こんにちはTERUです。
フリーランスでWEB制作(コーディング と ディレクション業務)をしています。
読者の悩み
- WordPressの有料テーマや、新しいプラグインを試してみたいけど気軽に触れる環境が欲しいな
- 案件を受注する前に、開発環境で検証しときたいな
本記事では、こういった疑問に答えます。
制作案件を進めていく上でも、開発環境があるとかなり便利です。
ただ、自分でレンタルサーバ借りて開発環境を構築すると費用がかかってしまいます。
 TERU
TERU今回はお金をかけずにローカル環境(自分のPC内)でWordPressを構築する方法を紹介いたします。




この記事を読んで分かること
- WordPressの開発環境を簡単に構築する方法が分かる
本記事の信頼性
- フリーランスとしてWordPress案件を中心としたWeb制作を仕事にしている
- WordPressを使ったWeb制作を数多く経験(2年で約60件)
- Web制作会社にてディレクターの経験もあり
WordPressのローカル環境(開発環境)を構築するのは簡単?
なぜなら、誰でも簡単にWordPressのローカル環境(開発環境)を構築できるツールがあるからです。
わざわざレンタルサーバを契約して開発環境を構築する必要もありません。
具体的には、「Local」という環境構築ツールを利用することで簡単に環境構築が実現できます。
※以前は「Local by Flywheel」という名前でした。
※有償版もありますが、プラグインやテーマの動作確認などで普通に開発環境として利用する分には無償版で問題ありません。
WordPressのローカル環境(開発環境)を構築する具体的方法
Localを利用したローカル環境の構築について説明します。
※本記事に掲載の画像は2021年7月時のものです。



実際の画面とは少し異なるかもしれません
作業の流れは大きく3ステップです。
- インストール
- 環境構築
- 環境設定
一つずつ説明しますね。
インストール
(1) Localの公式サイトにアクセスし、[DOWNLOAD FREE FREE]を選択し、ダウンロードします。


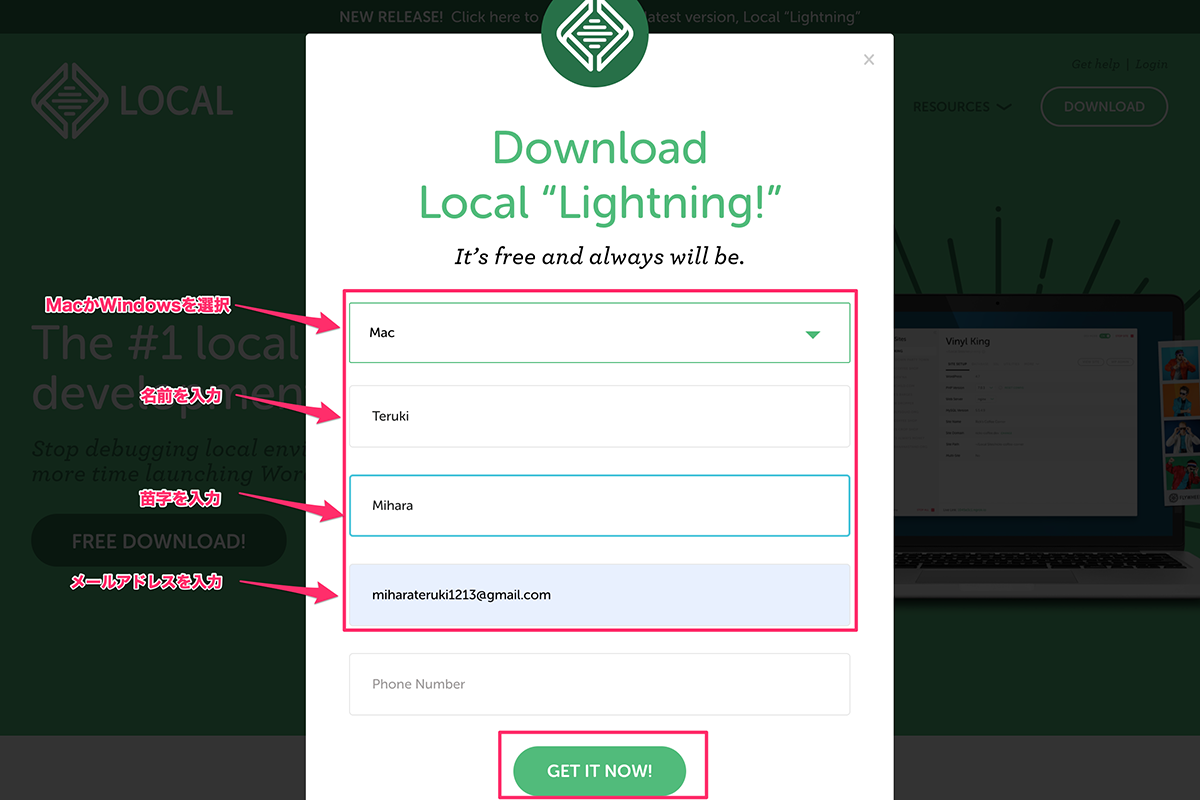
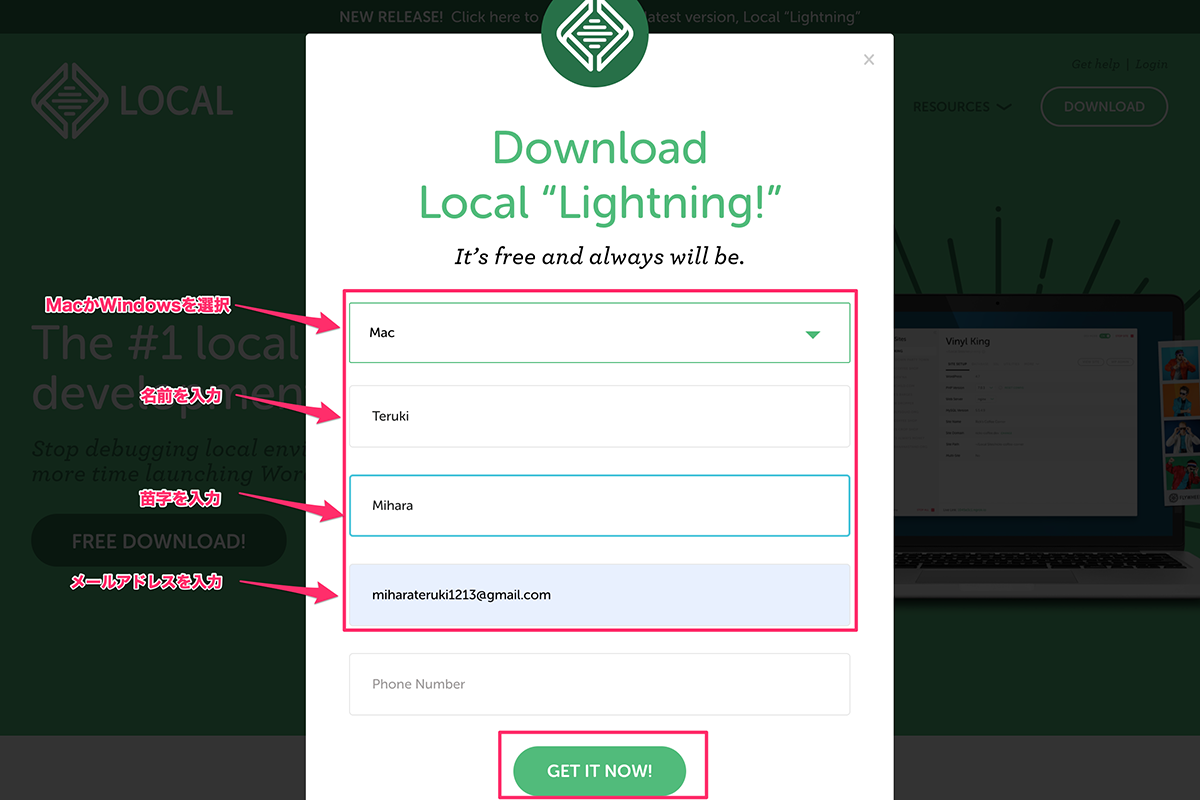
ポップアップ画面が表示されているので、自分のPCのOSを選択します。
※ここではMacを選択しています。
(2)確認画面が表示されたら、各項目を入力し、[GET IT NOW!]をクリックするとダウンロードが開始します。


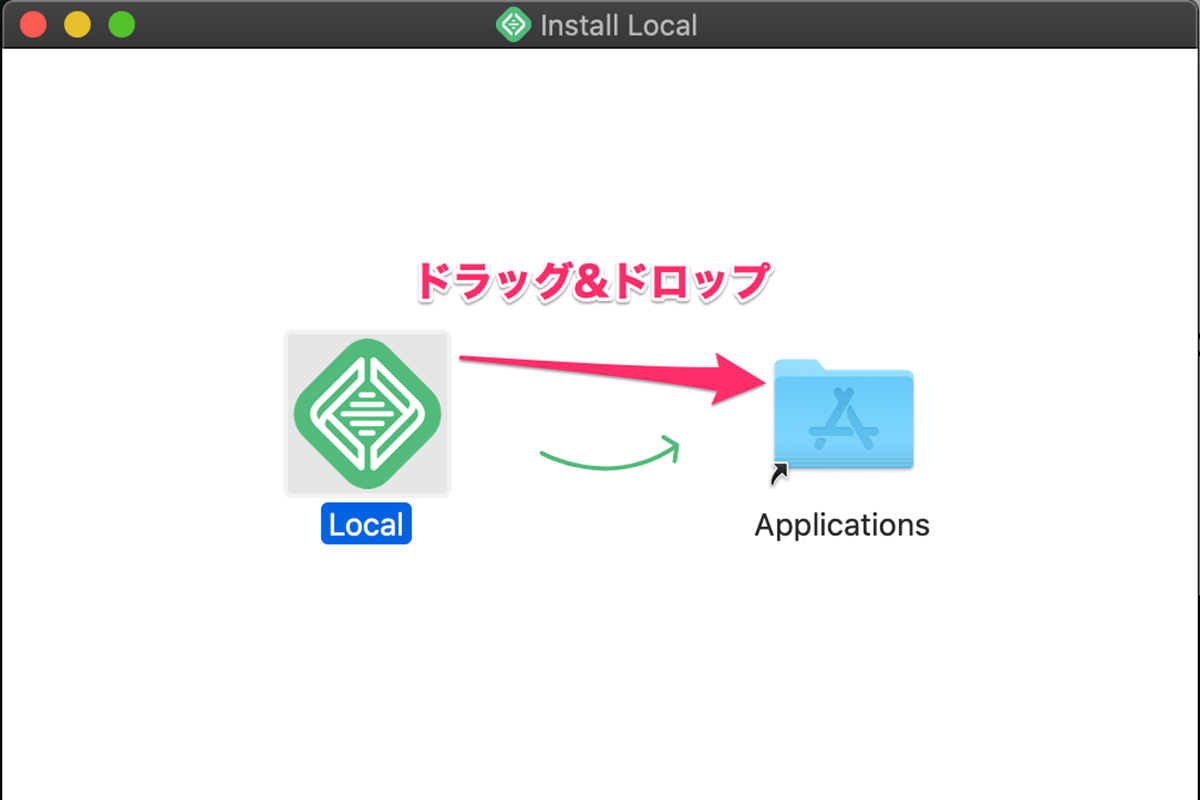
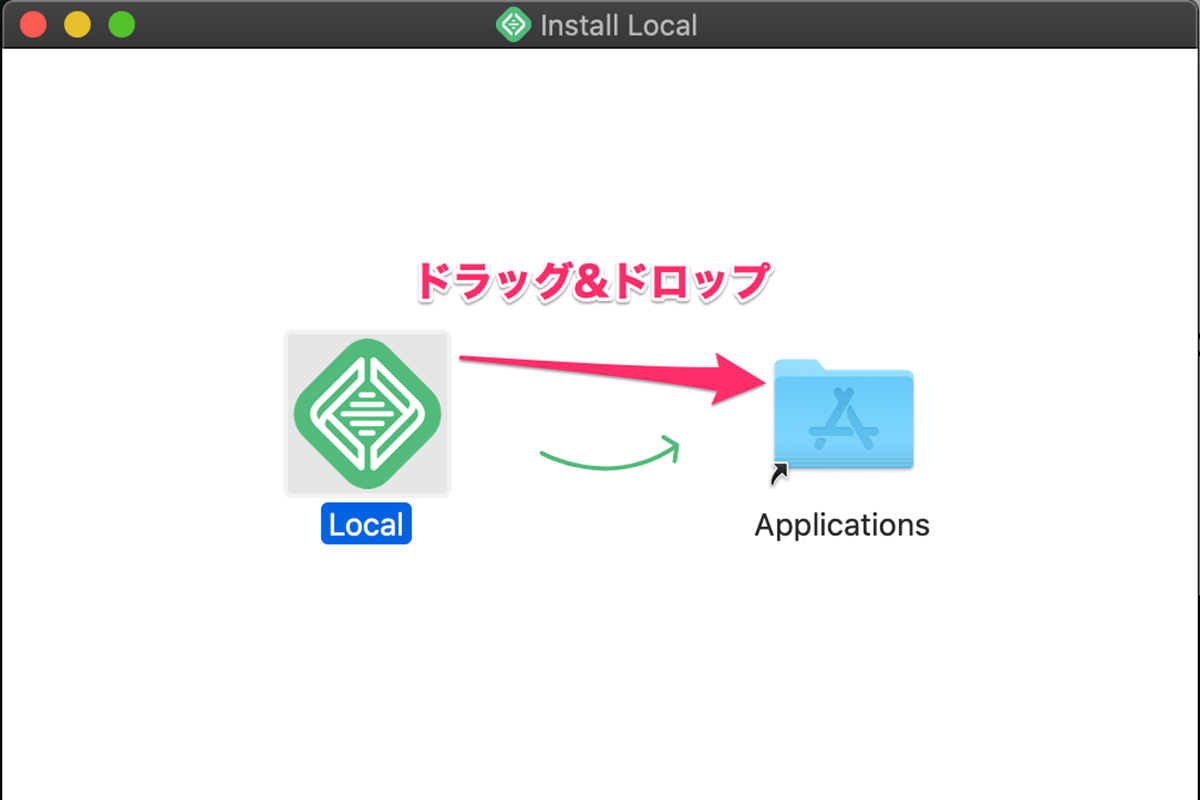
(3)ダウンロードをしたファイルを選択すると下記の画面が表示されるので、Applicationsにドラッグ&ドロップでインストール完了です。

以上で「Local」のインストールは完了です。
環境構築
次にWordPress環境の構築方法についてご説明します。
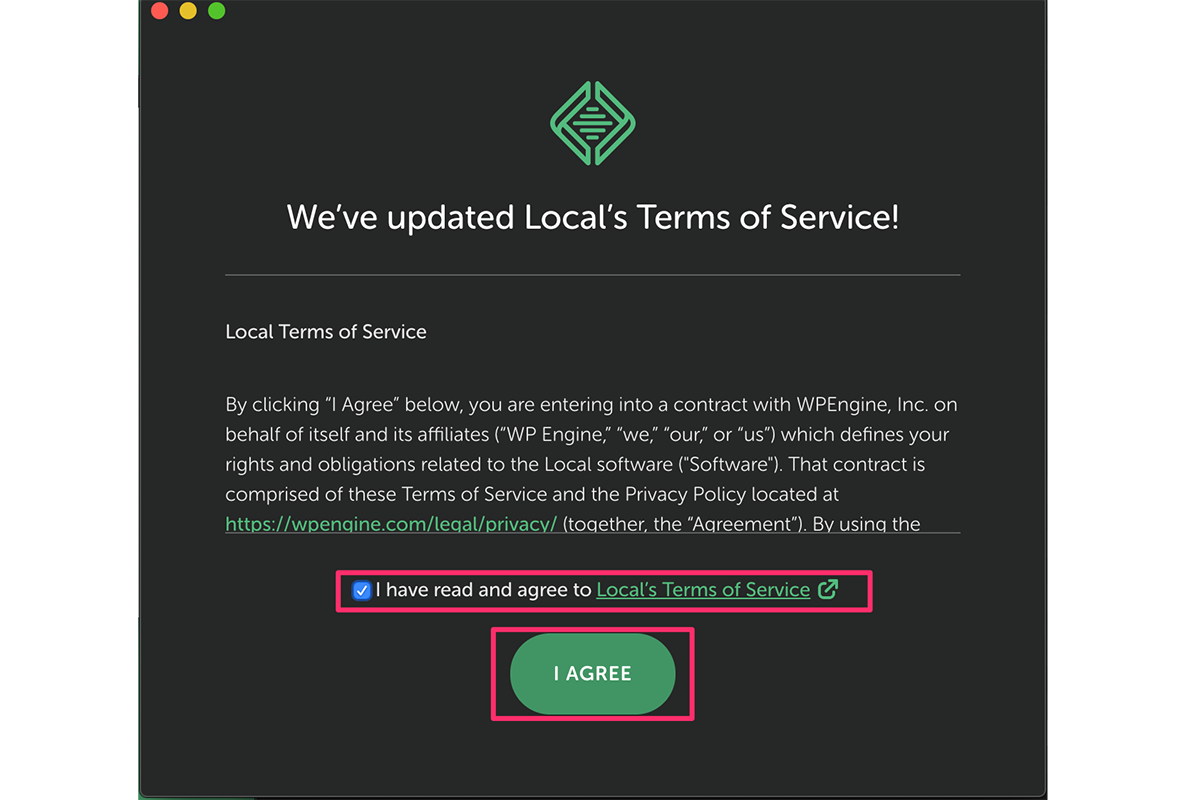
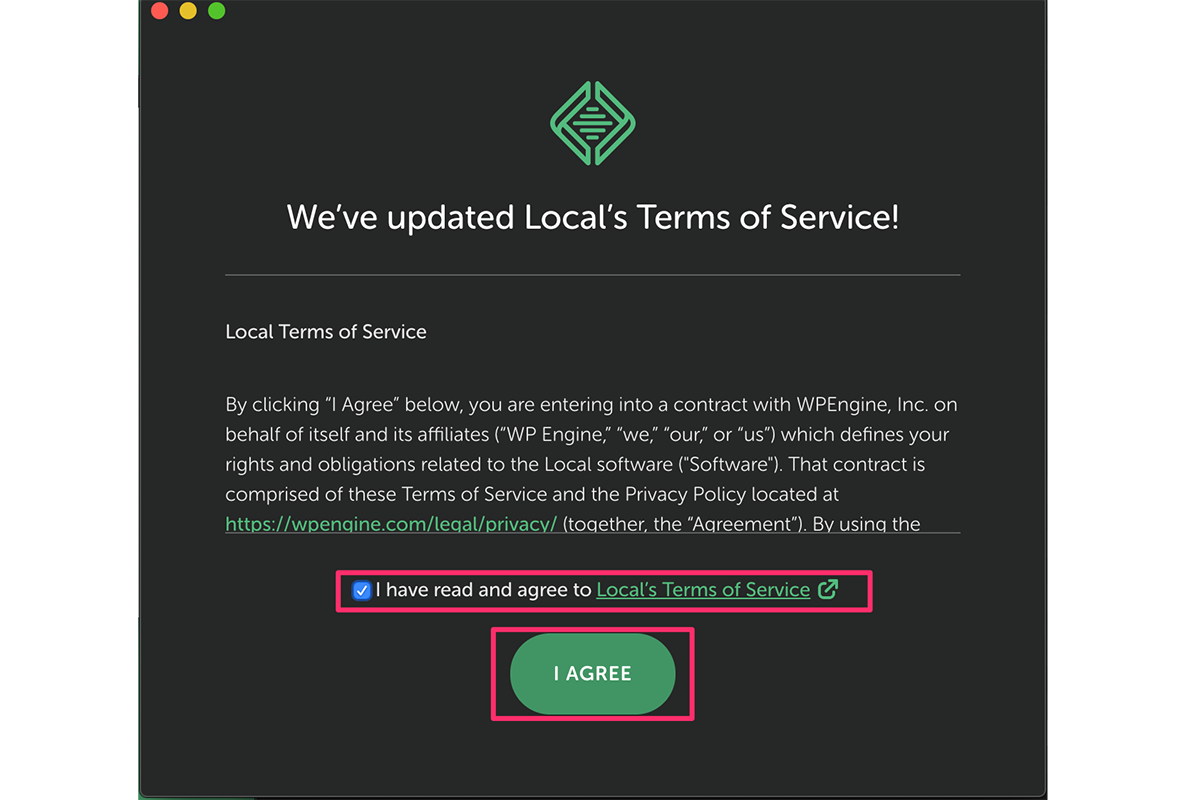
(1)初めてツールを開くと同意画面が表示されるので、チェックして[I AGREE]をクリックします。


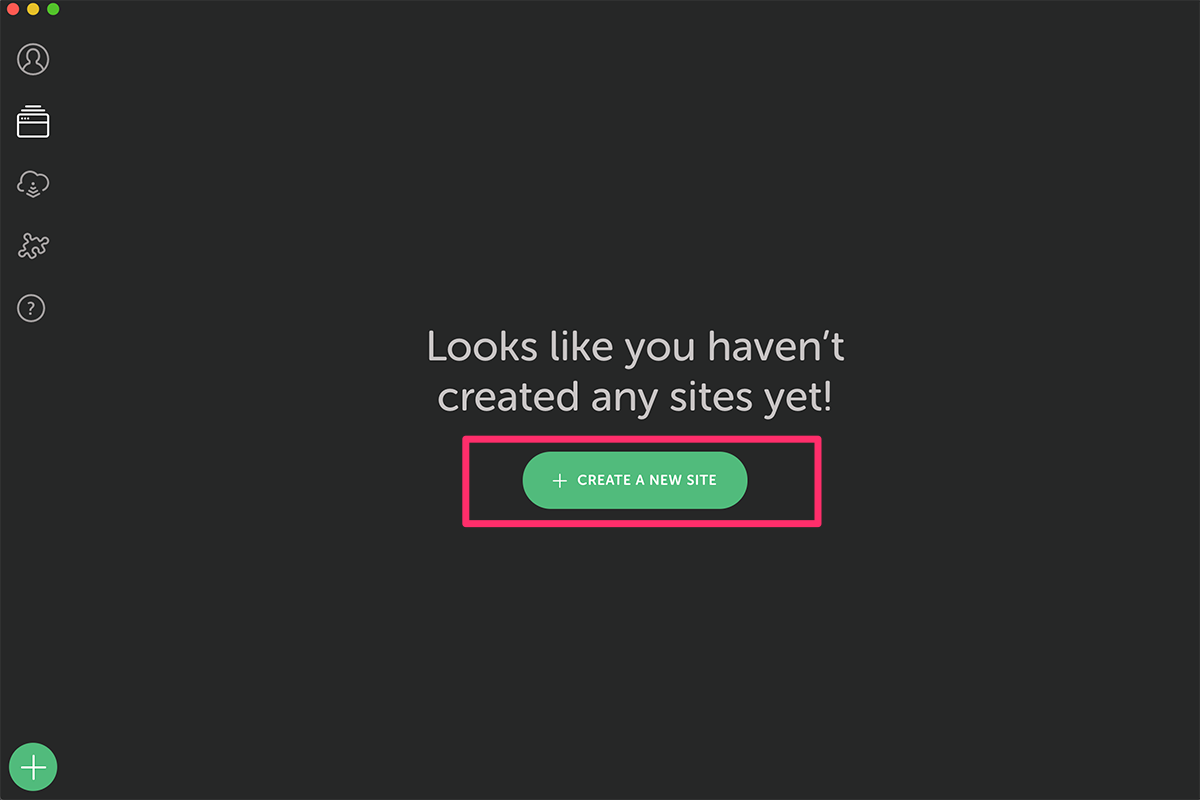
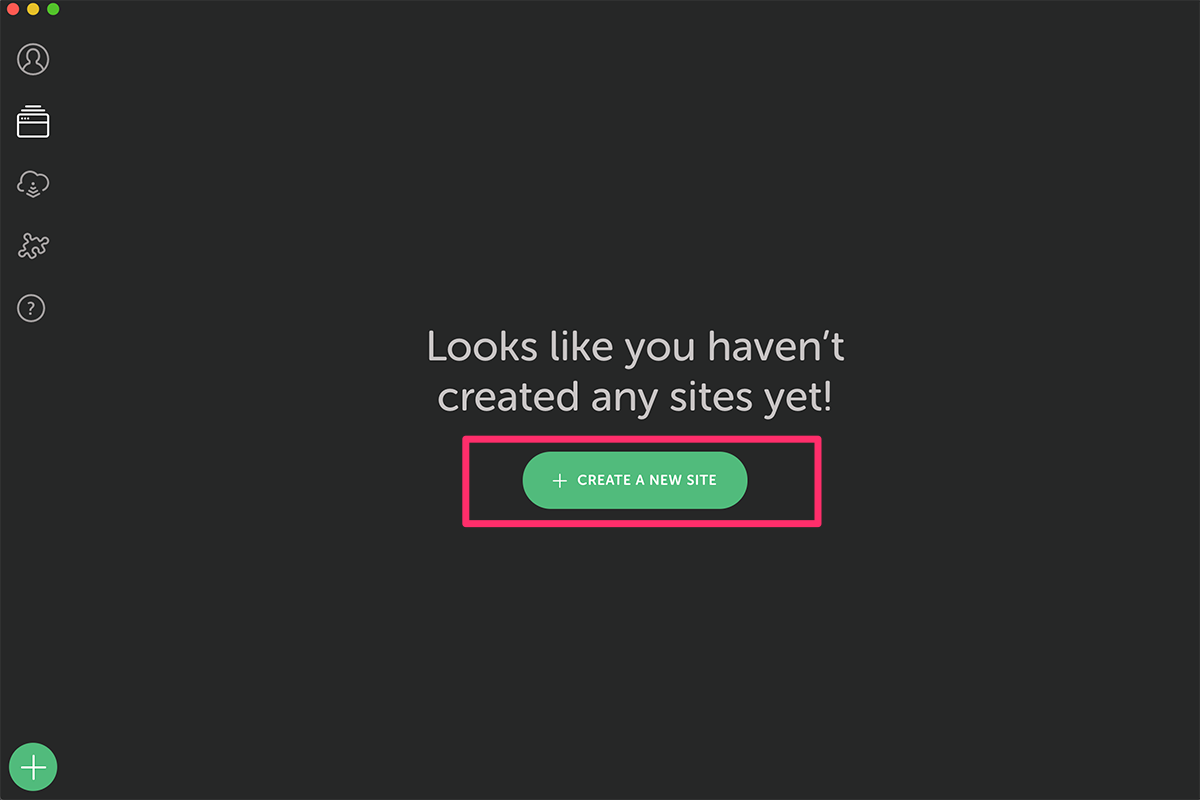
(2)[+GREATE A NEW SITE]をクリックします。


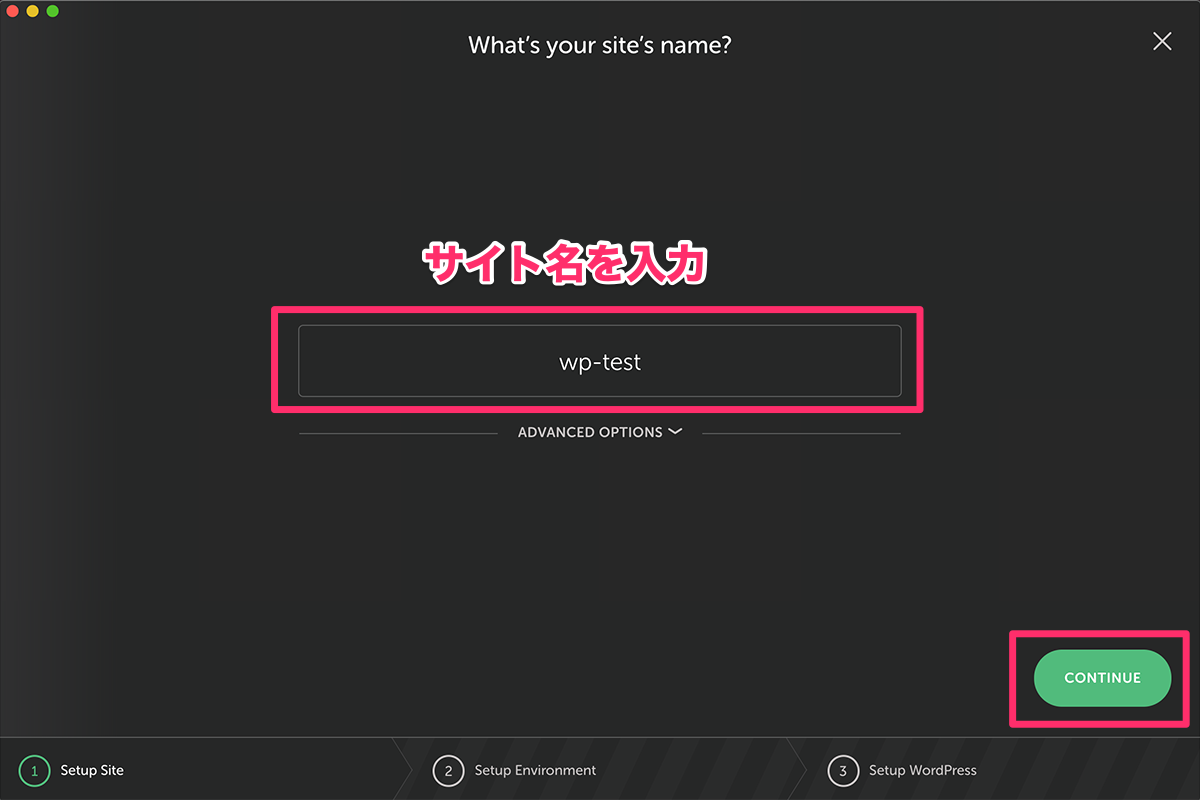
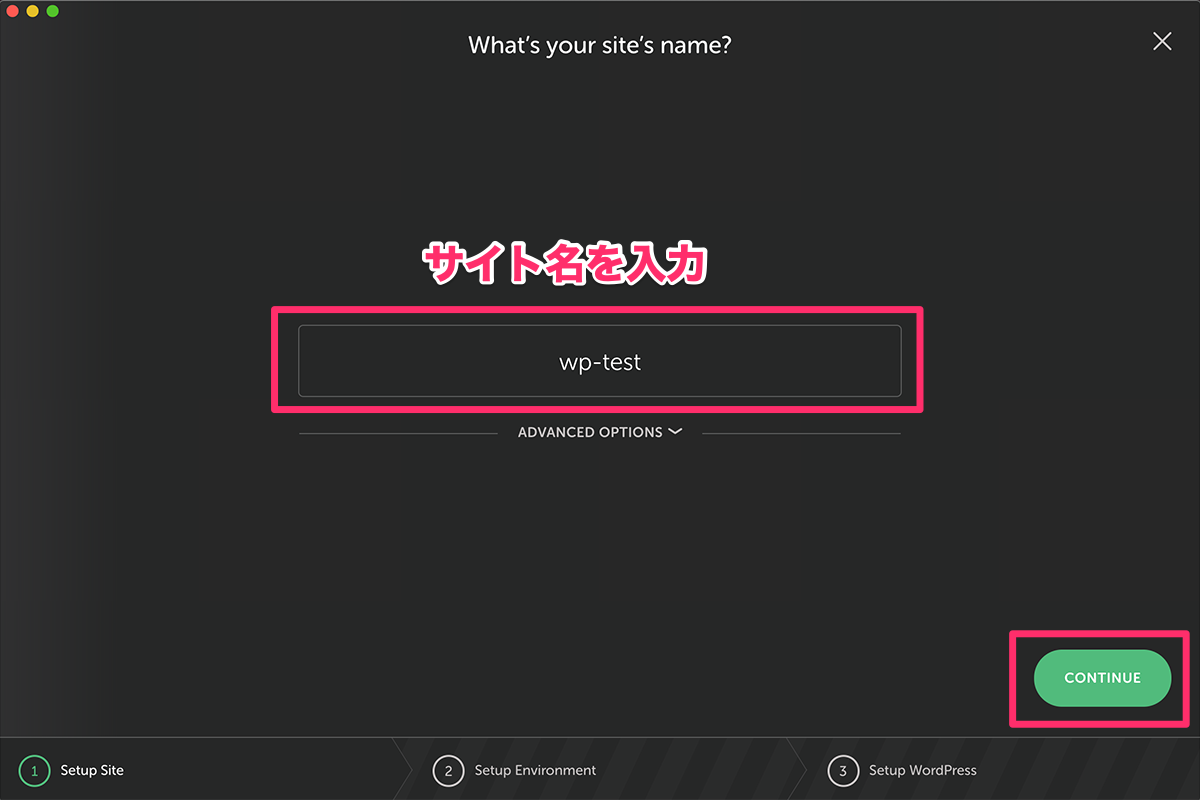
(3)任意のサイト名を入力し、[CONTINUE]をクリックします。
※ここではwp-testを入力しています。


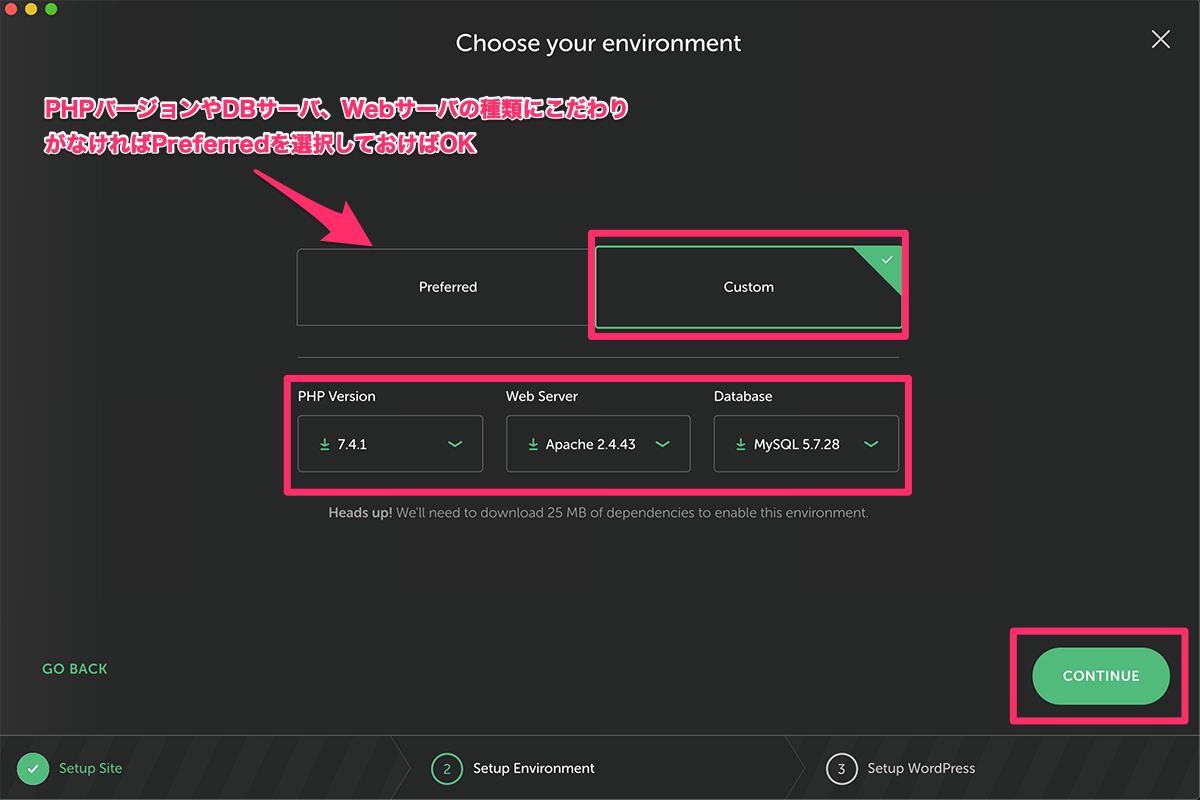
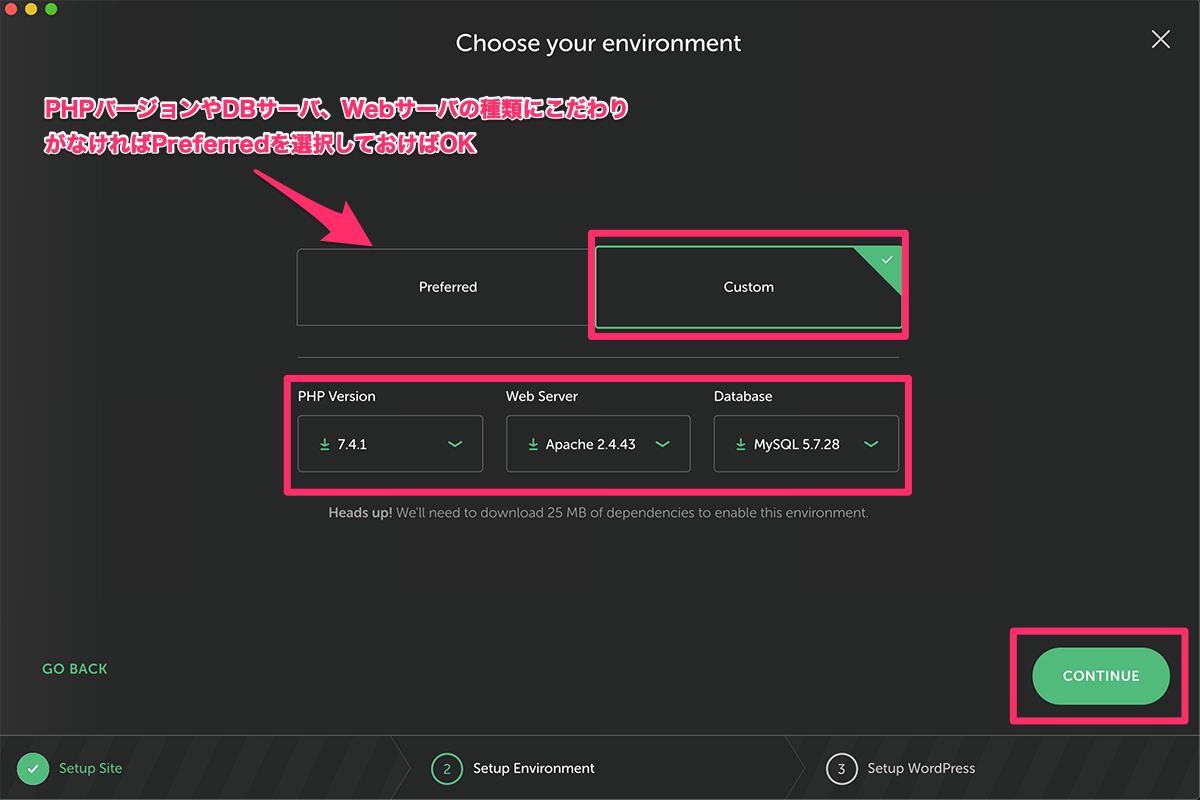
(4)[Custom]を選択し、PHPバージョン、WEBサーバの種類(Apache or Nginx)、MySQLバージョンを選択して[CONTINUE]をクリックします。


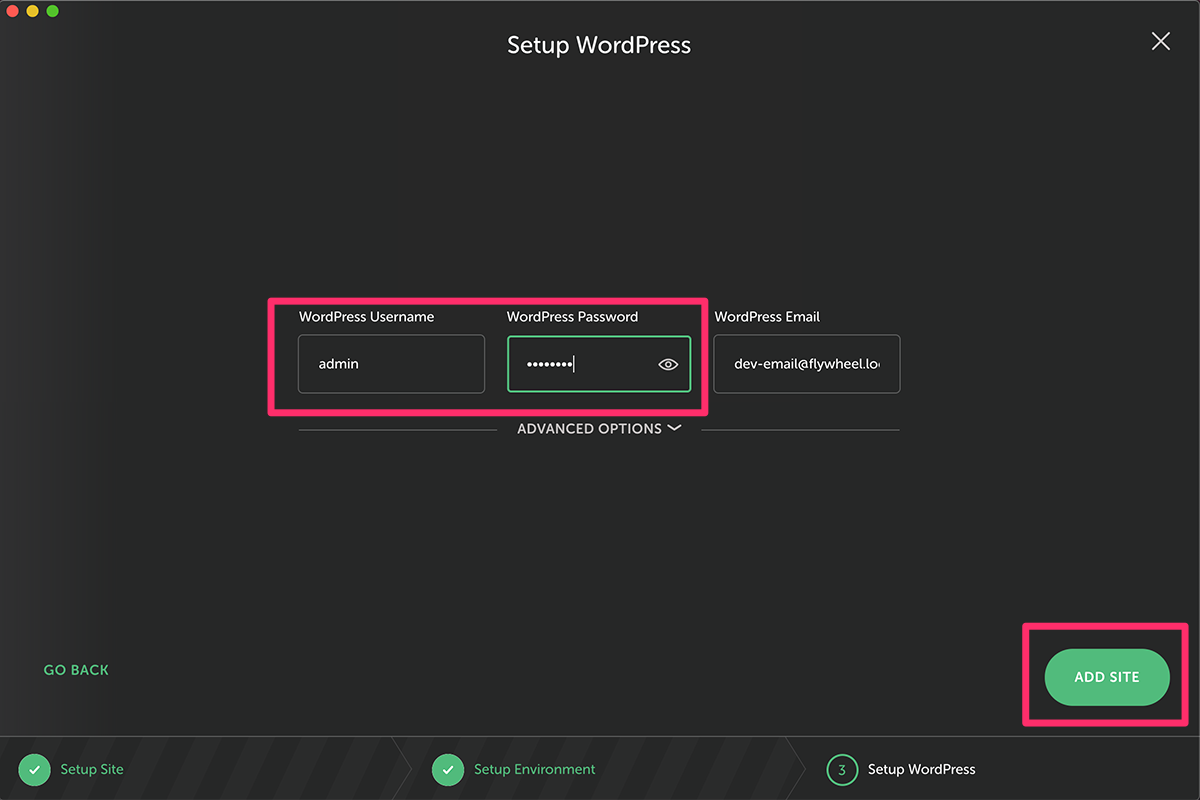
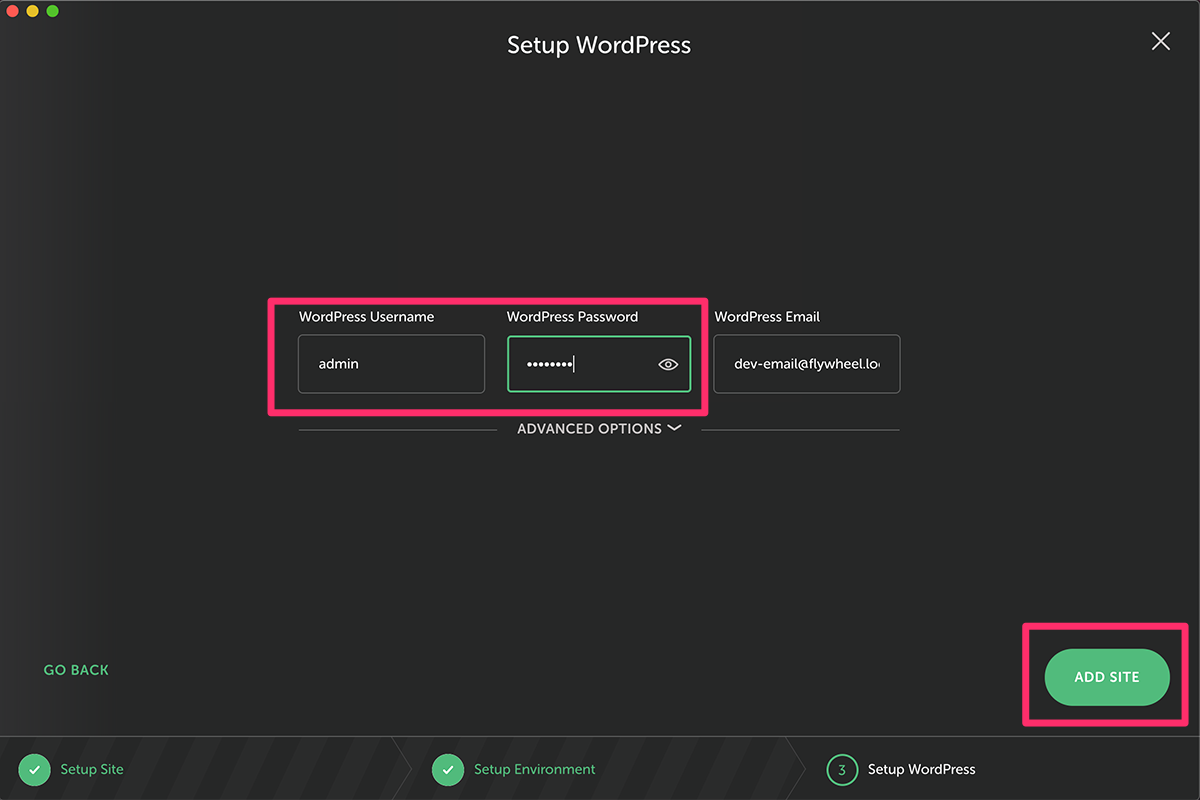
(5)WordPressにログインするユーザ名、パスワードを入力して[ADD SITE]をクリックします。


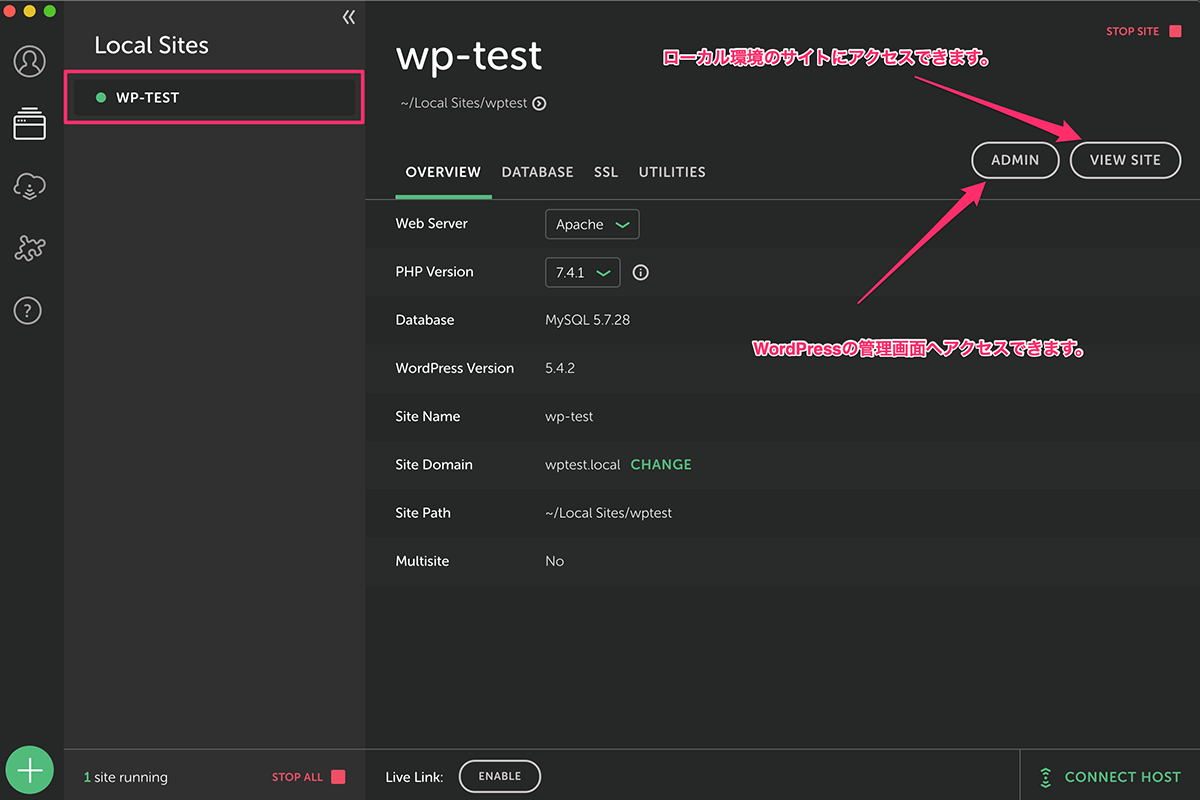
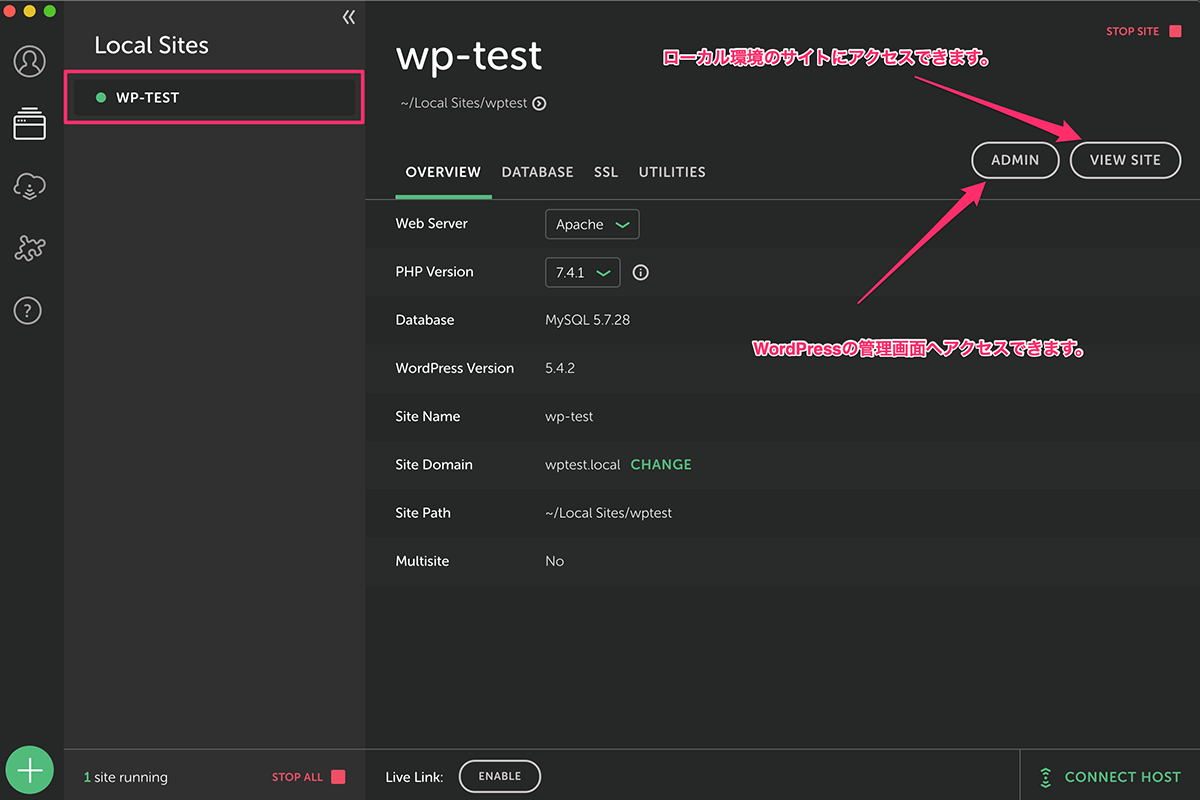
(6)Local Sitesにサイト名が表示されれば、環境構築は完了です。


環境設定
インストールしたWordPressにログインすると英語環境になっているので日本語に変更しましょう。
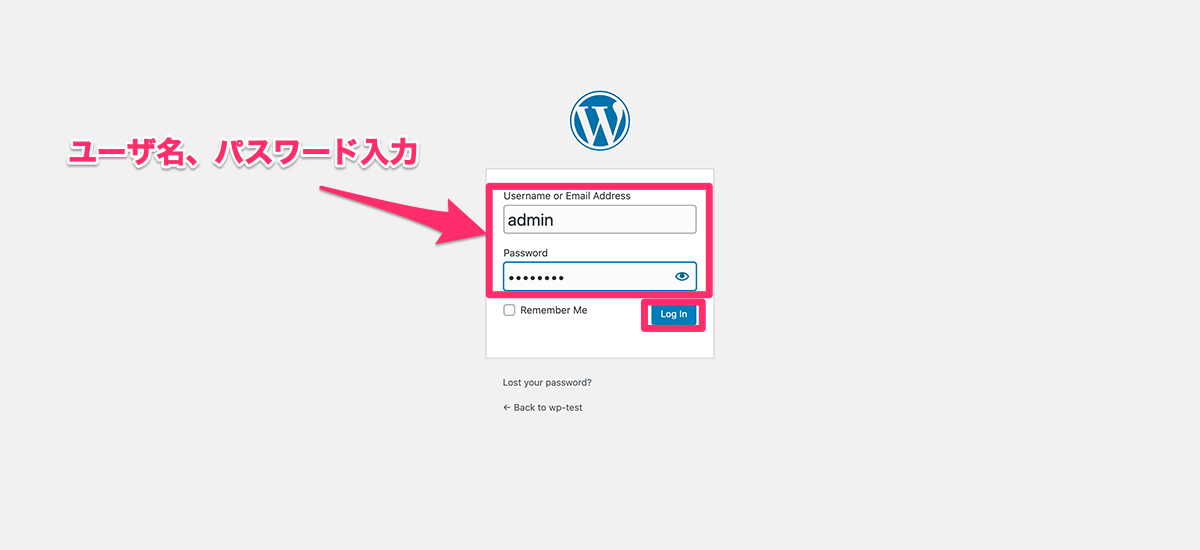
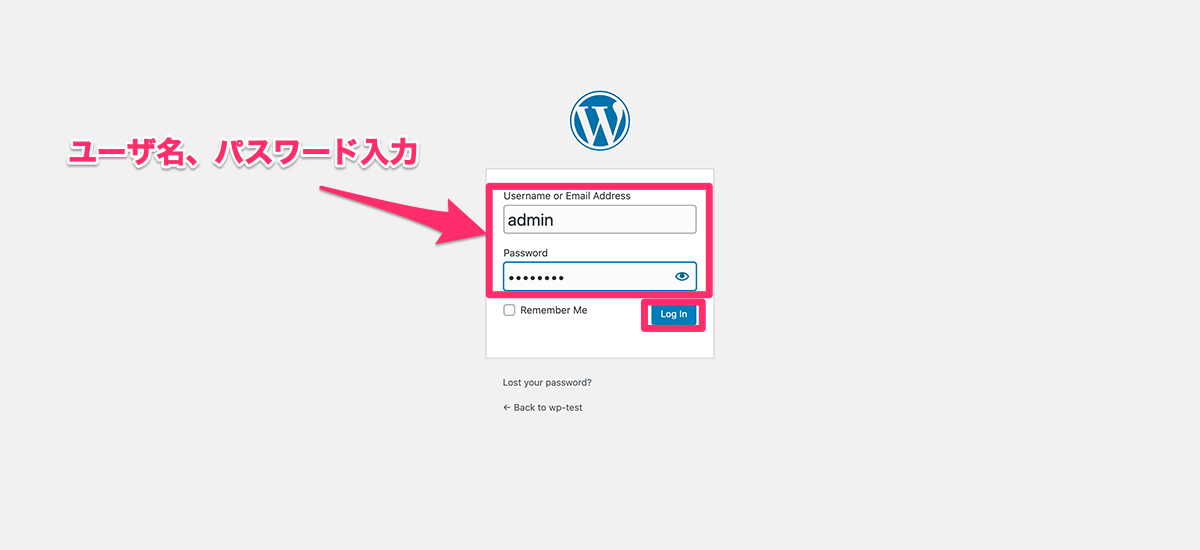
(1)まずは、管理画面に設定したユーザ名、パスワードを入力してログインします。


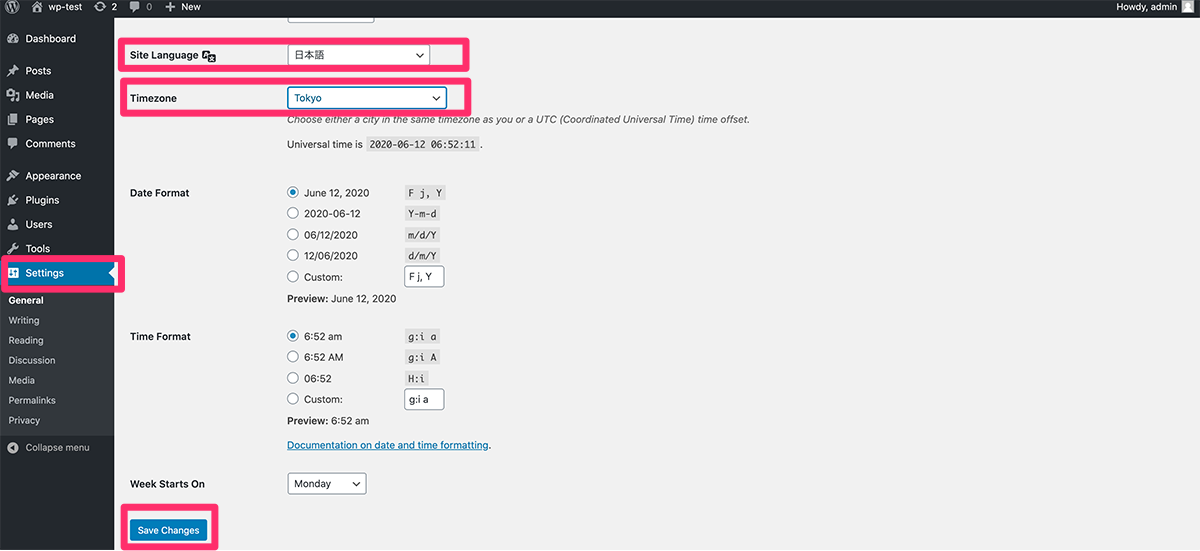
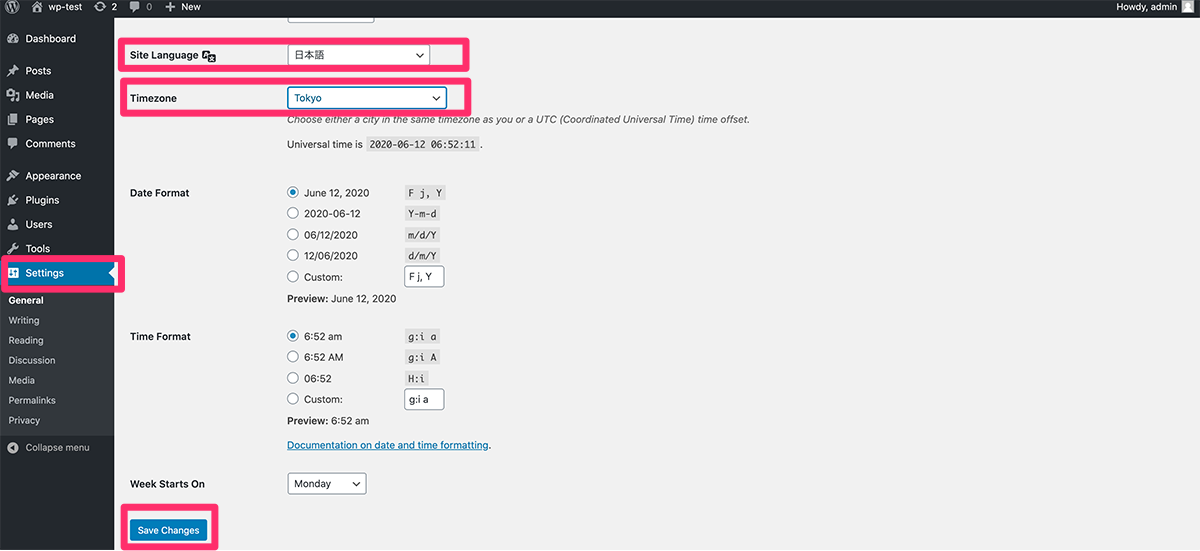
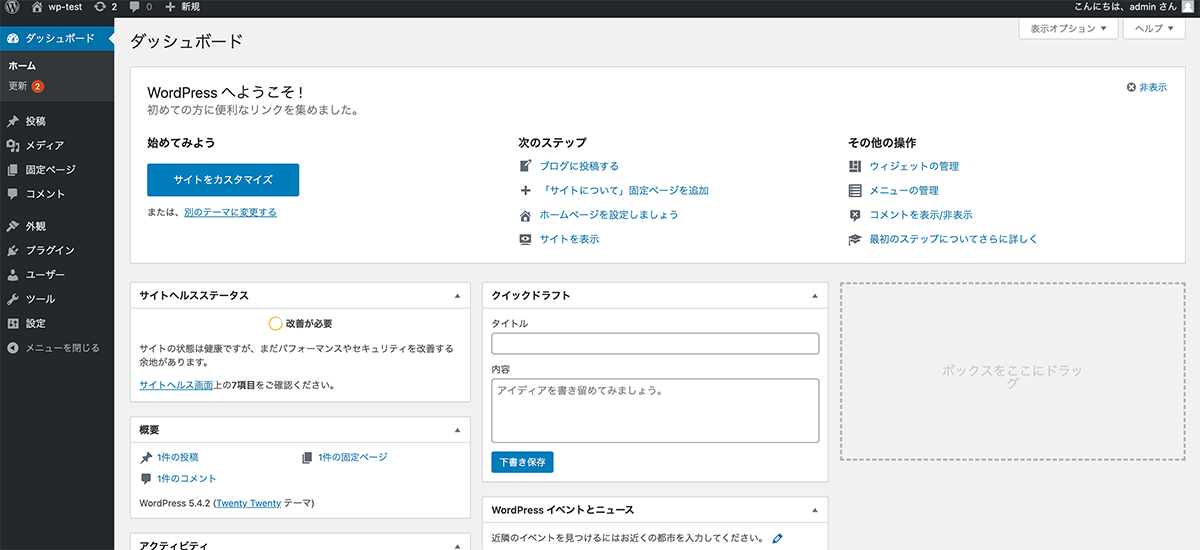
(2)[Settings]メニューを選択し、[Site Language]を「日本語」、[Timezone]を「Tokyo」に変更して[Save Changes]を選択します。


これで日本語環境に変更完了です。


よくある質問:本番環境のデータを移行することも可能?
可能です。
いくつか方法はありますが、ここではプラグイン「All-in-One WP Migration」を使った移行方法をご説明いたします。
※事前に、[プラグイン]-[新規追加]から「All-in-One WP Migration」で検索し、インストール&有効化しておいて下さい。
今回はGrubAirを移行対象の本番環境として説明を続けます。
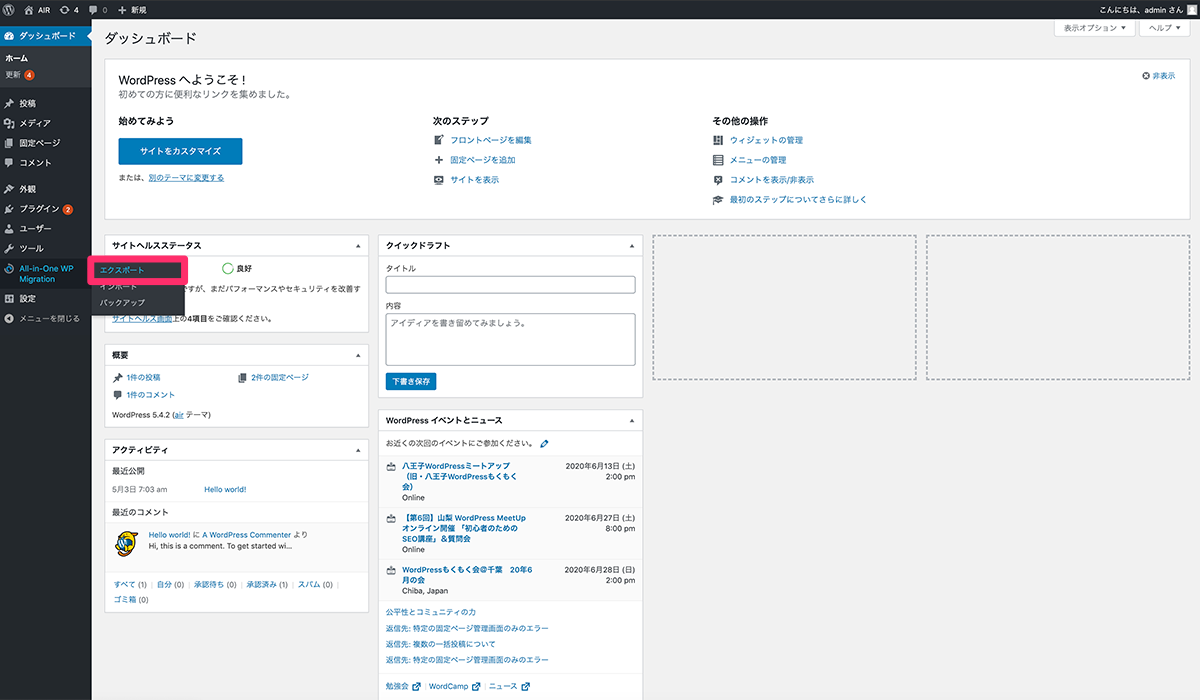
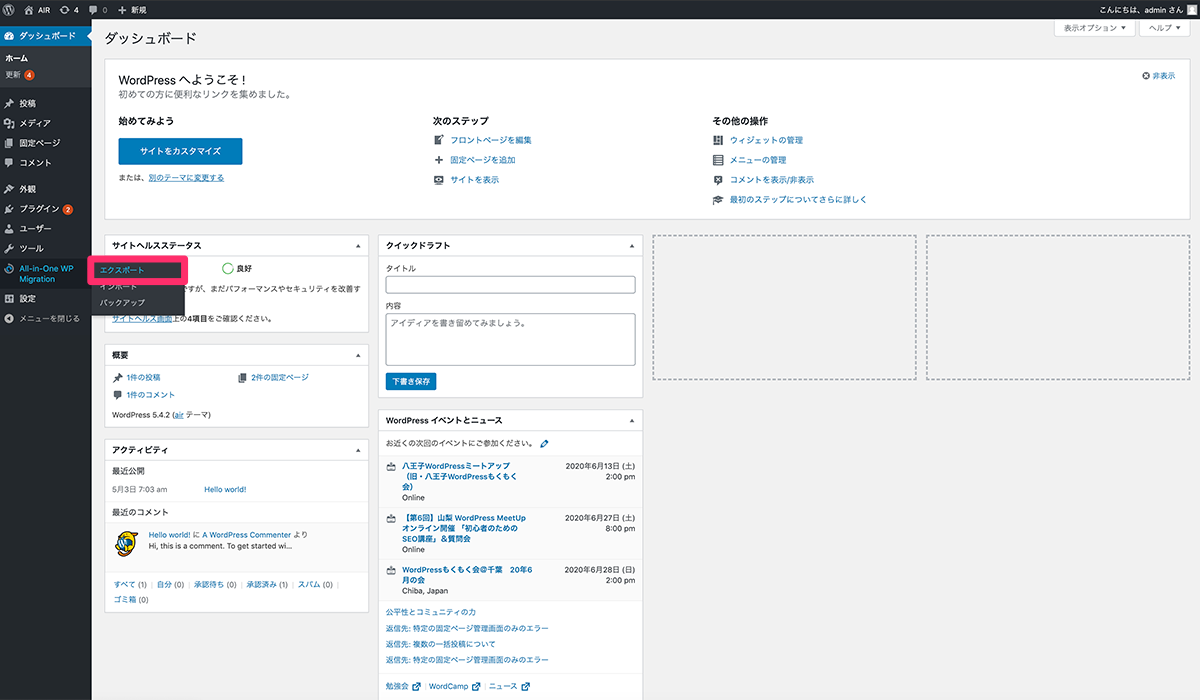
(1)[All-in-One WP Migration]-[エクスポート]を選択します。【本番環境側】


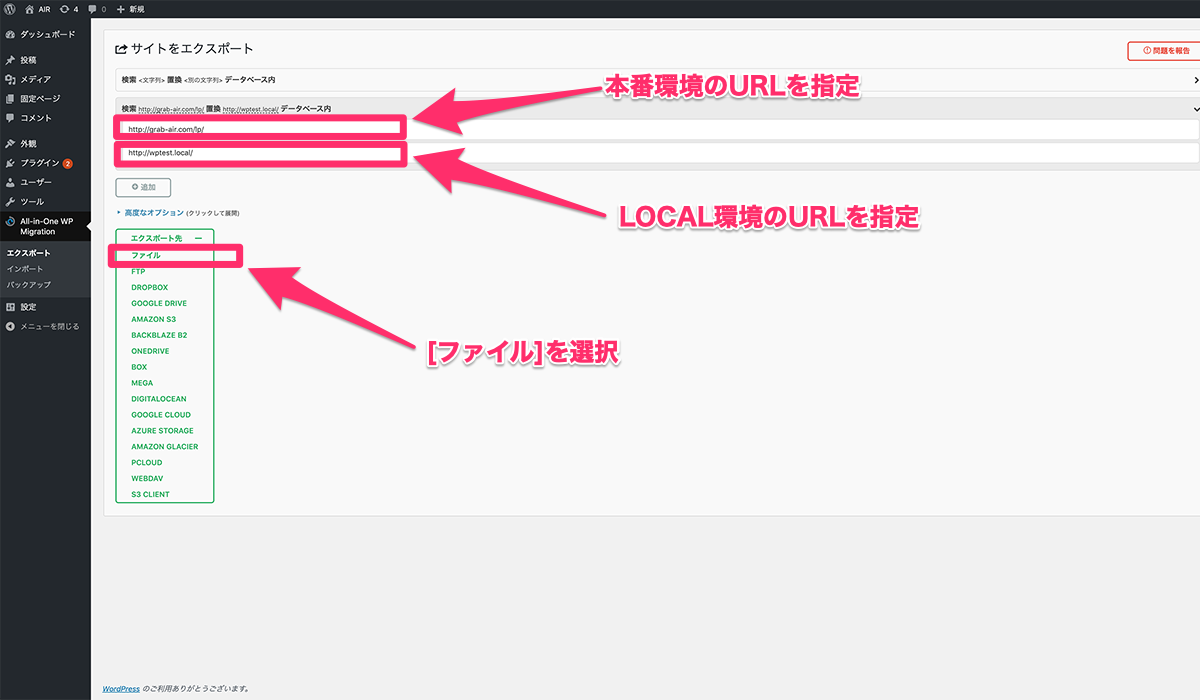
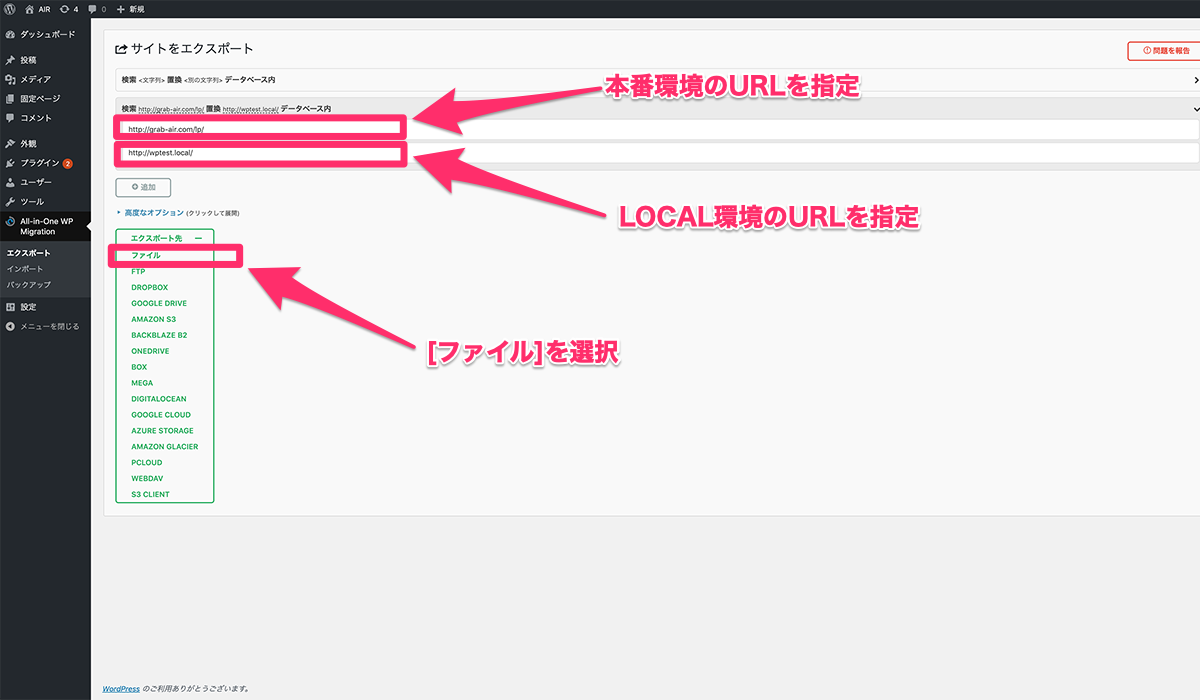
(2)「本番環境のURL」、「Local環境のURL」を入力して-[ファイル]を選択します。【本番環境側】


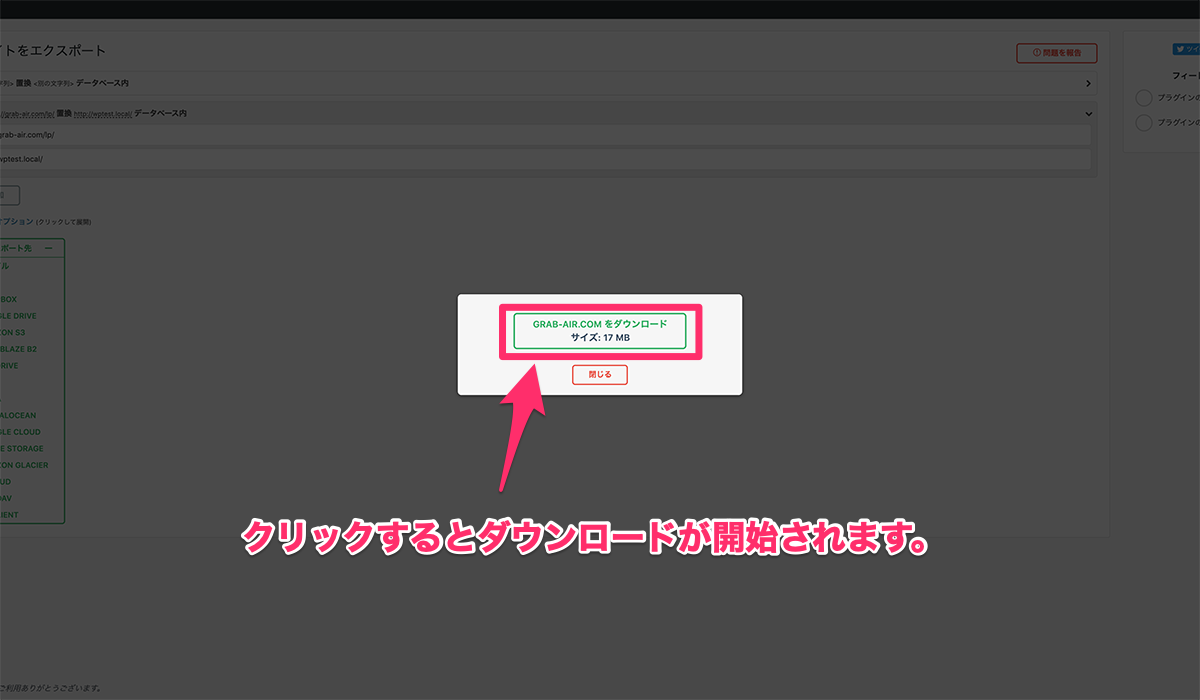
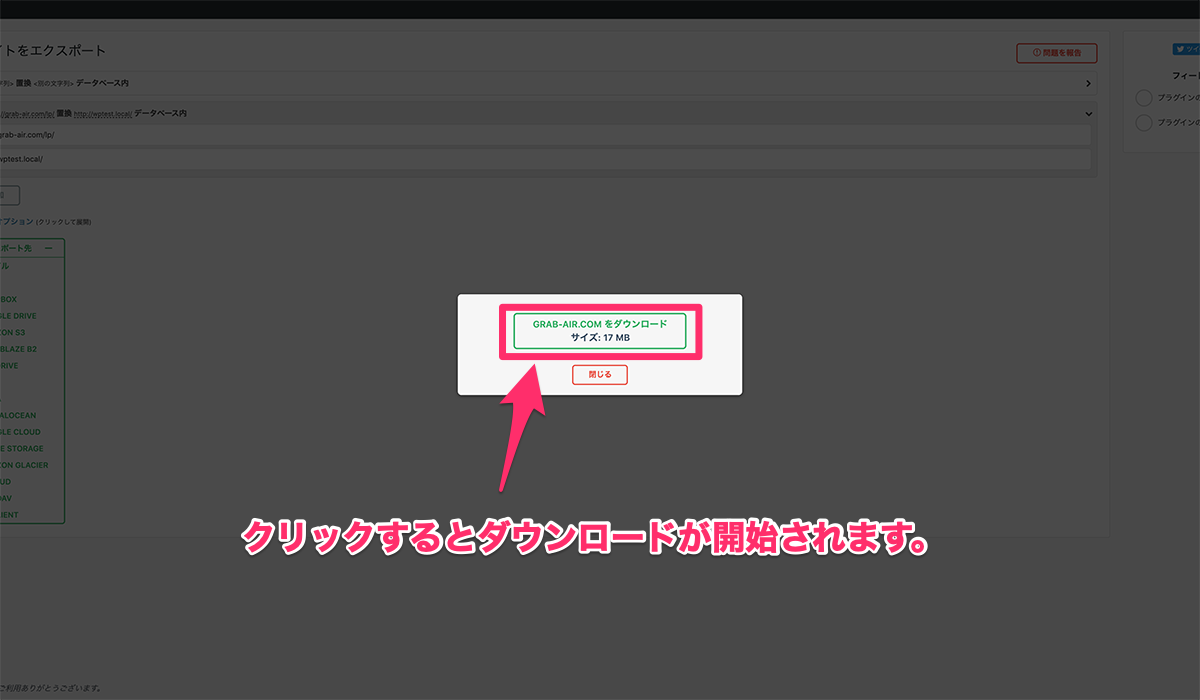
(3)ポップアップ画面を選択するとファイルのダウンロードが開始されます。【本番環境側】


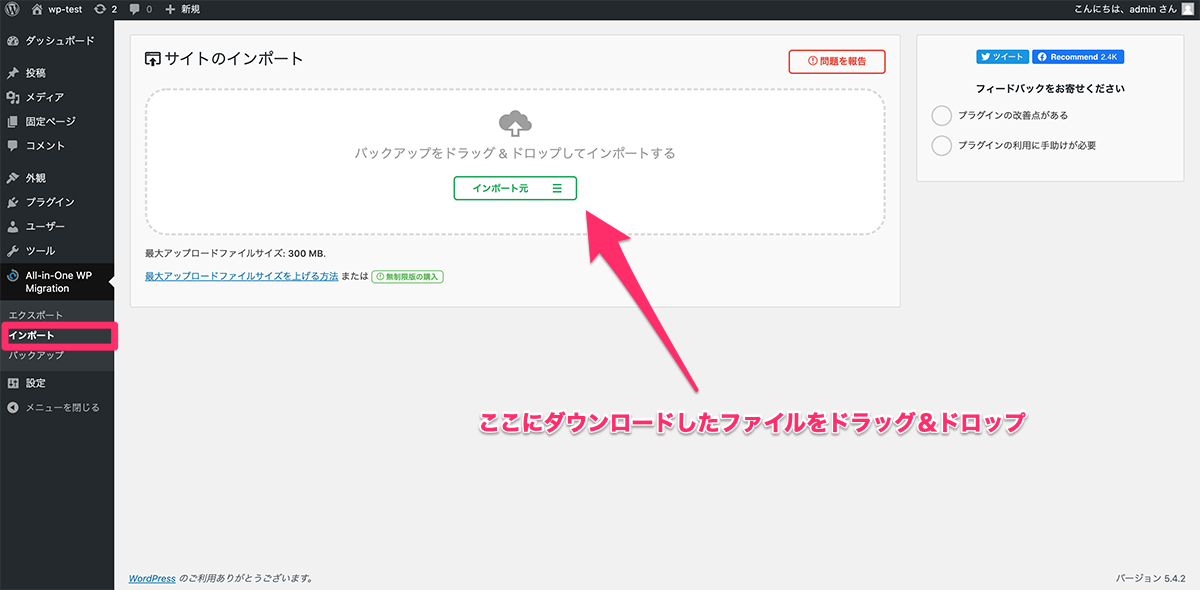
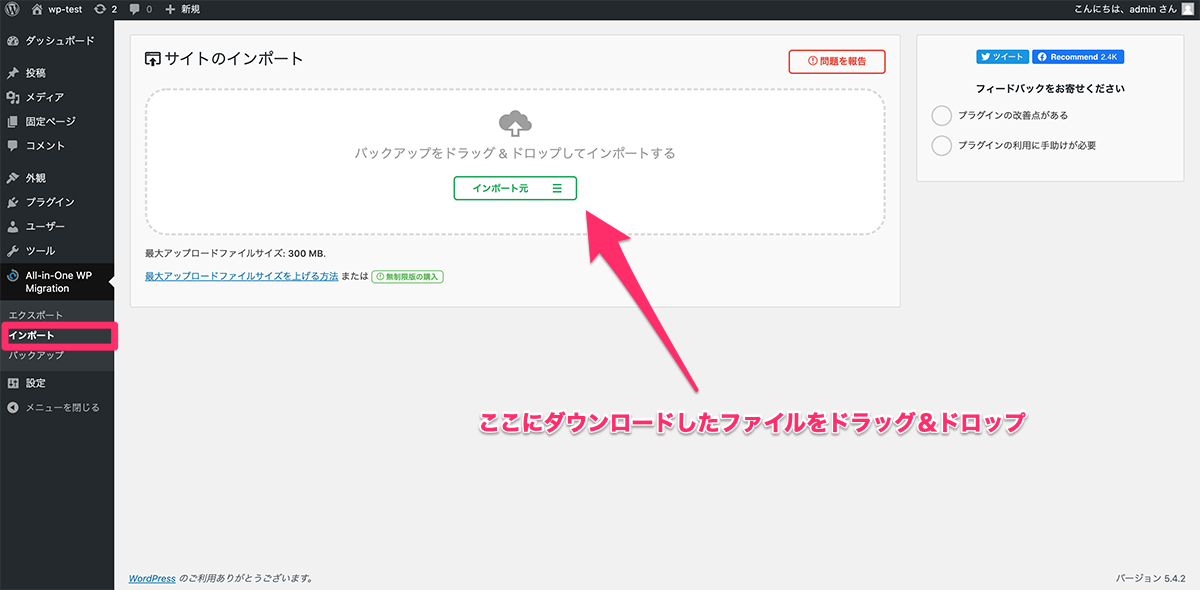
(4)[All-in-One WP Migration]-[インポート]を選択し、(3)でダウンロードしたファイルをドラッグ&ドロップします。【Local環境側】


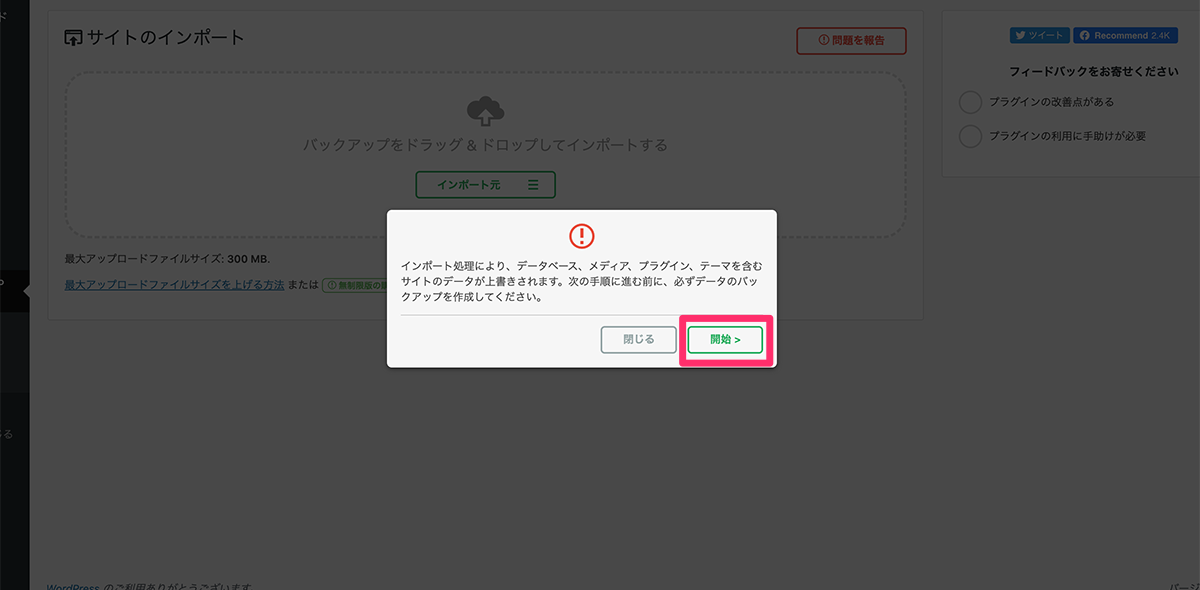
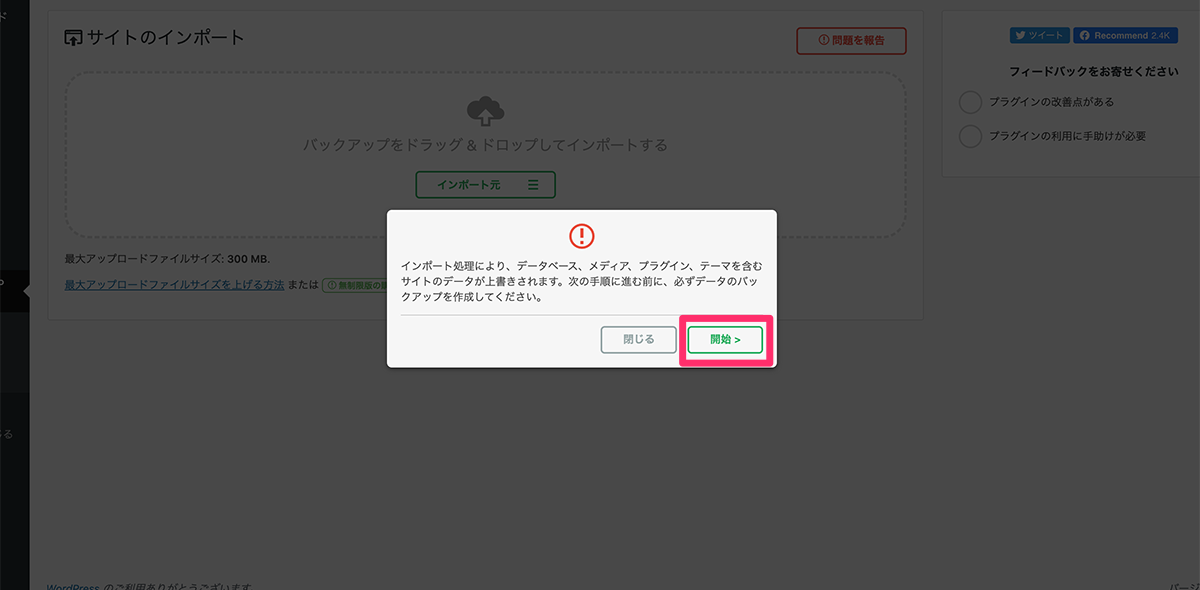
(5)ポップ画面が表示されるので[開始]を選択します。【Local環境側】


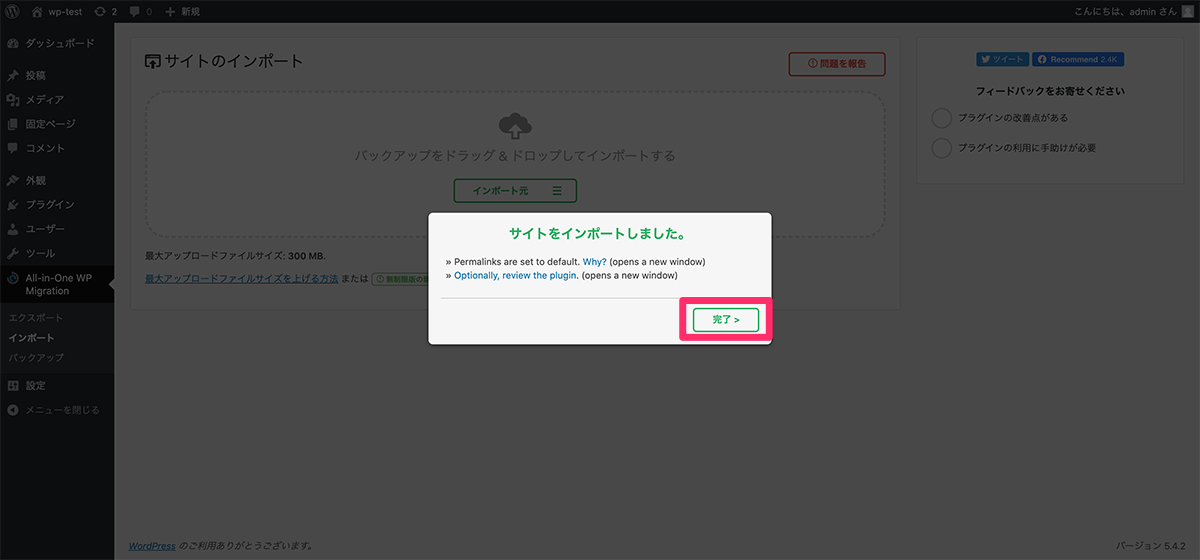
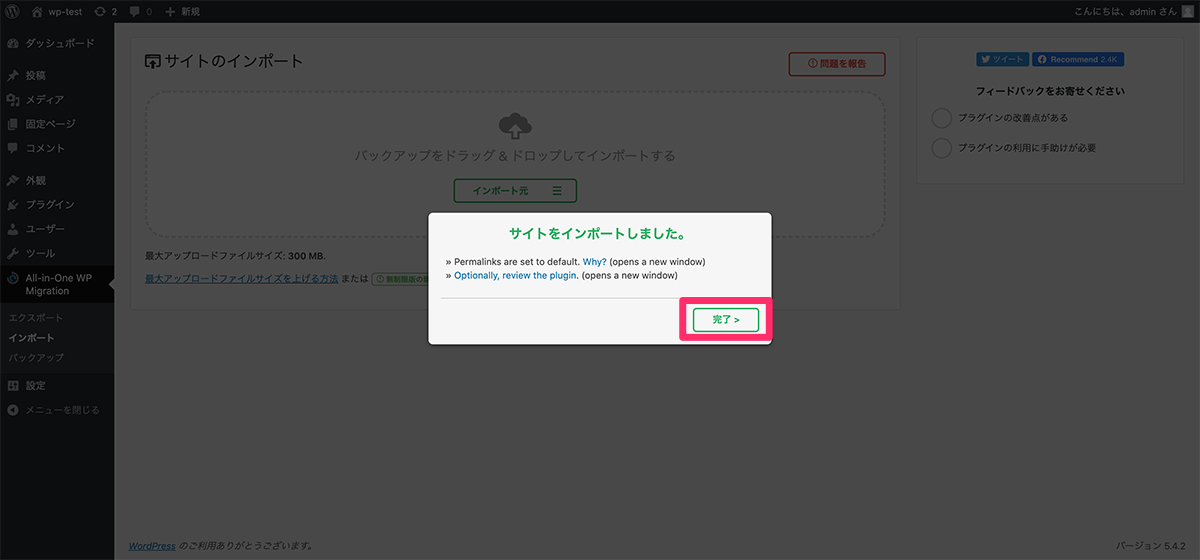
(6)移行完了のポップ画面が表示されるので[完了]を選択し、移行作業完了です。【Local環境側】




※「Local」で構築した開発環境のデータを本番環境に移行する際も手順は同じです。
【本番環境側】と【Local環境側】を読み替えて実施してみてください。
WordPress環境構築ツール(Local)の便利機能5選
ここでは、僕が実際に使ってみて便利だと感じた「Local」の便利機能を5つ紹介させていただきます。
- 環境ツール(DB、PHP、WEB)のバージョン変更
- 携帯からのサイト確認
- お問い合わせフォームの送信テスト
- SSL化対応
- テンプレート作成機能
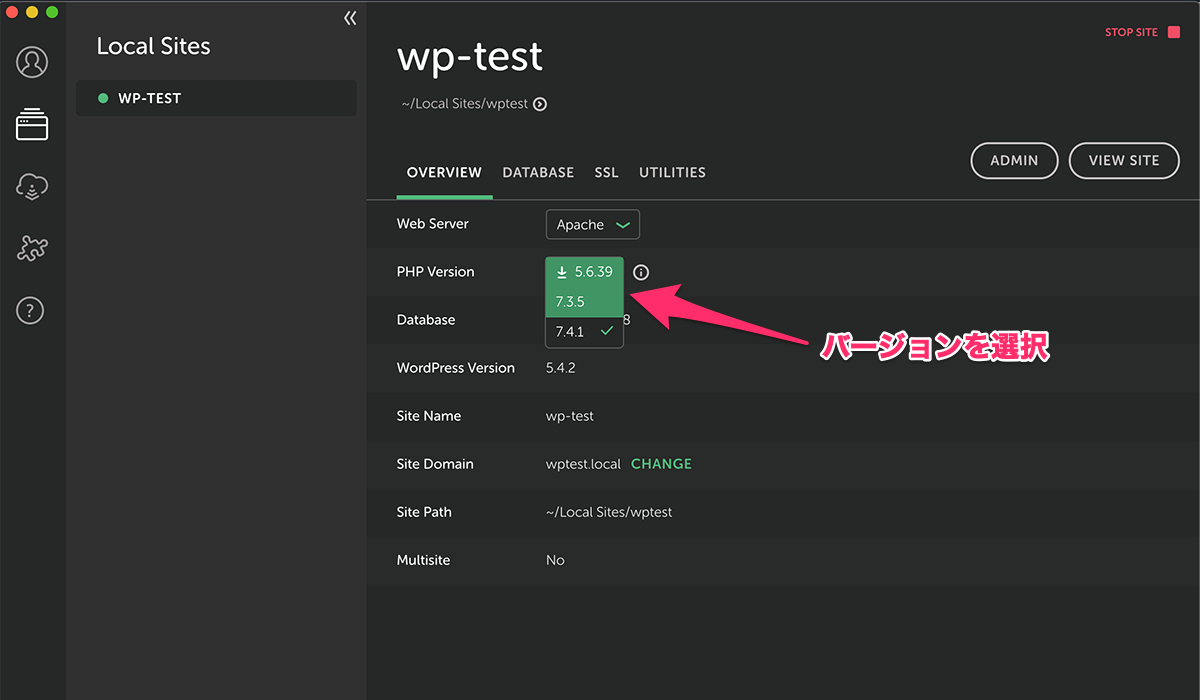
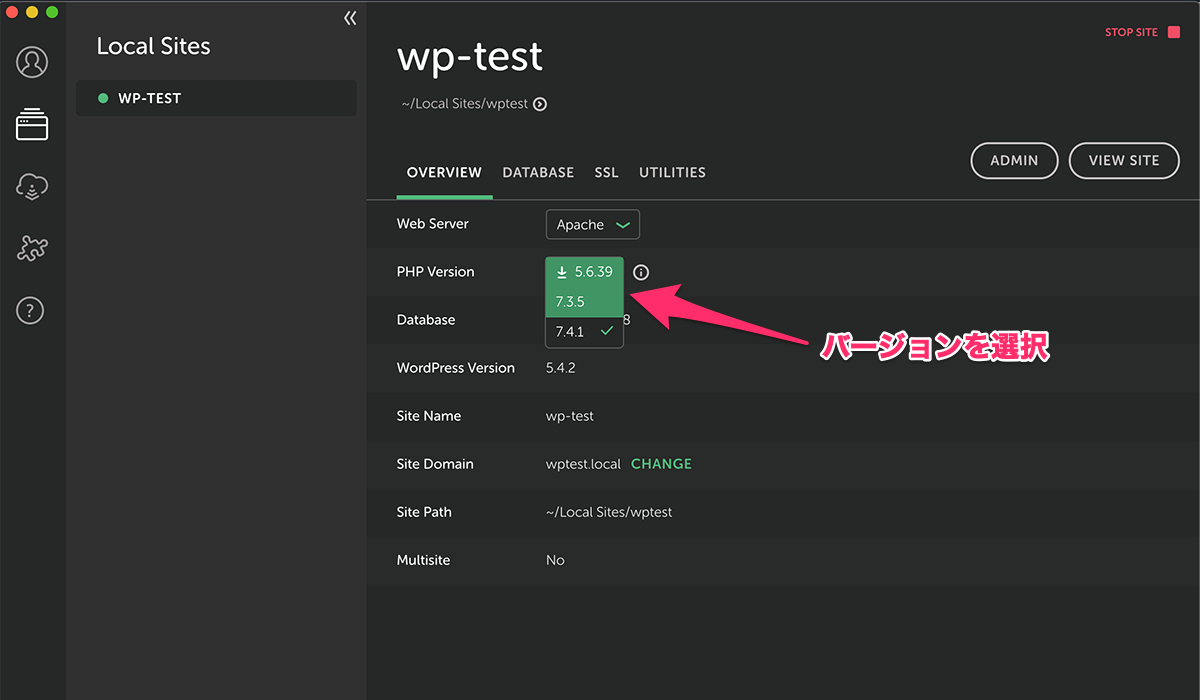
環境ツール(DB、PHP、WEB)のバージョン変更
「Local」では、環境構築後にPHPのバージョンやwebサーバ機能(Apache or Nginx)の変更が画面上で簡単にできます。
PHPのバージョンについては、移行案件などで特に気をつけておかないといけない点なので。
自分のPC内(開発環境)で簡単にバージョン変更して動作可否を確認することができるのは、オススメです。
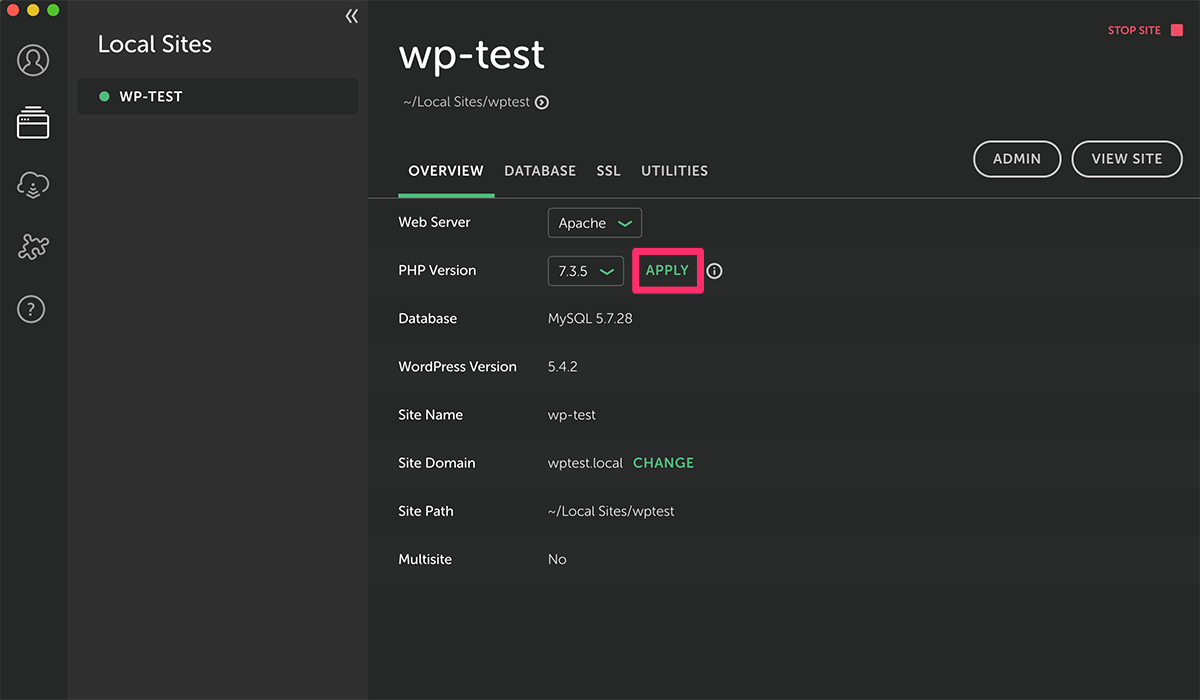
PHPのバージョン変更を例に説明させていただきます。
(1)変更したいPHPのバージョンを選択します。


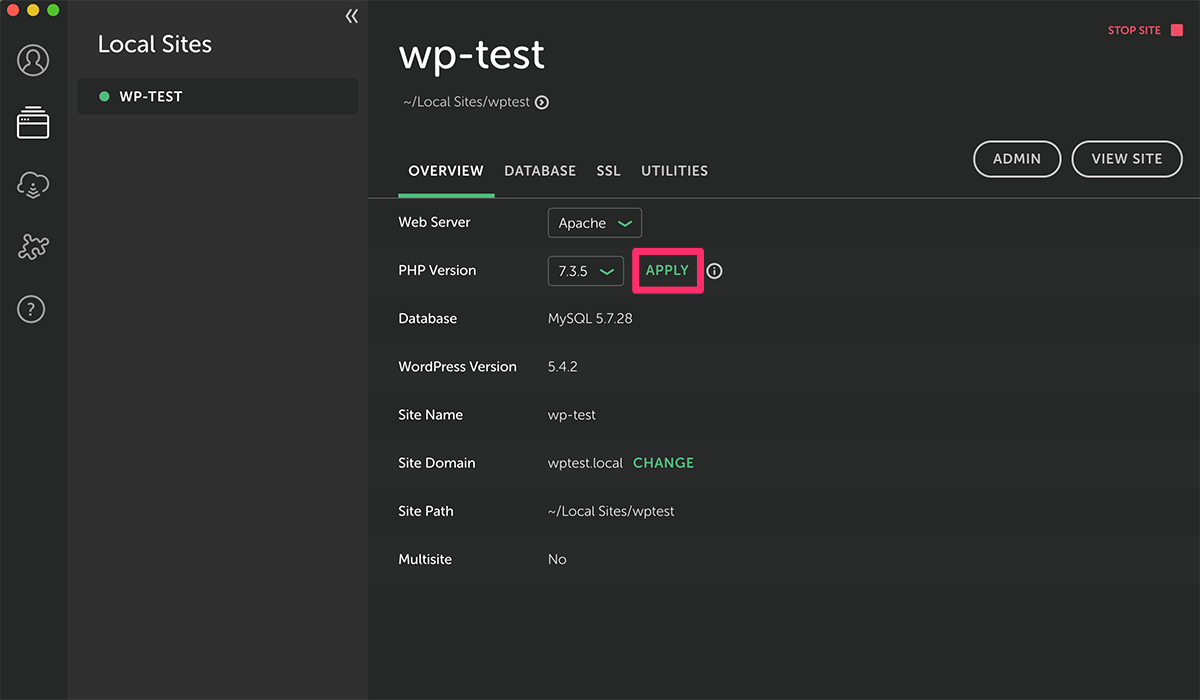
(2)右横に出てくる[APPLY]を選択します。


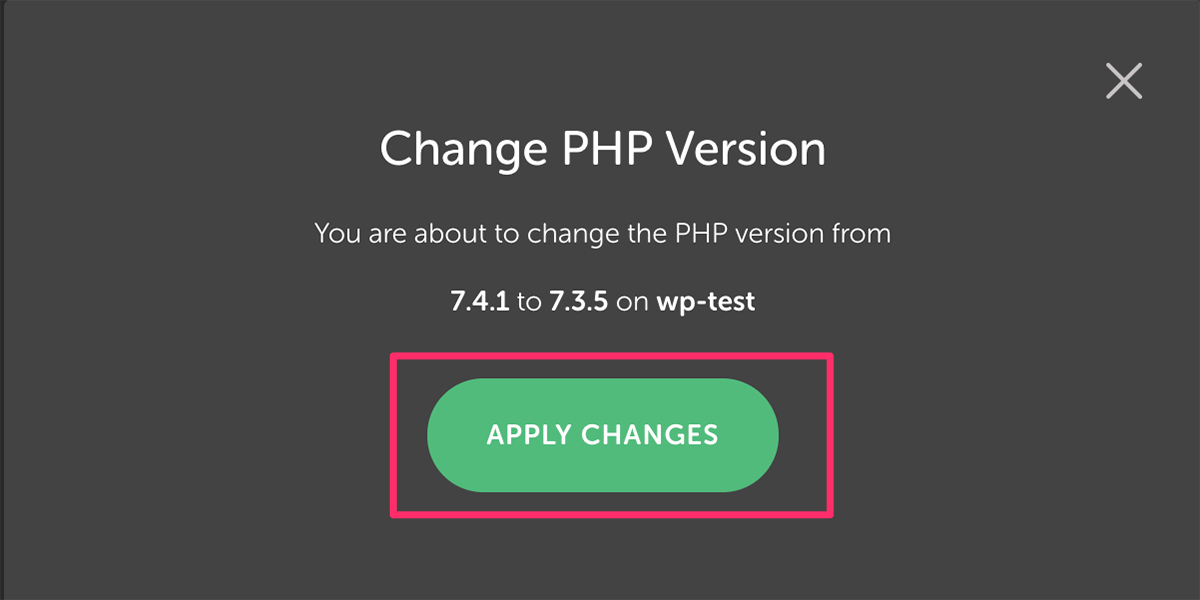
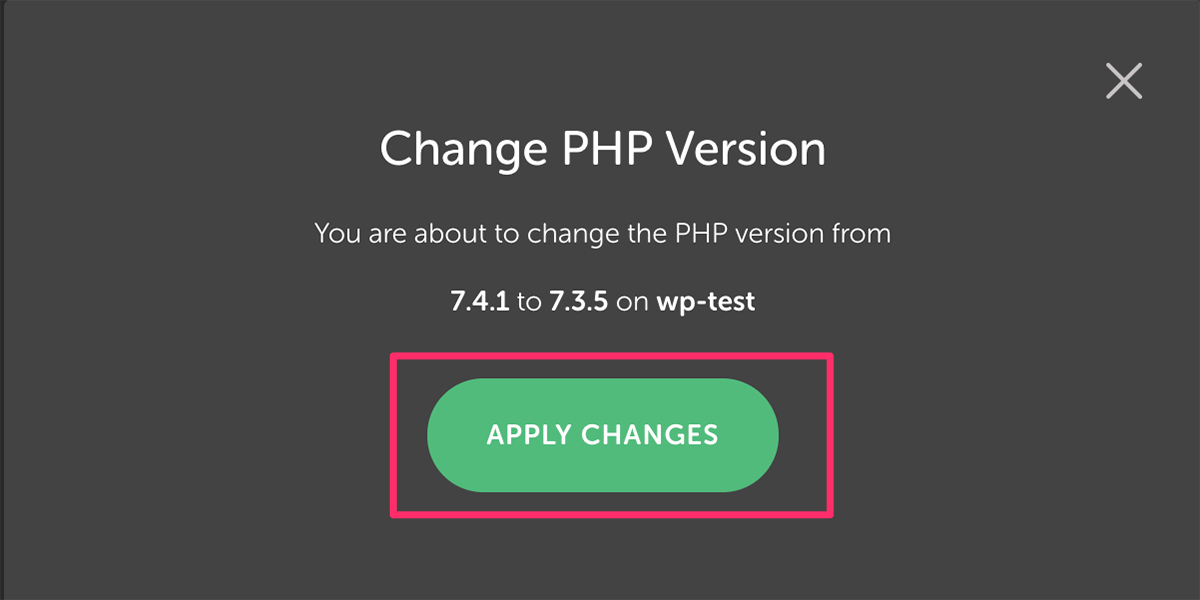
(3)ポップ画面が表示されるので[APPLY CHANGE]を選択して変更完了です。


携帯からのサイト確認
「Live Link」機能を使うことでPC内の開発環境を一時的に外部からアクセスすることが可能です。
僕の利用シーンとしては、構築したWEBサイトのモバイル端末を使った動作確認です。



携帯でアクセスしてコーディングを確認するとPC上で確認するときと見た目に誤差がある場合があるので事前に確認できるのは助かります。
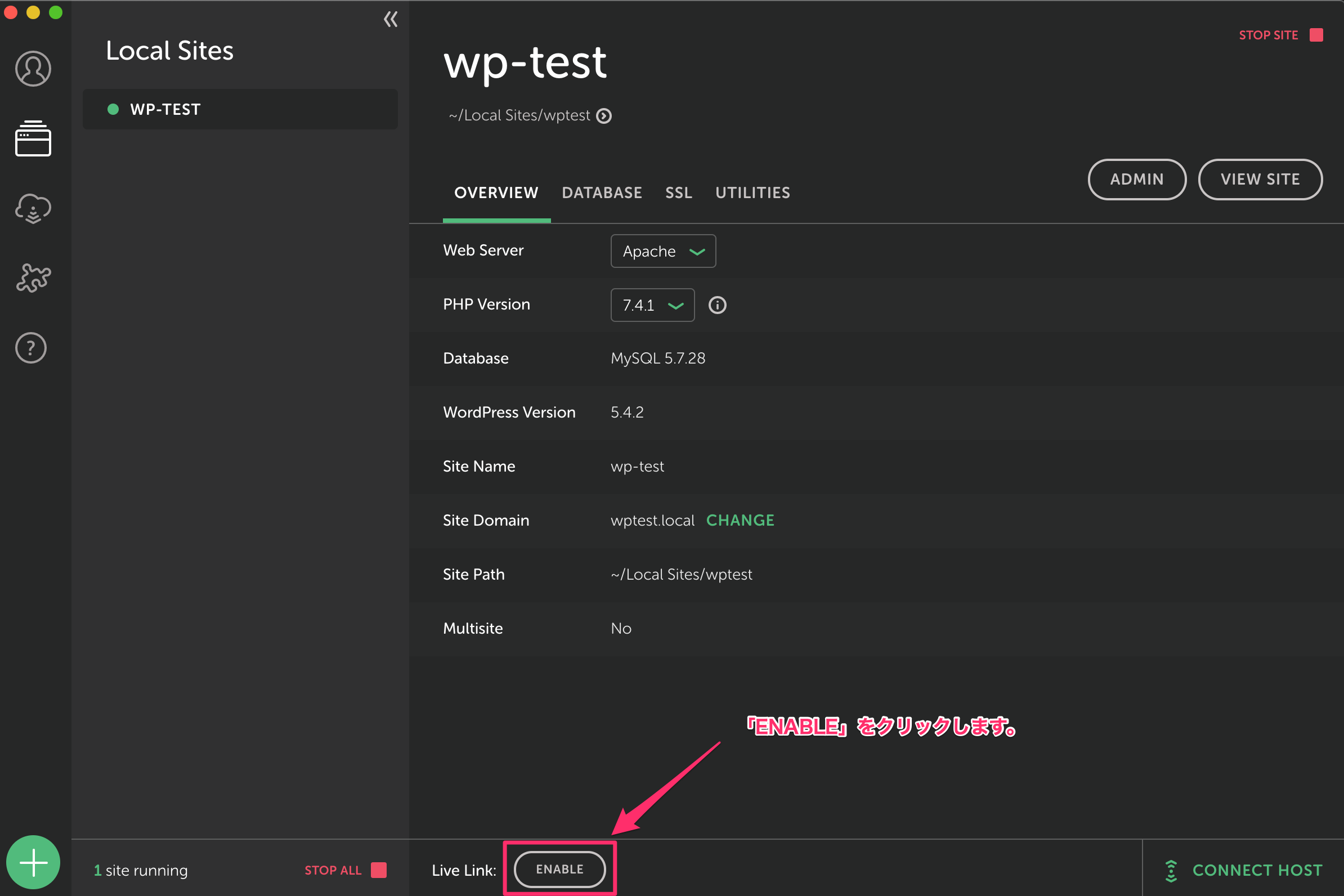
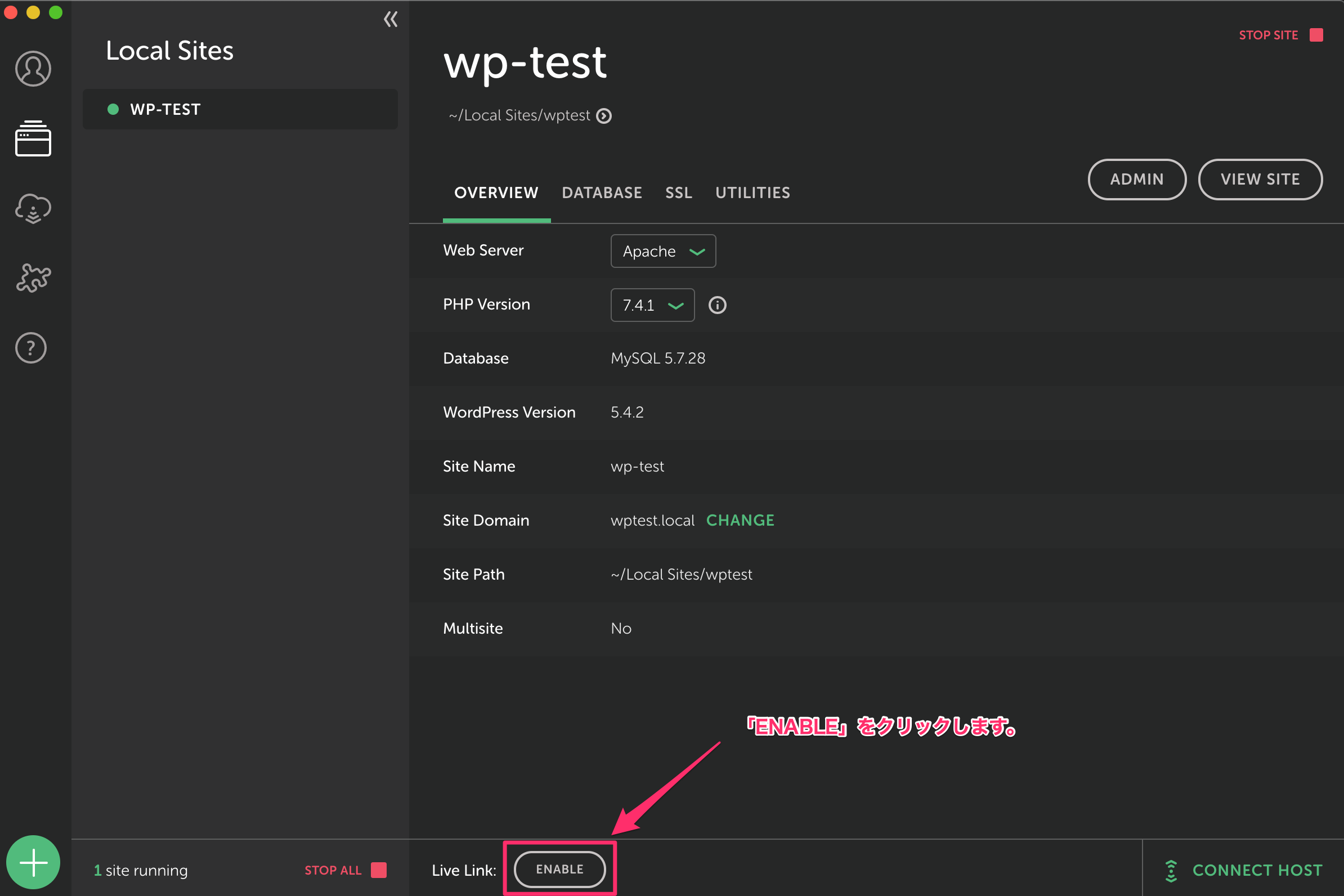
(1)Live Linkの横にある[ENABLE]を選択します。


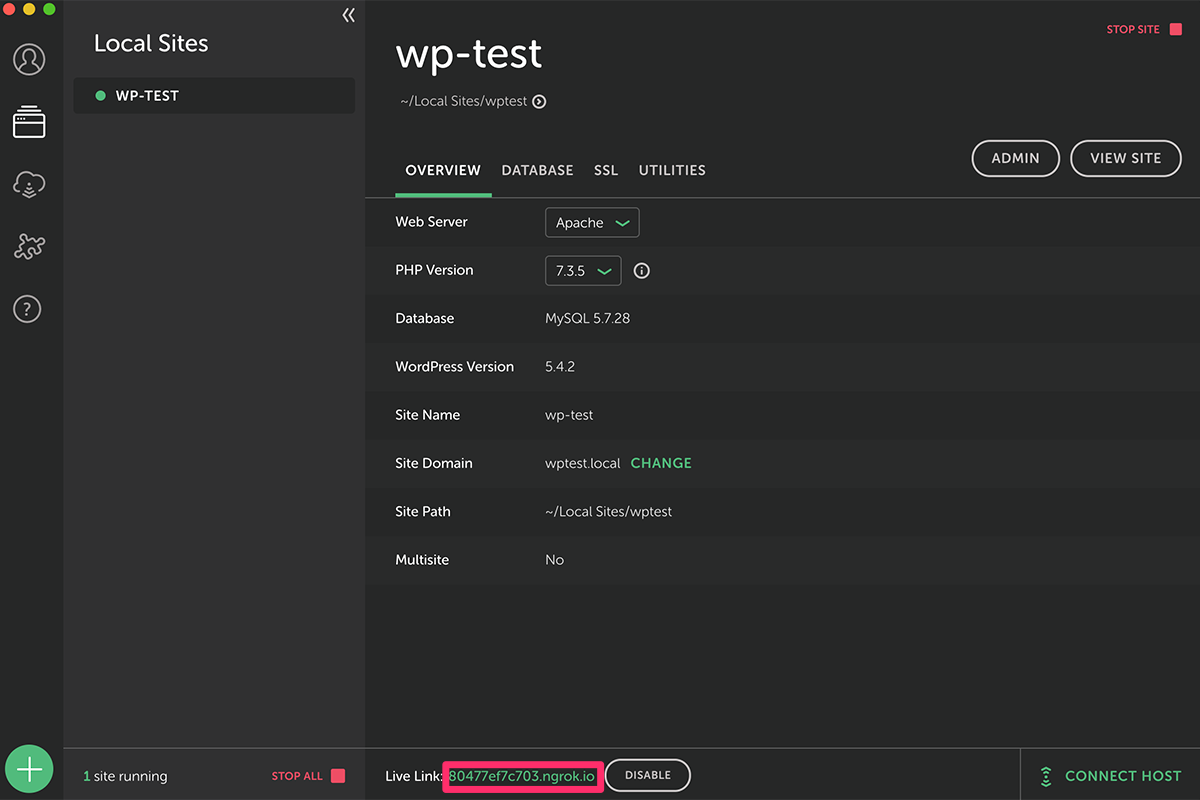
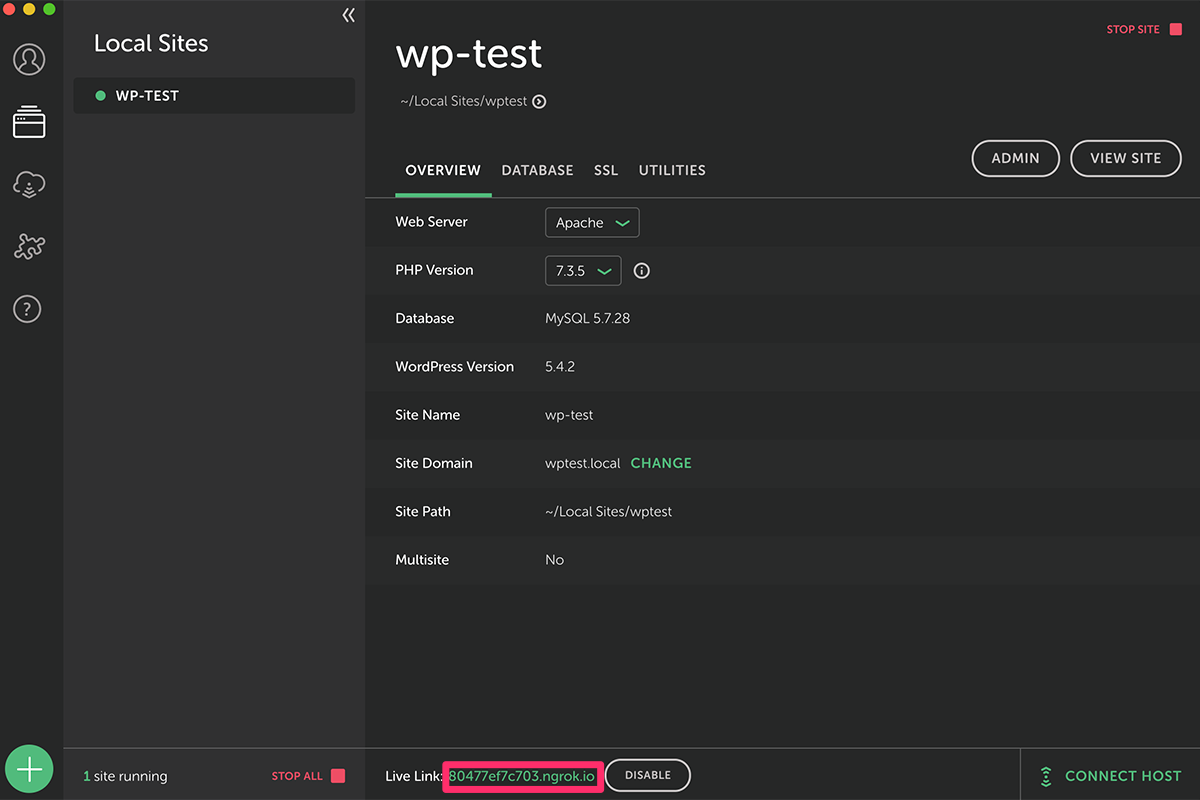
(2)Live Linkの横に表示されるURLにアクセスすることで携帯からもサイト確認が可能になります。


お問い合わせフォームの送信テスト
自分のPC内(開発環境)でお問い合わせフォームの送信テストも可能です。
[contact form7]や[MWForm]などで設定したお問い合わせフォームの機能も開発環境で確認することができます。
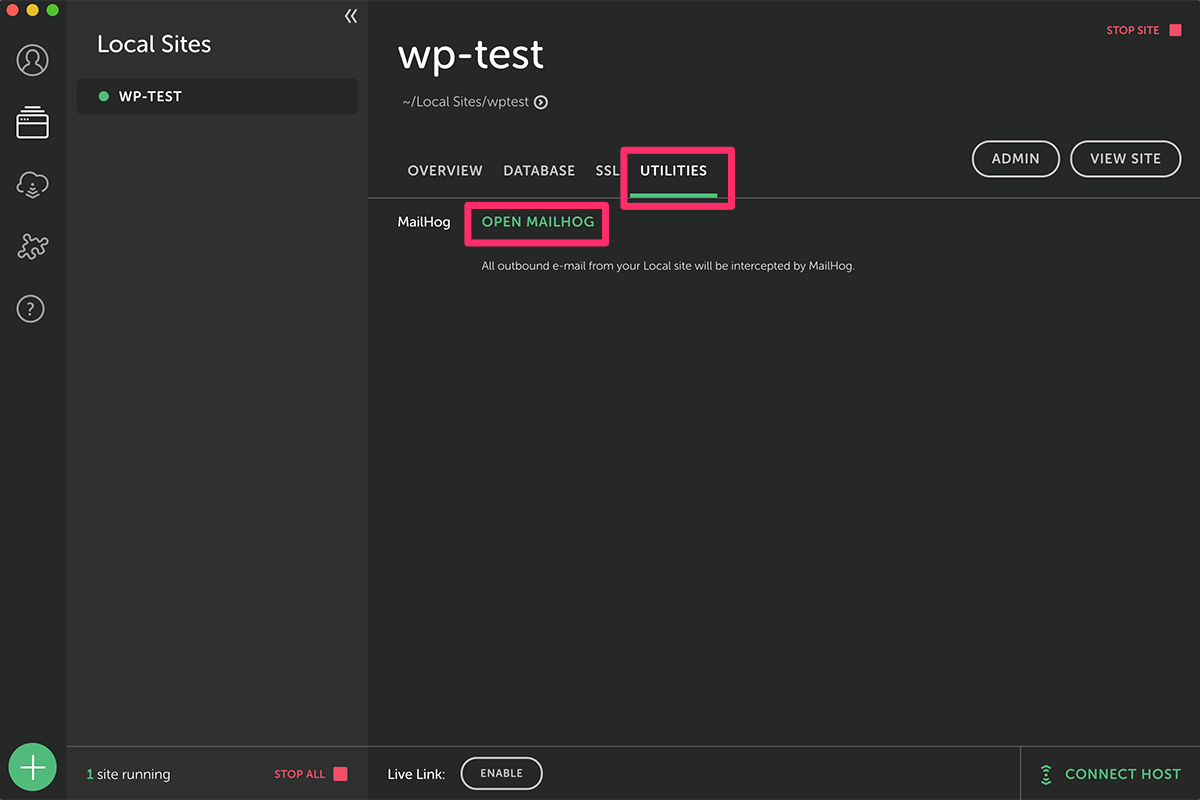
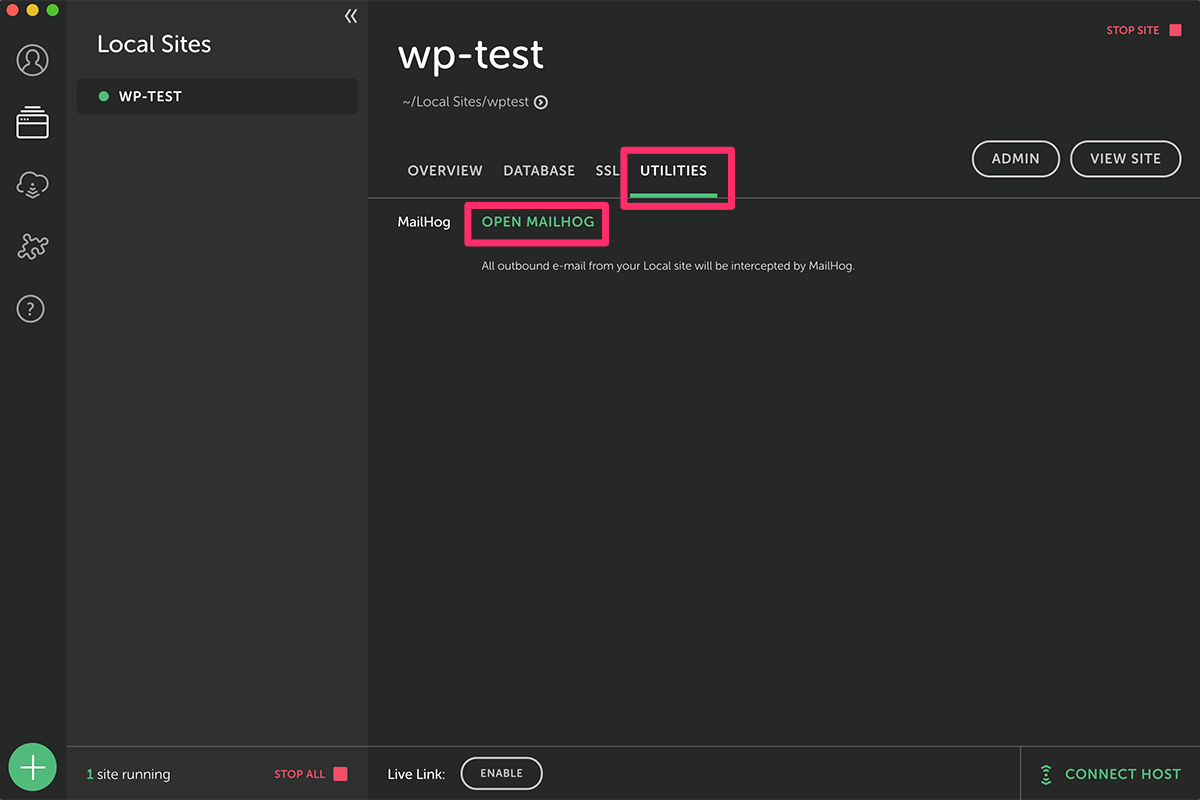
(1)[UTILITIES]タブを選択し、[OPEN MAILHOG]を選択します。


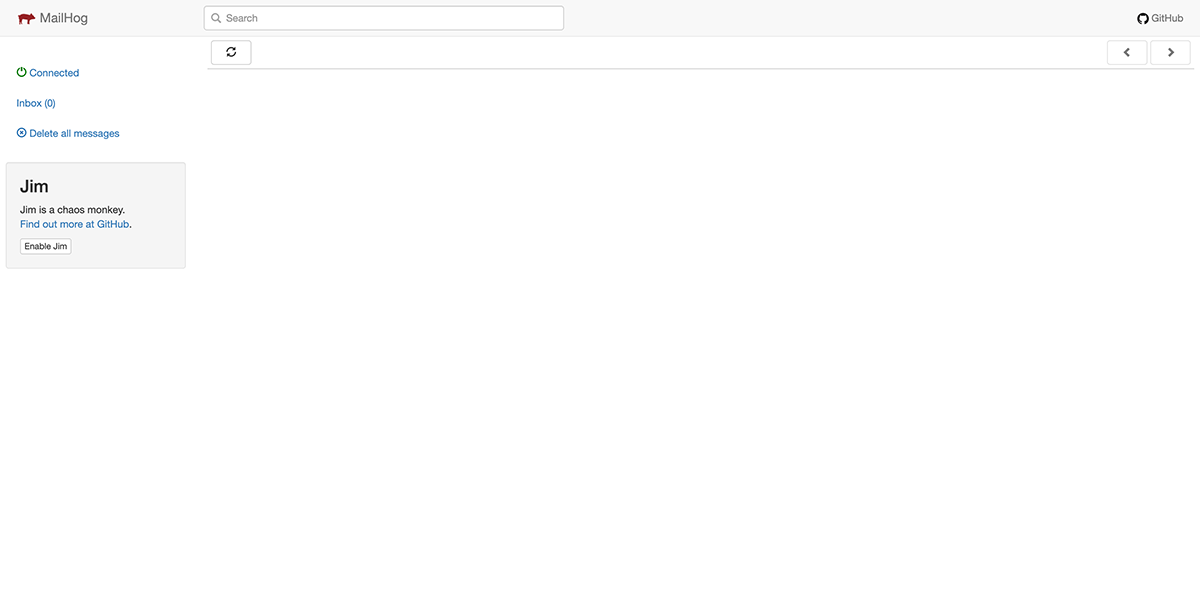
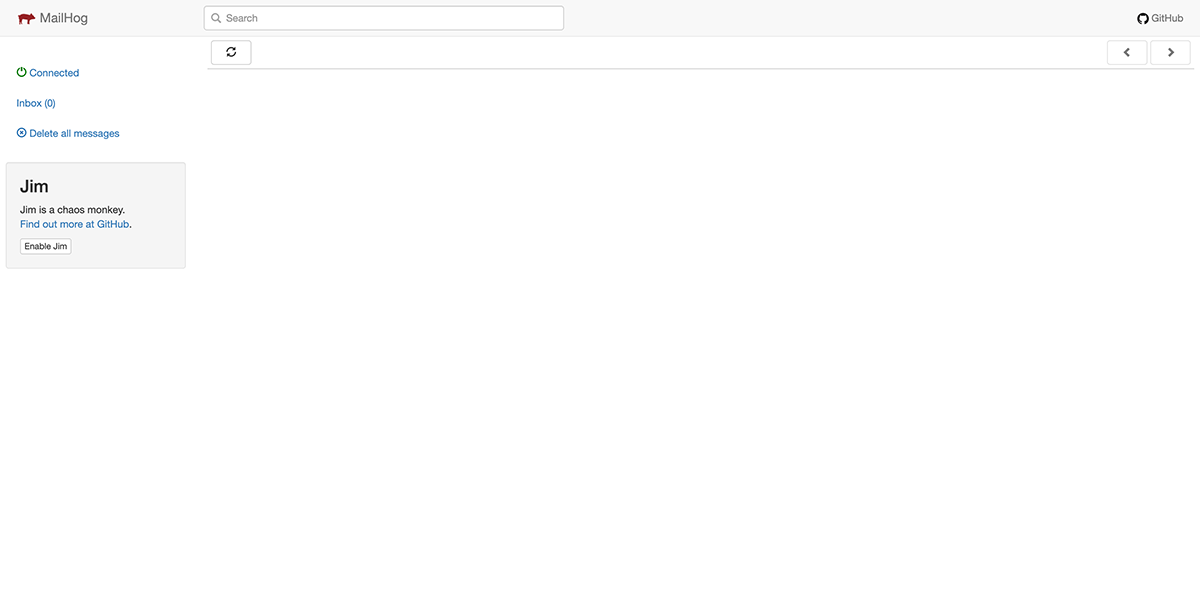
(2)開発者向けのメールテストツール(MAILHOG)が起動されますので、画面上で開発環境から送信されたメールの確認が可能です。


SSL化対応
最近のWEBサイトはほぼSSL化(http→https)されています。
Localでは、簡単にSSL化対応が設定できますので、紹介します。
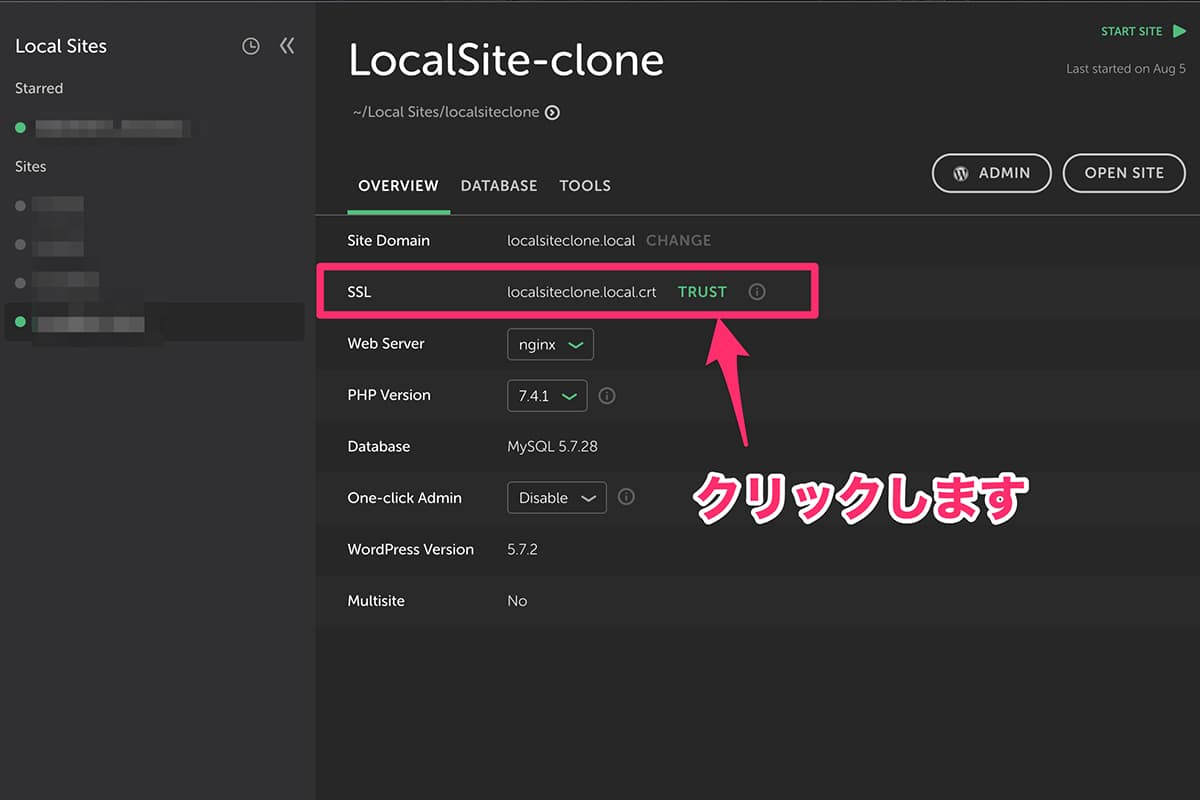
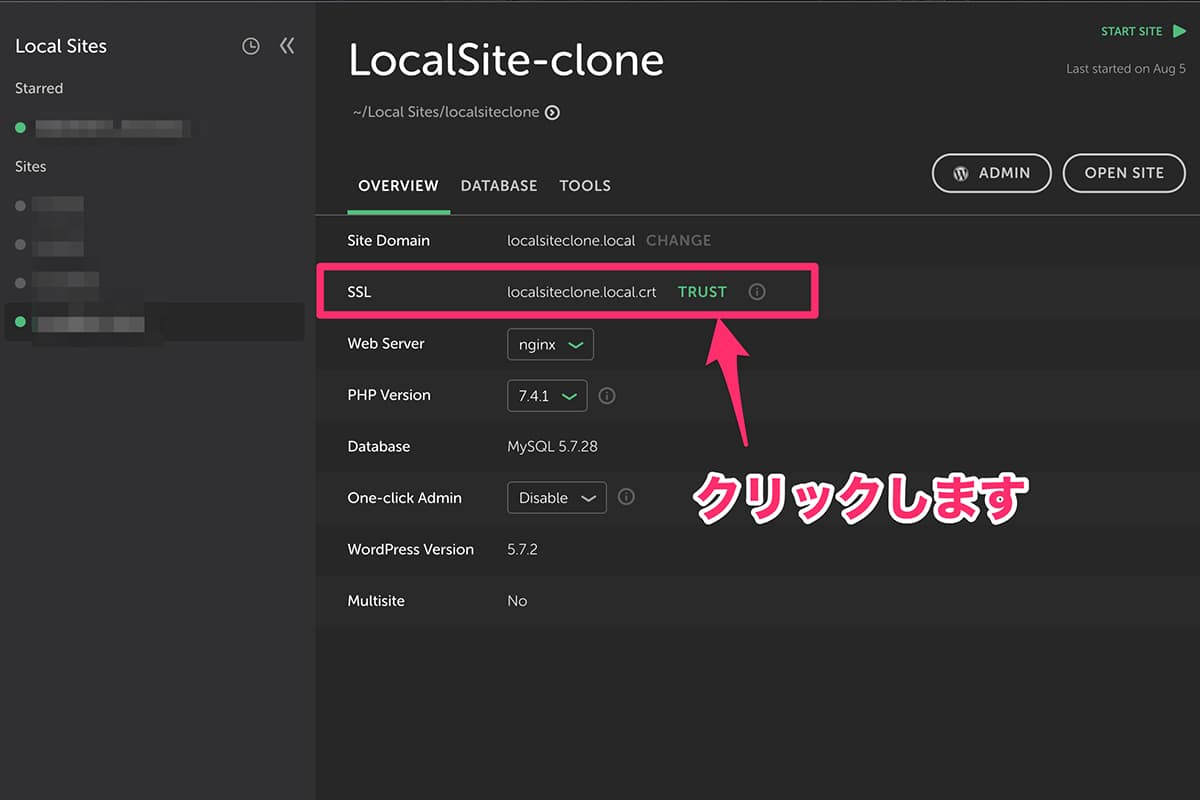
(1)[OVERVIEW]タブを選択し、SSL化項目の右側に表示されている[TRUST]を選択します。


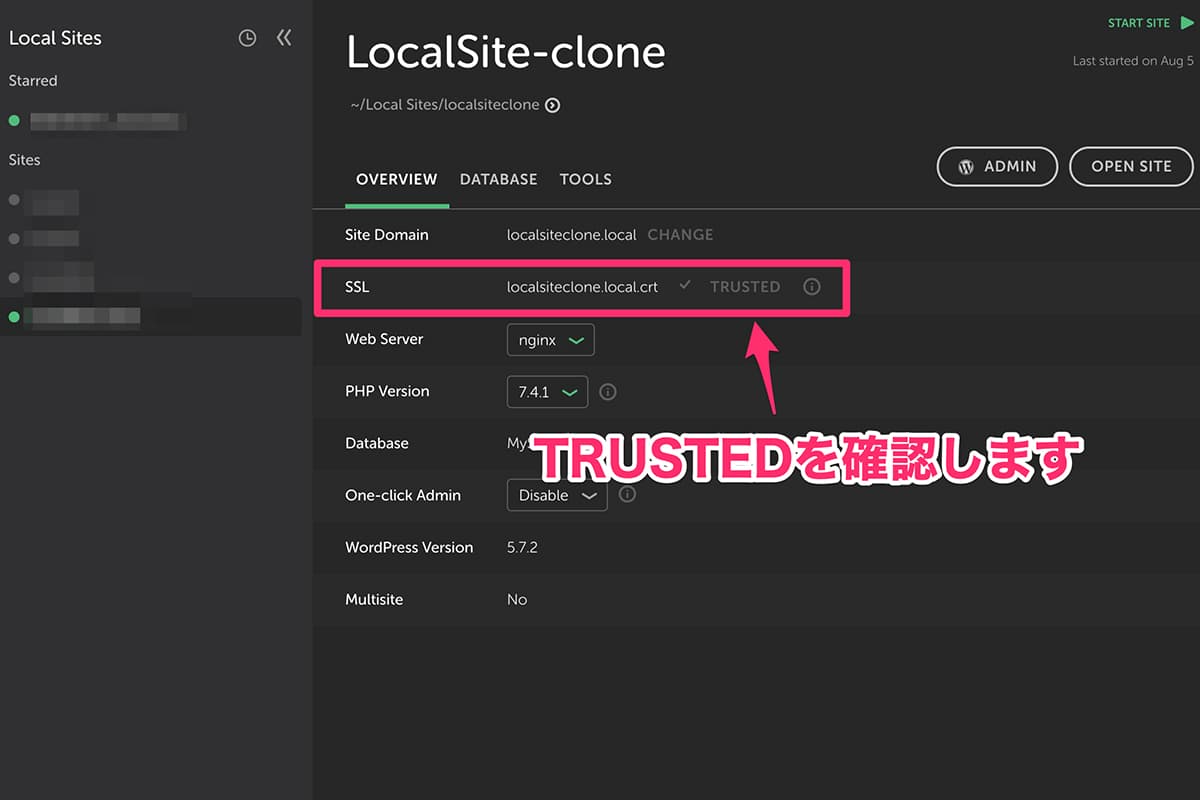
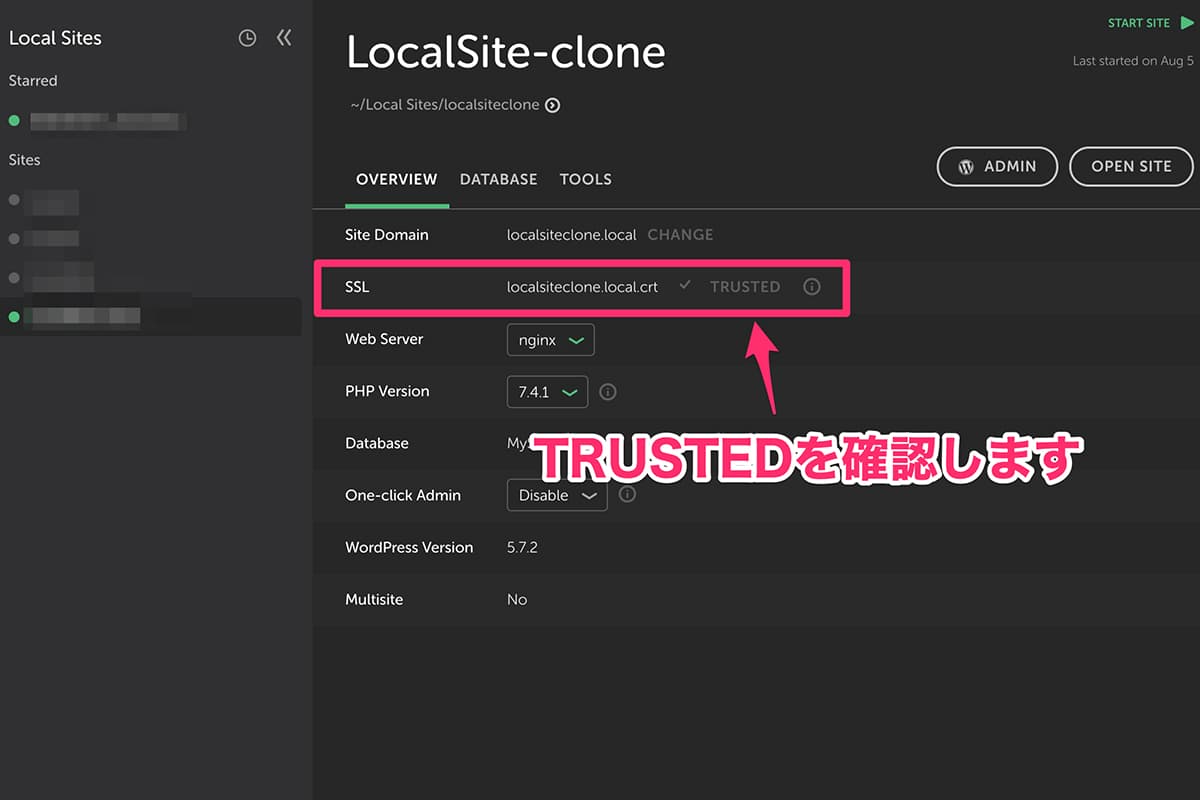
(2)SSL化項目の値が「TRUSTED」になっていることを確認します。

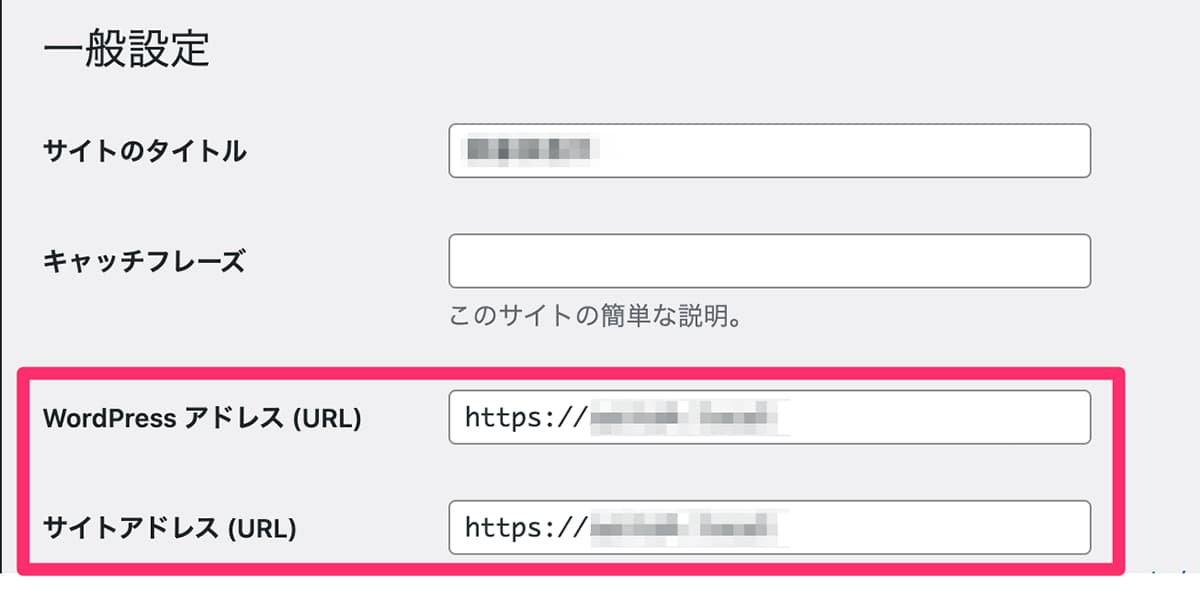
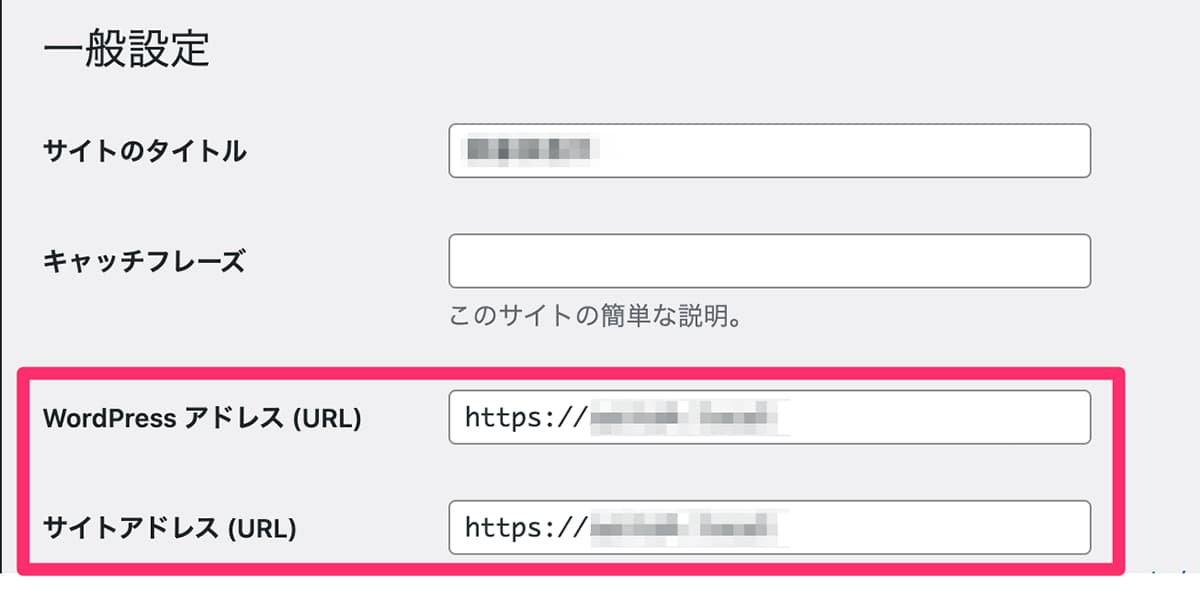
(3)次にWordPress管理画面から「設定」ー「一般」を選択します。
(4)一般設定画面の「WordPressアドレス(URL)」と「サイトアドレス(URL)」箇所に記載されているURLをhttp→httpsに変更し、画面左下の「変更を保存」を選択します。

以上でSSL化対応の設定は完了です。
テンプレート作成機能
「Blueprint(ブループリント)」機能を使うことで、プラグインやテーマ設定を行なった開発環境を雛形で保存しておくことができます。
雛形を使用することで環境作成を効率化できるので、便利です。
関連記事


まとめ
今回は、WordPress開発環境を簡単に作成する方法について解説しました。
WEB制作を行う場合、開発環境の構築・管理は必須の作業になります。
この機会にしっかりとマスターしておきましょう。
他にもWEB制作でよく利用するツールについて、下記の記事にまとめています。


以上です。お疲れ様でした!