こんにちはTERUです。
フリーランスでホームページやECサイト制作を仕事にしています。
読者の悩み
- ホームページ作成したけど、どうやってインターネット上に公開するの?
- 公開するにはドメインやサーバーが必要だと分かったけど、具体的にどうすればいいの?
ホームページをインターネット上に公開するには、いくつかの大きな作業(ステップ)が必要です。
「サーバー」や「ドメイン」など専門用語も出てくるので、初心者の方にはハードルが高く感じるかもしれませんが、少しずつ理解を進めていけば問題ありません。
本記事では、ホームページを公開するまでの流れを、各作業毎にやさしく解説いたします。
ホームページは大きく2つの種類に分けられるので、今回は以下の2つの公開方法を解説します。
- HTMLで作成されたホームページ
- WordPressで作成されたホームページ
ホームページと同じ意味の言葉で「WEBサイト」がありますが、本記事では、一般的に広く使われている「ホームページ」で統一して解説します!
 TERU
TERUWordPressは、人気のあるコンテンツ管理システム(CMS)で、ブログやコーポレートサイトを作成するために広く利用されています。最近では、一般的なHTMLのホームページよりも、WordPressを使ったホームページが増えています。


この記事を読んで分かること
- ホームページをインターネット上に公開する具体的な手順が分かる。
本記事の信頼性
- フリーランスとしてWeb制作をメインに仕事をしている。
- Web制作会社にてディレクターの経験もあり。
- 普段からエックスサーバー(XSERVER)を利用している。
ホームページを公開するための事前準備
ホームページを公開するためには、事前準備として専門用語や各要素の関係性について理解しておく必要があります。
ホームページを公開するために必要な予備知識
まずは下記3つの要素を予備知識として理解しておく必要があります。
| 要素 | 説明 |
|---|---|
| ホームページ | インターネットに公開するファイル一式になります。 |
| ドメイン | ホームページがインターネット上のどこにあるかを判別する情報になります。 |
| サーバー | ホームページのデータを保存し、ユーザーからのアクセスに応じてホームページの情報を提供します。 |



少し分かりづらいですね。。
自分の身近なことに置き換えて考えてみましょう。
ホームページを公開するために重要な各要素のイメージ


- サーバー:土地
- ドメイン:住所
- ホームページ:家
土地(サーバー)を契約して、住所(ドメイン)登録を行い、家(ホームページ)を立てる



こんな感じに置き換えてみると、少しはイメージしやすくなると思います。
基本的にサーバーを自分で準備するのは大変なので、レンタルサーバーを契約します。
また、レンタルサーバーを契約することで、サーバーとドメインを一括して取得することができます。
ホームページはどうやって見るの?
ホームページは、WEBブラウザと呼ばれる専用のソフトウェアを利用して見ます。
WEBブラウザは、PCやスマホにもデフォルトで導入されています。
有名なWEBブラウザとしては、以下の4つがあります。
- Google Chrome
- Safari
- Firefox
- Microsoft Edge
ホームページがWEBブラウザに表示される仕組みについては、下記の記事で詳しく解説しています。


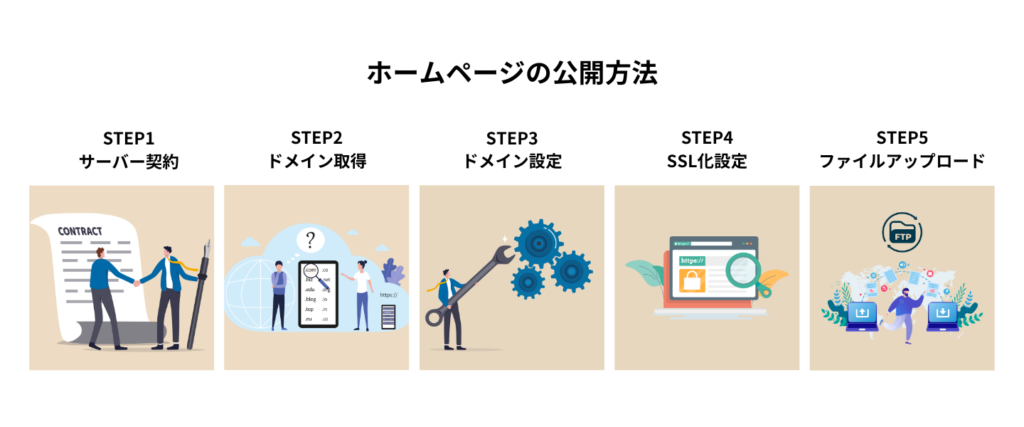
一般的なホームページの公開方法


ここからは、一般的なホームページ公開までの手順を説明していきます。
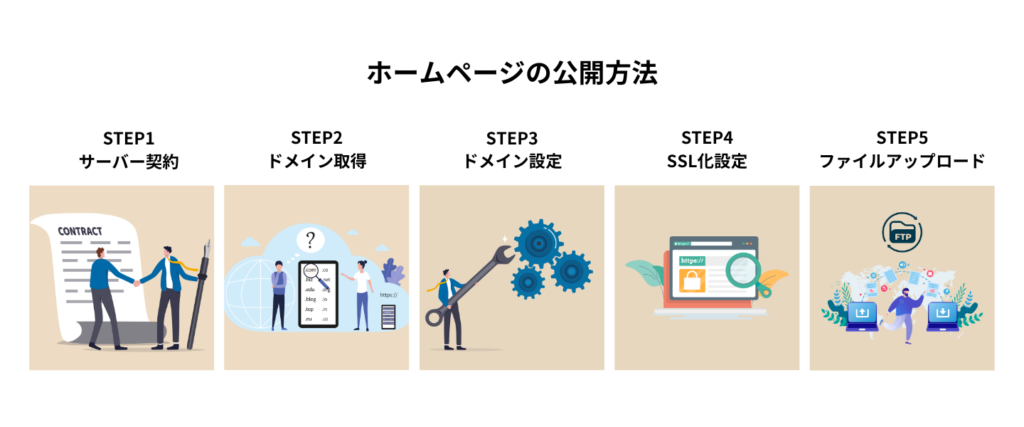
ホームページを公開するには、下記5つの手順を行います。
各ステップの手順について、一つずつ詳しく解説します。
\ ご利用料金が最大30%OFF! /
7/3まで利用料金が実質月額693円〜 + ドメイン2つ永久無料&初期費用無料!
STEP1:レンタルサーバーを契約する
まずは土地であるサーバーの契約から進めていきます。
レンタルサーバーの選択は、重視するポイント(費用、安全性、性能など)によって変わってきます。
これらの選択基準については、以下の記事で詳しく解説していますので、ぜひ参考にしてください。


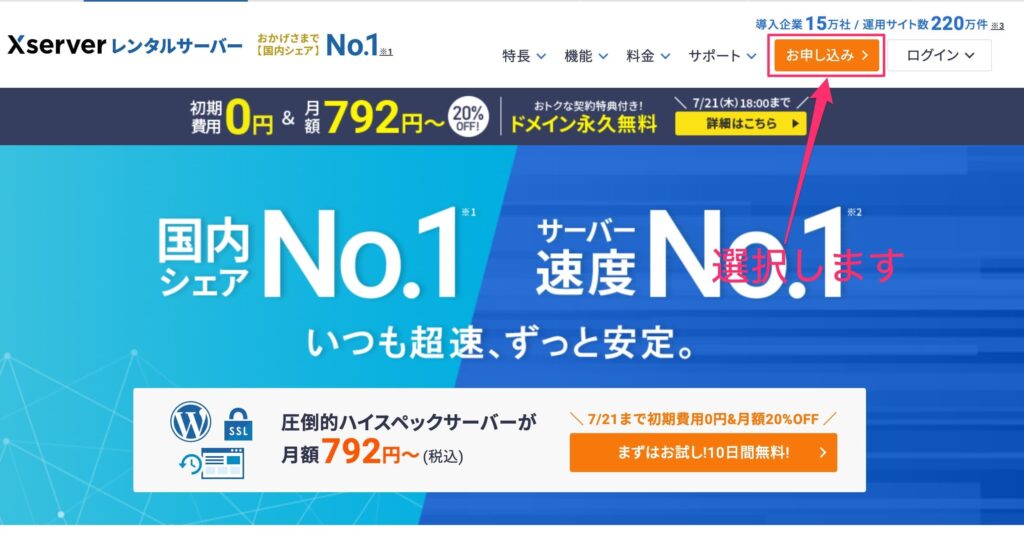
まず、エックスサーバーの公式サイトにアクセスして、レンタルサーバーの契約手続きを始めましょう。
\ ご利用料金が最大30%OFF! /
最短10分で申し込みできる!
※クリックすると公式HPへ飛びます
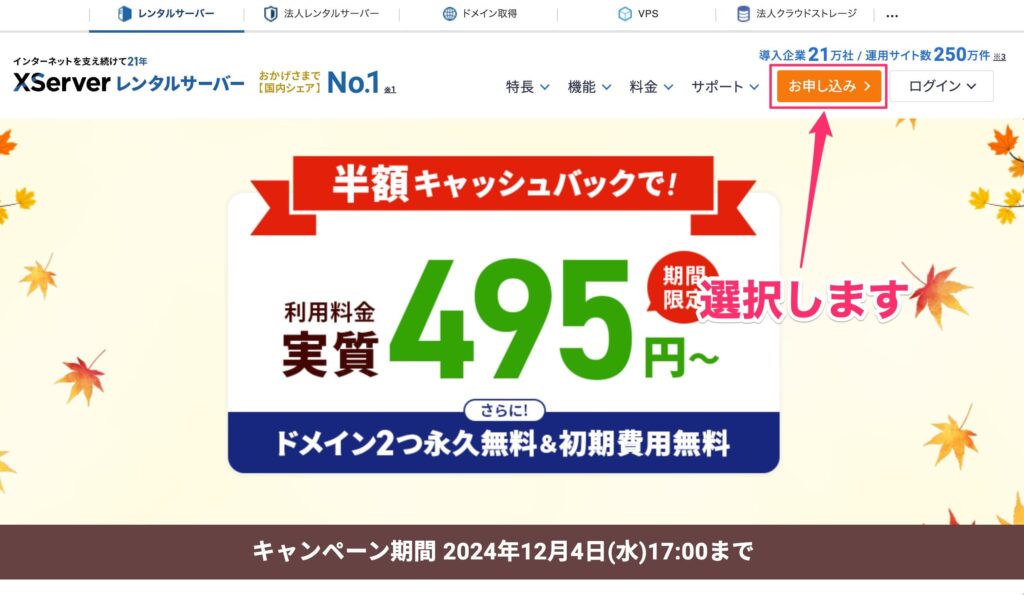
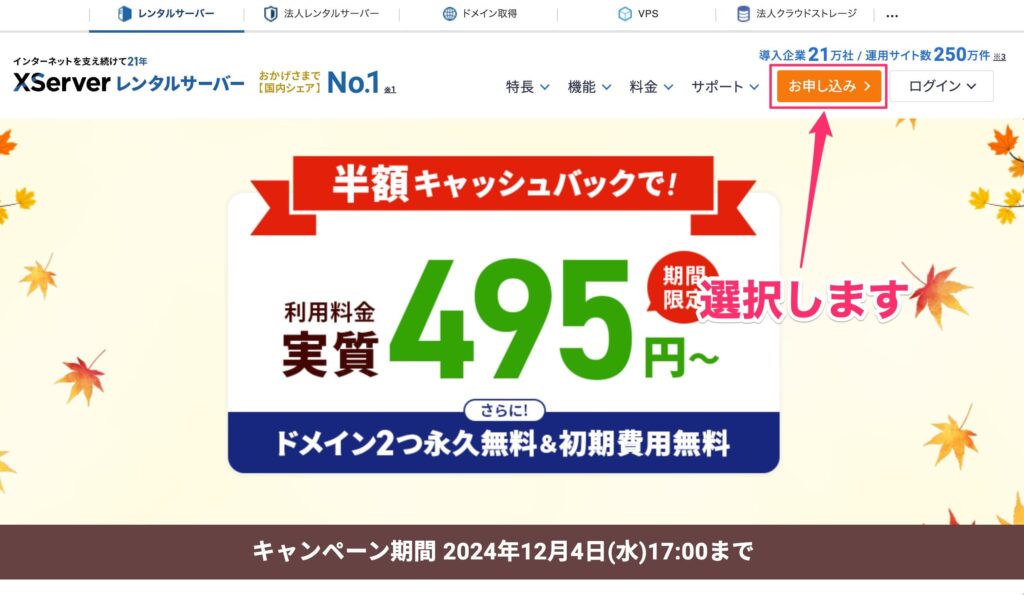
申し込み画面の表示
XServer(エックスサーバー) ![]()
![]()


XServerレンタルサーバーの「新規お申込み」を選択します。


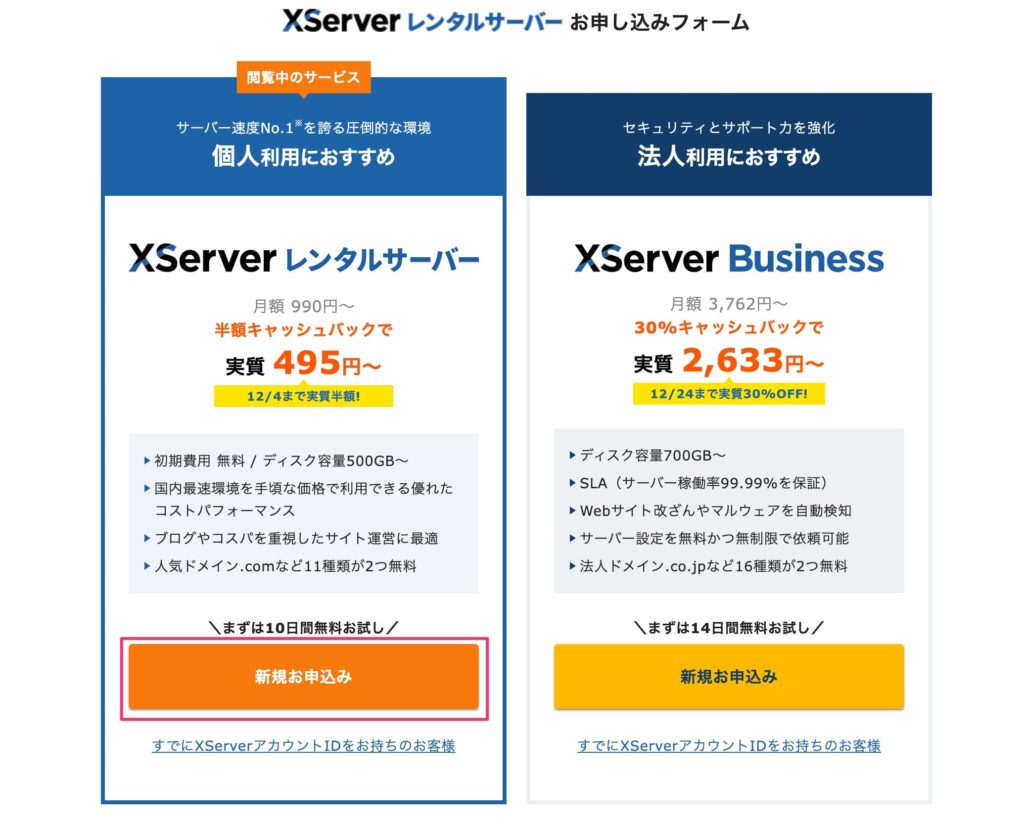
サーバー契約内容の入力
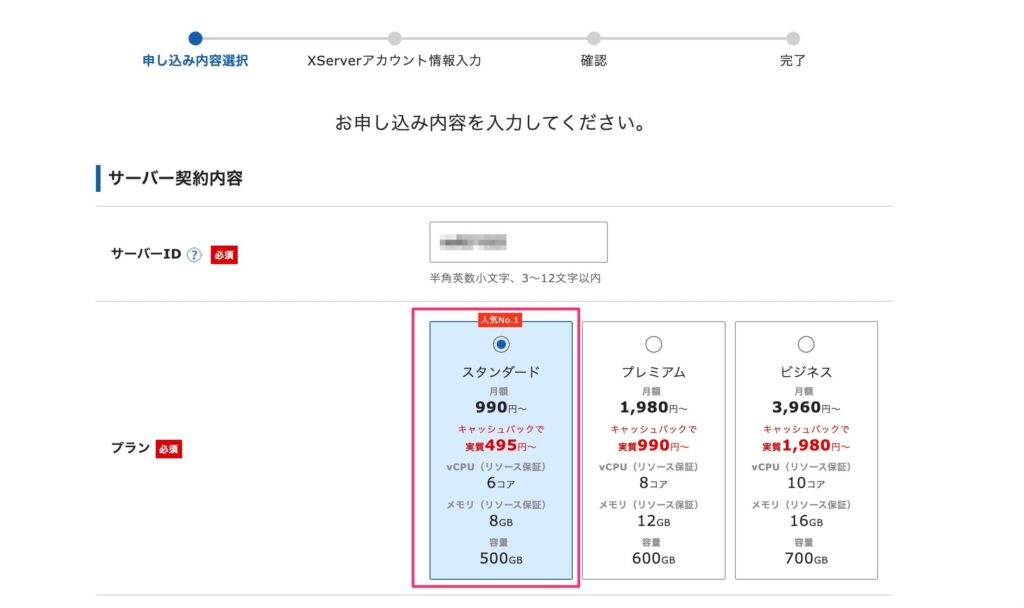
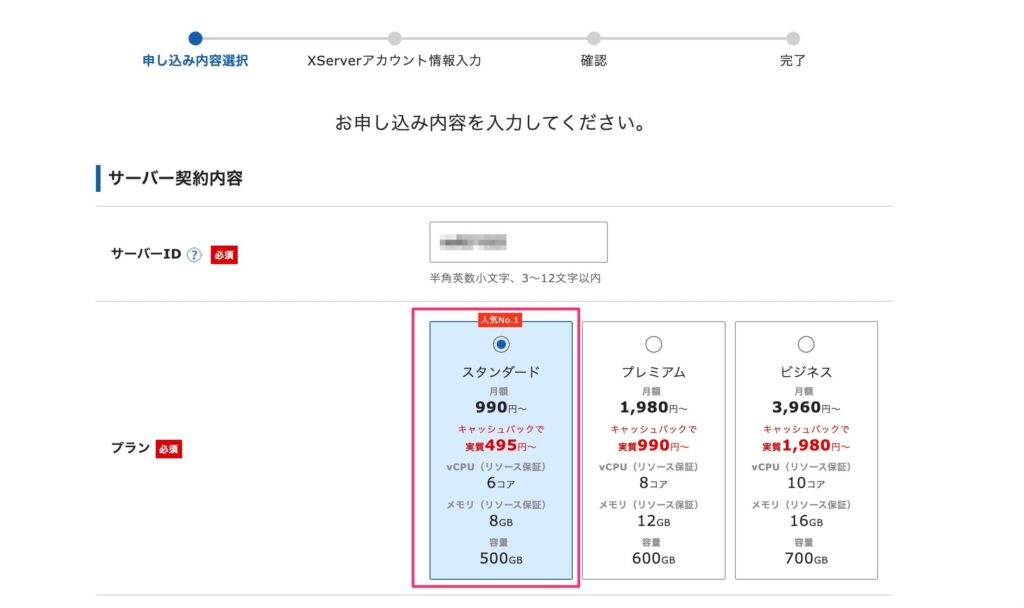
お申し込みフォーム画面にて、プランの「スタンダード」が選択されていることを確認します。



メールアドレスを作成するのに、上位プランのスペックは必要ないので今回は「スタンダード」を選択します。


画面下の「XServerアカウントの登録へ進む」を選択します。


「WordPressクイックスタート」は、WordPress環境を初心者でも簡単かつ迅速に自動設定できる機能です。今回はWordPress環境が不要なため、このオプションにチェックを入れずに進めます。
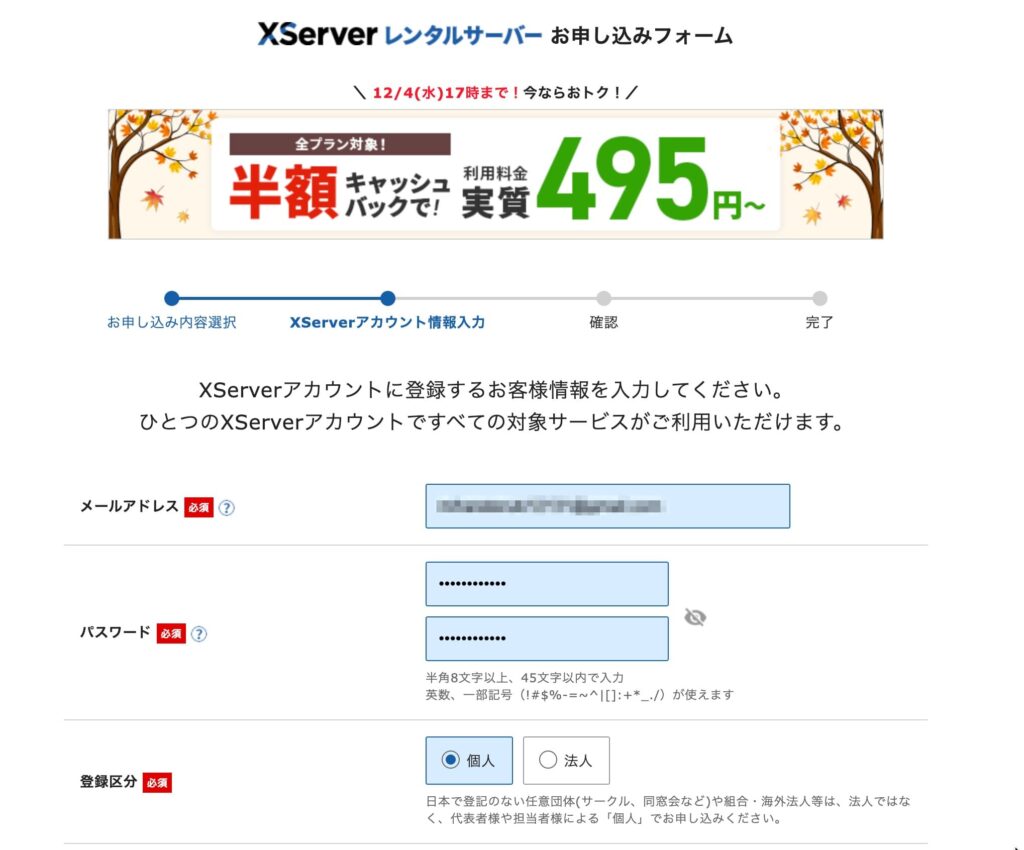
XServerアカウント情報の入力
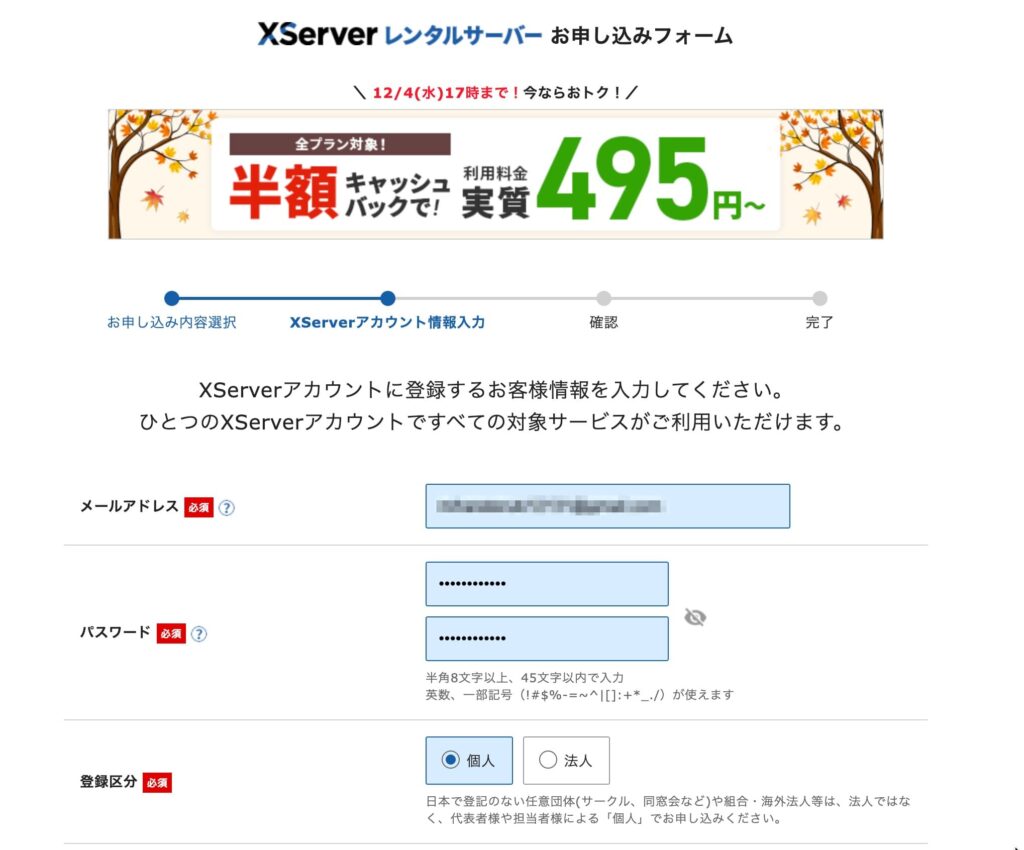
アカウント情報の入力画面になるので、氏名、住所、電話番号など、必要情報を入力します。


| メールアドレス | エックスサーバーのログインに使用するメールアドレスを入力します。 |
| パスワード | エックスサーバーのログインに使用するパスワードを入力します。 |
| 登録区分 | 「個人」または「法人」を選択します。 |
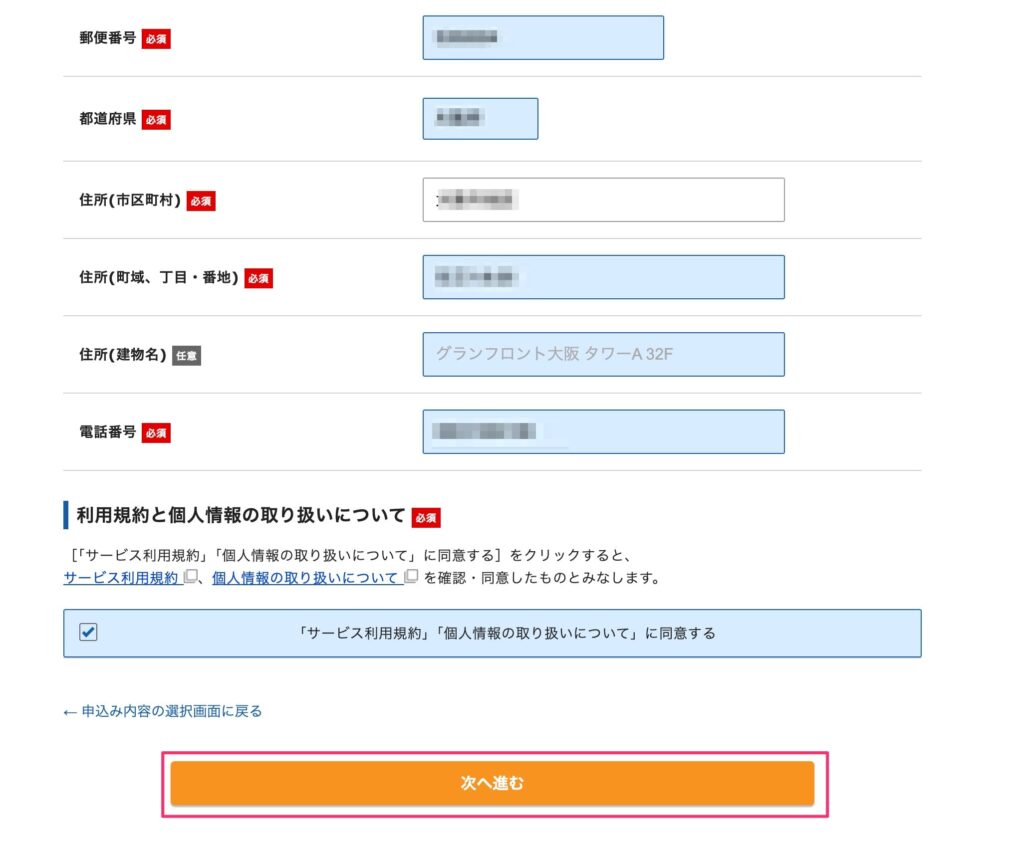
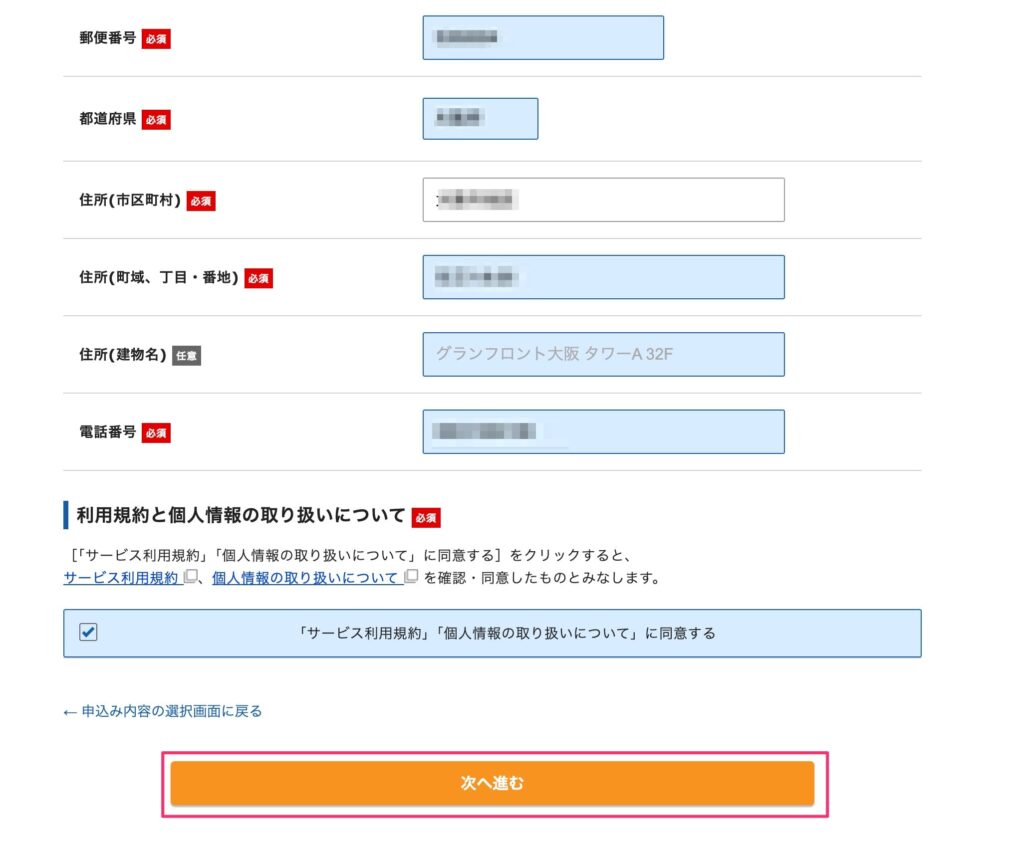
| 名前・フリガナ | 自分の名前とフリガナを入力します。 |
| 郵便番号・都道府県・住所 | 自分の住所を入力します。 |
| 電話番号 | 自分の電話番号を入力します。 |
アカウント情報の入力が完了したら、画面下の「次へ進む」を選択します。


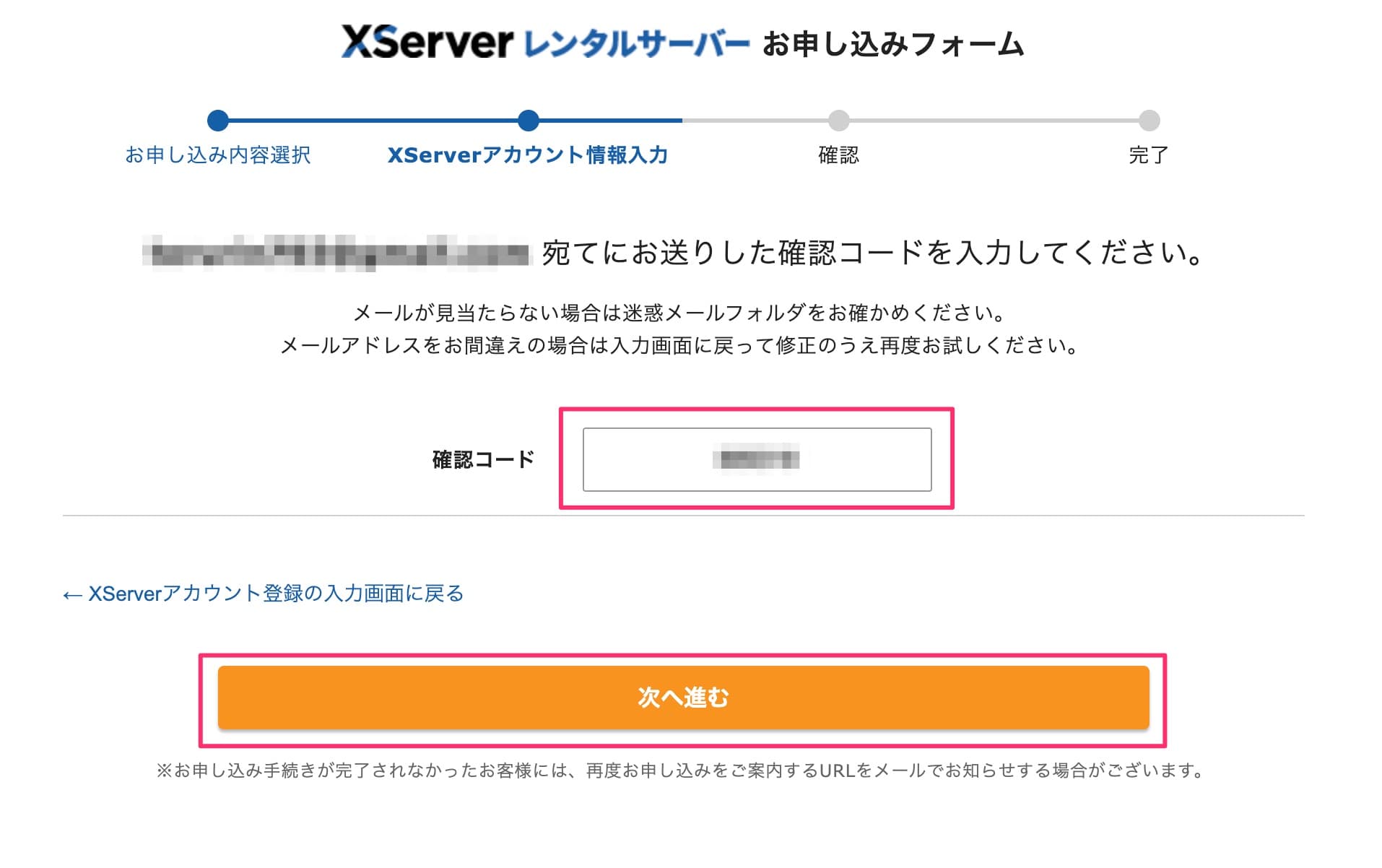
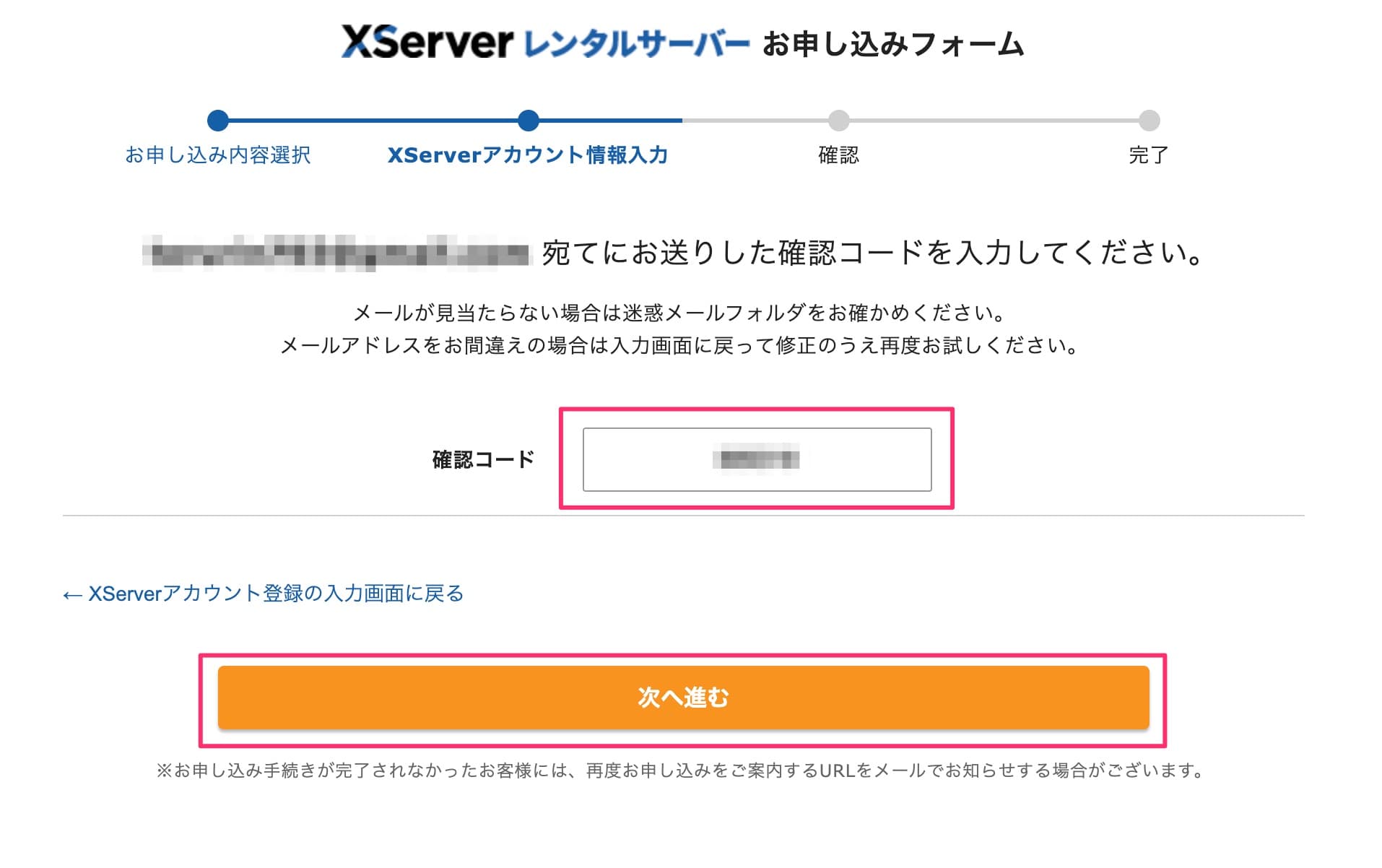
確認コードの入力
入力したメールアドレス宛に6桁の数字が記載されたメールが届きますので、その数字を「確認コード」欄に入力して、「次へ進む」を選択します。
| 件名 | 【XServerアカウント】ご登録メールアドレス確認のご案内 |


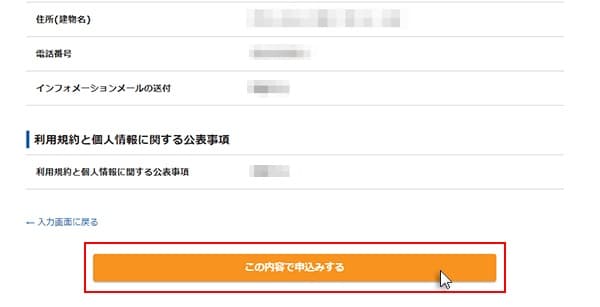
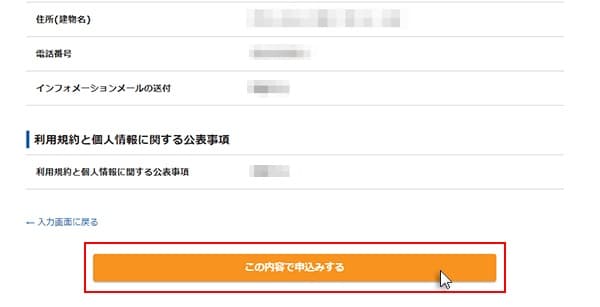
申し込み内容の確認
確認画面が表示されるので、入力内容に問題がなければ、「この内容で申込みする」を選択します。


入力したメールアドレス宛にアカウント登録完了のメールが届きます。
| 件名 | 【Xserver】■重要■サーバーアカウント設定完了のお知らせ〜 |
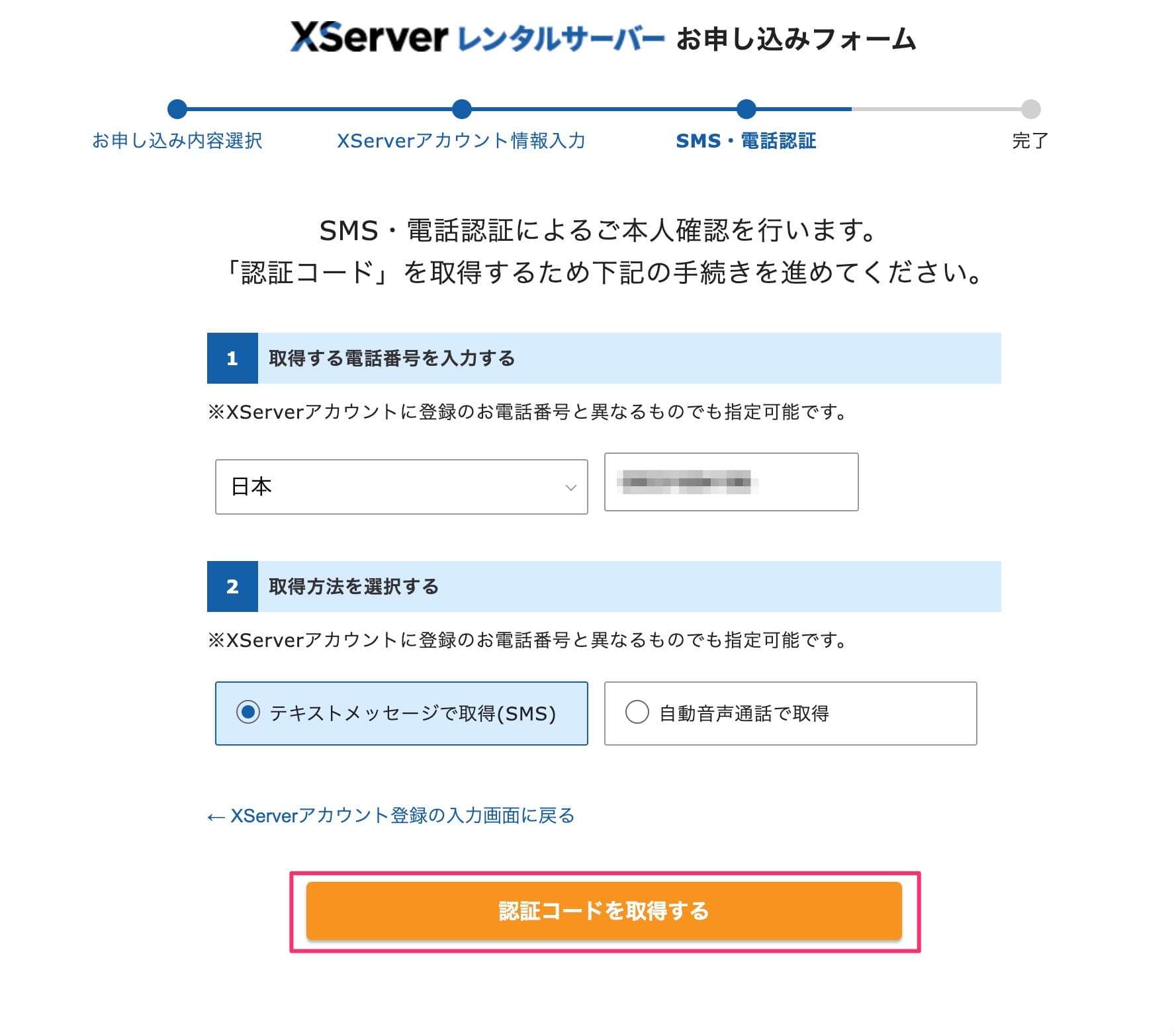
「SMS・電話認証へ進む」というボタンが表示された場合
手順①:「SMS・電話認証へ進む」を選択します。
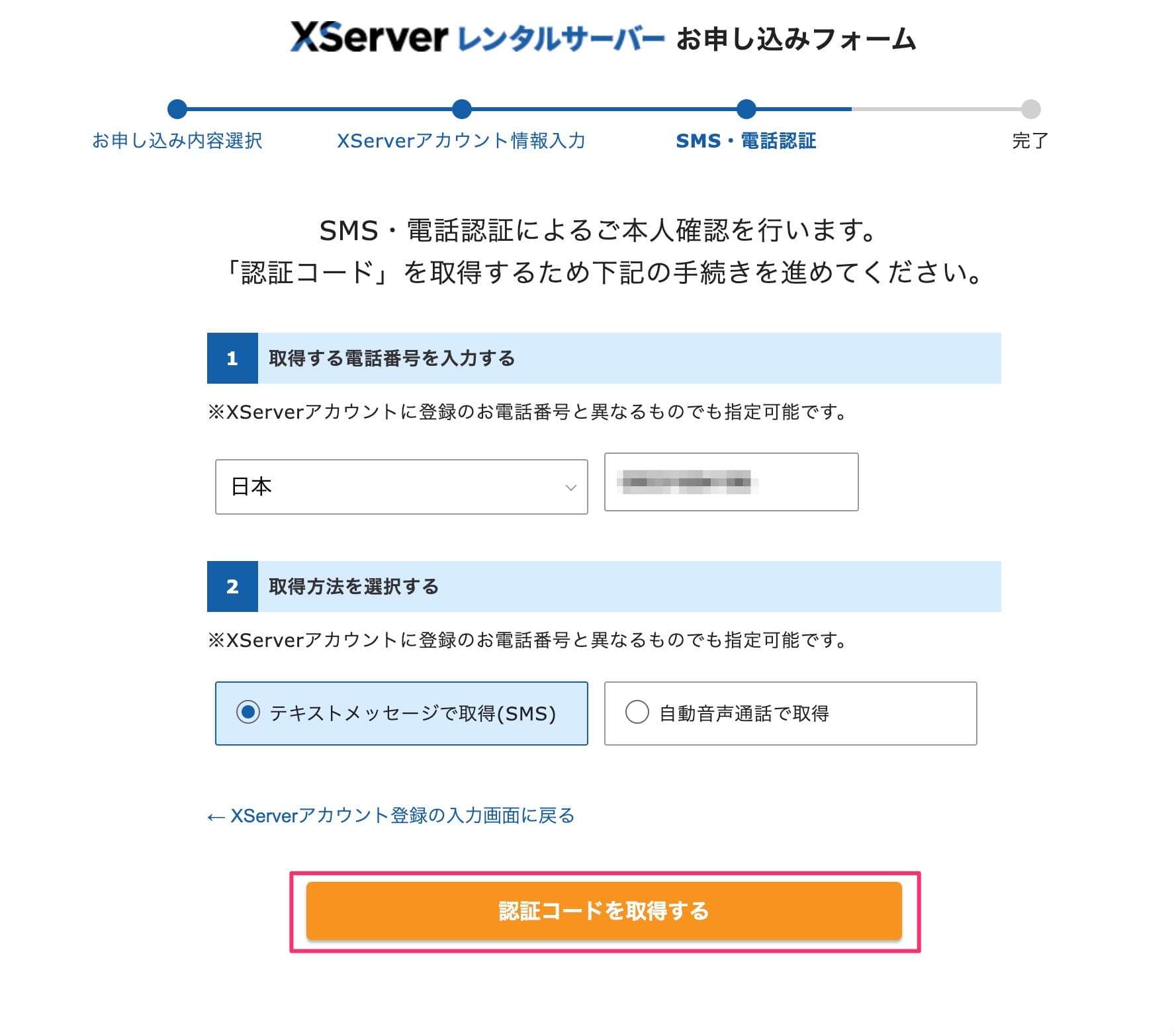
手順②:「認証コードを取得するお電話番号」を入力し、「取得方法」を決めて、「認証コードを取得する」を選択します。
※ここでは、SMSでの取得方法にしています。


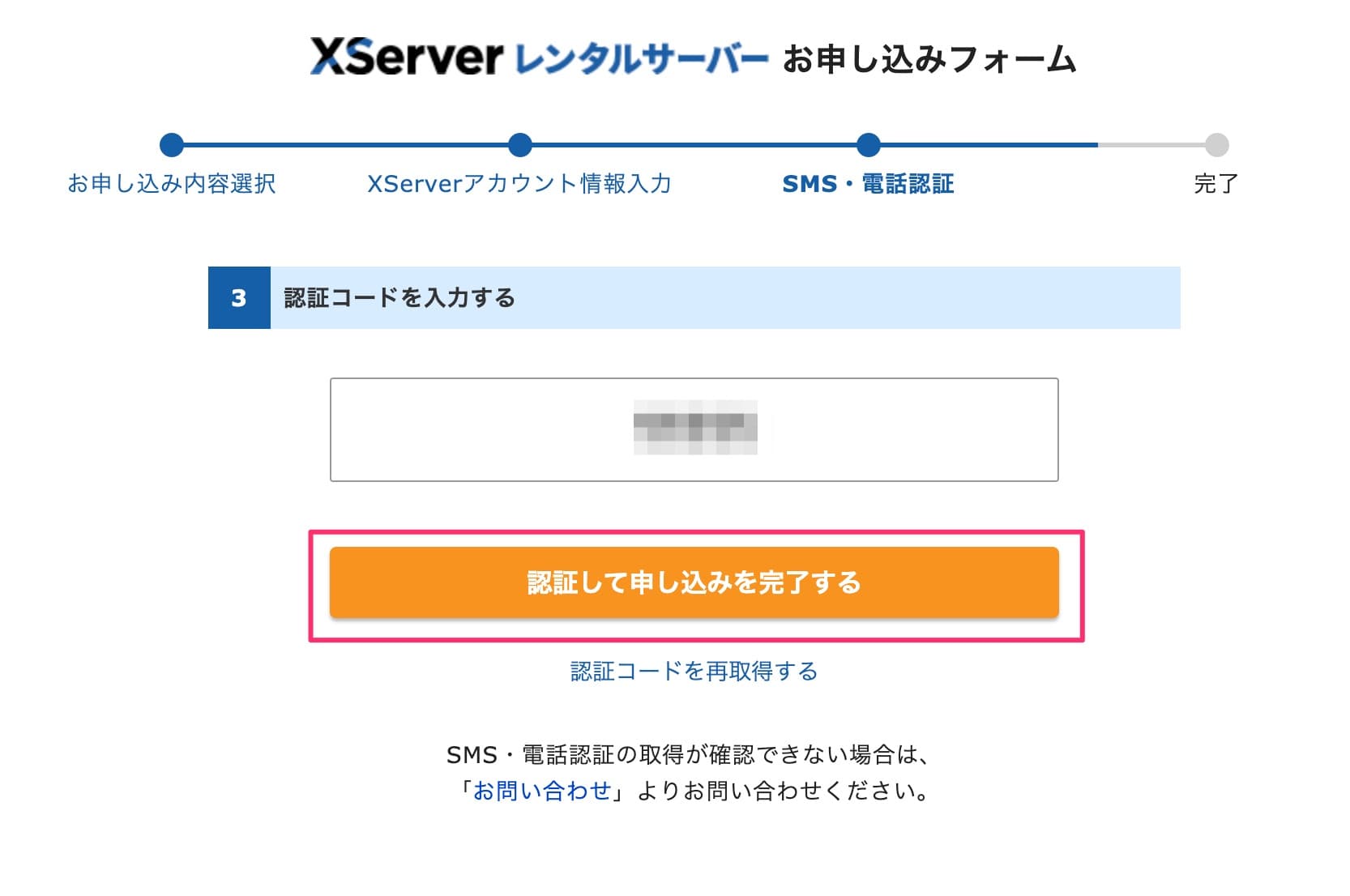
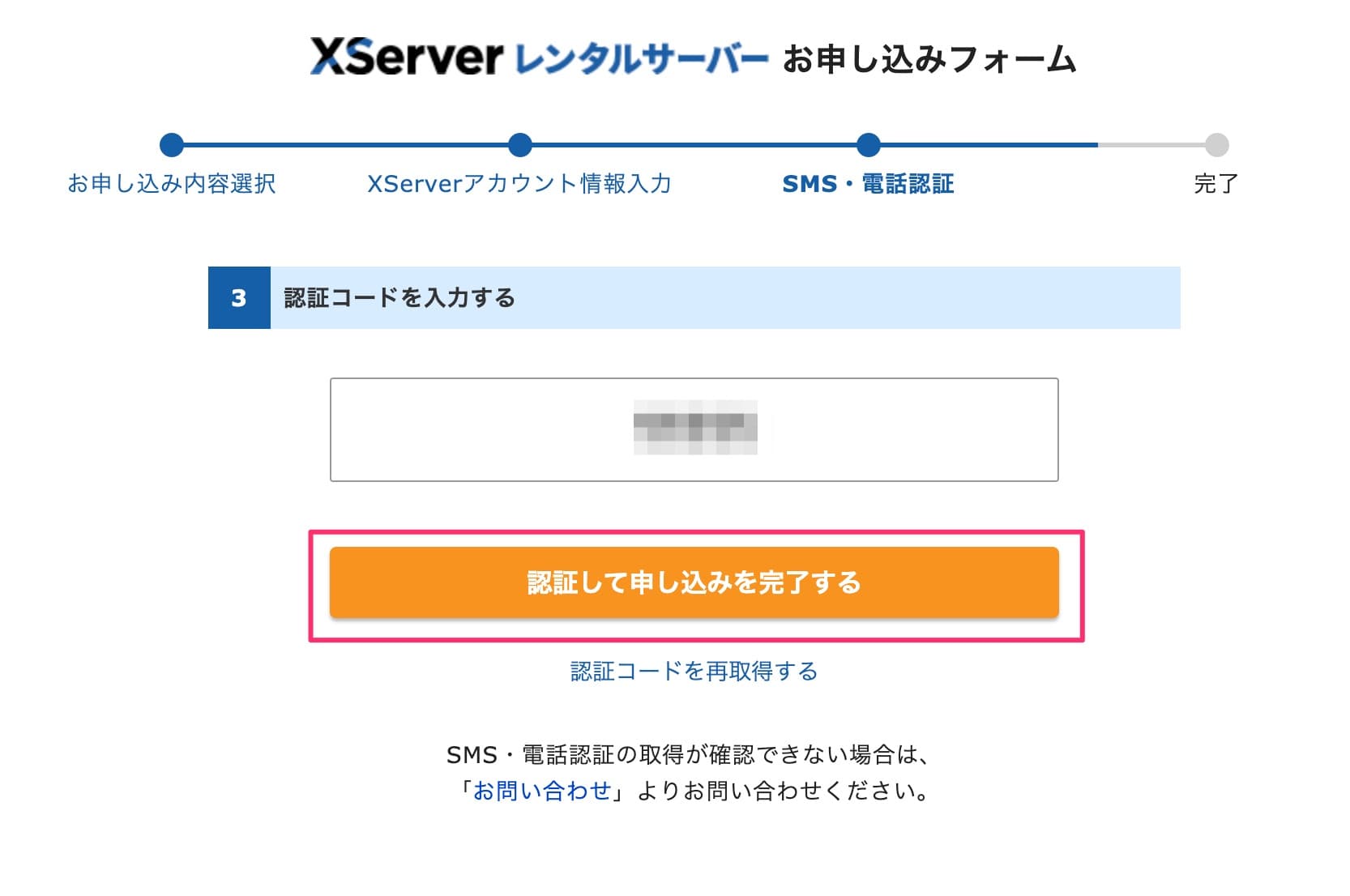
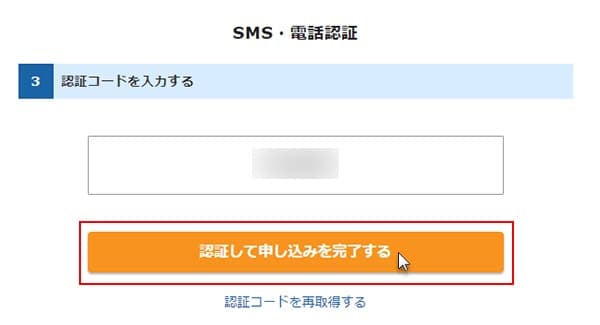
手順③:指定した取得方法で、認証コードが届きます。認証コードを入力してから「認証して申し込みを完了する」を選択します。


お支払い方法の設定
次にお支払い方法の設定を行います。
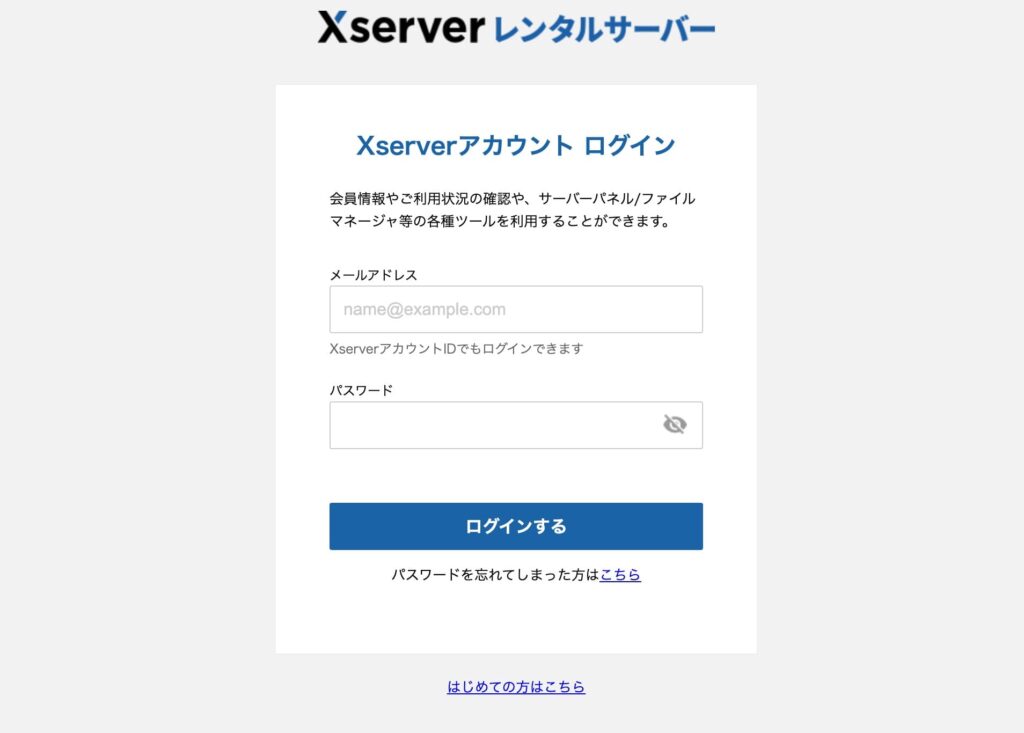
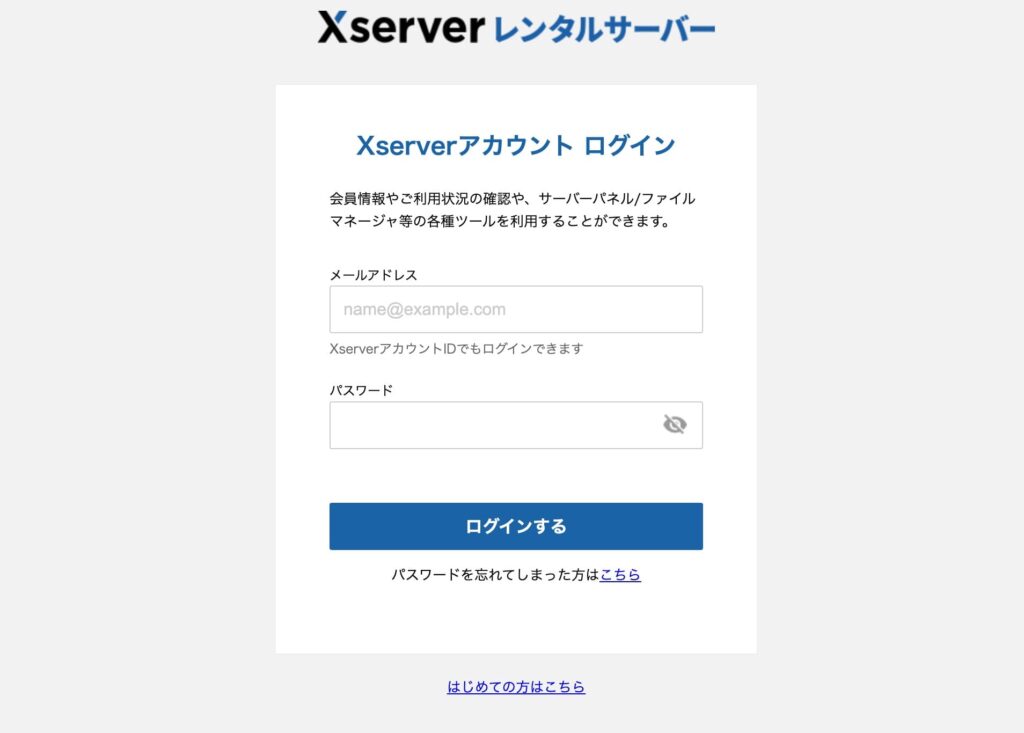
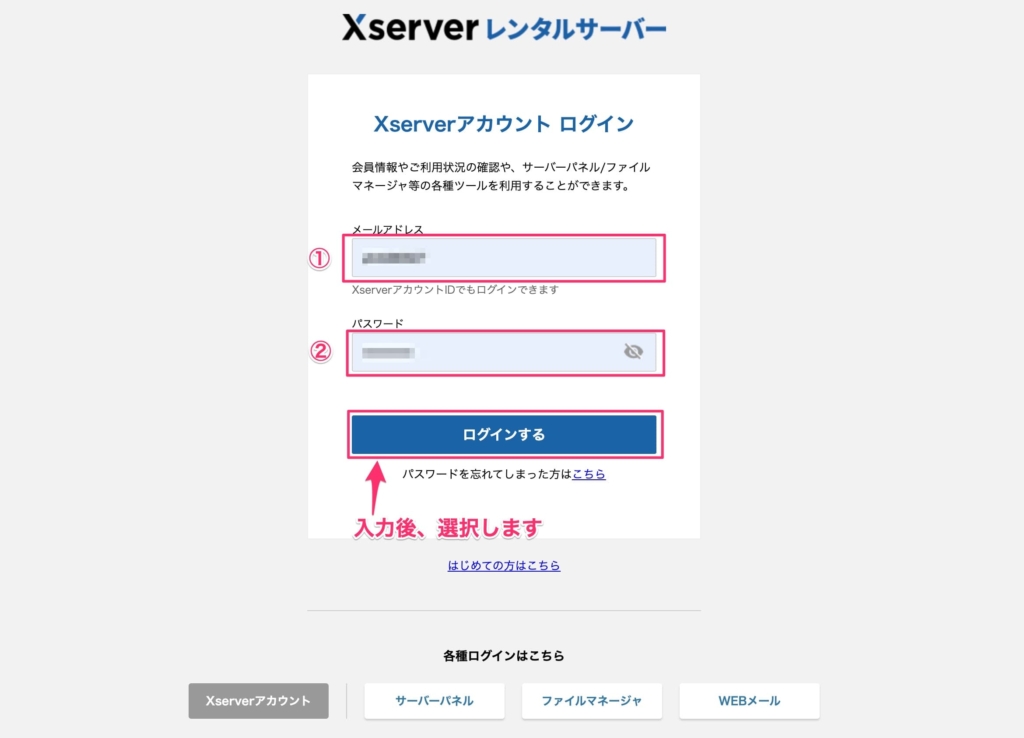
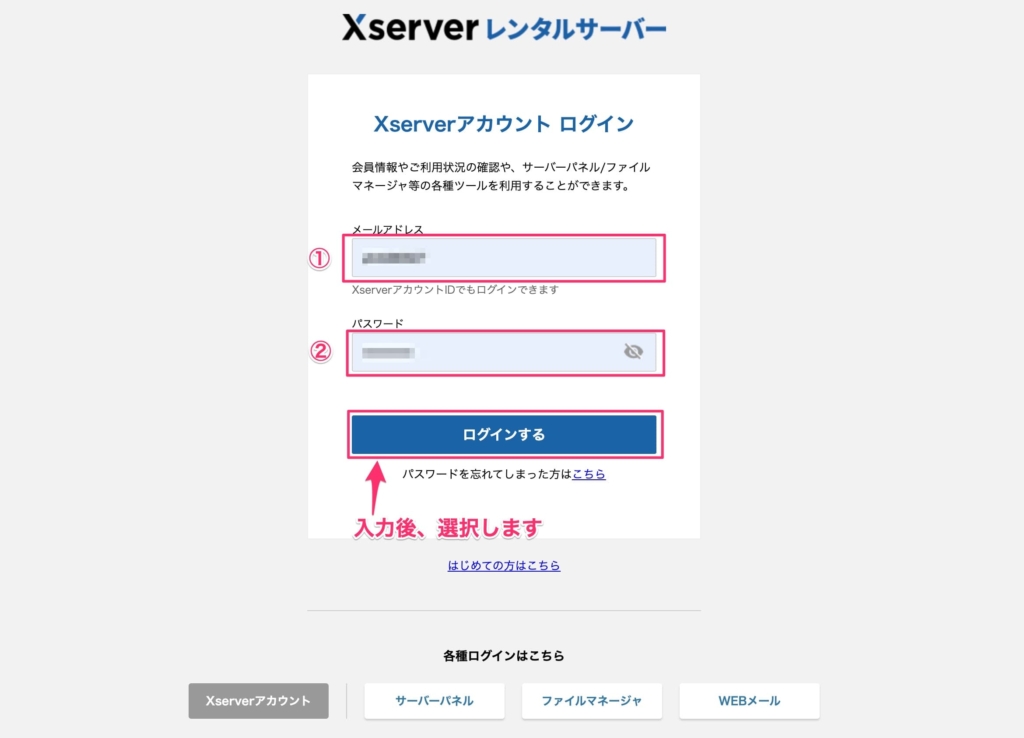
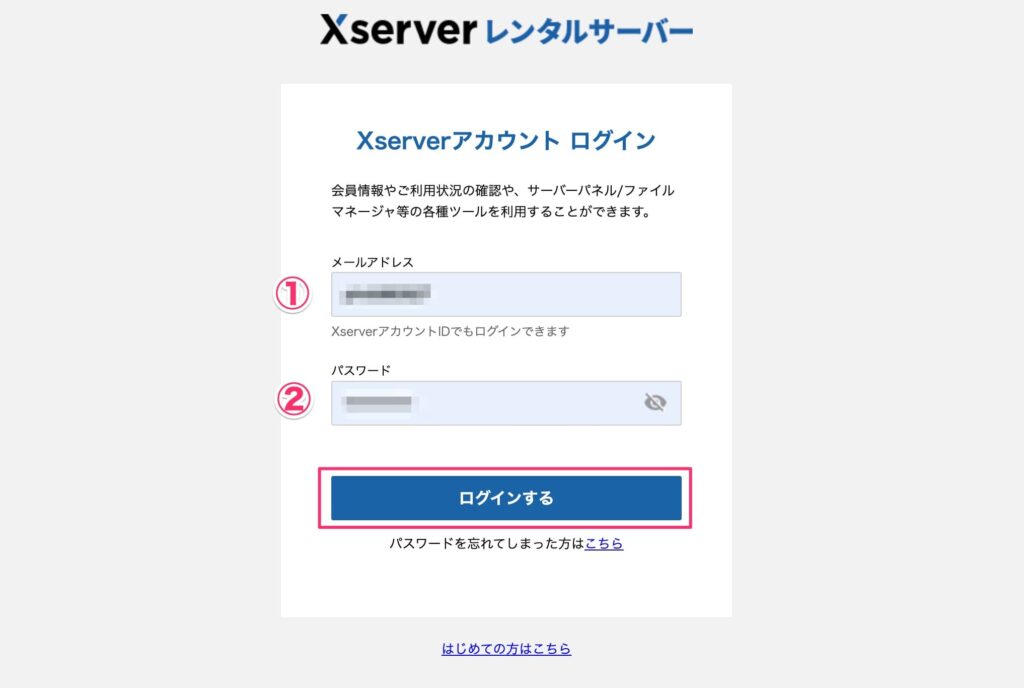
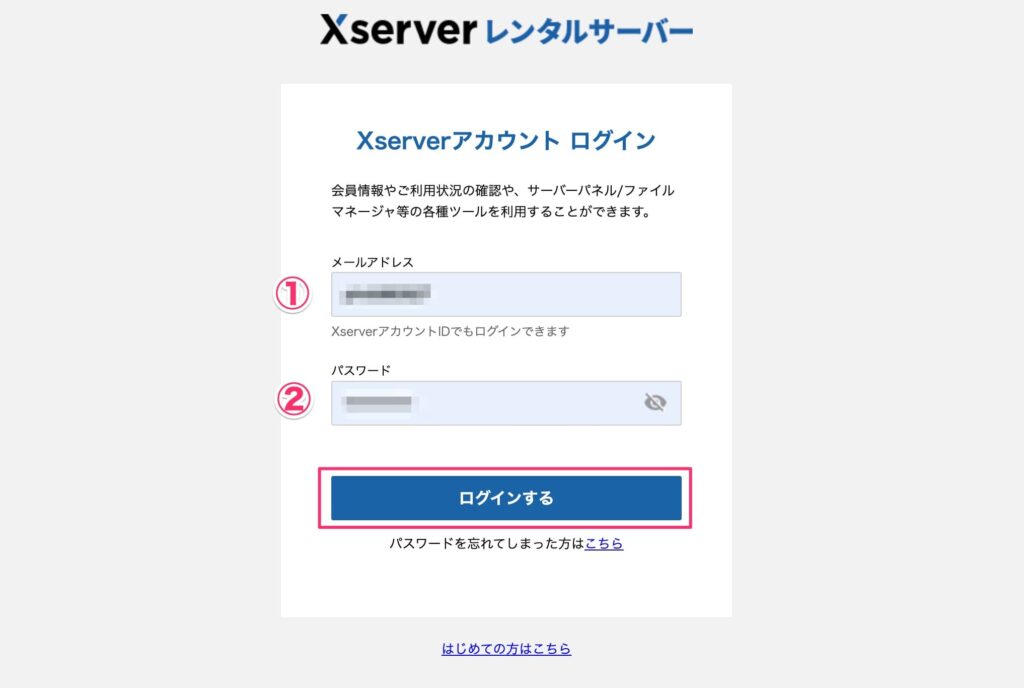
エックスサーバーの管理画面にアクセスします。


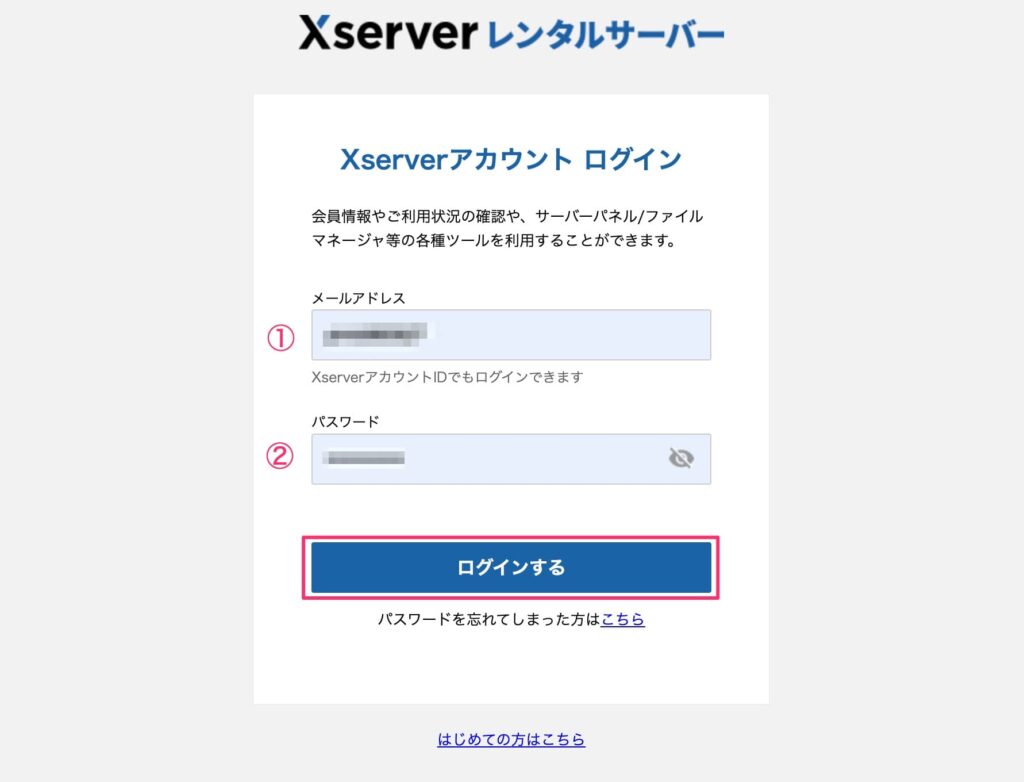
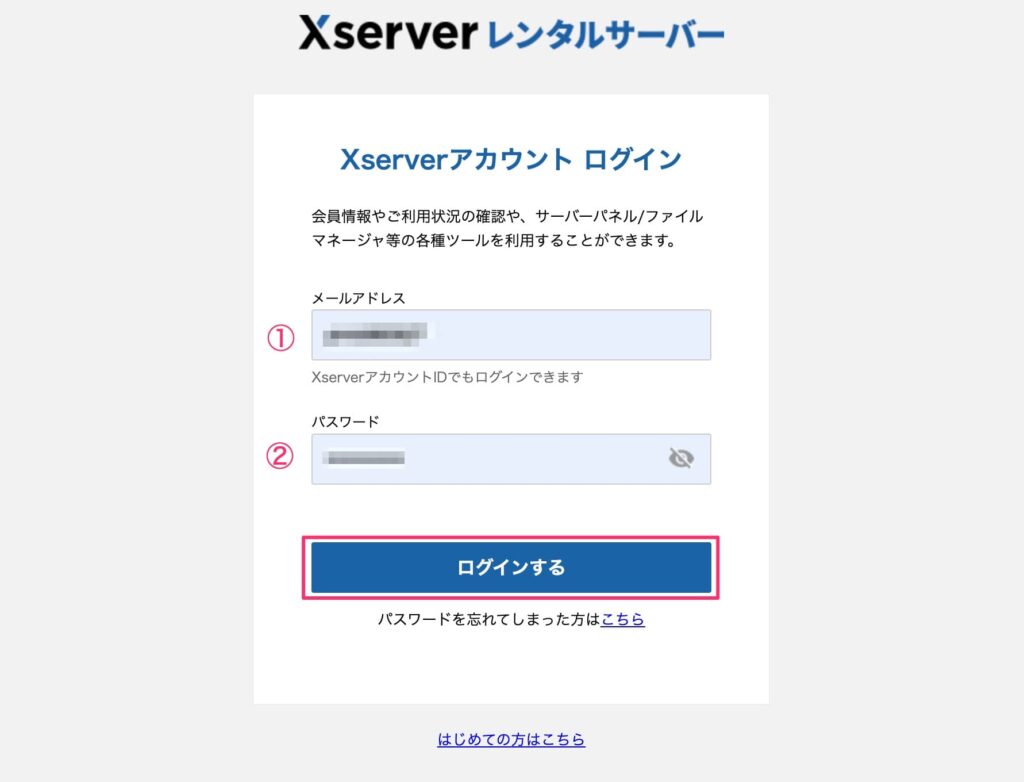
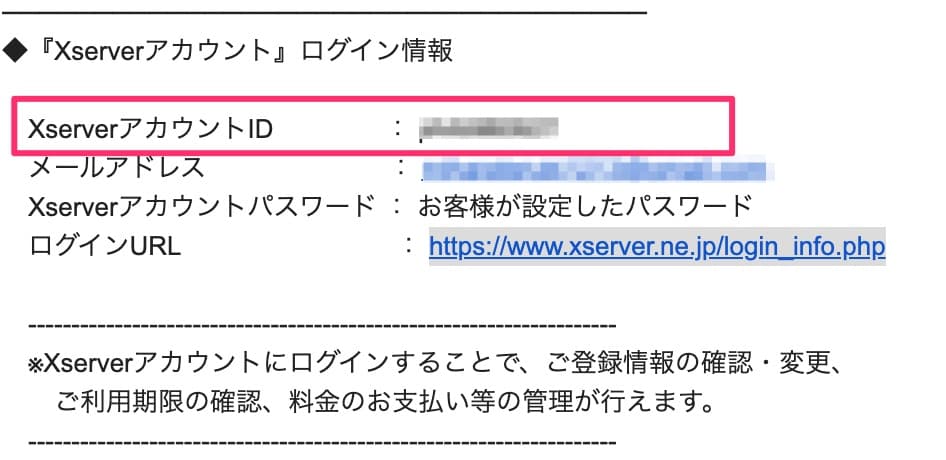
①「XServerアカウントID」と②登録したパスワードを入力し、「ログインする」を選択します。


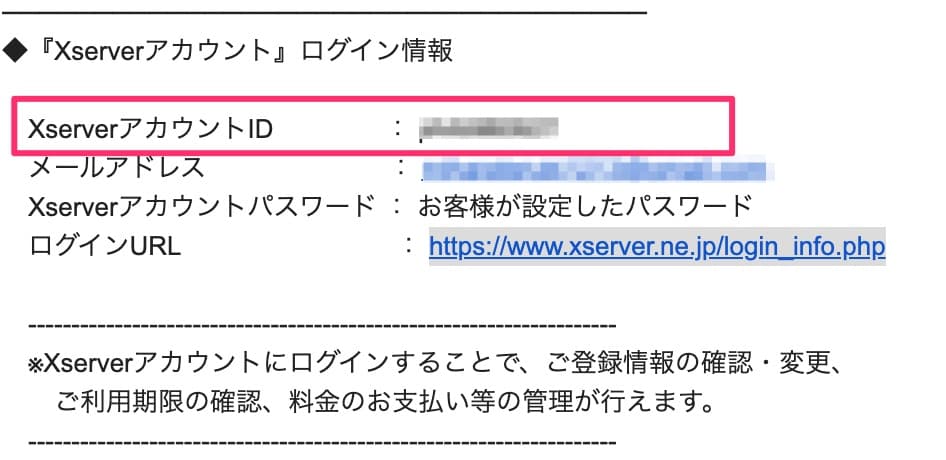
| ①XserverアカウントID | アカウント登録完了メールに記載されています。  |
| ②パスワード | アカウント情報の画面で入力した値 |
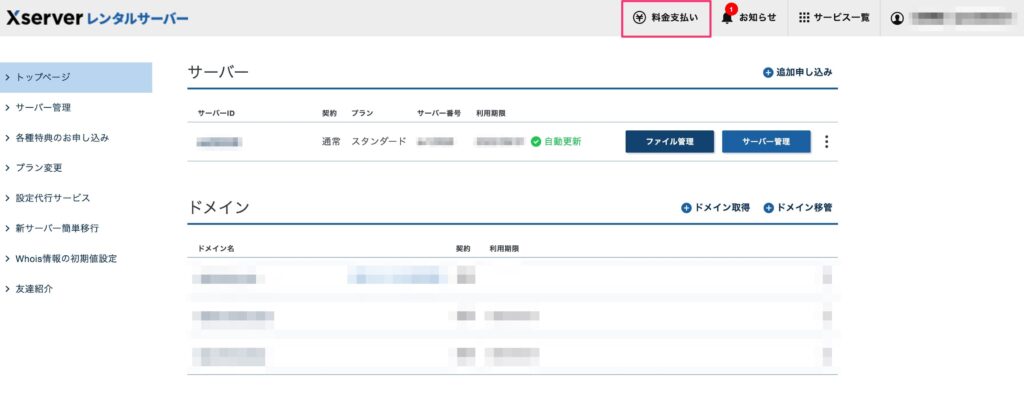
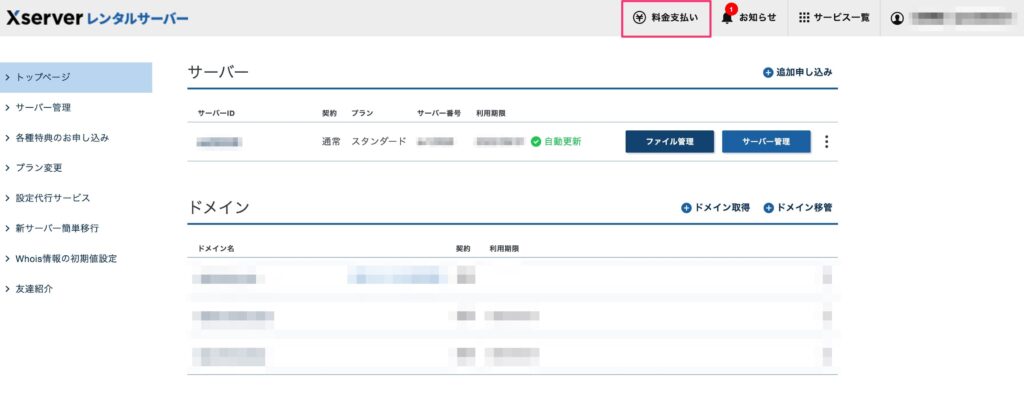
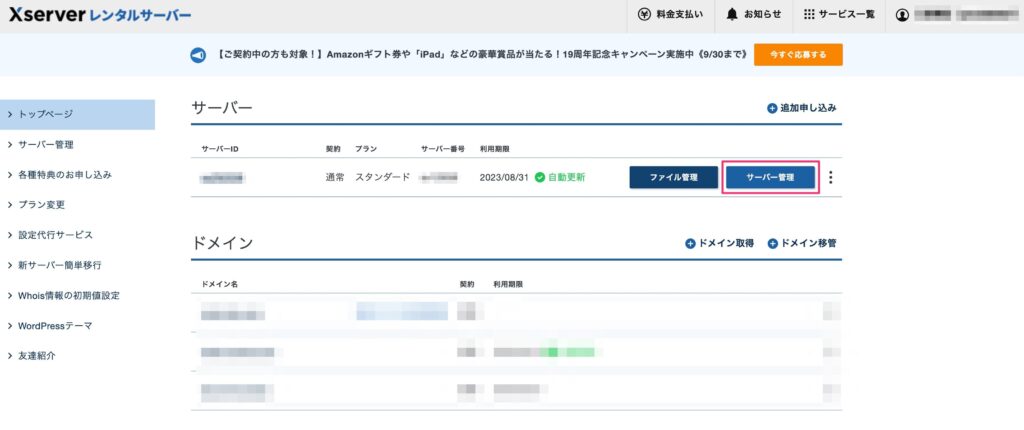
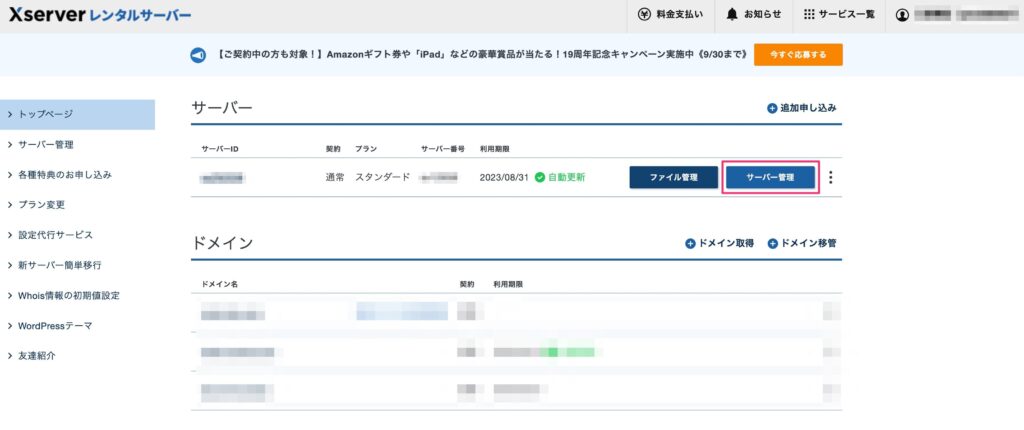
管理画面の右上にある「料金支払い」を選択します。


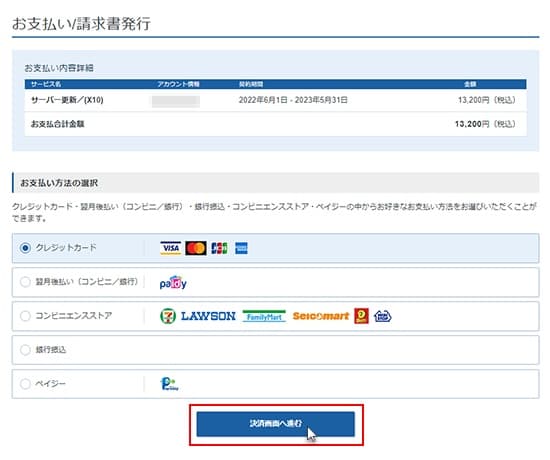
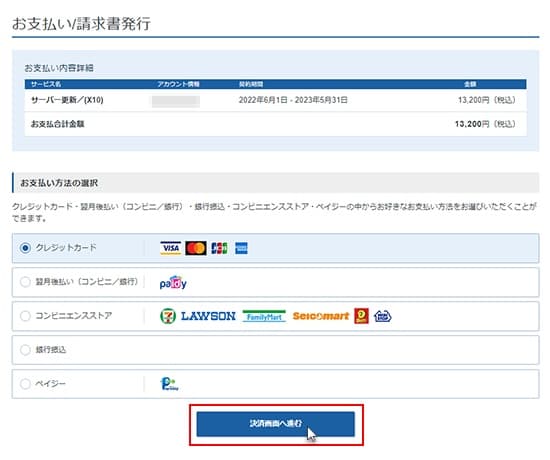
料金支払い画面にて、対象サーバーをチェック(①)、更新期間を選択(②)し、「お支払い方法を選択する」を選択します。


エックスサーバーの「スタンダード」プランでは、
2つの条件を満たすと「独自ドメイン永久無料特典」が付与されます。
- 「12ヶ月」以上の契約期間を選択して料金を支払う
- 「自動更新設定」の有効化を行う
そのため、12ヶ月以上の契約期間を選択することをおすすめします。
参考:独自ドメイン永久無料特典 | レンタルサーバーならエックスサーバー



自動更新設定の方法については、公式マニュアルを参照ください。
あとは好きな決済方法を選択して、お支払いを完了させます。





お支払いが完了したら、エックスサーバーの契約手続きは全て完了となります。
STEP2:ドメイン取得
次にホームページの住所にあたるドメインを取得します。
レンタルサーバーを契約すると「XXXX.xsrv.jp」のような初期ドメインが自動で割り当てられますが、自分の好きなドメイン名(独自ドメイン)を取得しましょう。



独自ドメインから簡単にメールアドレスを作成することもできます
独自ドメイン取得には、以下の2つの方法があります。
XSERVER(エックスサーバー)で独自ドメインを取得する
XSERVER(エックスサーバー)が提供するドメイン取得サービスを利用する方法です。
既にレンタルサーバーの契約が済んでいる場合、3ステップで簡単に独自ドメインが取得できます。
- エックスサーバー(XSERVER)の管理画面にログイン
- 希望するドメインの空きを確認
- ドメインの購入手続き
下記の記事では、エックスサーバーで独自ドメイン取得する作業手順(無料特典の取得方法も含む)を詳しく解説しています。ぜひ参考にしてください。


他サービス事業者で独自ドメインを取得する
XSERVER(エックスサーバー)以外のドメイン取得サービスを利用する方法です。
ここでは、ドメイン取得サービスでも一番有名な「お名前ドットコム」を利用する方法を解説します。
お名前ドットコムは、業界大手のGMOグループが運営する国内シェアNo.1のドメイン取得サービスです。
- 希望するドメインの空きを確認
- ドメインの購入手続き
下記の記事では、お名前ドットコムで独自ドメイン取得する作業手順を詳しく解説しています。ぜひ参考にしてください。


ドメイン取得に関するよくある疑問
初期ドメインとは?
初期ドメインとは、レンタルサーバーを契約すると一番初めにもらえるドメインのことです。
例えば、XSERVER(エックスサーバー)の場合、「XXXX.xsrv.jp」な感じの初期ドメインが割り当てられます。※XXXXは任意の文字列
基本的に初期ドメインは、レンタルサーバーが保有する本体ドメイン(ここでは、xsrv.jp)に紐づく形(サブドメイン)で割り当てられます。
独自ドメインとは?
独自ドメインとは、自分で希望する文字列を使用して作るオリジナルのドメインのことです。
※誰も使用していなければ、好きな文字列を指定することが可能です。
企業や個人に関係なく、新たにサイトを作成する場合は、独自ドメインを使用することが一般的です
独自ドメインを取得するメリットは?
多くの人が独自ドメイン取得するのは、下記のメリットがあるからです。
- 自分の好きな文字列を使用できる。
- ユーザーに対して信頼性や独自性が出る。(覚えてもらいやすい)
- レンタルサーバーを移行する際もドメインを引き継げる。
- 取得したドメインでメールアドレスが作成できる。
STEP3:ドメイン設定
ドメインの取得ができたら、ドメイン設定を行なっていきます。
ドメイン設定は、サーバー(土地)とドメイン(住所)を紐づける作業になります。
紐付けを行うことで、契約したレンタルサーバー上で独自ドメインが利用できるようになります。
ドメイン設定の手順は、どこでドメインを取得したかで設定方法が異なります。
エックスサーバー(XSERVER)でドメイン取得した場合
Xserverアカウントから①「メールアドレス or XserverアカウントID」と②「パスワード」を入力してログインします。


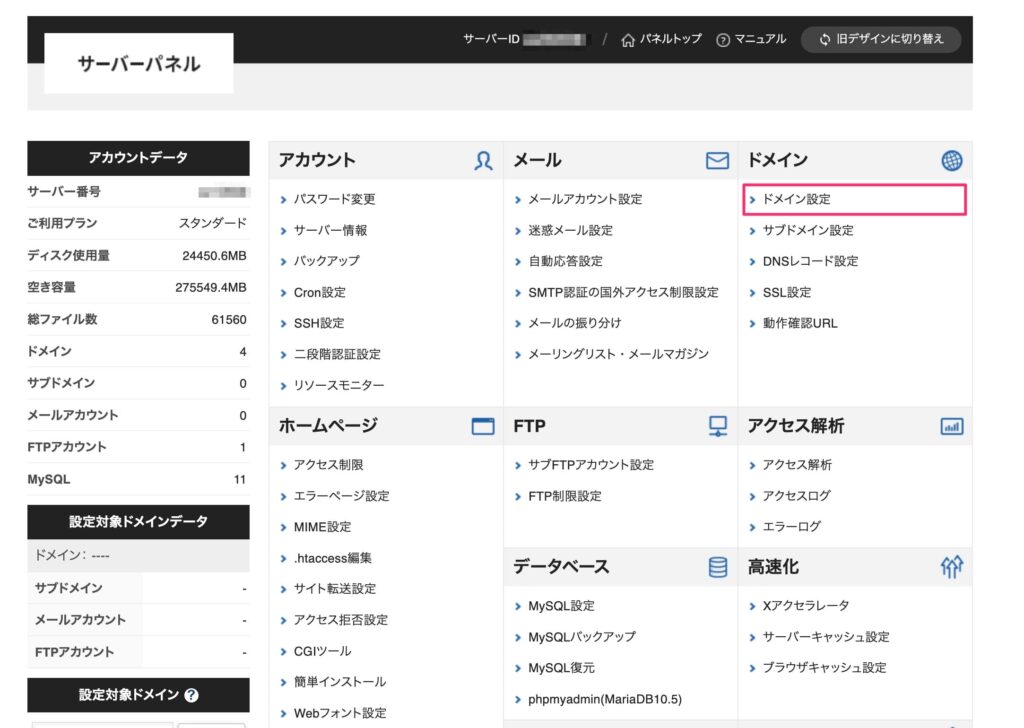
管理画面から、「サーバー管理」を選択します。


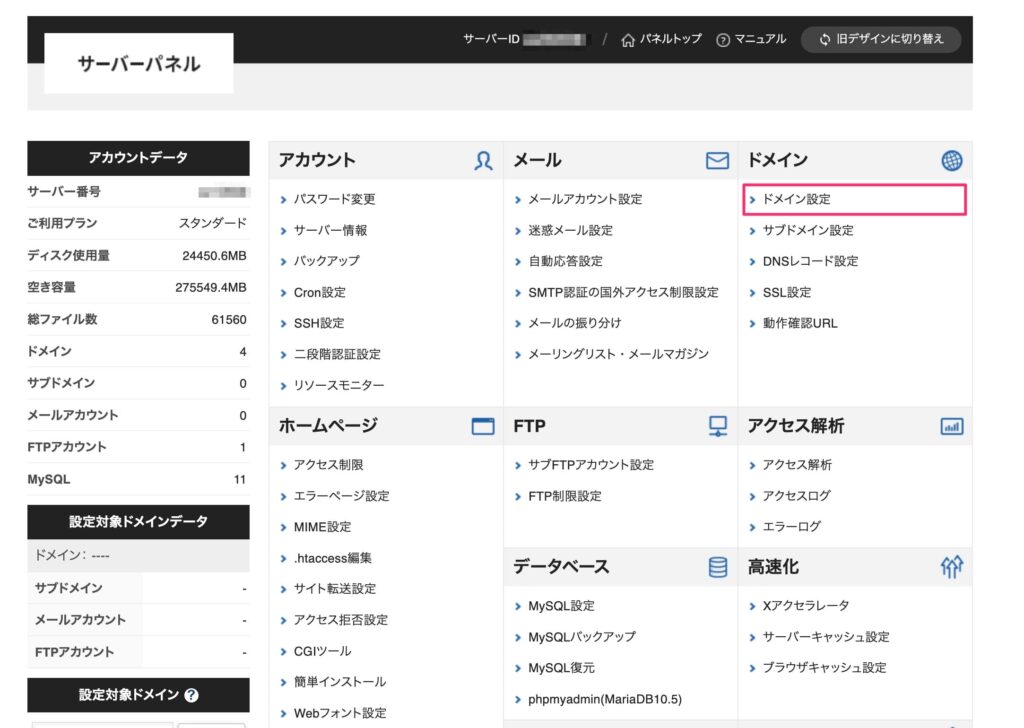
サーバーパネルから「ドメイン設定」を選択します。


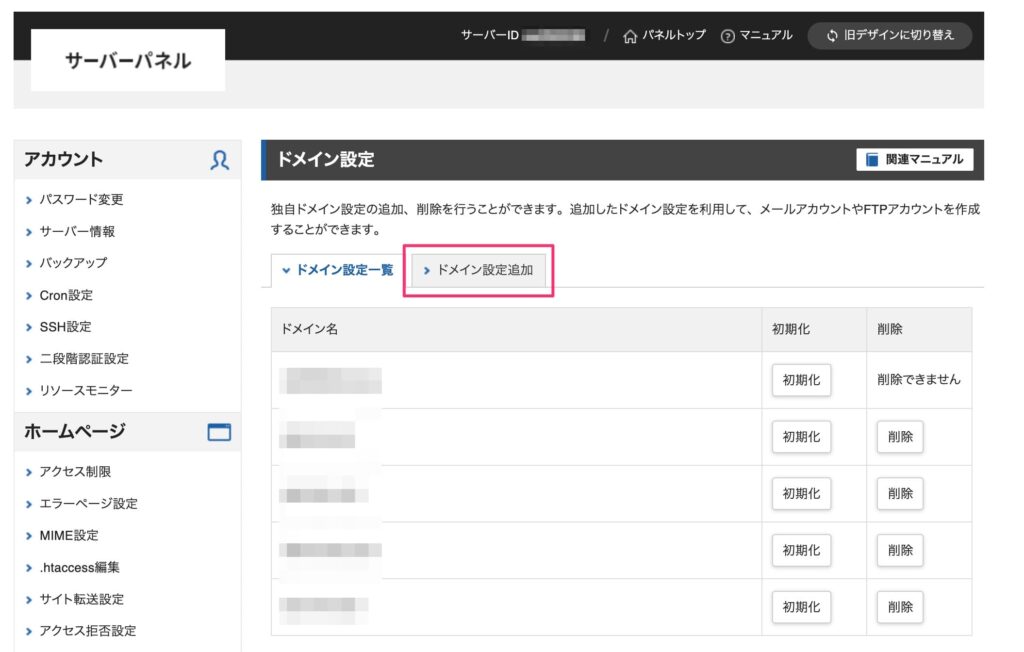
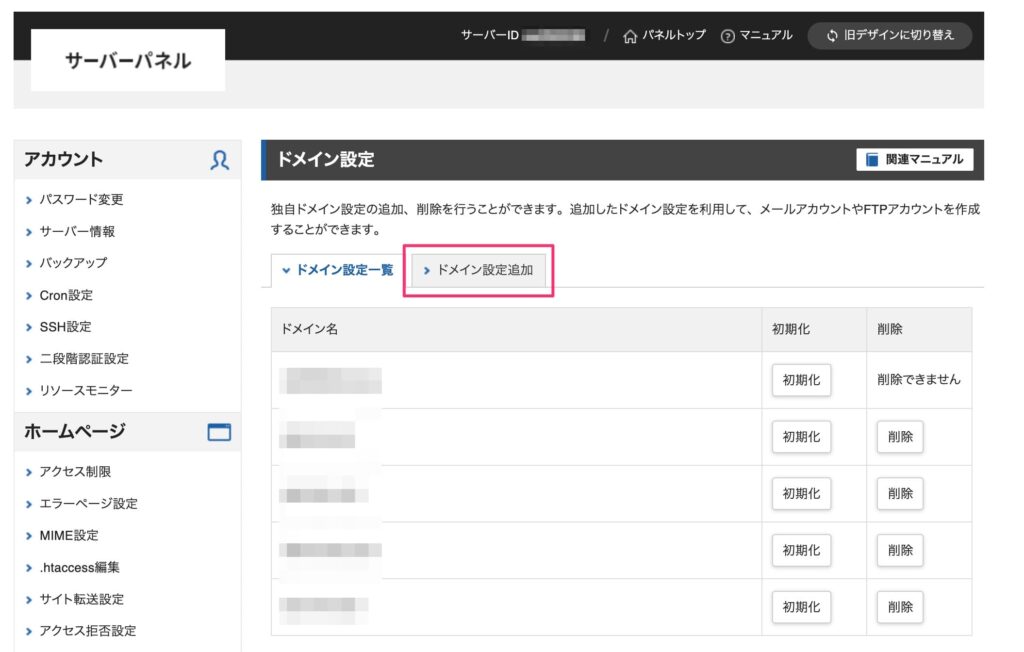
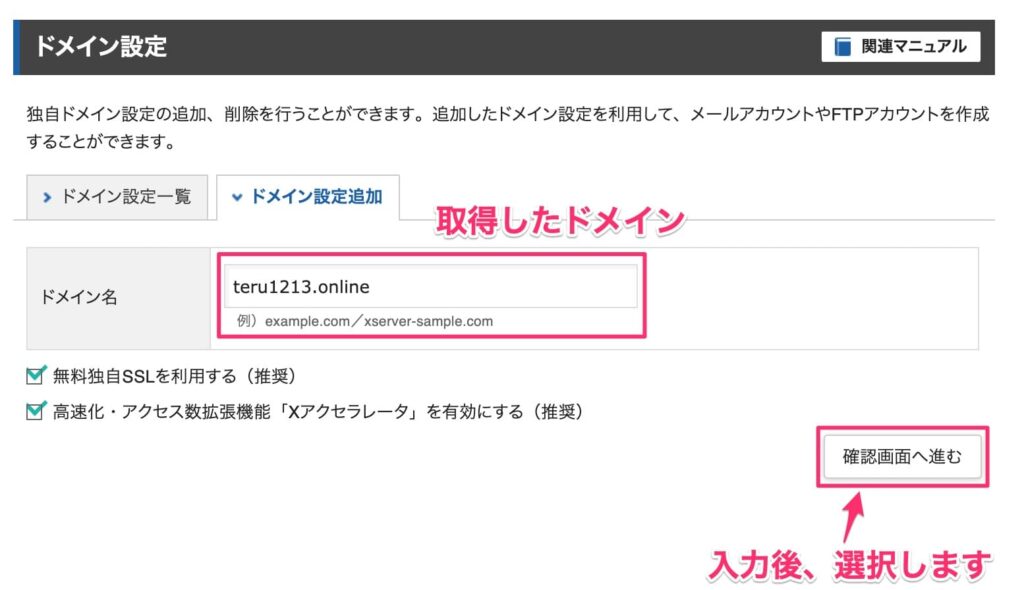
ドメイン設定画面にて、「ドメイン設定追加」タブを選択します。


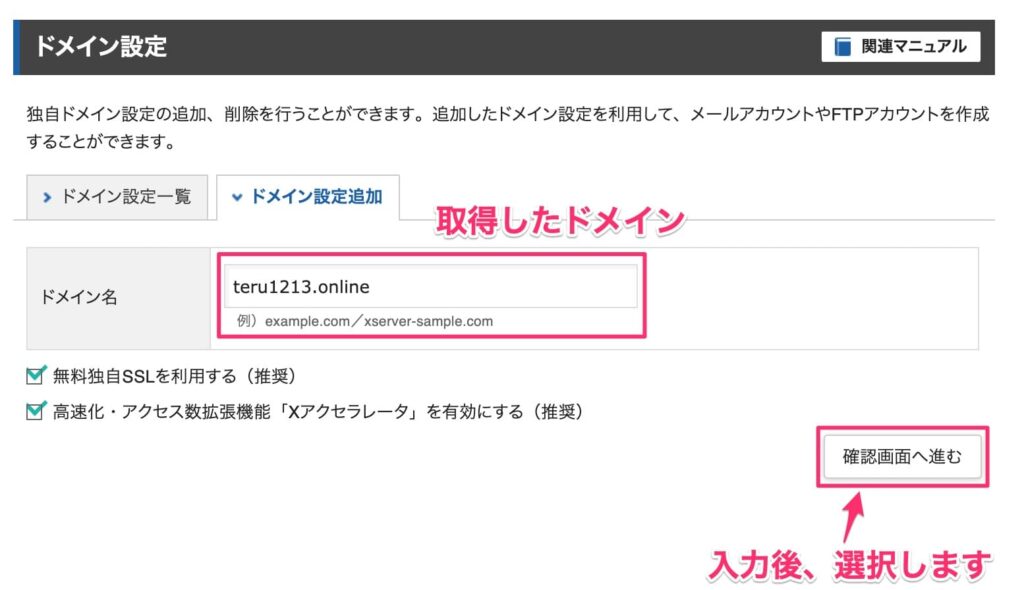
先ほど取得した独自ドメインを入力して「確認画面へ進む」を選択します。


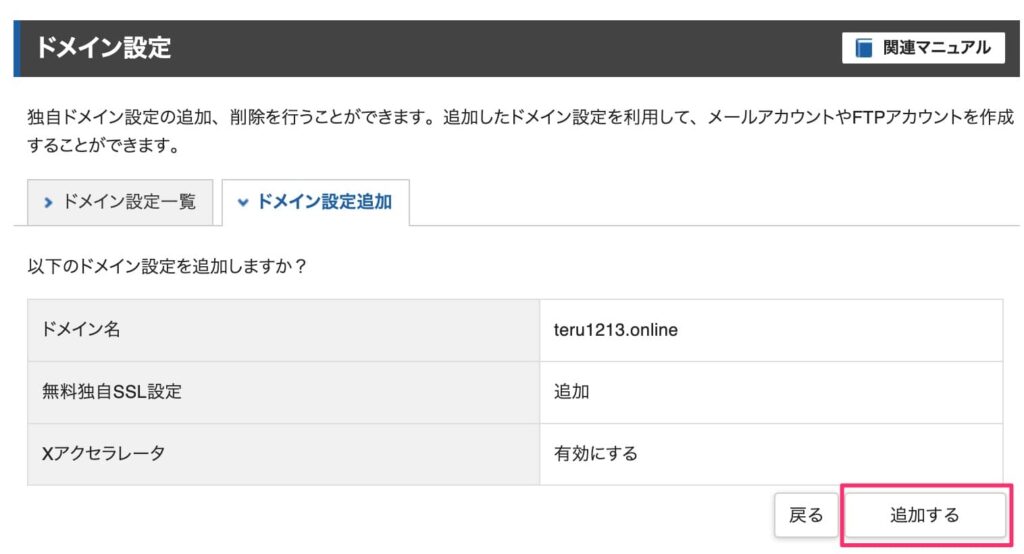
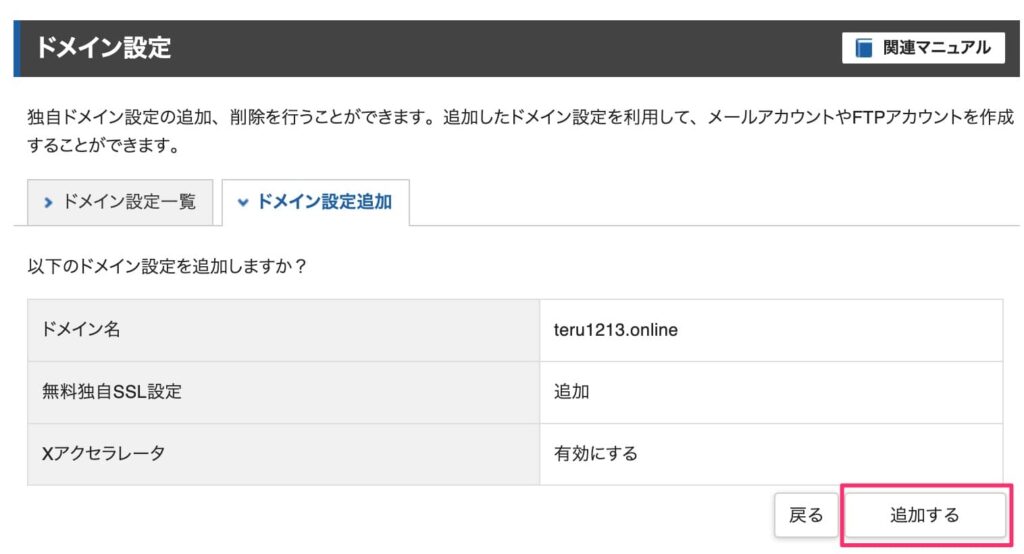
確認画面が表示されるので、「追加する」を選択します。


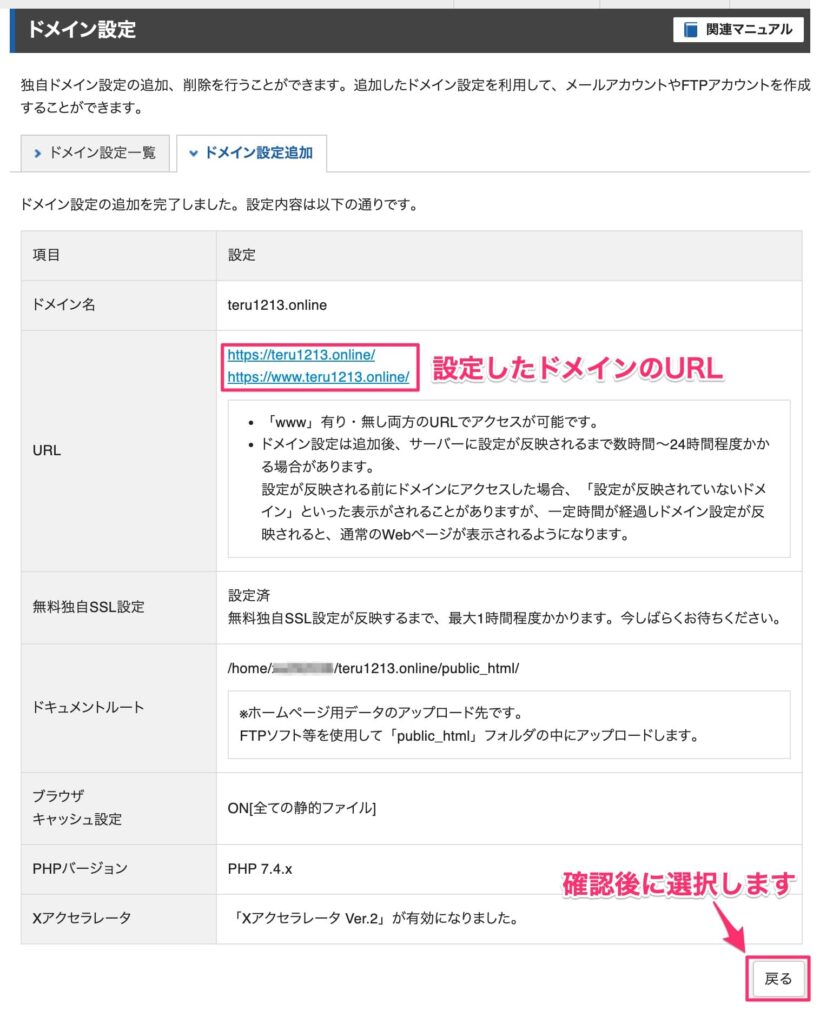
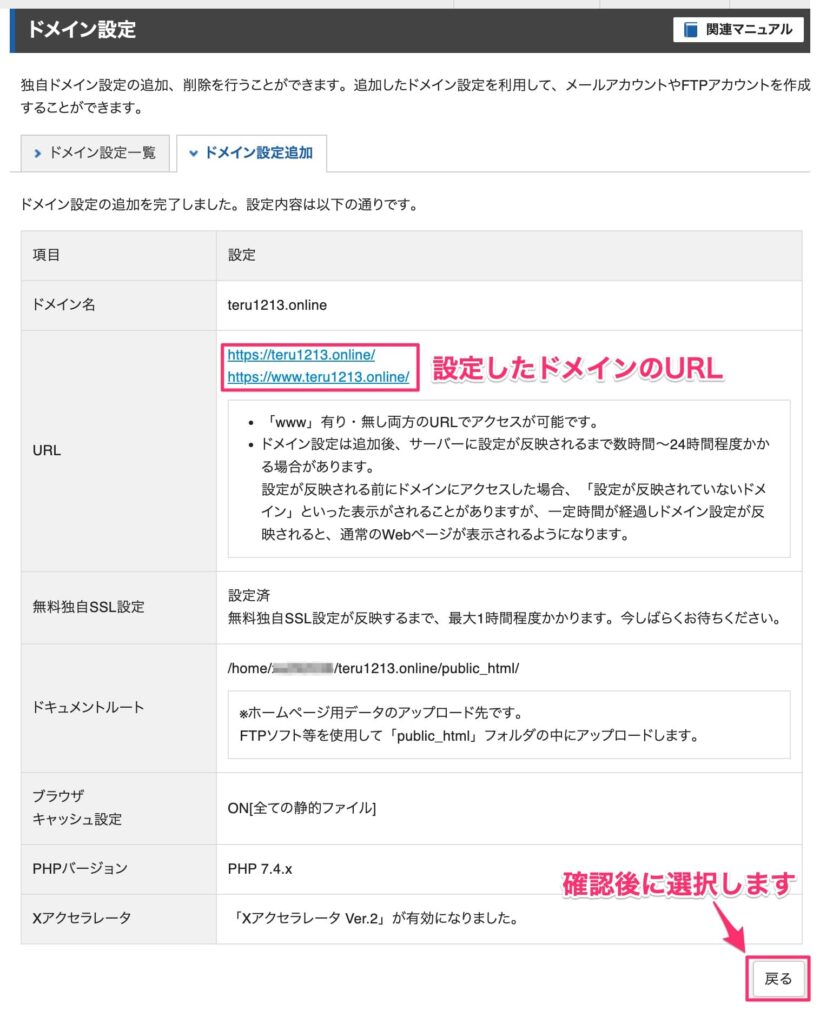
設定完了画面が表示されるので、確認して右下の「戻る」を選択します。


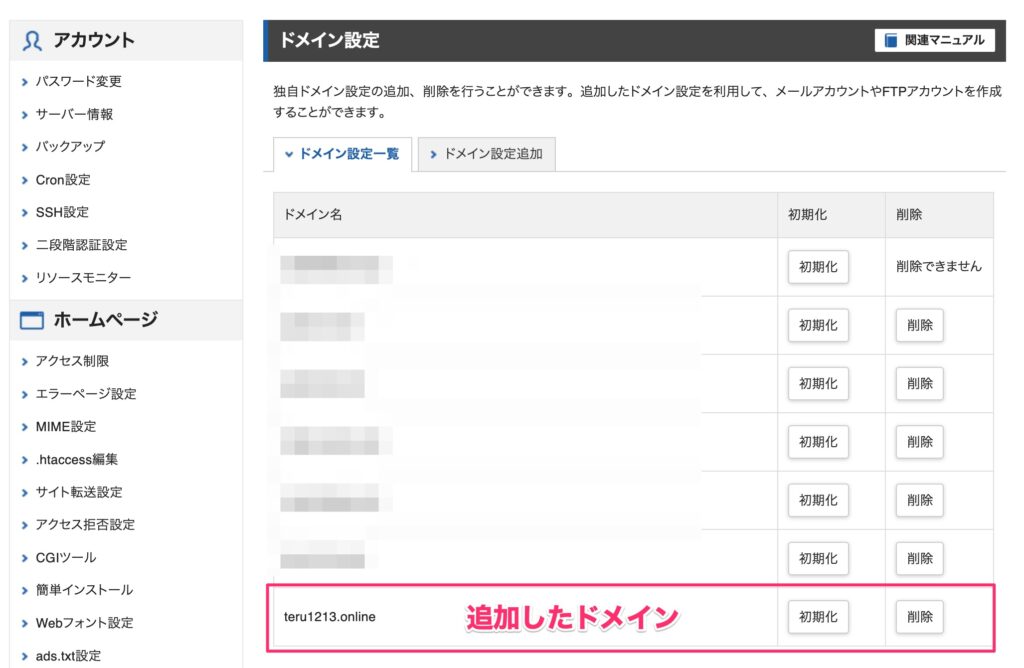
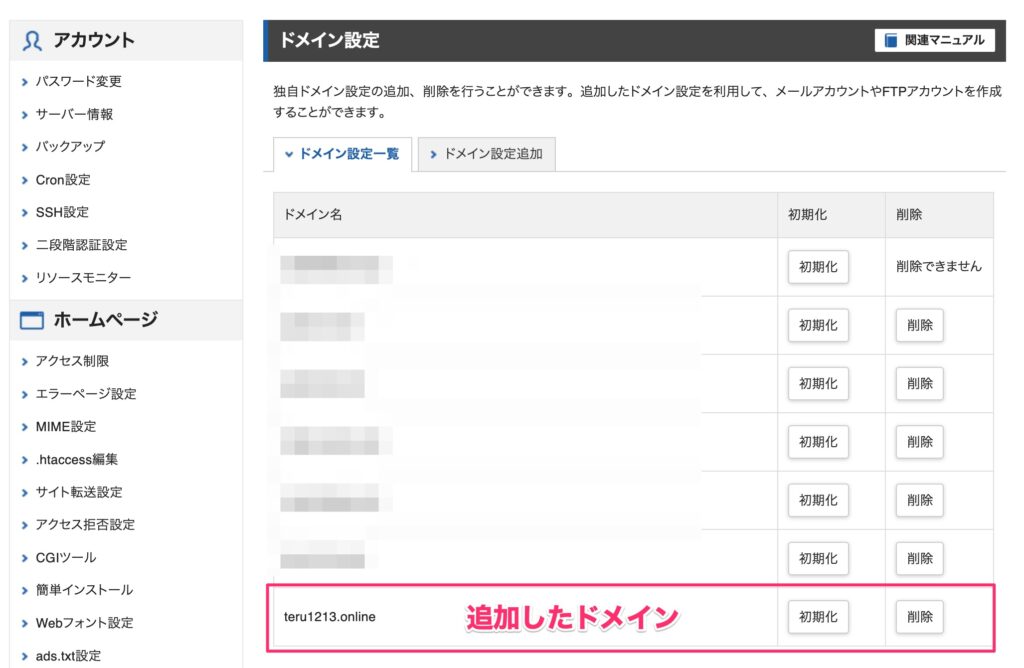
先ほど追加したドメインが、ドメイン一覧の中に表示されていることが確認できます。


追加した直後は「反映待ち」ステータスが表示されています。
サーバーに設定が反映され利用可能になるまで最大で1時間程度かかります。
他サービス事業者からドメイン取得した場合(NS相違)
基本的に「エックスサーバー(XSERVER)でドメイン取得した場合」と同じ設定作業を実施します。
ポイントは、追加で下記2点の作業が必要になることです。
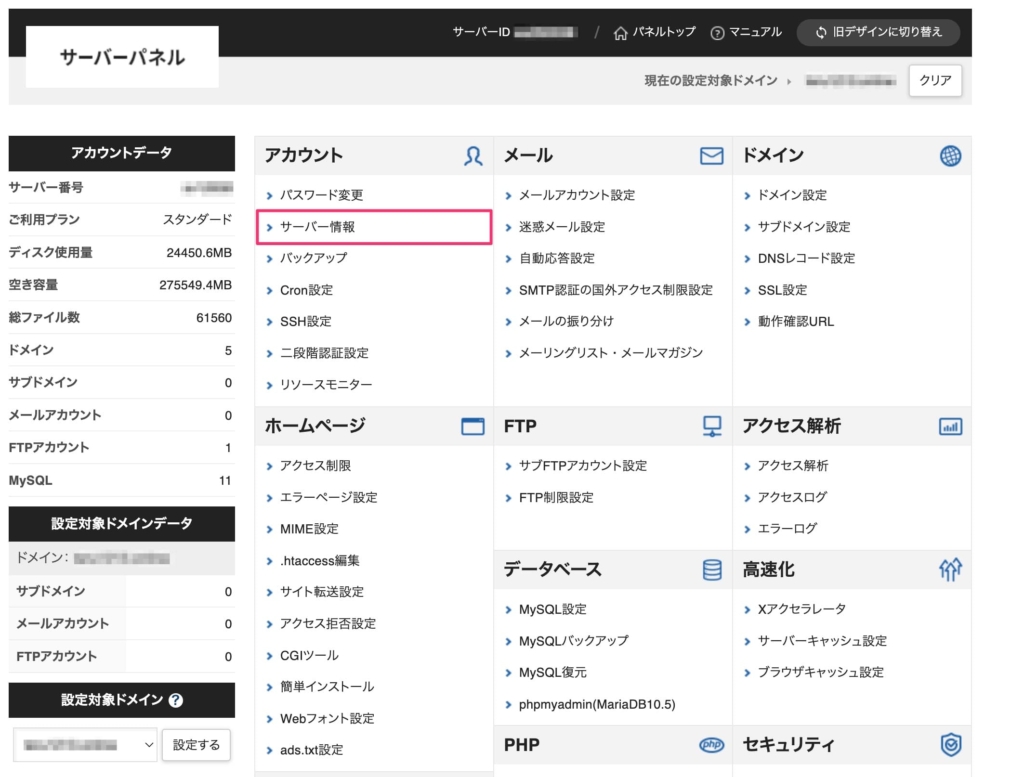
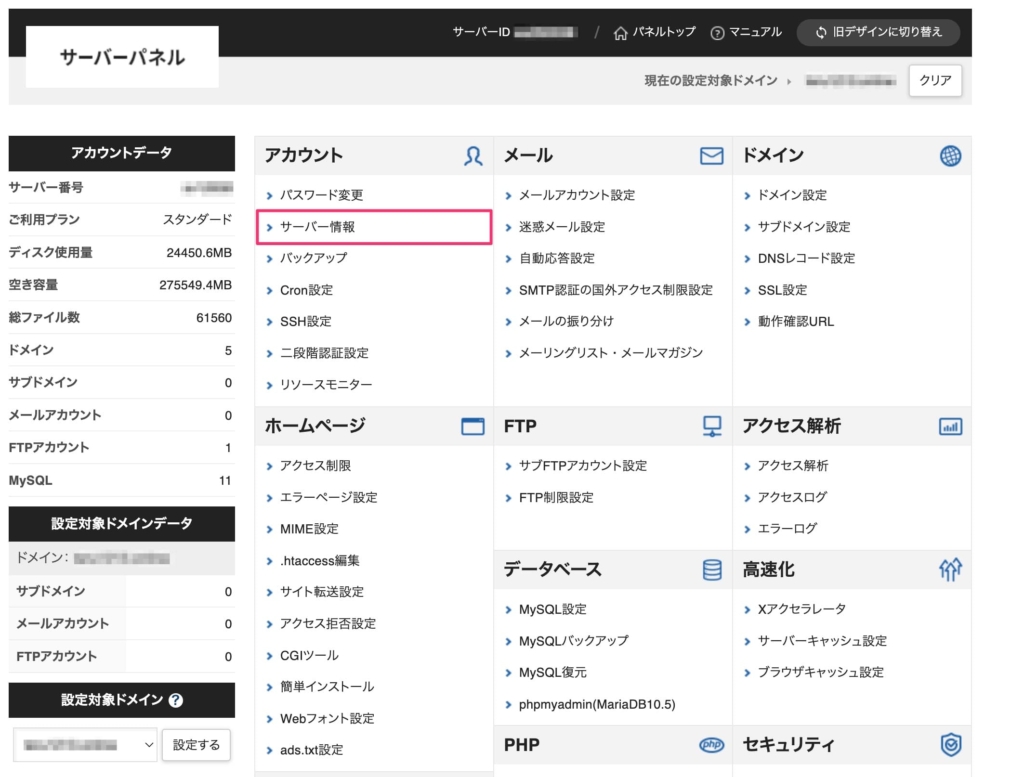
サーバーパネルから、「サーバー情報」を選択します。


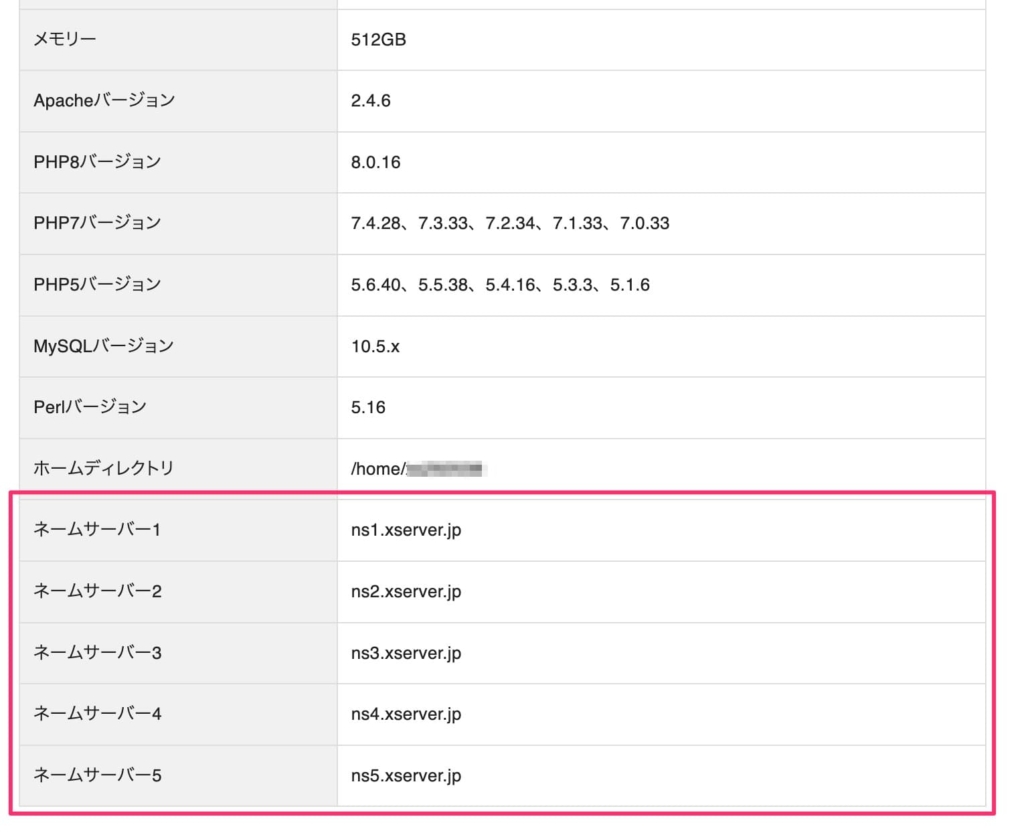
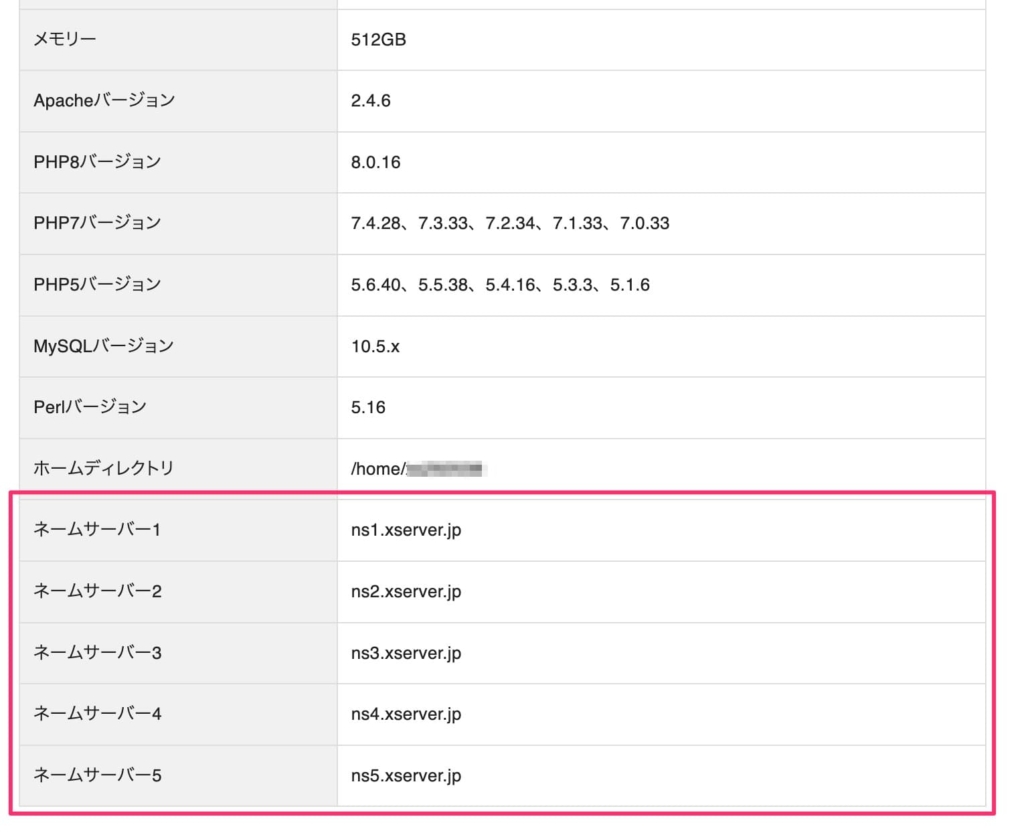
サーバー情報画面の一番下に「ネームサーバー1〜5」でネームサーバー情報が記載されています。





後で利用するので、どこかにメモしておきましょう。
お名前.comで取得したドメインのネームサーバーをエックスサーバーのネームサーバに変更する必要があります。
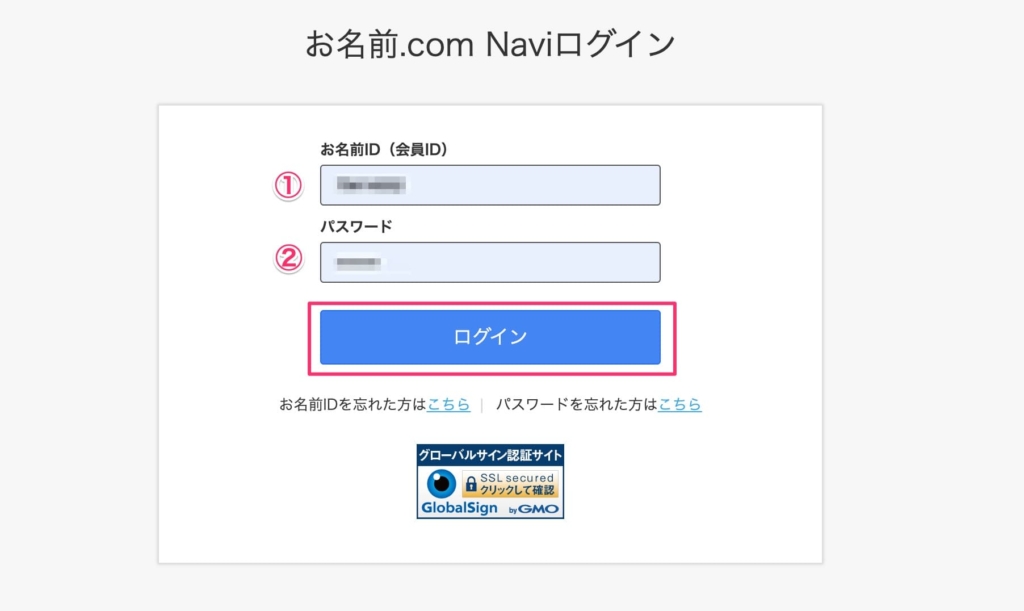
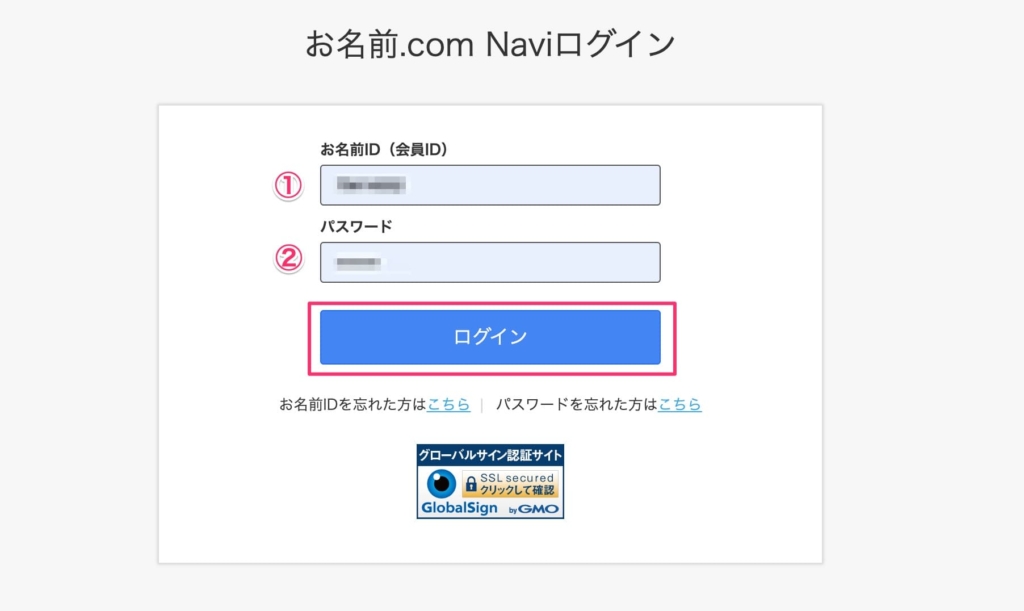
Naviログインで①「お名前ID」と②「パスワード」を入力してログインします。


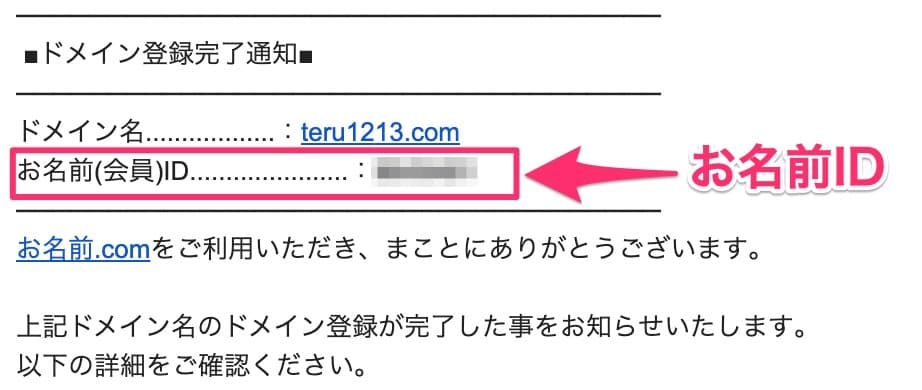
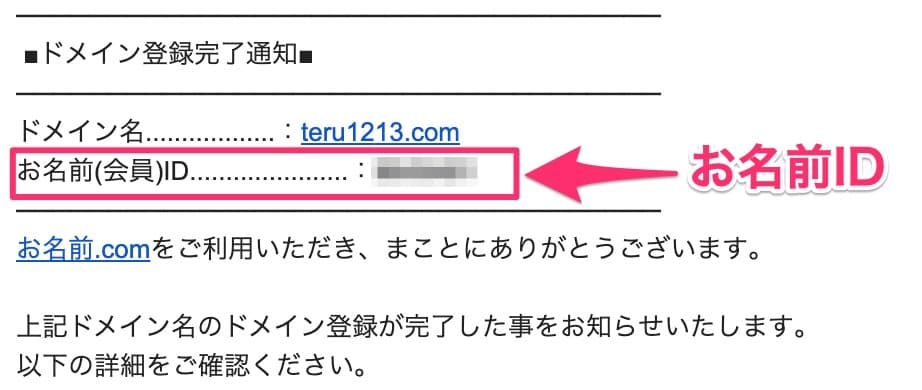
お名前.comでドメイン取得時に「お名前.comドメイン登録 完了通知」というメールが届いており、メール内にお名前IDが記載されています。


パスワードは自身が設定したパスワードを入力してください。
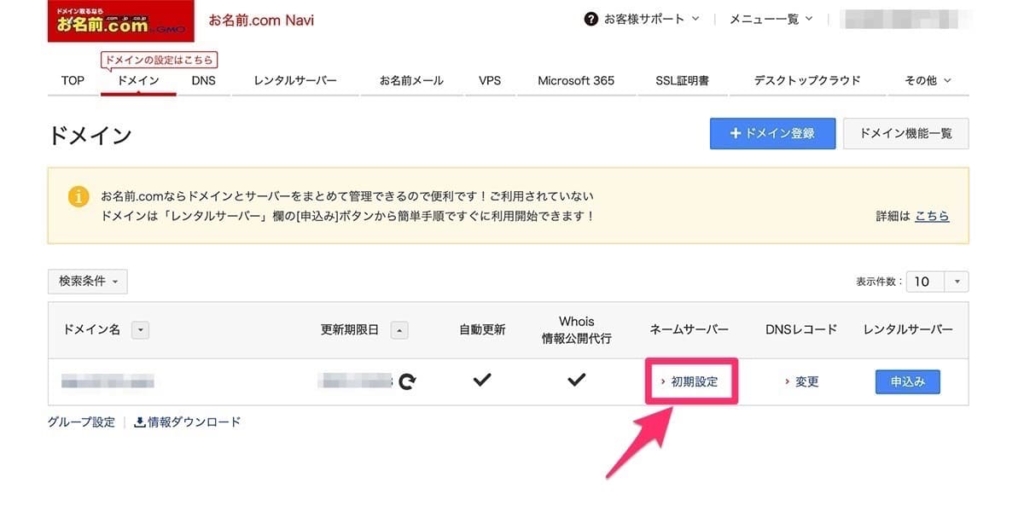
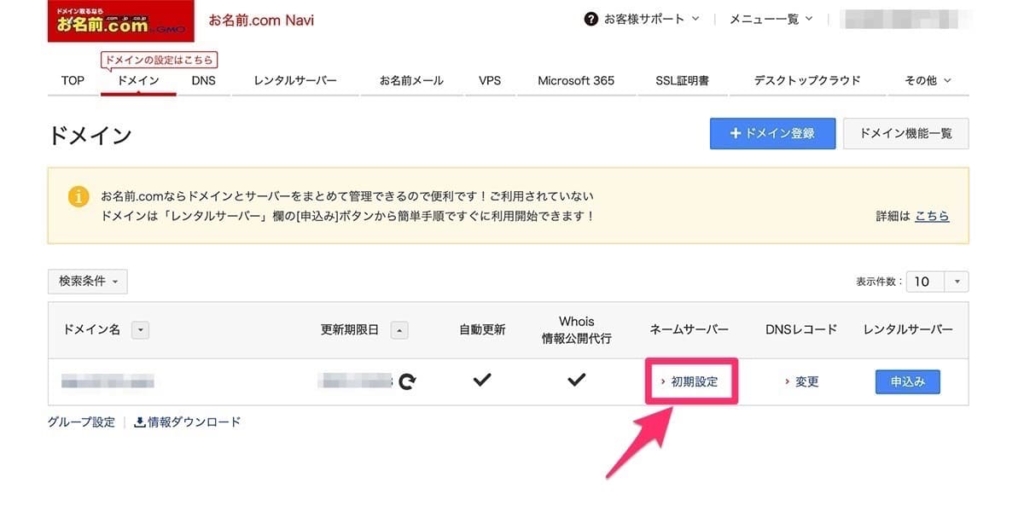
「ドメイン」-「利用ドメイン一覧」を選択します。
対象ドメインのネームサーバー「初期設定」を選択します。


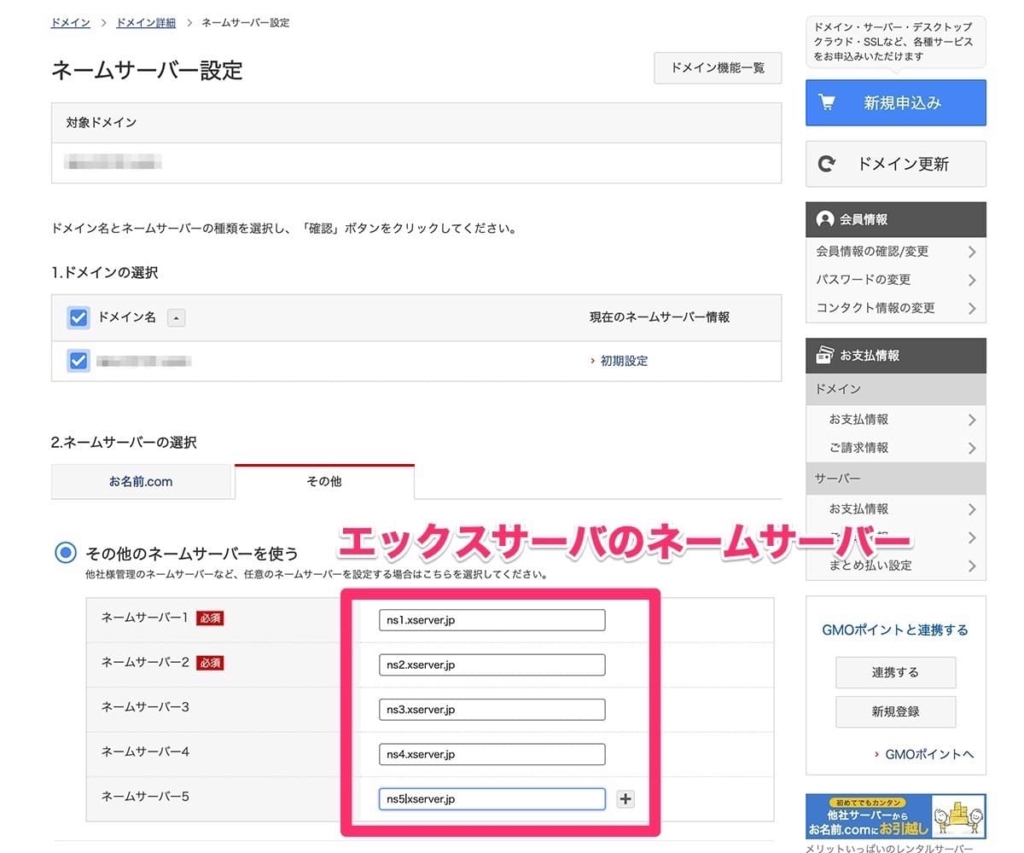
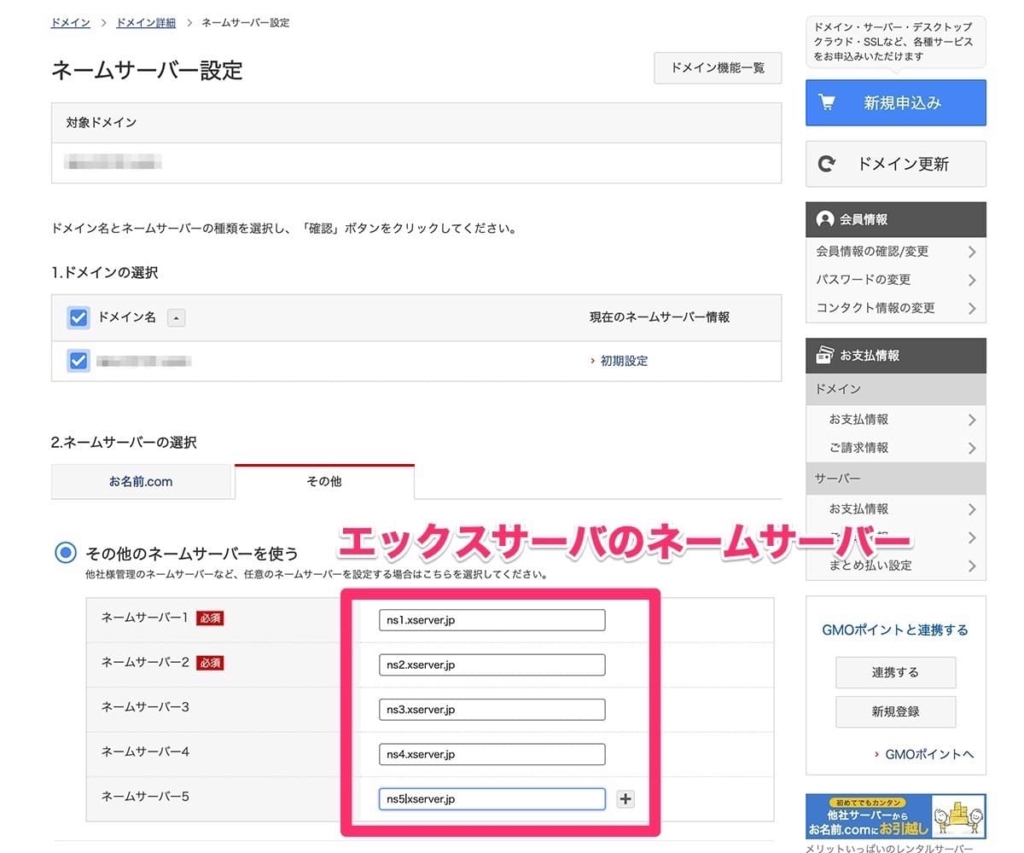
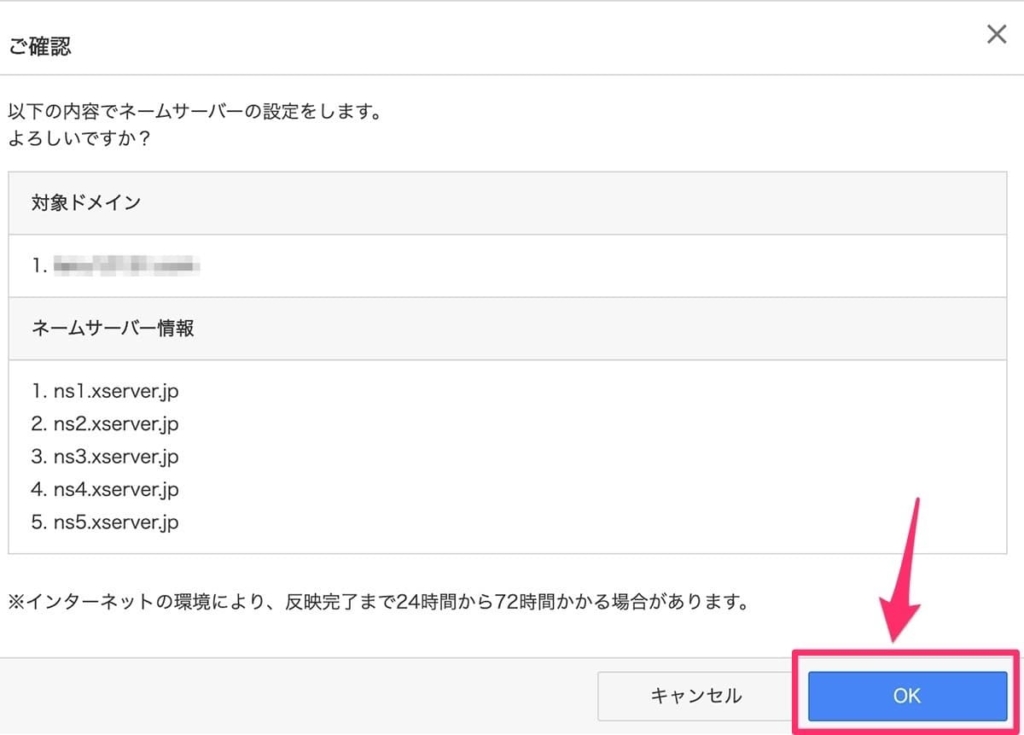
「ネームサーバーの選択」-「その他」タブを選択、赤枠部分に先ほど確認したエックスサーバー(XSERVER)のネームサーバを追記して右下の「確認」を選択します。


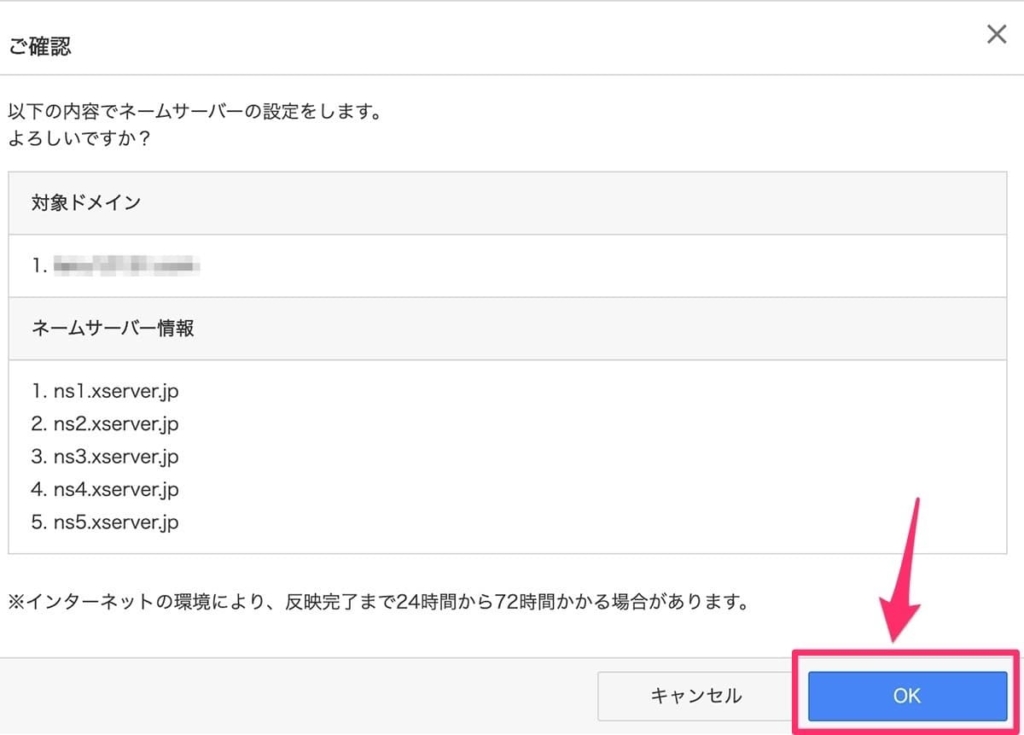
確認画面が表示されるので「OK」を選択します。


ネームサーバー変更には反映に24時間ほどかかります。 確認作業は次の日にしましょう。
以上で独自ドメインの設定は完了です。



下記の記事では、エックスサーバーでのドメイン設定方法について作業手順だけでなく、ドメイン設定に関するよくある質問に対する解説も含まれています。ぜひ参考にしてください。


STEP4:SSL化設定
ドメイン設定ができたら、SSL化設定を行います。
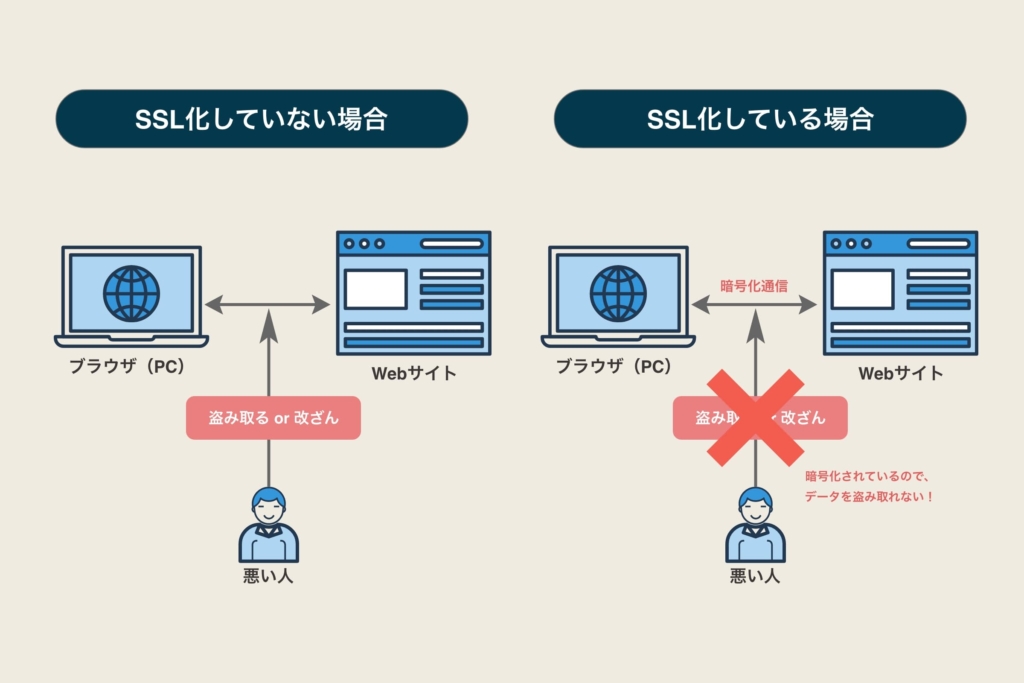
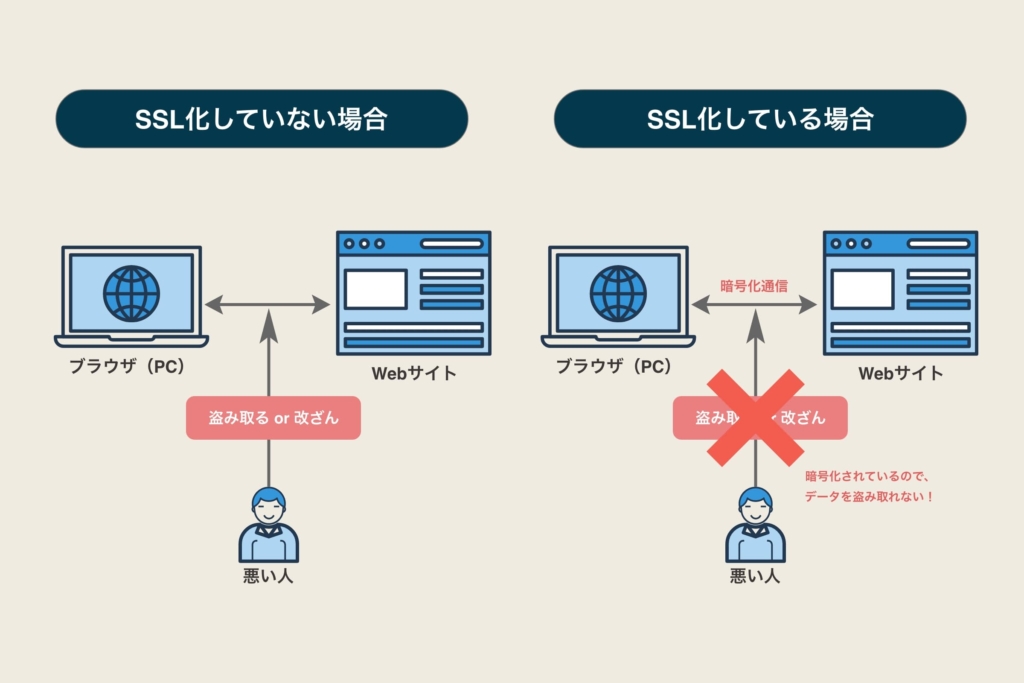
SSL化とは、インターネット上でデータを暗号化してやり取りする仕組み(SSL)を実装することです。



SSL化することでホームページのURLが「http~」から「https〜」に変わります
すごく簡単に言うとホームページ(家)のセキュリティを向上させる作業になります。


SSL化設定を行うことで、利用者にホームページを安全に利用してもらうことができます。
SSL化設定は、2ステップで行います。
エックスサーバー(XSERVER)でSSL化の設定
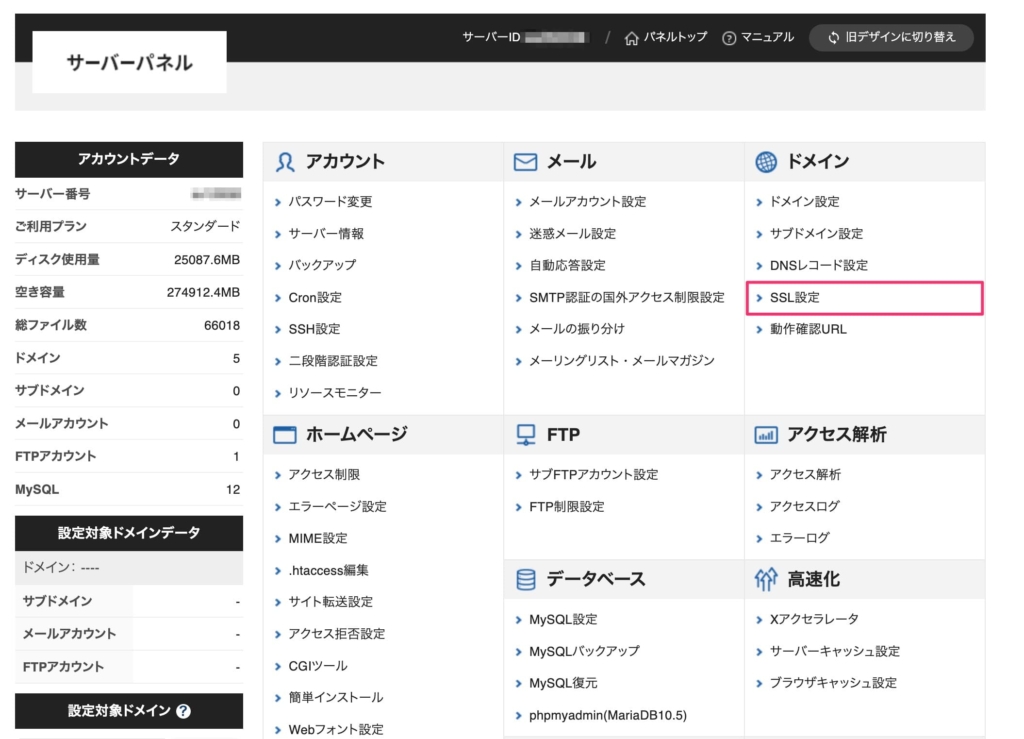
管理画面から、「サーバー管理」を選択します。


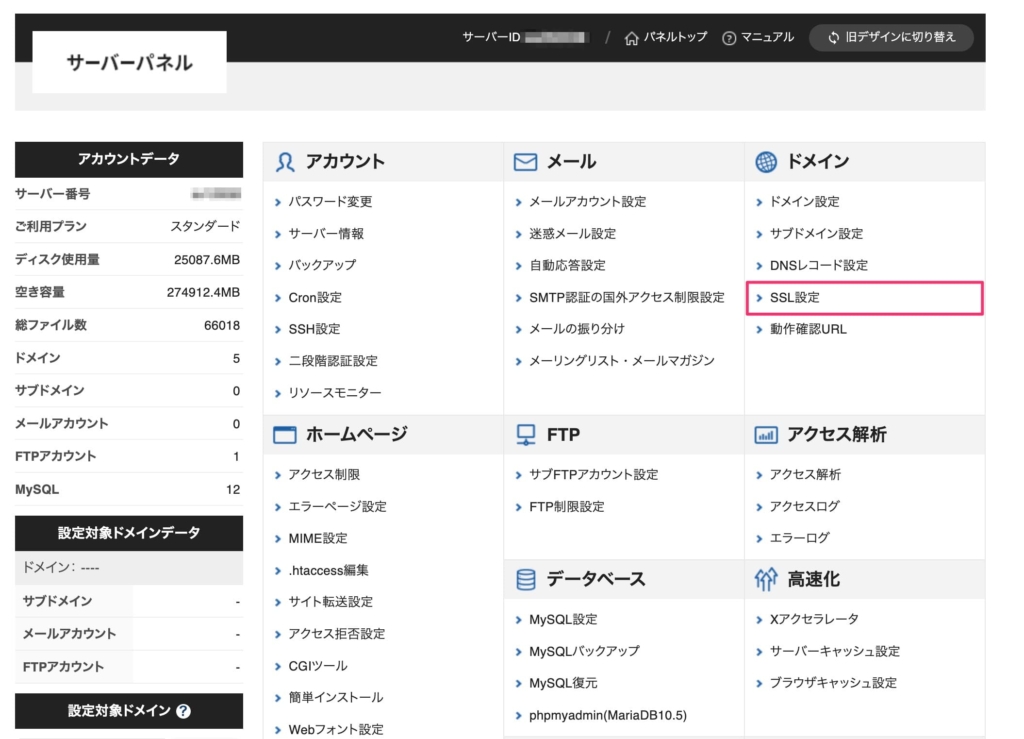
サーバーパネルから「SSL設定」を選択します。


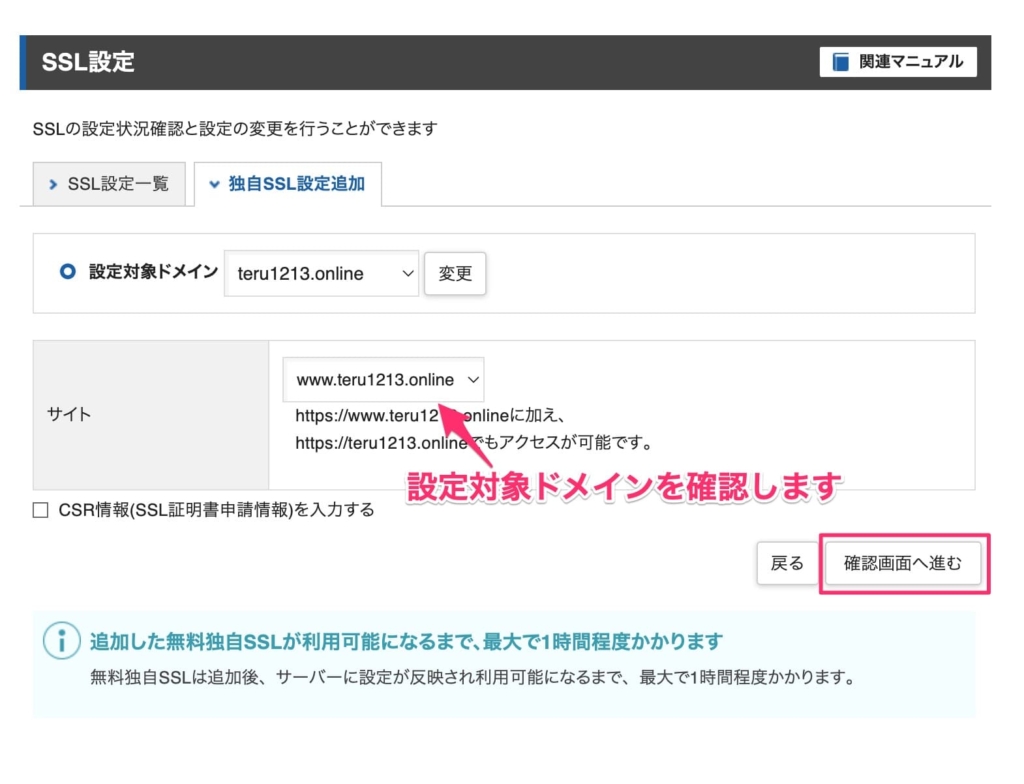
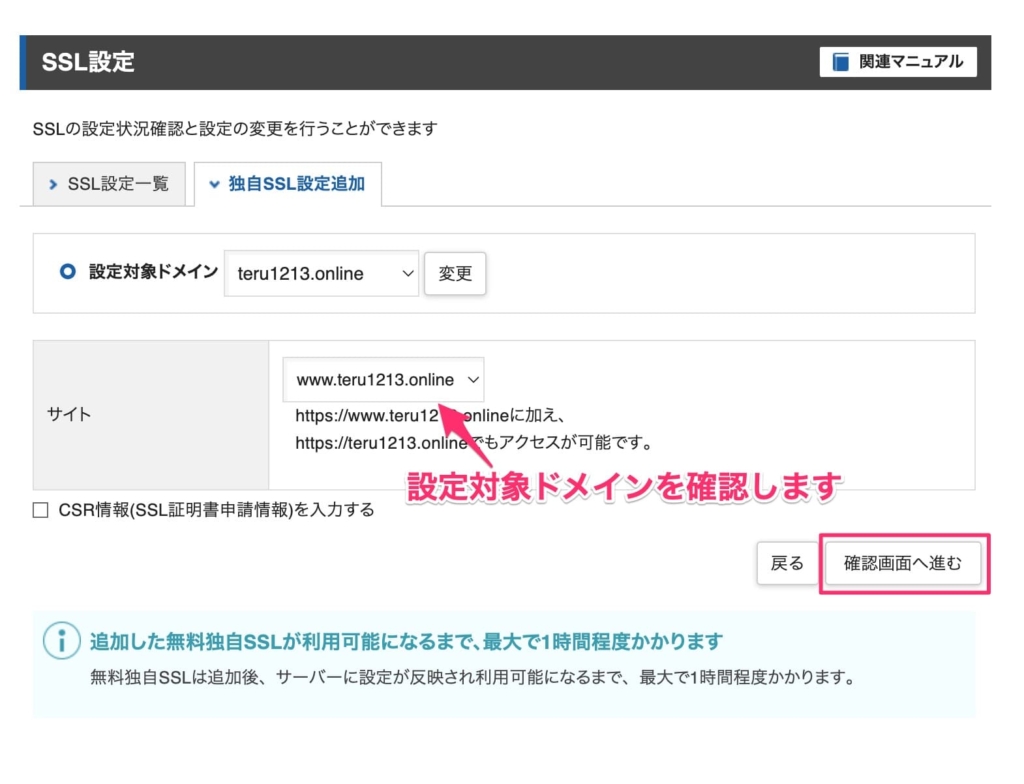
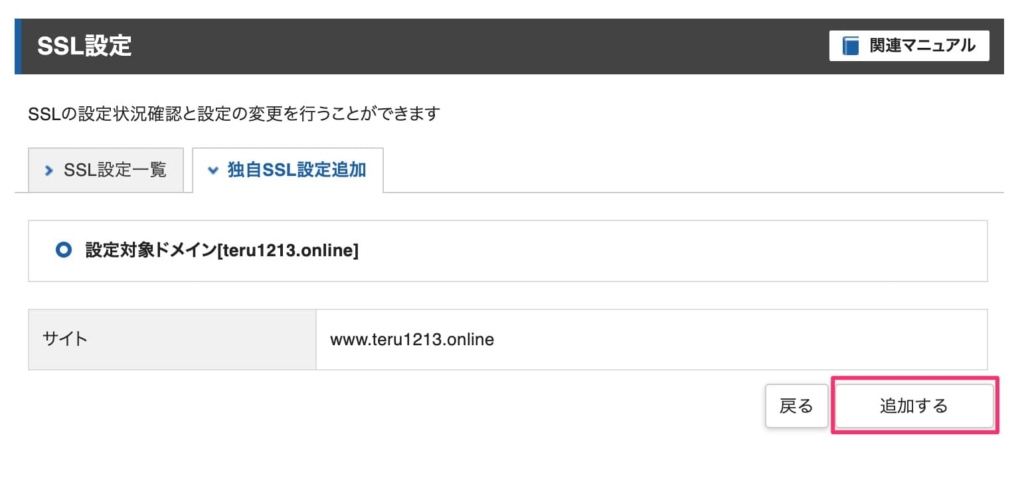
SSL設定画面から、「独自SSL設定追加」タブで対象ドメインが選ばれているのを確認し、「確認画面へ進む」を選択します。


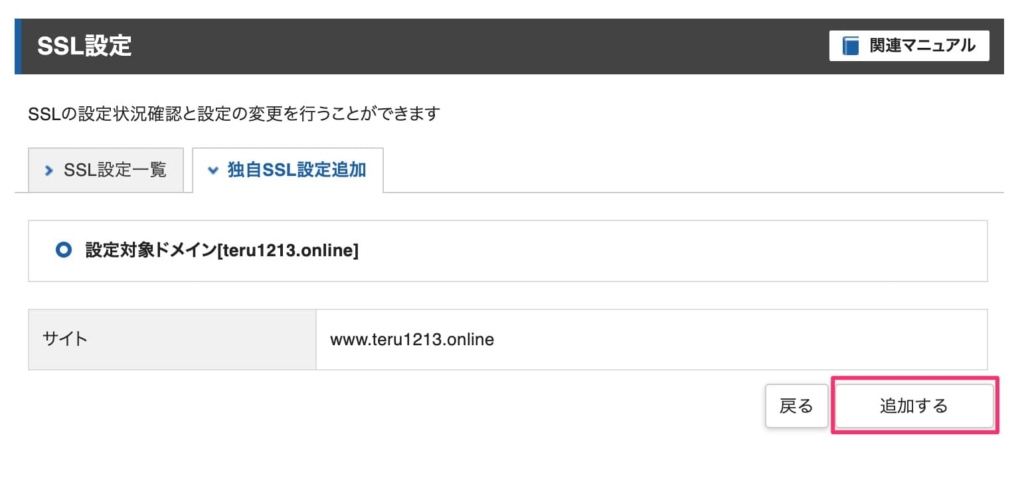
確認画面が表示されるので、「追加する」を選択します。


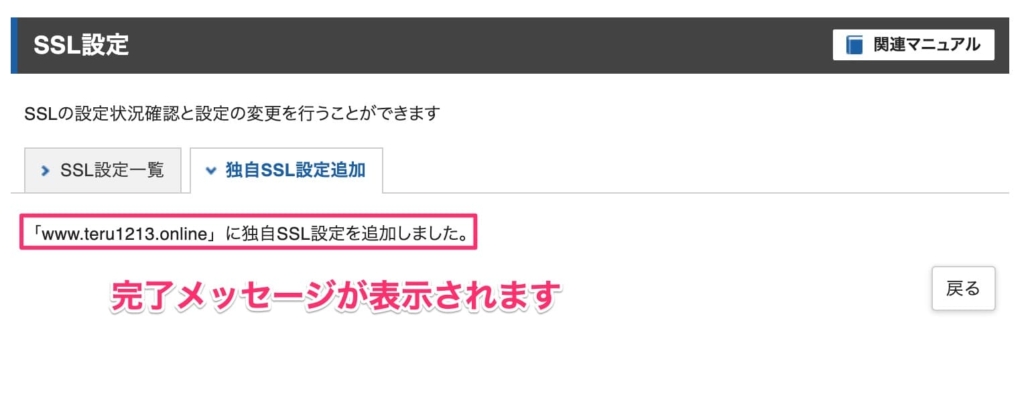
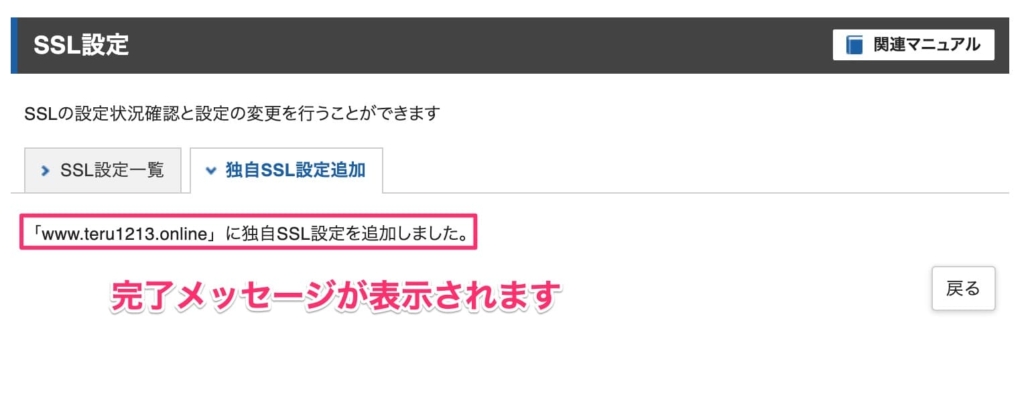
設定完了のメッセージが表示されるので、「戻る」を選択します。


先ほど設定したドメインが、無料独自SSL一覧の中に表示されていることが確認できます。


設定した直後は「反映待ち」ステータスが表示されています。
サーバーに設定が反映され利用可能になるまで最大で1時間程度かかります。
常時SSL化の対応(http→httpsへリダイレクト)
常時SSL化を行うことで、http〜でアクセスされた際に自動的にhttps〜のURLに転送されるようになります。
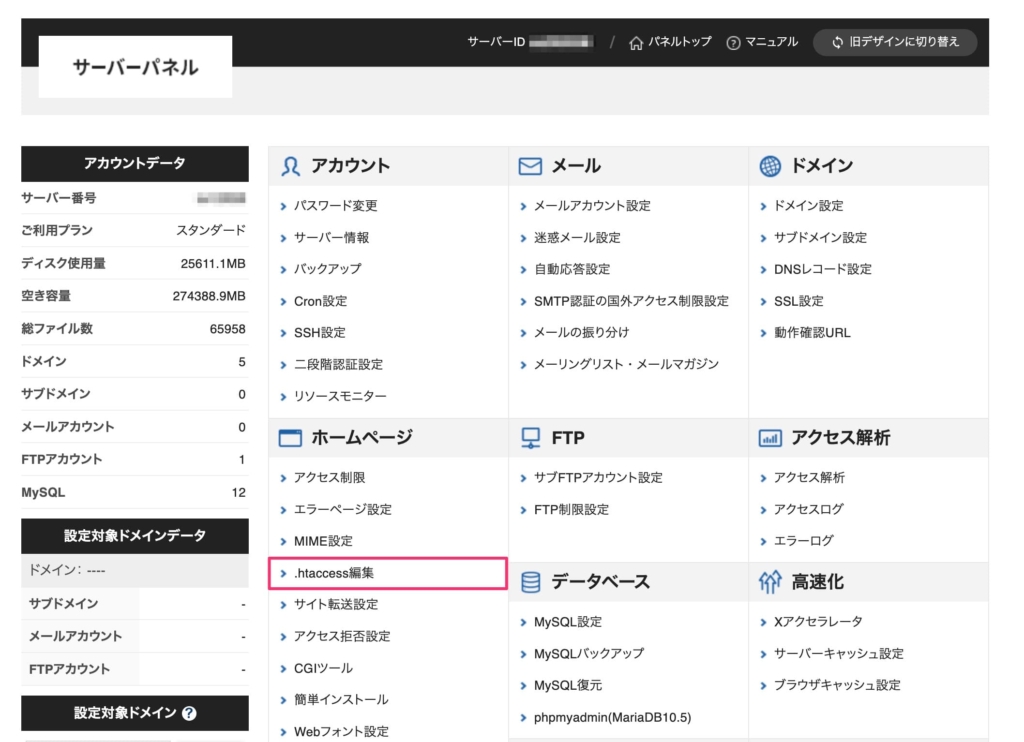
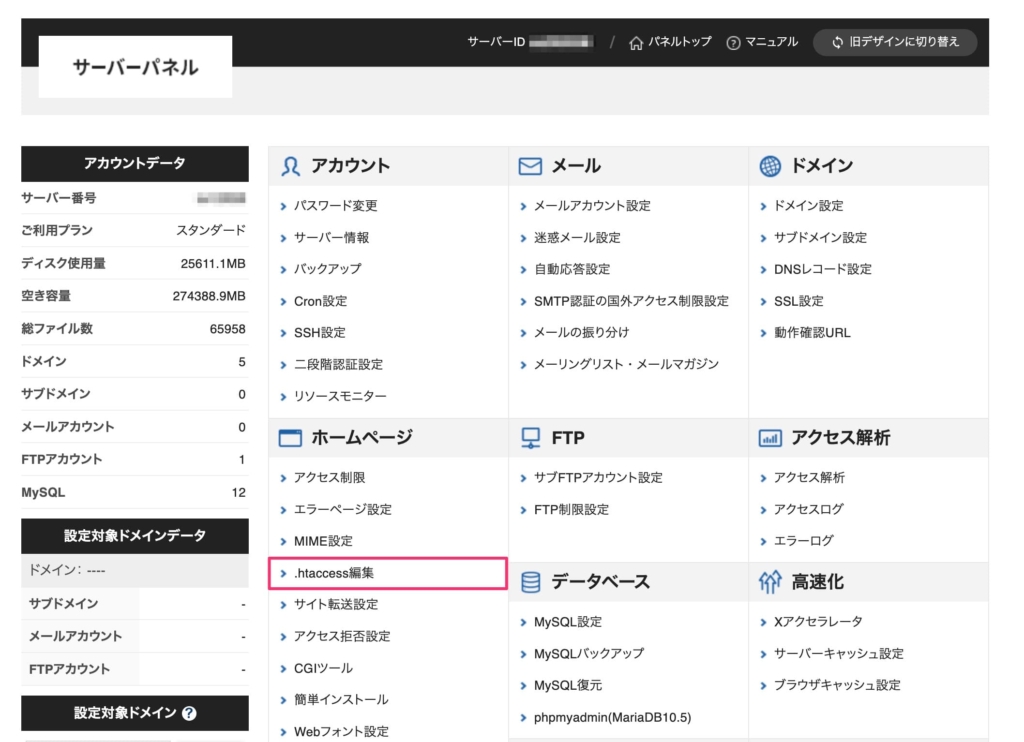
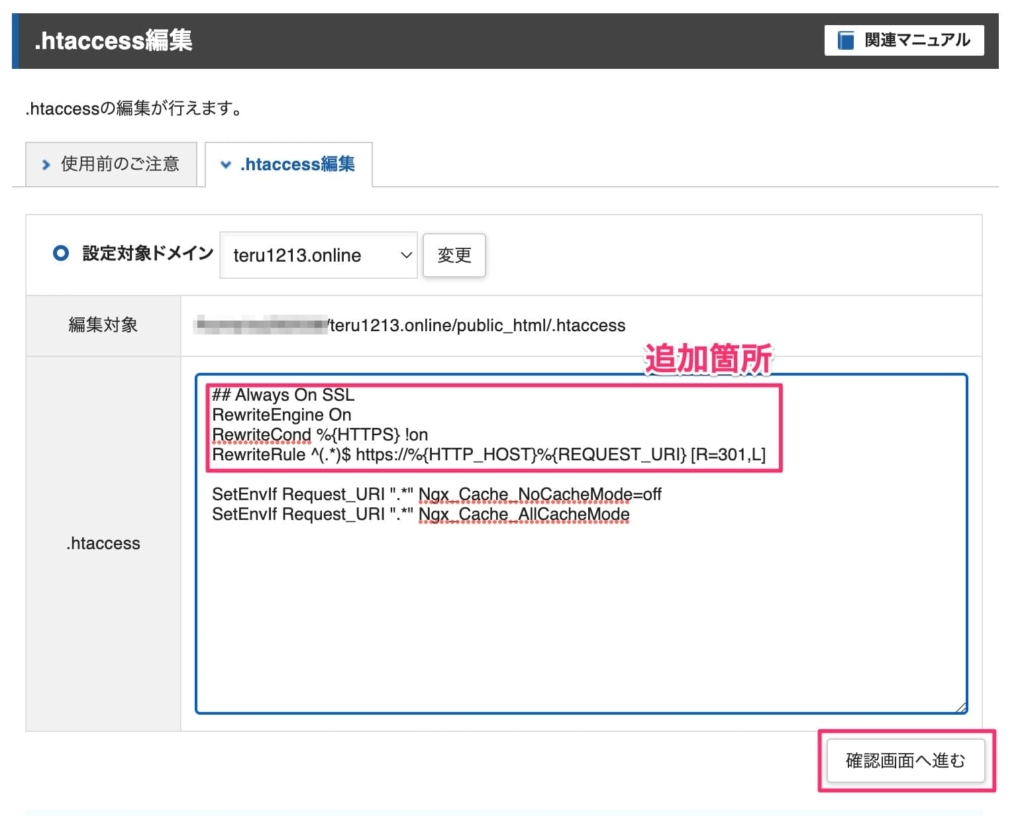
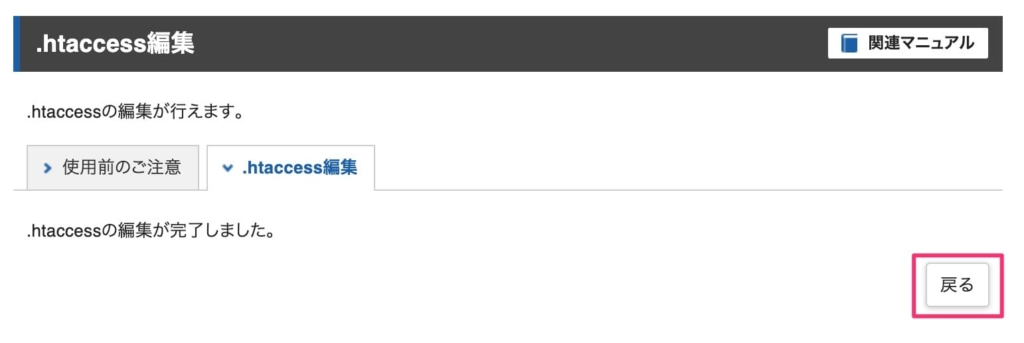
サーバーパネルで、「.htaccess編集」を選択します。


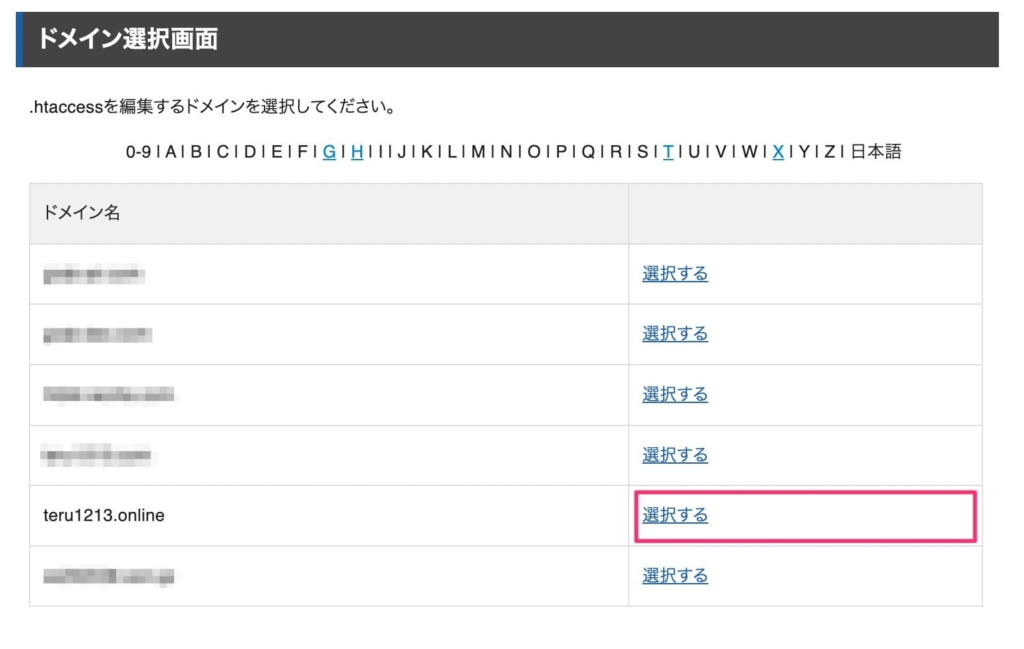
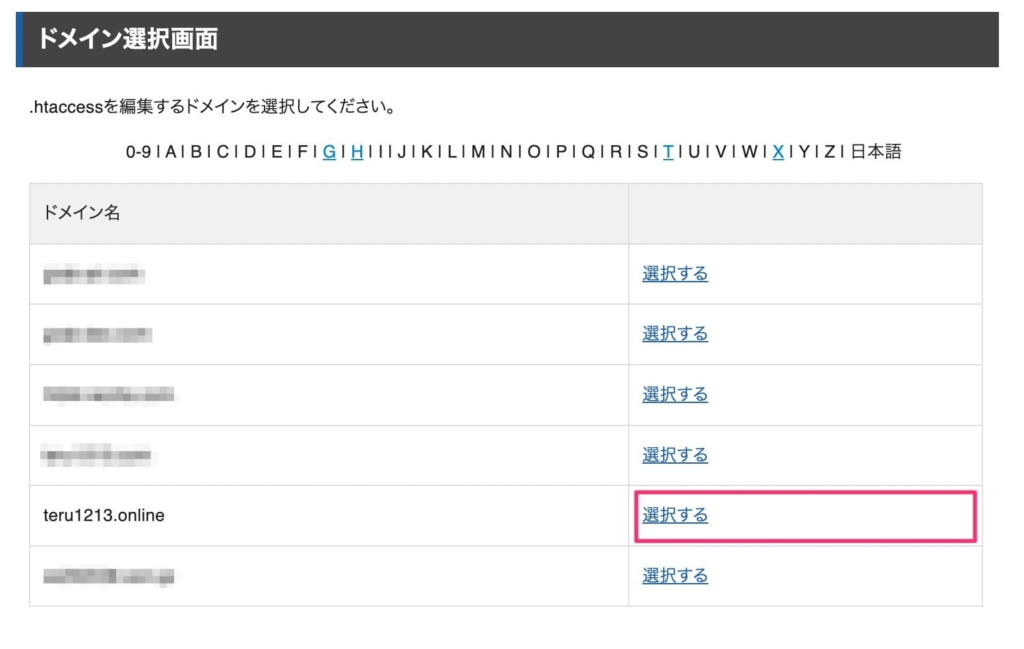
ドメイン選択画面で対象ドメインを選択します。


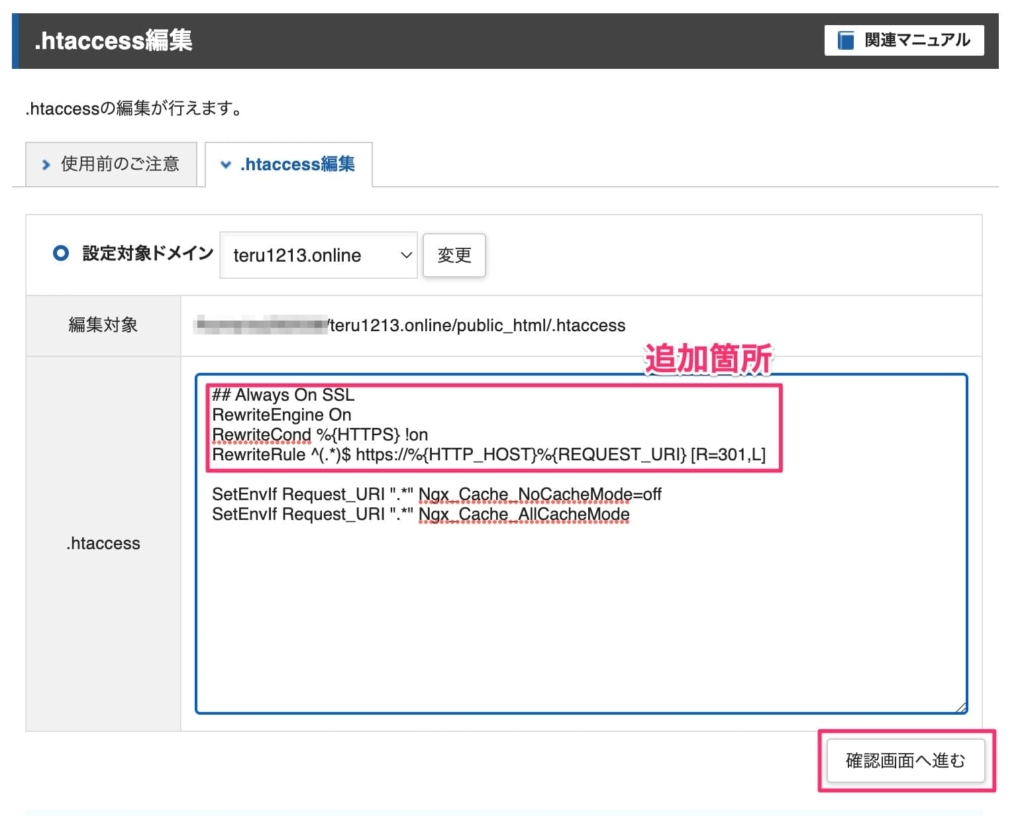
「.htaccess編集」タブを選択し下記の文言を追記し、「確認画面へ進む」を選択します。
## Always On SSL
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]

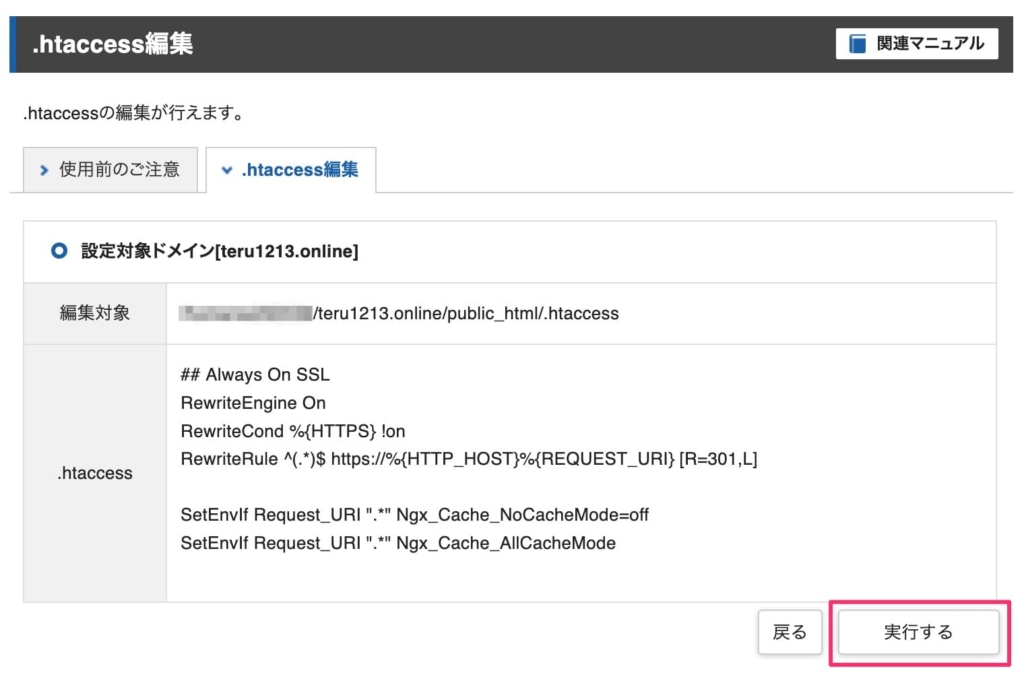
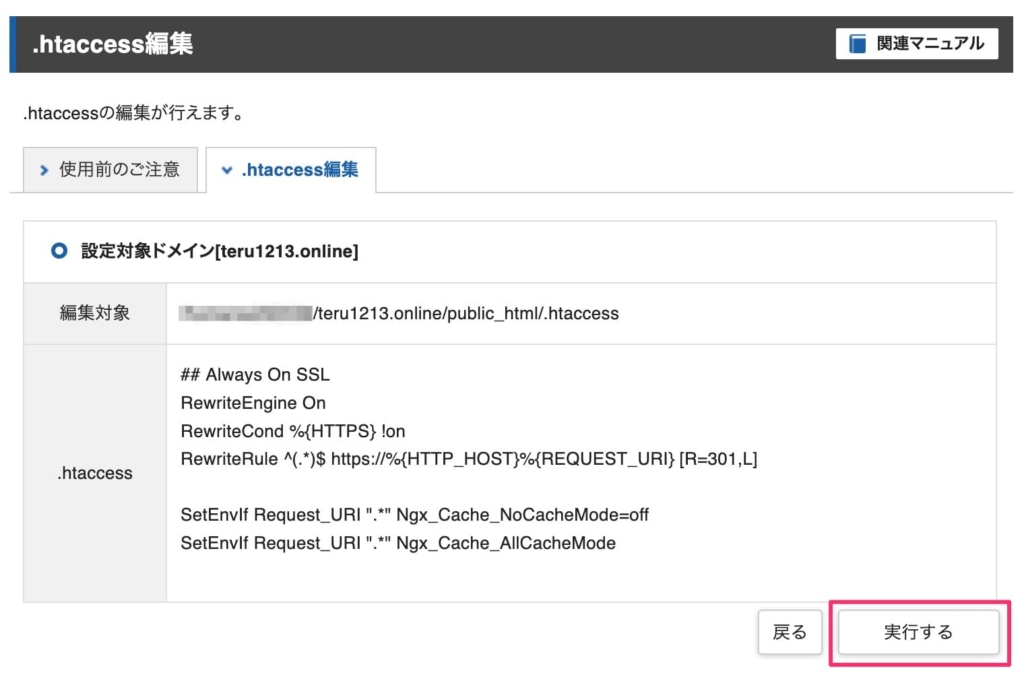
確認画面が表示されるので、「実行する」を選択します。


完了メッセージが表示されるので、「戻る」を選択します。


以上で、「STEP4:SSL化設定」の作業は全て完了です。



下記の記事では、エックスサーバーでのSSL化設定について作業手順だけでなく、SSL化設定に関するよくある質問に対する解説も含まれています。ぜひ参考にしてください。


STEP5:ファイルアップロード(公開)
最後にファイルアップロードを行います。
アップロードとは、ネットワークを通じてサーバー上にホームページのデーターを配置する作業です。
ホームページとして用意した公開用ファイル一式(HTMLファイルや画像等)をサーバーにアップロードします。
これは、ホームページ(家)をサーバー(土地)上に立てる作業になります。
ファイルをアップロードする為に、レンタルサーバーへFTPを使って接続する必要があります。
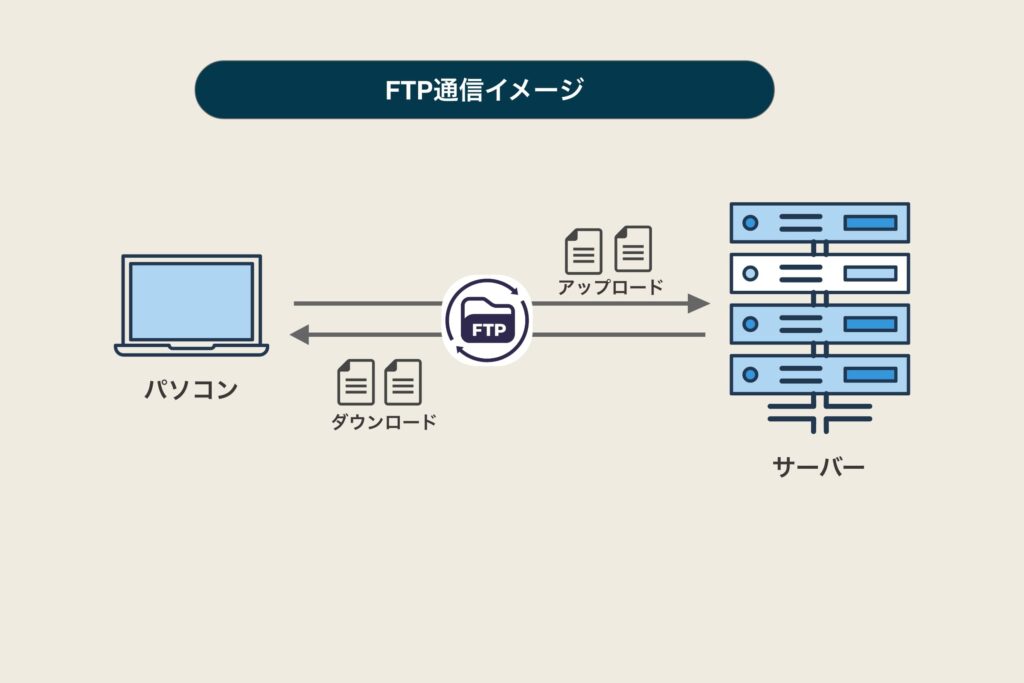
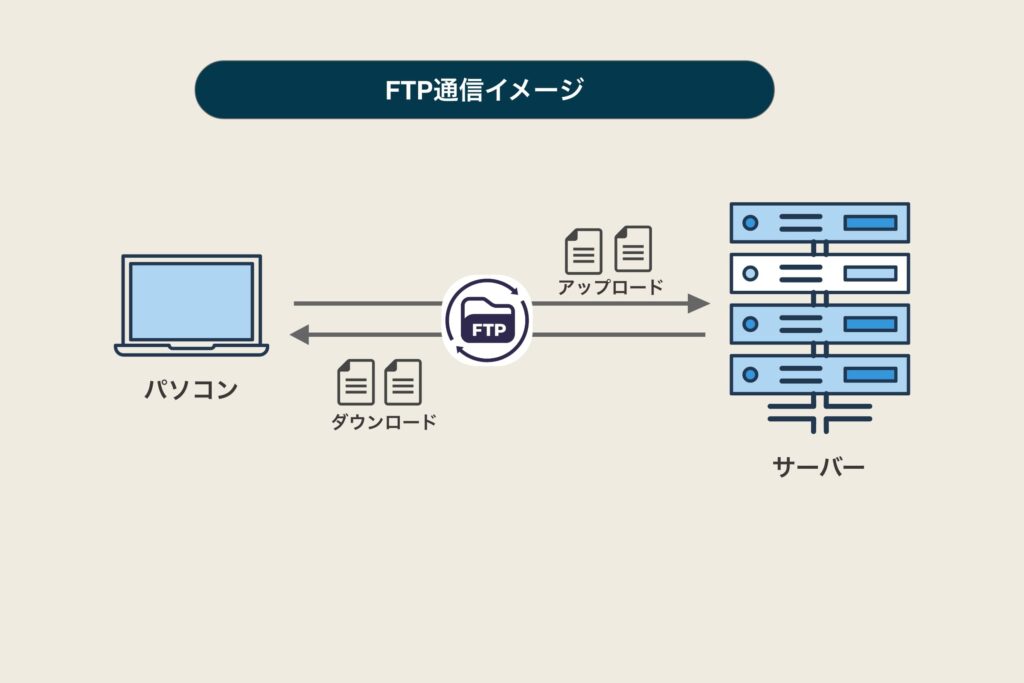
そもそもFTPとは?
FTPとは、ファイルをやり取り(アップロード・ダウンロード)する際に利用する通信プロトコルの一つです。
通信プロトコルは、ネットワーク通信をする際の決まり事(通信手順)です。


ファイルアップロードの具体的なステップは下記になります。
- FTPソフトのインストール
- エックスサーバー(XSERVER)への接続情報を確認
- FTPソフトを使用してエックスサーバー(XSERVER)へ接続
- 公開用ファイルのアップロード
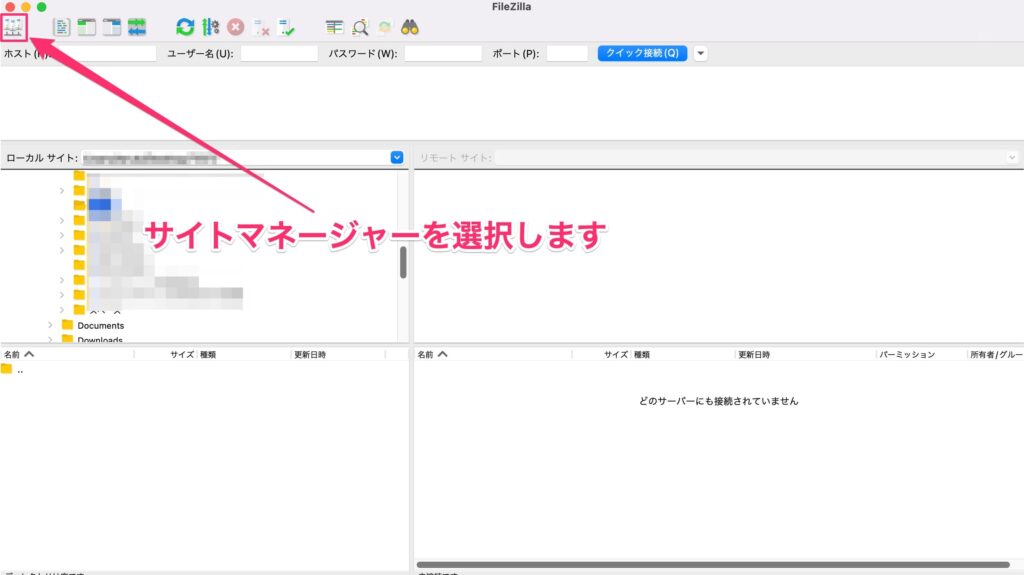
本記事では、FTPソフト(FileZilla)を使ったファイルアップロードの簡易手順を記載します。
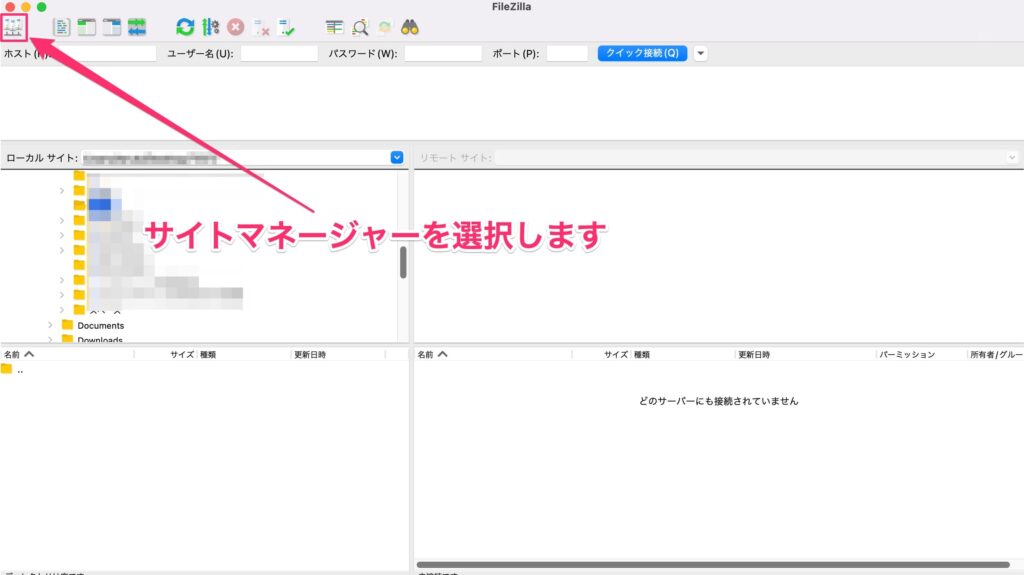
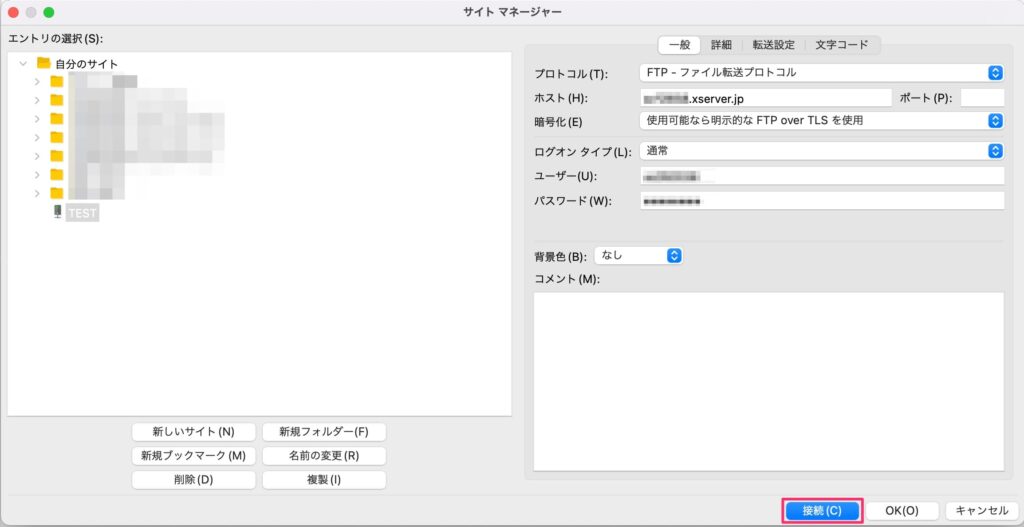
FileZillaを開き、画面左上の「サイトマネージャー(赤枠部分)」を選択します。


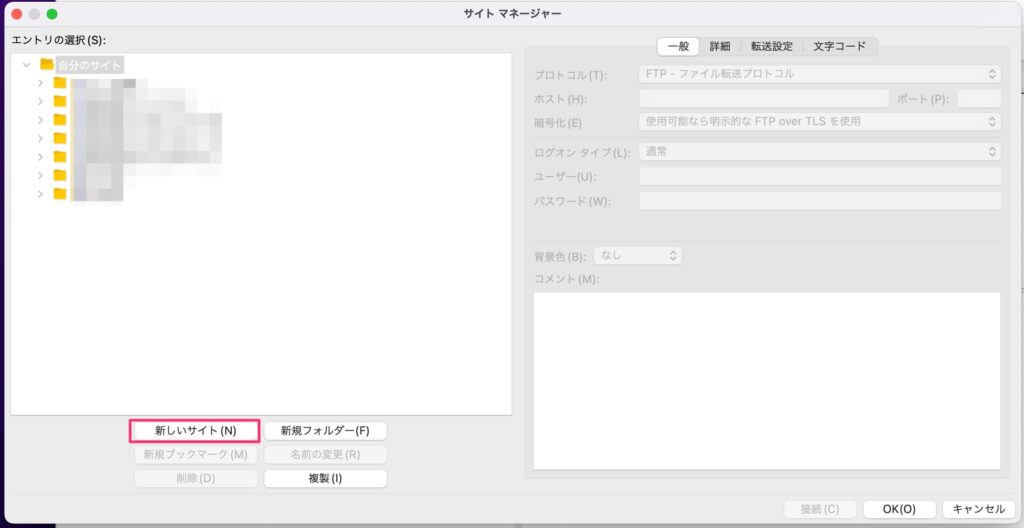
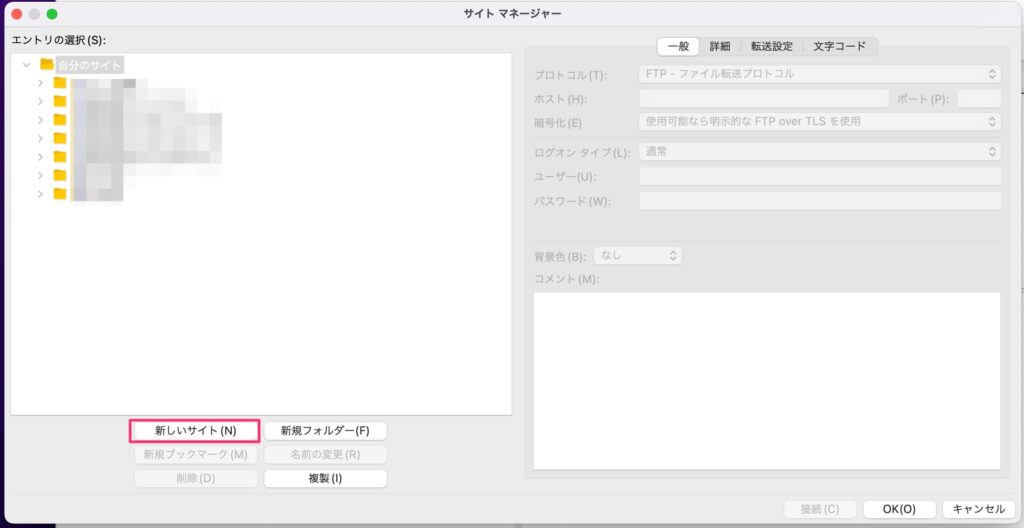
サイトマネージャー画面で「新しいサイト」を選択します。


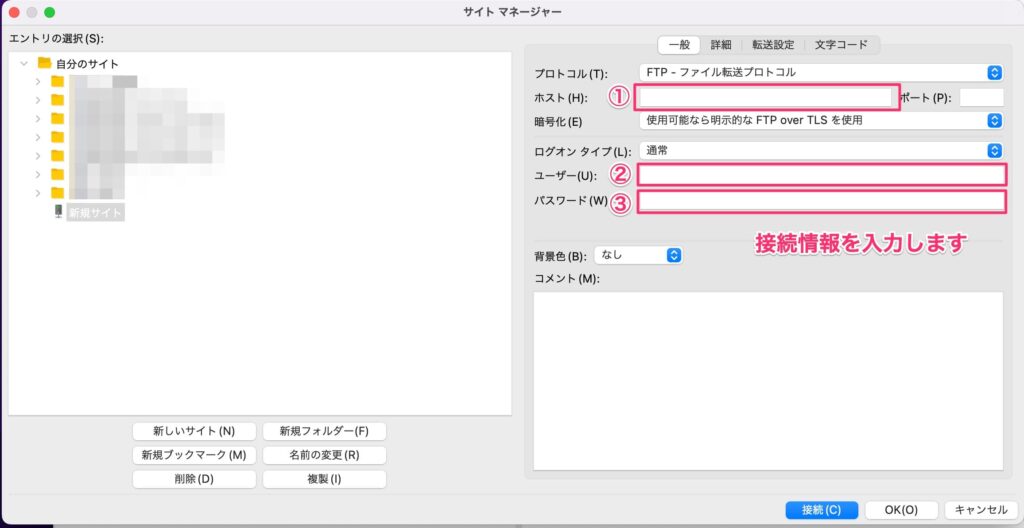
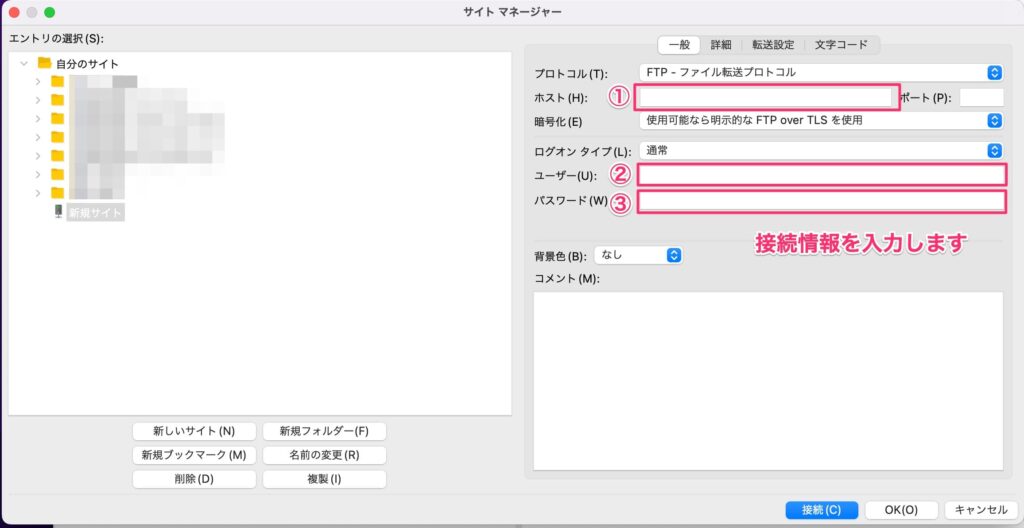
画面右側に調べた接続情報を入力します。


| ①ホスト | サブFTPアカウント設定画面にて確認 |
| ②ユーザー | サーバーパネルのログインに使用したサーバーIDと同じ |
| ③パスワード | サーバーパネルのログインに使用したサーバーパスワードと同じ |



FTP情報の確認方法については下記の記事を参考にしてください


設定情報の名前ですが、分かりやすい名前に変えておきましょう。
※マウスで選択すると簡単に変更可能です。


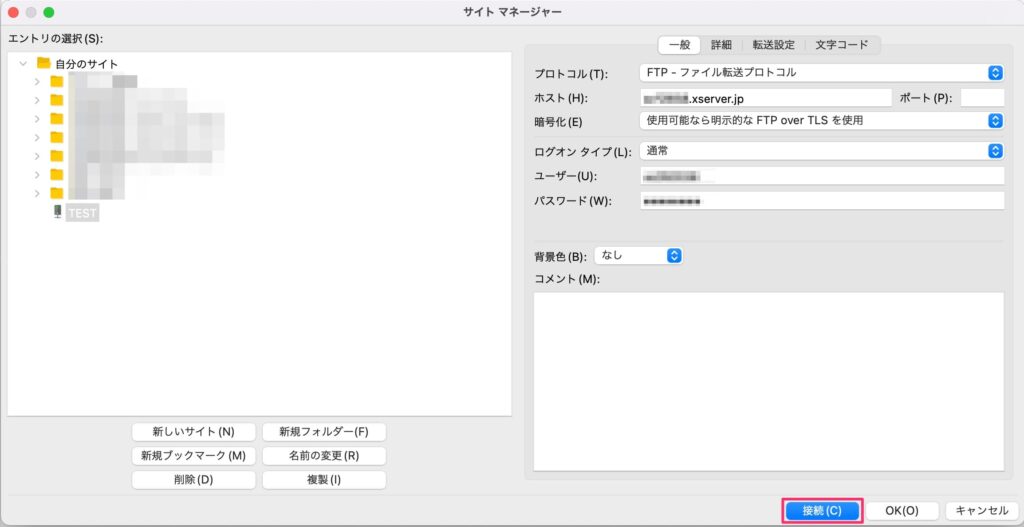
接続情報の入力が完了したら、「接続」を選択します。


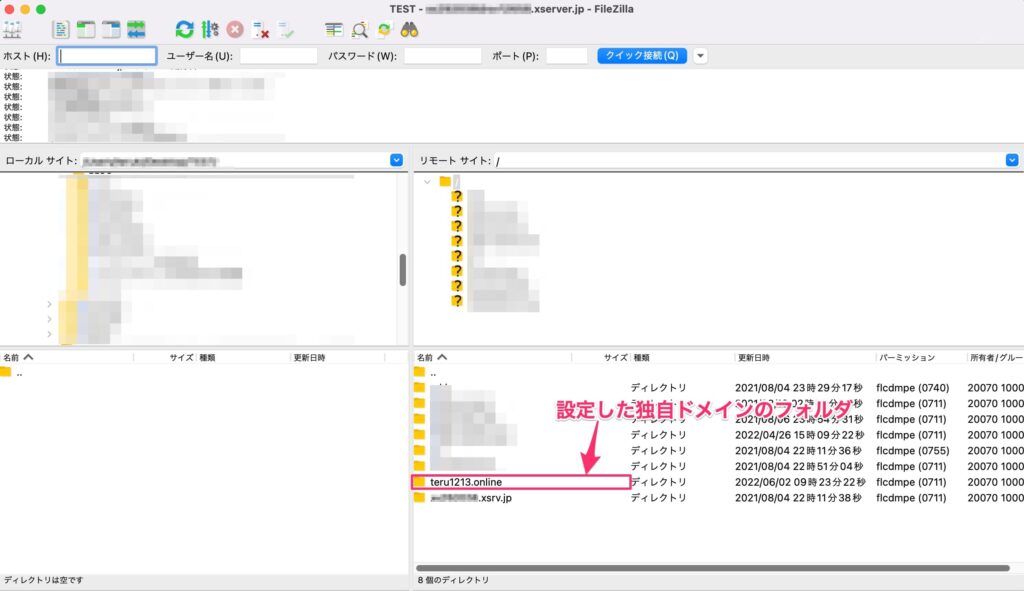
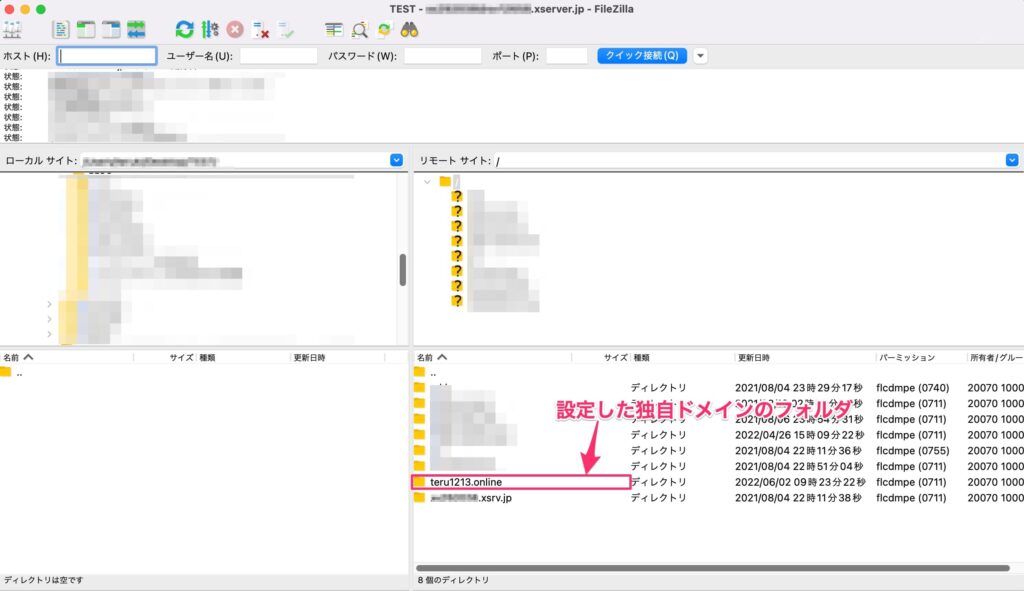
接続すると画面右側に、サーバー上のファイルやフォルダが表示されます。
独自ドメインを設定した場合、独自ドメイン名のフォルダが作成されています。


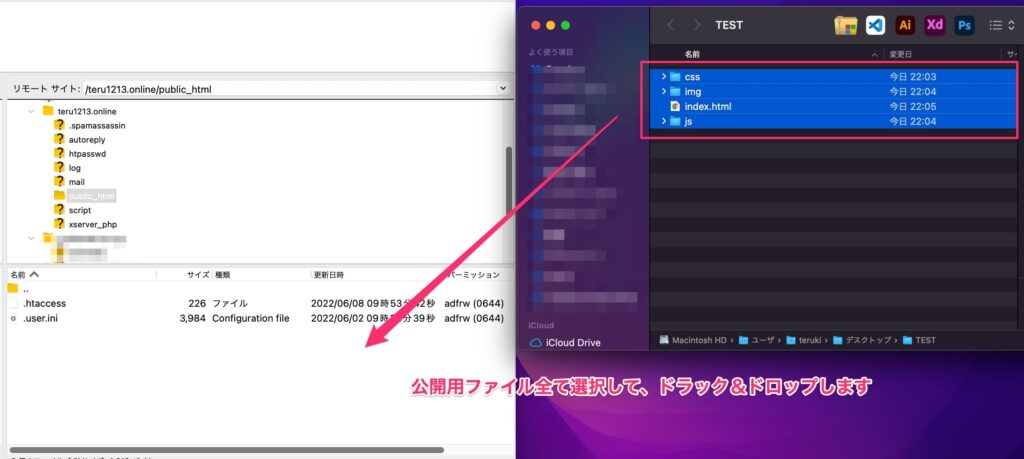
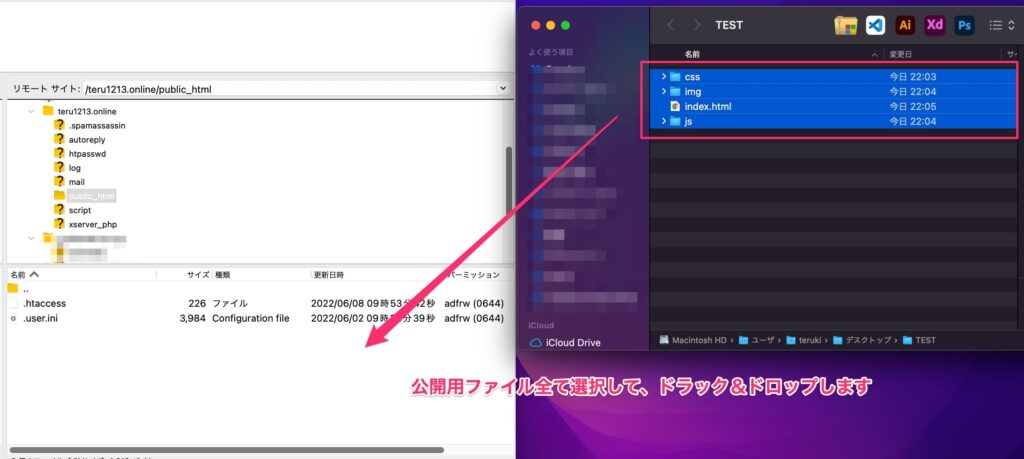
独自ドメイン名フォルダ配下の公開フォルダ(public_html)に公開用ファイル(HTML・CSS)を全てアップロードします。





FileZillaの画面右(リモートサイト)側にドラック&ドロップするとアップロードされます。
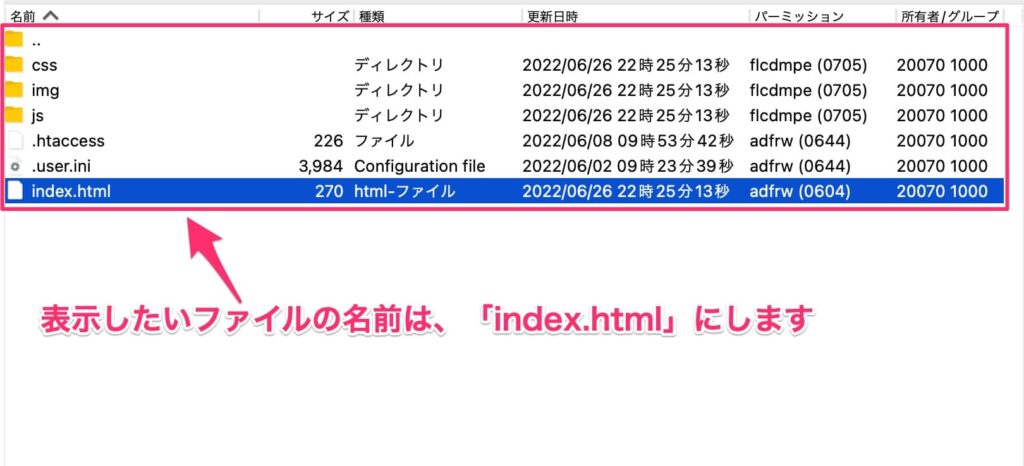
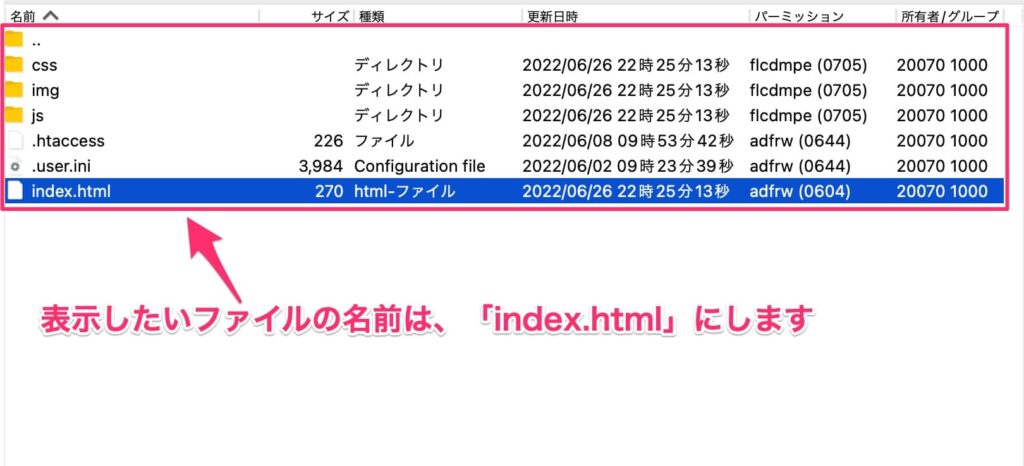
公開用ファイルが全てアップロードされたことを確認します。


ブラウザから独自ドメインにアクセスします。


用意した公開用ファイルが表示できればアップロード作業完了です。



エックスサーバーへのファイルアップロード方法について、もっと詳しく手順が知りたい方は、下記の記事で解説しているので参考にしてください。


以上で、一般的なホームページの公開作業全て完了になります。
WordPressで作成したホームページの公開方法
ここでは、WordPressで作成したホームページの公開方法について解説します。



レンタルサーバー契約のタイミングで、WordPress環境も準備することができます!
STEP1:レンタルサーバーを契約する
まずはレンタルサーバーの契約を行なっていきます。
\ ご利用料金が最大30%OFF! /
7/3まで利用料金が実質月額693円〜 + ドメイン2つ永久無料&初期費用無料!
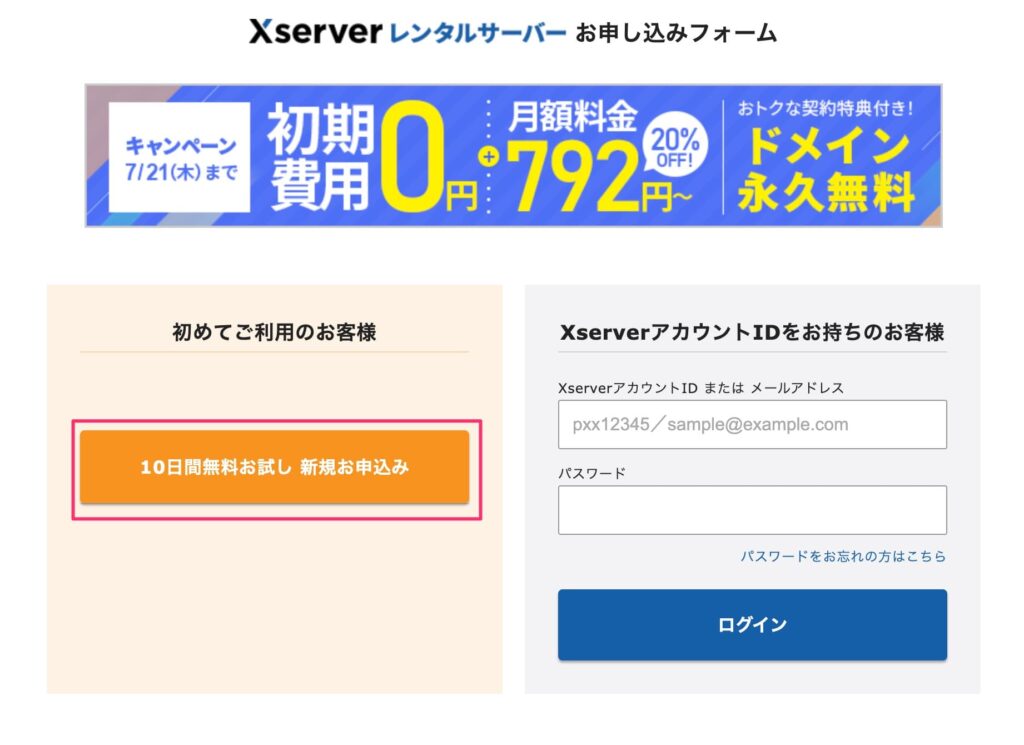
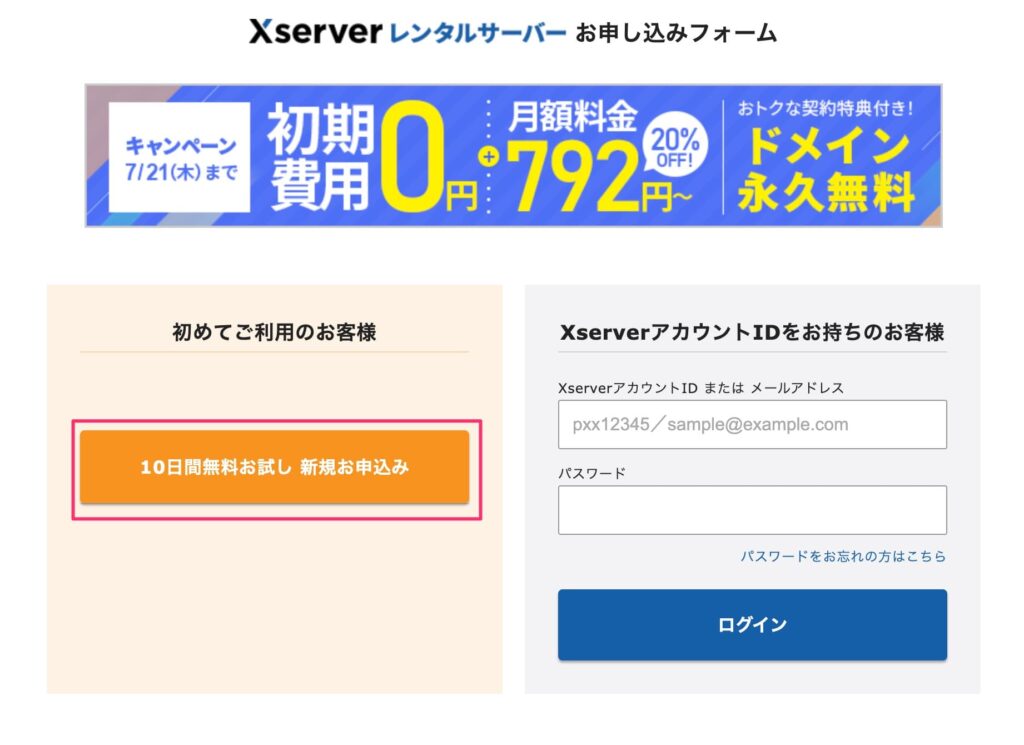
申し込み画面の表示
XSERVER(エックスサーバー) ![]()
![]()


「10日間無料お試し〜」を選択します。


サーバー契約内容の入力
お申し込みフォーム画面にて、プランの「スタンダード」が選択されていることを確認します。
WordPressでホームページを運営する場合、スタンダードプランのスペックで十分です。


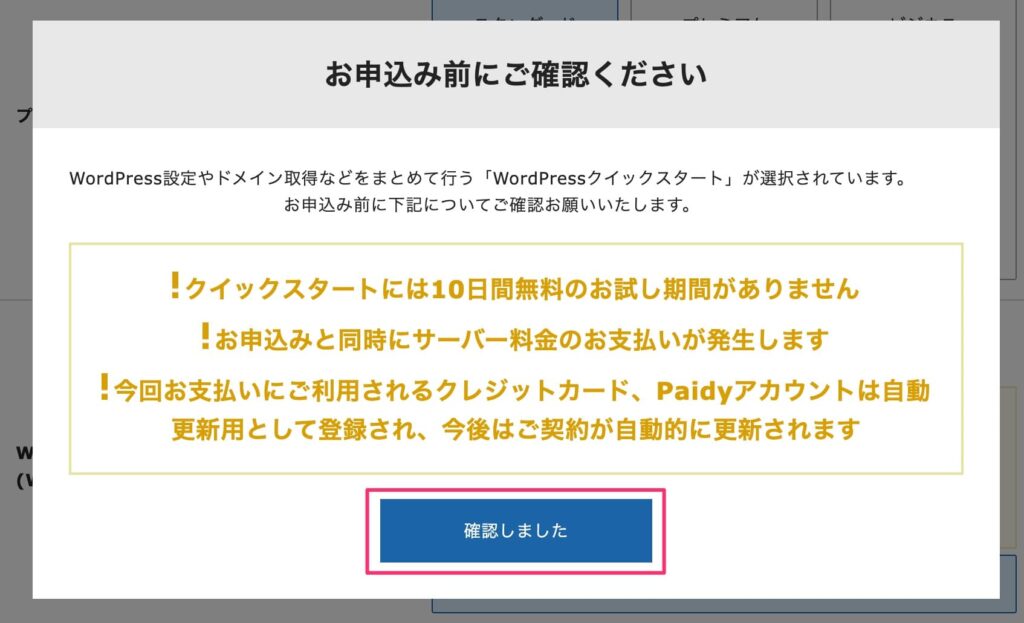
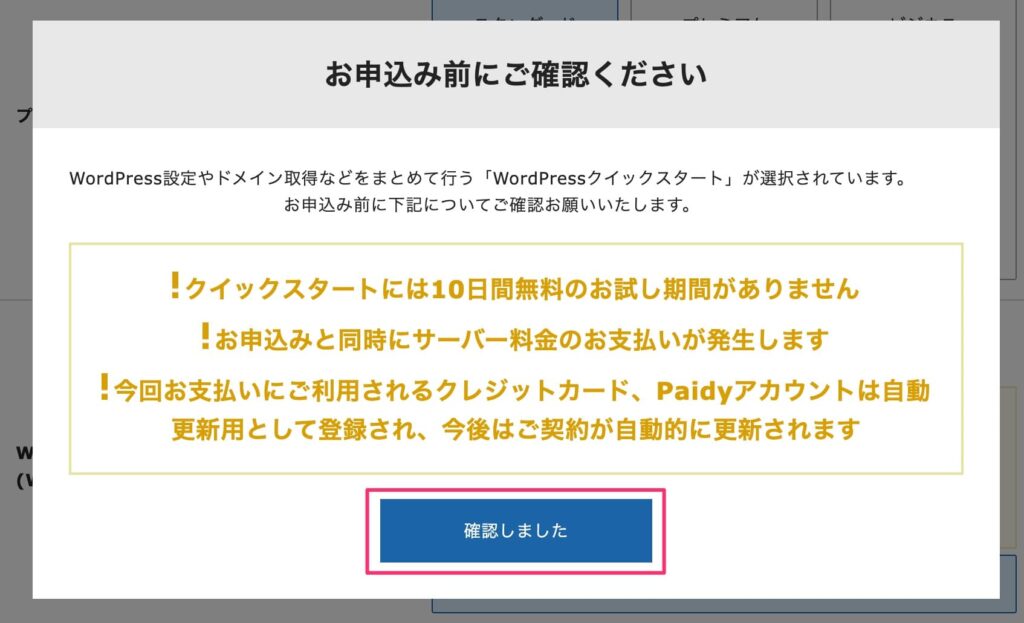
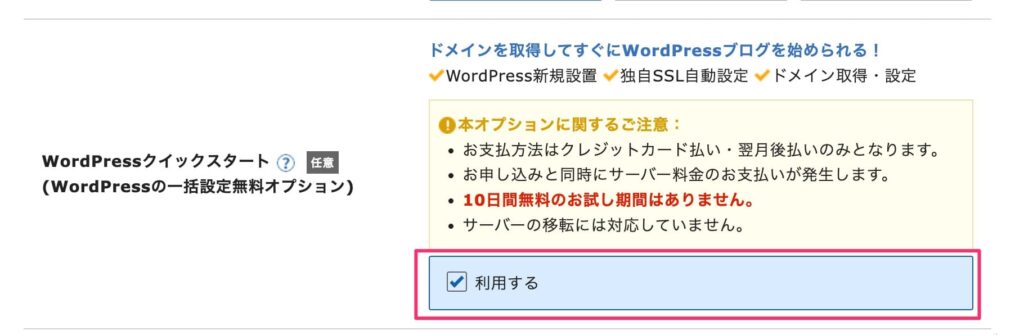
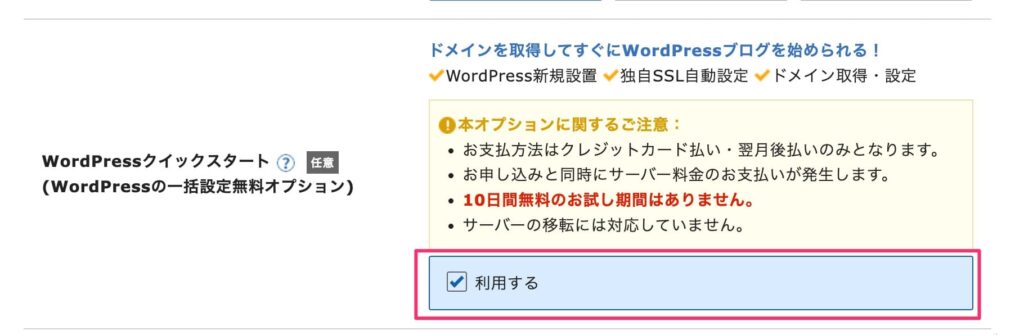
「WordPressクイックスタート」の利用するにチェックつけると、無料のお試し期間がない旨のメッセージが表示されるので、「確認しました」を選択します。


クイックスタートを利用することで、レンタルサーバーを契約するタイミングでWordPress環境も準備できます。


「サーバーの契約期間」を選択します。
ホームページで利用することを考えると初めは12ヶ月以上を選択するのがおすすめです。


- 期間が長いほど月あたりの料金も安くなる。
- ホームページが検索エンジンに評価されるまで最低でも半年はかかる。
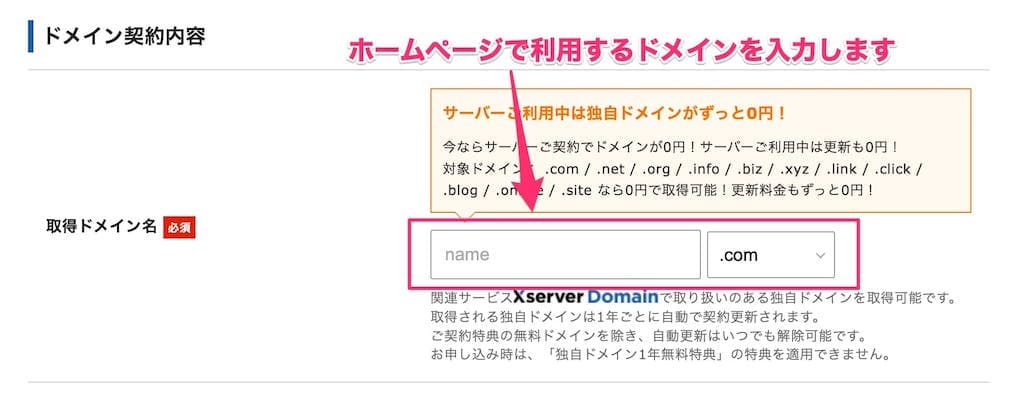
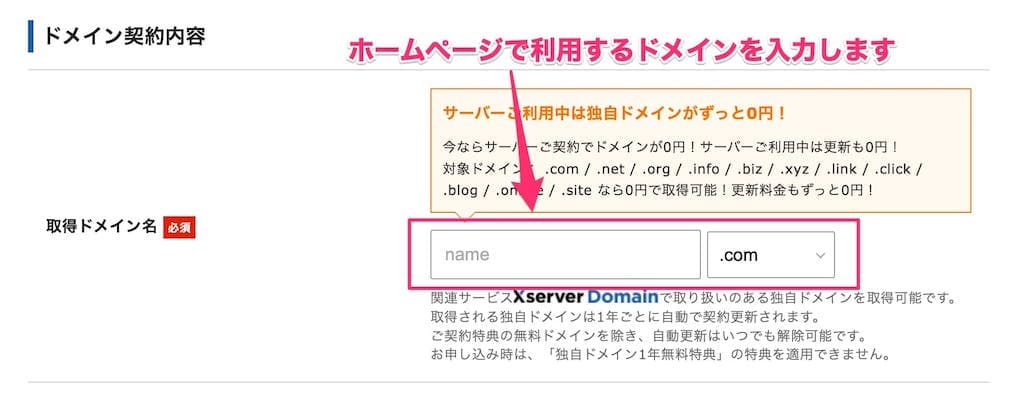
ドメイン契約内容の入力
「取得ドメイン名」にホームページで利用するドメインを入力します。
ここで取得する独自ドメインはサーバーご利用中は無料で使用可能です。


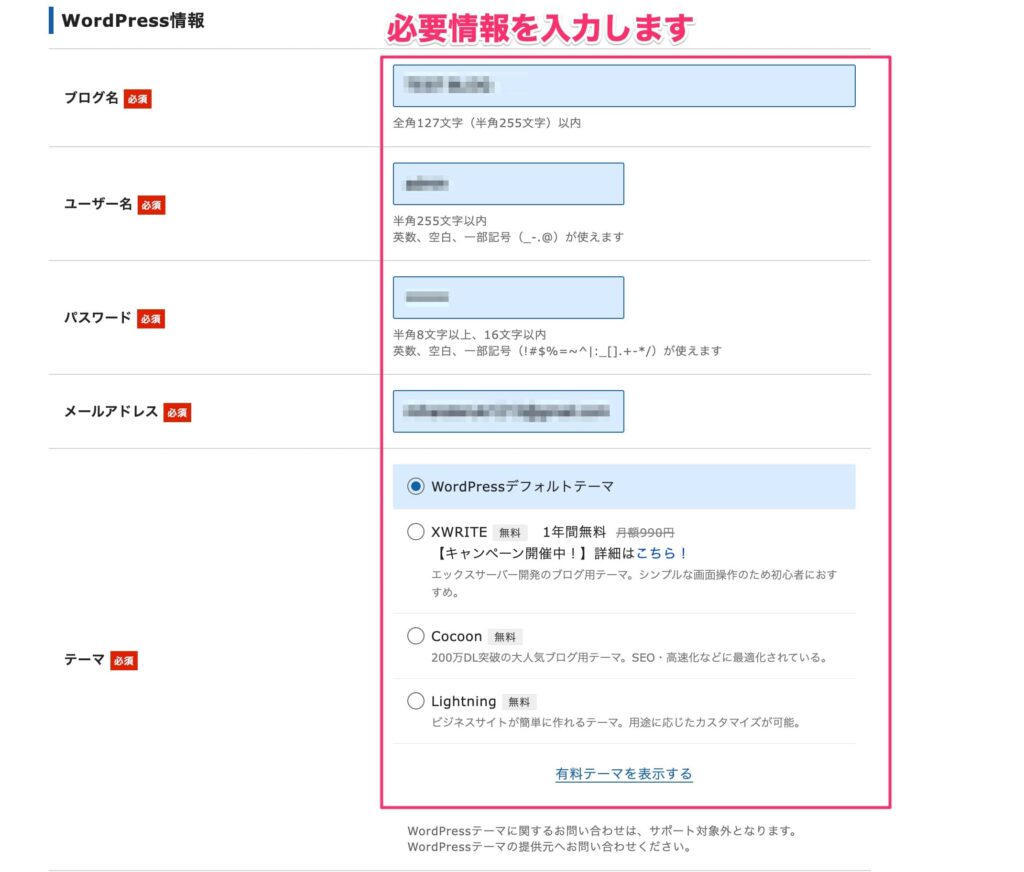
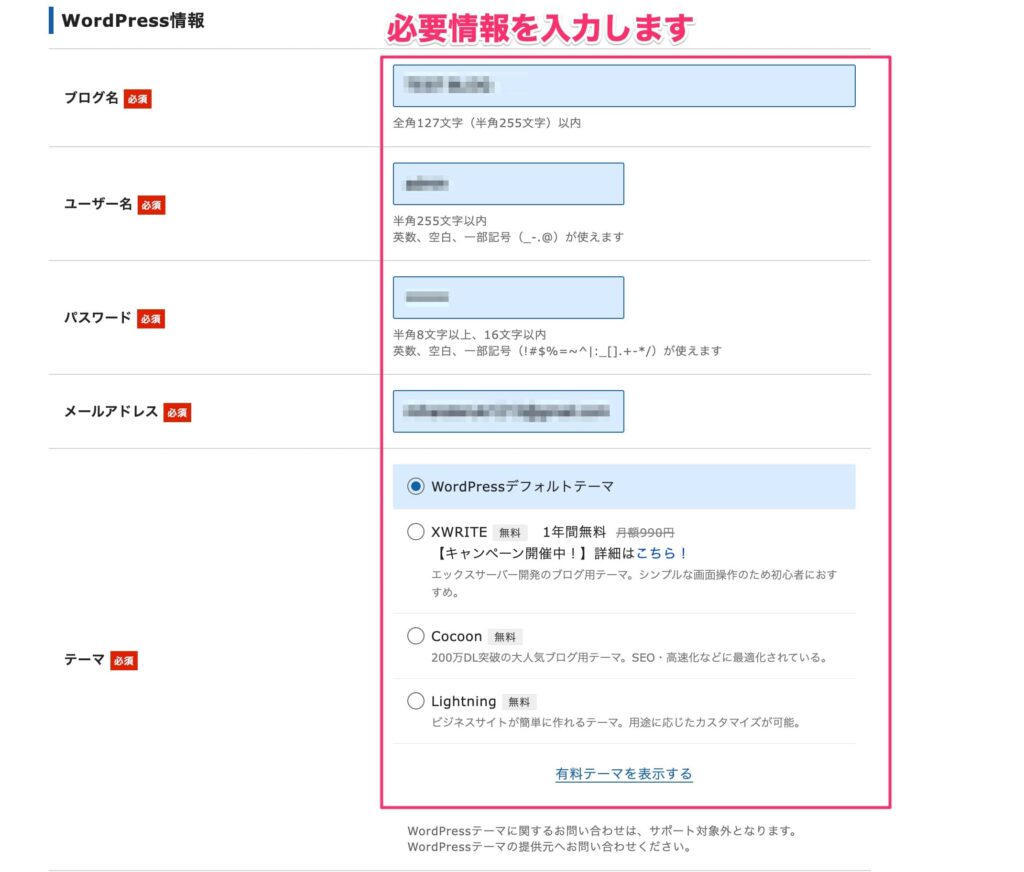
WordPress情報の入力
WordPressをインストールする際に必要な情報を入力します。


| ブログ名 | 作成するホームページのタイトルを入力します。 |
| ユーザー名 | WordPressにログインする際に使用するユーザー名を入力します。 |
| パスワード | WordPressにログインする際に使用するパスワードを入力します。 |
| メールアドレス | WordPressから通知を受け取るためのメールアドレスを入力します。 |
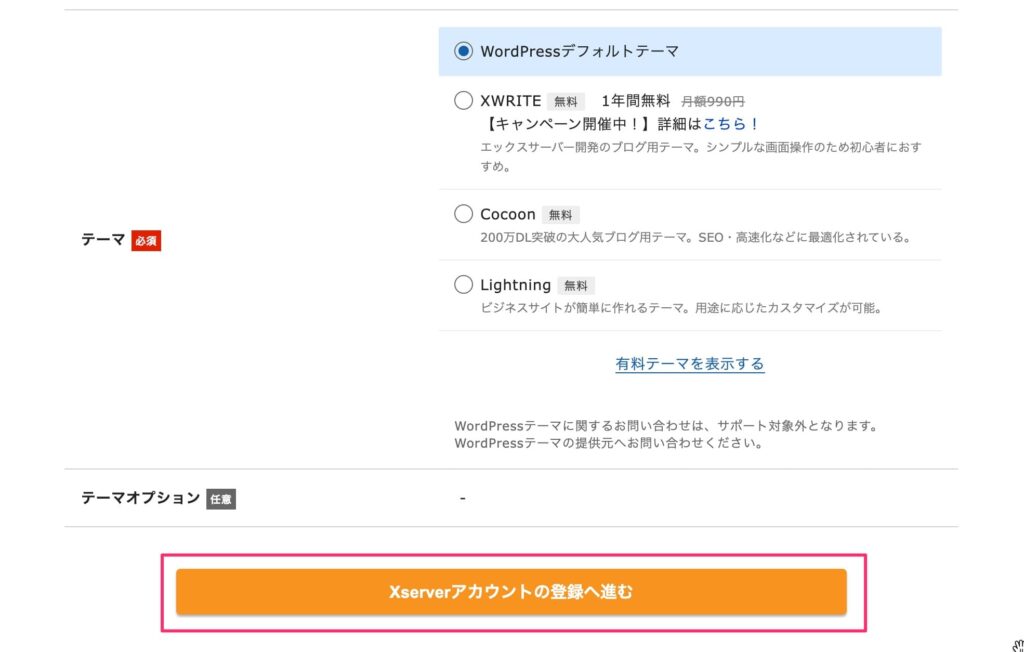
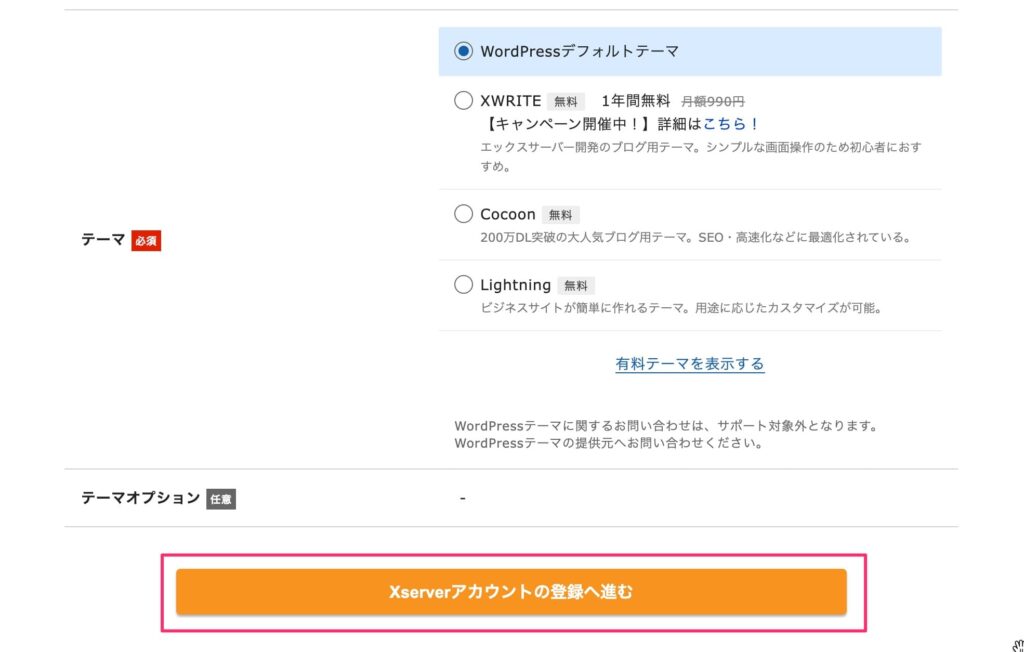
| テーマ | デフォルトの「WordPressデフォルトテーマ」のままでOKです。 |
入力が完了したら、画面下の「Xserverアカウントの登録へ進む」を選択します。


Xserverアカウント情報の入力
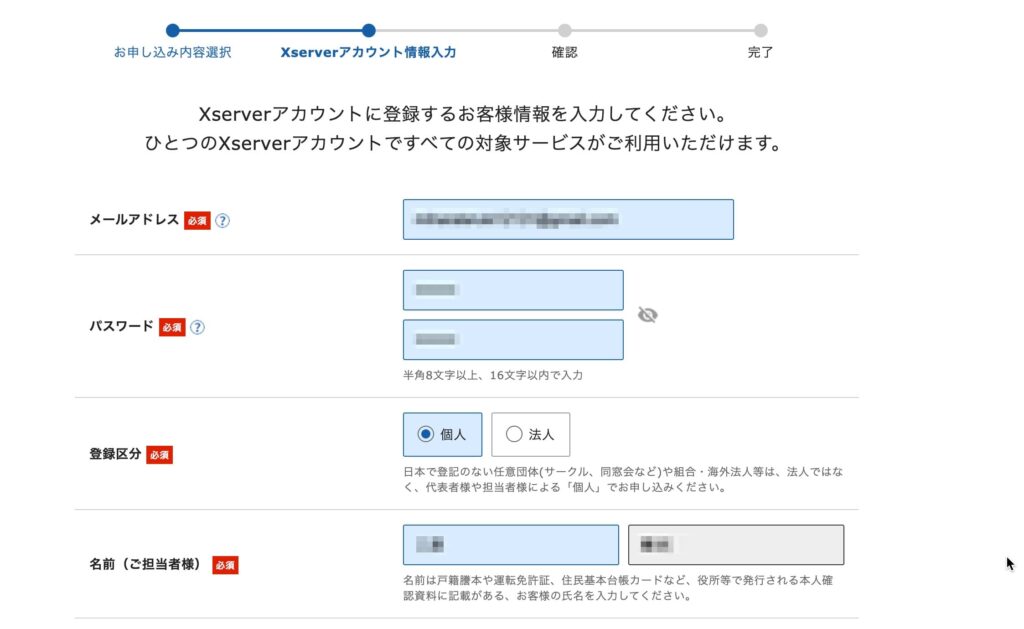
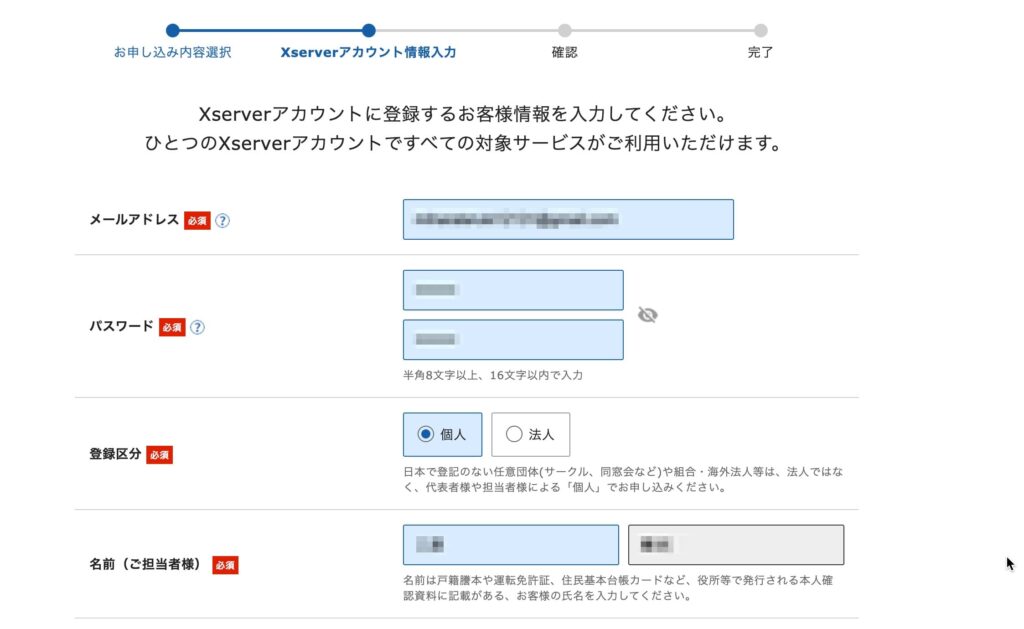
Xserverアカウント情報の入力画面になるので、氏名、住所、電話番号など、必要情報を入力します。


| メールアドレス | エックスサーバーのログインに使用するメールアドレスを入力します。 |
| パスワード | エックスサーバーのログインに使用するパスワードを入力します。 |
| 登録区分 | 個人で利用する場合、「個人」を選択します。 |
| 名前・フリガナ | 自分の名前とフリガナを入力します。 |
| 郵便番号・住所 | 自分の住所を入力します。 |
| 電話番号 | 自分の電話番号を入力します。 |
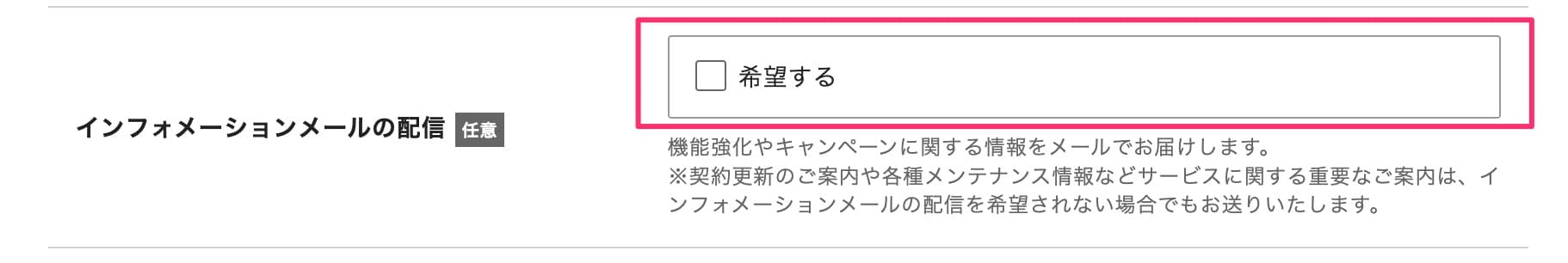
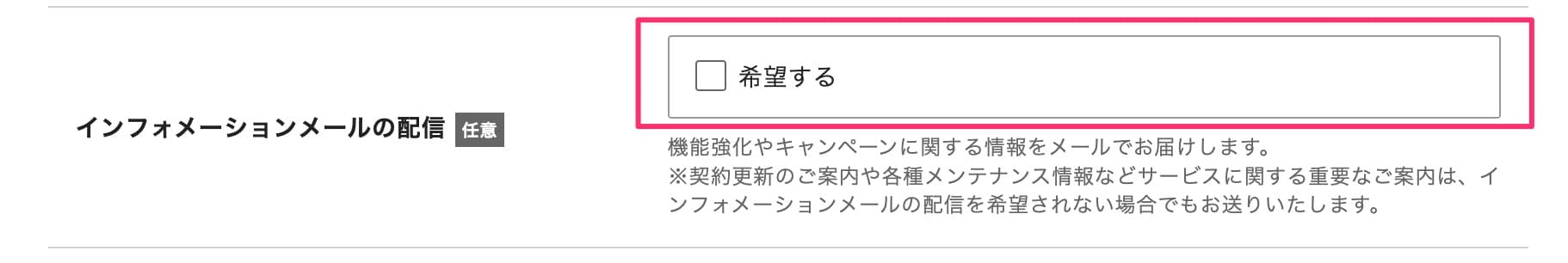
キャンペーン情報などお知らせメールが不要な場合は、チェックを外しておきましょう

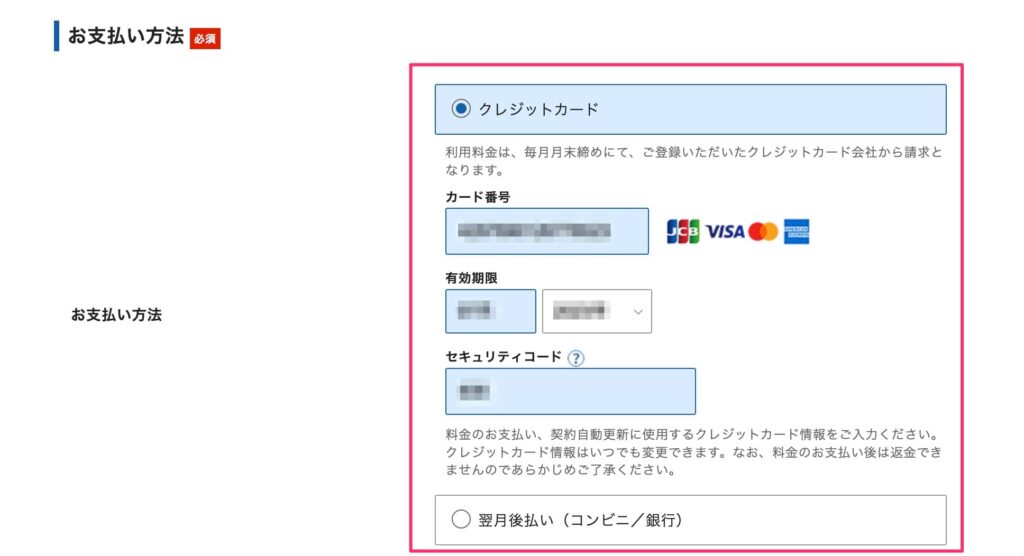
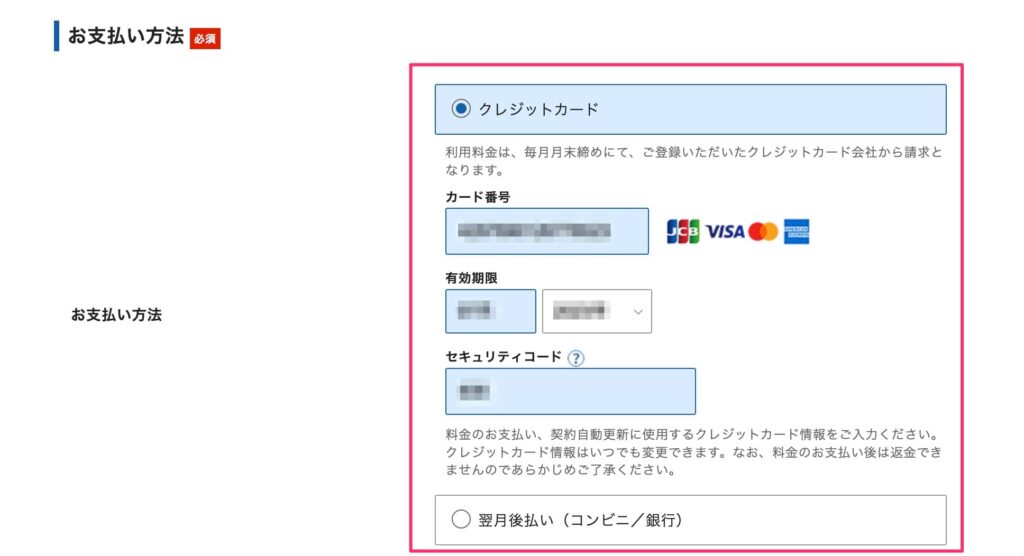
お支払い方法の入力
「お支払い方法」の項目でクレジットカード情報を入力します。


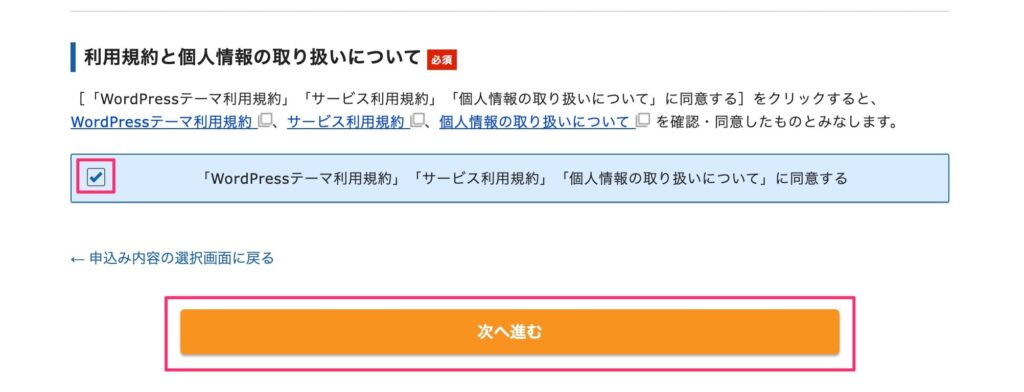
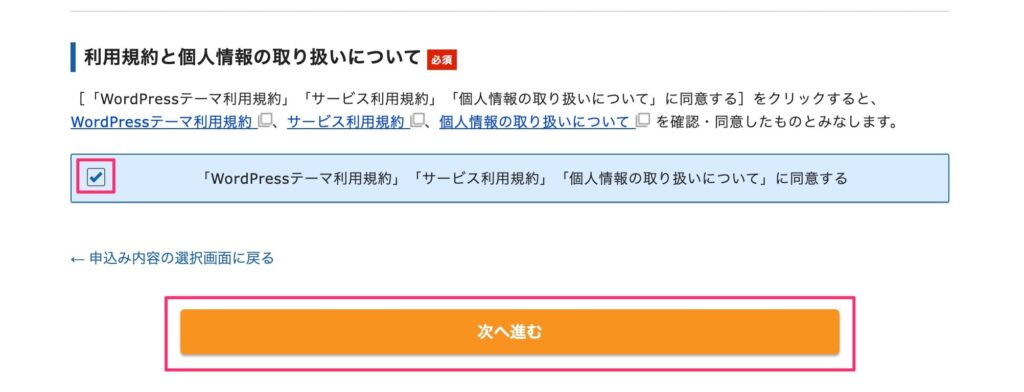
最後に「利用規約」「個人情報に関する公表事項」に同意するにチェックをつけて「次へ進む」を選択します。


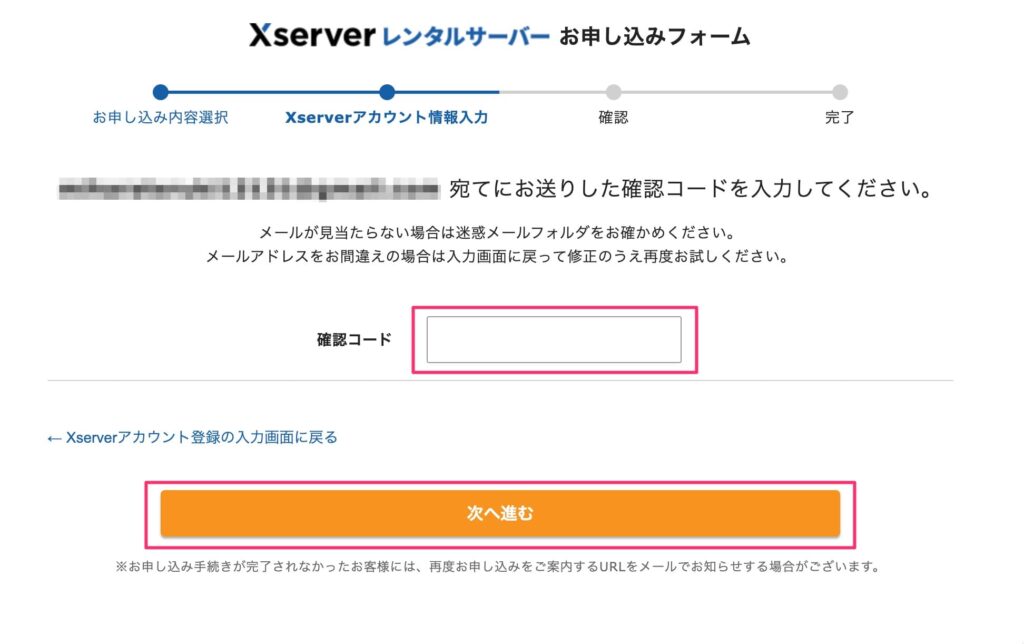
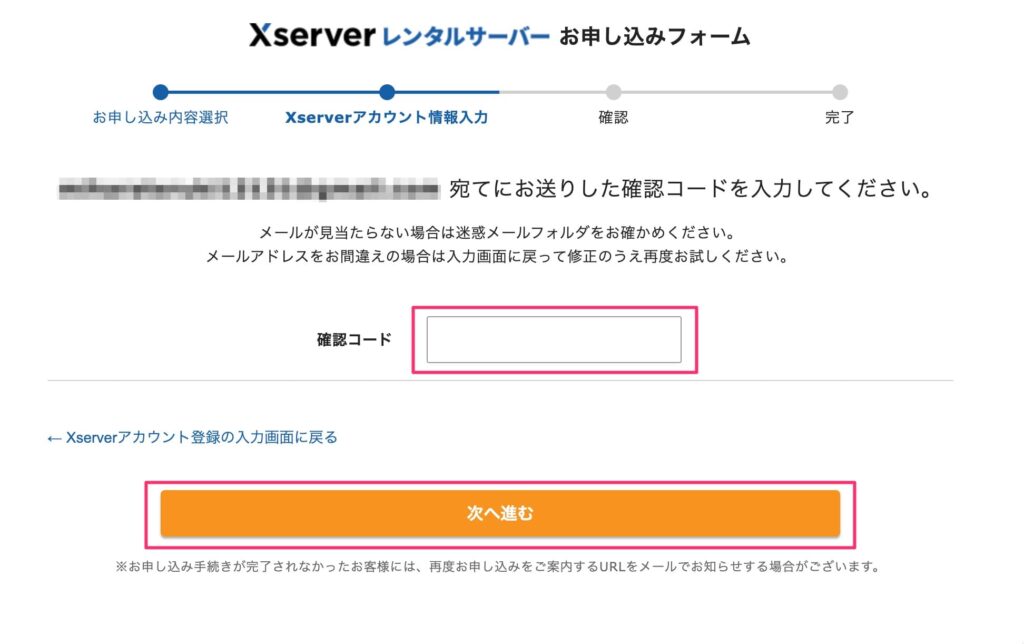
確認コードの入力
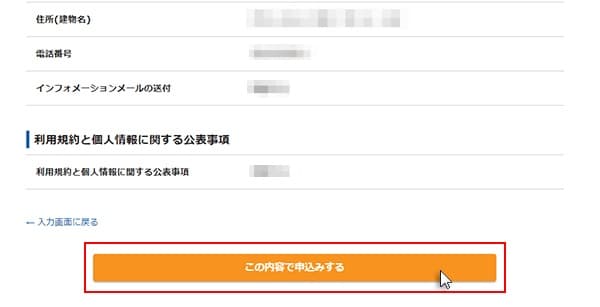
入力したメールアドレス宛に6桁の数字のみ記載されたメールが届くので、数字を「確認コード」欄に入力して、「次へ進む」を選択します。


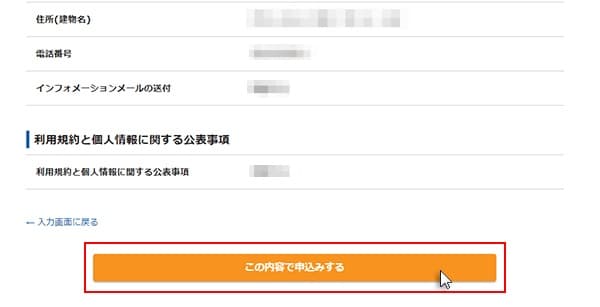
申し込み内容の確認
確認画面が表示されるので、入力内容に問題なければ、「この内容で申込みする」を選択します。


入力したメールアドレス宛にアカウント登録完了のメールが届きます。
| 件名 | 【Xserver】■重要■サーバーアカウント設定完了のお知らせ〜 |
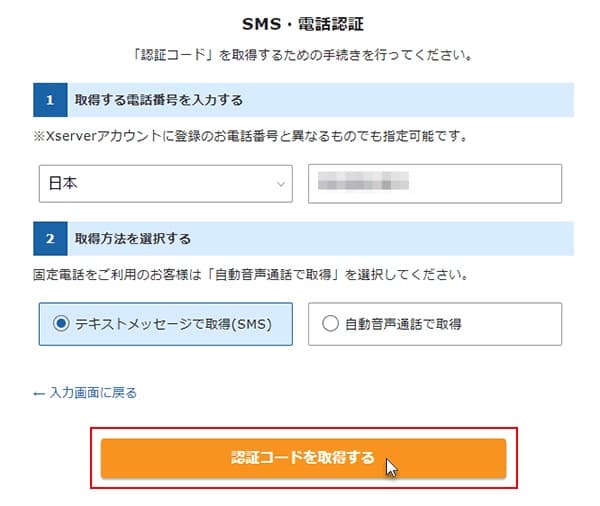
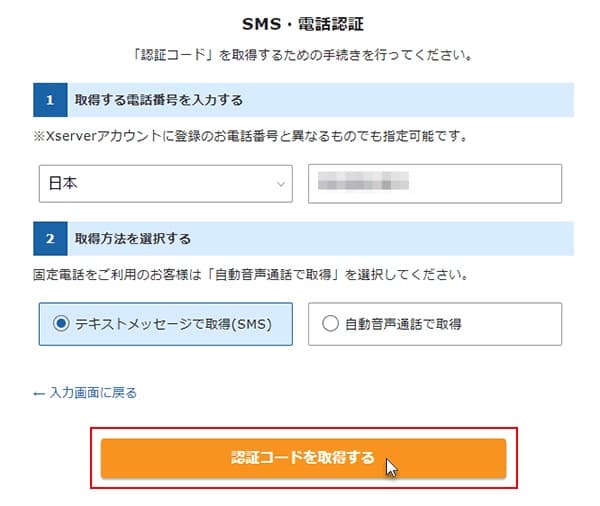
「SMS・電話認証へ進む」というボタンが表示された場合
手順①:「SMS・電話認証へ進む」を選択します。
手順②:「認証コードを取得するお電話番号」を入力し、「取得方法」を決めて、「認証コードを取得する」を選択します。
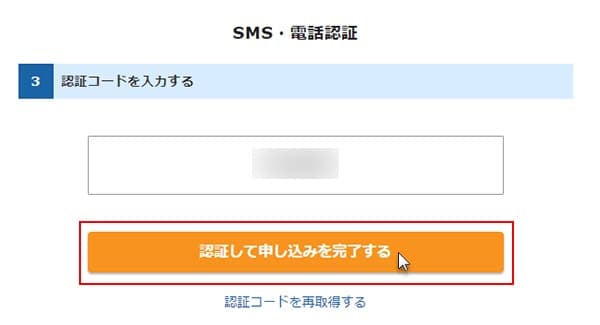
※ここでは、SMSでの取得方法にしています。


手順③:指定した取得方法で、認証コードが届きます。認証コードを入力してから「認証して申し込みを完了する」を選択します。


以上でサーバーのお申し込みは完了です。
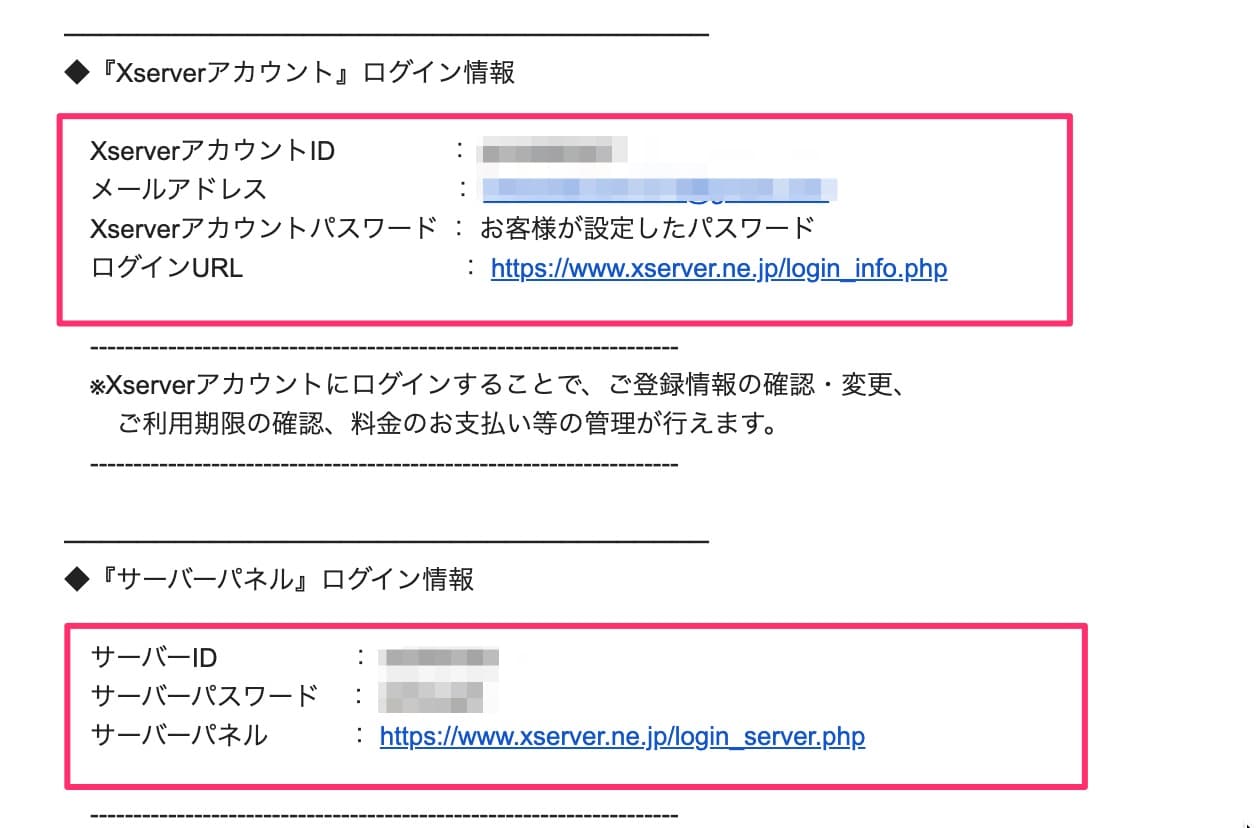
補足:エックスサーバーの登録情報は大事に管理しましょう!
レンタルサーバーを契約すると、下記の情報が記載された登録完了メールが届きます。
重要な情報なので大事に保管しておきましょう。
- エックスサーバーのログイン情報
- WordPressのログイン情報



既にレンタルサーバーを契約している方は、下記の手順からWordPressをインストールして下さい!
既にレンタルサーバーを契約している方へ
レンタルサーバーを既に契約している場合、「WordPress簡単インストール」機能を利用することで素早くWordPress環境を準備することができます。
他レンタルサーバの手順については、以下の記事を参考にしてください。






手順①:エックスサーバーの管理画面にアクセスします。


手順②:①「XserverアカウントID」と②登録したパスワードを入力し、「ログインする」を選択します。


手順③:管理画面から「サーバー管理」を選択します。


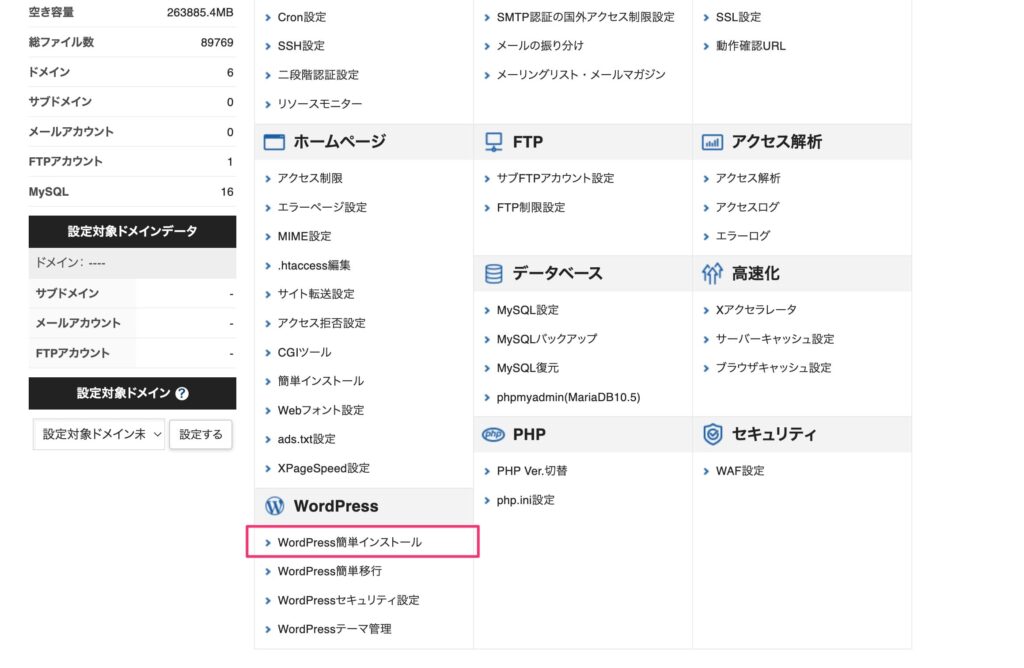
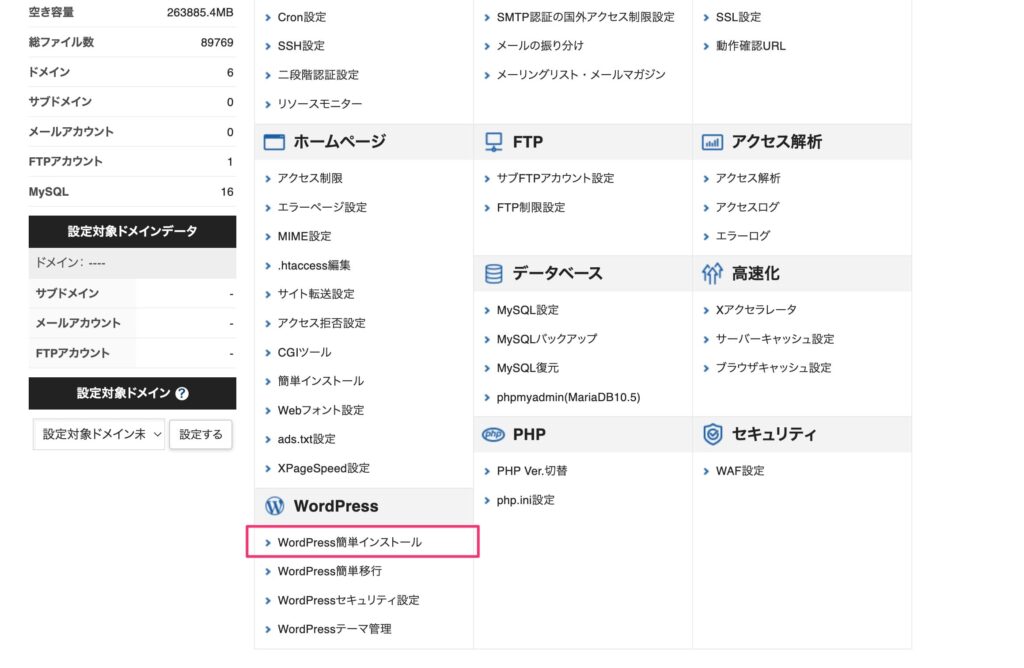
手順④:サーバーパネルから「WordPress簡単インストール」を選択します。
管理画面上から値を入力するだけでWordPressが自動でインストールできる機能です。
エックスサーバー(XSERVER)から標準機能として提供されています。


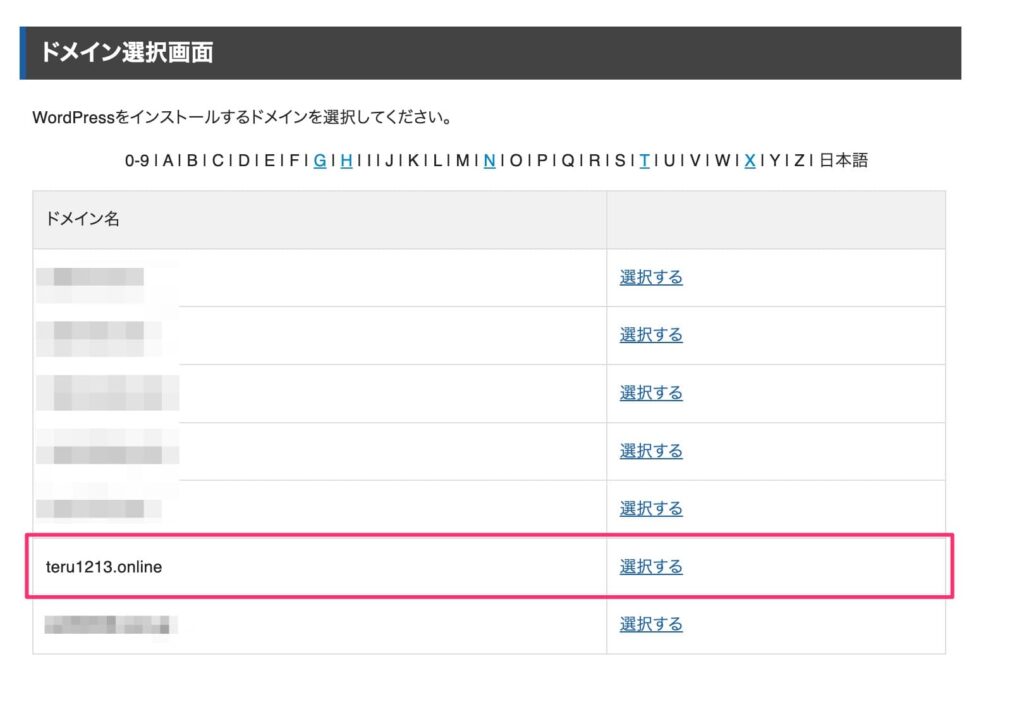
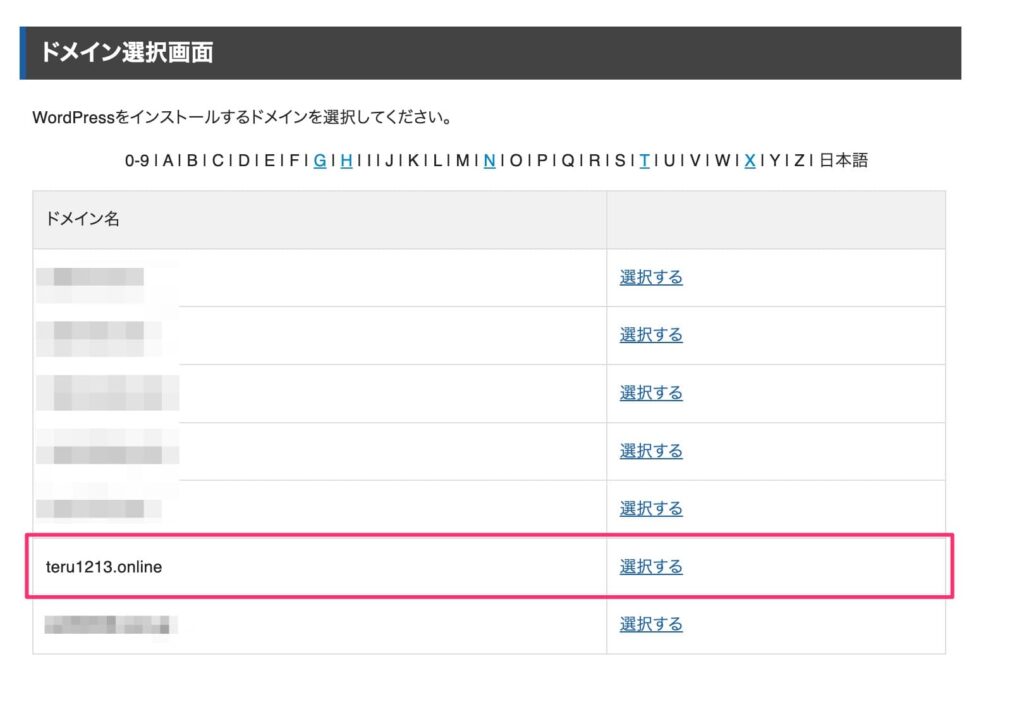
手順⑤:ドメイン選択画面にて、WordPressをインストールするドメインを選択します。


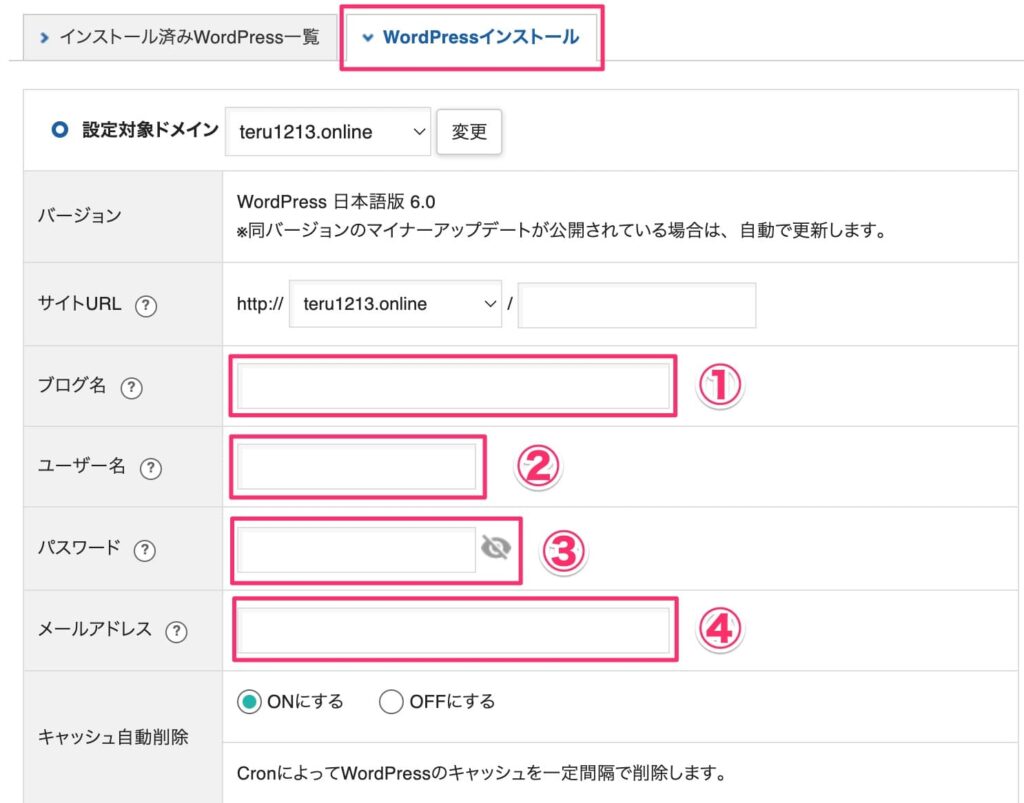
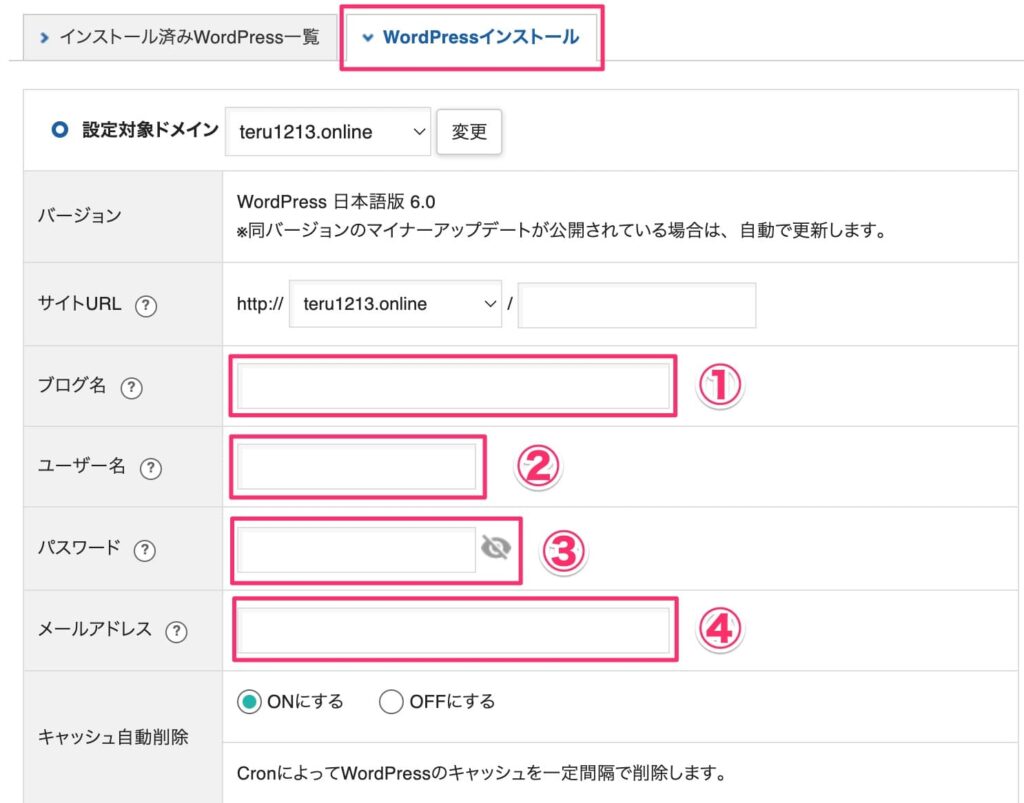
手順⑥:WordPress簡単インストール画面にて、「WordPressインストール」タブを選択し、下記の必要情報を入力します。


| 項番 | 項目名 | 説明 |
|---|---|---|
| 1 | ブログ名 | サイトタイトルを入力します。 |
| 2 | ユーザー名 | WordPressで使用する管理ユーザーのユーザー名を入力します。 |
| 3 | パスワード | WordPressで使用する管理ユーザーのパスワードを入力します。 |
| 4 | メールアドレス | WordPressで使用する管理ユーザーのメールアドレスを入力します。 |
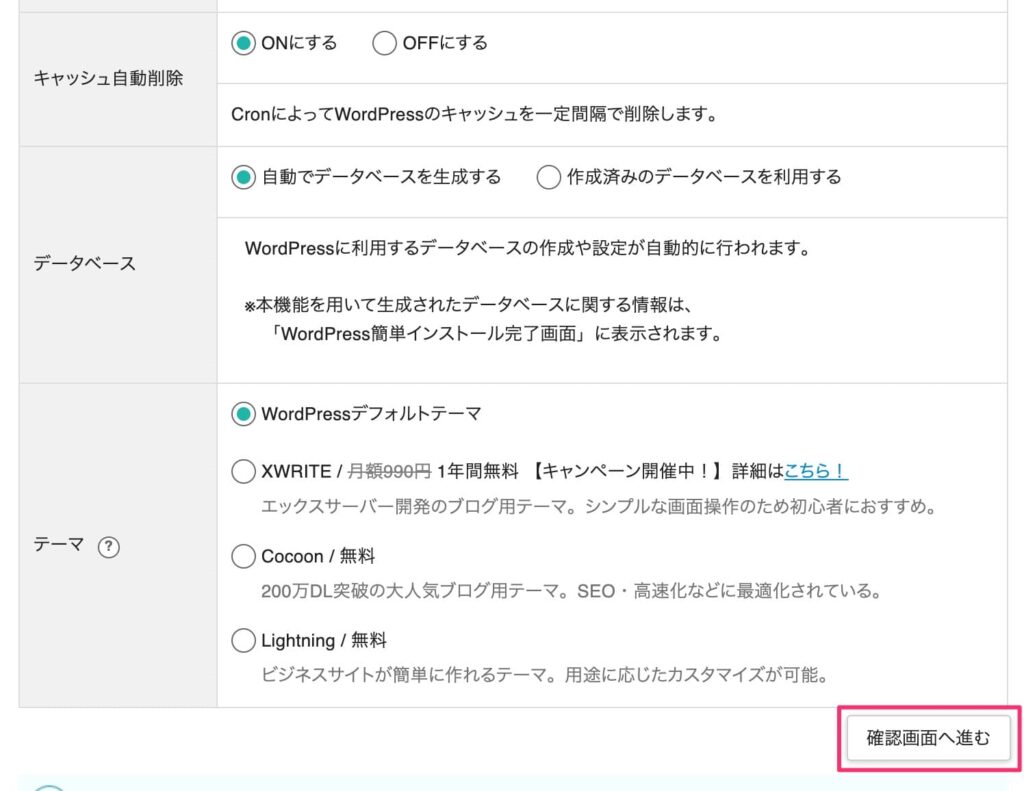
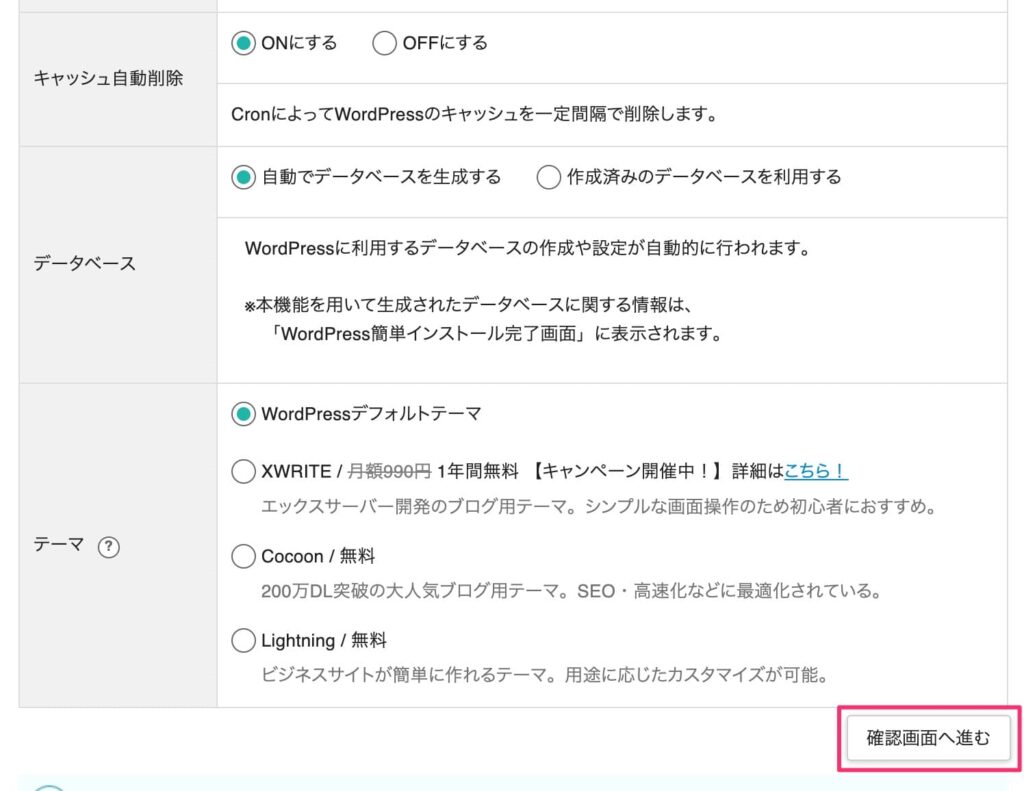
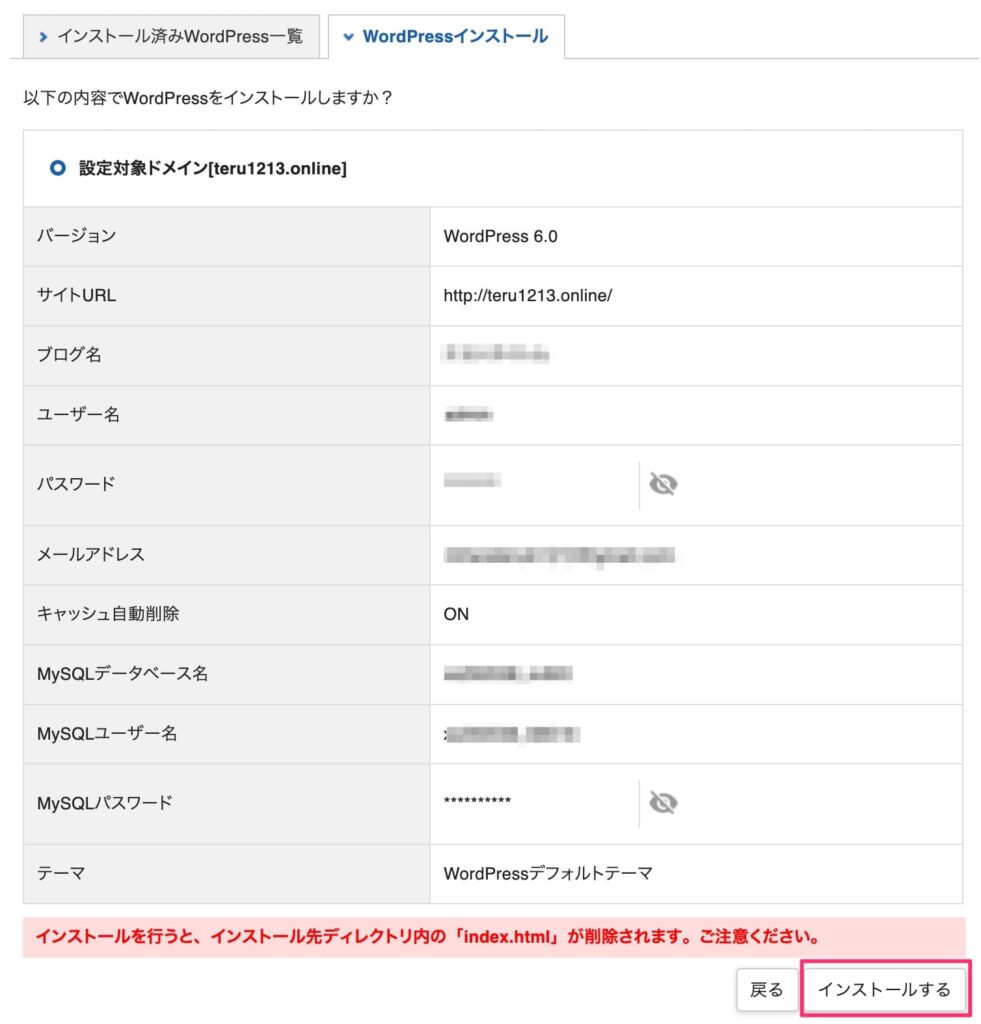
手順⑦:必要情報を入力したら、画面下の「確認画面へ進む」を選択します。
※必要情報以外はデフォルトで大丈夫です。


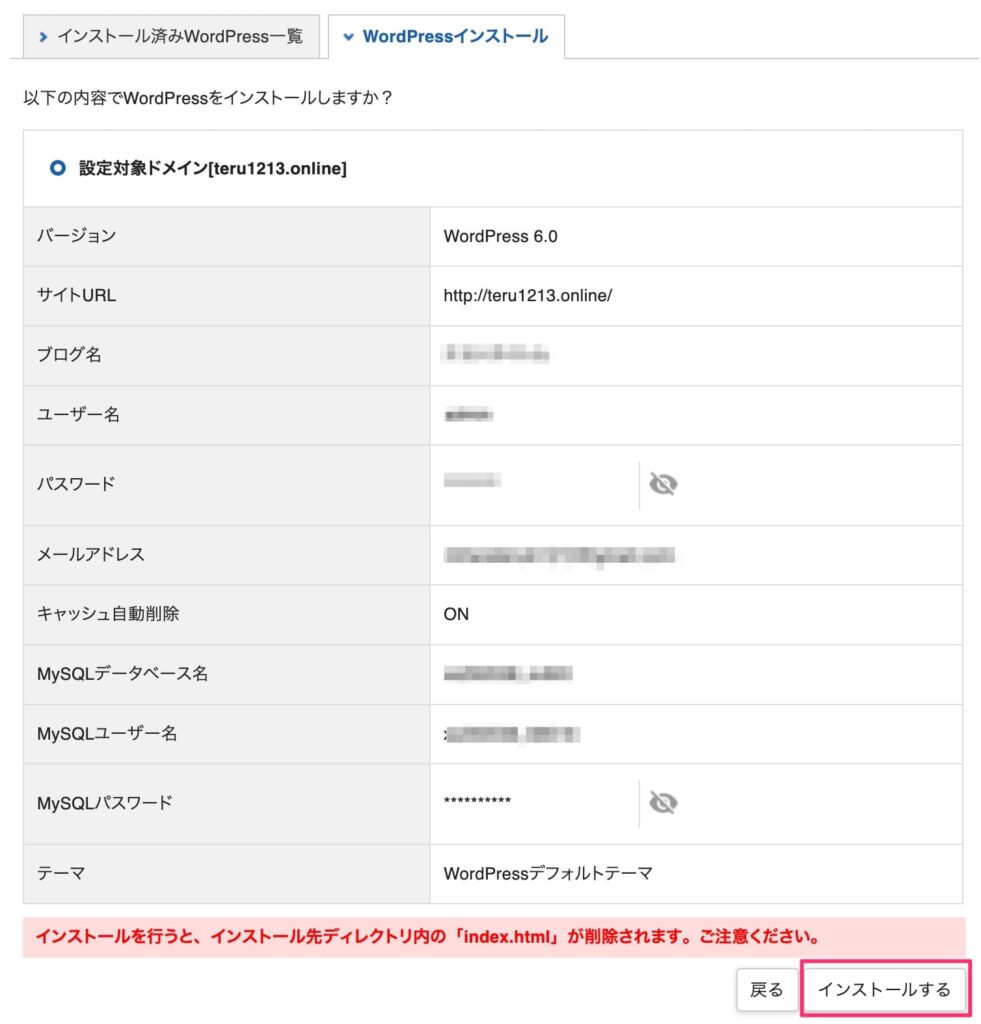
手順⑧:確認画面が表示されるので「インストールする」を選択します。


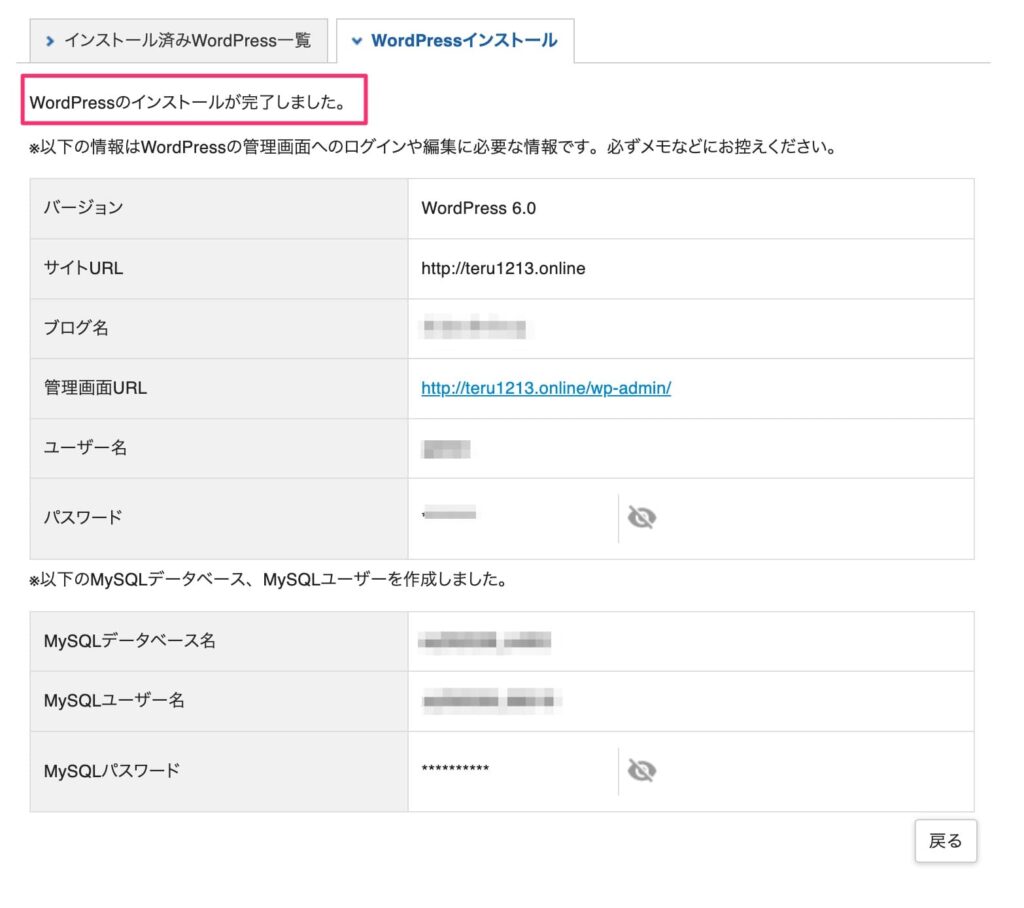
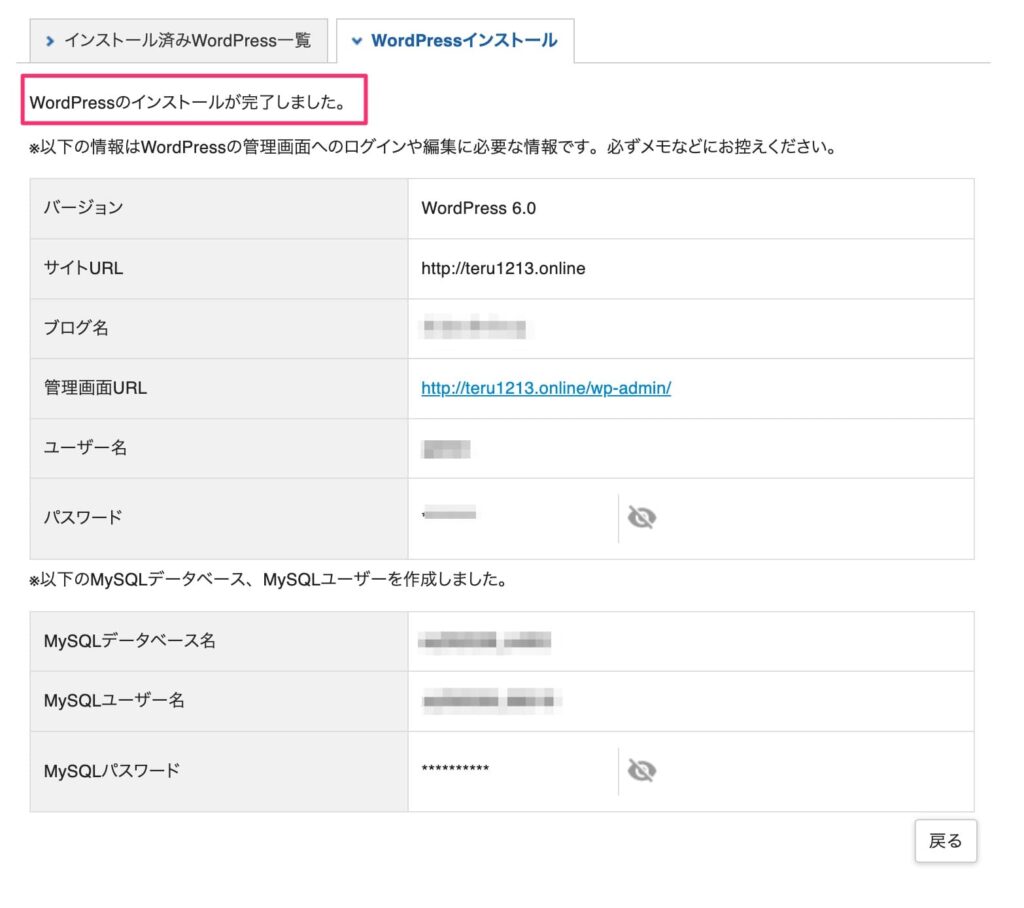
手順⑨:「WordPressのインストールが完了しました。」の文言が表示されれば、インストール完了です。


STEP2:WordPressにログインする
レンタルサーバーの契約が完了したら、作成したWordPressの管理画面にログインしてみしょう。
WordPressで記事を投稿したりカスタマイズする際は、すべて管理画面から作業を行います
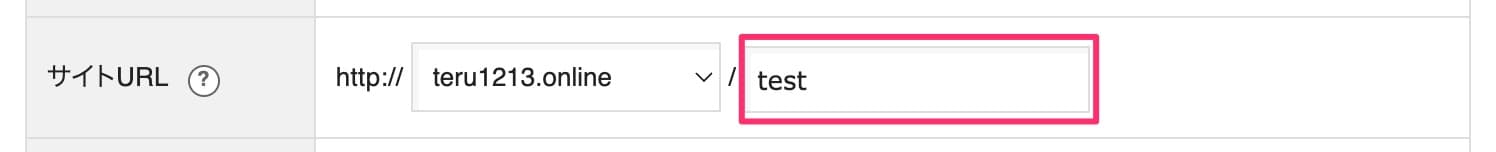
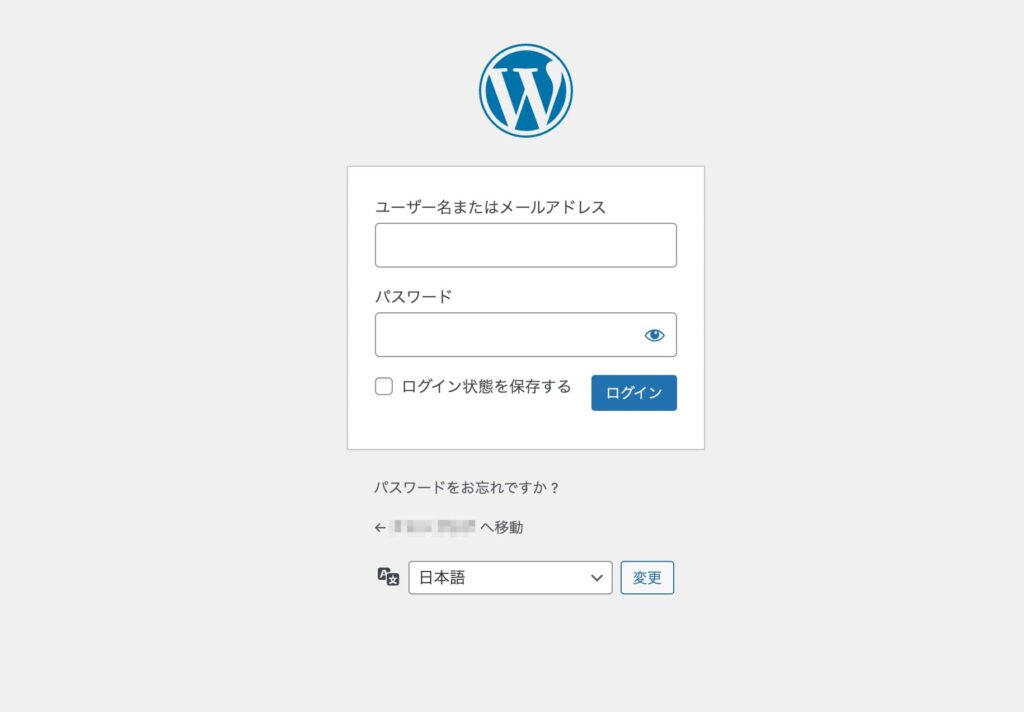
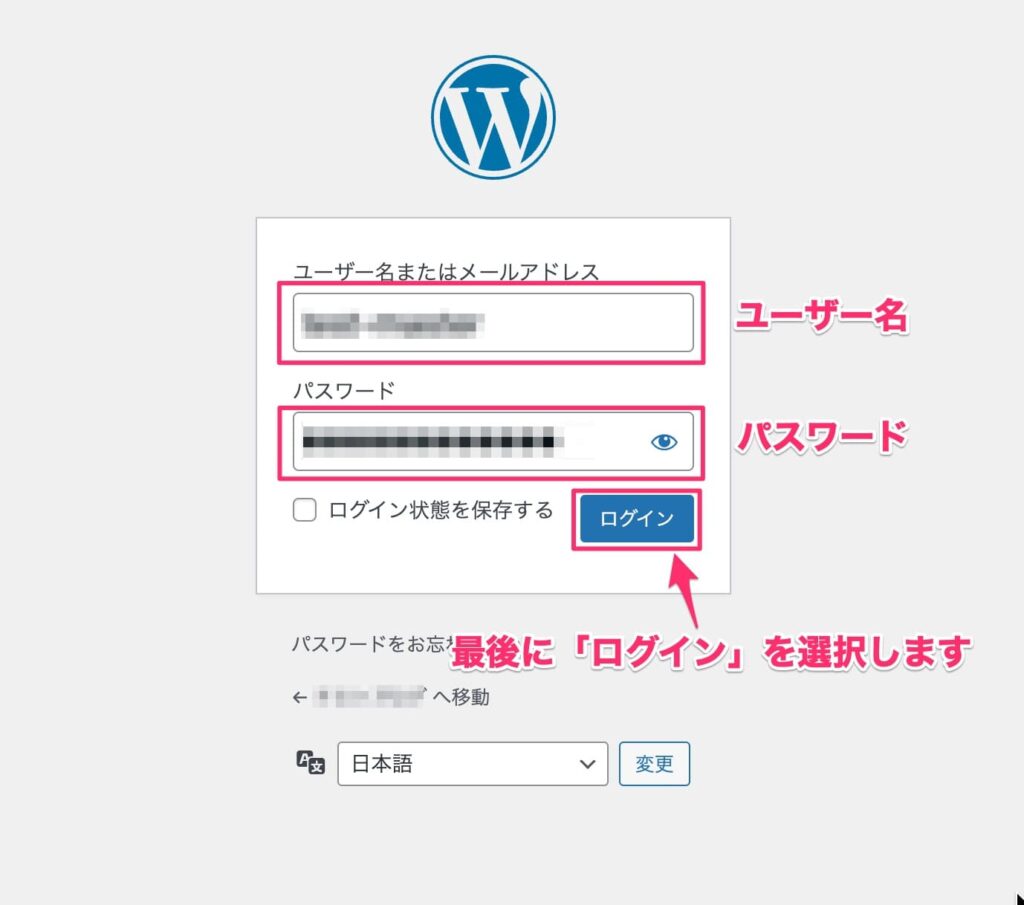
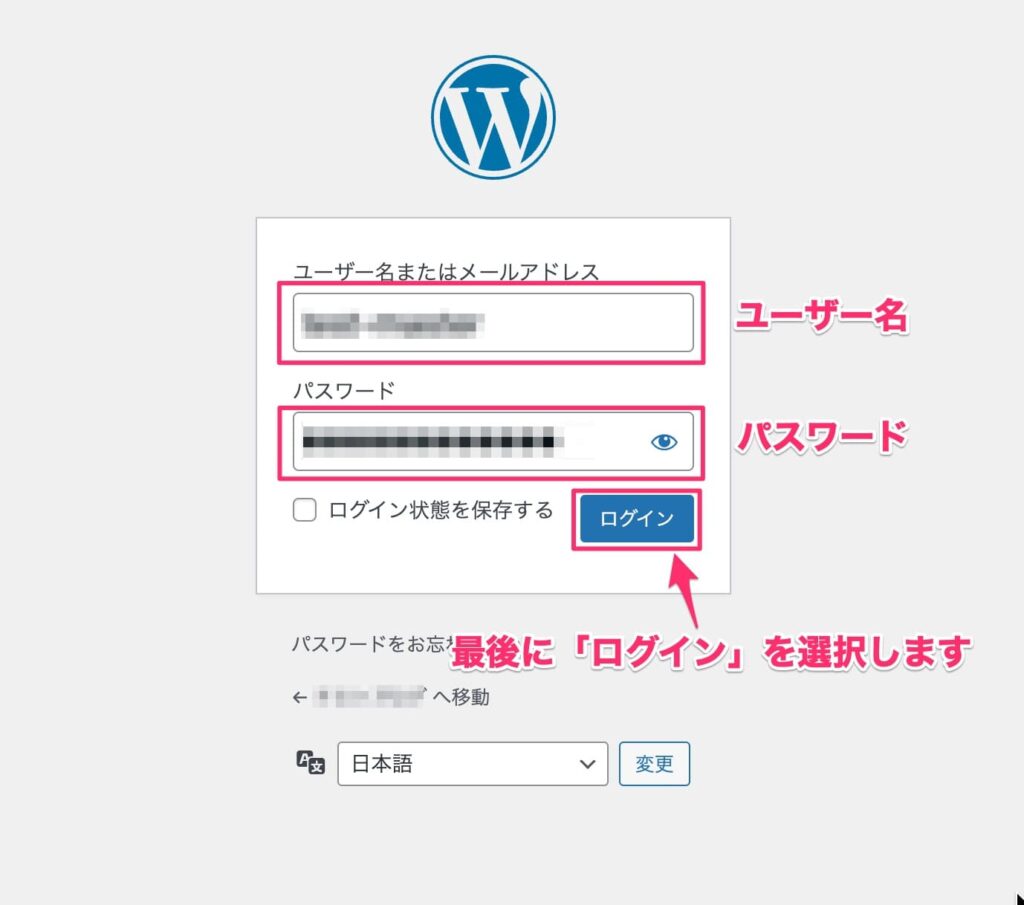
ブラウザに下記URLを入力することで、WordPressのログイン画面にアクセスできます。
https://”取得したドメイン名”/wp-admin/
“取得したドメイン名“は、先ほど「ドメイン契約内容」の項目で入力したドメイン名に置き換えてください。


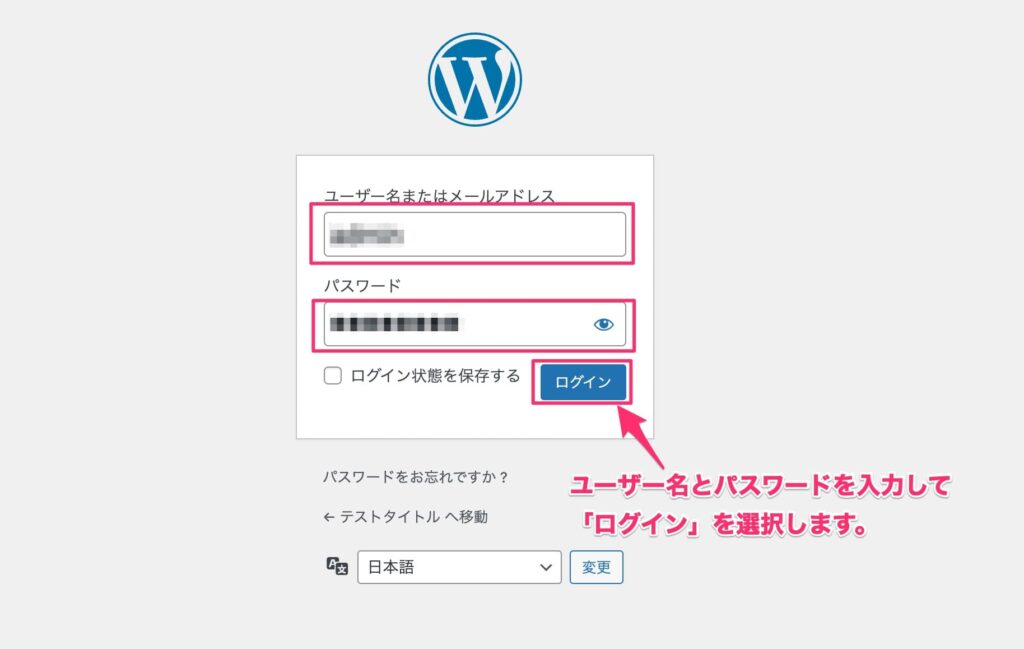
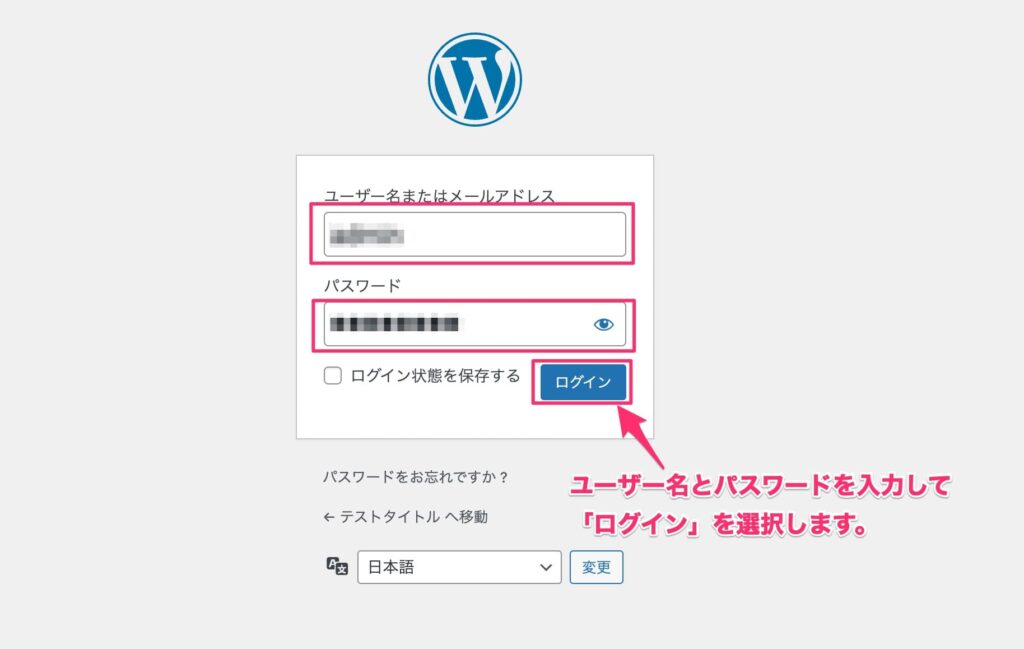
ユーザ名とパスワードを入力して「ログイン」を選択します。
ユーザー名とパスワードは「WordPress情報」で入力した値です。




STEP3:WordPressの初期設定
WordPress環境のインストールができたら、次に初期設定を行います。
本記事では、初期設定の中でも最低限行うべき作業のみ説明します。
- WordPress側でのSSL化対応
- 不要プラグインの削除
詳細な初期設定の内容については、下記の記事にまとめているので参考にしてください。


WordPress側でのSSL化対応
「STEP4:SSL化設定」にて、対象ドメイン(今回だとteru1213.online)のSSL化対応は完了しています。
ただWordPressサイトの場合は、WordPress側での対応も必要になります。
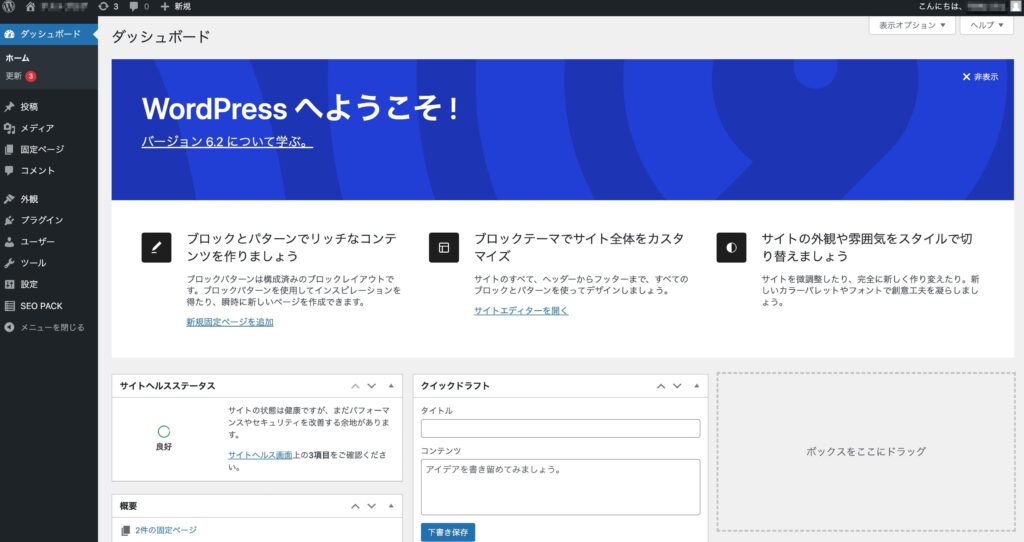
手順①:インストール時にメモした管理画面URLにアクセスし、WordPressにログインします。


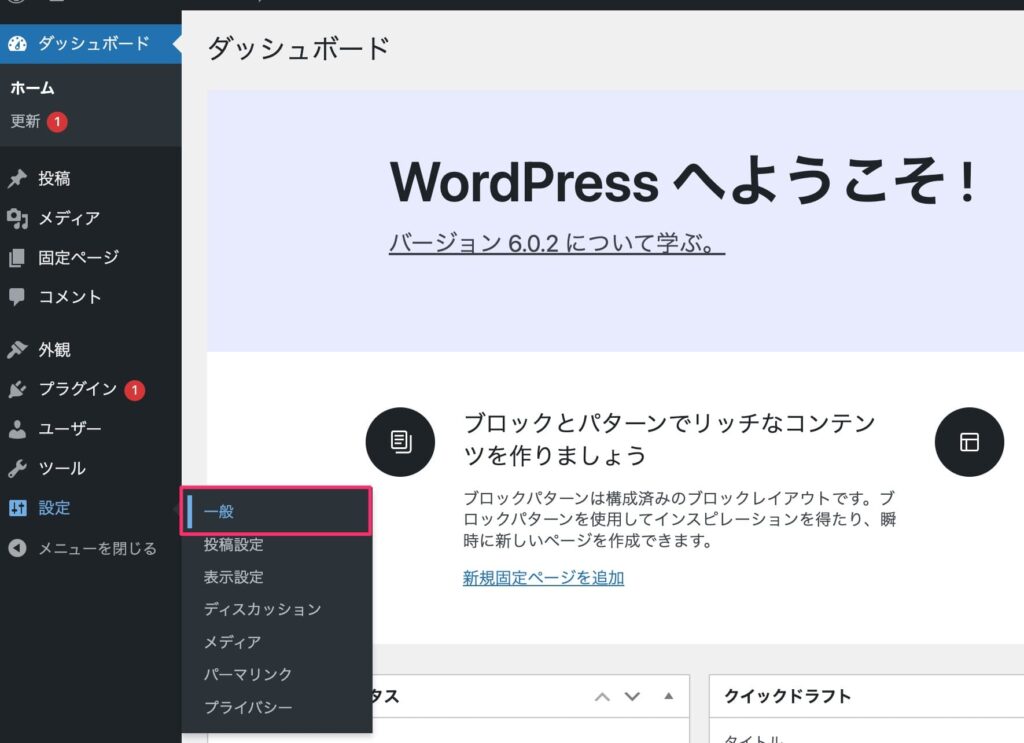
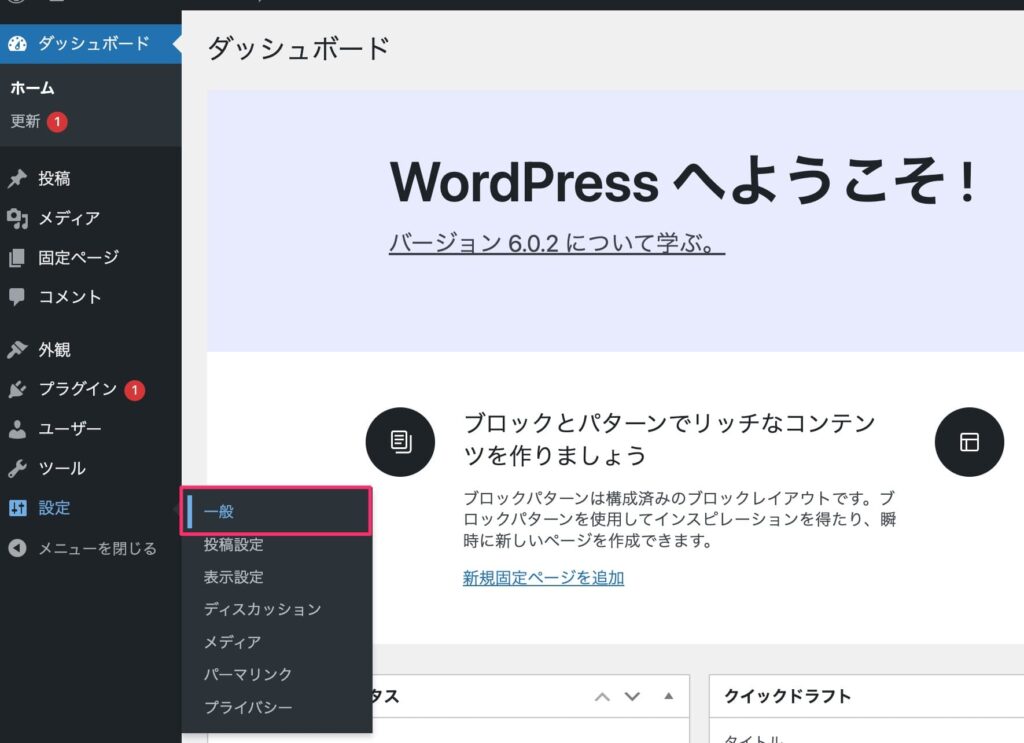
手順②:管理画面のメニューから「設定」-「一般」を選択します。


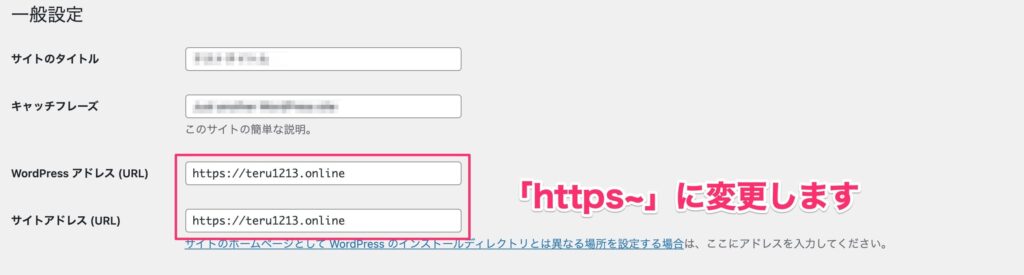
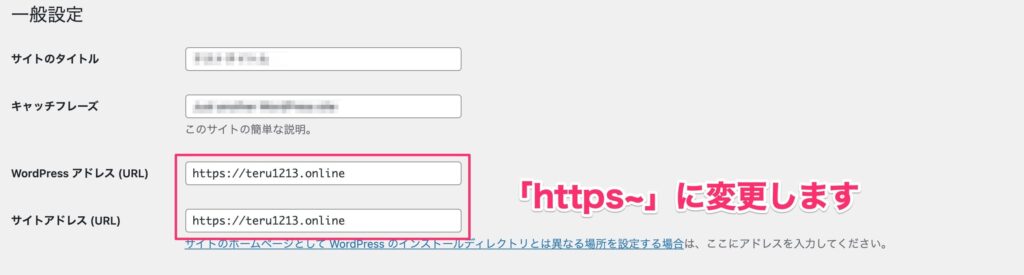
手順③:一般設定画面にて「WordPressアドレス(URL)」と「サイトアドレス (URL)」の値を「http〜」→「https」に変更します。


手順④:最後に画面下の「変更を保存」を選択し、設定完了です。


不要プラグインの削除
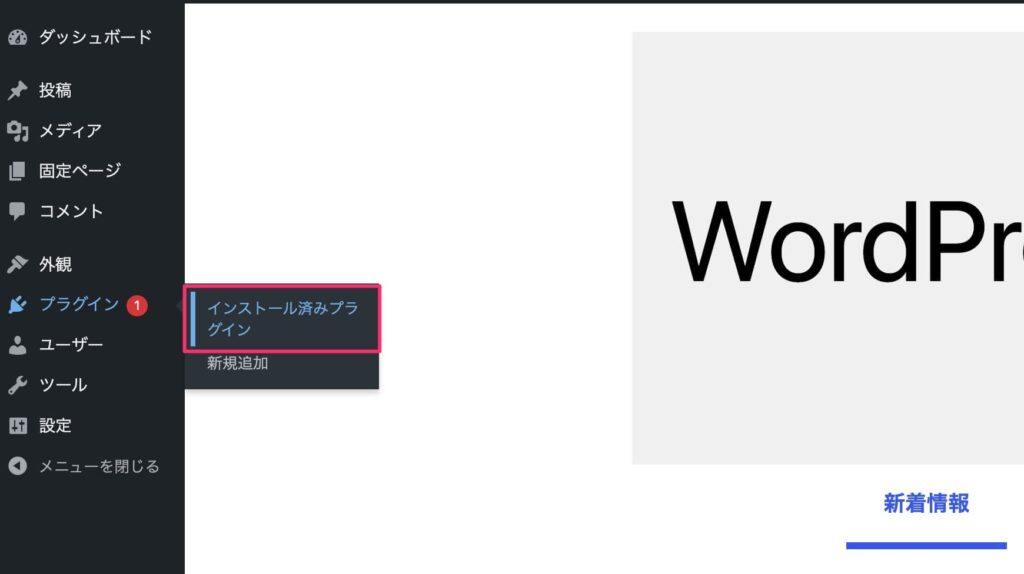
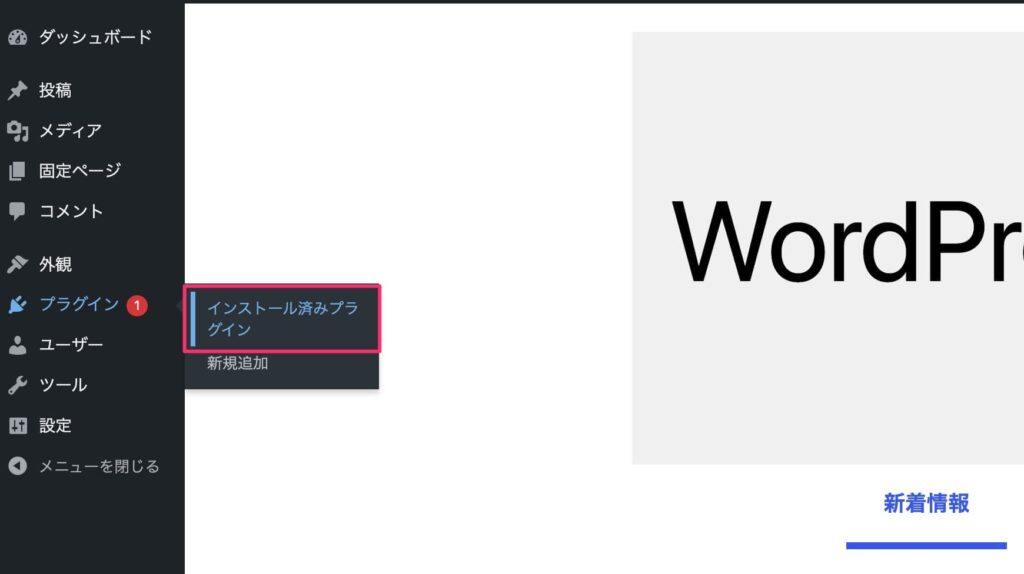
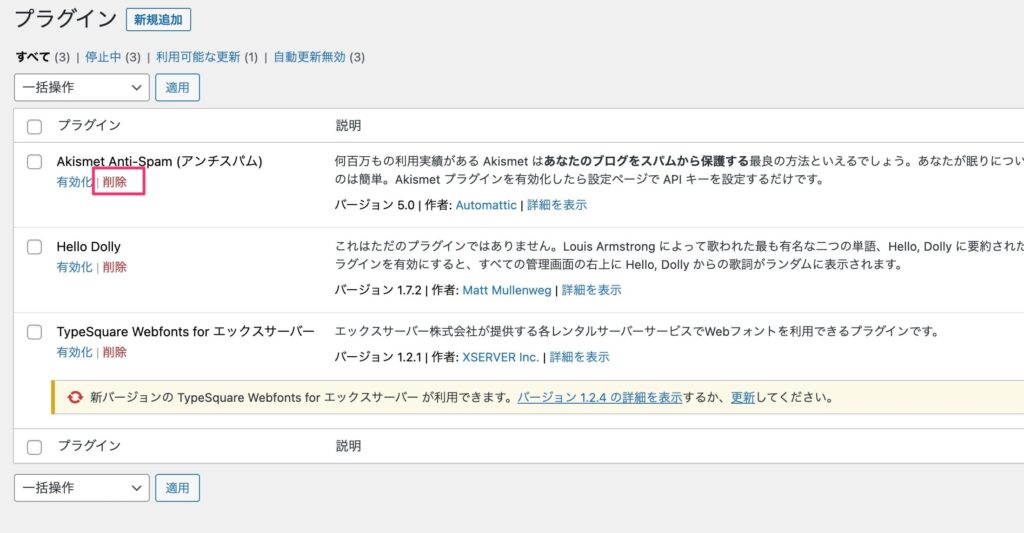
手順①:管理画面のメニューから「プラグイン」-「インストール済みプラグイン」を選択します。


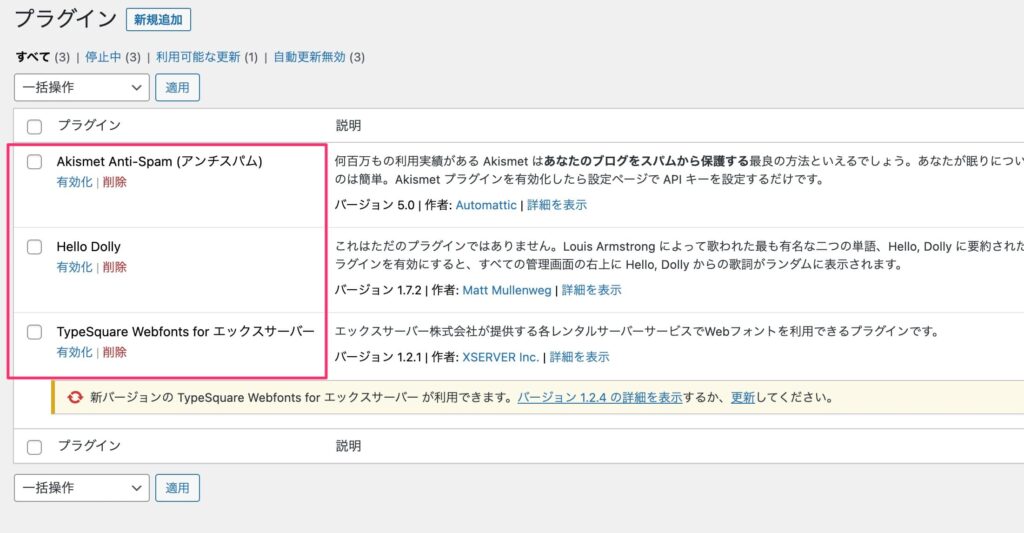
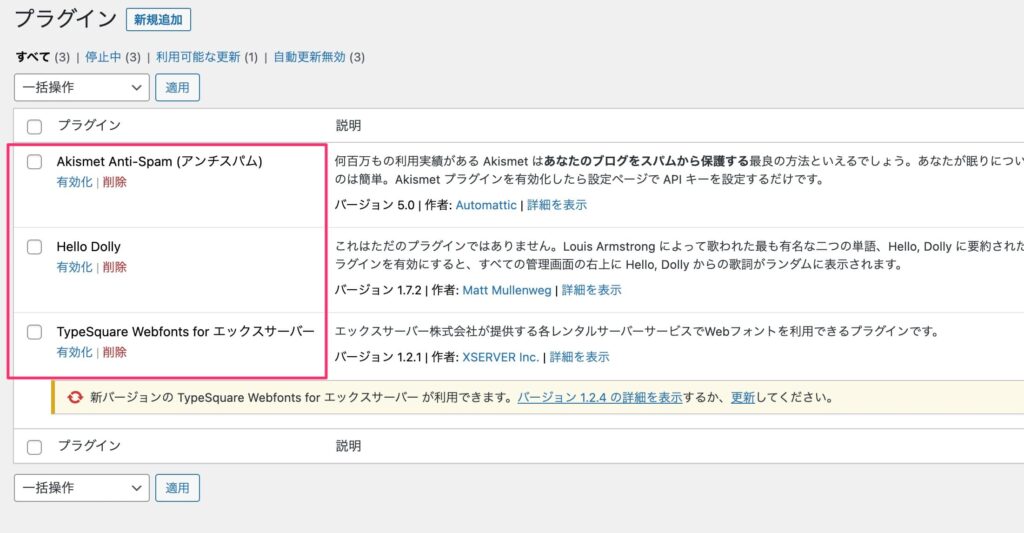
手順②:プラグイン一覧画面にて初期インストールされているプラグインを削除します。
- Akismet Anti-Spam (アンチスパム)
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー


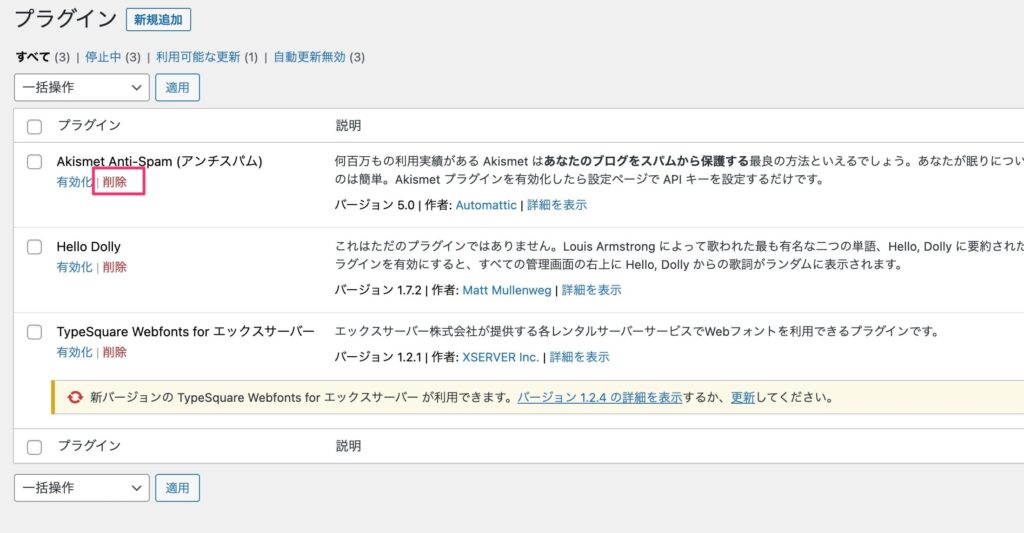
手順③:削除対象プラグインの下に表示されている「削除」を選択します。


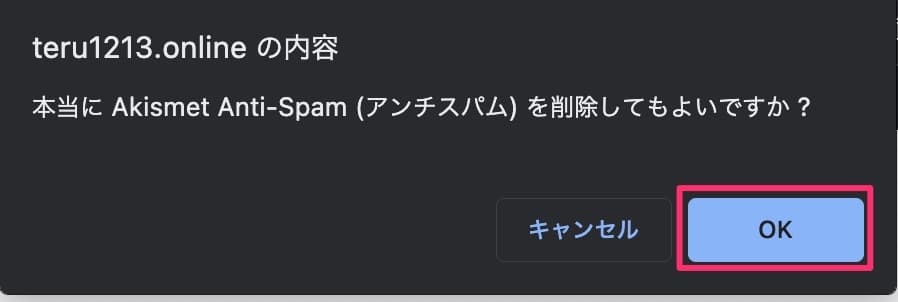
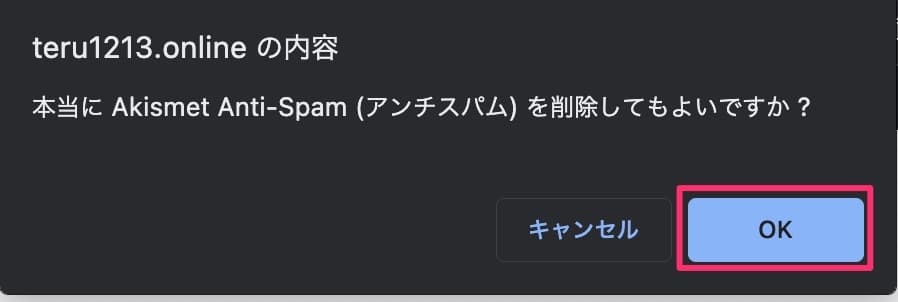
ポップアップが表示されるので、「OK」を選択します。


他の削除対象プラグインに対しても同じ作業を実施します。
手順④:プラグイン一覧画面にて、プラグインが全て削除されれば、作業完了です。


以上でWordPressの初期設定が全て完了です。
STEP4:WordPressのページ作成
初期設定が完了したら、ページ作成を行います。
WordPressでは、ページの種類として2パターンあります。
| ページ種類 | 概要 |
|---|---|
| 固定ページ | 「TOPページ」や「会社概要」などカテゴリに属さない独立したコンテンツを作成する時に使用します。 |
| 投稿記事 | ブログやお知らせなど、後から追加して行くタイプのコンテンツを作成する時に使用します。 カテゴリやタグを使ってコンテンツをグループ分けすることができます。 |
またページを作成するために、テーマと呼ばれるデザインの構成や機能がまとめられたテンプレートを設定する必要があります。
| テーマの種類 | 概要 |
|---|---|
| 無料テーマ | 無料提供されているテーマ デフォルトテーマも無料 代表的なテーマ:「Cocoon」、「Lightning」 |
| 有料テーマ | 有料販売されているテーマ 相場は10,000円〜20,000円 代表的なテーマ:「SWELL |
| 自作テーマ | 自作で作るテーマ オリジナルデザインのサイト制作で利用 |
このようにWordPressでのページ作成は、ある程度専門スキルが必要になるので制作会社に依頼して制作してもらうパターンが多いです。



自作テーマで他サイトと被らないオリジナルデザインでホームページを作りたい場合はプロ(制作会社やフリーランス)に依頼するのがおすすめです!
どうしても自分でページ作成したい人は、下記の学習教材でスキルを身につけるのがおすすめです。



プログラミング学習コミュニティ「ともすた」を運営されている「たにぐち まこと」さんの人気講座で、WordPressの自作テーマを自分で作れるスキルが取得できます。
既に開発環境や別環境でWordPress環境がある場合はこちら
既に別環境でWordPressで作成したホームページが準備できている場合、ページ作成の代わりにデータ移行を行う必要があります。


- 移行用プラグインのインストール&有効化
- 移行元WordPressでデータエクスポート
- 移行先WordPressにデータインポート
移行用プラグインのインストール&有効化
移行元と移行先のWordPress環境共通でプラグインを準備しておく必要があります。
WordPressデータの移行に使用するプラグインをインストールしておきます。
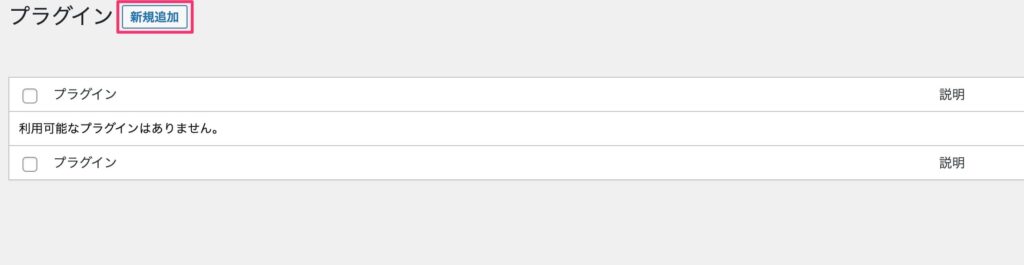
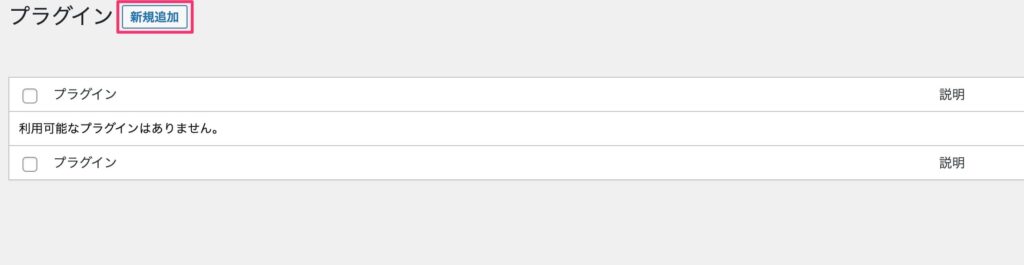
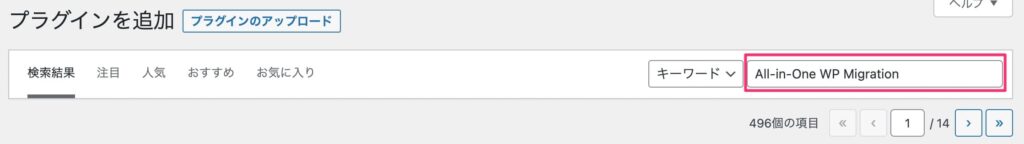
プラグイン一覧画面から「新規追加」を選択します。


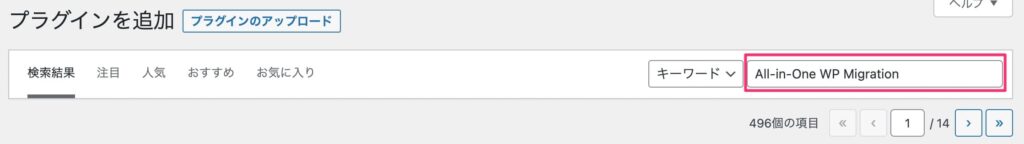
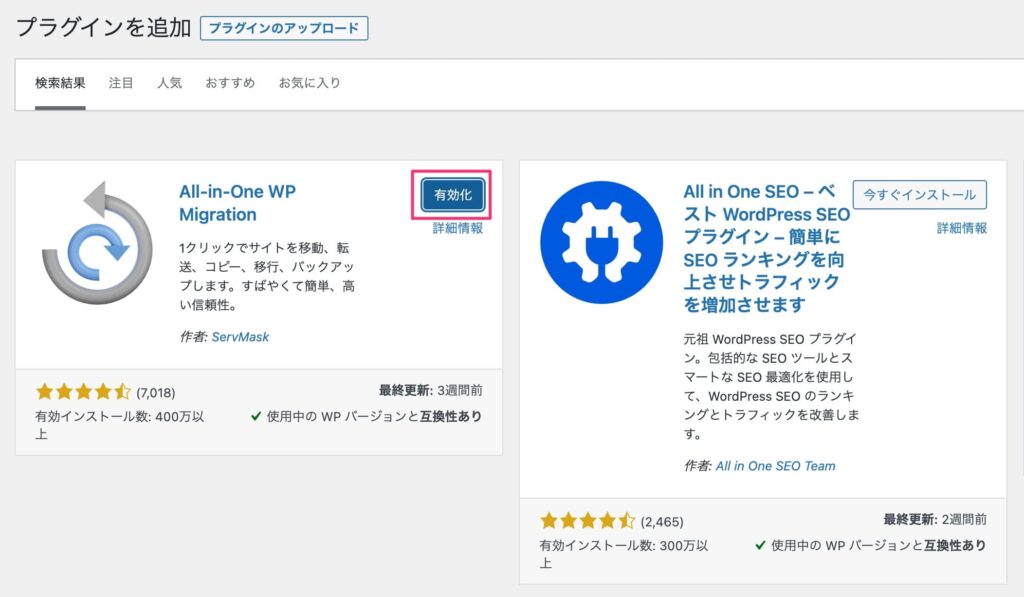
プラグインを追加画面にて、検索ボックスに「All-in-One WP Migration」と入力します。


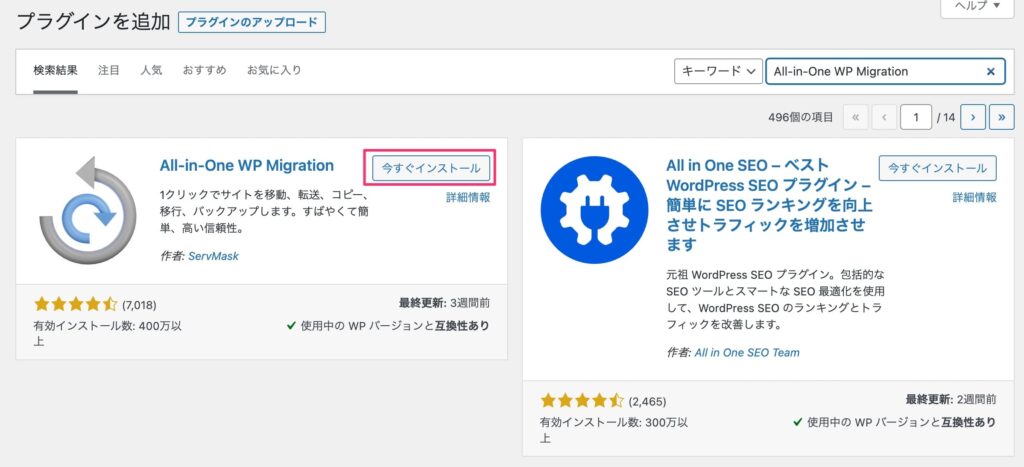
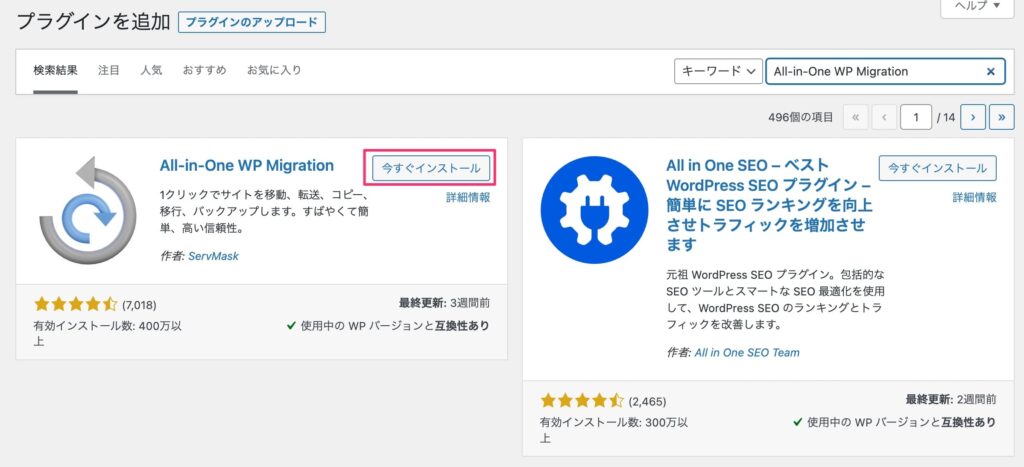
検索結果画面から「All-in-One WP Migration」の「今すぐインストール」を選択します。


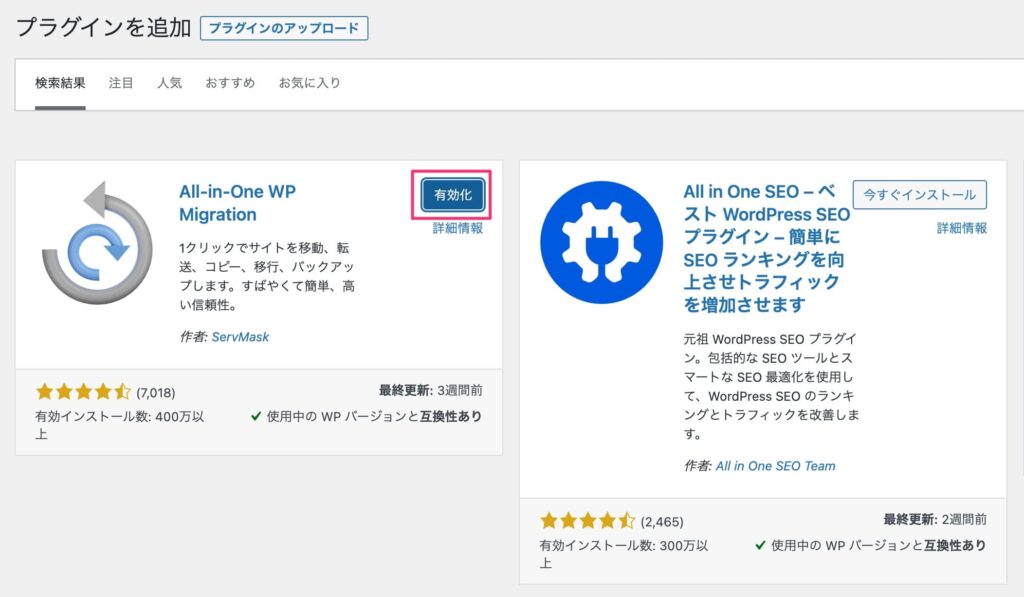
インストール完了後に「有効化」を選択します。


移行元WordPressでデータエクスポート
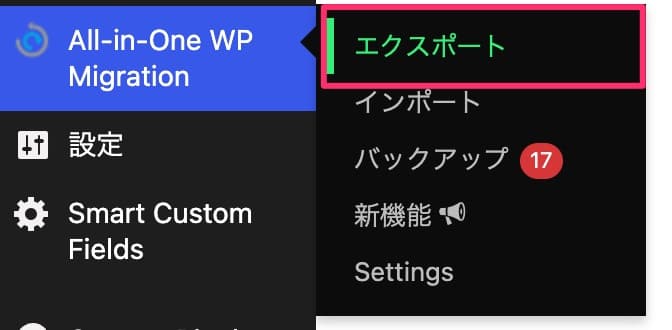
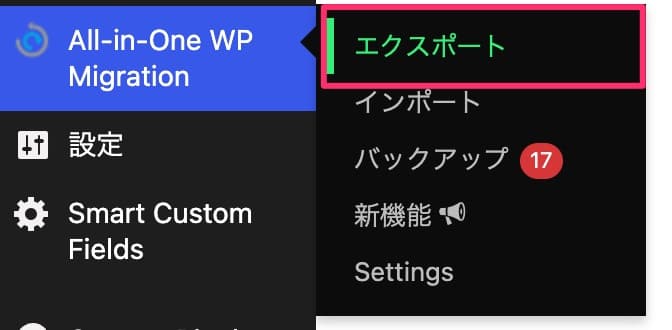
管理画面から「All-in-One WP Migration」-「エクスポート」を選択します。


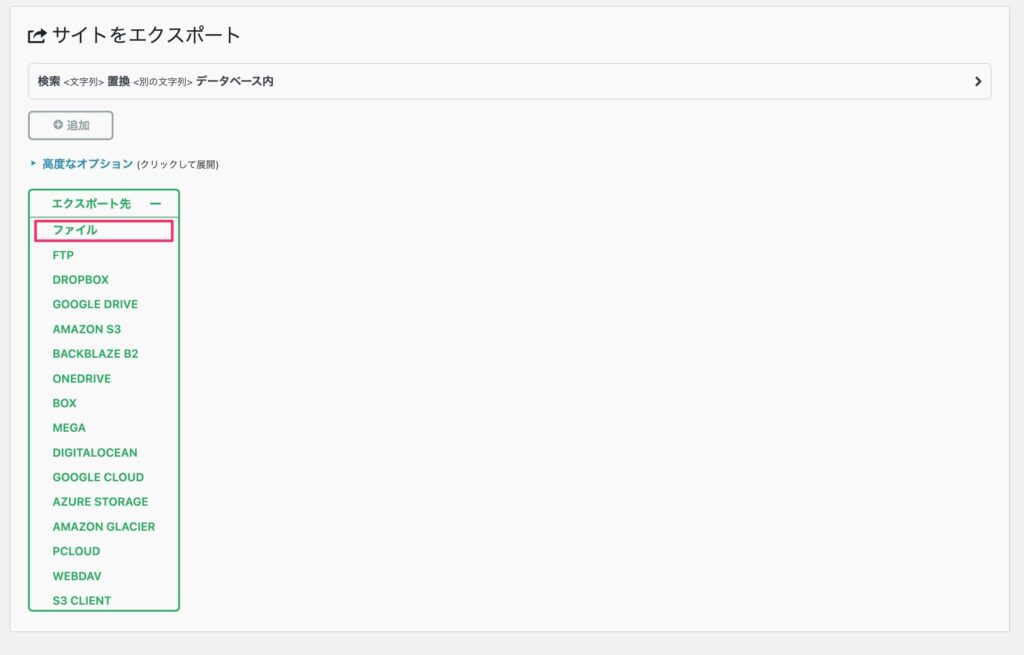
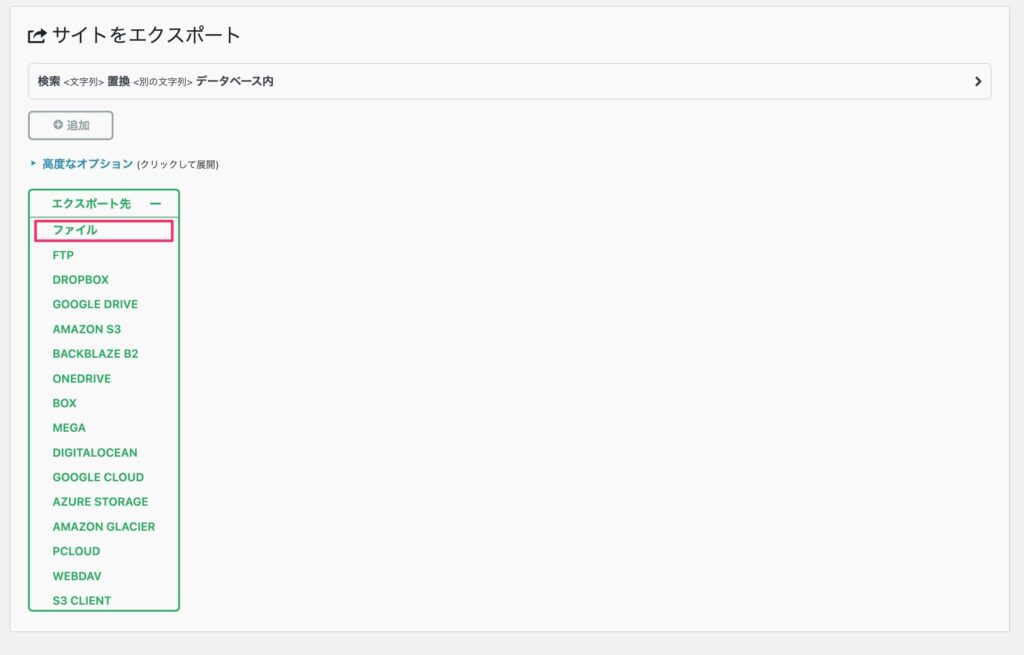
エクスポート画面にて、「エクスポート」-「ファイル」を選択します。


ポップアップ画面を選択するとファイルのダウンロードが開始されます。


移行先WordPressにデータインポート
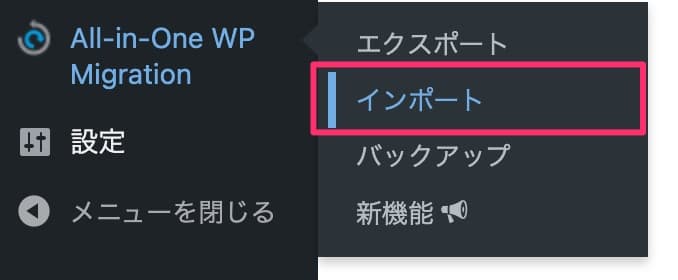
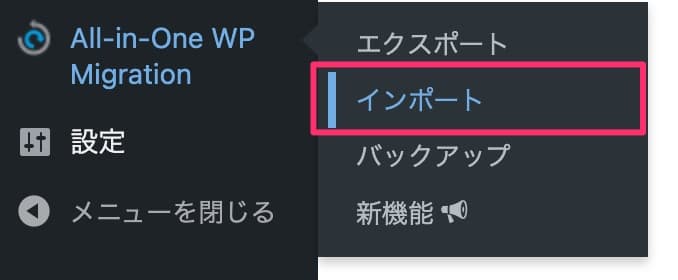
管理画面から「All-in-One WP Migration」-「インポート」を選択します。


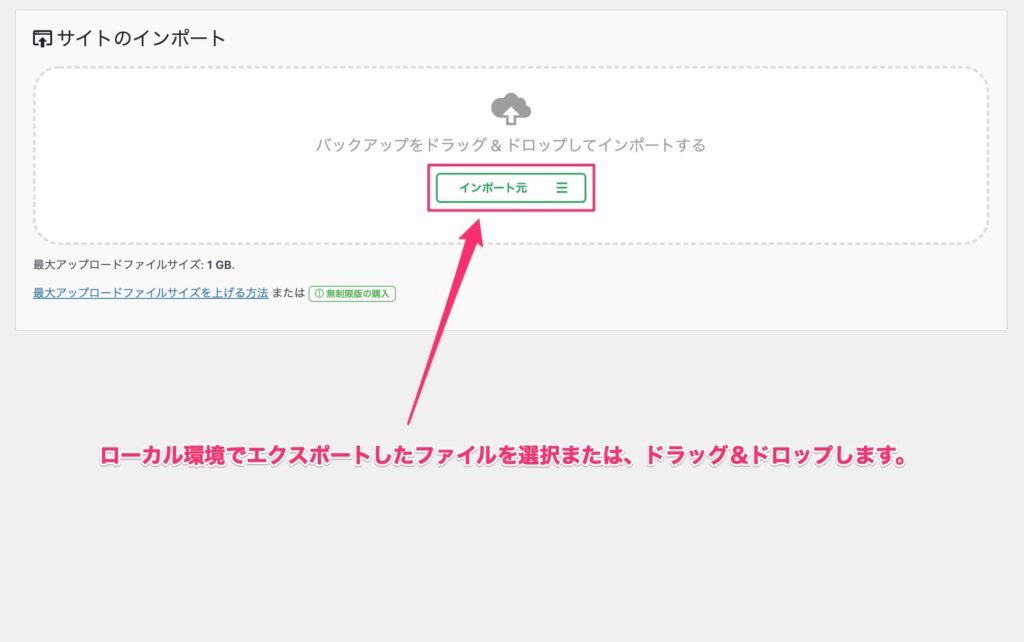
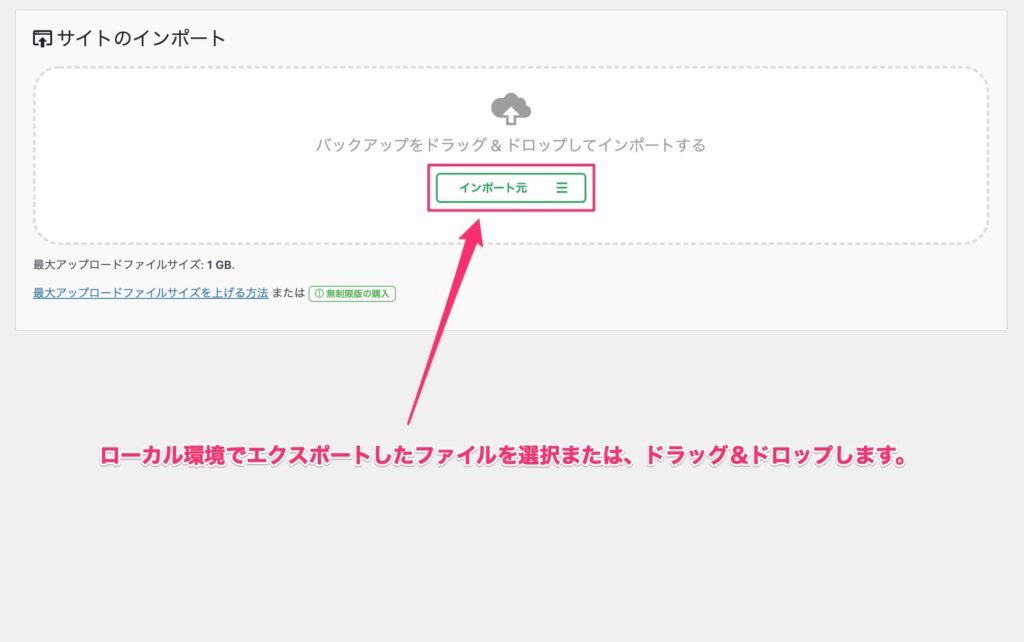
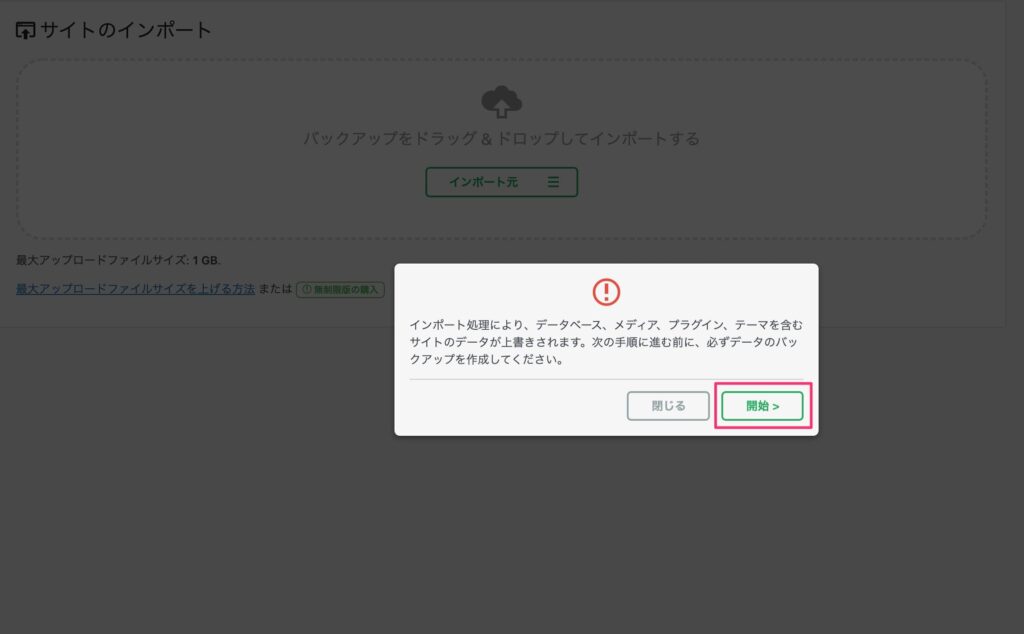
インポート画面にて、ローカル環境でエクスポートした「XXXXX.wpress」ファイルを選択または、ドラッグ&ドロップします。


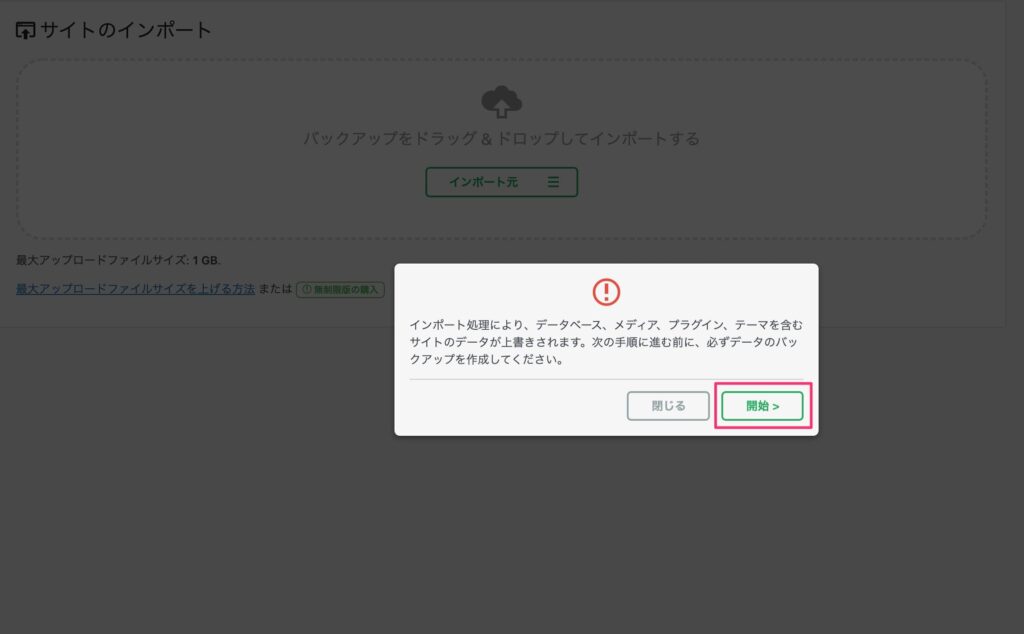
ポップ画面が表示されるので「開始」を選択します。


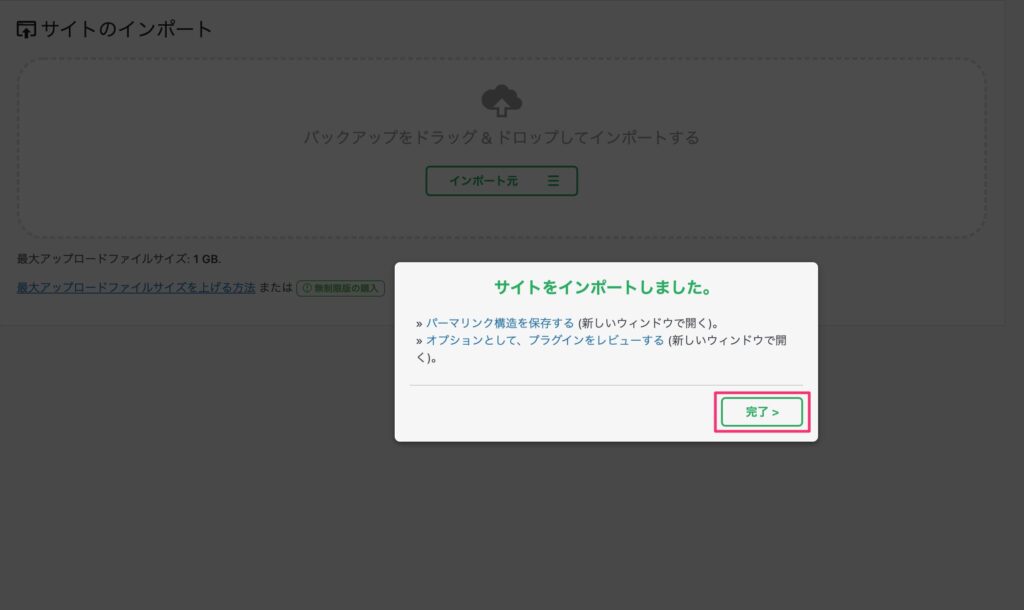
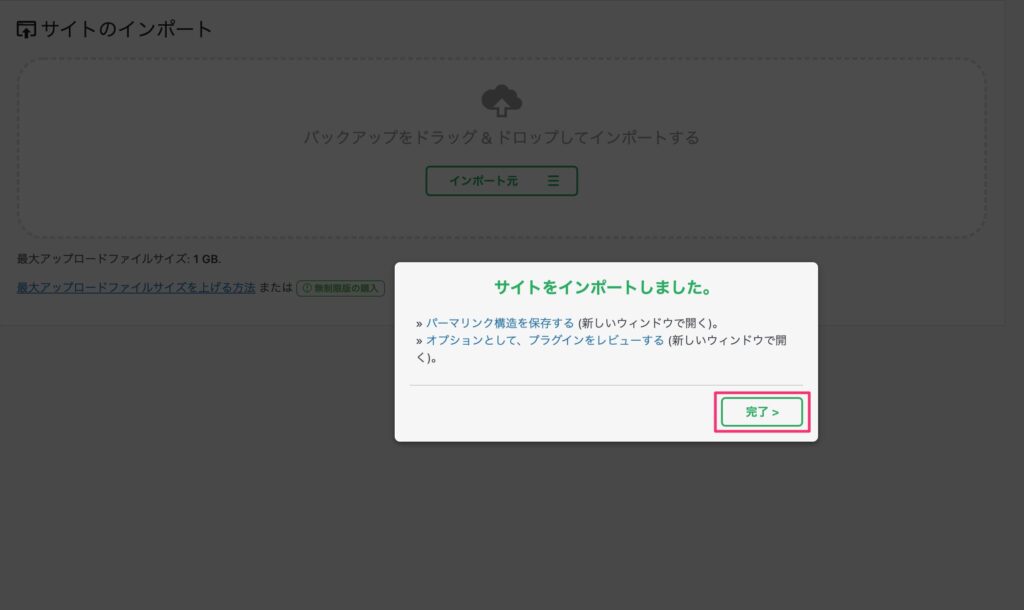
移行完了のポップ画面が表示されるので「完了」を選択します。


WordPress以外のシステム(Wix、Jimdo、MovableType等)や無料ブログからWordPress環境へ移転したい場合は「サイト引越し屋さん



サイト引越し屋さんは、WordPressを中心としたサーバー移転のプロです。
以上でWordPressで作成したホームページの公開作業が完了です。
ホームページ公開後にやること
ホームページは公開した後も、継続的にコンテンツを増やしたり修正したり育てていくことでより効果を発揮します。
本章では、ホームページを長期で維持していくために実施しておいた方がいいことを解説します。
アクセス解析ツールの導入
ホープページが公開できたら、Googleが提供している無料のアクセス解析ツールを2つ導入します。
| 導入するツール | 特徴 |
|---|---|
| Googleアナリティクス | ユーザーがホームページに訪問した後、サイト内でどんな行動をしたのか把握できる。 |
| Googleサーチコンソール | ユーザーがホームページに訪問する前、どんな検索キーワードを入力したのか把握できる。 |
ホームページは作って終わりではなく、Google検索の評価やアクセス状況を確認して継続的にコンテンツ改善をおこなっていくことが重要です。




セキュリティ対策の実施(WordPressの場合)
WordPressは多くのホームページやブログで利用されているため人気がありますが、その分初心者も多く利用しており、悪意のある人に狙われる可能性が高いと言えます。
WordPressを初期設定のまま利用すると、ログインURLが特定されたり、不必要な機能が有効になってしまい、セキュリティ的に脆弱な状態になってしまいます。
下記の記事で、僕が普段から実施しているセキュリティ対策の内容を詳しく解説しています。





後で後悔しないためにも、このタイミングでセキュリティ対策をしておきましょう!
SEO対策の準備(WordPressの場合)
ホームページのアクセスを増やして行くためには、SEO対策(検索エンジン最適化)が重要になります。
SEO対策の施策はいくつもありますが、最低限必要になるのはMETA情報の設定です。
WordPressの標準機能ではMETA情報の設定ができないため、プラグインを導入する必要があります。
下記の記事を参考に準備しておきましょう。


SEOツールの導入
本気でSEO対策を行う場合には、SEOツールを導入することで順位チェックや競合分析等のSEO作業を効率化することができます。
基本的にSEOツールは有料なので無理に利用することはありません。
通常のコーポレートサイトでは必要ありませんが、ブログやメディアサイトなど、定期的に記事やコンテンツを作成し、複数のキーワードを狙う場合は導入することをおすすめします。
SEOツールはいくつかありますが僕が利用しているのは「RankTracker(ランクトラッカー)」です。
| RankTracker | 僕も普段から利用しているSEOツールです。 Windows・Mac関係なく利用でき、値段は「PROFESSIONAL」ライセンスで年額16,999円になります。 |
| Ahrefs | SEO業界の中では、1番有名なSEOツールです。 最低でも月額1万以上からと高いので、既にある程度結果出してる方が使うツールです。 |
| GRC
| Windowsにのみ対応しているシンプルなSEOツールです。 値段は個人向けの「ベーシック」プランで月額約500円で利用できます。 |



本ブログでも利用しており各記事毎のキーワード順位を毎日確認しています。
キーワード順位以外にもSEOツールを導入するメリットはあります。
- 記事やコンテンツを修正した際に効果があったかどうか判断できる
- 競合サイトがどんなキーワードで評価されているか分かる
- キーワード調査や管理が楽になる
下記の記事では、僕が普段から利用しているSEOツール(RankTracker)の導入方法や使い方について詳しく解説しています。ぜひ参考にして下さい。






ホームページ公開に関するよくある疑問
ホームページ公開に関して、よく聞かれる疑問について下記に記載します。
ホームページを公開するためには、どれくらいの費用がかかりますか?
月1,000円~2,000円程度の費用が必要になります。
ホームページを公開するためにかかる費用の内訳は、レンタルサーバー代と独自ドメイン代の2つです。
費用の内訳としては、下記2つの費用があります。
- レンタルサーバー代
- 独自ドメイン代
レンタルサーバー代
レンタルサーバー代は、主要なレンタルサーバーであれば費用に大きな差はありません。
基本的に契約期間を延ばすことで費用は安くなり、半年や1年の契約期間にすれば月1,000円前後で利用可能です。
独自ドメイン代
独自ドメイン代は、ドメインの種類(.com、.jpなど)によって異なりますが、月100円〜300円程度で利用できるものがほとんどです。



レンタルサーバーの契約時に特典として独自ドメインを永久無料で取得できるキャンペーンをよくやっているので、チェックしてみましょう!
無料でホームページを公開する方法はありますか?
あります。
個人サイトで、とりあえず費用をかけずにお試しでホームページを公開したい場合、以下のレンタルサーバーは無料で利用できます。
各レンタルサーバー共に無料で公開できるメリットは大きいですが、共通した下記のデメリットがあります。
- 必要最低限のサーバーリソース(ディスク容量等)しか提供していない。
- 公開したサイト内に広告が表示される。
- サポート対応は提供していない。
WordPressや独自ドメインも利用できるが、基本的に有料のレンタルサーバーを使用するのが、機能面やサポート面を考慮してもおすすめです。



企業のコーポレートサイトやサービスサイトは必ず有料のレンタルサーバーを契約しましょう
ホームページ公開後、Googleの検索結果に表示されません、どうすればいいですか?
Googleの検索結果に表示されるには、検索エンジンにURLを登録してもらう必要があります。
通常、検索エンジンが新しいサイトを見つけるまでには1〜2ヶ月かかります。
なので、Google検索に表示されるかどうかは、公開後に1〜2ヶ月ほど時間を空けて確認しましょう!
まずGoogleの検索エンジンは、下記の作業をインターネット上で行なっています。
- URLの発見(ディスカバー)
- URLの解析(クロール)
- URLの登録(インデックス)
- 順位付け(ランキング)
Google検索に出てこない原因は大きく2つ考えられます。
- Googleの検索エンジンがサイトを発見できていない。
- Googleの検索エンジンがサイトを発見したけど低品質なコンテンツと判断しURL登録していない。
対策としては、下記の3点が挙げられます。
- Googleサーチコンソールから登録申請を行う。
- 他のホームページからリンクを貼ってもらう。
- 定期的にコンテンツを追加する。
Googleサーチコンソールから登録申請を行う。
Googleサーチコンソールは、Googleが無料で提供しているアクセス解析ツールです。
Googleサーチコンソールに公開したホームページを登録して利用することで、検索エンジンに対して、「サイトを登録してください!」とリクエストを出すことができます。
Googleサーチコンソールの導入方法や設定については、下記の記事で解説しています。


他のホームページからリンクを貼ってもらう。
他のホームページにリンクを貼ってもらうことも有効です。
他のホームページ経由で検索エンジンから自分のサイトを見つけてもらいやすくなるからです。
また、他のホームページからリンクをもらうことで、検索エンジンに「外部サイトからおすすめされた質の高いサイト」と評価してもらうことにつながります。
リンクを貼ってもらうサイトは、公開したサイトと関連性があるサイトにしましょう。



全然関連性がないサイトの場合、逆にサイト評価を落としてしまいます。
定期的にコンテンツを追加・修正する。
定期的にコンテンツを追加・修正するのが、一番確実な方法です。
ブログの場合、定期的に新規記事を投稿したり、記事をリライトすることで、検索エンジンが見つけてくれる可能性が高くなります。



コーポレートサイトの場合でも、月初めに営業日のお知らせを出したり、実績紹介など、追加できるコンテンツはいくつもあります。
公開した後もホームページを修正することは可能ですか?
可能です。
ホームページは印刷物と違い、完成後も修正することが可能です。
具体的には、ファイルアップロードの作業でも利用したFTPソフト(File Zilla)を利用すれば公開したファイルを修正したり削除したりすることができます。


記事のまとめ
今回は、ホームページを公開する方法について下記2パータンを具体的に解説しました。
初めての方は、一度で理解するのは難しいと思います。
本記事では、公開までの流れを網羅的に記載して、なるべく各ステップの手順を別記事で詳しく解説しています。



分からなくなったら、何度でも見返してもらえればと思います。
お疲れ様でした。以上です。