こんにちはTERUです。
フリーランスでホームページやECサイト制作を仕事にしています。
読者の悩み
- コーディングする際にエディター以外で必要なツールって何?
- コーディング作業を楽にするツールが知りたい
本記事では、僕が普段からコーディング作業をする際に利用しているツールを紹介します。
※エディターについては、他のブログでもよく紹介されてるので、本記事では割愛します。
特に副業やフリーランスでWeb制作を行なってる方にとっては、参考になると思います。
この記事を読んで分かること
- コーディング作業に役立つツールが分かる
本記事の信頼性
- コーディング 歴は約3年
- フリーランスとしてWordPress案件を中心としたWeb制作をメインに仕事をしている
- Web制作会社にてディレクターの経験もあり
デザインソフト
コーディングする際に必須のソフトになります。
主にデザインデータから、デザイン情報の読み取りや画像書き出しを行う際に使用します。
 TERU
TERUたまに色調補正など、画像の微修正で使用することもあります。
Adobe関連
Adobe社が提供するデザインソフトです。
コーディングで使用する機会があるのは、下記の3つです。
- Photoshop
- Illustrator
- Adobe XD
個別でソフトを購入することもできますが、Adobe CCを購入すると20以上のAdobe製品が利用でき、Adobeソフトを3つ以上利用する場合は、値段的にお得です。



Web制作では複数のAdobe製品を使用するので、Adobe CCを契約されている方が多いです。
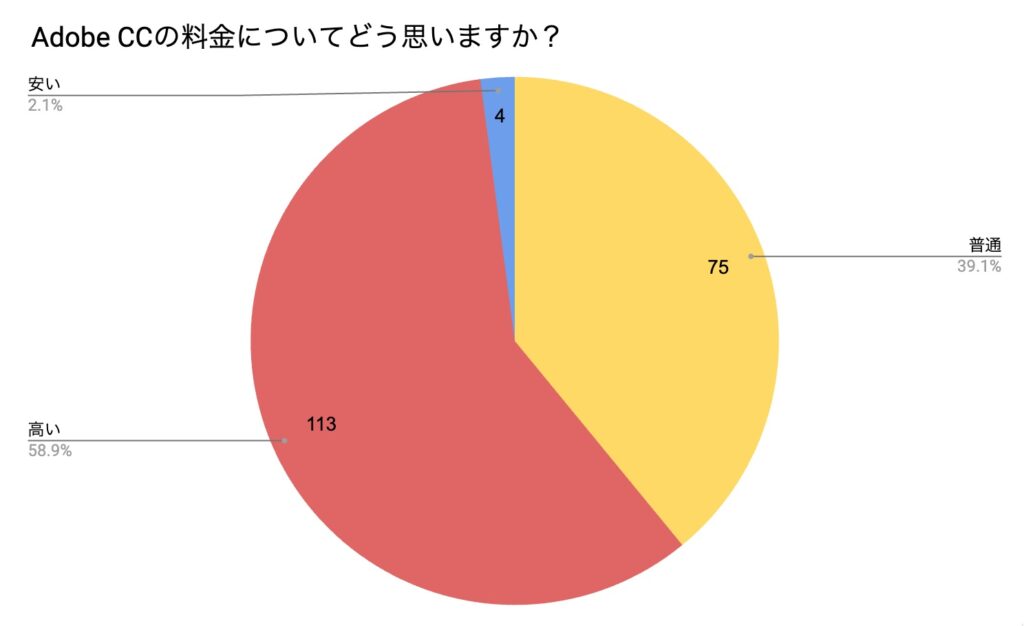
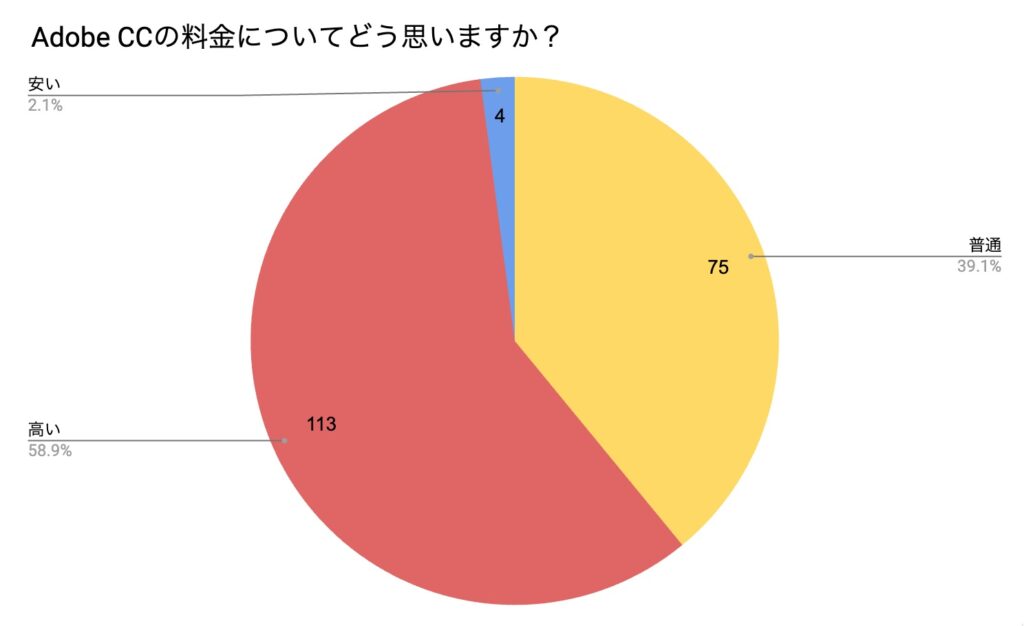
とは言ってもAdobe CCを購入するのは年間プラン(一括払い)でも86,880円(税込)となかなか高額です。
【2024年3月5日追記】
価格改定によりAdobe CCは値上げ(年額 72,336 円→年額 86,880 円)されました。
実際にAdobe CCの利用者に聞いても料金が高いと思っている人が大半です。





初学者や駆け出しのフリーランスにとっては出費が大きいですよね。。
そこで、Adobe CCを少しでも安く購入したい方には、デジハリが提供している「Adobeマスター講座(ライセンス付き)
講座を受講することで学生・教職員版のAdobe CCライセンス(1年分)が特典として付いてくるので安く利用することができます。
具体的には、1年間のAdobe CC利用料が年間プラン(一括払い)で39,980円(税込)になり、4万円以上お得になります。


Adobe CCが高いなと思ってるけど、既に契約してしまっている方にお得な情報です。
デジハリ版Adobe CC(学生教職員版)に乗り換えることで、年間4万円以上お得になります。


コーディングでの利用方法はこちらの記事にまとめています。






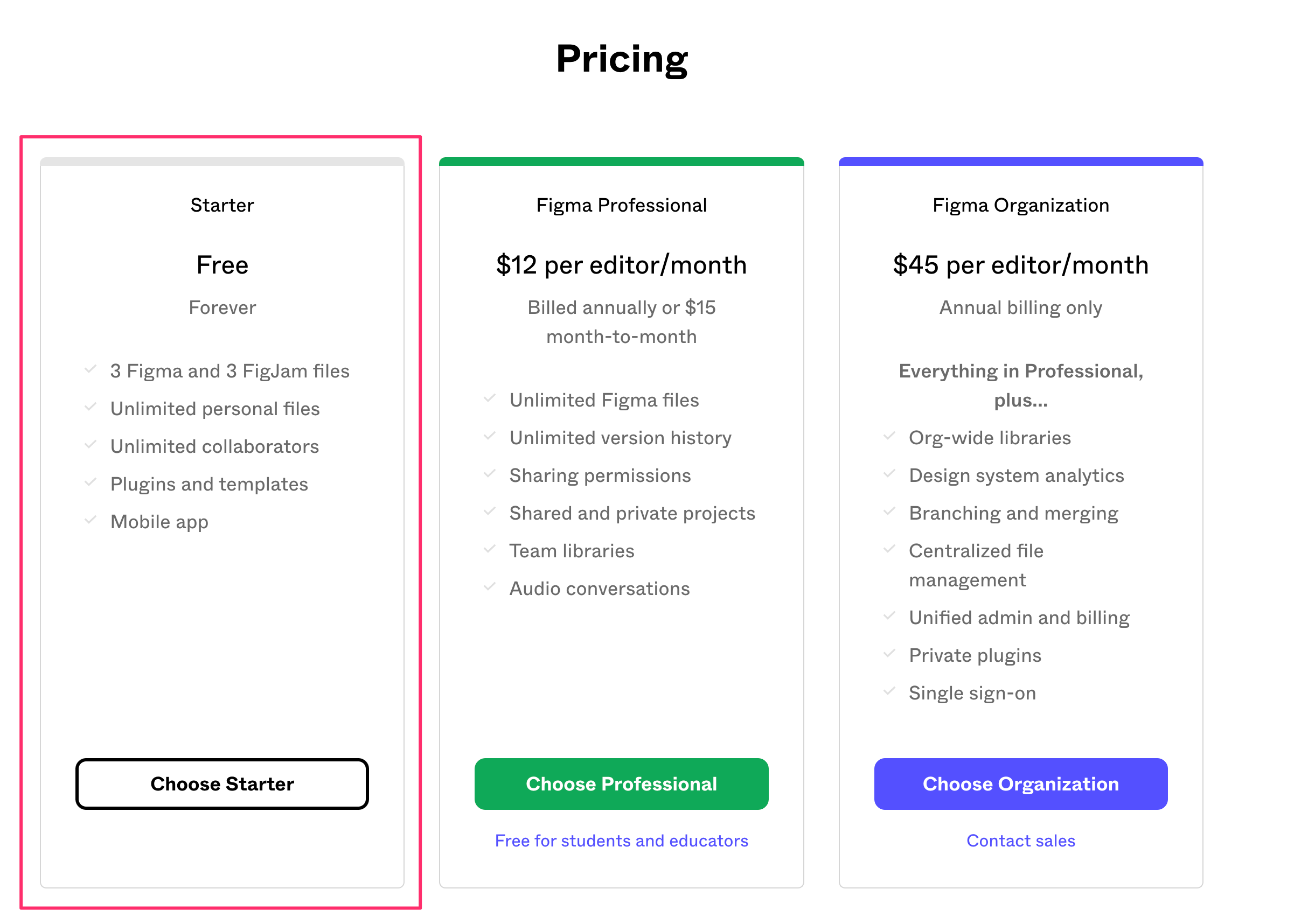
Figma
ブラウザ上で使用するデザインツールです。
案件での使用頻度が最近増えてきています。
Adobe XDと比較されることが多いですが、機能に大きな差はありません。(細かい機能は除く)
出典:Pricing for Figma’s Free, Professional, and Organization plans.
※2022年4月時点の情報です。
Adobe XDは体験版として7日間は無料で使用できますが、基本有料で利用する必要があります。


コーディングでの利用方法はこちらで解説しています。


作業時間管理
作業時間を管理することは、自分の時間単価を意識することにつながります。
フリーランスになってからは、どんな作業でもとにかく記録して振り返ることを意識しています。
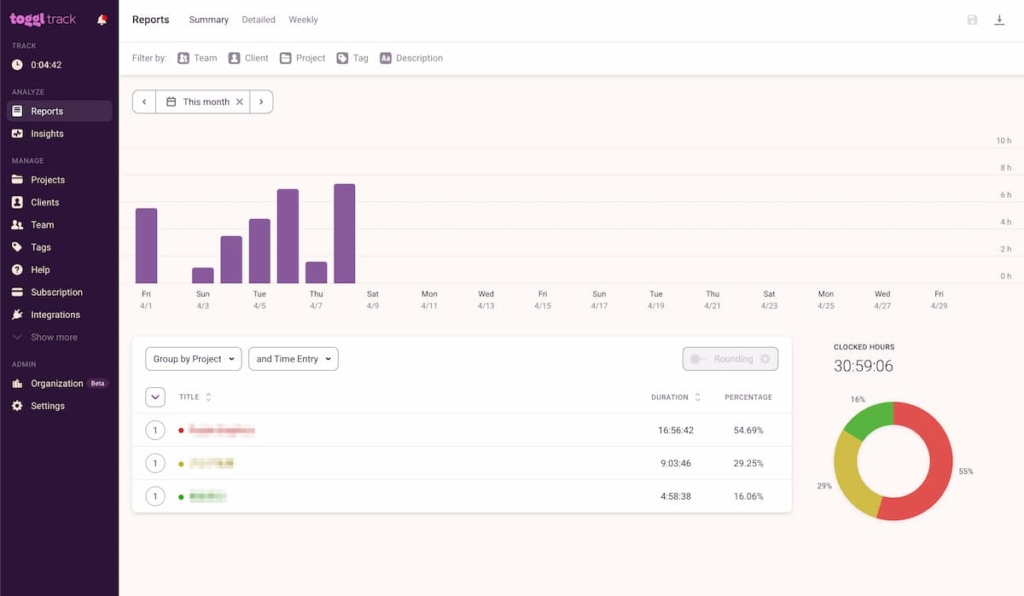
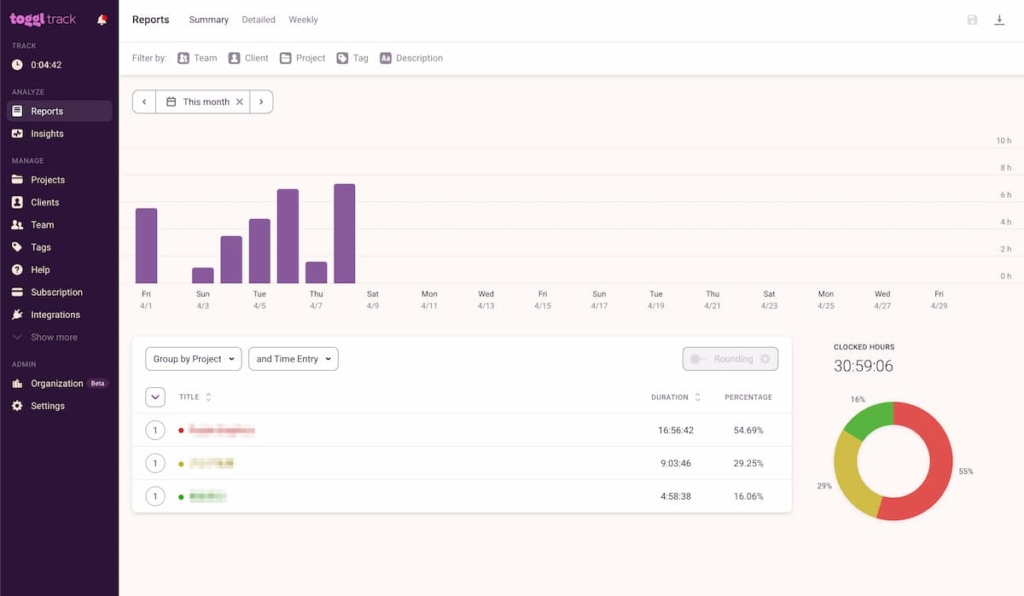
Toggl Track


作業時間を簡単に記録できるツールです。
レポート機能で、週単位や月単位に自分の作業時間を可視化することができ、振り返りに役立ちます。
また、作業単価など見積もりをする際にも、普段自分がどのくらい作業時間がかかっているのか正確に把握するのは重要になります。


FTPソフト
FTPプロトコルを使ってサーバーにファイルをアップロードしたりダウンロードするために利用します。
FileZilla


人気FTPソフトの一つであるFileZillaを使用しています。
FileZillaの選ぶ理由は下記の3点です。
- フリーソフトなので、無料で利用できる。
- 日本語対応している。
- MacとWindowsのどちらでも利用できる。
FileZillaの基本的な使い方については、下記の記事にまとめています。


Web制作(特にコーディング)では、最終的に制作したものをインターネットに公開する必要があるので、ローカル環境(自分のPC)とサーバ間でファイルをやり取りする作業は必須になります。
下記の記事にローカル環境で作成したファイルの公開方法を詳しく解説しています。


効率化ツール
コーディング作業を効率化するツールになります。
普段の作業を効率化することで、1日にこなせる作業量を増やすことができます。



作業の効率化で、フリーランスの時給単価は大きく変わります。
Zeplin


デザインデーターから、各要素の距離や文字サイズなどコーディングに必要な情報を抽出することができます。
Zeplinの基本的な使い方については、下記の記事にまとめています。


CodePen


ブラウザ上でHTML,CSS,JavaScriptのコードを記述し、リアルタイムで表示を確認しながらコードを保存しておくことができるWEBサービスです。
コーディングでよく使う見出しやレイアウトなどをHTML&CSSをセットで保存しておくことができます。



よく使うパーツをテンプレート化して再利用することで作業効率につながります。
Alfred


デスクトップ上でアプリ起動やファイル検索をするツールです。
※MacのSpotlight機能と似ていますがAlfredの方が早いし使いやすいです。
僕はまだ使いこなせていないですが、上記以外にもシステム操作やブックマーク検索もAlfredから実行することができます。
Keyboard Maestro


キーボード操作をカスタマイズするツールです。
※Macのみ対応
「特定のフォルダを開く」など、キーボードショートカットが設定できないアプリケーションの操作に対して、ショートカットキーを設定できるツールです。
他にもどんなことができるのかは、下記のサイトがすごく分かりやすいです。
画像圧縮
画像圧縮のツールになります。
コーディングで使用する画像は、なるべくサイズを小さくして、サイト表示の高速化につなげましょう。



目安として1MB以下になるように意識しましょう
Squoosh


Googleが無料で提供している画像圧縮&変換ツールです。
対象画像をドラック&ドロップするだけで簡単に圧縮&変換できるので、web制作に欠かせないツールの一つになっています。
他にも下記のような特徴があります。
- 圧縮前後の状態を確認できるので、見た目をあまり劣化させずに圧縮処理できる。
- ブラウザ上でもアプリでも利用できる。
- JPEG、PNGに圧縮+変換が可能です。
- 新しい画像フォーマット(WebP)にも変換可能です。
TinyPNG


昔からある有名な画像圧縮ツールです。
画像を1度に20枚まで圧縮可能なので、複数枚一括で圧縮したいときは、こちらを利用しています。
※20枚以上ある場合は、何回かに分けて圧縮を行います。
開発環境
案件作業や見積もり前の機能検証など、開発環境を利用するシーンは数多くあります。
Web制作をする上で、ローカル環境(自分のPC内)に開発環境を簡単に構築できるツールは必須です。
Local


WordPress環境を自分のPC内に簡単に作ることができるツールです。
5分程度(数クリック+簡単な入力)でWordPress環境を構築することが可能です!
他にも下記のような特徴があります。
- サーバー・ドメインの契約が必要ない
- オフラインでの作業も可能
- 別PCへの複製や移行も簡単
Localの基本的な使い方については、下記の記事にまとめています。


CSS関連
コーディングをしていると毎回この実装の時、調べてる(ググってる)なと思うことは、よくあります。
特に頻度は高くないけど定期的に出てくる実装はなるべくブックマークしておきましょう。
ここでは、僕が定期的に利用しているCSS実装を助けてくれるライブラリやジェネレーターを紹介します。
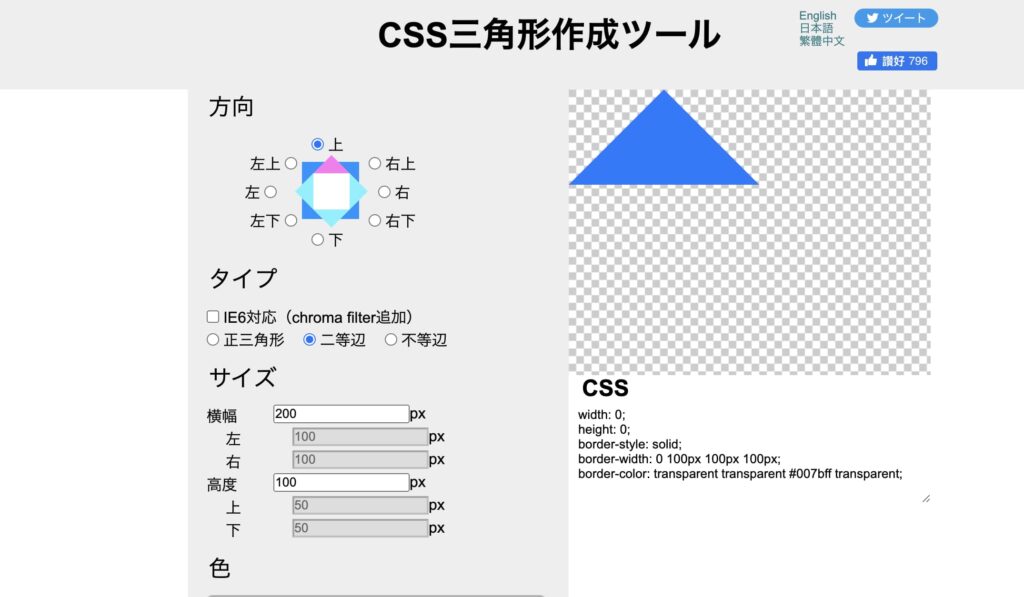
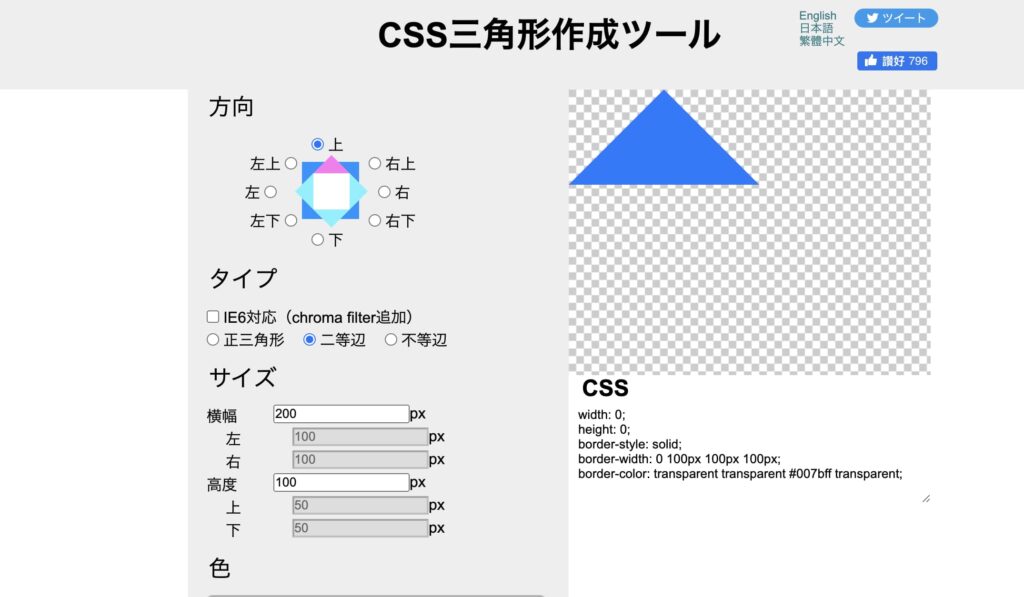
CSS三角形作成ツール
装飾で三角形をCSSで作りたい時に役立ちます。


http://apps.eky.hk/css-triangle-generator/ja
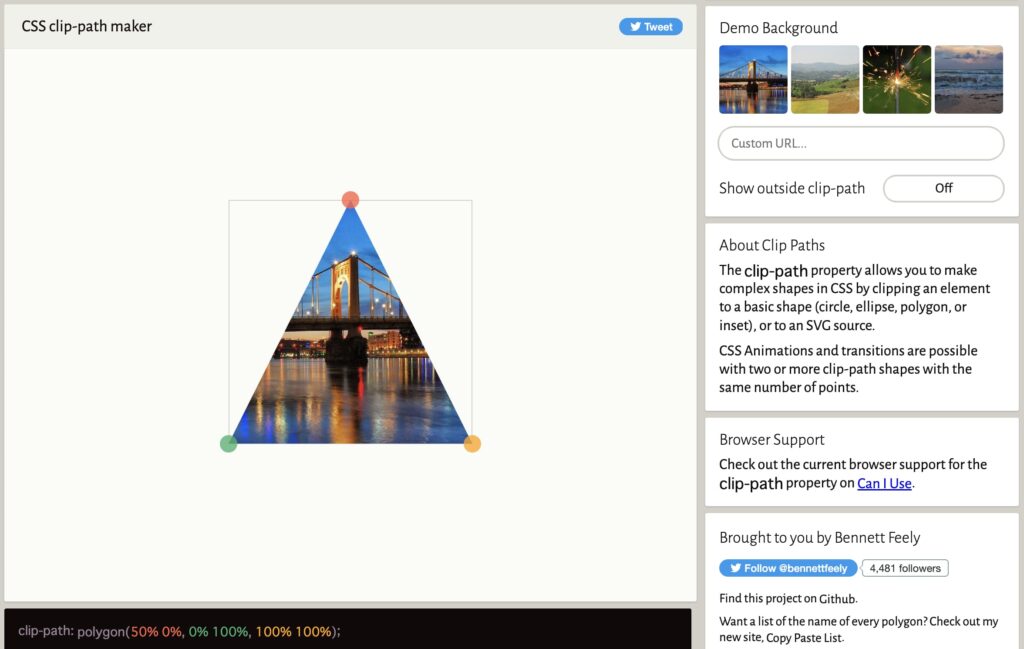
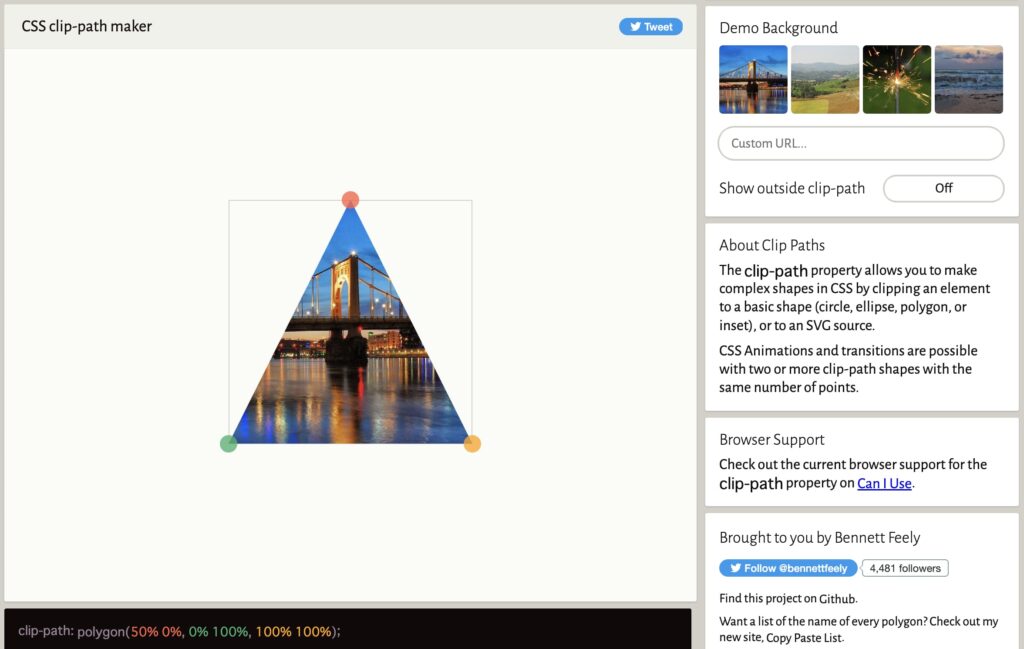
CSS clip-path maker
CSSのclip-pathを使う時に役立ちます。
clip-pathは、表示領域を一部切り抜きたい時に利用しています。


https://bennettfeely.com/clippy/
cssanimation
おしゃれなアニメーションを見つけたい時に使うサイトです。
ソースコードが表示され、コピペですぐ実装可能なのが便利です。


その他
上記で紹介したツールよりも使用頻度は低いですが、コーディング作業に役立つツールを紹介します。
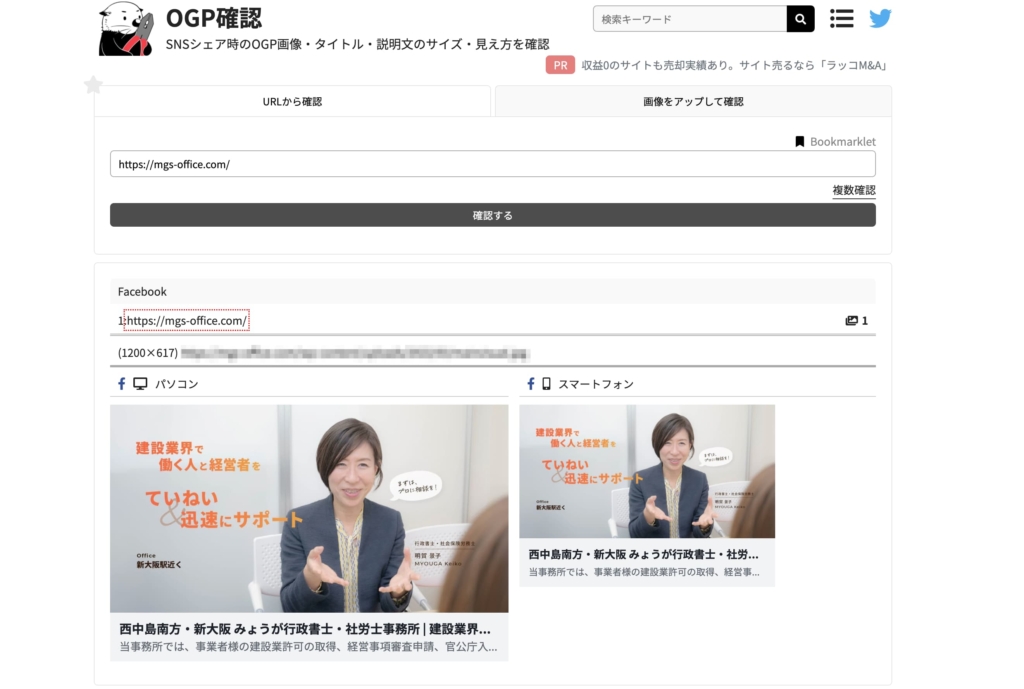
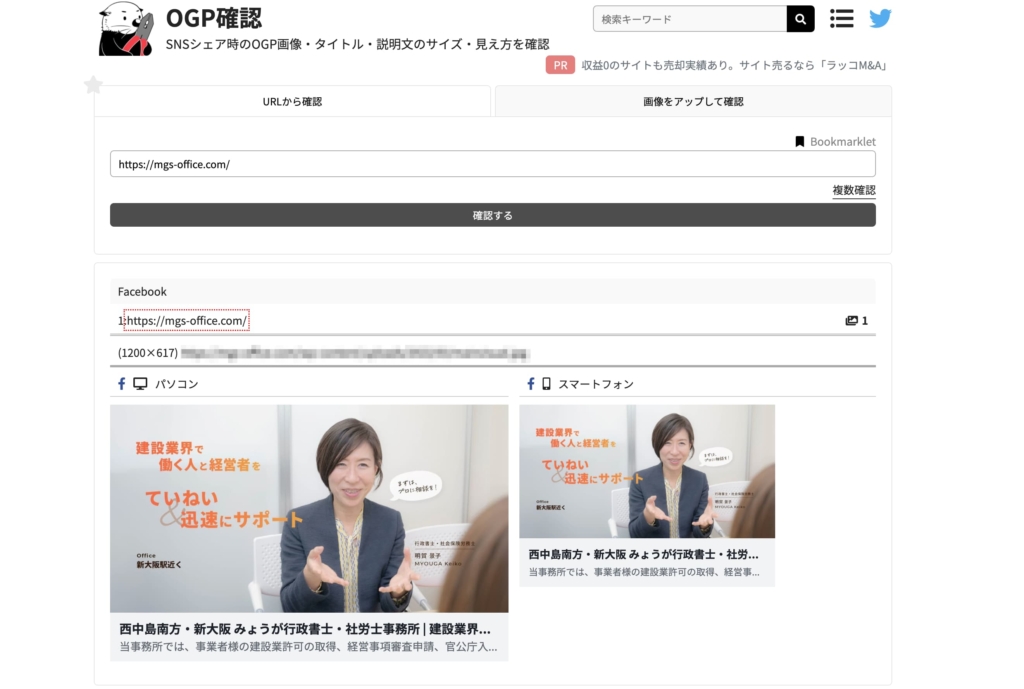
OGP確認


各SNSでシェアした際に表示される画像やタイトル、説明文が確認できるツールです。
- はてなブックマーク
- LINE
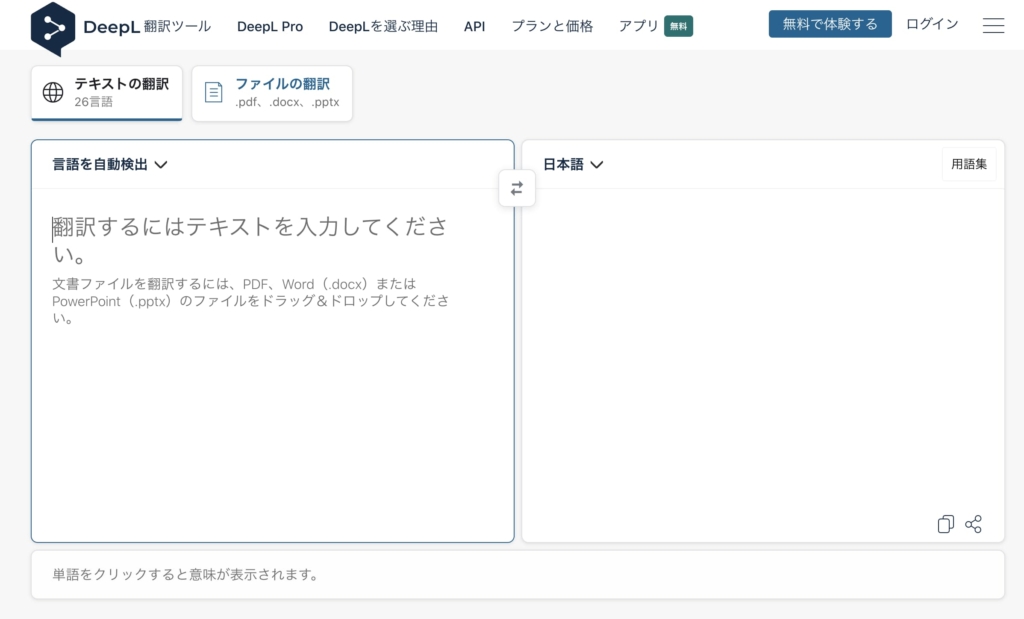
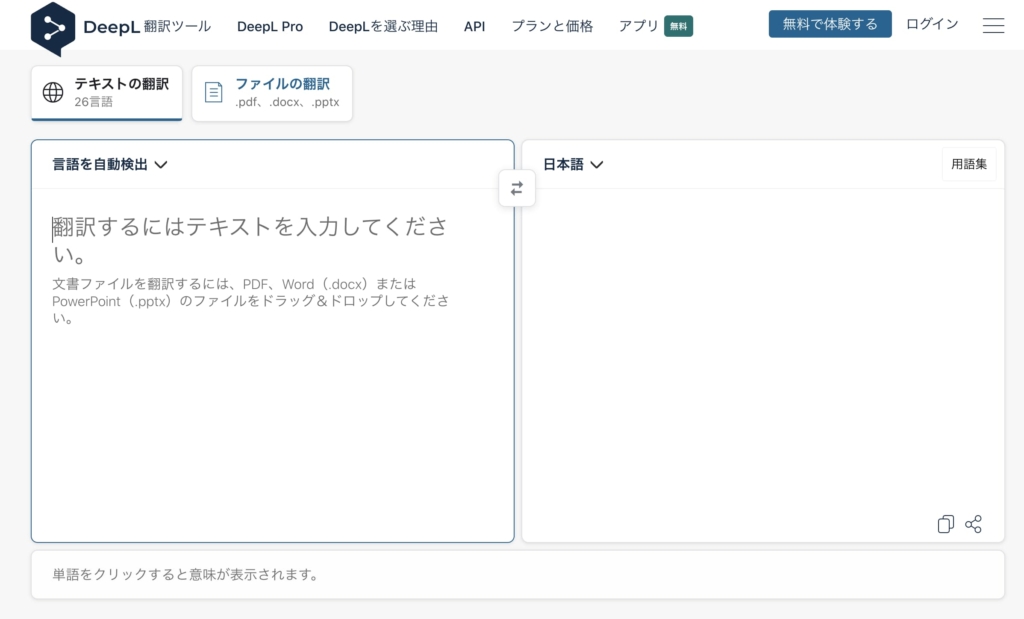
DeepL


https://www.deepl.com/translator
高性能の翻訳ツールです。
プログラミング関係は、日本語に比べて英語情報が量も質も優れているので、英語情報からインプットできるとかなり有利です。
一回で翻訳できる文字量に制限はありますが、無料で利用することが可能です。
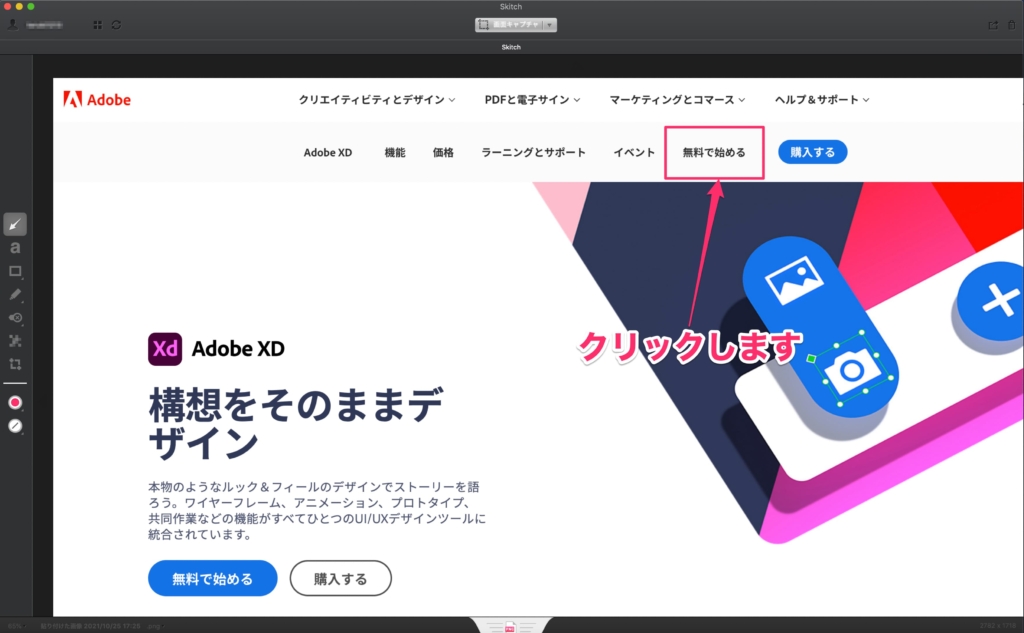
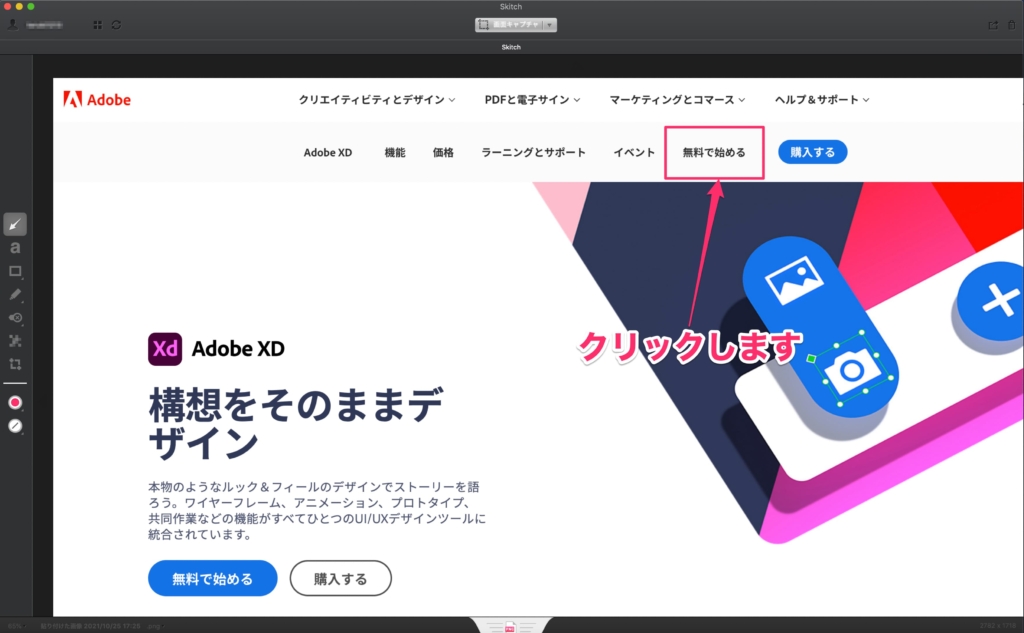
Skitch


https://evernote.com/products/skitch
画像加工ツールです。
矢印や図形、注釈など、少し画像に手を加えたい時に使用します。



手順書やブログで利用する画像の加工に便利です
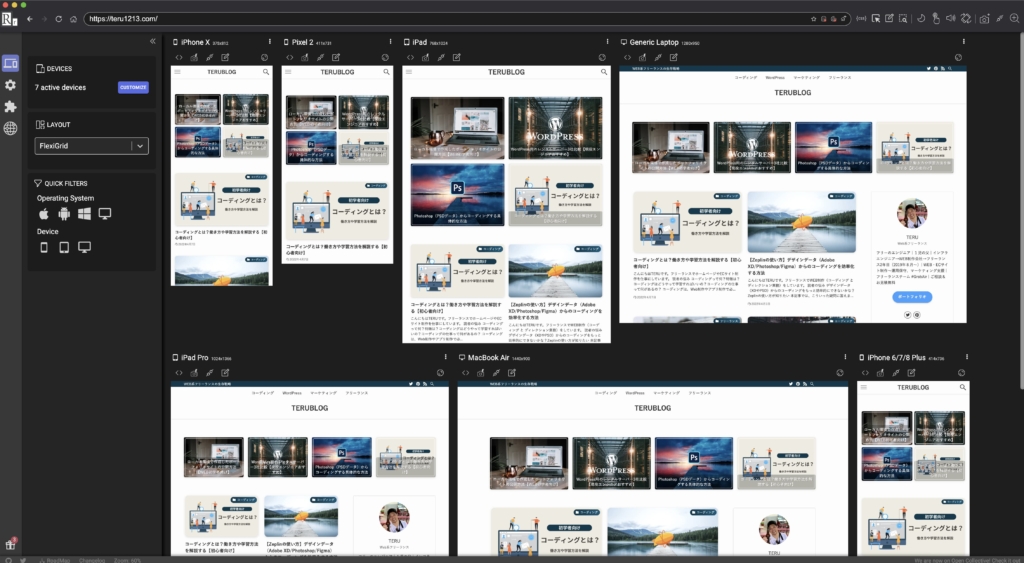
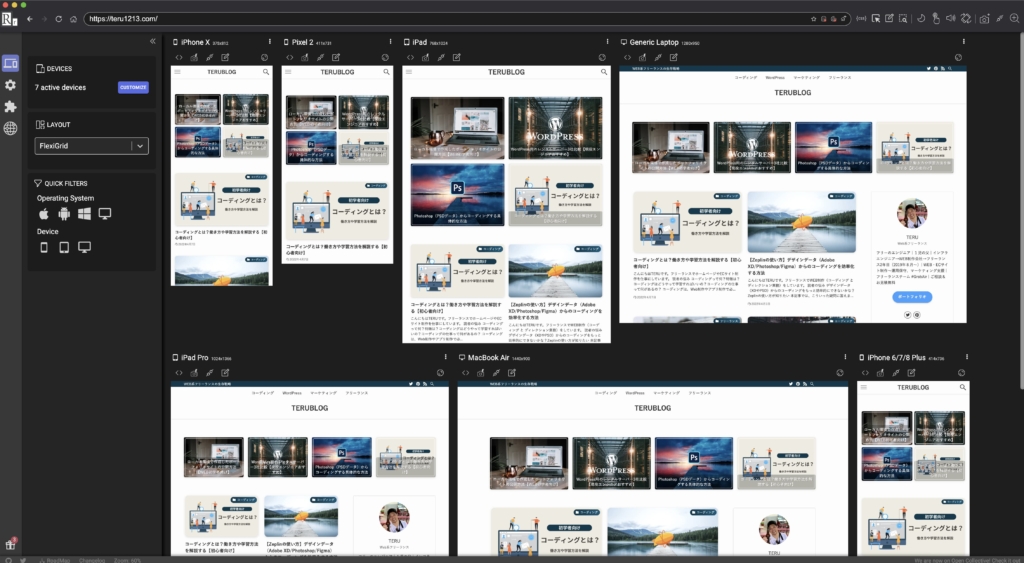
Responsivility App


レスポンシブ表示の確認ツールです。
様々な端末サイズでの表示確認を一括で行うことができます。
また、下記のような特徴もあり、Web制作には欠かせないツールの一つです。
- 30種類以上のデバイスサイズが用意されている。
- カスタムで独自サイズのデバイスも登録できる。
- 各デバイス毎にスクリーンショットが撮れる。
- 各デバイス毎に要素インスペクタ(Chromeの検証機能に相当)が使える。
Microsoft Remote Desktop


https://apps.apple.com/jp/app/microsoft-remote-desktop/id1295203466?mt=12
Microsoftが提供しているリモートデスクトップ接続を行うためのツールです。
EdgeブラウザなどWindows端末での確認が必要な場合、MacからWindows環境へリモートデスクトップ接続するために利用しています。
ConoHa for Windows Server ![]()
![]()


まとめ
今回は、普段コーディング作業で利用しているツールについて、ご説明しました。
ツールをうまく使いこなすことで、コーディング作業の効率化や品質向上に繋げることができます。
気になるものから試しに利用してみてください。
以上です。お疲れ様でした!