こんにちは、TERUです。
SEとして10年会社に勤め現在はフリーのWEBエンジニアとして活動しております。
 プログラミング初学者Aさん
プログラミング初学者Aさんデザインデータからどうやってコーディングするの?
デザインデータを利用したコーディングで気をつけるポイントは?
最近では、Progateやドットインストールなど、WEB制作に必要なコーディングスキルを独学で学べる環境が整っています。
しかし、実際には制作会社からWEB制作(コーディング案件)を依頼された際、デザインデータが提供され、それを元にコーディングを行うのが一般的です。



Progateやドットインストールでは学習してないポイントなので、初めて作業する方は戸惑ってしまうと思います。
デザインデータを扱うソフトはXD、Photoshop、illustratorといくつか種類がありますが、今回はPhotoshop(psdデータ)からコーディングを行う方法について解説します。
Adobe XDのデザインデータ(xdデータ)からのコーディングについては、以下の記事を参考にしてください。


本記事の信頼性
- 制作会社でWEBディレクターとしての勤務経験あり
- 自身も現在フリーランスとして制作会社案件も対応している。
- コーディング歴2年でだいたい月収30〜50万
Photoshopをまだ持っていないという方へ
Photoshopをまだ持っていないという方は、Adobe CCを購入する必要があります。
Adobe社が提供する20以上のアプリやサービスが使い放題になるサブスクリプションサービスです。
※XD、Photoshop、illustrator等のWeb制作でよく使うアプリも全て含まれています。



Web制作では複数のAdobe製品を使用するため、各アプリを単体で購入するよりもAdobe CCがお得になります。
既にAdobe CCを契約しており、毎月の支払いが少し高いなと思ってる方にお得な情報です。
デジハリ版Adobe CC(学生教職員版)に乗り換えることで、年間4万円以上お得になります。


Photoshop(psd)からのコーディング方法【準備編】
Photoshopでコーディングする際に必要な環境設定を紹介します。
単位の設定
コーディングする際はpx(ピクセル)単位で行うので、Photoshopの環境設定を変更します。
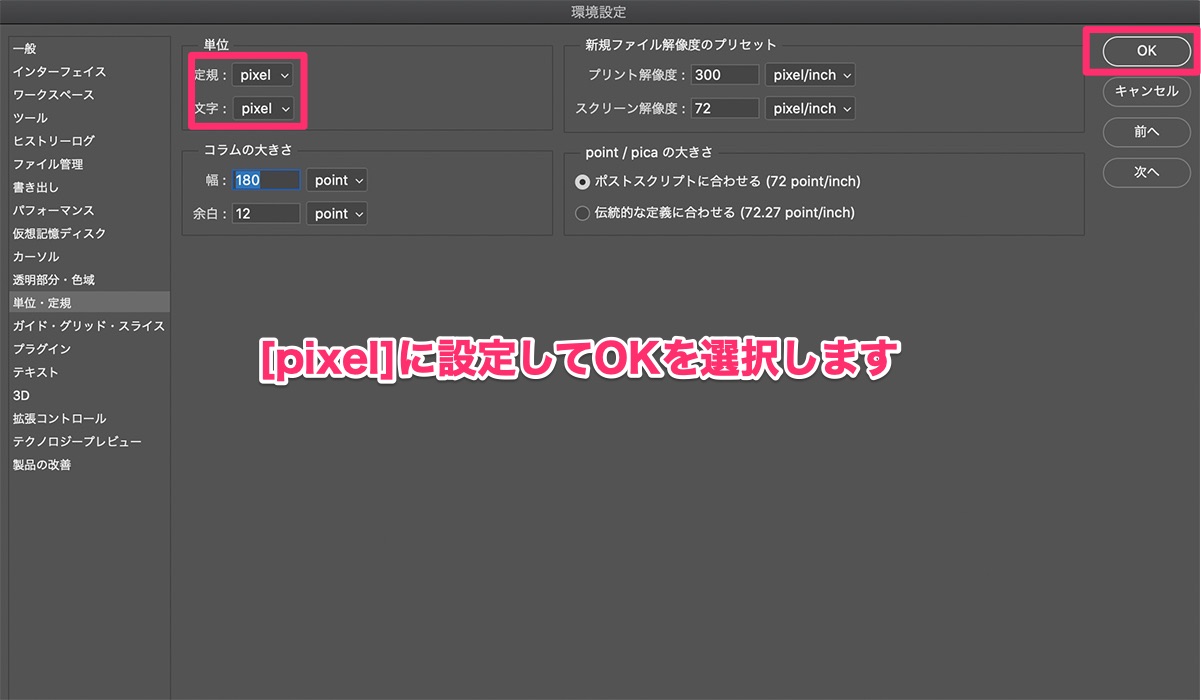
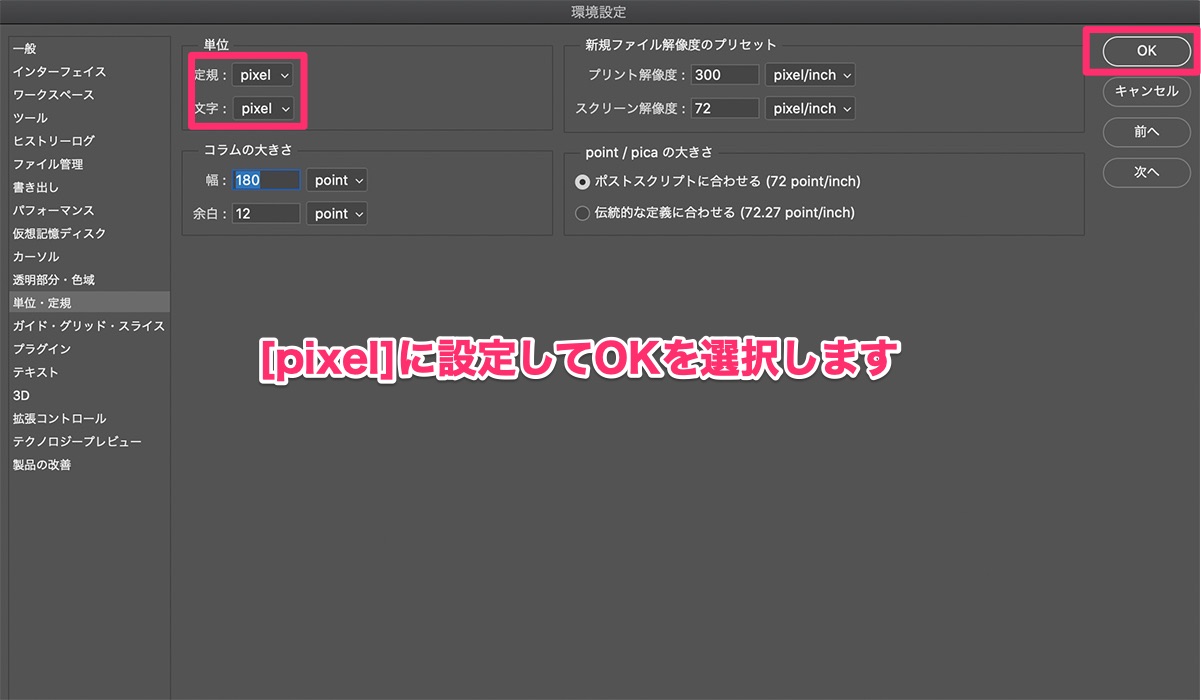
(1)[photoshop]-[環境設定]-[単位・定規]を選択します。

(2)環境設定画面の[単位]と[定規]箇所を「pixel」に変更し、[OK]を選択します。

ガイド線の消去
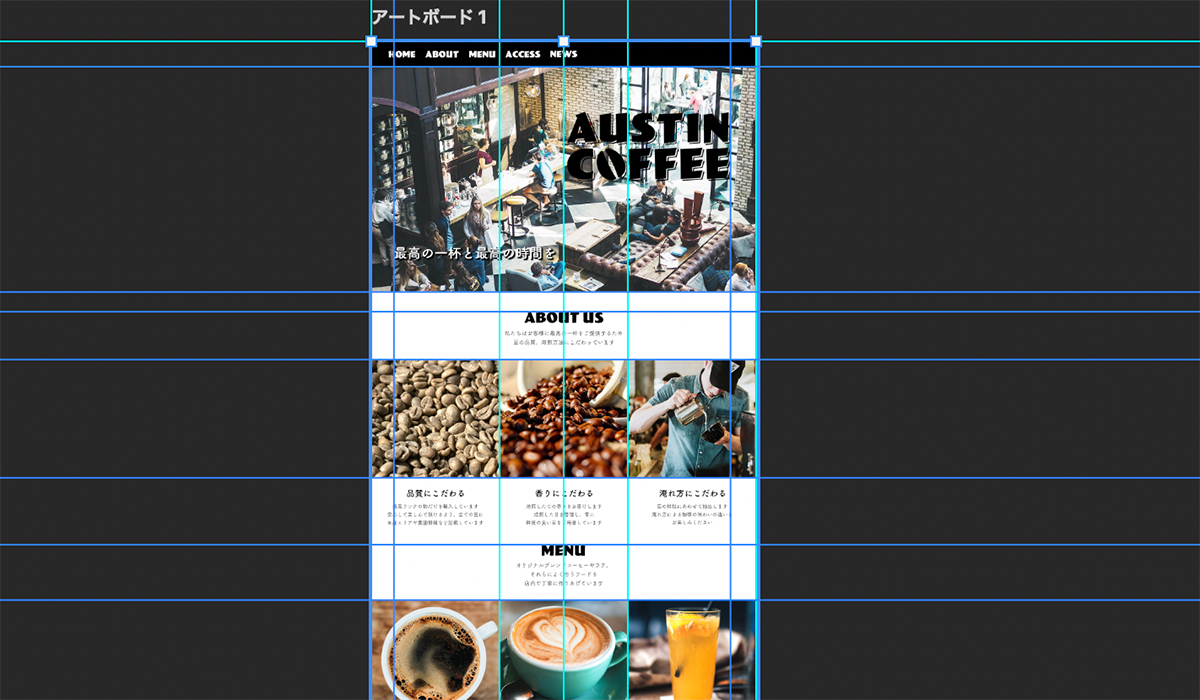
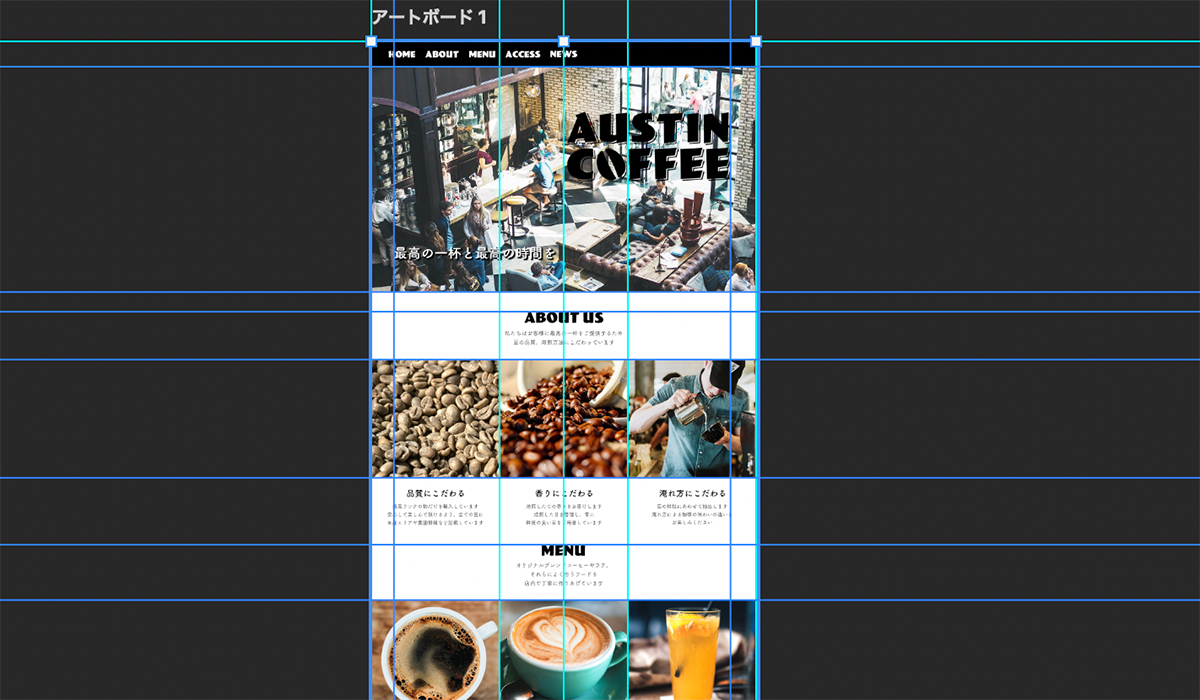
デザインデータを開いたときに水色のガイド線が表示されています。
こんな感じで

コーディングする場合は、邪魔になるので消去しちゃいましょう。
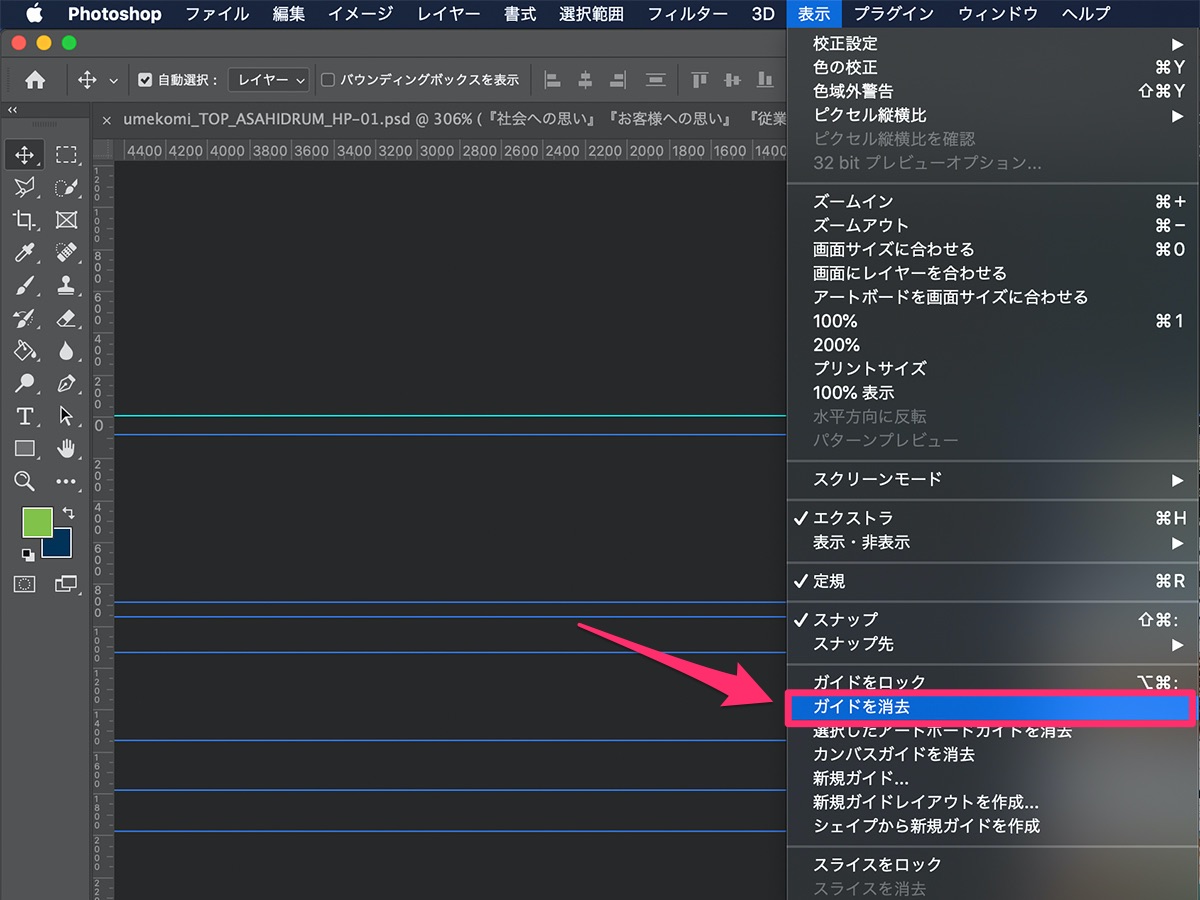
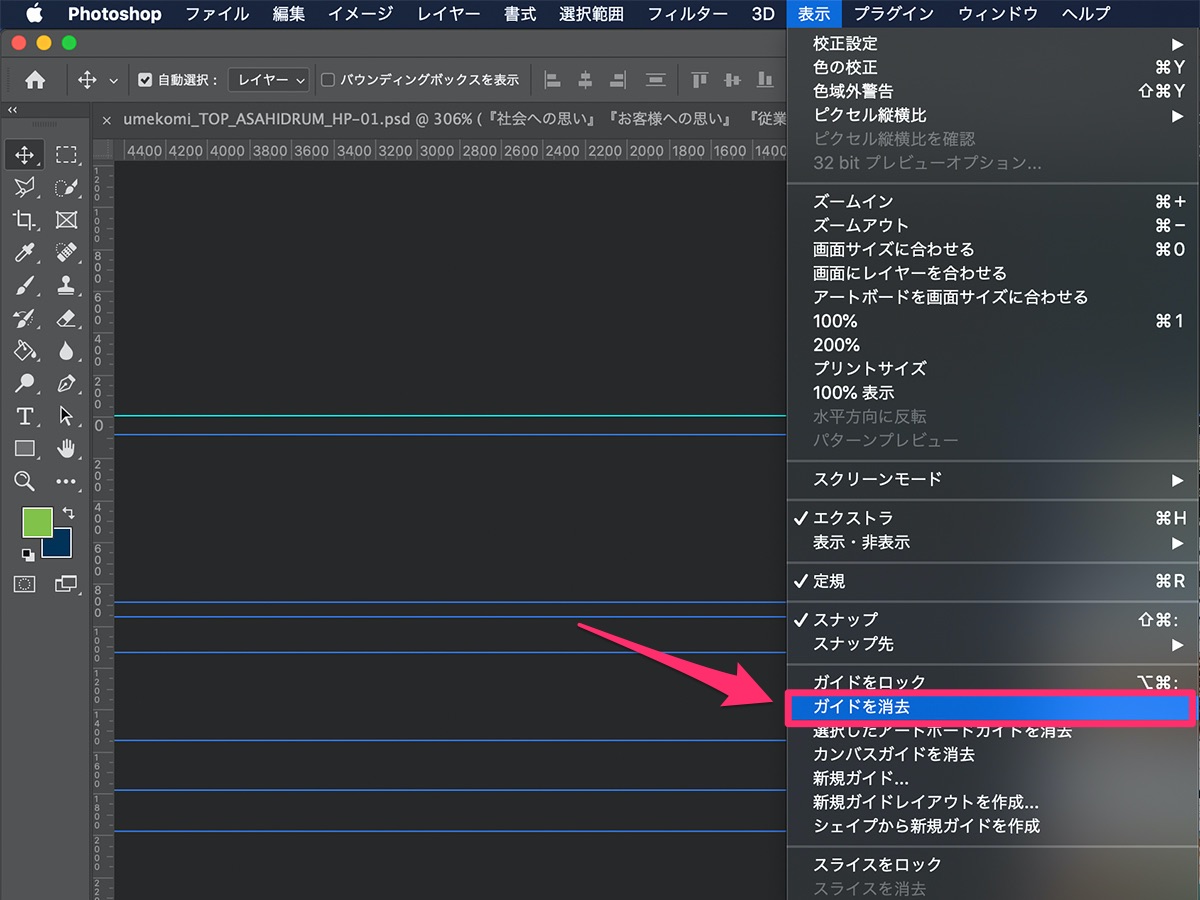
(1)[表示]-[ガイドを消去]を選択します。

これでガイド線が消えました。

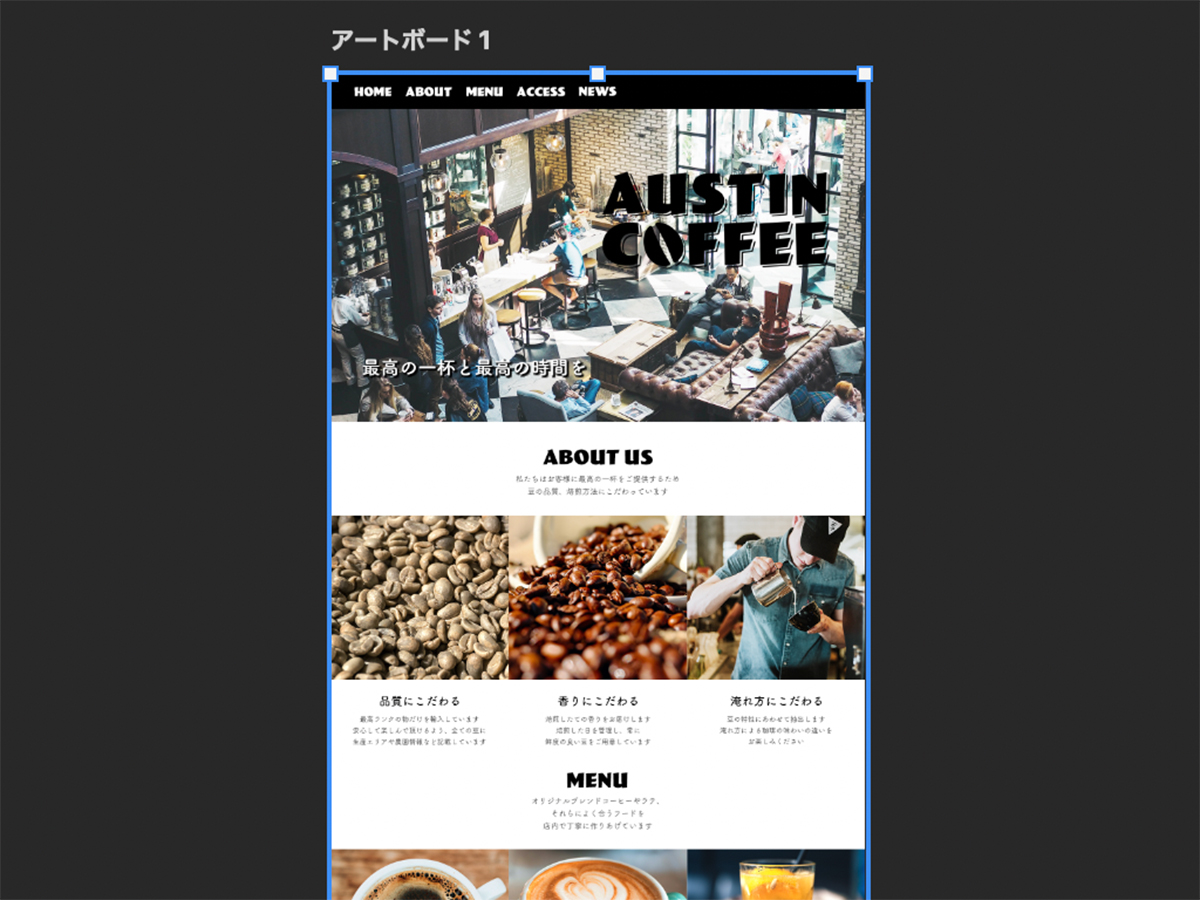
今回は、Photoshopの操作方法を説明するためのデザインデータとしてデザイナーのヨーコさんから参考デザインを頂きました。
上記のリンク先から同じデータをダウンロードできます
Photoshop(psd)からのコーディング方法【覚えるのは3つだけ!】


結論として、Photoshop(psd)からのコーディングで必要なスキルは下記の3つです。
- 文字情報の取得
- 画像の書き出し
- 要素の測定
Photoshopの機能を全てマスターするのは時間がかかり過ぎますが。。コーディングに必要なスキルはこの記事を見ていただければ十分です。
必要なスキルについて、1つずつ詳細を解説いたします。
文字情報の取得
コーディングに利用する文字情報は以下の6つになります。
- font-family
- font-size
- font-weight
- line-height
- letter-spacing
- color
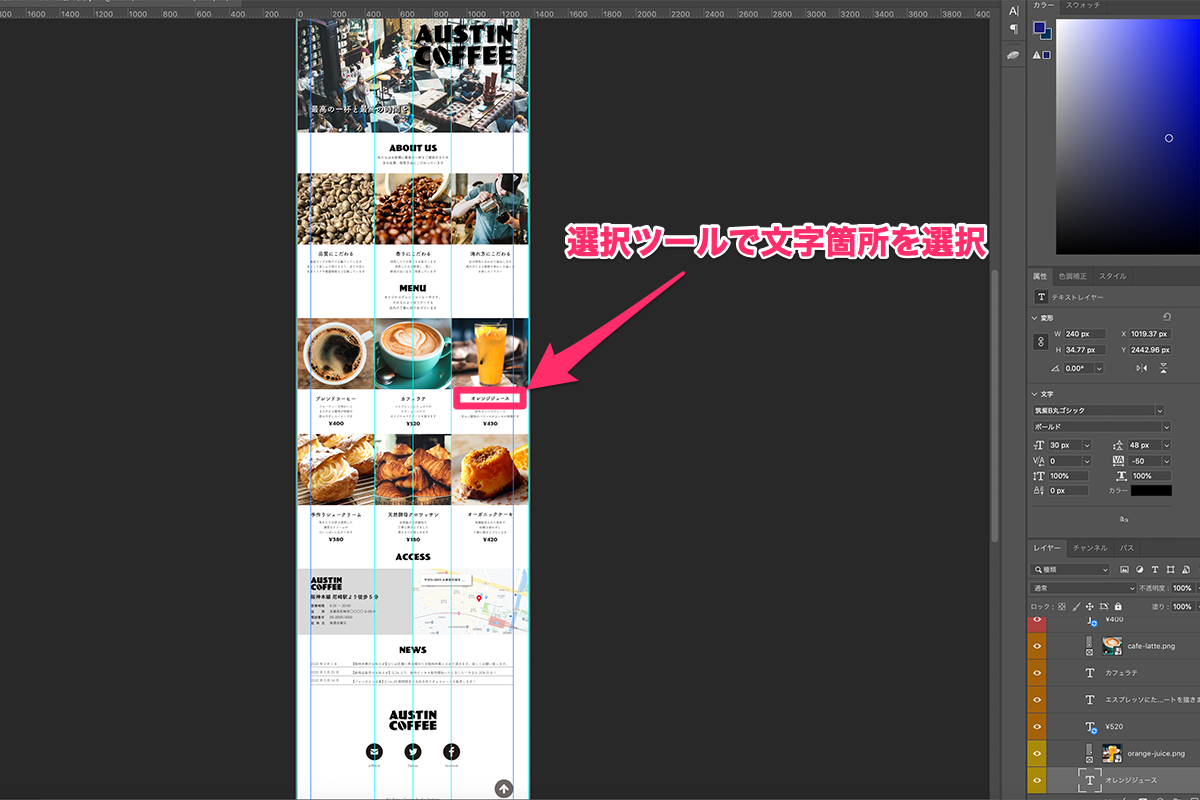
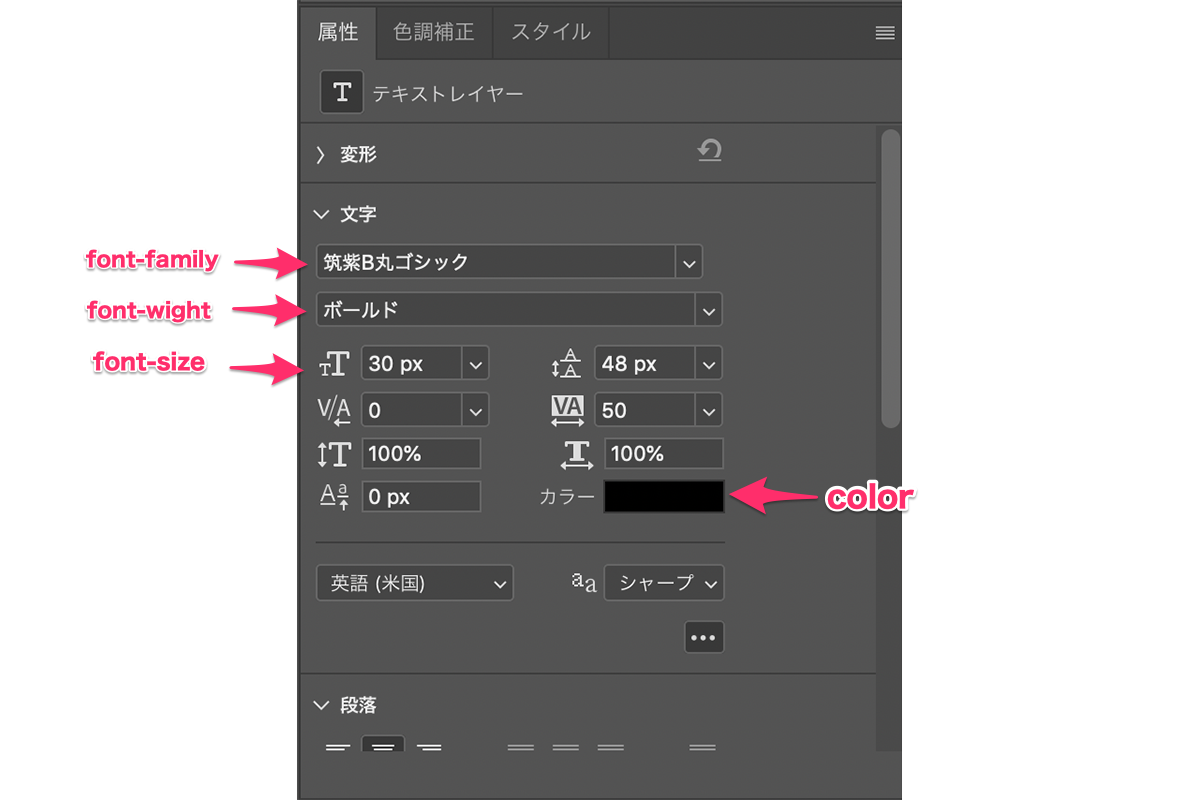
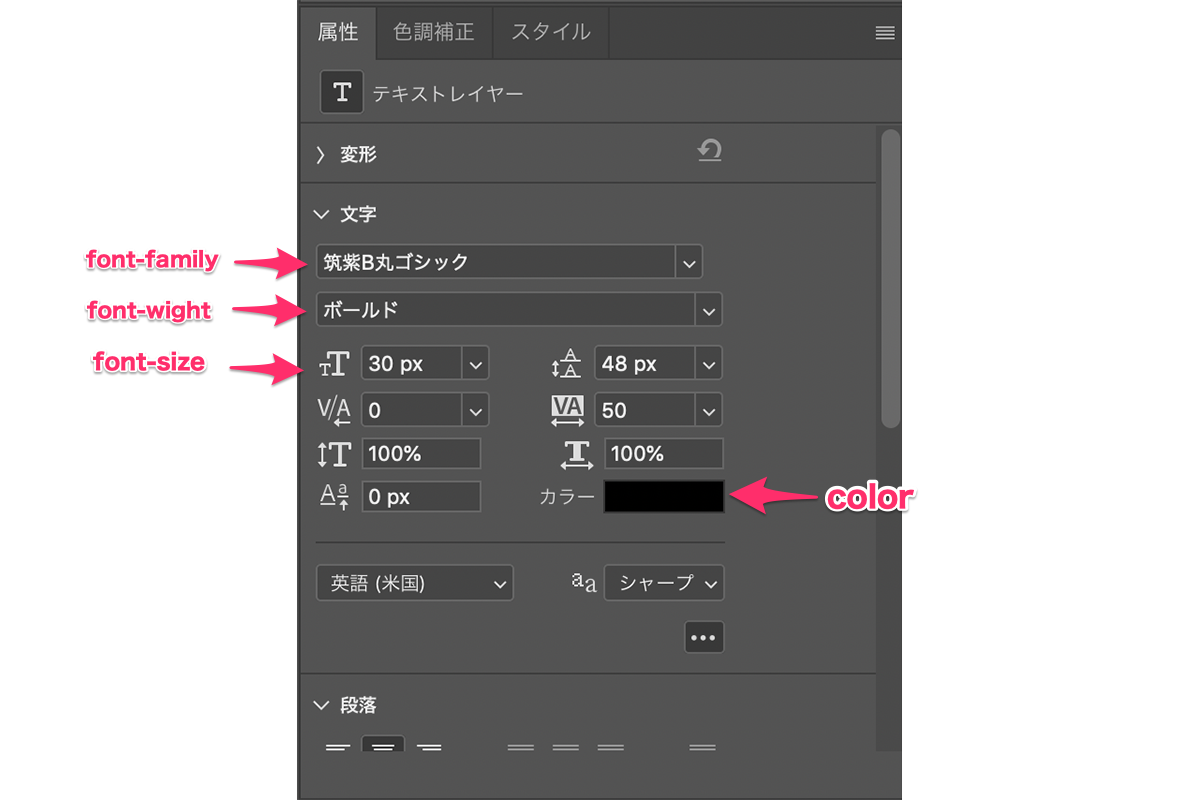
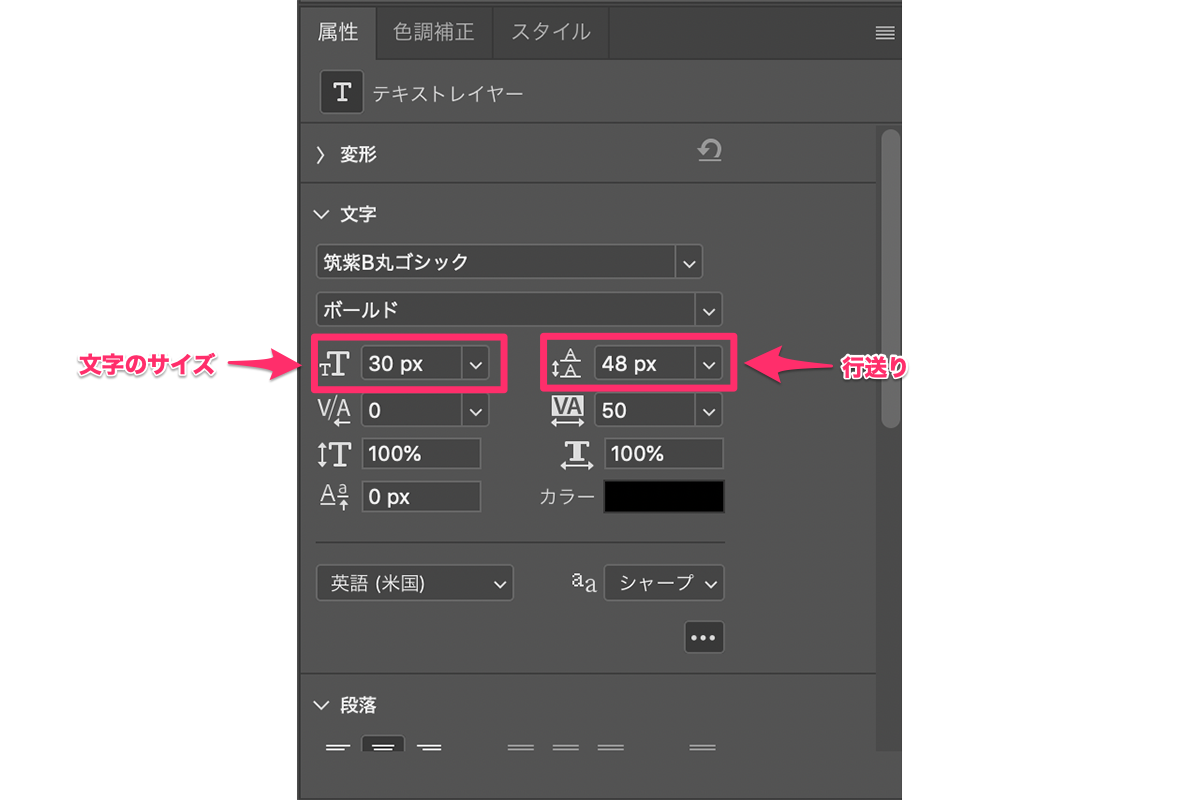
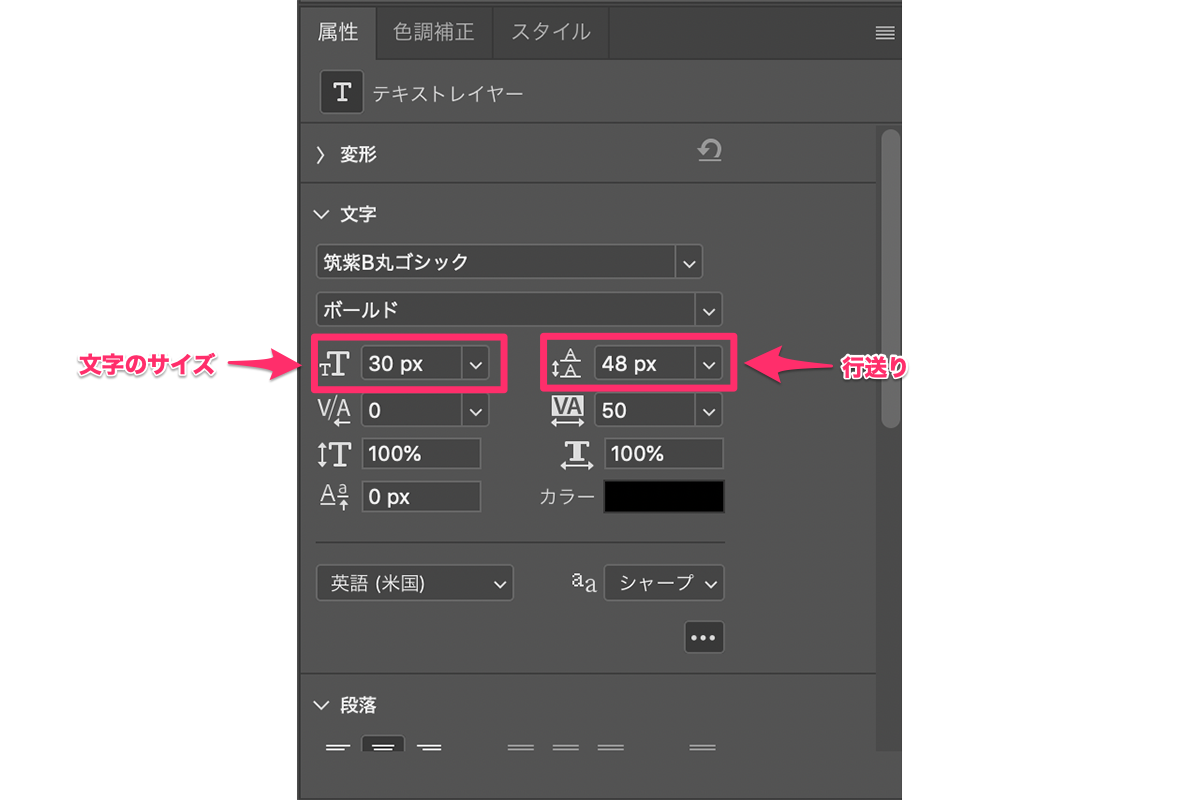
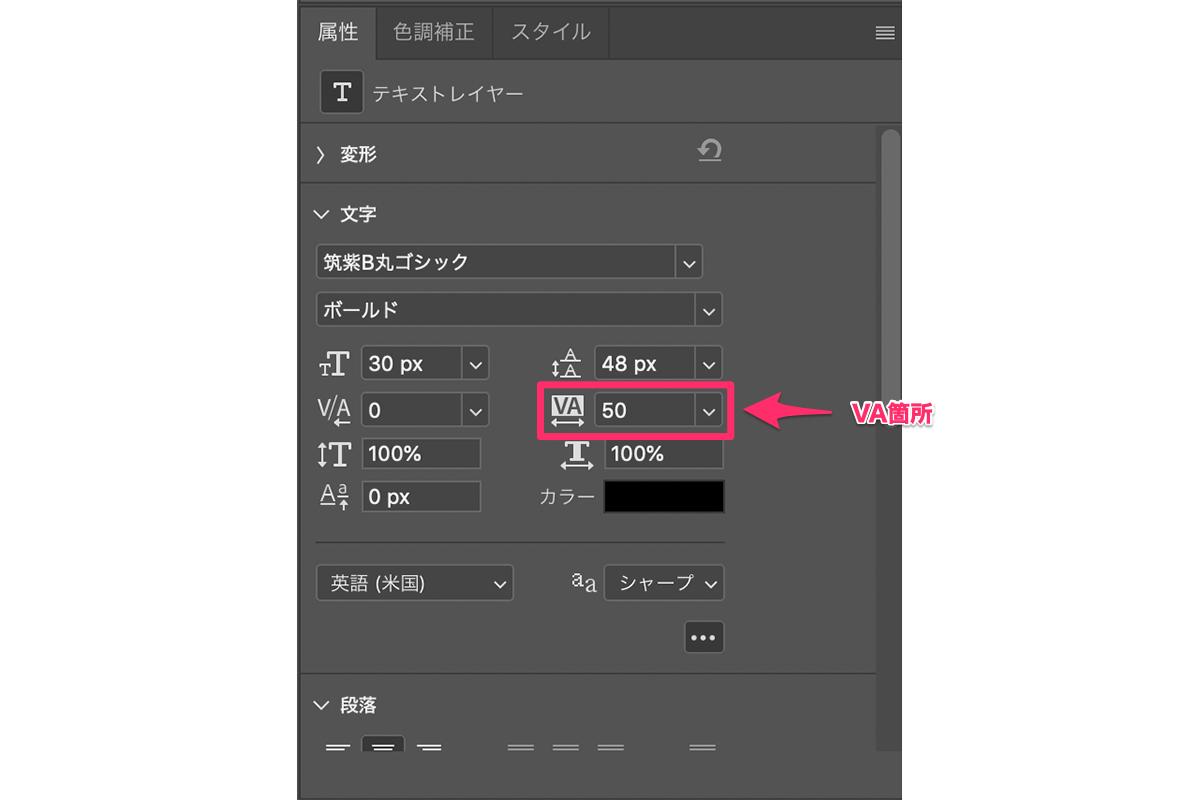
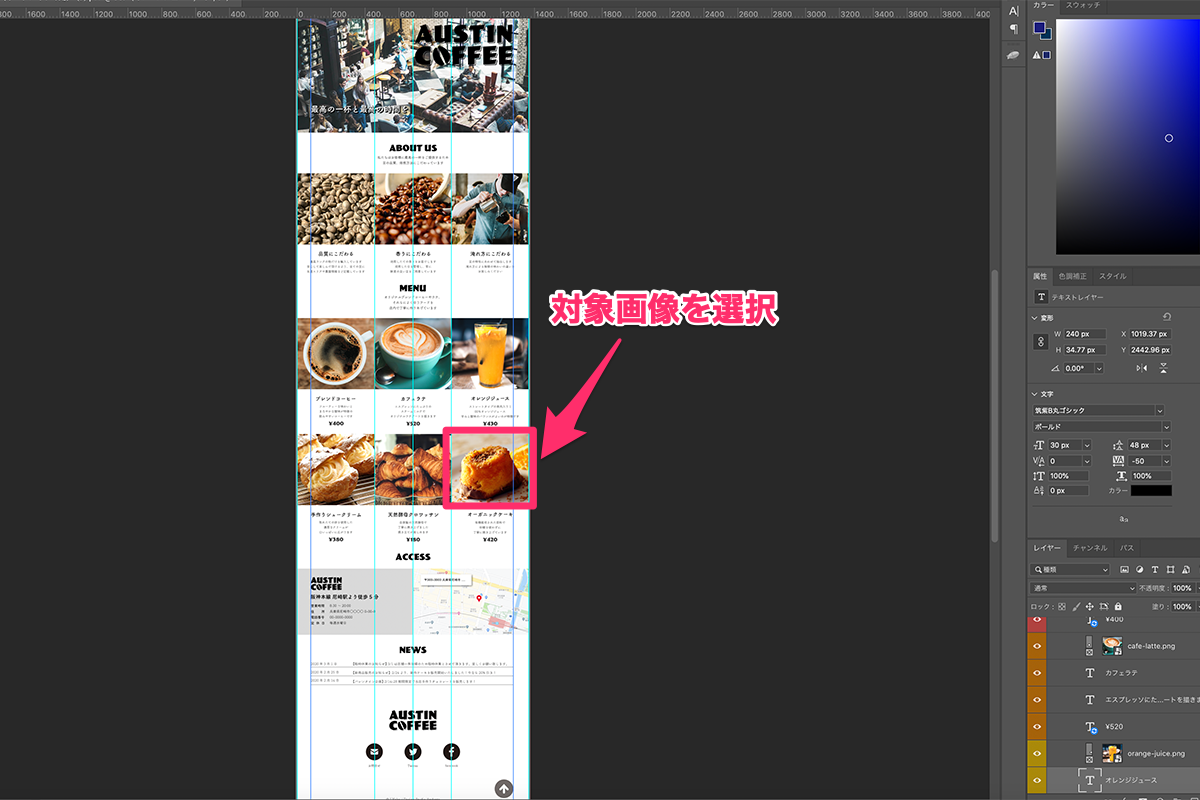
選定後に右側の属性パネルの文字プロパティを確認します。

※[letter-spacing]と[Line-height]以外の4つの値はこの画面を見るだけで分かります。
あとはCSSに反映してあげるだけです。
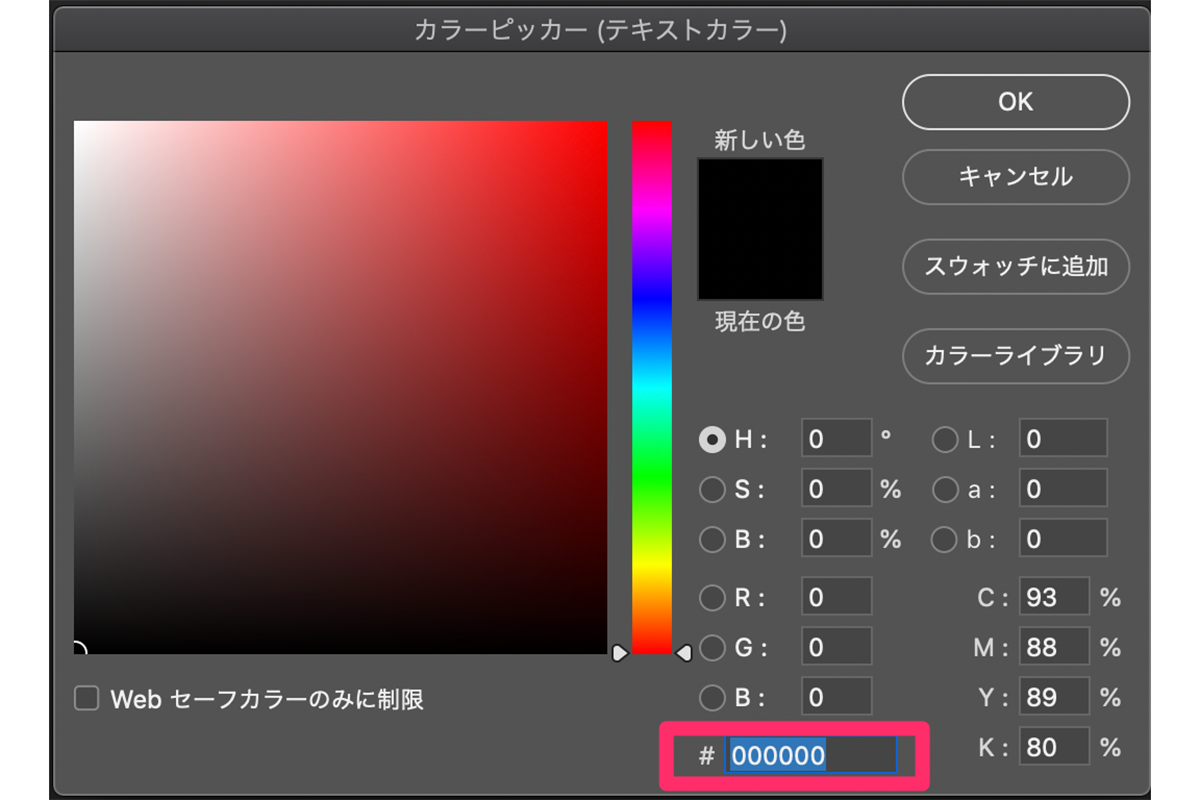
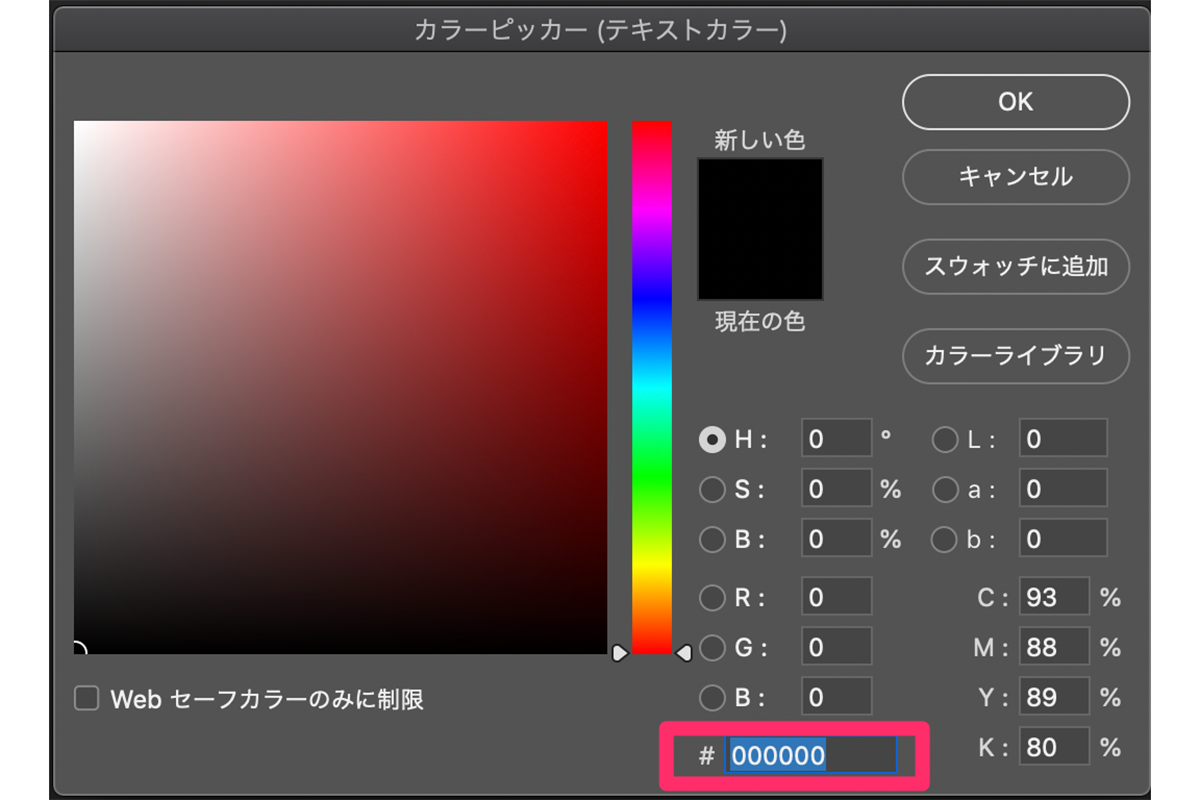
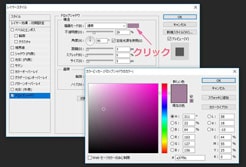
colorの箇所をダブルクリックするとカラーピッカー画面でカラーコードを確認することもできます。

上記の画像から下記の4つの情報は画面を見るだけで取得することが可能です。
- font-family→筑紫B丸ゴシック
- font-size→30px
- font-weight→bold
- color→#000000
[line-height],[letter-spacing]については、画面で取得した値から計算して取得する必要があります。
line-height
行の高さを指定するプロパティです。
行送りと文字のサイズ箇所を確認します。

行送り/文字のサイズで算出(単位はなし)
例:画像の場合
48/33=1.45
line-height:1.45;
letter-spacing
文字の間隔を指定するプロパティです。
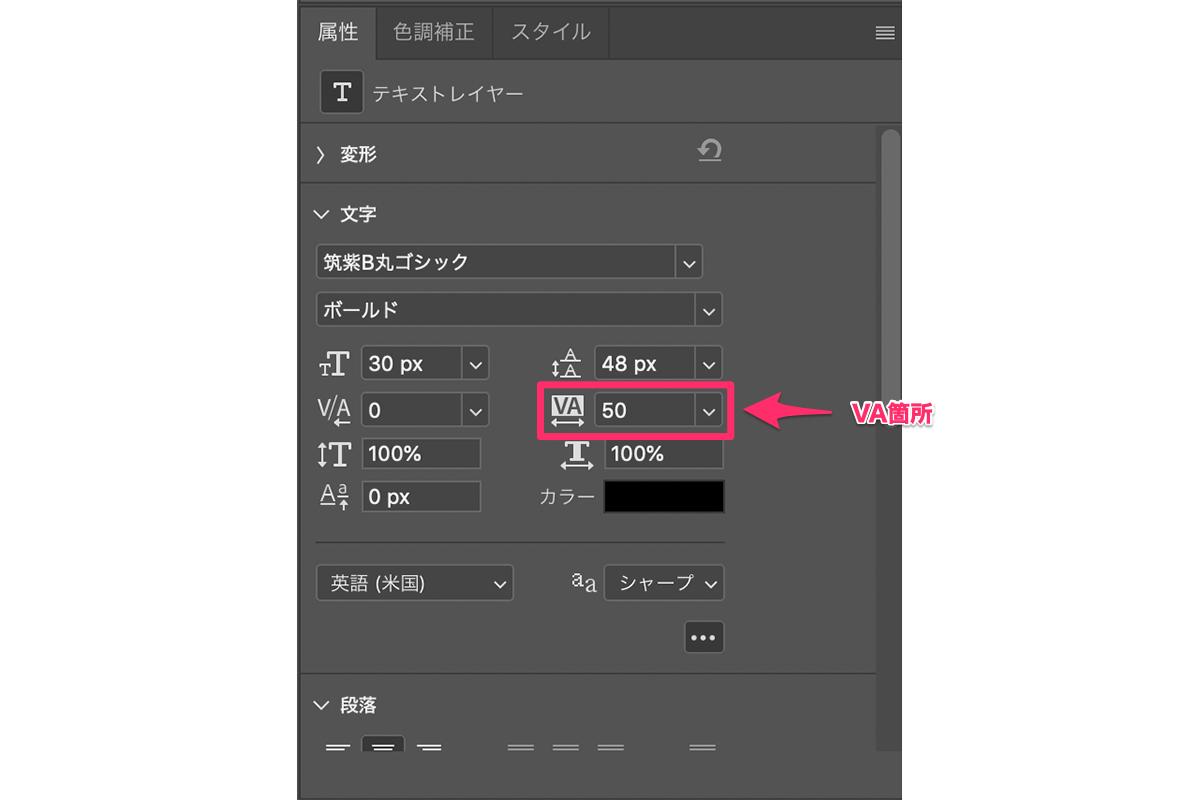
VA箇所を確認します。

VAの数字/1000で算出(単位はem)
例:画像の場合
VA→50
50/1000=0.05em
letter-spacing:0.05em;
画像の書き出し
デザインデータからコーディングに必要な画像を書き出す方法です。
書き出す画像は主に下記の3パターンです。
- 背景画像
- イラスト
- 写真
フォントに関しては、画像として書き出さずに、なるべくコーディングで
実装した方がいいです。
※Googleの検索エンジンが画像の文字情報を読み取れずSEO観点でよくないため
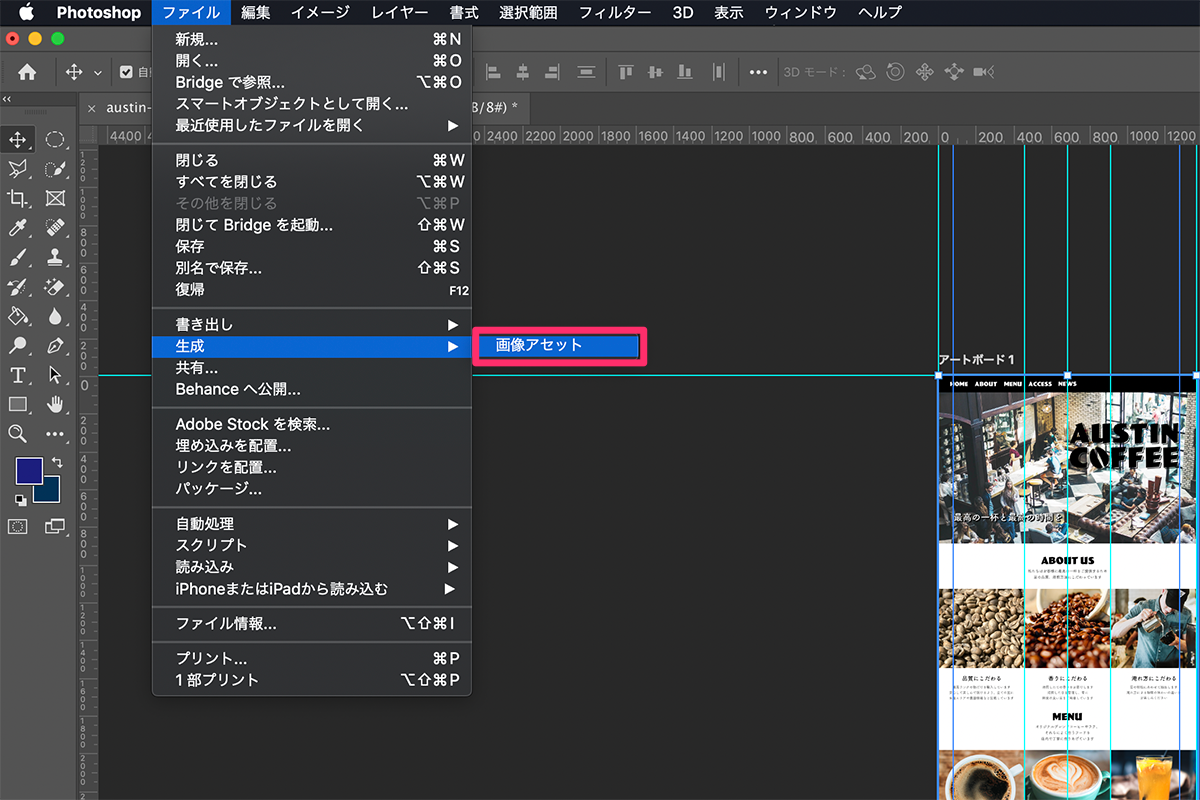
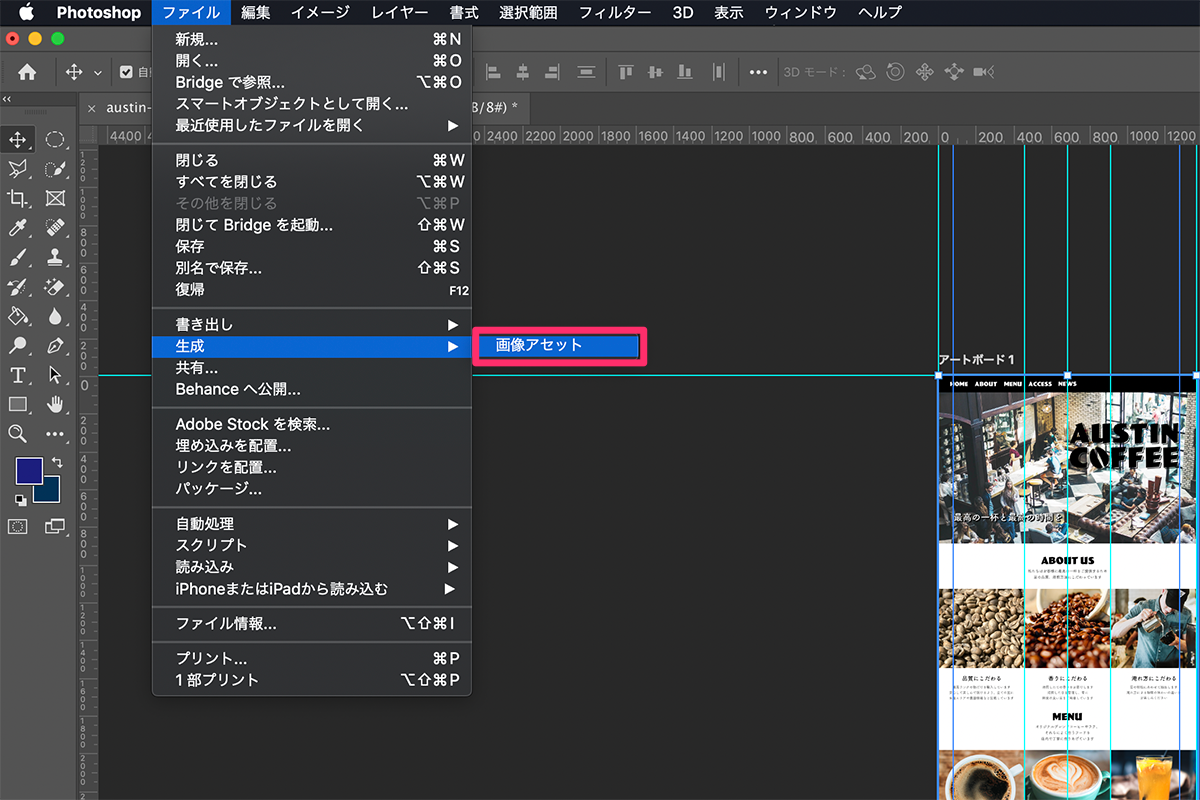
[ファイル]-[生成]-[画像アセット]を選択するだけです。

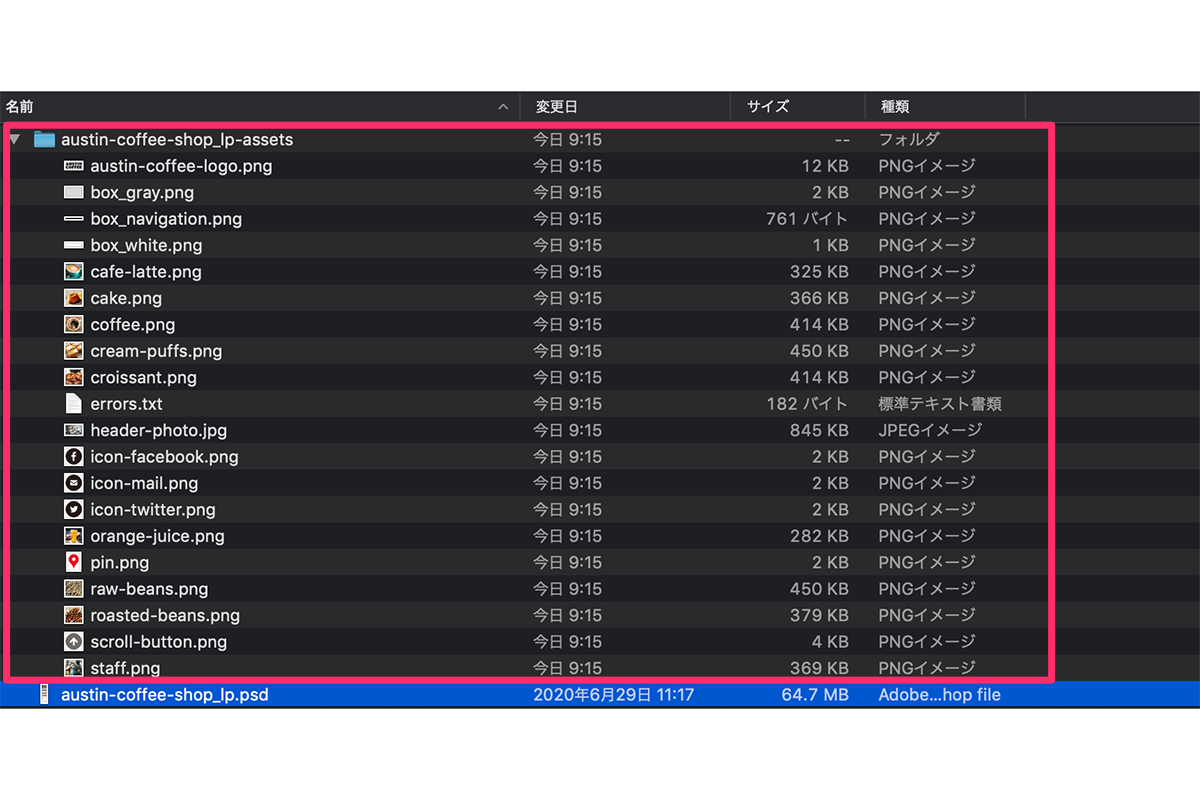
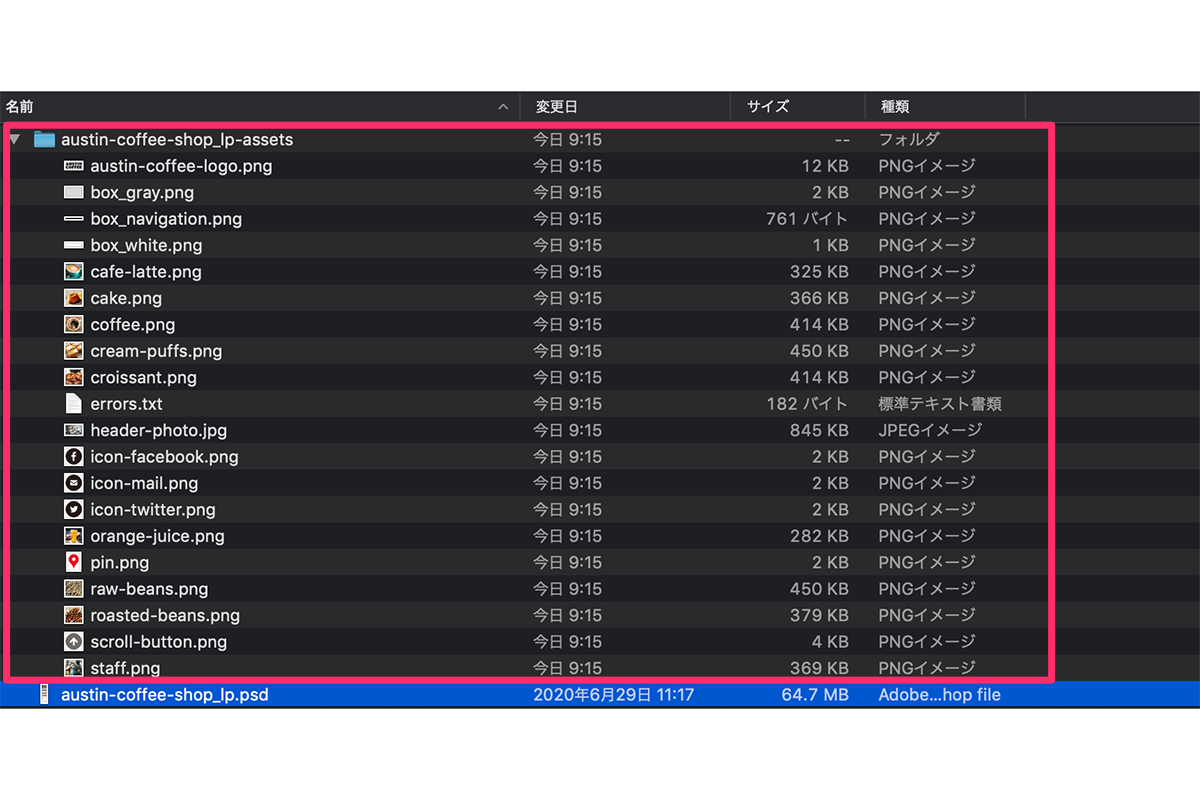
psdデータと同フォルダ内に画像データが入ったassetsフォルダが生成されます。
手順はこれだけです。

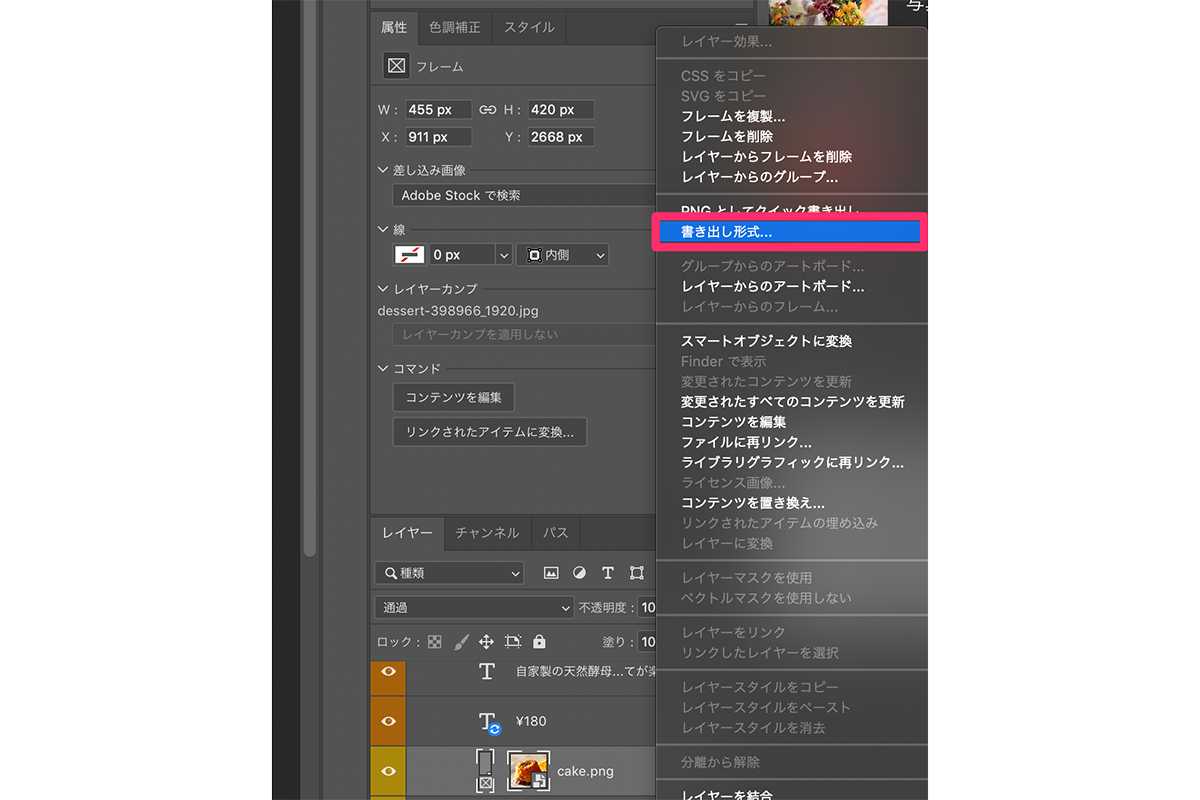
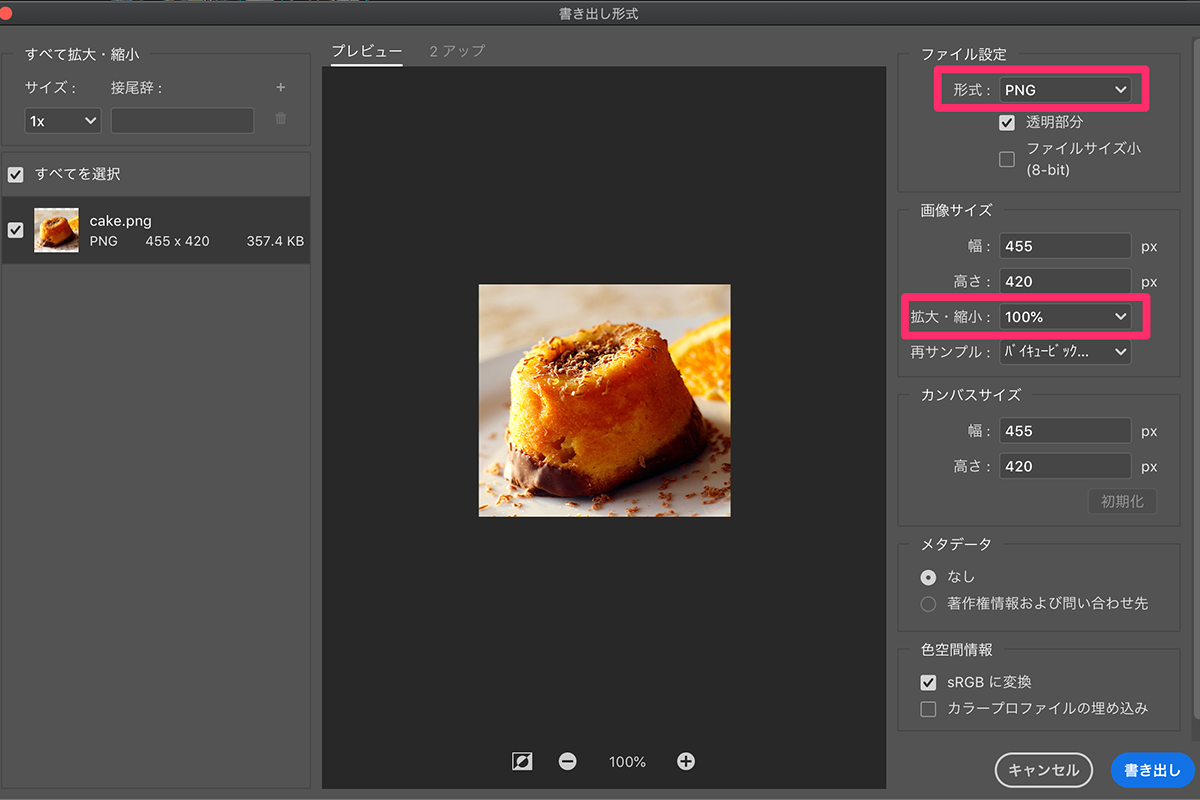
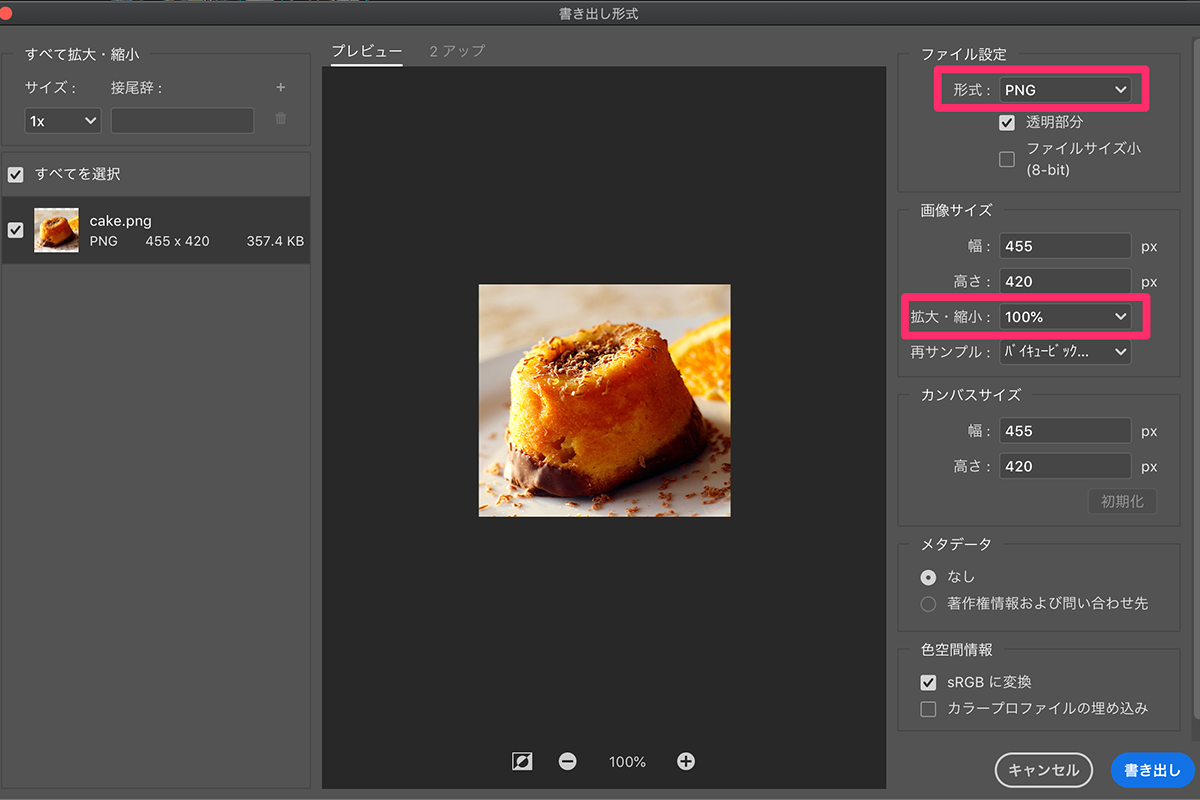
ファイル形式を選択し、[書き出し]をクリックします。

ファイル形式については、透明箇所がある画像はPNG、それ以外はJPGで特に問題ないと思います。
※ファイルサイズが小さい時は拡大縮小の値を上げて大きめに画像を書き出すことで画像の解像度をあげることが可能です。(コーディングでサイズ調整は必要)
僕はよく、小さめの画像は200%で2倍書き出しを行うことが多いです。
画像の書き出し方法について、詳しくは下記のサイトが参考になります。
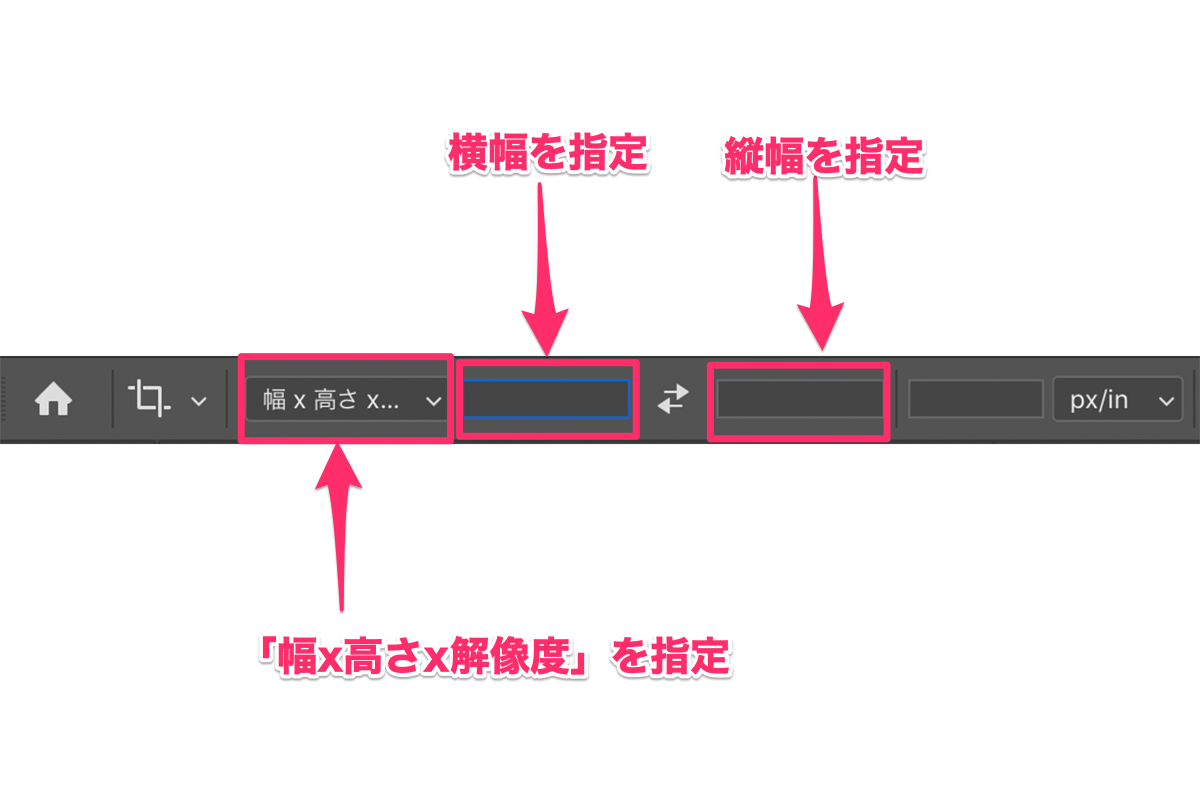
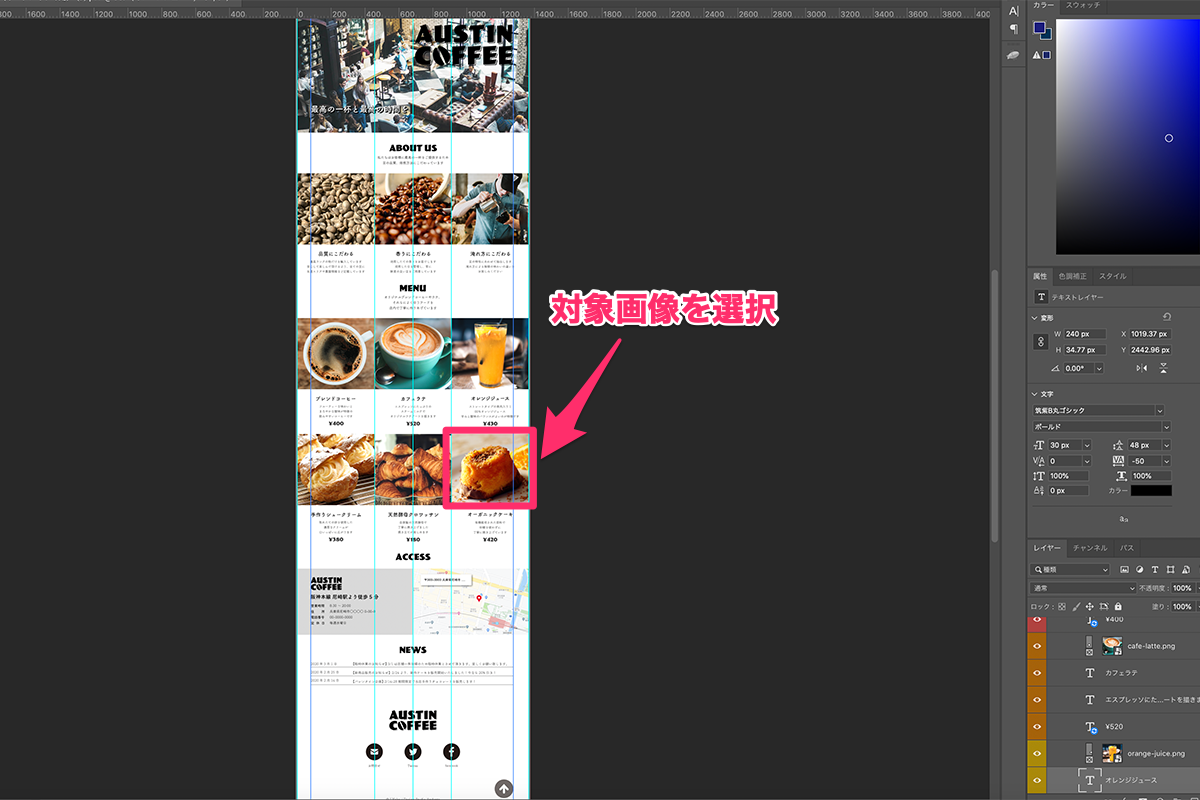
要素の測定
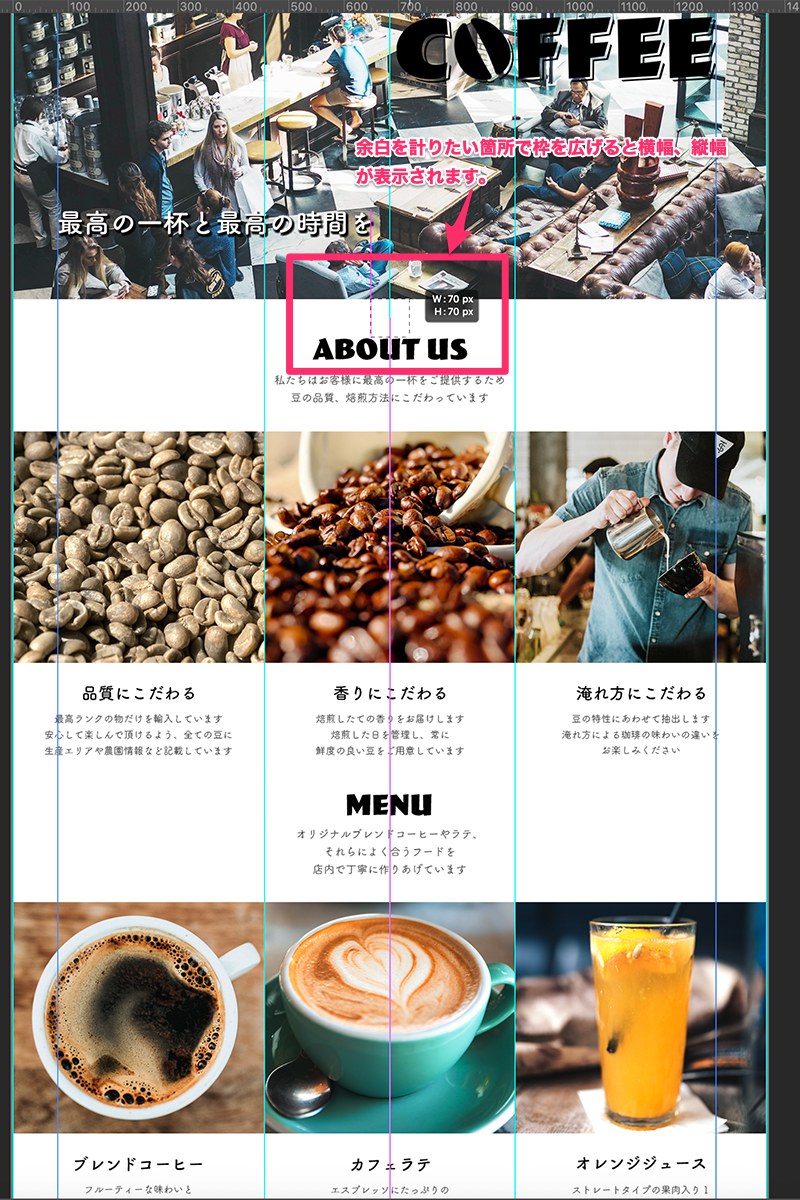
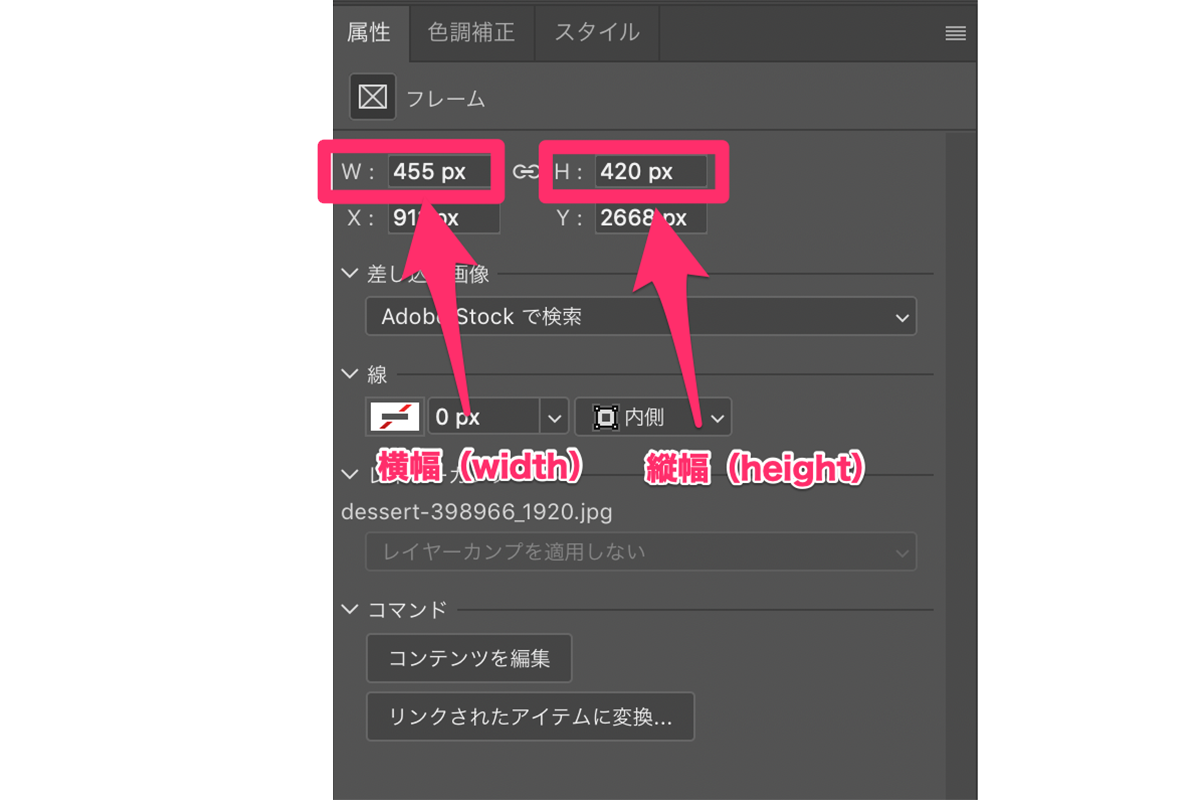
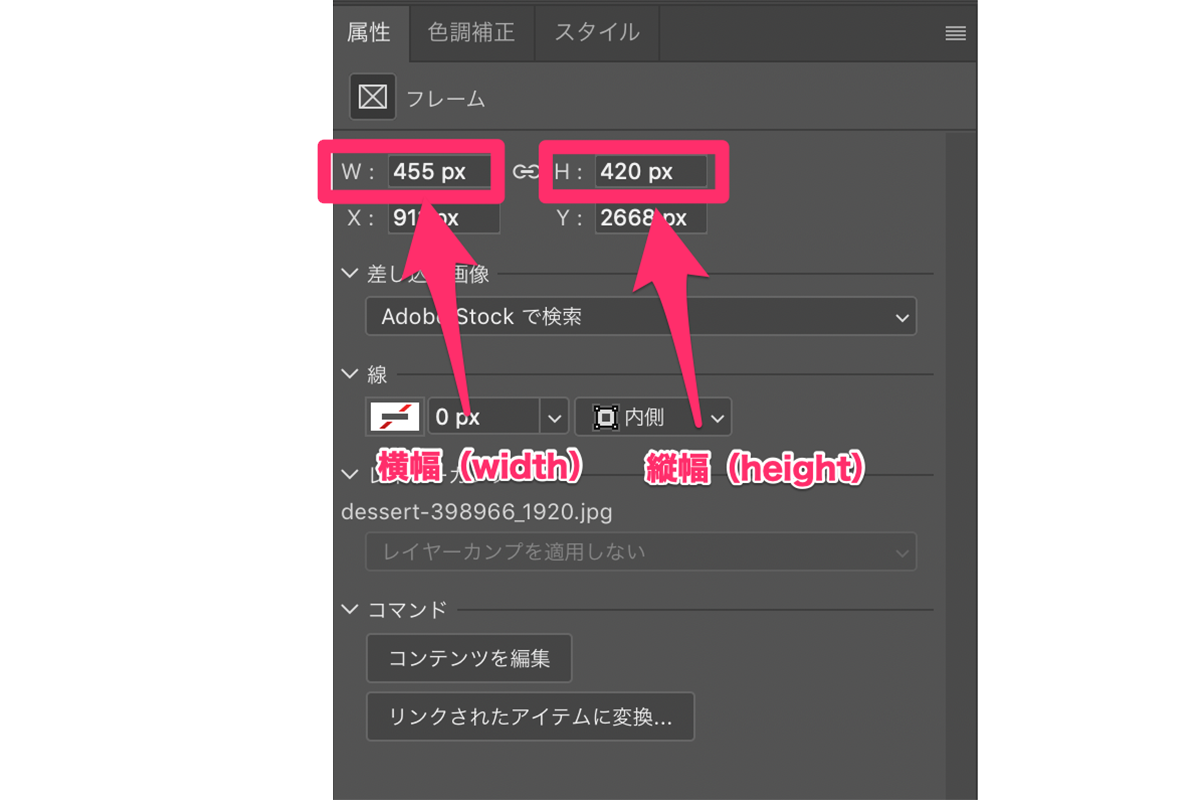
要素の幅や高さ、要素間の長さを測定します。
対象の要素を選択して、属性パネルを確認するだけです。簡単ですね。

属性パネルで横幅(width)と縦幅(height)が確認できます。

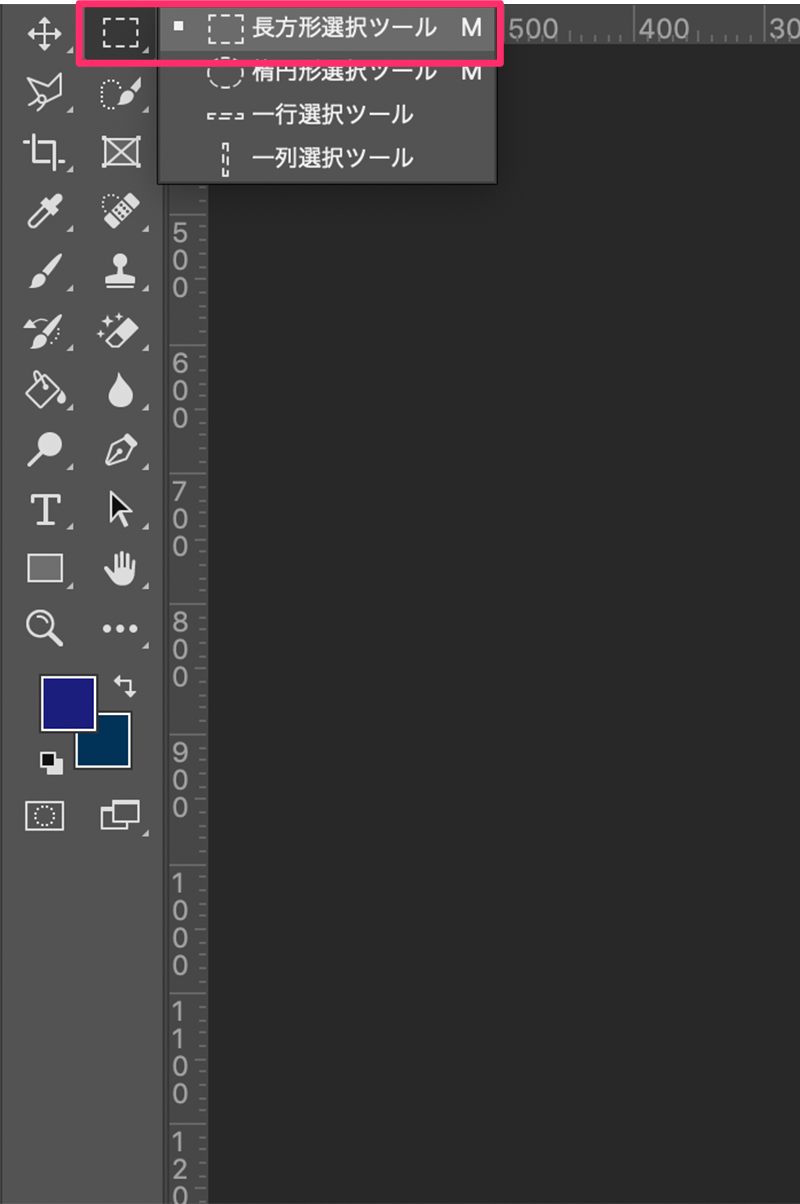
要素間の幅については、長方形ツールを用いて測ることが可能です。
【おまけ】Photoshop(psd)からのコーディング方法〜便利な小技4選


ここでは、使用頻度は少ないが、覚えておくと便利は小技を紹介します。
画像のサイズ調整
たまに書き出した画像のサイズが実際のデザインより大きい場合、サイズ調整や切り取りが必要になります。
そんな時に利用できる方法です。
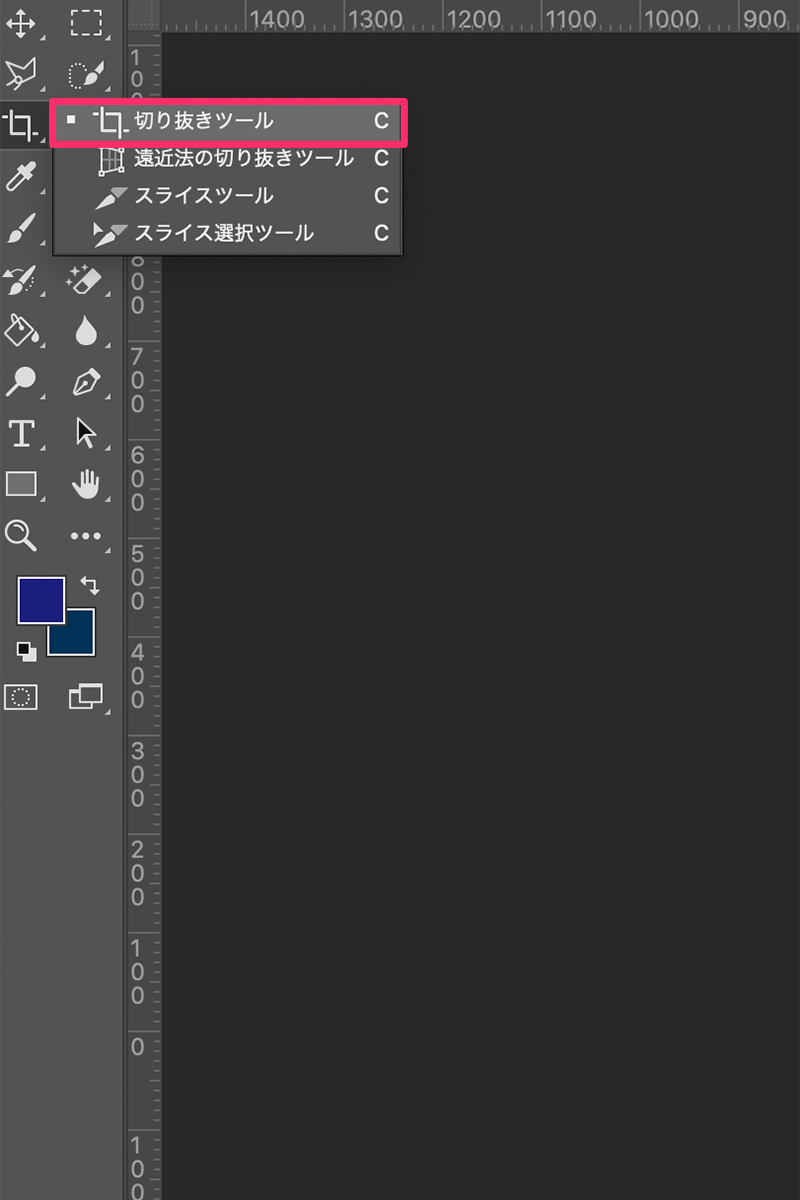
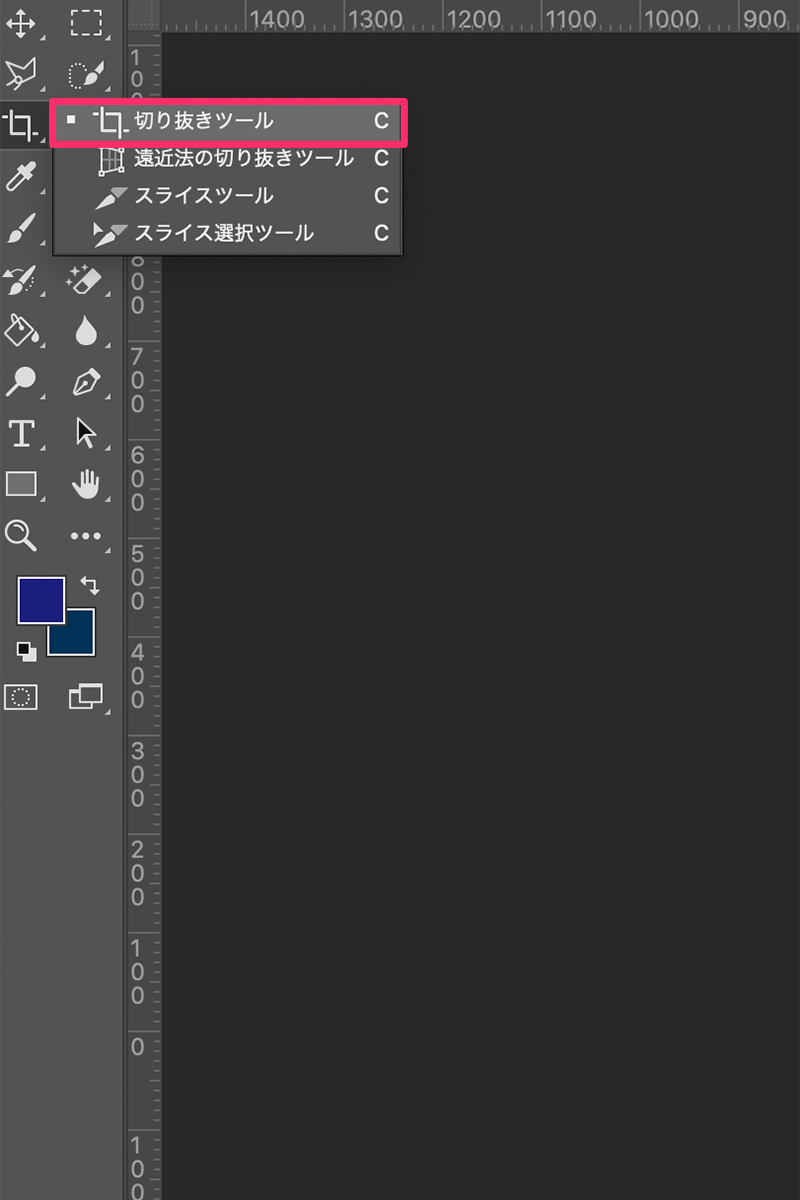
書き出した画像をPhotoshopで開き、切り抜きツールを選択します。

これで切り取り完了です。あとは、もう一度画像を書き出すだけです。

画像の色調補正
画像を明るさを調整したい場合に、色調補正を利用します。
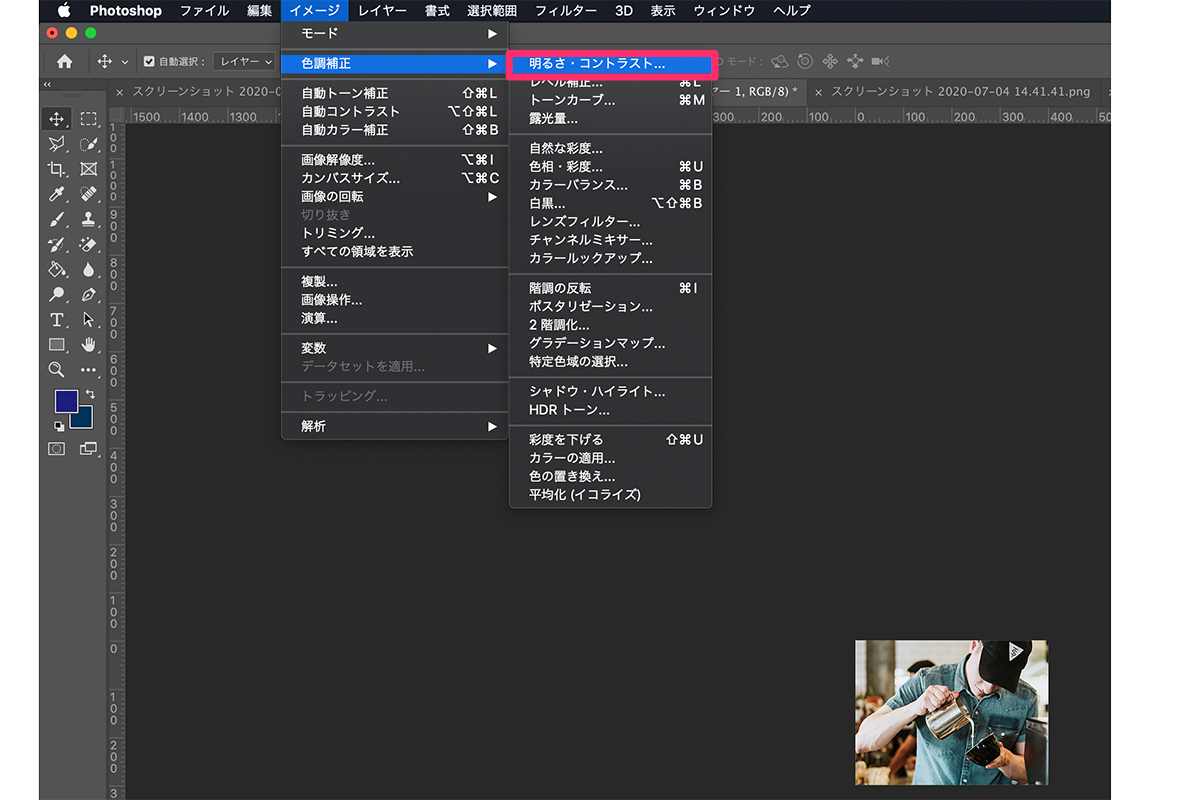
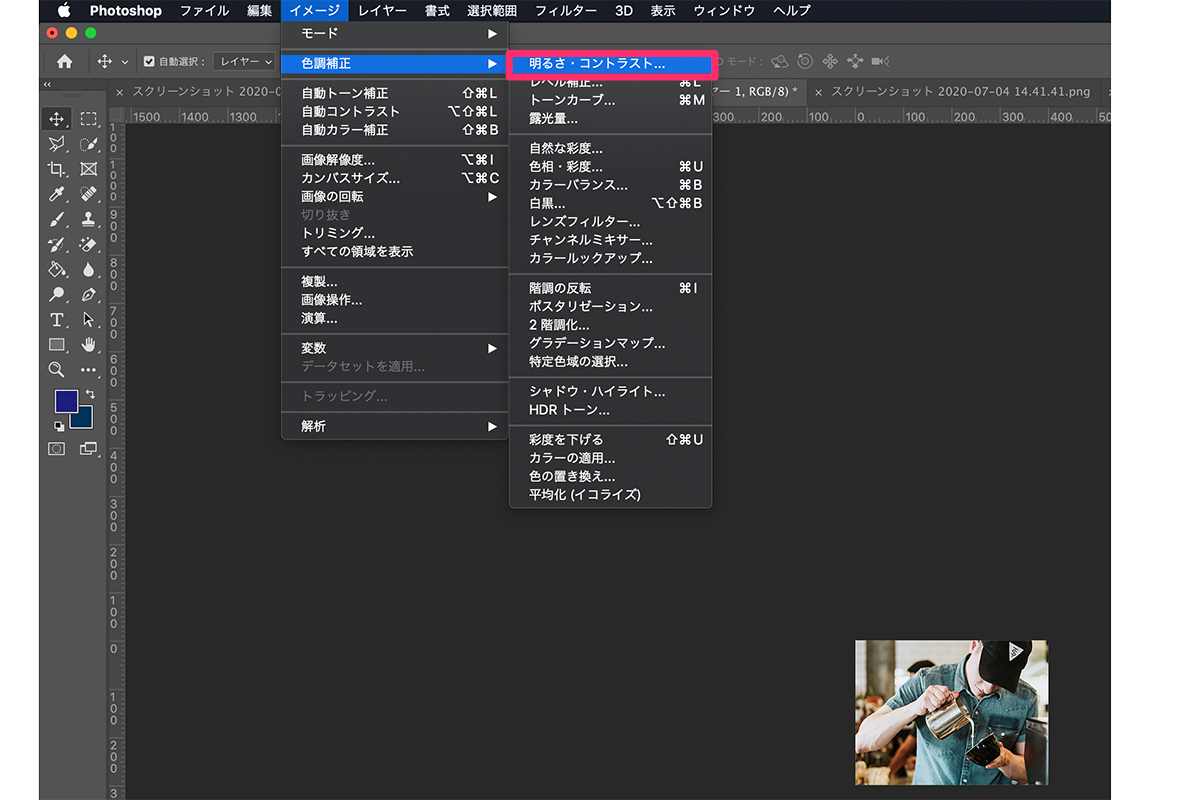
[イメージ]-[色調補正]-[明るさ・コントラスト]を選択します。

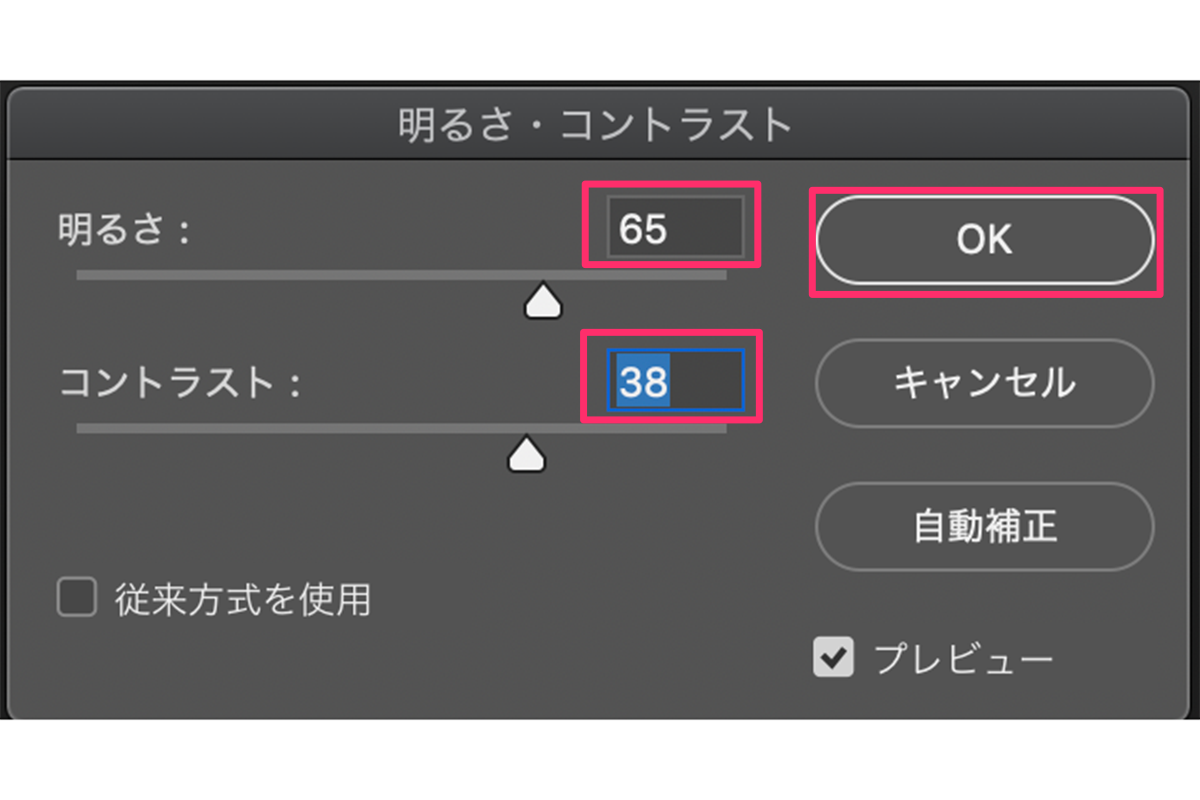
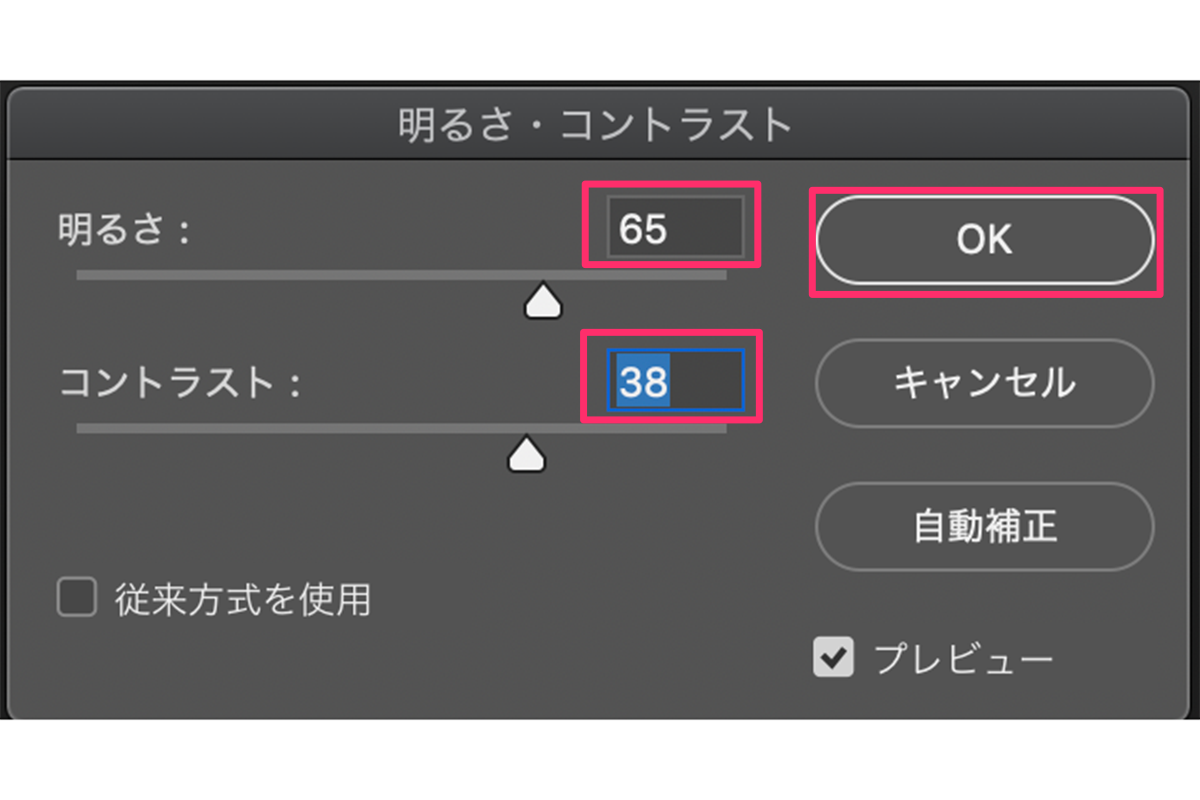
明るさ・コントラストを選択して値を調整します。
明るさ:画像の明るさを調整
コントラスト:画像の明暗部分の差を調整(値を高くすると明るい部分はより明るく、暗い部分はより暗くなる)



※デザインデータとブラウザ表示で確認した時は見た目の印象も少し変わるので、後から画像の色調補正を行うことはたまにあります。
ドロップシャドウ、シャドウ
Photoshopで設定した影(シャドウ)をコーディングで実現するための方法です。
記載しようと思いましたが、丁寧に解説してくれているサイトがあったので下記を参照ください。


Zeplinとの連携
デザインの補足ツールである「Zeplin」と連携することでコーディングで使用するデザインデータの確認が効率良くできるようになります。
詳しい連携の手順は下記の記事にまとめています。


以上がPhotoshop(デザインデータ)からコーディングする具体的な方法になります。
まとめ
今回はPhotoshopで解説しましたが、XDやillustralerでも基本的にやること(文字情報の取得や画像書き出し等)は変わりません。
各ソフトで操作方法が変わるだけです。
Photoshopを使ってデザインデータからのコーディングに慣れていけば、大半の案件作業には対応できると思います。
これから案件作業をやってみようという方の参考になれば嬉しいです。
以上です。