こんにちはTERUです。
フリーランスでWEB制作(コーディング or ディレクション業務)をしています。
読者の悩み
- ポートフォリオサイトをインターネット上に公開する方法が知りたい
- 自分でデザイン・コーディングしたサイトをポートフォリオとして公開したい
- エックスサーバーを使ったポートフォリオサイトの公開方法が知りたい
副業やフリーランスで仕事を行う際、自分が制作した作品(デザインやサイト等)をポートフォリオサイトにまとめて見せる機会は多いと思います。
 TERU
TERUポートフォリオは、自分が何ができるのかアピールする最も効果的な方法です。
本記事では、ポートフォリオサイトなど、ローカル環境で作成したサイト(HTML/CSS/JSなど)をインターネット上に公開する方法を解説します。
本記事では、レンタルサーバーとしてエックスサーバー![]()
![]()



5ステップの作業を初心者向けに詳しく解説していきます。
下記の記事では、ポートフォリオ用レンタルサーバーのおすすめや選び方について詳しく解説していますので、ぜひ参考にしてください。


サーバーの操作やFTPを使ったファイルのアップロードは、身につけると制作案件の幅も広がるので、これを機に勉強してみてください。



WordPressを使ってサイト公開したい方は、「WordPressで作成したWebサイトの公開方法について」を参照してください
本記事の信頼性
- Web制作会社にてWebディレクター経験あり
- 現在フリーランスでWEB制作をしている
- WordPressを使ったWeb制作を数多く経験している
ポートフォリオサイト公開前の事前準備
まず最初に、ポートフォリオサイトを公開するためには、「サーバー」と「ドメイン」について理解する必要があります。
| 要素 | 説明 |
|---|---|
| サーバー | WEBサイトのデータを保存し、ユーザーからのアクセスに応じてWEBサイトの情報を提供します。 |
| ドメイン | WEBサイトがインターネット上のどこにあるかを判別する情報になります。 |
サイトを公開することを家を建てることに置き換えると理解が進みやすいです。


それぞれの役割は以下になります。
- サーバー:土地
- ドメイン:住所
- WEBサイト:家
WEBサイト(家)を公開するためにサーバー(土地)とドメイン(住所)が必要です。
インターネット上でWEBサイトが公開される仕組みについて詳しく知りたい方は、こちらの記事を参考にしてください。


自分でサーバー(土地)を用意することは高額ですが、少額でレンタルサーバーを利用することができます。
次章からポートフォリオサイトの公開方法について解説していきます。
STEP1:レンタルサーバーを契約しよう


主要なレンタルサーバーはいくつかありますが、僕がオススメするのはエックスサーバー![]()
![]()
- 管理画面がシンプルで使いやすい
- サーバー稼働率99.99%以上の信頼性
- WordPressのインストールが簡単
- 無料でSSL化(https)に対応
- 自動バックアップ機能あり
本サイトもレンタルサーバーとしてXSERVER(エックスサーバー)を利用しています。
\ 利用料金が最大35%キャッシュバック! /
8/6まで利用料金が実質月額643円〜 + ドメイン2つ永久無料&初期費用無料!
今ならサーバー移転代行も無料


多数のコーポレートサイトでも利用されており、制作案件でも一番触る機会があるサーバーだと思います。



XSERVER(エックスサーバー)を利用することでWordPressブログも簡単に始めることができます。




レンタルサーバーの申し込み
さっそく公式サイトからレンタルサーバーの申し込みを進めていきましょう。



作業項目は多いですが、作業自体は簡単で約10分で完了します!
\ 利用料金が最大35%キャッシュバック! /
最短10分で申し込みできる!
※クリックすると公式HPへ飛びます
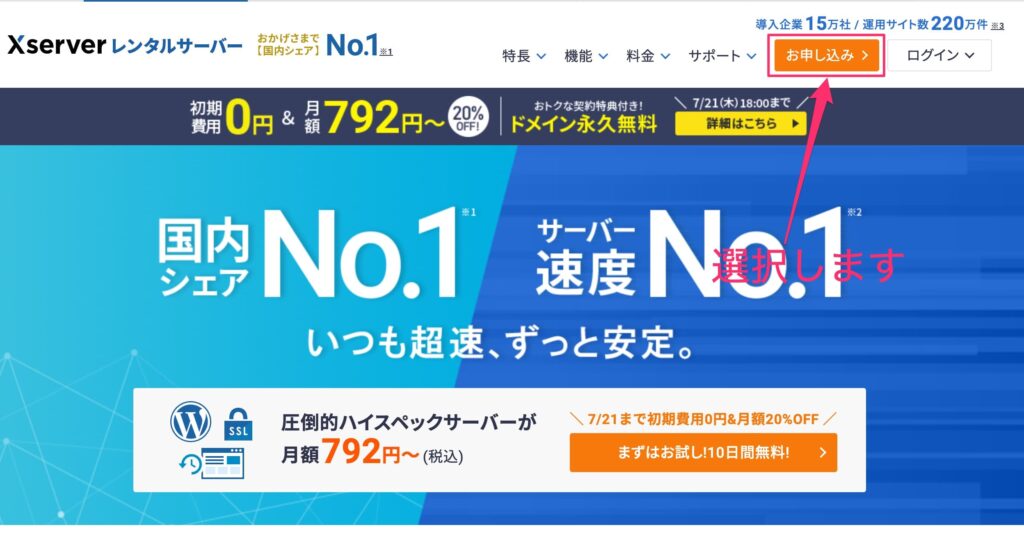
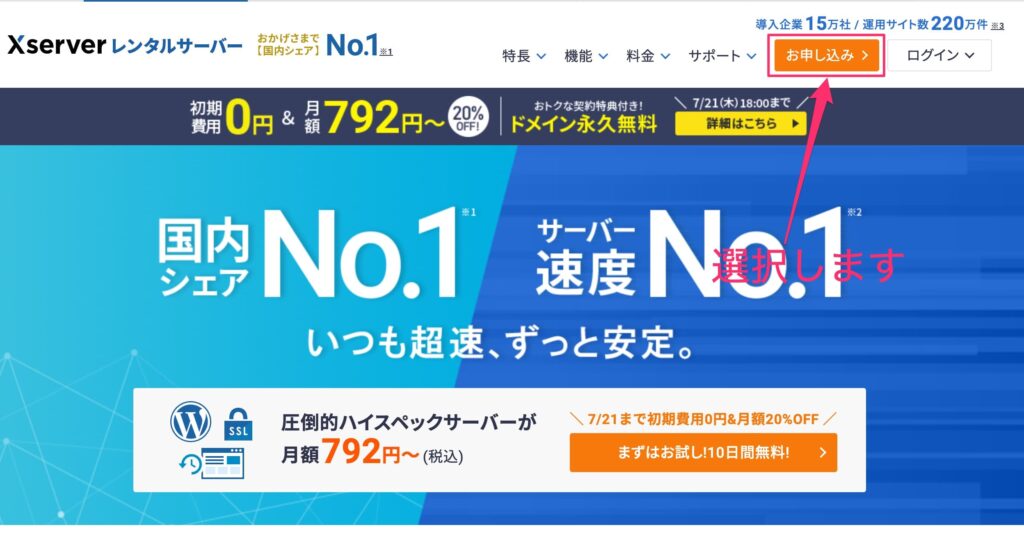
手順①:XSERVER(エックスサーバー) ![]()
![]()


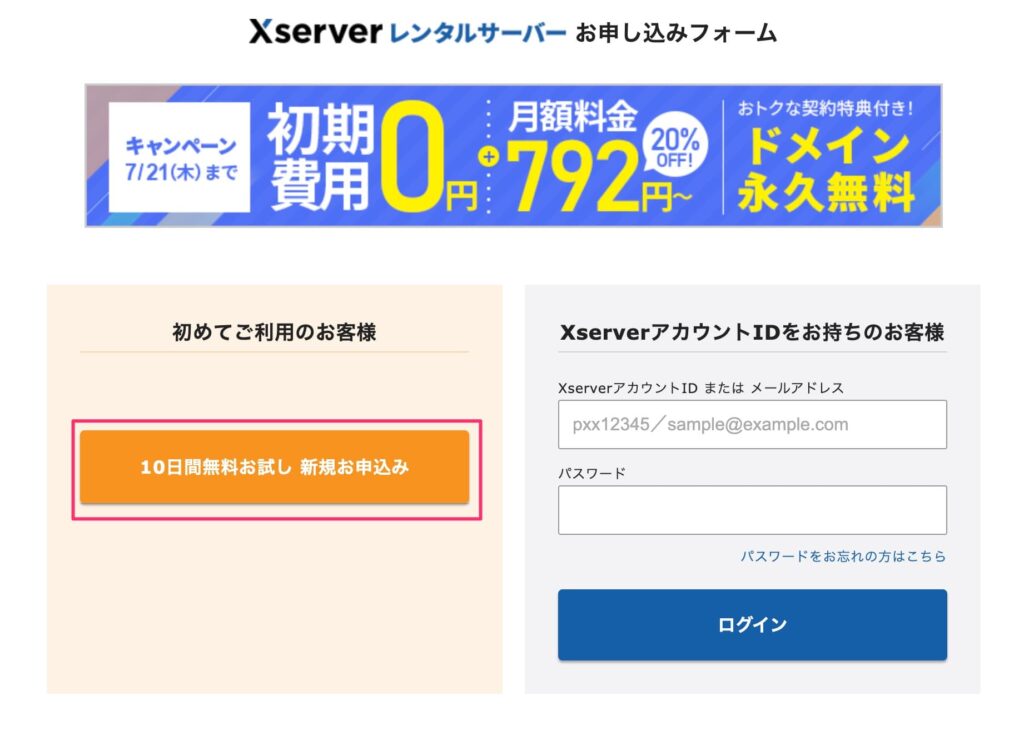
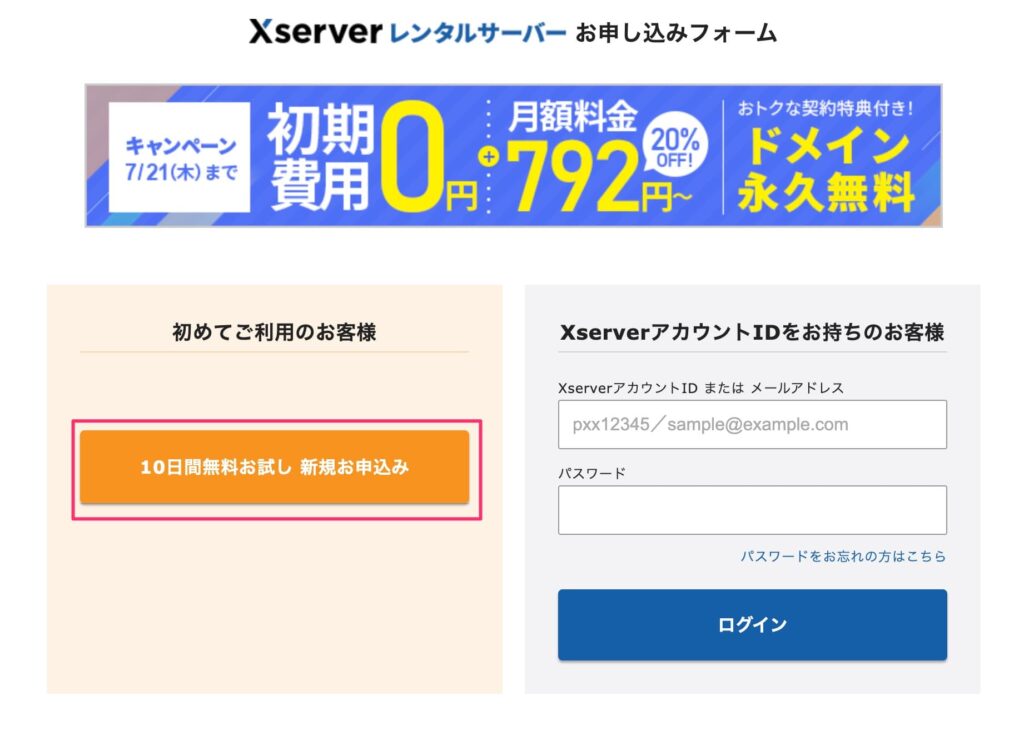
手順②:「10日間無料お試し 新規お申込み」を選択します。


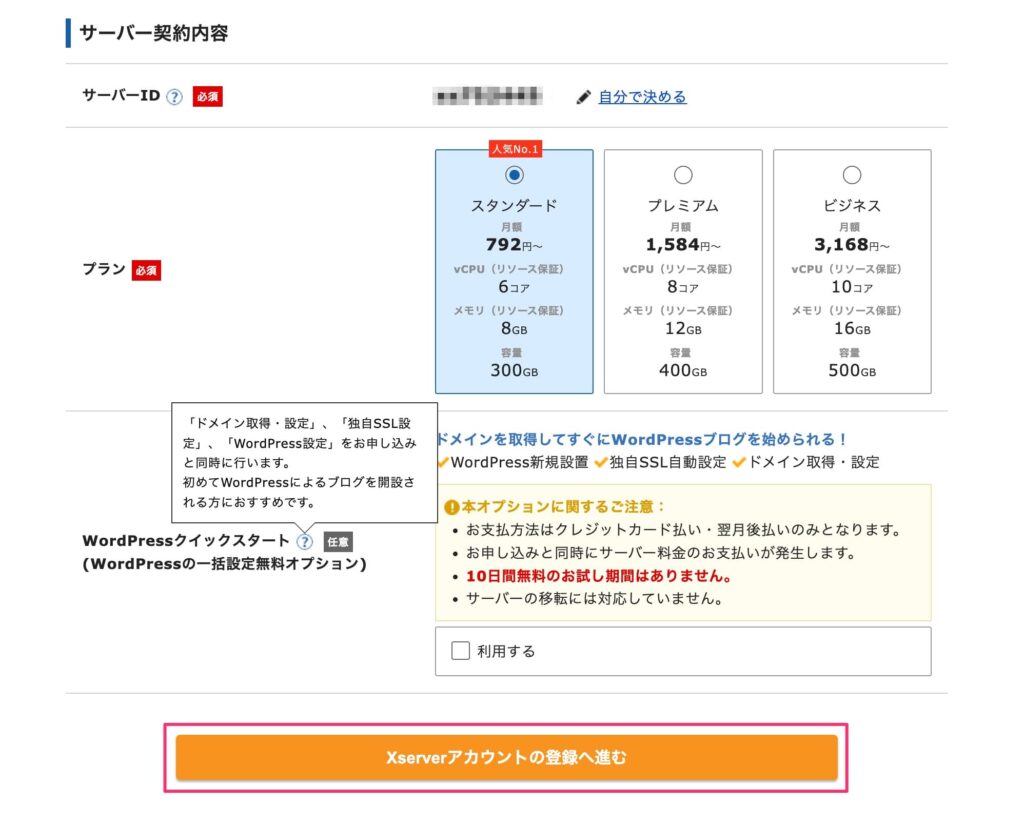
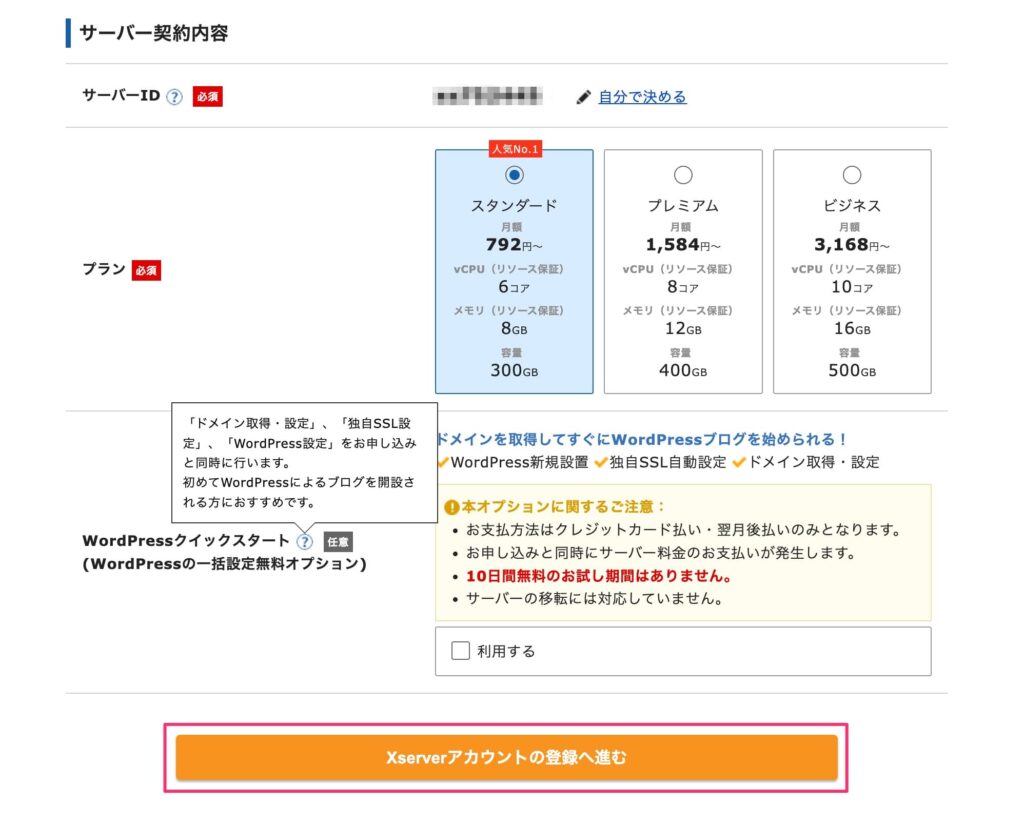
手順③:お申し込みフォーム画面にて、プランの「スタンダード」が選択されていることを確認します。


手順④:画面下の「Xserverアカウントの登録へ進む」を選択します。


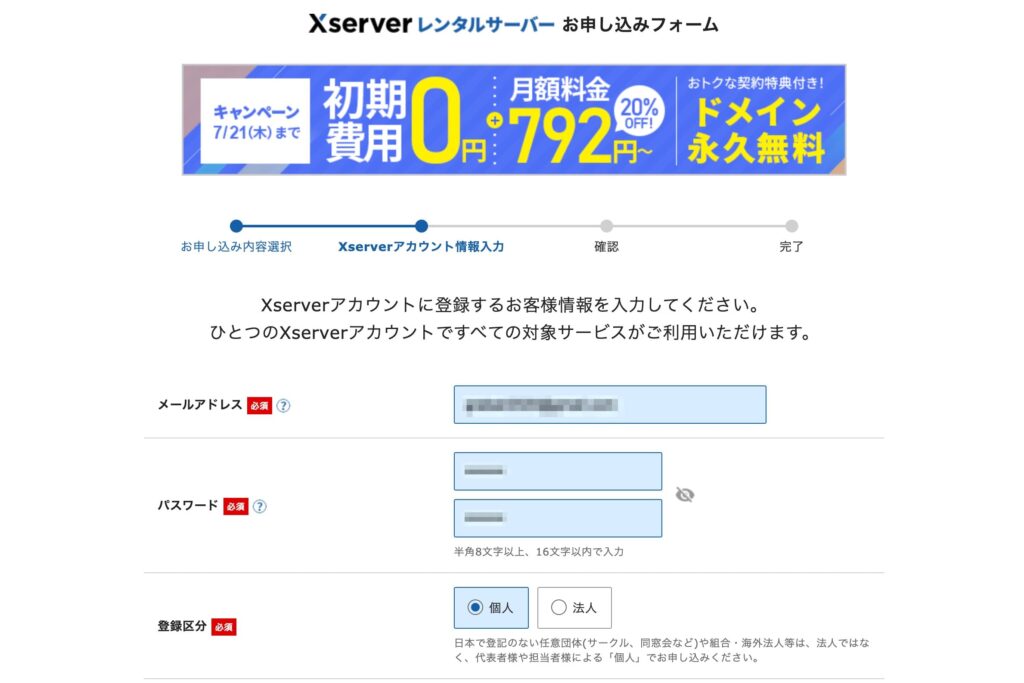
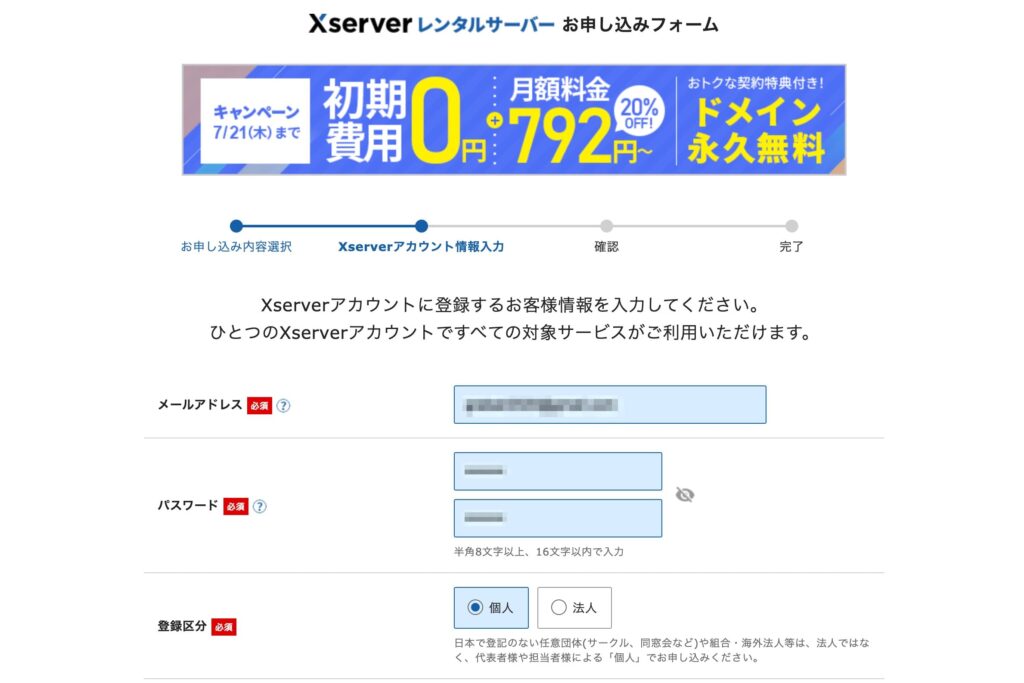
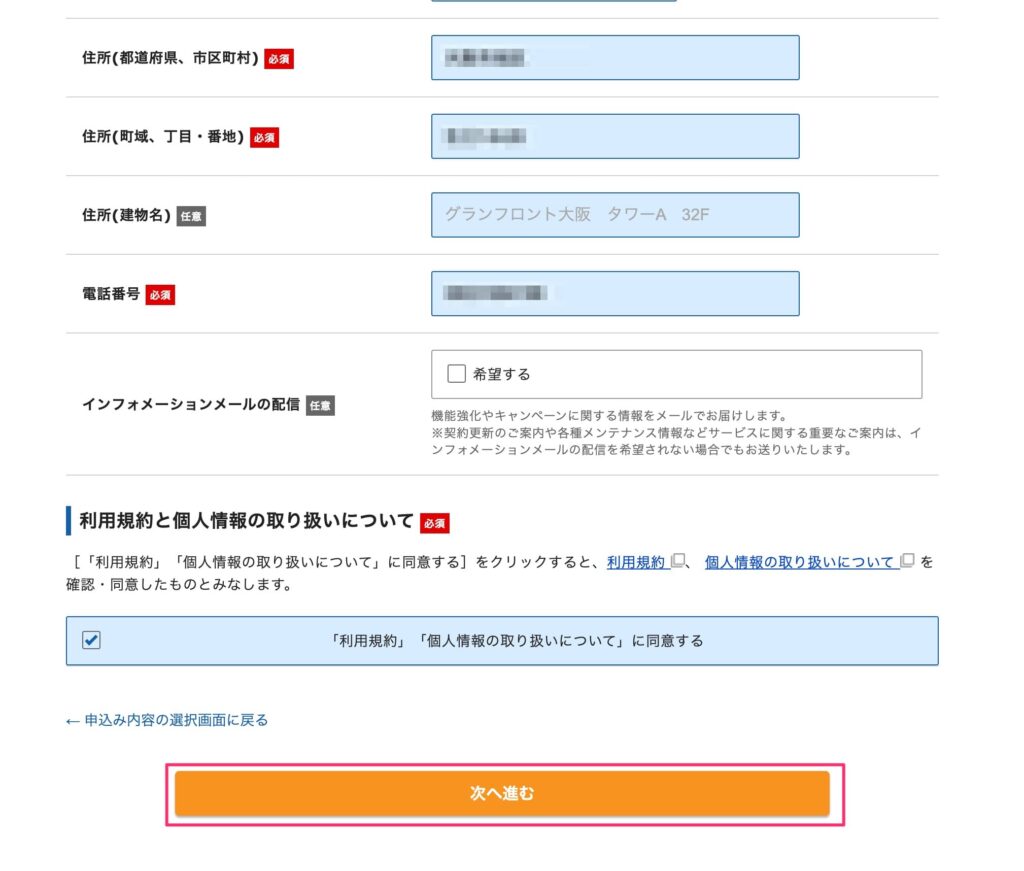
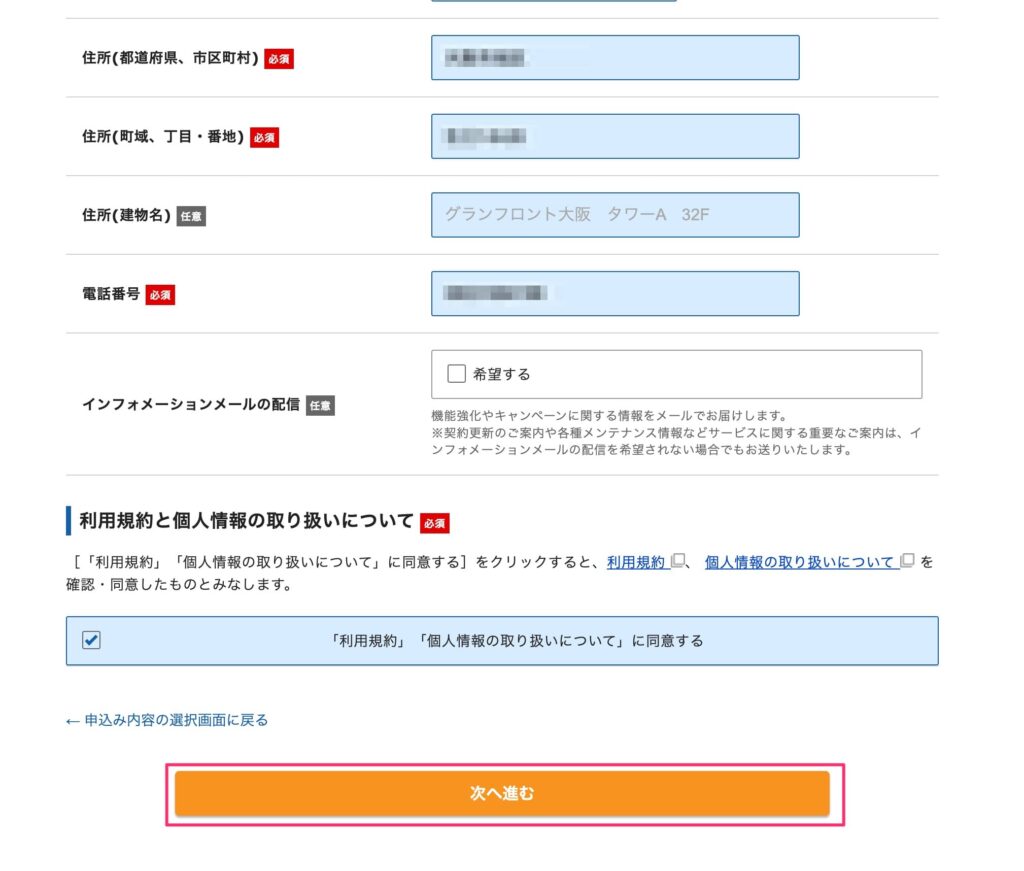
手順⑤:ここからは、アカウント情報の入力画面になるので、氏名、住所、電話番号など、必要情報を入力します。


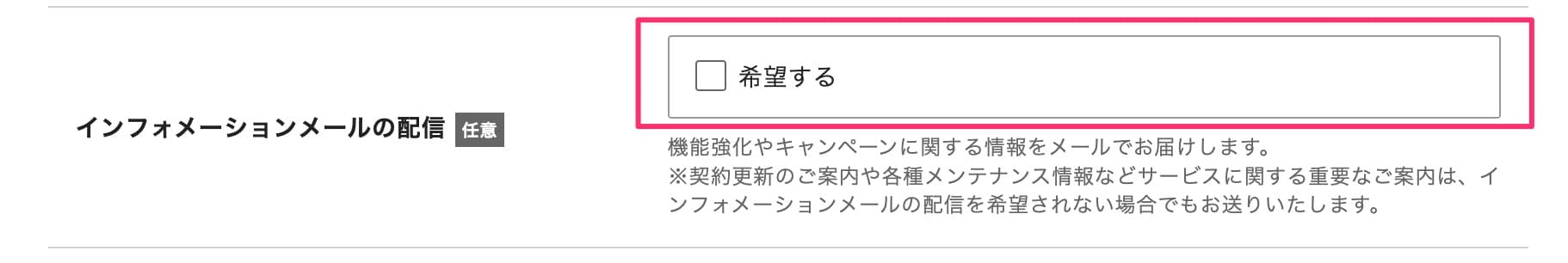
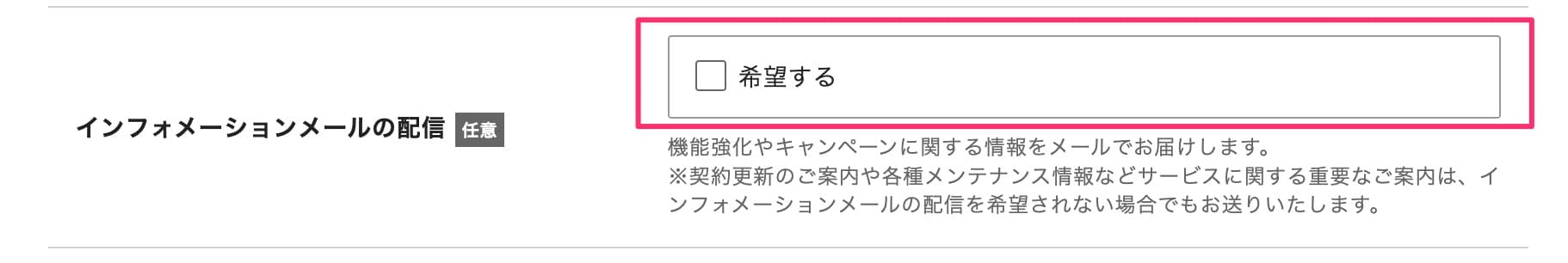
キャンペーン情報などお知らせメールが不要な場合は、チェックを外しておきましょう

手順⑥:入力が完了したら、画面下の「次へ進む」を選択します。


| メールアドレス | エックスサーバーのログインに使用するメールアドレスを入力します。 |
| パスワード | エックスサーバーのログインに使用するパスワードを入力します。 |
| 登録区分 | 個人でブログをする場合、「個人」を選択します。 |
| 名前・フリガナ | 自分の名前とフリガナを入力します。 |
| 郵便番号・住所 | 自分の住所を入力します。 |
| 電話番号 | 自分の電話番号を入力します。 |
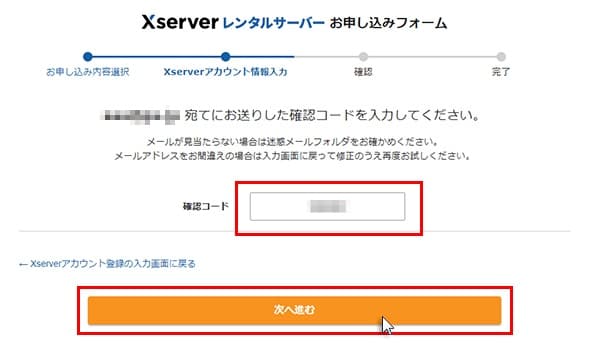
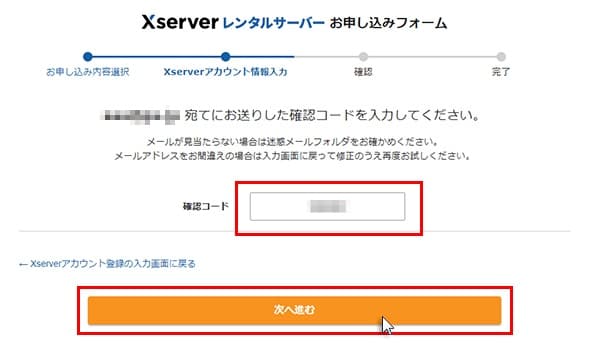
手順⑦:入力したメールアドレス宛に6桁の数字のみ記載されたメールが届くので、数字を「確認コード」欄に入力して、「次へ進む」を選択します。


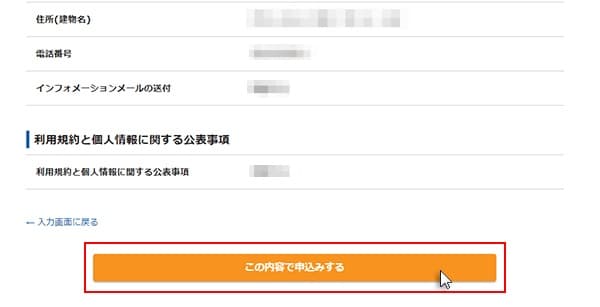
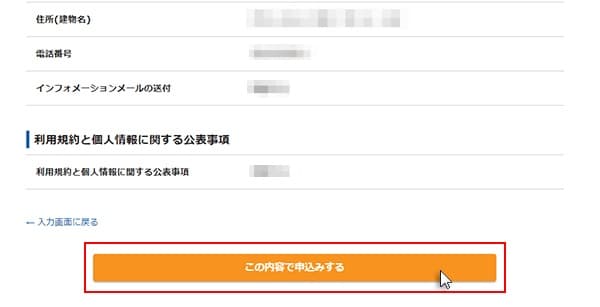
手順⑧:確認画面が表示されるので、入力内容に問題なければ、「この内容で申込みする」を選択します。


「SMS・電話認証へ進む」というボタンが表示された場合
手順①:「SMS・電話認証へ進む」を選択します。
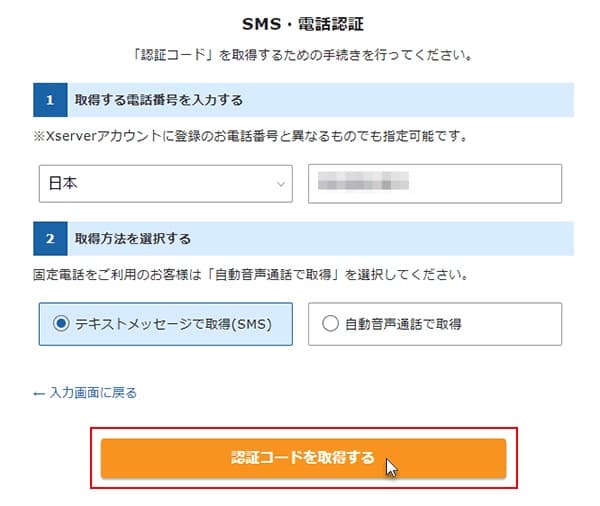
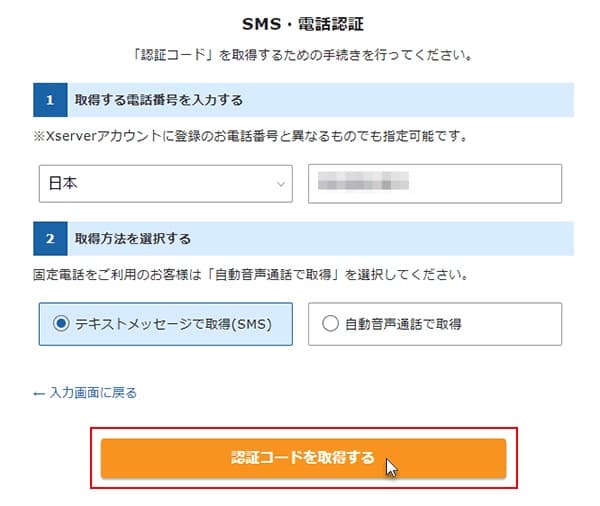
手順②:「認証コードを取得するお電話番号」を入力し、「取得方法」を決めて、「認証コードを取得する」を選択します。
※ここでは、SMSでの取得方法にしています。


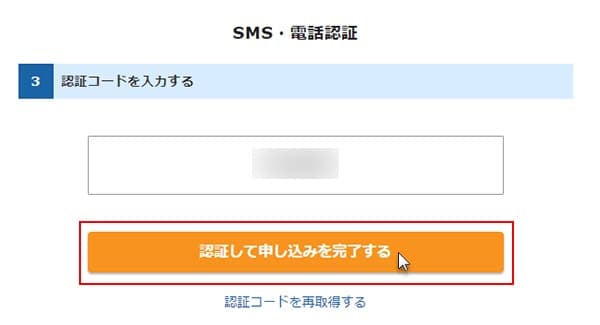
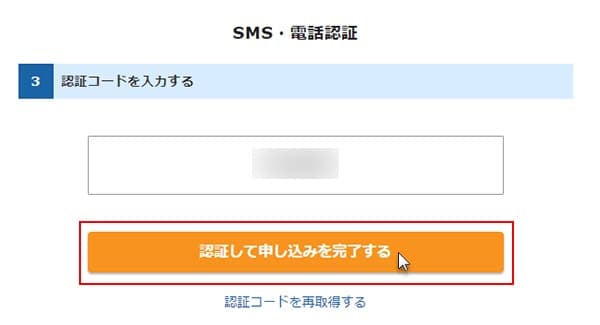
手順③:指定した取得方法で、認証コードが届きます。認証コードを入力してから「認証して申し込みを完了する」を選択します。


手順⑨:会員登録を完了させると以下のメールが届きます。
| 件名 | 【Xserver】■重要■サーバーアカウント設定完了のお知らせ〜 |


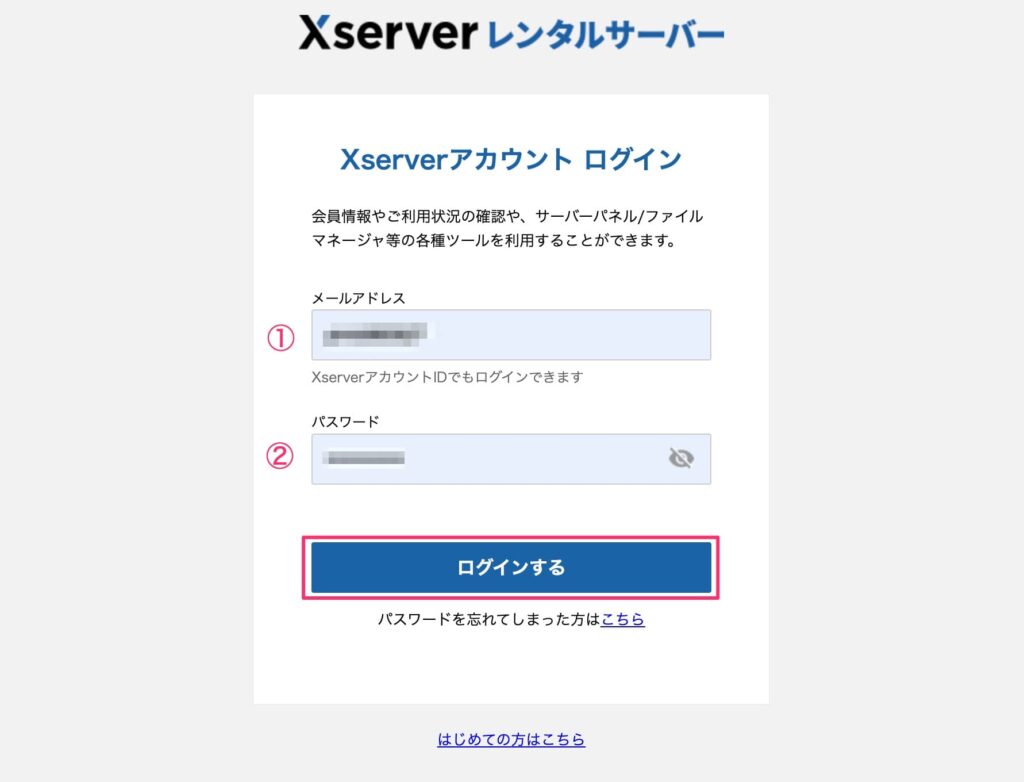
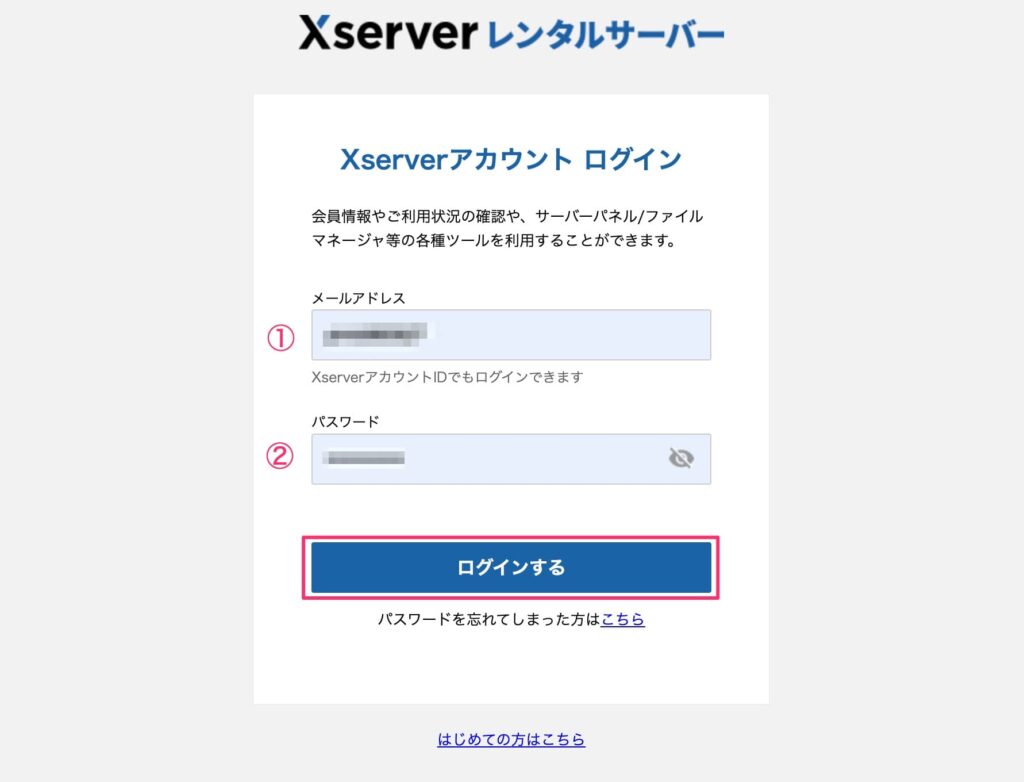
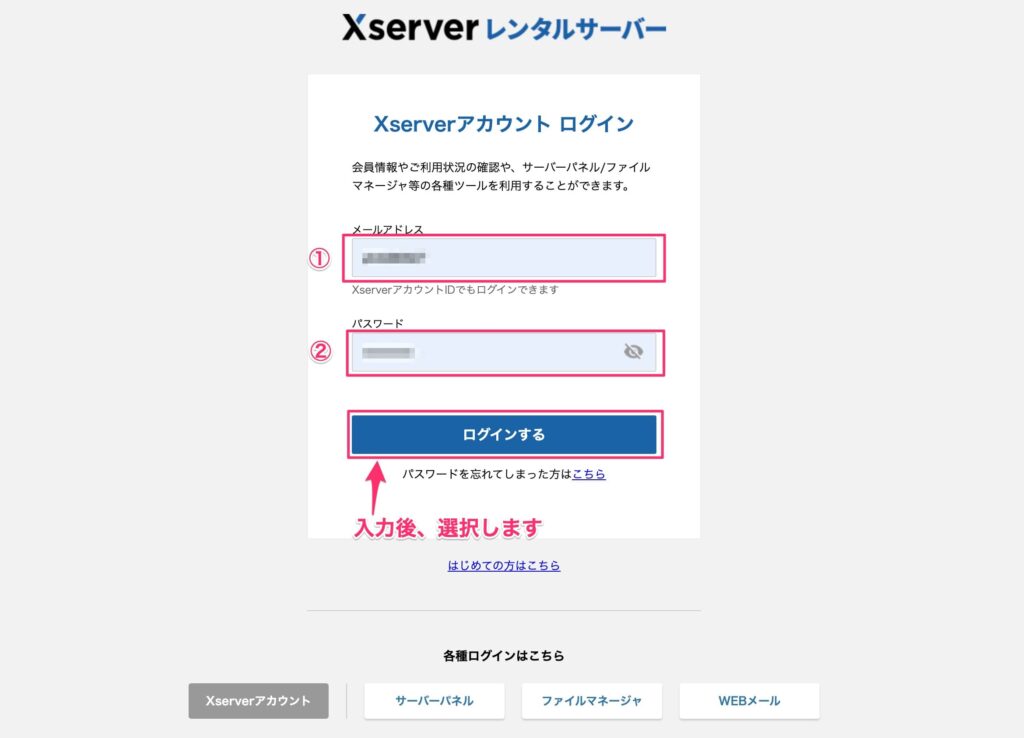
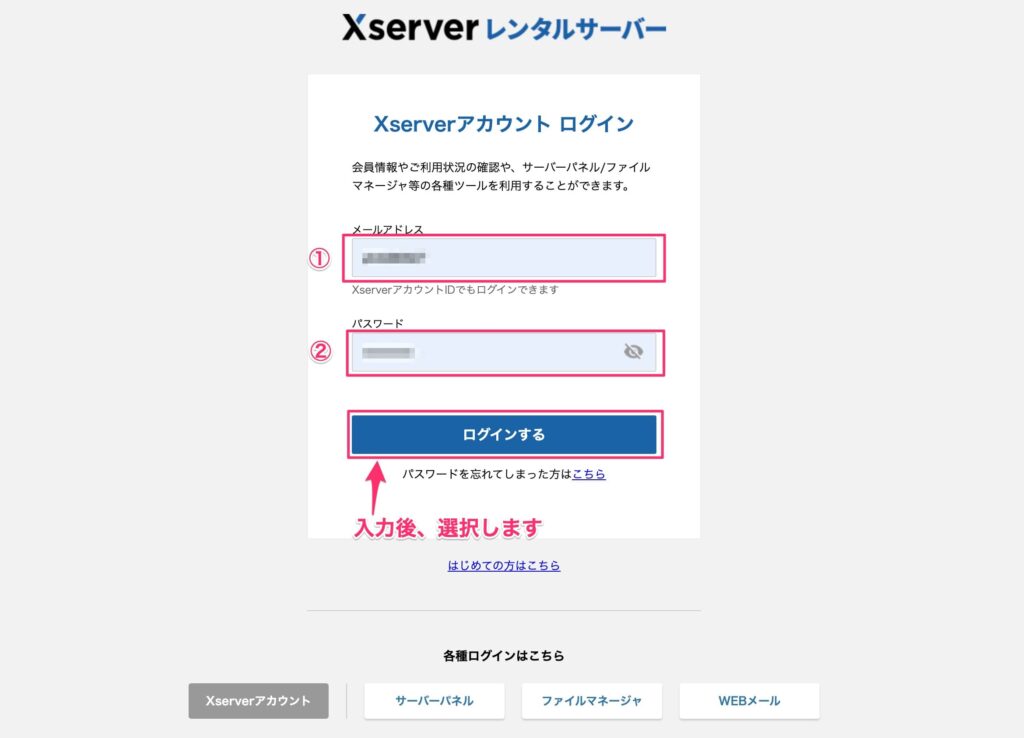
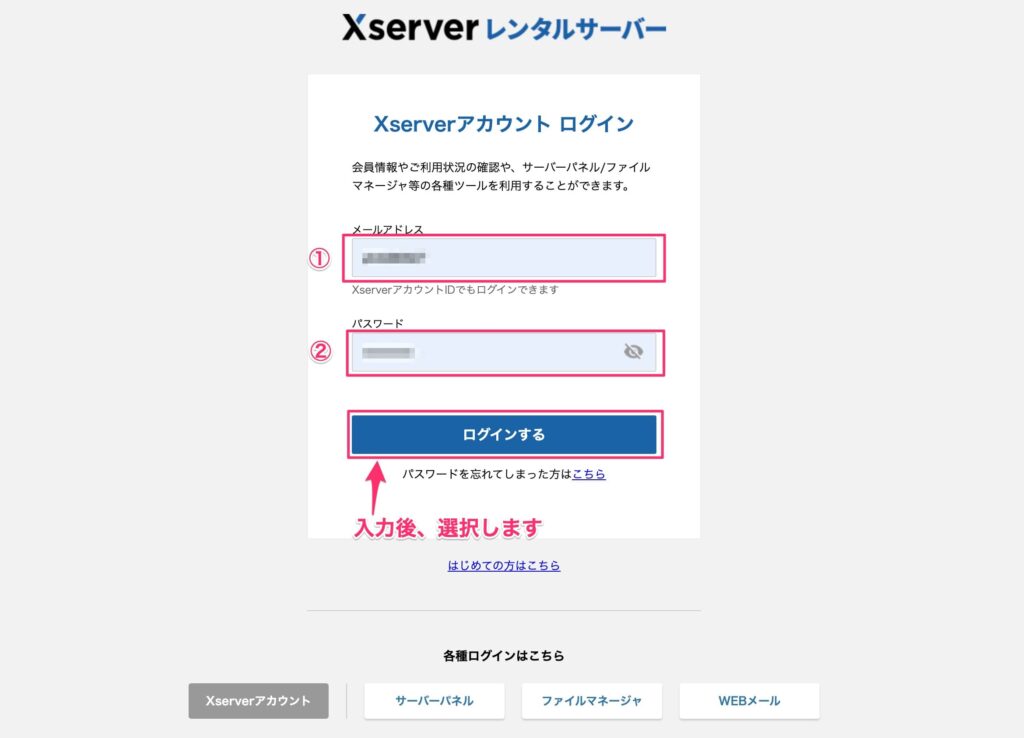
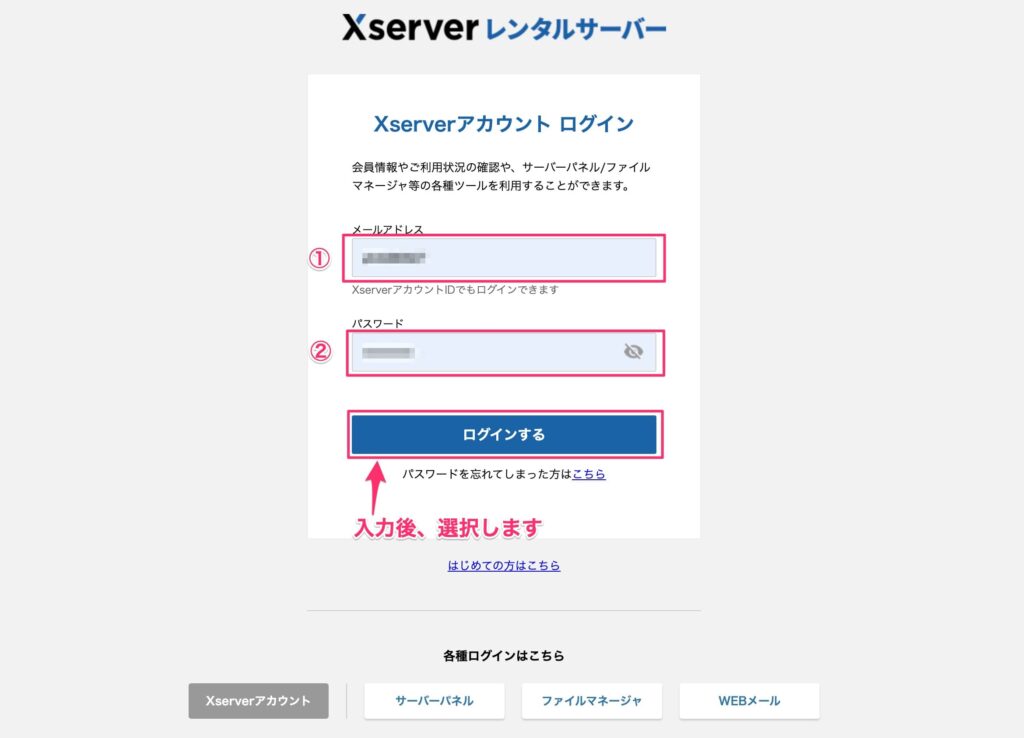
手順⑩:エックスサーバーの管理画面にアクセスし、上記メールに記載してある①「XserverアカウントID」と②登録したパスワードを入力し、「ログインする」を選択します。





そのまま、「お支払い情報の設定」に進みましょう!
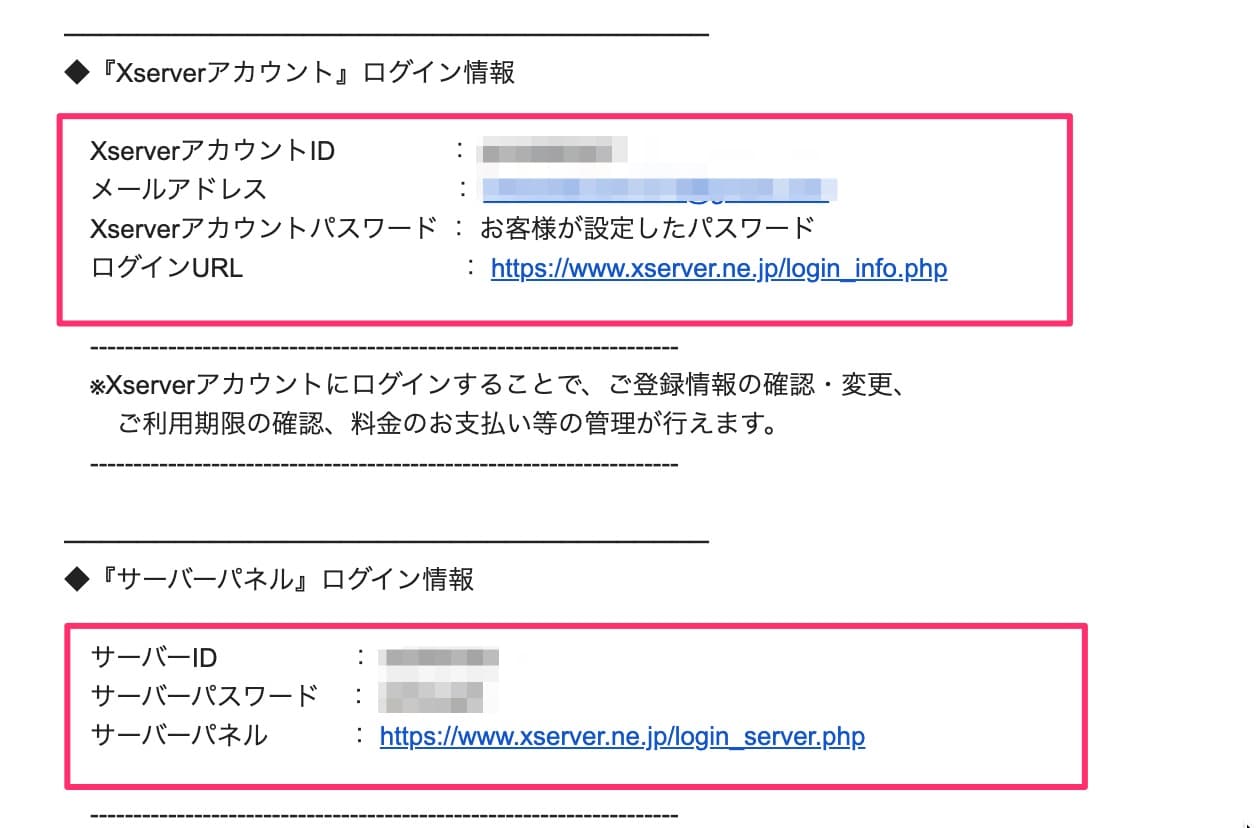
補足:エックスサーバーの登録情報は大事に管理しましょう!
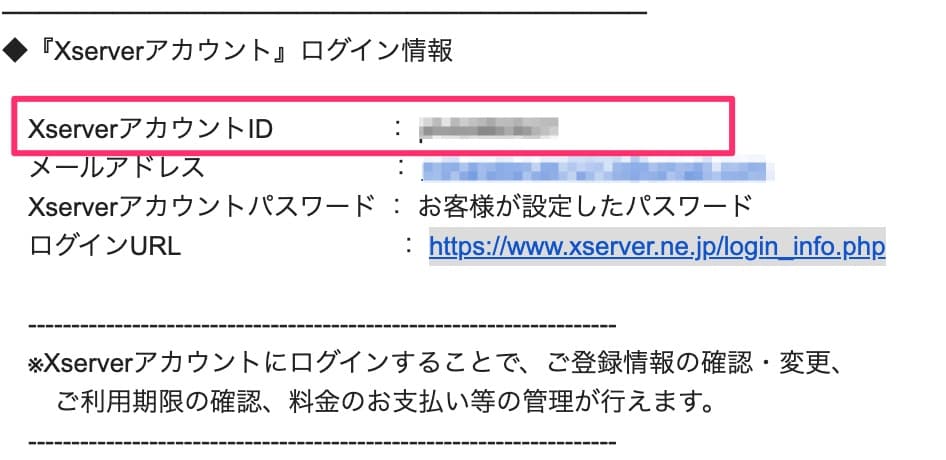
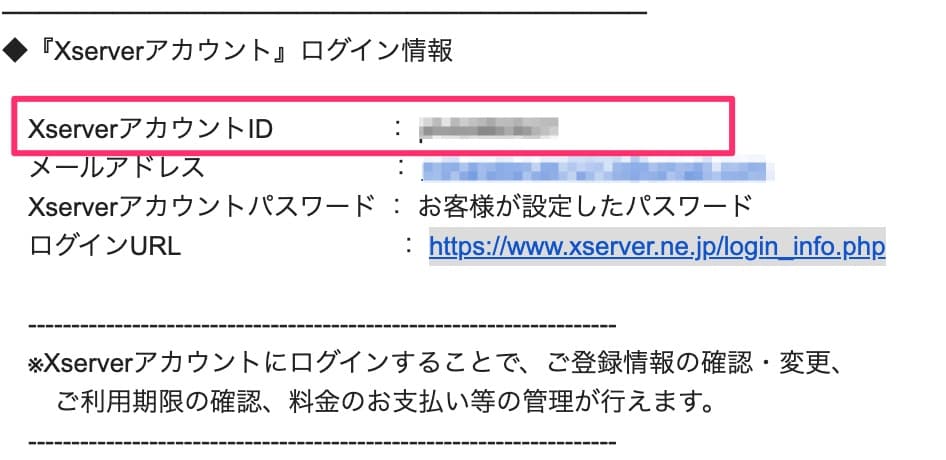
レンタルサーバーを契約すると、下記の情報が記載された登録完了メールが届きます。
重要な情報なので大事に保管しておきましょう。
- エックスサーバーのログイン情報
お支払い情報の設定
現時点では、お支払い情報の設定がされていないので「お試し期間中」というステータスです。
「お試し期間中」のユーザーは、この後のドメイン設定ができないので先にお支払い情報を設定しましょう。
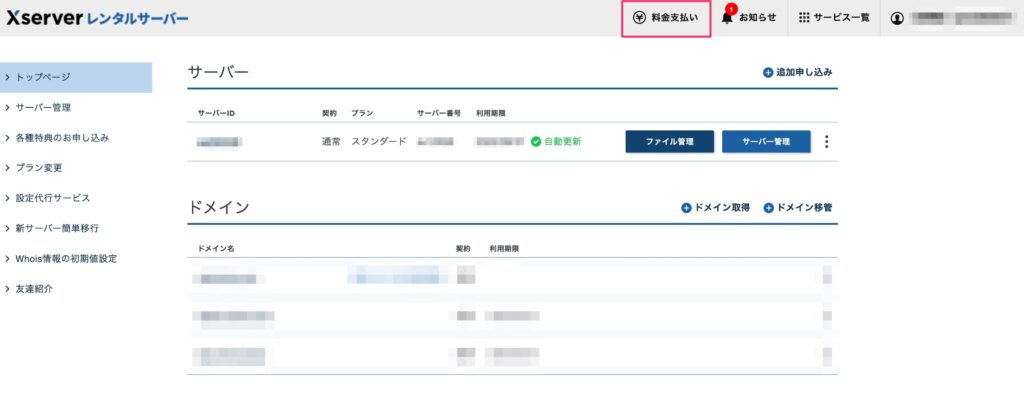
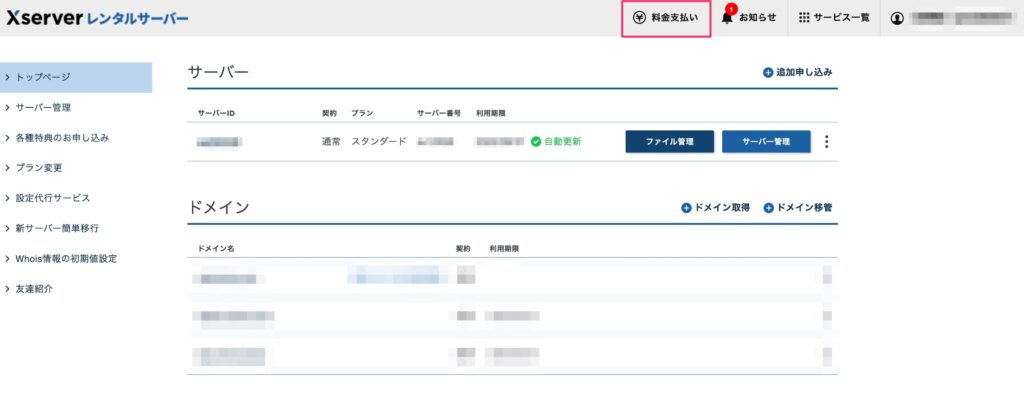
手順①:管理画面の右上にある「料金支払い」を選択します。


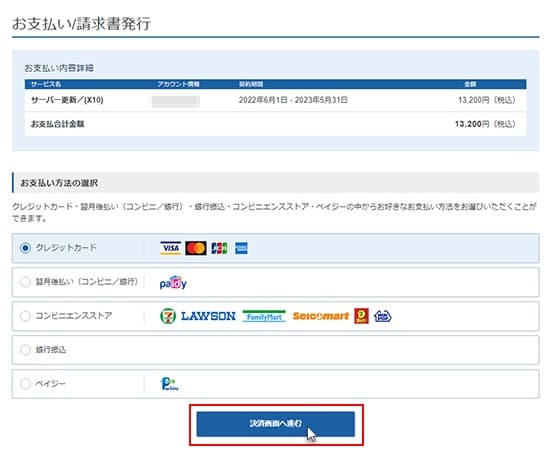
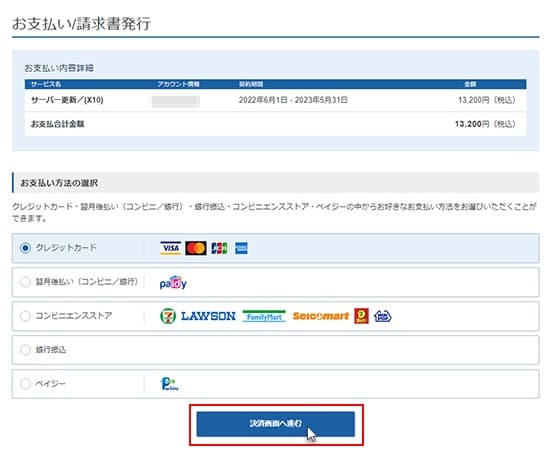
手順②:対象サーバーをチェック(①)、更新期間を選択(②)し、「お支払い方法を選択する」を選びます。


手順③:あとは好きな決済方法を選択して、お支払いを完了させます。


以上でレンタルサーバーの契約作業は全て完了です。
STEP2:ドメインを取得しよう


ドメインはサイトの住所の役割を持ちます。
ドメインを取得するサイトは数多くありますが、ほとんど差はありません。
本記事では、ドメイン取得サービスでも一番有名なお名前ドットコム![]()
![]()
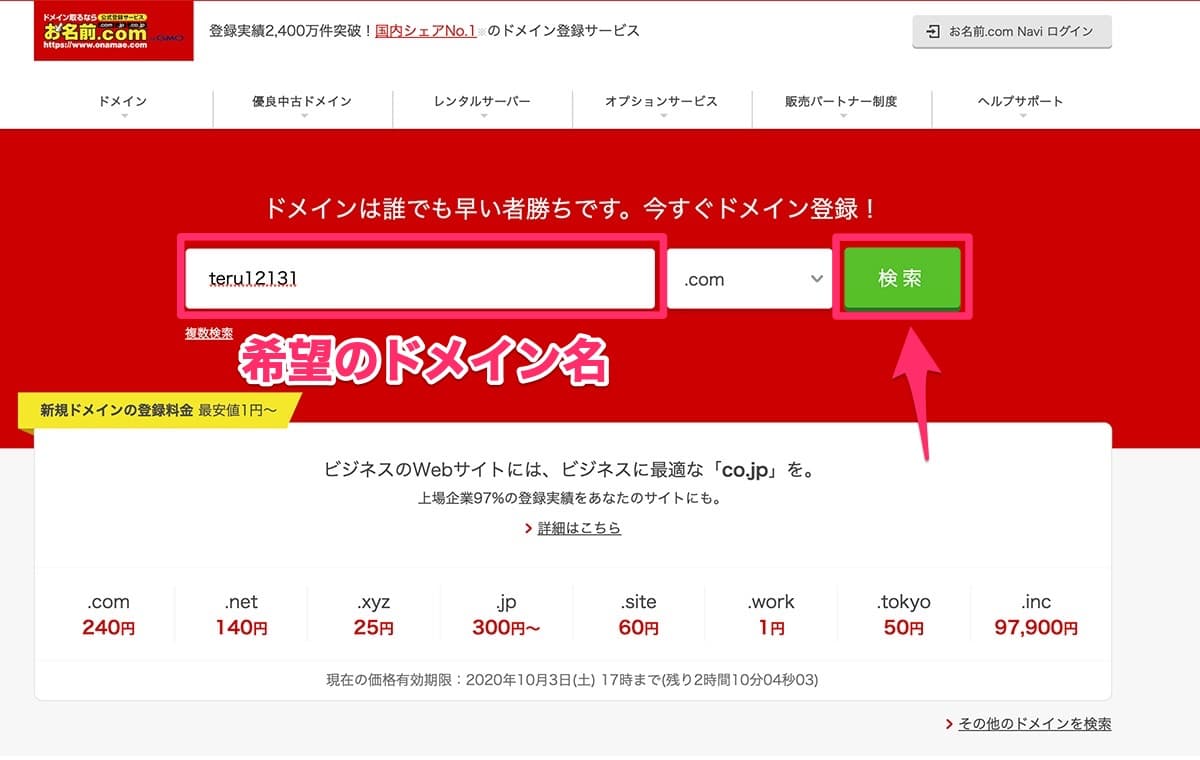
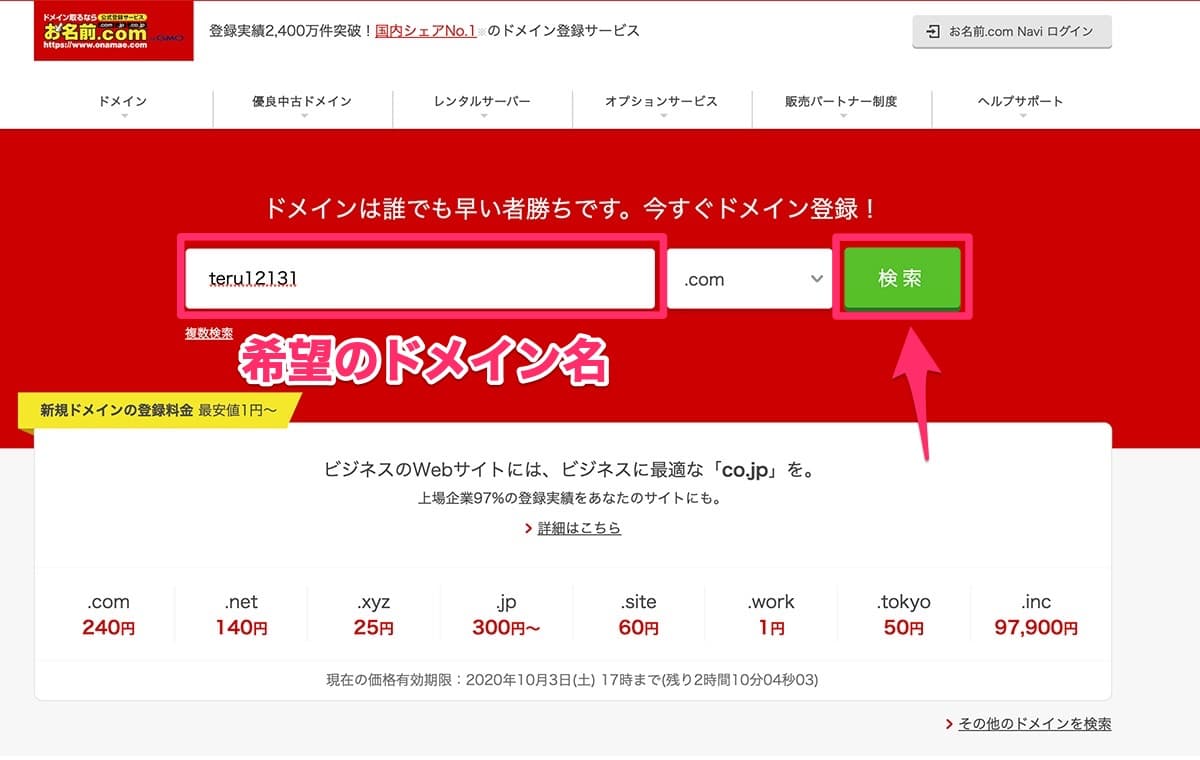
ドメイン取得手順
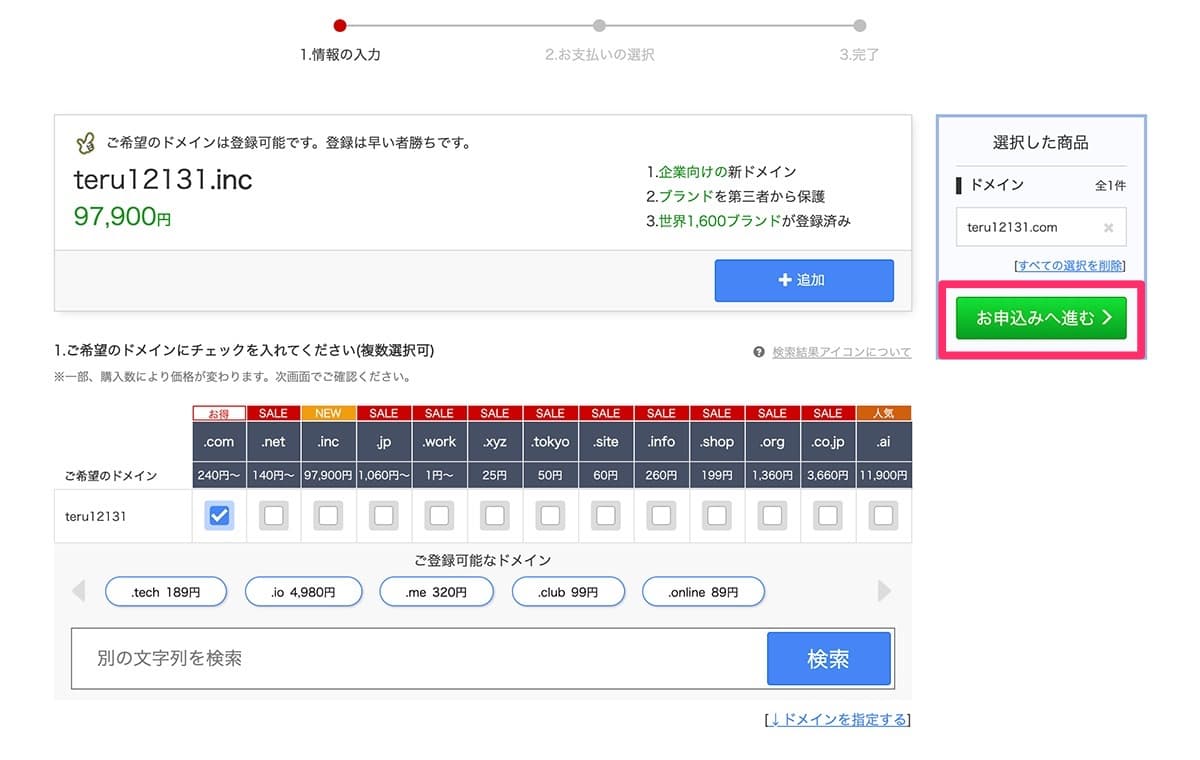
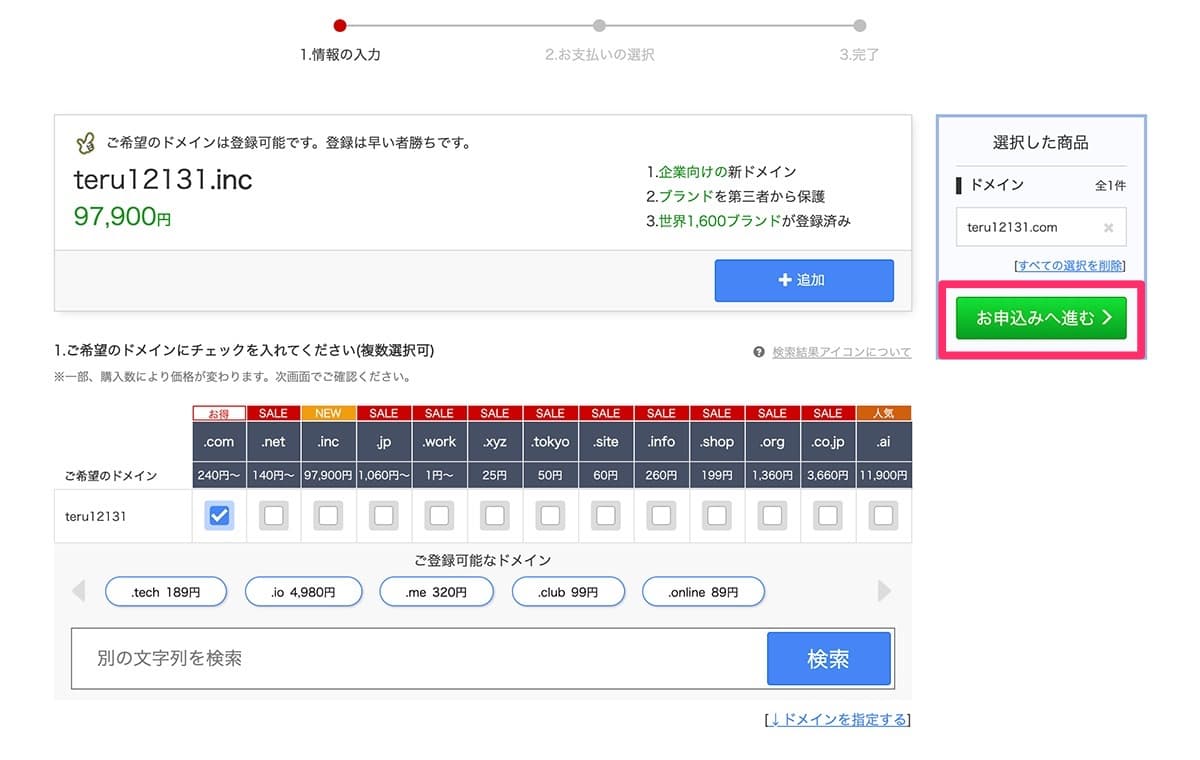
手順①:取得したいドメイン名を入力して「検索」を選択します。


手順②:取得したいドメイン名が取得可能であれば、「お申込みへ進む」を選択します。
※すでに利用されているドメイン名であれば、別のドメイン名で探します。


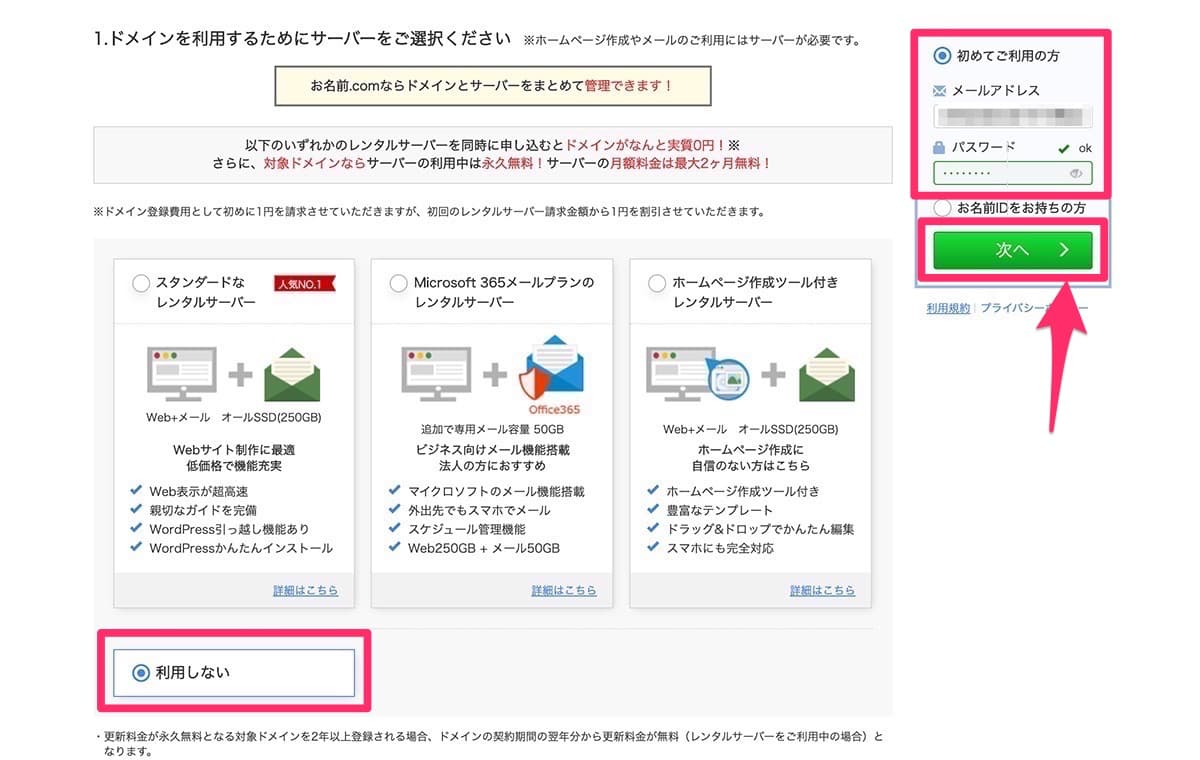
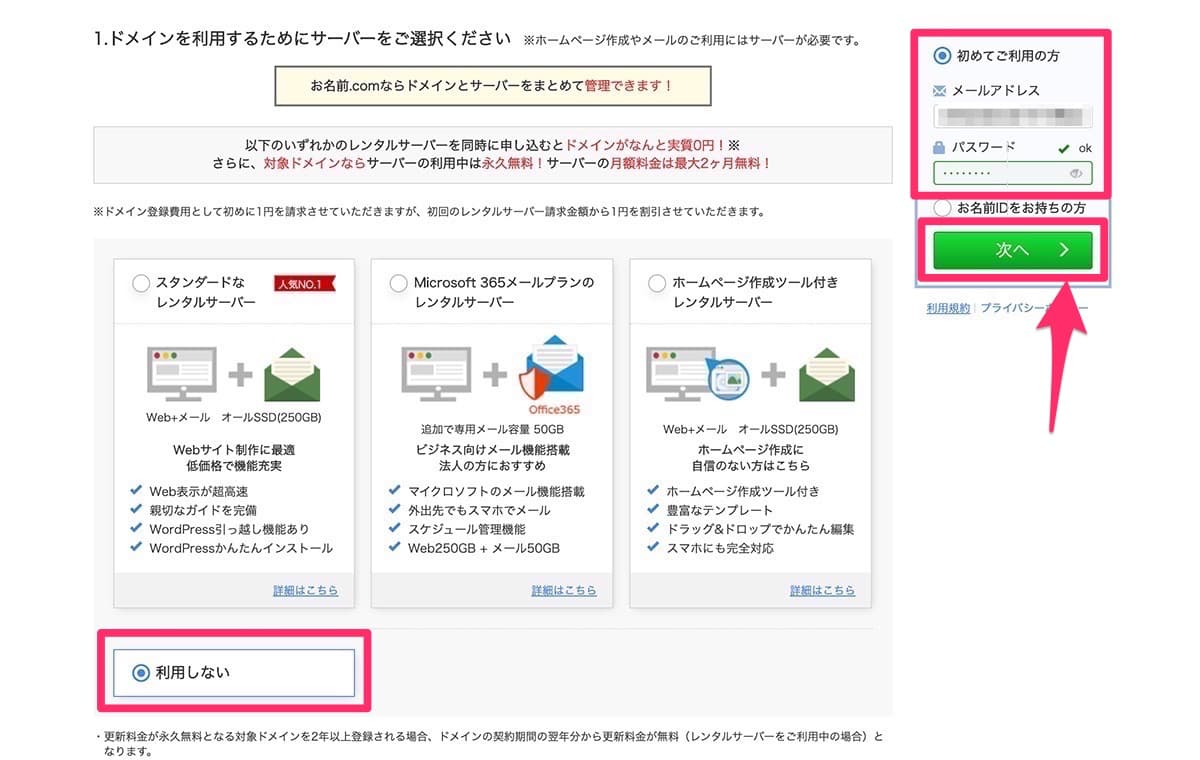
手順③:ドメインを利用するサーバーを選択してくださいと表示されるので、「利用しない」を選択し、右側の「初めてご利用の方」-「メールアドレス」、「パスワード」を入力し、「次へ」を選択します。
今回はエックスサーバーを利用するので、お名前.comのサーバーは使用しません。


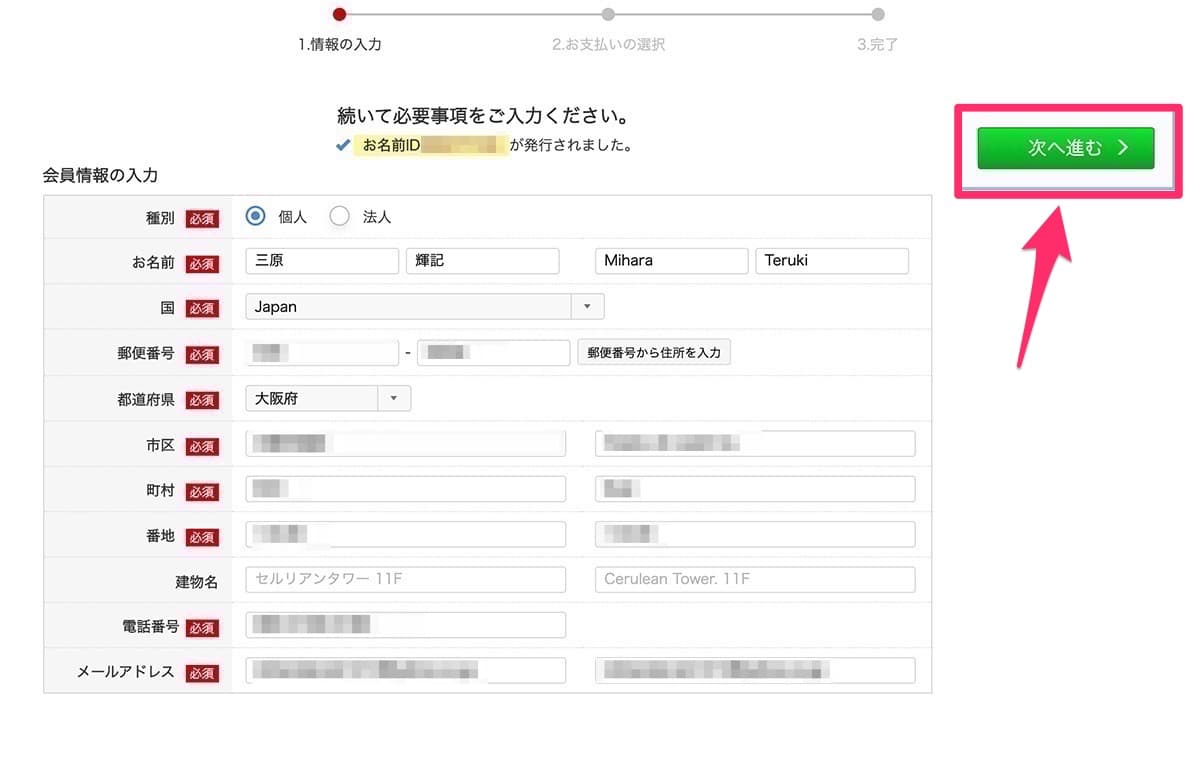
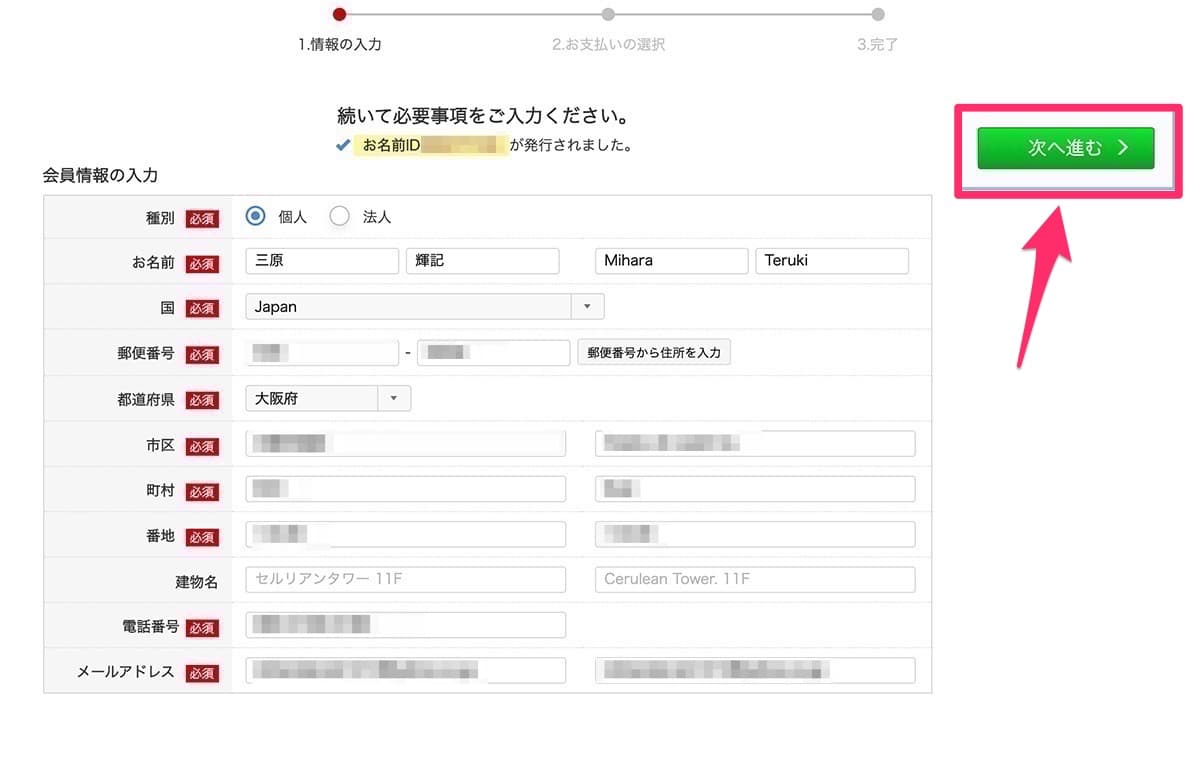
手順④:会員情報の入力画面で必須項目を入力し、「次へ進む」を選択します。


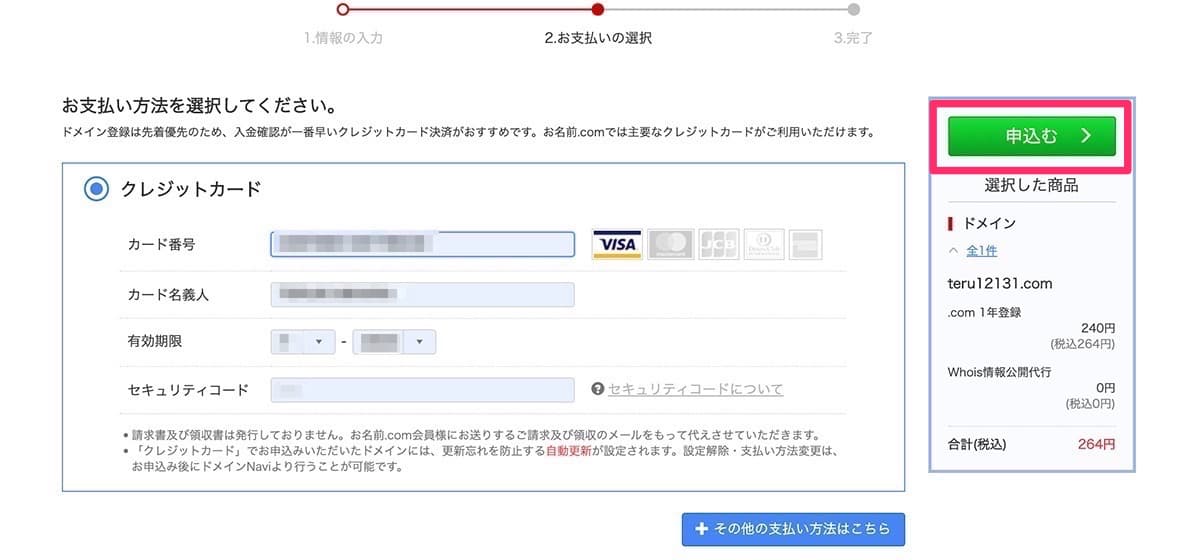
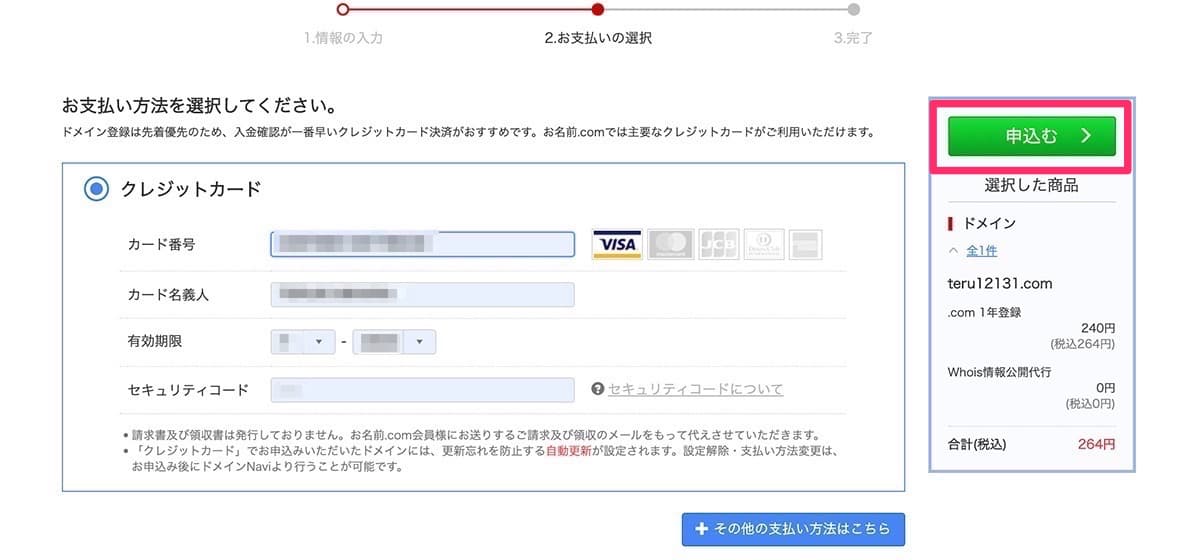
手順⑤:お支払い方法の入力画面が出るので、こちらも必要項目を入力し、「申込む」を選択します。


以上がドメイン取得手順になります。
さらに詳しいドメイン取得の手順は、下記の記事にもまとめています。


XSERVER(エックスサーバー)でドメインを取得したい場合は、下記の記事を参照ください。


ドメイン取得に関するよくある質問
ドメイン名は何がいいの?
結論、ドメイン名はなんでもいいです。
よく言われている注意ポイントを2点説明します。
- トップレベルドメイン(
.comや.jpなど)は特に気にしなくてOK
→無難なのは、日本人に馴染みがある.comと.jp - 日本語ドメインは避けましょう。
→サイトを共有(シェア)された際に文字化けする。
→文字化けURLだと利用者からは、不信感もたれる
ドメイン利用料はいくら?
取得するドメイン名により、利用料は変わるが、1年間のドメイン利用料の目安は1年間で200円〜1000円ほどです。
ドメインは他にどんな活用方法があるの?
よくある活用方法として、取得したドメインを利用して、メールアドレスを作成することができます。
「XXX@teru1213.com」の形式で複数のメールアドレスを作成することが可能です。
※XXX箇所は任意に設定できる



「info@”ドメイン名”」でメールアドレスを作成し、公開したWEBサイトの問い合わせ先として設定することは、よくあります。
下記の記事では、メールアドレスの作成について詳細に解説していますので、ぜひ参考にしてみてください。


STEP3:レンタルサーバーにドメインを設定しよう


先ほど取得したドメインを契約したエックスサーバーで利用できるように紐付け設定をします。
- エックスサーバー上でドメイン設定
- エックスサーバのネームサーバーを確認
- ドメインのネームサーバーを変更
エックスサーバー上でドメイン設定
手順①:Xserverアカウントから①「XserverアカウントID」と②「パスワード」を入力してログインします。


手順②:「サーバー管理」を選択し、サーバーパネルを表示します。


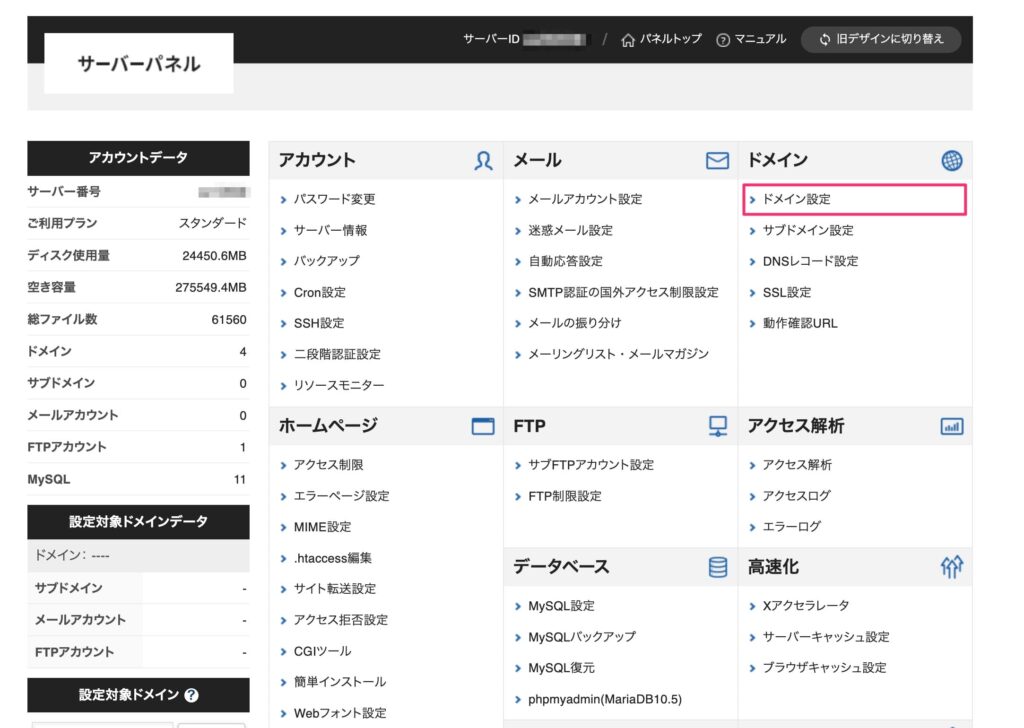
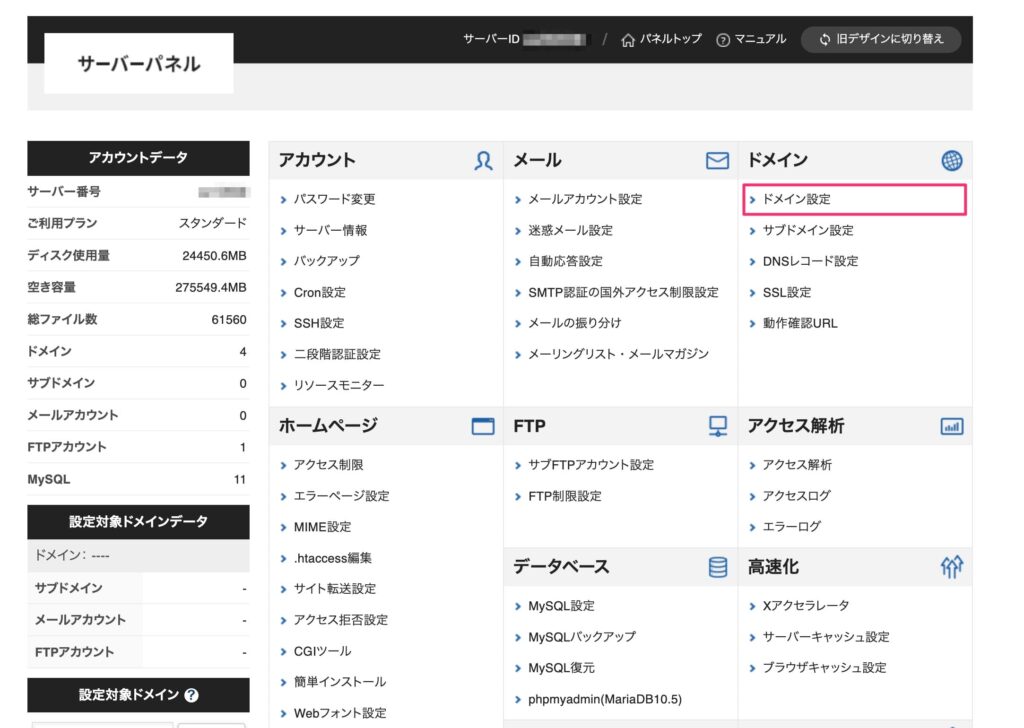
手順③:サーバーパネルで、「ドメイン設定」を選択します。


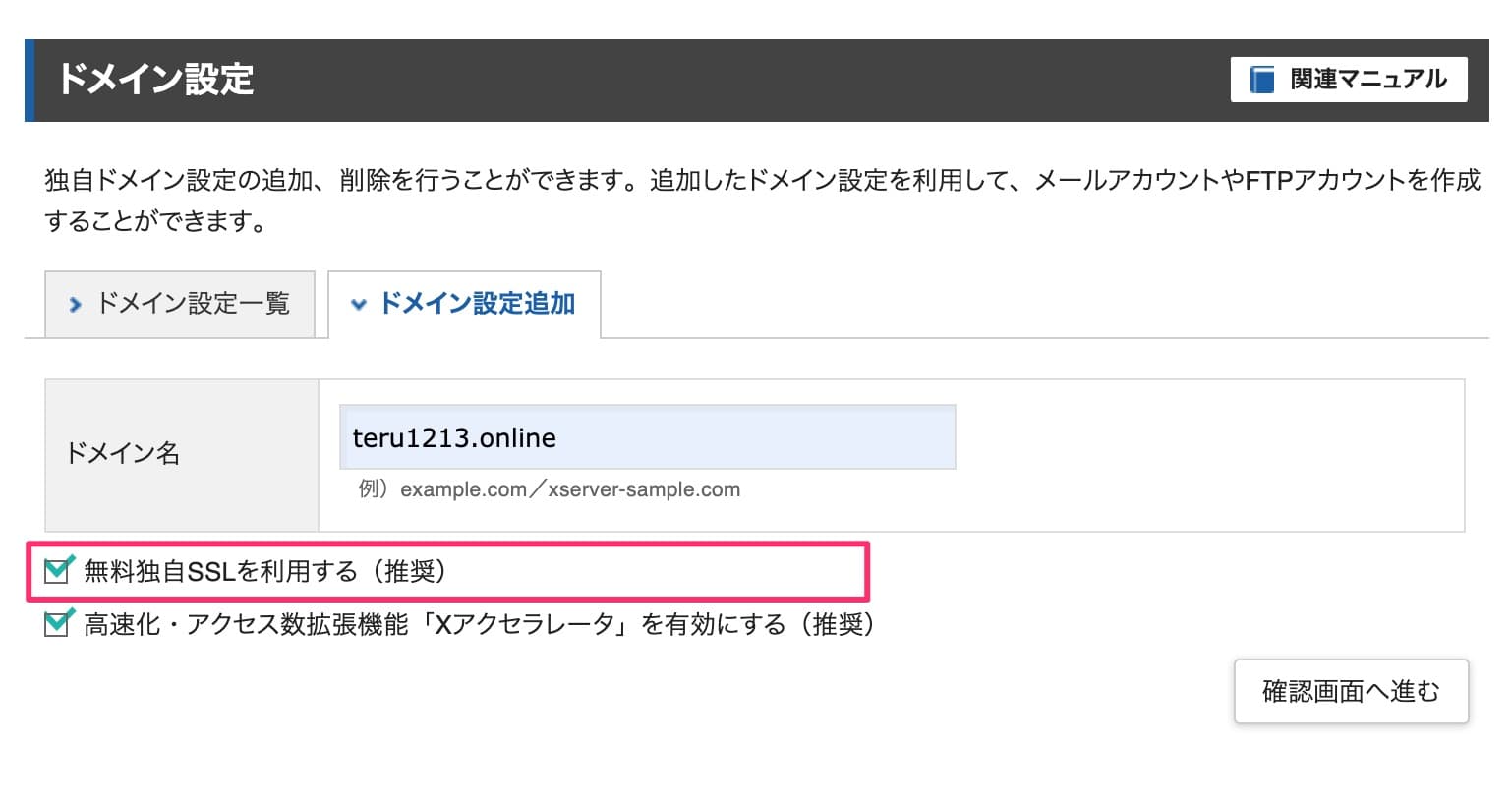
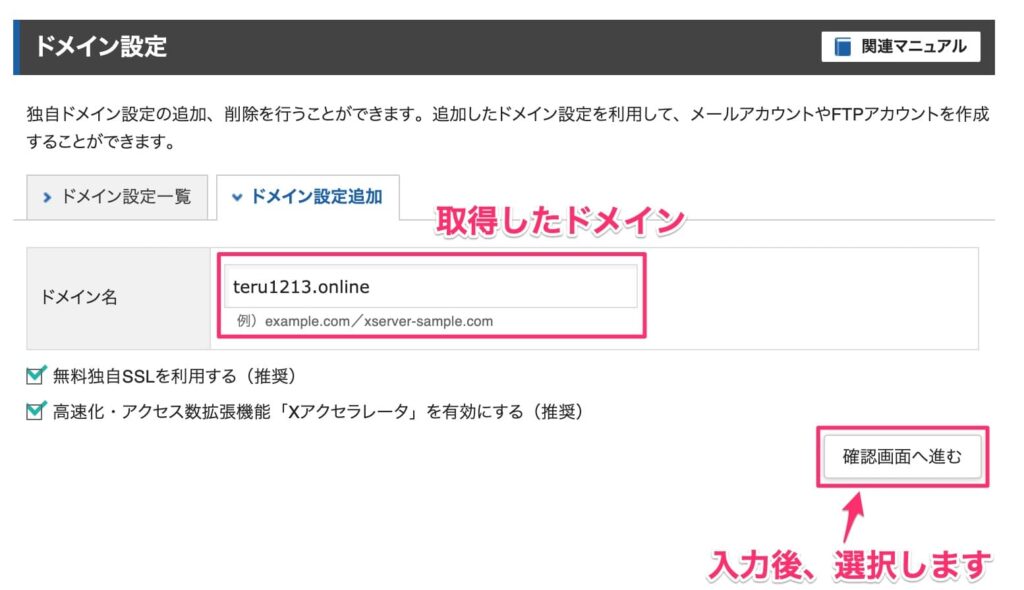
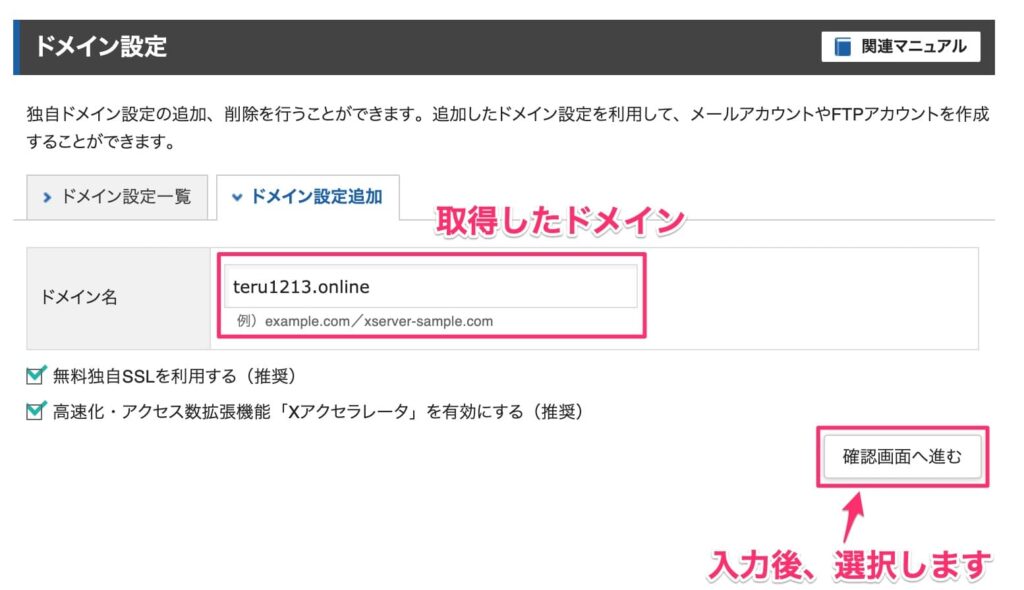
手順④:「ドメイン設定追加」タブを選択し、取得したドメイン名を入力して「確認画面へ進む」を選択します。


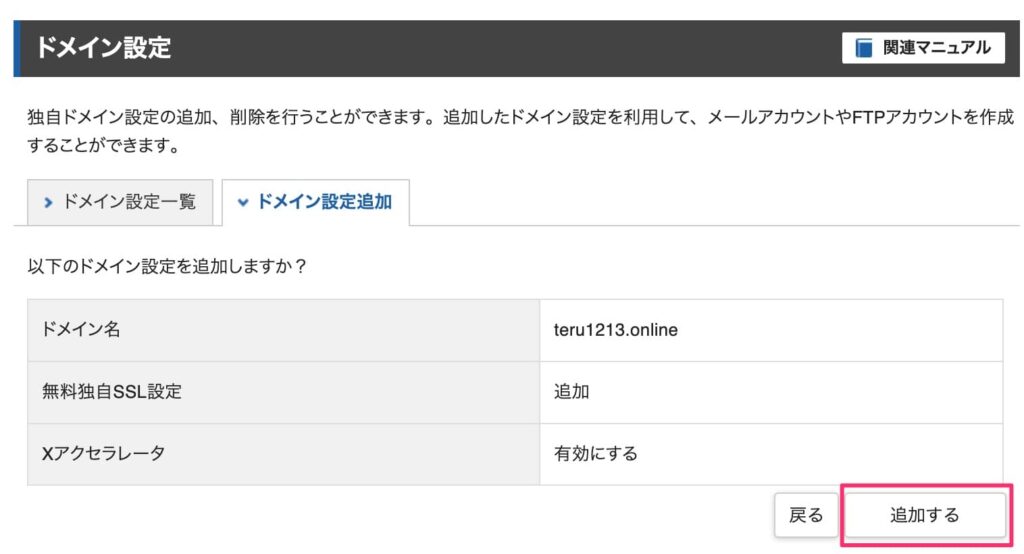
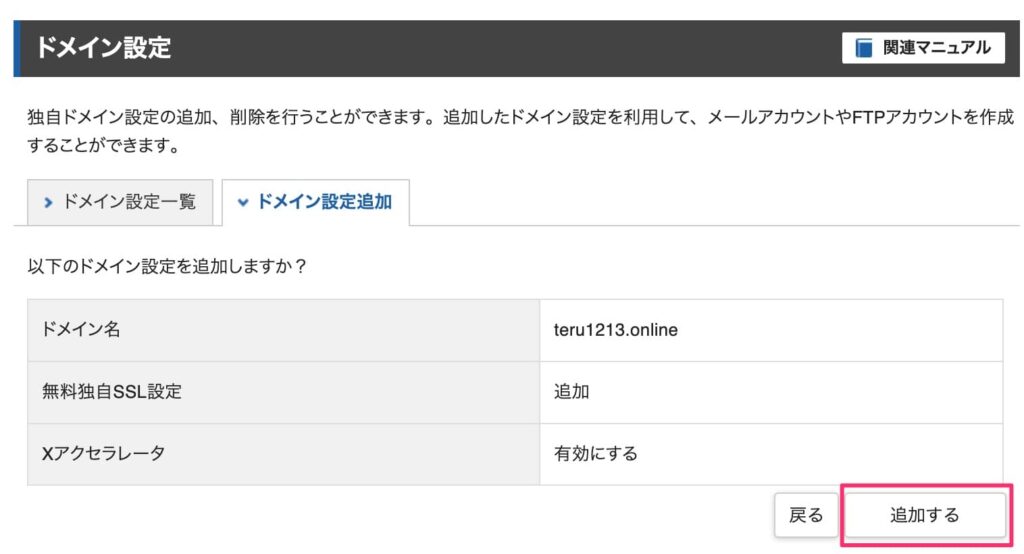
手順⑤:確認画面が表示されるので「追加する」を選択します。


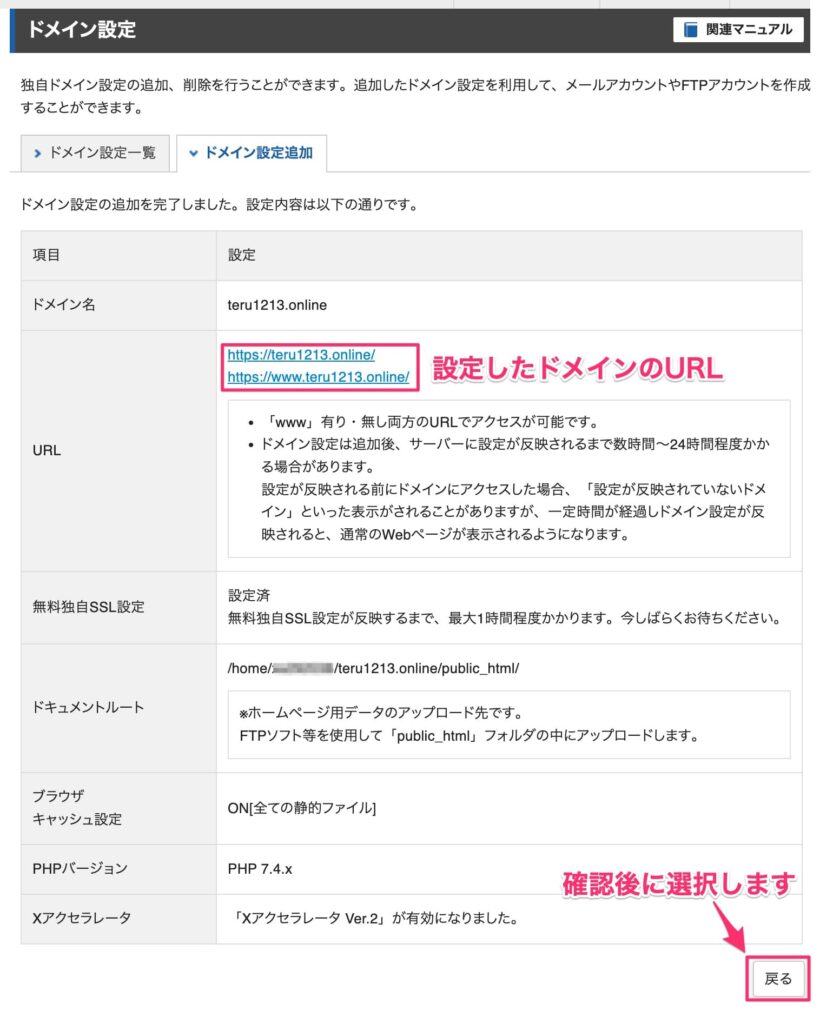
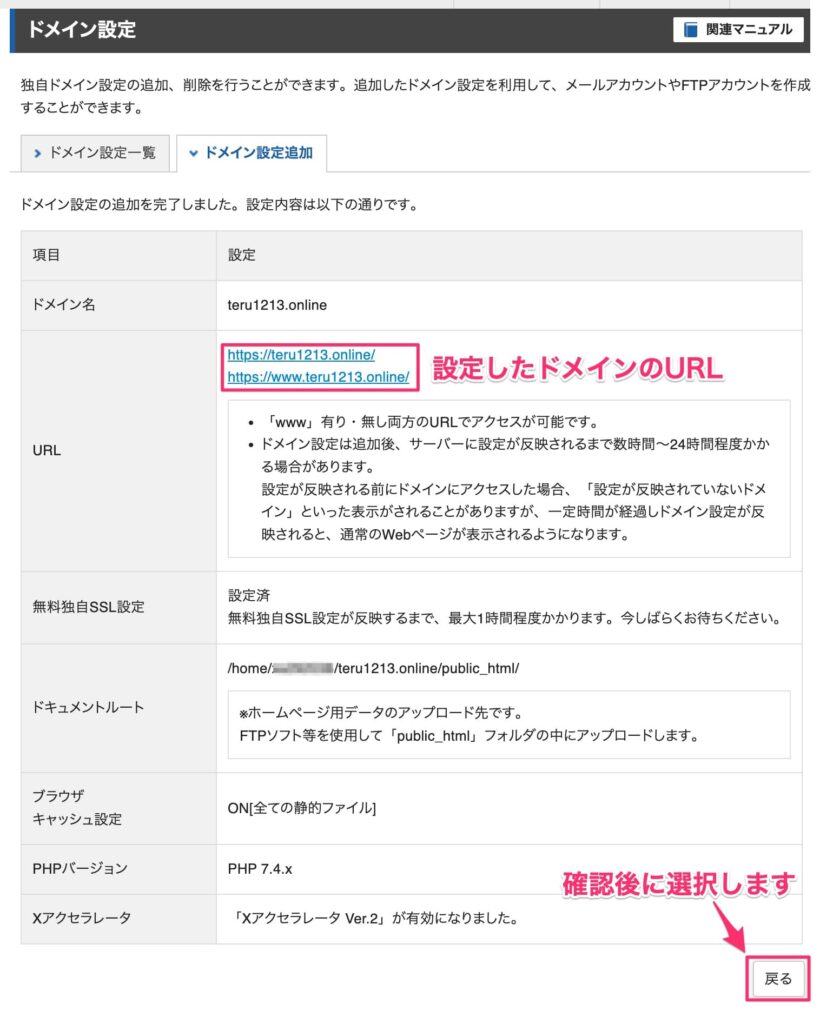
手順⑥:設定完了画面が表示されるので、確認して右下の「戻る」を選択します。


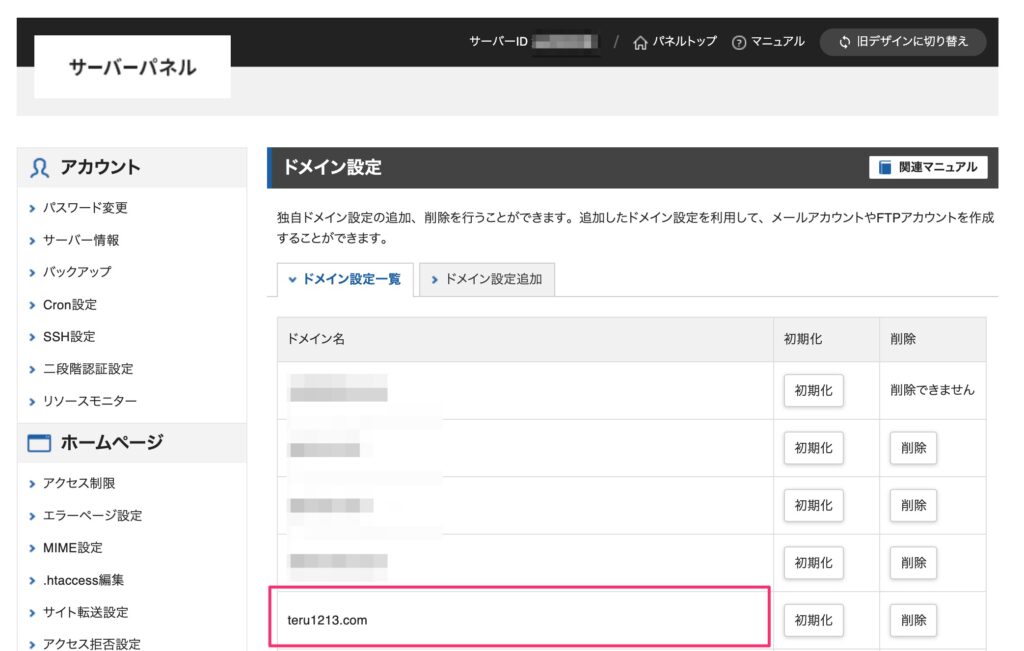
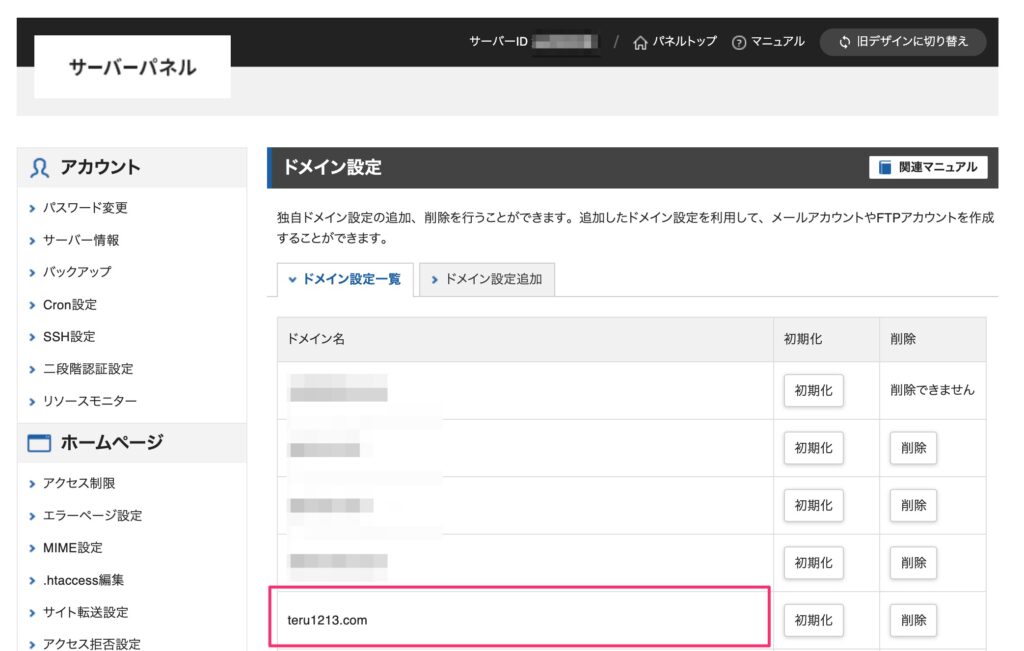
先ほど追加したドメインが、ドメイン一覧の中に表示されていることが確認できます。
追加した直後は「反映待ち」ステータスが表示されています。
サーバーに設定が反映され利用可能になるまで最大で1時間程度かかります。
エックスサーバのネームサーバーを確認
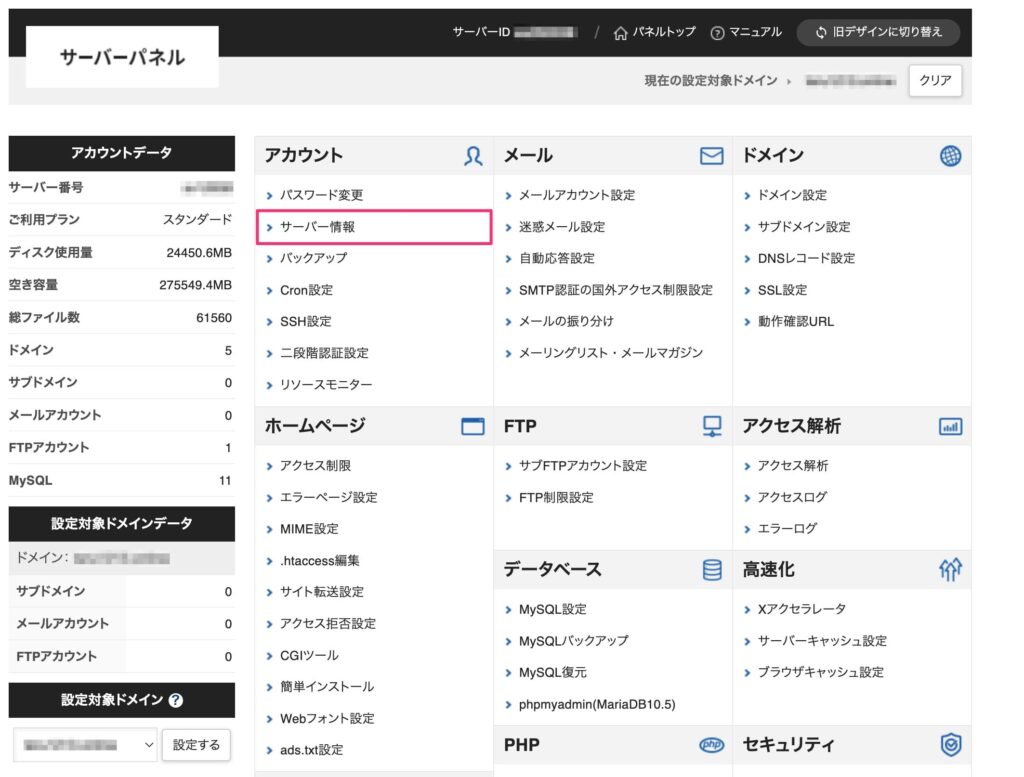
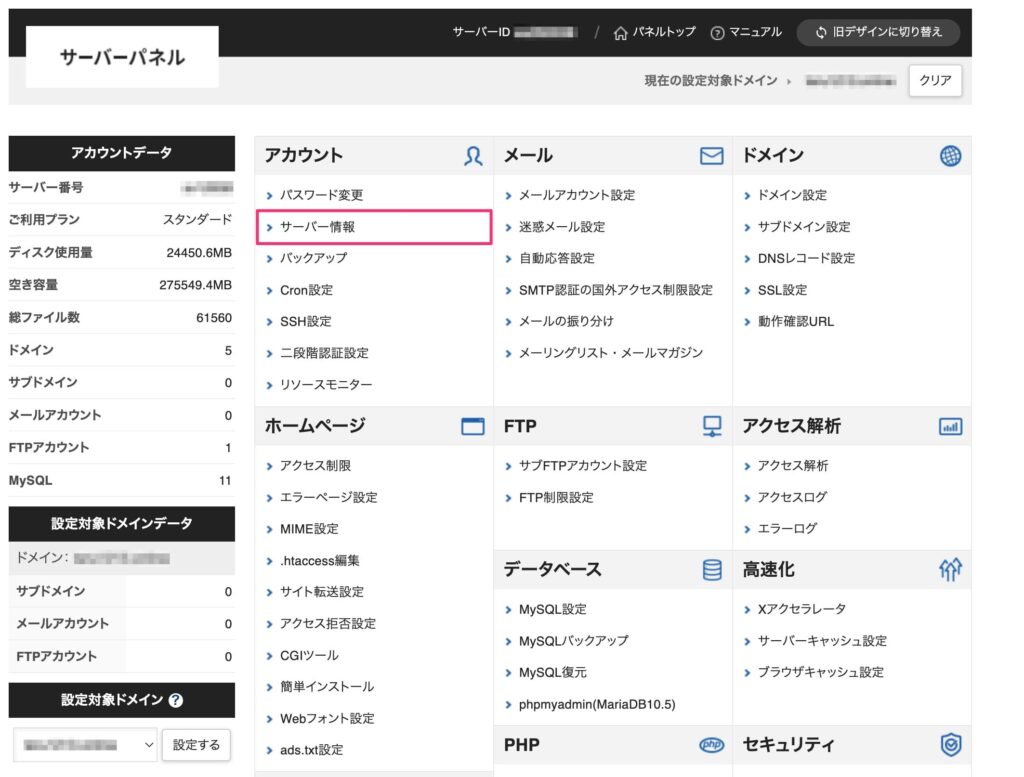
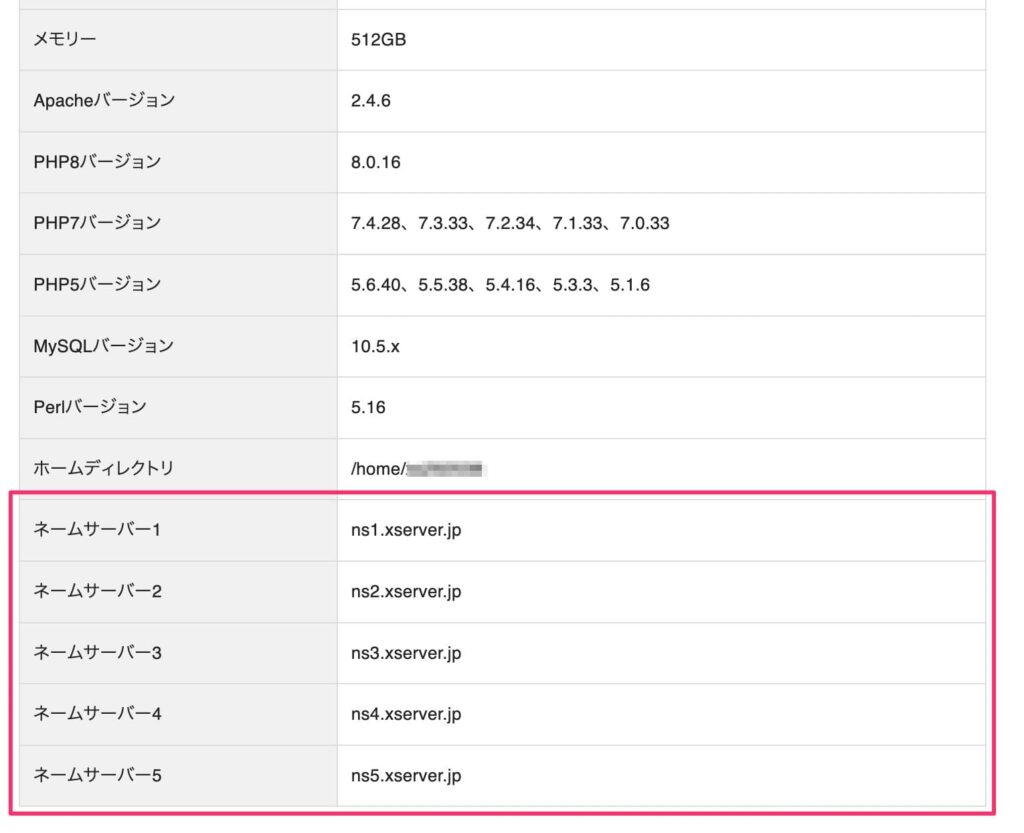
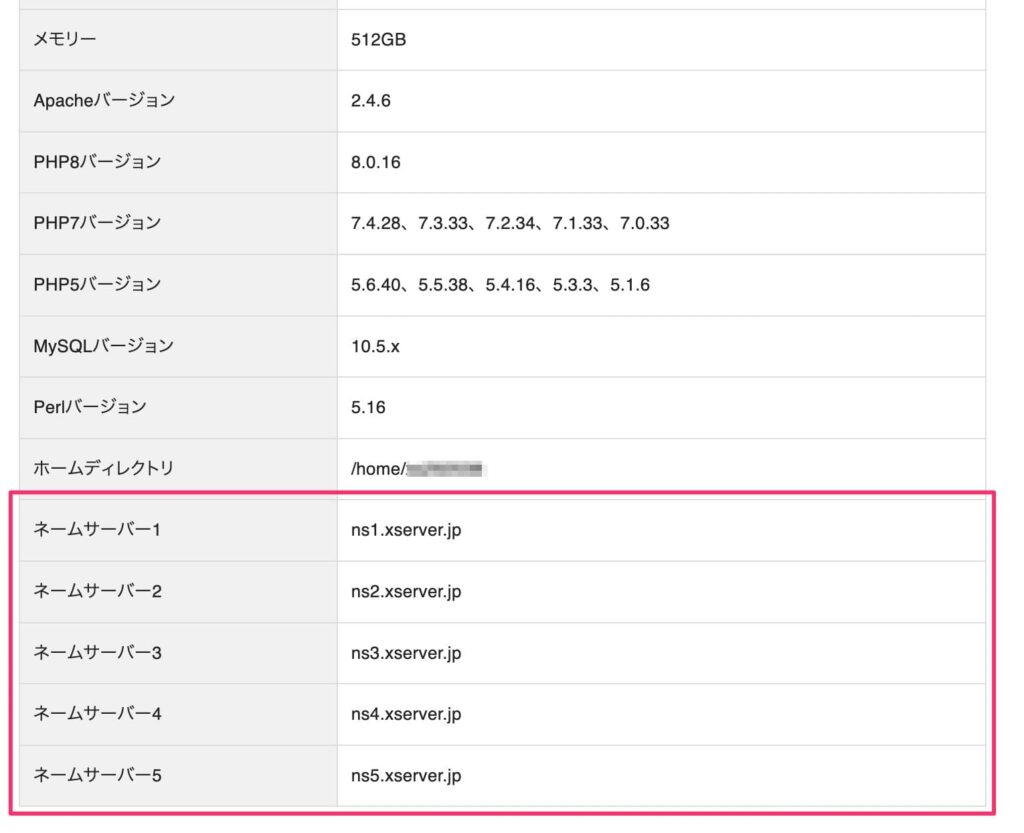
手順①:サーバーパネルで、「サーバ情報」を選択します。


手順②サーバ情報画面の赤枠部分がネームサーバー情報なのでメモしておきます。


ドメインのネームサーバーを変更
お名前.comで取得したドメインのネームサーバーをエックスサーバーのネームサーバに変更します。
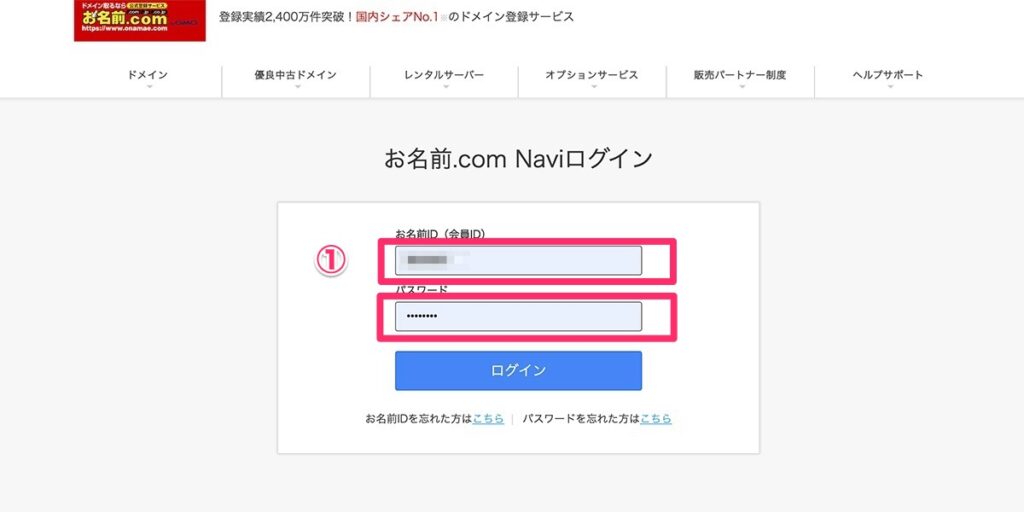
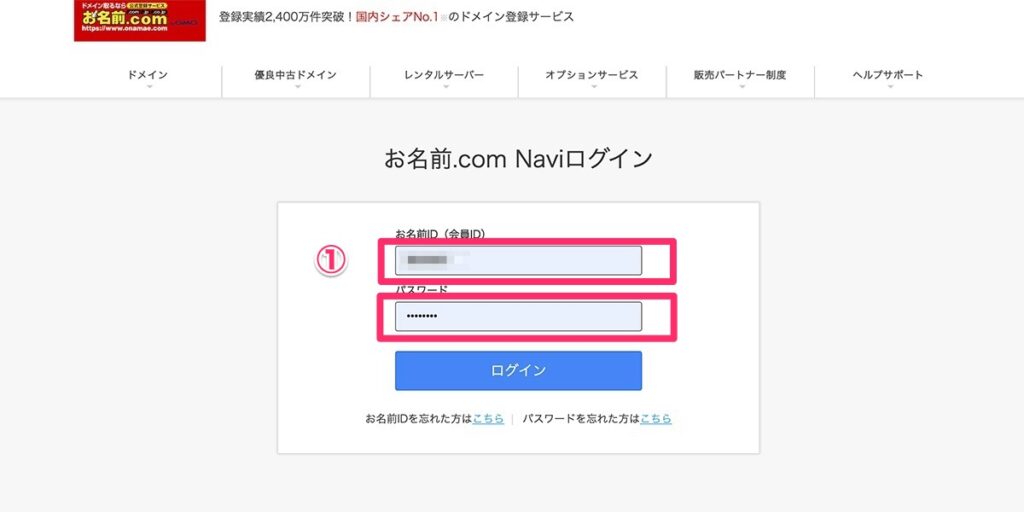
手順①:ドメインNaviで①「お名前ID」と「パスワード」を入力してログインします。


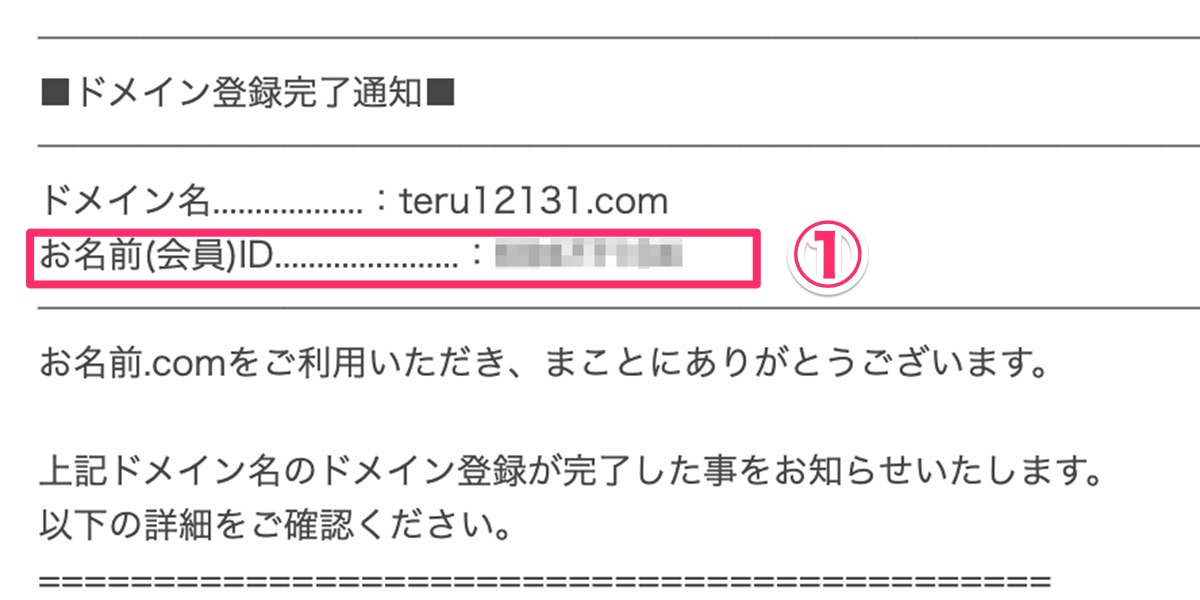
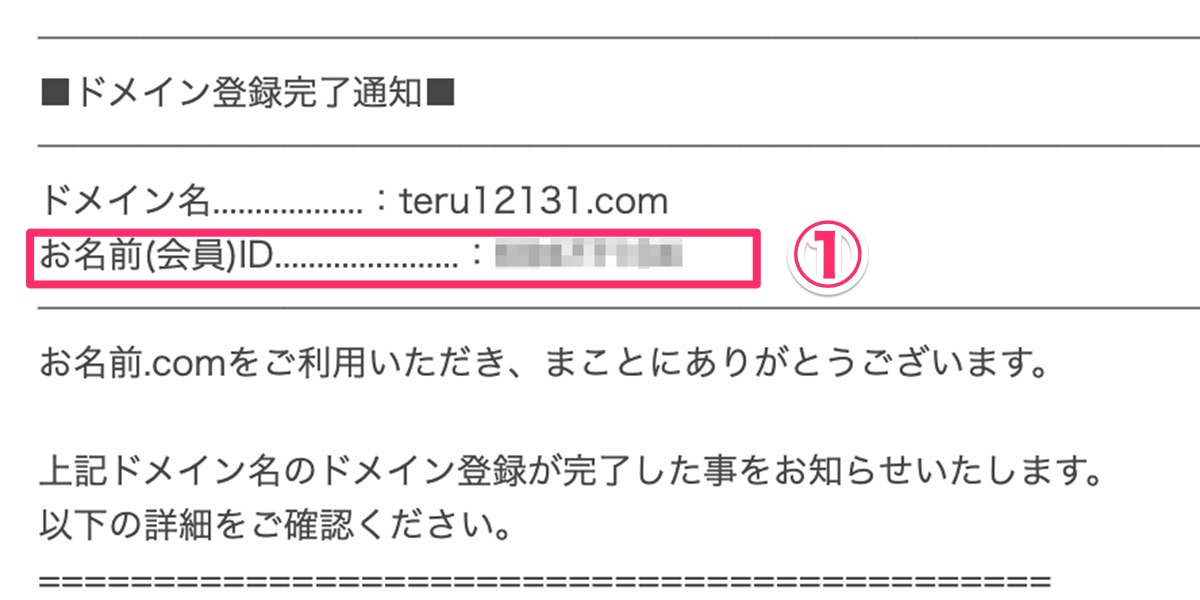
お名前.comでドメイン取得時に「[お名前.com]ドメイン登録 完了通知」というメールが届いています。

上記のメールにお名前IDは記載されています。パスワードは自身が設定したパスワードを入力してください。
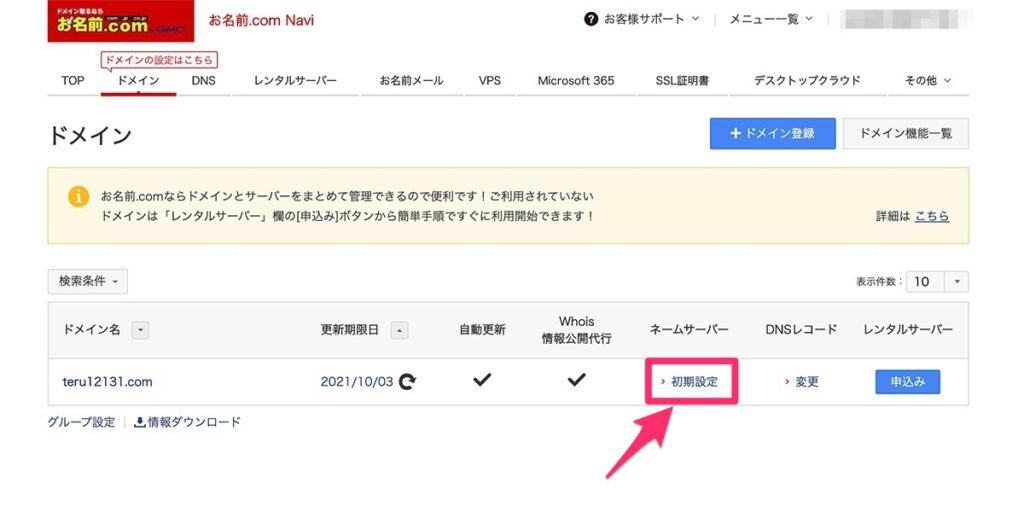
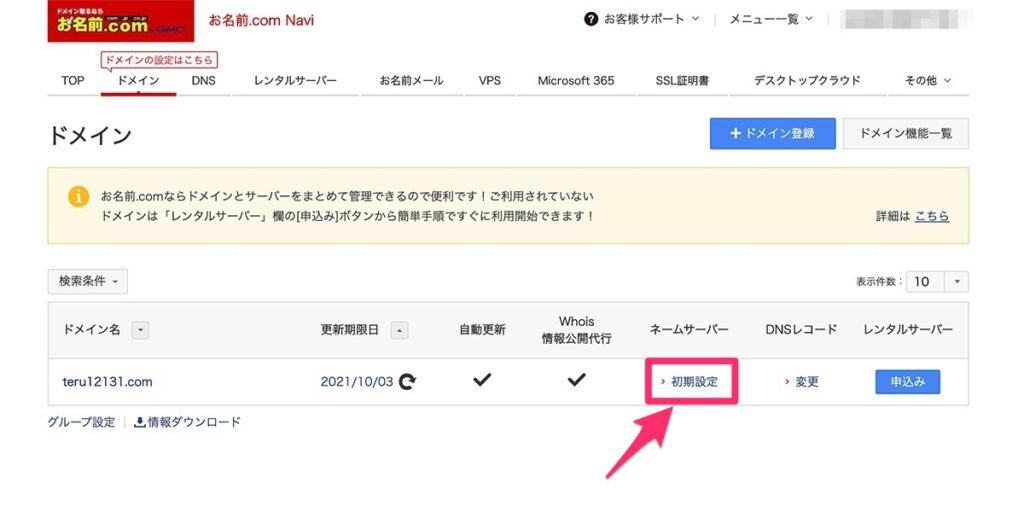
手順②:ドメインタブを選択し、ドメイン一覧から対象ドメイン名のネームサーバーの「初期設定」を選択します。


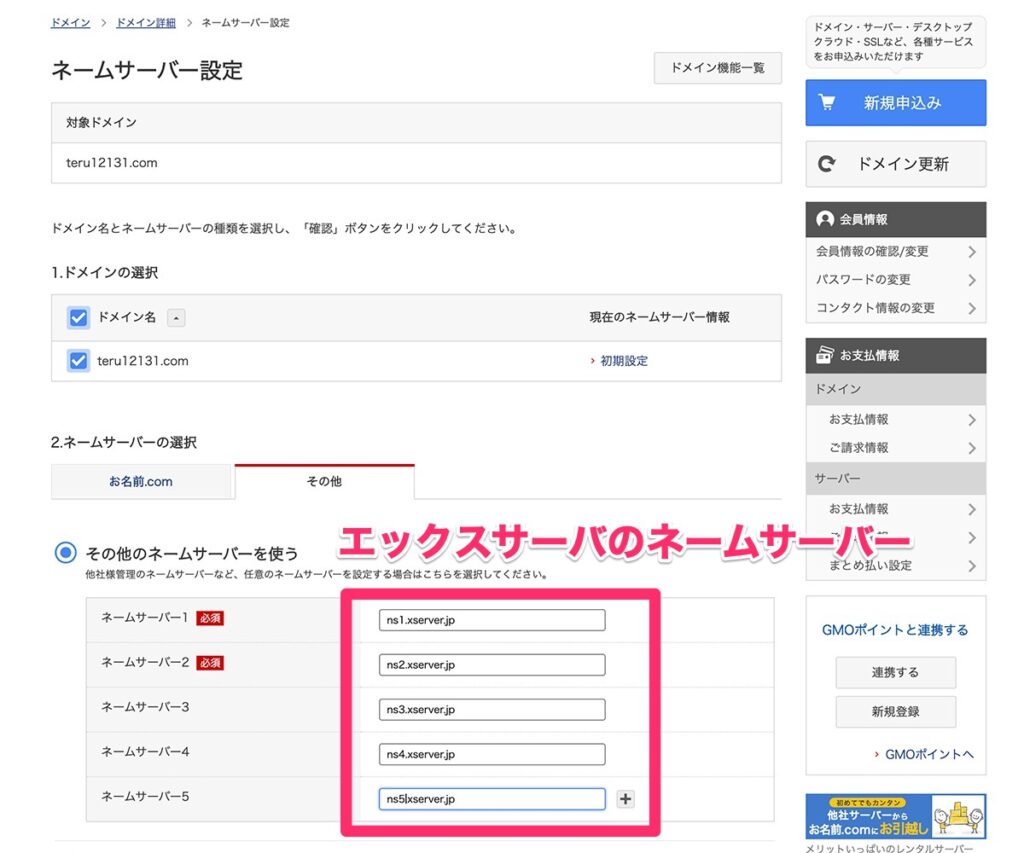
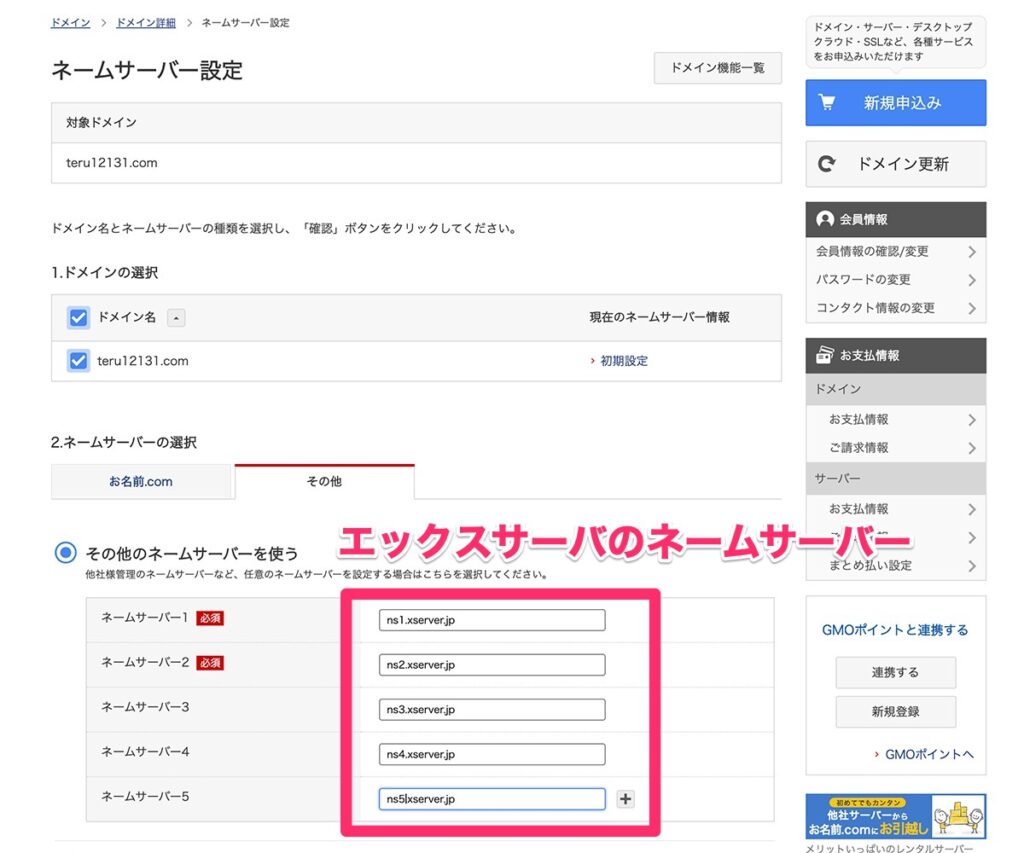
手順③:ネームサーバー設定画面にて「その他」タブを選択し、赤枠部分にエックスサーバーのネームサーバを追記して「確認」を選択します。


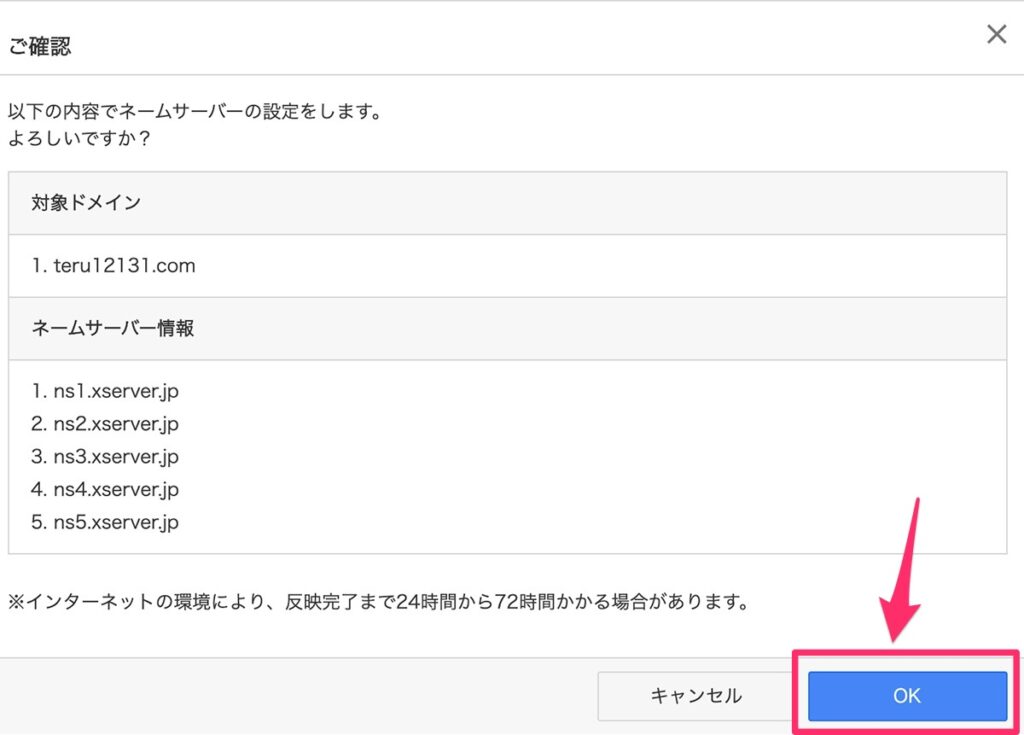
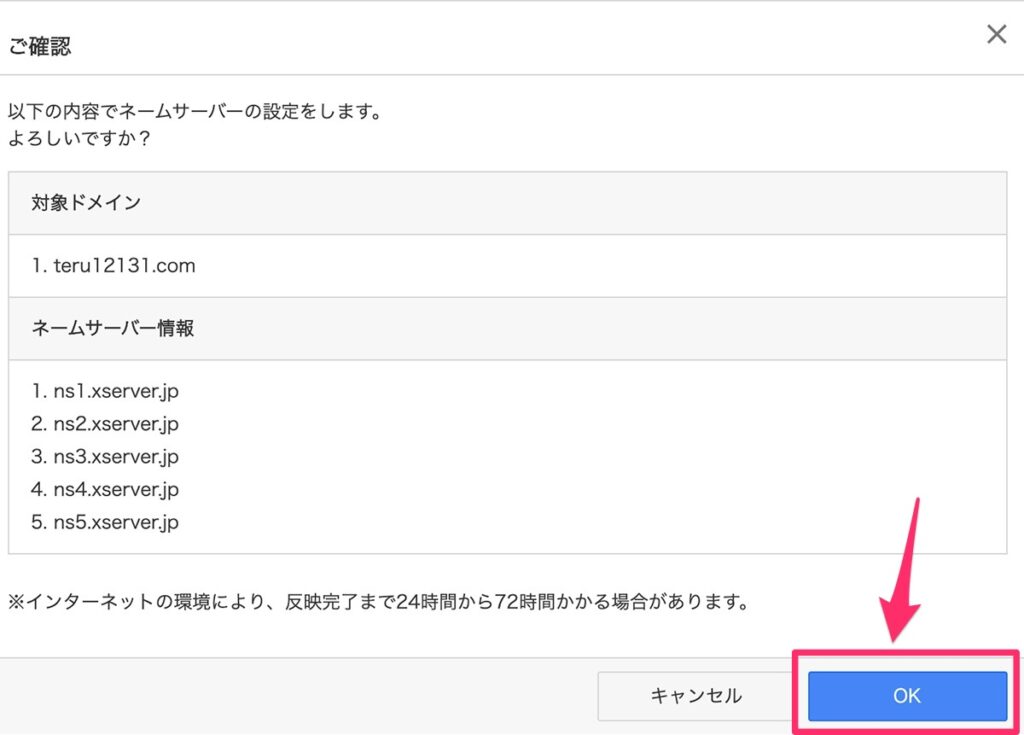
手順④:確認画面が表示されるので「OK」を選択します。


以上でドメインとサーバの紐付けは完了です。



ネームサーバー変更には24時間ほどかかるので、次の作業は1日休んでからやりましょう。
ドメイン設定について、さらに詳細な内容を別記事にまとめています。


STEP4:SSL設定をしよう


先ほど設定した独自ドメインに対してSSL設定を行います。
SSL=Secure Sockets Layerは、インターネットを利用する上でブラウザとサーバ間でのデータ通信を暗号化し、安全にデータをやり取りする仕組みのことです。



先ほど設定したドメインに対してSSL設定を行います。
GoogleでもSSL化が推奨されており、セキュリティ対策だけでなく、SEO対策のためにも対応は必須です。
ブラウザからサイトにアクセスするURLが「hhtp~」から「https~」に変わります。
具体的なSSL設定は、下記の2ステップで行います。
- エックスサーバー側でSSL設定
- 常時SSL化の対応(http→httpsへリダイレクト)
エックスサーバー側でSSL設定
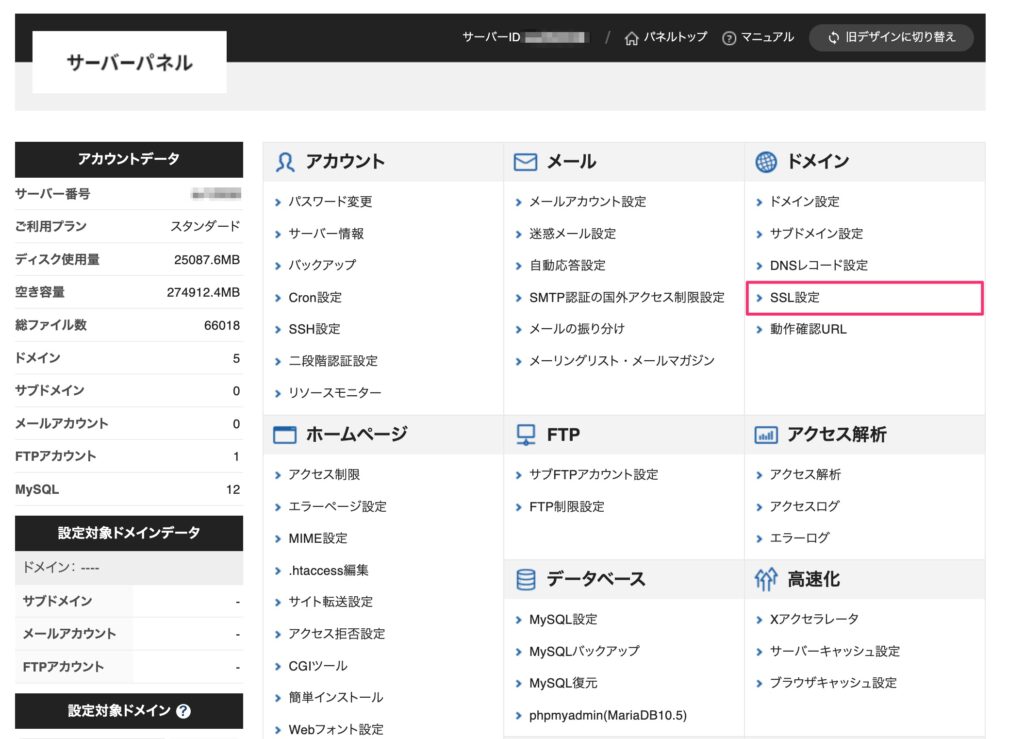
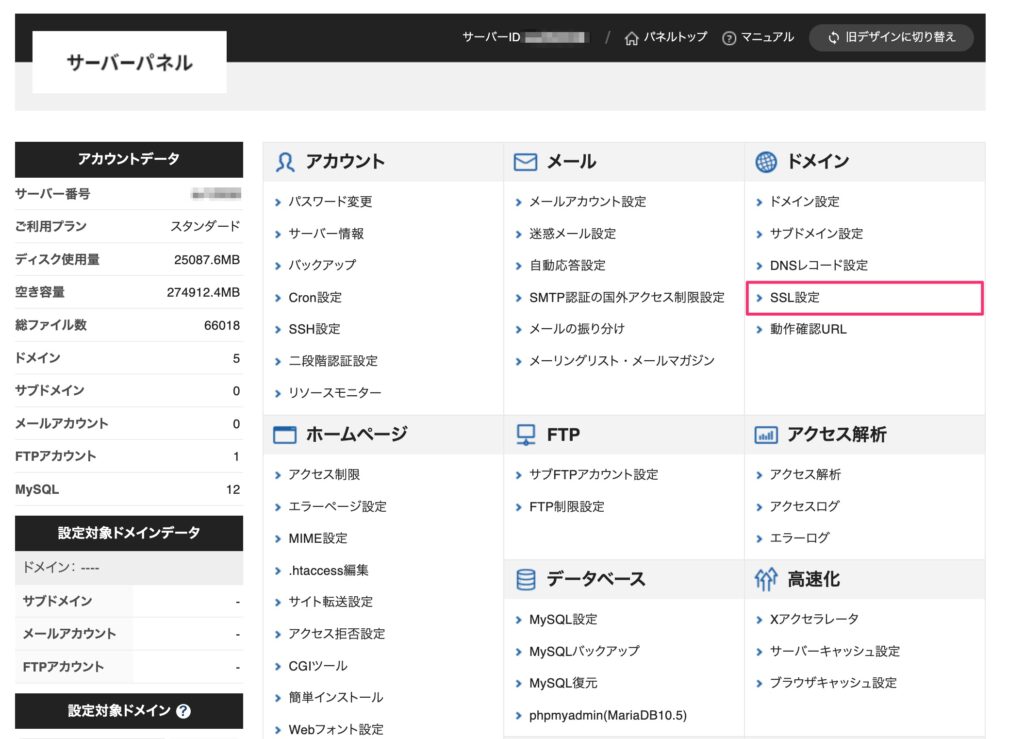
手順①:サーバーパネルで、「SSL設定」を選択します。


手順②:対象ドメインの「設定する」を選択します。
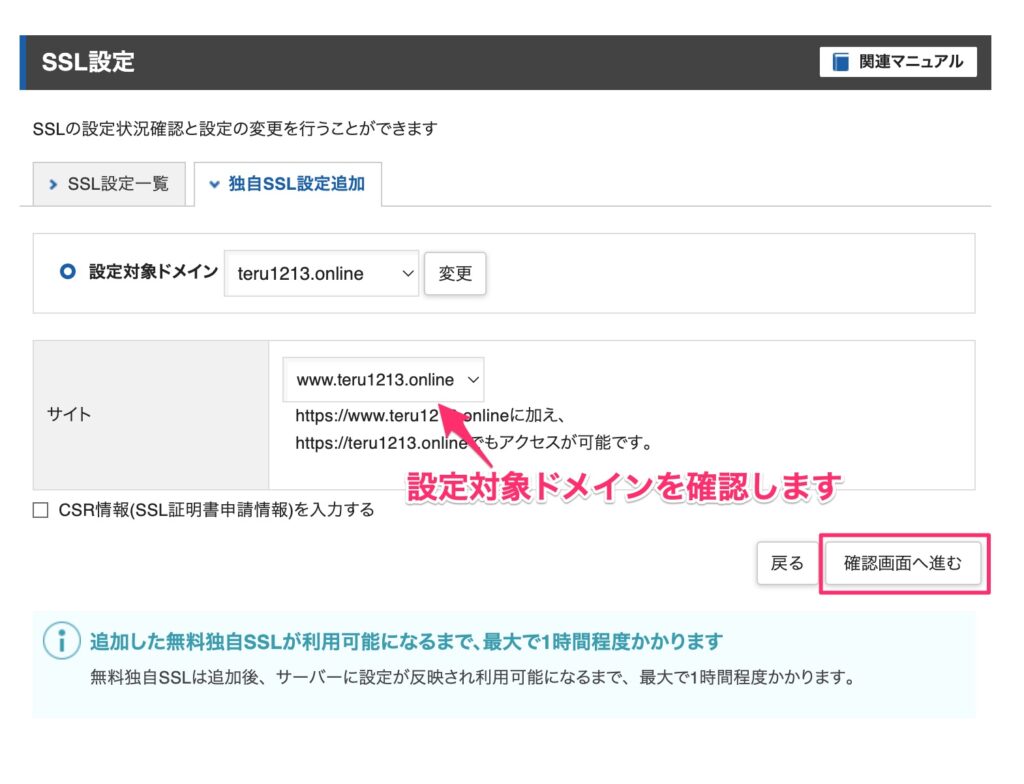
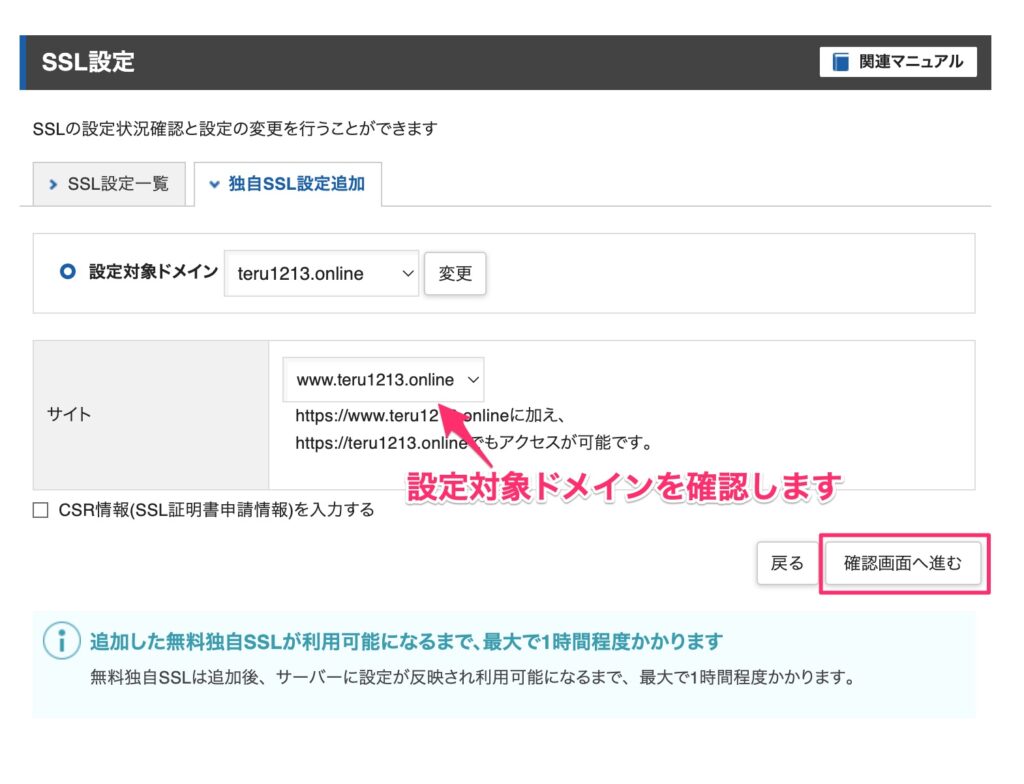
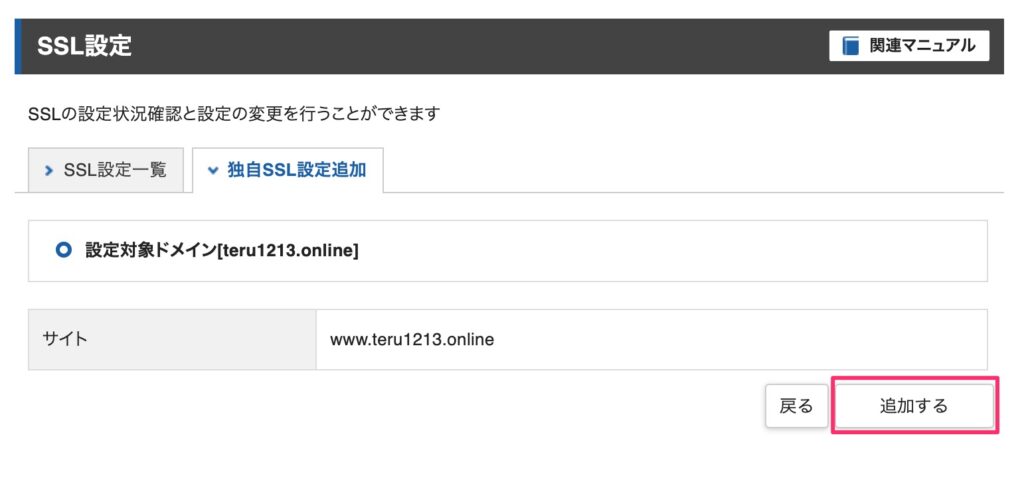
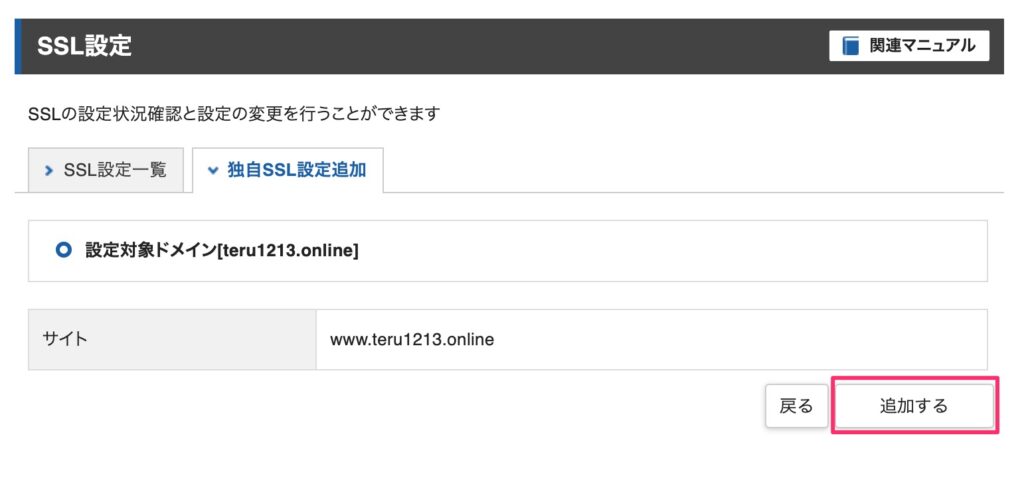
手順③:「独自SSL設定追加」タブから「確認画面へ進む」を選択します。


手順④:確認画面が表示されるので「追加する」を選択します。


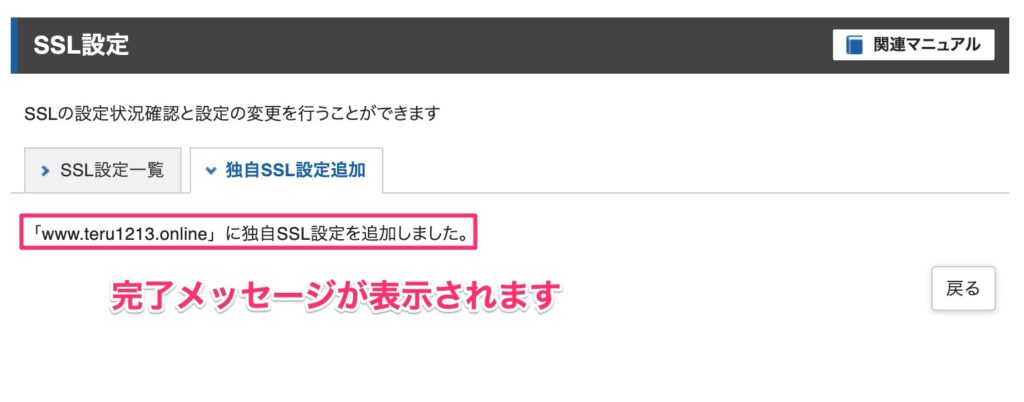
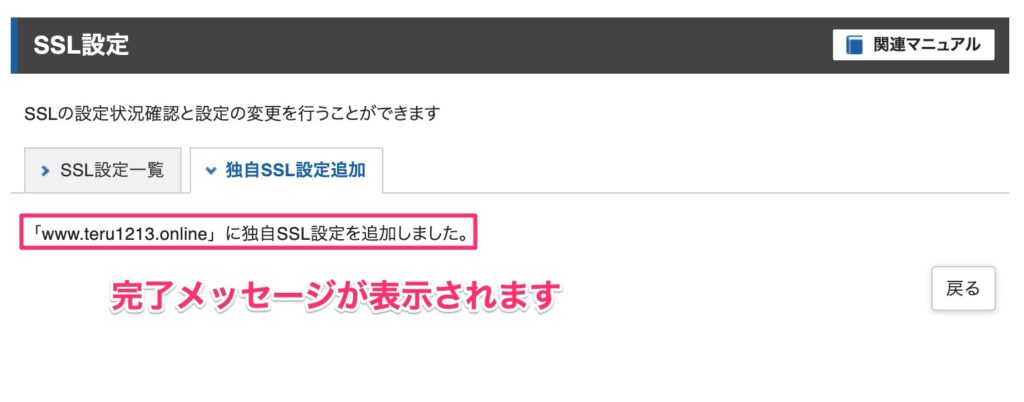
完了メッセージが表示されます


設定は最大1時間程度かかります。
設定中は「反映待ち」と表示されています。




完了すると「反映待ち」の表示が消えます。
以上でエックスサーバーでのSSL設定は完了です。
常時SSL化の対応(http→httpsへリダイレクト)
WEBサイトのすべてのページで、httpでアクセスしても自動的にSSL対応しているhttpsへリダイレクトする設定を行うことです。
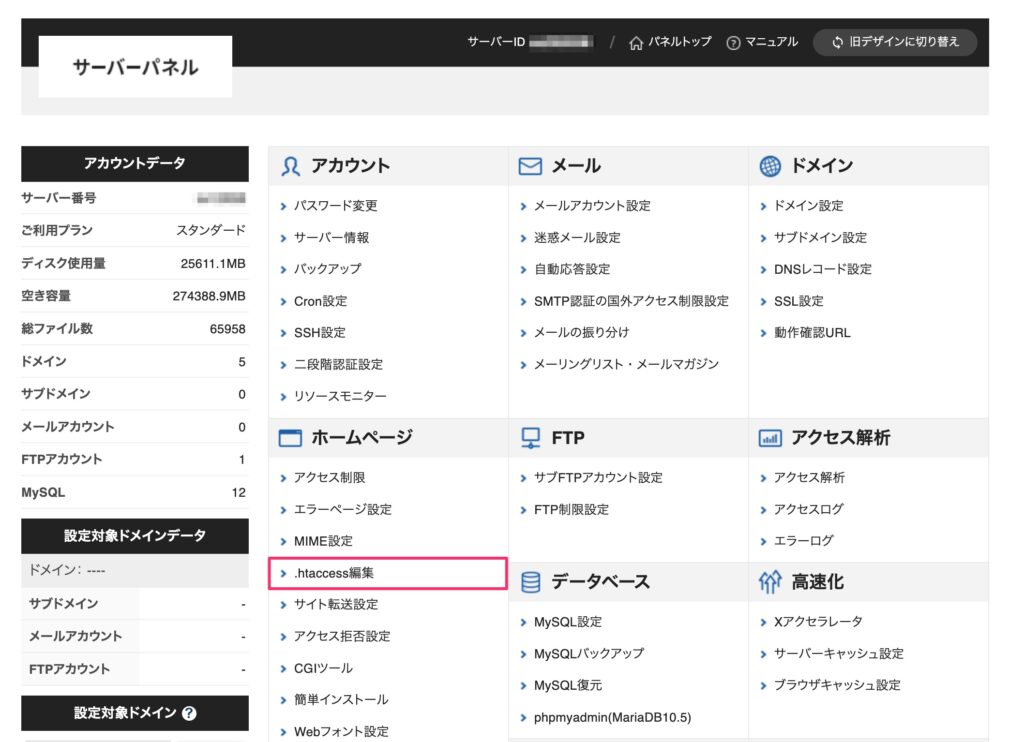
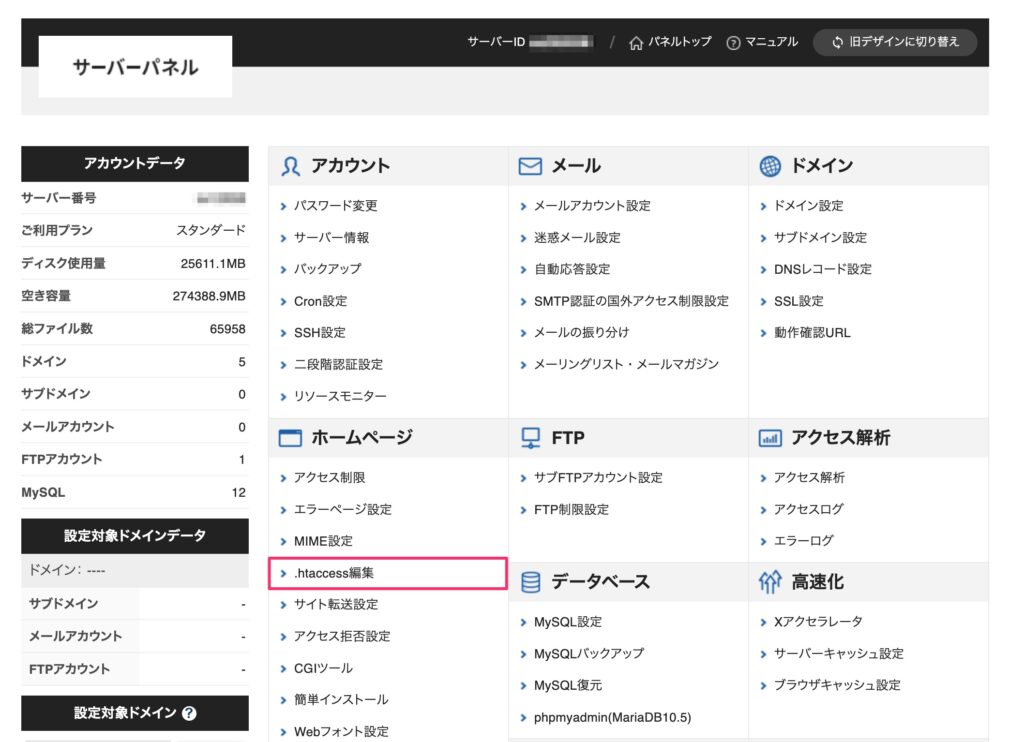
手順①:サーバーパネルで、「.htaccess編集」を選択します。


「.htaccess」ファイルは影響度が大きいファイルなので、編集前にはFTPソフトを利用してファイルのバックアップを取得しておきましょう!
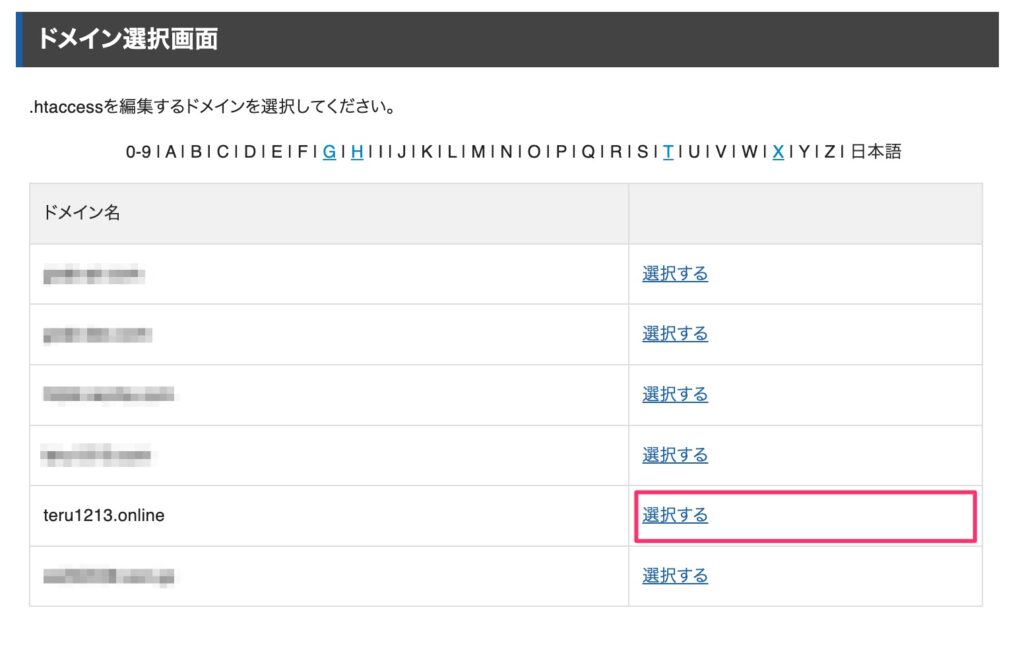
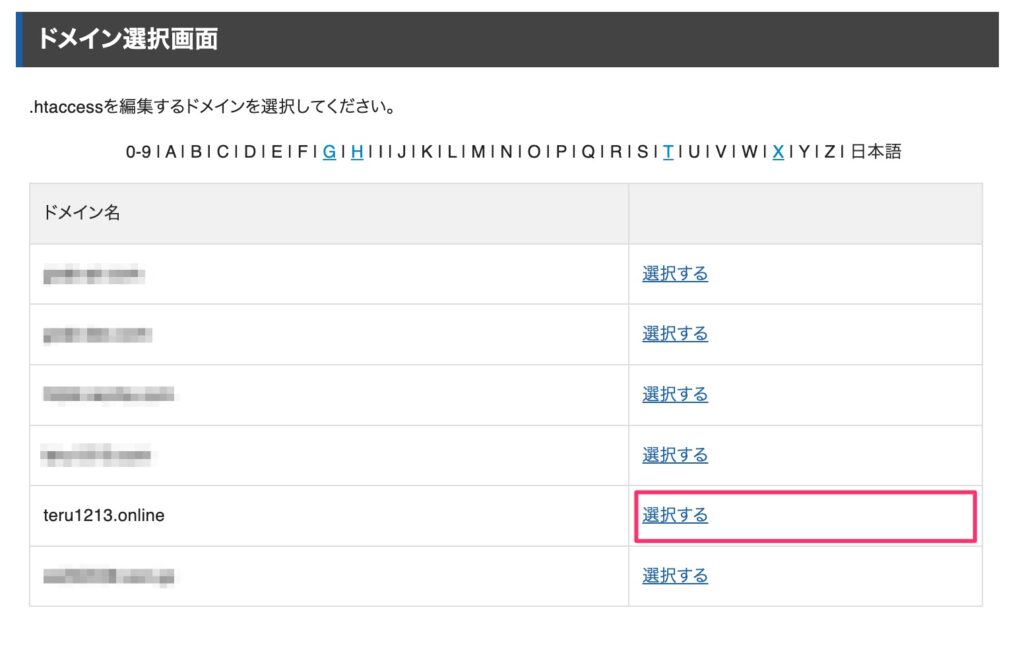
手順②:対象ドメインの「選択する」を選びます。


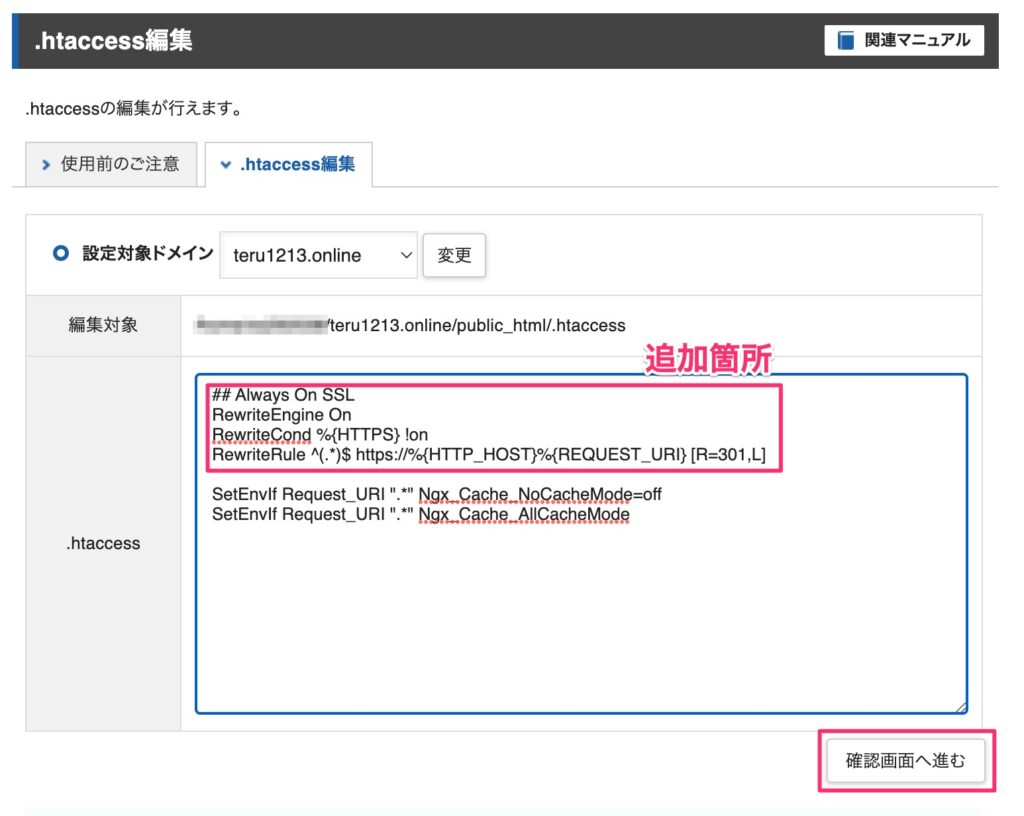
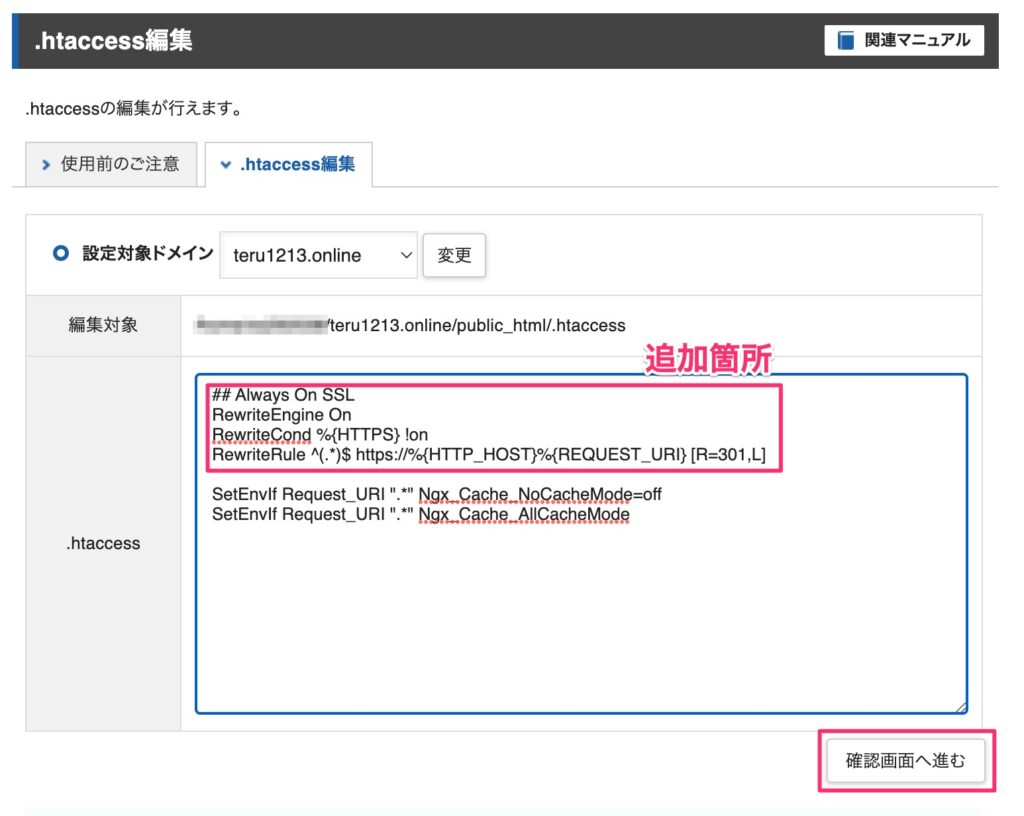
手順③:「.htaccess編集」タブから赤枠部分の文言を追記し、「確認画面へ進む」を選択します。


## Always On SSL
RewriteEngine On
RewriteCond %{HTTPS} !on
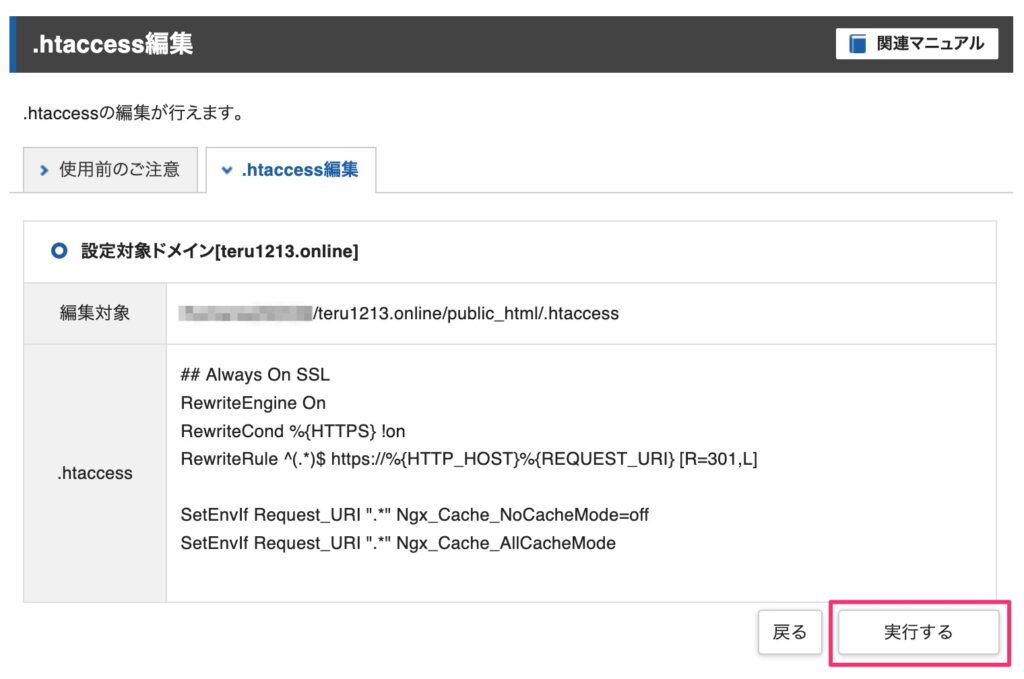
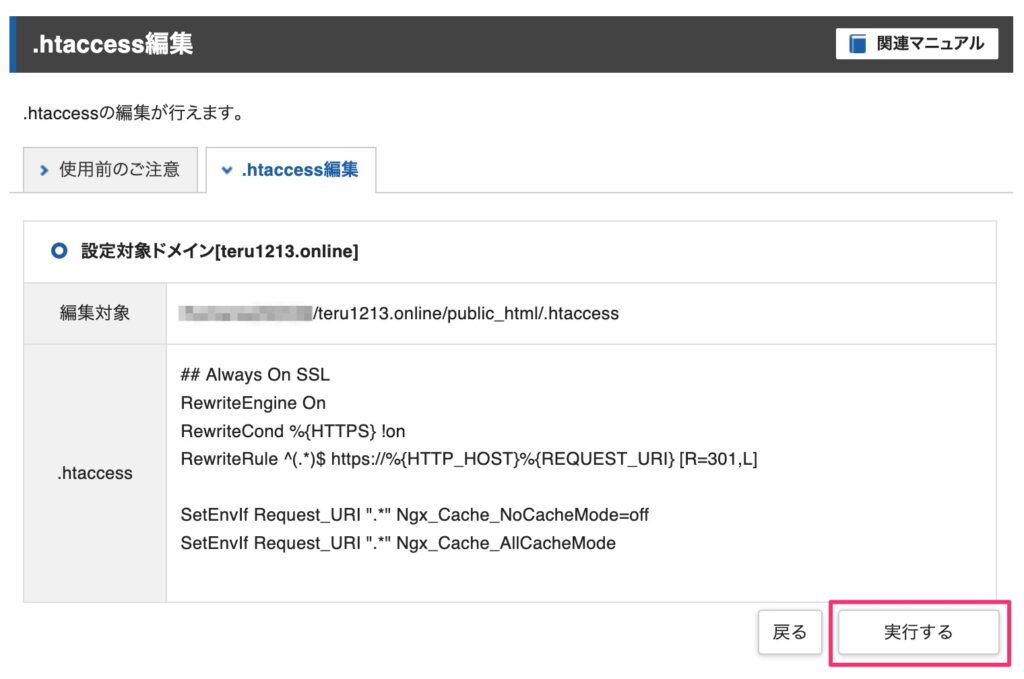
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]手順④:確認画面が表示されるので「実行する」を選択します。


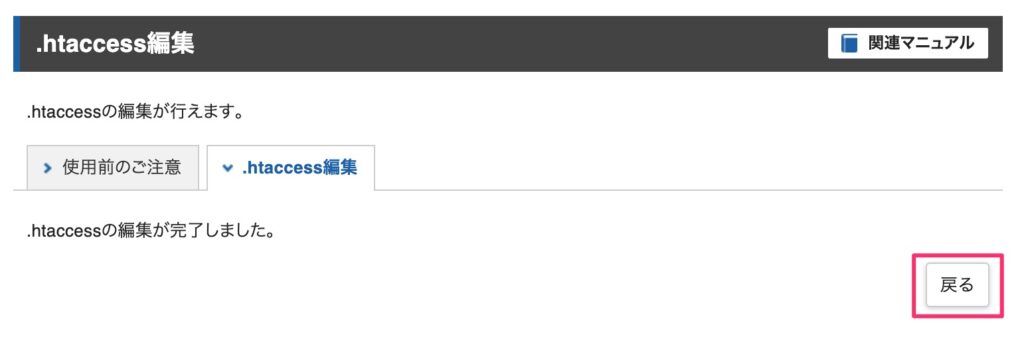
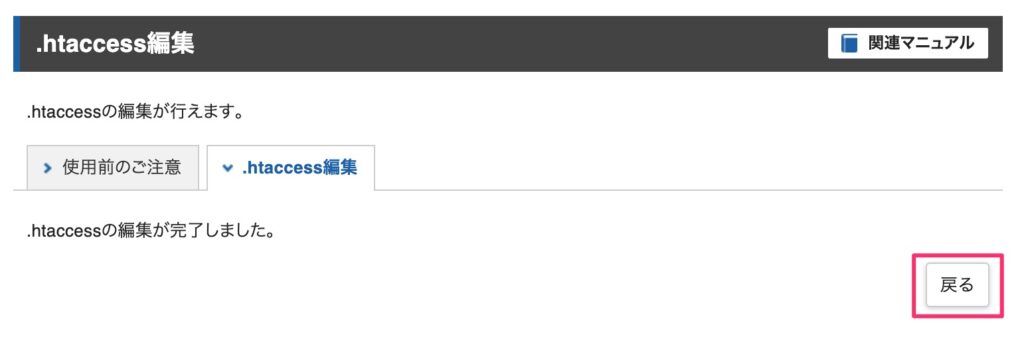
完了メッセージが表示されるので、「戻る」を選択します。


手順⑤:最後に常時SSL化が正常に対応できているか確認します。



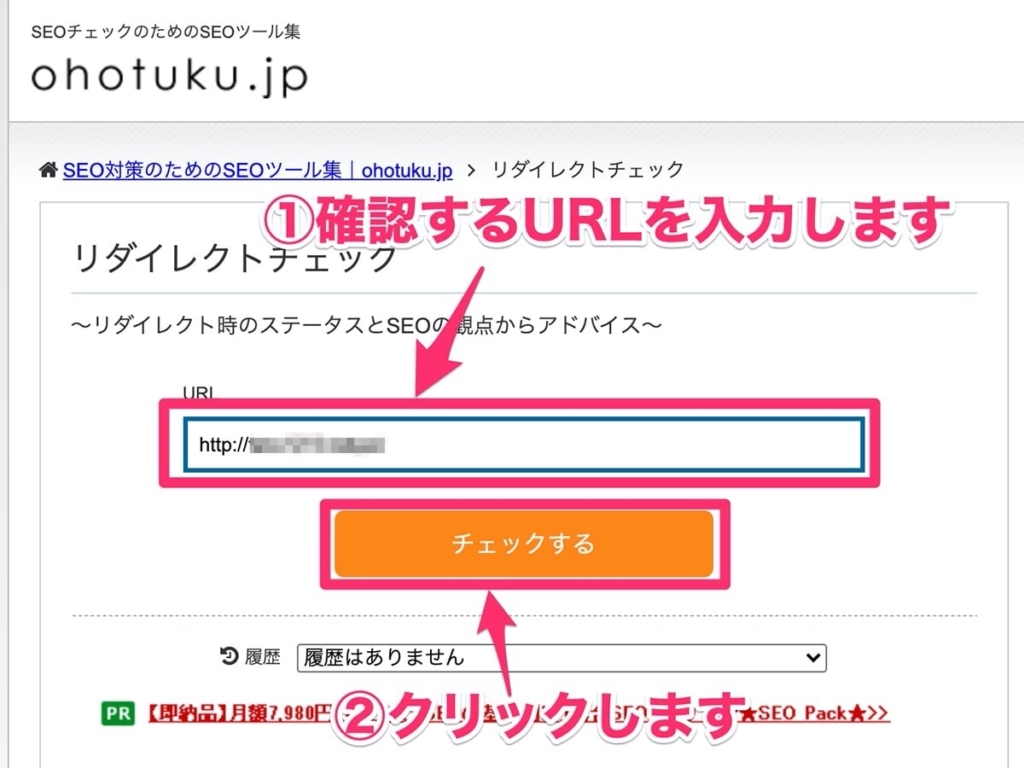
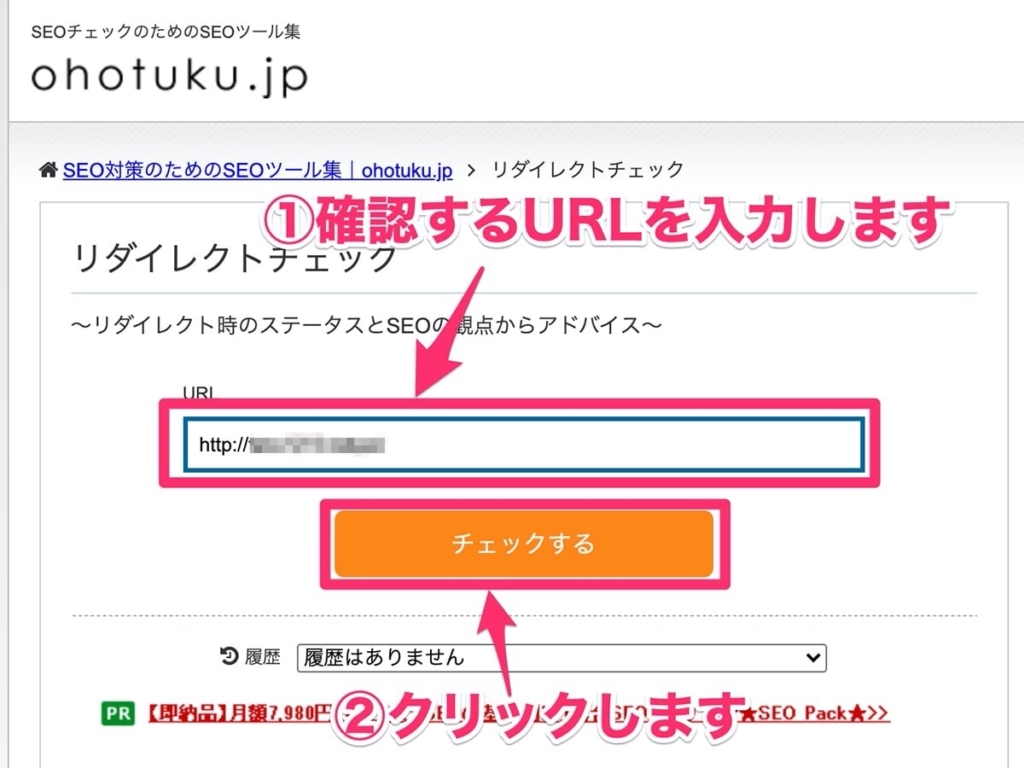
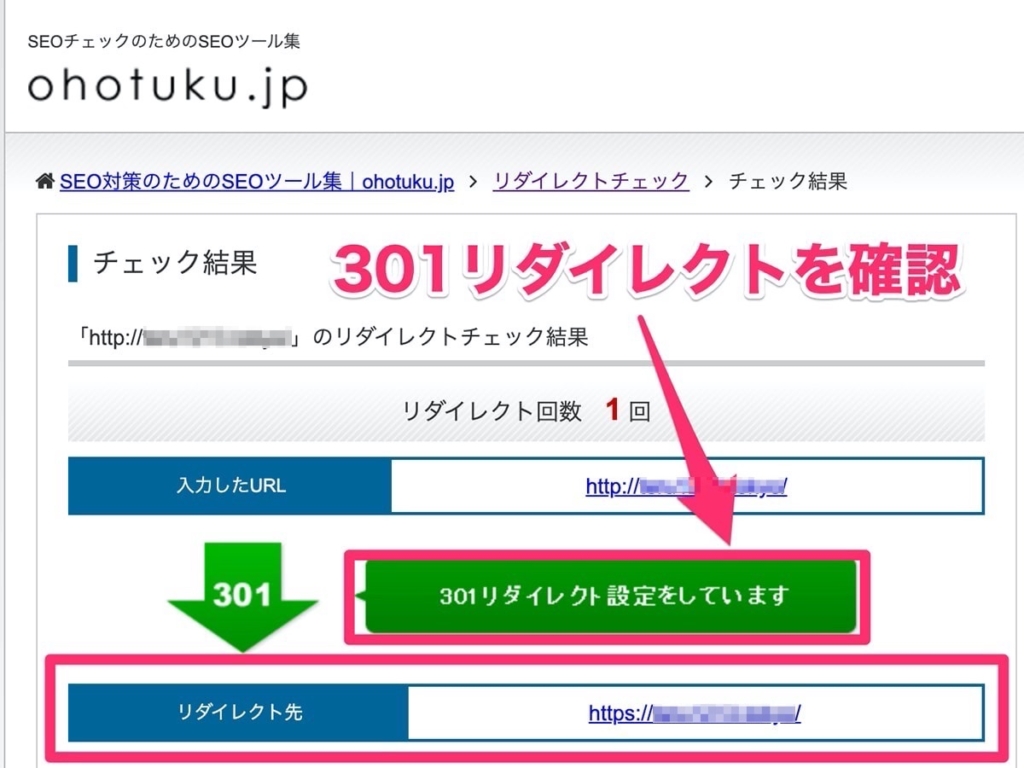
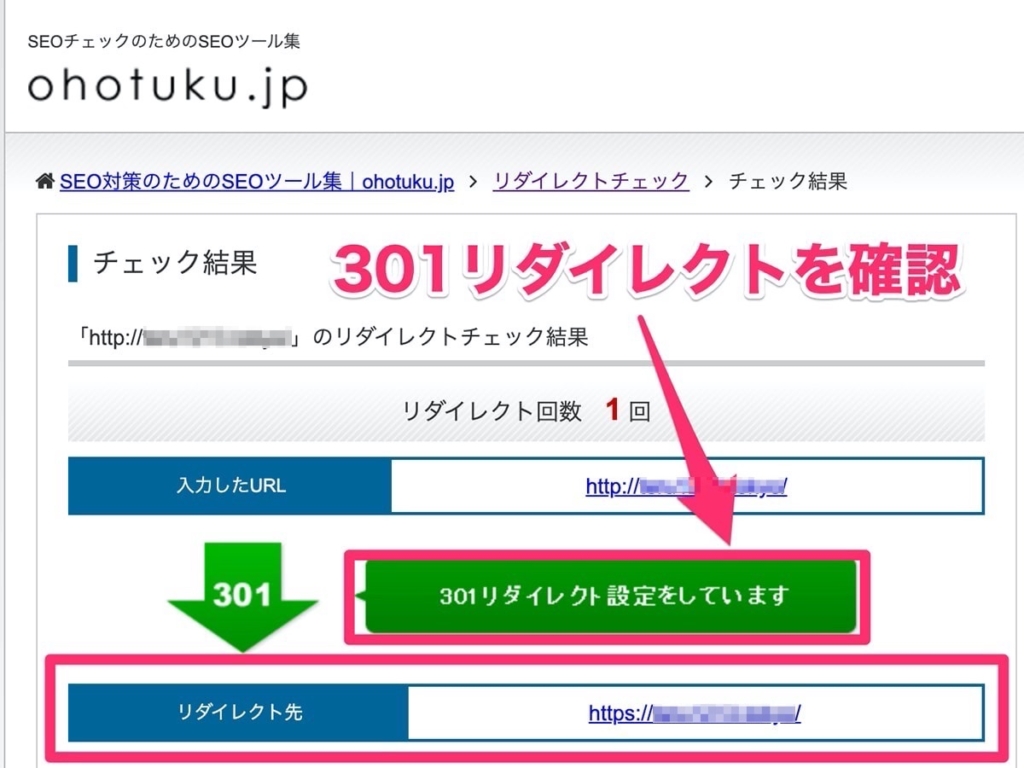
下記のリダイレクトチェックサイトにアクセスします。
確認したいURL(ここではhttp)を入力し、「チェックする」を選択します。


チェック結果からhttp→httpsへ301リダイレクトされていることを確認します。


以上で常時SSL化の対応は完了です。
SSL設定について、さらに詳細な内容を別記事にまとめています。


STEP5:FTPを利用してファイルをアップロードしよう


FTPソフトを利用して、契約したサーバーにファイルをアップロードしましょう。
アップロードすれば、インターネット上にサイトが公開されます。
アップロード作業は下記の3ステップで行います。
- FTPソフト(FileZilla)のインストール
- サーバーへの接続方法
- ファイルのアップロード
FTPソフト(FileZilla)のインストール
今回はWindows/Mac共に無料で利用できる「FileZilla」というFTPソフトを利用します。
詳しいインストール方法は下記サイトを参照ください。


サーバーへの接続方法
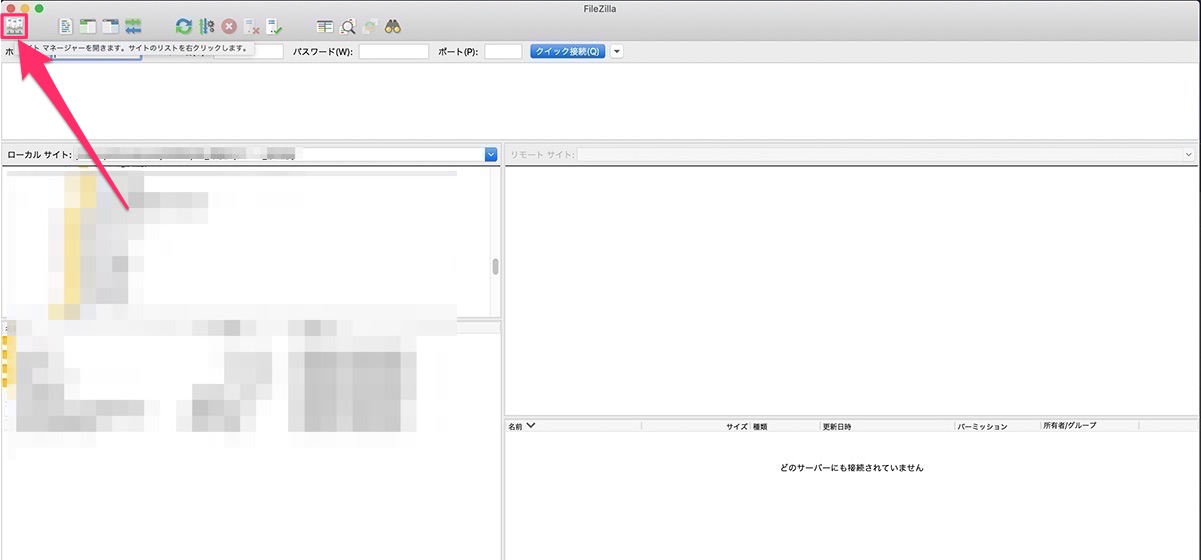
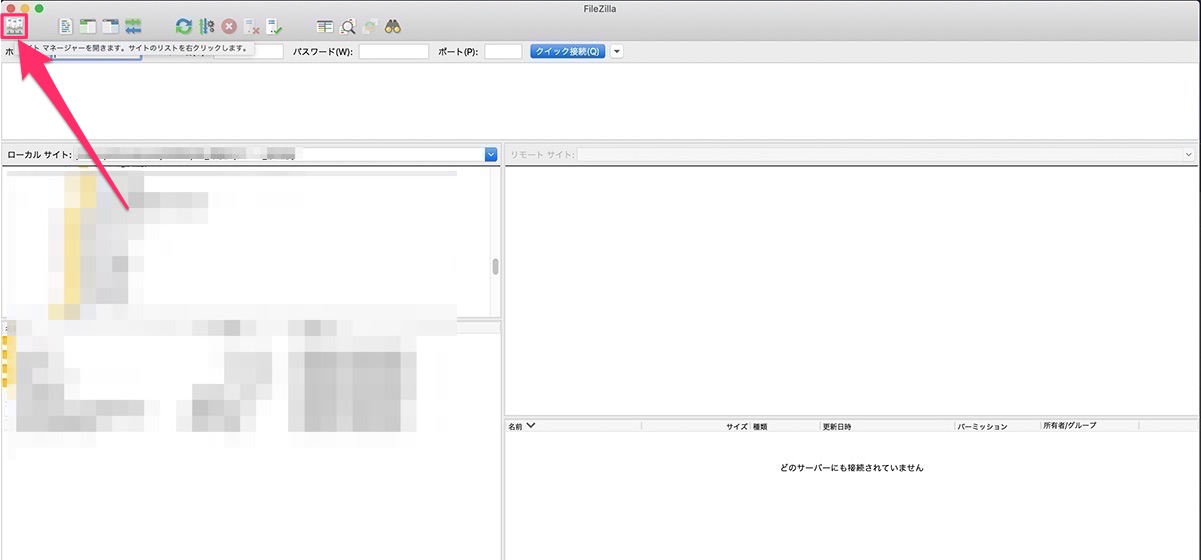
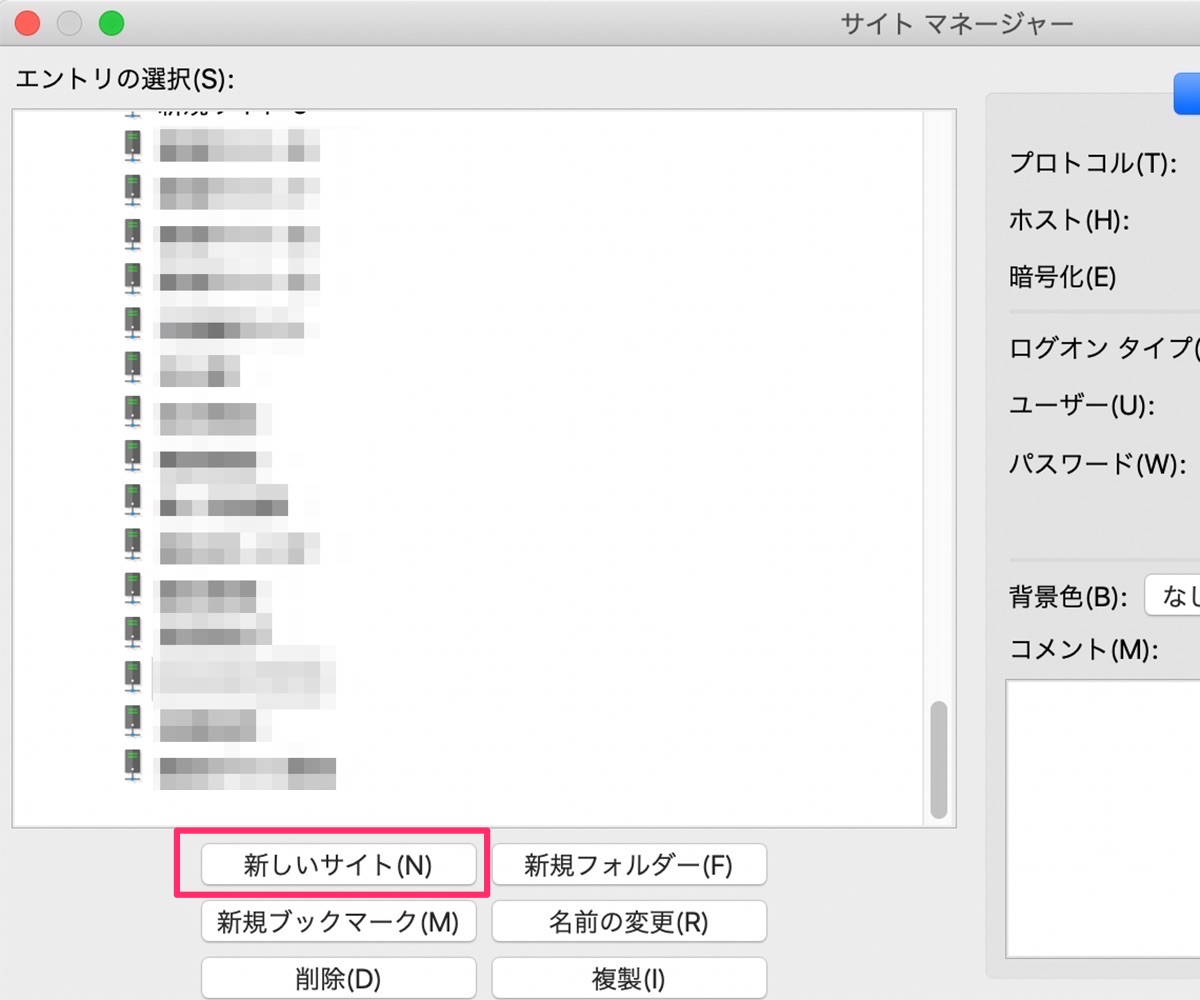
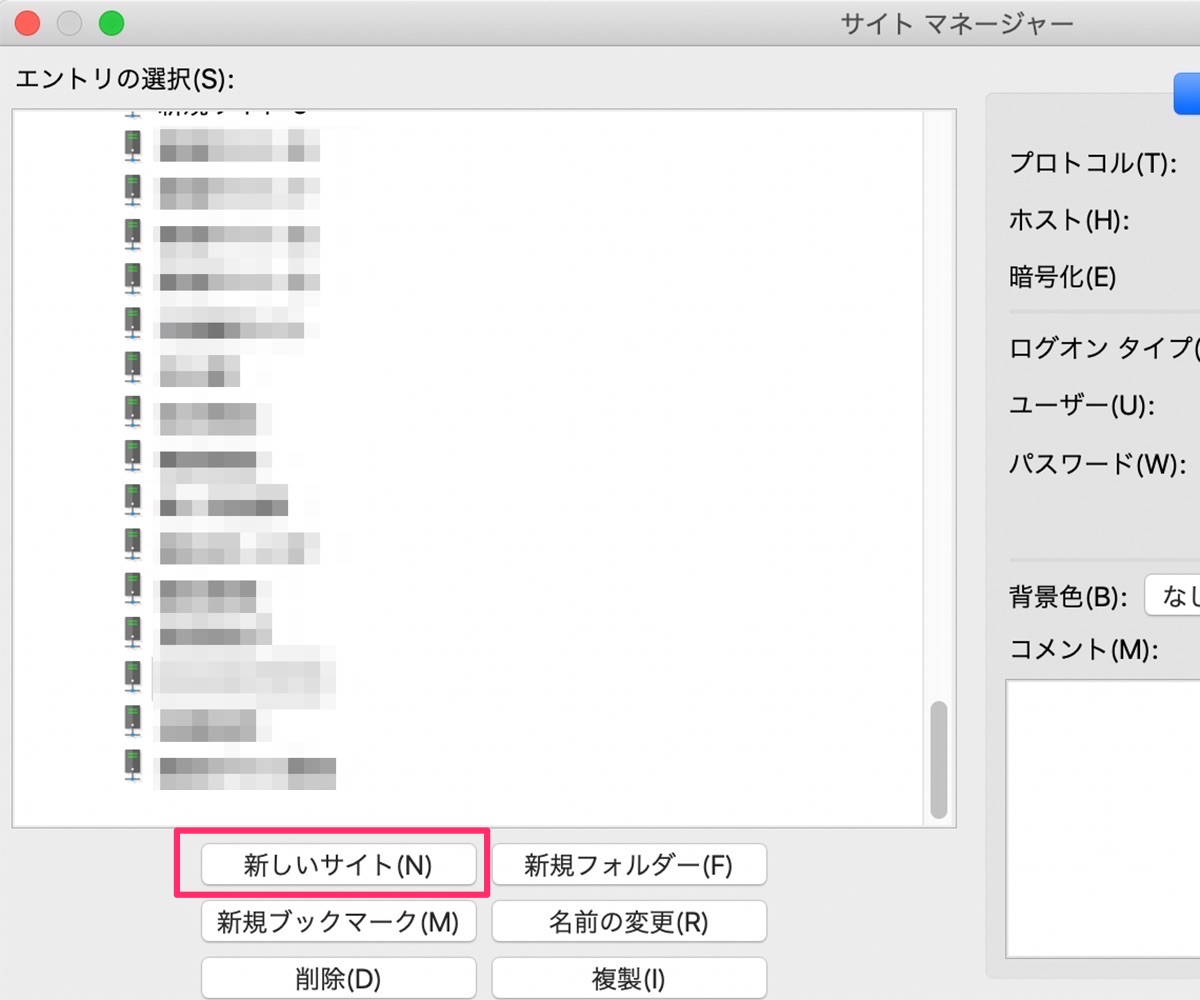
手順①:FileZillaを開き赤枠の「サイトマネージャー」を選択します。


手順②:サイトマネージャー画面で「新しいサイト」を選択します。


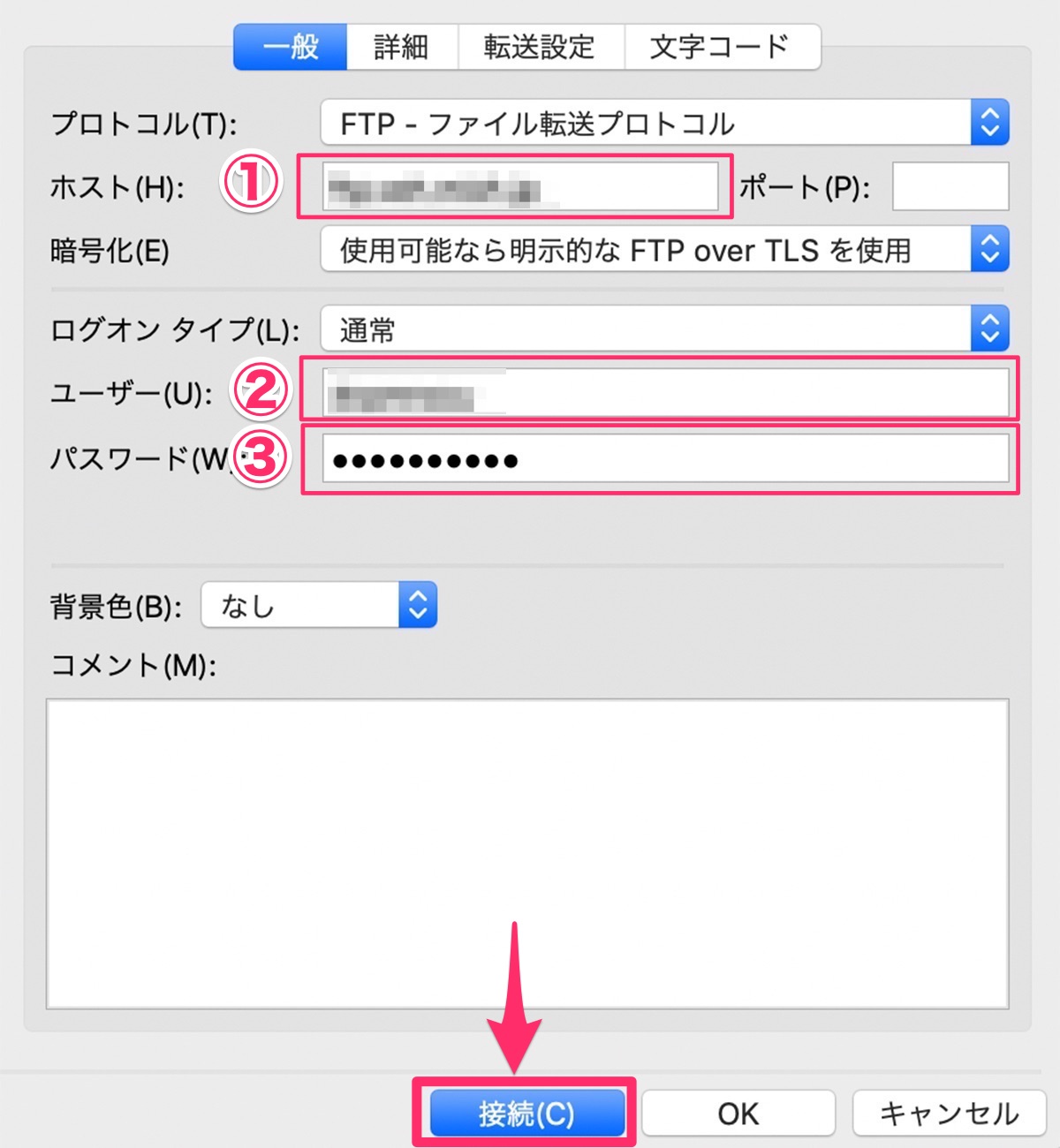
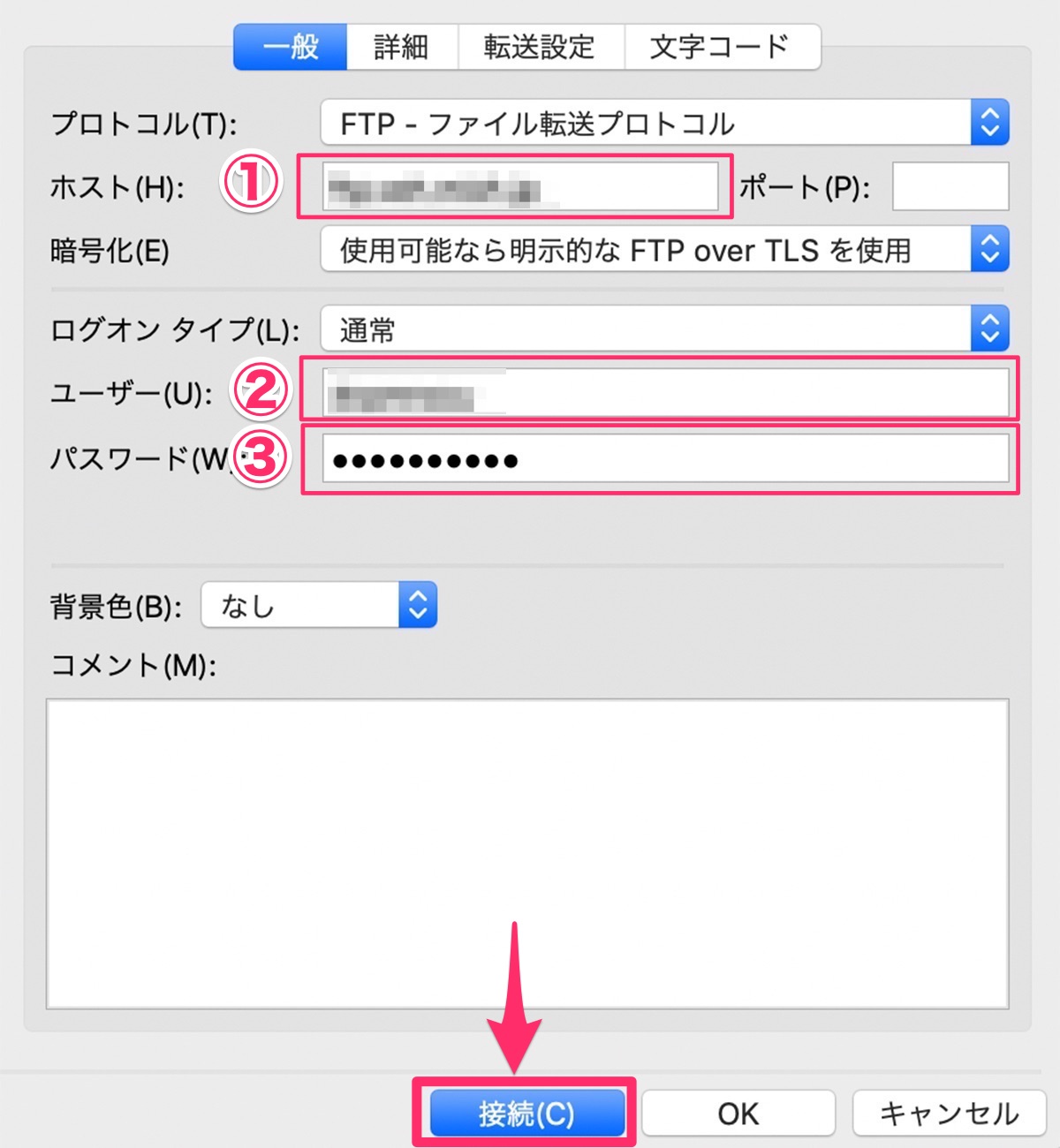
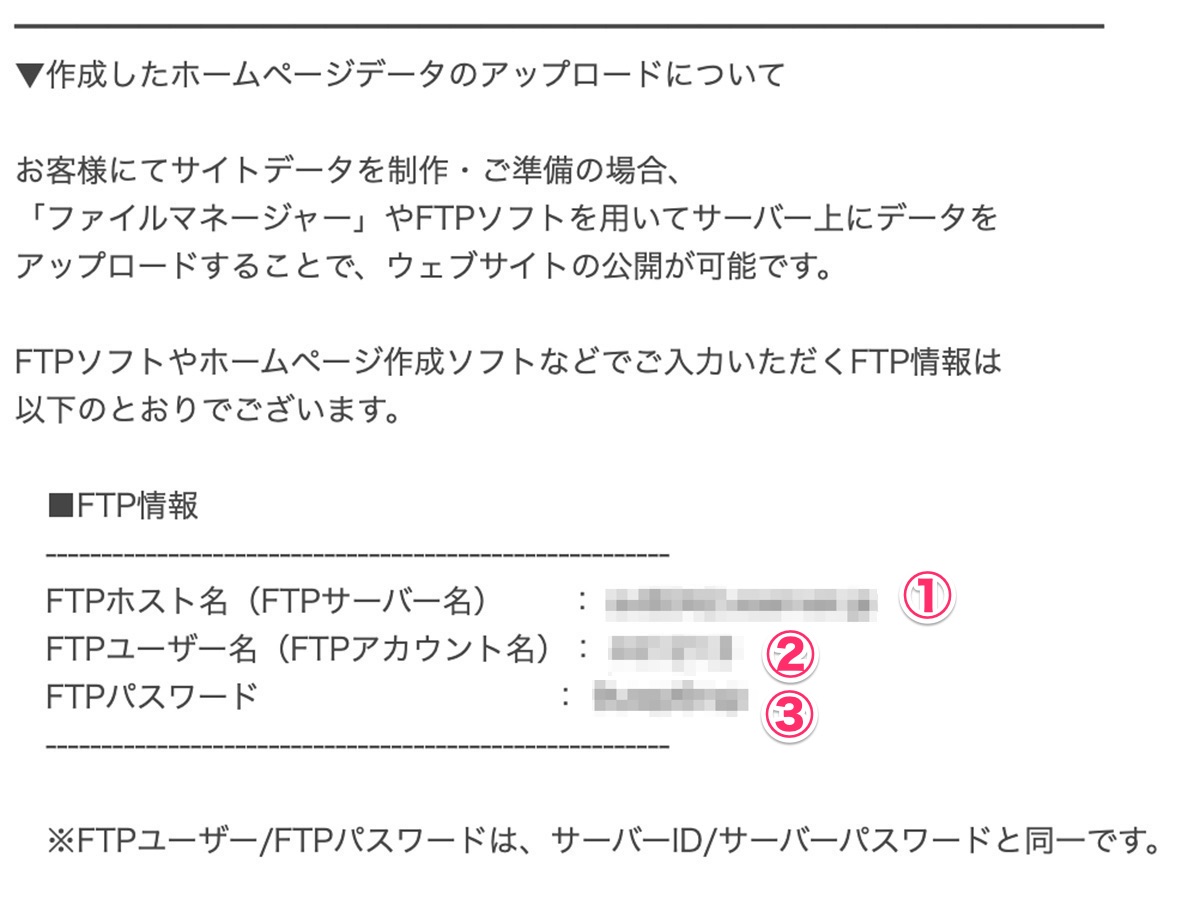
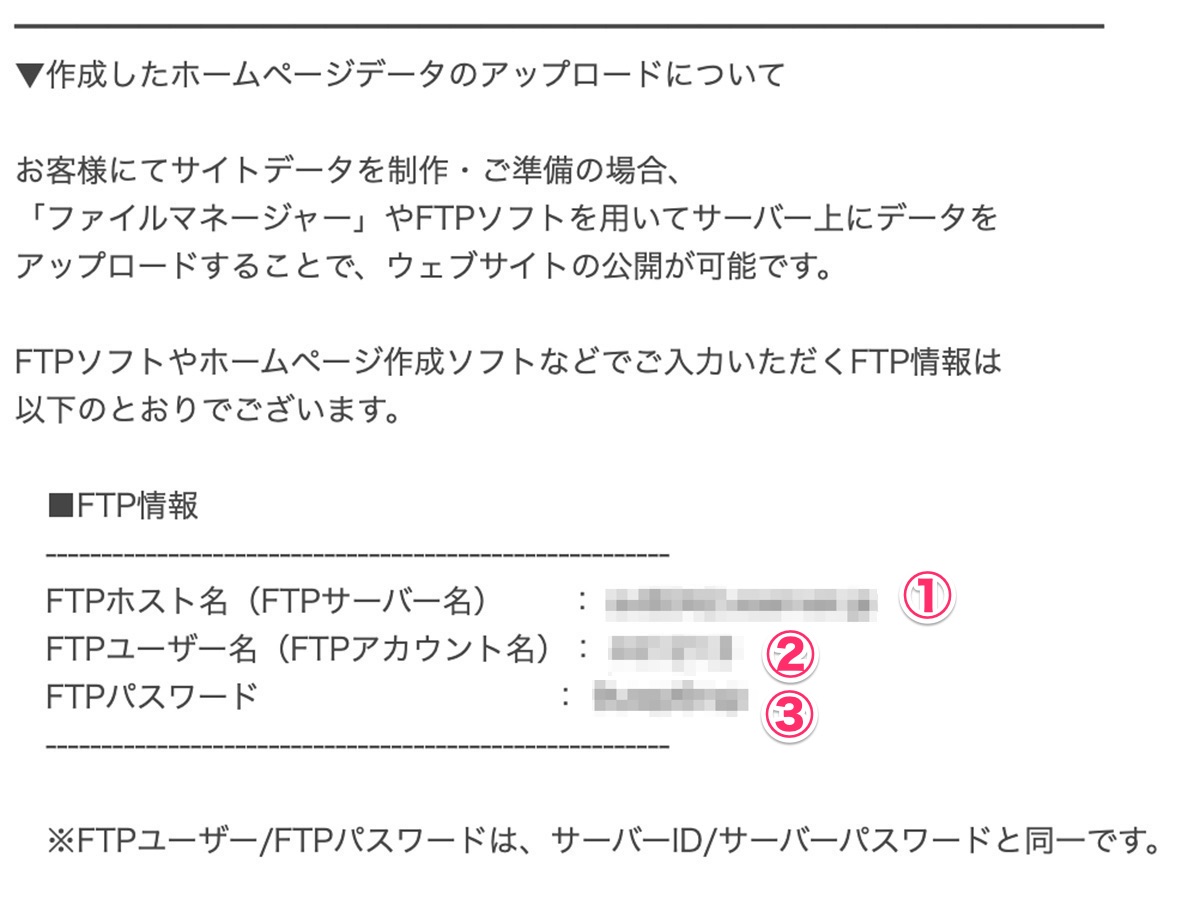
手順③:「ホスト」、「ユーザー」、「パスワード」を入力し「接続」を選択します。


入力する値についてはサーバー契約した際に送付されてるメールを参考にしてください。


ファイルのアップロード
接続が完了したら、最後に公開したいファイル一式をアップロードします。
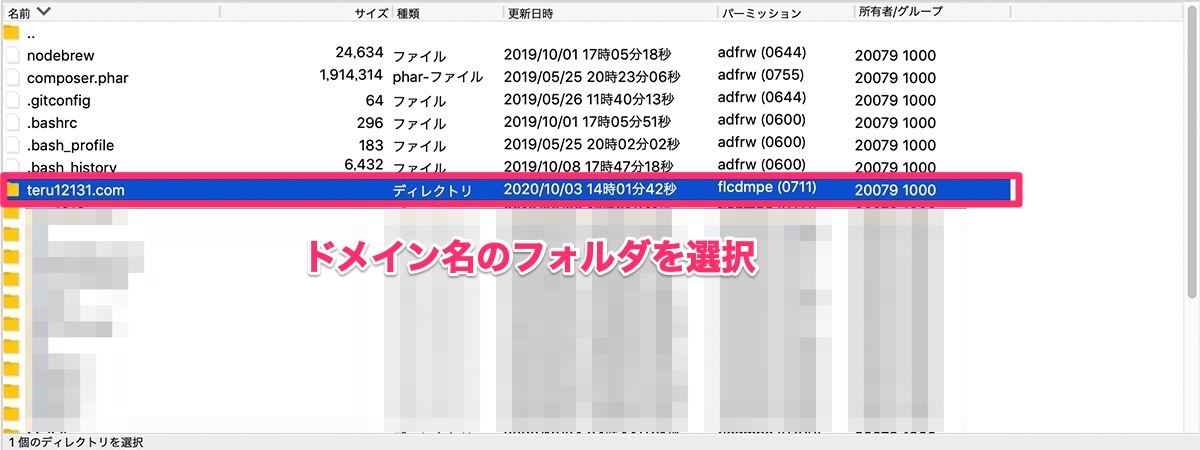
手順①:接続するとディレクトリが表示されるので、ドメイン設定したドメイン名を選択します。



ここでは「teru12131.com」
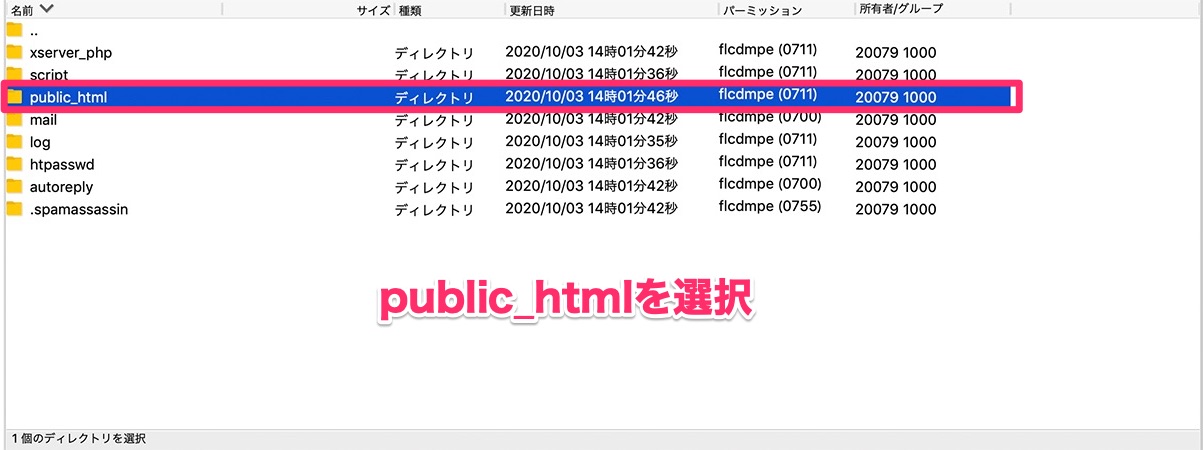
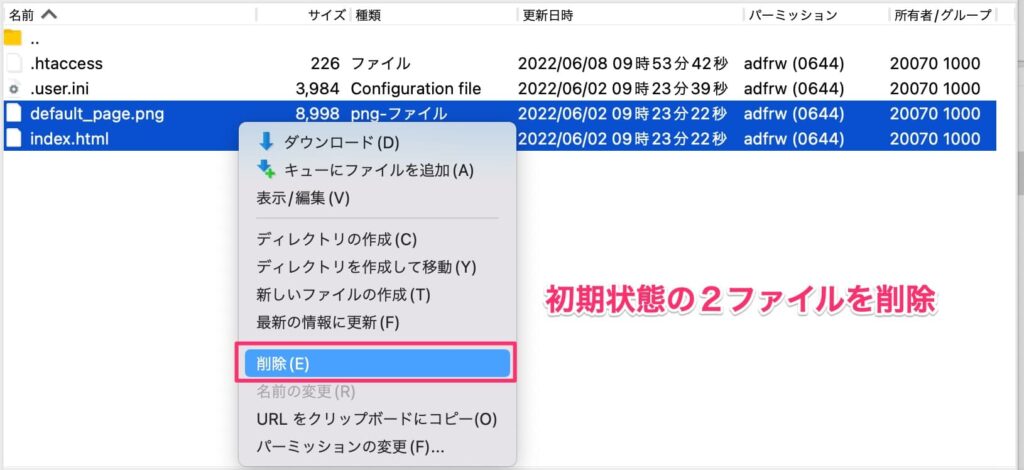
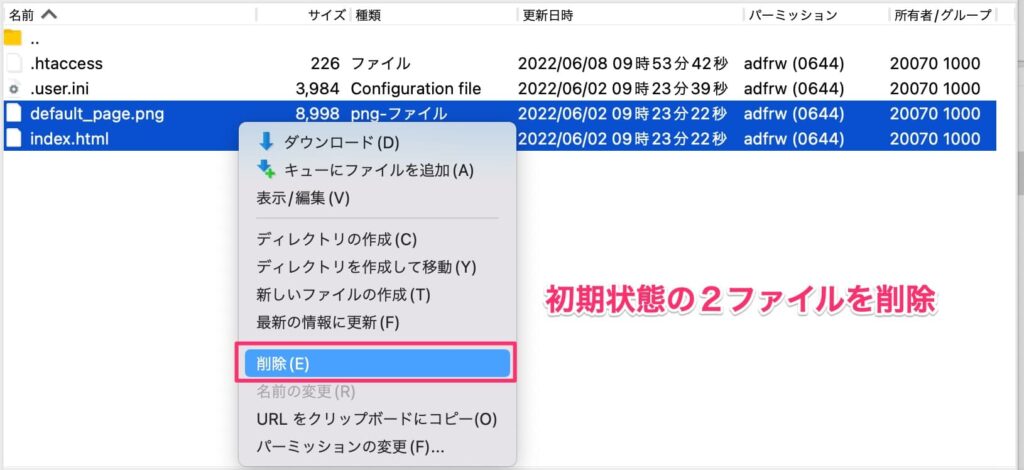
手順②:次に、「public_html」フォルダを選択し、中に入ってる初期状態の2ファイルを削除します。
- default_page.png
- index.html


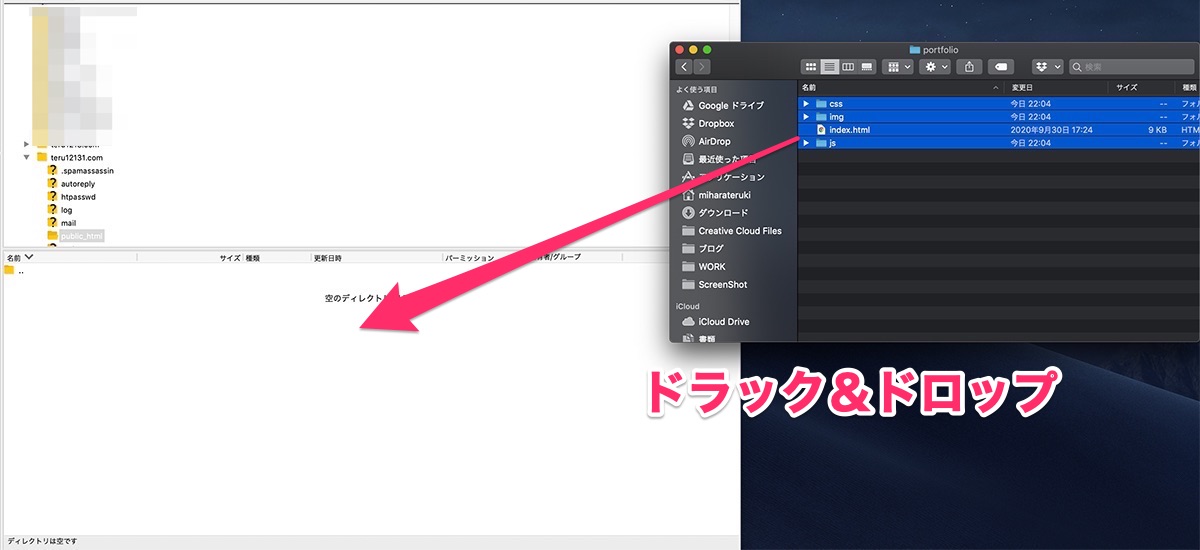
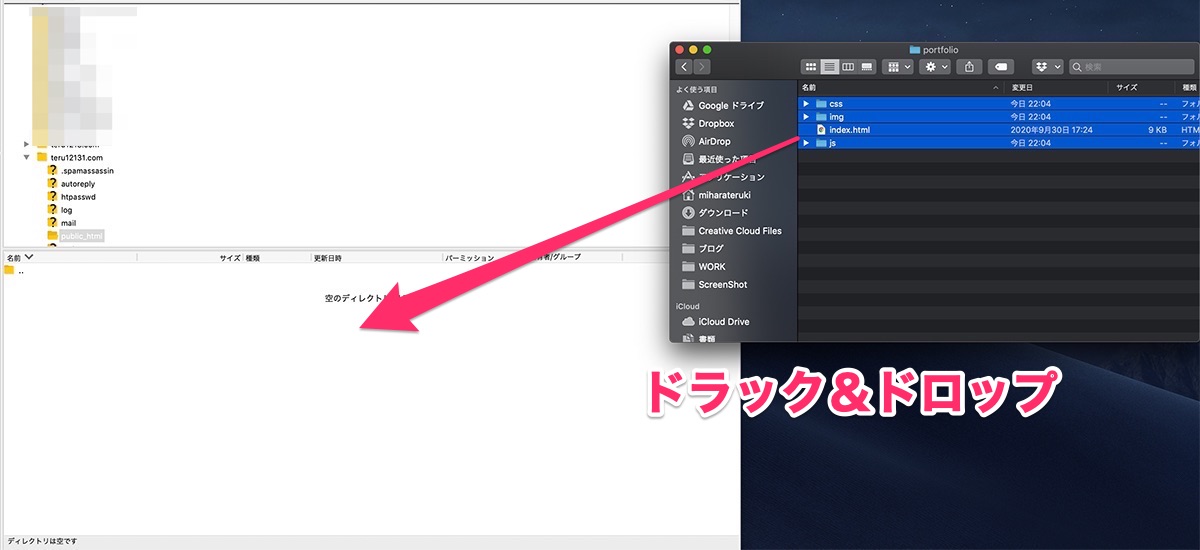
手順③:ローカル環境にあるポートフォリオサイトのファイルを全てドラック&ドロップで「public_html」フォルダ内にアップロードします。







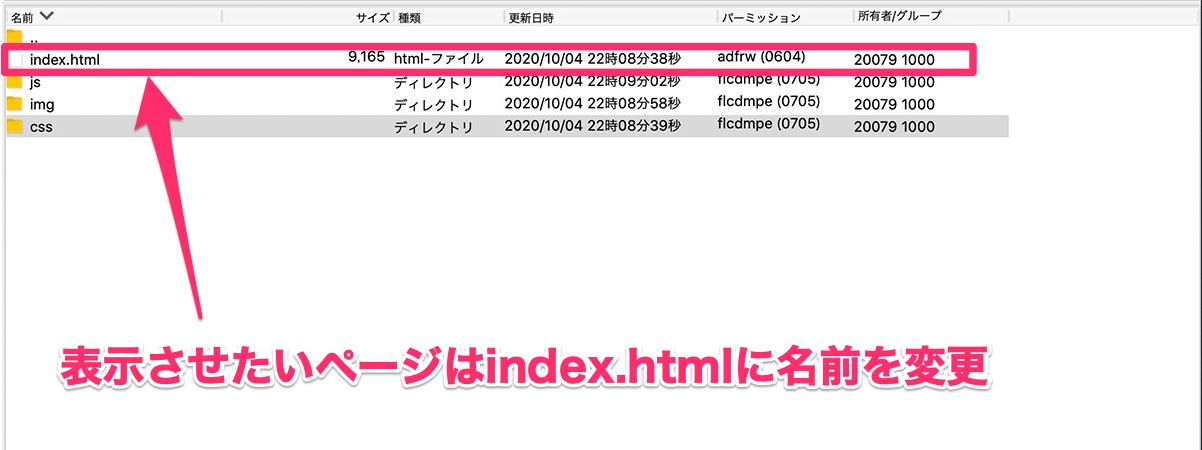
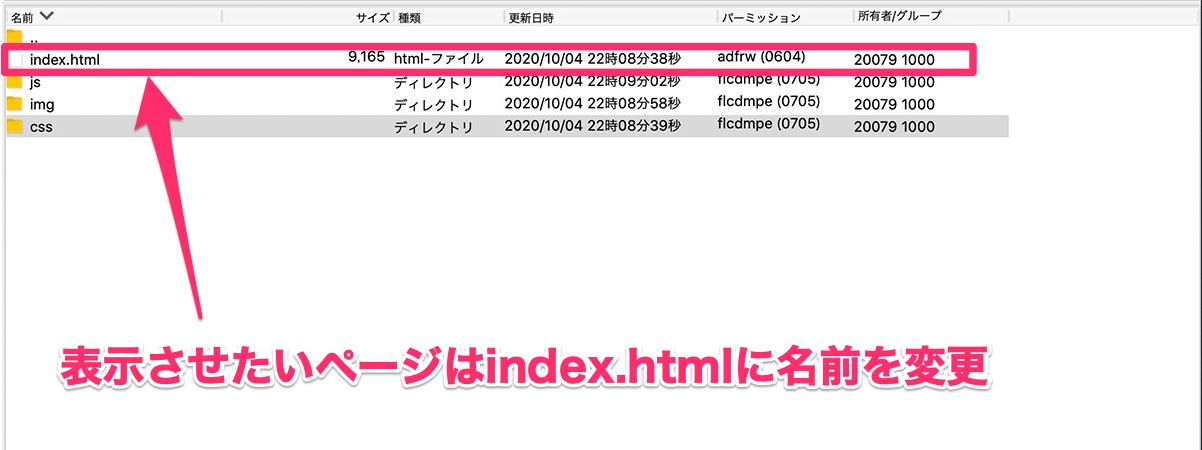
表示させたいページのファイル名はindex.htmlにしてください
手順④:これでサイト公開は完了です。


ブラウザからドメイン名にアクセスするとポートフォリオサイトが表示されます。
ファイルアップロードについて、さらに詳細な内容を別記事にまとめています。


ポートフォリオ公開に関するよくある疑問
無料でポートフォリオサイトを公開する方法はありますか?
あります。
独自ドメインを使わず、無料で利用できるレンタルサーバーを使う方法です。
| レンタルサーバー | シン・クラウド for Free | StarServerFree (スターサーバーフリー) | XREA Free (エクスリアフリー) |
| 運営会社 | エックスサーバー株式会社 | ネットオウル株式会社 | GMOデジロック社 |
| 公式サイト | https://www.xfree.ne.jp/ | https://www.star.ne.jp/free/ | https://www.xrea.com/ |
ただ、下記の理由からポートフォリオサイトには、独自ドメインや有料レンタルサーバの利用をおすすめします。
- リソースが必要最低限しかないので、コンテンツを増やしていく事が出来ない。
- 公開したサイト内に広告が表示される場合が多い。
- サポート対応は提供されていない。
- 独自ドメインの方がユーザーに安心感や信頼感を与えられる。
- WEB制作を仕事にするなら案件作業で利用するのは有料のレンタルサーバになる。
ポートフォリオサイトは、どんな内容にすればいいですか?
WEB制作の場合で考えると自分のプロフィールやスキルだけでなく、実際に自分がデザインやコーディングしたサイトの情報(実績)を掲載するのが一般的です。
サイトの情報に関しては、サイト名やURLだけでなく自分が工夫したポイントをアピールすることが重要です。
具体的には下記のような内容を記載しておくのがおすすめです。
- プロジェクト概要
- 制作期間
- 制作ツールや開発手法
- デザインやコーディングで工夫したポイント(簡潔に)



ポートフォリオから採用する側の気持ちになって考えてみると、載せるべき情報が見えてきます。
知り合いのデザイナーのポートフォリオサイトですが、デザイナー、コーダー関係なく参考になります。
模写サイトを公開したい場合どうすればいいですか?
特定のユーザーにのみ公開できるようにBasic認証を設定しておきましょう。
Basic認証を利用すると、簡易な認証メカニズムを導入することができます。
これにより、ユーザー名とパスワードを知っている特定のユーザーにのみ、模写サイトを公開することができます。



Basic認証を利用することで、Googleボットのクロールも回避できるので、模写サイトが検索結果に表示されることもありません。
Basic認証の設定手順
手順①:Xserverアカウントから①「XserverアカウントID」と②「パスワード」を入力してログインします。


手順②:「サーバー管理」を選択し、サーバーパネルを表示します。


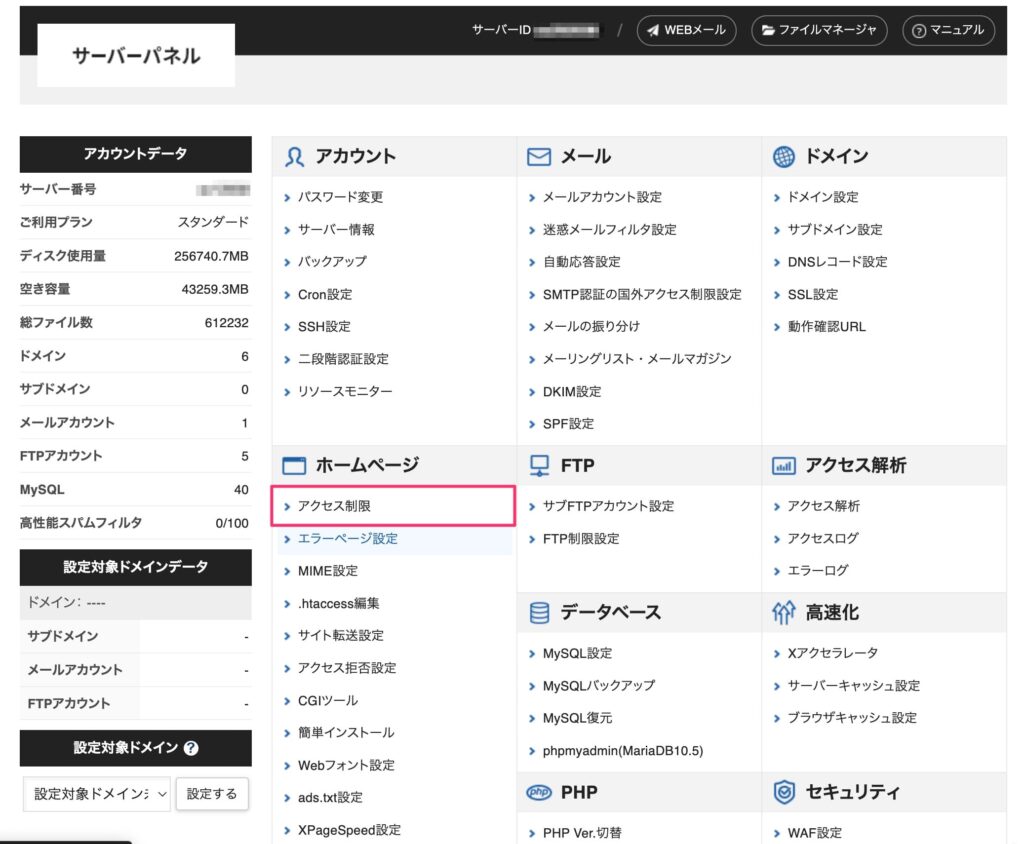
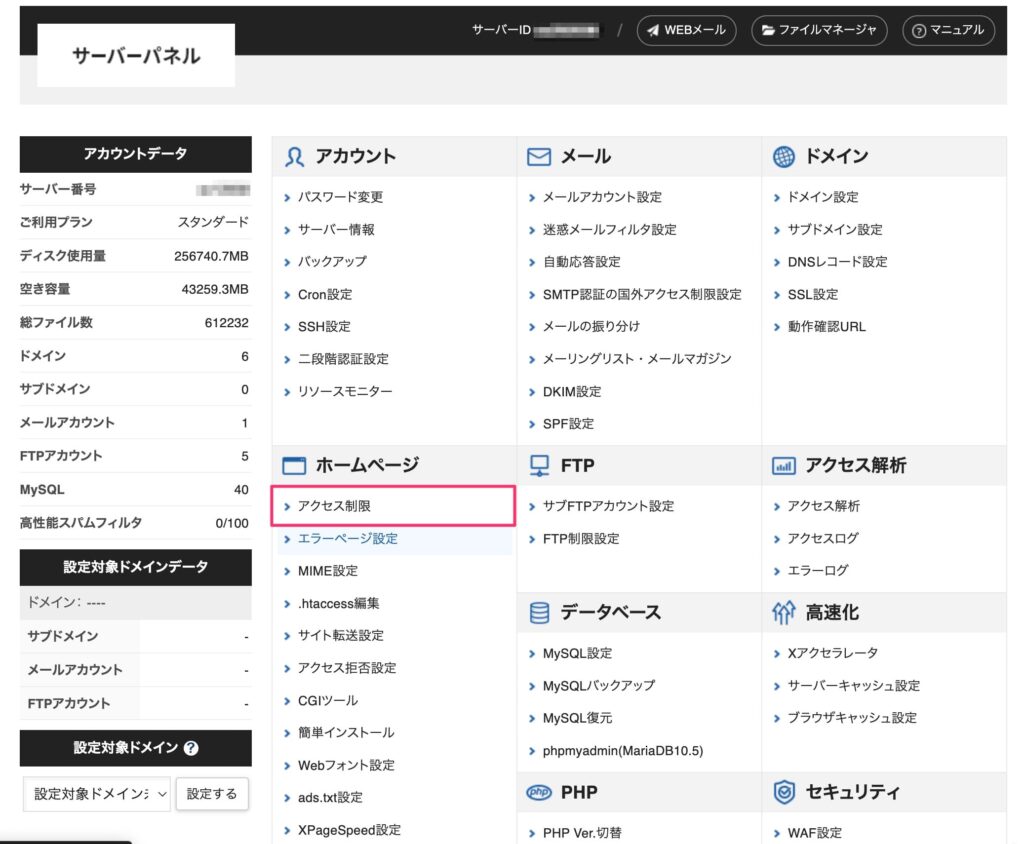
手順③:サーバーパネルで、「アクセス制限」を選択します。


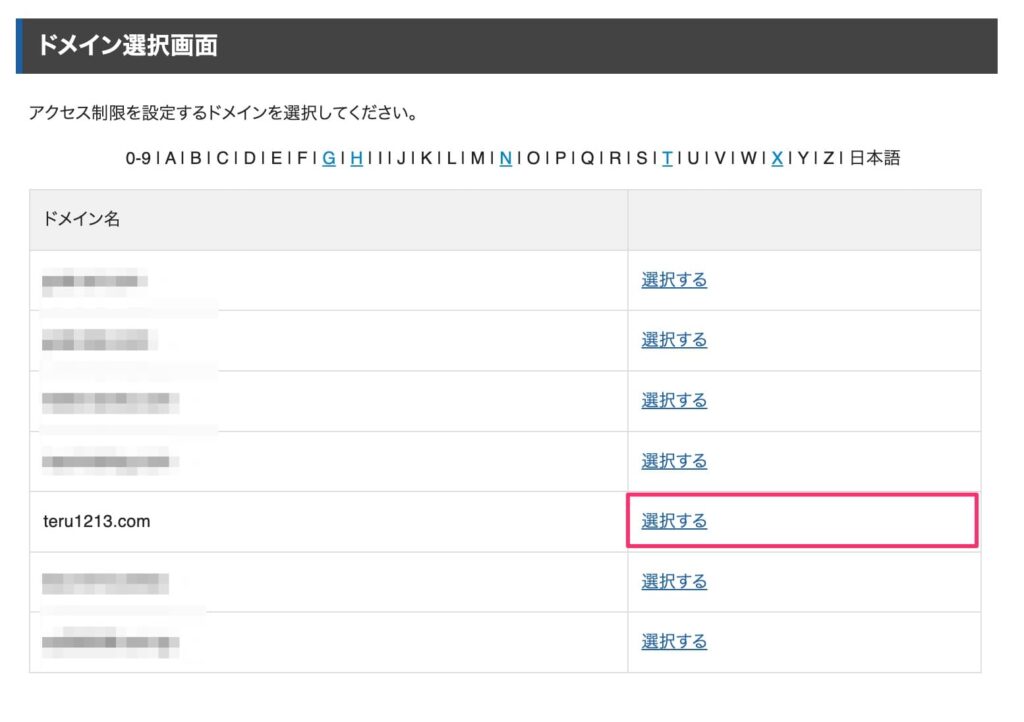
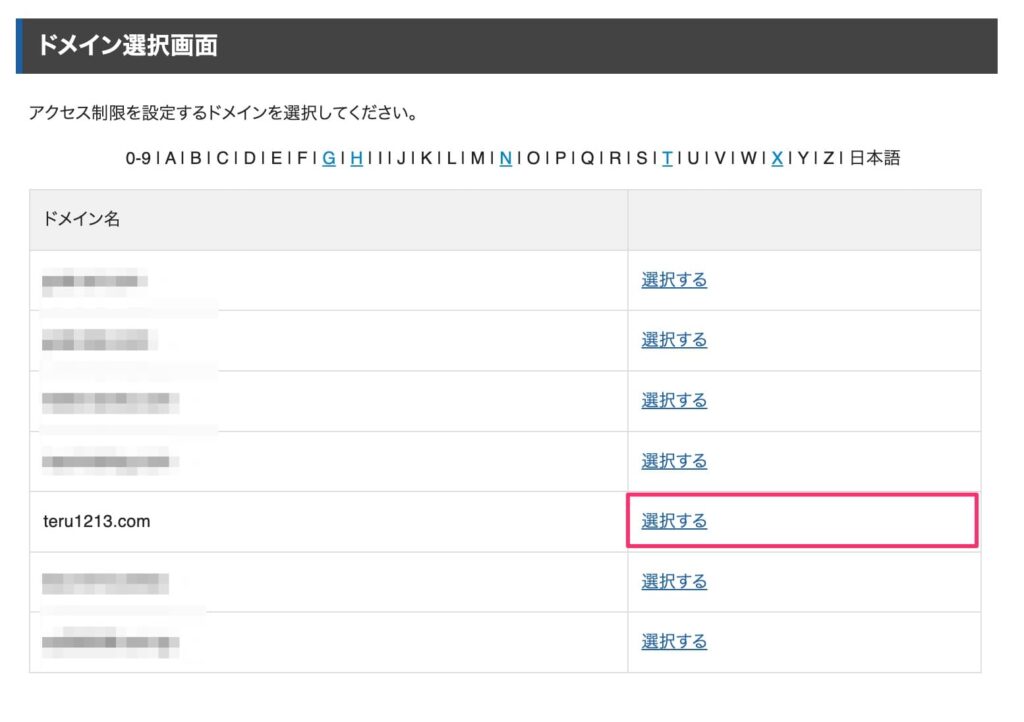
手順④:ドメイン選択画面から対象のドメインを選択します。


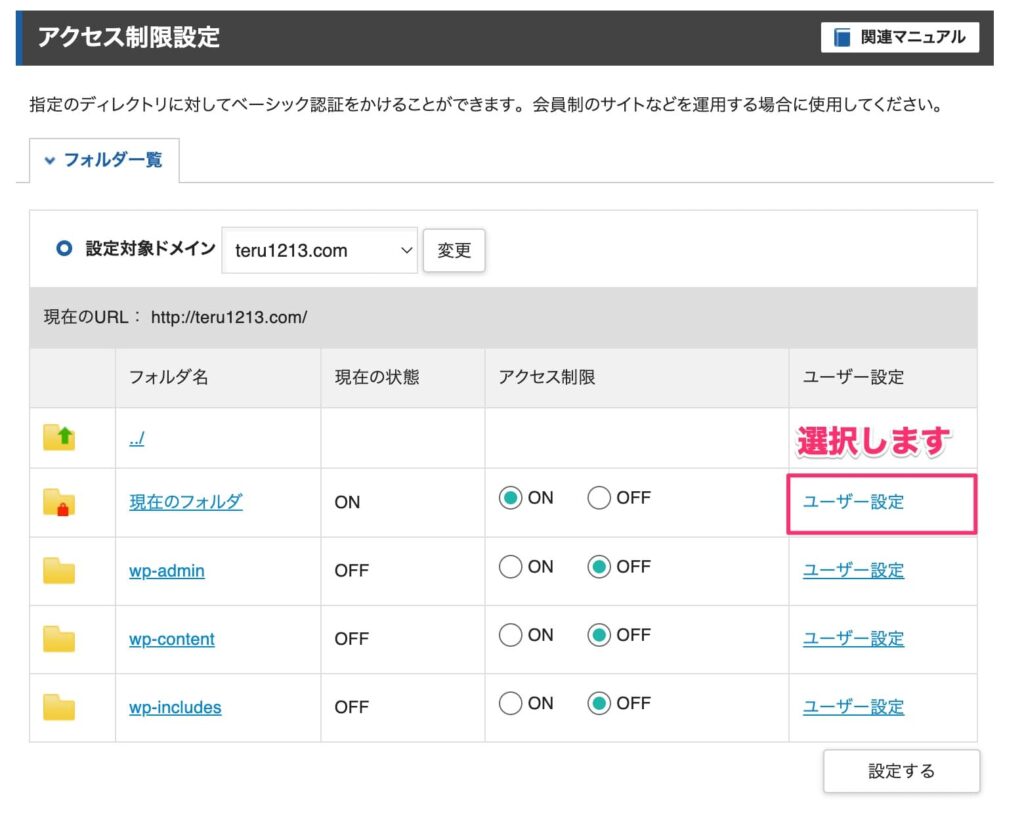
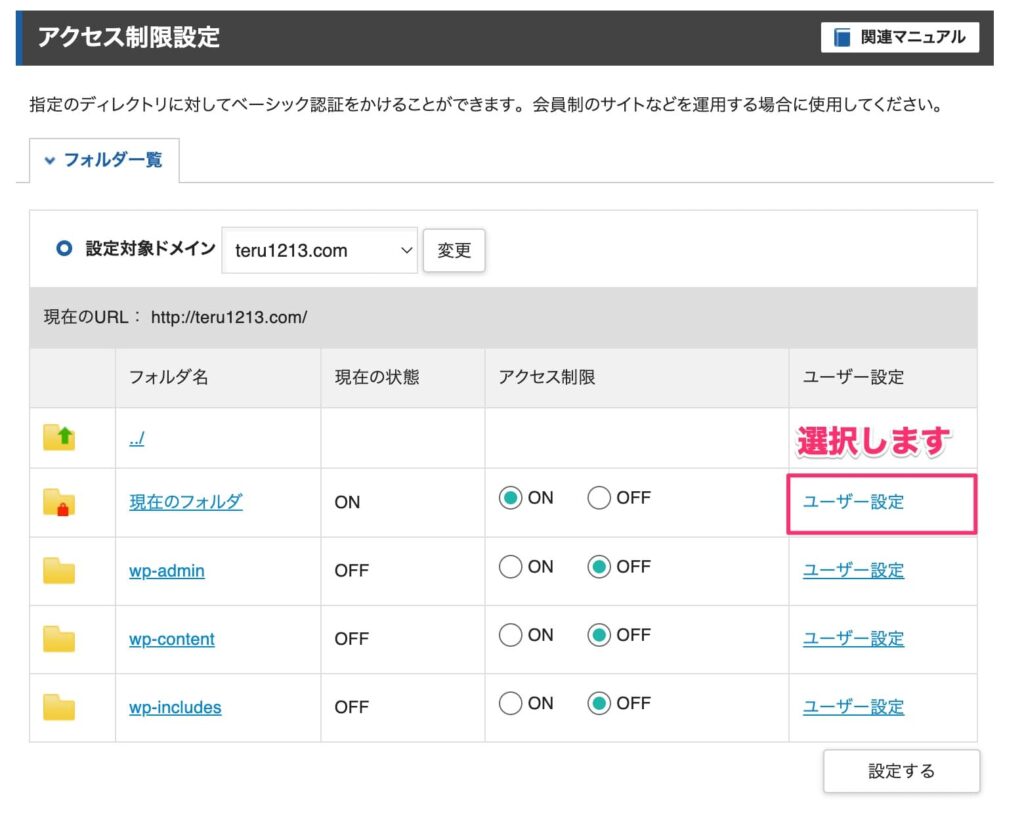
手順⑤:「現在のフォルダ」のアクセス制限をONにして「設定する」を選択します。


手順⑥:「現在のフォルダ」の「ユーザー設定」を選択します。


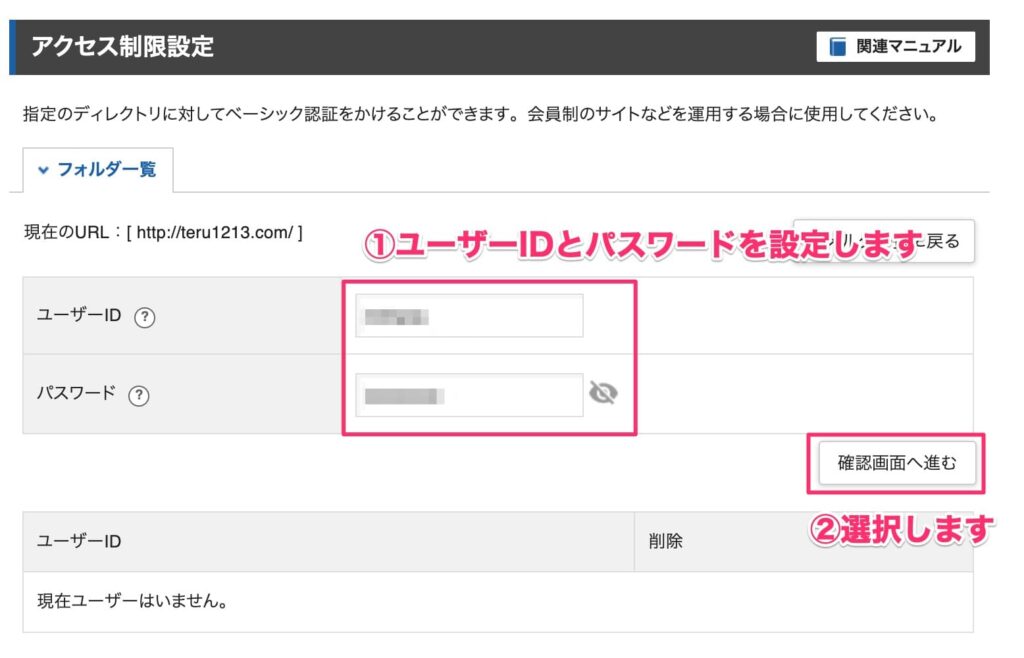
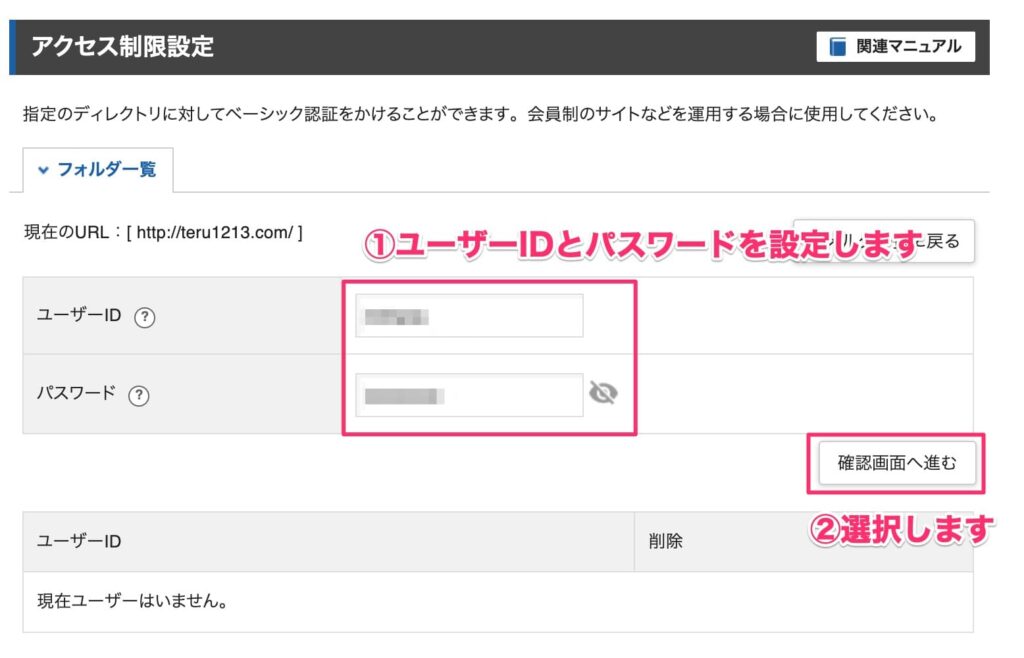
手順⑦:任意の「ユーザーID」と「パスワード」を設定して「確認画面へ進む」を選択します。


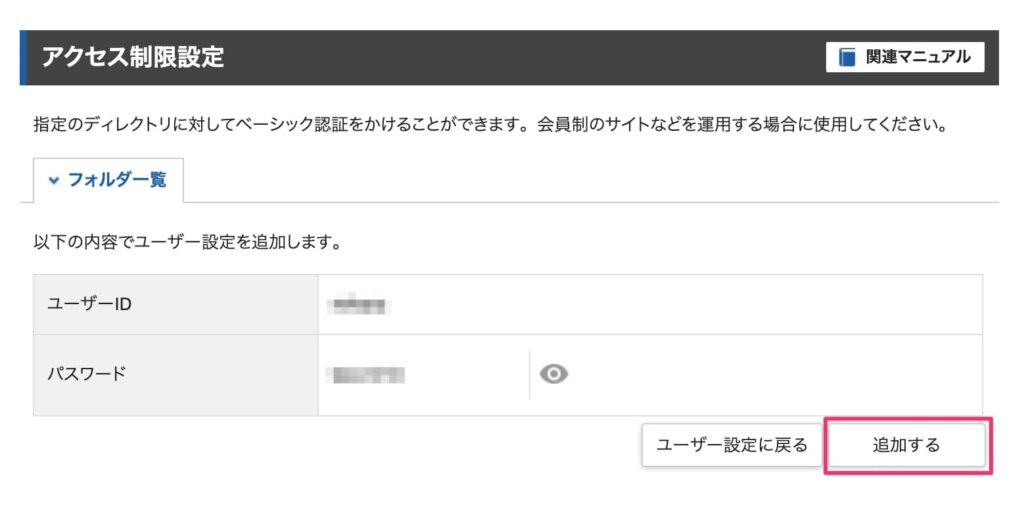
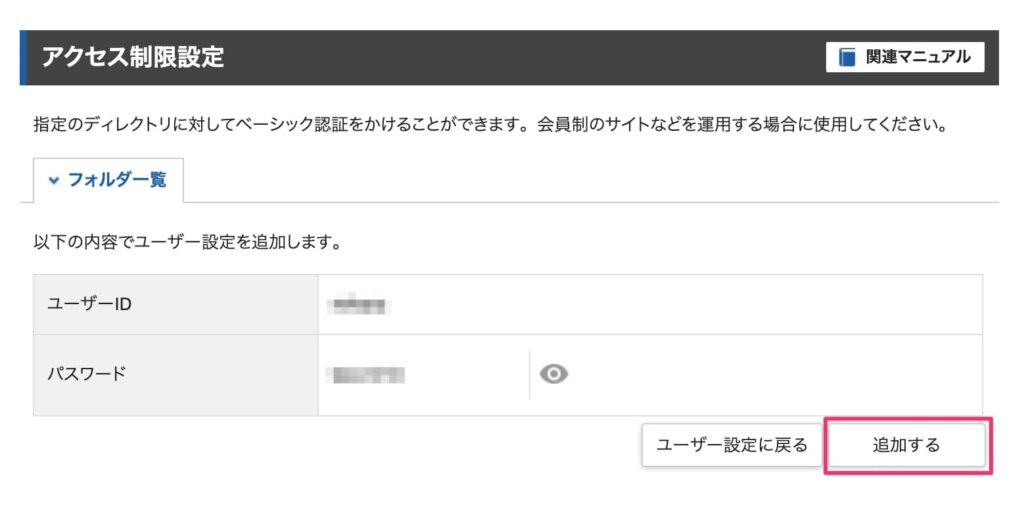
手順⑧:内容を確認し、問題がなければ「追加する」を選択して作業完了です。


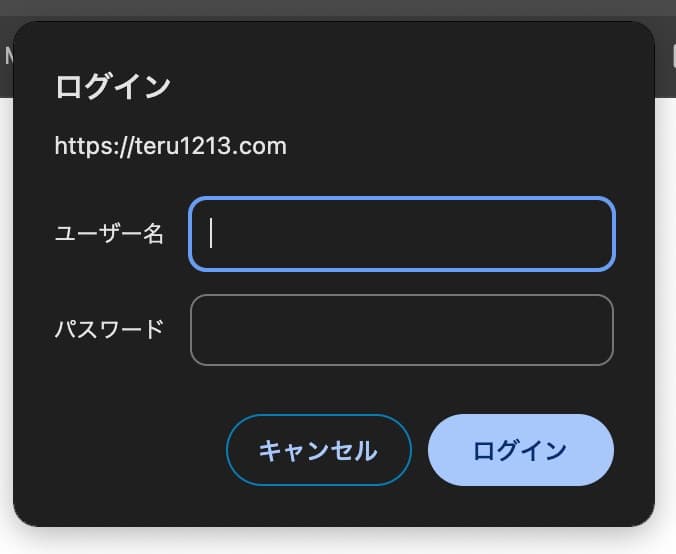
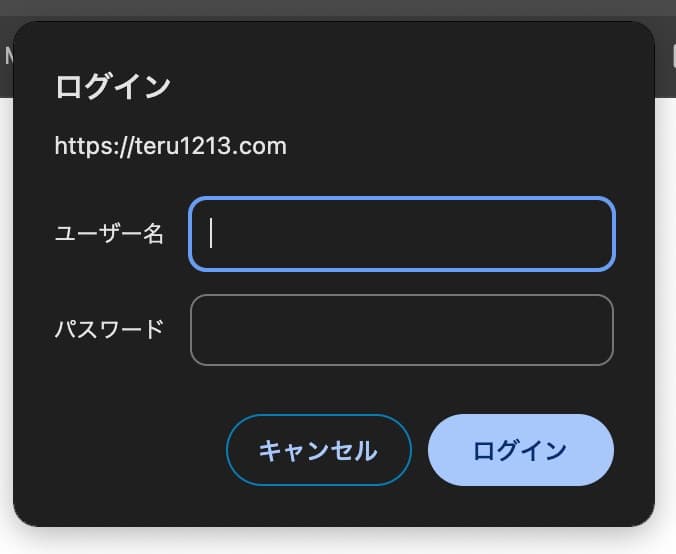
対象のドメインにアクセスすると認証画面が表示されるので、Basic認証の設定完了です。


記事のまとめ
今回は、ローカル環境で作成したポートフォリオサイトをインターネット上に公開する方法について解説しました。
副業やフリーランスなど、外部から仕事を受注する際には、相手にアピールする手段としてポートフォリオサイトは重要です。
- レンタルサーバー契約
- ドメイン取得
- ドメイン設定
- SSL設定
- FTPアップロード
特にWEB系の仕事をする方にとっては、サーバー、ドメイン、FTPの操作については、仕事の中でもよく出てくる内容なので、身につけておいて損はありません。
本記事が少しでもお役に立てれば嬉しいです!
以上です。