こんにちは、TERUです。
SEとして10年会社に勤め現在はフリーのWEBエンジニアとして活動しております。
読者の悩み
- Adobe XDのデザインデータからどうやってコーディングするの?
- デザインデータを利用したコーディングで気をつけるポイントは?
最近では、Progateやドットインストールなど、WEB制作に必要なコーディングスキルを独学で学べる環境が整っています。
しかし、実際には制作会社さんからWEB制作(コーディング案件)を依頼された際、デザインデータが提供され、それを元にコーディングを行うのが一般的です。
 TERU
TERUProgateやドットインストールでは学習してないポイントなので、初めて作業する方は戸惑ってしまうと思います。
デザインデータを扱うソフトはXD、Photoshop、illustratorといくつか種類がありますが、今回はAdobe XDのデザインデータ(xdデータ)からコーディングを行う方法について解説します。
Photoshopのデザインデータ(psdデータ)からのコーディングについては、以下の記事を参考にしてください。


本記事の信頼性
- Web制作会社にてディレクターの経験あり。
- フリーランスとしてWordPress案件を中心としたWeb制作をメインに仕事をしている。
- コーディング歴4年。
Adobe XDをまだ持っていないという方へ
Adobe XDをまだ持っていないという方は、Adobe CCを購入する必要があります。
Adobe社が提供する20以上のアプリやサービスが使い放題になるサブスクリプションサービスです。
※XD、Photoshop、illustrator等のWeb制作でよく使うアプリも全て含まれています。


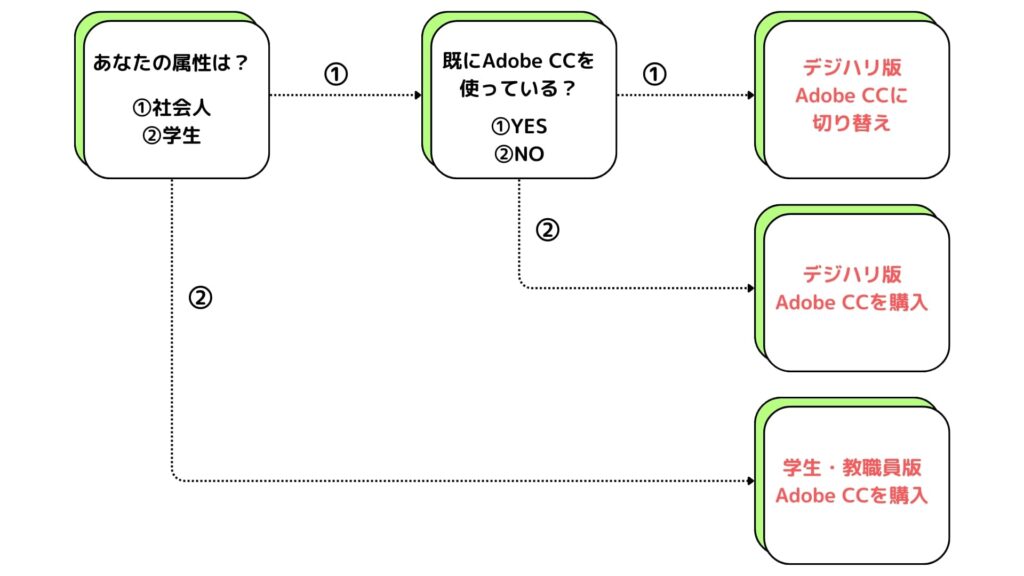
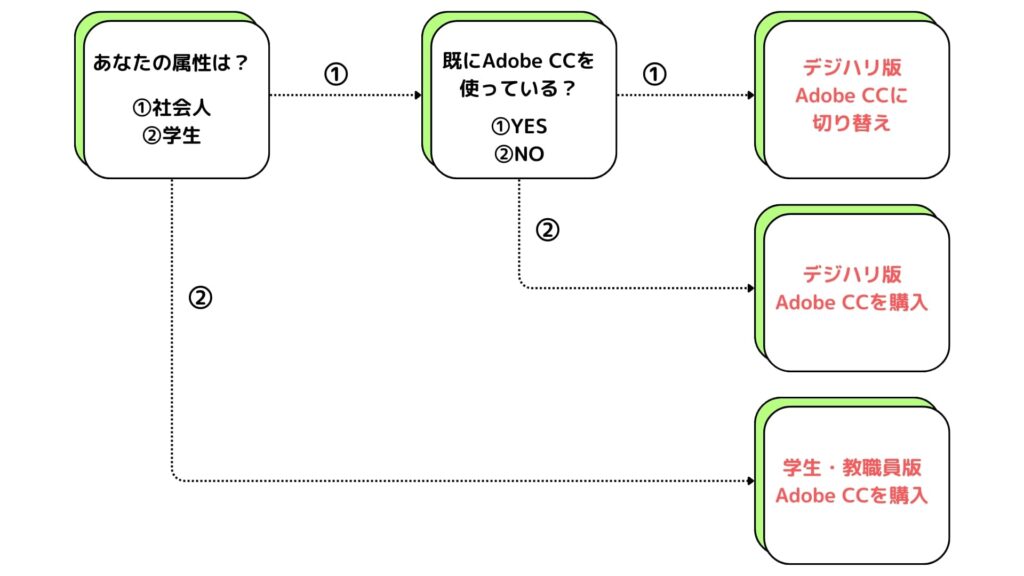
デジハリ経由でのAdobe CC購入は、社会人の方を対象にしています。
学生の場合、Adobe公式サイトで「Adobe CCコンプリートプラン(学生・教職員向け)」を購入するのが間違いなく最安です!
既にAdobe CCを契約しており、毎月の支払いが少し高いなと思ってる方にお得な情報です。
デジハリ版Adobe CC(学生教職員版)に乗り換えることで、年間4万円以上お得になります。


Adobe XD(xdデータ)からのコーディング方法【覚えるのは3つだけ!】


結論として、Adobe XD(xdデータ)からのコーディングで必要なスキルは下記の3つです。
- 文字情報の取得
- 画像の書き出し
- 要素情報の取得
Adobe XDの機能は数多くありがますが、コーディングに必要なスキルはこの記事を見ていただければ十分です。
必要なスキルについて、1つずつ詳細を解説いたします。
2023年6月6日のアップデートにより、カラーマネージメント機能が実装され、デザインデータ内と書き出しの各段階でXDファイルのカラーレンダリングが統一され、異なる色が表示される現象が解消されました。



Adobe XDには、カラーマネージメント機能が実装されていないため、デザインデータの画面と書き出した画像の色が微妙に違う現象がありました。
文字情報の取得
コーディングに利用する文字情報は以下の6つになります。
- font-family
- font-size
- font-weight
- line-height
- letter-spacing
- color
(1)選択ツールの状態で対象のテキストを選択します。
※要素がグループ化されている場合、ダブルクリックでテキストを選択できます。

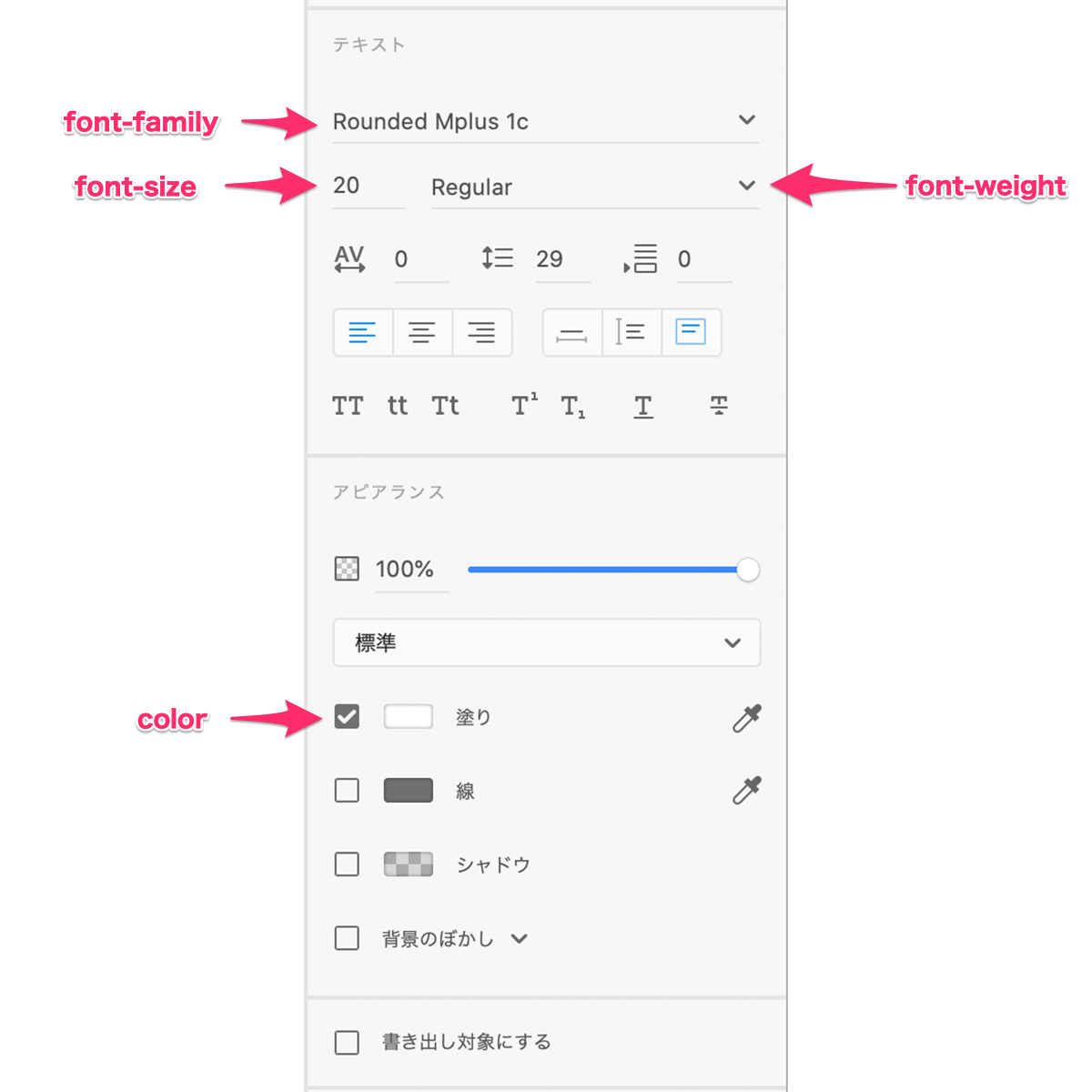
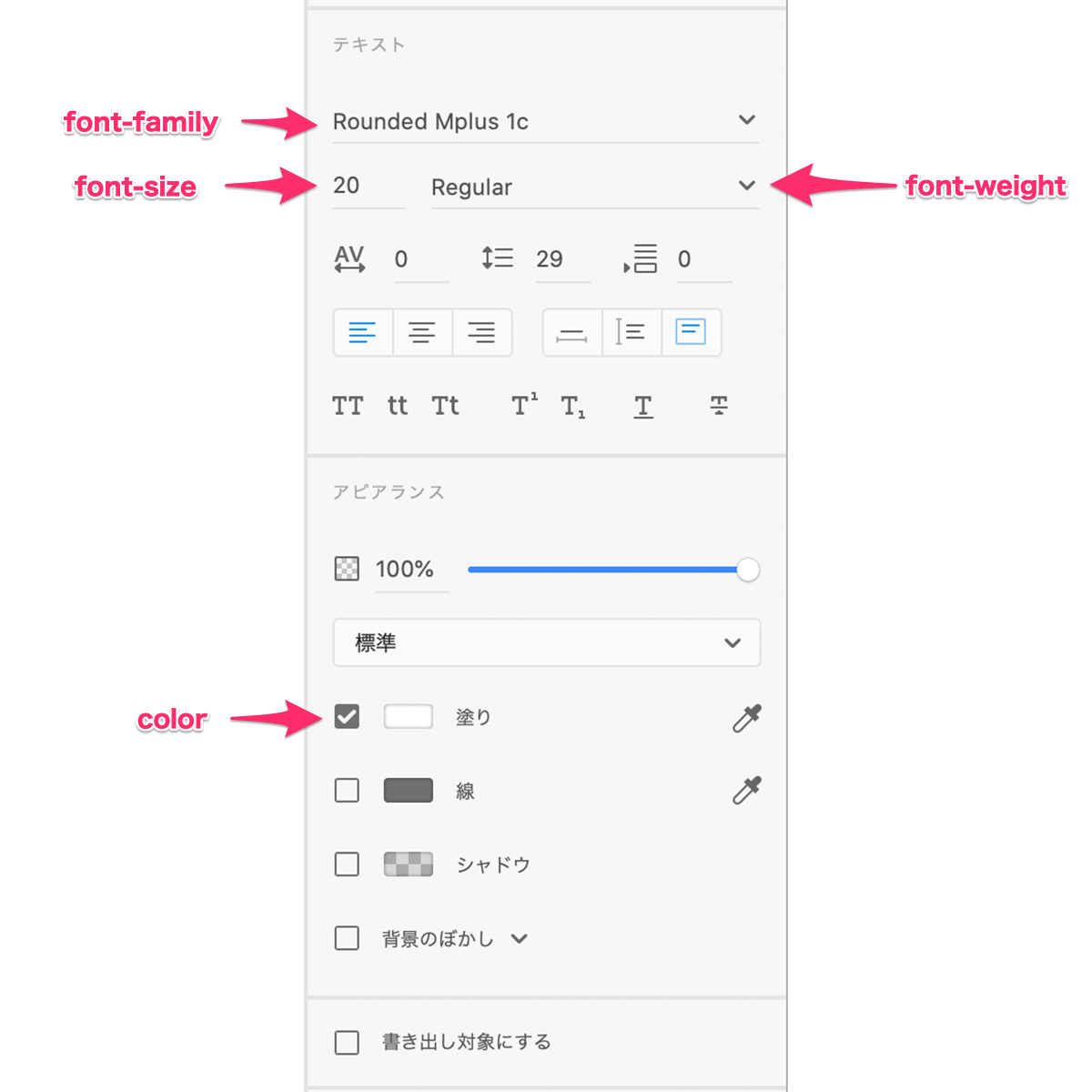
(2)選択後にサイドバーのテキストプロパティとアピアランスを確認します。


※[letter-spacing]と[Line-height]以外の4つの値はこの画面を見るだけで分かります。
あとはCSSに反映してあげるだけです。
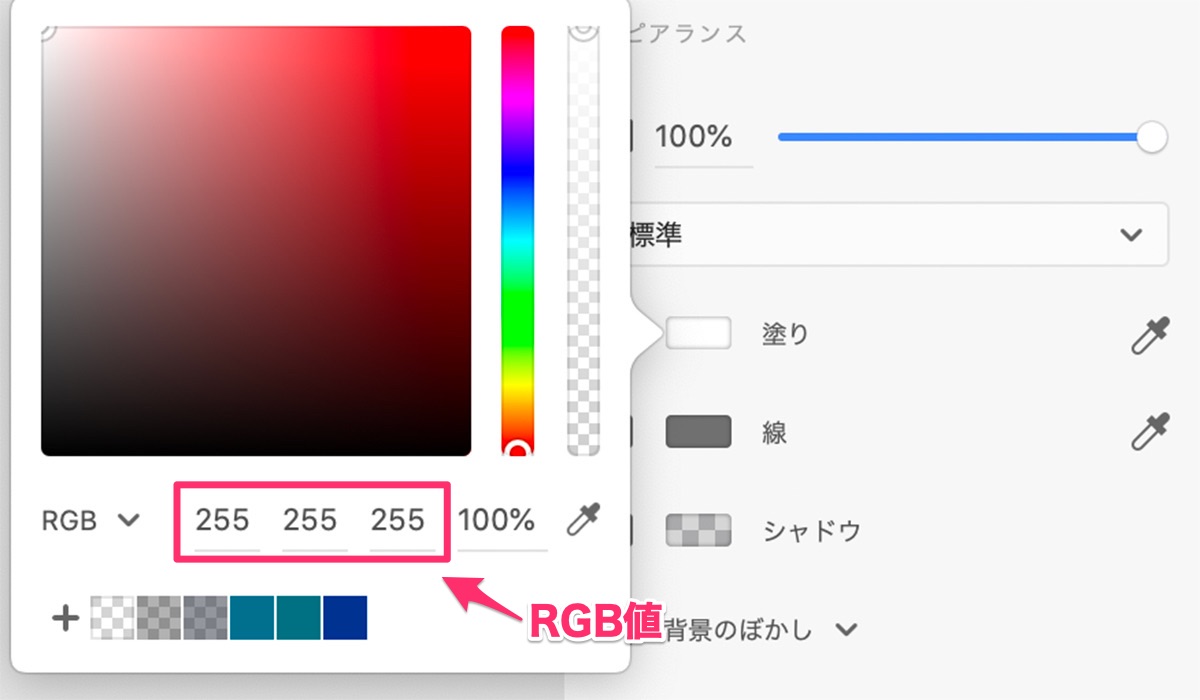
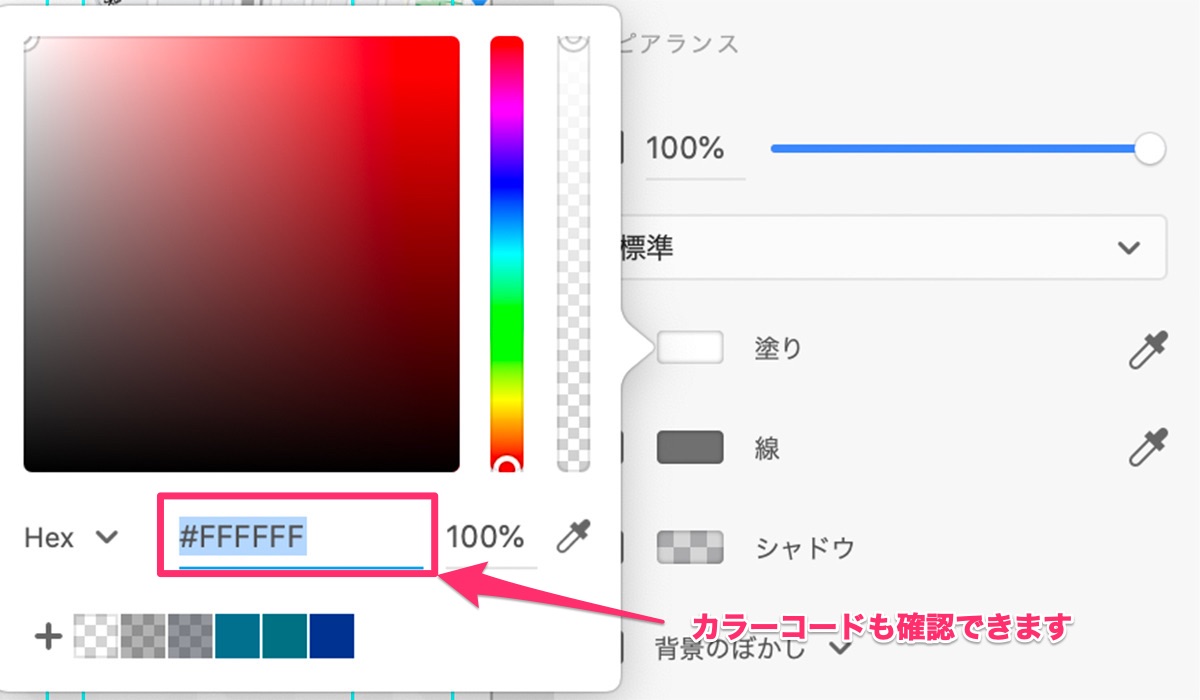
(3)color箇所をダブルクリックするとRGB値を確認することもできます。
上記の画像から下記の4つの情報は画面を見るだけで取得することが可能です。
- font-family→Rounded Mplus 1c
- font-size→20px
- font-weight→Regular
- color→#FFFFFF
[line-height],[letter-spacing]については、画面で取得した値から計算して取得する必要があります。
line-height
行の高さを指定するプロパティです。
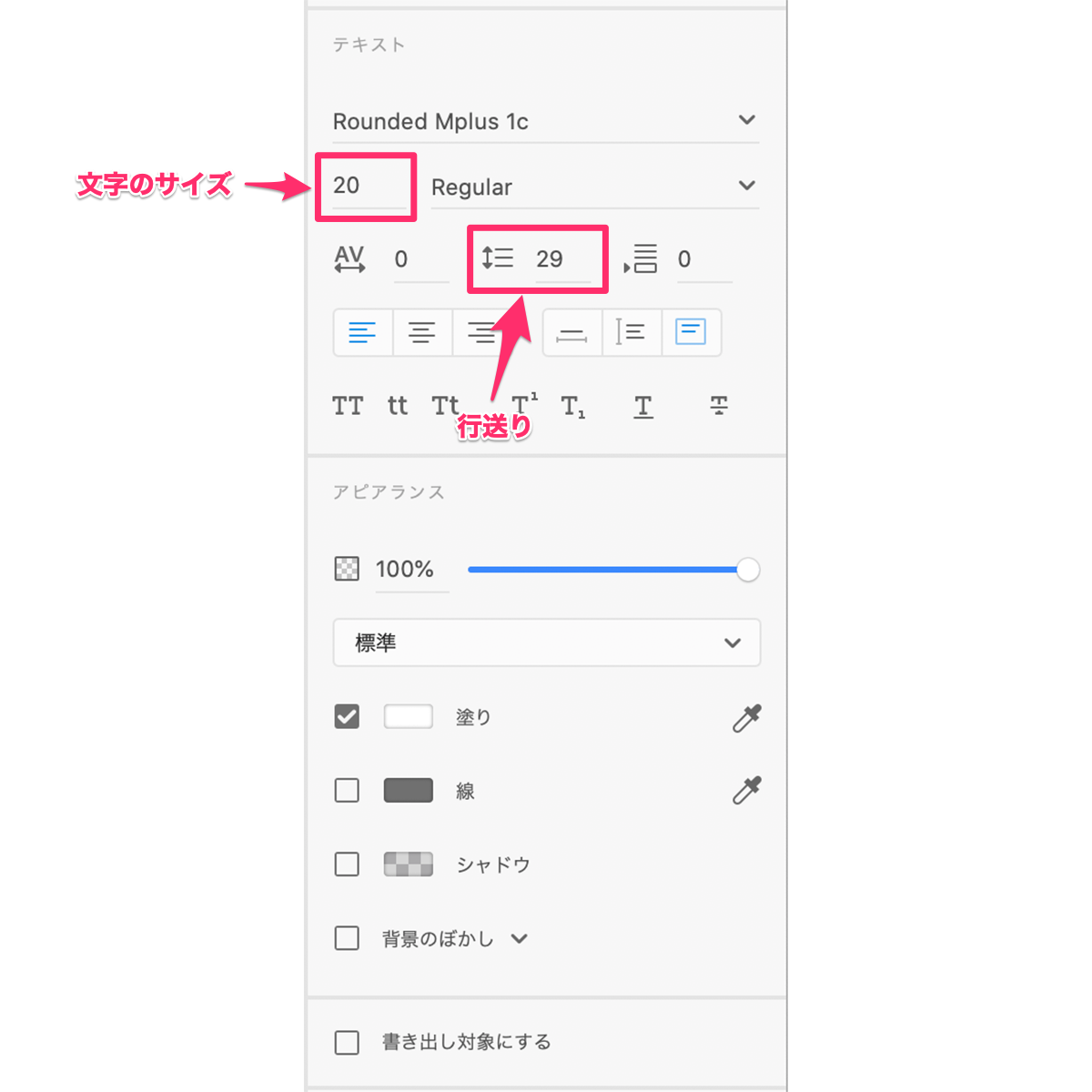
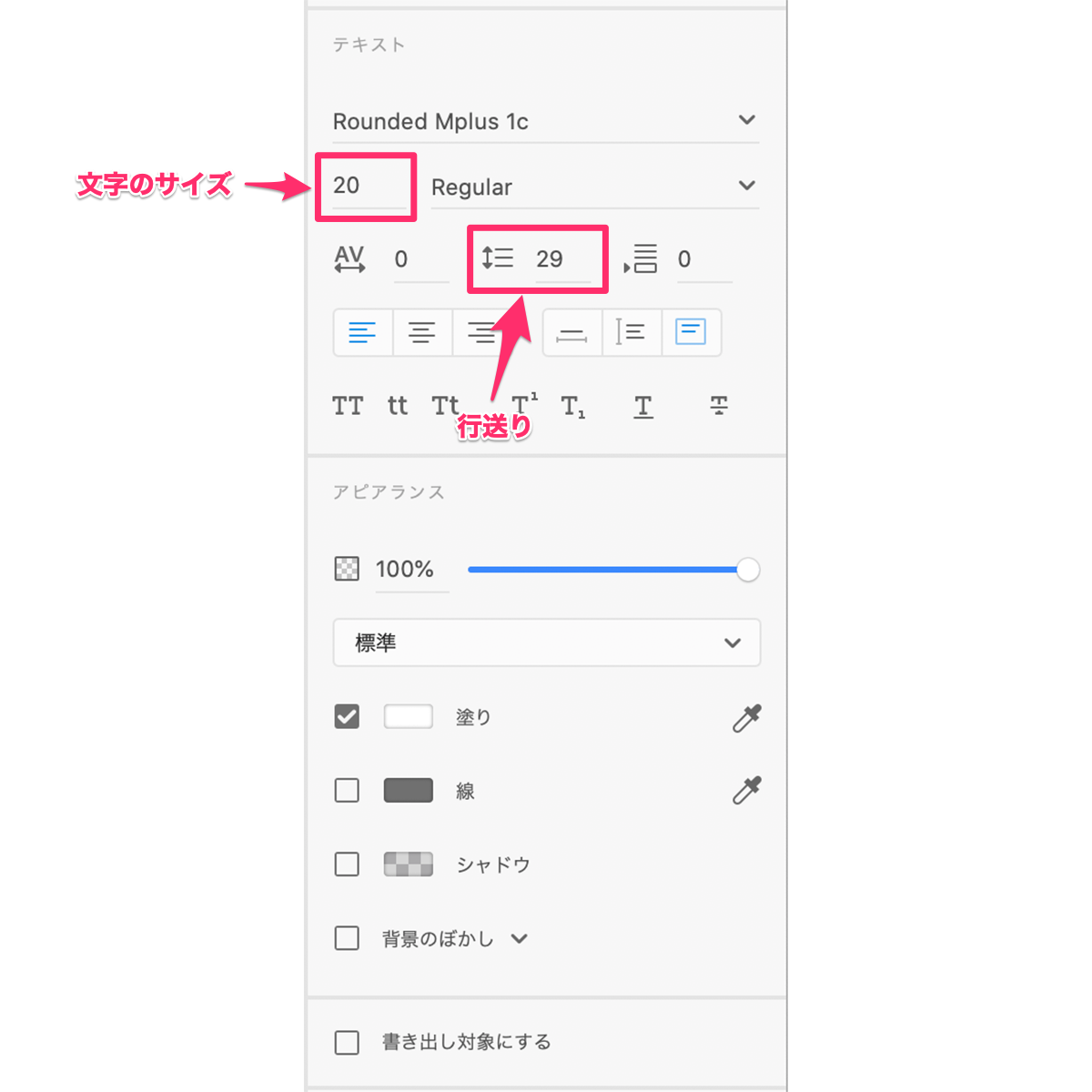
行送りと文字のサイズ箇所を確認します。

行送り/文字のサイズで算出(単位はなし)
例:画像の場合
29/20=1.45
line-height:1.45;
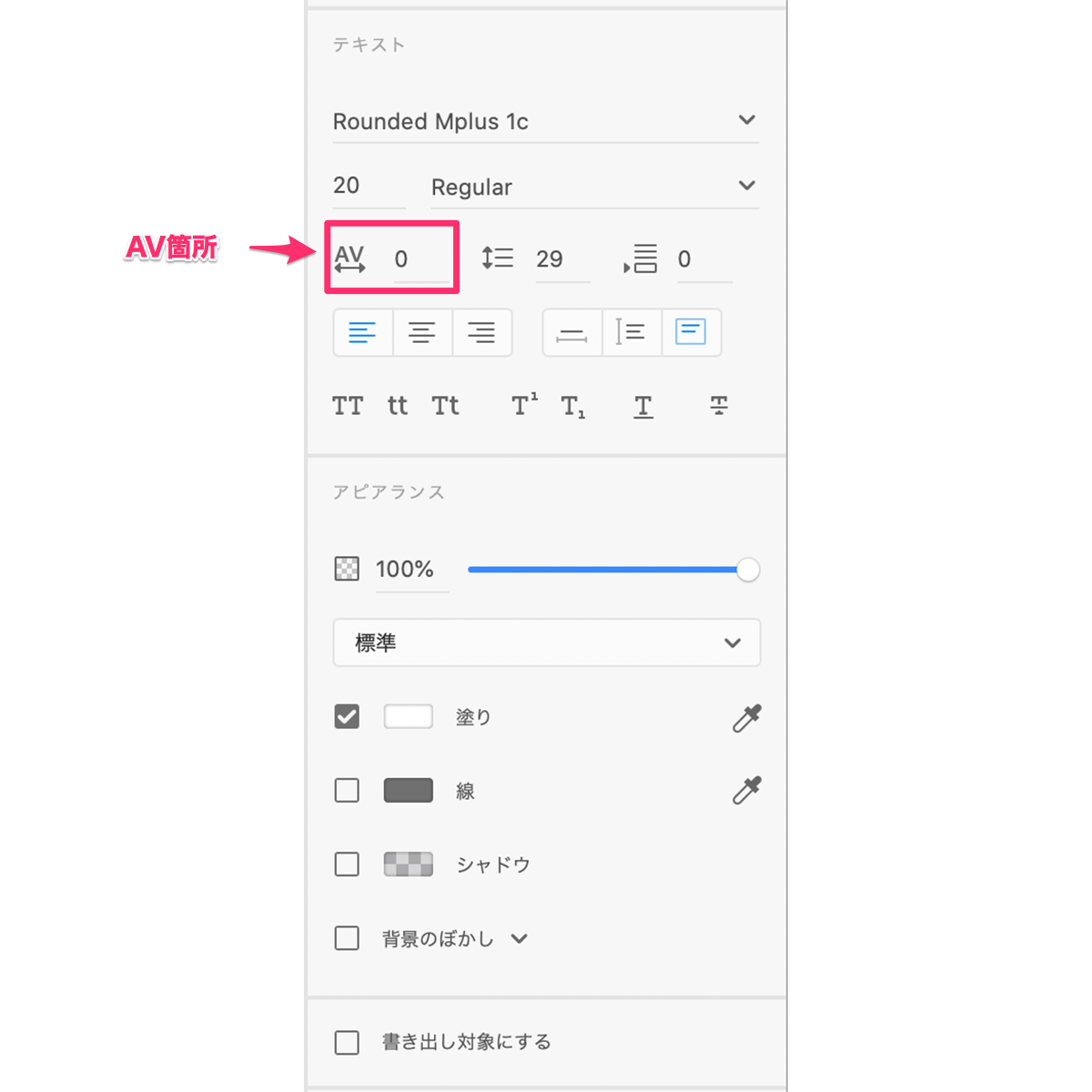
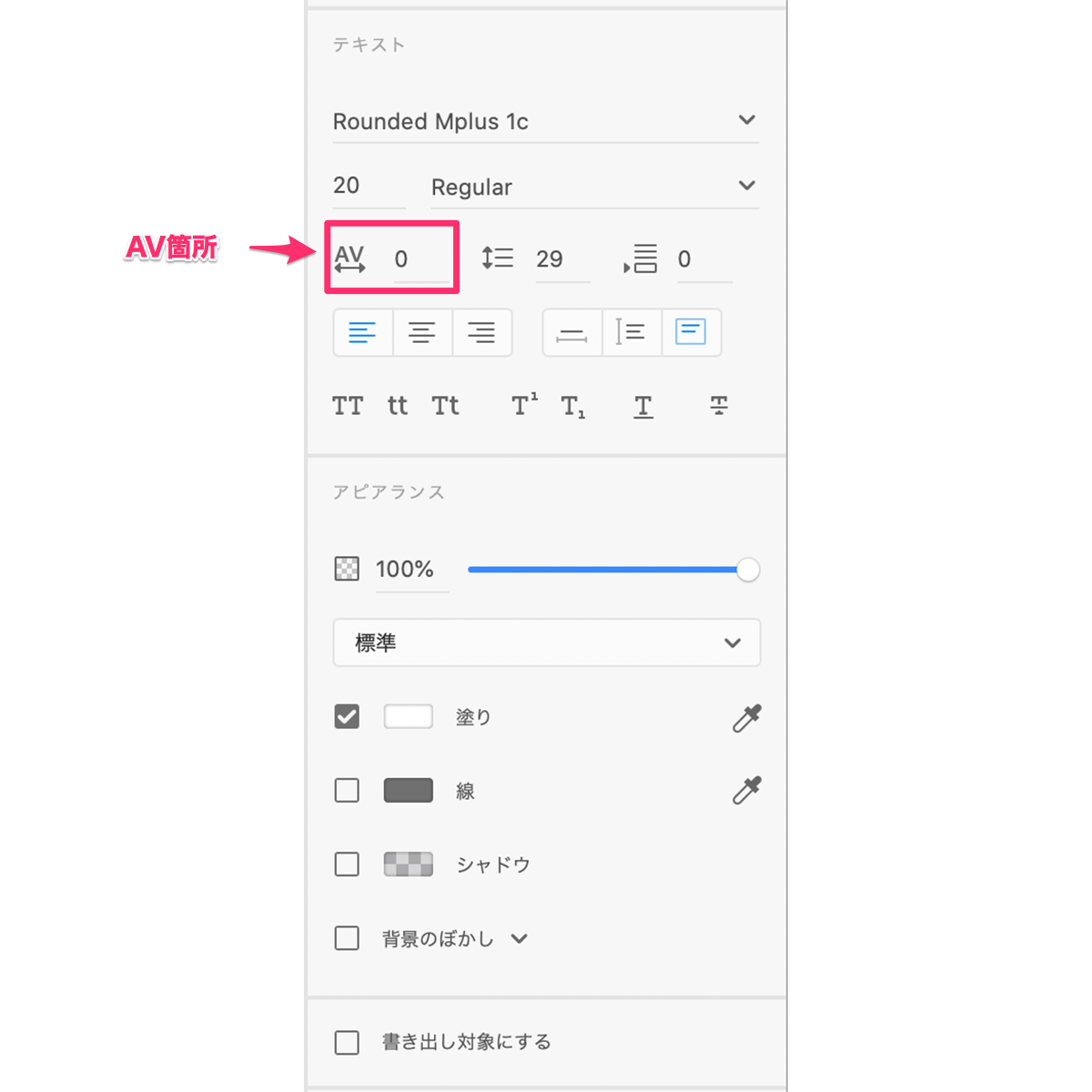
letter-spacing
文字の間隔を指定するプロパティです。
AV箇所を確認します。

AVの数字/1000で算出(単位はem)
例:画像の場合 0/1000=0em letter-spacing:0em; AV値が50の場合 50/1000=0.05em letter-spacing:0.05em;
画像の書き出し
デザインデータからコーディングに必要な画像を書き出す方法です。
書き出す画像は主に下記の3パターンです。
- 背景画像
- イラスト
- 写真
フォントに関しては、画像として書き出さずに、なるべくコーディングで
実装した方がいいです。
※Googleの検索エンジンが画像の文字情報を読み取れずSEO観点でよくないため
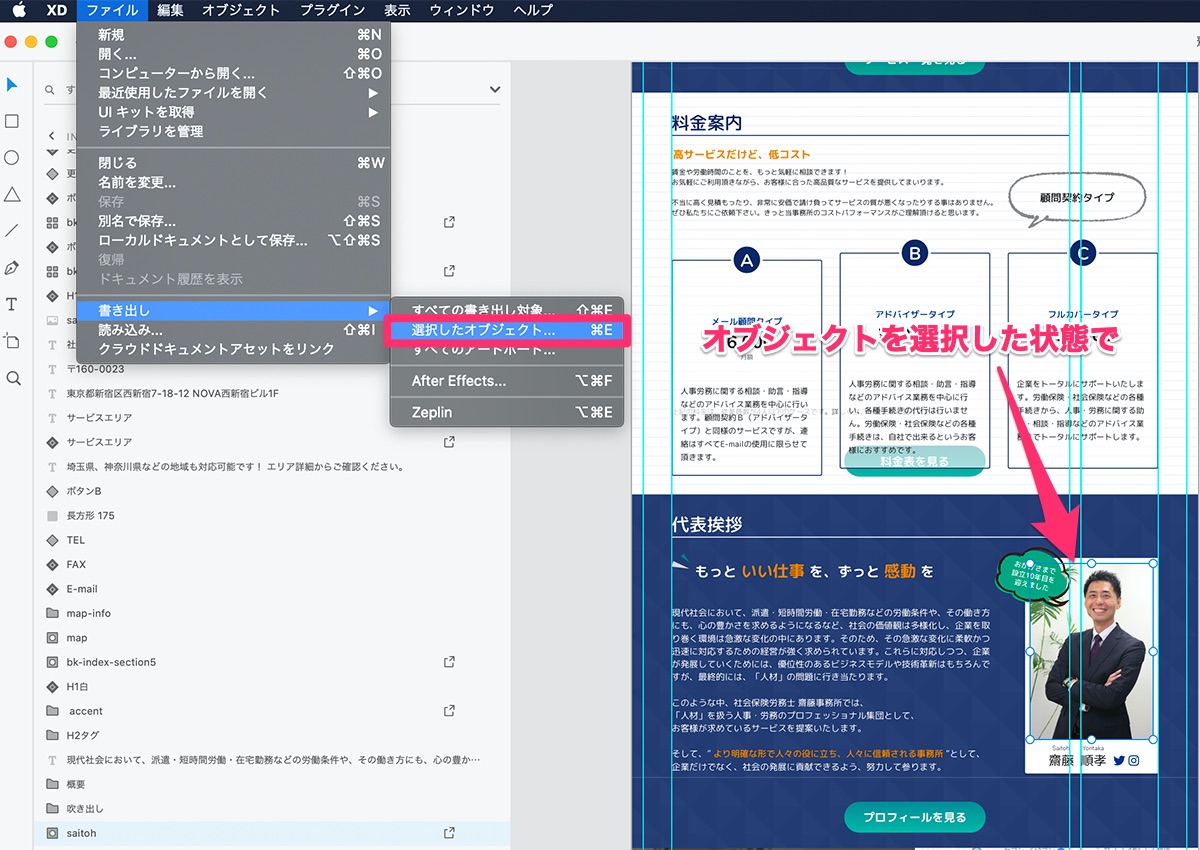
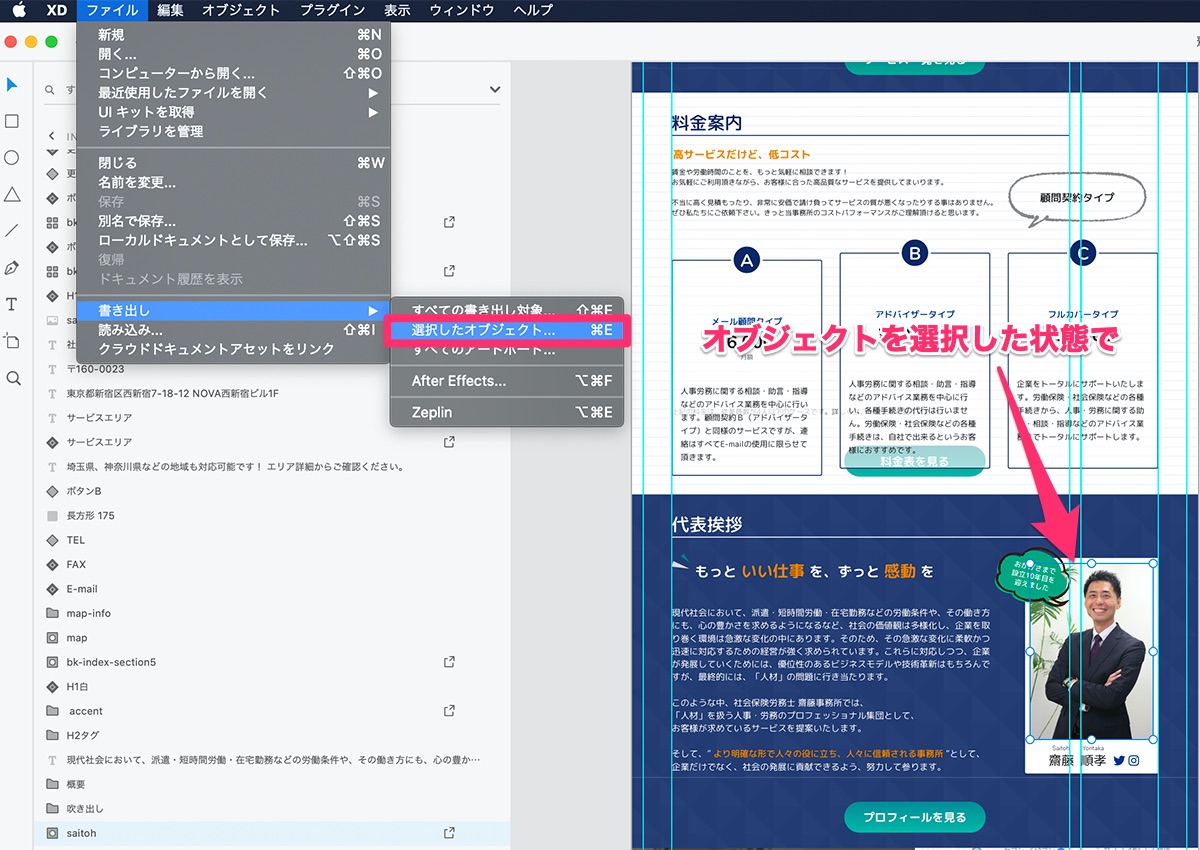
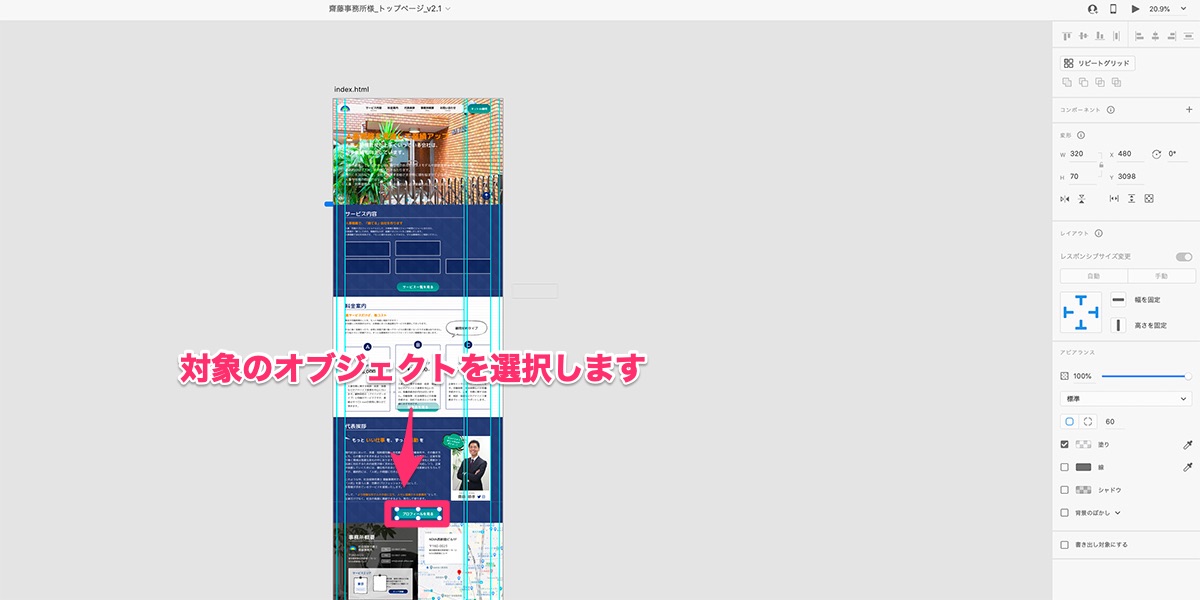
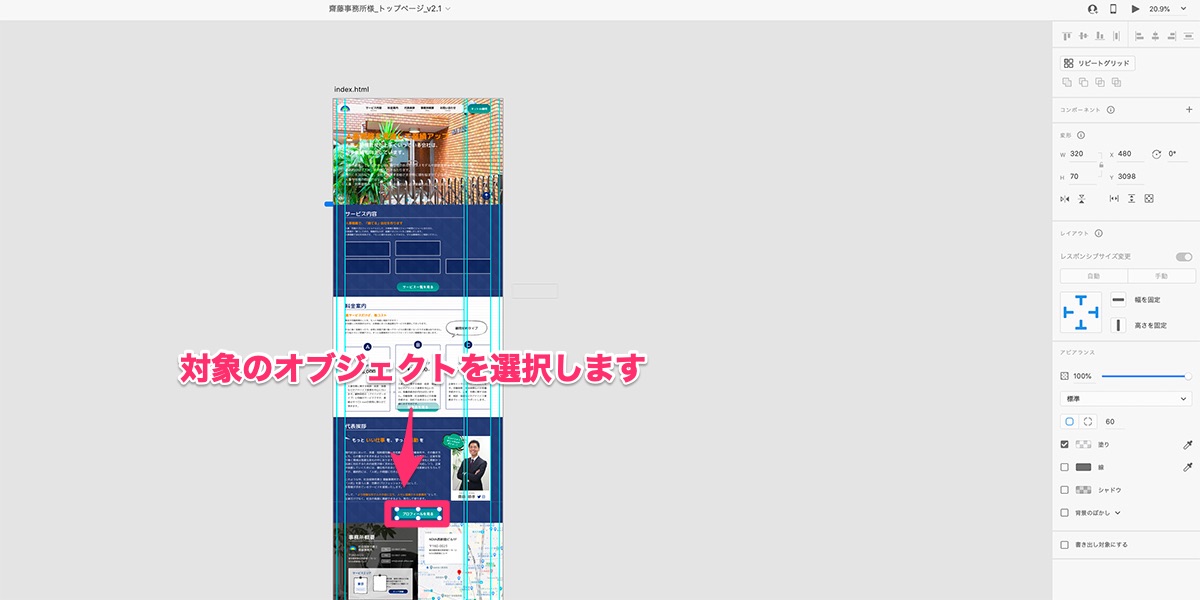
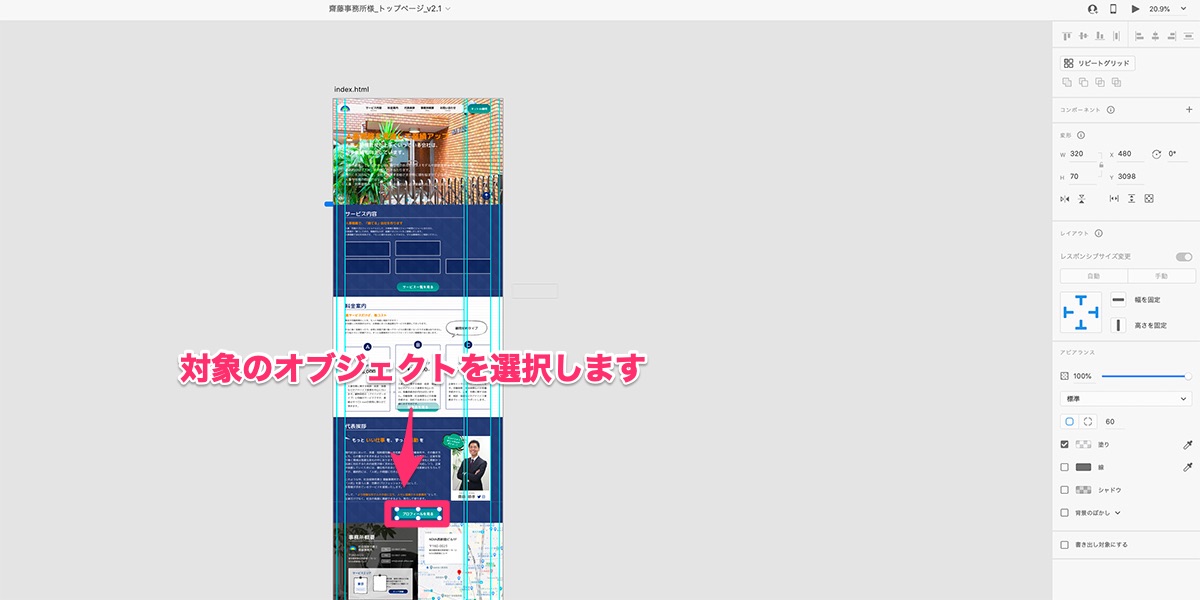
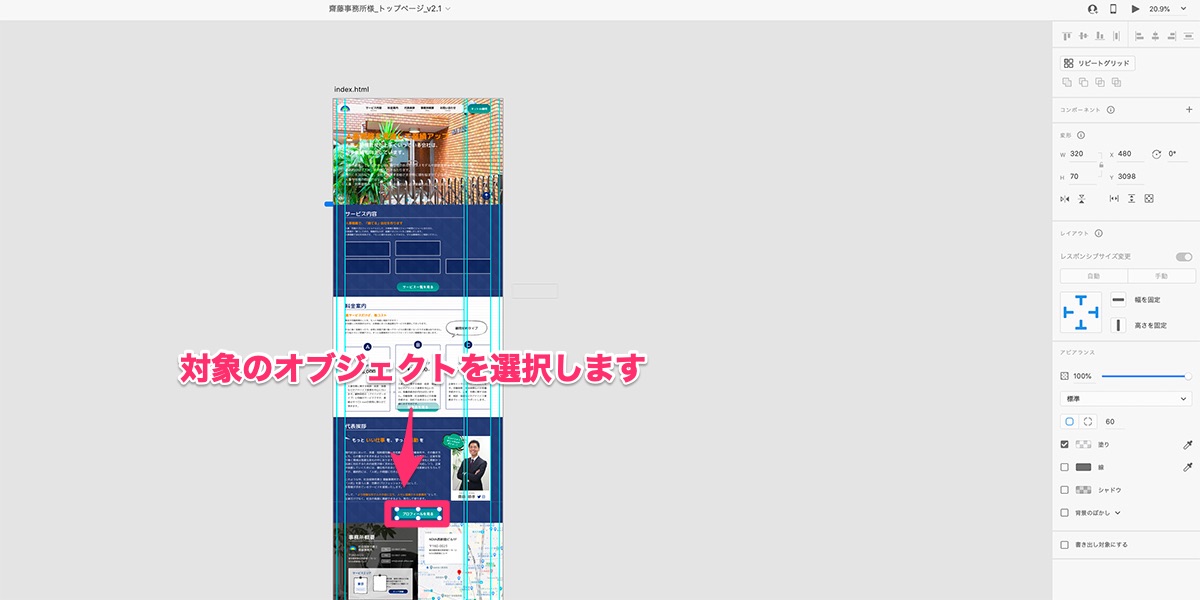
(1)選択ツールの状態で対象のオブジェクトを選択します。
(2)[ファイル]-[書き出し]-[選択したオブジェクト..]を選択します。


[command]+Eのショートカットでも書き出しできるので便利です。(Windowsの場合、Ctrl+E)
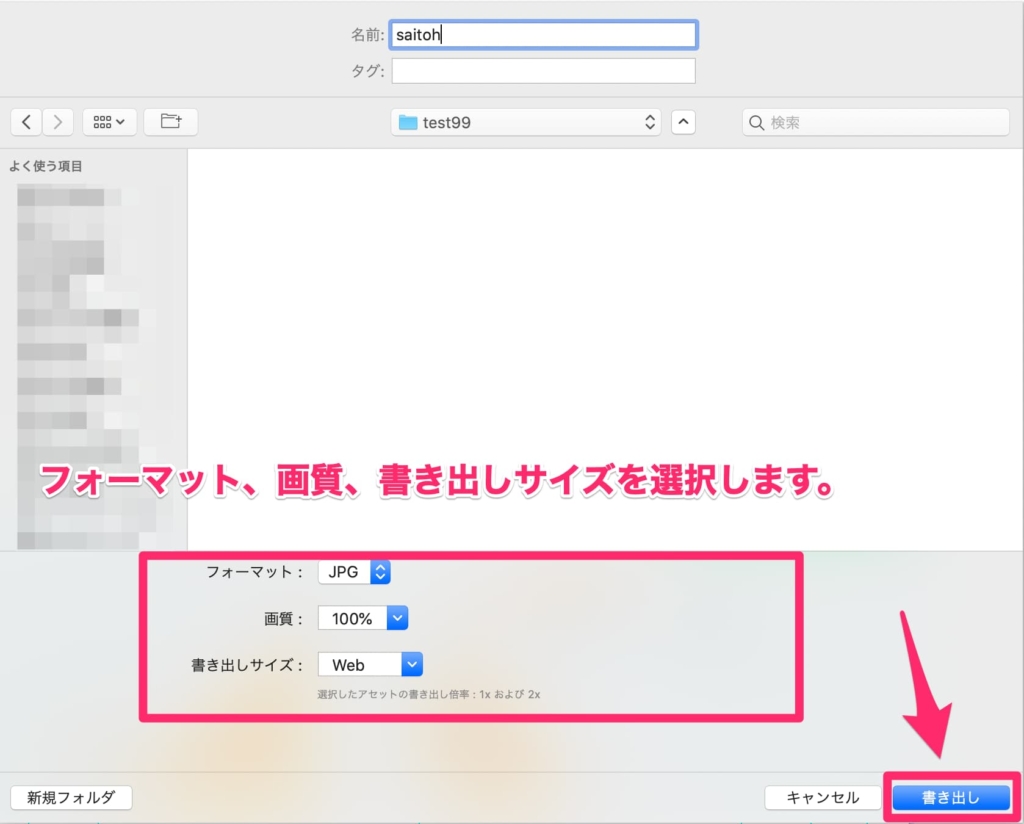
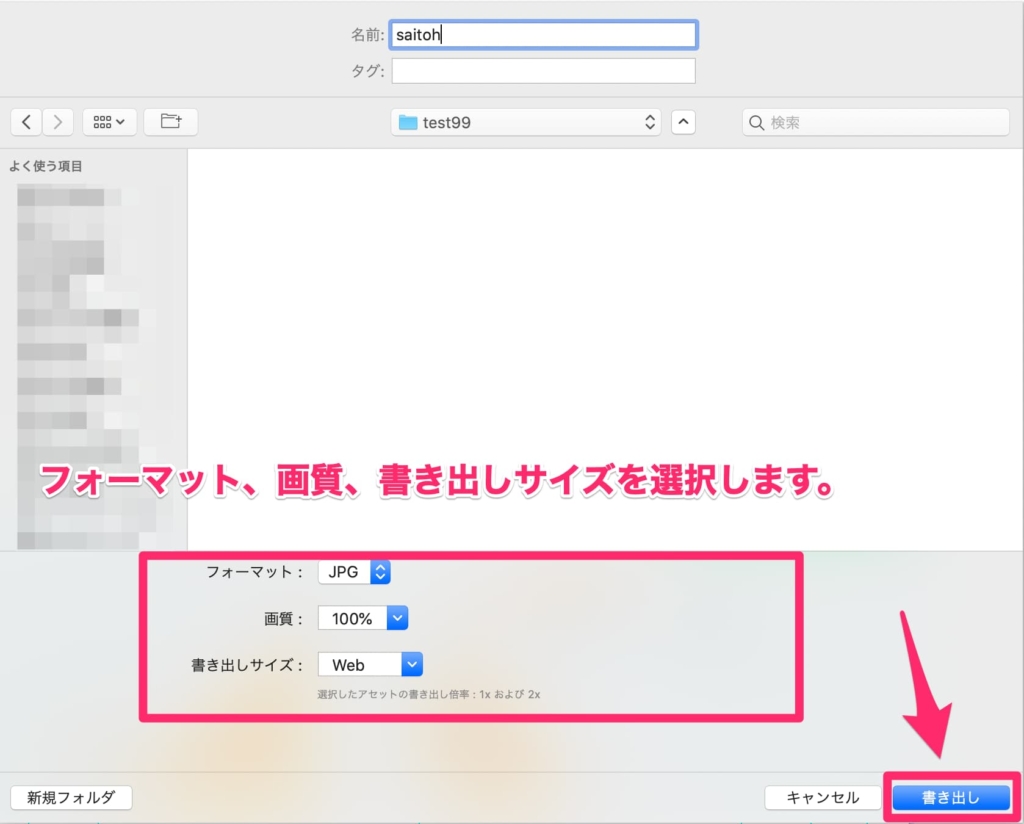
(3)以下の項目を選択し、[書き出し]をクリックします。
- フォーマット:「JPG」、「PDF」、「SVG」、「PNG」から選択
- 画質:基本的に「100%」を選択(20%、40%、60%、80%、100%が選択可能)
- 書き出しサイズ:コーディングで利用するので「WEB」を選択


上記の手順で書き出すと[ファイル名@2x.拡張子]で2倍書き出し用の画像も一緒に書き出されます。
画質を気になる箇所は2倍書き出し用の画像ファイルを利用しましょう。
注意点:Adobe XDは、カラーマネジメント非対応!
「カラーマネジメントシステム」とは、ソフトウェアやデバイス間での色の差を管理するために必要なシステムです。
使用することで、各デバイスやデータの色情報(カラープロファイル)を用いて色を“共通化”し、どのデバイスでも同じ色で見えるように環境を整備することができます。
※カラープロファイルとは:カラー値(RGB/CMYKの数値)とカラーアピアランス(実際に発色した色)を結びつけるもので、「どんな色で表示するのか」をまとめた指示書的な役割を担います。
Webデザインの色を忠実に!カラーマネジメントを理解しよう
つまりAdobe XDでは、カラーマネジメント非対応の為、XDで表示されている画像と書き出した画像の色合いが違うことがあるということです。



XDで書き出した画像を見ると少しくすんだ感じに見えます
メインビジュアルや重要な箇所の画像については、PhotoShopなど別のツールを使って書き出すようにしましょう。
要素情報の取得
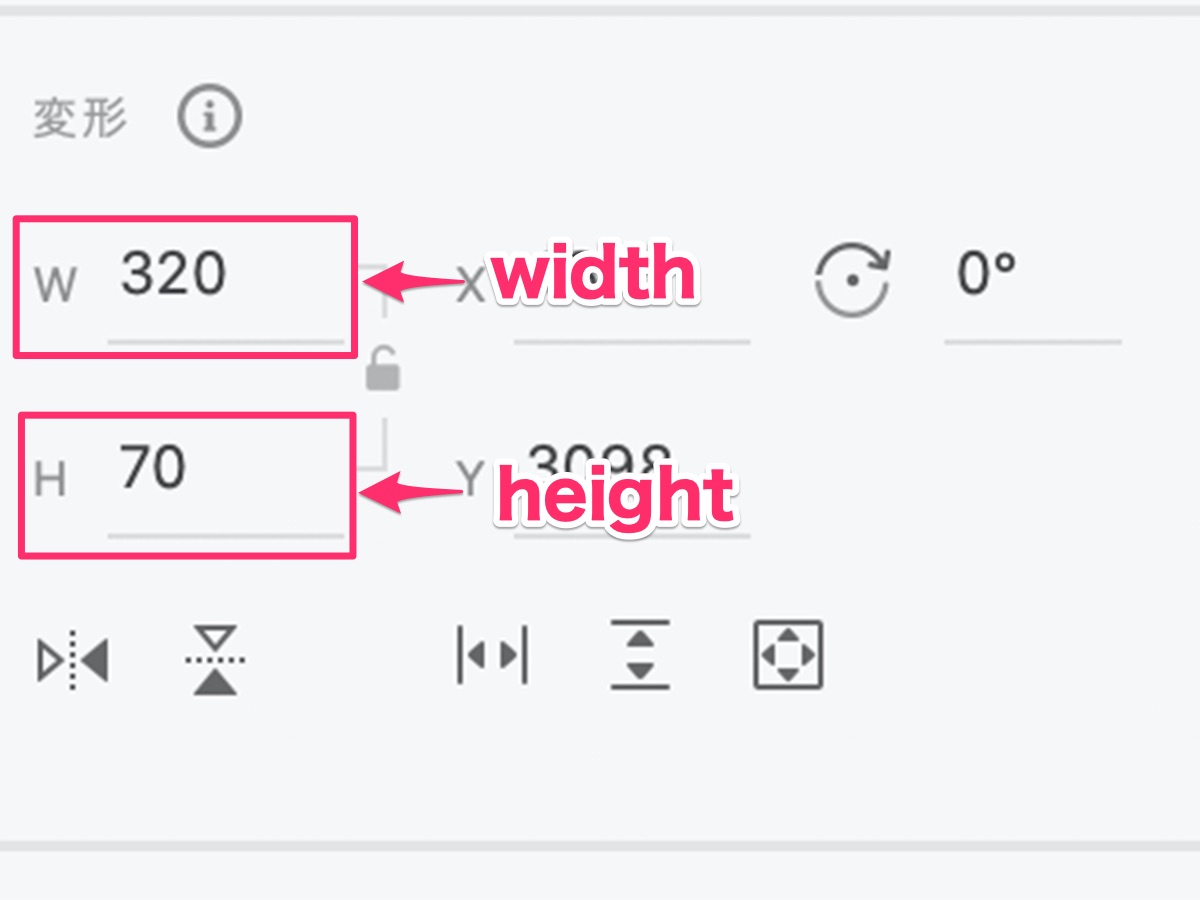
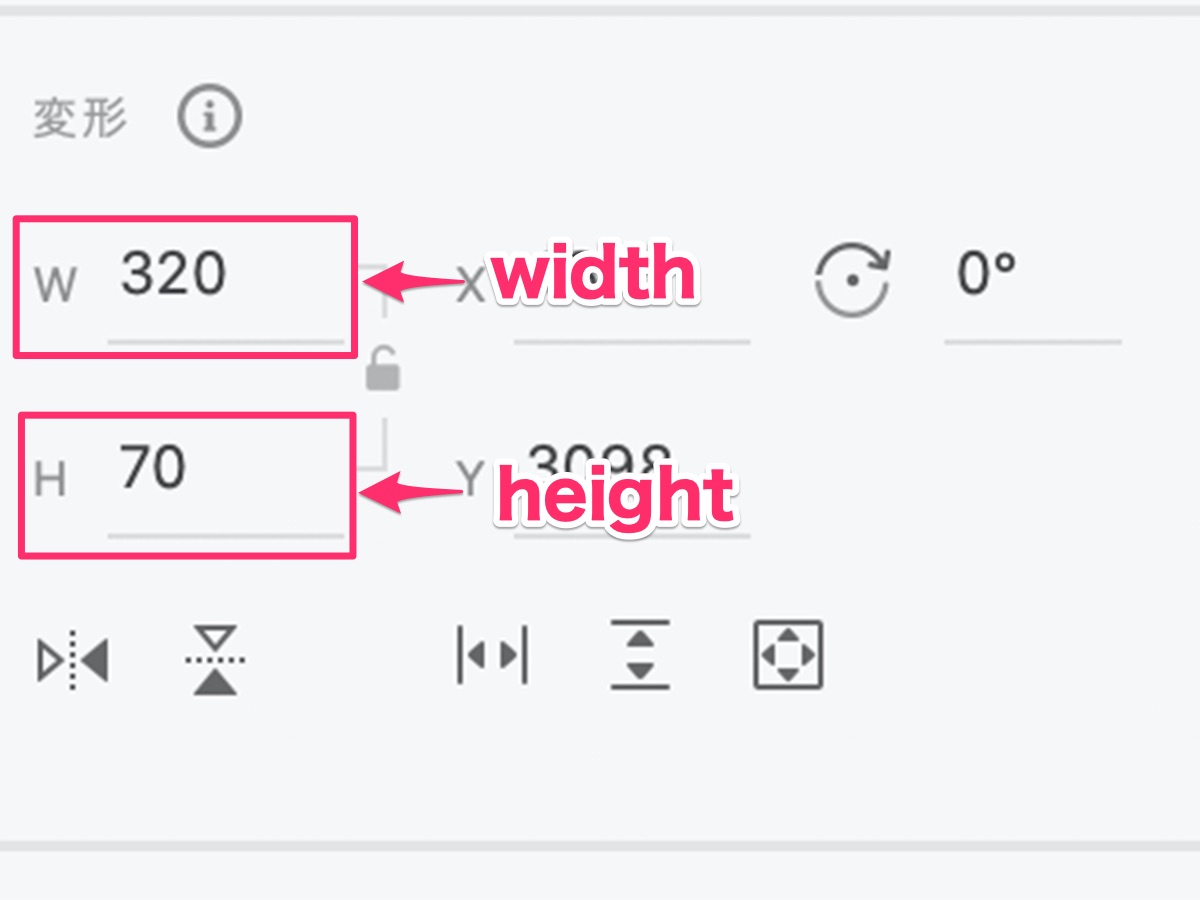
幅や高さなど、要素に関する情報の取得方法を説明します。
具体的には以下のような情報です。
- 要素の横幅(width),縦幅(height)
- 要素の境界と背景色
- 要素の影
- 要素の透過
- 要素間の幅(余白)
(1)選択ツールの状態で対象のオブジェクトを選択します。

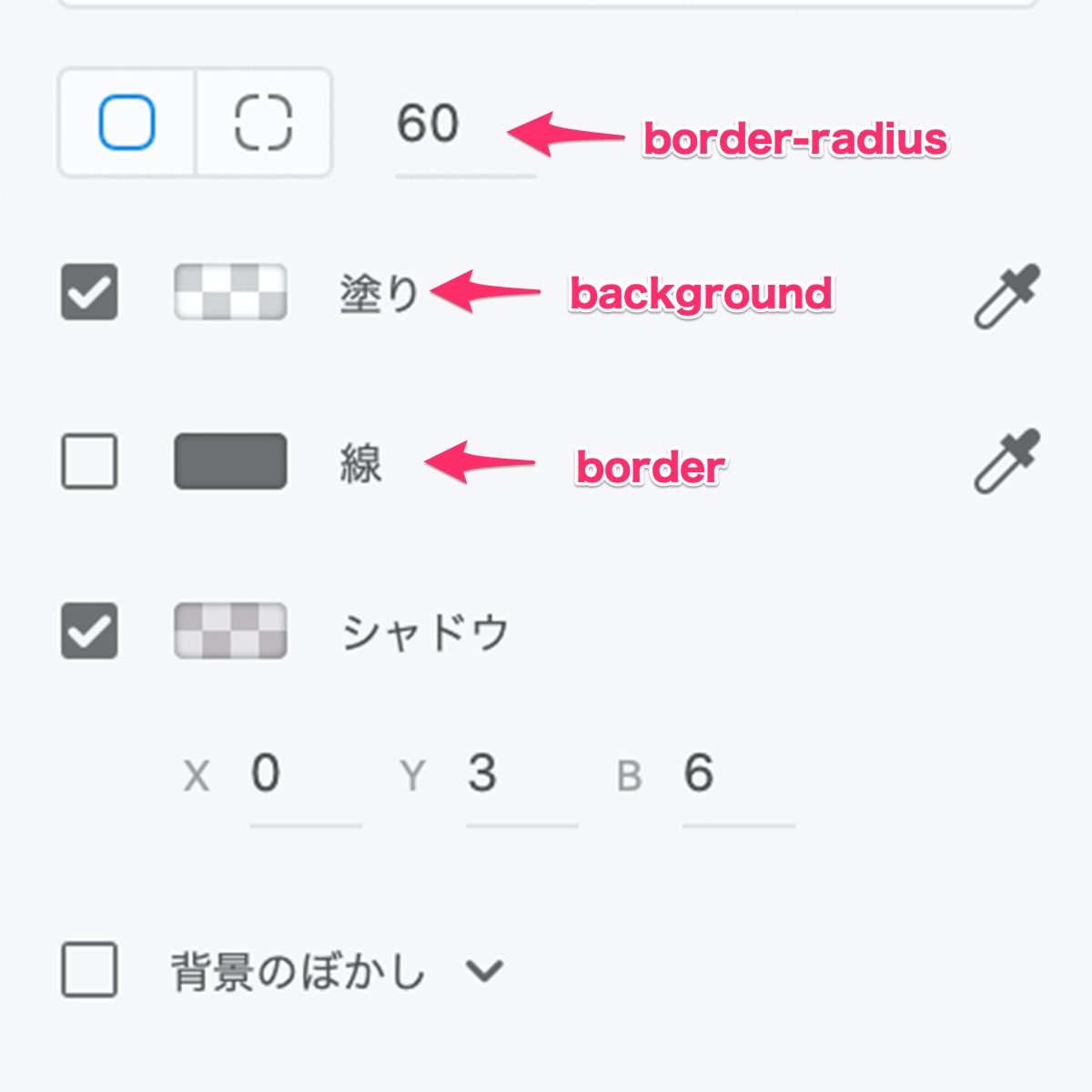
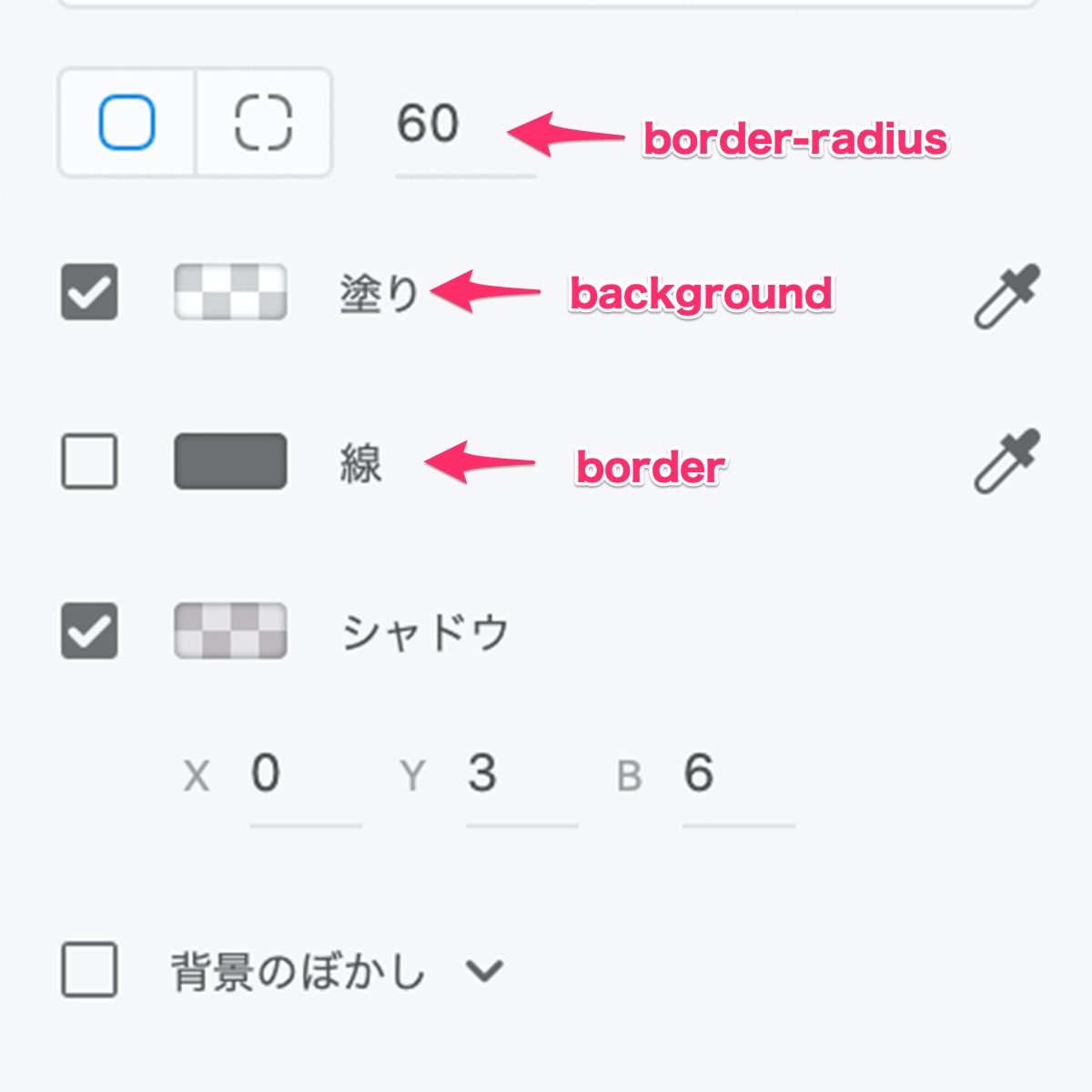
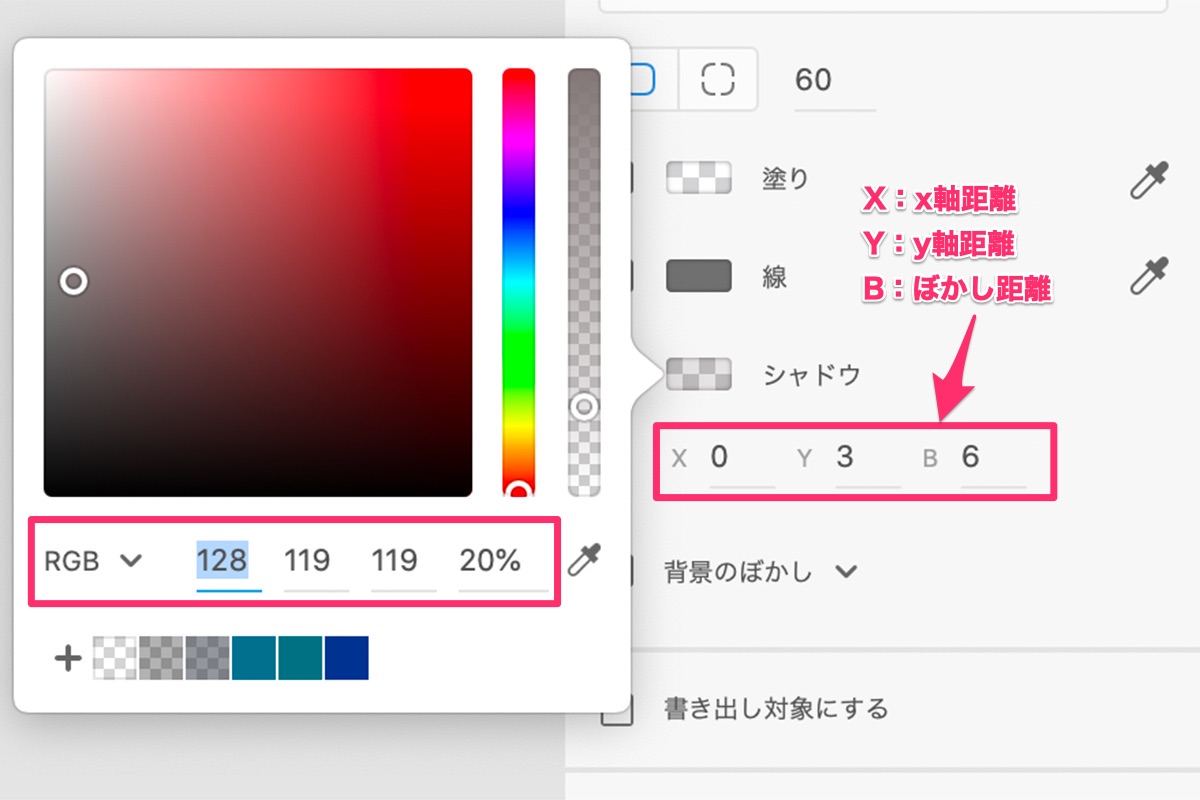
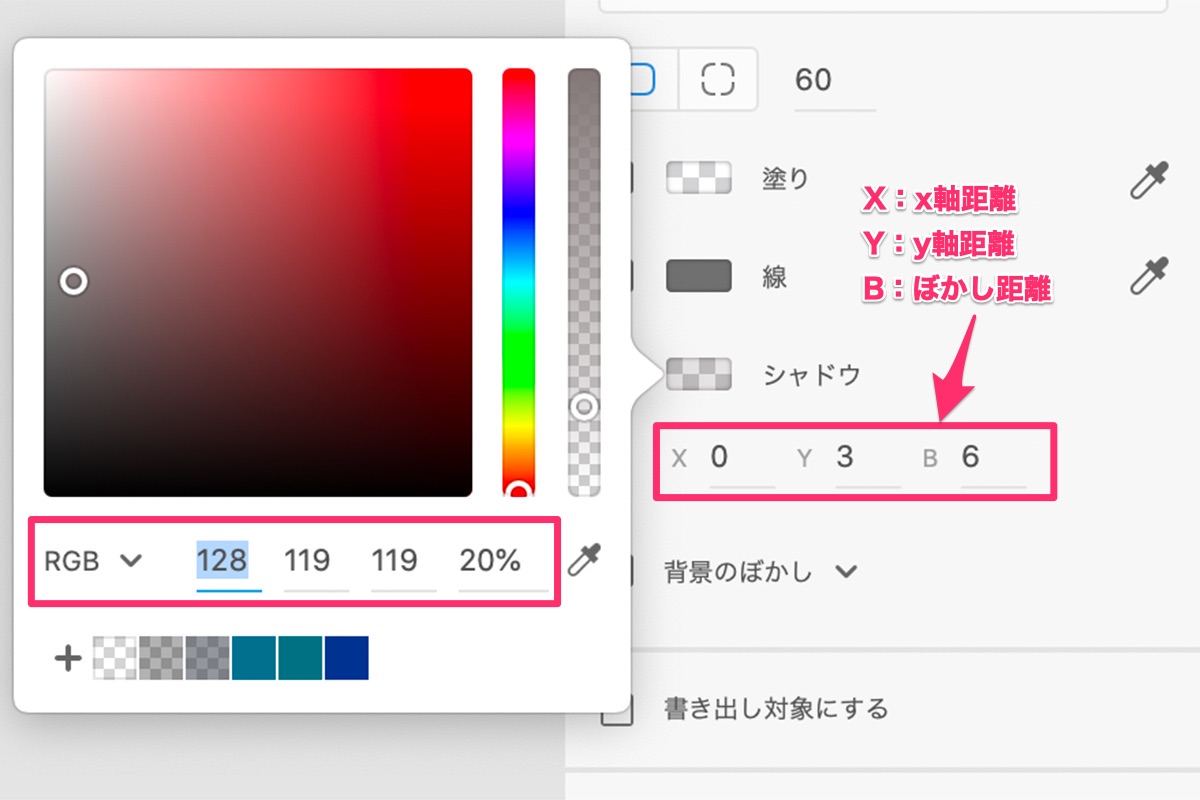
(2)右側のメニューで要素に関する情報が確認できます。




- border-radius:境界角の丸み(px指定)
- background:背景色(background-colorでの指定もOK)
- border:境界線


シャドウを選択する事で、要素の影情報も取得することが可能です。
画像の場合、box-shadow: 0 3 6px rgba(128, 119, 119, 0.2);とCSSに記載すると表現できます。


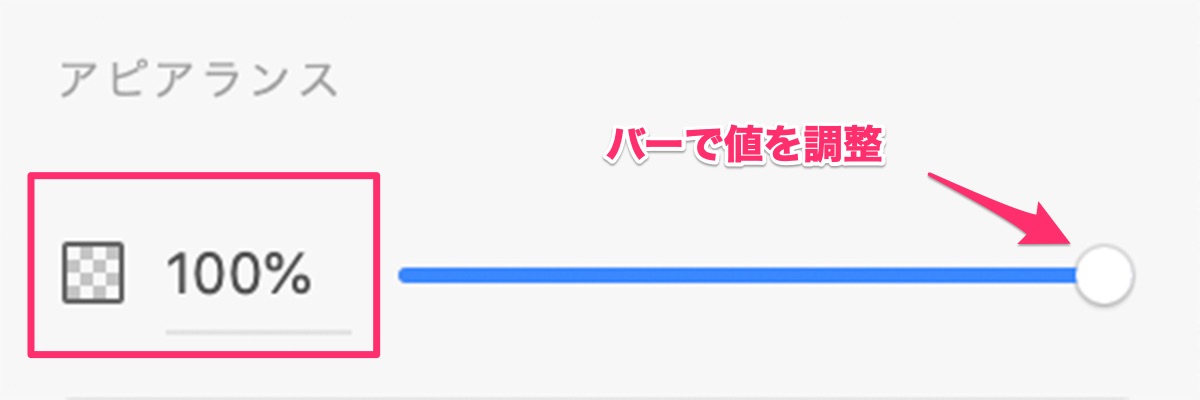
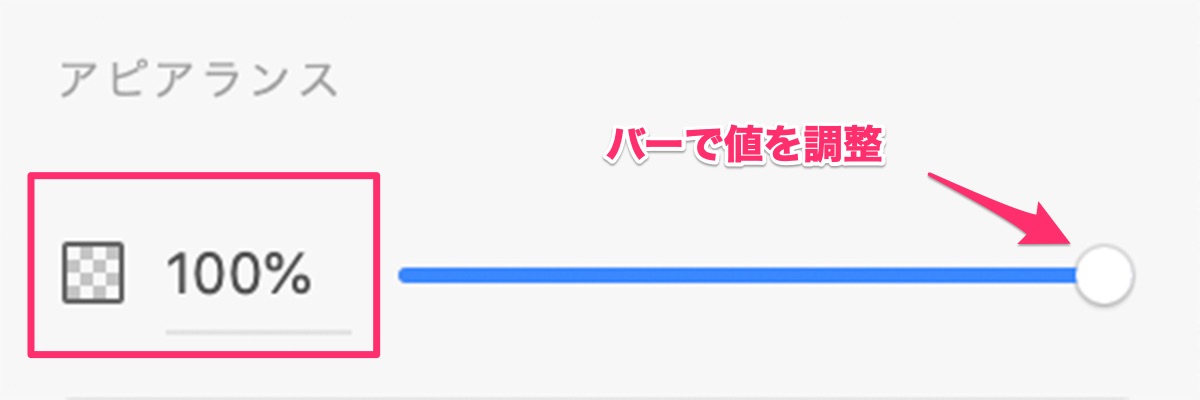
要素の不透明度を確認できます。
100%の場合、不透明度は1で全く透過していない状態です。
例えば80%の場合、CSSではopacity: 0.8;で表現します。
(1)要素の幅を測りたい対象のオブジェクトを選択します。

(2)要素を選択した状態でを[option]キーを押しながら他のオブジェクトにホバーすると、画面上に余白の値がピンク文字で表示してされます。
※Windowsの場合、[Alt]キーを押しながら

【おまけ】Adobe XD(xdデータ)からのコーディング方法〜便利な小技


デザイン共有機能
Adobe XDには、デザインデータを共有する機能があります。
共有されたデザインデータは、ブラウザ上で確認することができ、コメントをつけることができます。
コーディングの仕様(アニメーションやホバーの動作など)について制作会社さんやデザイナーさんとのコミュニケーションも取りやすくなるので、利用してみるのがオススメです。
(1)対象のデザインファイル(xdデータ)を開きます。
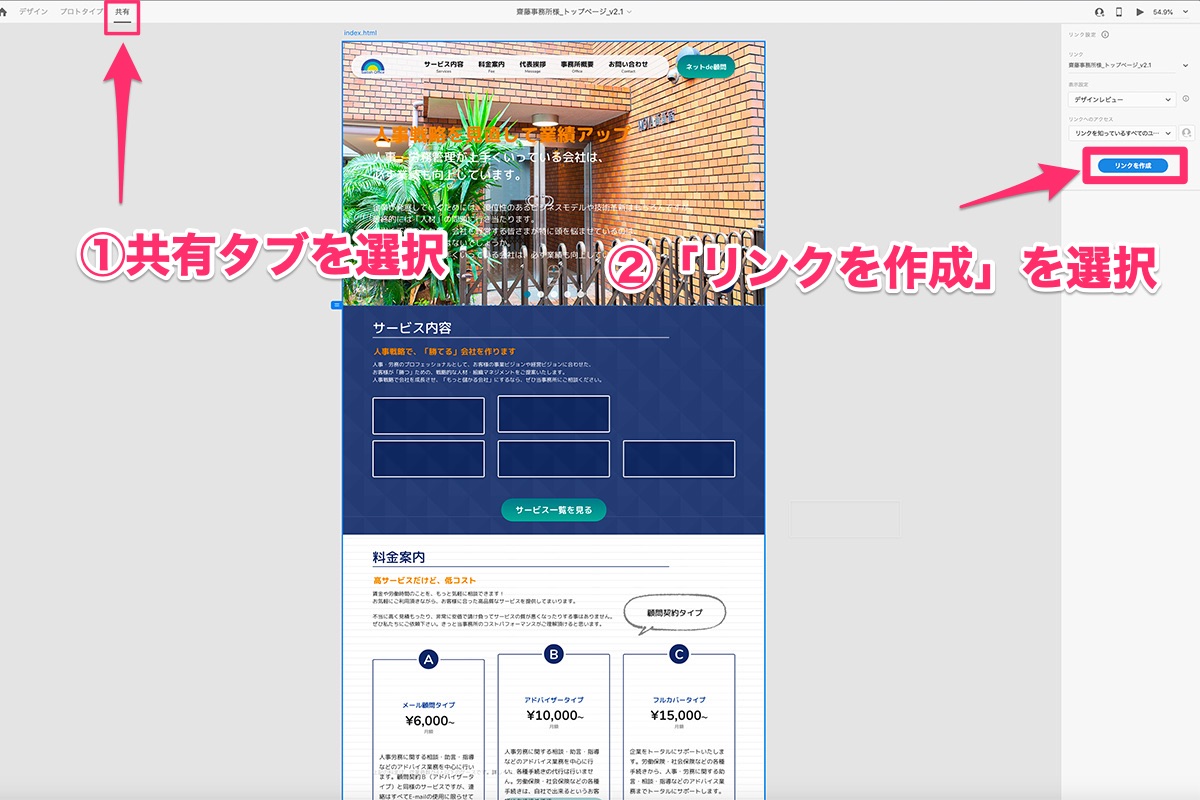
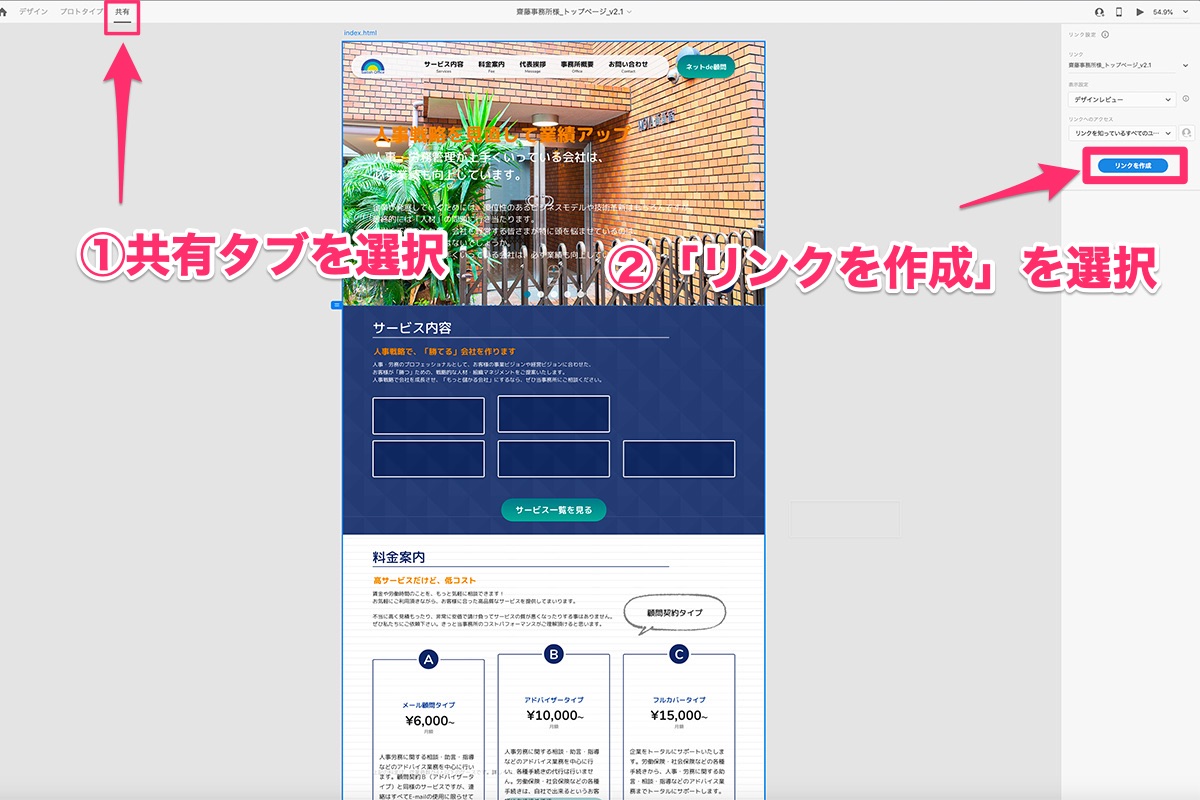
(2)[共有]タブを選択し、右側に表示される[リンクを作成]クリックします。

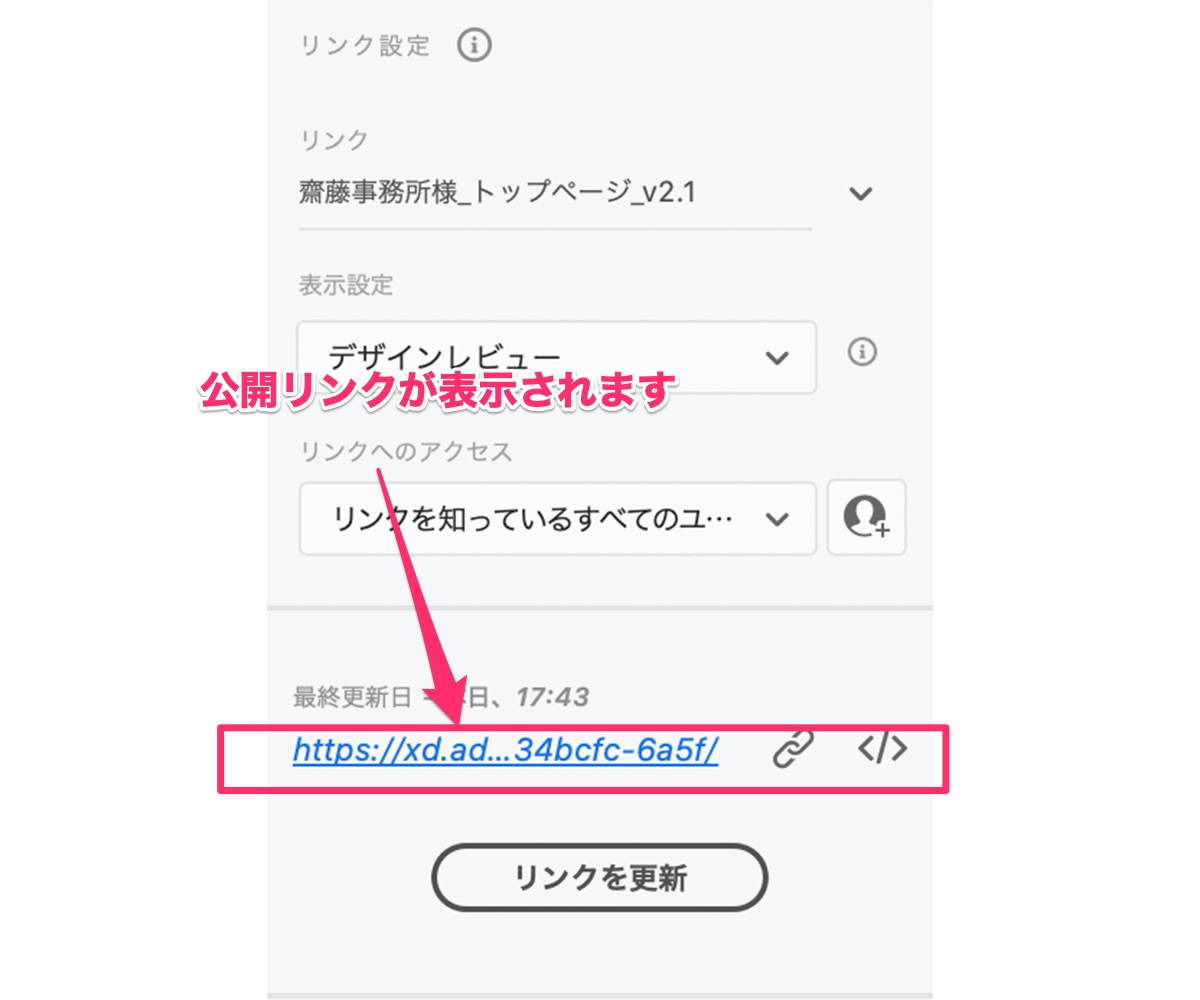
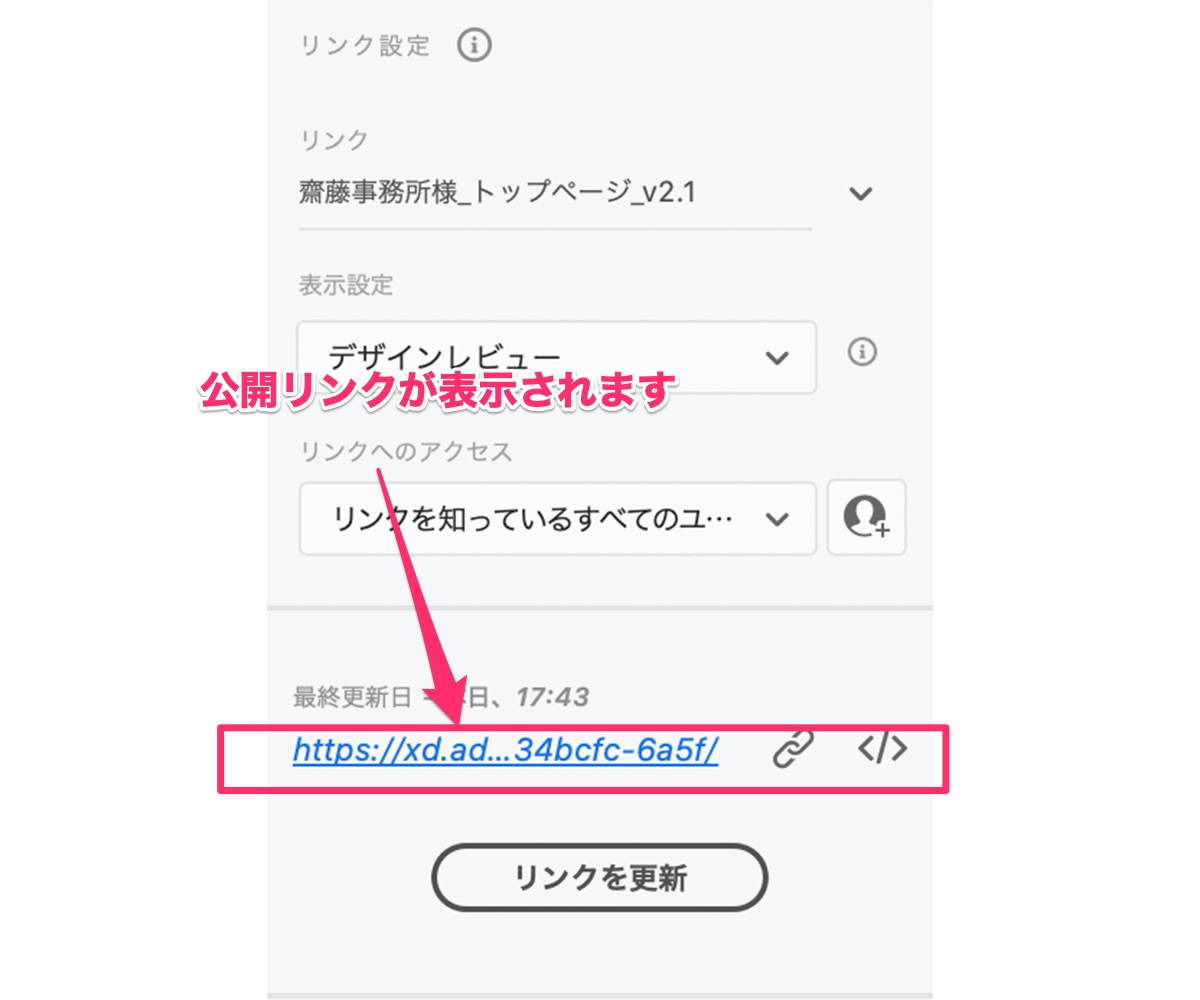
(3)公開リンクが表示されます。

(4)公開リンクからアクセスすることで、デザインデータをブラウザ上から確認できます。

デザインスペック
デザイン共有機能をカスタマイズすることで、デザイン情報(CSS)やアセット(フォントや画像)も共有できます。
下記の記事で詳しく説明しています。


Zeplinとの連携
デザインの補足ツールである「Zeplin」と連携することでコーディングで使用するデザインデータの確認が効率良くできるようになります。
詳しい連携の手順は下記の記事にまとめています。


Adobeの関連記事














まとめ
今回はAdobe XD(xdデータ)からのコーディングで必要な作業について説明しました。
操作に関しては、Photoshopよりも簡単です。
Adobe XDはアップデートにより、どんどん機能が追加されて便利になっているので、この機会に操作を覚えておくのがオススメです。
▼Adobe XD公式ページ
これから案件作業をやってみようという方の参考になれば嬉しいです。