こんにちはTERUです。
フリーランスでホームページやECサイト制作を仕事にしています。
読者の悩み
- ブログやWEBサイトがどれくらい見られてるのか知りたい
- Googleアナリティクス(GA4)を導入してアクセス解析がしたい
ブログやWEBサイトを公開した後、実際にどれくらいアクセスがあるのか、どのページが人気なのか数字で把握することは、非常に重要です。
なぜなら、アクセス数やコンバージョン数などの数字で定量的なサイト評価ができないとサイト運営の方向が正しいのか間違っているのか分からないからです。
例えば、コンテンツをリライトした場合に、その効果を把握するためには、リライト前後でアクセス数や記事が読まれた時間などの数字を比較して判断する必要があります。
 TERU
TERU数字を見ないでサイト運営すると、自己満足で終わってしまいます。
本記事では、Googleが無料で提供しているアクセス解析ツールのGoogleアナリティクス(GA4)について、導入方法から使い方まで詳しく解説します。


この記事を読んで分かること
- Googleアナリティクス(GA4)の導入方法や使い方がわかる
- サイト運営で見るべきアクセス解析のポイントがわかる
本記事の信頼性
- フリーランスとしてWordPress案件を中心としたWeb制作をメインに仕事をしている。
- 普段からブログとサイト制作の両方でWordPressを利用している。
- Web制作会社にてディレクターの経験もあり。
Googleアナリティクス(GA4)とは?
Googleアナリティクスは、Googleが提供している無料で利用できるアクセス解析ツールです。
WEBサイトやブログを運営する上で、アクセス解析は非常に重要な役割を担います。
そもそも、サイトにどの程度アクセスがあるかがわからないと、サイトの評価や改善を行うことはできません。
Googleアナリティクスを利用することで、どのページがどのくらい見られたか、どのようなユーザーがサイトを訪問したかなど、様々なデータを把握することができます。





数字で把握することで、サイト運営のモチベーション維持にもつながります。
アナリティクスのデータを活用して、WEBサイトやブログの適切な改善に繋げていきましょう。
アナリティクスは、基本的にChrome等のブラウザ経由でアクセスして利用します。
スマホアプリにも対応しているので、登録作業さえすれば誰でも簡単に利用できます。
Googleアナリティクス(GA4)の導入方法
Googleアナリティクス(GA4)の導入には、以下の5つのステップが必要です。
- Googleアカウントを作成する
- アナリティクスアカウントを作成する
- データストリームを設定する
- アナリティクスの測定IDを設置する
- 正しく測定されてるか確認する
各ステップの詳細について、説明します。
STEP1:Googleアカウントを作成する
まずは、アナリティクスを利用するためにGoogleアカウントを準備する必要があります。
Googleアカウントを既に持っている方はSTEP2から作業してください。
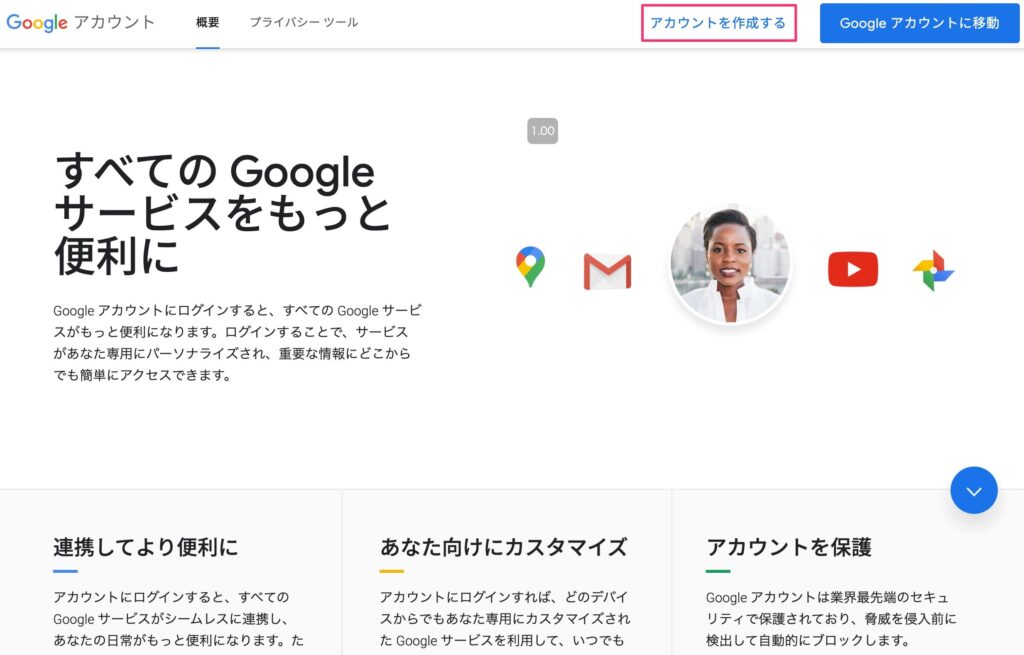
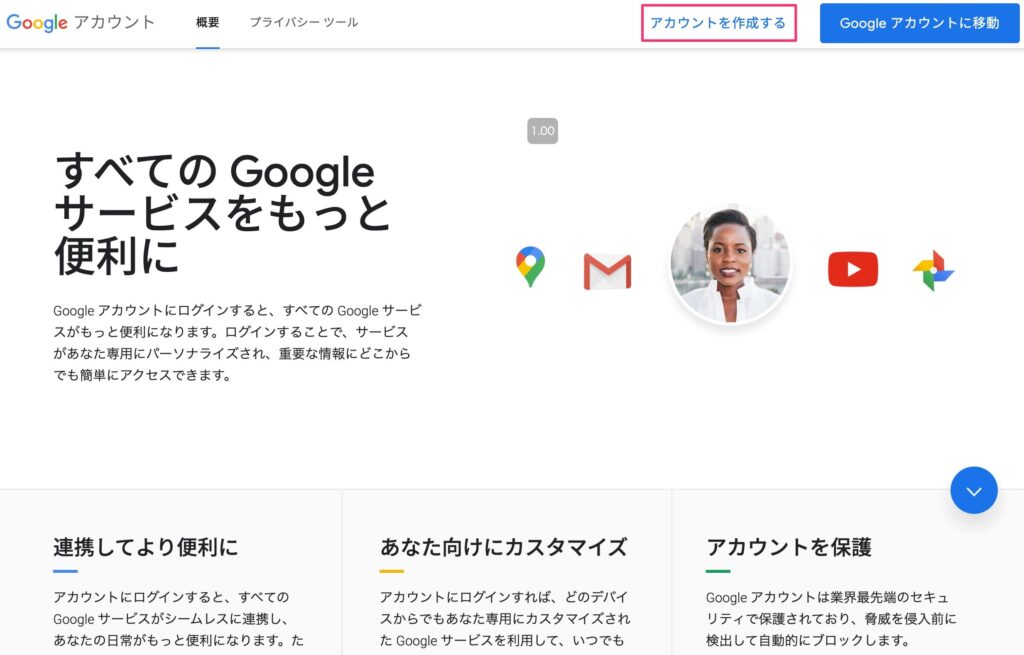
手順①:Google公式サイトにアクセスして、「アカウントを作成する」を選択します。


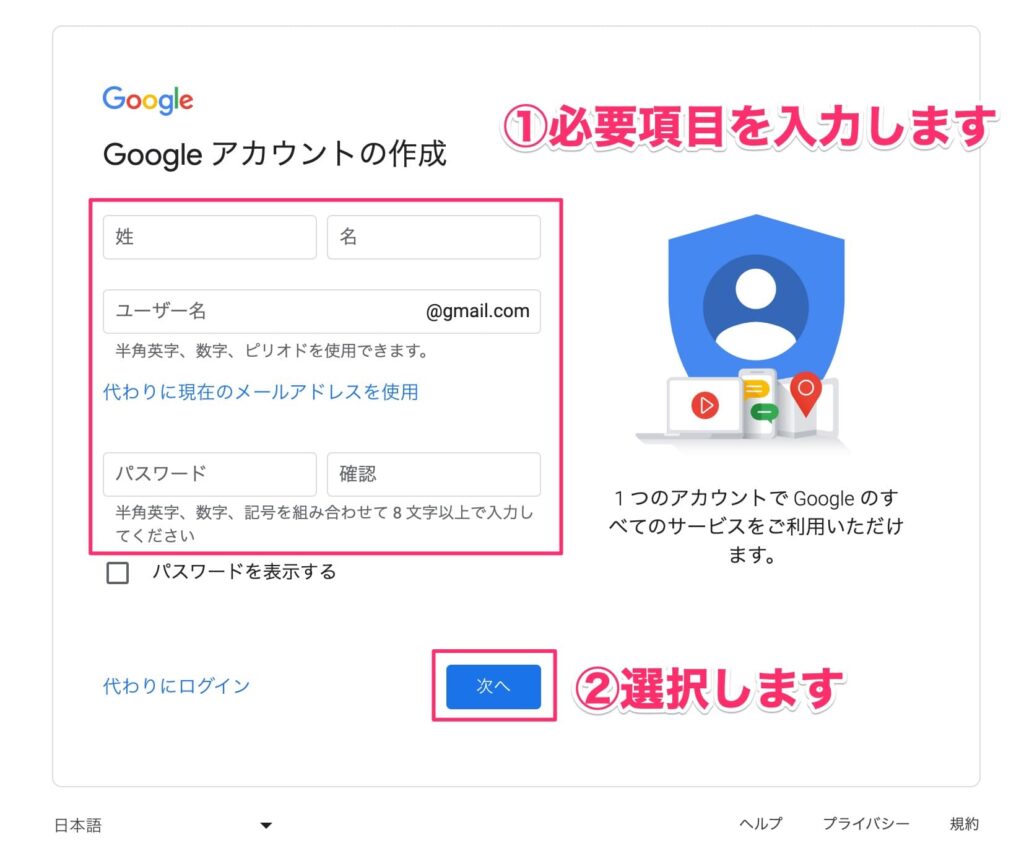
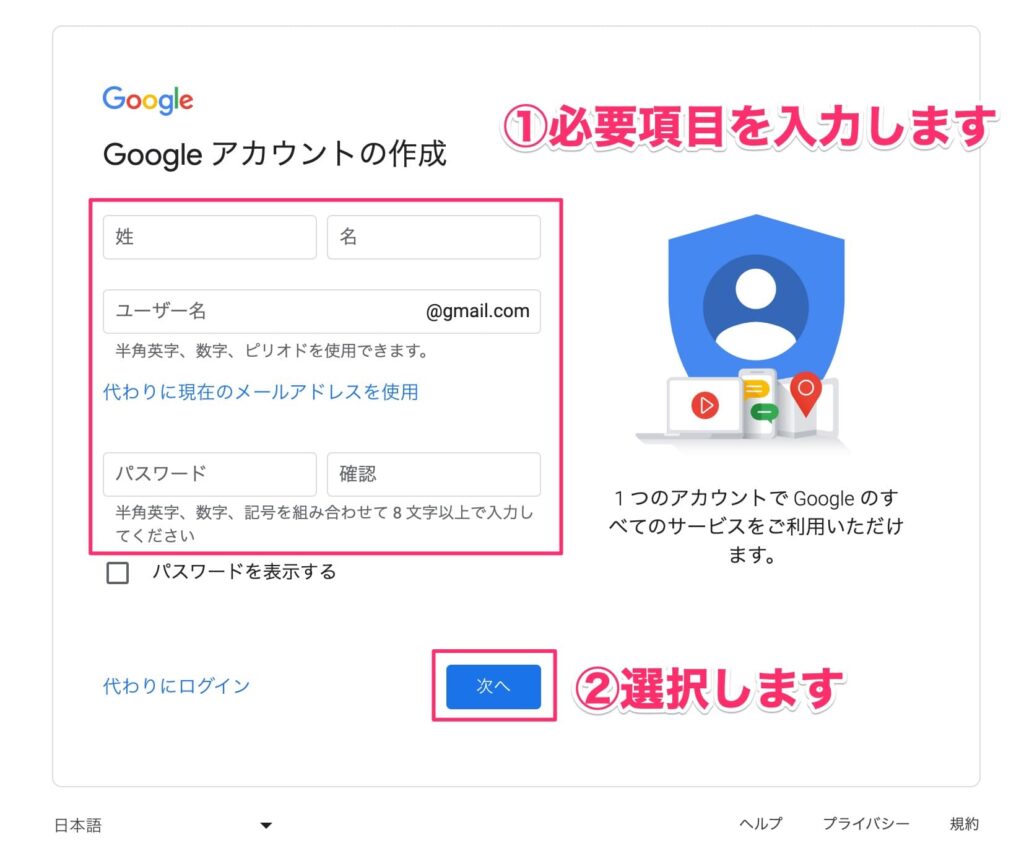
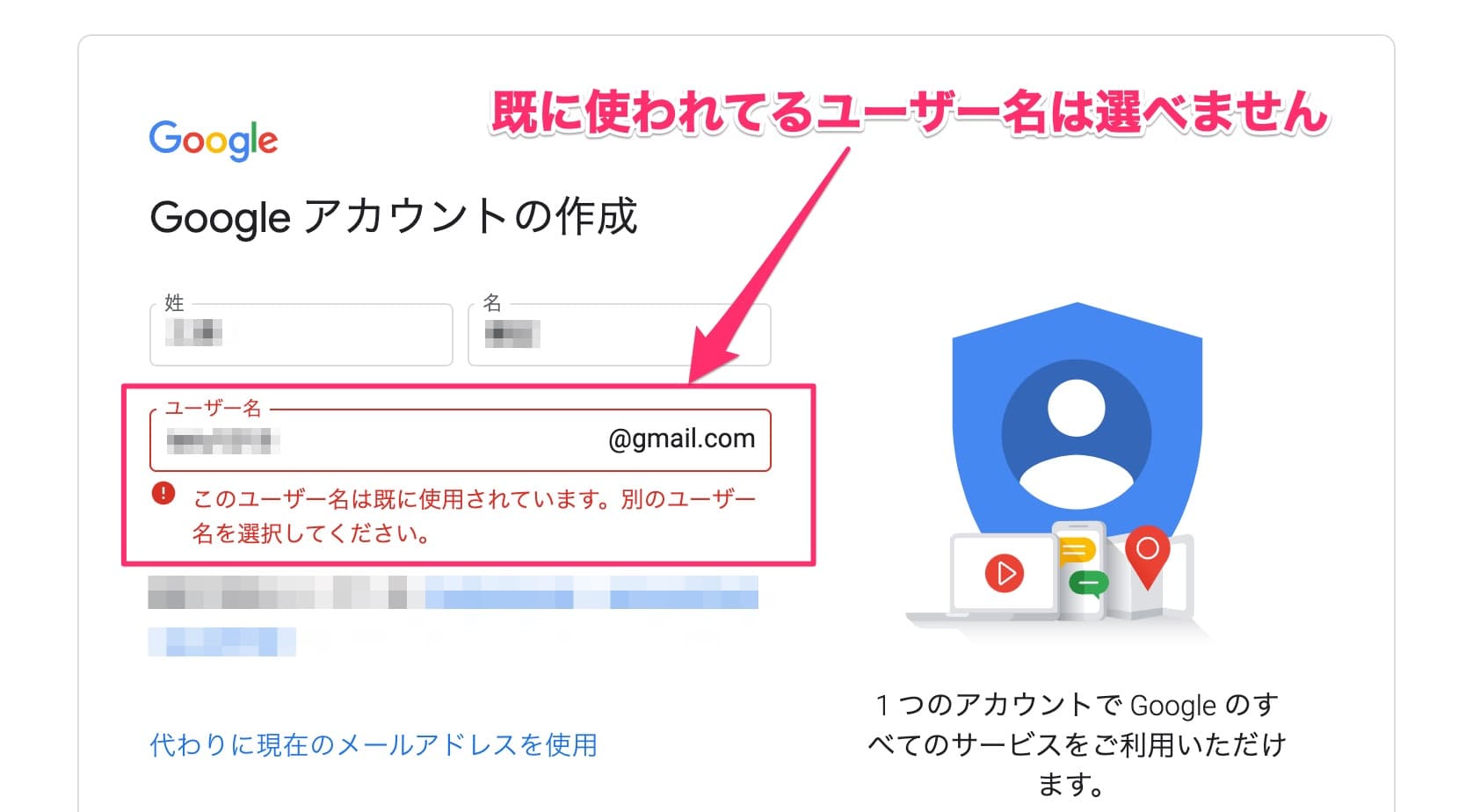
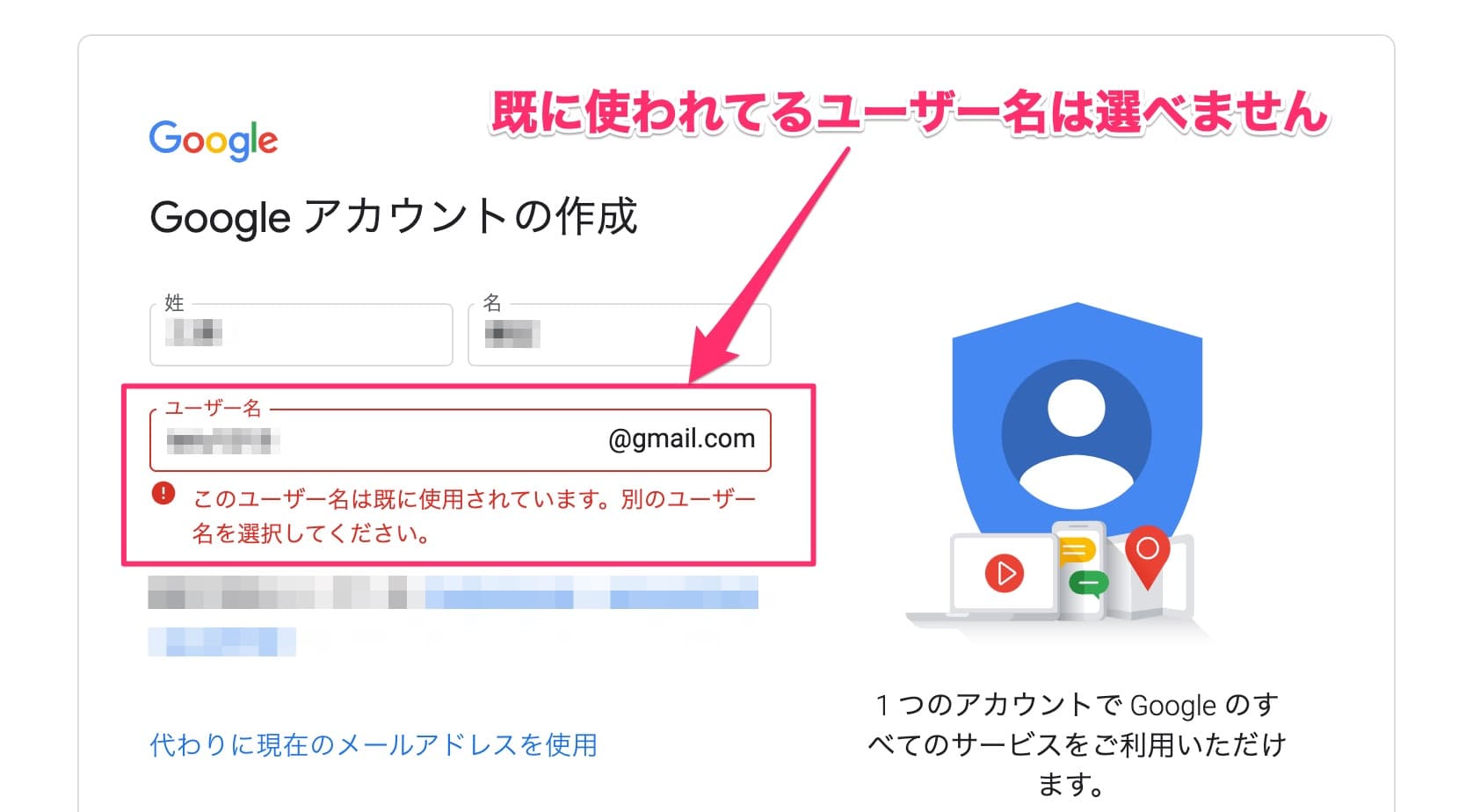
手順②:必要項目を入力して、「次へ」を選択します。


| 姓名 | 姓名を入力します。 |
| ユーザー名 | 好きなユーザー名を入力します。 こちらで入力した値がGoogleアカウントやGmailアカウントになります。 ※既に使われているユーザー名は使用できません。   |
| パスワード | パスワードを入力します。 |
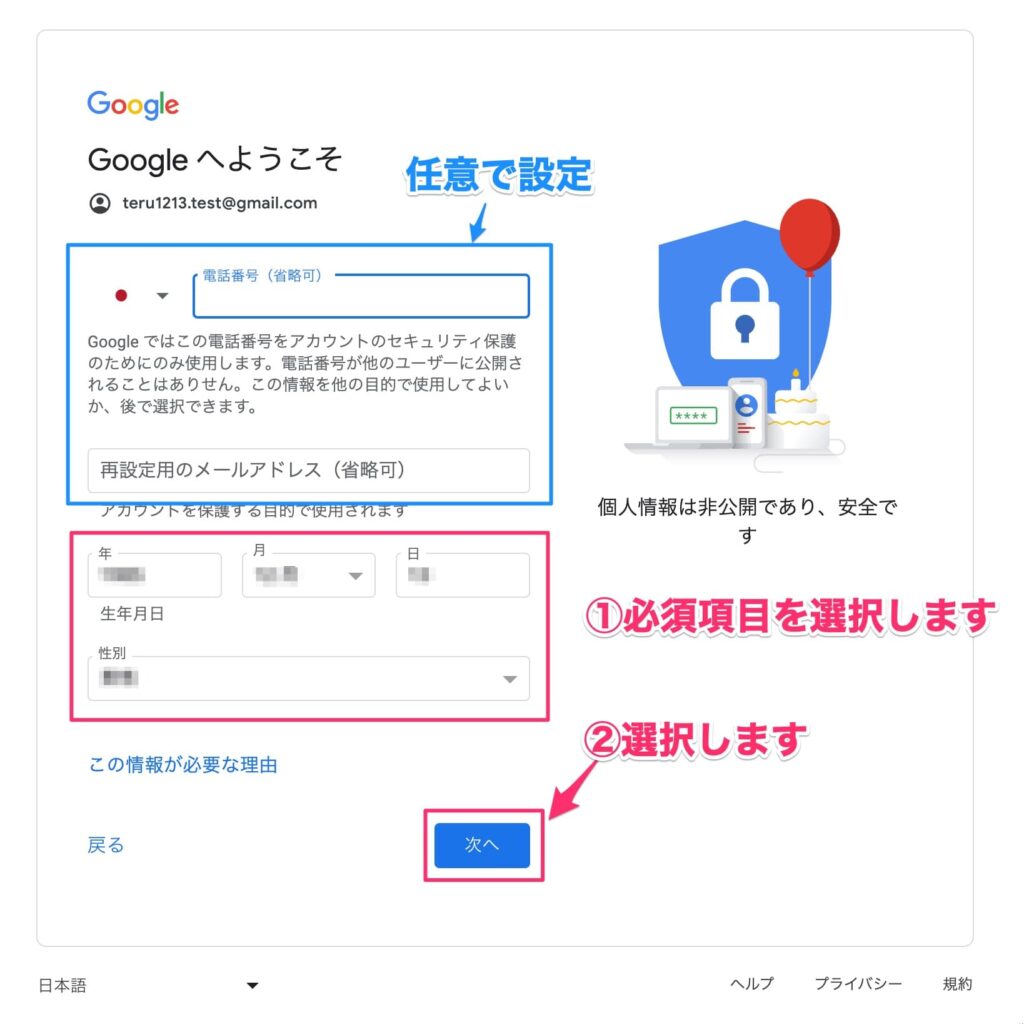
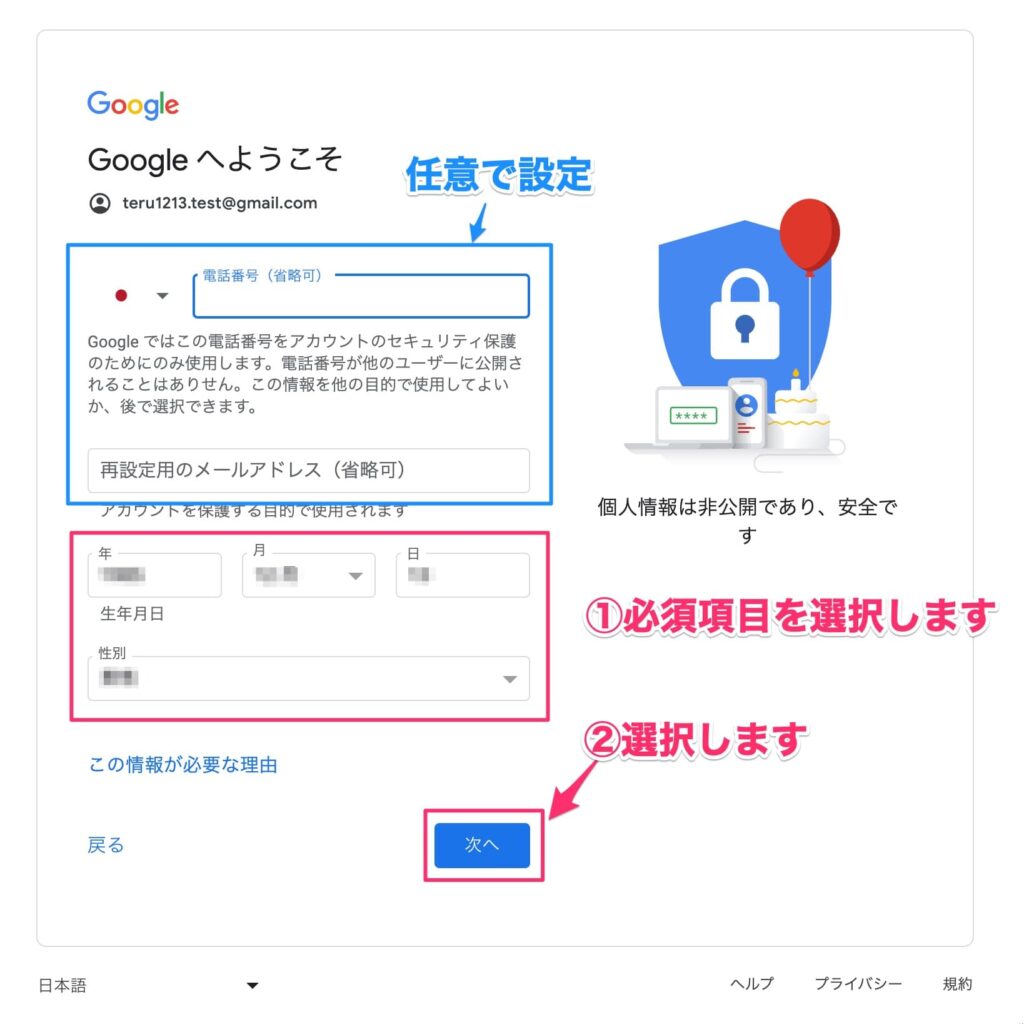
手順③:「生年月日」と「性別」を入力し、「次へ」を選択します。
※「電話番号」と「再設定用のメールアドレス」の設定は任意です。


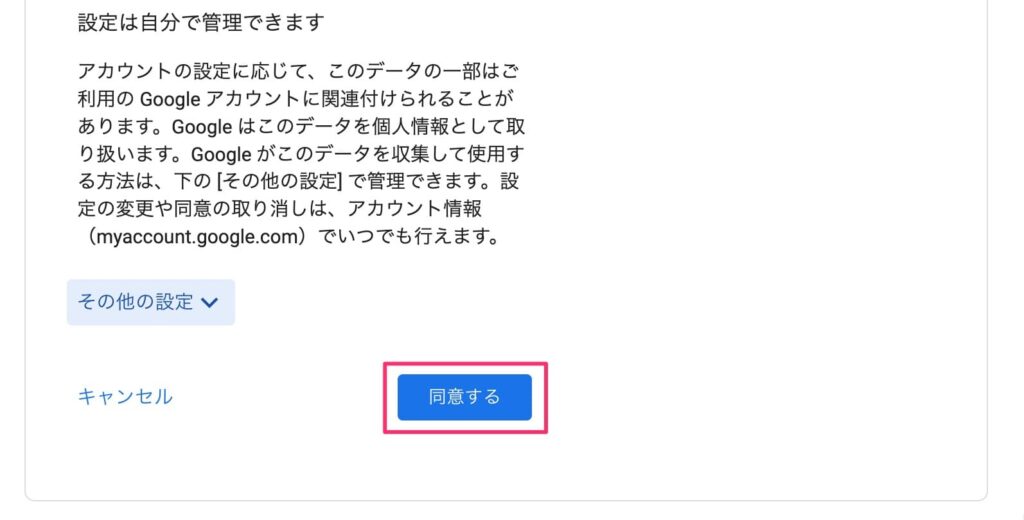
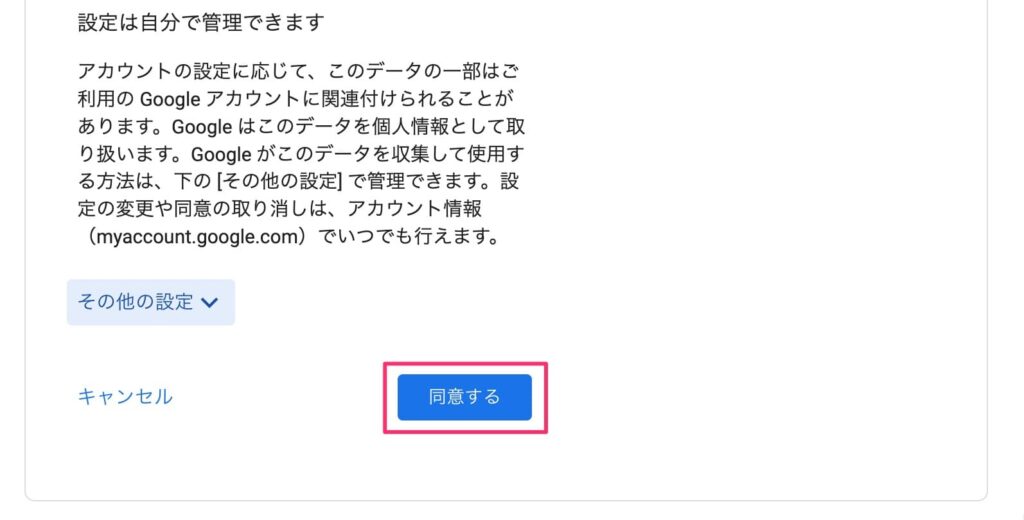
手順④:プライバシー ポリシーと利用規約の画面が表示されるので、画面下の「同意する」を選択します。




以上でGoogleアカウントの作成は完了です。
STEP2:アナリティクスアカウントを作成する
次にアナリティクスアカウントを作成します。
手順①:Googleアナリティクスにアクセスすると、Googleアカウントへのログインを求められます。




手順②:ログインが完了すると、下記画面が表示されるので「測定を開始」を選択します。


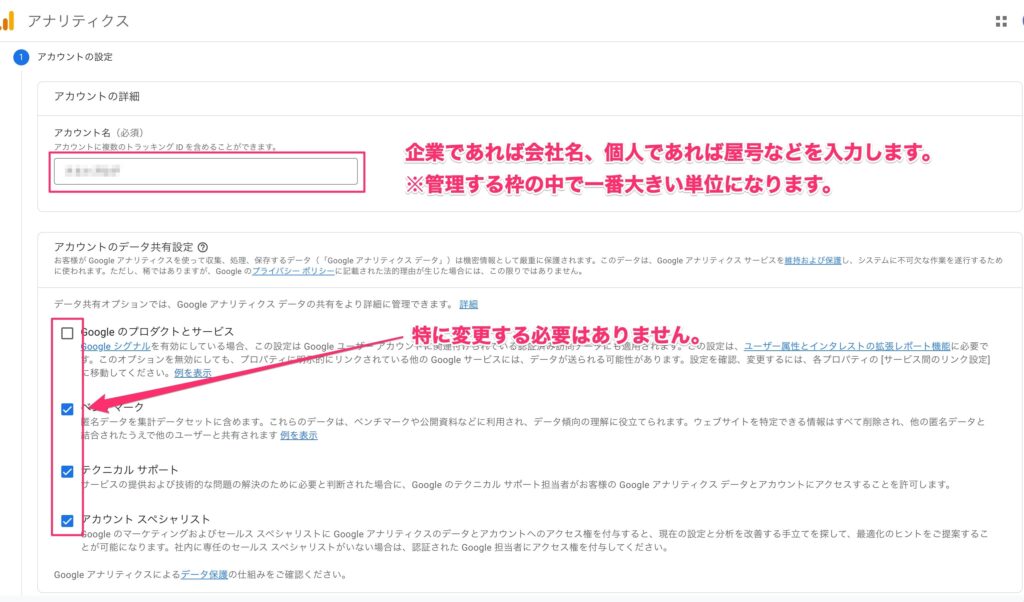
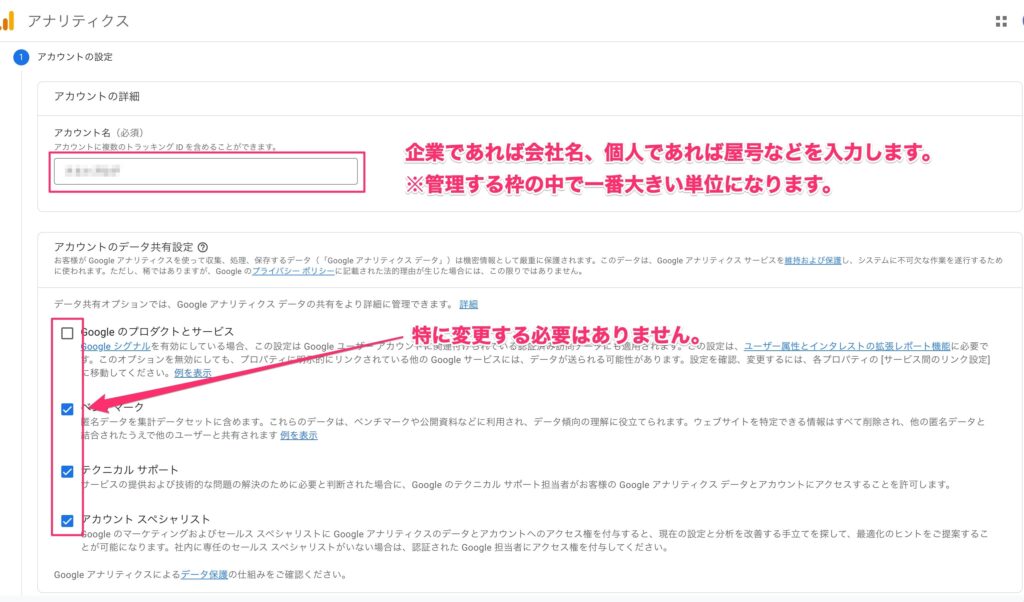
手順③:「アカウントの設定」にて「アカウント名」を入力し、「次へ」を選択します。




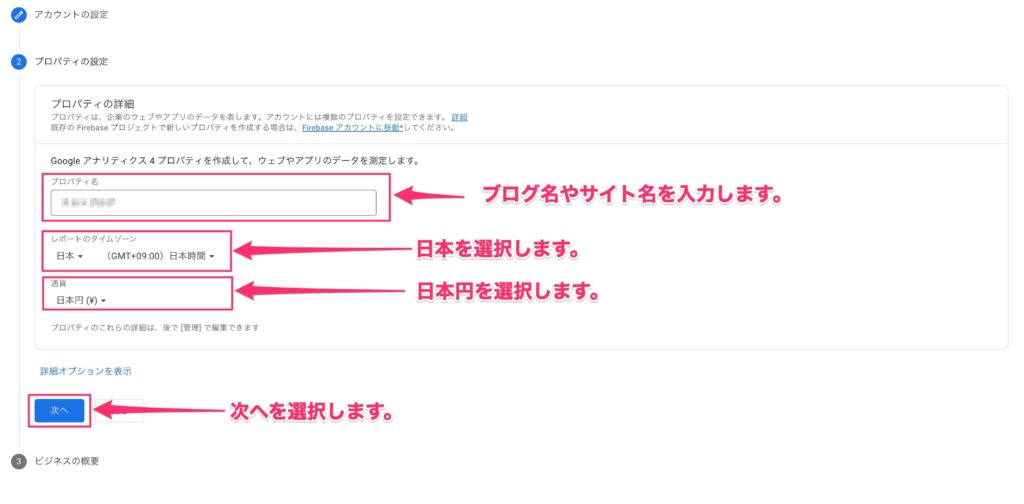
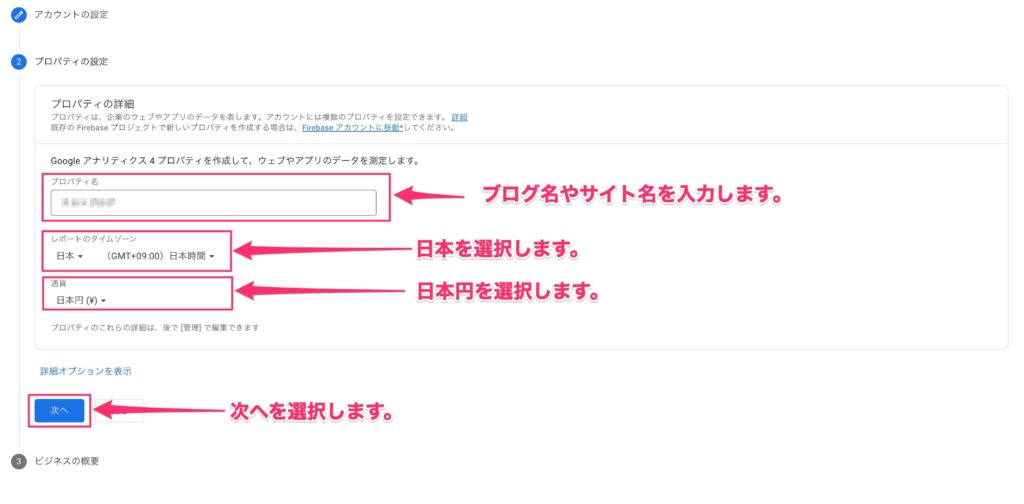
手順④:「プロパティの設定」にて「プロパティ名」、「タイムゾーン」、「通貨」を入力し、「次へ」を選択します。


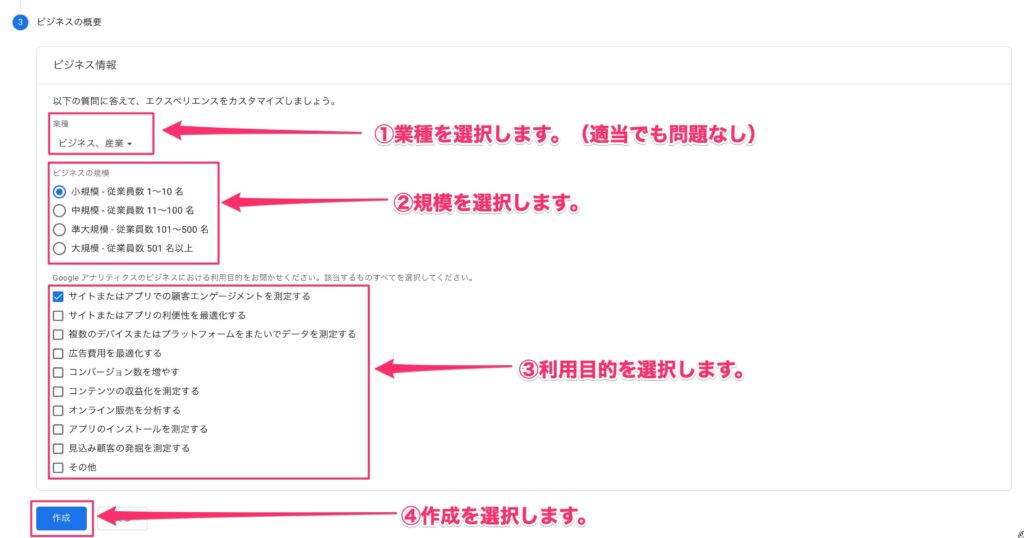
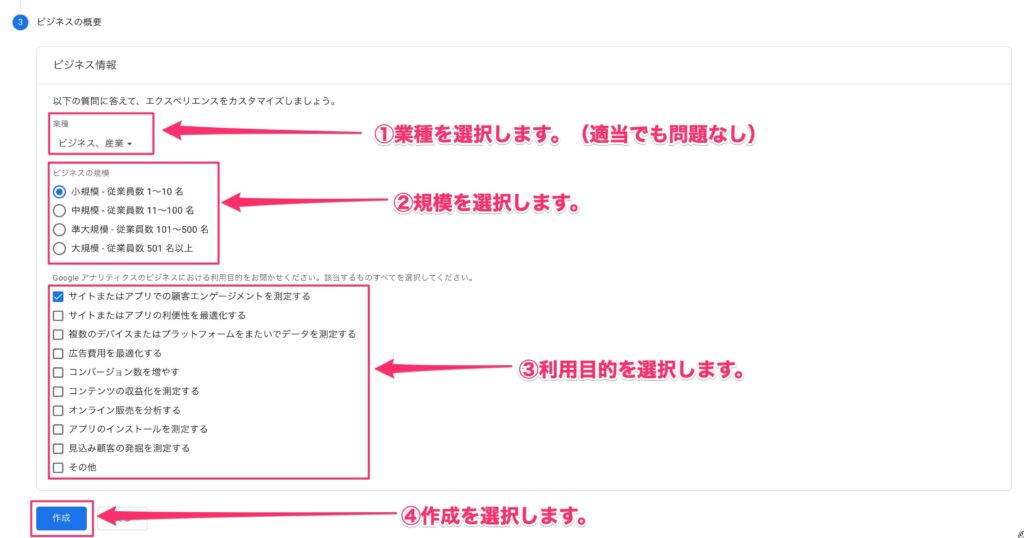
手順⑤:「ビジネスの概要」にて業種や規模を選び、「作成」を選択します。


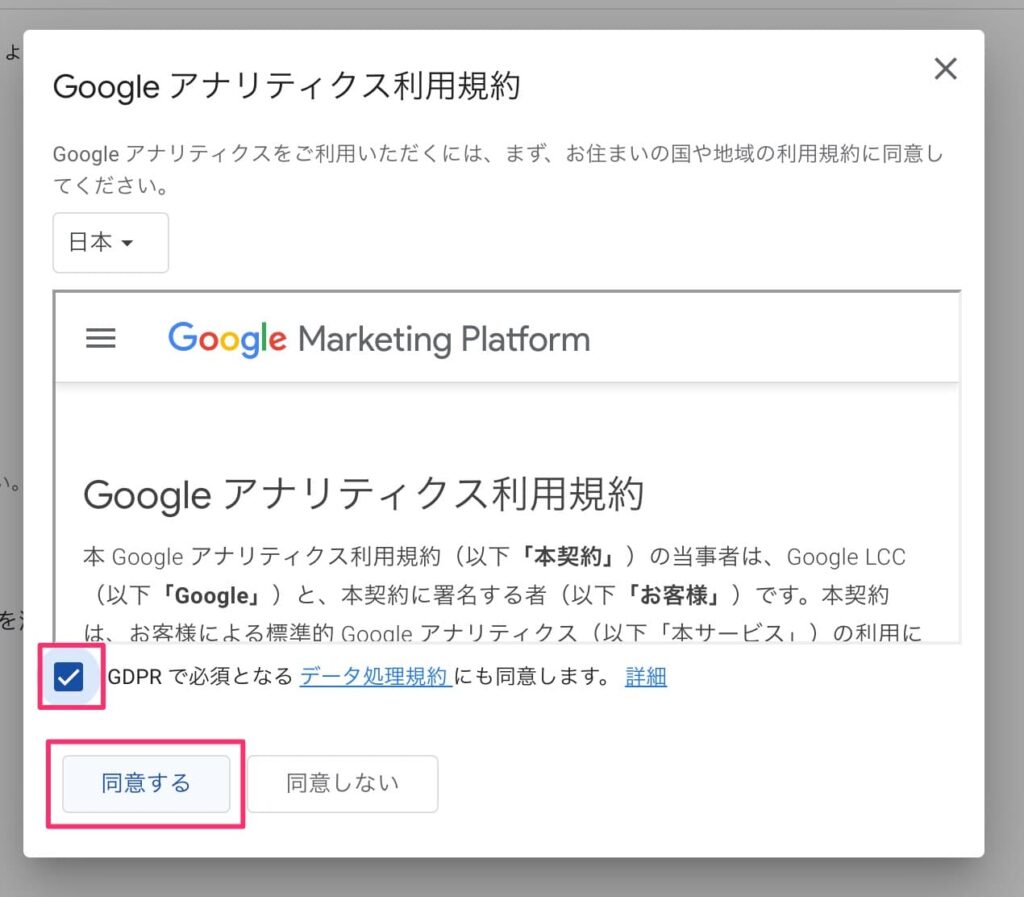
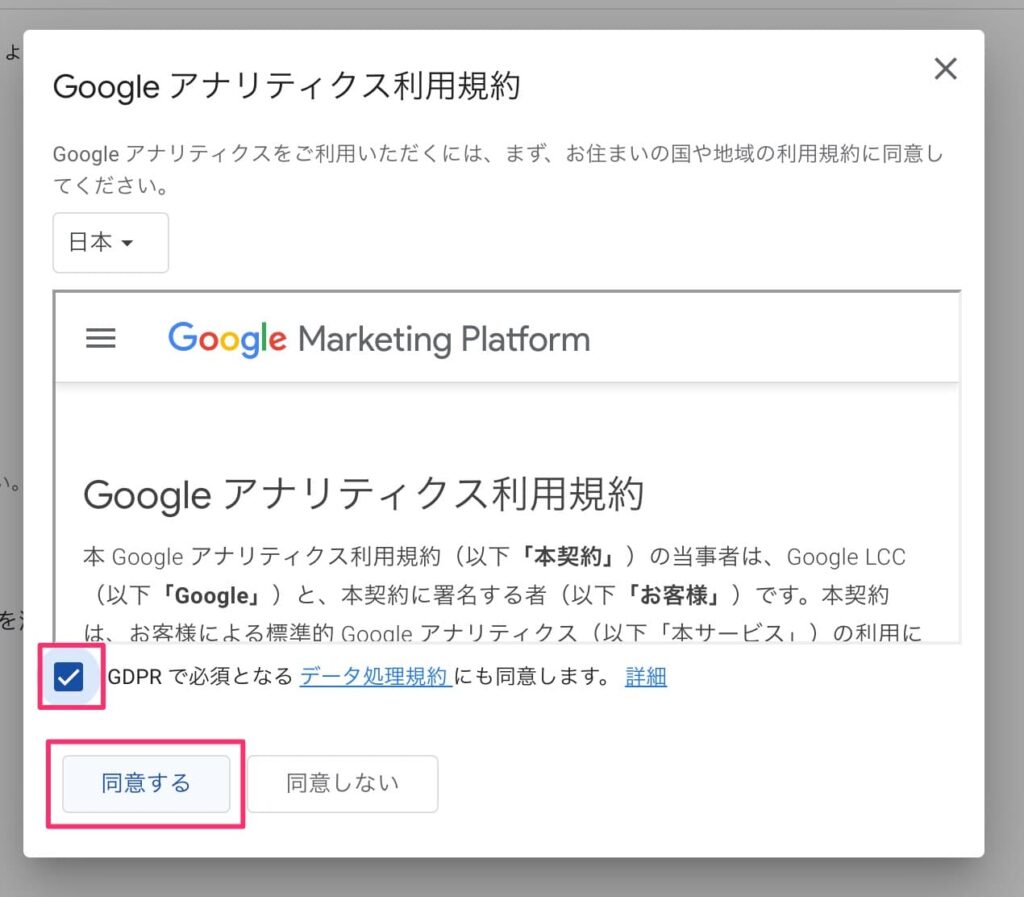
手順⑥:最後に利用規約が表示されるので、「同意する」を選択します。


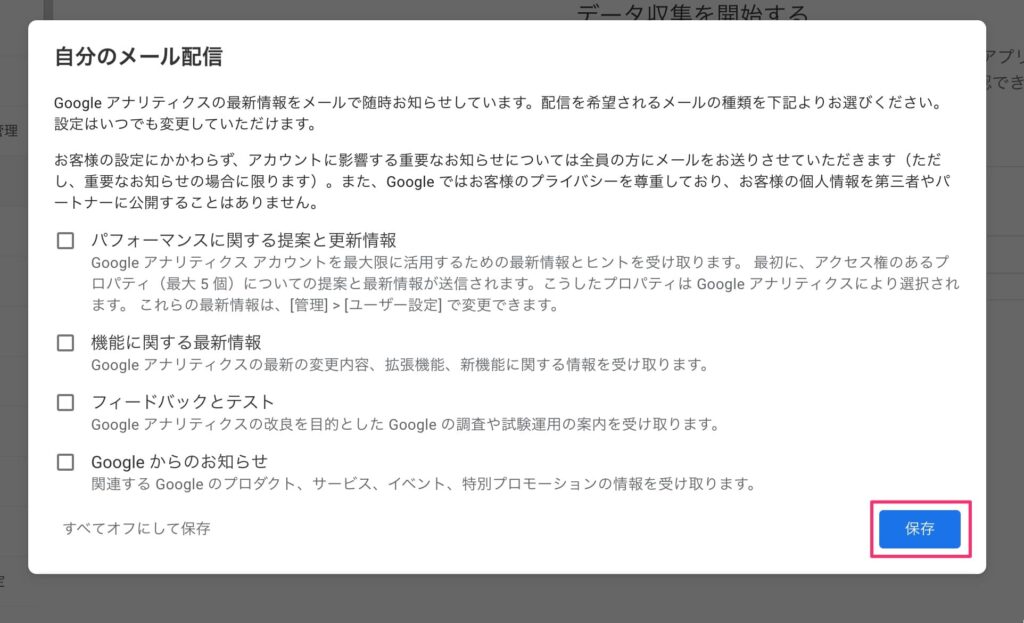
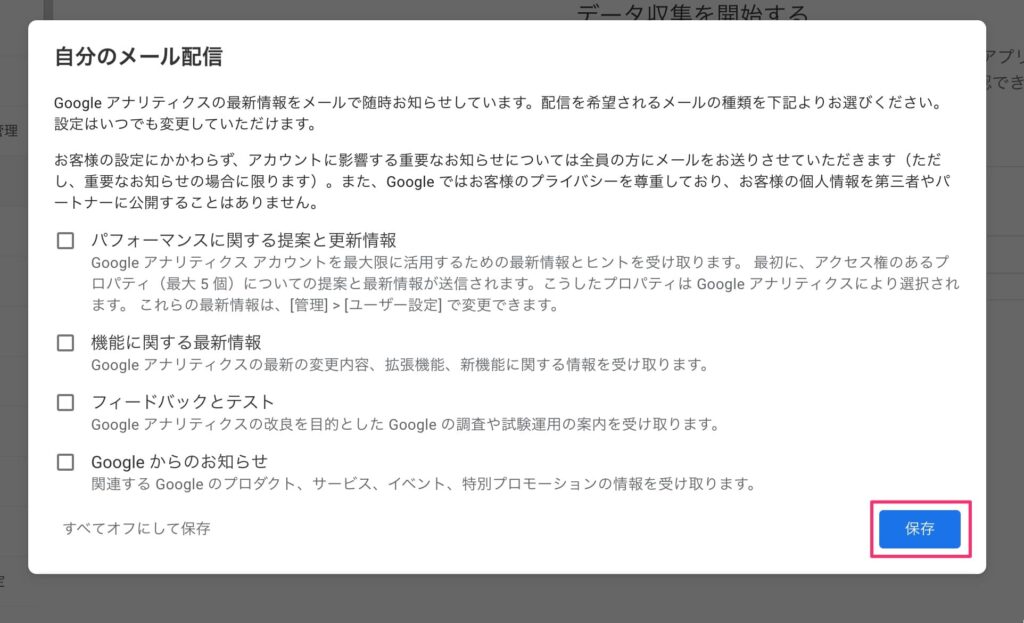
メール配信について、確認がでますが、何もせず「保存」を選択します。


以上でアナリティクスアカウントの作成完了です。
STEP3:データストリームを設定する
続いてデータストリームを設定します。
データストリームとは、データの集計元を意味する言葉です。



Googleアナリティクス(GA4)でアクアセス解析したいWEBサイトやアプリの情報を設定する必要があります。
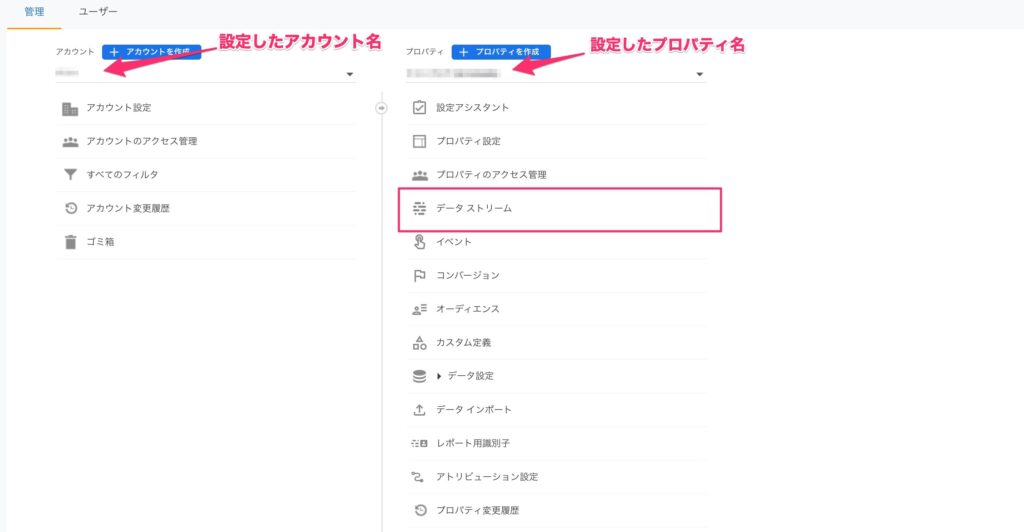
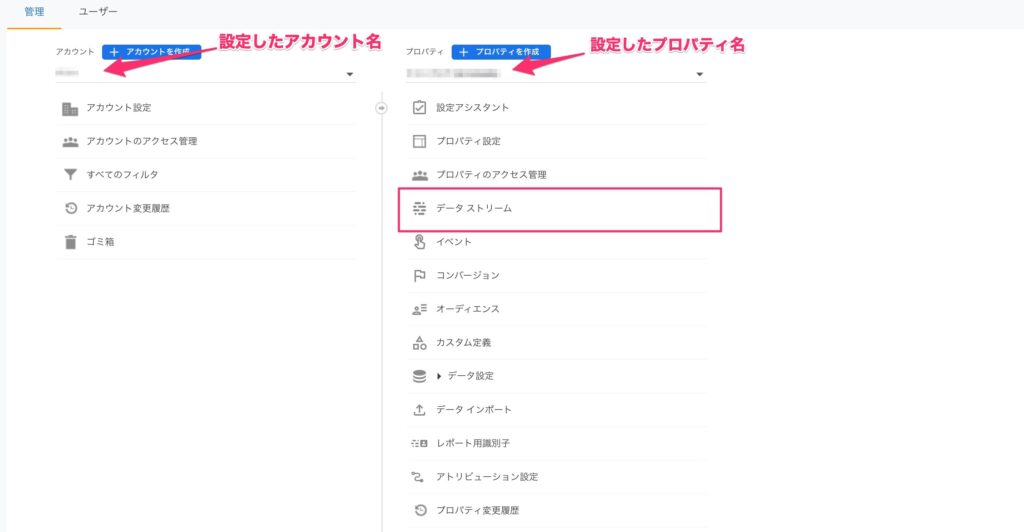
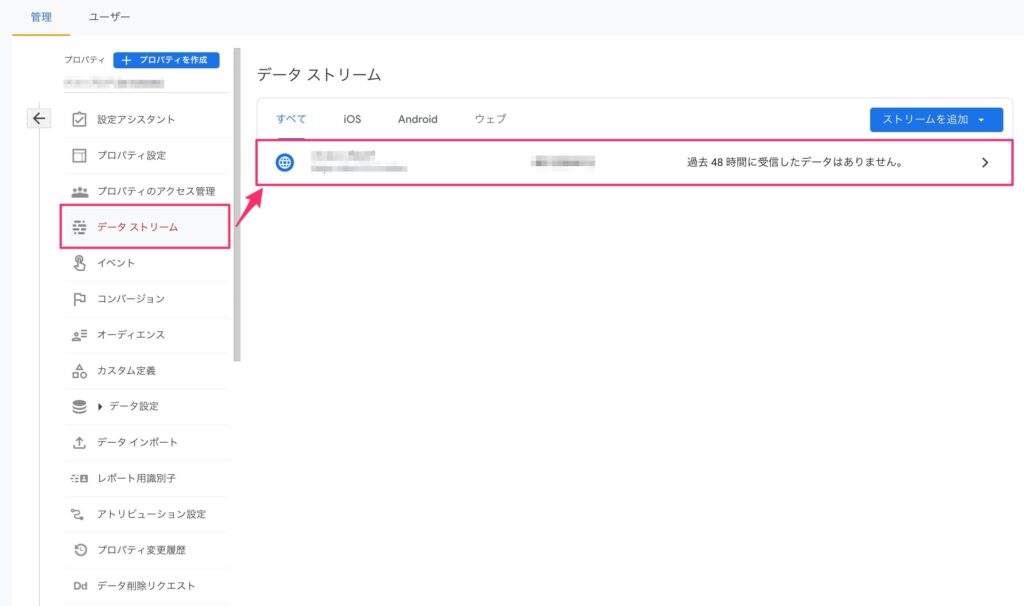
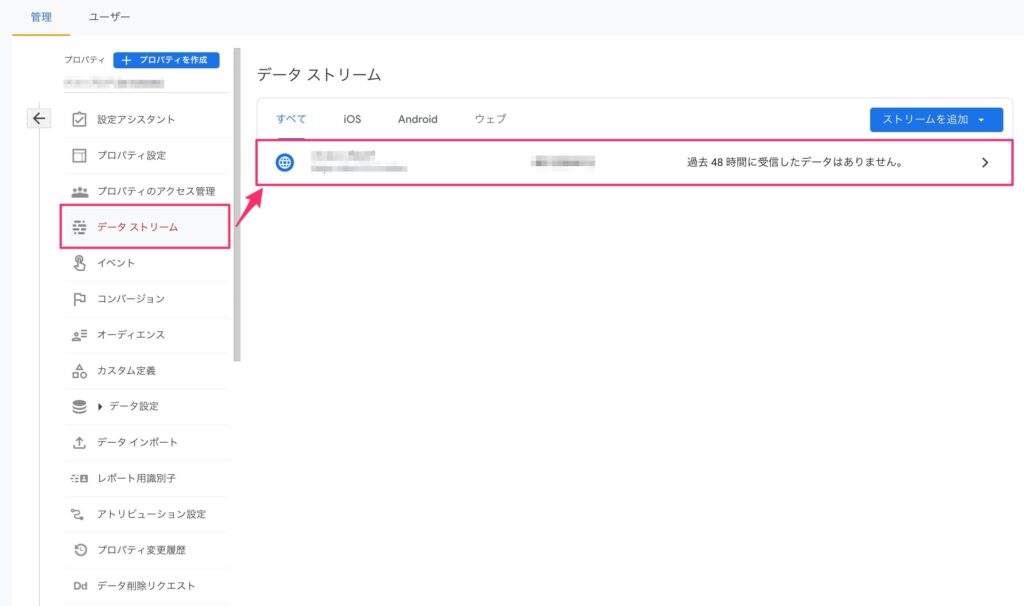
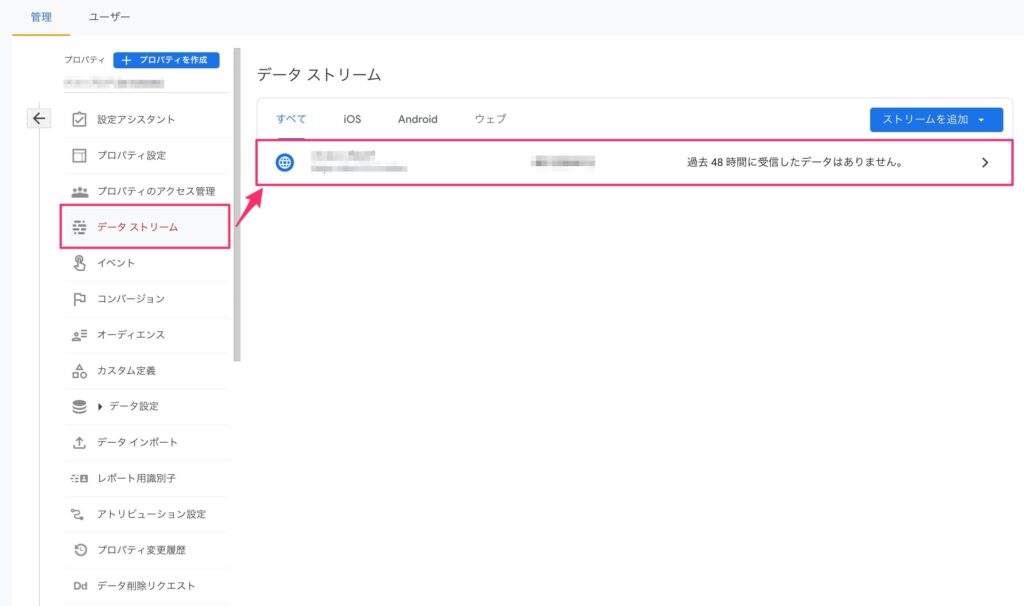
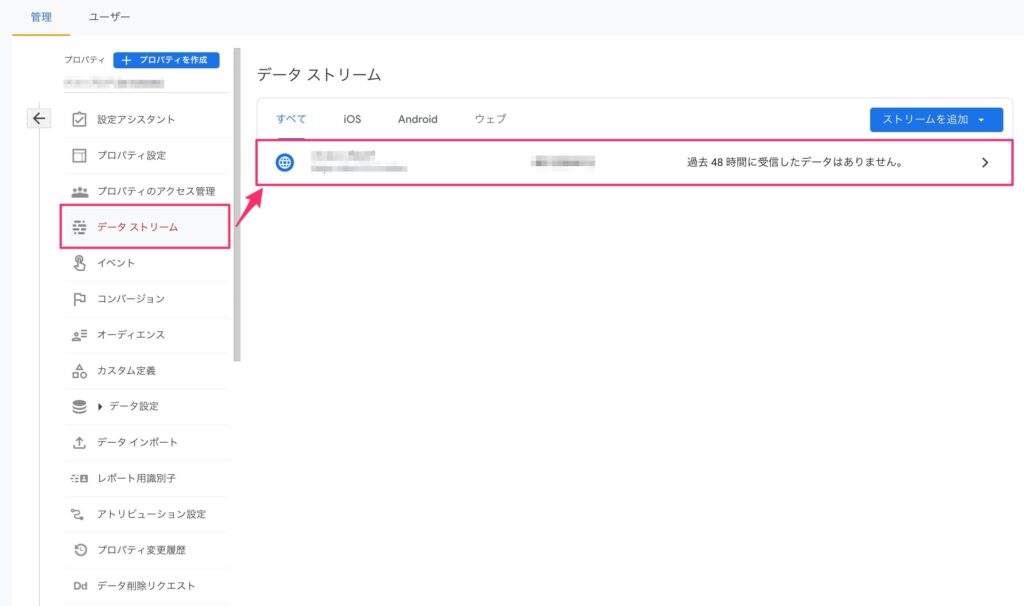
手順①:アナリティクスの管理画面から「アカウント」→「プロパティ」のデータストリームを選択します。


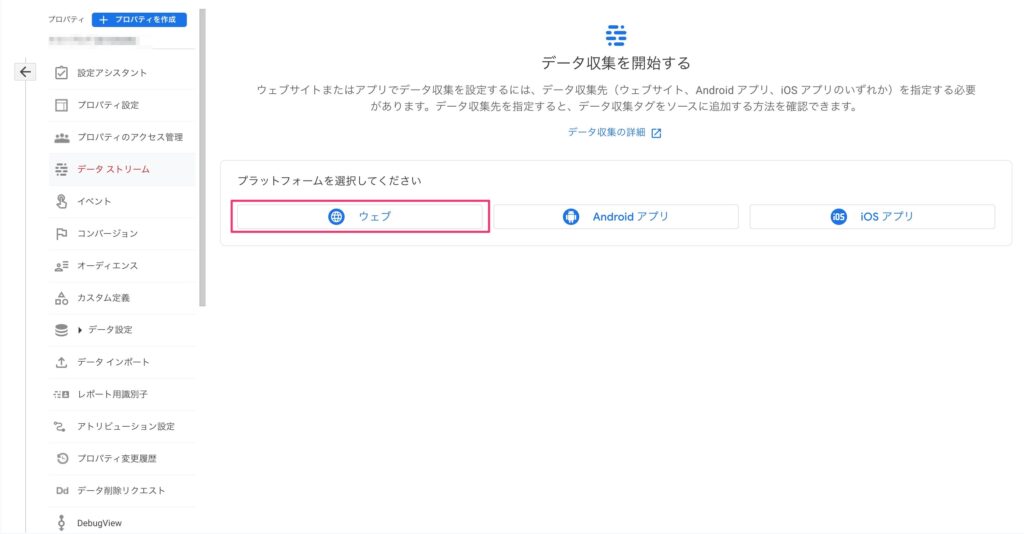
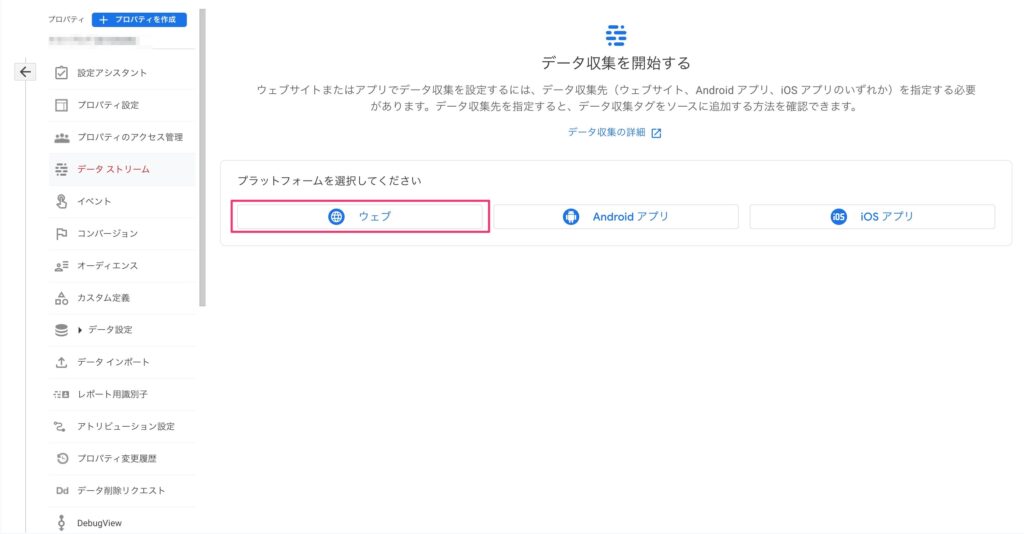
手順②:プラットフォームの選択なので、ここでは「ウェブ」を選択します。


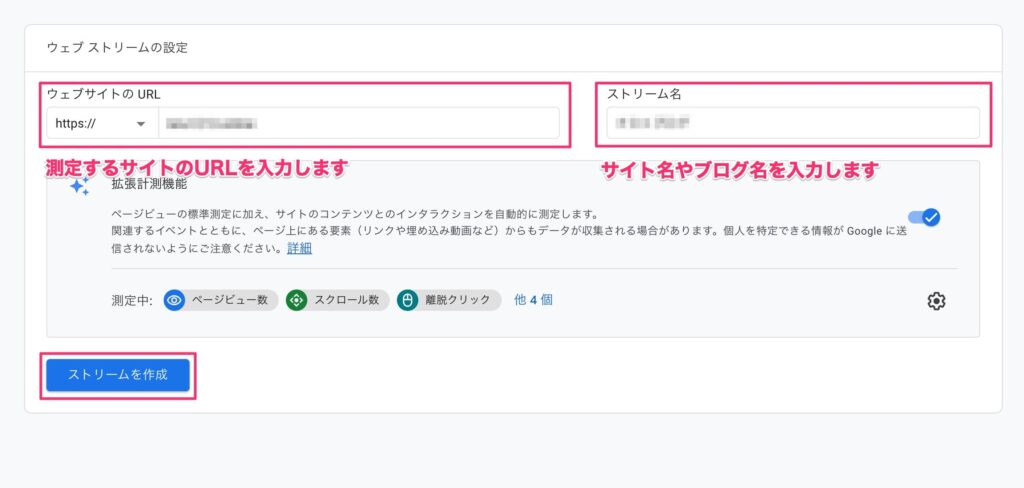
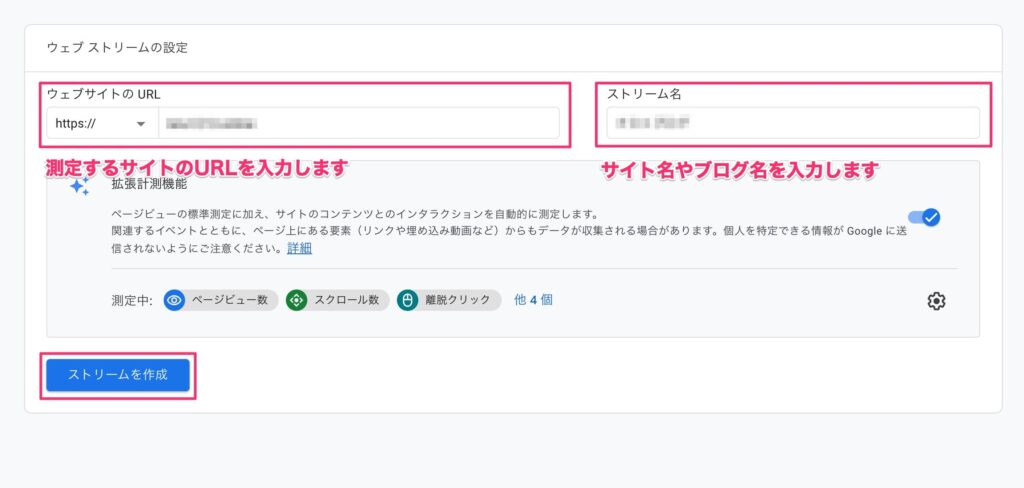
手順③:「サイトURL」と「ストリーム名」を入力し、「ストリームを作成」を選択します。


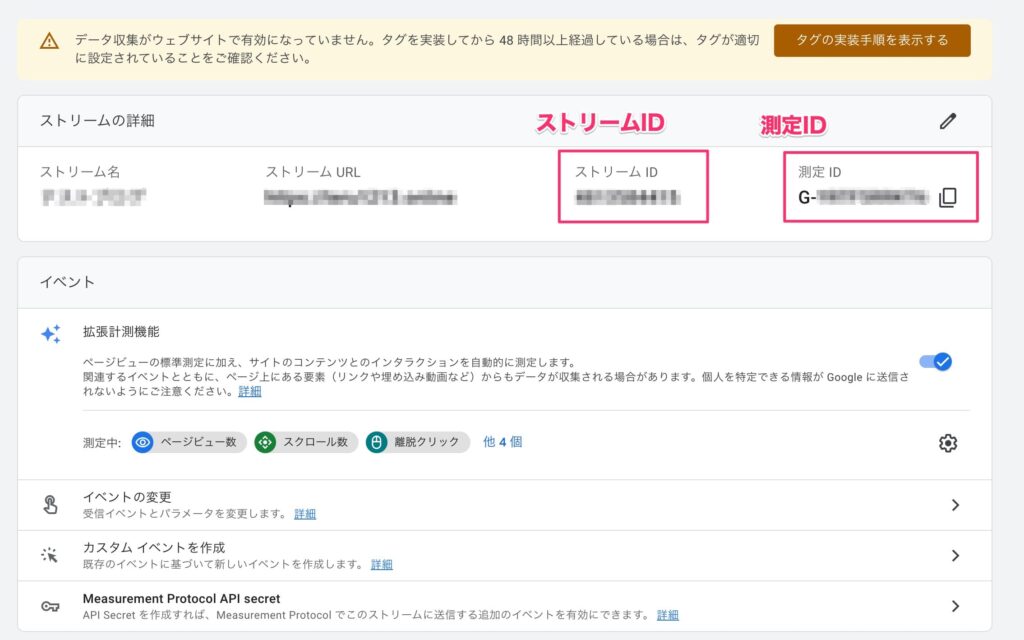
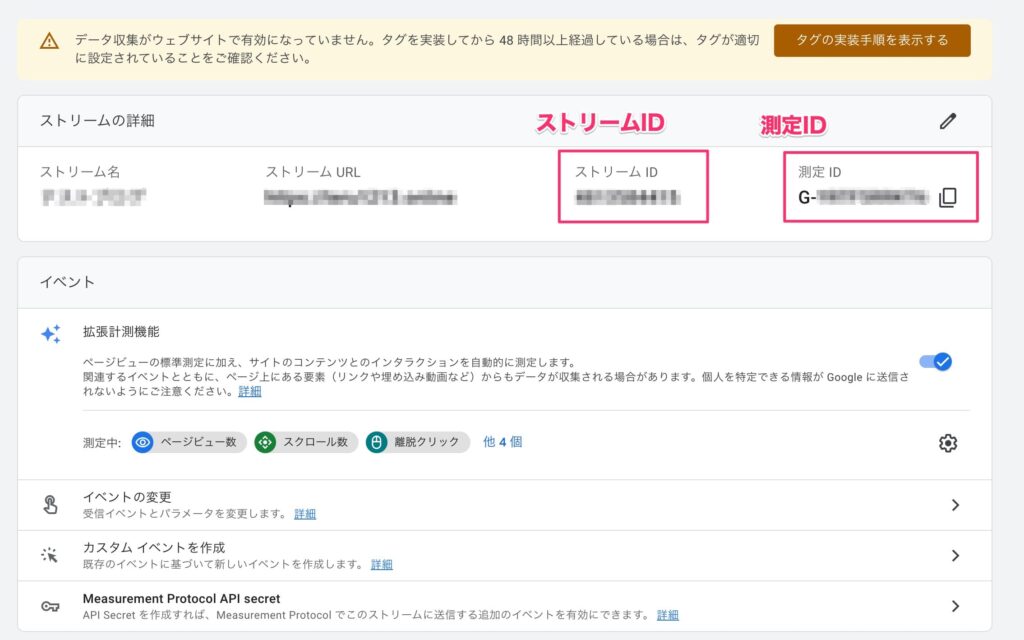
手順④:ストリームの詳細画面が表示され、「ストリームID」と「測定ID」が確認できれば設定完了です。


「G-」から始まる「測定ID」は、次のステップで利用するのでメモしておきましょう!
STEP4:アナリティクスの測定IDを設置する
基本的に測定IDは、HTMLの<head>タグ内に設置する必要があります。
今回は、WordPressの利用を想定し、一般的な3つの設置方法を解説します。
- 無料テーマ(Cocoon)で貼り付ける場合
- 有料テーマ(SWELL)で貼り付ける場合
- 自作テーマで貼り付ける場合
無料テーマ(Cocoon)で貼り付ける場合
Cocoonで設定する場合、テーマ内に測定IDを設定する機能が付随しています。
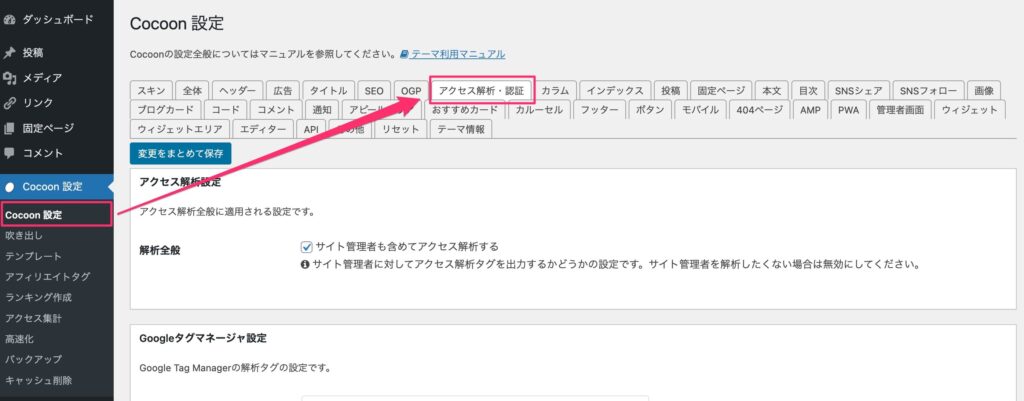
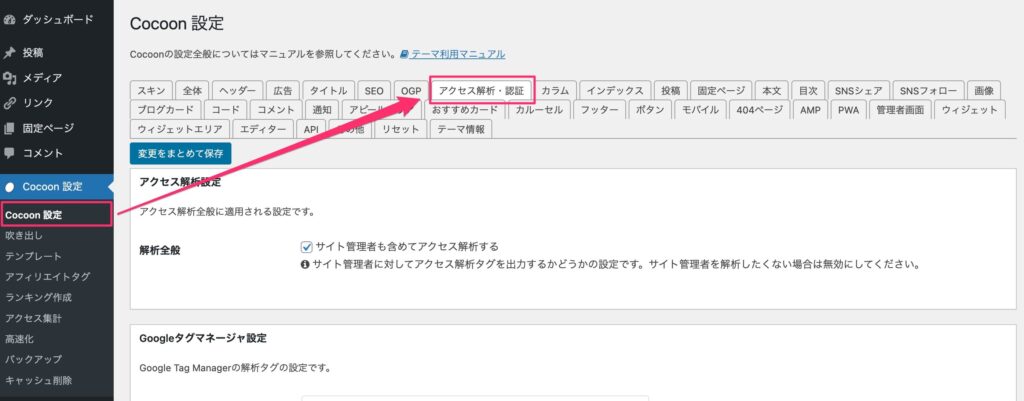
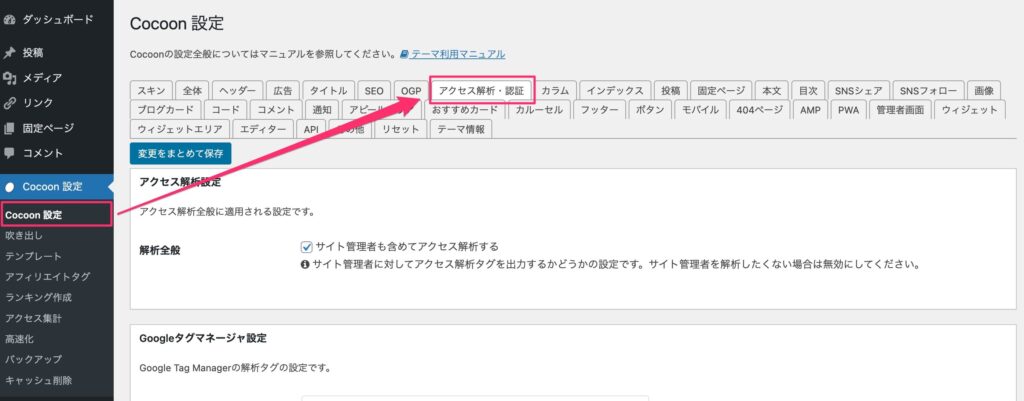
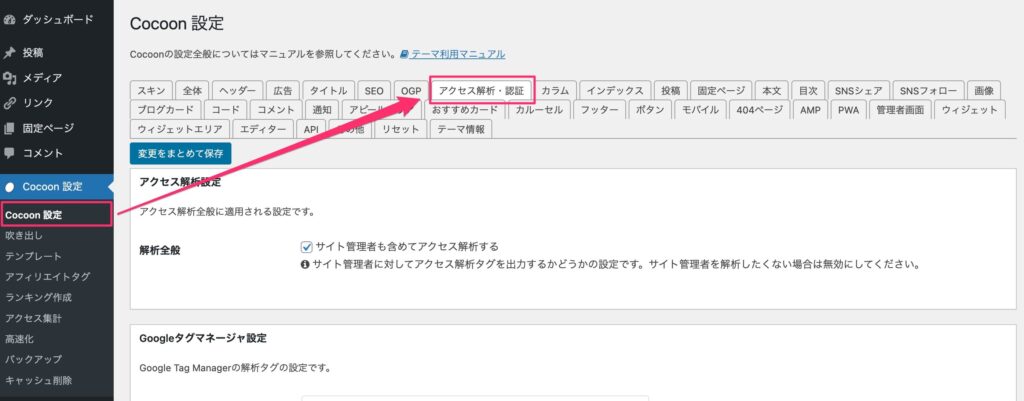
手順①:WordPress管理画面の左メニューから「Cocoon設定」→「アクセス解析・認証」を選択します。


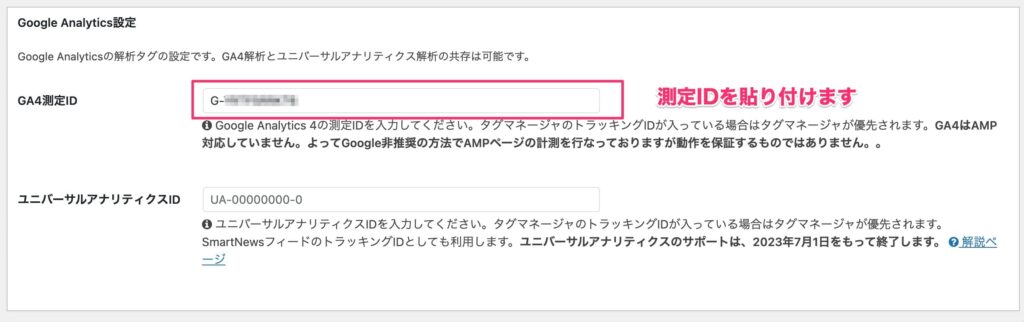
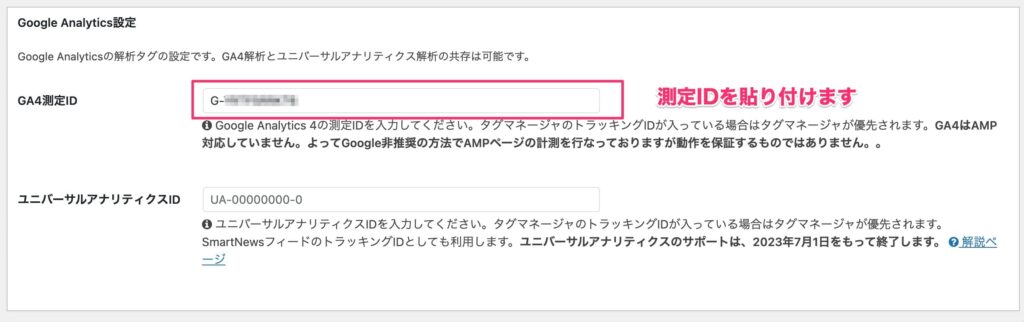
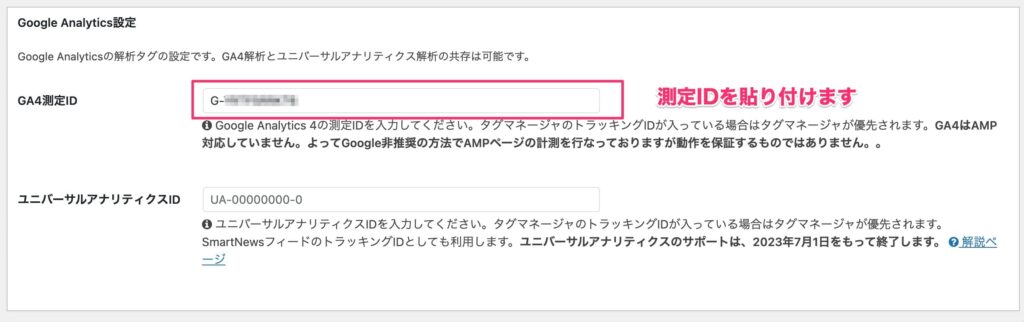
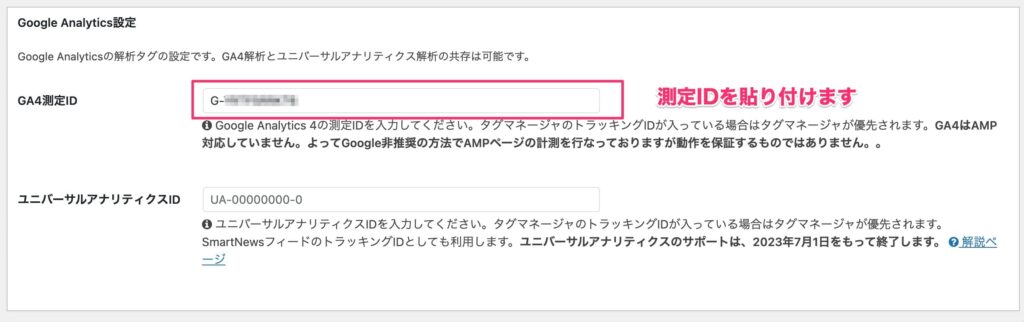
手順②:「Google Analytics設定」の「GA4測定ID」に測定IDを貼り付けます。


手順③:最後に画面左下の「変更をまとめて保存」を選択します。


有料テーマ(SWELL)で貼り付ける場合
SWELLを利用する場合、同じ開発者の方が作った「SEO SIMPLE PACK」というプラグインを使った設定方法が推奨されています。


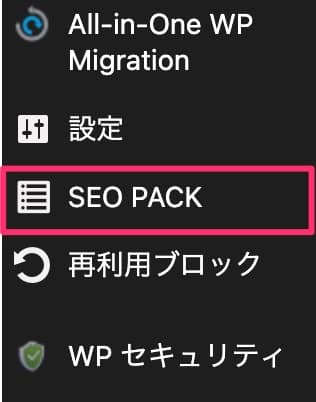
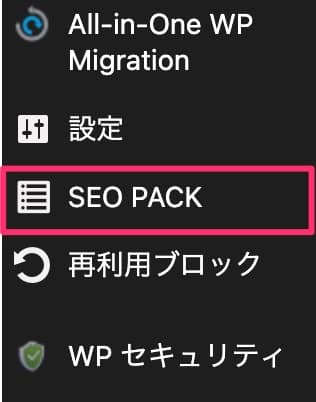
手順①:WordPress管理画面の左メニューから「SEO PACK」を選択します。


手順②:「Googleアナリティクス」タブから「”Measurement ID” for GA4」の項目に測定IDを貼り付けて、「設定を保存する」を選択します。


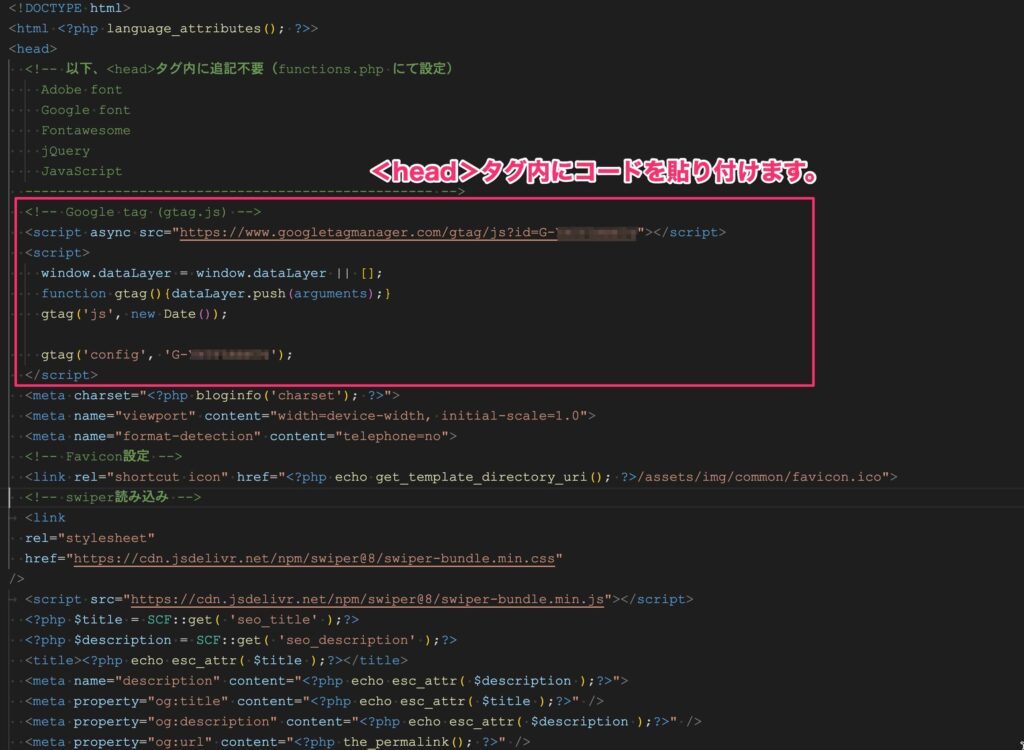
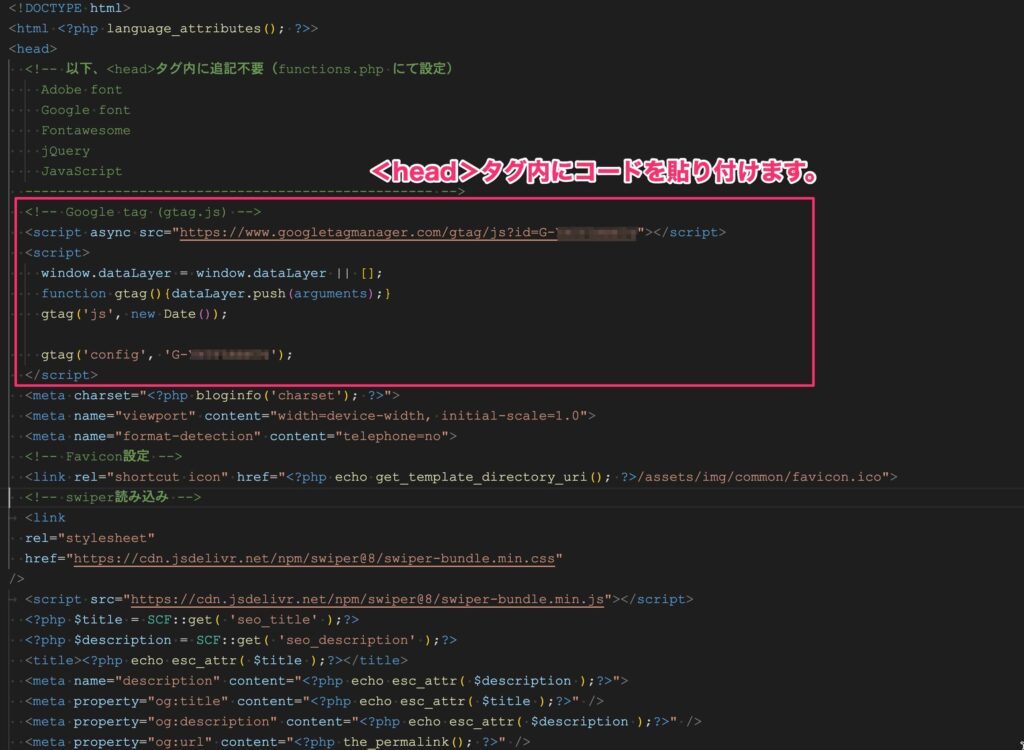
自作テーマで貼り付ける場合
phpファイルに直接タグを貼り付けます。
WordPressの管理画面からコード編集するのはインデントが崩れたり、トラブルの元になります。
ファイル操作は、FTP接続で行いましょう。
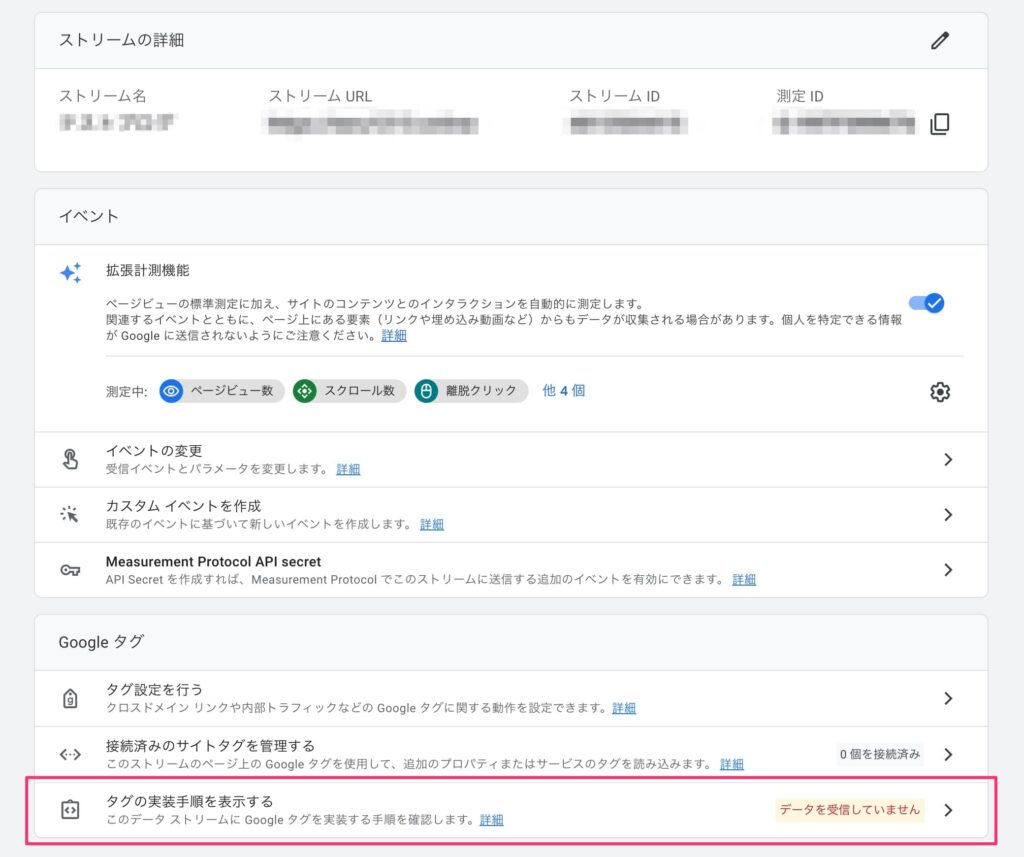
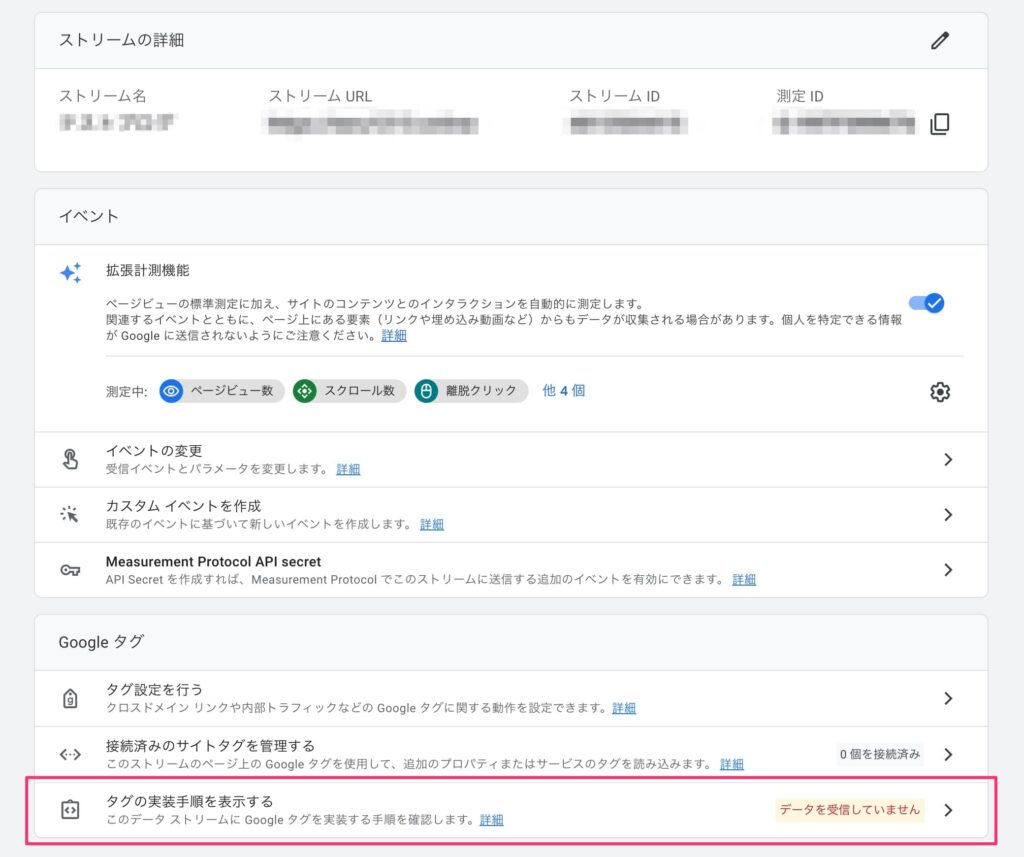
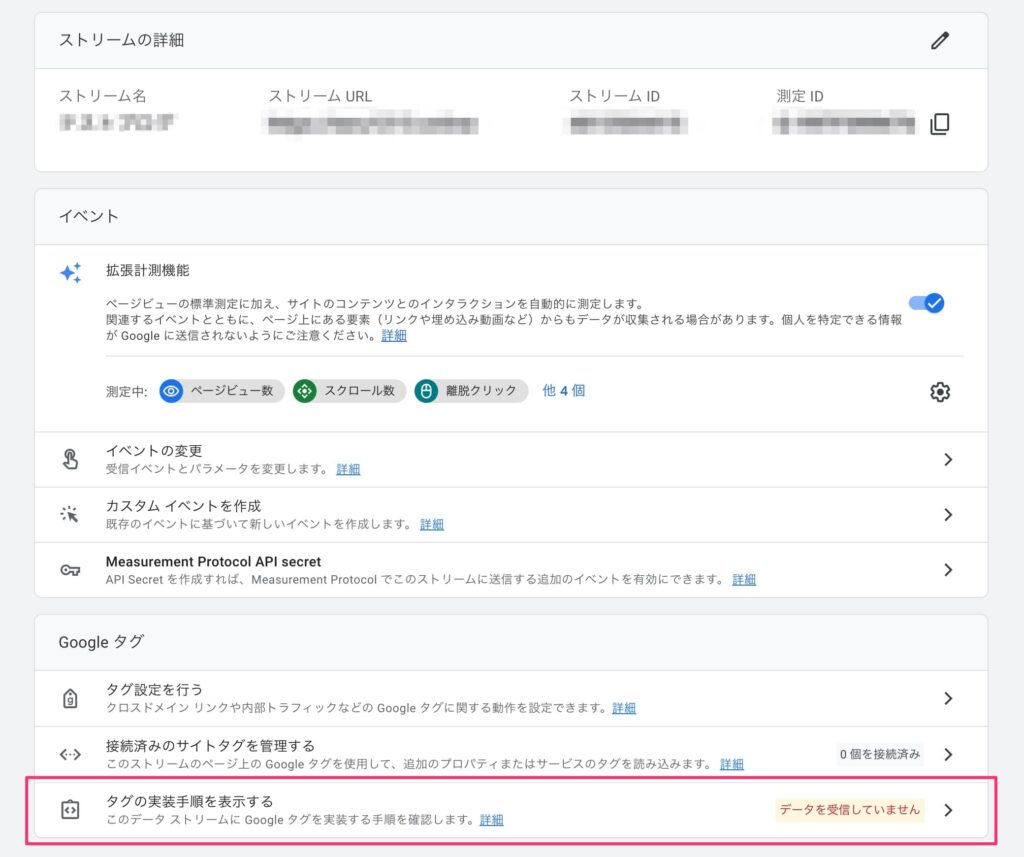
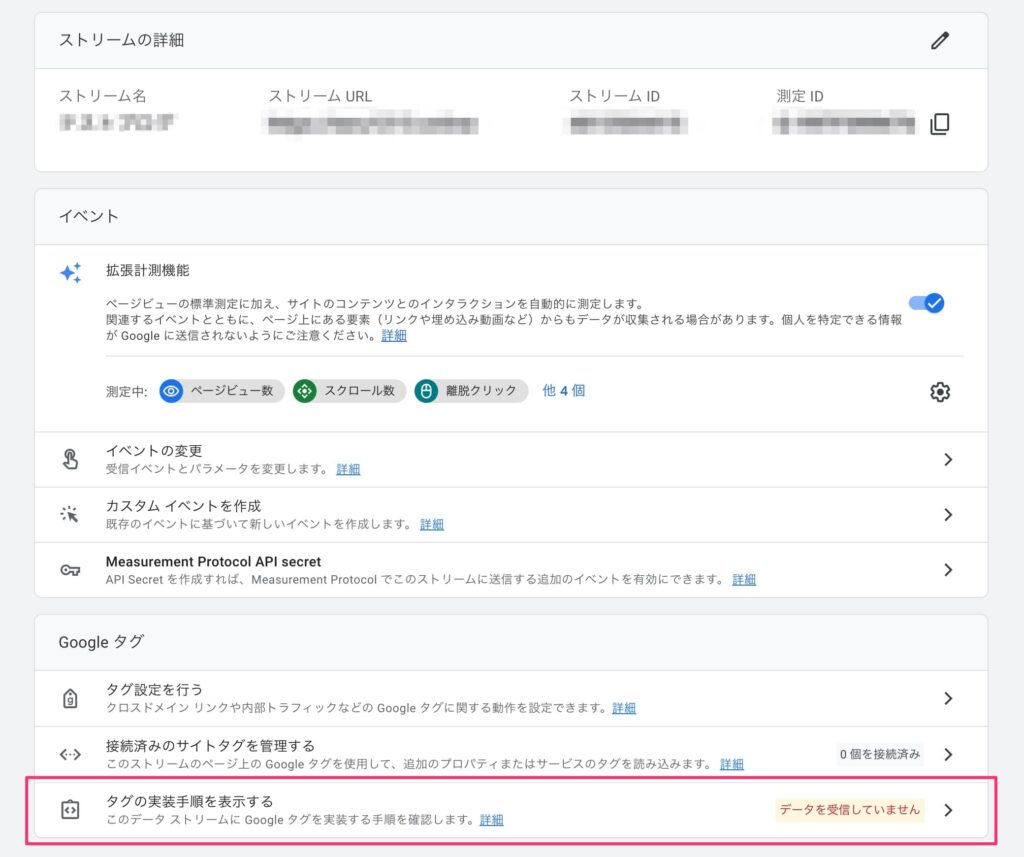
手順①:アナリティクスの管理画面からデータストリーム詳細画面を開きます。


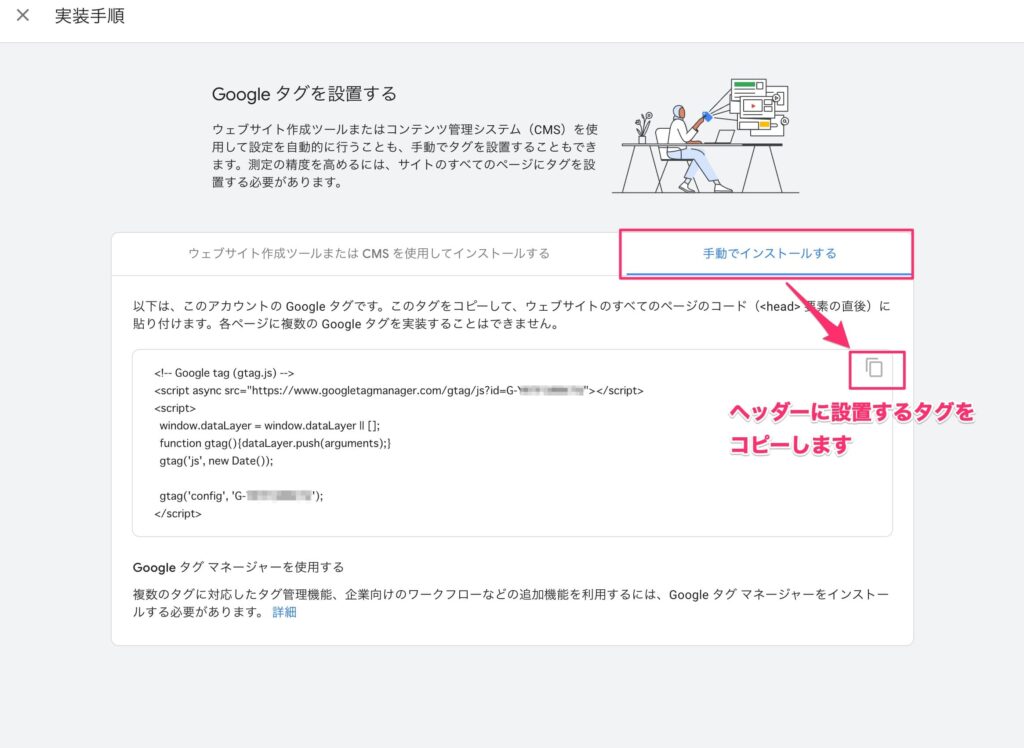
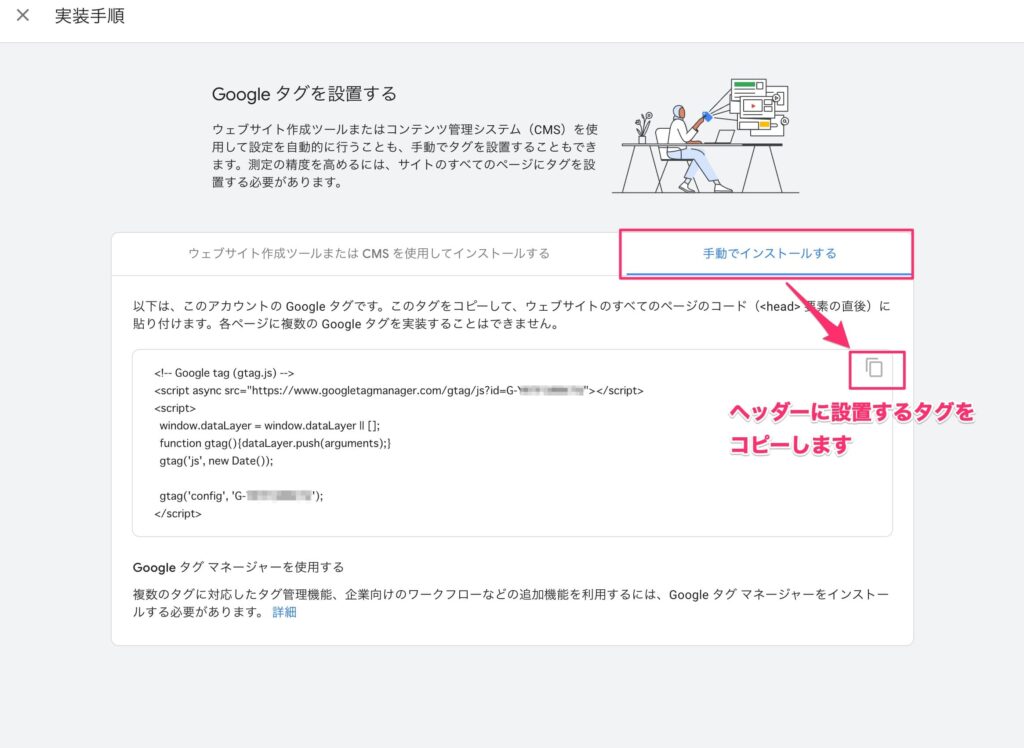
手順②:データストリーム詳細画面にて、「タグの実装手順〜」を選択します。


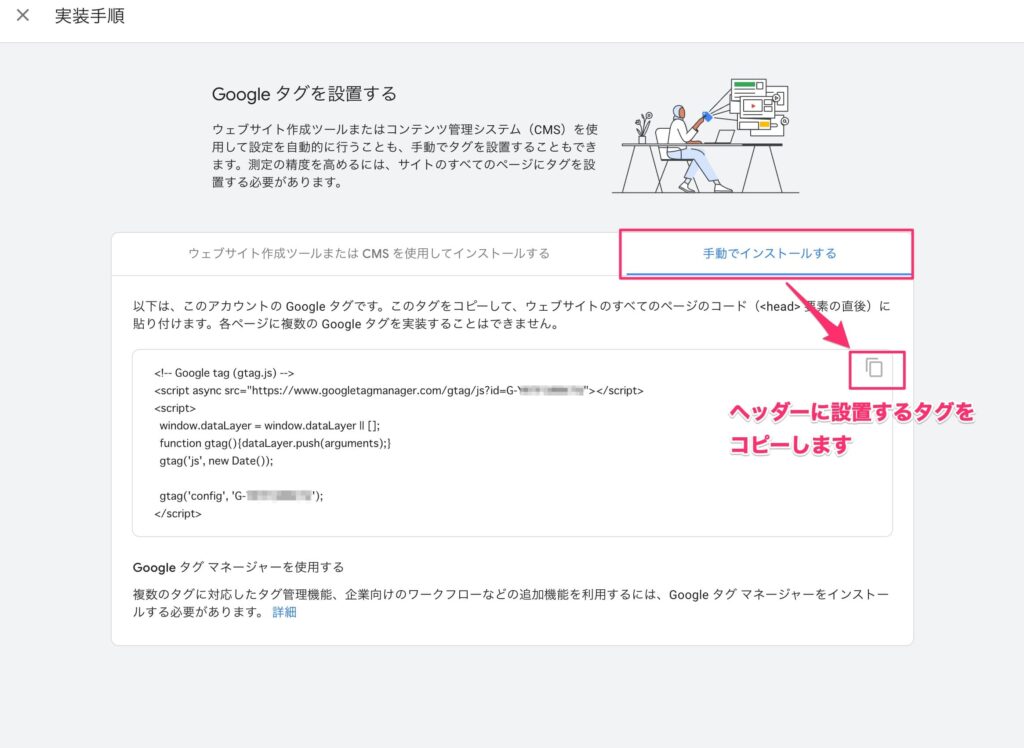
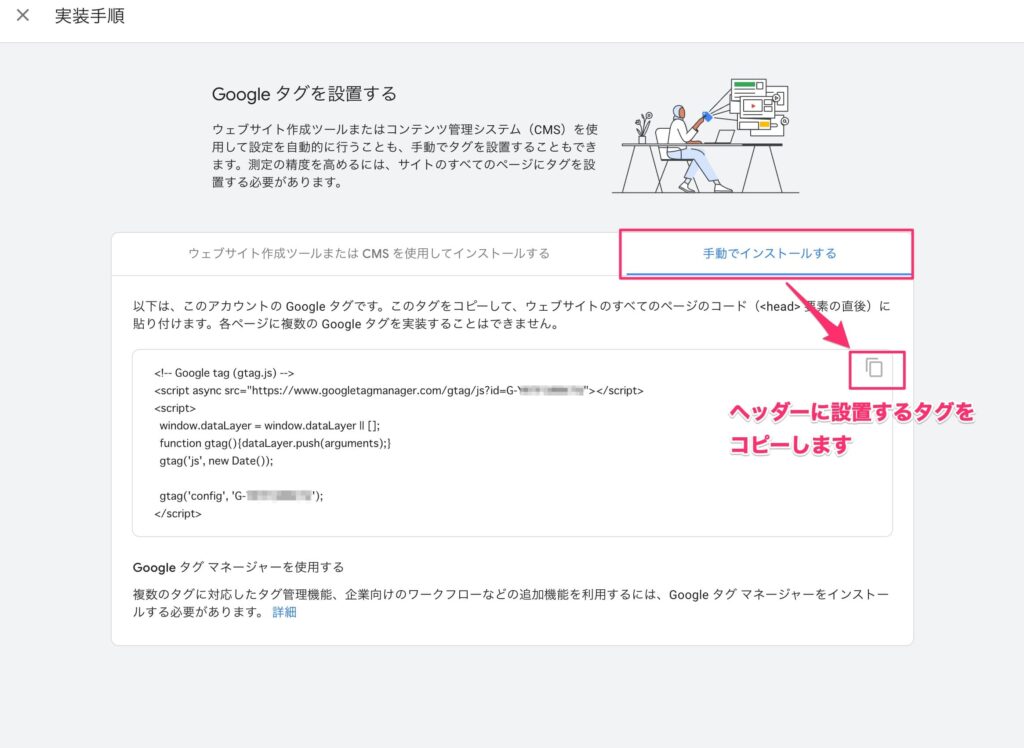
手順③:「手動でインストールする」タブから、ヘッダーに貼り付けるコードをコピーします。


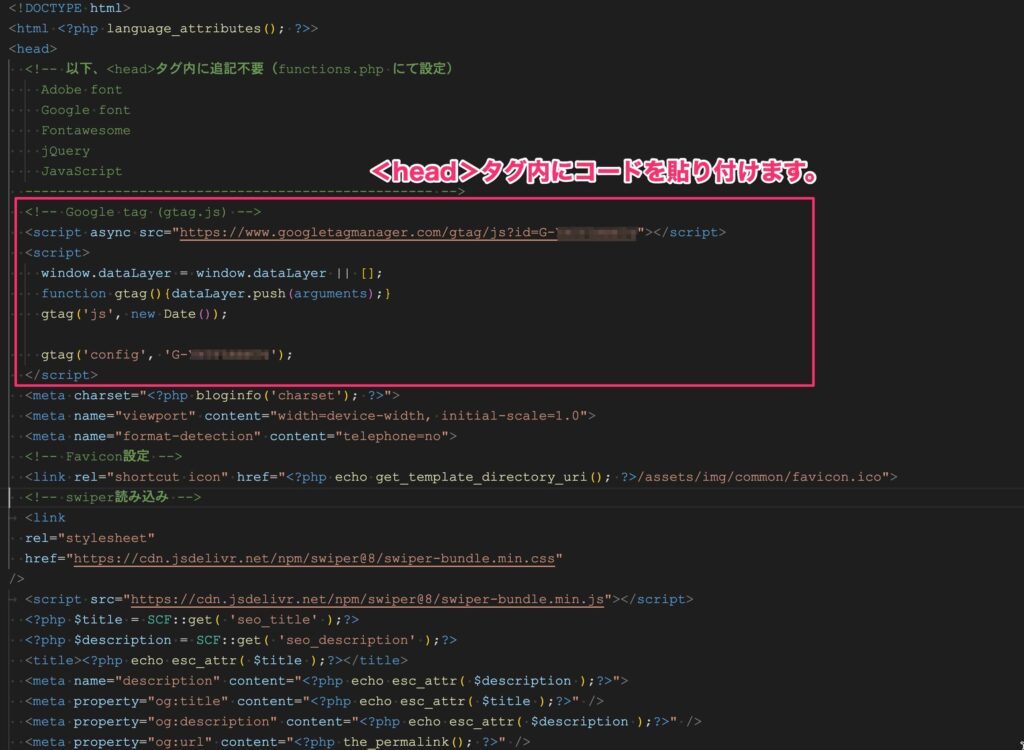
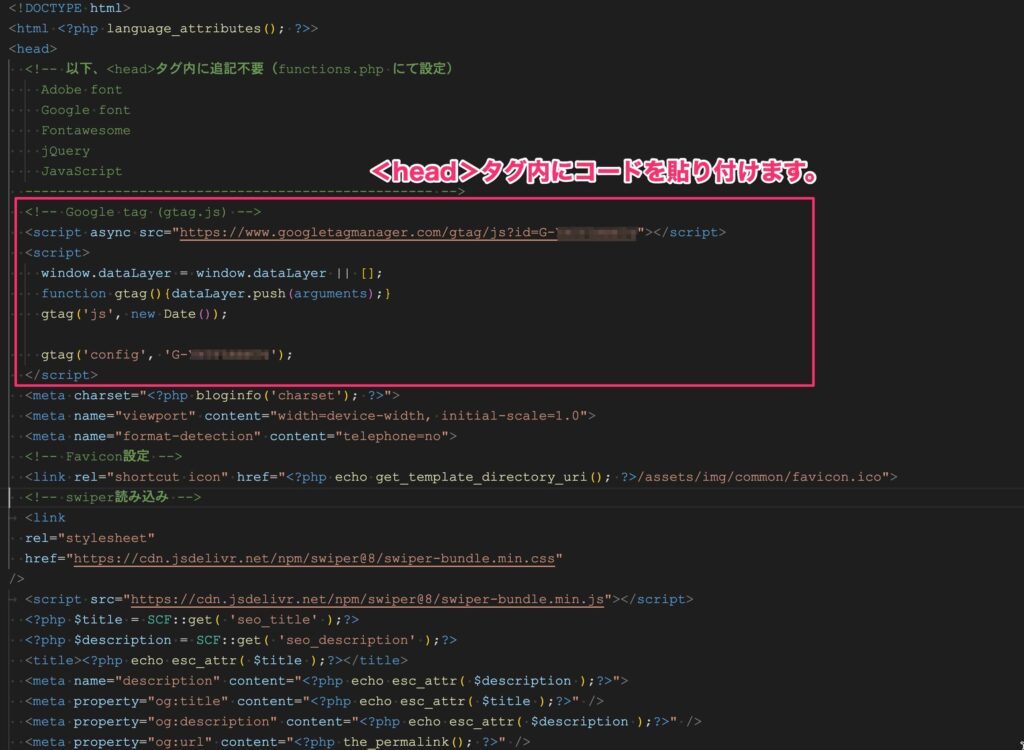
手順④:VSCodeなど、コードエディターでheader.phpファイルを編集して先ほどのコードを貼り付けます。


header-2.phpなど、他にもヘッダーファイルがある場合は全てに同じコードを貼り付けます。
STEP5:正しく測定されてるか確認する
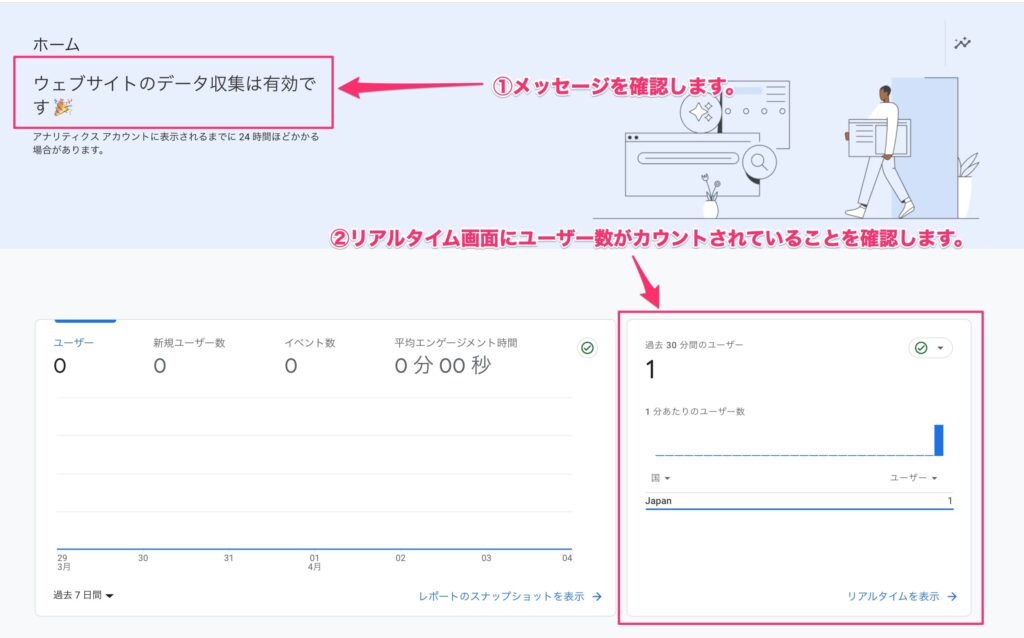
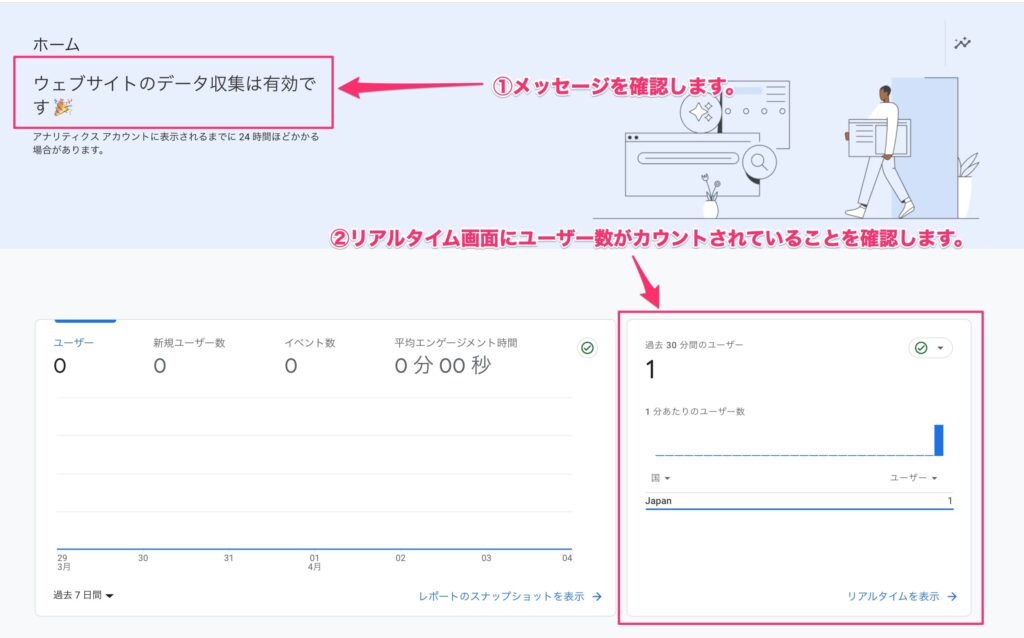
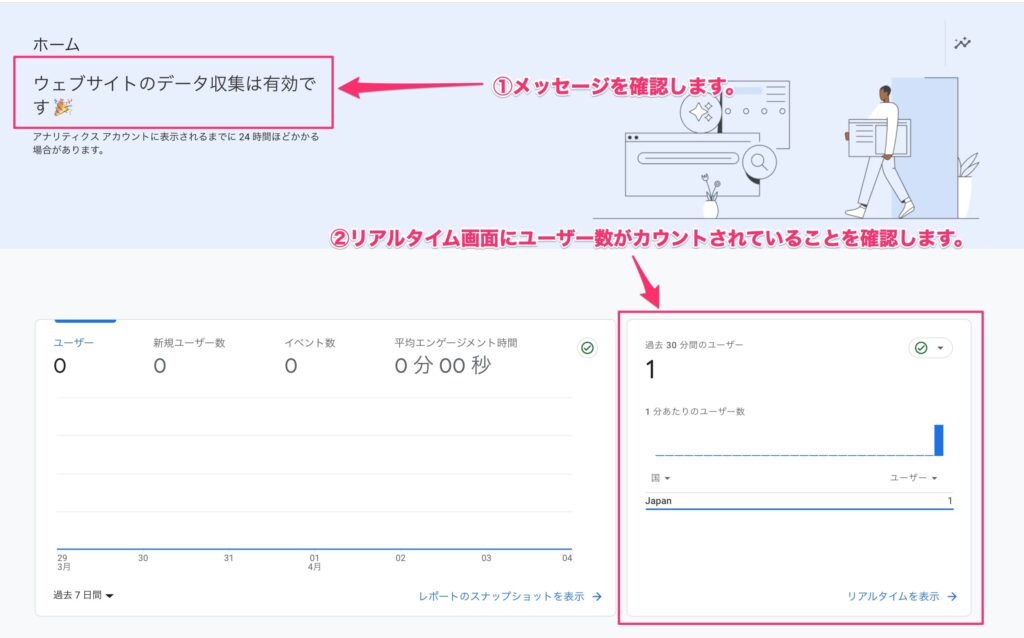
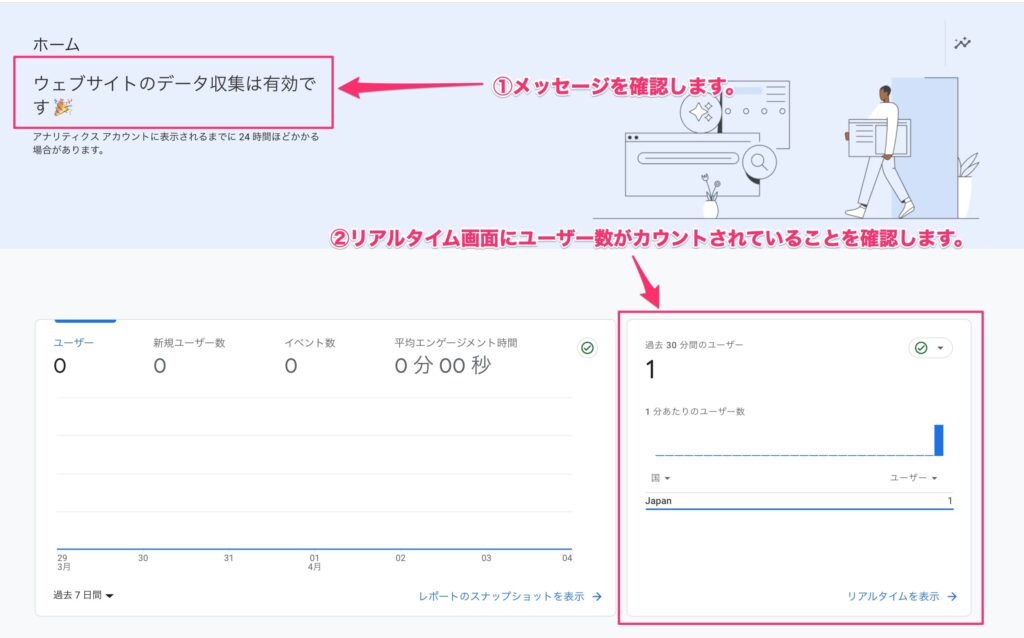
最後に正しくアナリティクスで測定できているか確認します。
自分で測定対象のサイトにアクセスした後、アナリティクスのホーム画面で下記2点を確認します。
- 「ウェブサイトのデーター収集は有効です」のメッセージが表示されていること。
- リアルタイム画面にユーザー数がカウントされていること。


以上でGoogleアナリティクス(GA4)の導入は全て完了です。
Googleアナリティクス(GA4)で見るべきポイント
Googleアナリティクス(GA4)では、どのデーターを見るべきなのか代表的な指標を4つ説明します。
- ユーザー数
- PV数(ページビュー数)
- チャネル
- エンゲージメント
ユーザー数
ユーザー数を確認するとサイトにどれくらいの人数が訪れたのか把握することができます。
ユーザー数は、アクセスしたユーザーの総数で、同じユーザーが何度もアクセスしても1つのユーザーとしてカウントされます。
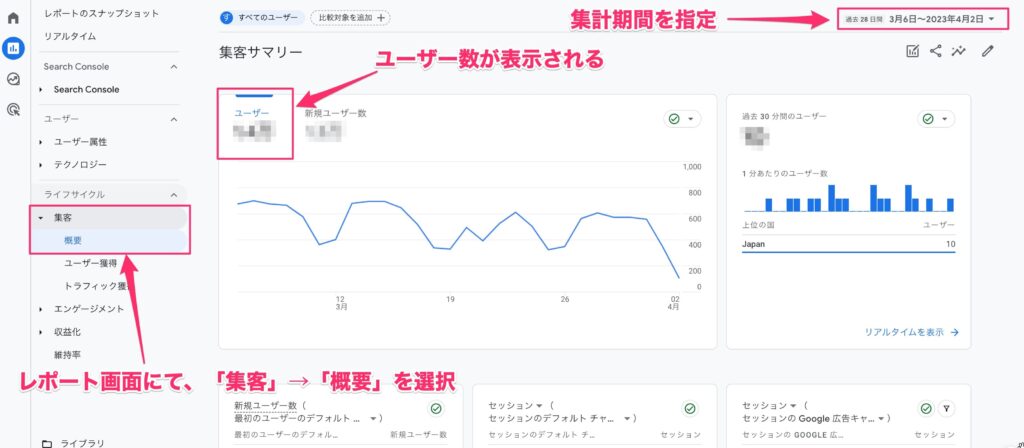
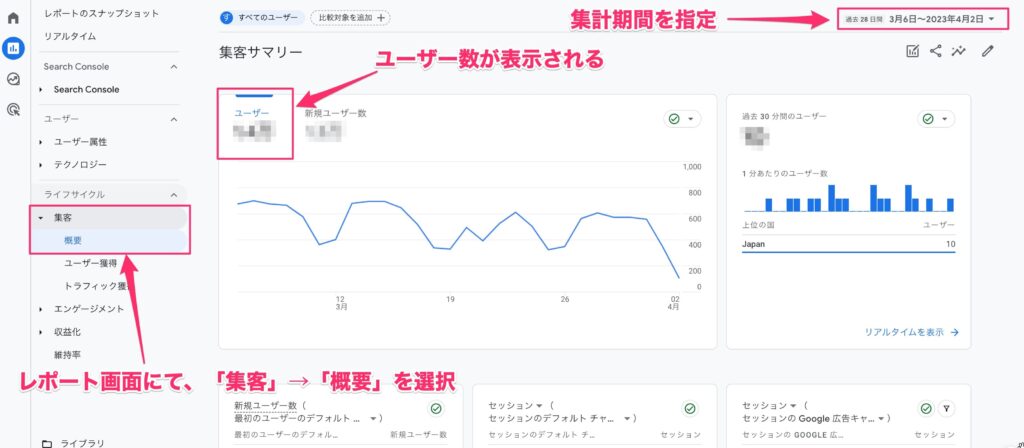
確認手順
レポート画面にて、「集客」→「概要」を選択して、集計期間を指定すると表示されます。


ユーザー数の増減には、広告の効果やコンテンツの改善などが影響するため、定期的にチェックすることが重要です。
PV数(ページビュー数)
PV数(ページビュー数)を確認するとサイトにどれくらいアクセスがあったのか把握することができます。
PV数(ページビュー数)は、WEBサイトのページが表示された回数のことを指します。同じユーザーが同じページを何回も閲覧した場合でも、それぞれのアクセスを1回のPVとしてカウントします。
確認手順
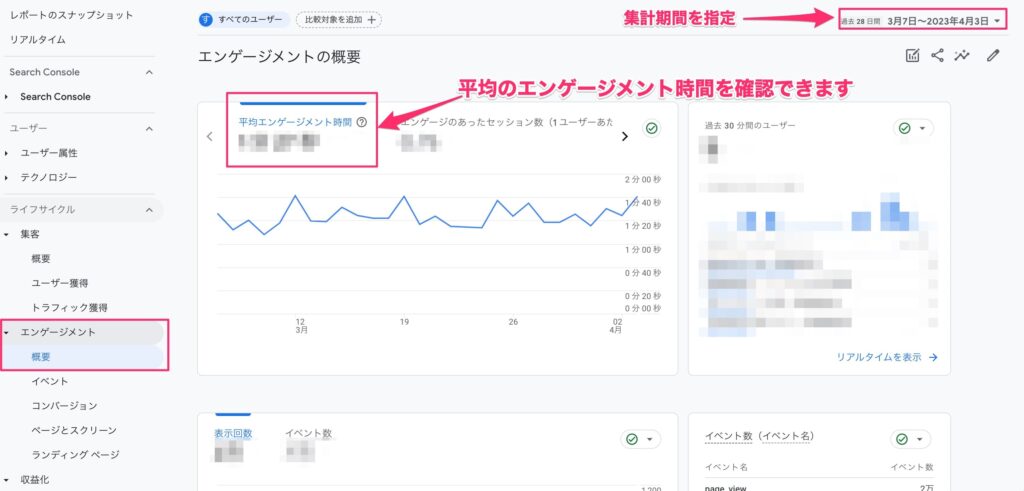
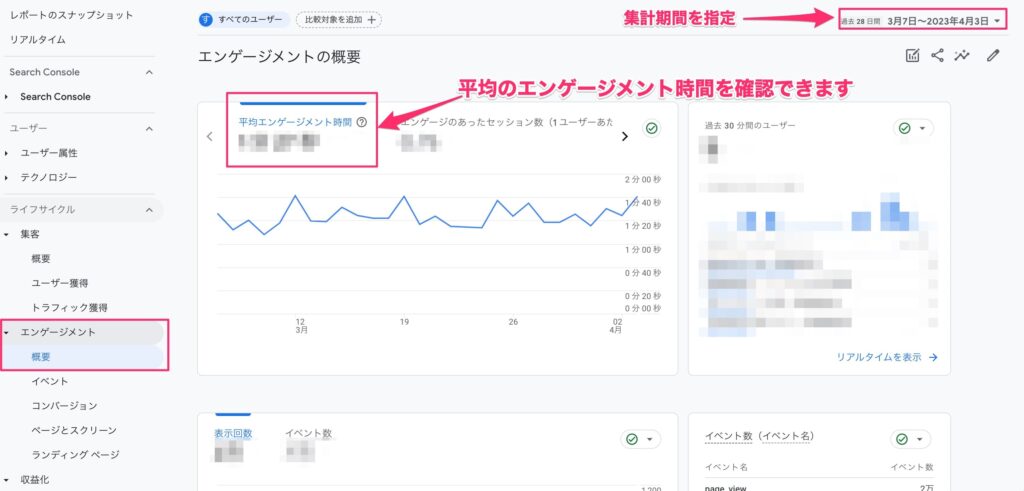
レポート画面にて、「エンゲージメント」→「概要」を選択して、集計期間を指定すると表示されます。


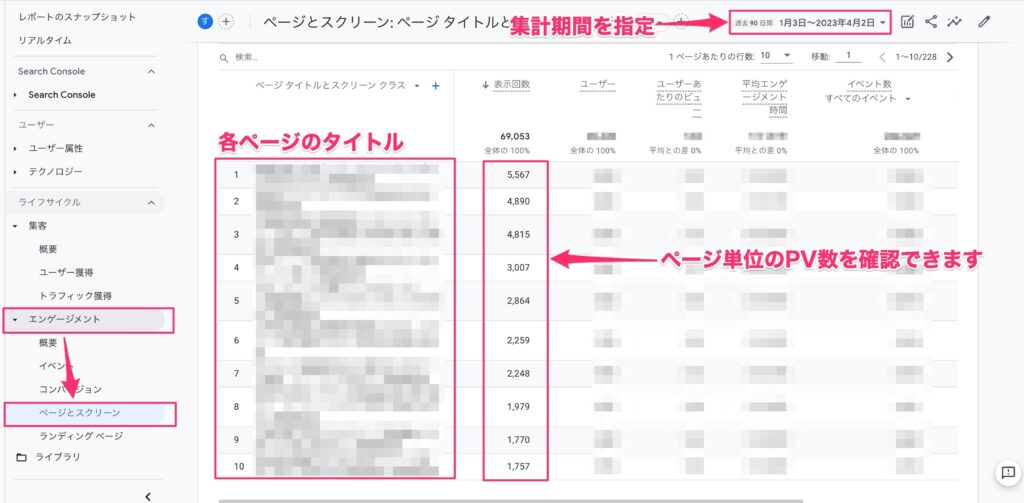
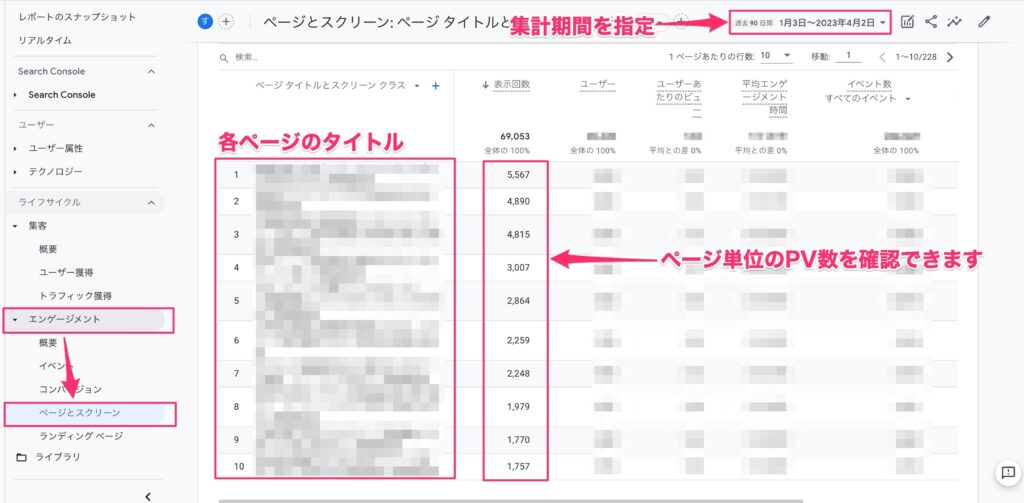
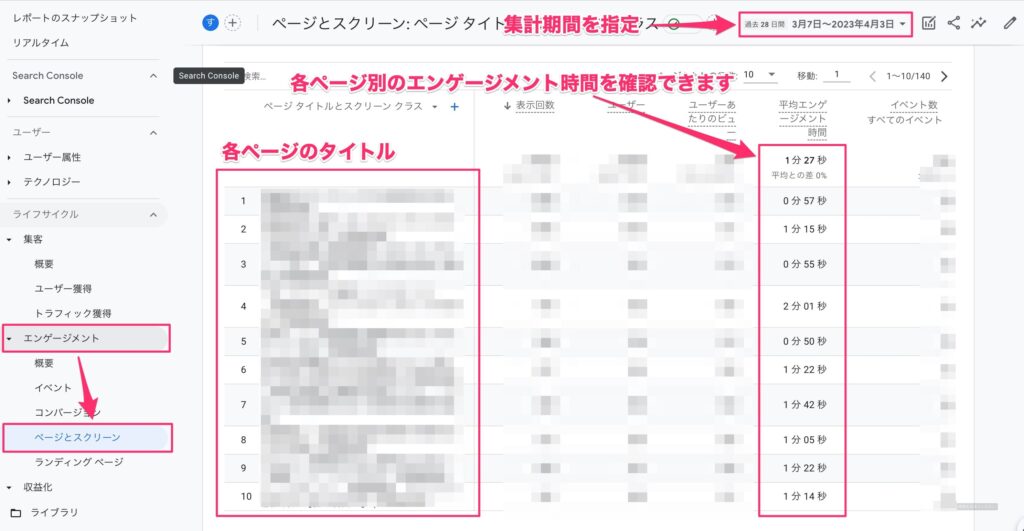
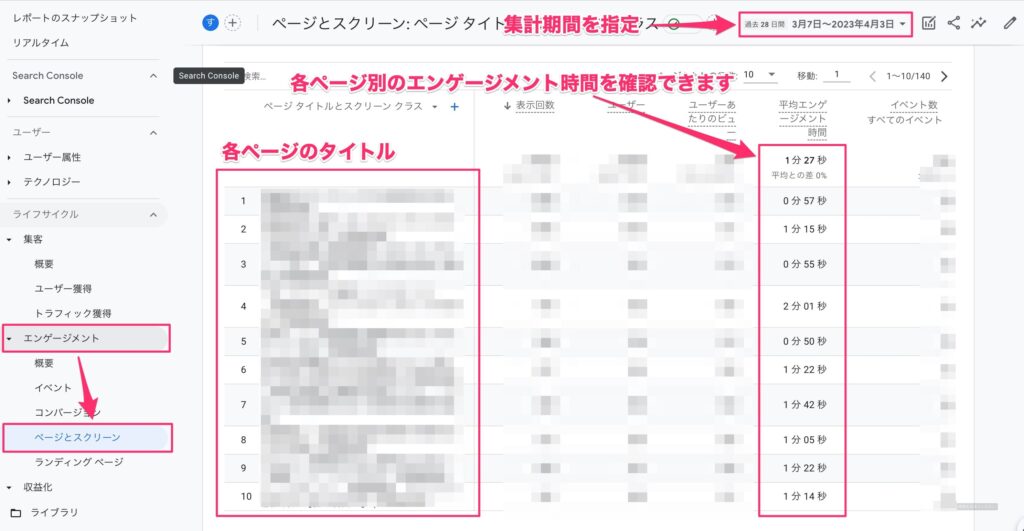
レポート画面にて、「エンゲージメント」→「ページとスクリーン」を選択して、集計期間を指定すると表示されます。





ブログの場合、開設当初はほとんどアクセスないのが普通です。
コツコツと記事を増やすことで半年から1年ほど経つと徐々にPV数(ページビュー数)が増えていくのが確認できます。
チャネル
チャネルを確認するとサイトにどうやってアクセスしたのか把握することができます。
チャネルとは、ユーザーがサイトにアクセスする際に使用した方法を示すデータのことです。例えば、直接アクセス、検索エンジンからのアクセス、ソーシャルメディアからのアクセスなどがあります。
確認手順
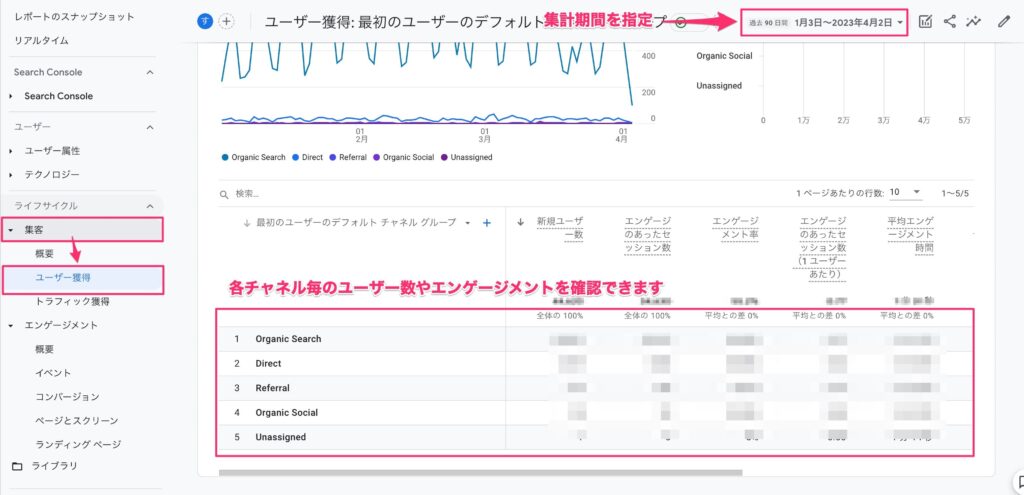
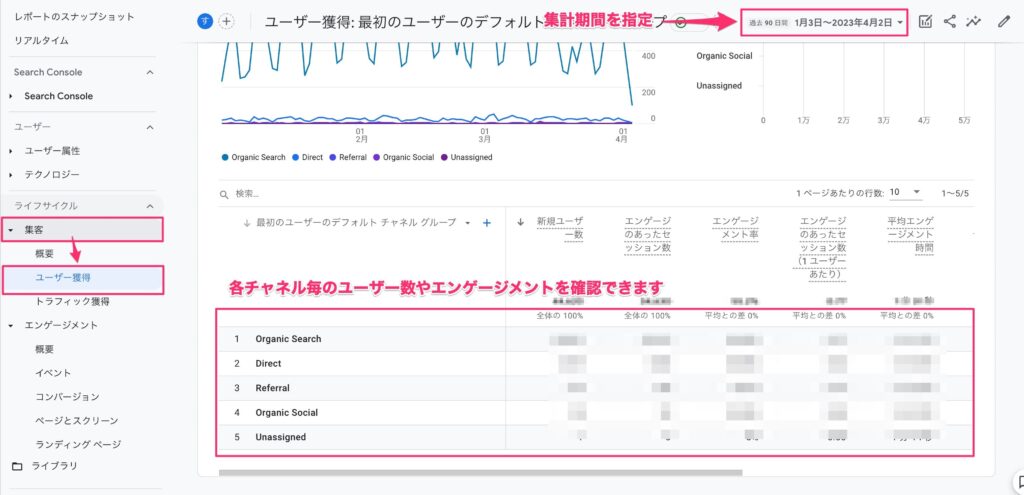
レポート画面にて、「集客」→「ユーザー獲得」を選択して、集計期間を指定すると表示されます。


| Organic Search | 検索エンジン経由のアクセス |
| Direct | ブラウザに直接URLを指定したアクセス |
| Referral | 別サイトのリンクからアクセス |
| Organic Social | FaceBookやTwitterなどSNSからアクセス |
各チャネルの詳細はGoogle公式サイトを参考にしてください。
エンゲージメント
エンゲージメントを確認すると質の高いユーザー行動がどれだけあったのか把握することができます。
エンゲージメントは、Googleアナリティクス(GA4)での新たな指標で、以下の3つに該当するセッションを指します。
- 10 秒を超えて継続したセッション
- コンバージョンイベントが発生したセッション
- 2 回以上のPVが発生したセッション
確認手順
レポート画面にて、「エンゲージメント」→「概要」を選択して、集計期間を指定すると表示されます。


レポート画面にて、「エンゲージメント」→「ページとスクリーン」を選択して、集計期間を指定すると表示されます。


高いエンゲージメント率は、サイトの訪問者がより長く滞在し、より多くのページを閲覧していることを示し、サイトの質が高いことを表します。
これまで旧アナリティクス(UA)では、ユーザー行動改善をするために、直帰率や滞在時間を見てページの良し悪しを判断していたパターンが多かったです。
しかし、今後はエンゲージメント率を見てページ改善を進める方が、Googleが推奨している良いユーザー行動につながると思います。
なぜなら、エンゲージメント率は従来の直帰率よりも、ページをじっくり読んだか、またはコンバージョンイベントが発生したかどうかなど、ユーザーのニーズをより正確に測定できる指標だからです。
サイト運営でのアナリティクス活用方法
サイト運営を行う上で、よくあるアナリティクスの活用シーンを紹介します。
- 自分のアクセスを計測対象から除外したい
- どのページからアフィリリンクがクリックされたのか知りたい
- お問合せの発生件数を知りたい
自分のアクセスを計測対象から除外したい
ユーザー数やPV数を解析する際に、自分自身や関係者がサイトにアクセスした数が含まれていると、正確なサイト状況の判断ができません。
ここでは、特定のIPアドレスをGoogleアナリティクスの測定から除外することで、自分自身や関係者のアクセスを測定対象外にする方法を解説します。
本記事では、自分のアクセス(IPアドレス)を測定対象外にすることを前提に解説します。
下記4ステップの作業を行います。
- IPアドレスの確認
- IPアドレスの除外設定
- 除外設定のテスト
- 除外設定の有効化
IPアドレスの確認
除外設定前に自身のIPアドレスを確認しておきます。
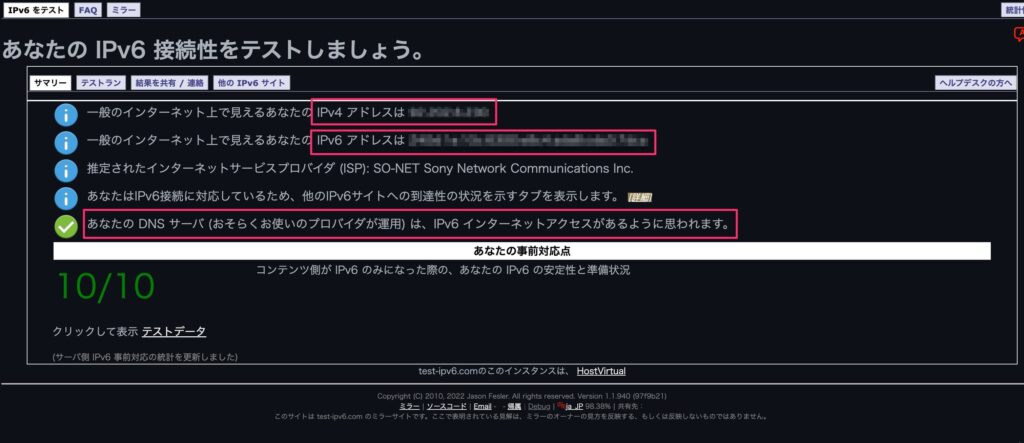
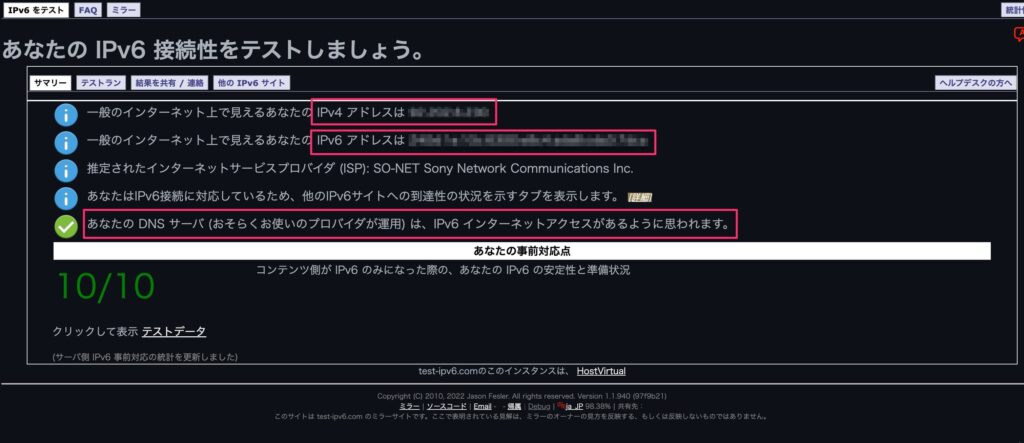
IPアドレス確認サイトへアクセスすると自身の使用しているIPアドレスが確認できます。


IPv4とIPv6の2つのIPアドレスを確認することができます。
IPv4とIPv6は、インターネットに接続するためのプロトコルであるIP(Internet Protocol)のバージョンの違いです。IPv4は32ビットのアドレス空間を持ち、約43億のアドレスを割り当てることができます。一方、IPv6は128ビットのアドレス空間を持ち、膨大な数のアドレスを割り当てることができます。IPv6は将来的にはIPv4を置き換える予定ですが、現在はまだ普及していません。
「〜IPv6インターネットアクセスがあるように思われます。」と表示されているので、普段IPv6のIPアドレスを使って接続していることが分かります。
なので、今回はIPv6のIPアドレスをメモしておきます。
IPアドレスの除外設定
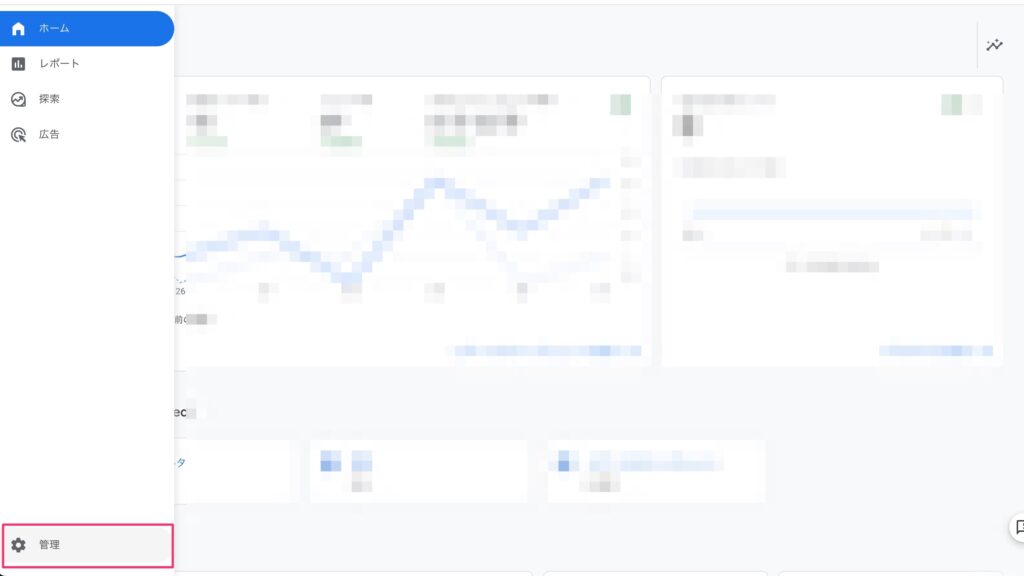
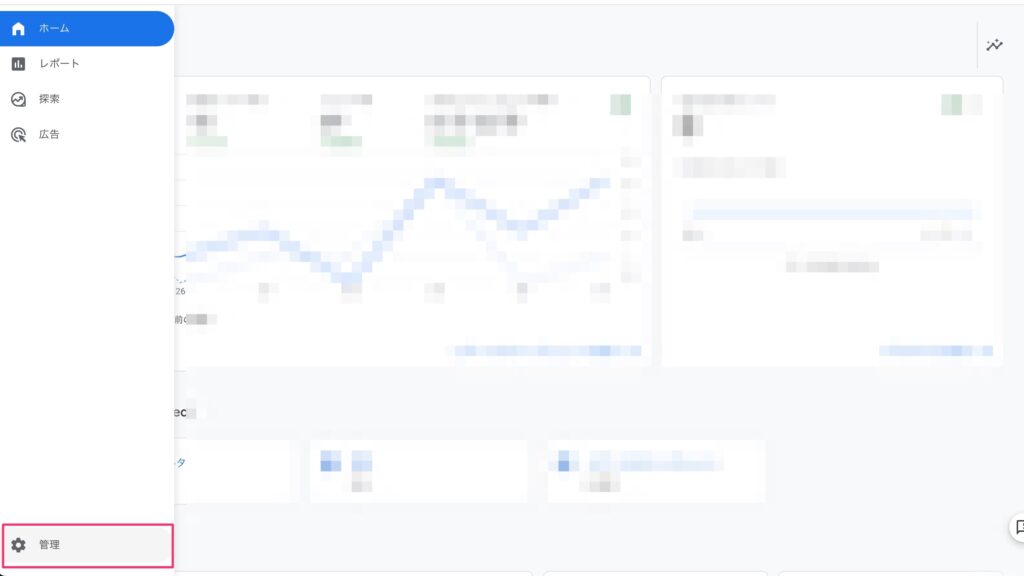
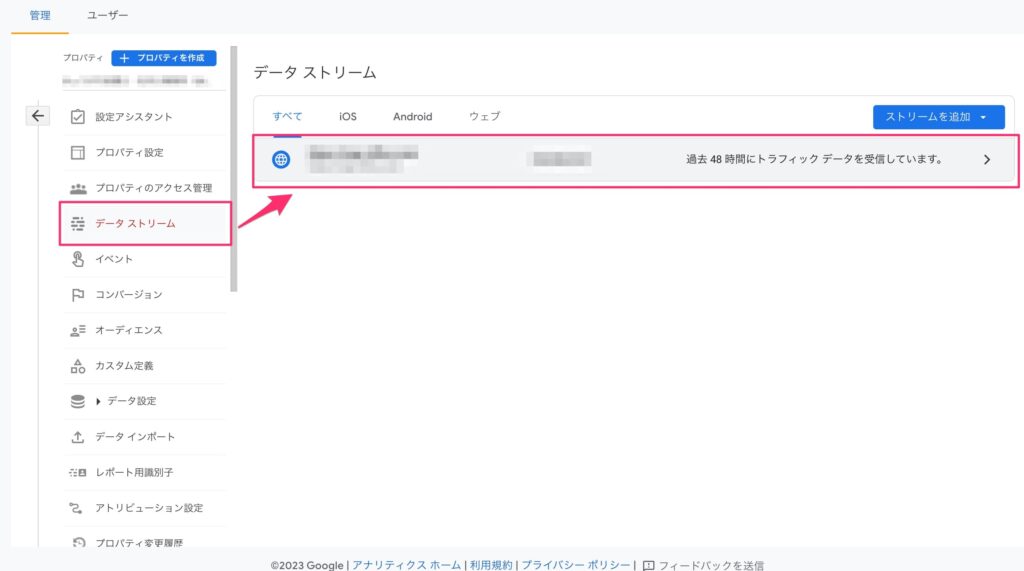
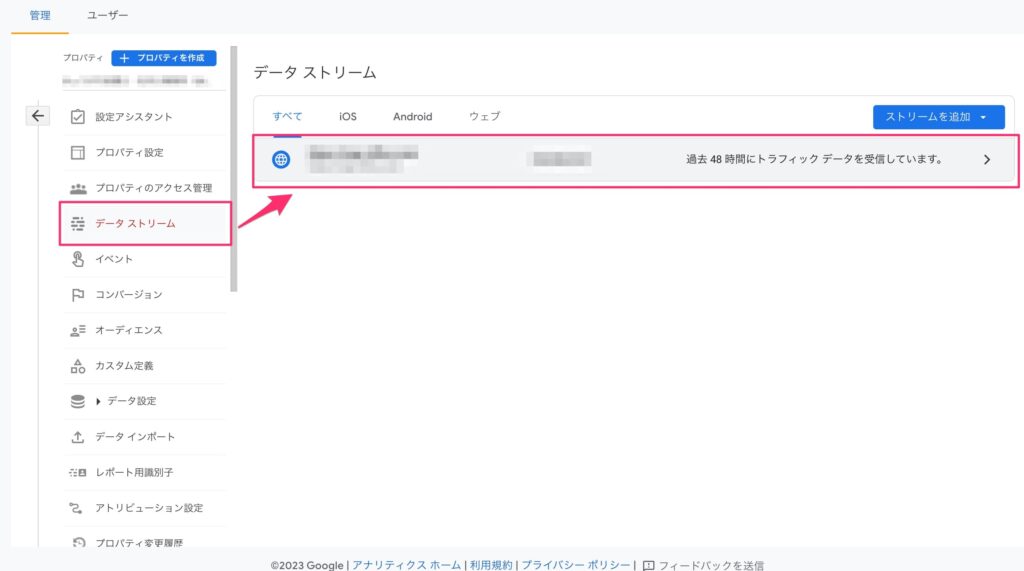
手順①:アナリティクス画面左下の歯車を選択します。


手順②:管理画面から「データストリーム」から設定しているデータストリームを選択します。


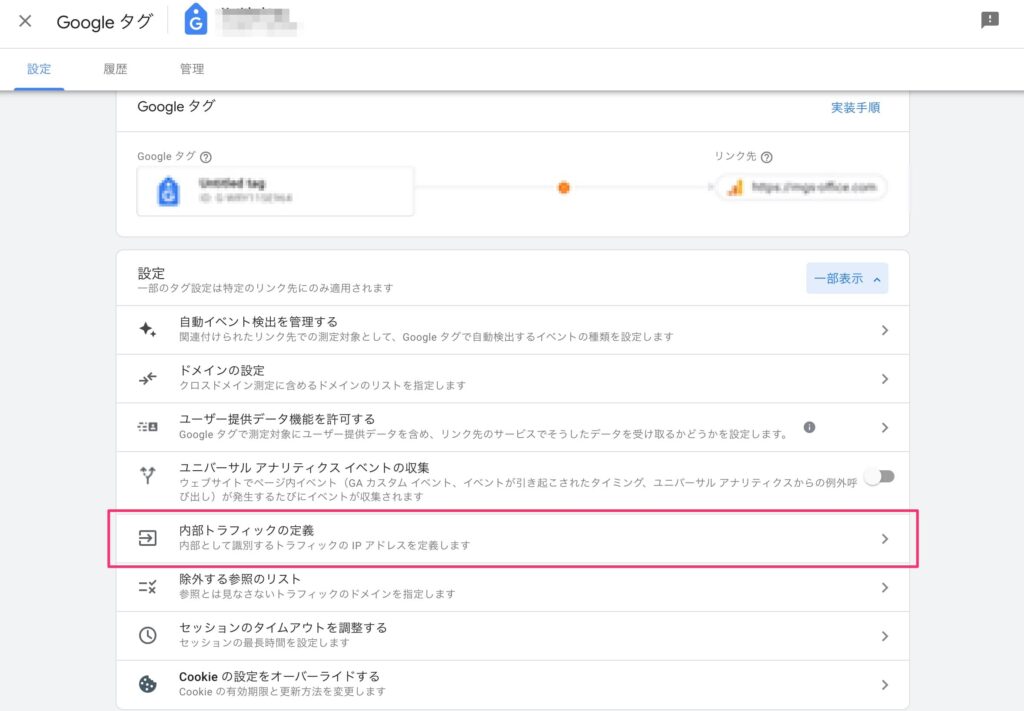
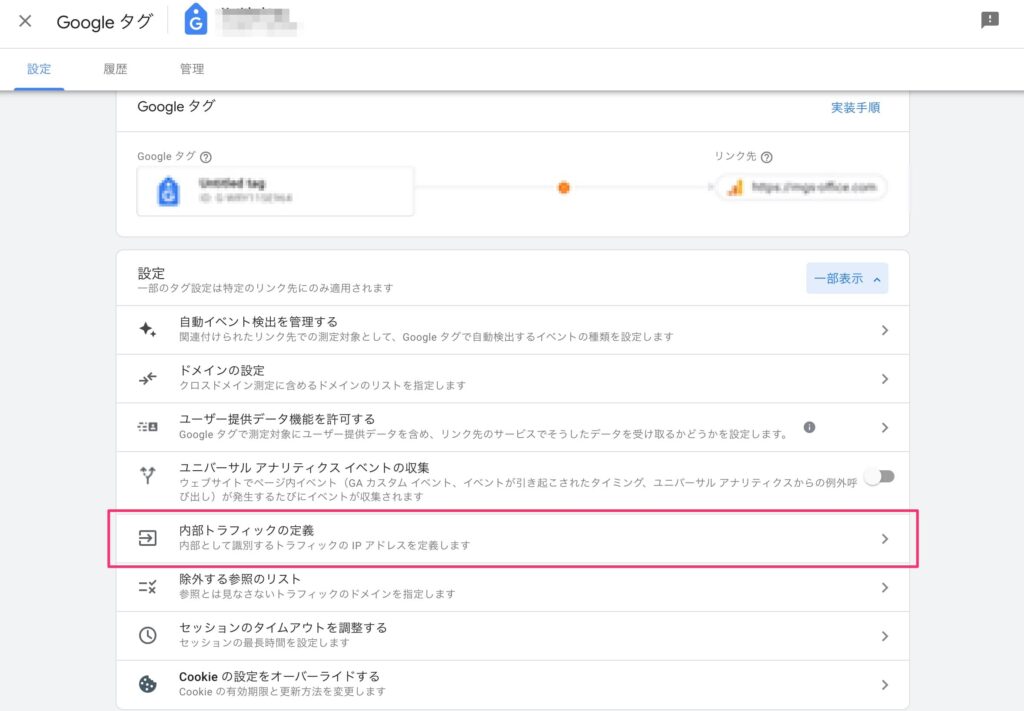
手順③:ストリームの詳細画面から「Googleタグ」→「タグ設定を行う」を選択します。


手順④:タグ設定画面から「設定」→「内部トラフィックの定義」を選択します。


内部トラフィックの定義が表示されていない場合
「すべて表示」を選択します。


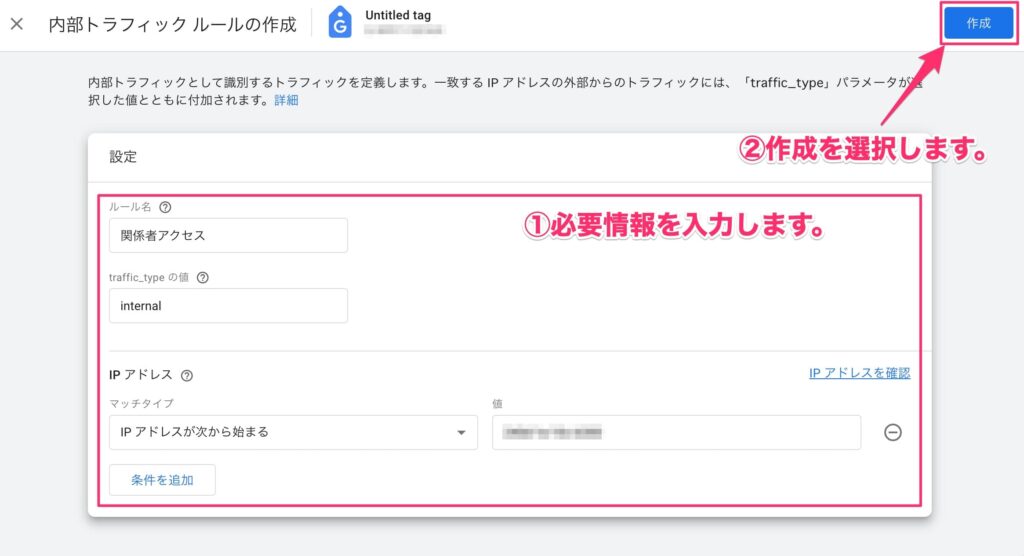
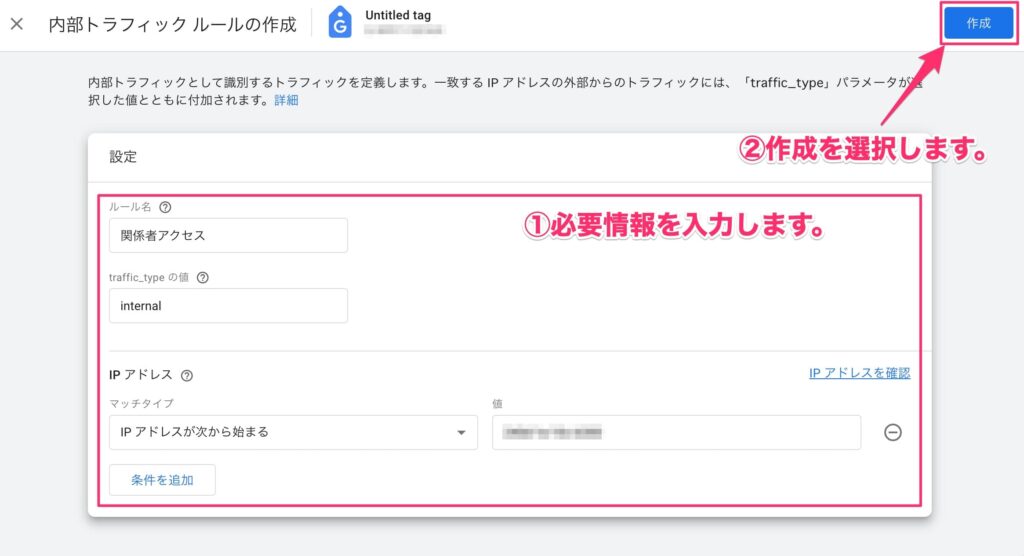
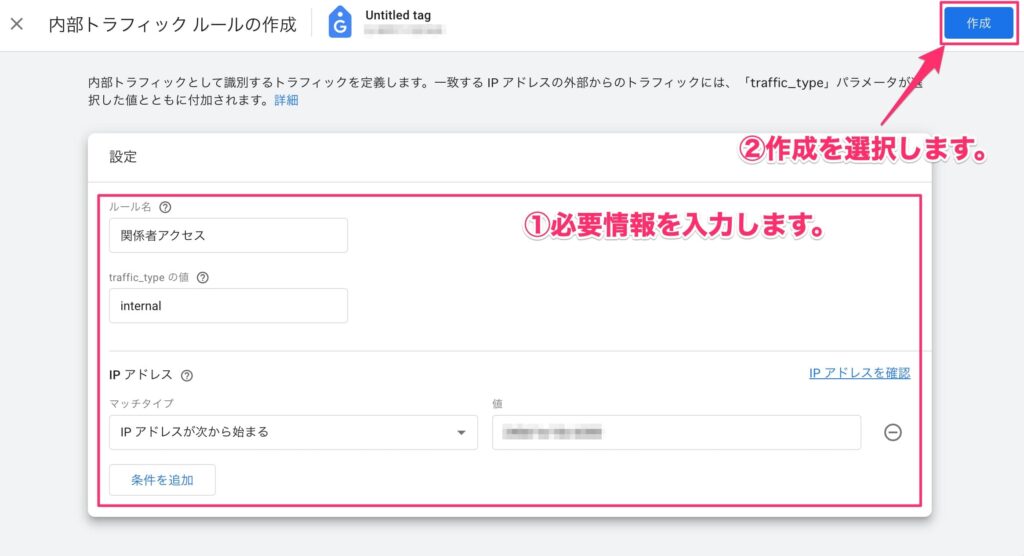
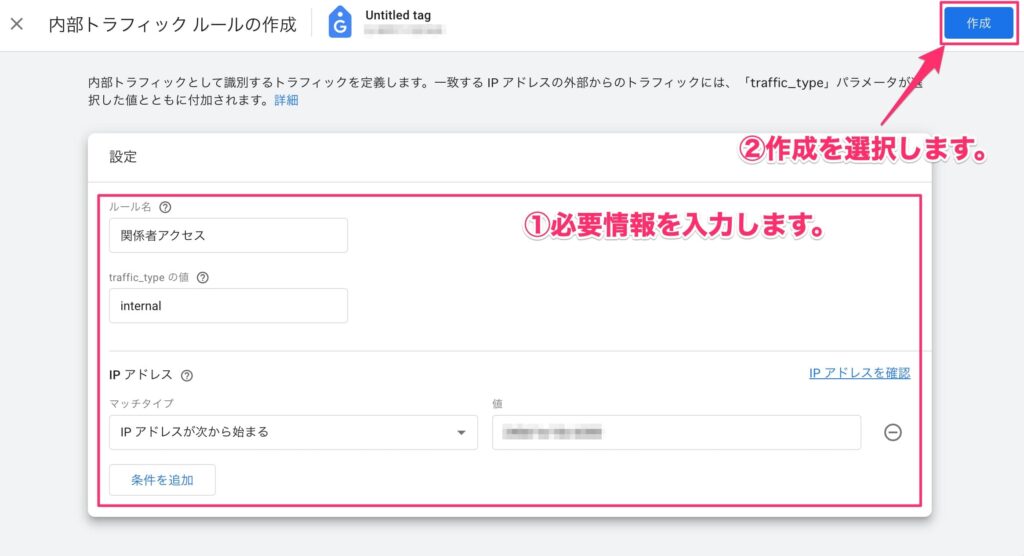
手順⑤:内部トラフィックルールの「作成」を選択します。


手順⑥:ルールの作成画面で必要情報を入力し、画面右上の「作成」を選択します。




| ①ルール名 | 任意のルール名を入力します。 |
| ②traffic_type | デフォルト(internal)で問題ありません。 |
| ③マッチタイプ | IPv4の場合:「IPアドレスが次と等しい」を選択します。 IPv6の場合:「IPアドレスが次から始まる」を選択します。 |
| ④値 | IPv4の場合:IPアドレスをすべて入力します。 IPv6の場合:コロン区切りの4ブロックまでを入力します。 IPv6の例:「0012:11:122:33aa:44bb:55ff:66de:7ab7」の場合、「0012:11:122:33aa」 |
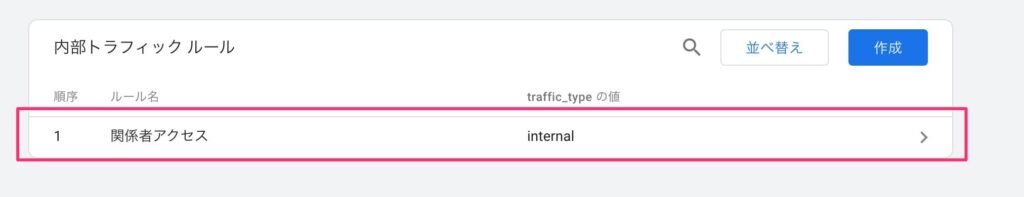
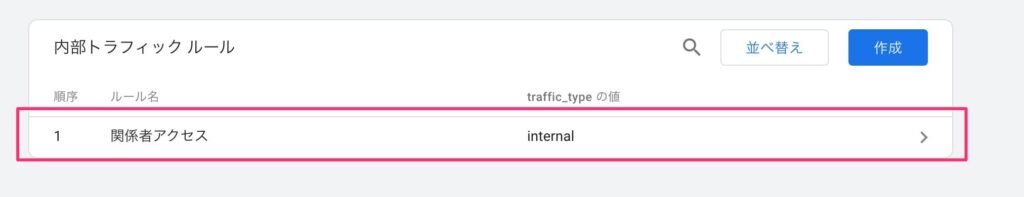
内部トラフィックルール一覧に作成したルール名が表示されます。


除外設定のテスト
除外設定が反映されるまで時間がかかるので、半日〜1日程度時間を空けて作業する必要があります。
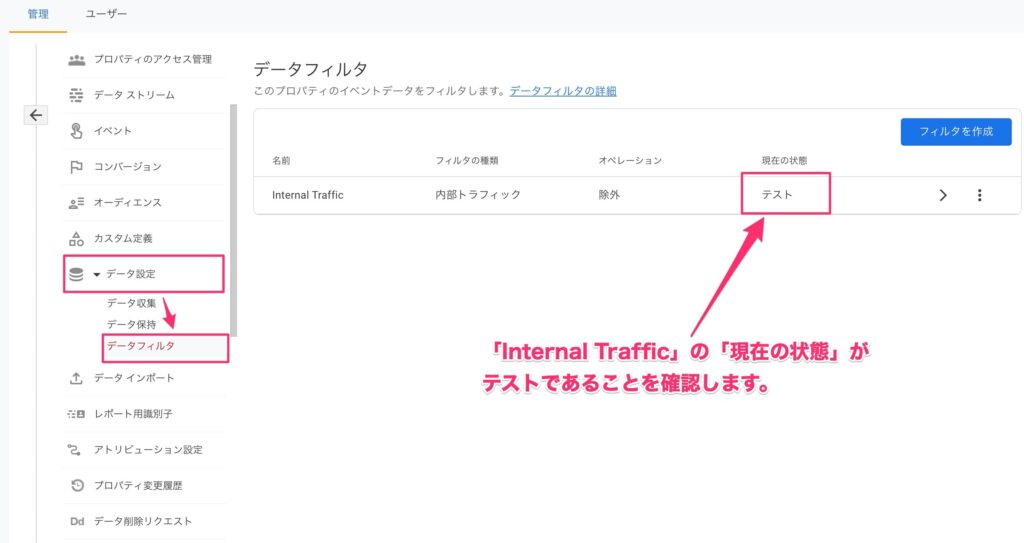
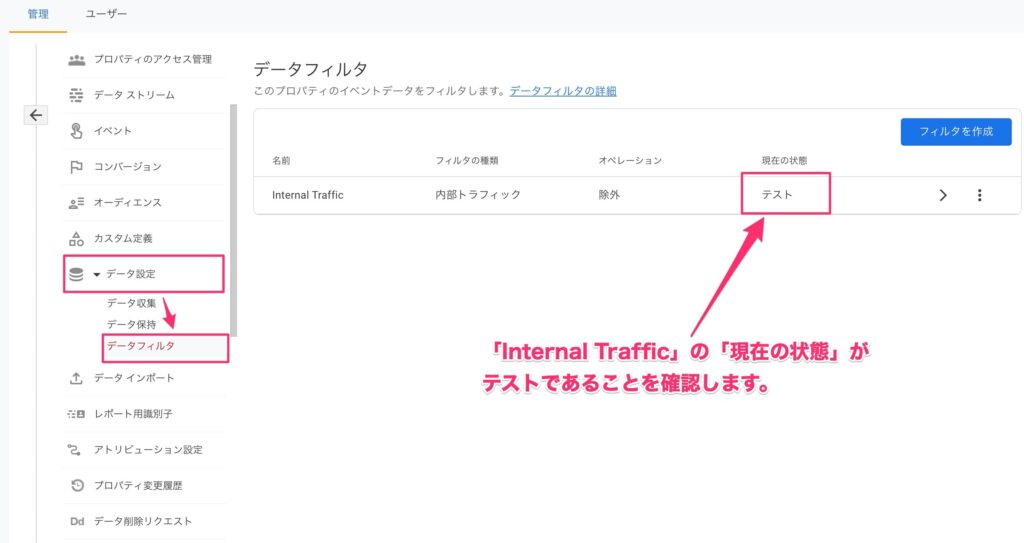
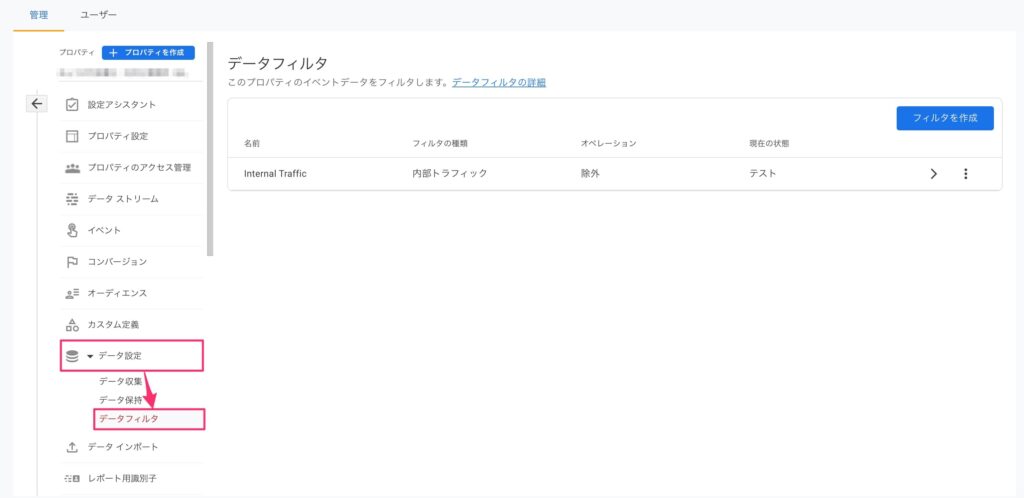
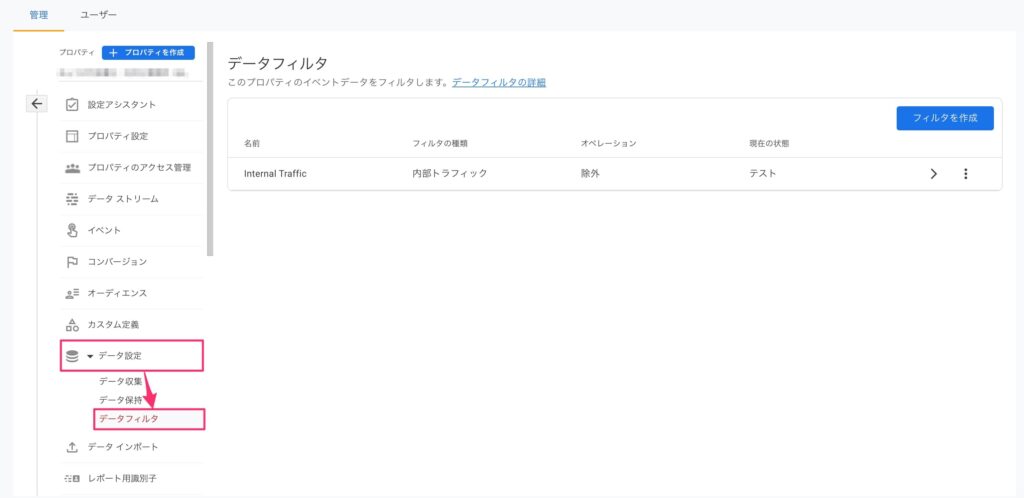
手順①:管理画面に戻り、「データ設定」→「データフィルタ」を選択します。
※データフィルタに表示されている「Internal Traffic」の「現在の状態」がテストであることを確認


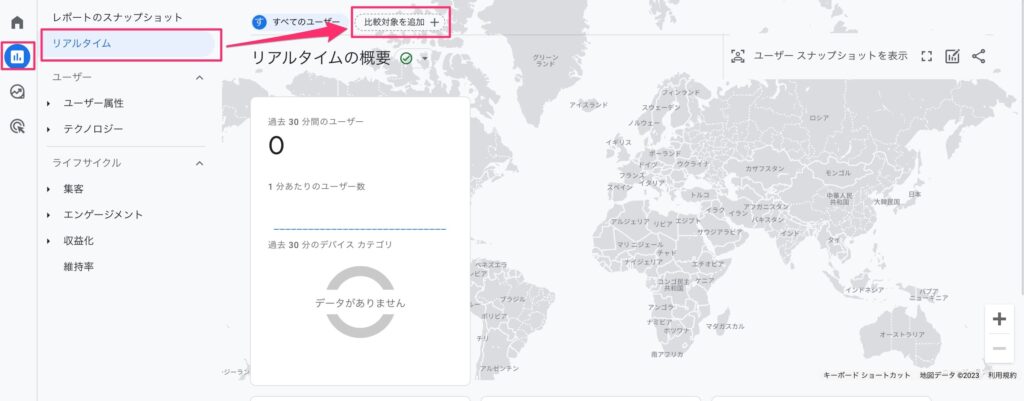
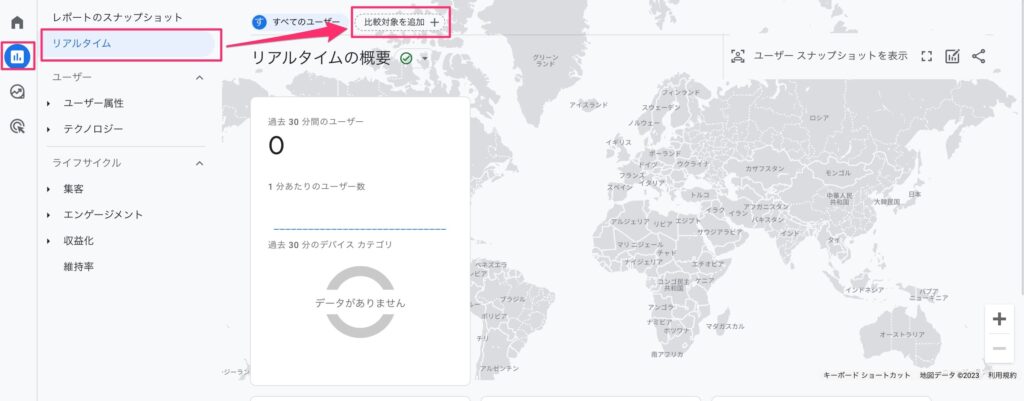
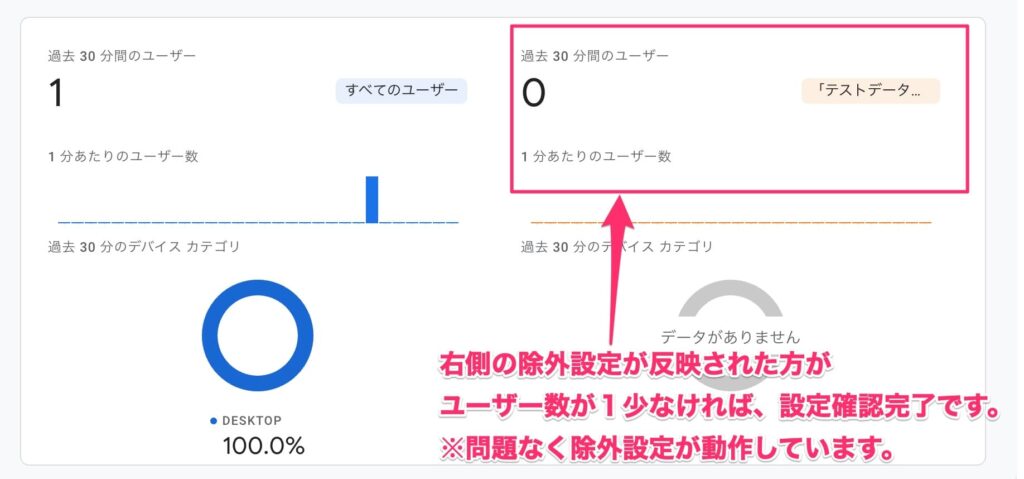
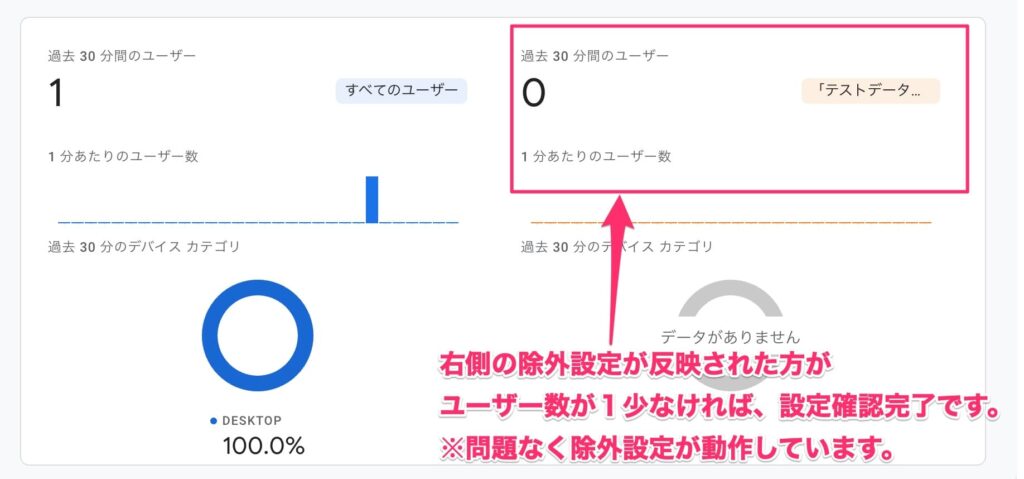
手順②:レポート画面から「リアルタイム」→「比較対象を追加」を選択します。


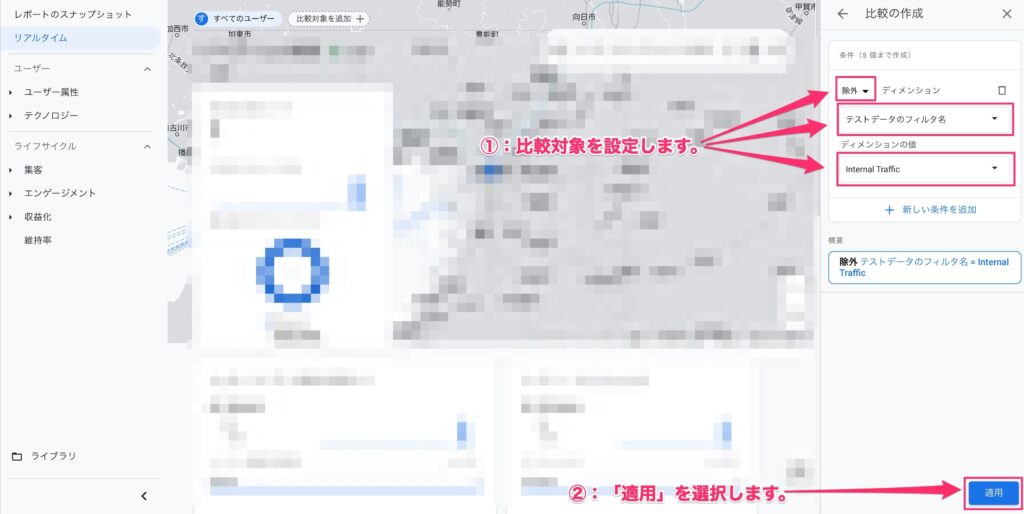
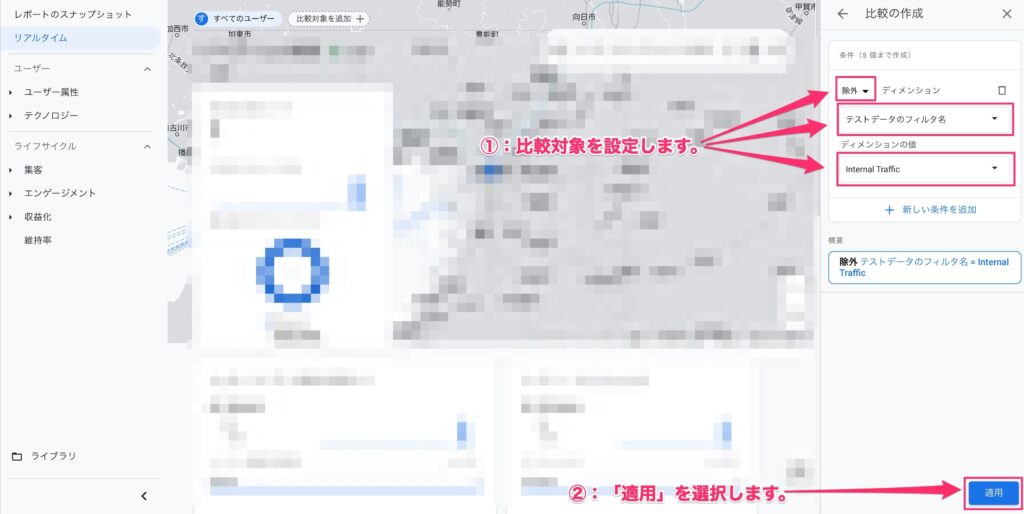
手順③:比較の作成で「ディメンション」と「ディメンションの値」を設定し、「適用」を選択します。


手順④:対象のサイトに自分の端末からアクセスしてリアルタイム画面のユーザー数を確認します。


除外設定の有効化
最後に除外設定をテスト状態から有効化します。
手順①:管理画面に戻り、「データ設定」→「データフィルタ」を選択します。


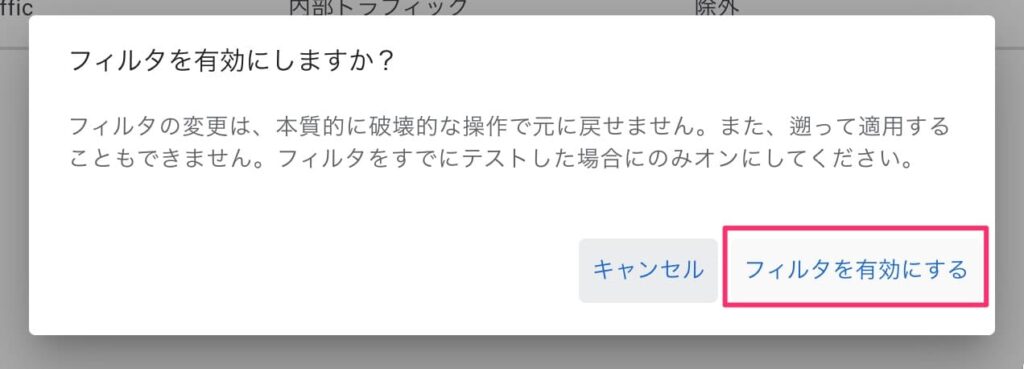
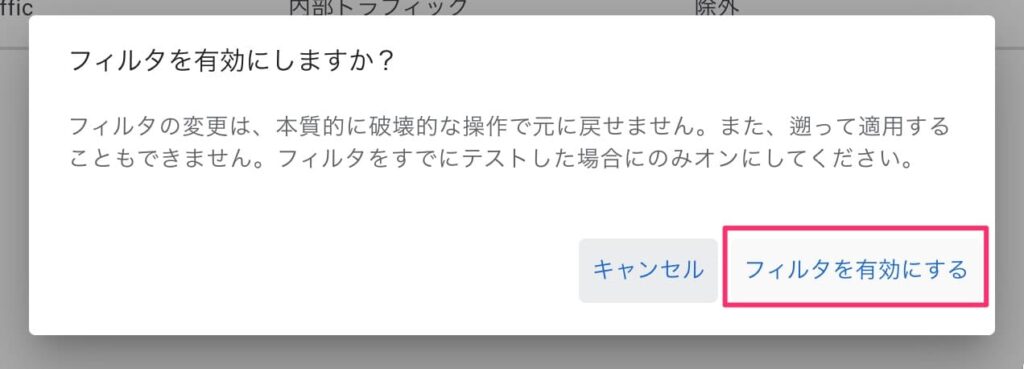
手順②:画面右の点アイコンから「フィルタを有効にする」を選択します。


ポップアップ画面が表示されるので、「フィルタを有効にする」を選択します。


以上で除外設定は完了です。
どのページからアフィリリンクがクリックされたのか知りたい
ブログ運営をされる場合、アフィリリンクがどのページからクリックされているのか把握したいと思います。
今回は、A8.netのアフィリエイトリンクのクリックを計測する方法を解説します。
- カスタムイベントの作成
- カスタムイベントの計測結果を確認
カスタムイベントの作成
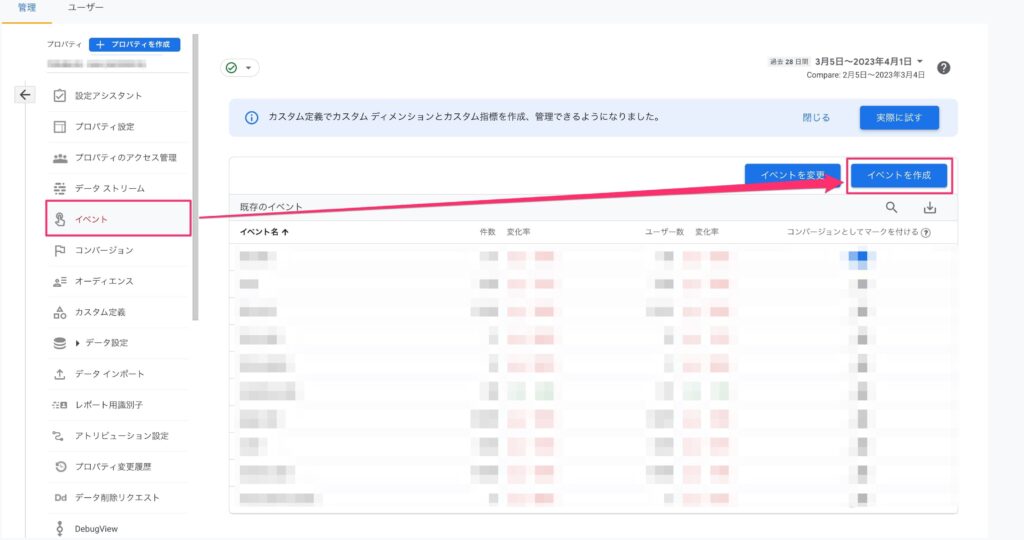
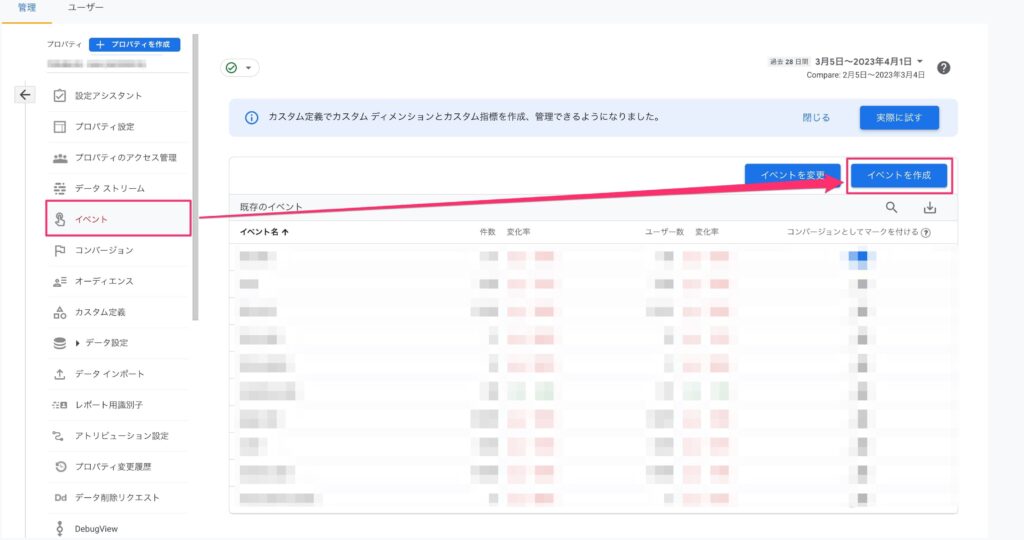
手順①:管理画面からプロパティの「イベント」→「イベントを作成」を選択します。


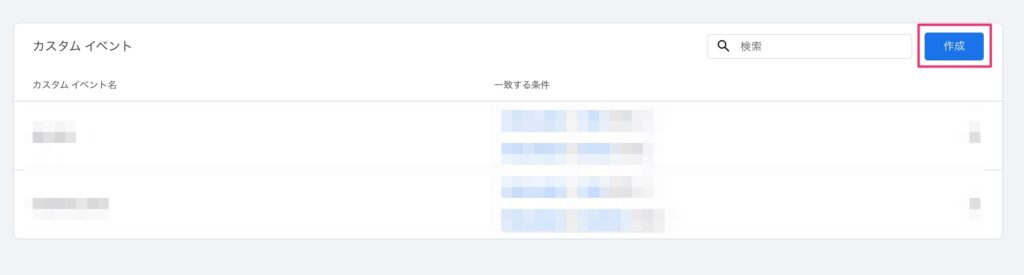
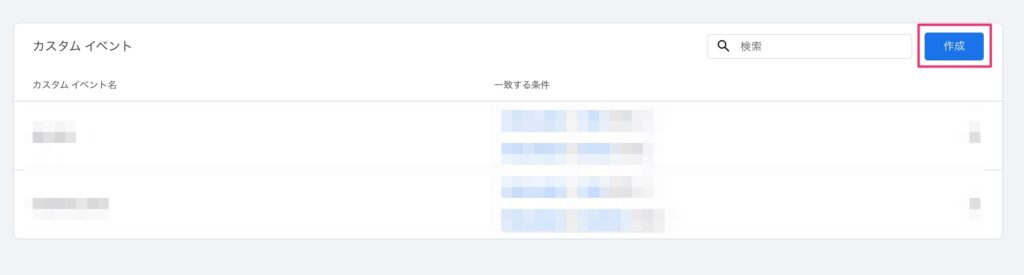
手順②:イベントの作成ページで「作成」を選択します。


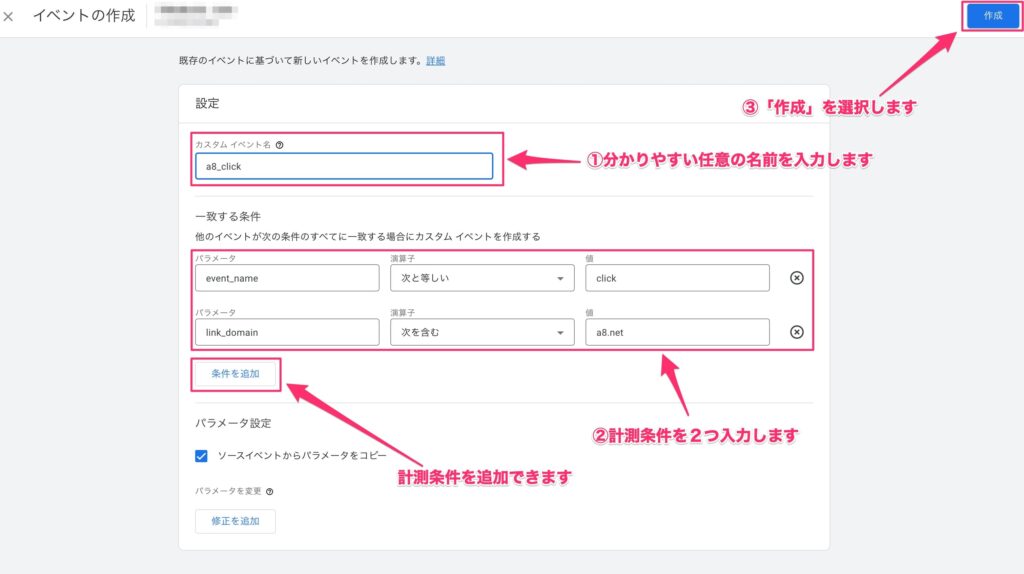
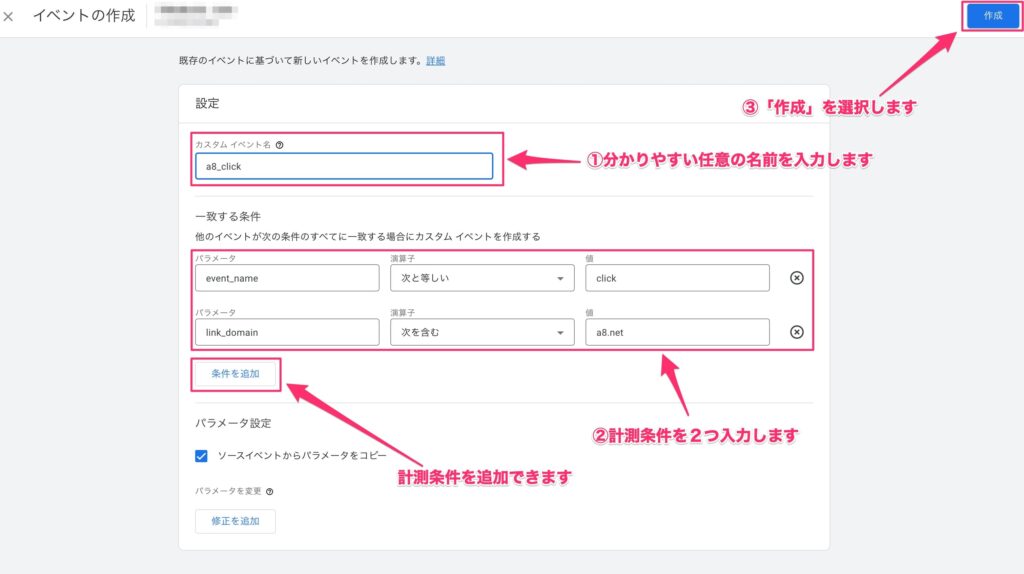
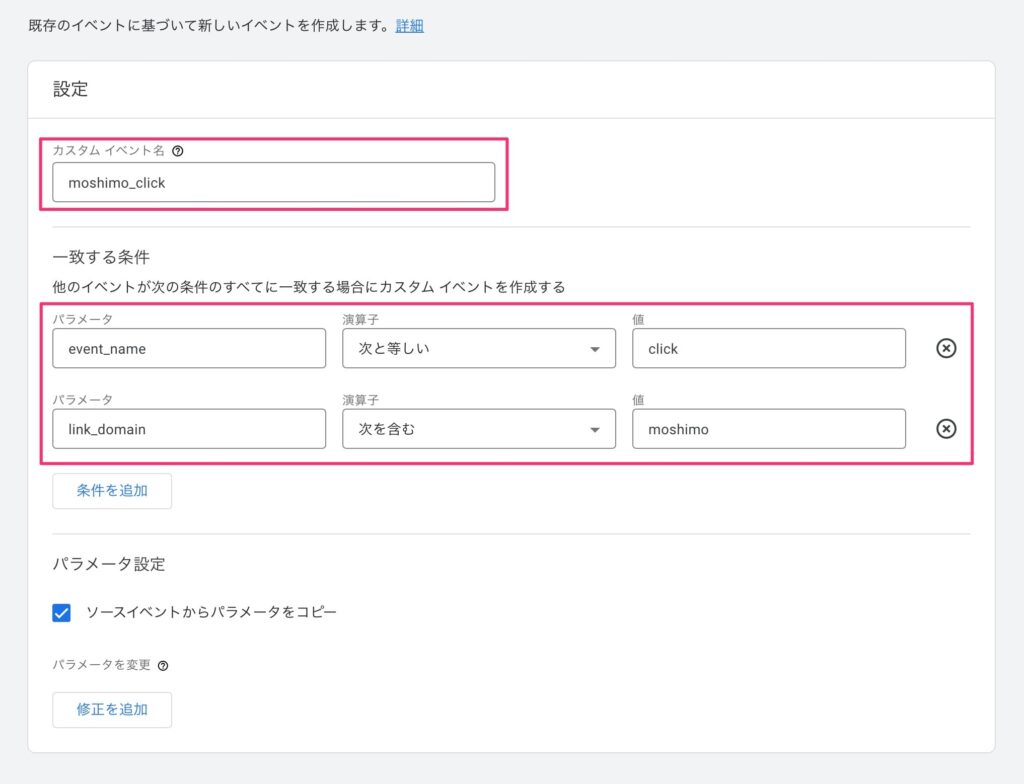
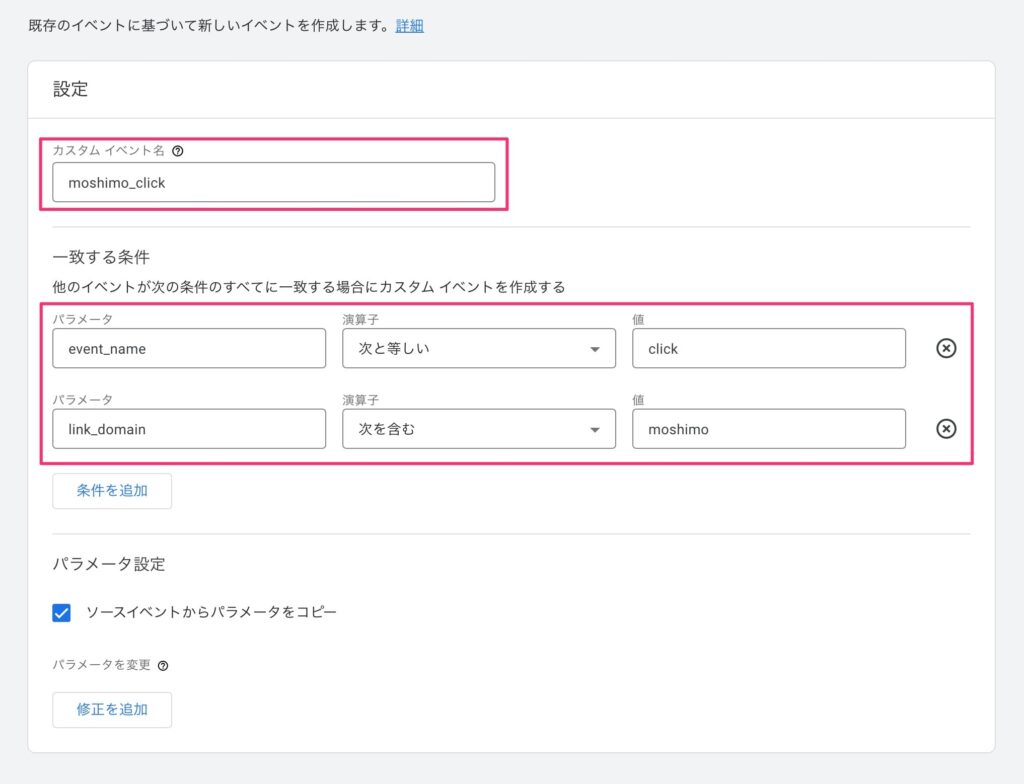
手順③:イベント設定にて、必要情報を入力し、「作成」を選択します。


A8.netのアフィリエイトリンクには、「a8.net」の文字列が必ず入っているので、その文字列が入ったリンクのクリック数を計測します。
もしもアフィリエイトの場合


以上でカスタムイベントの作成は完了です。
カスタムイベントの計測結果を確認
カスタムイベントは作成してから翌日以降に反映されるので、すぐには確認できません。少し時間を空けて確認しましょう。
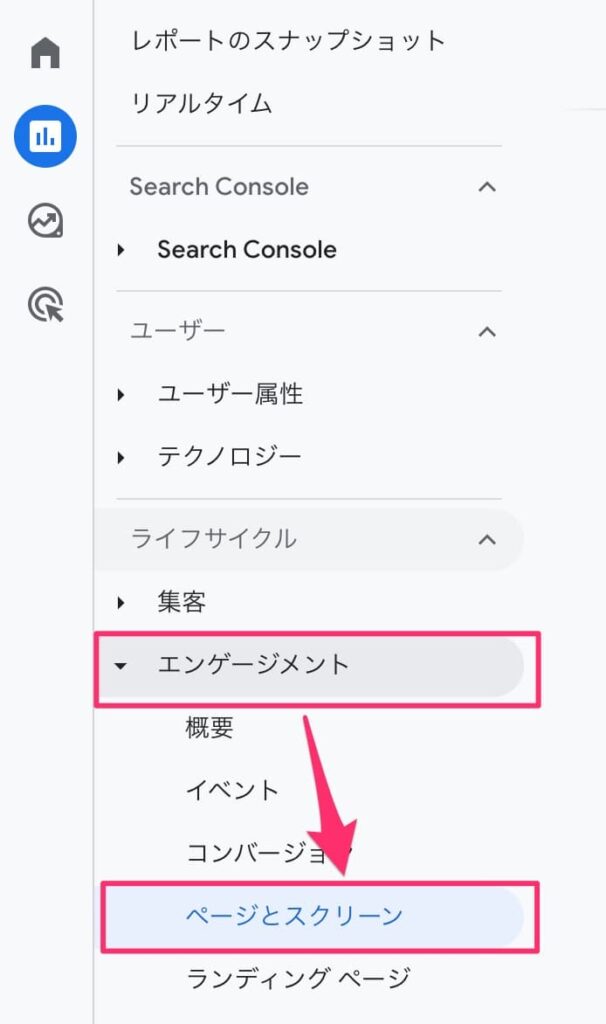
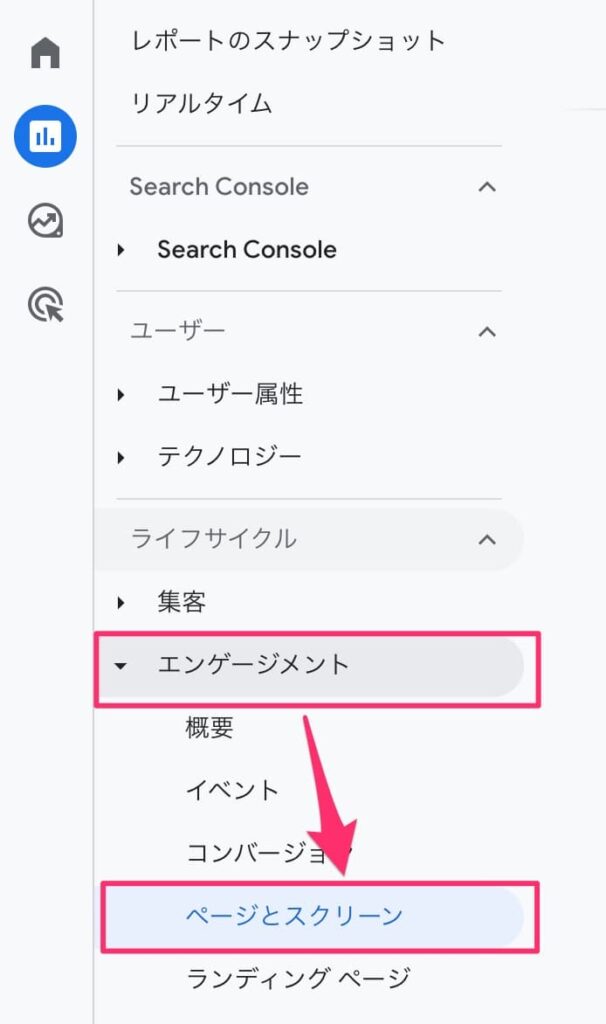
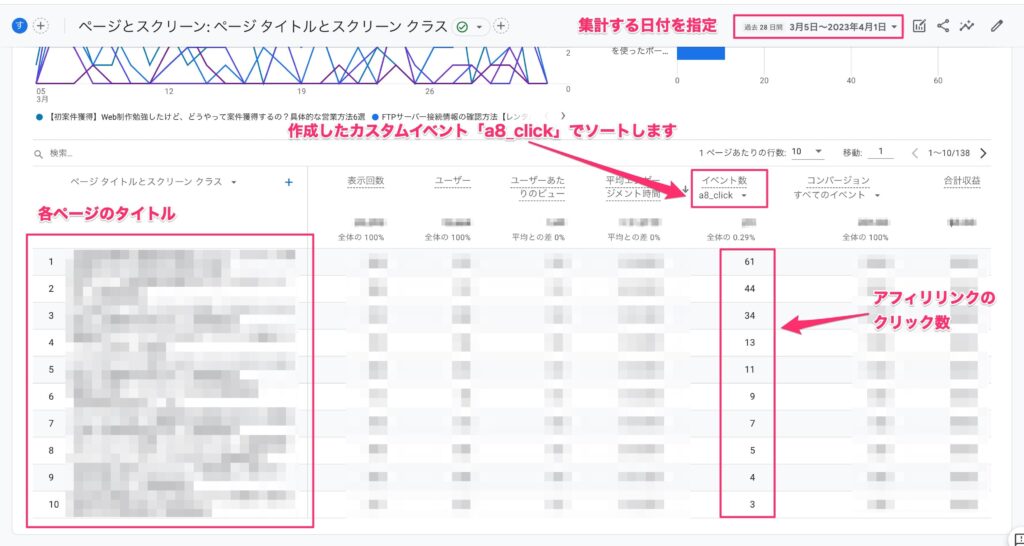
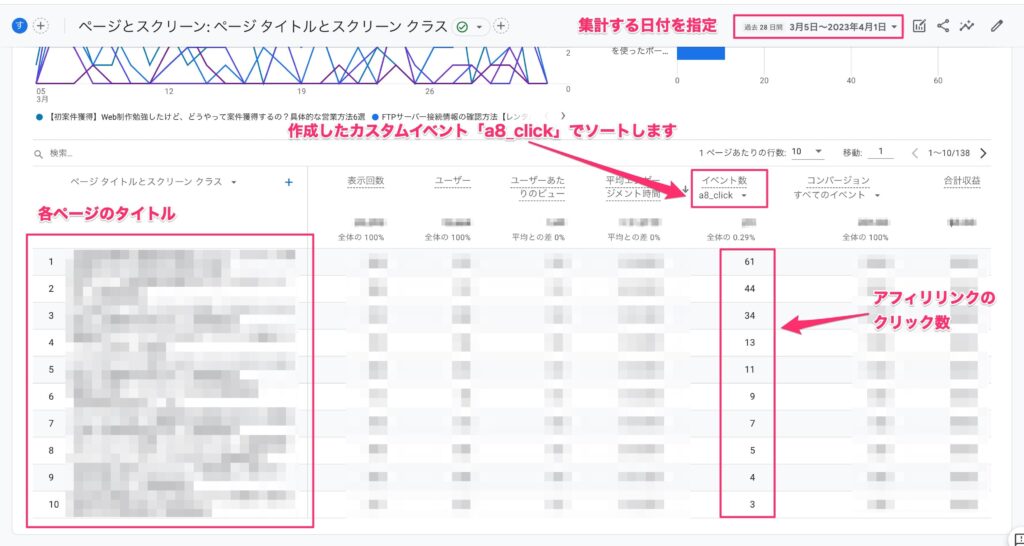
手順①:レポート画面から「エンゲージメント」→「ページとスクリーン」を選択します。


手順②:「イベント数」の箇所で、作成したカスタムイベントで絞り込んでソートします。





各ページ単位のアフィリリンクのクリック数が把握できます。
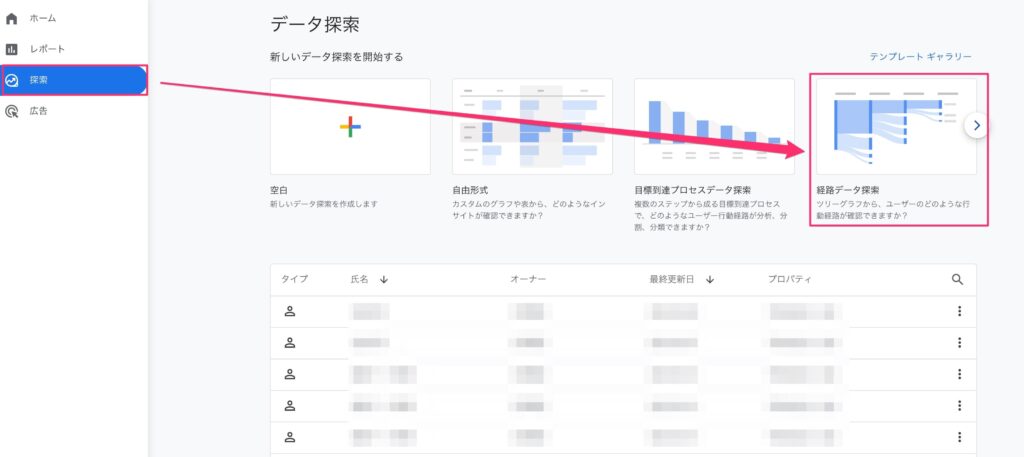
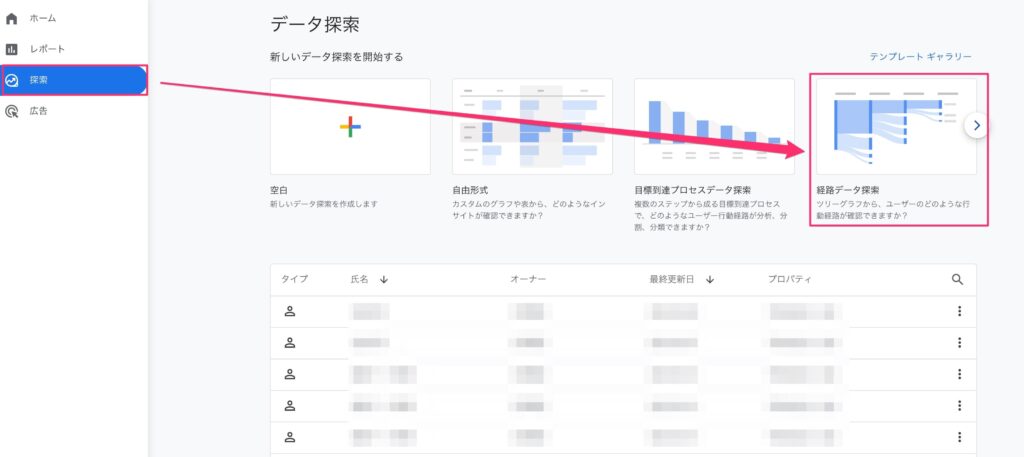
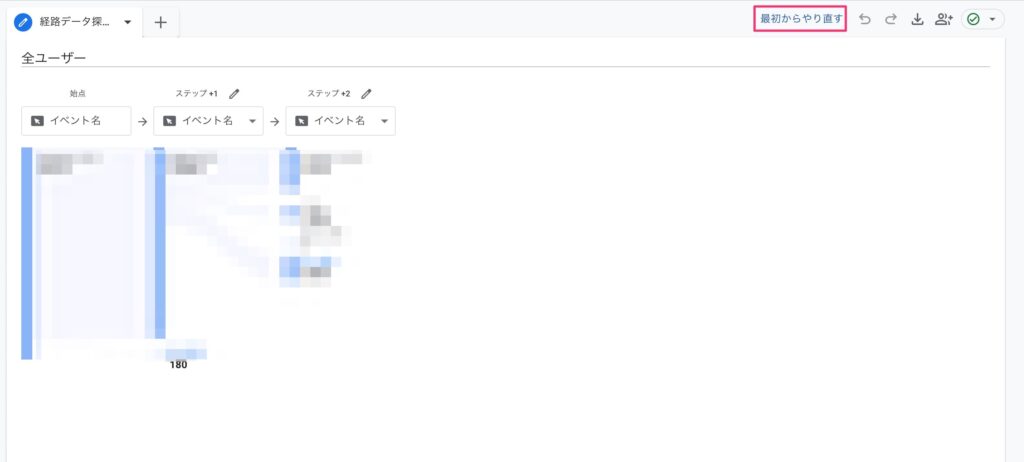
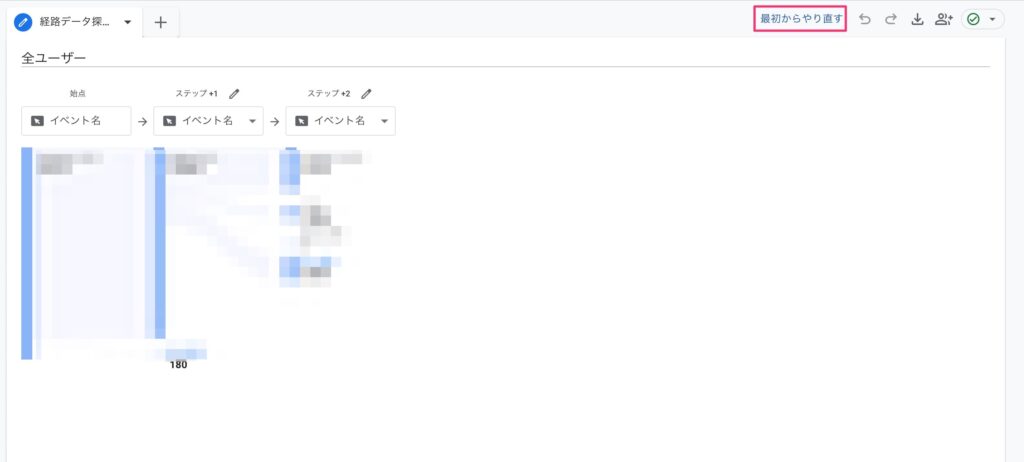
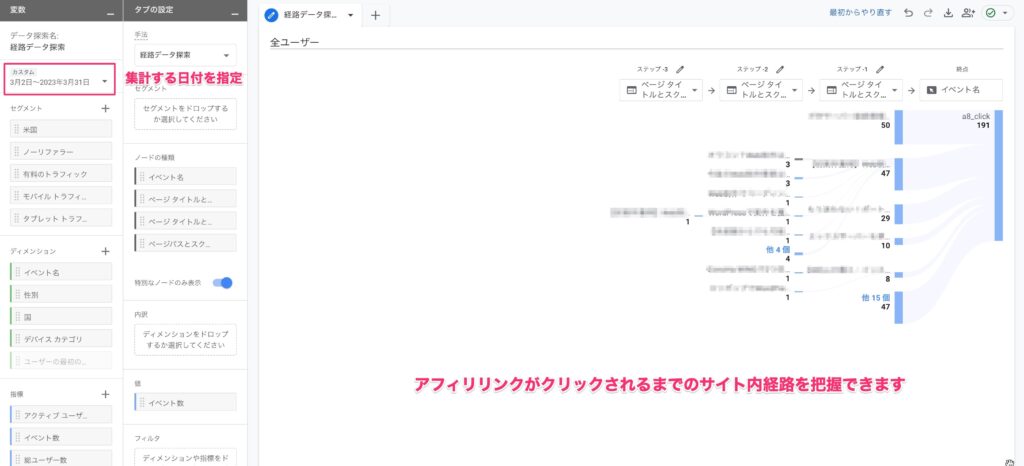
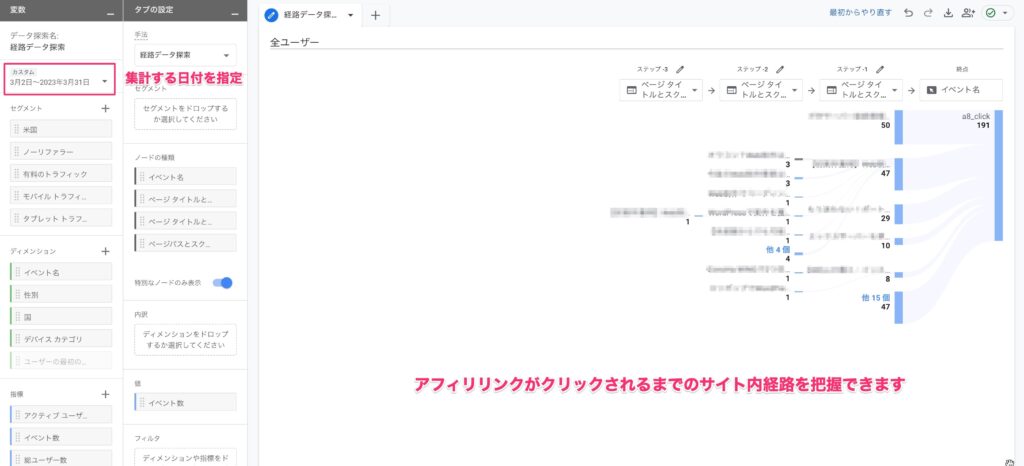
手順①:探索画面から「経路データ探索」を選択します。


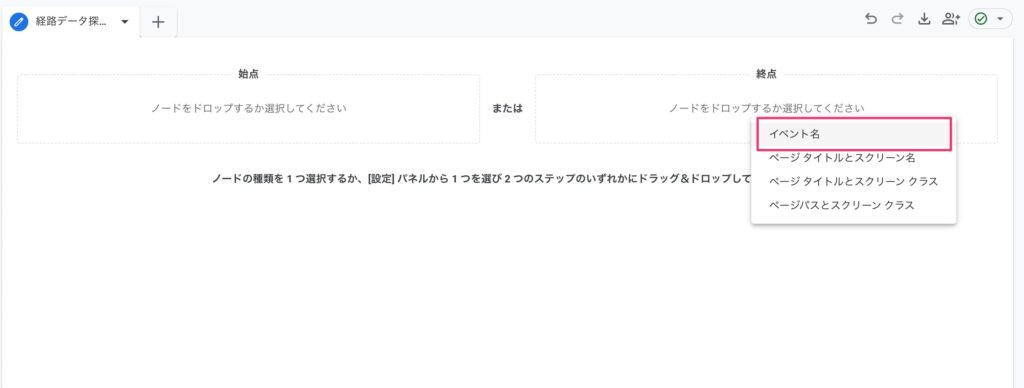
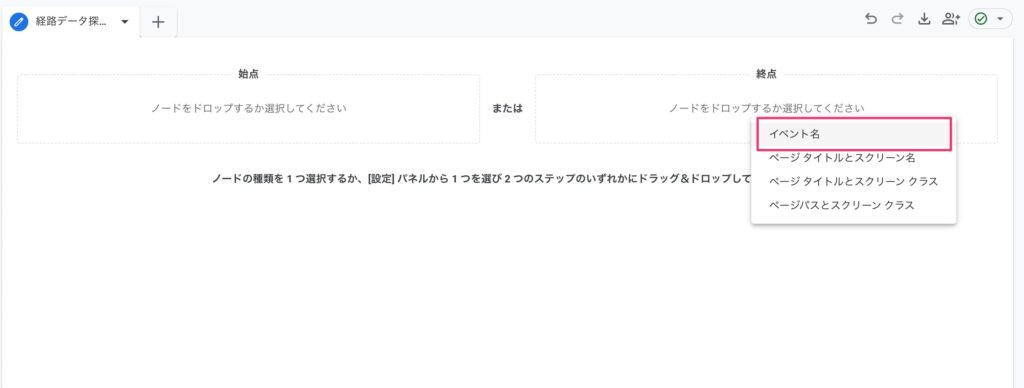
手順②:「最初からやり直す」を選択します。


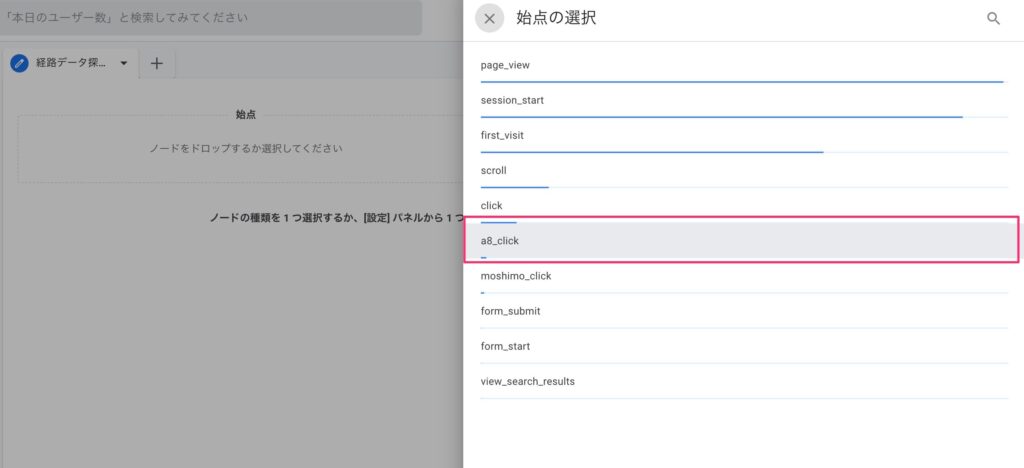
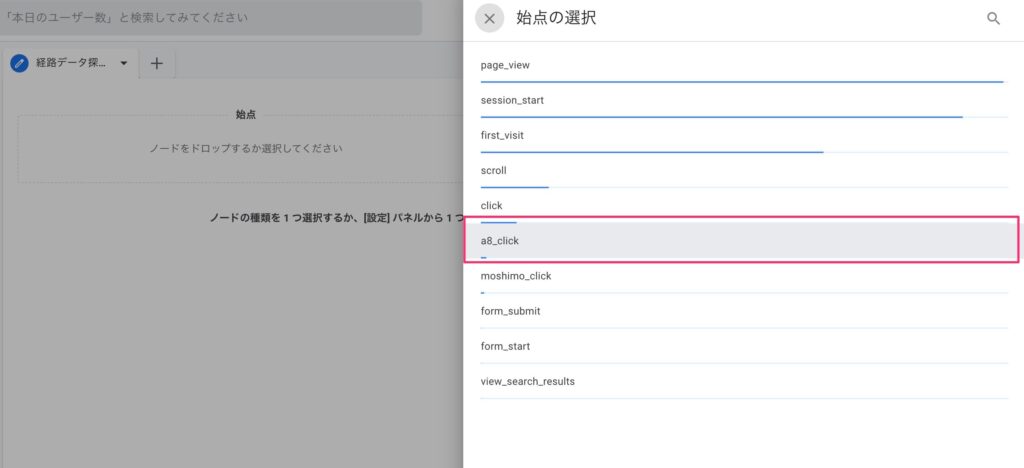
手順③:終点をクリックして、「イベント名」を選択します。


手順④:作成したカスタムイベントを選択します。


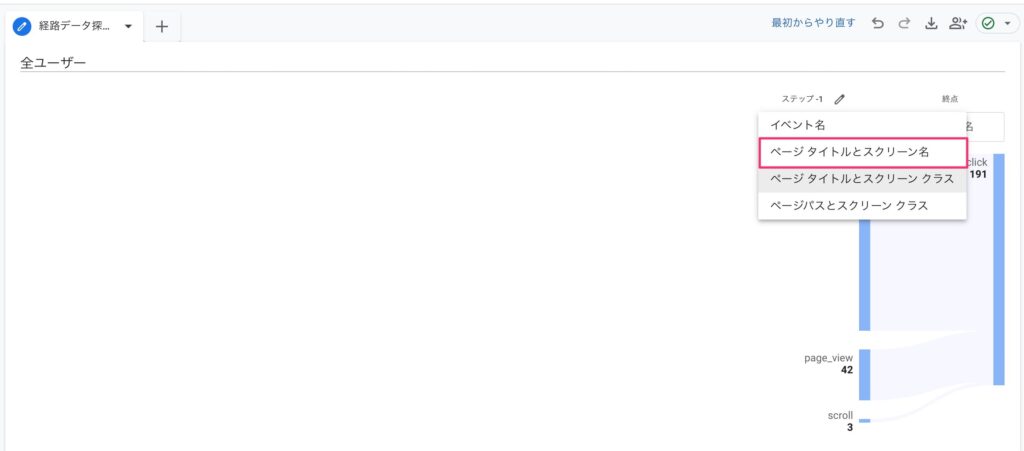
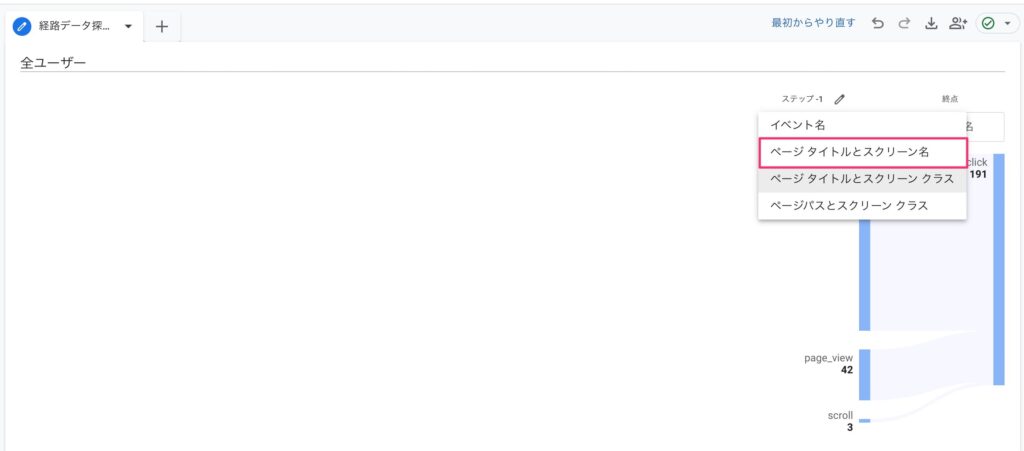
手順⑤:ステップ-1にて、「ページタイトルとスクリーン名」を選択します。







アフィリリンクがクリックされるまでのページ遷移など流入経路が把握できます。
お問合せの発生件数を知りたい
コーポレートサイトを運用する際、最もよくあるコンバージョンの設定になります。
特定ページ(お問合せ完了ページ)へのアクセスをコンバージョン計測する方法になります。
- コンバージョン用のイベント作成
- 作成したイベントが計測できるか確認
- 作成したイベントをコンバージョン設定
コンバージョン用のイベント作成
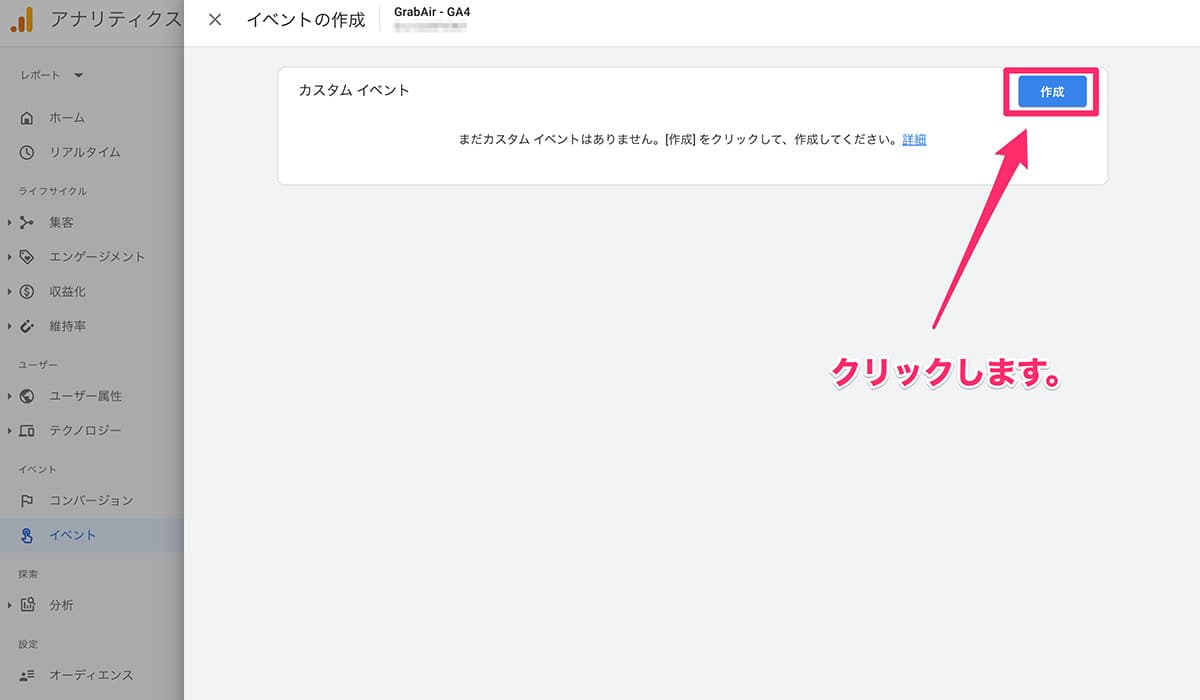
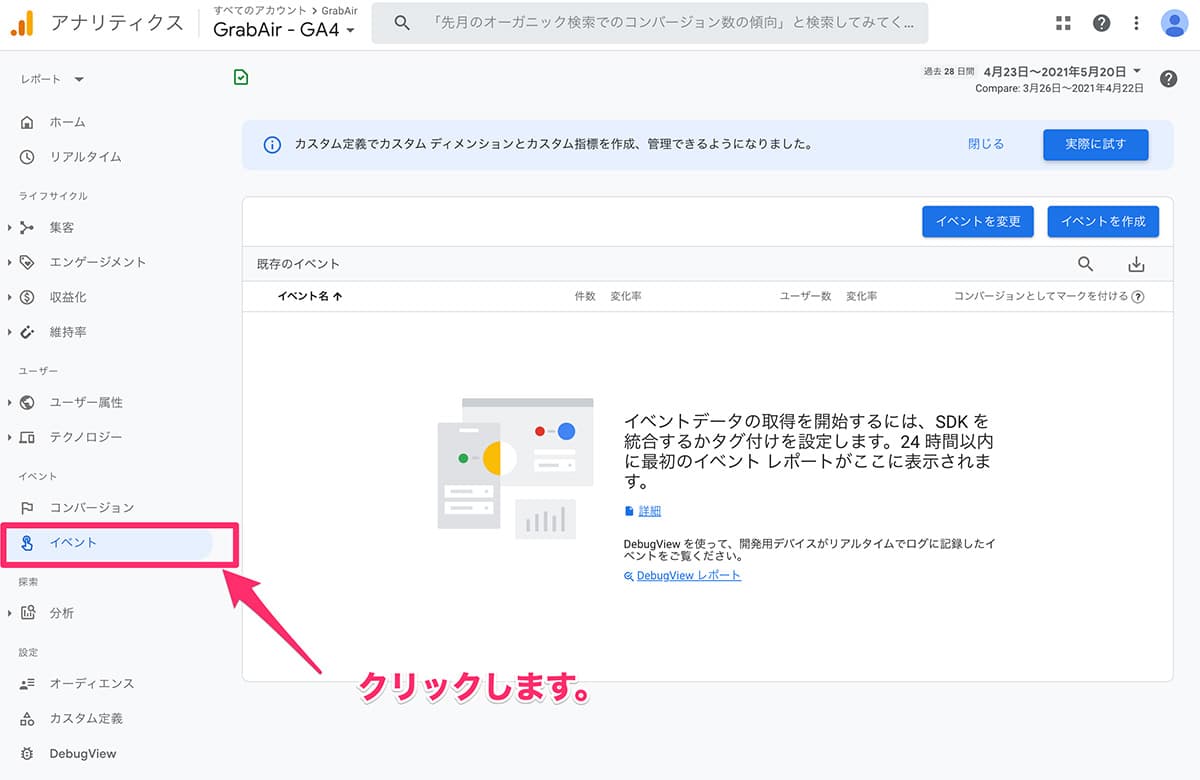
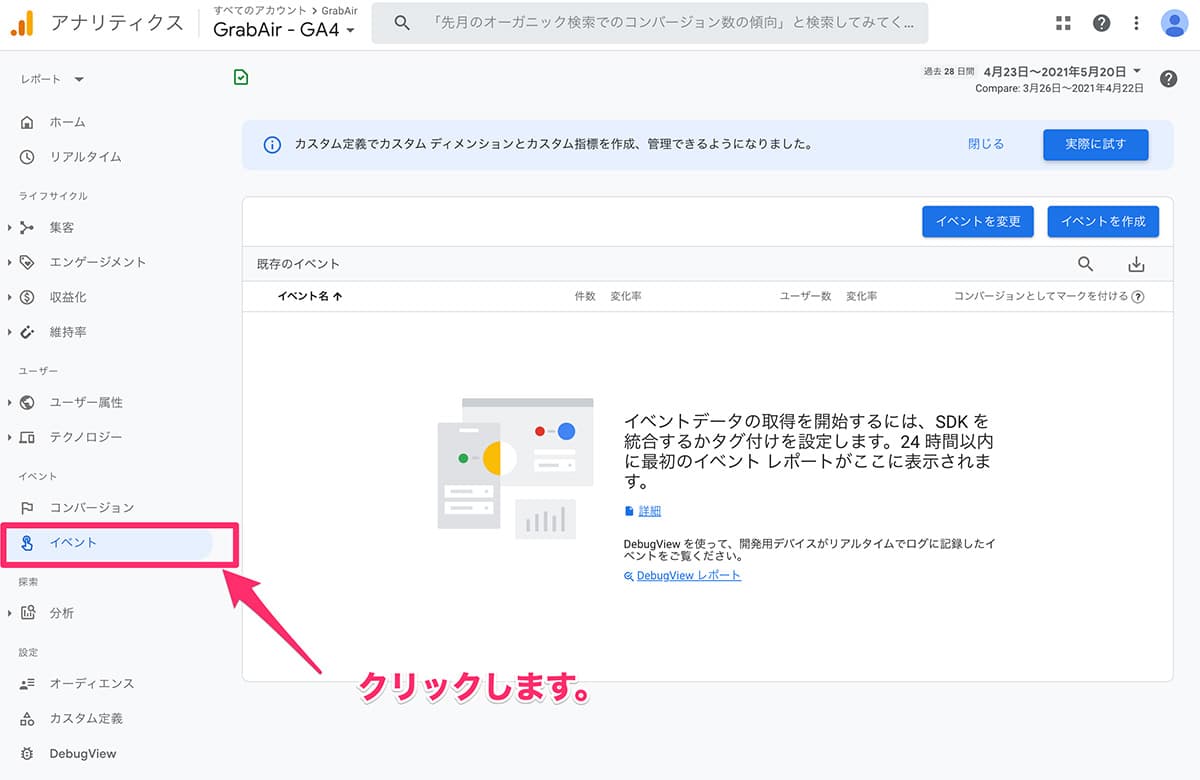
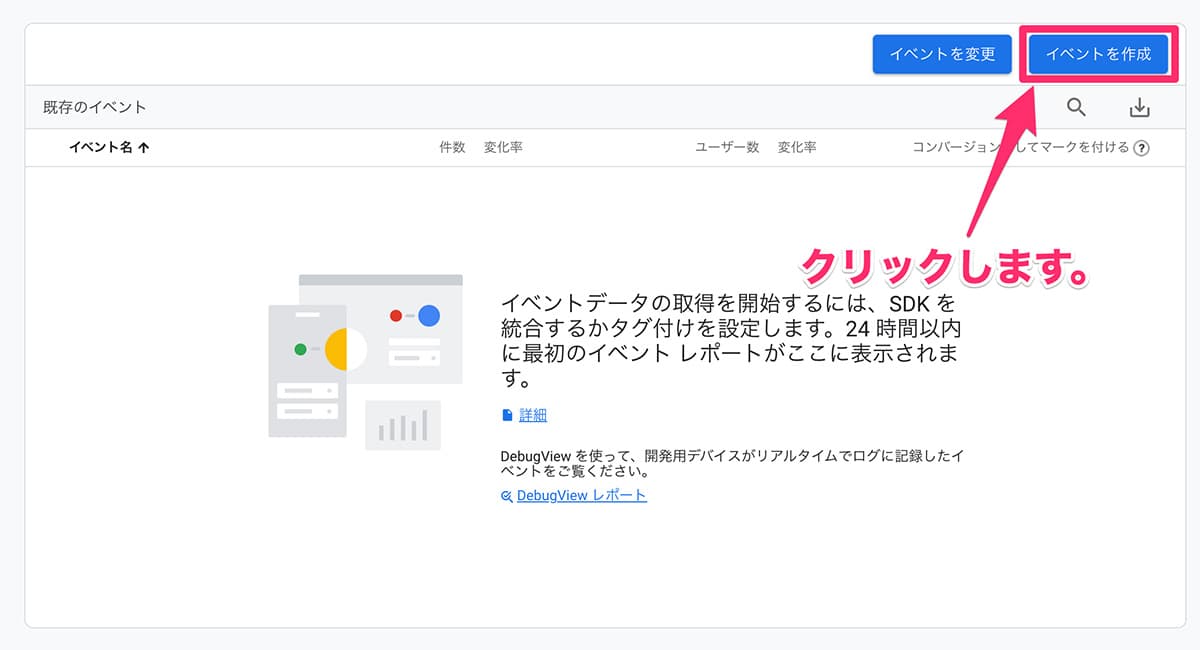
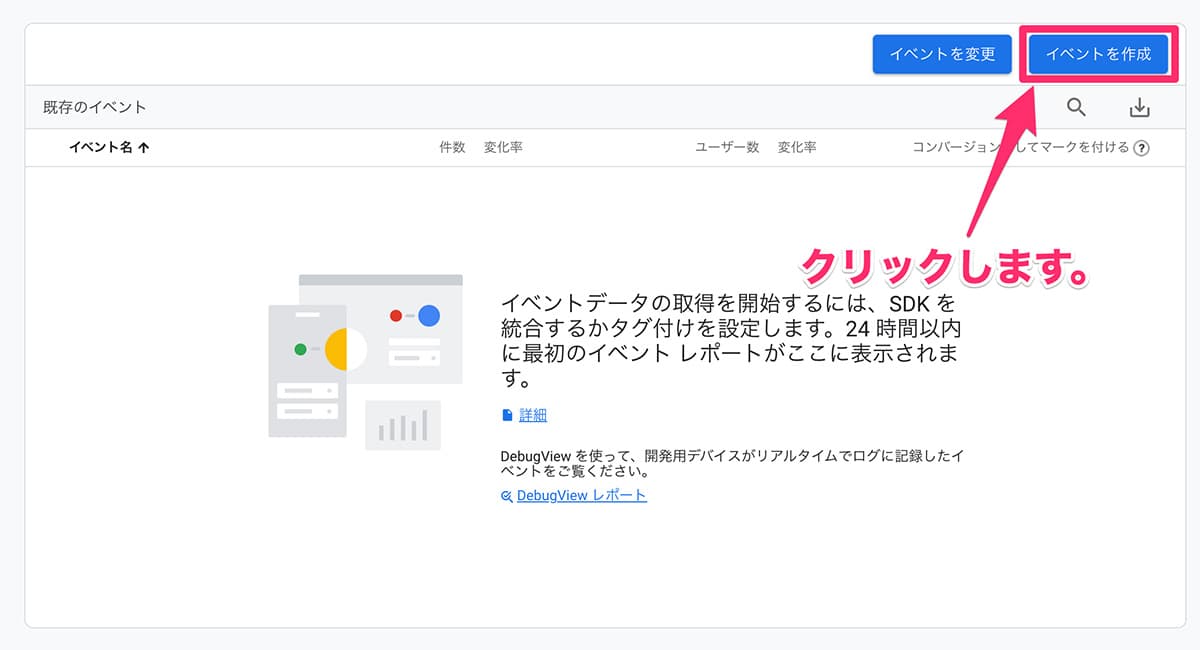
手順①:アナリティクス管理画面のサイドバーから「イベント」をクリックします。

手順②:イベント設定画面の「イベントを作成」をクリックします。

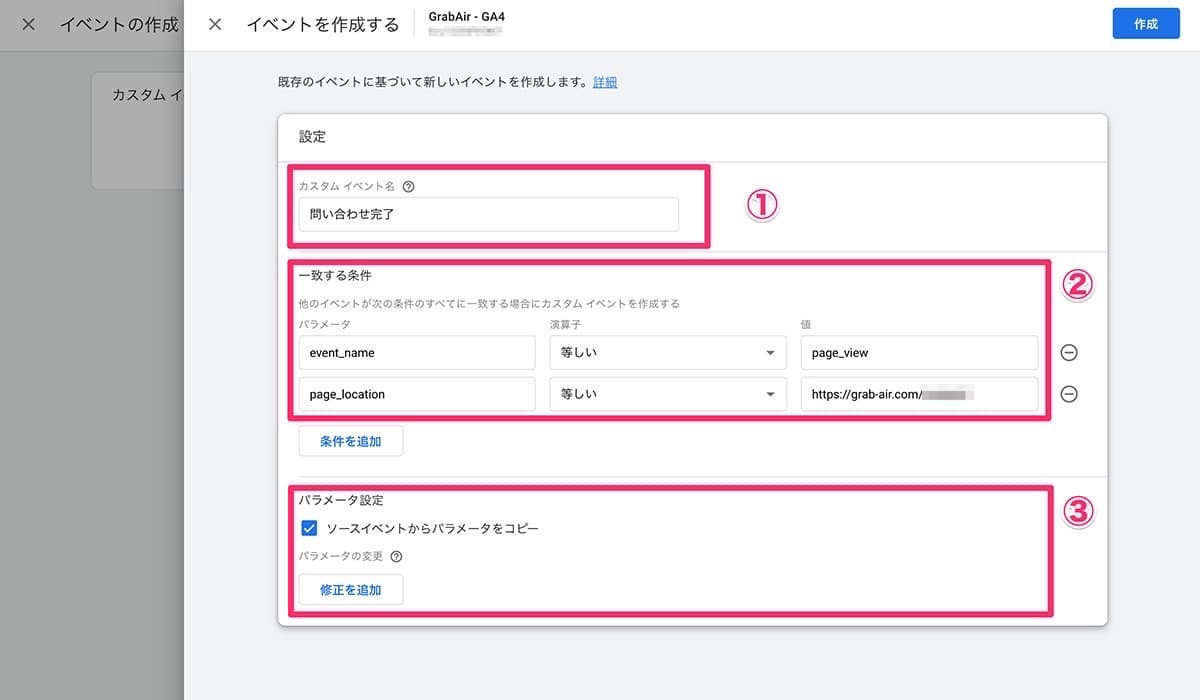
ここでは、「問い合わせ完了」と入力します。
※分かりやすい名前であればなんでもOKです。
下記2つのパラメータを使用します。
- event_name
- page_location
event_nameは、「page_view」を指定し、到達ページの情報を取得します。
page_locationでは、お問い合わせ完了ページのURLを指定します。
特に触らず、「ソースイベントからパラメータをコピー」はチェックしたままで大丈夫です。
以上でコンバージョン用のイベント作成は完了です。
作成したイベントが計測できるか確認
先ほど作成したイベントが問題なく計測できるか確認します。
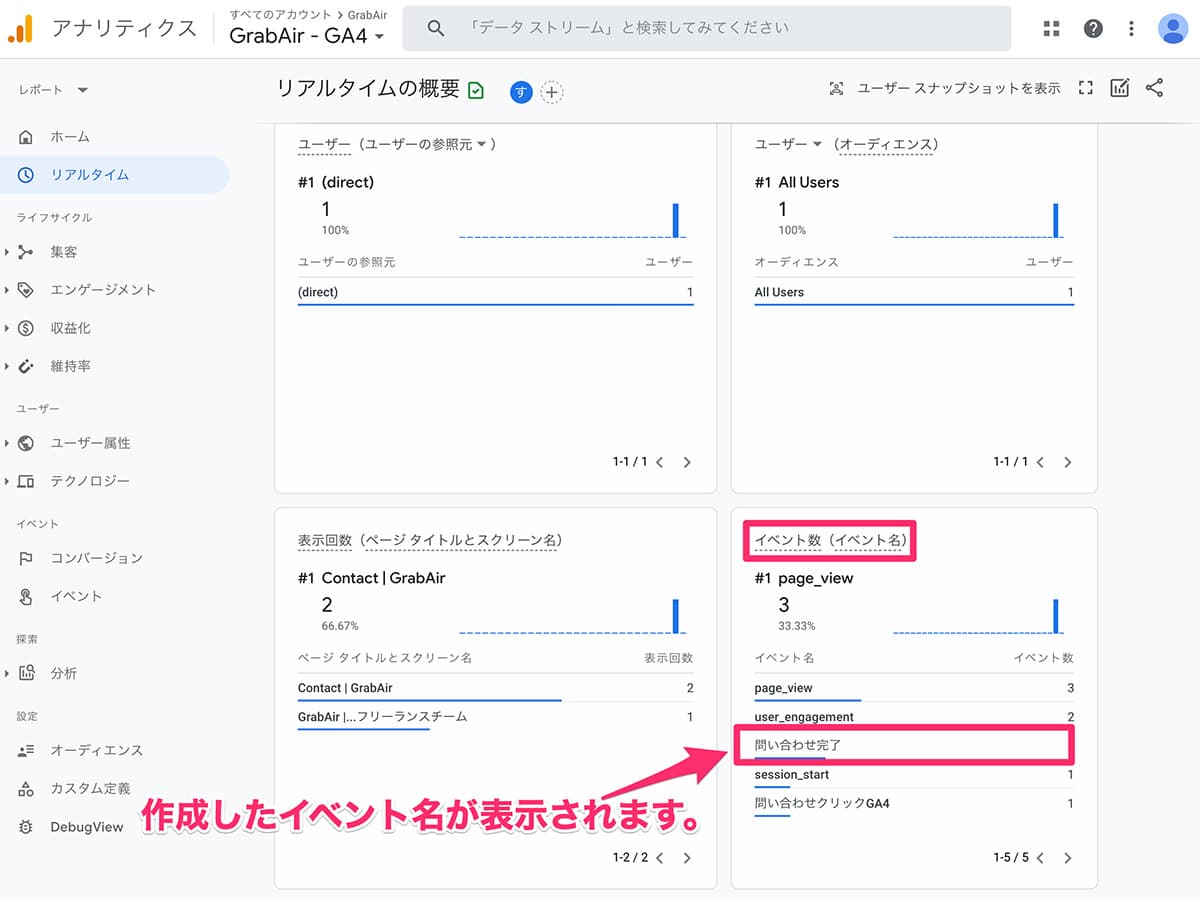
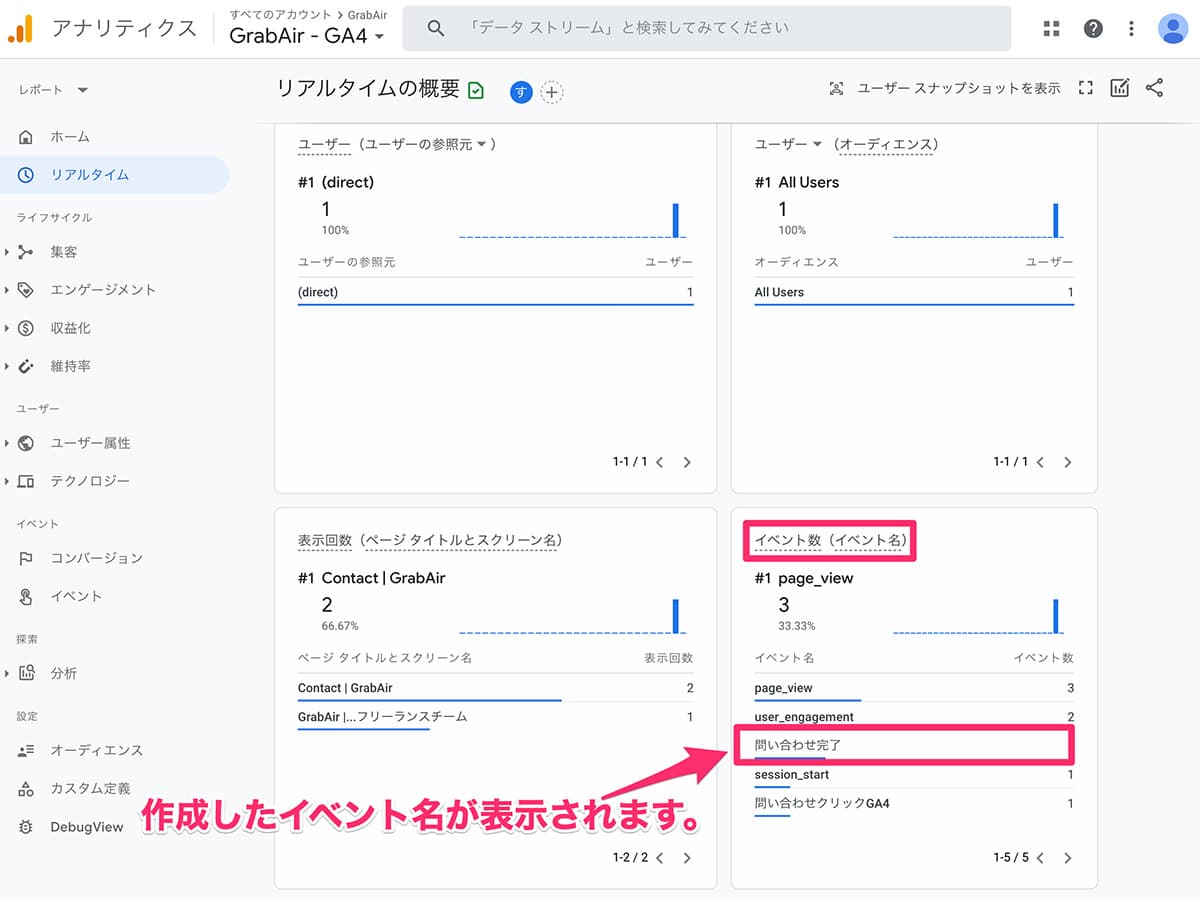
手順①:アナリティクス管理画面のサイドバーから「リアルタイム」をクリックします。

手順②:自分の携帯や別端末からお問い合わせを行い、お問い合わせ完了ページを表示させます。
手順③:リアルタイム画面の「イベント数(イベント名)」に作成したイベントが表示されることを確認します。

以上で計測の確認作業は完了です。
作成したイベントをコンバージョン設定
「すべてのイベント」内にイベント表示するためには、1度イベントを発生させる必要があります。
また、イベント発生後にも1時間程度、表示には時間がかかる場合もあります。
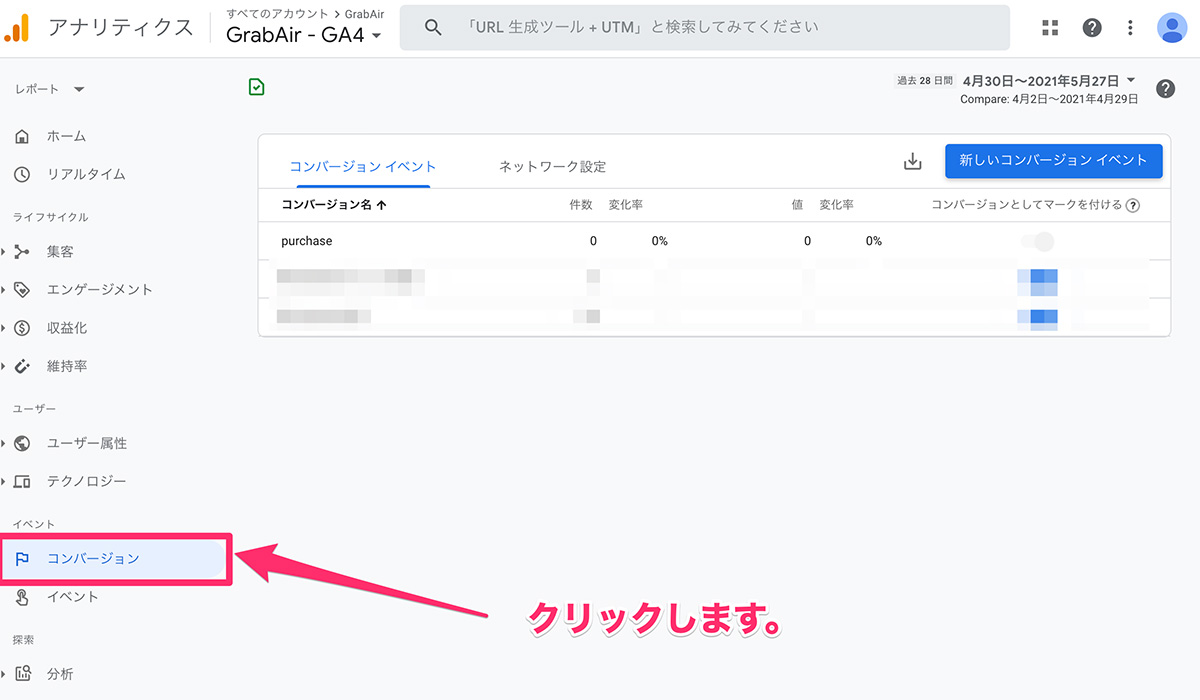
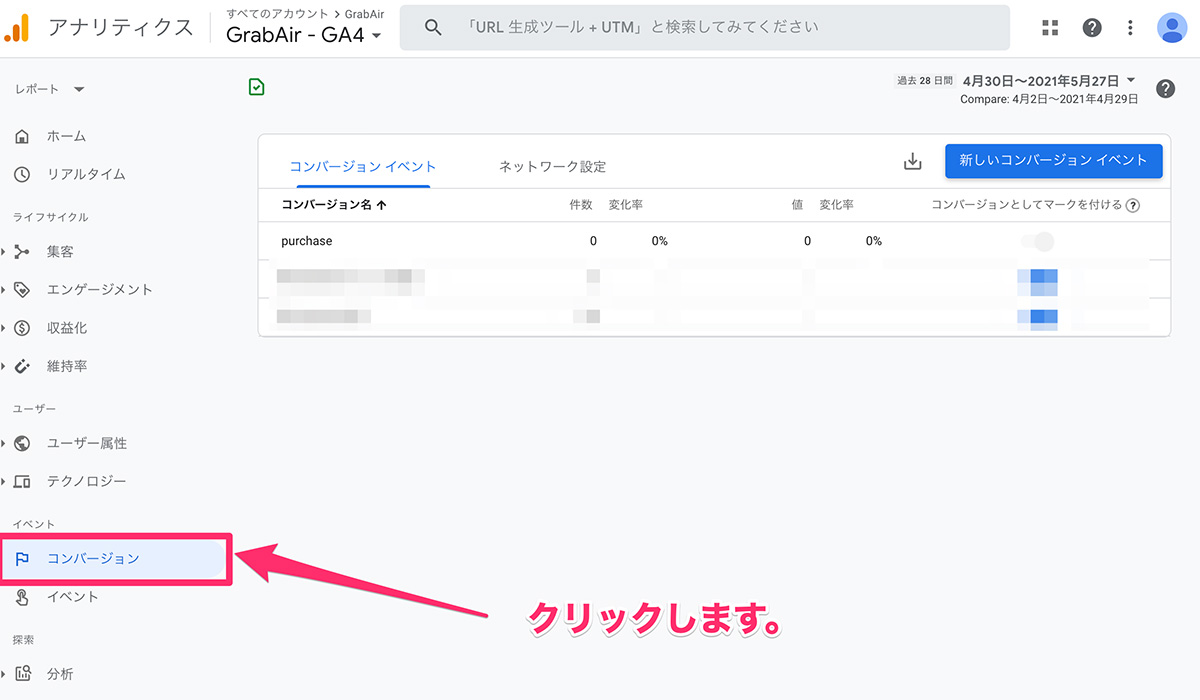
手順①:アナリティクス管理画面のサイドバーから「コンバージョン」をクリックします。

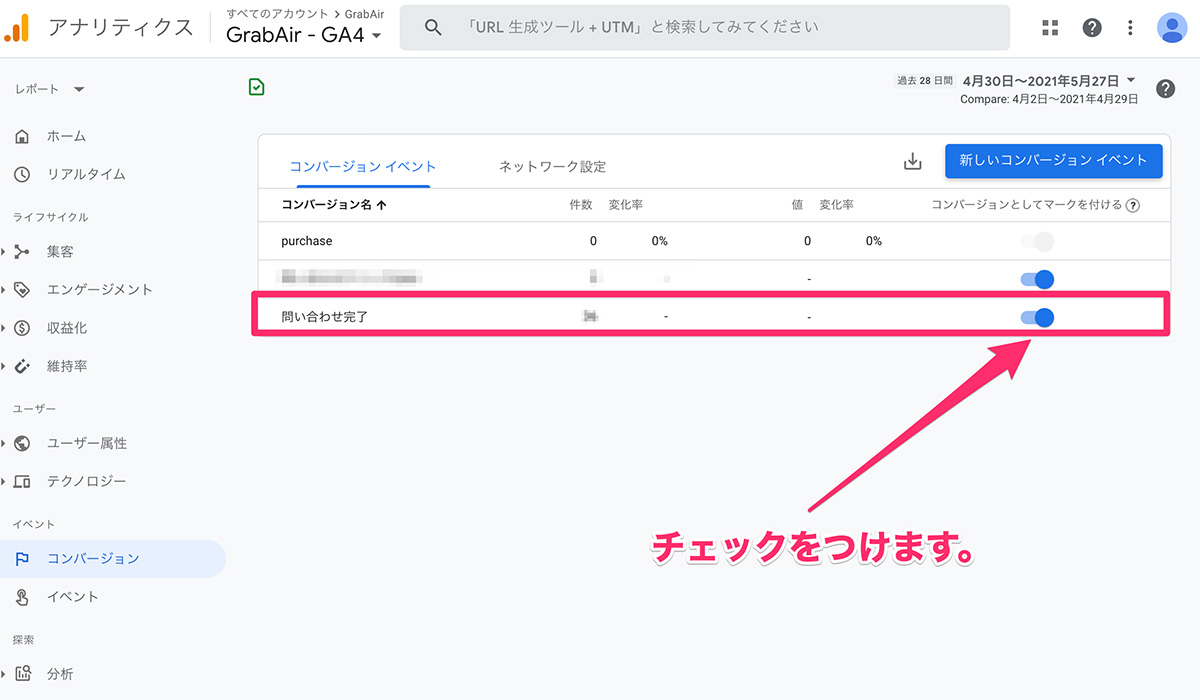
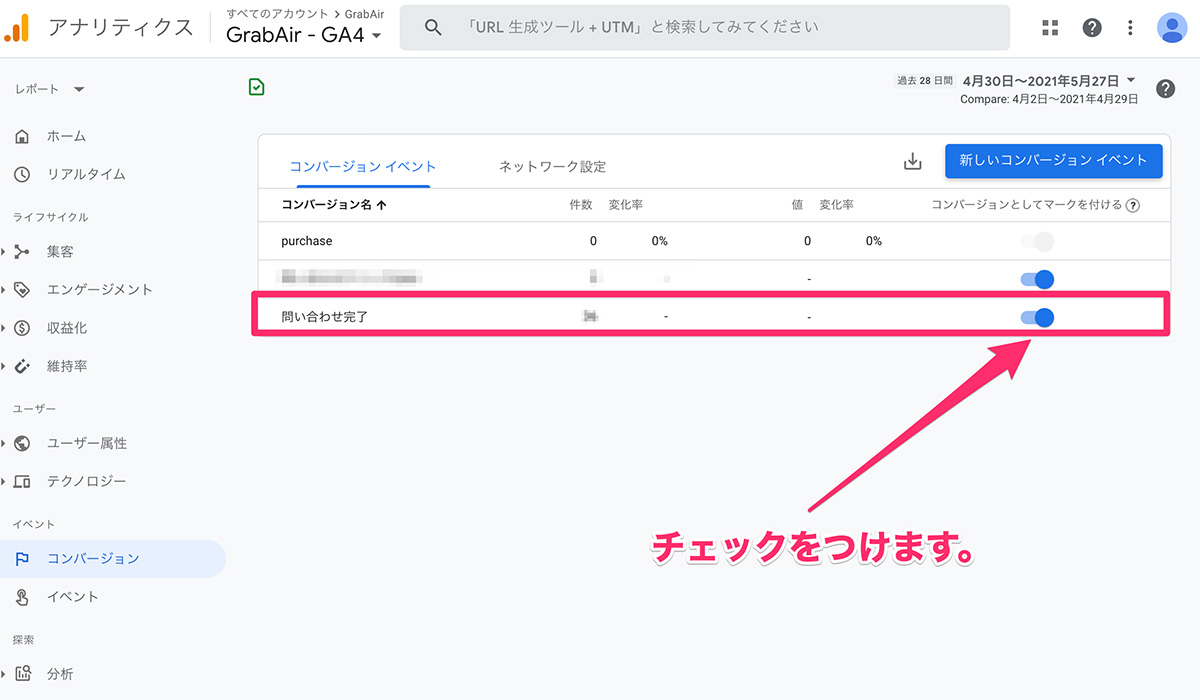
手順②:作成したイベントが表示されているので、「コンバージョンとしてマークを付ける」をチェックします。

以上でコンバージョン設定は完了です。
旧アナリティクス(UA)からGA4に切り替える方法
この手順は、旧アナリティクス(UA)を利用している方を対象にしています。
旧アナリティクス(UA)は、2023年7月1日以降はデーターの取得ができなくなります。
それまでにGA4に切り替えておきましょう。
旧アナリティクス(UA)からGA4に切り替えるためには、以下の4つのステップが必要です。
STEP1:GA4用プロパティを作成する
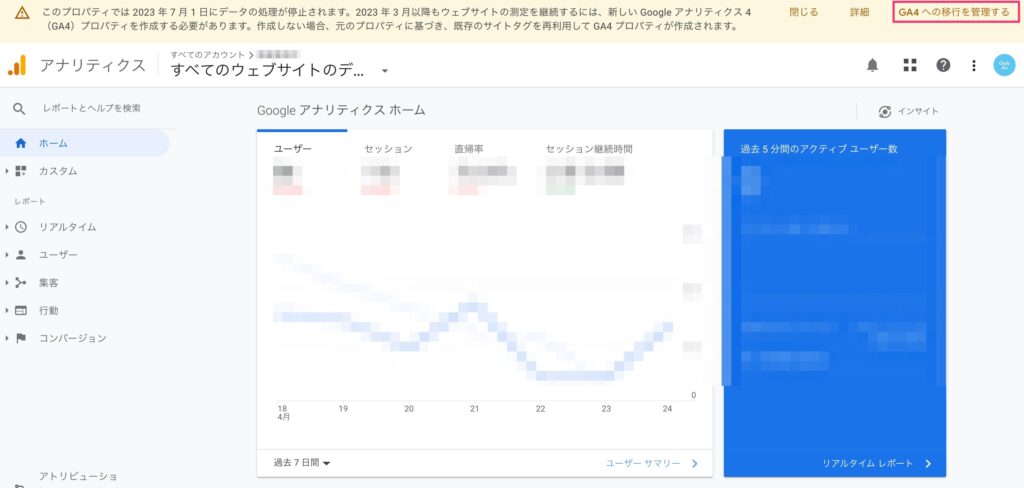
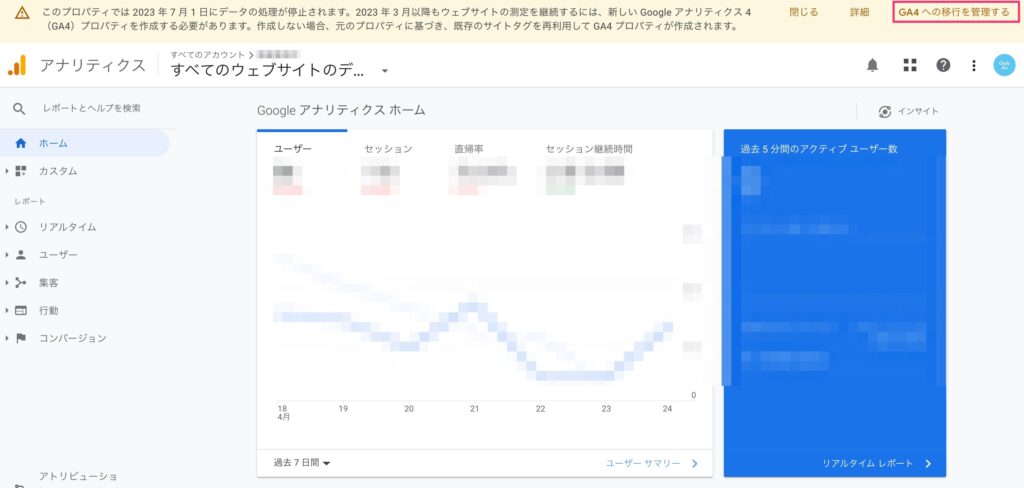
手順①:アナリティクス管理画面の上部に表示されている「GA4への移行を管理する」を選択します。


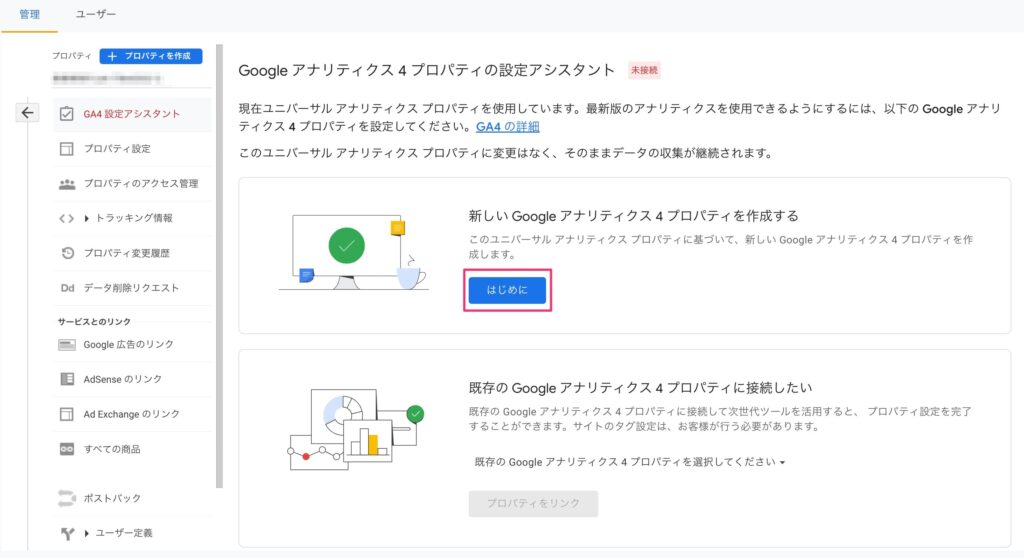
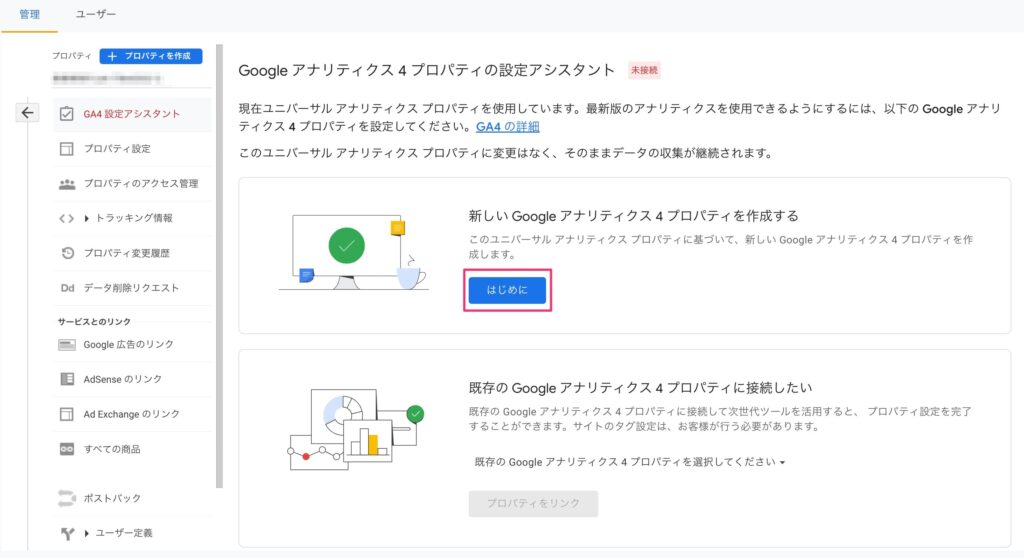
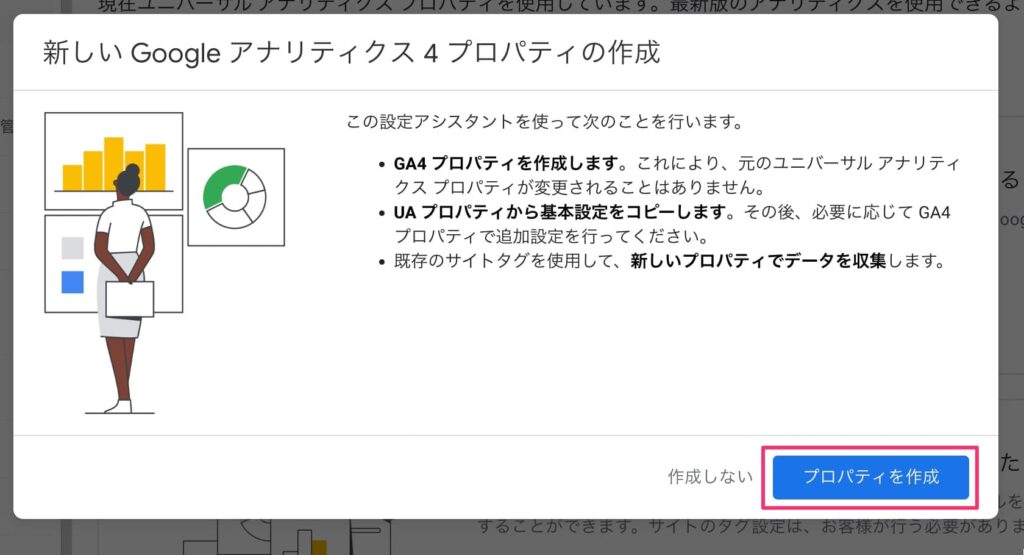
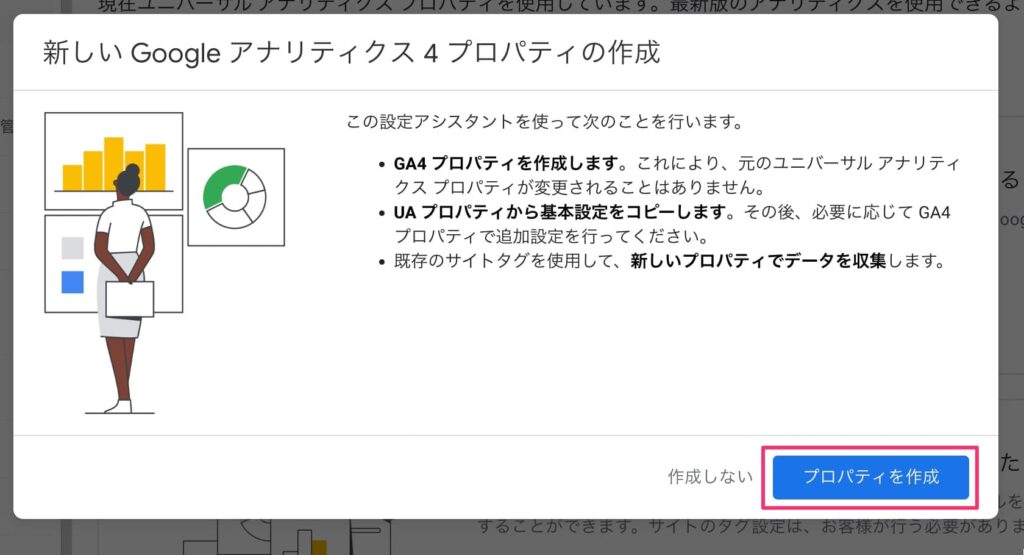
手順②:プロパティ作成画面が表示されるので、「はじめに」を選択します。


手順③:ポップアップが表示されるので「プロパティを作成」を選択します。


手順④:プロパティ作成が完了すると、画面右上に「接続済み」と表示されます。また「GA4 プロパティ名」と「プロパティID」が生成されているのが確認できます。


STEP2:測定IDを確認する
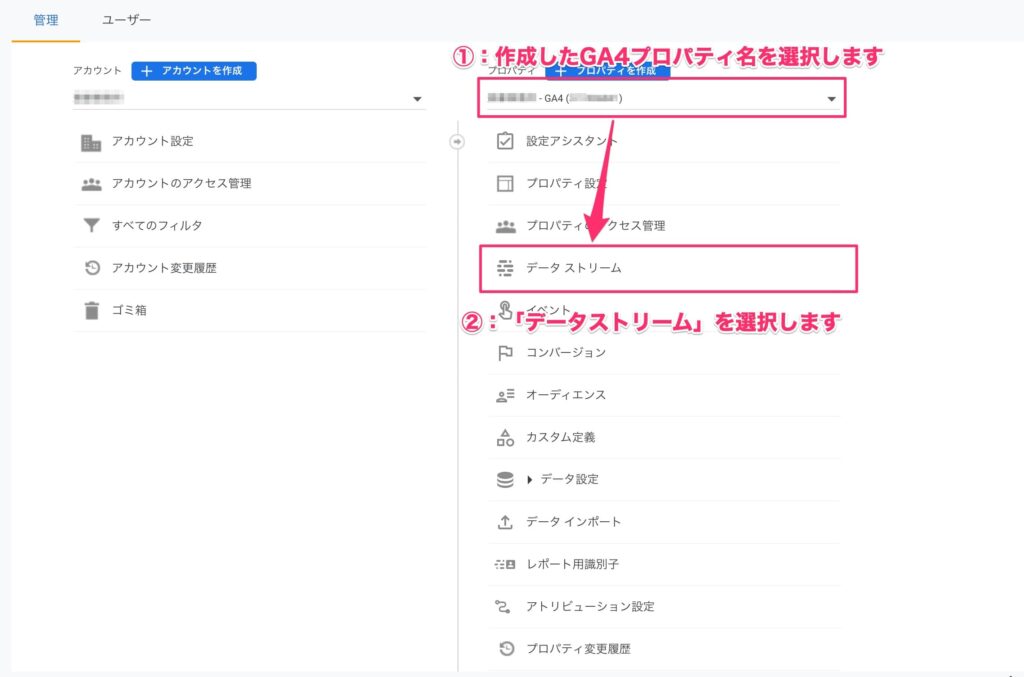
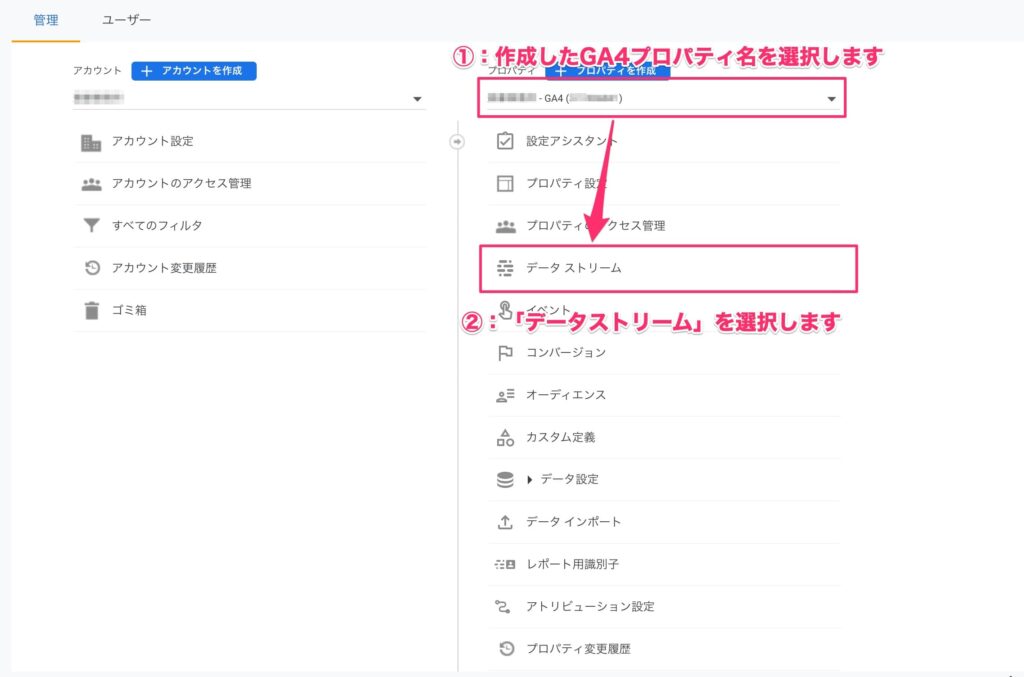
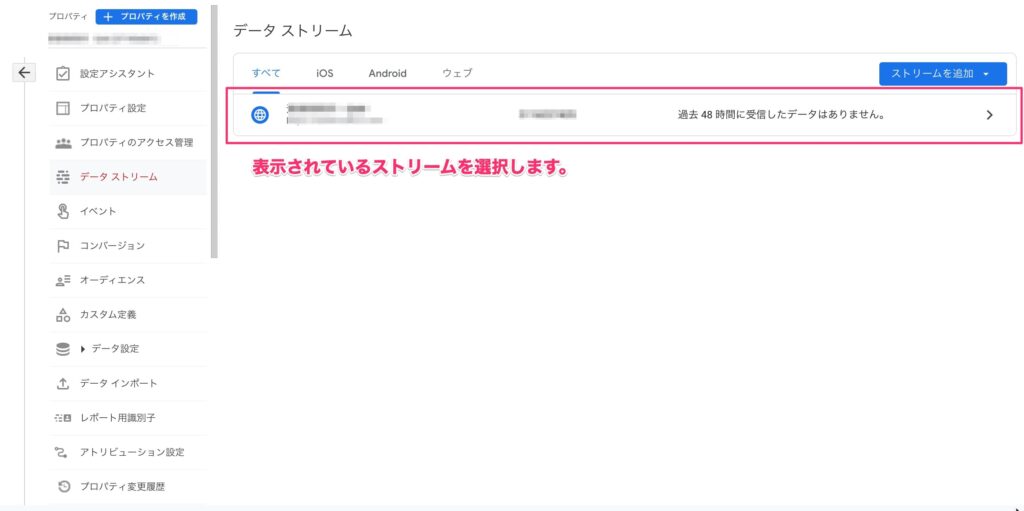
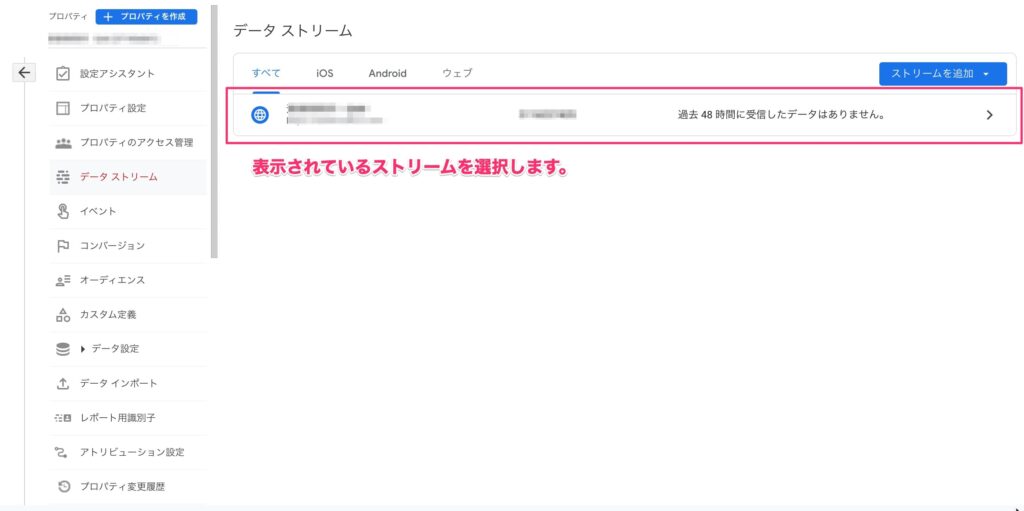
手順①:アナリティクスの管理画面から先ほど作成した「GA4プロパティ名」→「データストリーム」を選択します。


手順②:データストリーム画面にて、表示されているストリームを選択します。


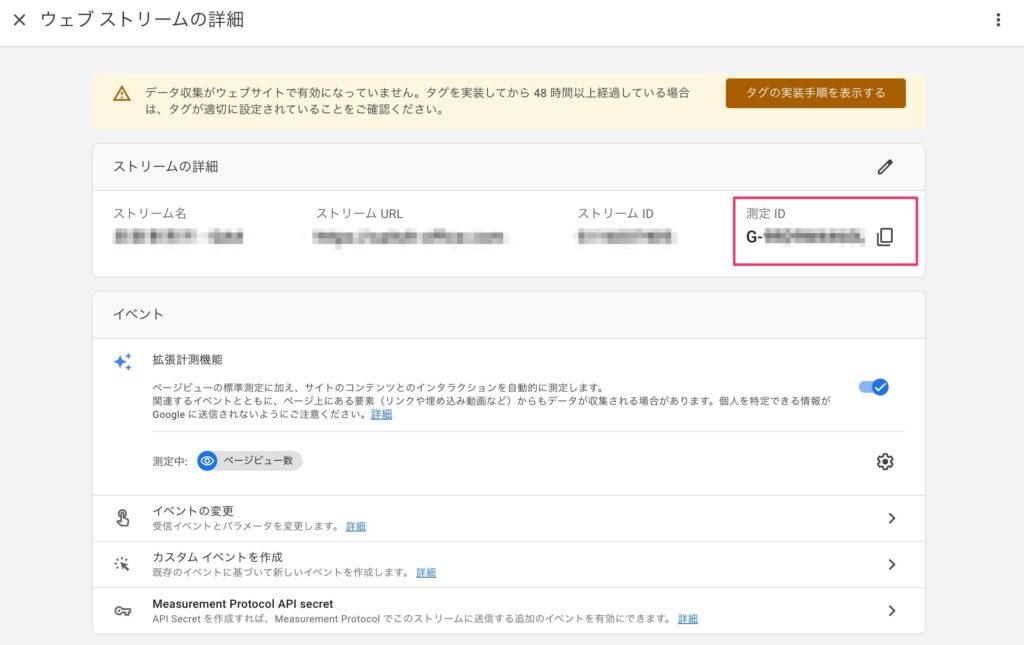
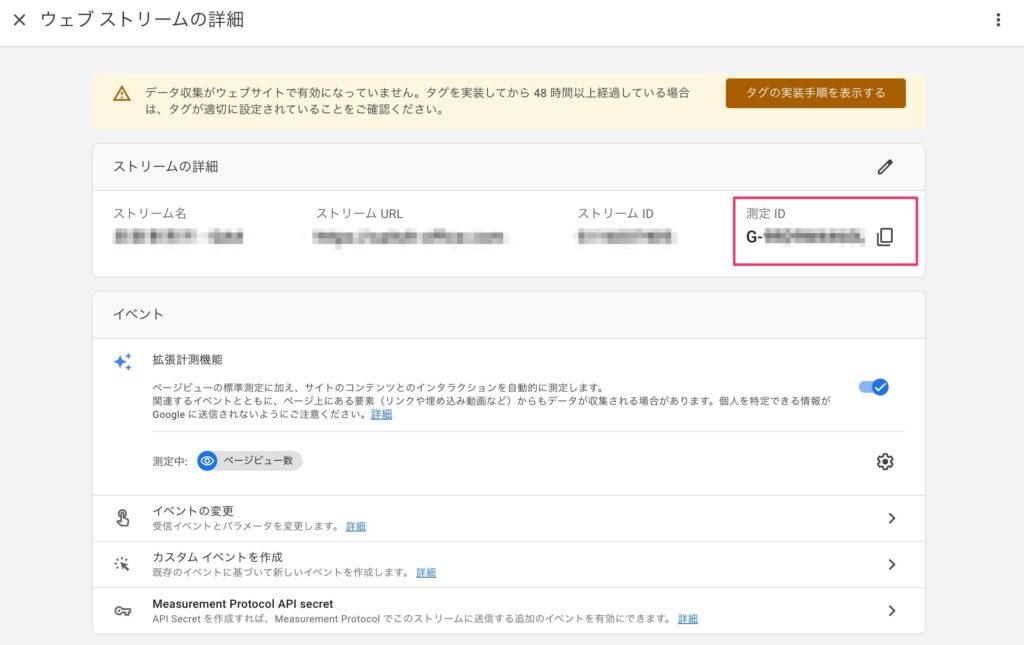
手順③:ストリームの詳細画面にてGから始まる測定IDを確認します。


「測定ID」は、次のステップで利用するのでメモしておきましょう!
STEP3:測定IDを設置する
基本的に測定IDは、HTMLの<head>タグ内に設置する必要があります。
今回は、WordPressの利用を想定し、一般的な3つの設置方法を解説します。
- 無料テーマ(Cocoon)で貼り付ける場合
- 有料テーマ(SWELL)で貼り付ける場合
- 自作テーマで貼り付ける場合
無料テーマ(Cocoon)で貼り付ける場合
Cocoonで設定する場合、テーマ内に測定IDを設定する機能が付随しています。
手順①:WordPress管理画面の左メニューから「Cocoon設定」→「アクセス解析・認証」を選択します。


手順②:「Google Analytics設定」の「GA4測定ID」に測定IDを貼り付けます。


手順③:最後に画面左下の「変更をまとめて保存」を選択します。


有料テーマ(SWELL)で貼り付ける場合
SWELLを利用する場合、同じ開発者の方が作った「SEO SIMPLE PACK」というプラグインを使った設定方法が推奨されています。


手順①:WordPress管理画面の左メニューから「SEO PACK」を選択します。


手順②:「Googleアナリティクス」タブから「”Measurement ID” for GA4」の項目に測定IDを貼り付けて、「設定を保存する」を選択します。


自作テーマで貼り付ける場合
phpファイルに直接タグを貼り付けます。
WordPressの管理画面からコード編集するのはインデントが崩れたり、トラブルの元になります。
ファイル操作は、FTP接続で行いましょう。
手順①:アナリティクスの管理画面からデータストリーム詳細画面を開きます。


手順②:データストリーム詳細画面にて、「タグの実装手順〜」を選択します。


手順③:「手動でインストールする」タブから、ヘッダーに貼り付けるコードをコピーします。


手順④:VSCodeなど、コードエディターでheader.phpファイルを編集して先ほどのコードを貼り付けます。


header-2.phpなど、他にもヘッダーファイルがある場合は全てに同じコードを貼り付けます。
STEP4:正しく測定されてるか確認する
最後に正しくアナリティクスで測定できているか確認します。
自分で測定対象のサイトにアクセスした後、アナリティクスのホーム画面で下記2点を確認します。
- 「ウェブサイトのデーター収集は有効です」のメッセージが表示されていること。
- リアルタイム画面にユーザー数がカウントされていること。


以上で旧アナリティクス(UA)からGA4への切り替えは全て完了です。
Googleアナリティクス(GA4)設定後にすべきこと
Googleアナリティクス(GA4)の設定が完了したら、もう一つの分析ツールであるGoogleサーチコンソールを設定しましょう。



こちらもGoogleから無料で提供されています。
このツールを使用すると、自分のサイトがどのようなキーワードで検索されているかを分析できます。
詳しい設定や活用方法については、下記の記事で詳しく解説しています。


まとめ
今回は、Googleアナリティクス(GA4)の導入方法から使い方まで詳しく解説しました。
アナリティクスを利用することで、自分のサイトを数字で評価することができます。
WEBサイトやブログを改善するためには、感覚ではなく数字による分析が重要です。
無料で利用可能ですので、できるだけ早く導入することをおすすめします!
以上です。お疲れ様でした!