こんにちはTERUです。
フリーランスでホームページやECサイト制作を仕事にしています。
読者の悩み
- ホームページはどうやってブラウザに表示されているの?
普段パソコンやスマホでホームページを見ることは当たり前になっていますが、どうやってブラウザに表示されているのか、あまり意識することはないと思います。
本記事では、ホームページに関連する用語の説明から、ブラウザに表示されるまでの仕組みについて、やさしく解説します。
ホームページがブラウザに表示されるまでの流れを理解することで、ホームページに関連する基礎的な知識が身につき、自分でホームページを公開したいと思った時にも必ず役に立ちます。

ホームページと同じ意味の言葉で「WEBサイト」がありますが、本記事では、一般的に広く使われている「ホームページ」で統一して解説します!
この記事を読んで分かること
- ホームページの仕組み(構造)が分かる。
- ホームページがブラウザに表示されるまでの流れが分かる。
本記事の信頼性
- フリーランスとしてWordPress案件を中心としたWeb制作をメインに仕事をしている。
- Web制作会社にてディレクターの経験もあり。
 TERU
TERU約4年フリーランスでホームページの制作を仕事にしています!
まずはホームページに関連する用語を理解しよう
まずはホームページに関連する5つの要素を理解するところから始めましょう。
WEBサーバー
WEBサーバーとは、WEBブラウザからのリクエスト(要求)に応じて、データ(HTML/CSS/画像等)を提供するWEBサービス機能を持ったサーバーのことです。
WEBサービス機能は、ソフトウェアを導入することで利用できます。
ソフトウェアの中でも有名なのが下記3つになります。
- Apache
- Nginx
- Microsoft-IIS
上記3つのソフトウェアは、世界で利用するWEBサーバーの70%以上を占めています。
W3Techs – extensive and reliable web technology surveys
Webサーバー 利用割合 Nginx 33.9% Apache 32.5% Microsoft-IIS 5.8% Webサーバーの世界シェア
また、WEBサーバーは、ホームページを構成するデータ一式(HTML/CSS/画像等)の置き場所になるので、土地の役割に例えられることが多いです。
IPアドレス
IPアドレスとは、インターネットに接続する全ての端末や機器に割り当てられる識別番号です。
IPアドレスはそれぞれ一意の値となるので、インターネット上の住所の役割を果たします。
基本的にIPアドレス(IPv4)はドットで区切られた4つの数字からなります。


IPアドレスは、数字の羅列なので、パッと見ただけではどんなサイトか分からず、覚えにくい状態です。
※機械にとっては数字の方がわかりやすい。
そこで、IPアドレスを覚えやすく使いやすい形に変換したものがドメインになります。
なので下記のように私たちが普段利用しているドメインにもIPアドレスが紐づいています。
| ドメイン | IPアドレス |
|---|---|
| yahoo.co.jp | 183.79.219.252 |
| google.com | 142.250.191.36 |
| facebook.com | 157.240.22.35 |
下記の様なサイトを利用すれば、ドメインに紐づくIPアドレスが簡単にわかります。


一つのドメインに複数のIPアドレス(端末や機器)が紐づいている場合もあります。
DNSラウンドロビンと呼ばれる手法で、アクセスを自動的に振り分け、負荷を分散させるために行います。
ホームページにアクセスする際は、利用者に見えない所で、サーバーのIPアドレス(住所)を指定してデータを要求(リクエスト)したり受信したりしています。
ドメイン
ドメインとは、人間が覚えやすいようにアルファベット表記の文字列で表現されたIPアドレスに紐づく名前です。


ドメインもIPアドレスと同様に一意の値となります。
ドメインの取得は早い者勝ちで、同じ名前は存在しません。
実際にホームページを表示する際は、WEBブラウザにドメイン(正確にはURL)を入力してアクセスするので、利用者がホームページに辿り着くための住所の様な役割を持っています。
WEBブラウザ
WEBブラウザは、インターネット上に公開されているホームページを閲覧するためのアプリケーションのことです。
※パソコンやスマホから利用することが可能です。
- WEBサーバーへデーターを要求(リクエスト)
- WEBサーバーから受信データーをレイアウトして表示
| Google Chrome | Google社が開発したブラウザ。 拡張性が高く、動作が軽いのが特徴です。 |
| Safari | Apple社が開発したブラウザ。 MacやiOSで標準搭載されている |
| Firefox | Mozilla Foundationが開発したブラウザ。 Chromeと同様にアドオンで拡張機能を追加できます。 |
| Microsoft Edge | Microsoft社が開発したブラウザ。 Windowsパソコンに標準搭載されている |


DNSサーバー
DNSサーバーとは、IPアドレスとドメインの紐付けを管理しているサーバーのことです。
DNSサーバーは、ドメインとIPアドレスを紐付けた管理表を保持しており、利用者がブラウザ経由でドメインを指定してホームページにアクセスしようとするので、そのドメインに紐づくIPアドレスを回答してあげる役割を持っています。
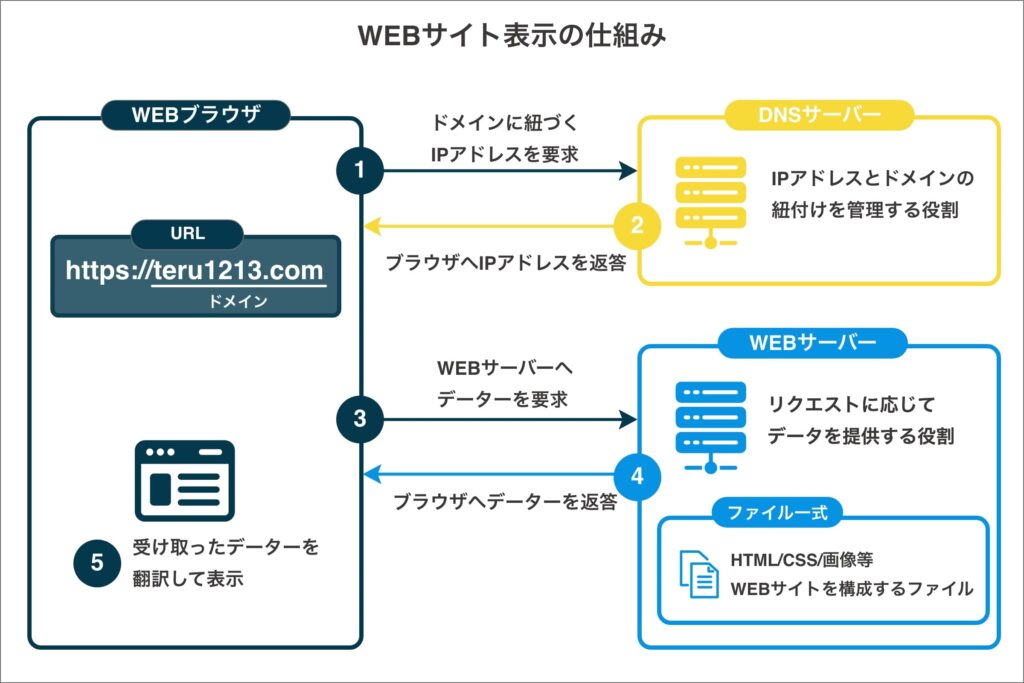
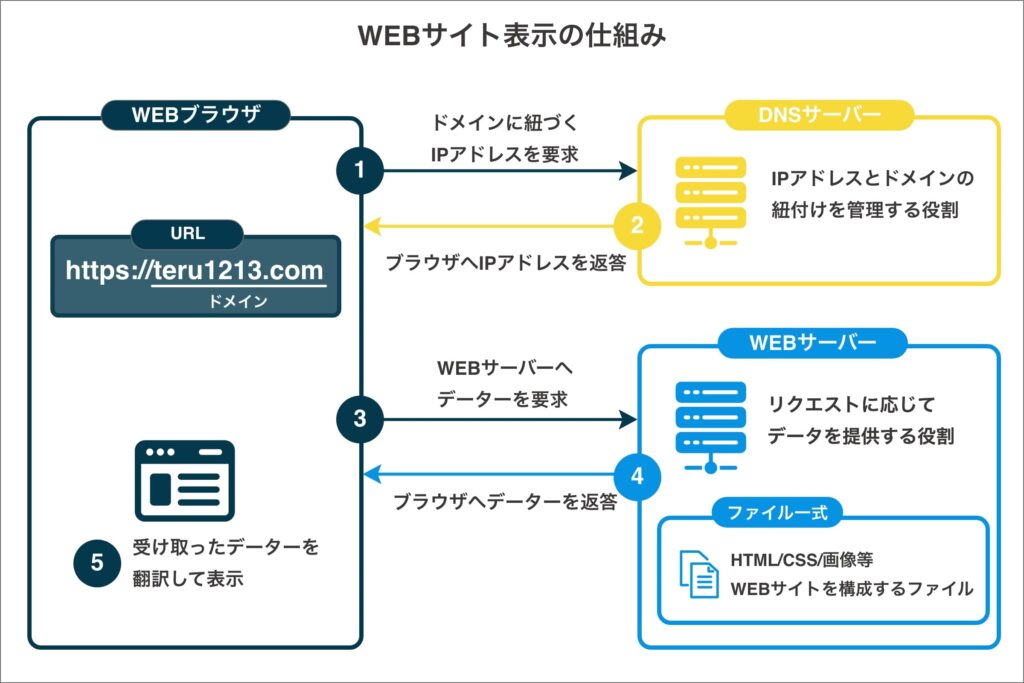
ホームページがブラウザに表示される仕組み
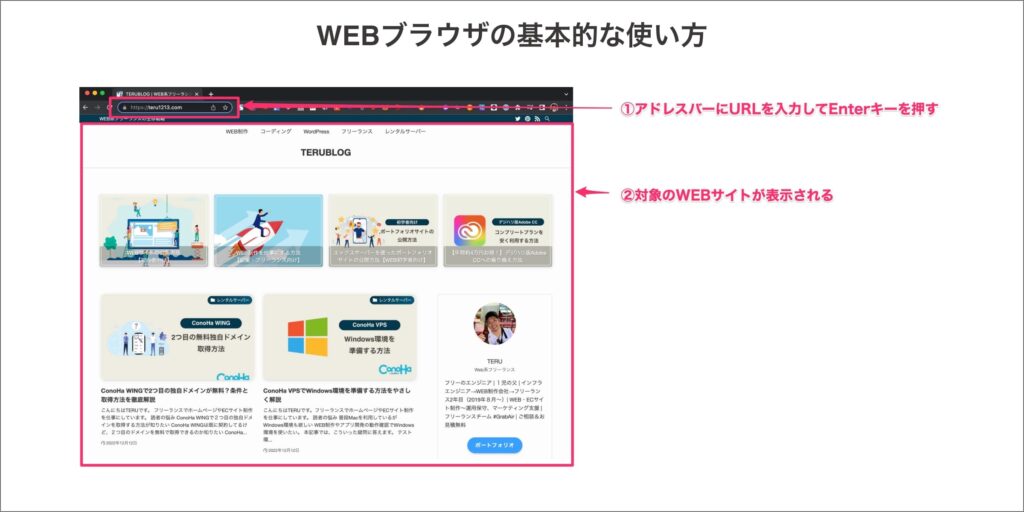
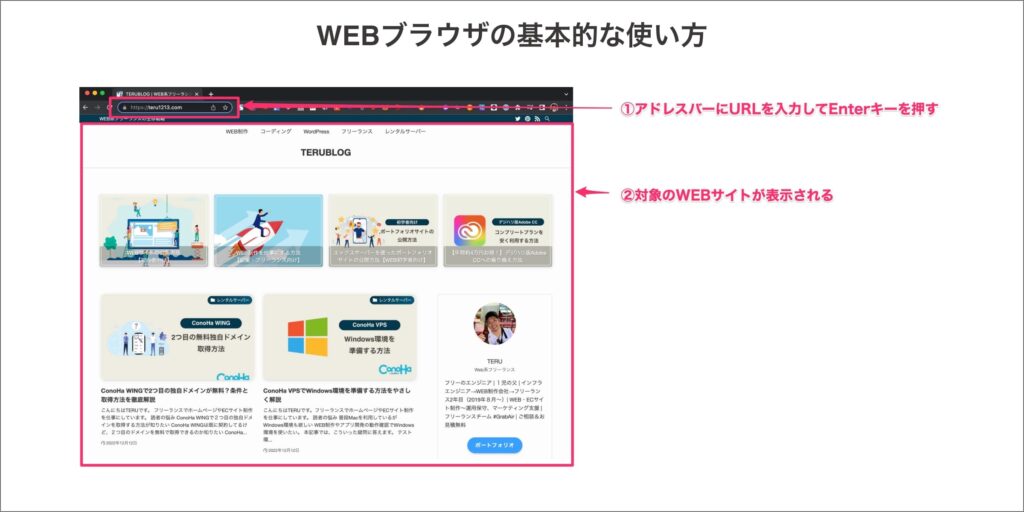
WEBブラウザにURLを入力するだけですが、裏側でどの様な仕組みになっているか解説します。


ブラウザにURLを入力してEnterキーを押した後、下記の流れが発生します。
STEP1:ドメインに紐づくIPアドレスを要求
WEBブラウザからDNSサーバーへ、ドメインに紐づくIPアドレスを問い合わせます。
URLに入力されたドメインは、ホームページのデーターが格納されたWEBサーバーに紐づいており、DNSサーバーで照会してもらうことで、WEBサーバーのIPアドレス(住所)を知ることができます。
STEP2:WEBサーバーのIPアドレスを返答
DNSサーバーは、WEBブラウザへWEBサーバーのIPアドレスを返答します。
正確には、DNSサーバーはインターネット上に複数存在します。
WEBブラウザは、自分のネットワークに近いDNSサーバーにまず問い合わせを行います。
そこから複数のDNSサーバーと連携することで対象ドメインに紐づくIPアドレスの情報を取得します。
STEP3:WEBサーバーへデーターを要求
WEBブラウザからIPアドレス(住所)を特定したWEBサーバーにサイトデーターを要求します。
具体的には、IPアドレス(住所)が分かったWEBサーバーへ接続し、今表示したいページのデーターを要求します。
WEBサーバーとWEBブラウザ間では、「HTTP((Hypertext Transfer Protocol))」と呼ばれる通信プロトコルを用いてデーターのやり取りを行います。
STEP4:WEBブラウザへデーターを返答
WEBサーバーは、WEBブラウザから要求されたデーターを返答します。
返答するデーターには、HTMLやCSS、画像など単純なファイルから、データーベースに保存されたデーターなど複数パターンのデータが送られます。
実際は、WEBページを表示するために、ブラウザとWEBサーバー間で何回もデータの送受信を行います。
STEP5:受信したデータを使ってWEBページを表示
WEBブラウザは受け取ったデーターを使ってWEBページを表示します。
ホームページをサイト全体と考えて、WEBページはホームページを構成する各個別ページのことを指します。
WEBサーバーから受け取ったデーター(HTMLやCSSファイル)は、コンピューター言語で記載されており、利用者がパッと見ただけでは意味がわかりません。
※ただの文字の羅列に見えてしまします。
WEBブラウザはコンピューター言語の翻訳機能を持っており、コンピューター言語を利用者にも分かりやすい形に変換して表示してくれます。
ホームページを再表示する際には「キャッシュ」を利用
キャッシュとは、WEBサーバーから一度受け取ったデーターをWEBブラウザ上で一定期間保存しておくことができる機能です。
キャッシュを利用することで、WEBサーバーとデーターの送受信回数が減り、2回目以降に素早くサイトを表示することができます。
ホームページに関するよくある疑問
サーバーやドメインはどうやって準備すればいいんですか?
まずサーバーは、レンタルサーバーを契約することで準備できます。
主要なレンタルサーバーは下記になります。
| レンタルサーバー | 重要視するポイント | 補足 |
|---|---|---|
| Xserver(エックスサーバー) | 安心 | とにかく安心してWordPressを利用したい場合におすすめ |
| ロリポップレンタルサーバー
| 費用 | とにかく安くWordPressを利用したい場合におすすめ |
| ConoHa WING(コノハウィング) | 性能 | 高性能のサーバーでWordPressを利用したい場合におすすめ |
どのレンタルサーバーでも、基本的に問題ないですが、各社ともに特徴があります。
各レンタルサーバーの特徴を理解して、自分が何を重要視するのか考えて選択しましょう。
ドメインについては、レンタルサーバーの契約時にまとめて取得できる場合が多いです。
ドメインだけ個別に取得する場合は、ドメイン取得サービス(お名前.com等)を利用します。
ホームページとWEBサイトの違いはありますか?
違いはありません。
どちらも基本的にはサイト全体を表現する言葉として使われています。
具体的には、本来違う意味として定義された言葉です。
| ホームページ | 「各WEBサイトのトップページ」や「WEBブラウザで最初に表示されるページ」を指す言葉 |
| WEBサイト | インターネット上で表示されるページ(WEB)が複数まとまったシステムを指す言葉 |
ただ、現在では多くの場合で「ホームページ≒WEBサイト」と同じ意味で使っており、どちらもウェブサイト全体のことを指して呼ばれます。
URLの「www」は必要ですか?
不要です。「www」無しに統一しましょう。
「www」は、「ワールドワイドウェブ(World Wide Web)」の略ですが、URLについている「www」はWEBサーバーを指す名前として昔から使われていました。
ただ、近年では「www」無しでホームページを制作するパターンが増えています。
- 「www」はあってもなくても同じサイトにアクセスできる。
- 「www」有無をどちらかに統一しないとSEOに影響する。
- 「www」無しの方がURLが短くなって覚えやすい。
ホームページの関連記事










まとめ
今回はホームページがブラウザに表示される仕組みについて詳細に解説しました。
- ドメインに紐づくIPアドレスを要求
- WEBサーバーのIPアドレスを返答
- WEBサーバーへデーターを要求
- WEBブラウザへデーターを返答
- 受信したデータを使ってWEBページを表示
自分が見ているサイトが、どのような仕組みでブラウザに表示されているのか、ホームページを制作する上で理解しておくべき内容です。
本記事が少しでもお役に立てれば幸いです。
以上です。お疲れ様でした!