こんにちはTERUです。
フリーランスでWEB制作(コーディング と ディレクション業務)をしています。
読者の悩み
- ロリポップを使ってWordPressを始めるためにどうすればいいのか知りたい
- ロリポップを使った独自ドメインのとり方やWordPressインストール方法が知りたい
本記事では、有名なレンタルサーバーの一つであるロリポップレンタルサーバー ![]() を利用して契約→独自ドメイン取得→WordPressをインストールするまでの手順について説明したいと思います。
を利用して契約→独自ドメイン取得→WordPressをインストールするまでの手順について説明したいと思います。
WordPressを使って、ブログやサイトをこれから始めようとしている初心者の方に向けた記事となっております。
この記事を読んで分かること
- ロリポップを使った独自ドメイン契約からWordPressインストールまでの作業の流れと手順が理解できる
ロリポップでWordPressを始める全手順

ロリポップレンタルサーバー ![]() の契約からWordPressを始める手順について詳しく解説します。
の契約からWordPressを始める手順について詳しく解説します。
全て管理画面上の操作で完結し、コードを入力する必要はありません。
1つずつ説明しますね。
STEP1:レンタルサーバー契約
ロリポップレンタルサーバー ![]() でのレンタルサーバー契約方法について説明します。
でのレンタルサーバー契約方法について説明します。
レンタルサーバーの契約は下記の2ステップで行います。
アカウント登録
\ 月額550円から利用可能 /
ドメイン2つ永久無料&初期費用無料
(1)まずは、公式サイト ![]() から「お申込み」を選択します。
から「お申込み」を選択します。

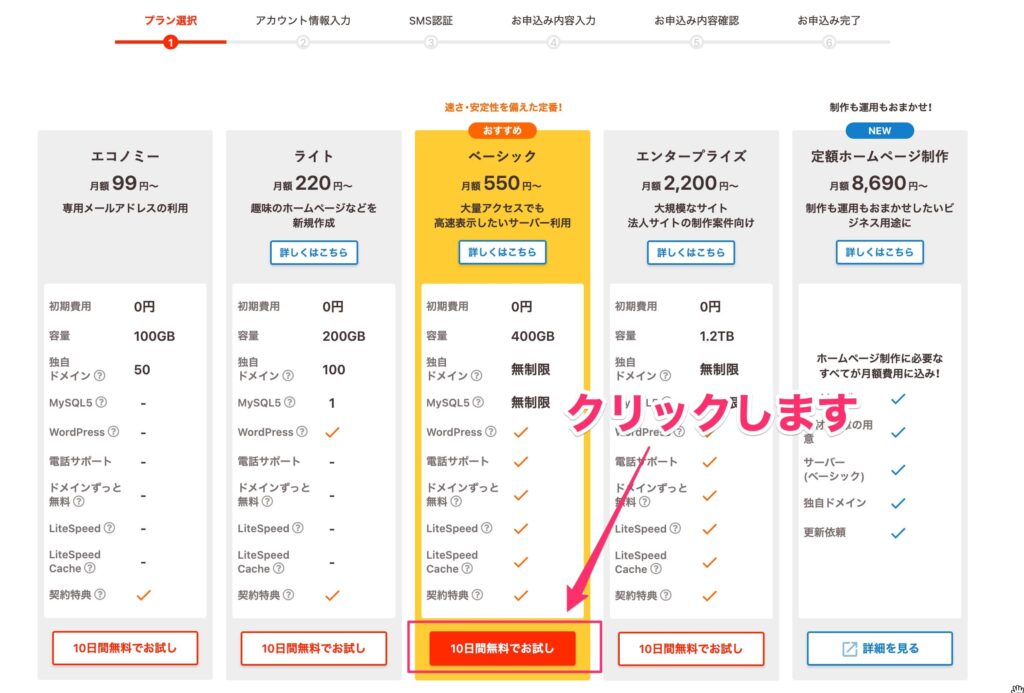
(2)プラン選択の画面からから「ベーシック」プランの「10日間無料でお試し」を選択します。
- 「ハイスピードプラン」→「ベーシックプラン」に名称変更
- 「スタンダードプラン」が廃止
- 全プランの初期費用無料
- 自動バックアップ無料(復旧する際の手数料が無料化されました)
※ベーシックプラン、エンタープライズプランのみ

 TERU
TERU通常のコーポレートサイトやブログを運営するには、ベーシックプランのスペックで十分です。
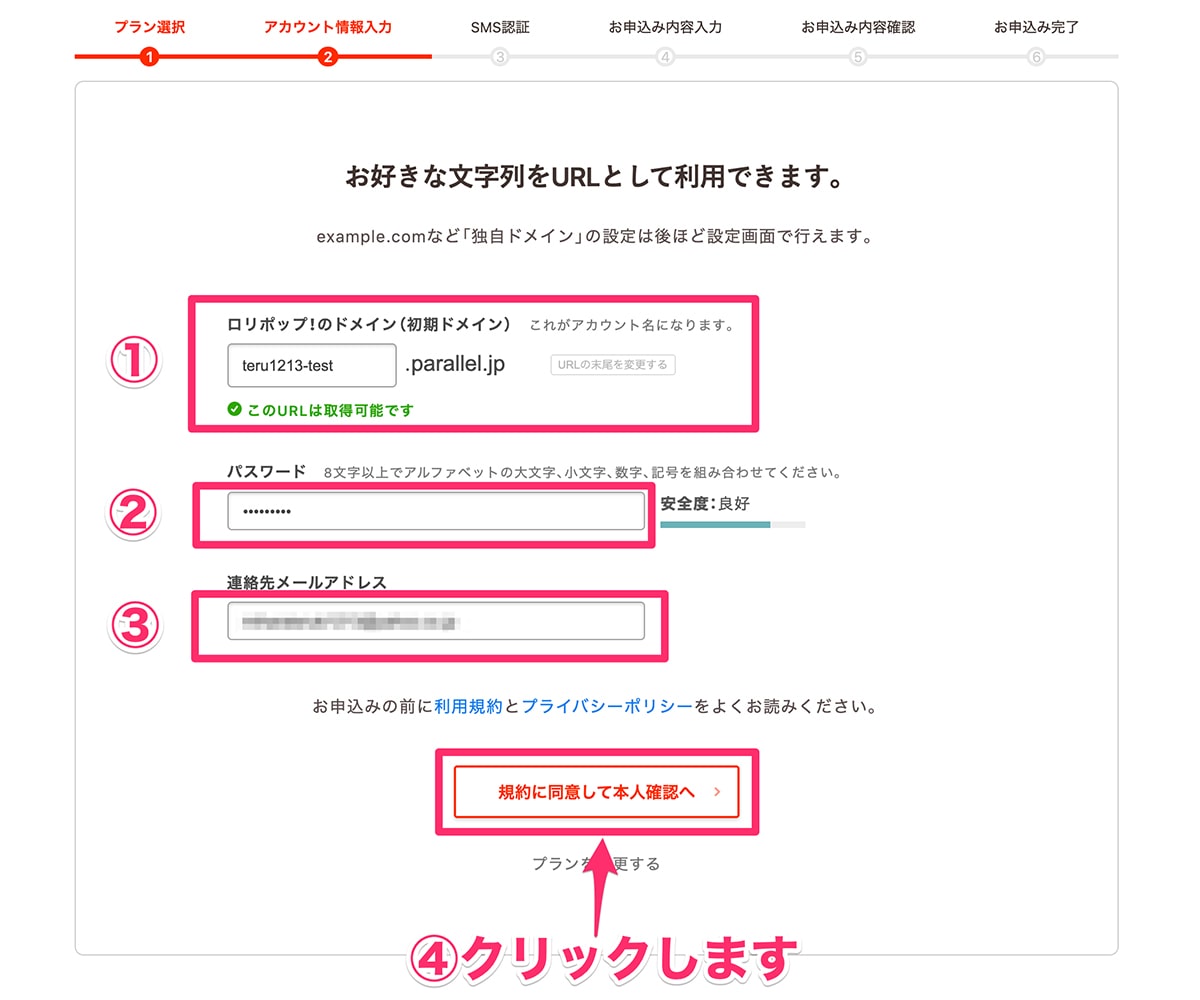
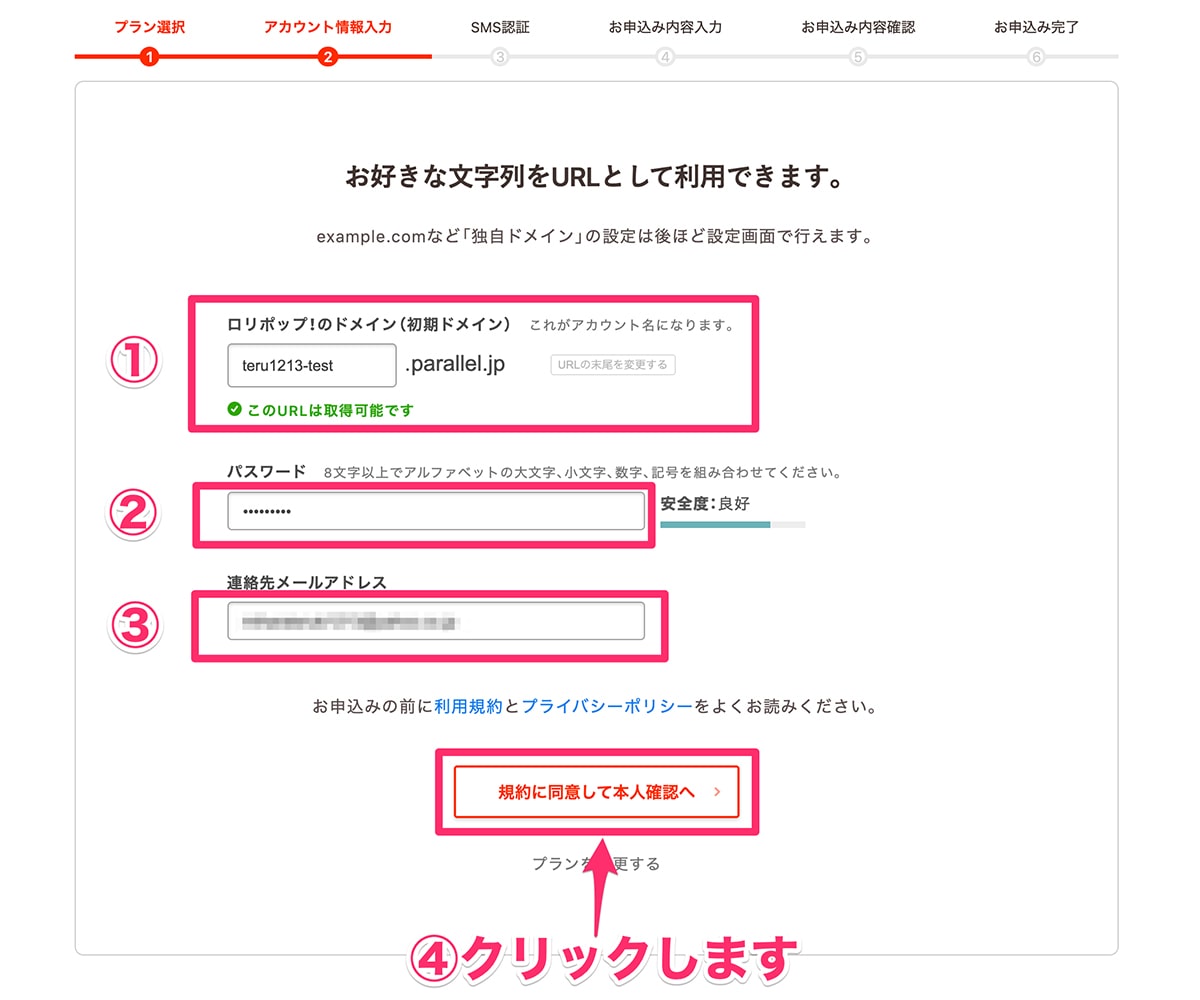
(3)次にアカウント情報(初期ドメイン、パスワード、メールアドレス)を入力して、「規約に同意して本人確認へ」を選択します。

| ①初期ドメイン | 任意の文字列で問題ありません。 ※独自ドメインとは別です。 |
| ②パスワード | 8文字以上で大文字・小文字・数字の組み合わせです。 |
| ③メールアドレス | メールアドレスを入力します。 |
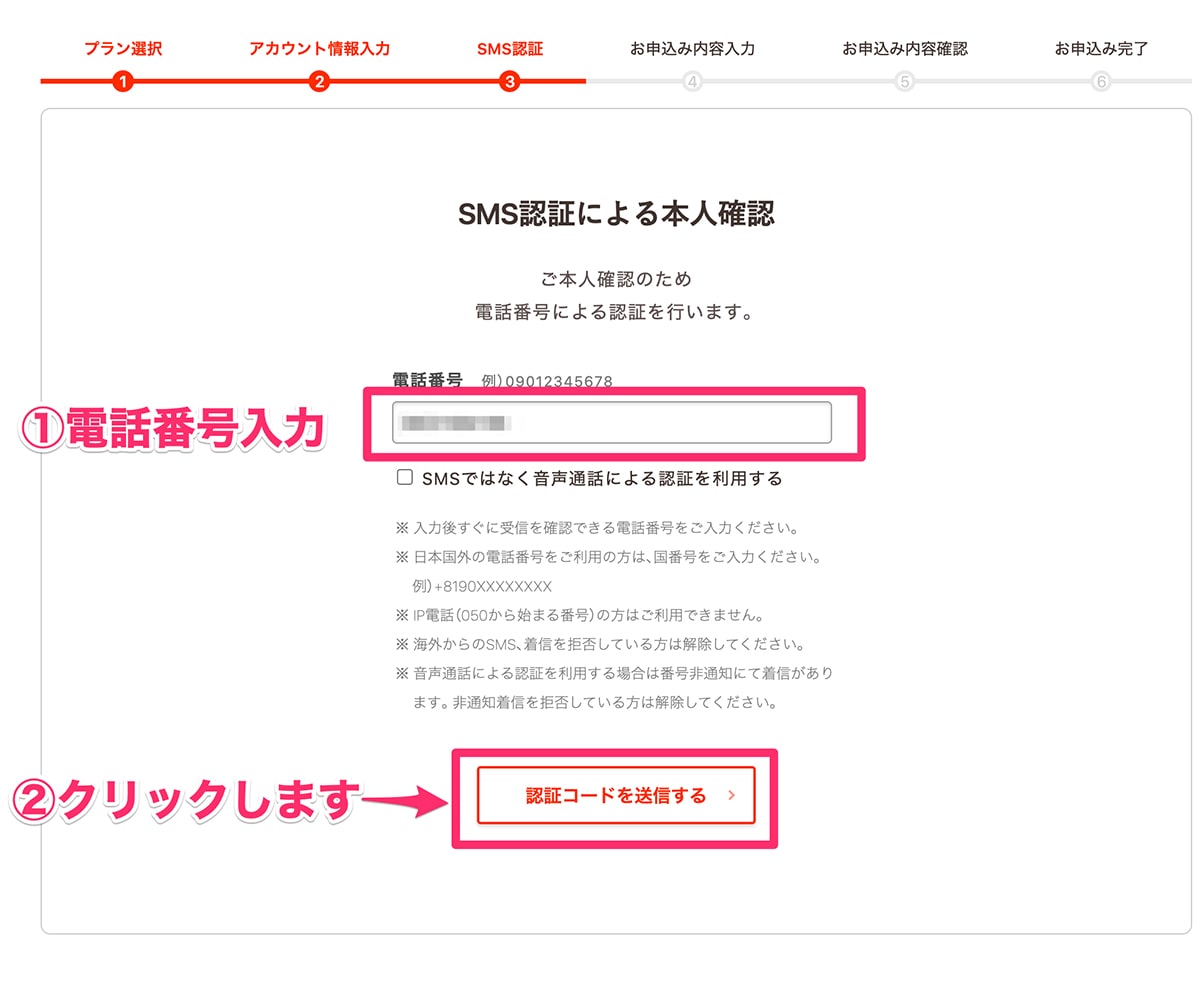
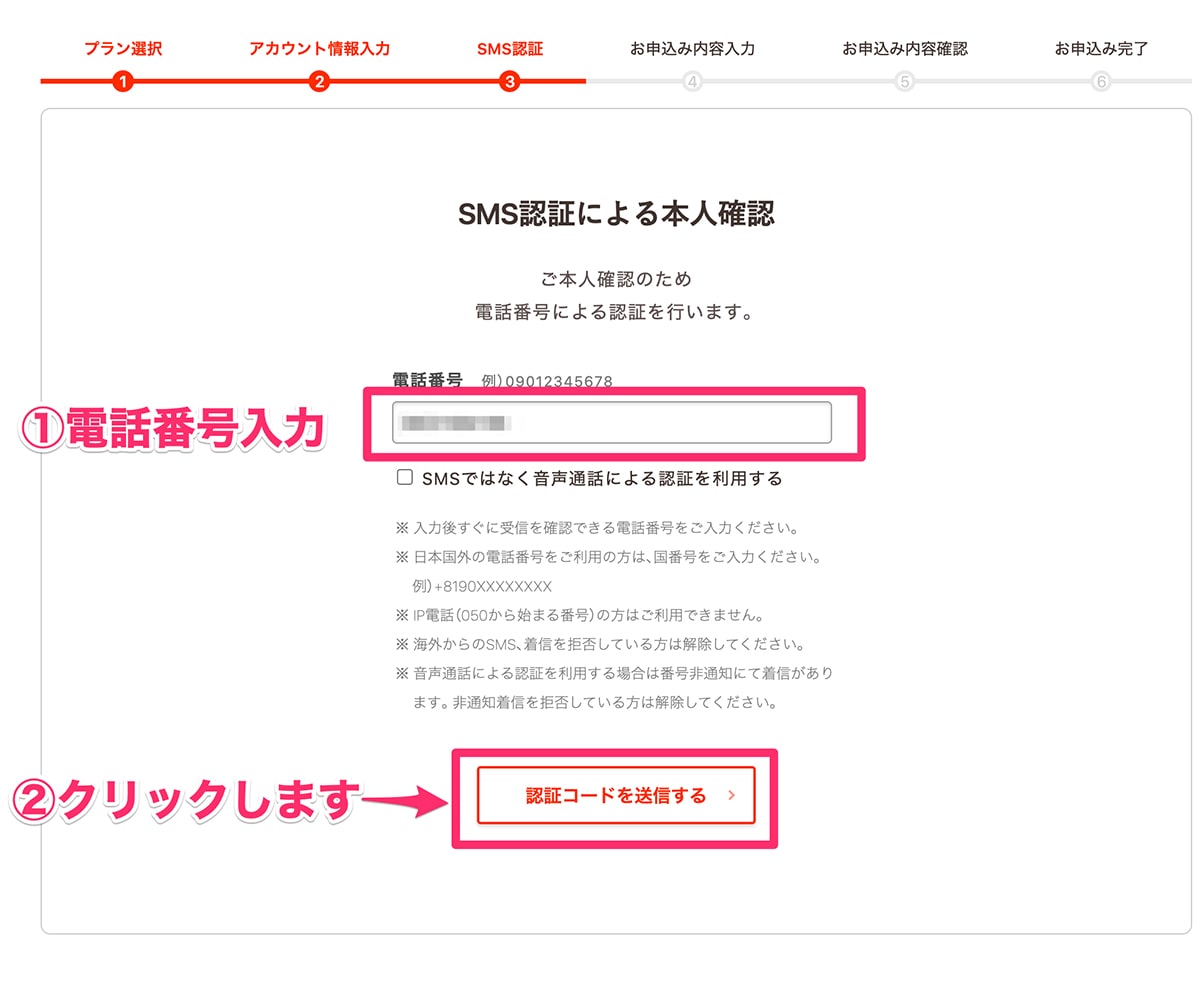
(4)SMS認証画面が表示されるので、SMSを受け取る電話番号を入力し、「認証コードを送信する」を選択します。

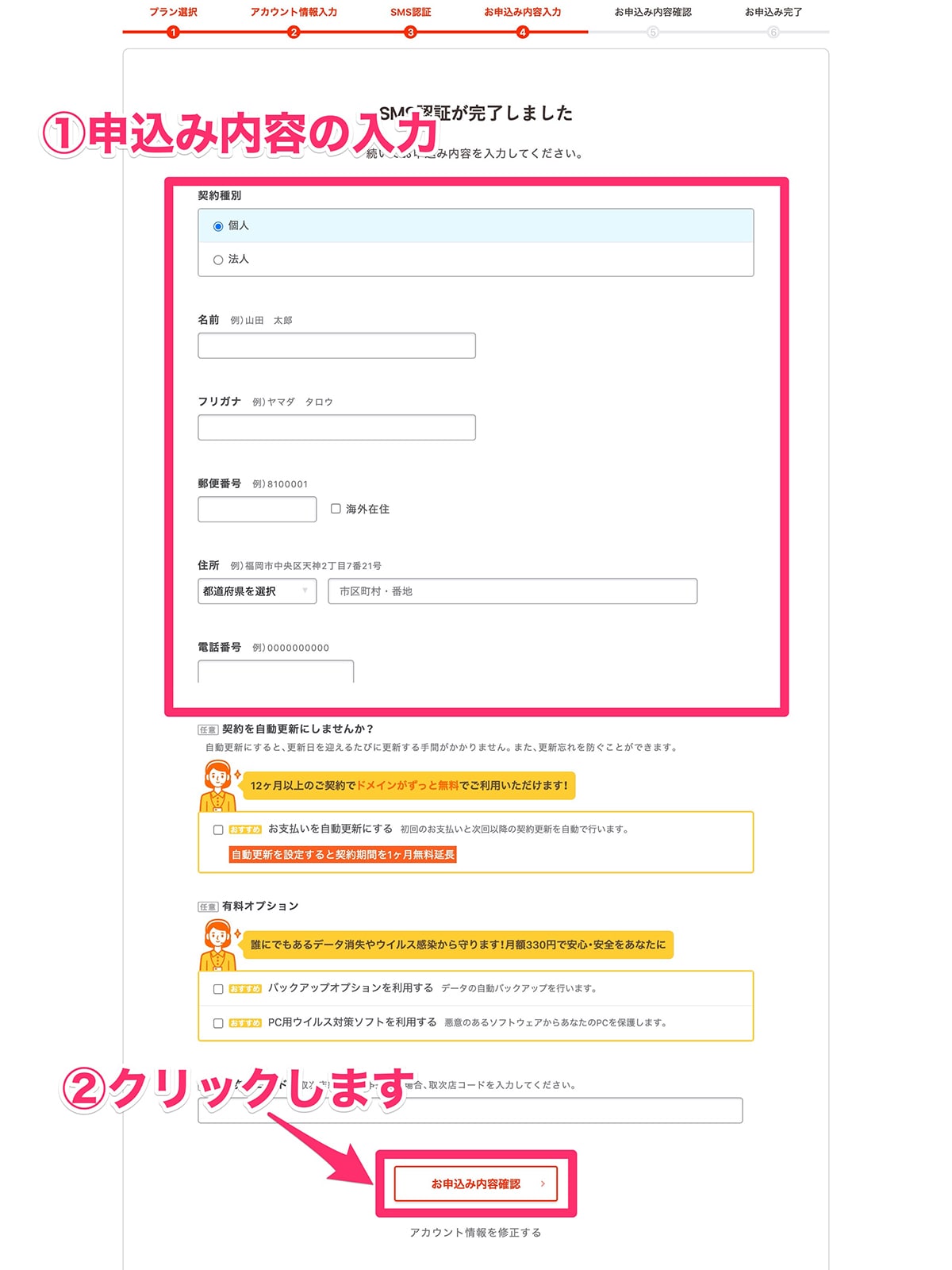
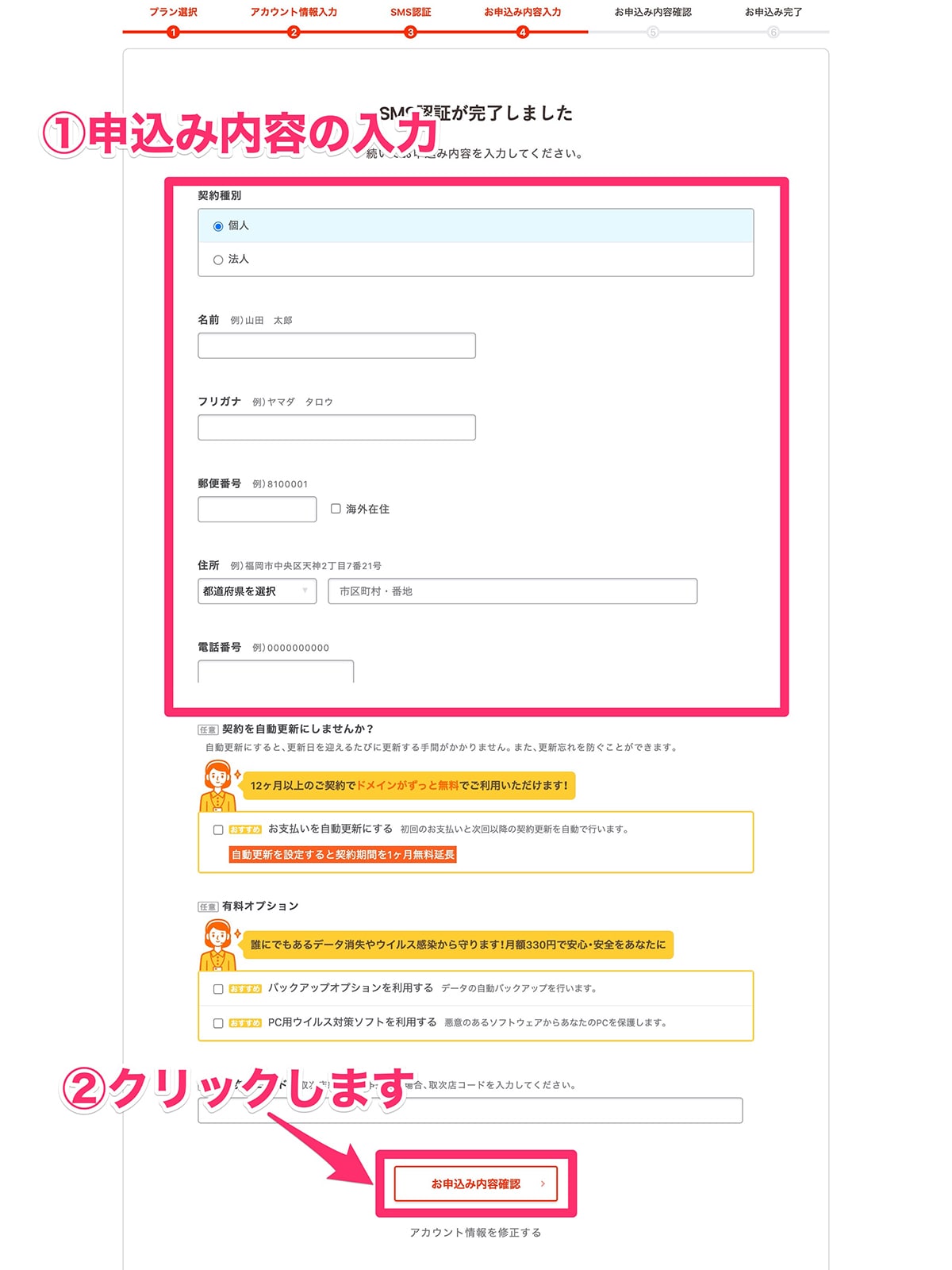
(6)お申し込み内容を入力し、「お申し込み内容確認」を選択します。

「お支払いを自動更新にする」にチェックを入れておくと「1ヶ月延長の無料プレゼント」がつくのでお得です。
有料オプションについては、ここでは特に必要ないと思うのチェックせずに進みます。
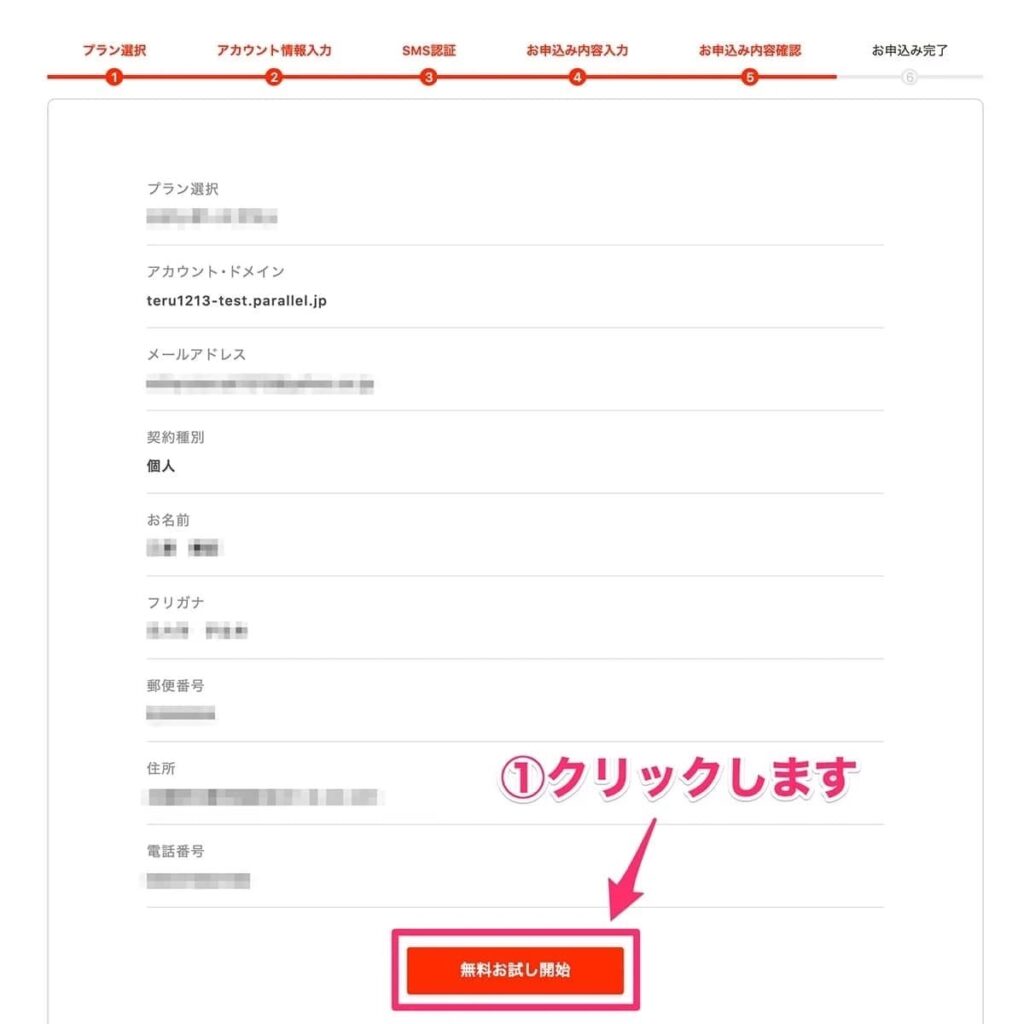
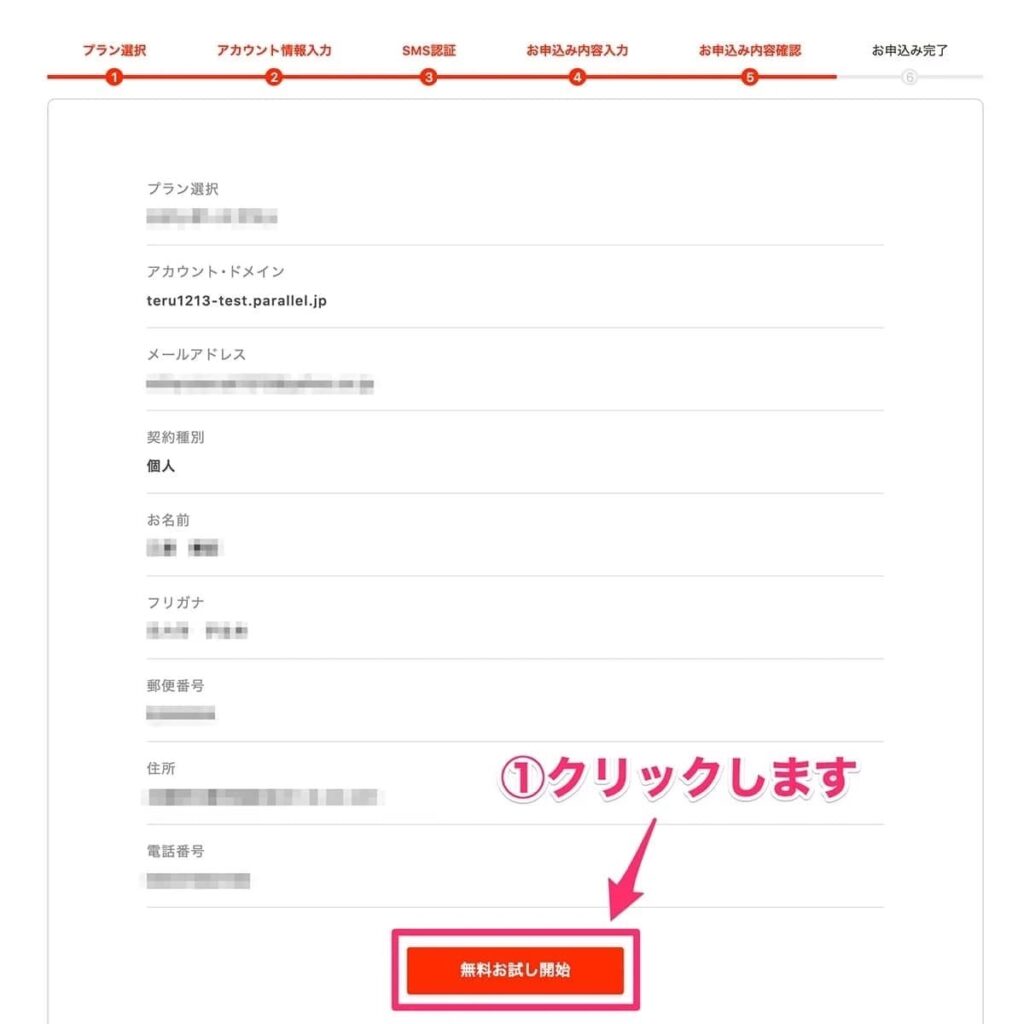
(7)お申し込み内容を確認し、「無料お試し開始」を選択します。


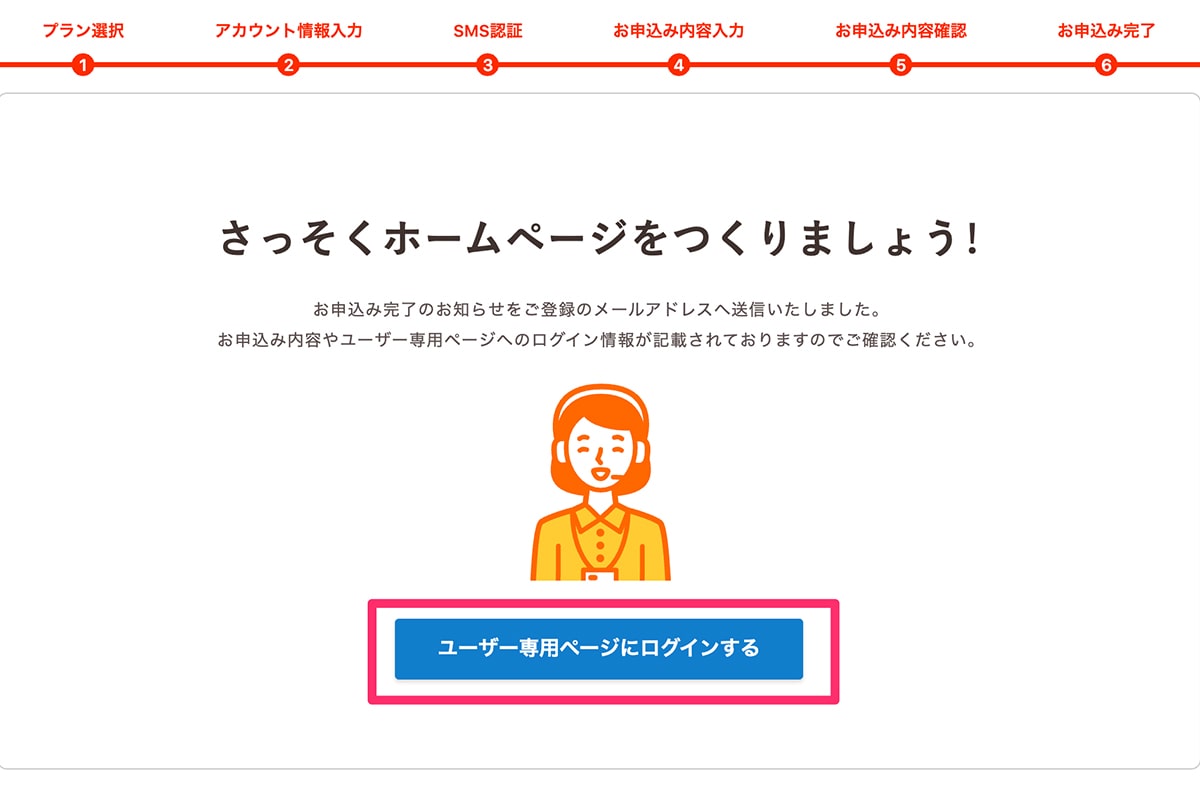
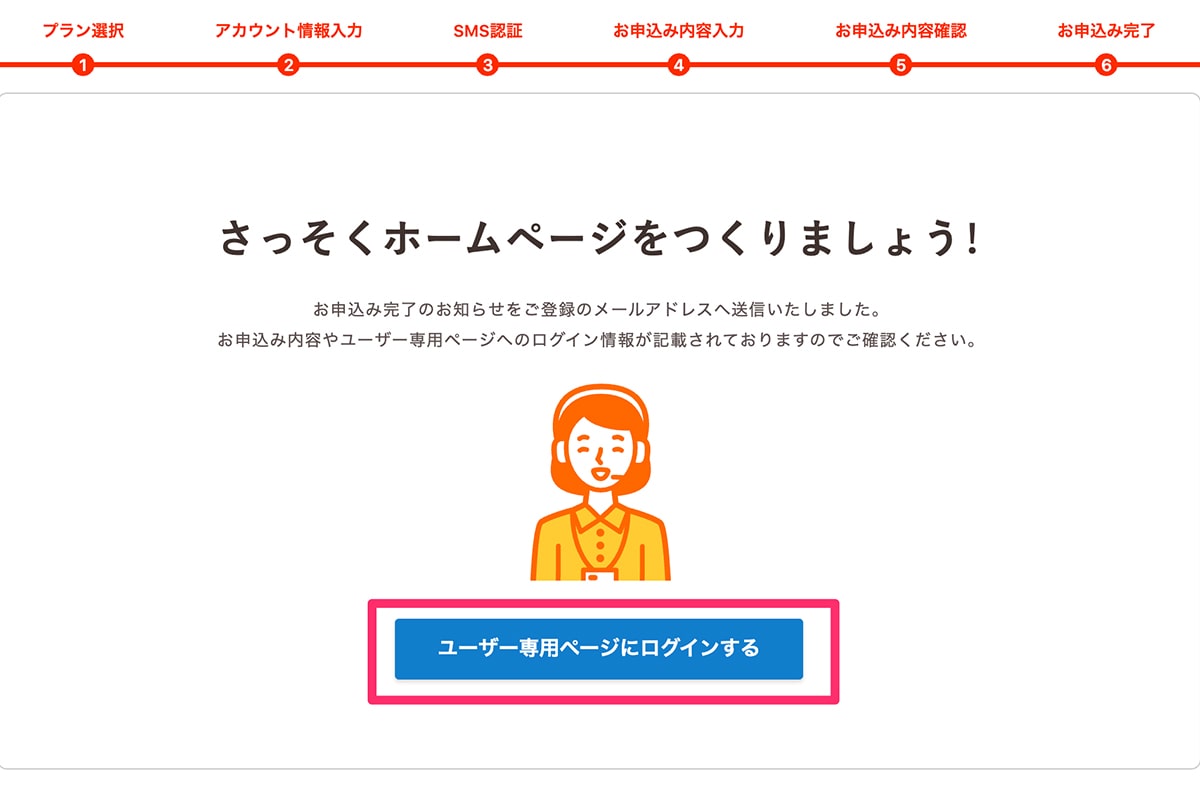
(8)お申し込み完了画面が表示されるので、「ユーザー専用ページにログインする」を選択します。

以上でアカウント登録の完了です。
このままプランの支払設定に進みます。
プランの支払設定
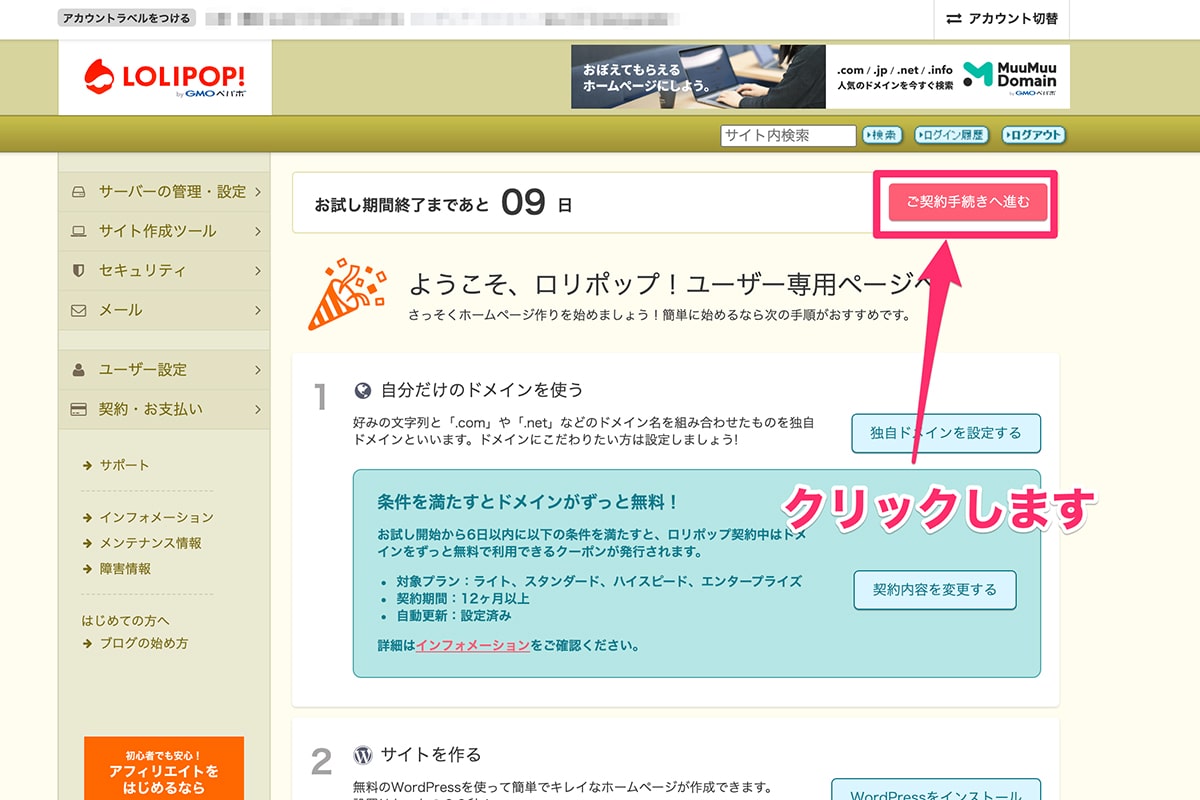
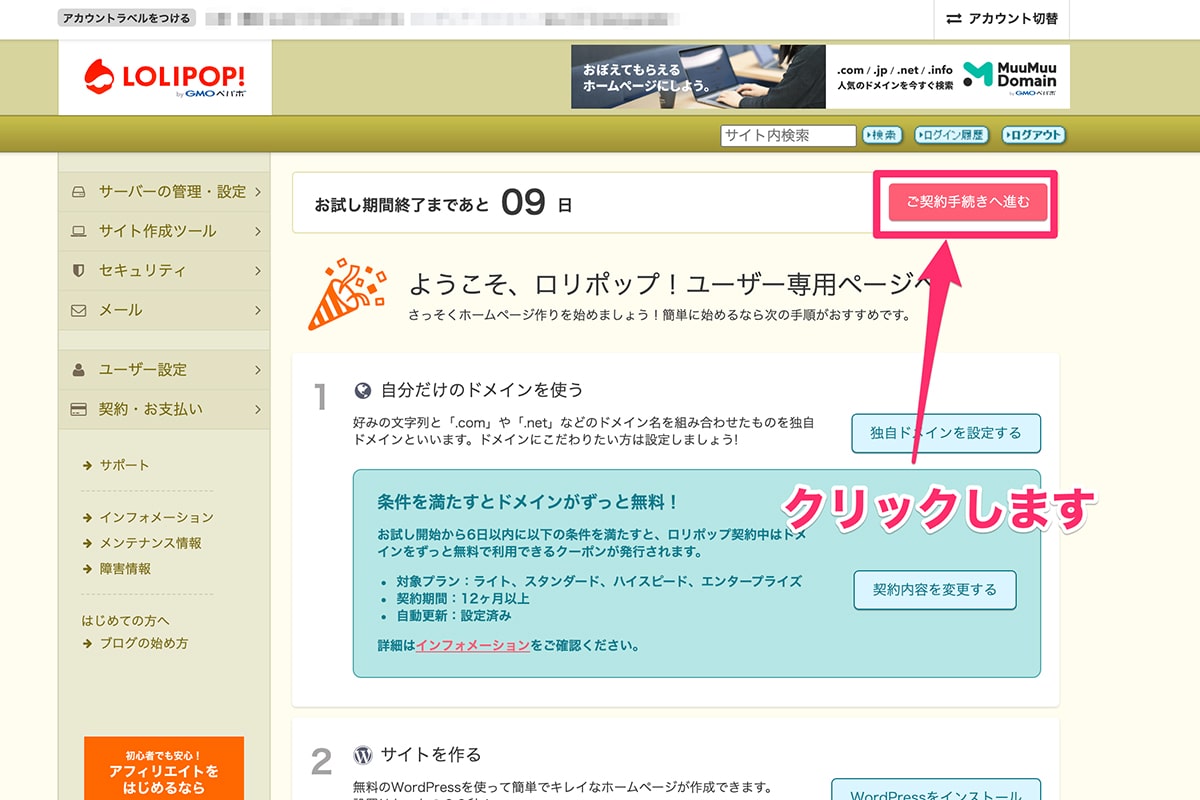
(1)ロリポップ管理画面の右上にある「ご契約手続きへ進む」を選択します。

(2)サーバー契約・お支払いページにて、「お支払い」を選択します。

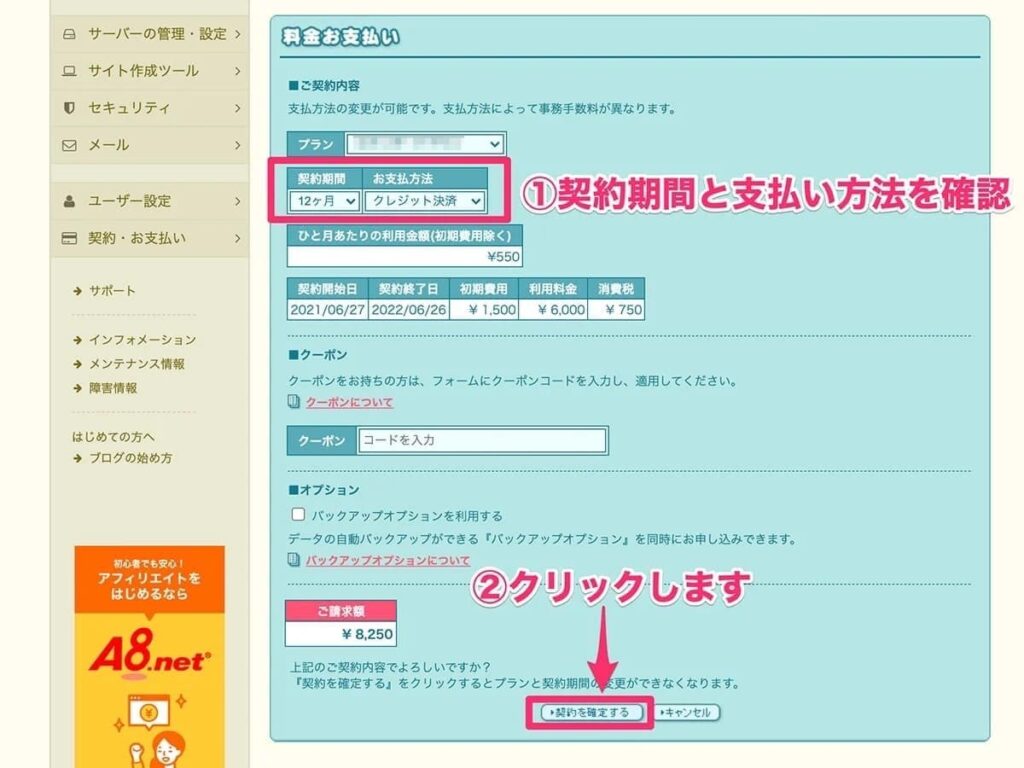
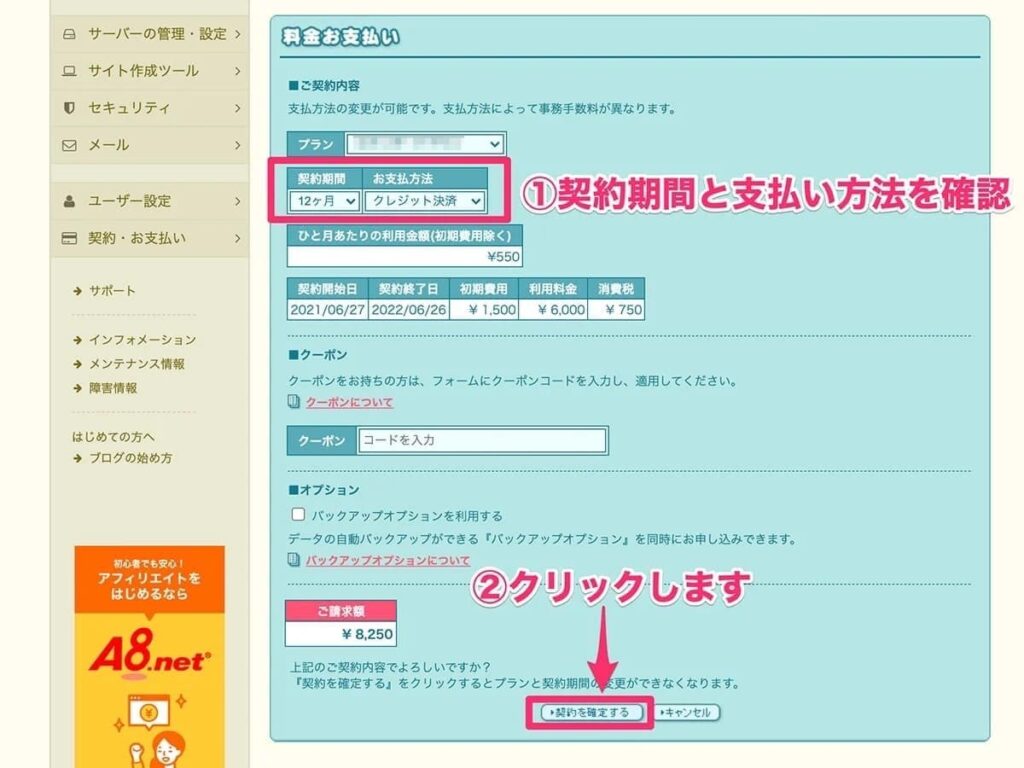
(3)「契約期間」「お支払い方法」を確認して、「契約を確定する」を選択します。


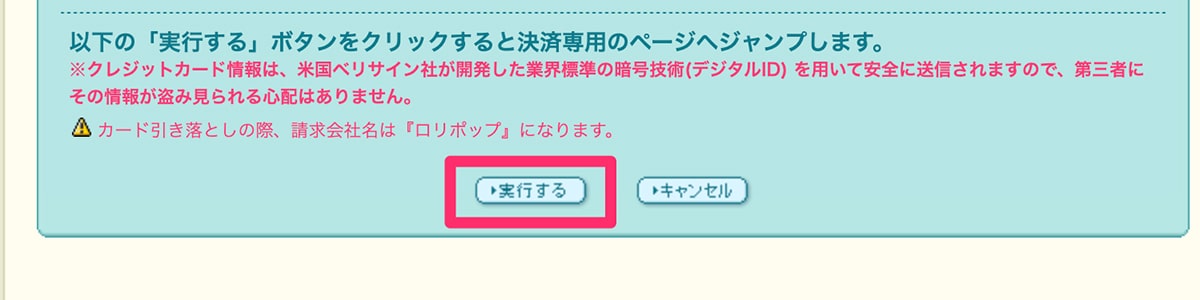
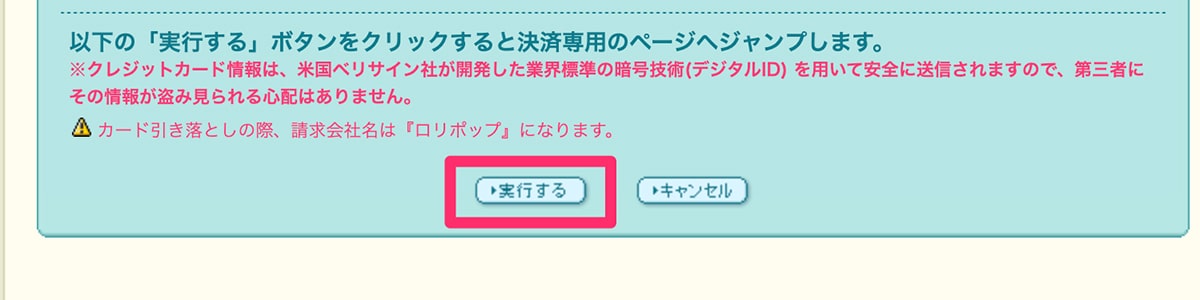
(4)料金お支払いの確認画面が表示されるので、「実行する」を選択します。

以上でプランの支払い設定は完了です。
STEP2:独自ドメインの取得とドメイン設定
ここでは、独自ドメインの取得方法について説明します。
独自ドメイン取得の流れ
下記の2つのステップで行います。
- ムームードメインで独自ドメイン取得
- ロリポップでドメイン設定(独自ドメインの紐付け)
今回はGMOが提供するムームードメインを利用します。



ロリポップと同じ運営元なので、ドメインの紐付け等なにかと楽です。
ムームードメインで独自ドメイン取得
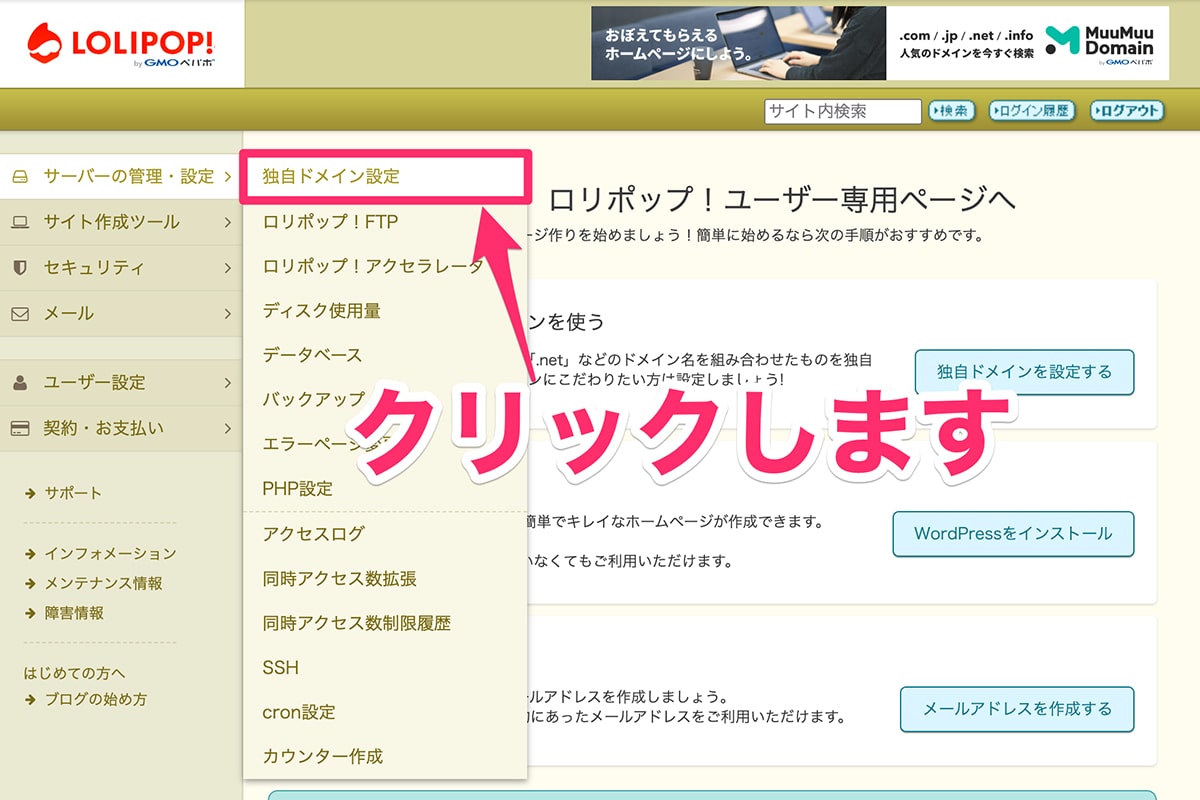
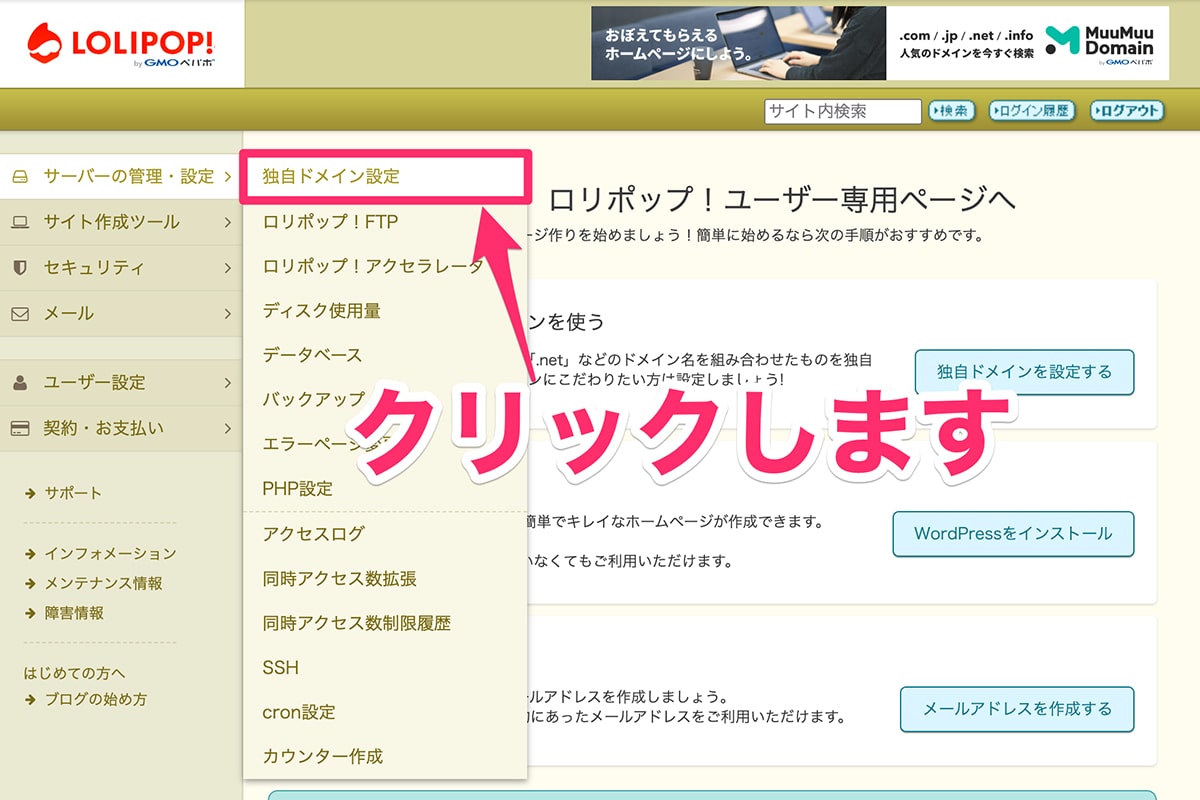
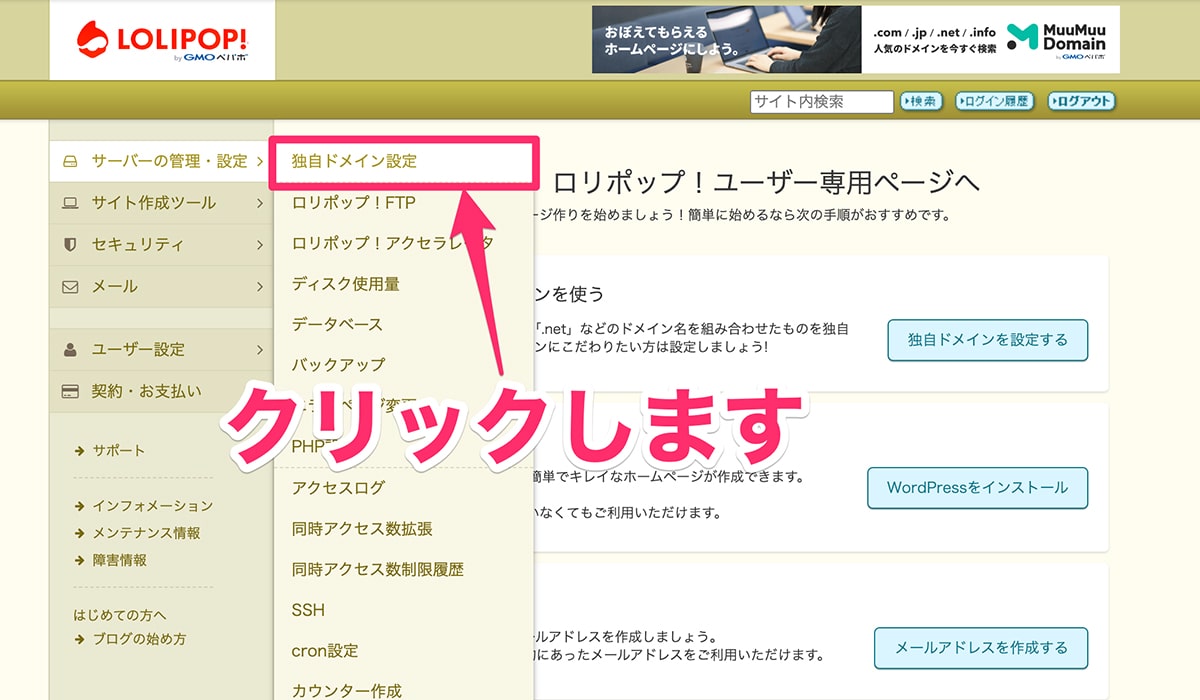
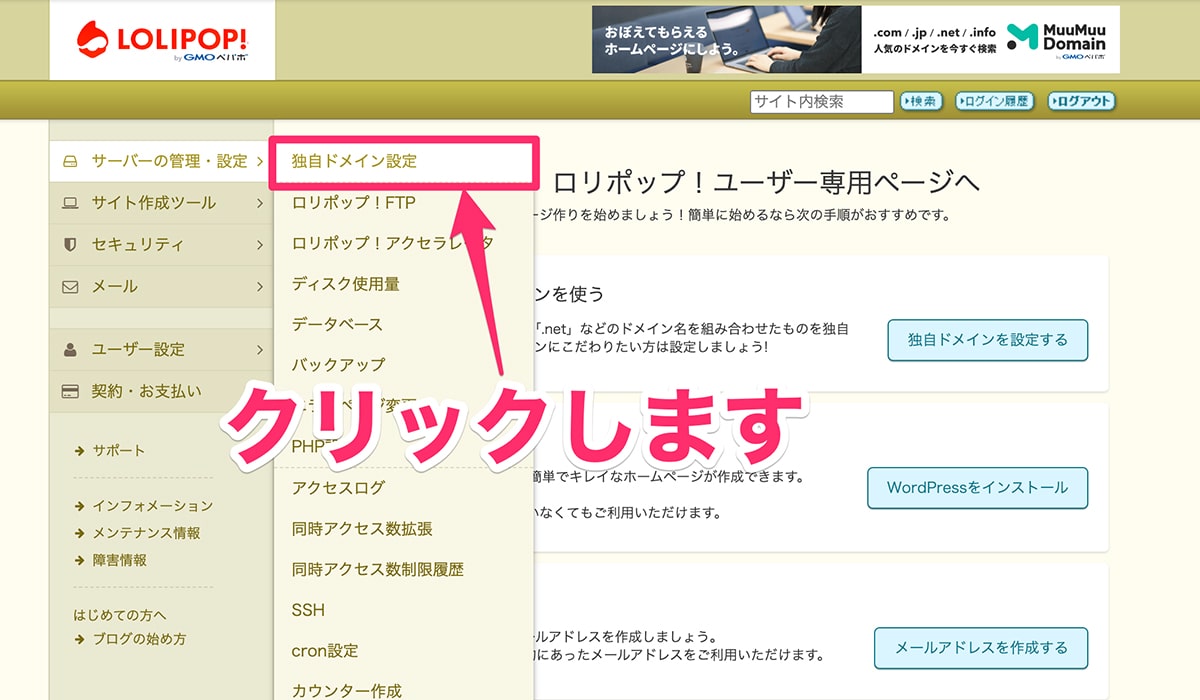
(1)ロリポップの管理画面から「サーバーの管理・設定」ー「独自ドメイン設定」を選択します。

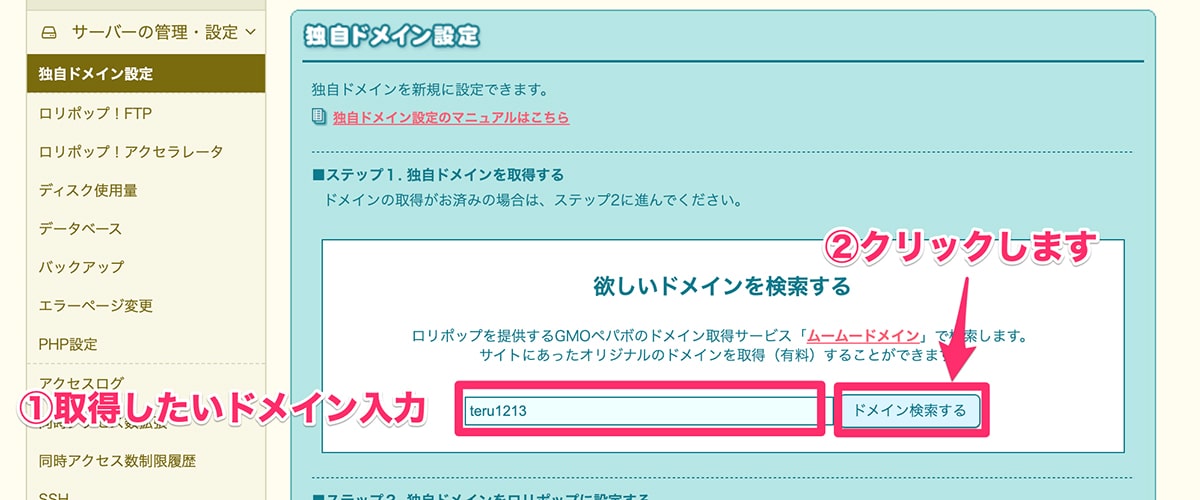
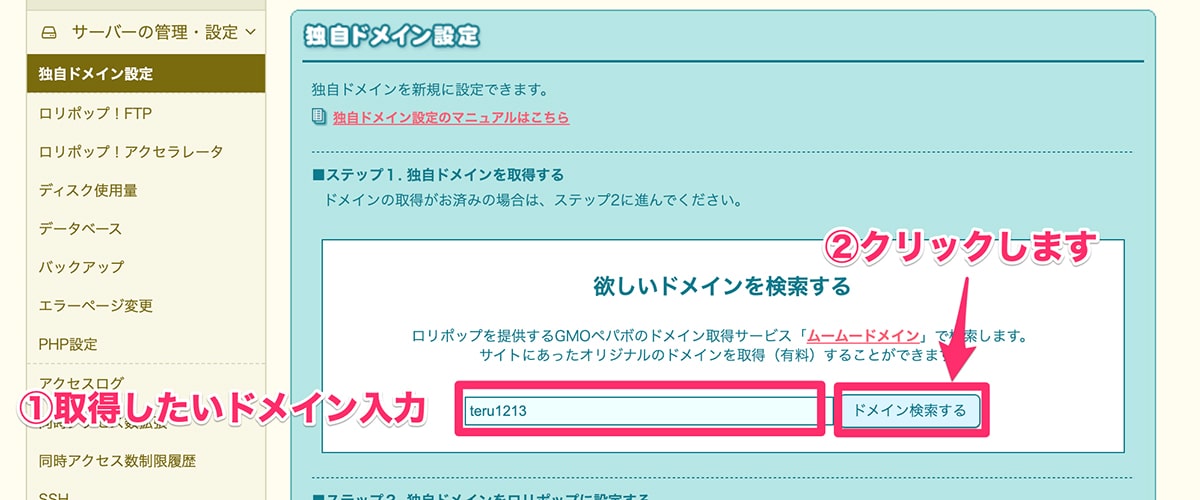
(2)独自ドメイン設定画面にて、取得したいドメインを入力し、「ドメインを検索する」を選択します。

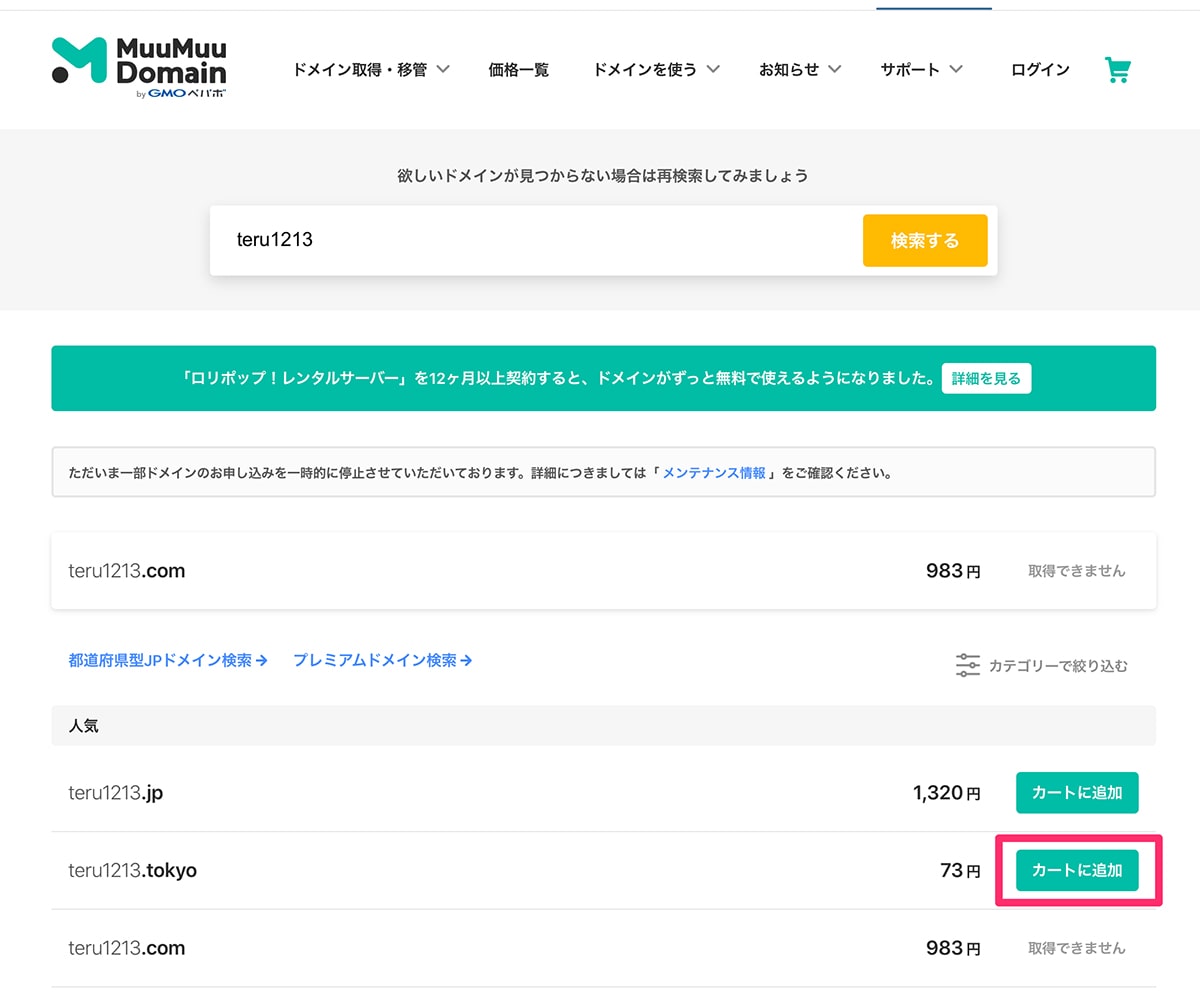
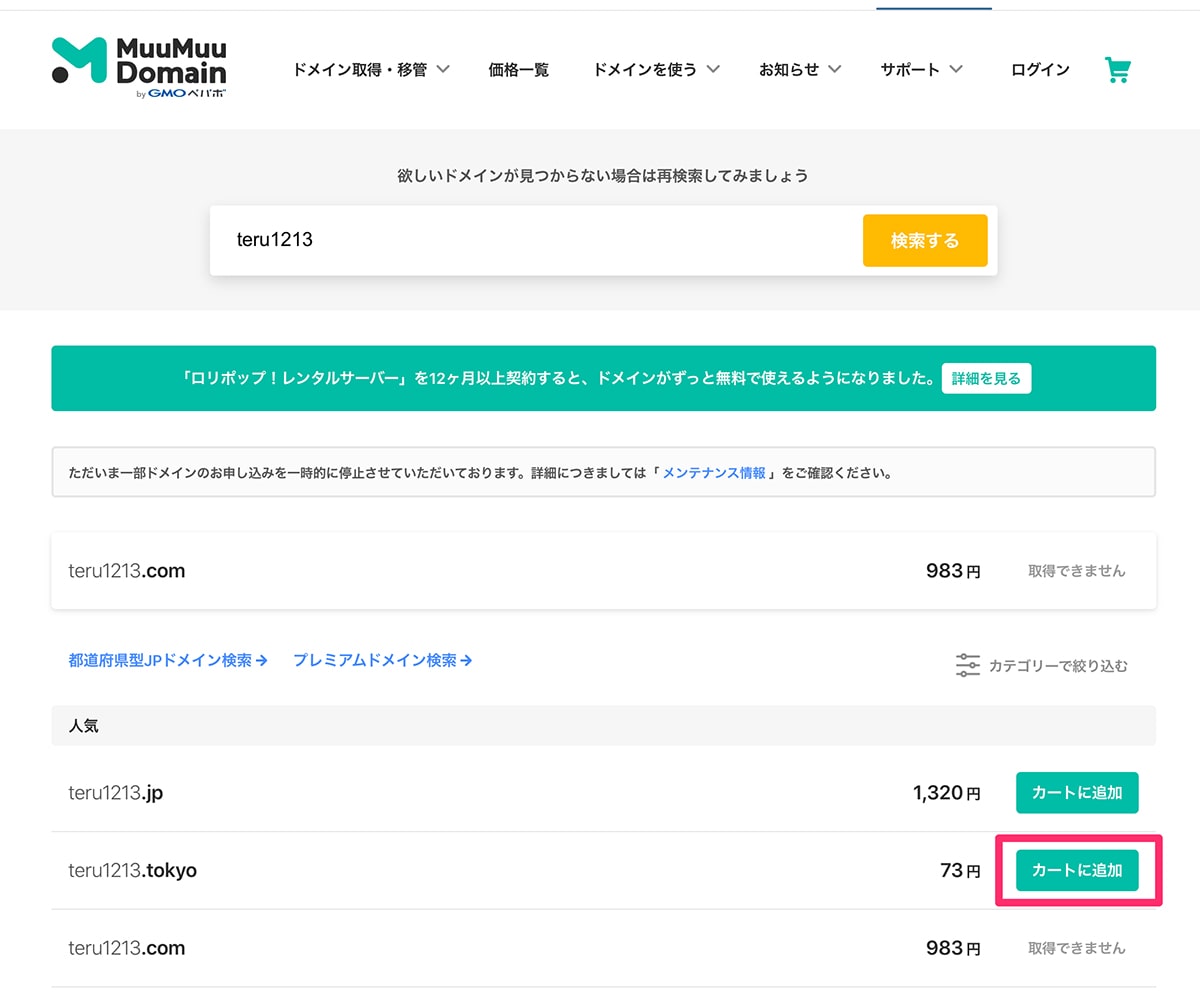
(3)ドメインの検索結果一覧が表示されるので、欲しいドメインの右側にある「カートに追加」を選択します。
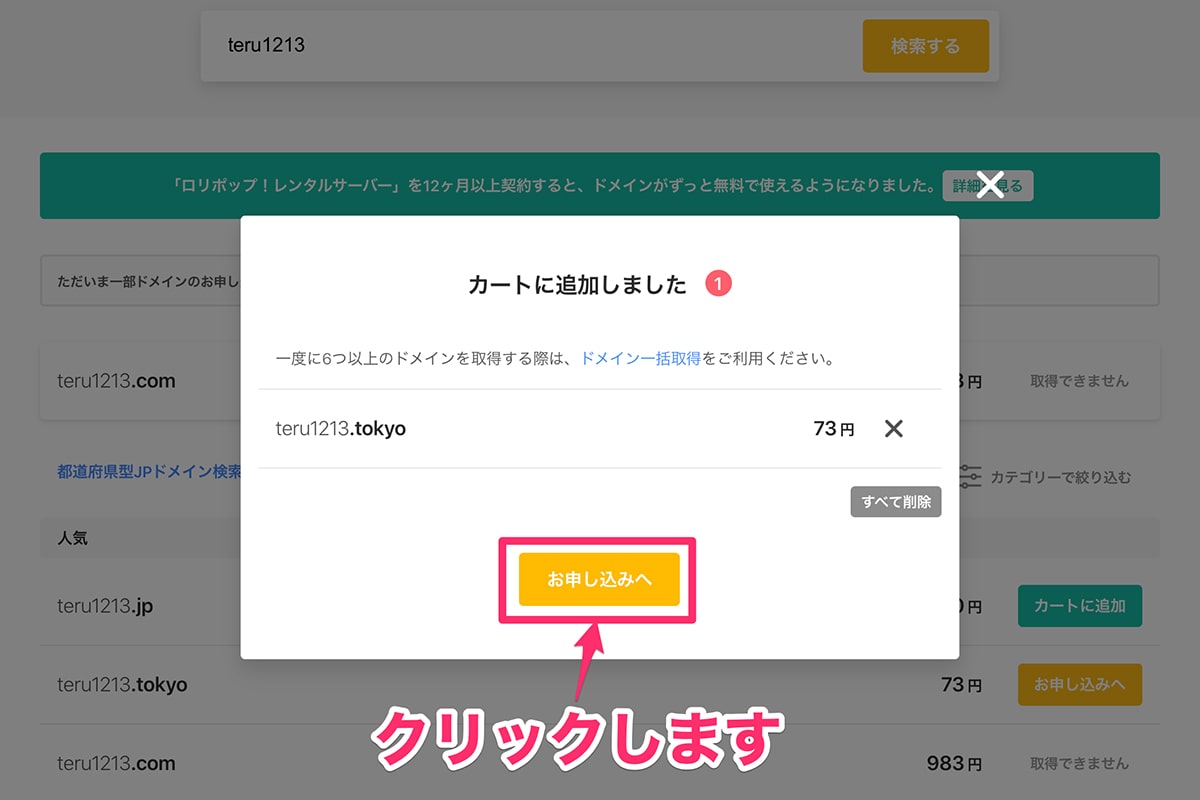
※今回は「teru1213.tokyo」を選択します。

すでに誰かが取得しているドメインについては、「取得できません」と表示されています。
※本ブログで使用している「terublog.local」

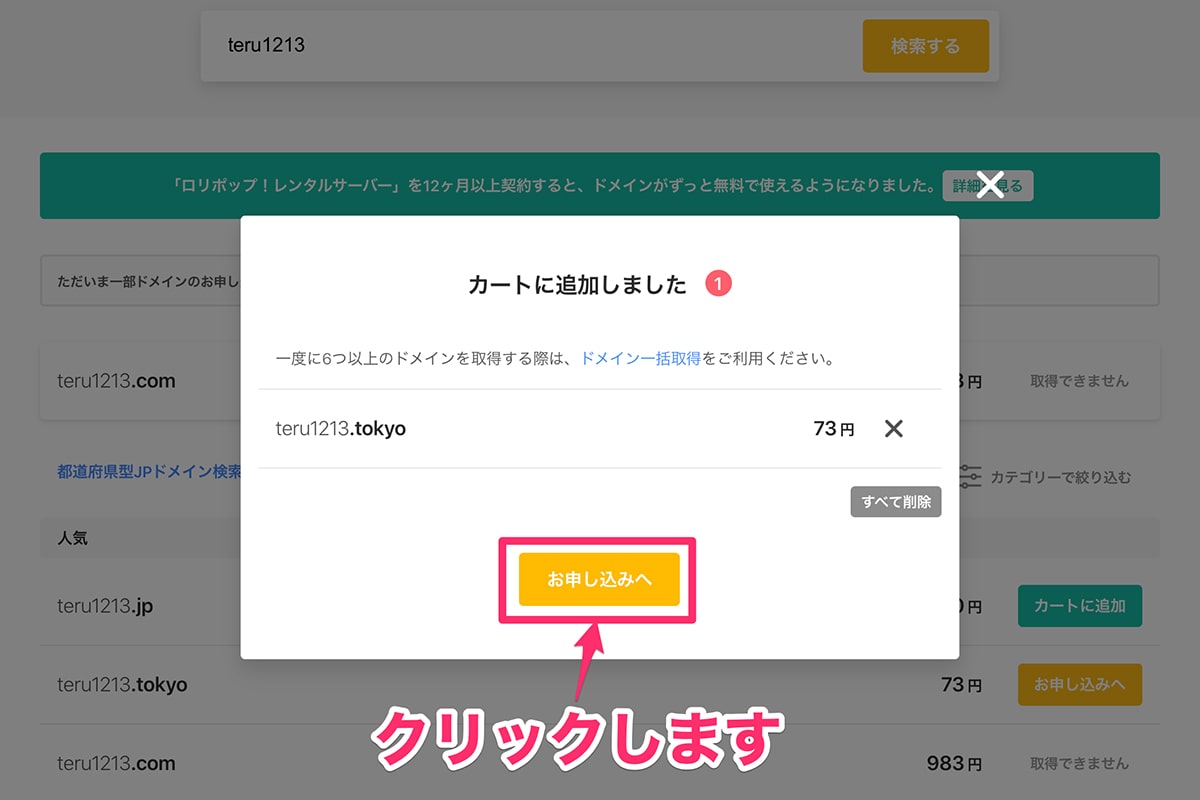
(4)ポップアップ画面が表示されるので、「お申し込みへ」を選択します。

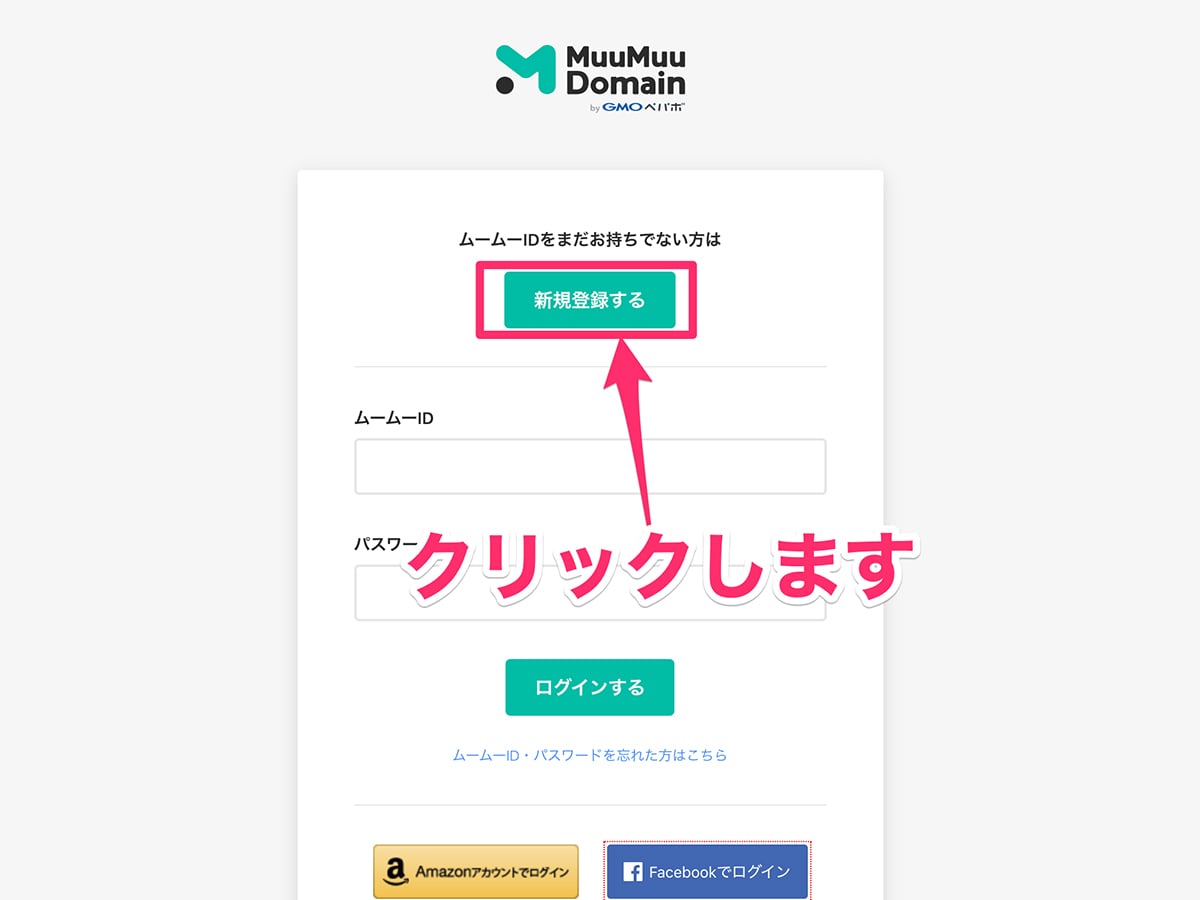
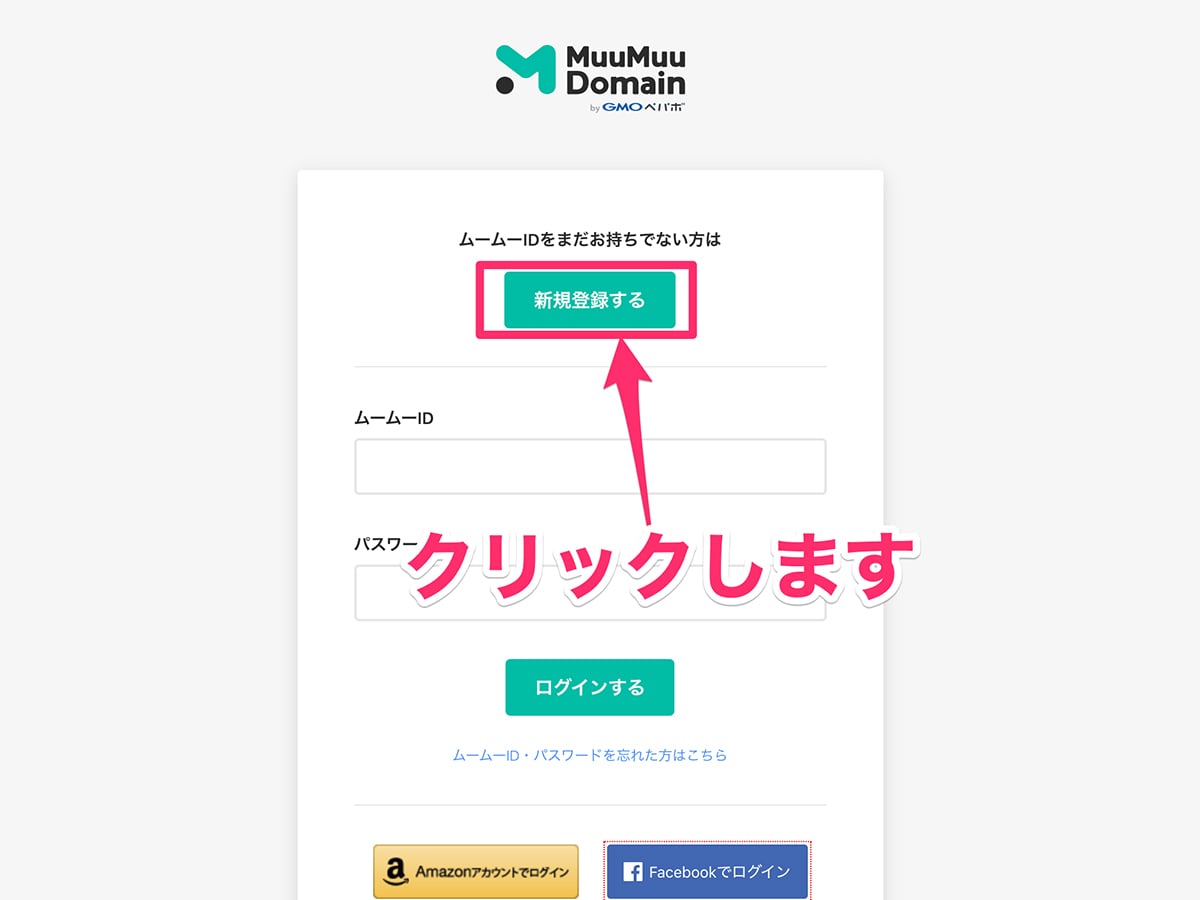
(5)ムームードメインにログインします。アカウントを持ってない方は、「新規登録する」を選択します。
※今回は新規登録を進めます。

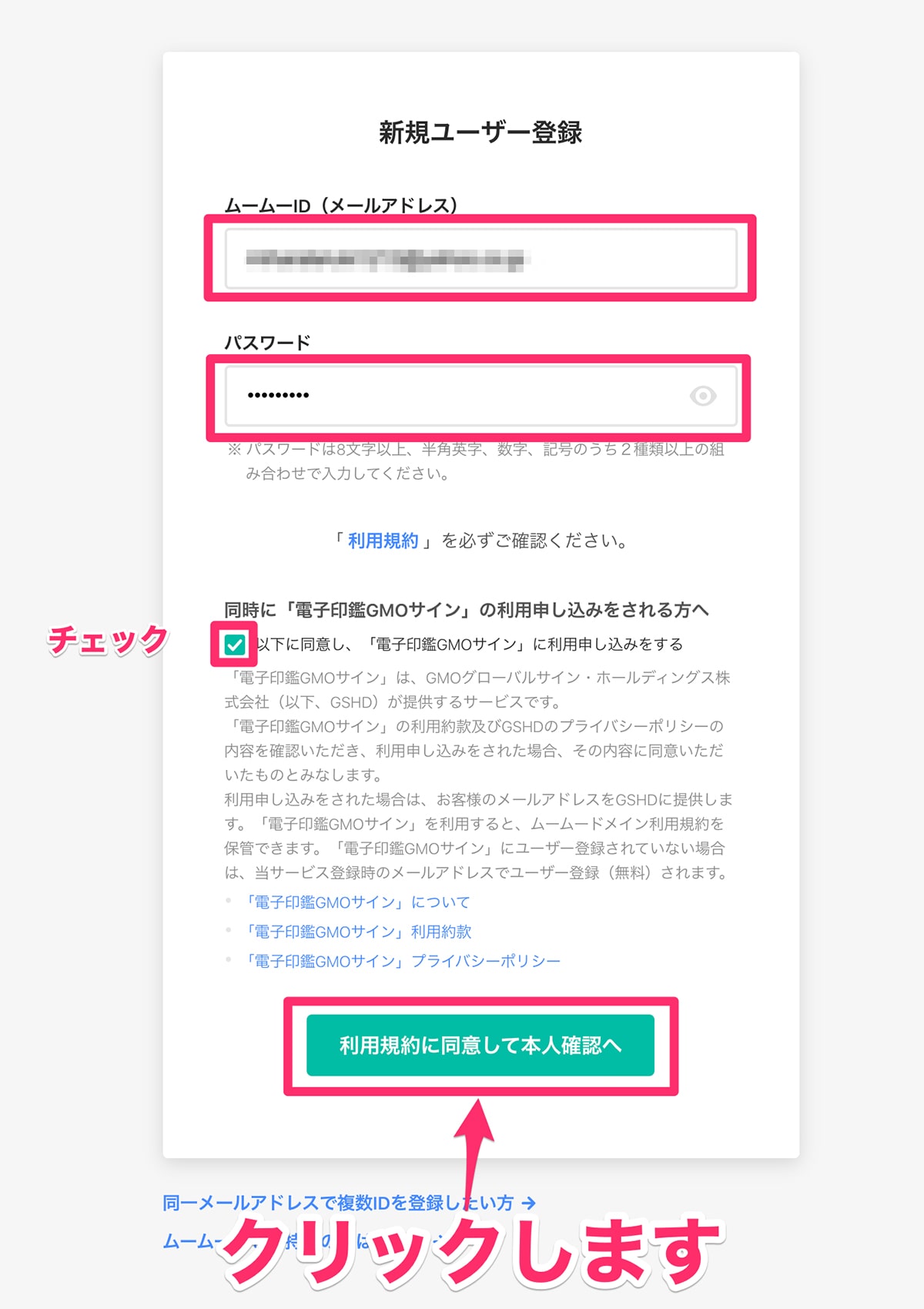
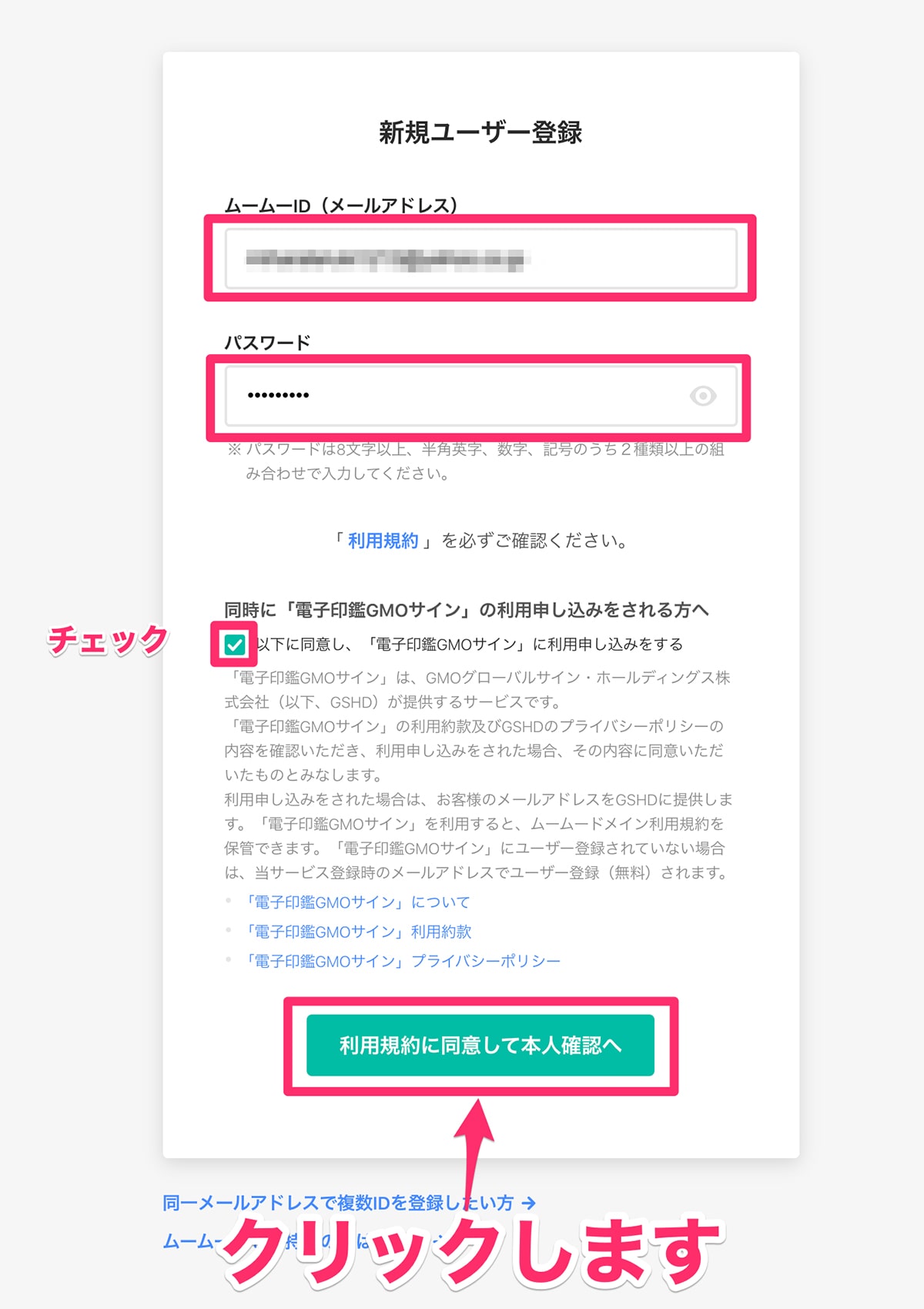
(6)メールアドレス、パスワードを設定し、「利用規約に〜」を選択します。

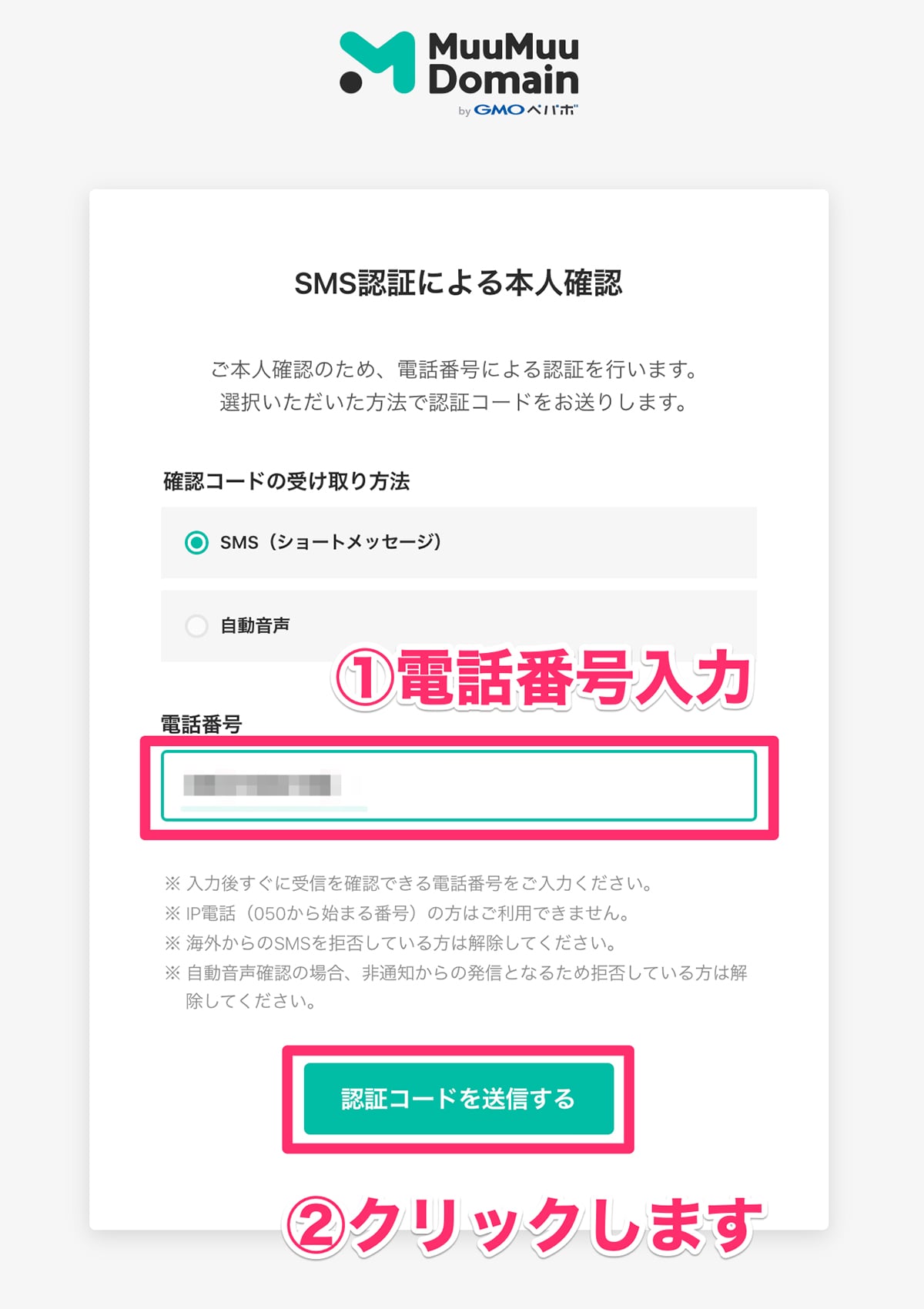
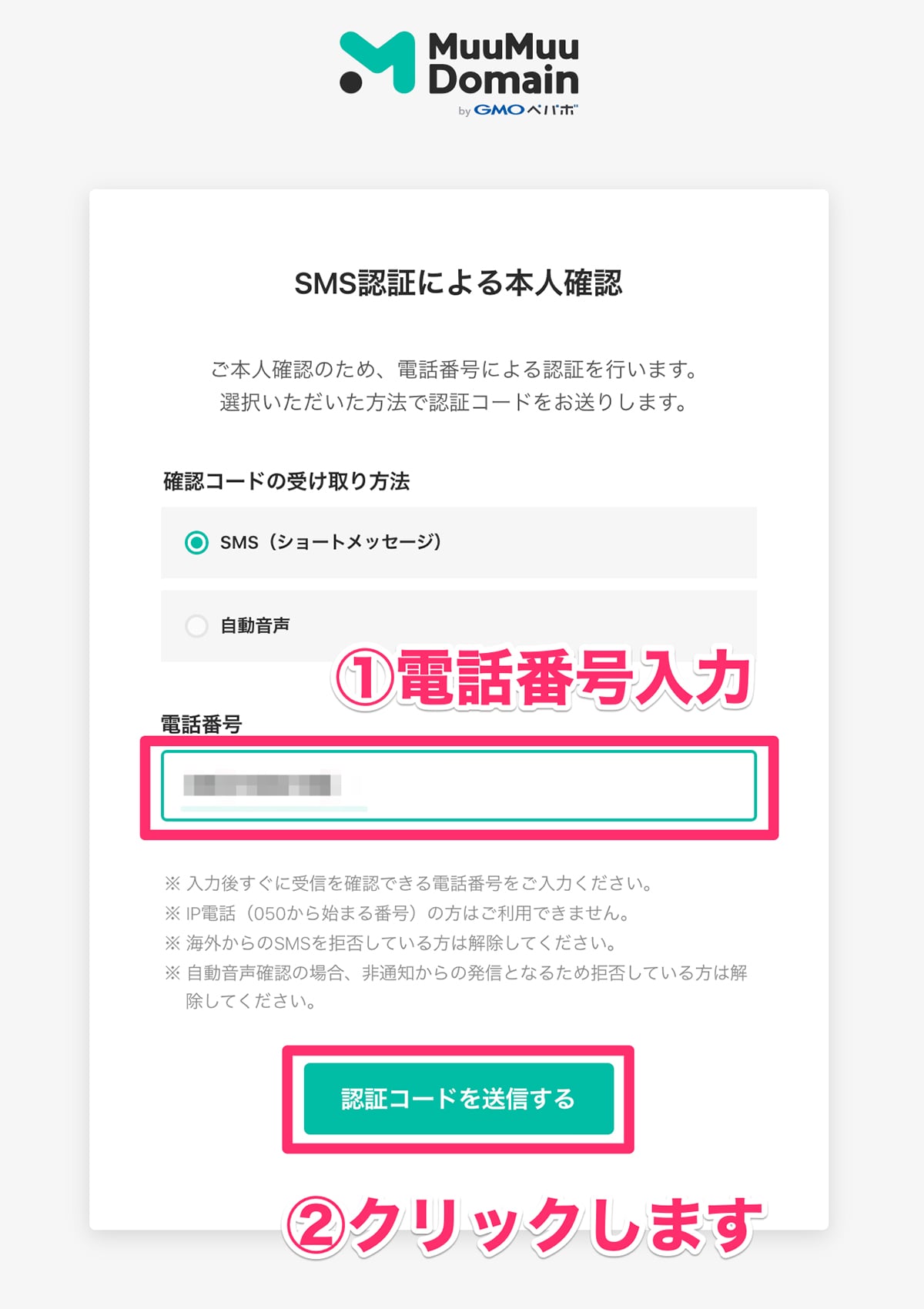
(7)SMS認証を行うので、電話番号を入力し、「認証コードを送信する」を選択します。

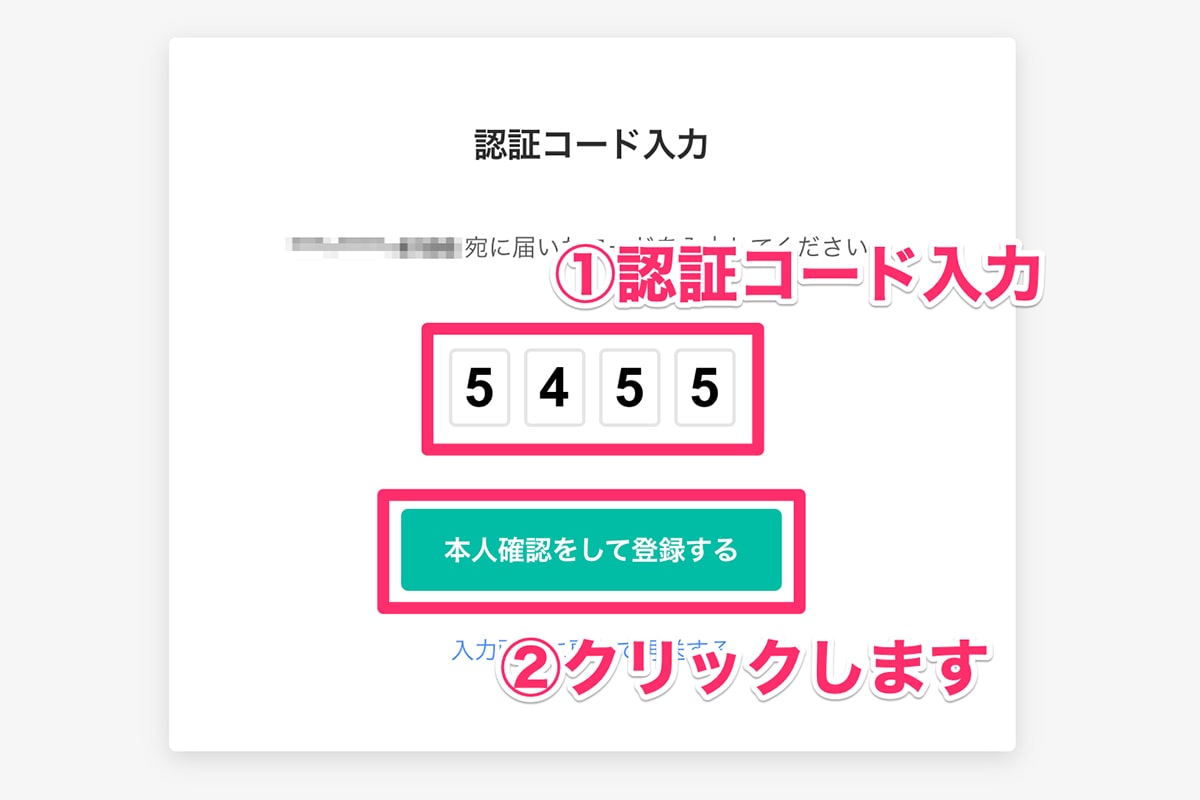
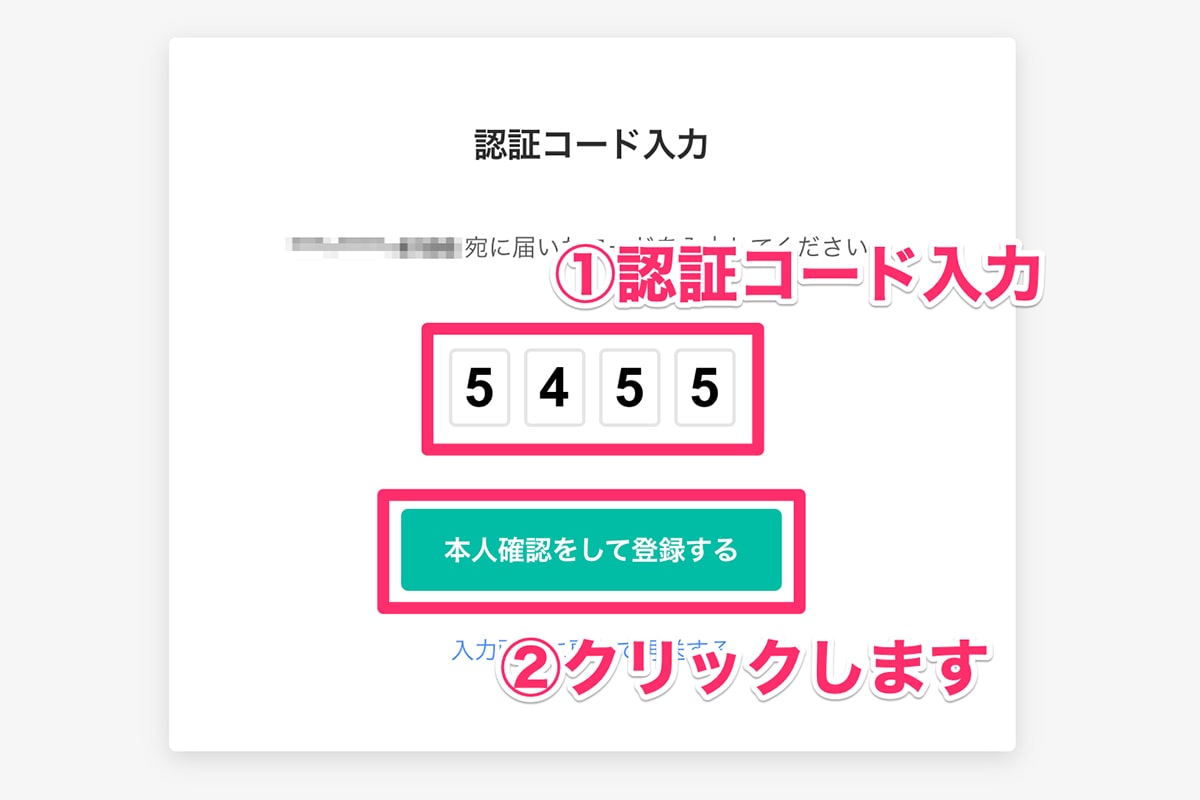
(8)SMSで届いた認証コードを入力し、「本人確認をして登録する」を選択します。

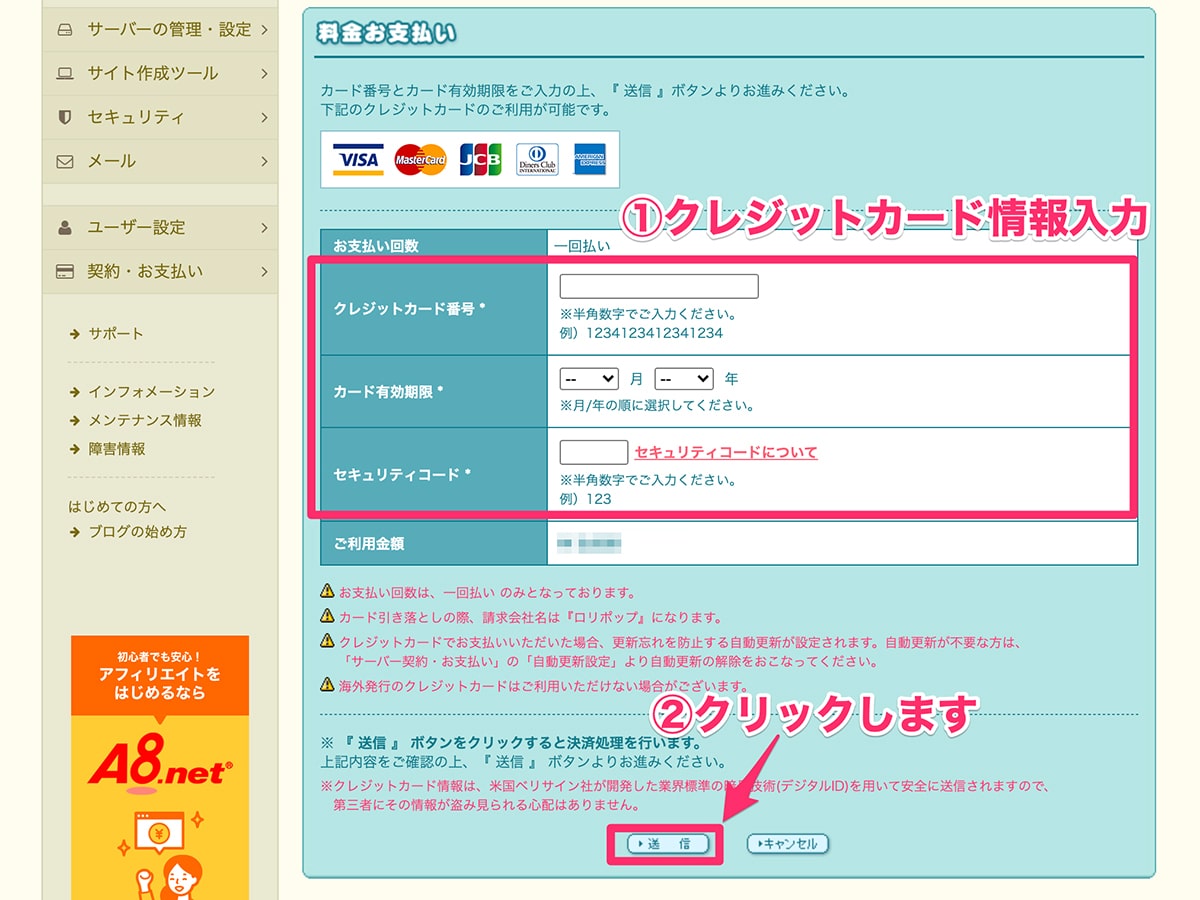
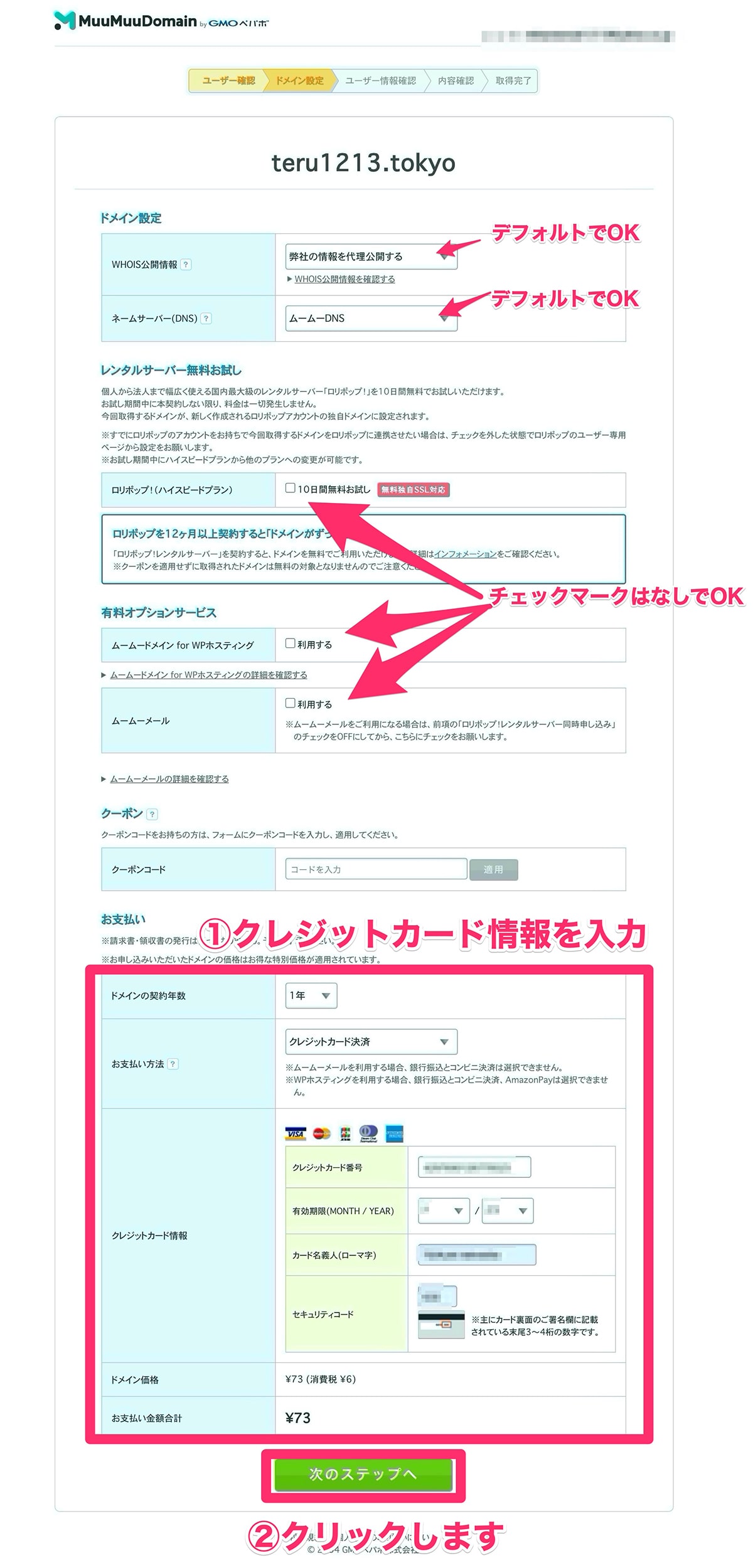
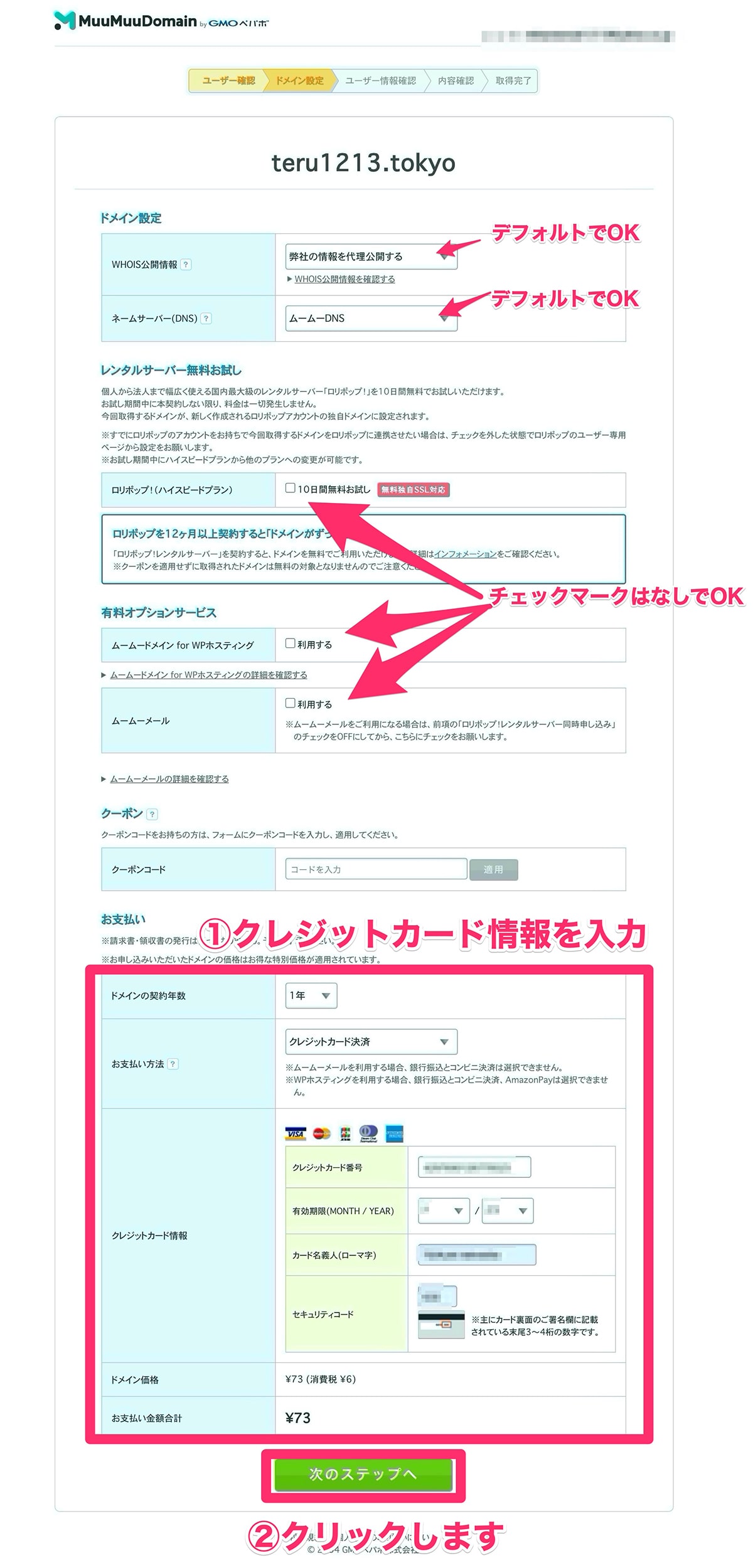
(9)ドメイン設定の画面が表示されるので、クレジットカード情報を入力し、「次のステップへ」を選択します。

(10)ユーザー情報の入力画面が表示されるので、ユーザー情報を入力し、「次のステップへ」を選択します。

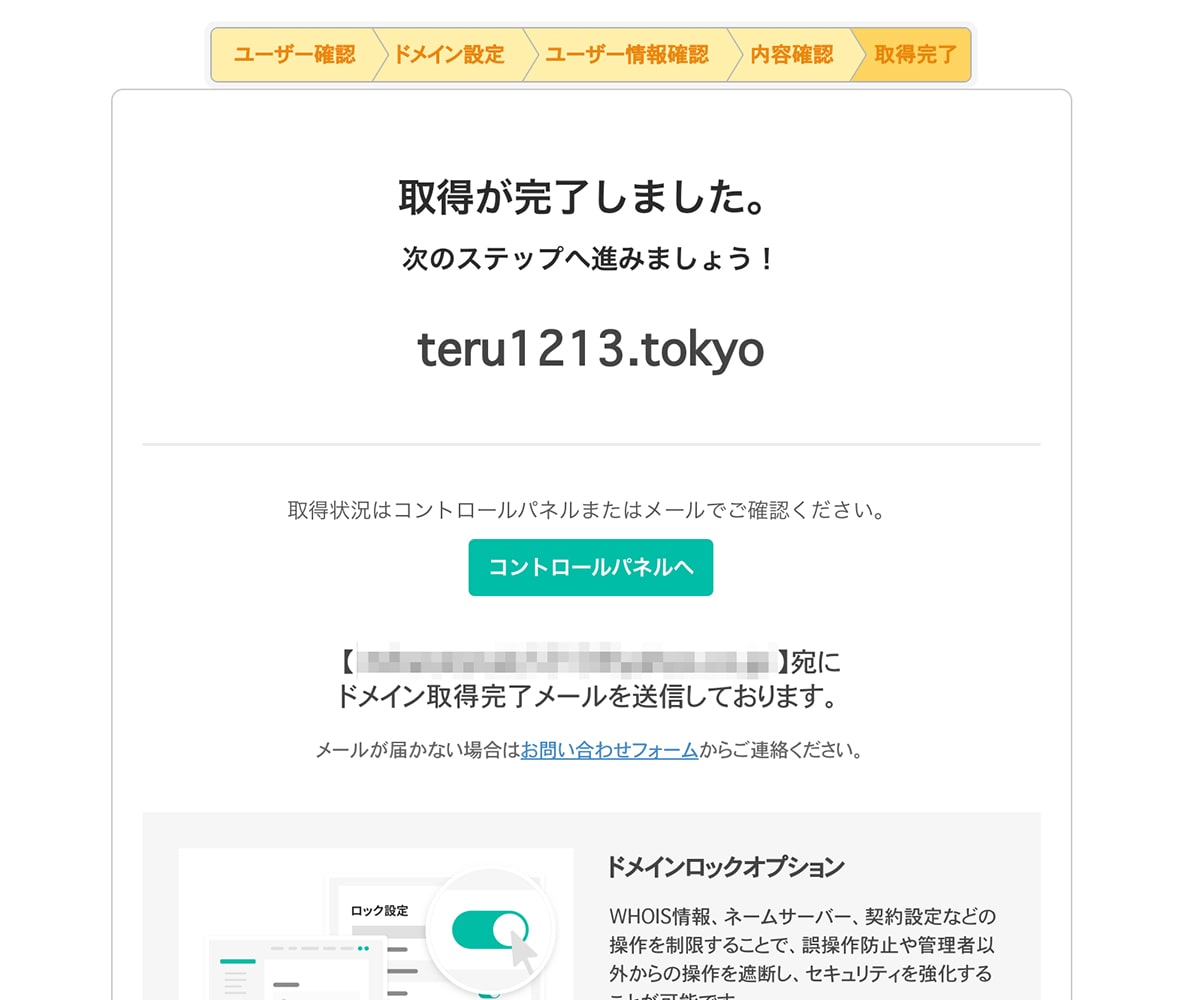
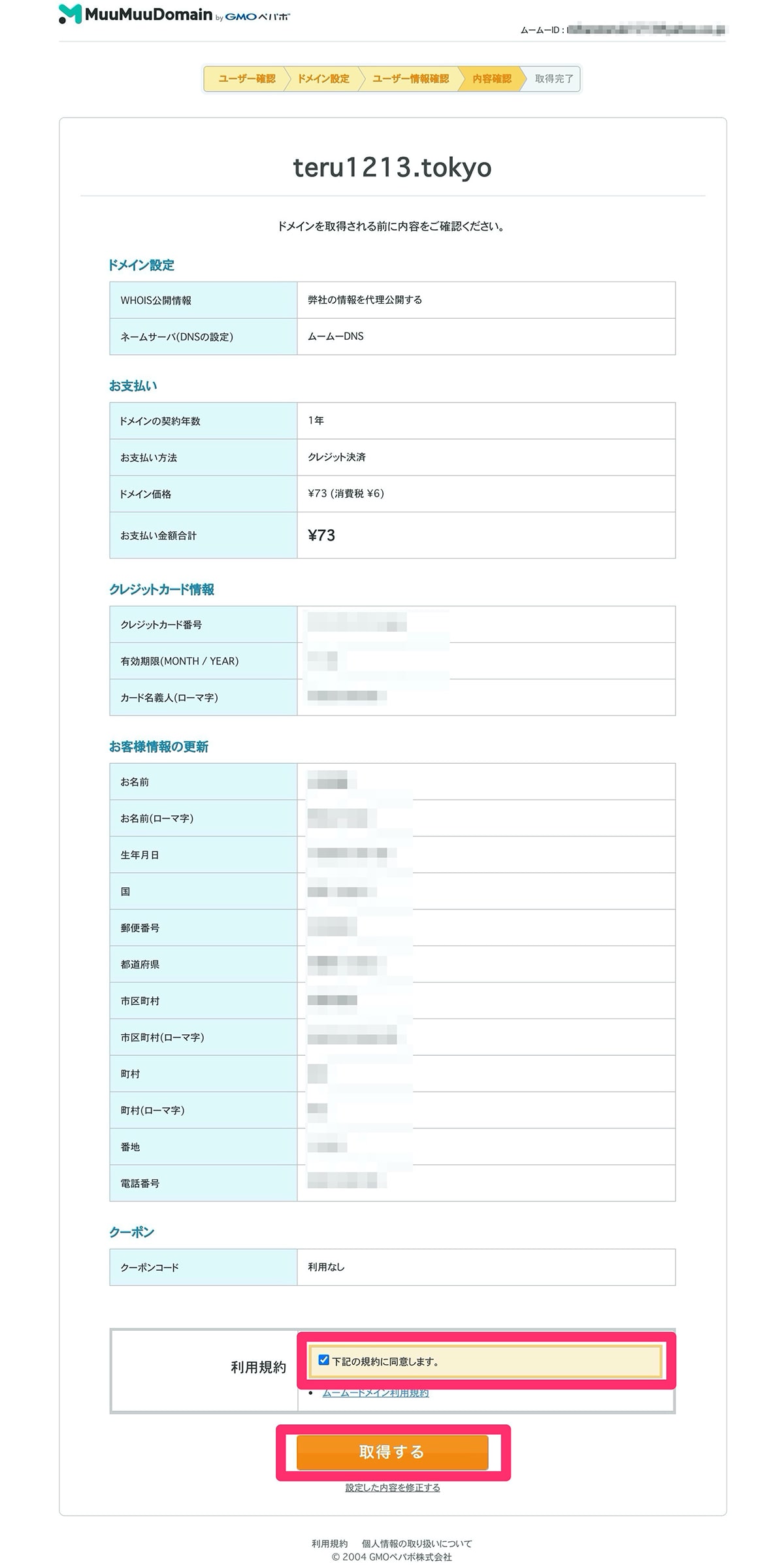
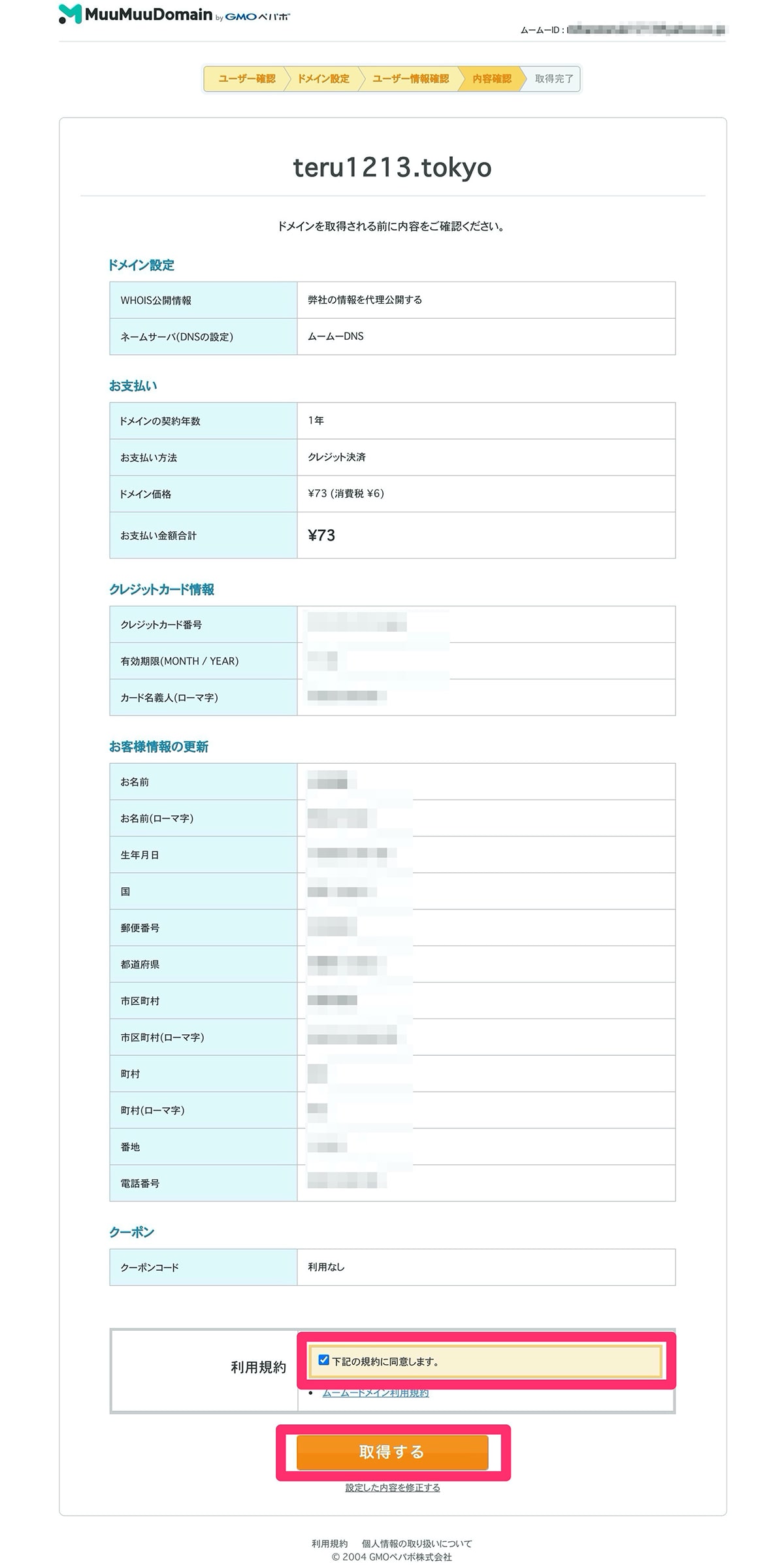
(11)内容確認をして、規約にチェックマークを入れてから「取得する」を選択します。

以上でムームードメインでの独自ドメイン取得は完了です。
ドメイン設定(独自ドメインの紐付け)
(1)ロリポップの管理画面へ戻り、「サーバーの管理・設定」ー「独自ドメイン設定」を選択します。

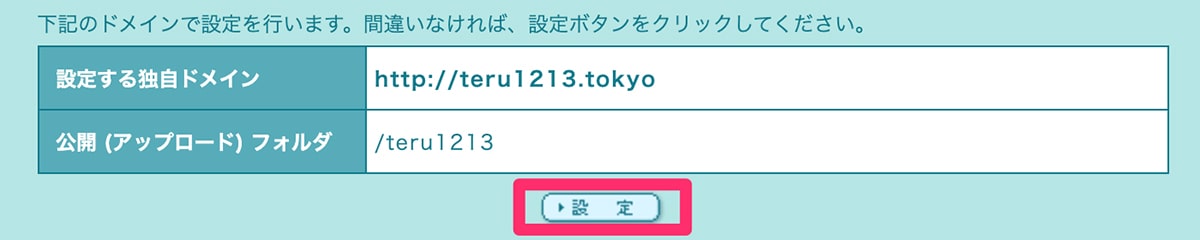
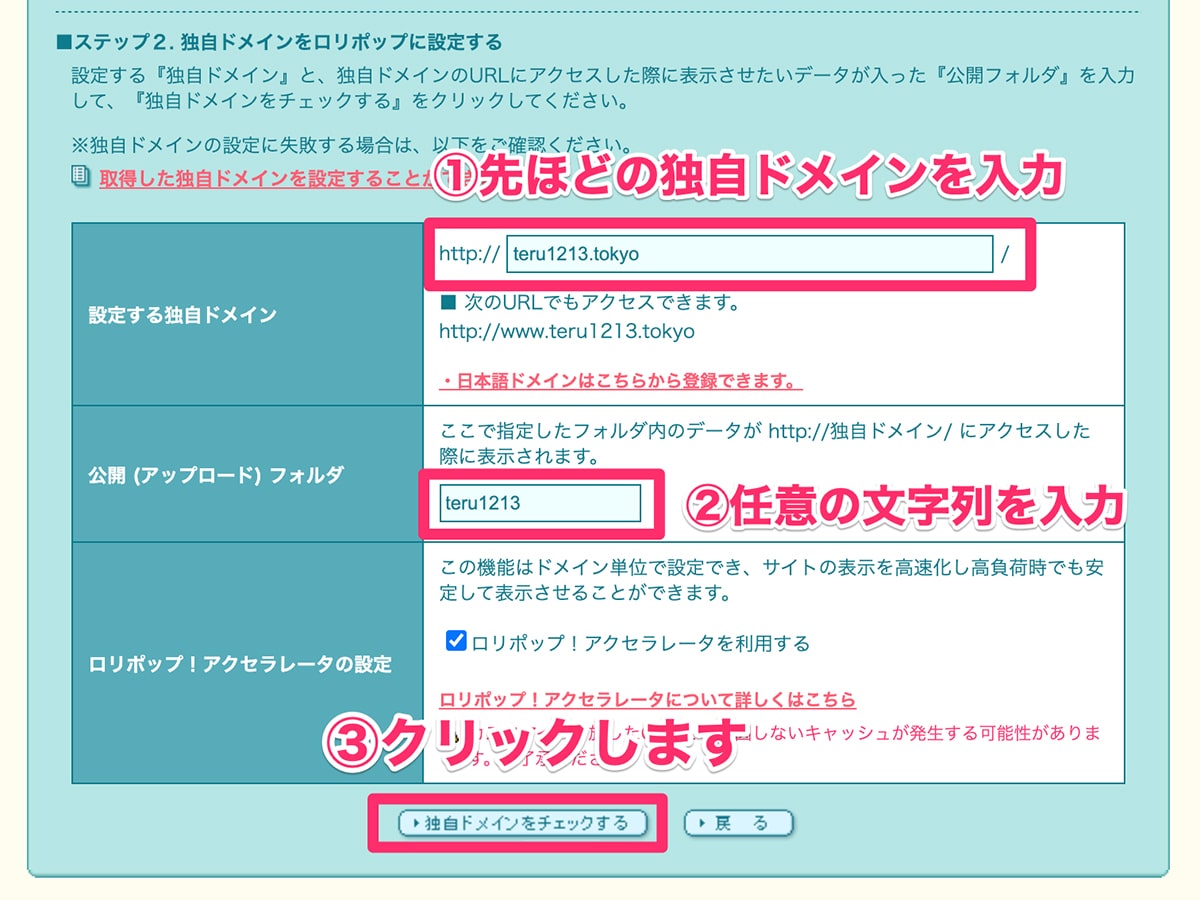
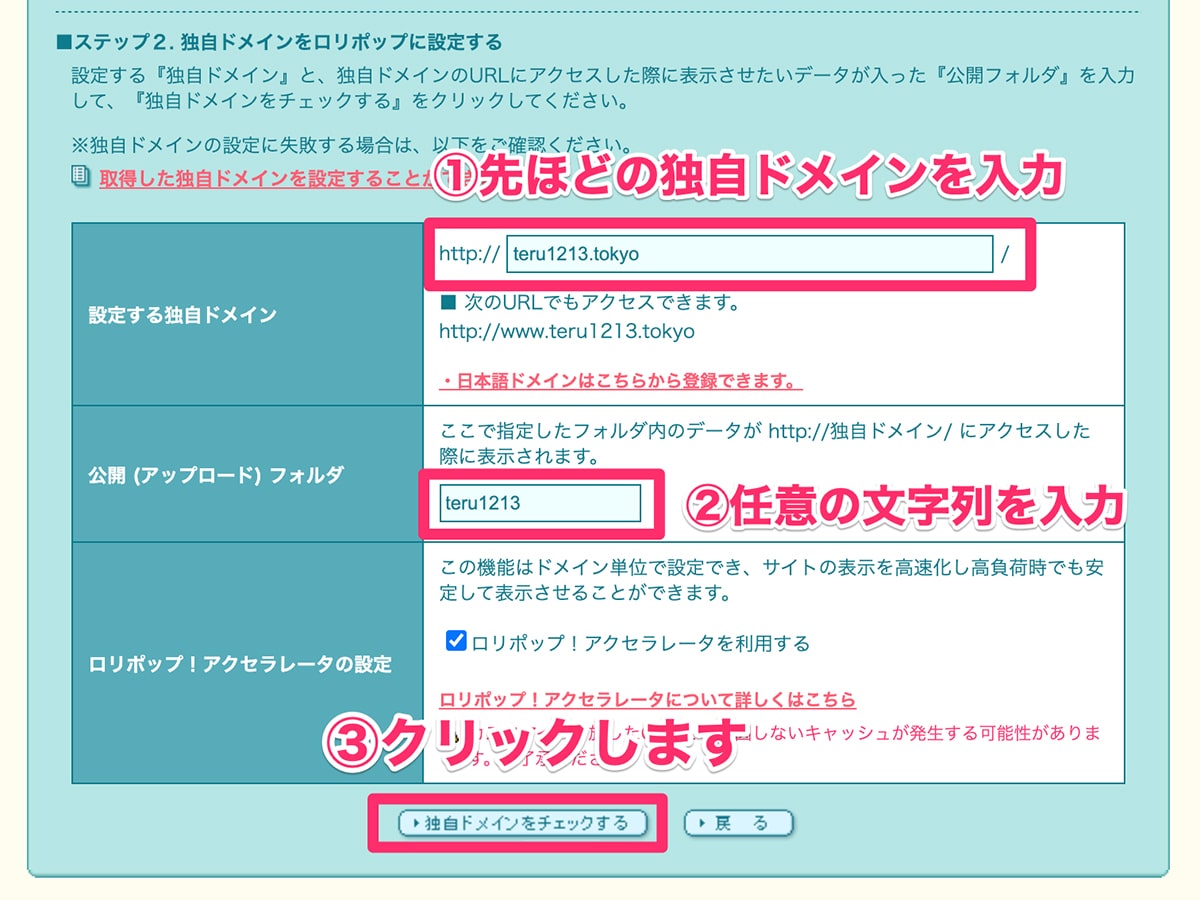
(2)「設定する独自ドメイン」に先ほど取得した独自ドメインを入力、「公開(アップロード)フォルダ」に任意の文字列を入力してから「独自ドメインをチェックする」を選択します。

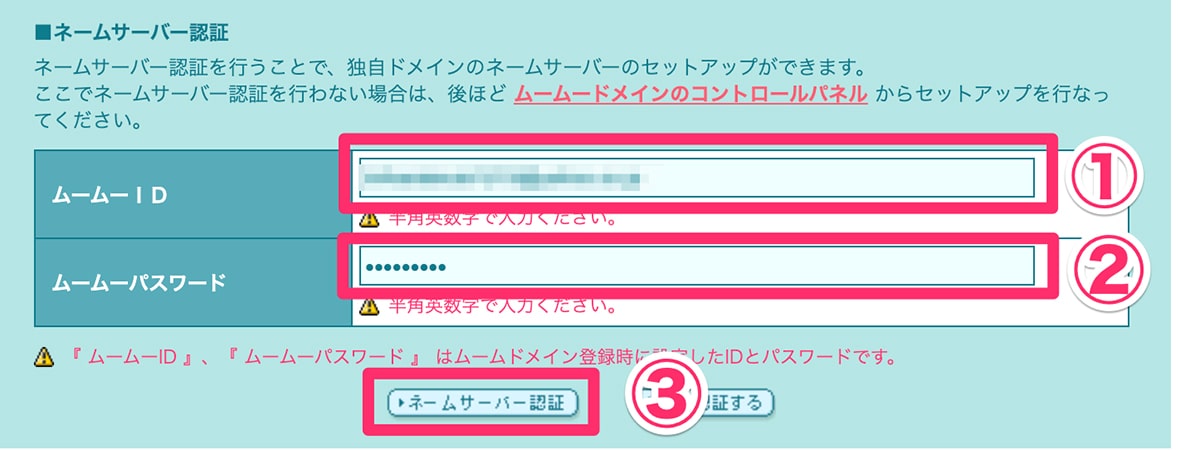
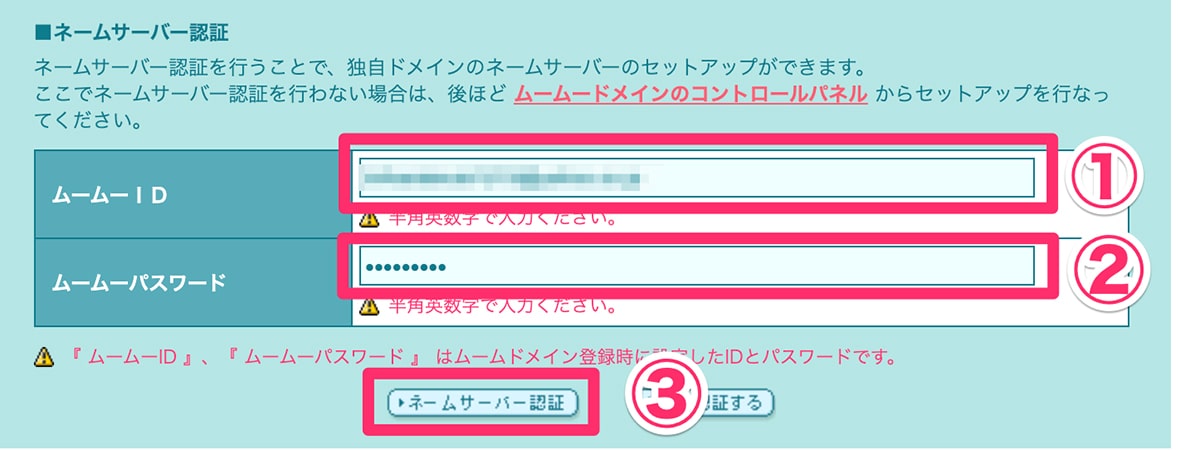
(3)ネームサーバー認証を求められるので、「ムームーID」と「ムームーパスワード」を入力し、「ネームサーバー認証」を選択します。
※IDとパスワードは、ムームードメインで設定したものです。

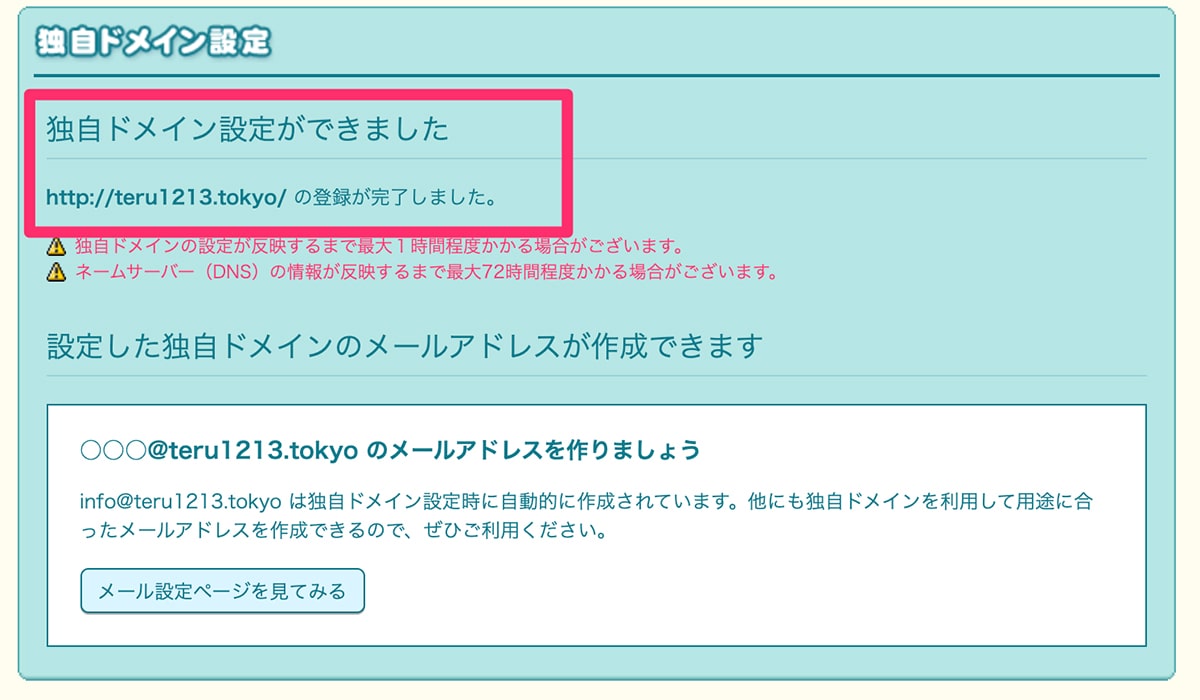
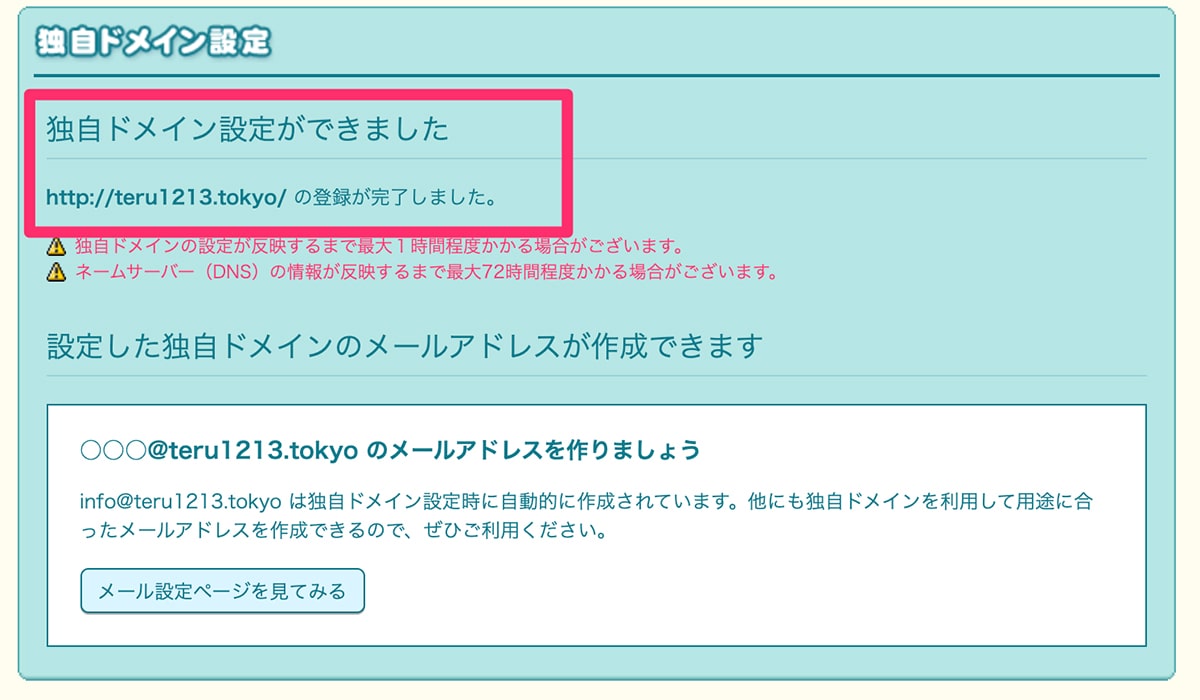
(5)ドメイン設定完了のメッセージが表示されるのを確認します。

以上でロリポップでドメイン設定(独自ドメインの紐付け)は完了です。
STEP3:WordPressインストール
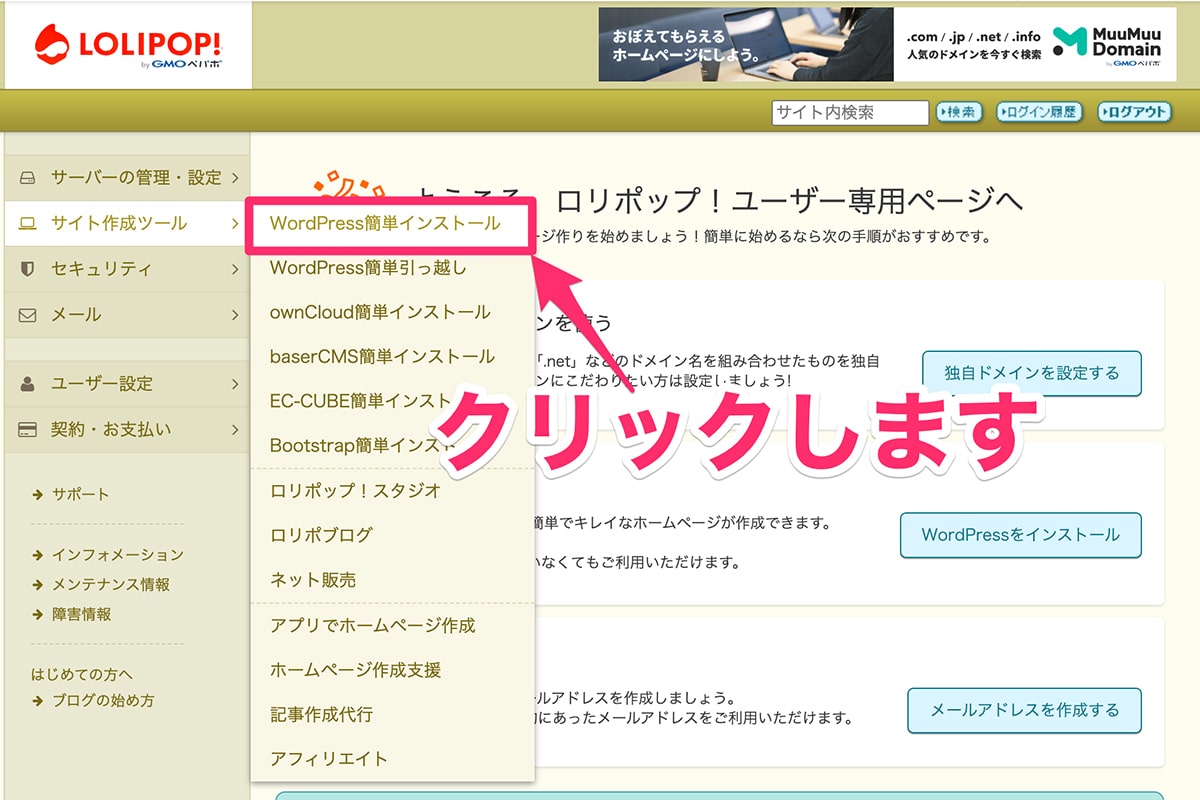
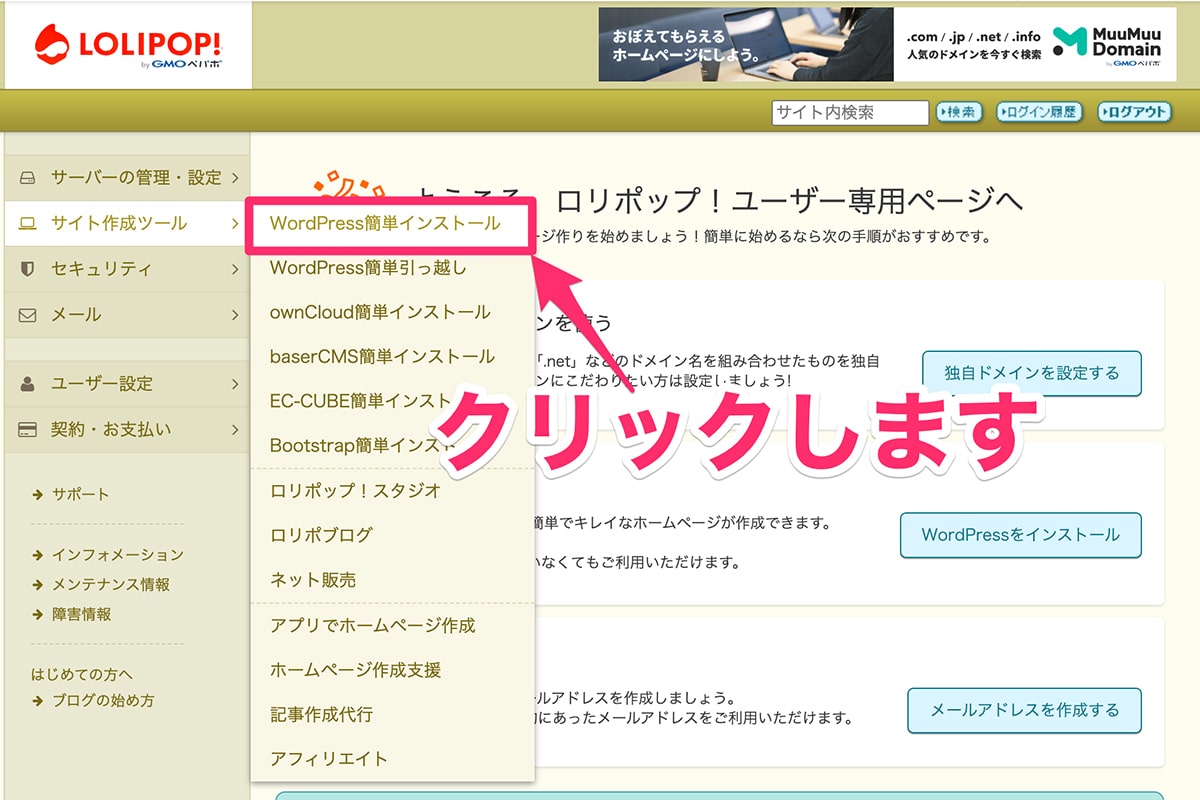
(1)ロリポップの管理画面から「サイト作成ツール」ー「WordPress簡単インストール」を選択します。

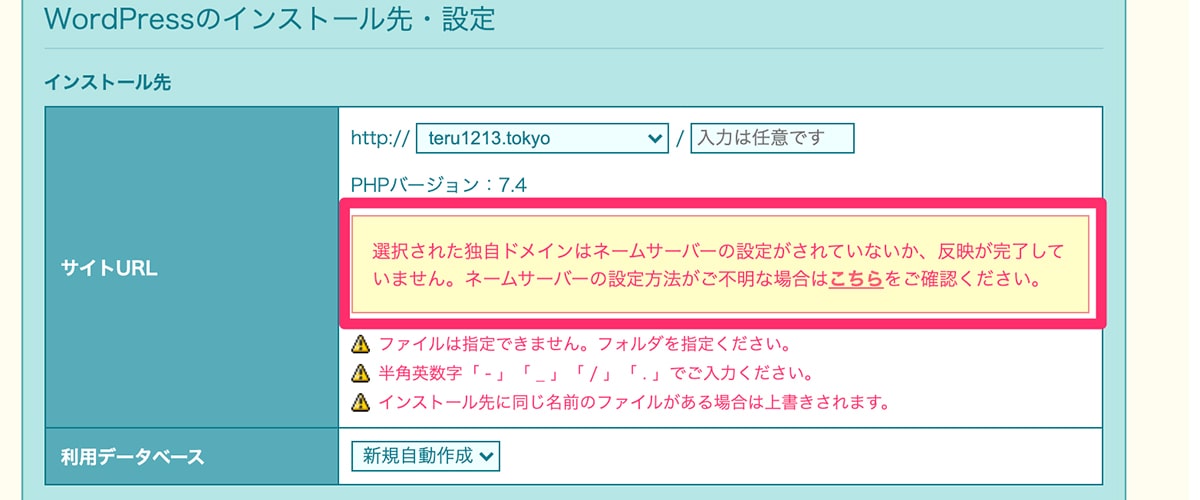
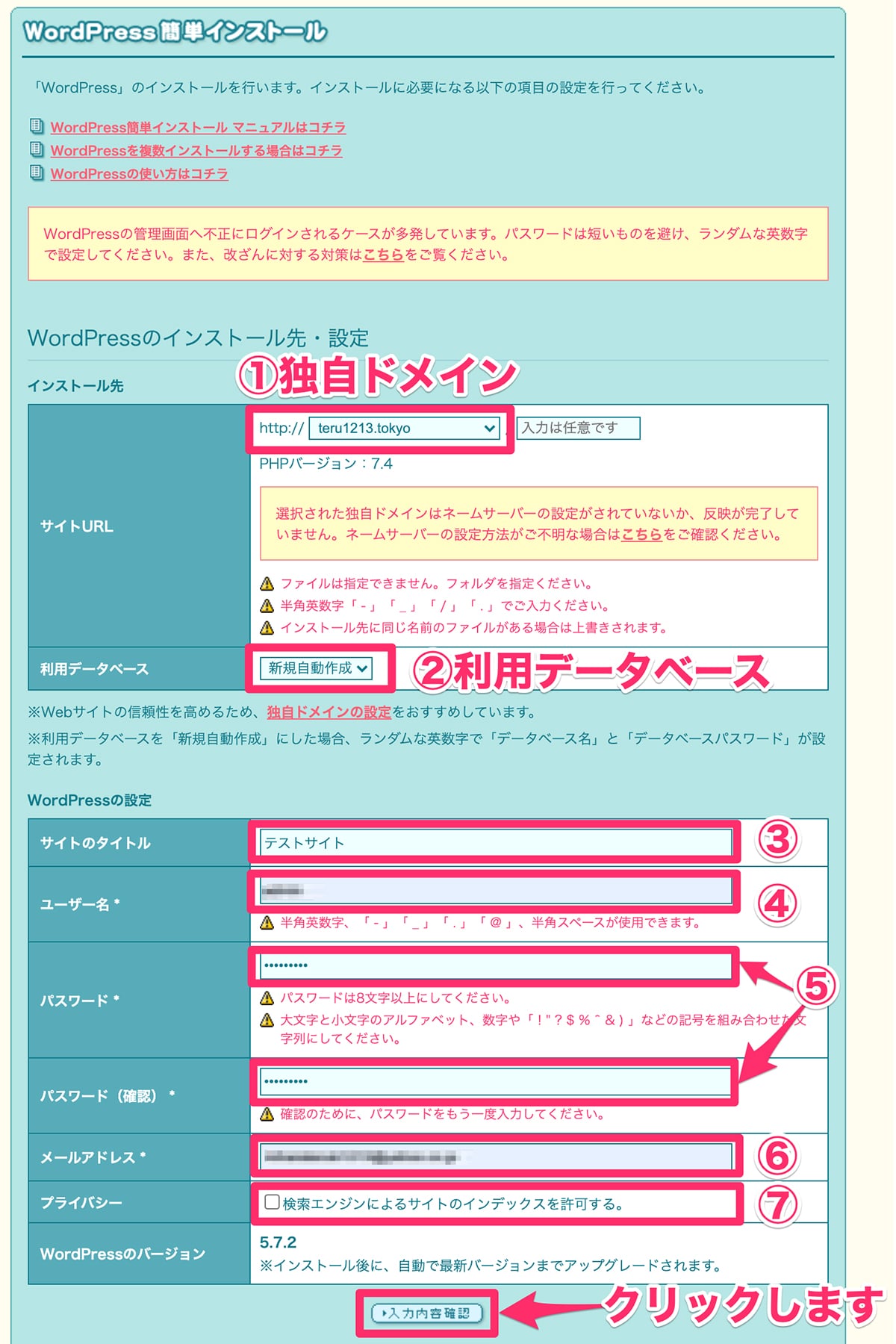
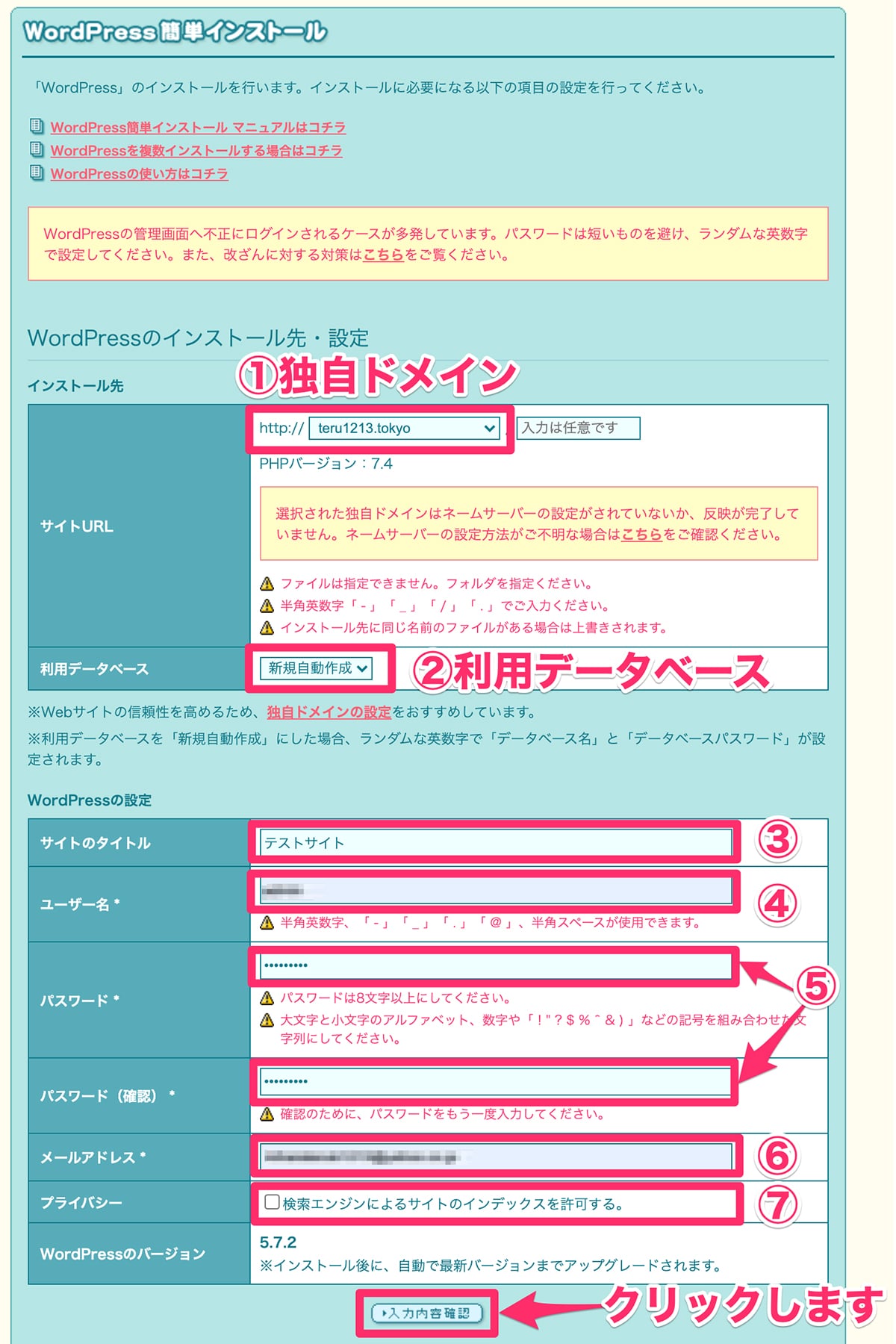
(2)WordPress簡単インストール画面にて必要情報を入力し、「入力内容確認」を選択します。

| ①独自ドメイン | ムームードメインで取得した独自ドメインを選択します。 |
| ②利用データベース | 「新規自動作成」を選択します。 |
| ③サイトのタイトル | サイトのタイトルを入力します。 |
| ④ユーザー名 | WordPressにログインするユーザー名を設定します。 |
| ⑤パスワード | WordPressにログインするパスワードを設定します。 |
| ⑥メールアドレス | WordPressで使用するメールアドレスを設定します。 |
| ⑦プライバシー | 検索エンジン(Google)にサイトを認識させたい場合は、チェックを入れます。 ※今回はテストサイト作成のため、チェックはつけていません。 |



プライバシーの設定は、WordPressインストール後に変更可能です!
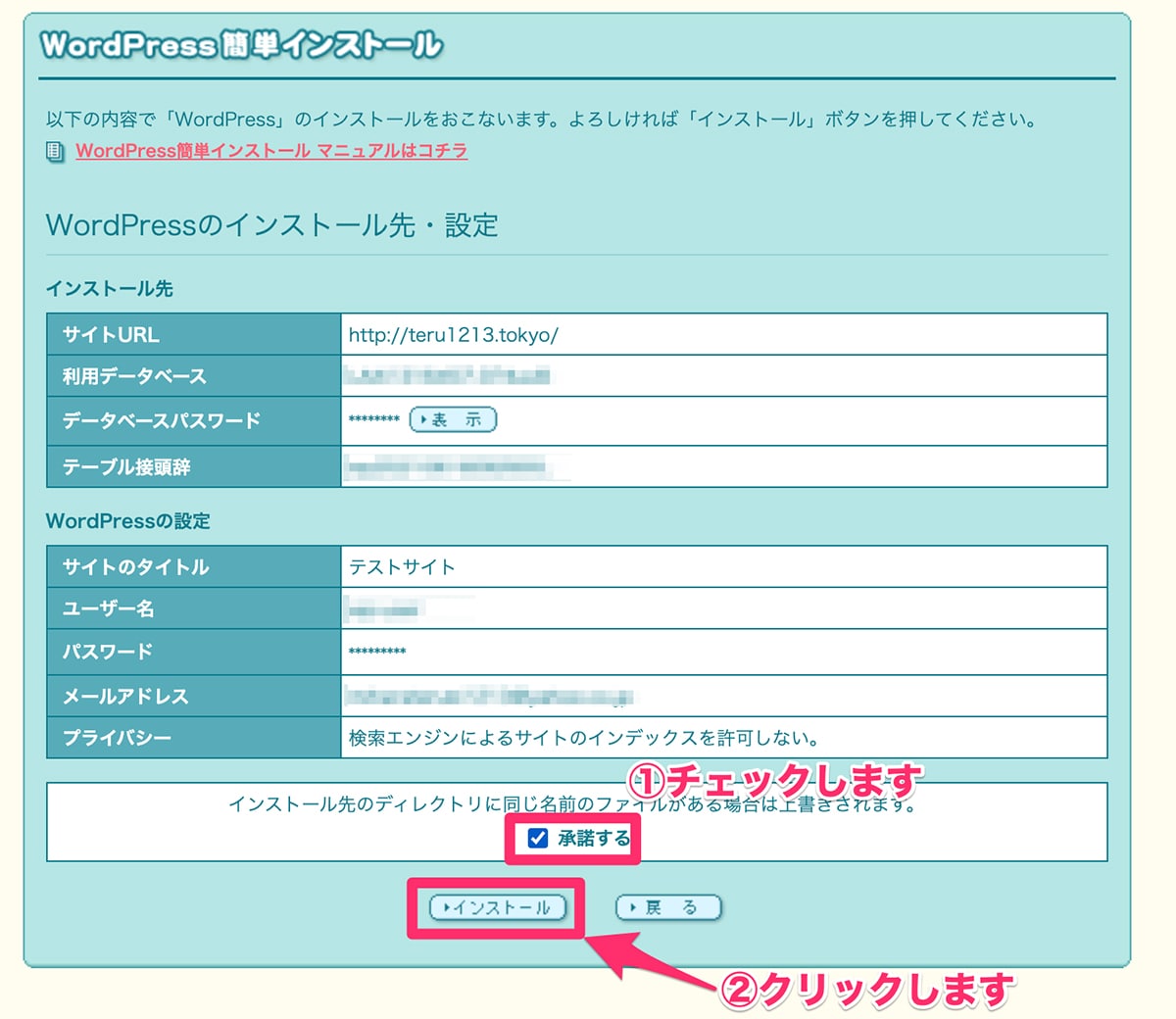
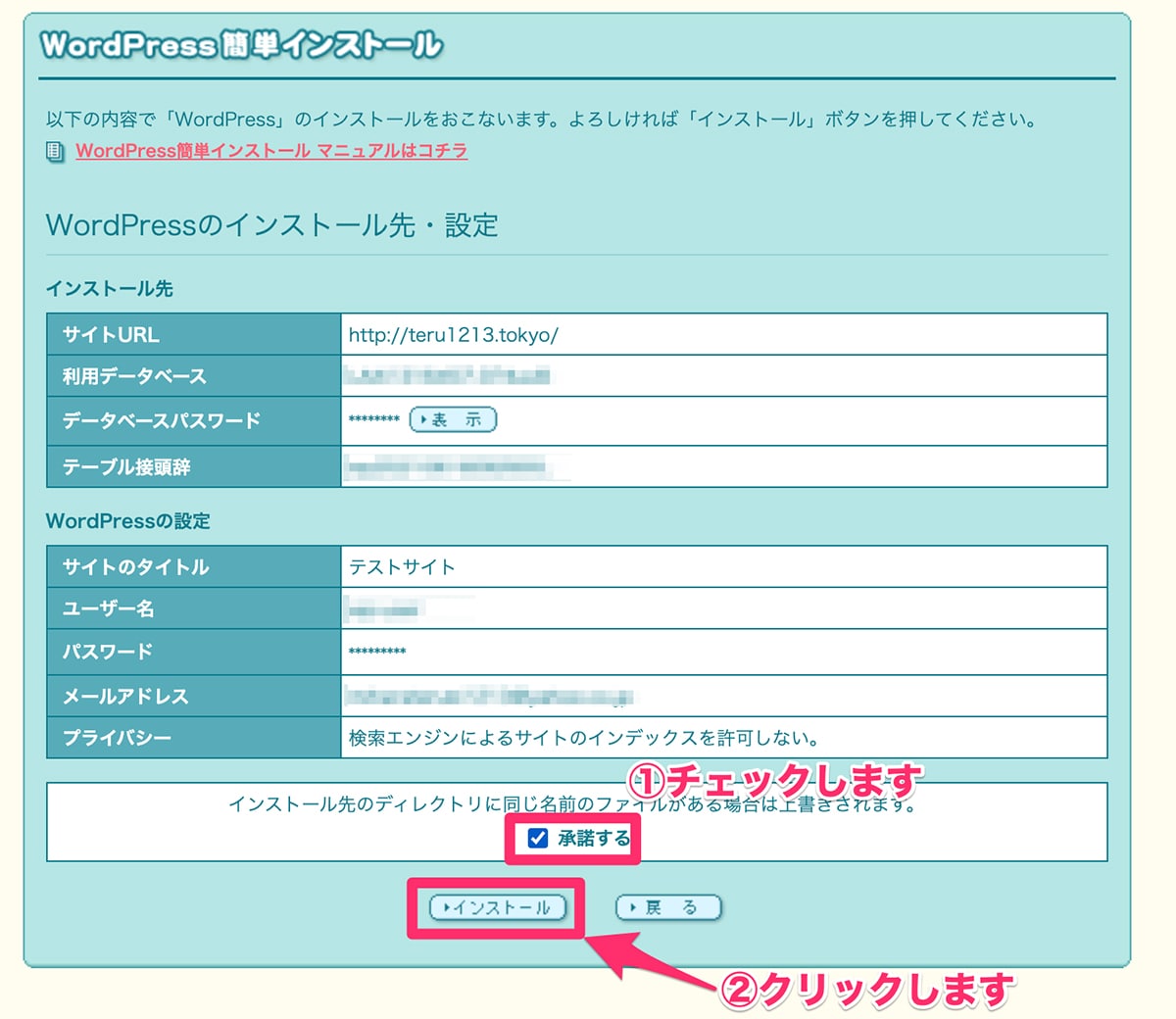
(3)内容に問題なければ、「承諾する」にチェックをつけて、「インストール」を選択します。

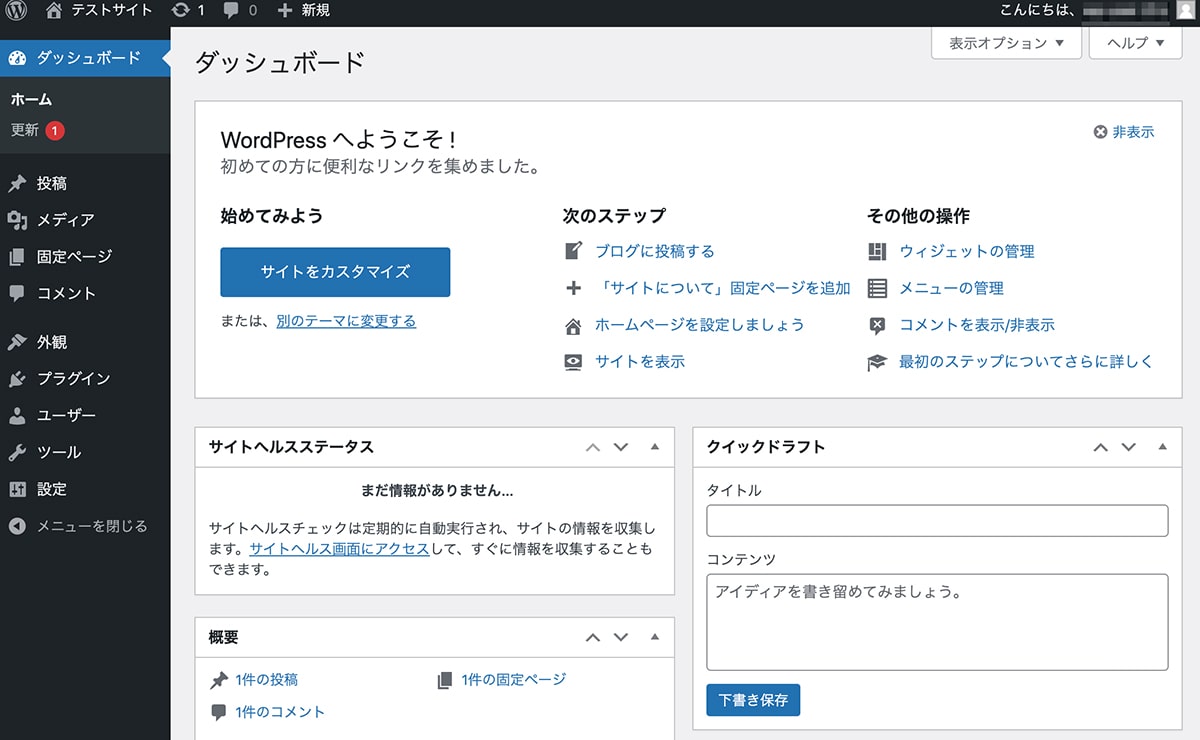
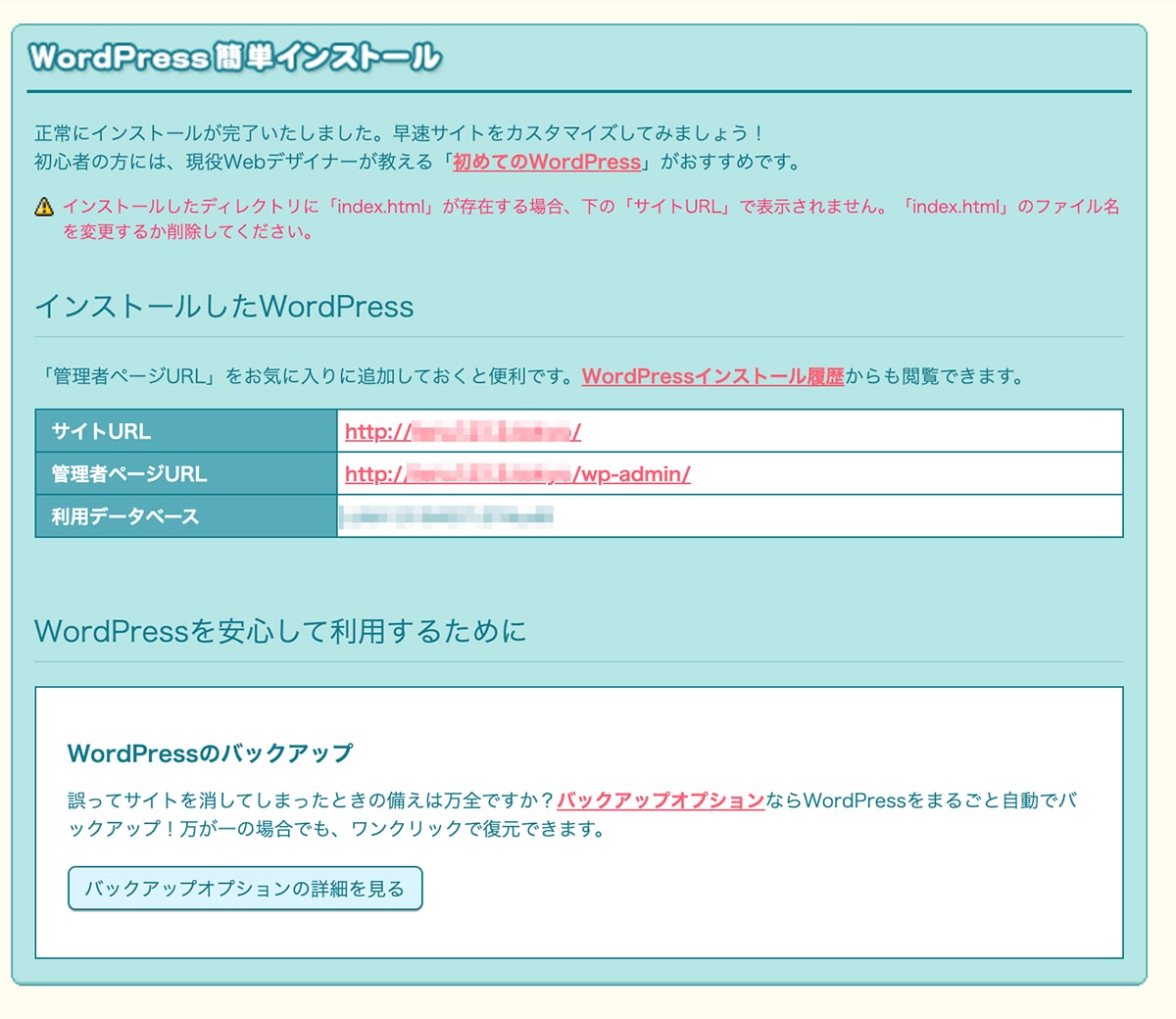
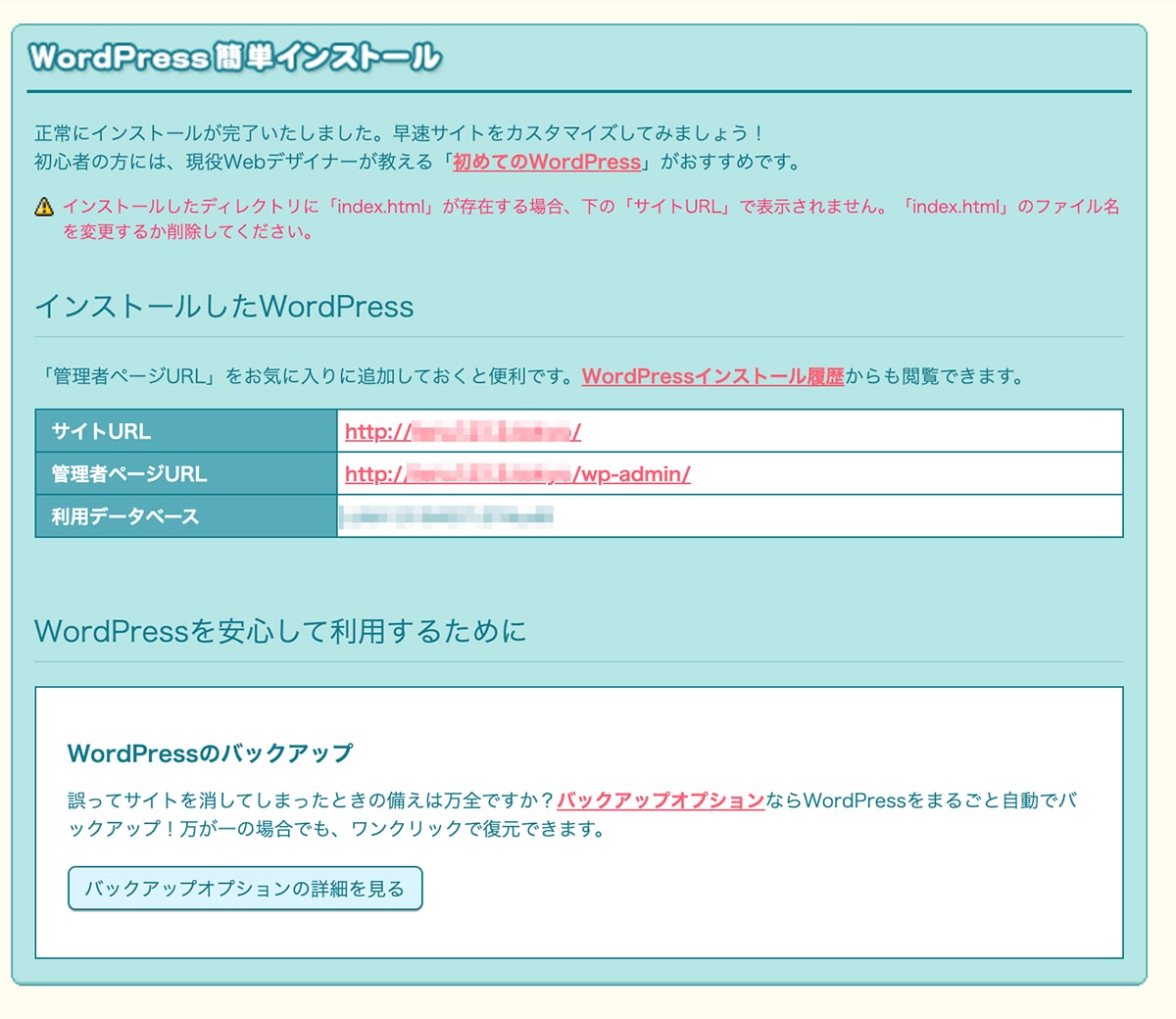
(4)下記のような画面が表示されれば、インストール完了です。

サイトURLをクリックするとデフォルトテーマの画面が表示されます。

サイト管理URLをクリックするとWordPressのログイン画面が表示されます。
インストール時に設定したユーザー名とパスワードを入力してログインします。

以上でWordPressのインストール完了です。
STEP4:無料独自SSL設定
次にSSL設定を行います。
SSL=Secure Sockets Layerは、インターネットを利用する上でブラウザとサーバ間でのデータ通信を暗号化し、安全にデータをやり取りする仕組みのことです。



WordPressでインストールしたサイトに対してSSL設定を行っていきます!
下記の3つのステップで行います。
- ロリポップ側でSSL設定
- WordPress側でSSL設定
- 常時SSL化の対応(http→httpsへリダイレクト)
ロリポップ側でSSL設定
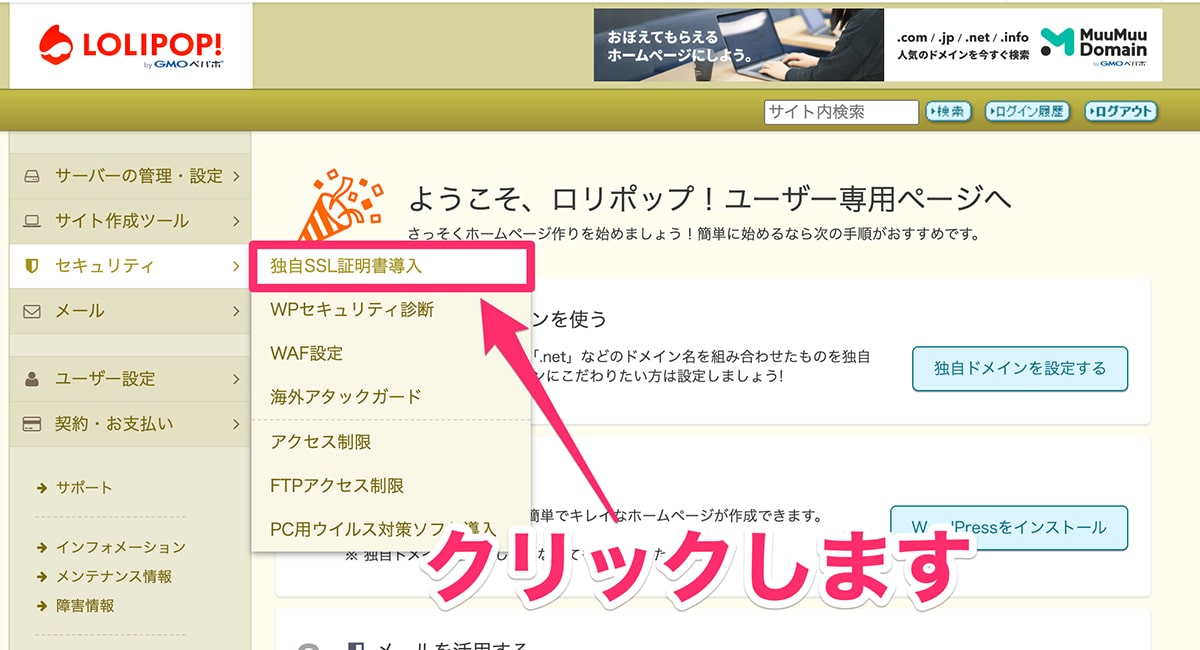
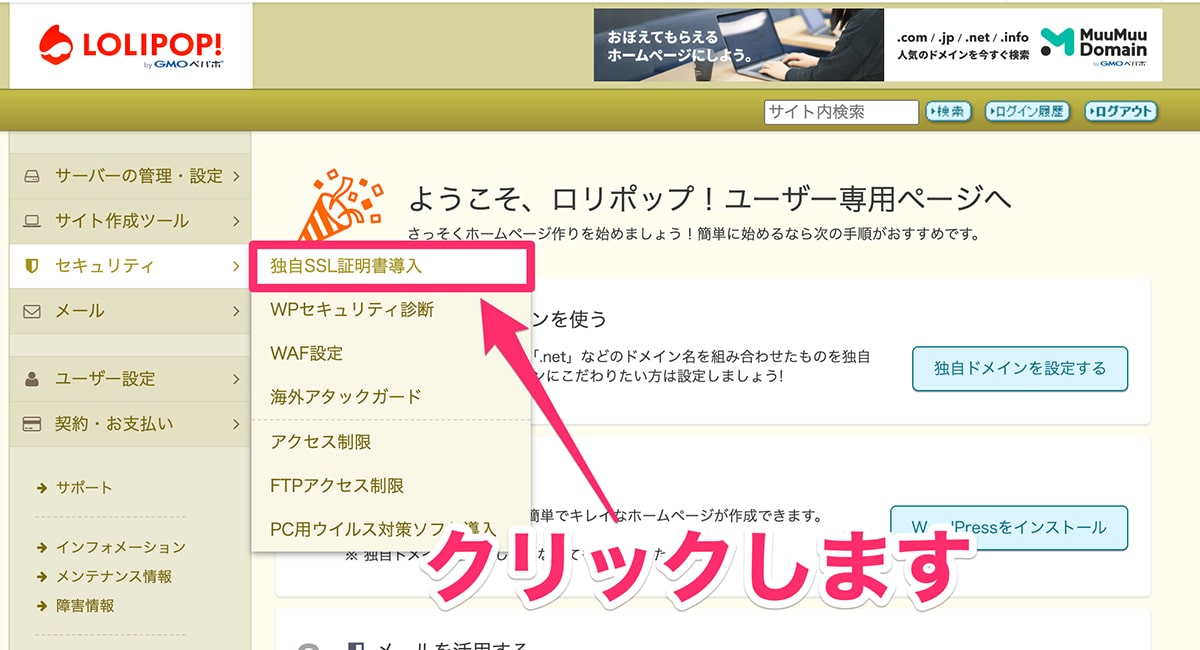
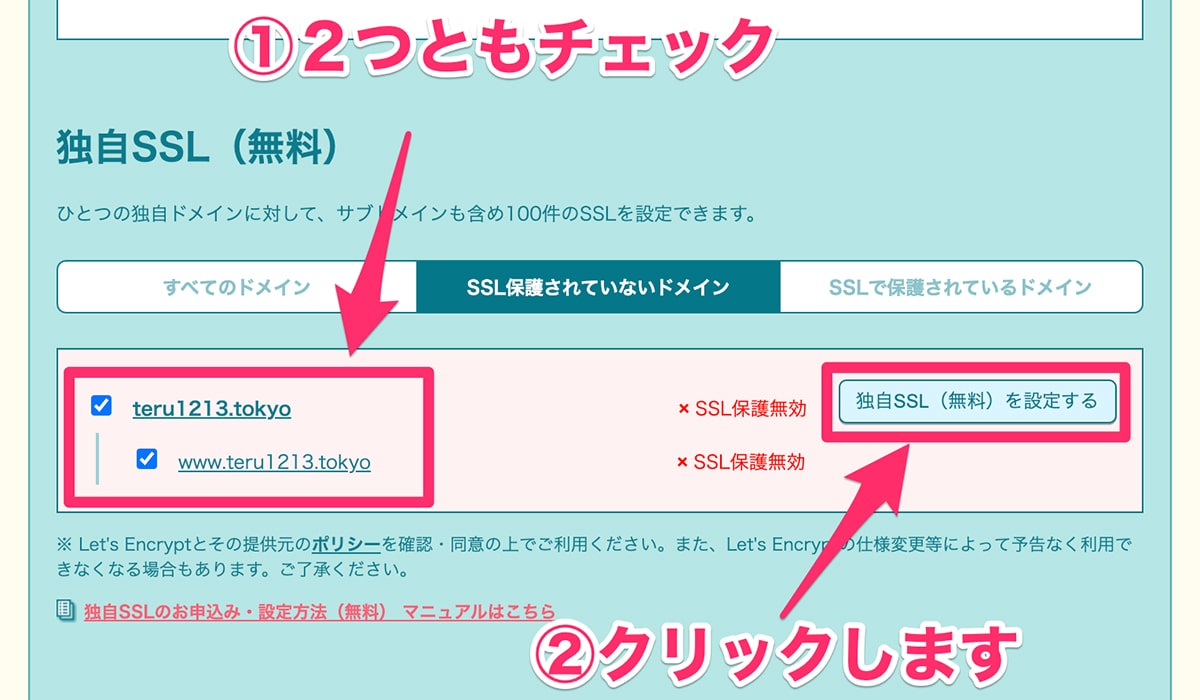
(1)ロリポップの管理画面から、「セキュリティ」ー「独自SSL証明書導入」を選択します。

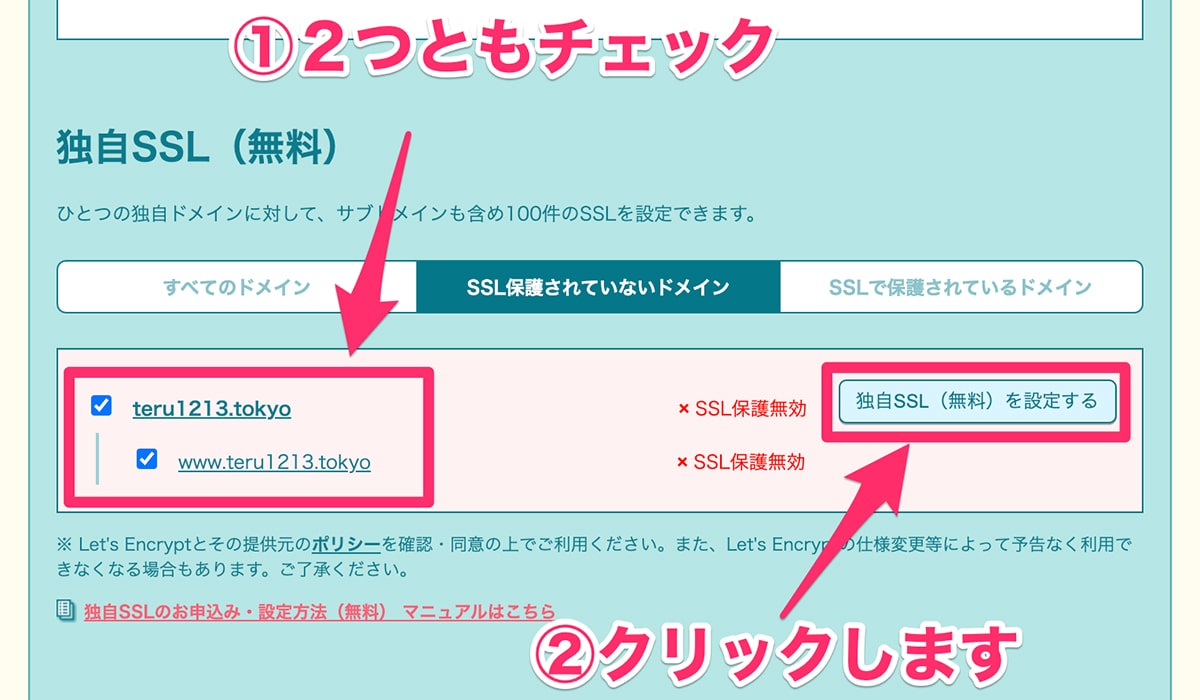
(2)SSL設定画面にて、対象ドメインのWWWあり、なしの2つともチェックをつけて、「独自SSL(無料)を設定する」を選択します。

※ここでは、先ほど取得した独自ドメイン(teru1213.top)に変更
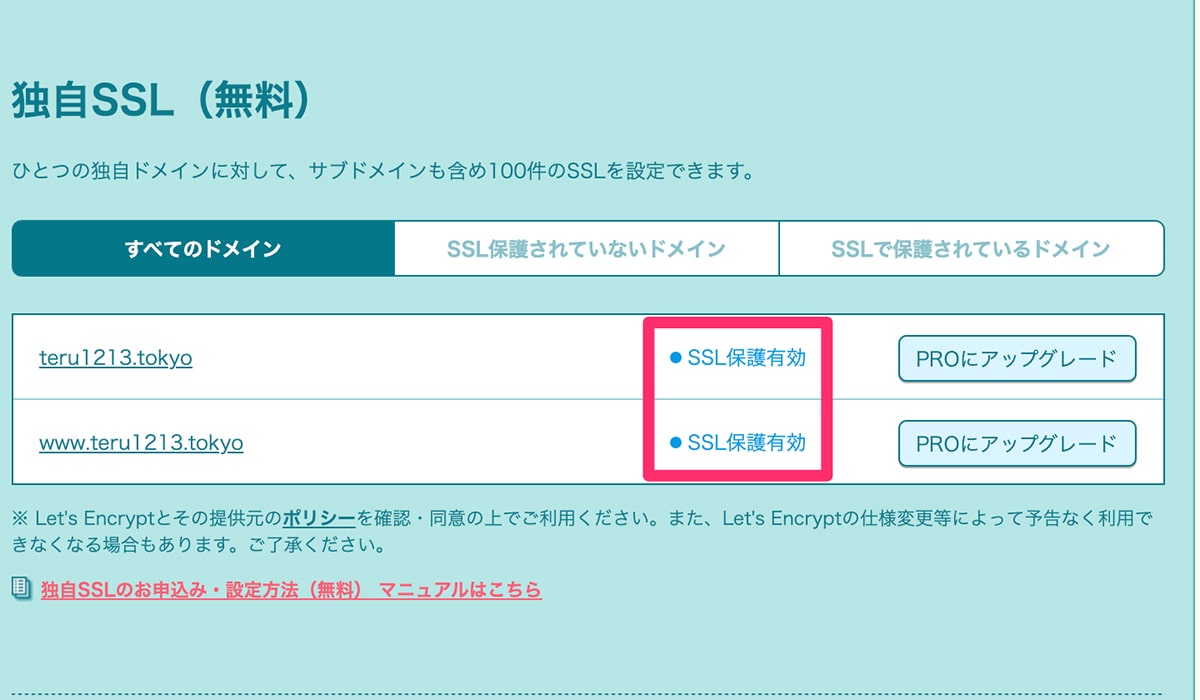
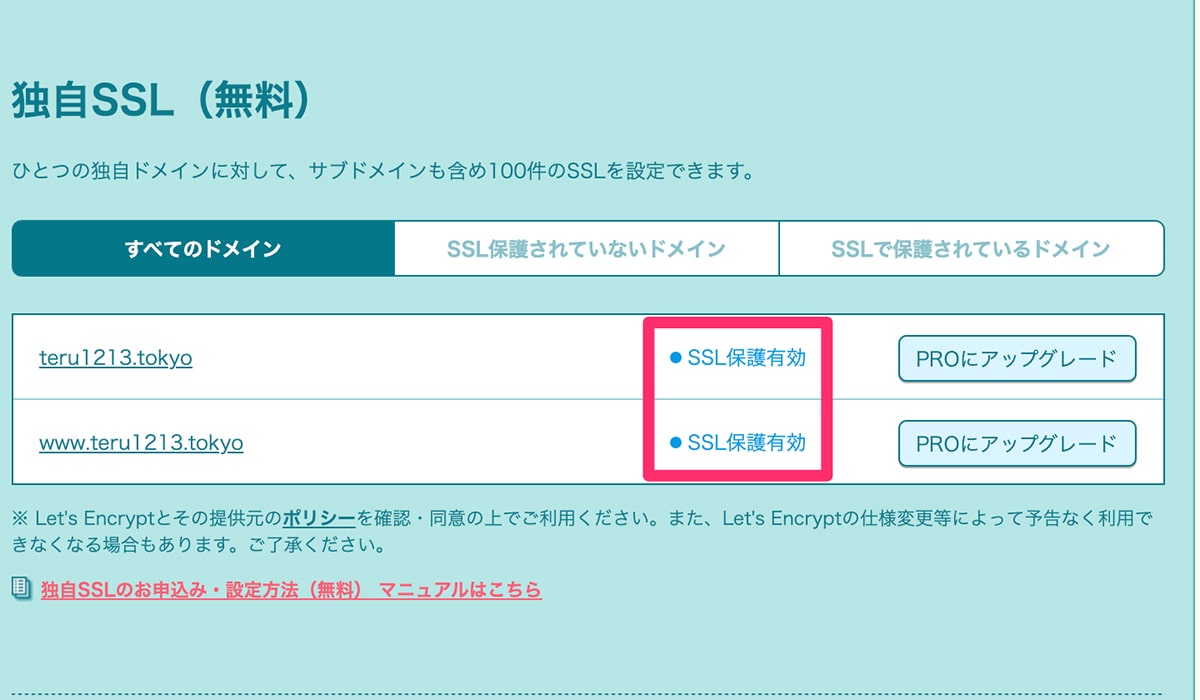
(3)「SSL設定作業中」のステータスに変わるのでしばらく放置します。

※僕は5分ほど待ちました。
(4)ブラウザを更新して「SSL保護有効」にステータスが変わっていることを確認します。

以上でロリポップ側のSSL設定は、完了です。
WordPress側でSSL設定
これはWordPress側の管理画面から行う簡単な作業です。
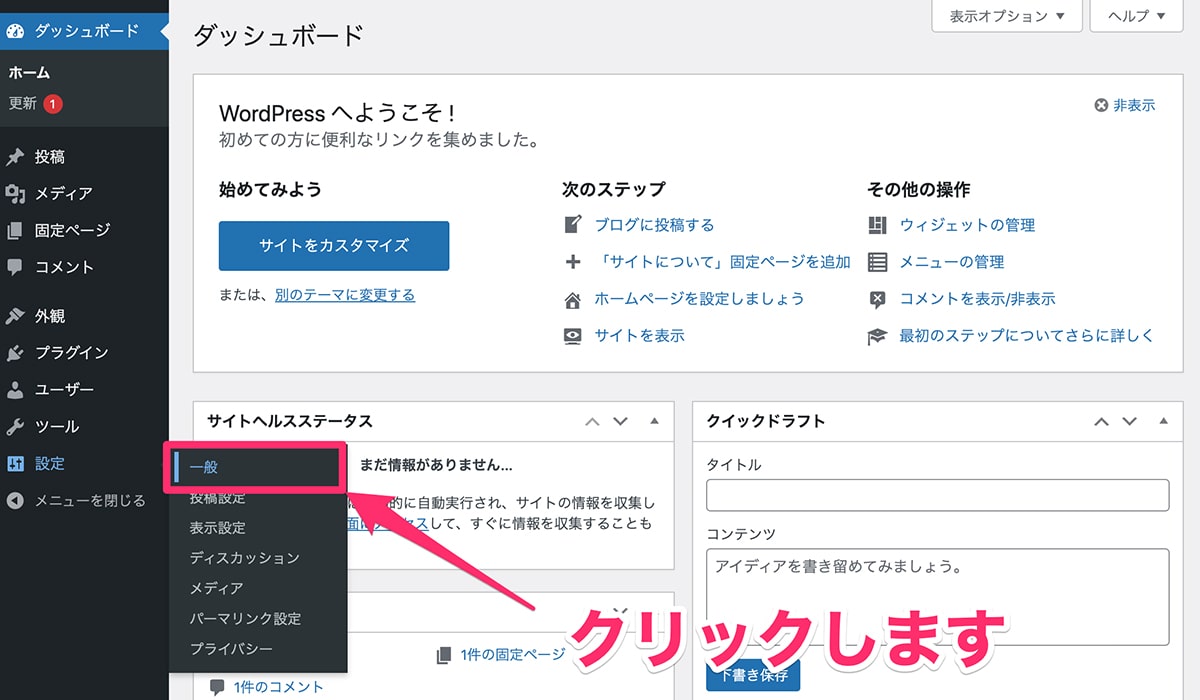
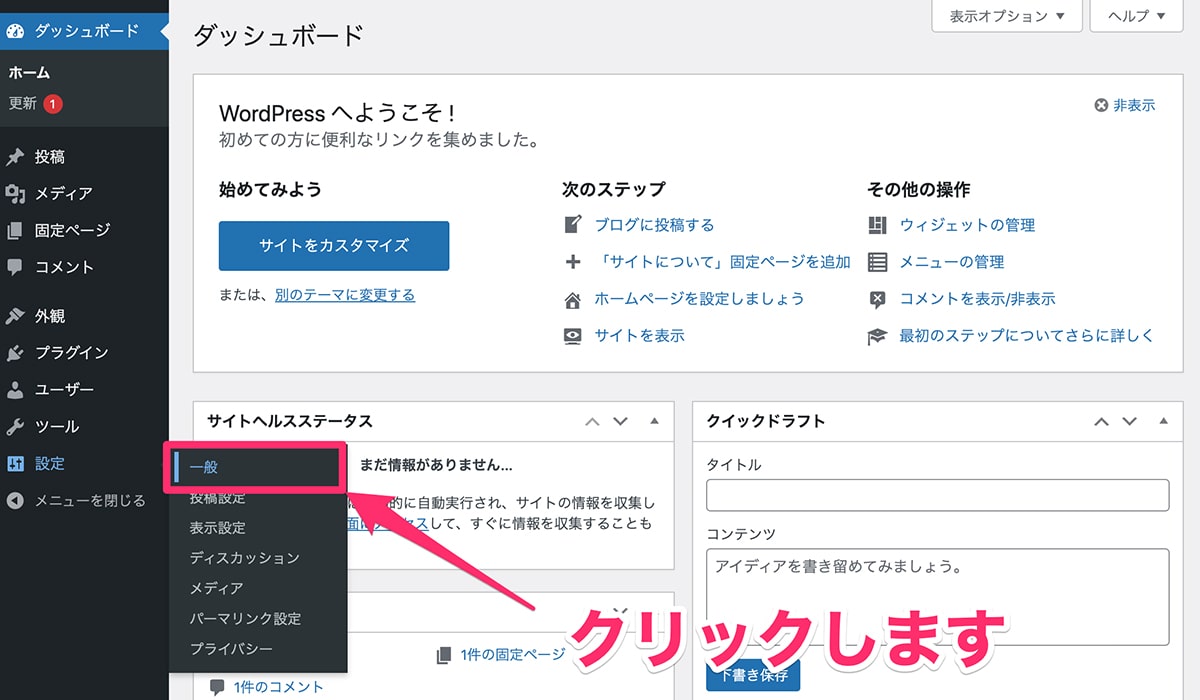
(1)WordPressの管理画面から、「設定」ー「一般」を選択します。

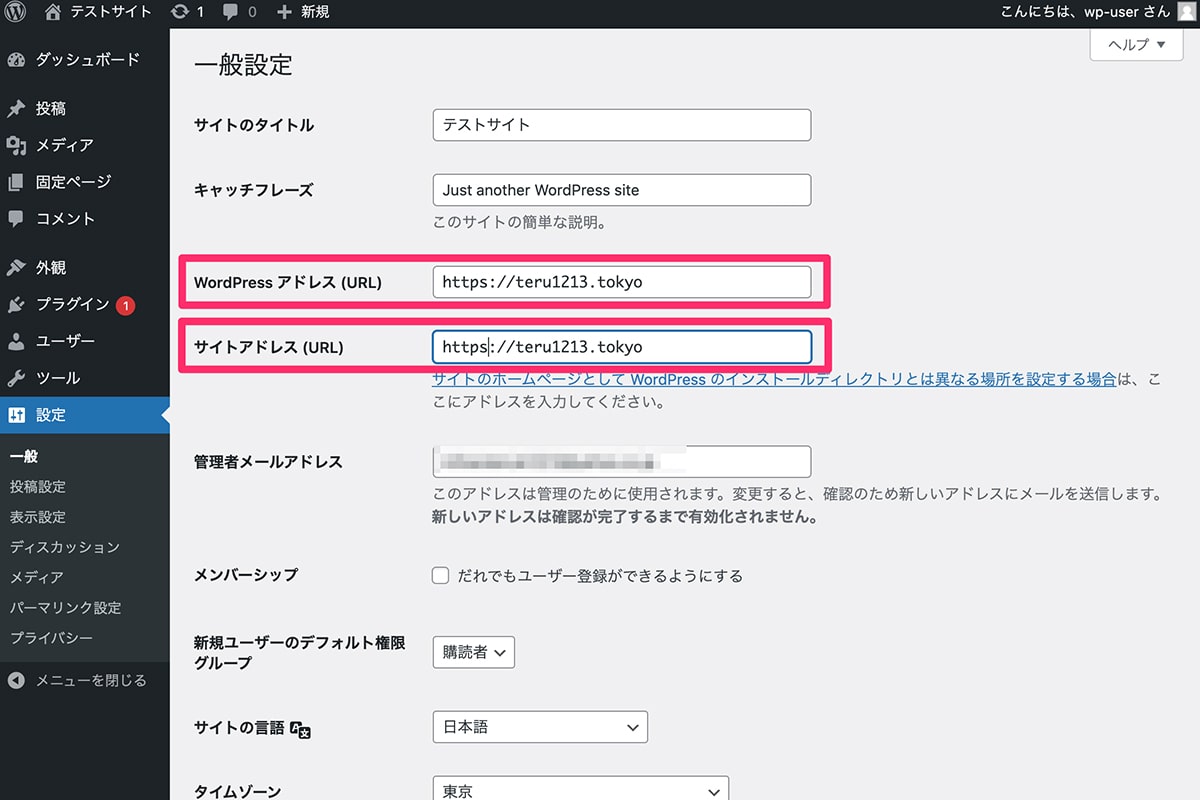
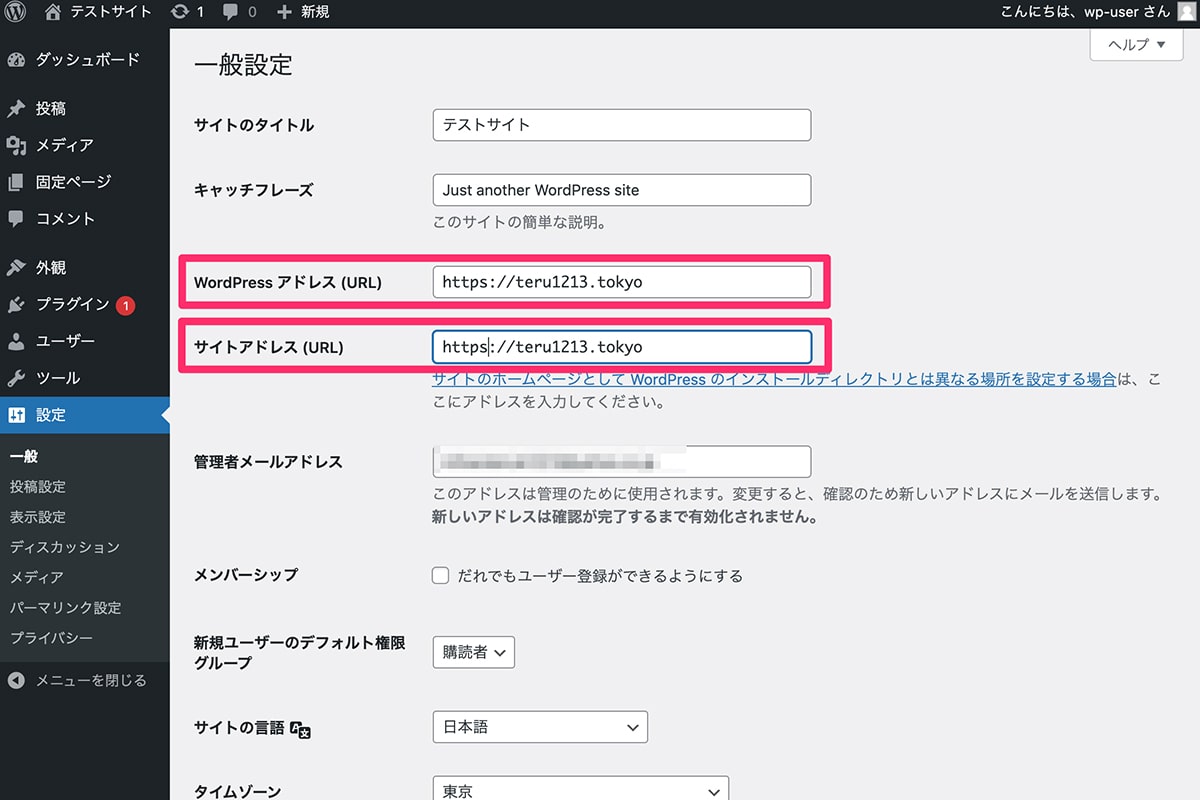
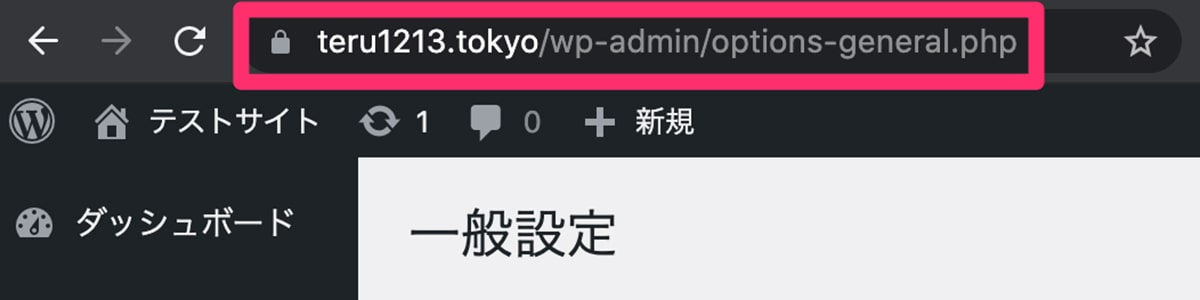
(2)一般設定画面から、WordPressアドレス(URL)、「サイトアドレス(URL)に記載されているURLをhttp→httpsに変更します。

設定後、WordPressの管理画面から1度強制的にログアウトになるので、再度ログインをしましょう。

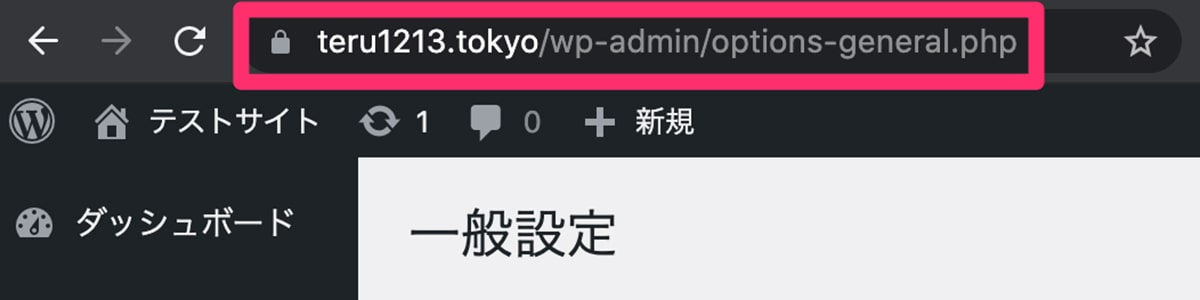
※URLの左側に鍵マークがついてることを確認して、設定完了です。
常時SSL化の対応(http→httpsへリダイレクト)
最後に常時SSL化の対応を行います。
httpでアクセスしても自動的にSSL対応しているhttpsへリダイレクトするための設定です。
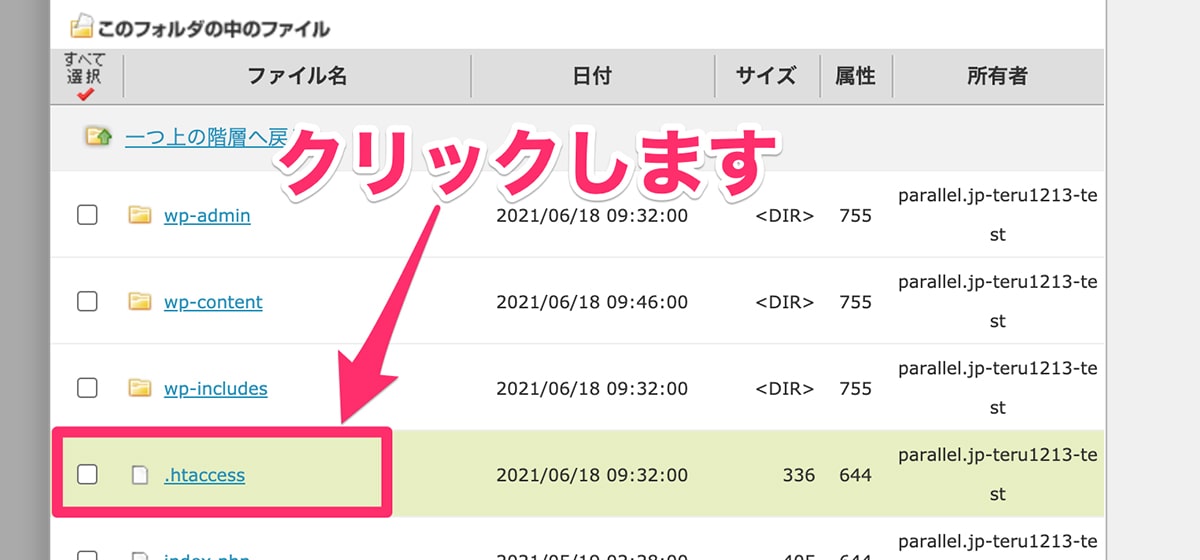
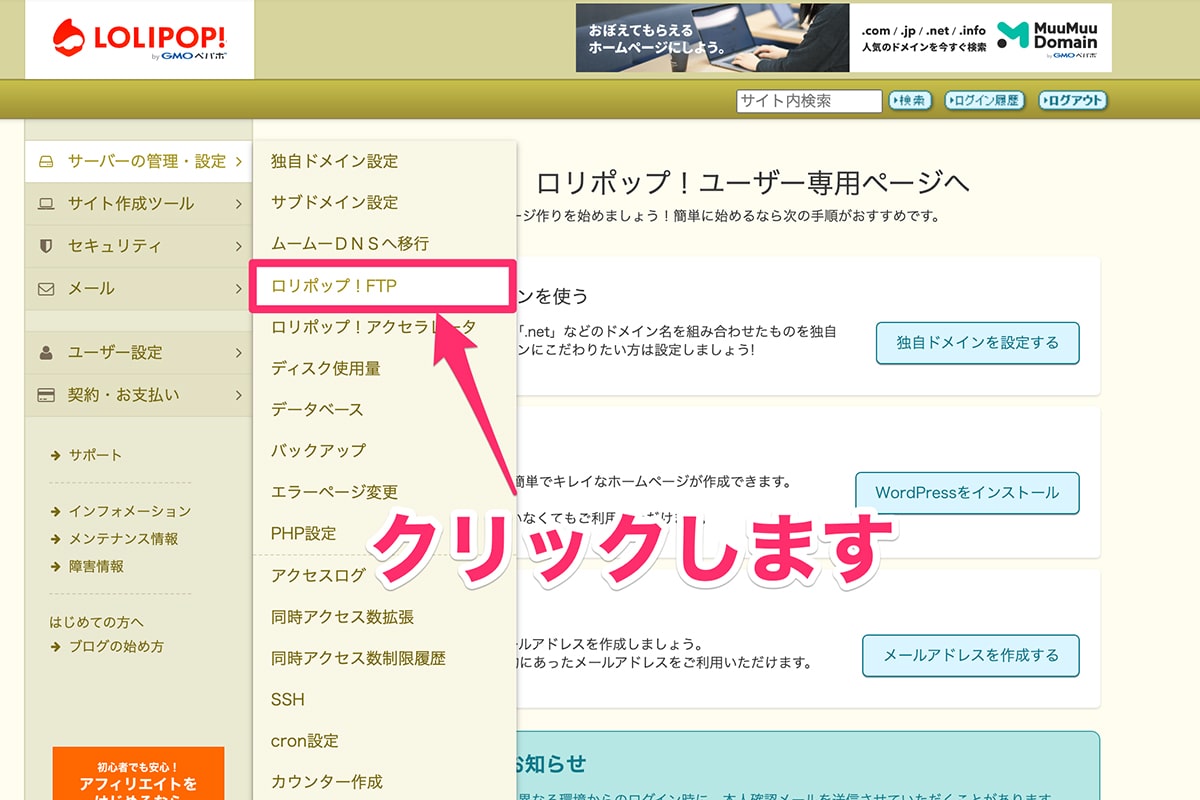
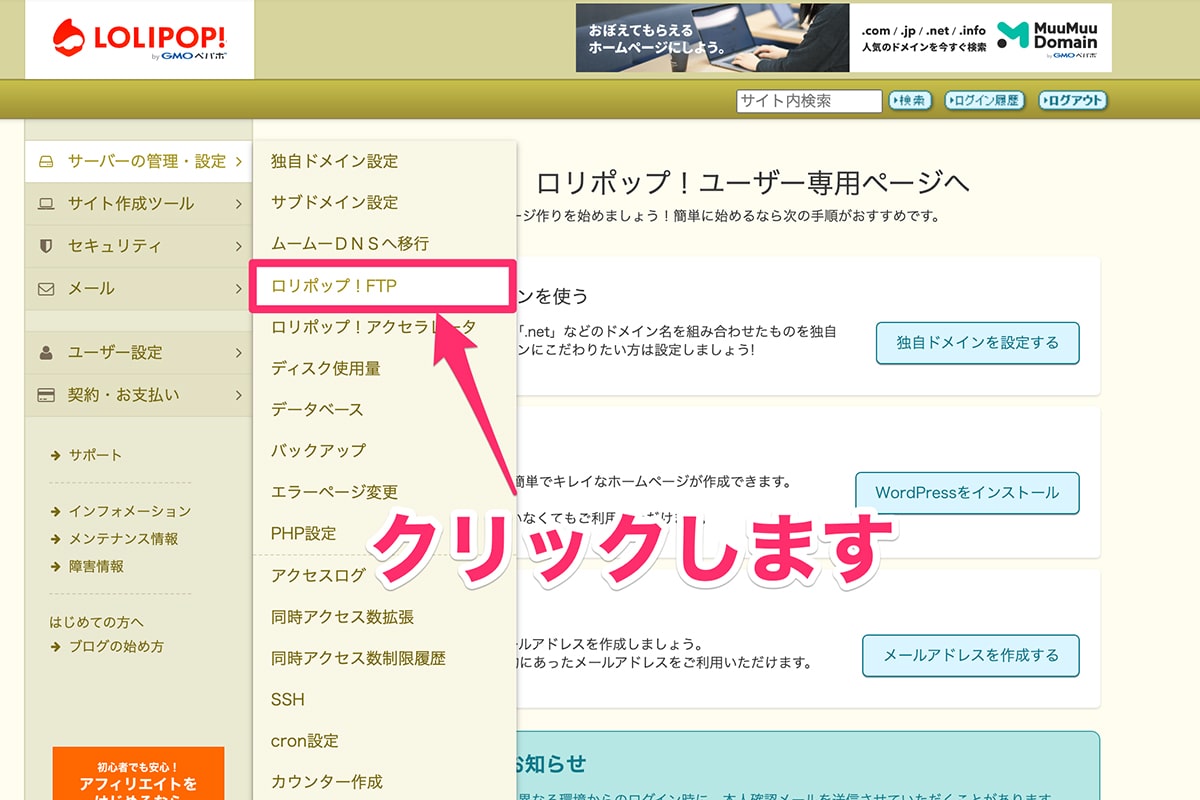
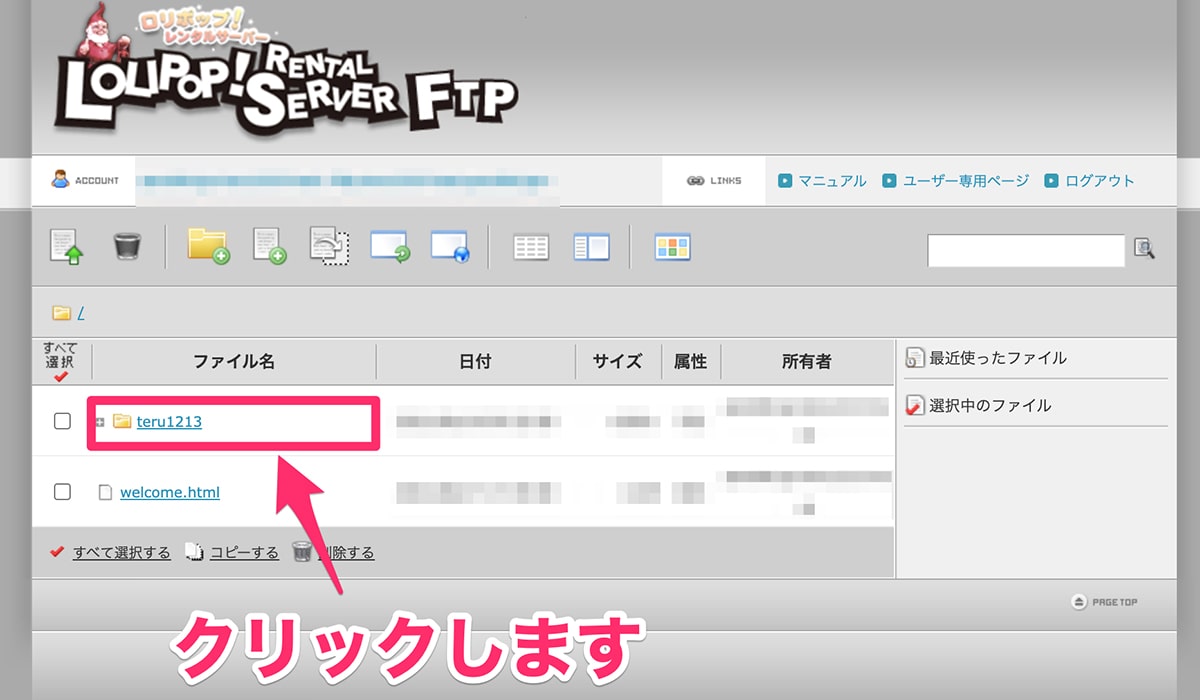
(1)ロリポップの管理画面から、「サーバーの管理・設定」→「ロリポップ! FTP」を選択します。

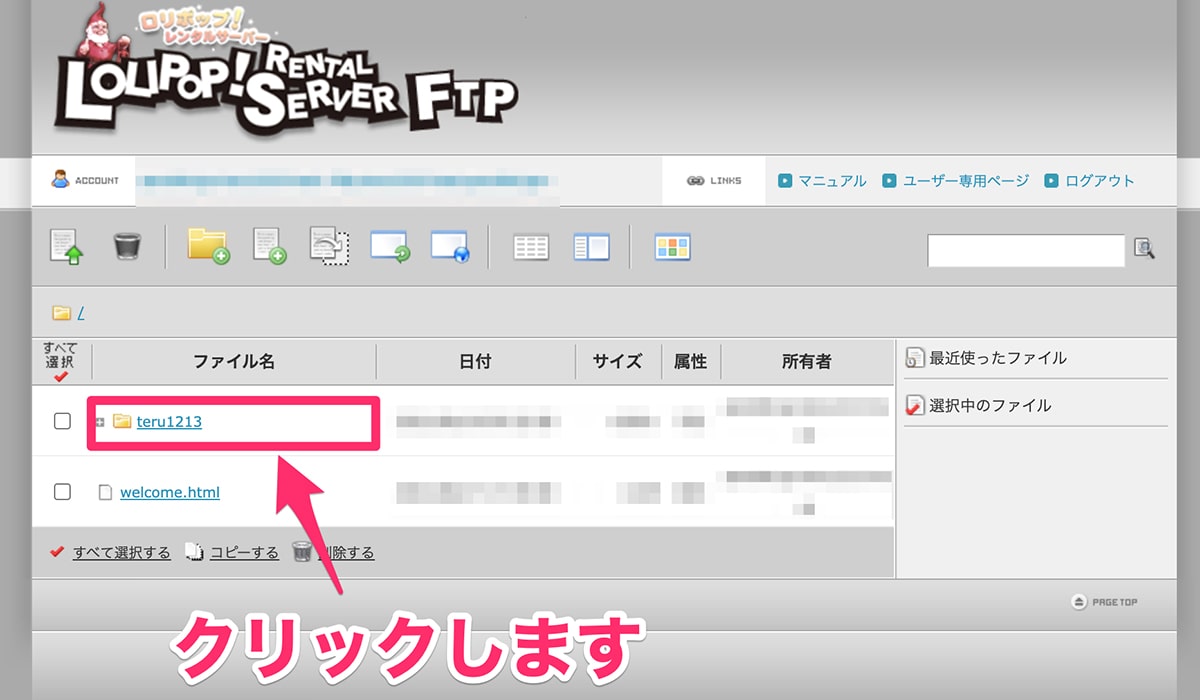
(2)FTP画面に切り替わるので、ドメイン名のフォルダを選択します。

※ここでは、「teru1213」
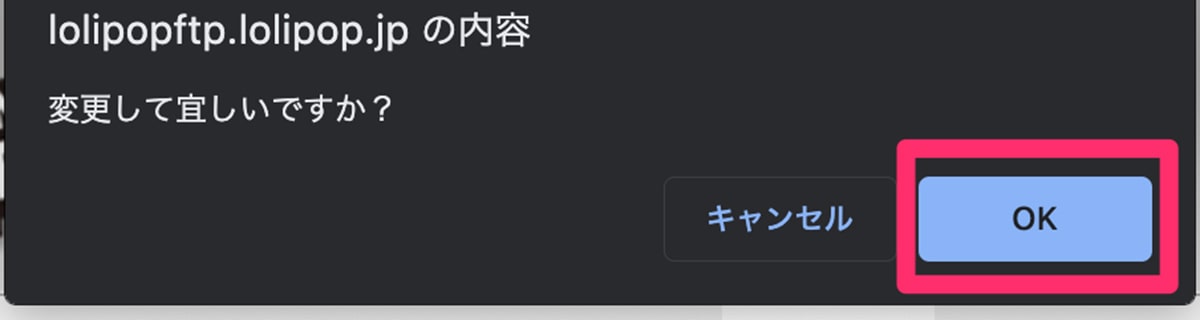
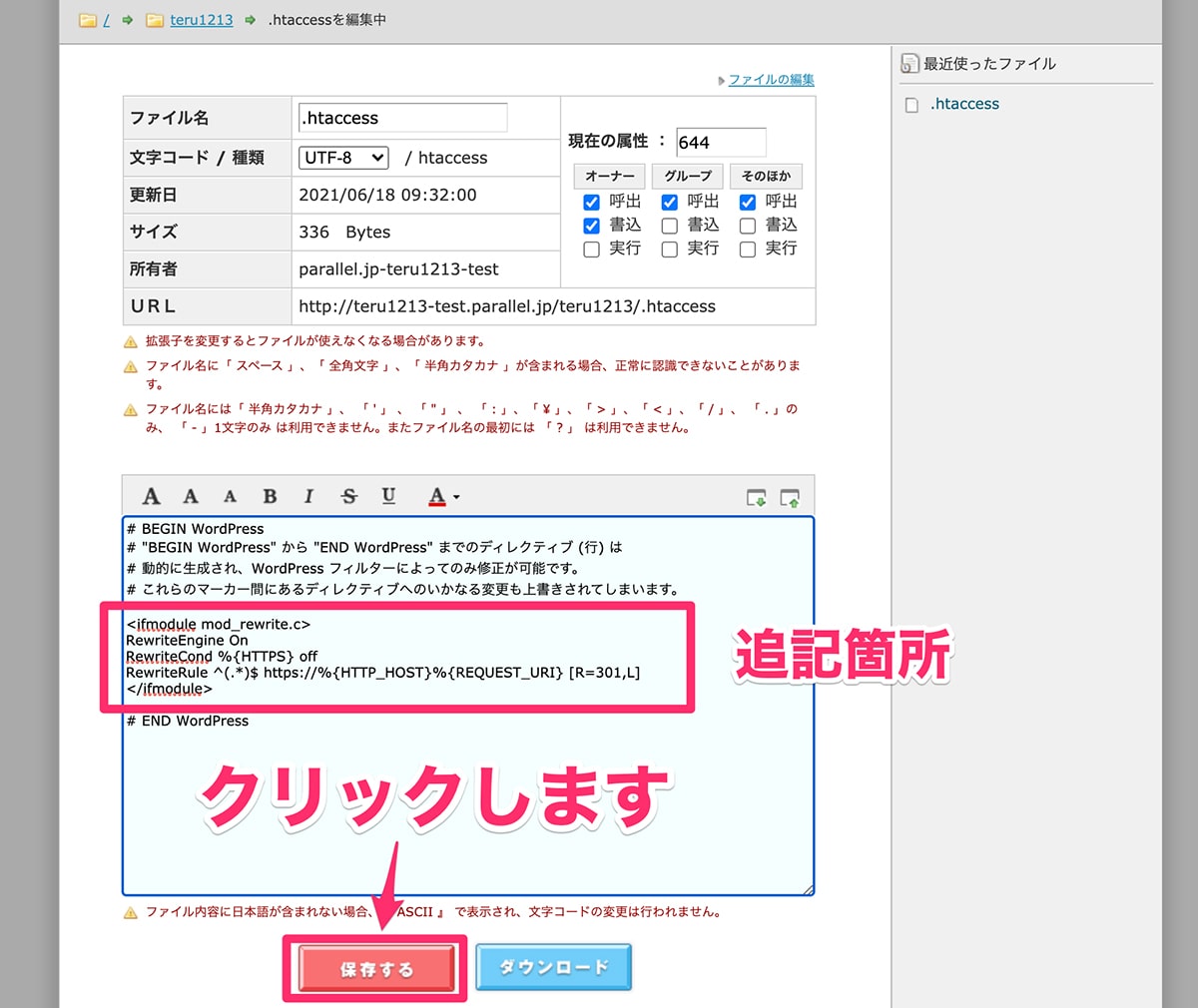
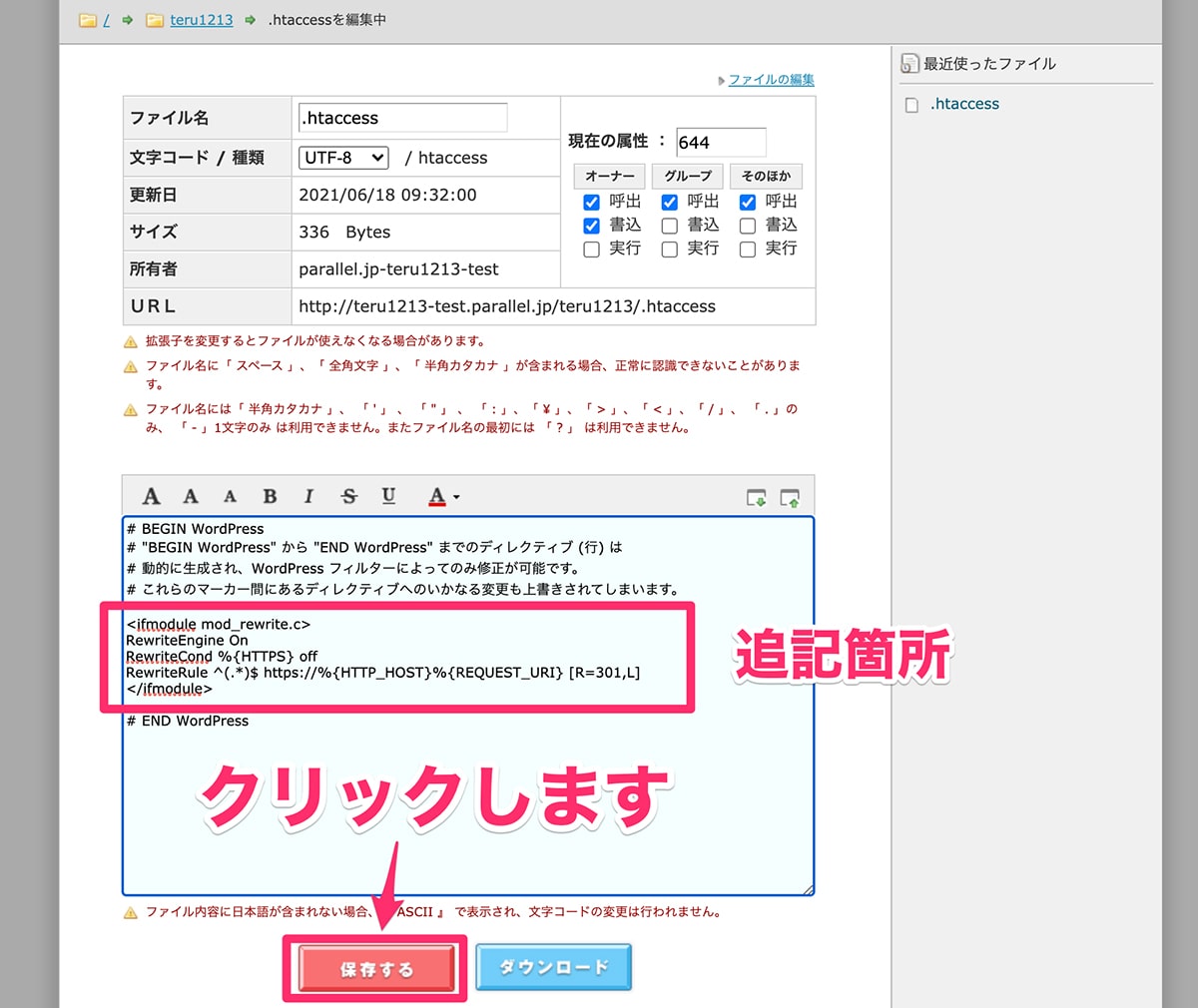
(4)ファイルの編集画面が表示されるので、赤枠部分の文言を追記し、「保存する」を選択します。

【赤枠箇所】
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L](5)最後に常時SSL化が正常に対応できているか確認します。
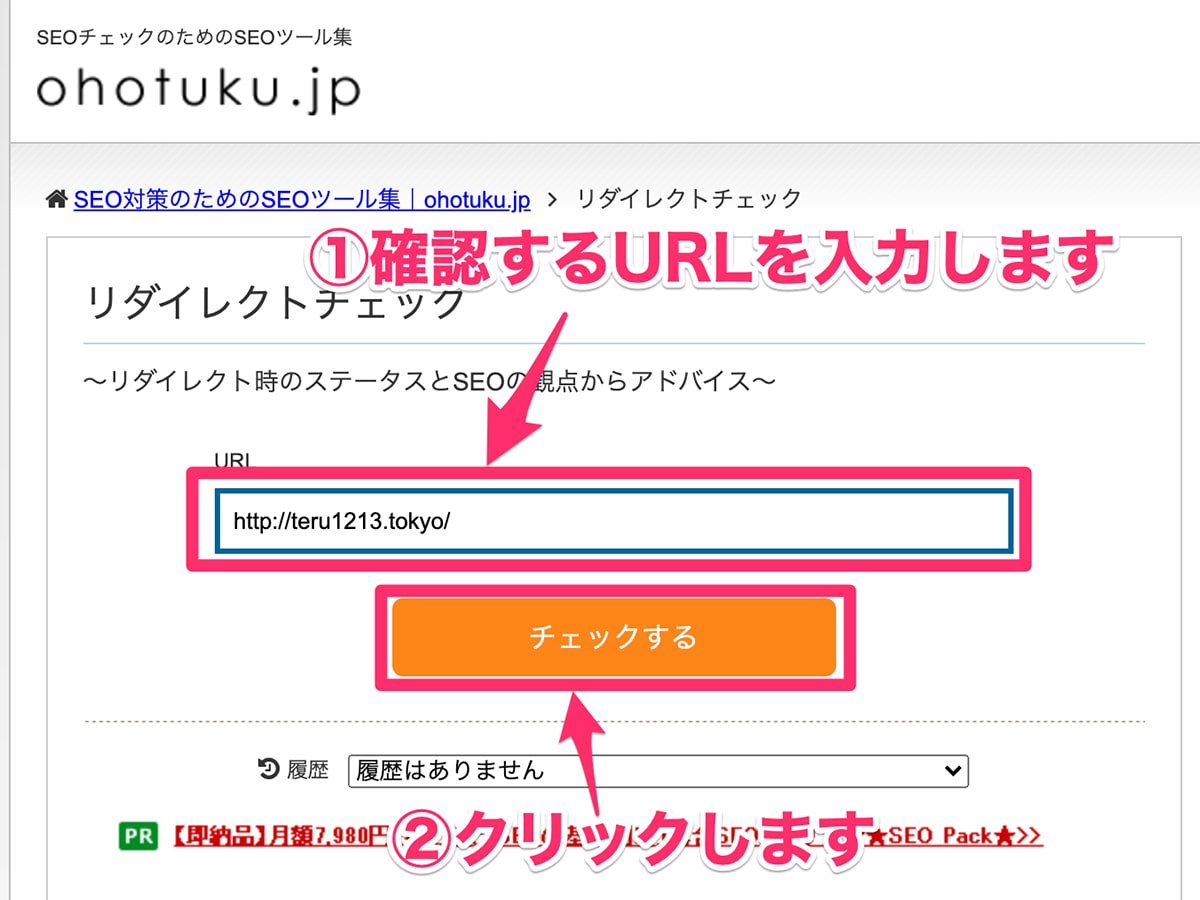
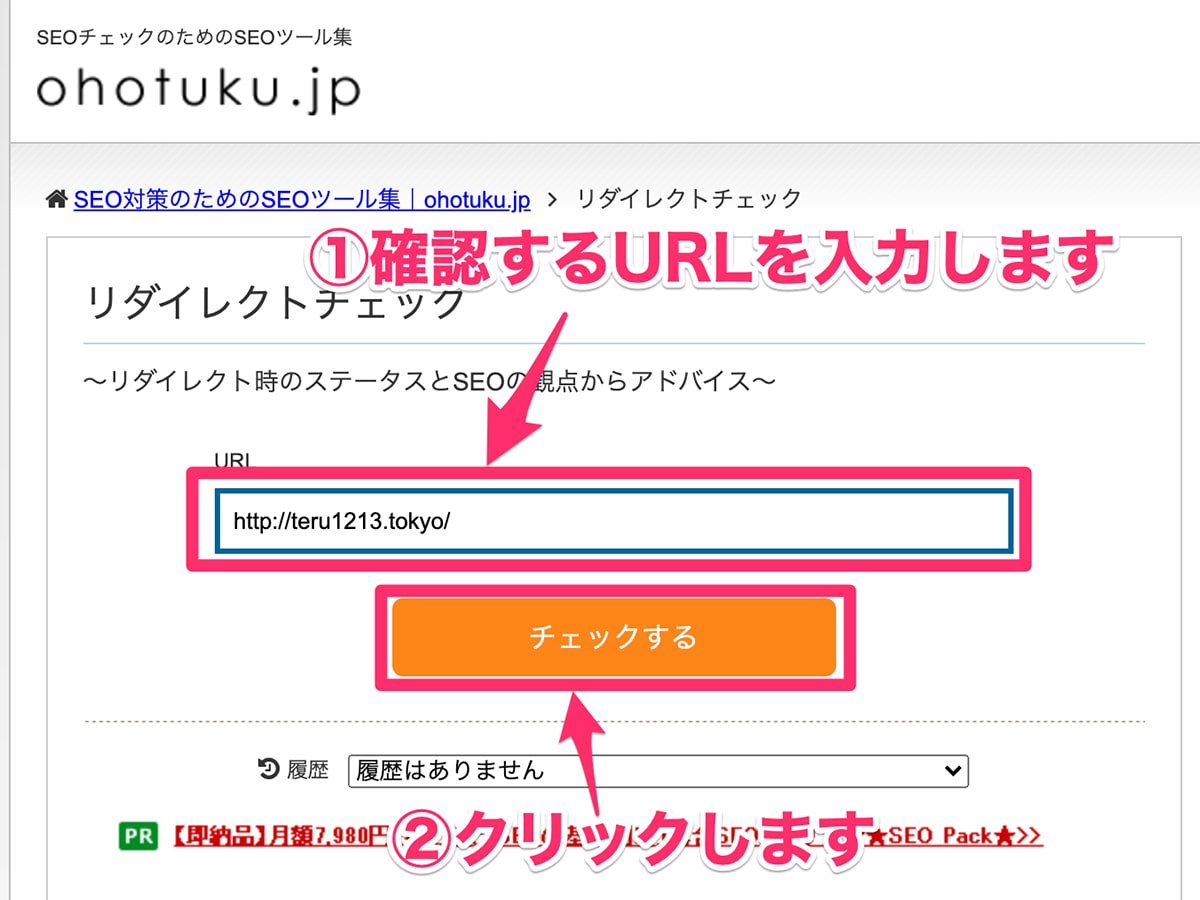
下記のリダイレクトチェックサイトにアクセスします。
確認したいURL(ここではhttp)を入力し、「チェックする」を選択します。

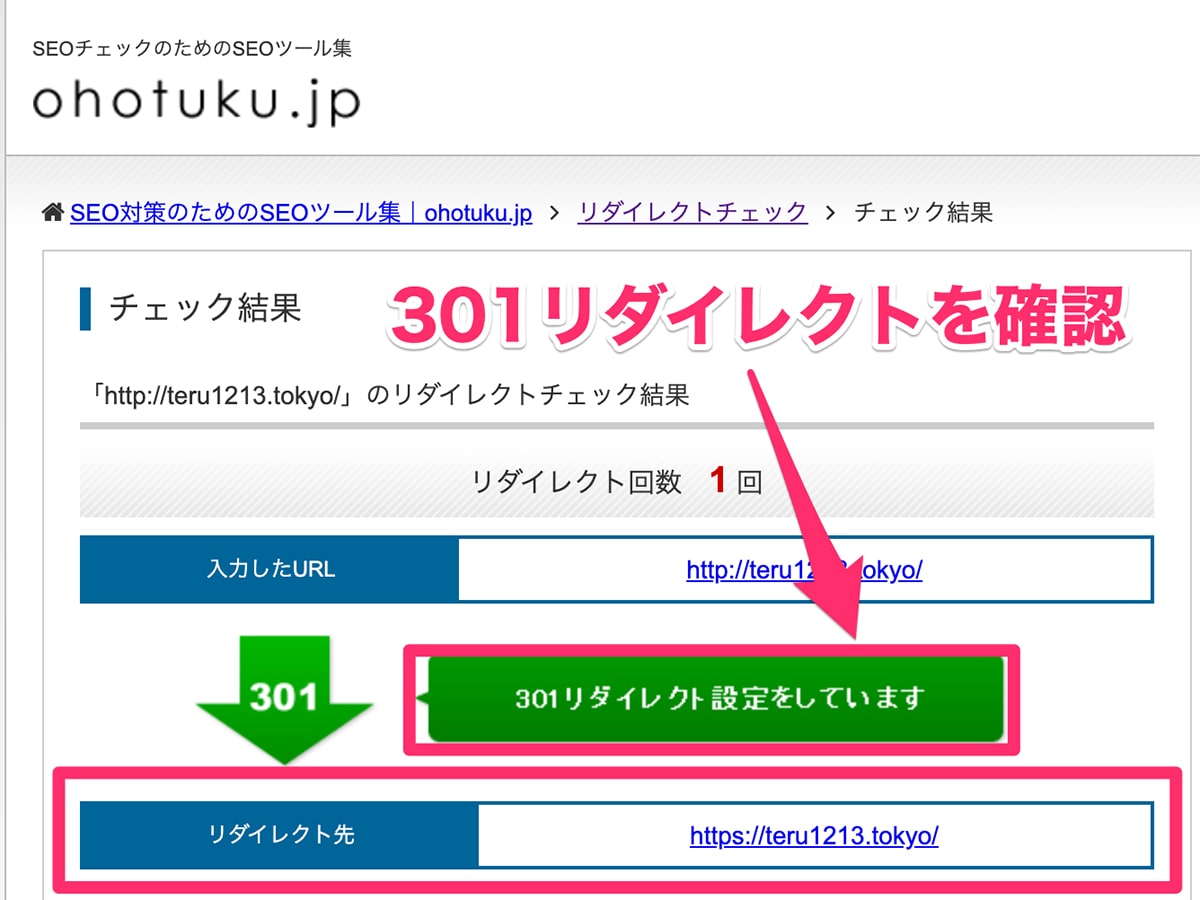
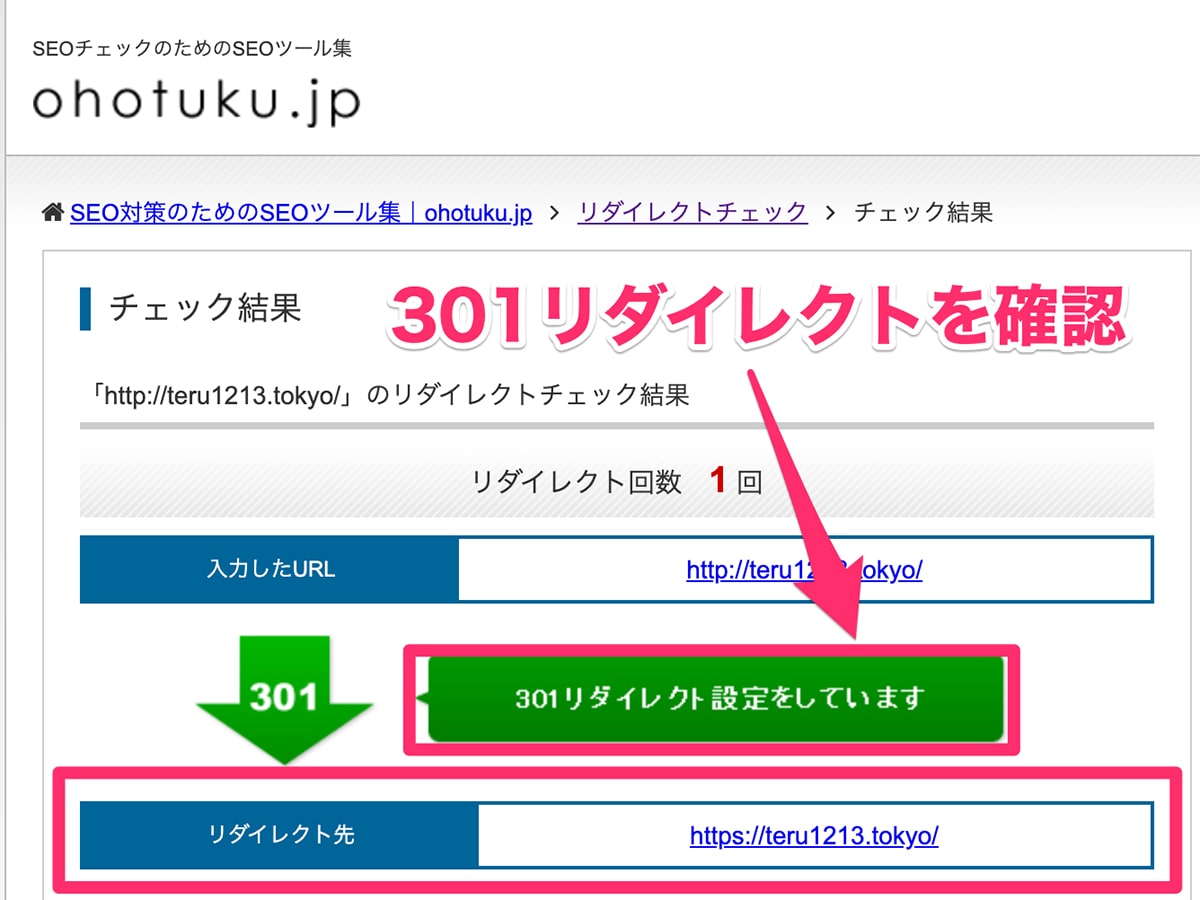
チェック結果からhttp→httpsへ301リダイレクトされていることを確認します。

以上で無料独自SSL設定が全て完了になります。
ロリポップでWordPressインストール後にやること
WordPressのインストールが完了したら、サイト公開に向けて下記の作業を行います。
- WordPressの初期設定
- WordPressのページ作成
WordPressの初期設定
WordPress環境のインストールができたら、次に初期設定を行います。
WordPressでは、様々なサイトで利用できるように柔軟な設定が可能ですが、初期設定を行わないと自分のウェブサイトやブログにとって不要な設定やコードが残っている状態です。
- 一般設定(サイトタイトル・URLの設定)
- 表示設定(トップページ・表示する投稿数の設定)
- ディスカッション設定(コメントに関する設定)
- メディア設定(画像サイズの設定)
- パーマリンク設定(記事URLの設定)
- プロフィールの設定(執筆者情報の設定)
- 日本語文字化け対策
- サンプルページの削除
- 不要な初期プラグインの削除
詳細な初期設定の内容については、下記の記事にまとめているので参考にしてください。


WordPressのページ作成
初期設定が完了したら、ページ作成を行います。
WordPressでは、ページの種類として2パターンあります。
| ページ種類 | 概要 |
|---|---|
| 固定ページ | 「TOPページ」や「会社概要」などカテゴリに属さない独立したコンテンツを作成する時に使用します。 |
| 投稿記事 | ブログやお知らせなど、後から追加して行くタイプのコンテンツを作成する時に使用します。 カテゴリやタグを使ってコンテンツをグループ分けすることができます。 |
またページを作成するために、テーマと呼ばれるデザインの構成や機能がまとめられたテンプレートを設定する必要があります。
| テーマの種類 | 概要 |
|---|---|
| 無料テーマ | 無料提供されているテーマ デフォルトテーマも無料 代表的なテーマ:「Cocoon」、「Lightning」 |
| 有料テーマ | 有料販売されているテーマ 相場は10,000円〜20,000円 代表的なテーマ:「SWELL |
| 自作テーマ | 自作で作るテーマ オリジナルデザインのサイト制作で利用 |
このようにWordPressでのページ作成は、ある程度専門スキルが必要になるので制作会社に依頼して制作してもらうパターンが多いです。



自作テーマで他サイトと被らないオリジナルデザインでホームページを作りたい場合はプロ(制作会社やフリーランス)に依頼するのがおすすめです!
どうしても自分でページ作成したい人は、下記の学習教材でスキルを身につけるのがおすすめです。



プログラミング学習コミュニティ「ともすた」を運営されている「たにぐち まこと」さんの人気講座で、WordPressの自作テーマを自分で作れるスキルが取得できます。
既に開発環境や別環境でWordPress環境がある場合はこちら
既に別環境でWordPressで作成したホームページが準備できている場合、ページ作成の代わりにデータ移行を行う必要があります。


- 移行用プラグインのインストール&有効化
- 移行元WordPressでデータエクスポート
- 移行先WordPressにデータインポート
移行用プラグインのインストール&有効化
移行元と移行先のWordPress環境共通でプラグインを準備しておく必要があります。
WordPressデータの移行に使用するプラグインをインストールしておきます。
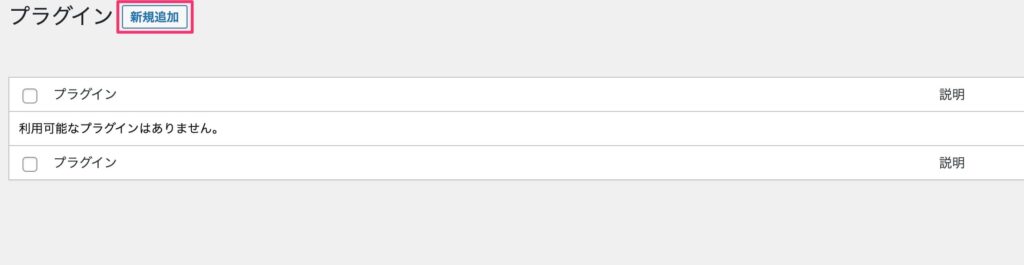
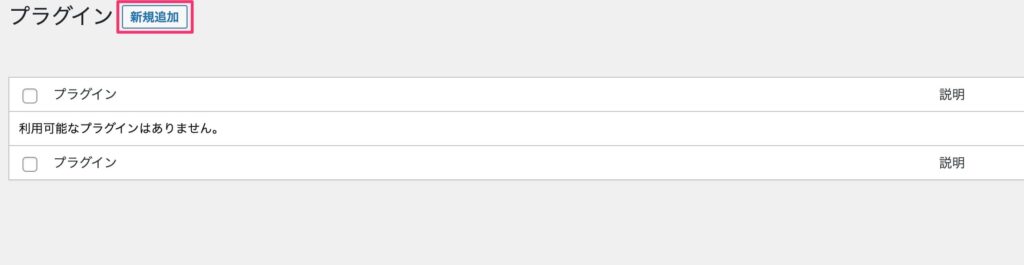
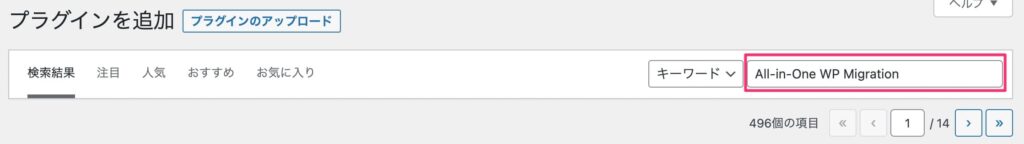
プラグイン一覧画面から「新規追加」を選択します。


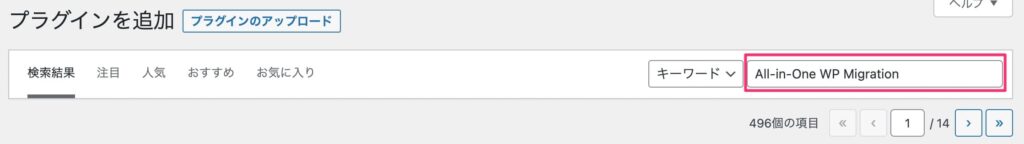
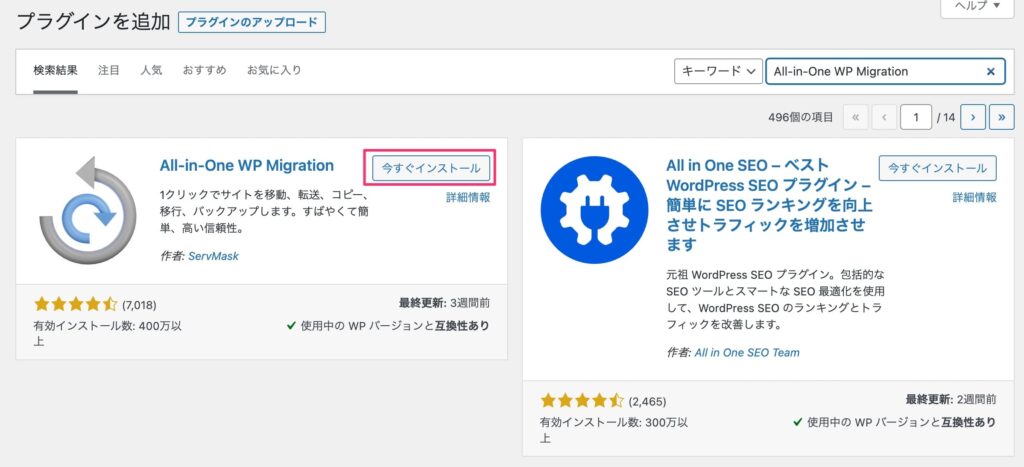
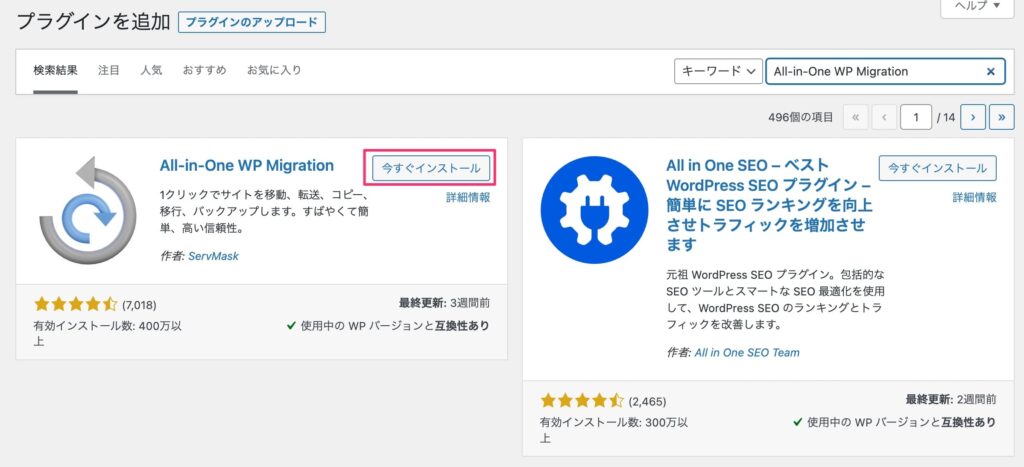
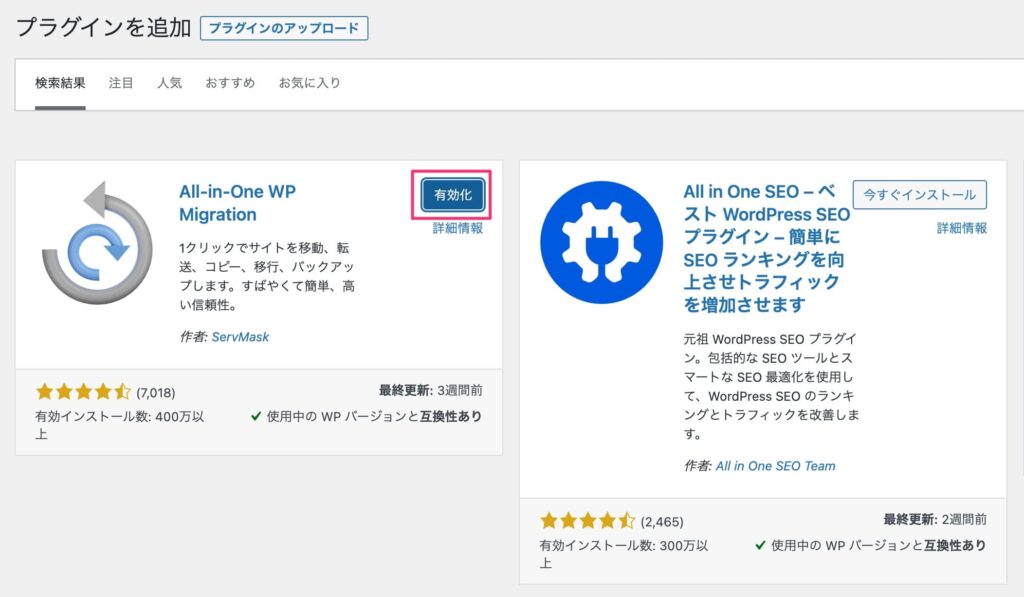
プラグインを追加画面にて、検索ボックスに「All-in-One WP Migration」と入力します。


検索結果画面から「All-in-One WP Migration」の「今すぐインストール」を選択します。


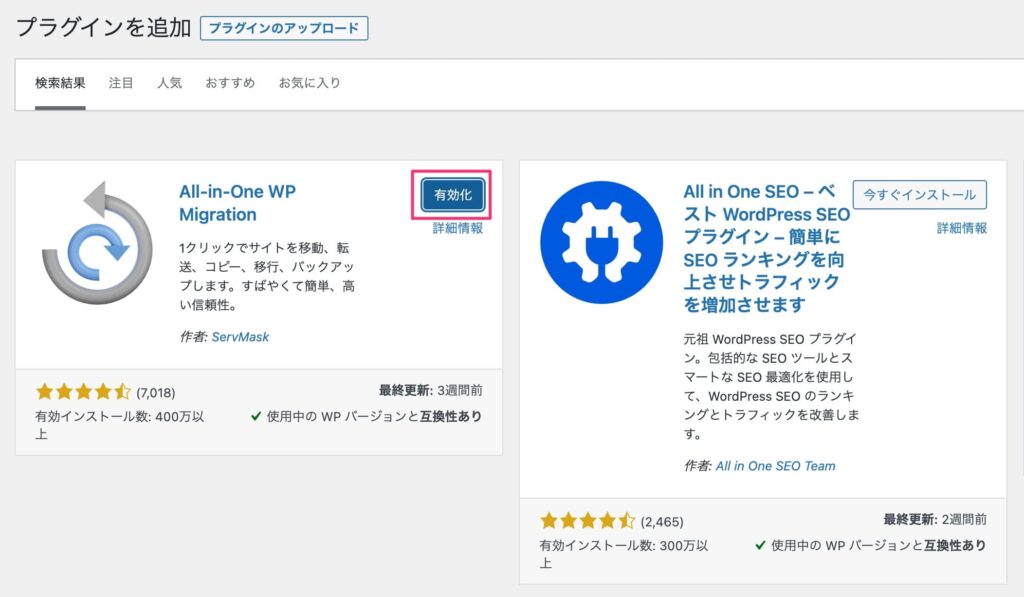
インストール完了後に「有効化」を選択します。


移行元WordPressでデータエクスポート
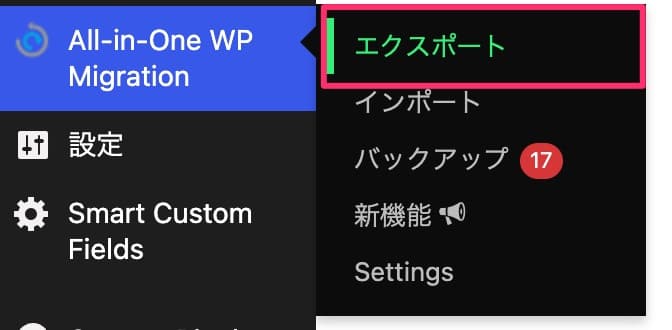
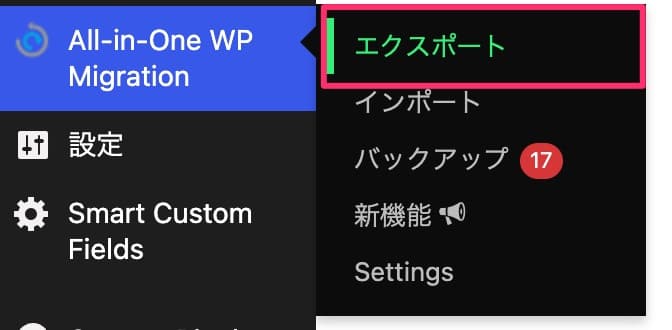
管理画面から「All-in-One WP Migration」-「エクスポート」を選択します。


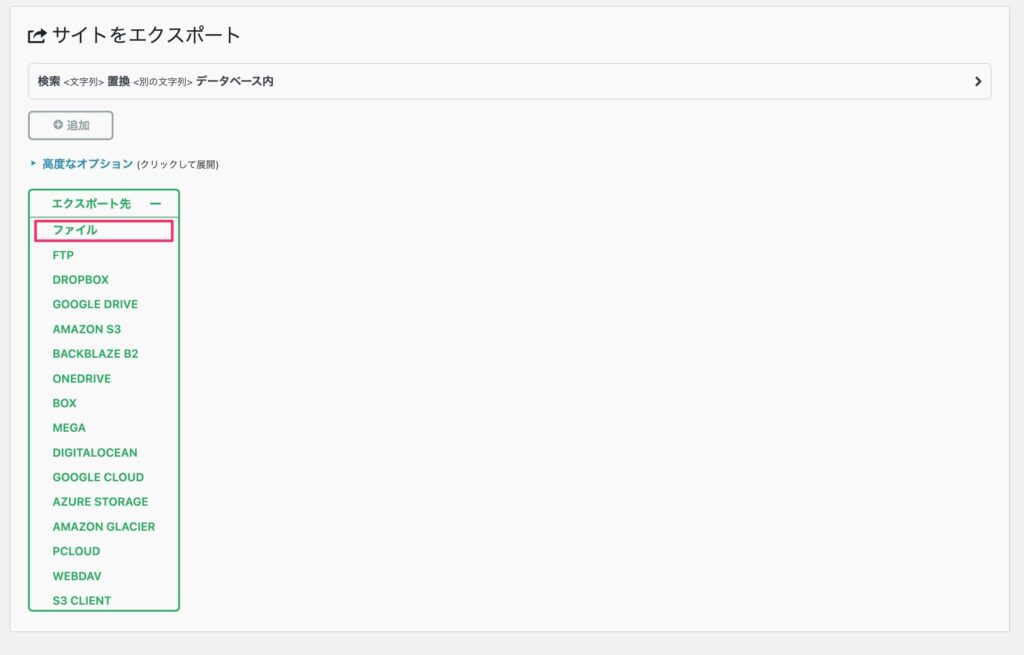
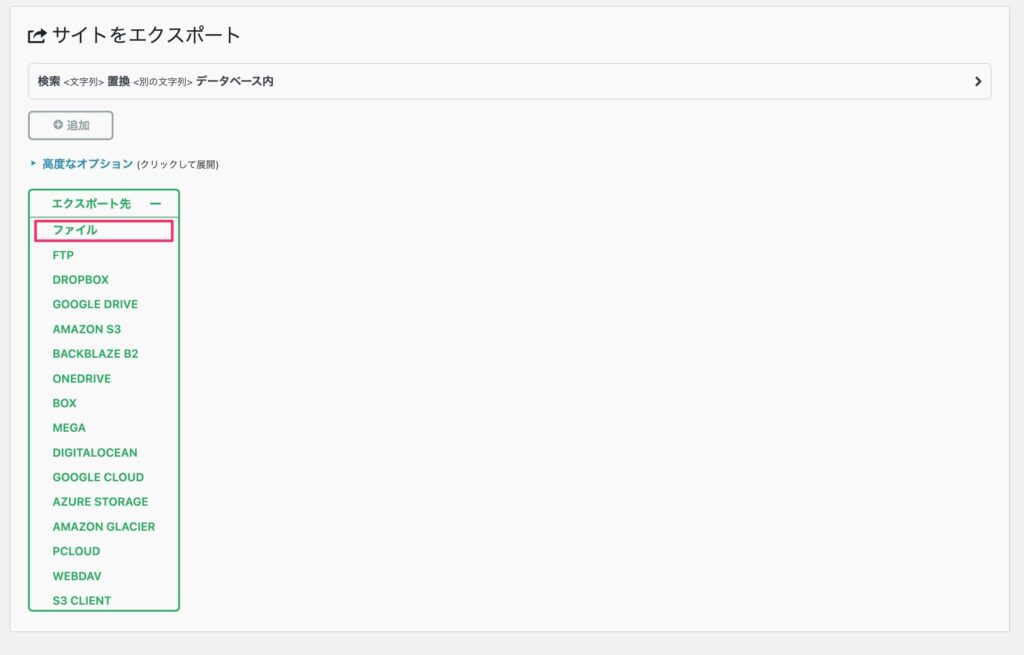
エクスポート画面にて、「エクスポート」-「ファイル」を選択します。


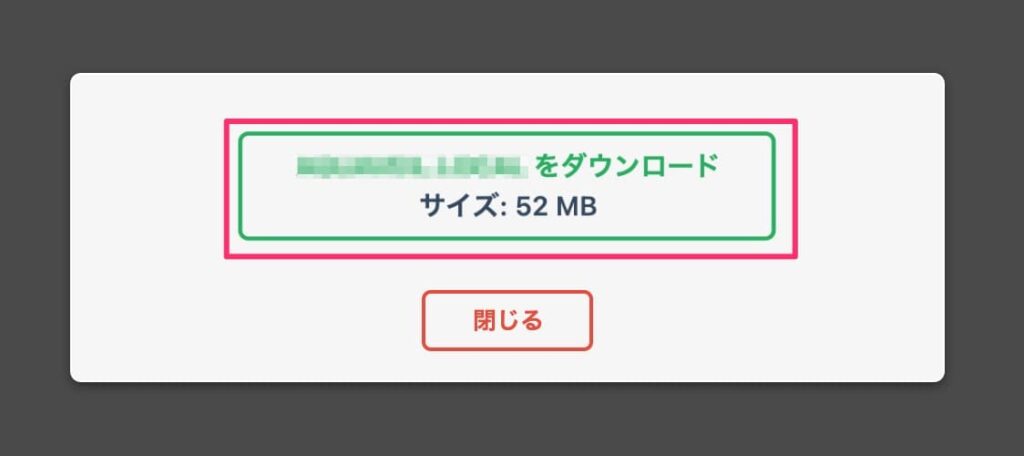
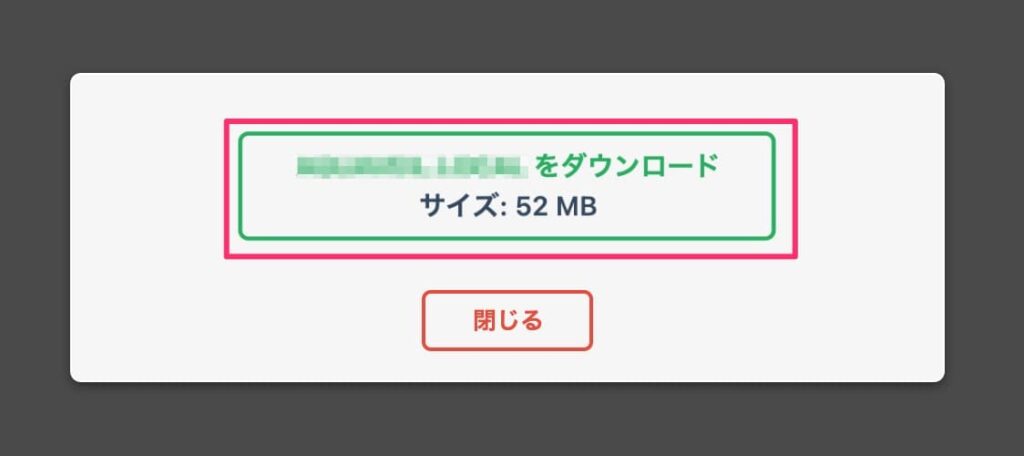
ポップアップ画面を選択するとファイルのダウンロードが開始されます。


移行先WordPressにデータインポート
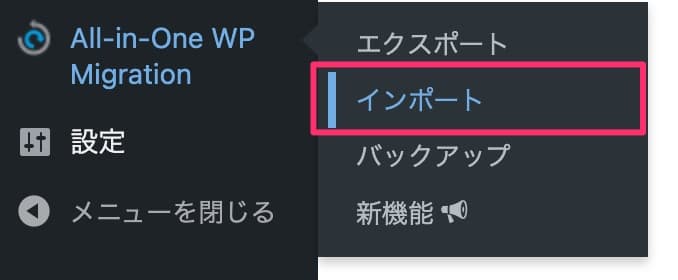
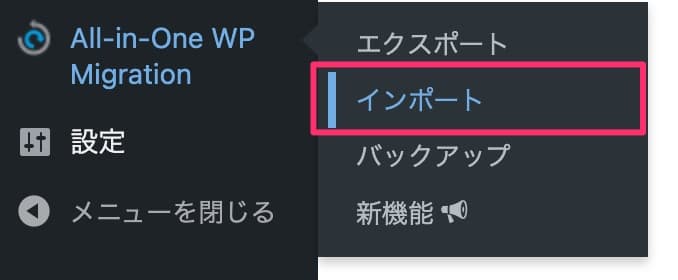
管理画面から「All-in-One WP Migration」-「インポート」を選択します。


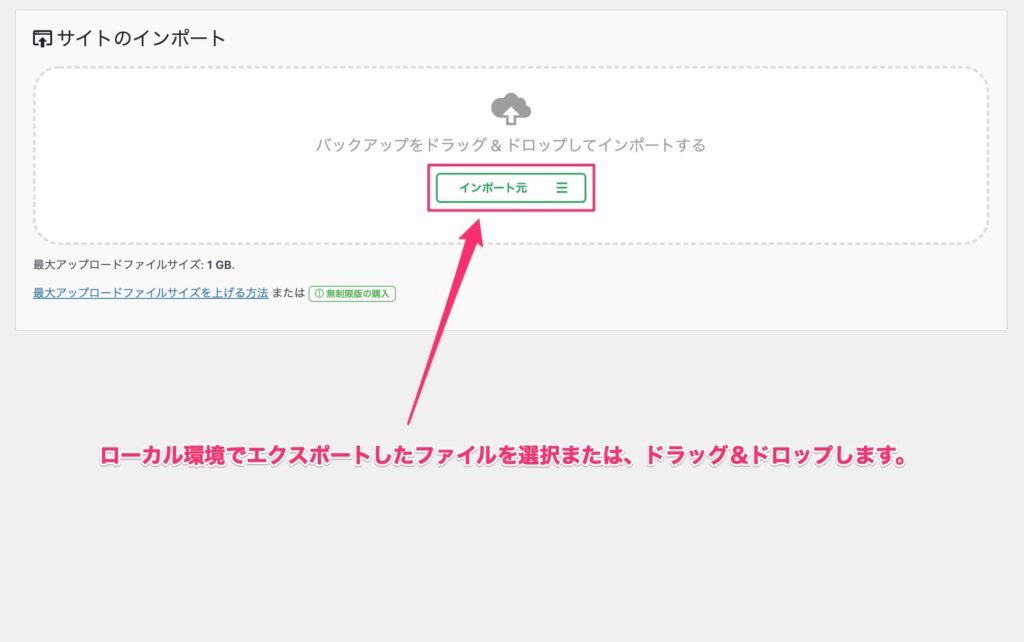
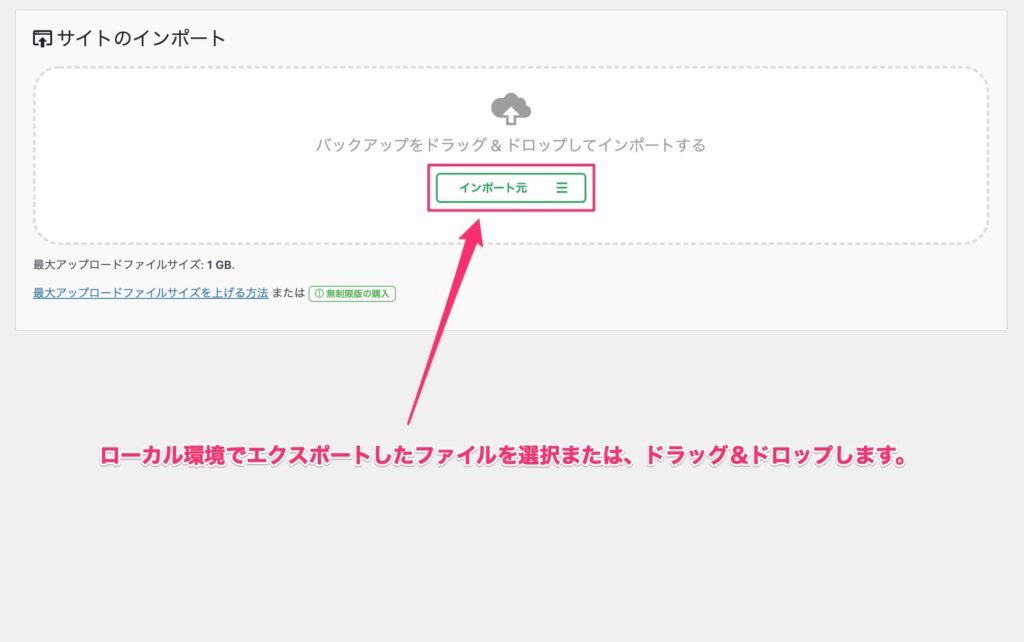
インポート画面にて、ローカル環境でエクスポートした「XXXXX.wpress」ファイルを選択または、ドラッグ&ドロップします。


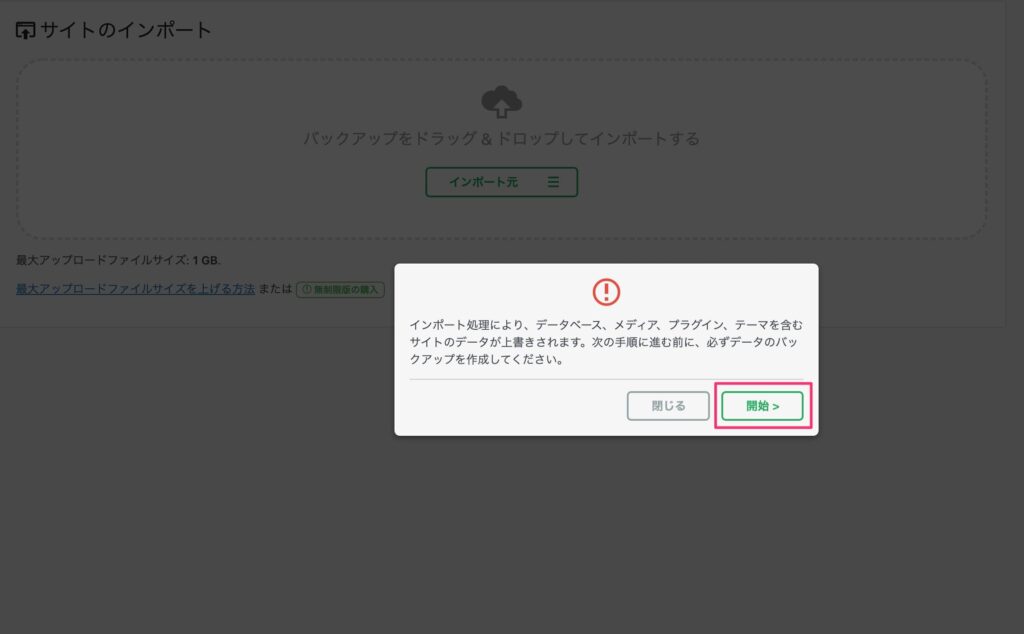
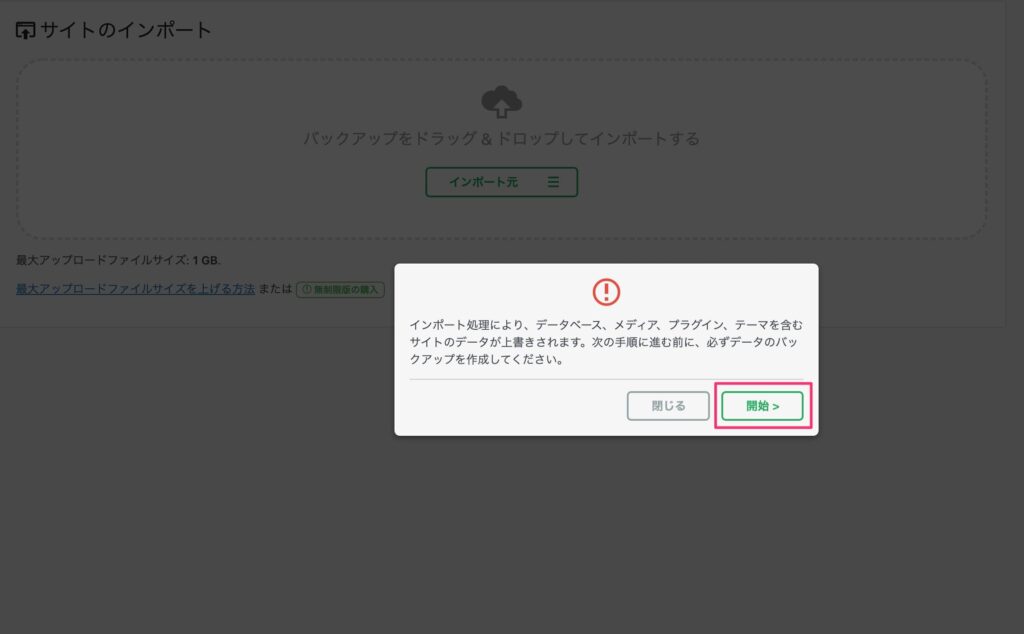
ポップ画面が表示されるので「開始」を選択します。


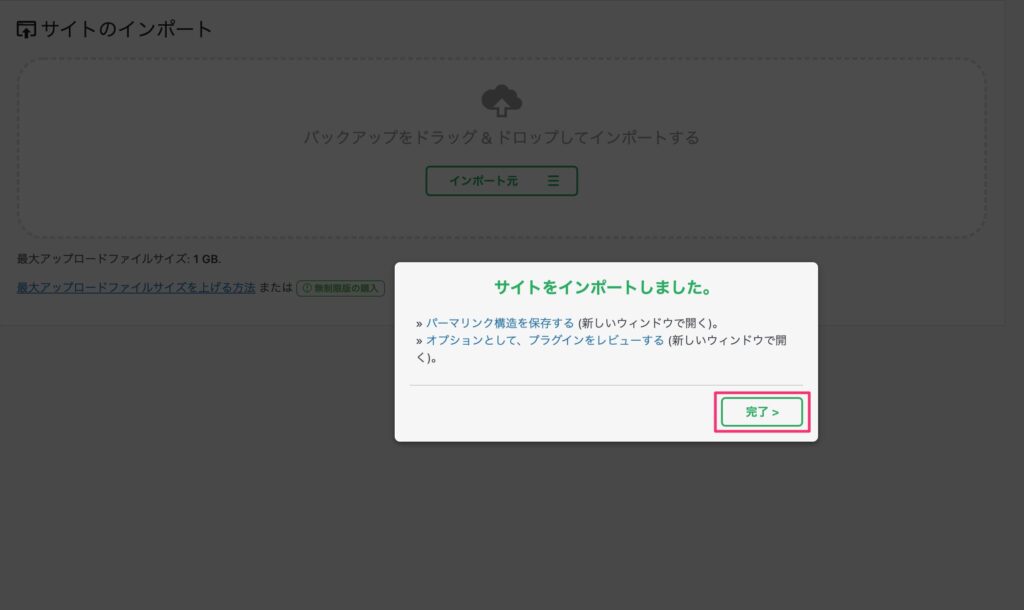
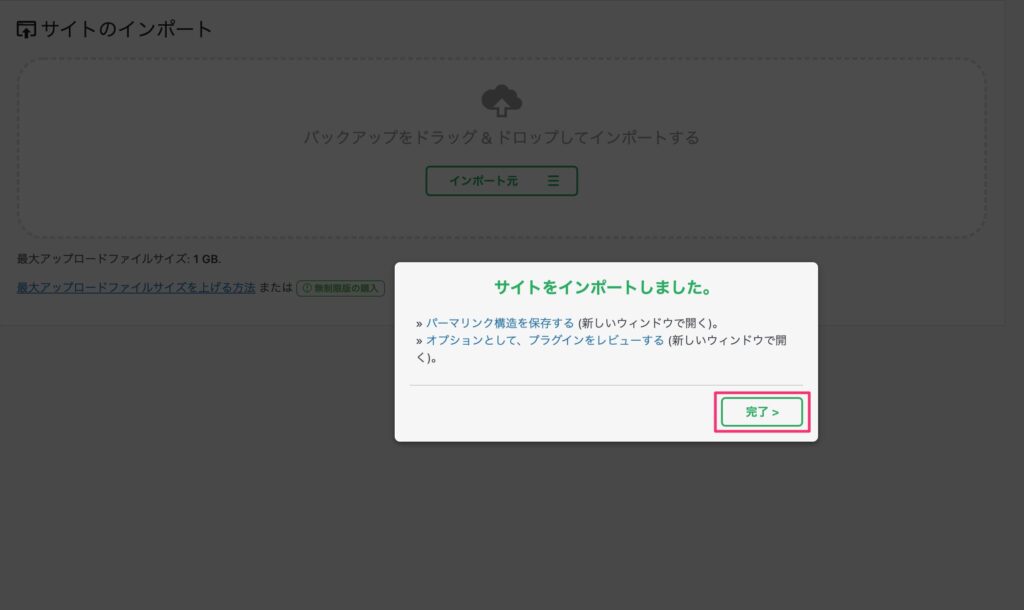
移行完了のポップ画面が表示されるので「完了」を選択します。


WordPress以外のシステム(Wix、Jimdo、MovableType等)や無料ブログからWordPress環境へ移転したい場合は「サイト引越し屋さん



サイト引越し屋さんは、WordPressを中心としたサーバー移転のプロです。
ロリポップでWordPressサイト公開後にやること
サイト公開した後も、継続的にコンテンツを増やしたり修正したり育てていくことでより効果を発揮します。
本章では、WordPressサイトを長期で維持していくために実施しておいた方がいいことを解説します。
アクセス解析ツールの導入
サイトが公開できたら、Googleが提供している無料のアクセス解析ツールを2つ導入します。
| 導入するツール | 特徴 |
|---|---|
| Googleアナリティクス | ユーザーがWEBサイトに訪問した後、サイト内でどんな行動をしたのか把握できる。 |
| Googleサーチコンソール | ユーザーがWEBサイトに訪問する前、どんな検索キーワードを入力したのか把握できる。 |
WEBサイトやブログは作って終わりではなく、Google検索の評価やアクセス状況を確認して継続的にコンテンツ改善をおこなっていくことが重要です。




セキュリティ対策の実施
WordPressは多くのWEBサイトやブログで利用されているため人気がありますが、その分初心者も多く利用しており、悪意のある人に狙われる可能性が高いと言えます。
WordPressを初期設定のまま利用すると、ログインURLが特定されたり、不必要な機能が有効になってしまい、セキュリティ的に脆弱な状態になってしまいます。
下記の記事で、僕が普段から実施しているセキュリティ対策の内容を詳しく解説しています。





後で後悔しないためにも、このタイミングでセキュリティ対策をしておきましょう!
META情報の設定(SEO対策)
サイトのアクセスを増やして行くためには、SEO対策(検索エンジン最適化)が重要になります。
SEO対策の施策はいくつもありますが、最低限必要になるのはMETA情報の設定です。
WordPressの標準機能ではMETA情報の設定ができないため、プラグインを導入する必要があります。
サイト公開前に、下記の記事を参考に準備しておきましょう。


SEOツールの導入
本気でSEO対策を行う場合には、SEOツールを導入することで順位チェックや競合分析等のSEO作業を効率化することができます。
基本的にSEOツールは有料なので無理に利用することはありません。
通常のコーポレートサイトでは必要ありませんが、ブログやメディアサイトなど、定期的に記事やコンテンツを作成し、複数のキーワードを狙う場合は導入することをおすすめします。
SEOツールはいくつかありますが僕が利用しているのは「RankTracker(ランクトラッカー)」です。
| RankTracker | 僕も普段から利用しているSEOツールです。 Windows・Mac関係なく利用でき、値段は「PROFESSIONAL」ライセンスで年額16,999円になります。 |
| Ahrefs | SEO業界の中では、1番有名なSEOツールです。 最低でも月額1万以上からと高いので、既にある程度結果出してる方が使うツールです。 |
| GRC
| Windowsにのみ対応しているシンプルなSEOツールです。 値段は個人向けの「ベーシック」プランで月額約500円で利用できます。 |



本ブログでも利用しており各記事毎のキーワード順位を毎日確認しています。
キーワード順位以外にもSEOツールを導入するメリットはあります。
- 記事やコンテンツを修正した際に効果があったかどうか判断できる
- 競合サイトがどんなキーワードで評価されているか分かる
- キーワード調査や管理が楽になる
下記の記事では、僕が普段から利用しているSEOツール(RankTracker)の導入方法や使い方について詳しく解説しています。ぜひ参考にして下さい。






レンタルサーバーの関連記事








まとめ
今回は、ロリポップレンタルサーバー ![]()
![]()
ブログやWeb制作をこれから始めようとしている方の参考になれば嬉しいです。
以上です!