こんにちはTERUです。 フリーランスでホームページやECサイト制作を仕事にしています。
読者の悩み
- WordPressをインストールしたけど、次に何をすればいいのか分からない。
- ブログを始めるにあたり、WordPressで最低限必要な設定について知りたい。
ブログやホームページを作るためにWordPressを利用される方は多いです。
ただ、WordPressを初めて利用する方や、普段パソコンをあまり触らない人にとっては、WordPressの管理画面を見るだけで設定項目の多さに戸惑ってしまうと思います。
本記事では、インストールは完了しているが、次に何をすればいいか分からない方に向けてWordPressの初期設定について詳しく解説します。
本記事の設定を行うことで、WordPressを使い始めるための準備が整います!

この記事を読んで分かること
- WordPressのインストール後にまずやるべき初期設定が分かる。
本記事の信頼性
- フリーランスとしてWordPress案件を中心としたWeb制作をメインに仕事をしている。
- 普段からブログとサイト制作の両方でWordPressを利用している。
- Web制作会社にてディレクターの経験もあり。
なぜWordPressブログの初期設定は重要なのか?
WordPressの初期設定が重要な理由は、以下の3つがあります。
WordPressは世界中から狙われている(セキュリティ観点)
WordPressで作成したWebサイトは、悪意を持った人から常に狙われています。
なぜならWordPressは世界中のWebサイトで利用されているため、悪意を持った人のターゲットになりやすいからです。
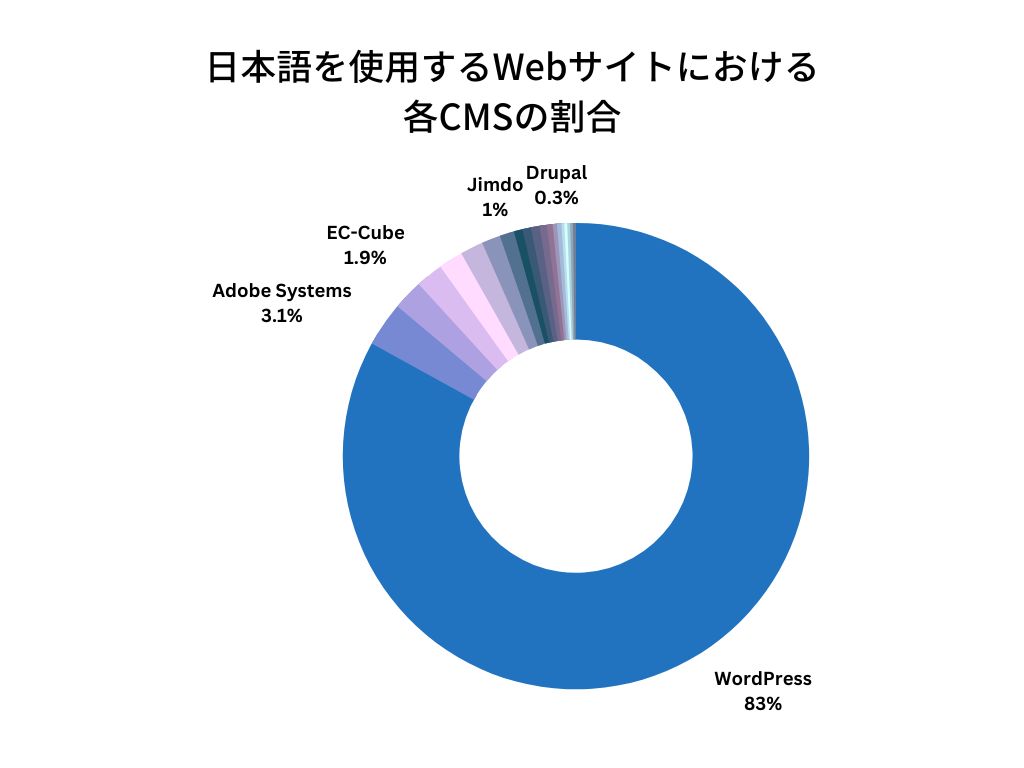
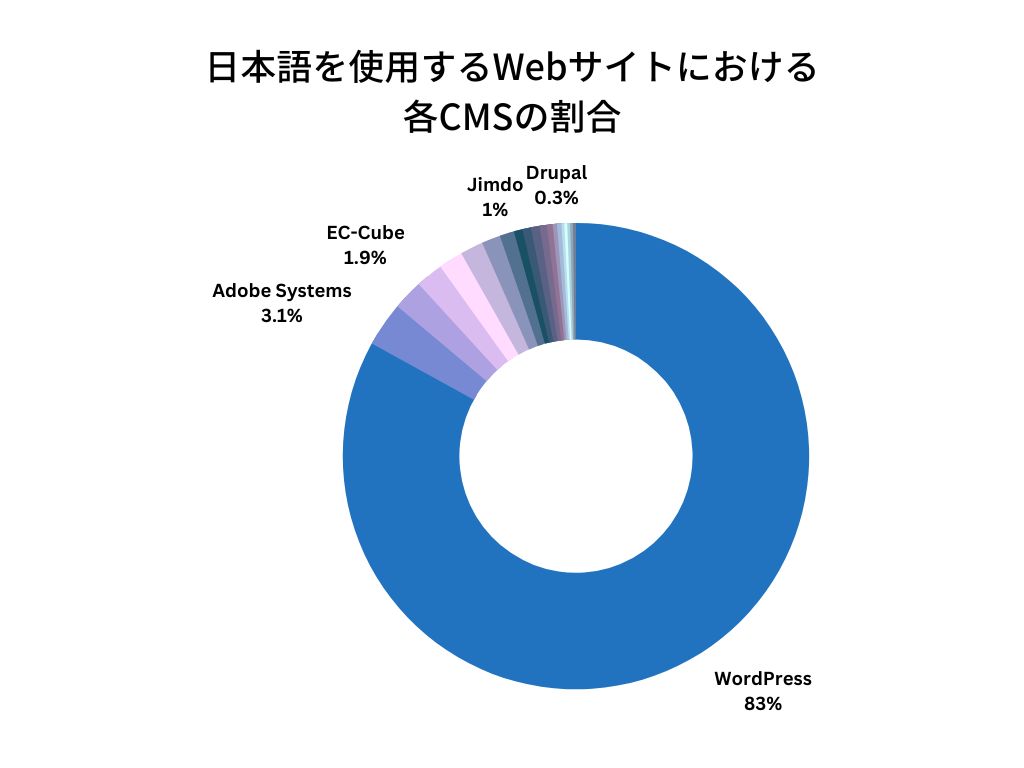
特にCMSと呼ばれるコンテンツ管理システムを利用したサイトでは、WordPressは80%以上の圧倒的なシェアがあります。
 TERU
TERUブログ記事やコーポレートサイトのお知らせなど、動的にコンテンツを追加する際にCMSを利用します。


参考:W3Techs-Distribution of content management systems among websites that use Japanese
また誰でも無料で利用できるオープンソースで提供されているため、誰でも簡単に利用できるメリットもありますが、脆弱性が見つかる頻度も多いです。
- アカウントの乗っ取り
- サイトページの改ざん
- インデックス情報の書き換え
実は、本ブログも一度被害を受けています。
その時は、サーバーを再度契約し直して、バックアップデータから復旧する必要があり、かなり大変でした。。
この出来事を通じて、セキュリティに対する意識が一層高まりました。
ただ、必要以上に怖がる必要はありません。
本記事で紹介してる初期設定やセキュリティ対策を行うことで、被害のリスクを最小限にすることは可能です。


サイト運営中に変更するとSEOに影響するから(SEO観点)
WordPressの設定には、後から変更するとSEOに影響する設定がいくつかあります。
具体的には、「サイトのタイトル」や「各ページのURL構造」などがあります。
特にページのURL構造(Webサイトのアドレス形式)は重要です。
Googleの検索エンジンは、各ページのURLをインデックス情報として登録することで検索結果に表示されます。
URLを後で変更すると、Googleの検索エンジンは別ページとして認識します。
そのため、せっかく獲得した被リンクやページの評価も全て無くなってしまいます。



厳密には301リダイレクトを設定をすることでページ評価の引き継ぎは可能ですが、初心者には難易度が高いです。
初期設定時に、変更時の影響が大きいポイントは、しっかりと設定しておくことが重要です。
不要なコードや設定がユーザー満足度を下げてしまう(パフォーマンス観点)
WordPressをインストールした初期状態では、不要なテストページやデータが残った状態です。
テストページが残ったままサイトが公開されてしまうと、検索エンジンの評価だけでなく、ユーザーの満足度も下がってしまいます。
そのため、初期設定時に他の設定と合わせて、不要なデータを削除することをオススメします。
また、初期状態でインストールされているプラグインも使わない場合は、放置せずに削除しましょう。



残しておいても、セキュリティリスクを上げるだけでメリットは何一つありません。
WordPressブログの初期設定でまずやること9選
WordPressのインストール後、ブログ運営を始めるにあたり、まず初期設定として以下の9つを行う必要があります。
- 一般設定(サイトタイトル・URLの設定)
- 表示設定(トップページ・表示する投稿数の設定)
- ディスカッション設定(コメントに関する設定)
- メディア設定(画像サイズの設定)
- パーマリンク設定(記事URLの設定)
- プロフィールの設定(執筆者情報の設定)
- 日本語文字化け対策
- サンプルページの削除
- 不要な初期プラグインの削除
一般設定(サイトタイトル・URLの設定)
一般設定では、サイトのタイトルやURLの設定をすることができます。
初期設定では、主に設定する項目と確認する項目があります。
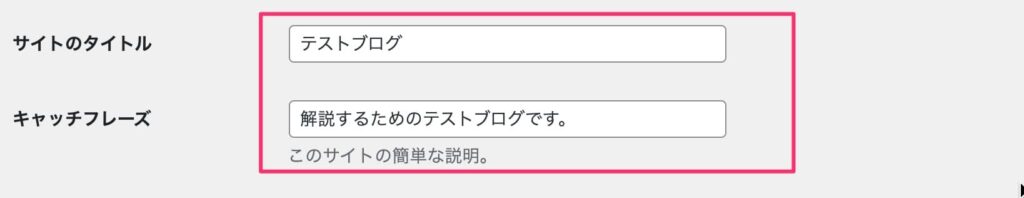
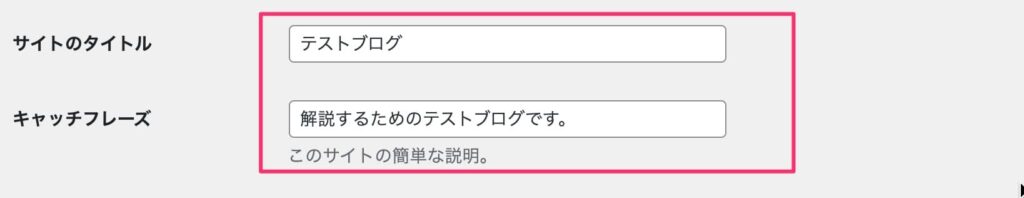
設定する項目


| サイトのタイトル | サイトのタイトルを入力します。 |
| キャッチフレーズ | サイトの簡単な説明を入力します。デフォルトでは、タイトルと併せて出力されます。 |
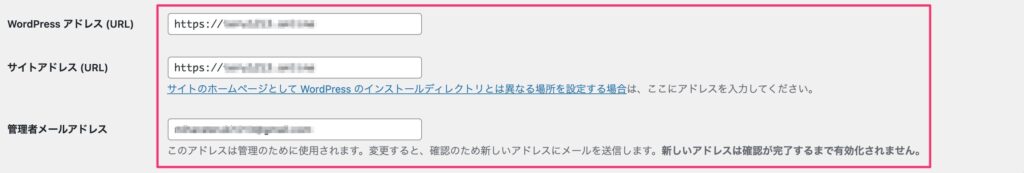
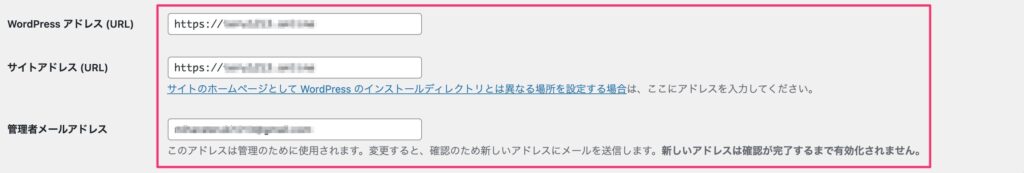
確認する項目
既に設定されているので、問題ないか確認する項目になります。


| WordPressアドレス(URL) | WordPressが設置されているURLが入力されています。 |
| サイトアドレス(URL) | サイトのトップページのURLが入力されています。 |
| 管理者メールアドレス | インストール時に入力した管理者のメールアドレスが設定されます。 |
WordPressアドレスとサイトアドレスはhttps~の形式になっているか確認しましょう。
まだSSL化対応(http→https)を行っていなければ、下記の記事を参考にしてください。


管理者メールアドレスに設定されているメールアドレスには、下記の通知が送信されます。
- パスワードリセットリンク
- コメント承認の通知
- プラグインやWordPressのアップデート通知
- 新しいメールアドレスを入力して、画面左下の「変更を保存」を選択します。
- 新しいメールアドレス宛に承認依頼メールが通知されるので、承認すると管理者メールアドレスが変更されます。
何もしなくていい項目
その他の項目はデフォルト設定で特に問題ありません。
| メンバーシップ | 有効にするとログイン画面からユーザー登録ができるようになります。 |
| 新規ユーザーのデフォルト権限グループ | 新しくユーザーを登録した際に自動的に付与される権限グループです。 |
| サイト言語 | サイトで主に使われる言語を設定します。デフォルトで日本語が設定されています。 |
| タイムゾーン | タイムゾーンを設定します。デフォルトで東京が設定されています。 |
| 日付形式 | 日付を出力する際の形式を設定します。 |
| 時刻形式 | 時刻を出力する際の形式を設定します。 |
| 週の始まり | カレンダーウィジェットを利用する際に、週の始まりを何曜日にするかを設定します。 |
表示設定(トップページ・表示する投稿数の設定)
表示設定は、トップページの表示方法や表示する投稿数を設定する機能です。
初期設定では、主に設定する項目と確認する項目があります。
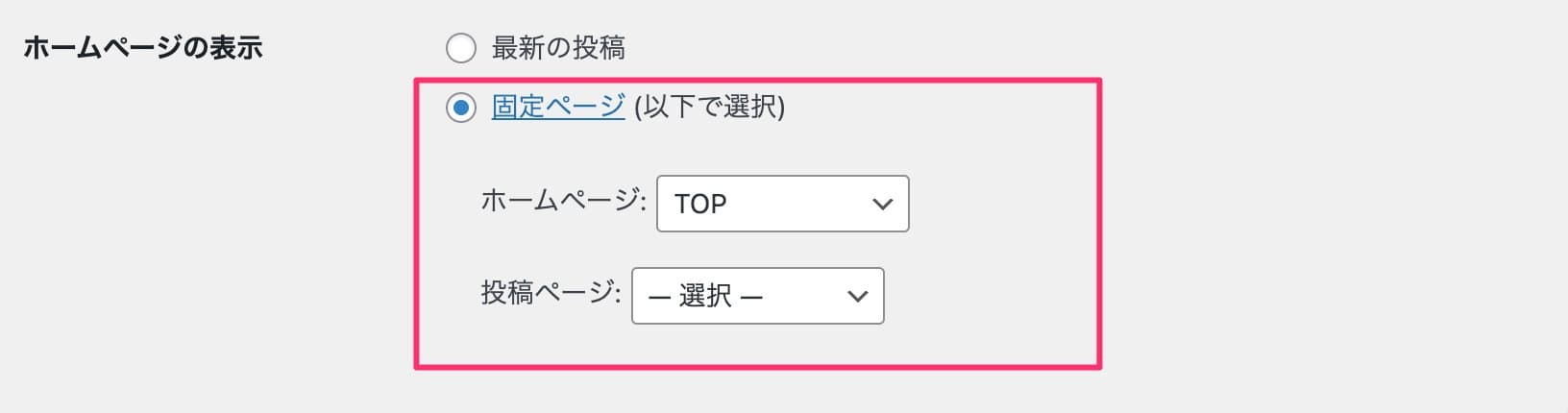
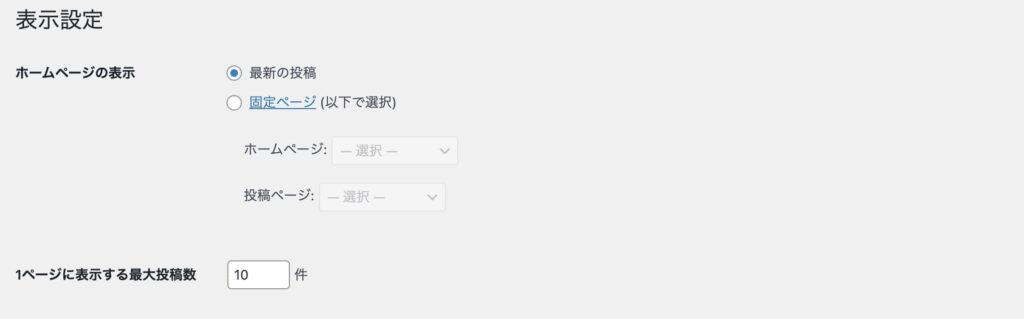
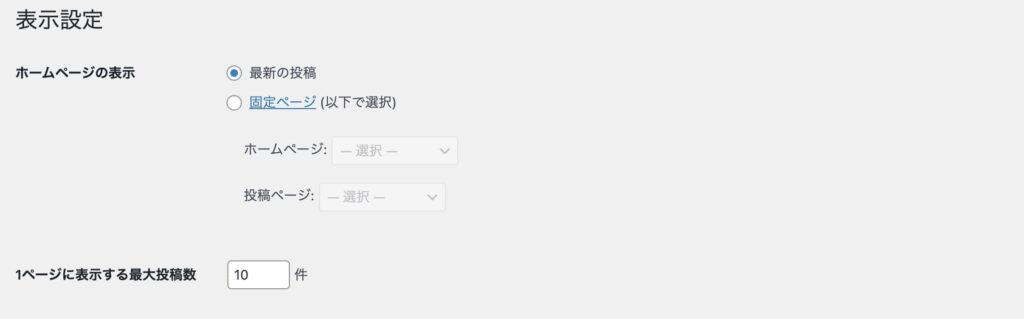
設定する項目


| ホームページの表示 | サイトにアクセスされた際に最初に表示するページ(=ホームページ)を設定します。 | デフォルトでは、最新投稿一覧が表示されます。 |
| 1ページに表示する最大投稿数 | 投稿一覧ページに表示する投稿の最大数を設定します。 | デフォルトでは、1ページに最大10件表示されます。 |
最大投稿数は、あまりスクロールしなくても全体が見えるように10~15記事に設定しておきましょう。
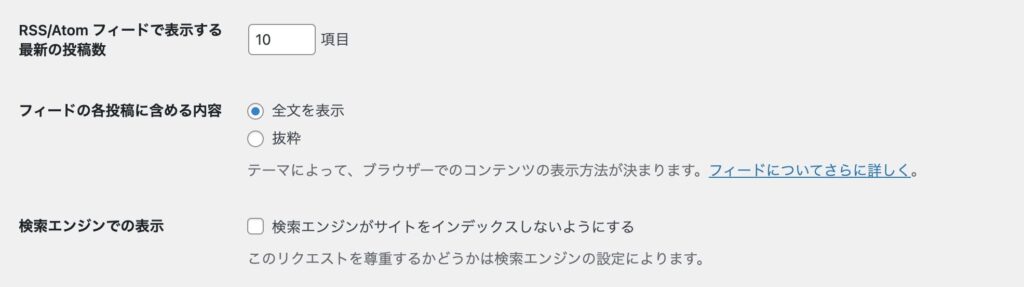
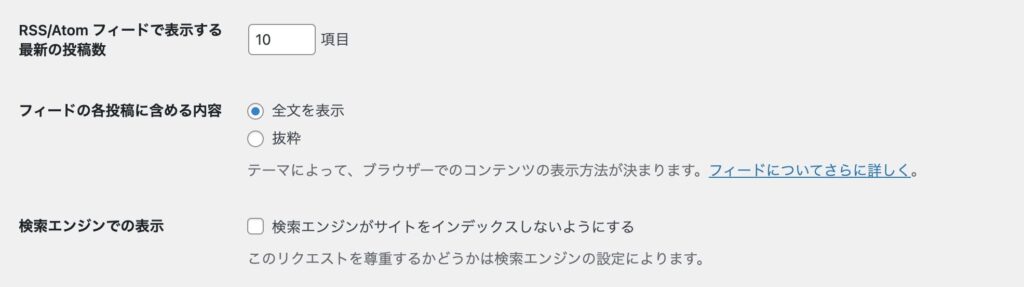
確認する項目
既に設定されているので、問題ないか確認する項目になります。


| RSS/Atom フィードで表示する最新の投稿数 | RSSフィード(Webサイトの最新情報をまとめたXML形式のファイル)などに出力する投稿数を設定します。 |
| フィードの各投稿に含める内容 | RSSフィードの出力に含む内容を選択します。 |
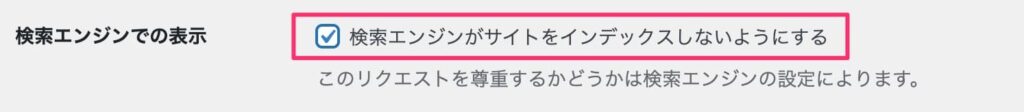
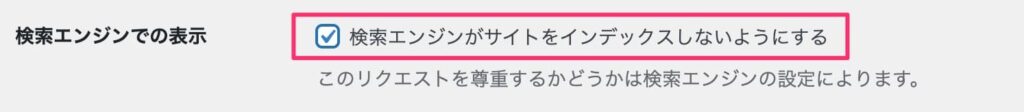
| 検索エンジンでの表示 | 検索エンジンにクロールされたくない場合にはチェックを入れます。 |
すぐにサイトを公開したくない場合は、「検索エンジンでの表示」にチェックを入れておきましょう。


チェックを入れておくと検索エンジンがサイトを検知しないので、構築途中のサイトが誤って検索結果画面に表示されることを防止できます。
ディスカッション設定(コメントに関する設定)
ディスカッション設定は、コメントに関する設定を調整することができる機能です。
例えば、コメントを受け付けるか否か、どのようなユーザーがコメントを投稿できるか、コメントの承認や表示方法などを設定することができます。
サイトの運営方針によって設定は異なりますが、個人的にはスパムなどのリスクを考慮して、セキュリティ対策のために、コメント機能はOFFにしておくことをおすすめします。



最近では、ブログ内のコメントで交流する文化も少なくなってきています。
コメント機能をOFFにする方法
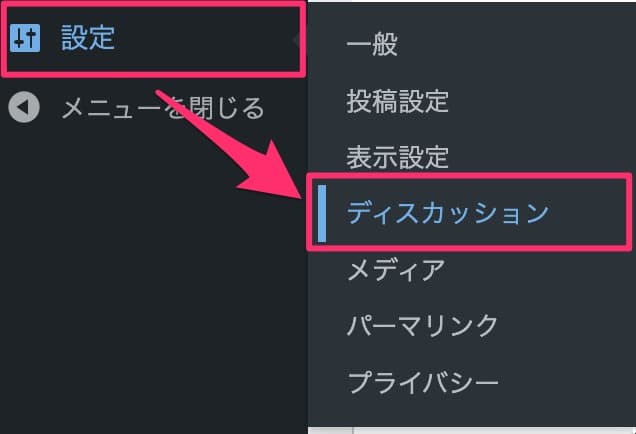
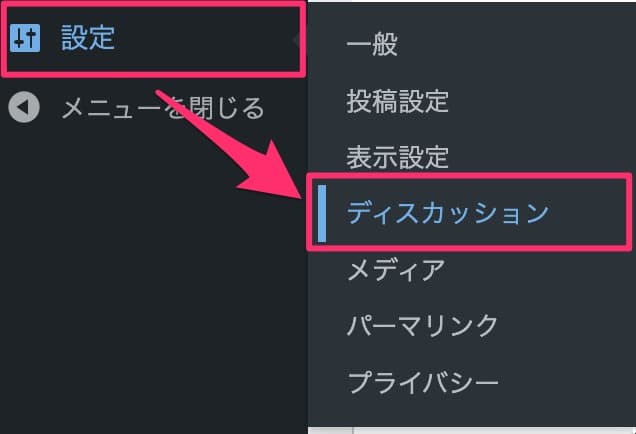
手順①:管理画面の左メニューから「設定」→「ディスカッション」を選択します。


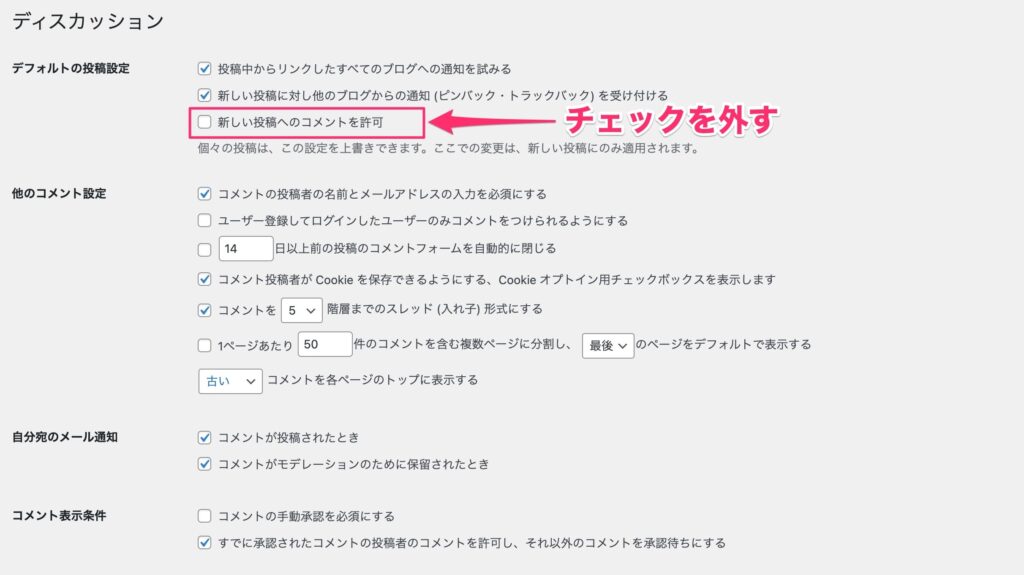
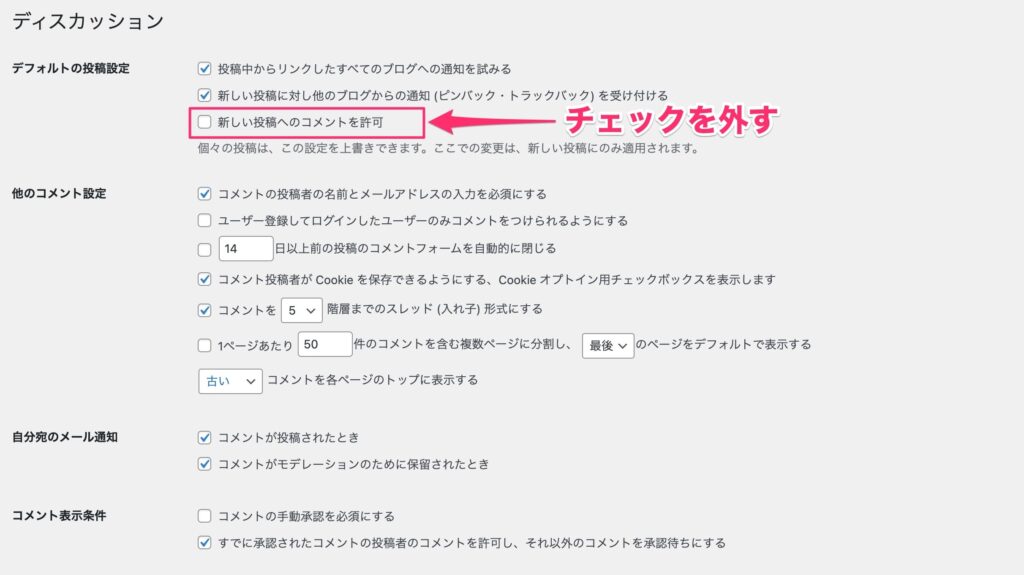
手順②:ディスカッション画面にて、「デフォルトの投稿設定」→「新しい投稿へのコメントを許可」のチェックを外します。


最後に画面左下の「変更を保存」を選択して、設定完了です。
各設定項目の詳細が知りたい方はWordPress公式ページを参照ください。
メディア設定(画像サイズの設定)
メディア設定とは、投稿やページにアップロードする画像のサイズや品質などを設定する機能です。
画像の最大幅や高さ、画質などを調整することができます。
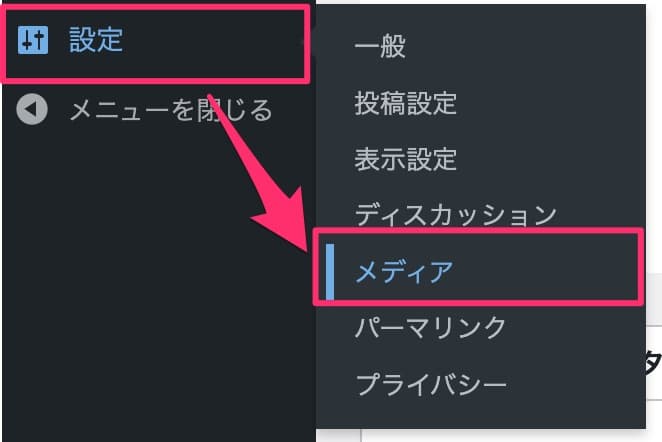
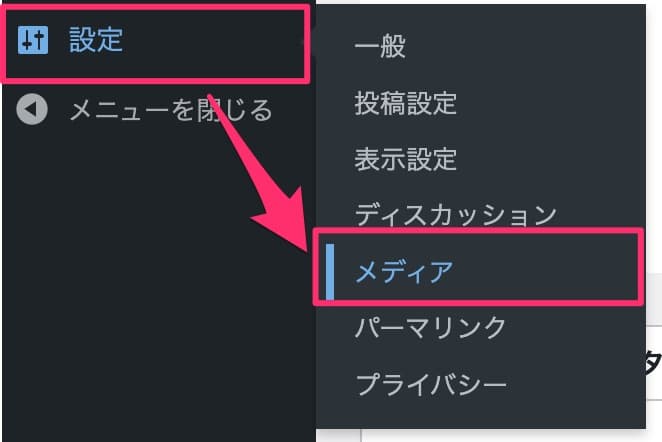
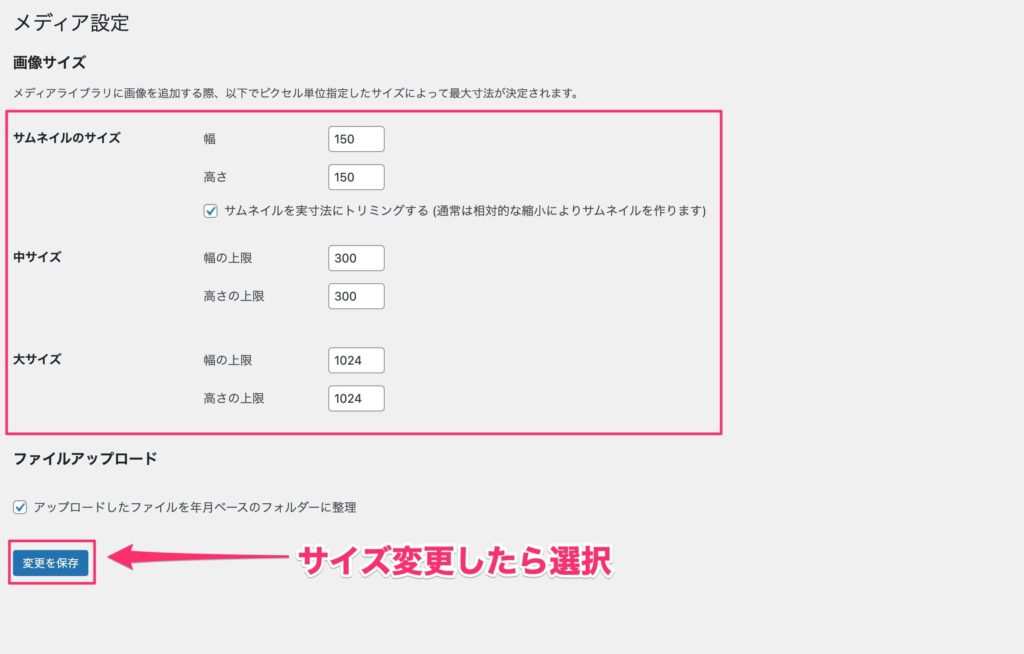
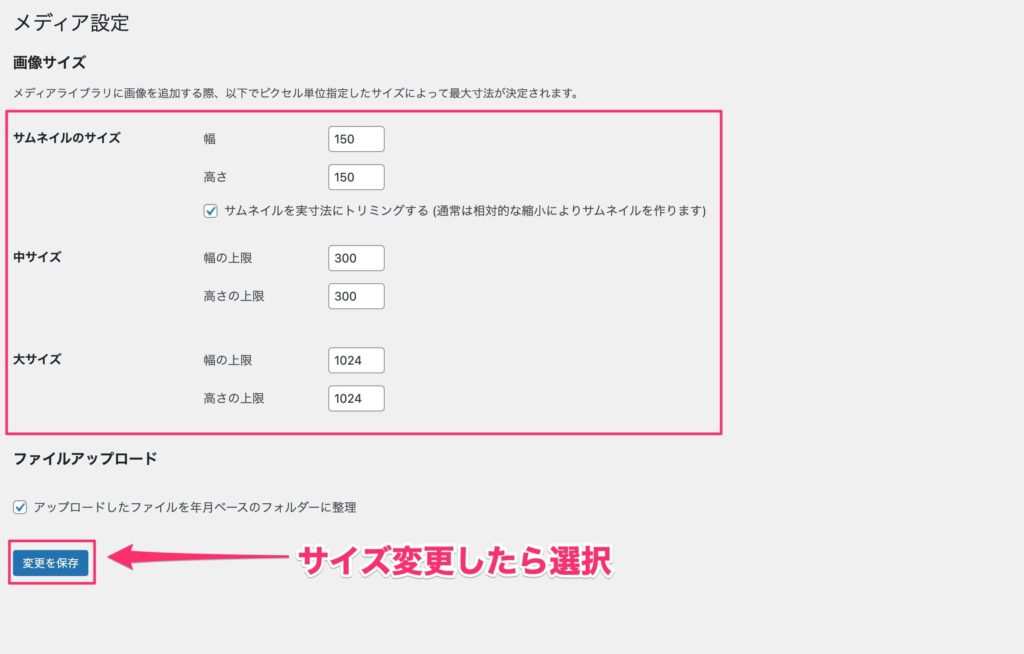
管理画面の左メニューから「設定」→「メディア」を選択します。




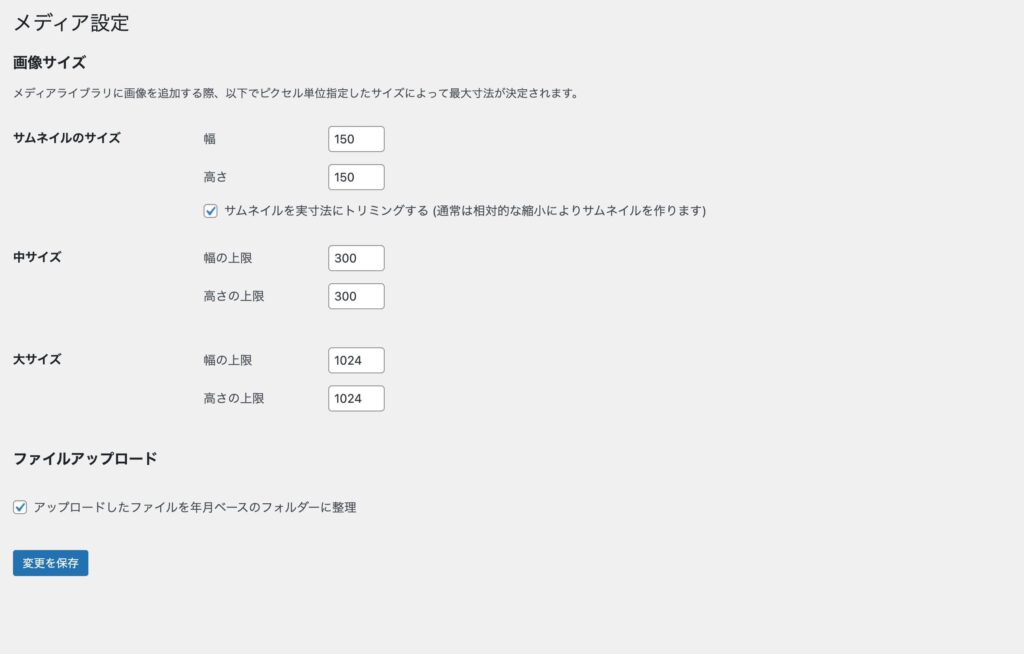
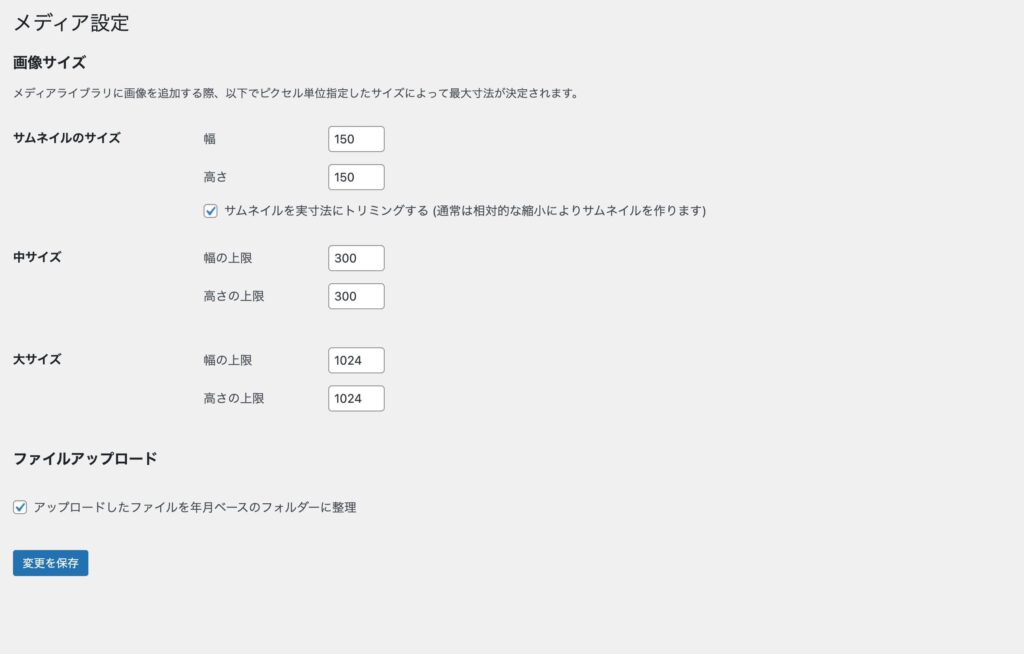
1つの画像をアップロードすると、ここで設定されたサムネイル・中・大の3種類の画像サイズが生成されます。
※テーマやプラグインによっては独自のサイズを指定して別途生成している場合もあります。
| ファイルアップロード | チェックをするとwp-content/uploads/ の中で年月別にディレクトリが作成されて、アップロードした画像と生成された画像が格納されます。 |


メディア設定は基本的にデフォルト状態で問題ありません。
生成したい画像サイズが既に決まっている場合のみ、赤枠内のサイズ設定を変更しましょう。
※変更した場合、画面左下の「変更を保存」を選択します。
パーマリンク設定(記事URLの設定)
パーマリンク設定とは、WebサイトのURL構造(アドレス形式)を設定する機能です。
例えば、「https://example.com/page1/」 というURLの「/page1/」の部分がURL構造にあたります。
URL構造は、検索エンジンの評価や、ユーザーがページを見つけるために重要な役割を担っています。
また、GoogleもURL構造はシンプルで人間にもわかりやすく作成することを推奨しています。
- シンプルでわかりやすい語句を URL に使用すること。
- 論理的かつ人間が理解できる方法で URL を構成すること。
- 長い ID 番号ではなく意味のある語句を URL にすること。
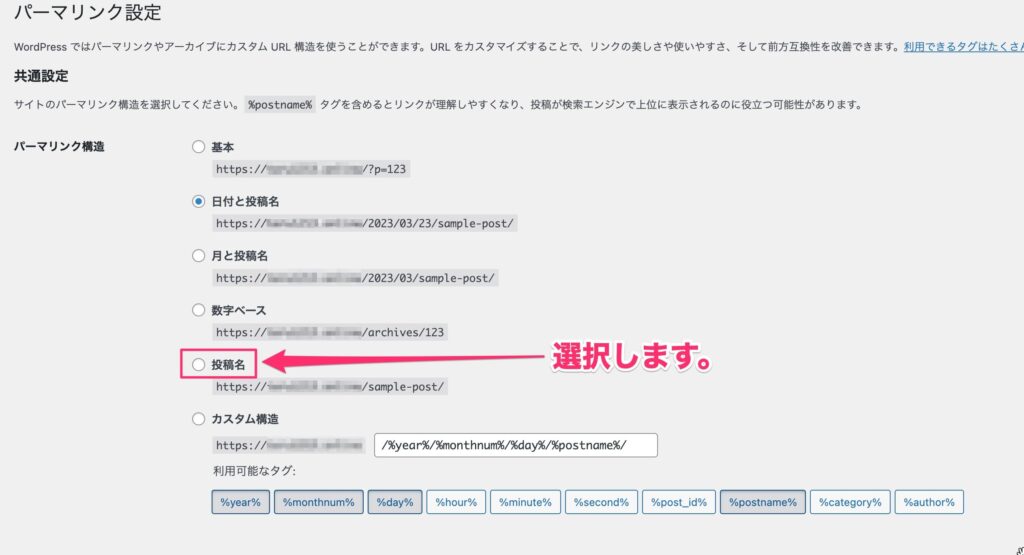
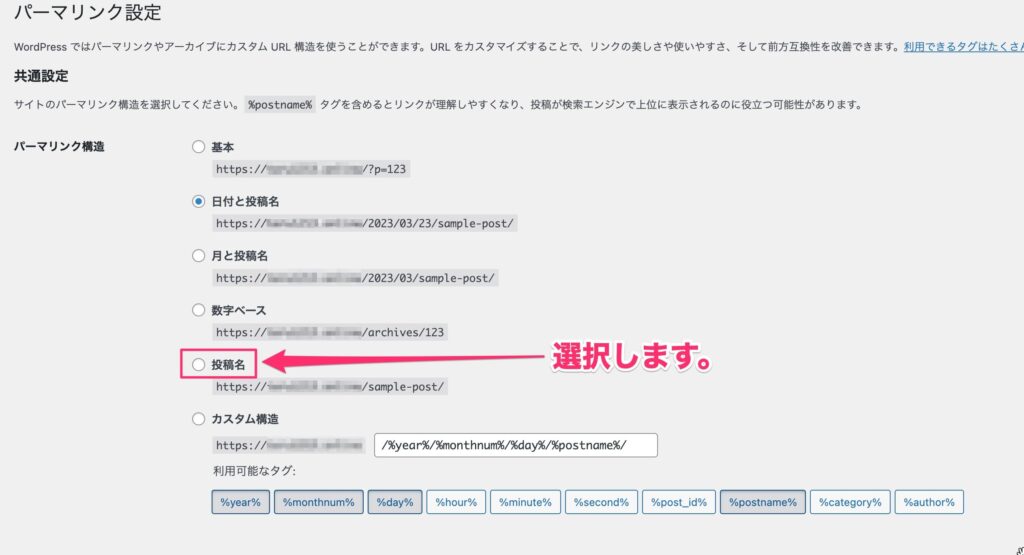
デフォルト設定では、「日付と投稿名」が設定されており、年月日が入ったURL構造になってしまいます。
※「日付と投稿名」のURL構造例:「https://example.com/2023/03/23/page1/ 」
そのため、「投稿名」に変更して、よりシンプルなURL構造にしましょう。
※「投稿名」のURL構造例:「https://example.com/page1/ 」
パーマリンク設定の変更方法
手順①:管理画面の左メニューから「設定」→「パーマリンク」を選択します。


手順②:パーマリンク設定画面のパーマリンク構造にて、「投稿名」を選択します。


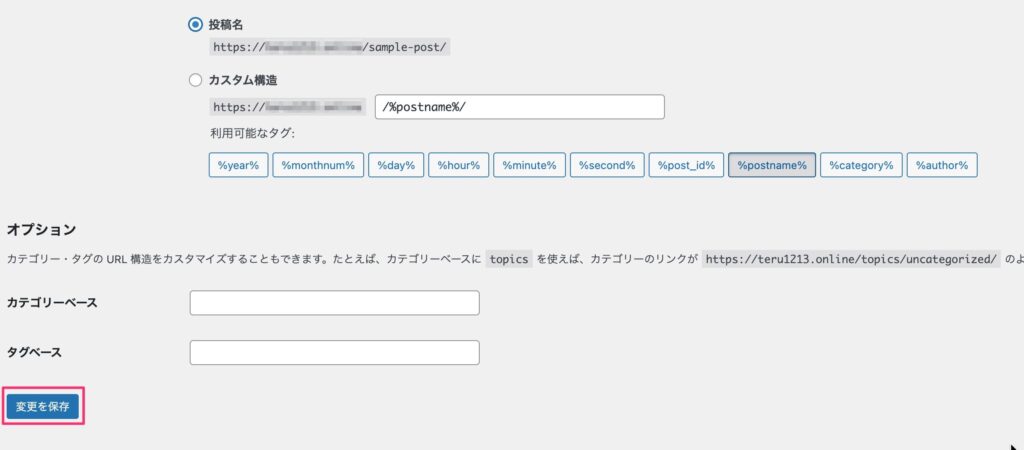
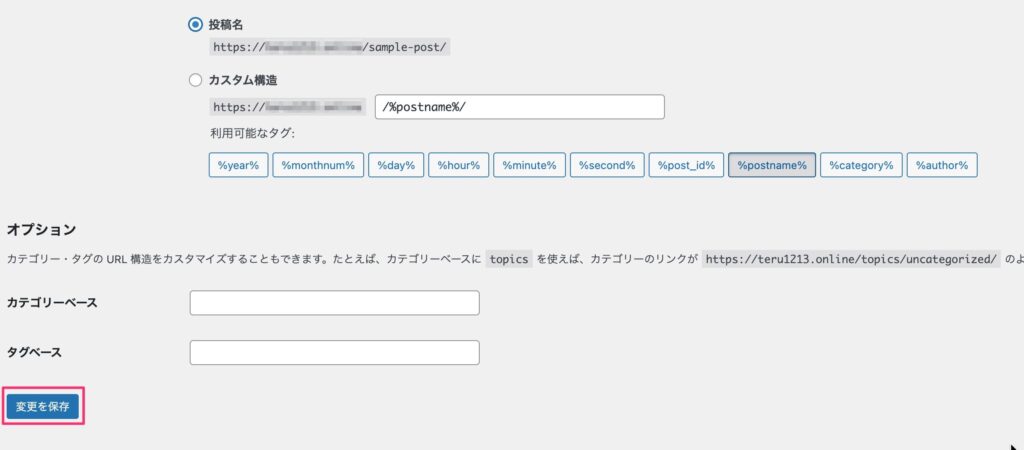
手順③:最後に画面左下の「変更を保存」を選択します。


完了メッセージが表示されるので、作業完了です。


プロフィールの設定(執筆者情報の設定)
WordPressのプロフィール設定は、ユーザーアカウントに関する情報を設定する機能です。
- 管理画面の配色
- ニックネーム
- ブログ上の表示名
- パスワード
- メールアドレス
- プロフィール画像
- プロフィール情報
初期設定では、「ニックネーム」と「ブログ上の表示名」を設定します。
なぜなら、インストール後の初期状態では、アカウントのユーザー名が「ニックネーム」や「ブログ上の表示名」に設定されているためです。
使用するWordPressテーマによっては、何も設定変更しないと、管理画面にログインできるユーザー名が記事ページやコメント欄に表示されてしまう可能性があります。
「ニックネーム」と「ブログ上の表示名」変更作業
手順①:管理画面の左メニューから「ユーザー」→「プロフィール」を選択します。


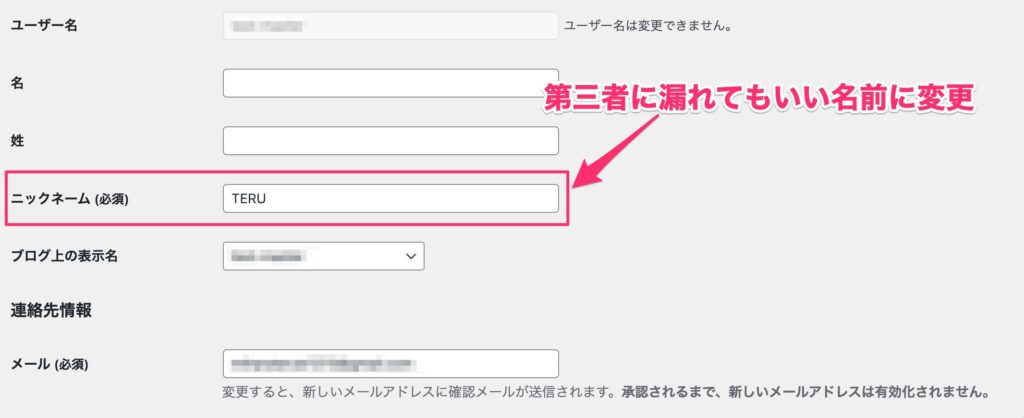
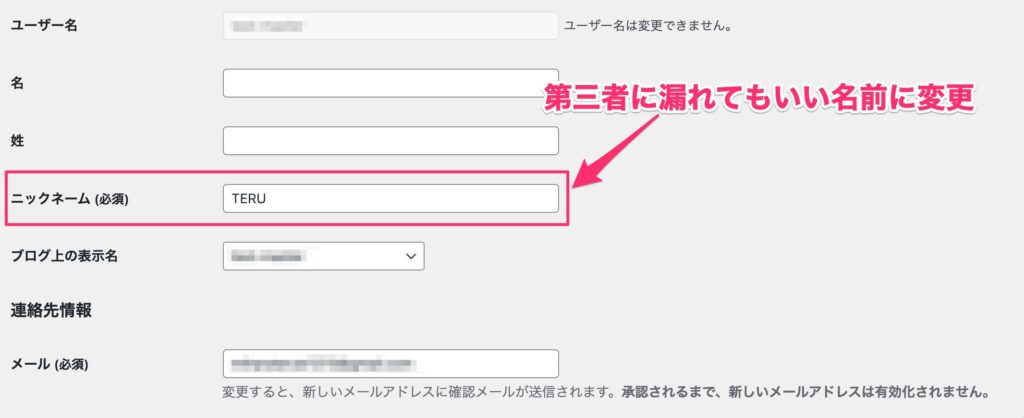
手順②:プロフィール画面の「ニックネーム(必須)」をデフォルトのユーザー名から任意の文字列に変更します。


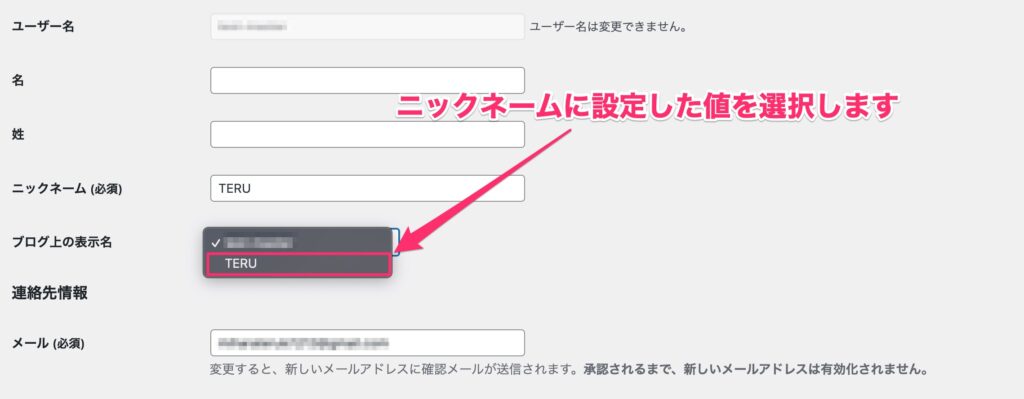
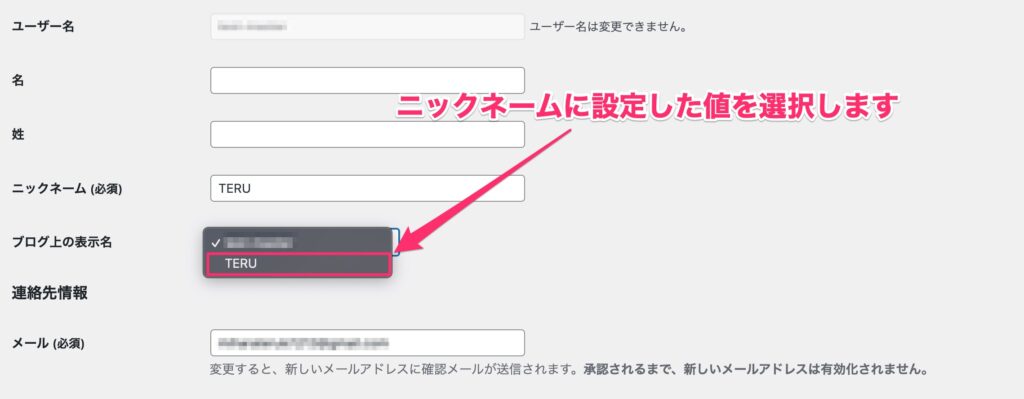
手順③:「ブログ上の表示名」でニックネームに入力した文字列が表示されるので、選択します。


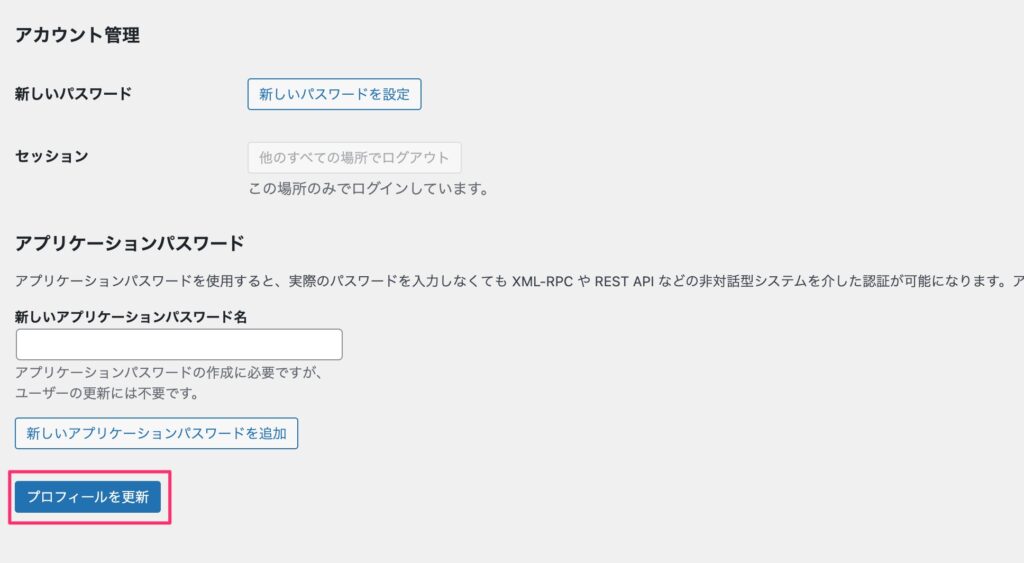
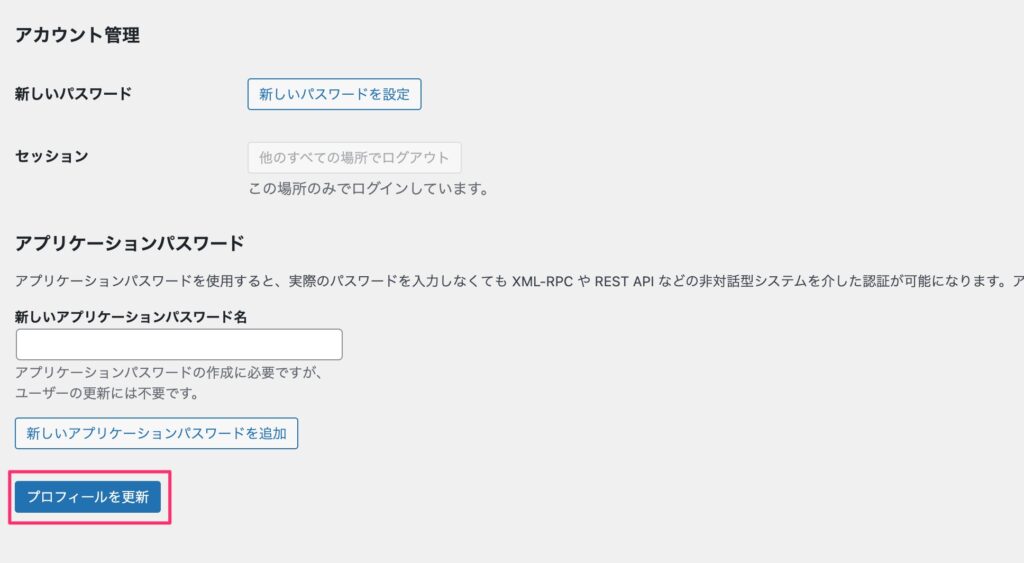
手順④:最後に画面左下の、「プロフィールを更新」を選択します。


完了メッセージが表示されるので、作業完了です。


日本語文字化け対策
WordPressは、標準では日本語をサポートしていません。
そのため、日本語サイトを運営する際には、文字化けや文字カウントなど、日本語に関するトラブルが発生する可能性があります。
- サイト内検索で全角スペースによる文字区切りが使えない。
- 文字数をカウントする機能が正常に動作しない。
- トラックバック・ピンバックの通知が文字化けする。
トラックバックとピンバックとは?
トラックバックは、自分のブログに他のブログの記事へのリンクを貼った際、相手のブログに通知が送られる機能です。一方、ピンバックは、他のブログにリンクを貼った際に、その相手ブログに自動でコメントを送信する機能です。これらの機能を利用することで、自分のブログが他のブログと関連していることを表現することができます。
日本語に関するトラブルを未然に防止するために、「WP Multibyte Patch」というプラグインを導入しましょう。
WordPressの日本語処理において発生する問題を解決するために開発されたプラグインです。
詳細な機能は、公式サイトを参照して下さい。



プラグインを有効化するだけで日本語に関するトラブルに対応できます。
プラグインの導入手順
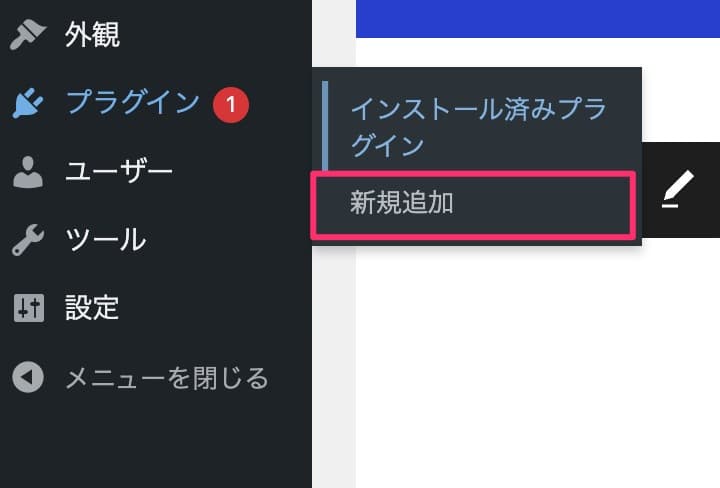
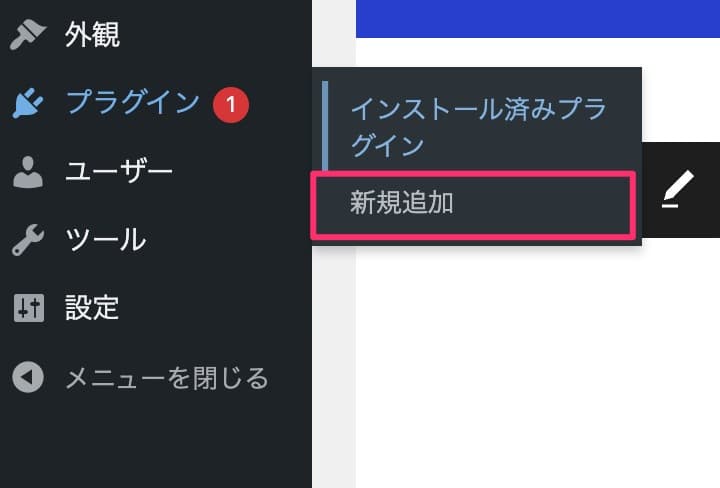
手順①:管理画面から「プラグイン」→「新規追加」を選択します。


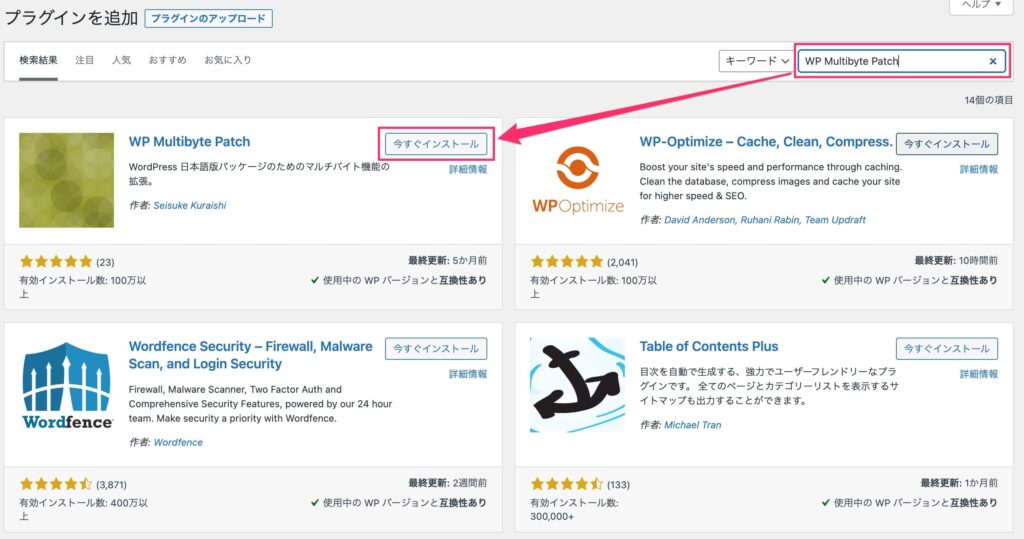
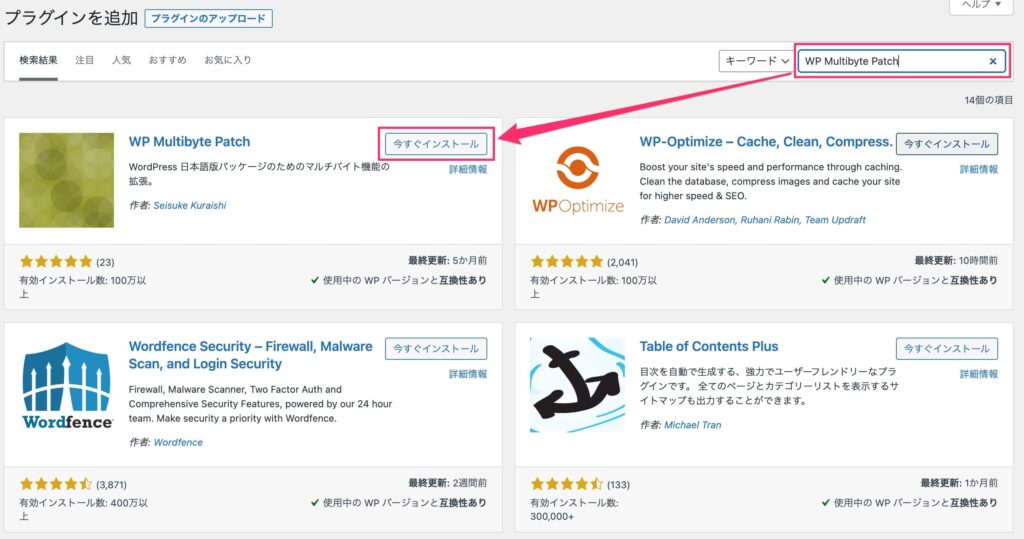
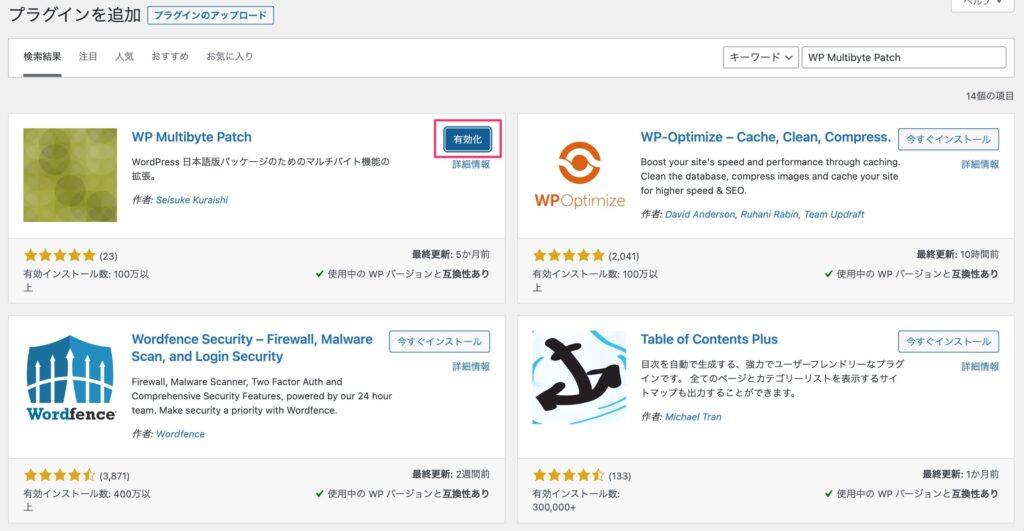
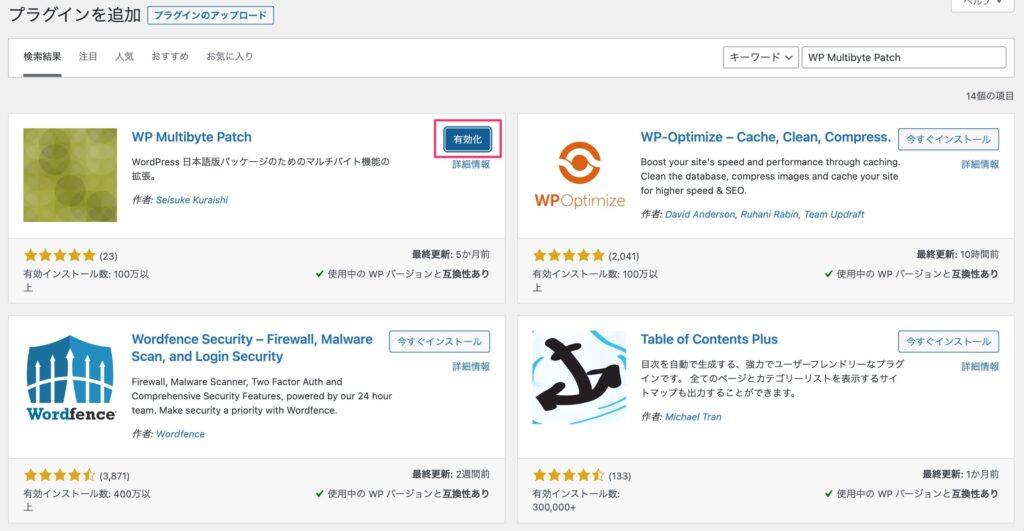
手順②:検索窓に「WP Multibyte Patch」と入力するとプラグインが表示されるので、「今すぐインストール」を選択します。


手順③:次に「有効化」を選択します。


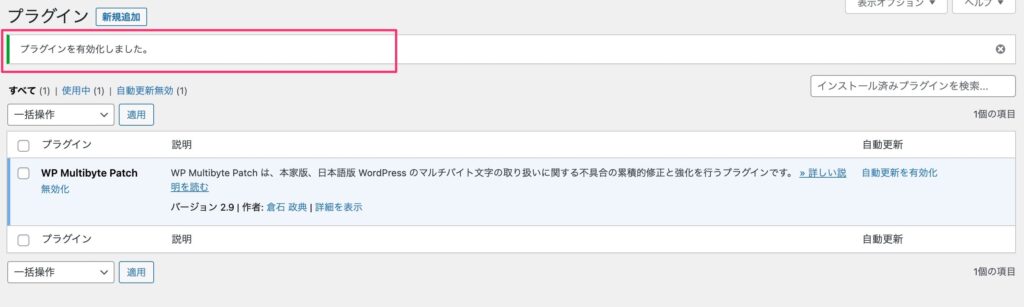
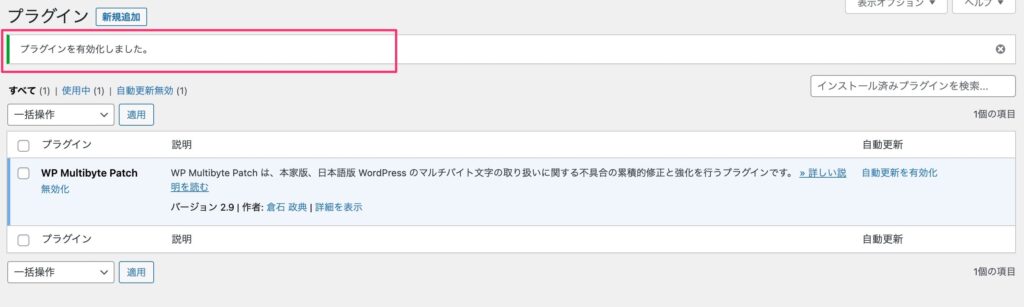
手順④:「プラグインを有効化しました。」のメッセージが表示されれば導入完了です。


サンプルページの削除
WordPressでは、デフォルトでサンプルページ(Hello world!)が準備されています。


サンプルページはサイト運営に特に必要ありません、初期設定で削除しましょう。
サンプルページの削除手順
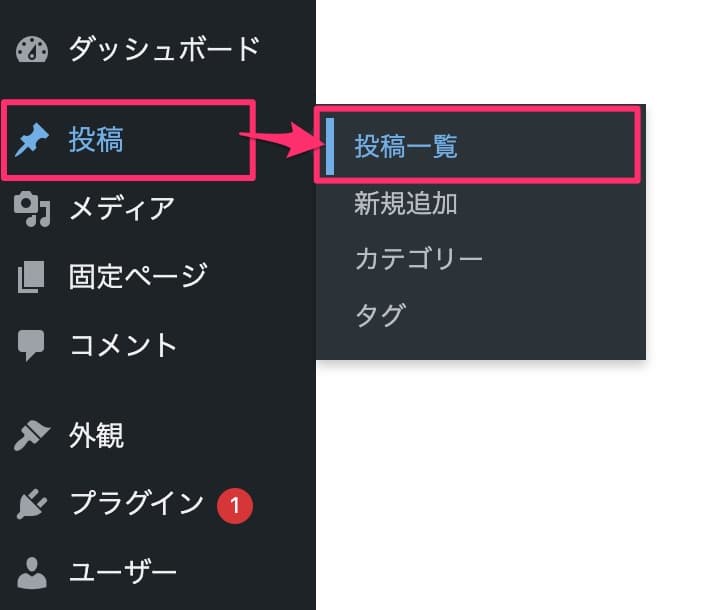
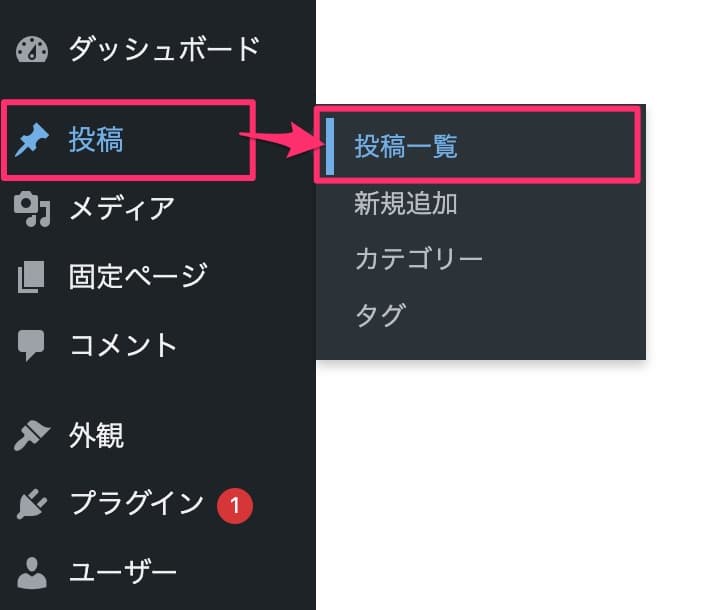
手順①:管理画面から「投稿」→「投稿一覧」を選択します。


手順②:投稿一覧画面から「ゴミ箱へ移動」を選択します。


手順③:「ゴミ箱」タブから、「完全に削除する」を選択します。


削除完了のメッセージが表示されるので、作業完了です。


不要な初期プラグインの削除
デフォルトでインストールされている不要なプラグインを削除します。
どのレンタルサーバーを使ってWordPress環境を準備するかで、初期プラグインは変わります。
今回は、XSERVER(エックスサーバー)でWordPressを始めた場合を想定して説明します。
インストールされている初期プラグイン
| Akismet Anti-Spam (アンチスパム) | 投稿へのスパムコメントを自動的に識別して削除するプラグインです。 コメント機能をOFFにする場合は必要ありません。 |
| Hello Dolly | WordPressに初めてリリースされたプラグインの1つです。 実用的な機能はないので、削除して問題ありません。 |
| TypeSquare Webfonts for エックスサーバー | モリサワフォント(33種類)が無料で利用できるプラグインです。 アクセス数が7.5万PV以下の制限があるので、短期的なサイトでない限り無理に使う必要はありません。 |



僕は普段、初期設定で3つとも削除しています。
プラグインの削除手順
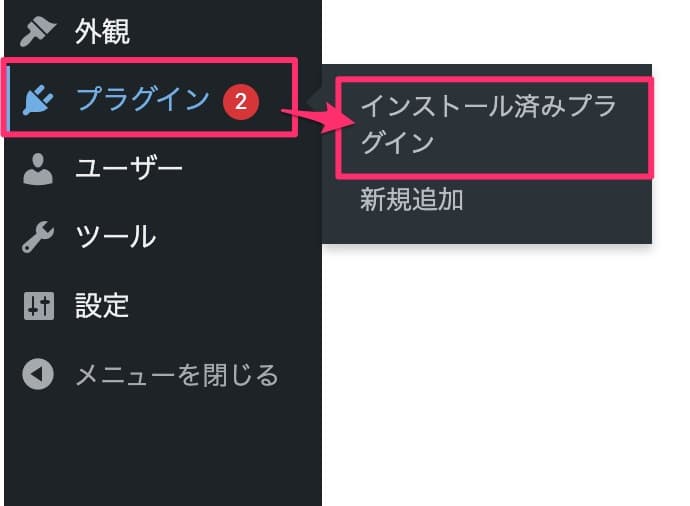
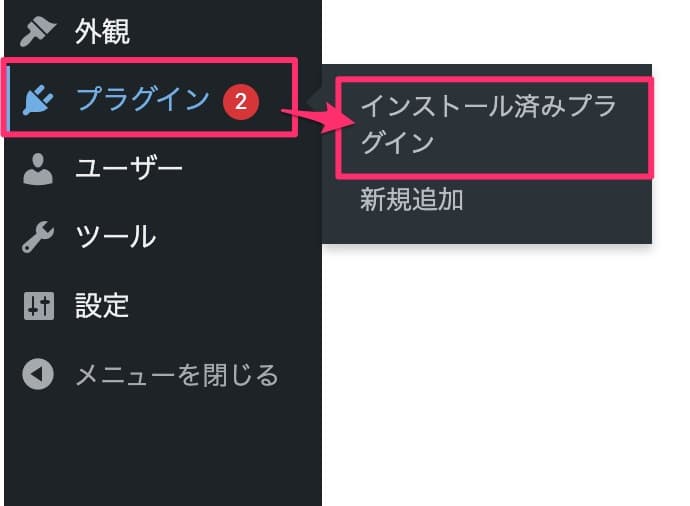
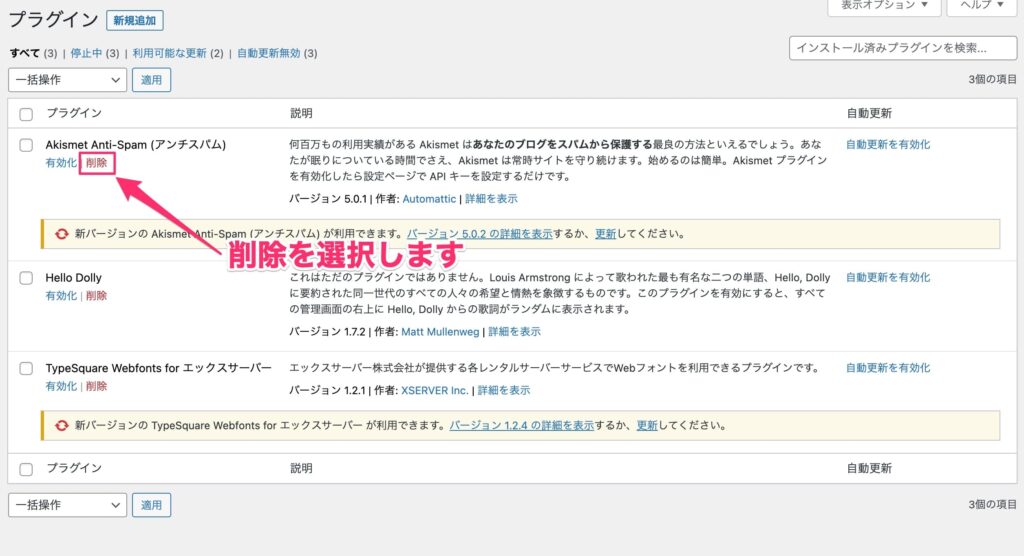
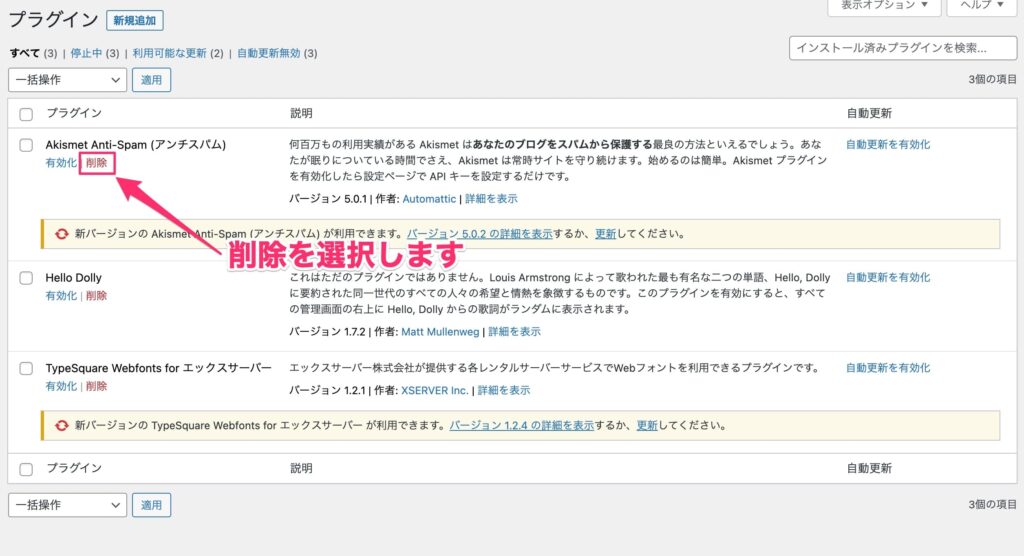
手順①:管理画面から「プラグイン」→「インストール済みプラグイン」を選択します。


手順②:プラグイン一覧画面から、削除したい対象プラグインの「削除」を選択します。


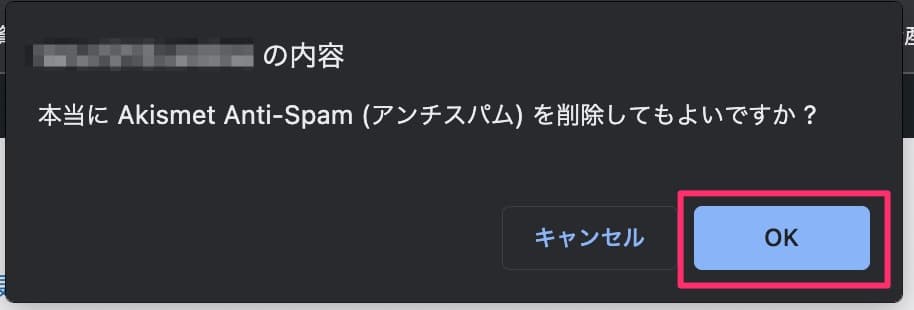
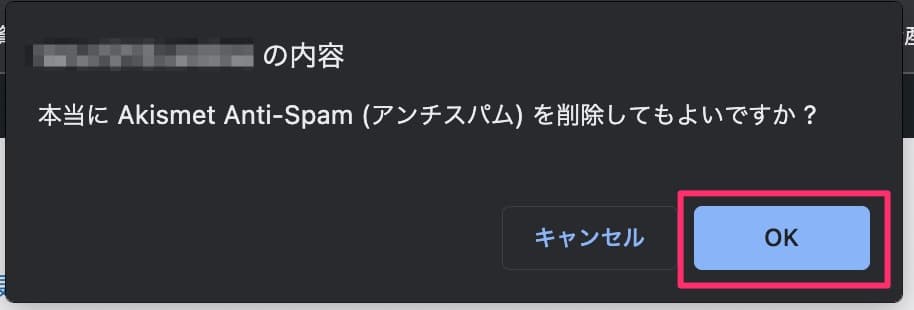
手順③:確認のポップアップ画面が表示されるので、「OK」を選択します。


手順④:プラグイン一覧画面にて、「〜を削除しました」のメッセージを確認します。


以上で削除作業の完了です。



他のプラグインも同様の手順で削除を行いましょう。


WordPressブログで初期設定後にすべきこと
テーマを設定する
WordPressでは、サイト制作を行うためにテーマを設定する必要があります。
簡単に言うとサイトのデザインや構成、機能がまとめられたテンプレートになります。
テーマを利用することで、技術者でなくても簡単にオシャレなサイトやブログが作成できます。
WordPressテーマには以下の3パターンがあります。
| テーマの種類 | 概要 |
|---|---|
| 無料テーマ | 無料提供されているテーマ デフォルトテーマも無料 代表的なテーマ:「Cocoon」、「Lightning」 |
| 有料テーマ | 有料販売されているテーマ 相場は10,000円〜20,000円 代表的なテーマ:「SWELL」、「Snow Monkey」 |
| 自作テーマ | 自作で作るテーマ オリジナルデザインのサイト制作で利用 |
自作テーマは、主にプロに依頼してサイト制作してもらう際に使用するテーマです。
自分自身でサイトやブログを作成する場合、無料テーマか有料テーマの2択になります。
WEBサイトやブログを本気で運営したい人は有料テーマの導入がおすすめです。
なぜなら、有料テーマは初期費用はかかりますが、無料テーマと比較して機能性や更新性が高く、サポートも充実しているからです。
| 利用目的 | おすすめ有料テーマ |
|---|---|
| コーポレートサイト | Snow Monkey |
| ブログ | SWELL |



サイトの利用目的によって、おすすめの有料テーマは変わってきます。
当ブログでも使用している「SWELL
SWELLの具体的な導入方法については、下記の記事で詳しく解説しています。


実際に1年以上SWELLを利用して感じたメリット・デメリットについても参考にしてみてください。


カテゴリーを設定する
投稿を分類するためにカテゴリーを設定しましょう。
自分が投稿する各記事のカテゴリーを決めておくことでカテゴリー別ページなど、ユーザーにとって見やすいサイト構成にすることができます。
カテゴリーの設定方法
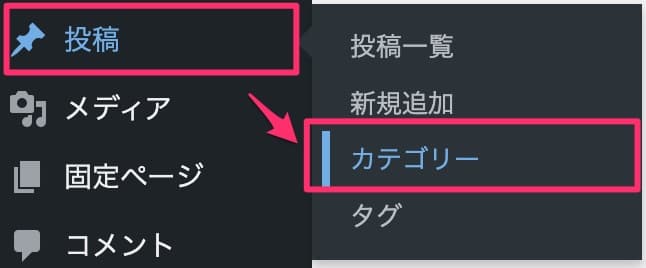
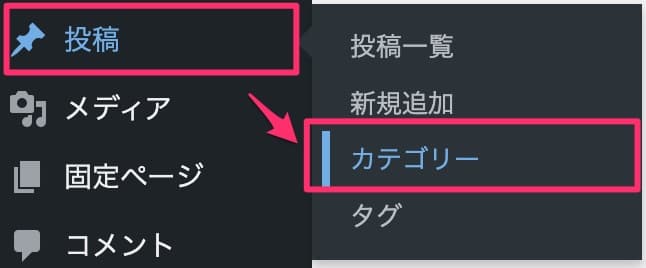
手順①:管理画面から「投稿」→「カテゴリ」を選択します。


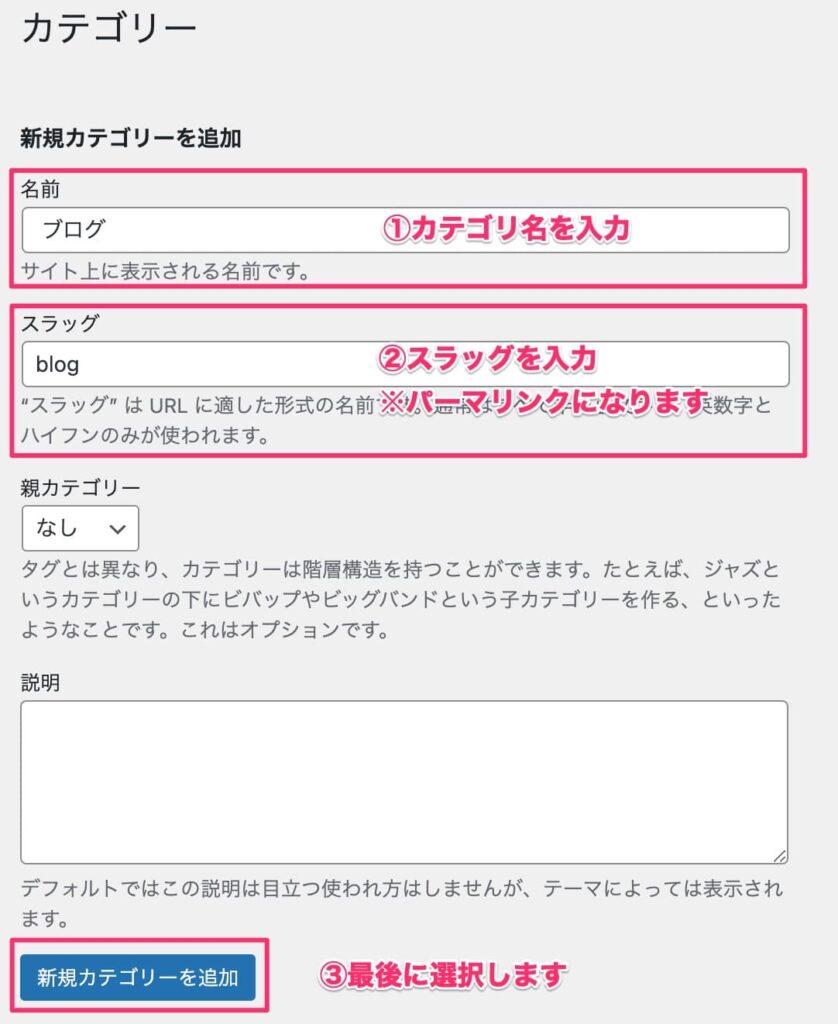
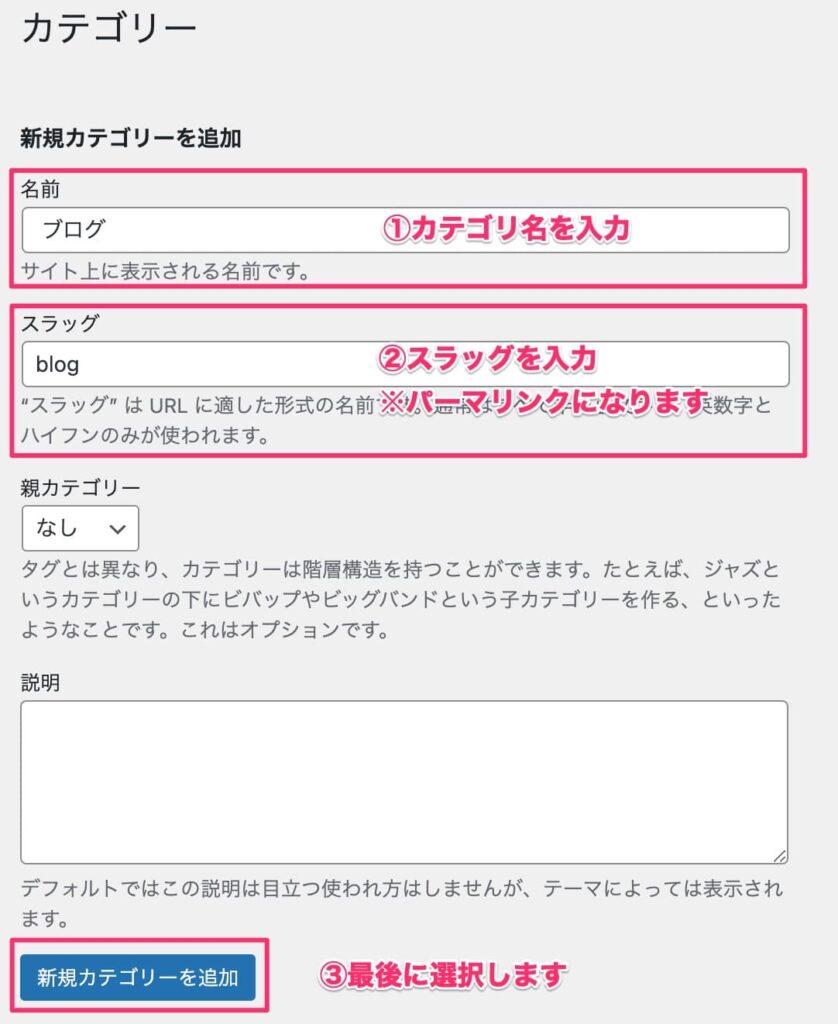
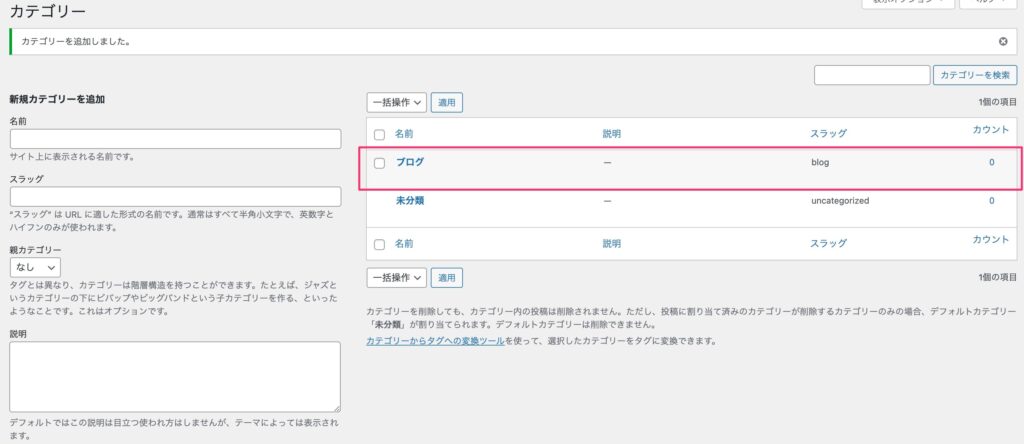
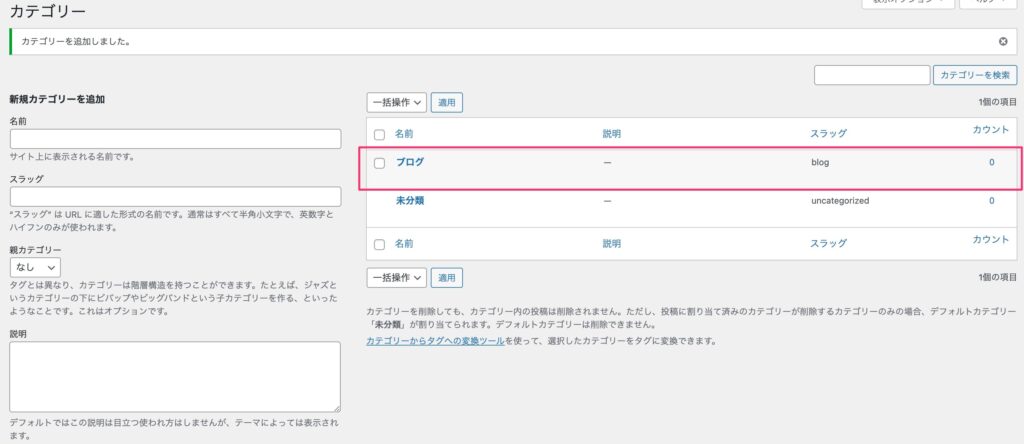
手順②:カテゴリー画面にて、「名前」「スラッグ」を入力して「新規カテゴリーを追加」を選択します。
※ブログ(blog)というカテゴリーを作成する場合


手順③:カテゴリー一覧に追加されていることを確認して、作業完了です。


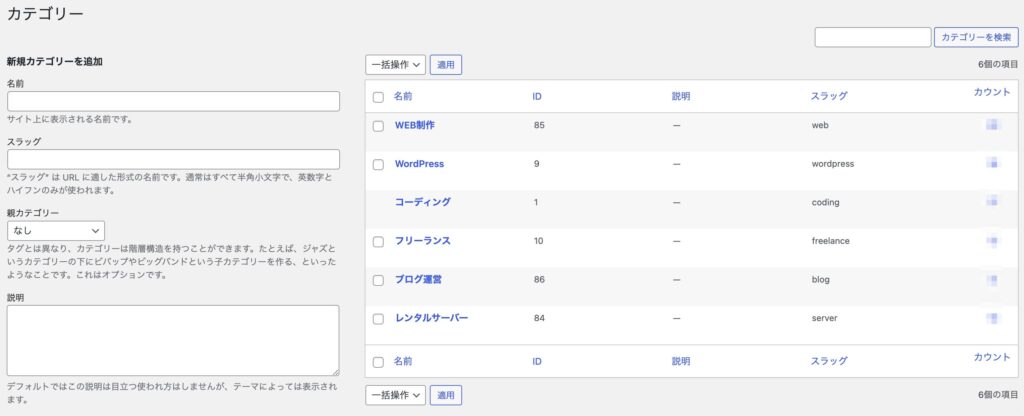
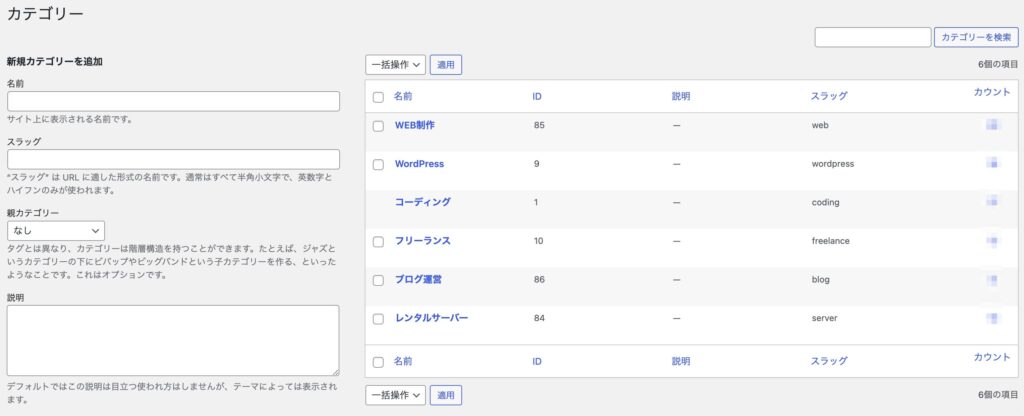
本ブログであれば、下記のカテゴリーを設定しています。


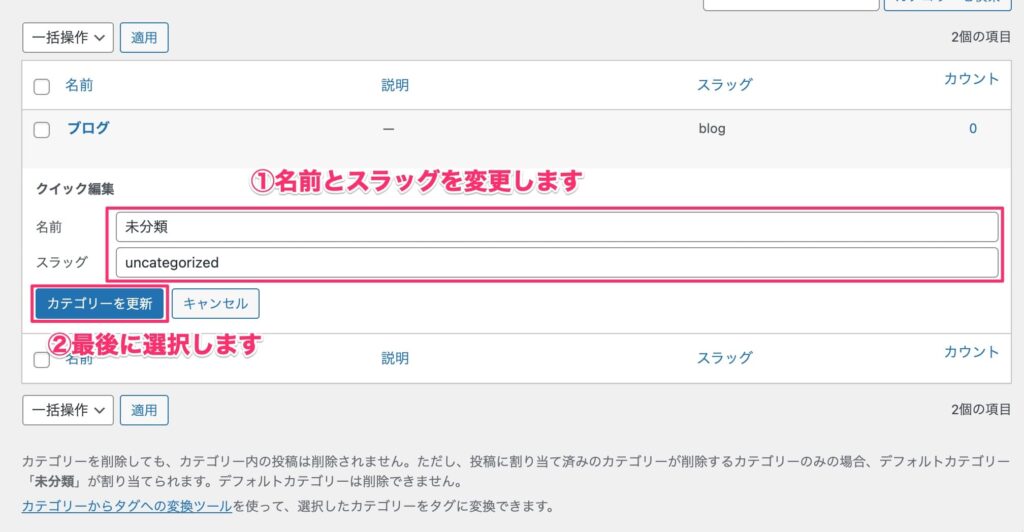
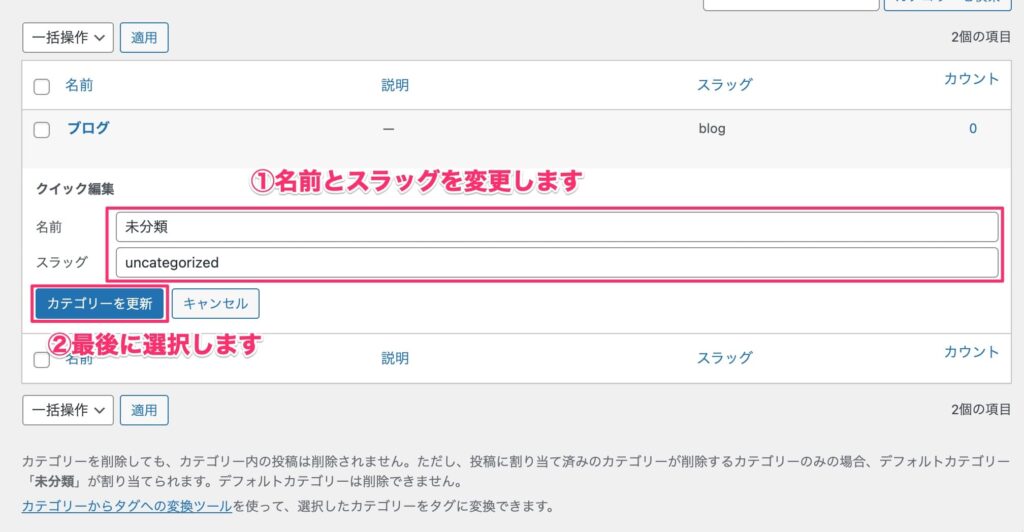
デフォルトでは、未分類(uncategorized)というカテゴリーが作成されているので、編集して自分の使いたいカテゴリーに変更しておきましょう。


クイック編集から、カテゴリー名とスラッグを変更できます。