こんにちはTERUです。
フリーランスでWEB制作(コーディング と ディレクション業務)をしています。
読者の悩み
- WEB制作の受注後の流れが知りたい
- コーディングはできるけど、WEB制作では、他にどんな作業が必要なの?
本記事では、こういった疑問に答えます。
今回は、案件受注後のWEB制作の流れについて、実際に僕が行っている作業内容を説明します。
また、WEB制作を進める上での注意点についてもまとめます。
前提条件として、フリーランスのWEB制作で、よくあるパターンのWordPressを使ったコーポレートサイトを作る場合の流れを説明します。
WEB制作の仕事や職種についてざっくりと知りたい方は、下記の記事も参考になります。

この記事を読んで分かること
- WEB制作案件を受注した後の作業の流れがわかる
- 案件を進める際の注意点が分かる
本記事の信頼性
- フリーランスとしてWordPress案件を中心としたWeb制作を仕事にしている
- WordPressを使ったWeb制作を数多く経験(2年で約60件)
- Web制作会社にてディレクターの経験もあり
フリーランスとしてWEB制作案件の仕事を行う流れ【受注後〜納品まで】
フリーランスとしてWEB制作案件に取り組む際の大きな流れは下記のようになります。
 TERU
TERU作業項目は多いですが、1つずつ説明しますね。
ヒアリング
まずはヒアリングです。
サイト制作の目的、サービスの強みなどサイトの基本情報から、テーマカラーや競合サイトなどデザインのもとになる情報まで、幅広くヒアリングしていきます。
ヒアリングが疎かになると要件漏れによるトラブルや手戻りが発生してしまいます。
クライアントのやりたい事を正確に把握することがお互いの手間を軽減することにつながるので、時間をかけて行いましょう。
どのような項目をヒアリングすればいいの?
ヒアリングシートに記載する項目については、下記の記事にまとめています。


デザイン
ヒアリング内容を元にデザインを作成していきます。
作成するページ数により作業量は変わりますが、基本的に下記の流れで行います。
- モックアップ作成(手書き)
- デザインラフ作成
- ブラッシュアップ
- デザインカンプ作成
開発環境準備
次にWordPressを使用する開発環境を準備します。
開発環境を準備する方法は、大きく2パターンがあります。
- ローカル環境(自分のPC)に構築するパターン
- レンタルサーバー を契約して構築するパターン
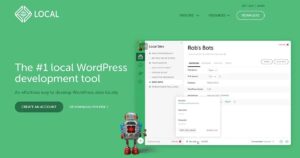
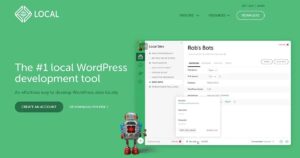
ローカル環境(自分のPC)に構築するパターン
自分のPC内に開発環境を構築する場合は、「Local」という環境ツールを利用します。
「Local」は無料で利用でき、簡単にWordPress環境を構築することが可能です。


レンタルサーバー を契約して構築するパターン
レンタルサーバーを契約して構築するパターンです。
レンタルサーバーを契約して自分のサーバー環境を持つことで、以下のようなメリットがあります。
- ポートフォリオが公開できる。
- ブログ運営してライティング&マーケティングの実践ができる。
- 移行手順やサーバー周りの作業を検証できる。



WEB制作の案件作業を行う場合、サーバーやドメイン周りの作業は、頻繁に行います。
ブログ運営をすることは、メリットしかないのでおススメです!
サーバやドメイン周りの契約&設定については下記の記事が参考になります。




WordPressカスタマイズ&コーディング
次にWordPressカスタマイズ&コーディングを行います。
WordPressのカスタマイズ内容については、テーマ設定や投稿設定などいくつかありますが、ここでは割愛します。
WordPressのよくあるカスタマイズについては、以下の記事にまとめています。


コーディングはデザインデータをもとに行います。
その為、デザインデータから画像の書き出しやコーディング情報を読み取る必要があります。
デザインデータで多いのは下記の3パターンです。
- PSDデータ(Photoshop)からのコーディング
- XDデータ(Adobe XD)からのコーディング
- FIGデータ(Figma)からのコーディング
この3種類に対応できれば8割がた案件に対応可能です。
※残り2割はイラストレータ
複数のAdobeソフトを利用する場合、Adobe CCを契約することで費用を節約できます。
さらに、Adobe CCを通常価格よりもお得に購入したい場合は、「デジハリ経由でAdobe CCコンプリートプランを安く購入する方法」の記事をご覧ください。
既にAdobe CCを契約しており、毎月の支払いが少し高いなと思ってる方にお得な情報です。
デジハリ版Adobe CC(学生教職員版)に乗り換えることで、年間4万円以上お得になります。


具体的なやり方については、以下の記事にまとめています。






コーディング作業を助けてくれる便利ツールについて、下記の記事でまとめています。


動作確認・修正対応
開発環境でサイト構築が完了したら、お客様に動作確認をしてもらい、指摘事項があれば修正対応していきます。
お客様に確認してもらう前に、下記の3点は事前に確認しておきましょう。
- 各ブラウザとスマホでの表示崩れはないか?
- 仕様通りに動作するか?
- サイト表示速度は遅くないか?
指摘事項については、スプレッドシートなど、お客様と共有で管理できるツールに記載しましょう。
なぜなら、対応状況を常に共有でき、指摘事項の漏れを防ぐことができます。
※記録を残すことで、お互いにトラブル防止にもなります。
サーバー&ドメイン契約の支援
新規にサイト制作をする場合、お客様がレンタルサーバやドメインの契約をしてない場合があります。
その際は、契約の支援をします。
タイミングはいつでも大丈夫なので、制作作業に入ったタイミングで実施しておくのもありです。
サーバーやドメインの契約については、下記の記事で詳しく解説しています。
本番環境準備
お客様が契約したレンタルサーバ上で下記の作業を行います。
- WordPressのインストール
- 独自ドメインの紐付け






本番環境へのデータ移行
開発環境から本番環境へのデータ移行を行います。
WordPressの場合、プラグインを利用してデータ移行するのが簡単です。
下記のプラグインを利用してデータ移行を行いましょう。
「All-in-One WP Migration」
使い方については、下記のサイトが参考になります


運用ツールの設定
次に運用ツールの設定です。
WEBサイトは公開して終わりではなく、分析&改善を繰り返し育てていくものです。
本番環境には、Googleが無料で提供している分析ツールを2つ設定しておきましょう。
- Googleアナリティクス
- Googleサーチコンソール
ユーザーがサイトを訪問する前なのか後なのかで、分析するポイントが異なります。
| ツール | 分析ポイント |
|---|---|
| Googleサーチコンソール | ユーザーがWEBサイトに訪問する前、どんな検索キーワードを入力したのか |
| Googleアナリティクス | ユーザーがWEBサイトに訪問した後、サイト内でどんな行動をしたのか |




セキュリティ対策の実施
WordPressは多くのWEBサイトやブログで利用されているため人気がありますが、その分初心者も多く利用しており、悪意のある人に狙われる可能性が高いと言えます。
WordPressを初期設定のまま利用すると、ログインURLが特定されたり、不必要な機能が有効になってしまい、セキュリティ的に脆弱な状態になってしまいます。
下記の記事で、僕が普段から実施しているセキュリティ対策の内容を詳しく解説しています。





後で後悔しないためにも、このタイミングでセキュリティ対策をしておきましょう!
引継ぎ
引継ぎ作業は、手順書を作成し、実際にお客様に操作してもらいながら行います。
お客様が、今後運用で定期的に操作する項目を中心に行います。
具体的には、以下のような項目です。
- ログイン操作
- 投稿作業
- 特定ページの更新作業
公開作業
引継ぎ作業が終わると、いよいよサイトの公開作業です。
公開作業はnoindexの解除など、設定漏れがないかの最終チェックです。
チェック項目については、下記の記事に公開前チェックリストをまとめています。


できてない項目があれば、このタイミングで対応しておきましょう。
納品
基本的に公開作業が終わった段階で納品完了です。
請求作業
最後に請求作業です。
請求書を発行し、お客様に振り込んでもらって完了です。
請求書の発行にはMisoca(ミソカ) ![]()
![]()
会員登録無料・会費なしで、請求書が月10通まで無料で作成できるのでオススメです。
2023年4月1日から無料プランの月請求書作成数が5通→10通に拡大されました!
おまけ:フリーランス特有のトラブルに備えよう
フリーランスは、会社員とは全く違うリスクがあります。
具体的には、下記のようなリスクへの対策を自ら準備する必要があります。
- 怪我や病気で働けなくなってしまった場合
- 案件作業で損害賠償を請求された場合
- 納品したけど、お金が振り込まれない場合
常にリスクマネジメントをする必要がありますが、サービスを利用するのも一つの対策として有効です。
例えば、僕はFREENANCE(フリーナンス)
![]()
![]()
このサービスは、フリーランスや個人事業主に特化したお金と保険のサービスで、上記のようなトラブルに対応できるメニューが準備されています。
フリーナンスの使い方については、下記の記事にて詳細に解説しています。


WEB制作案件を進める上での注意点3選


ここではWEB制作を進める上での注意点を説明します。
大きくは下記の3点になります。
- 小まめなコミュニケーションからの雰囲気作り
- プロジェクトにお客様を巻き込む
- 納品後のアフターフォローは必須
1つずつ説明しますね。
小まめなコミュニケーションからの雰囲気作り
当たり前のことですが、お客様とマメにコミュニケーションをとることです。
特にデザインやコーディングの作業に入ると、コミュニケーションを取らなくても作業は勧めれます。
しかし、制作が終わった後に、大きな変更点を言われたり、実はお客様が納得していなかったなど、後から分かると手戻りが発生し、結果的に工数が膨れ上がることがあります。。
具体的には、コミュニケーションが必要ない工程でも1週間単位で進捗を報告することで、お客様も気になる点を言いやすい雰囲気を作ることができます。
コミュニケーションを増やすことで、一緒にサイトを制作しているんだという主体的な気持ちをお客様に持ってもらうことができます。
プロジェクトにお客様を巻き込む
1点目と似ていますが、案件を進める上でお客様を巻き込んでいくことが重要です。



一緒にプロジェクトを進めましょうというスタンスが大事です
結論、どれだけお客様を巻き込めるかでサイトのクオリティは大きく変わってきます。
なぜなら、WEBの技術やユーザビリティーについての知見は持ってますが、会社の強みや特徴、目指すべき目標など、お客様自身が一番把握しています。
お互いの意見を出し合って、落とし込んでいくことで制作側、お客様側の両方の観点から最良となるサイトを作っていくことができます。
納品後のアフターフォローは必須
3つ目の注意点が納品後のアフターフォローは絶対必要という点です。
引継ぎして納品した後、基本的に1ヶ月間チャットでのサポートをメインにアフターフォローを行っています。
なぜなら、引継ぎだけでお客様がサイト運用を理解するのはハードルが高いからです。
通常1日程度の引継ぎ作業ですが、その時はお客様も実際に操作をして理解したつもりになります。
しかし、サイトの運用作業は毎日行うものではないので、いざ作業をしようとした際にやり方を忘れていて、納品されたマニュアルを見ただけでは対応できないというパターンが多いからです。
具体的には下記のような運用作業が必要なサイトはアフターフォローは必要です。
- お知らせや実績などの投稿作業
- アクセス解析の見方
- サービス予約や商品を購入された後のオペレーション
ただ、無期限にアフターフォローをするのは不可能なので、フォロー期間の目処を予め設定し、それ以上のフォローが必要な場合は、お客様に保守契約を結んでもらうのが、お互いにWinWinな関係を築けると思います。
今回は、WEB制作案件の流れついてまとめてみました。
一度WEB制作の全体像を掴んでおくと、安心して作業や必要な勉強に取り組めるので知っておいて損はないと思います。
