こんにちはTERUです。
フリーランスでWEB制作(コーディング と ディレクション業務)をしています。
読者の悩み
- デザインデータ(XDやPSD)からのコーディングをもっと効率的にできないかな?
- Zeplinの使い方が知りたい
本記事では、こういった疑問に答えます。
僕も普段コーディングで利用している便利ツール、「Zeplin」について導入方法から使い方まで説明いたします。
「Zeplin」を利用することで、Adobe XD、Photoshop、Figmaのデザインデータからコーディングに必要な情報を素早く取得できるため、作業効率を上げることができます。
Adobe XDやPhotoshop、Illustratorなど普段から他のAdobe製品も使われる方は、Adobe CCの購入がおすすめです。
 TERU
TERUWeb制作では複数のAdobe製品を使用するので、Adobe CCは必須です。


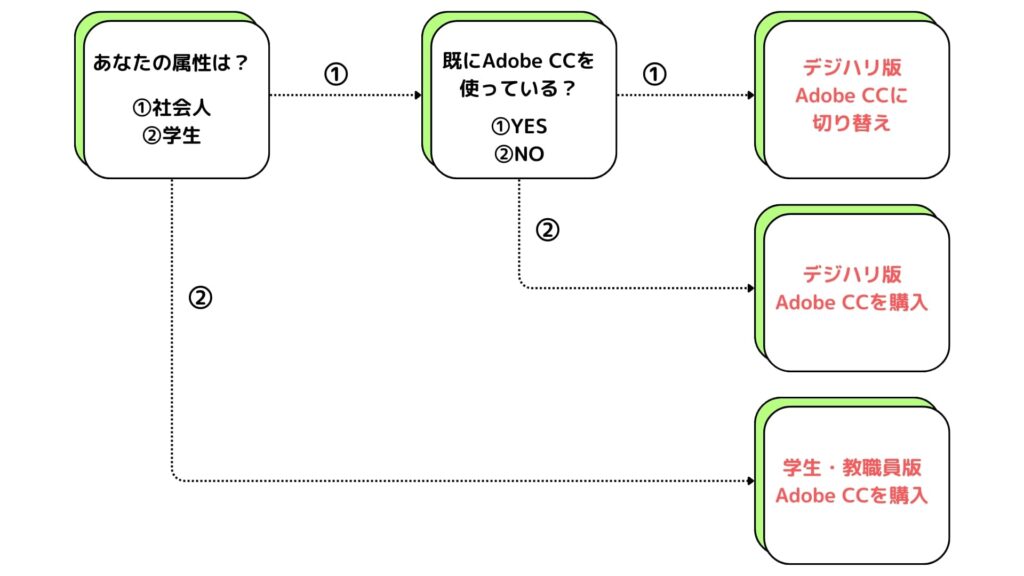
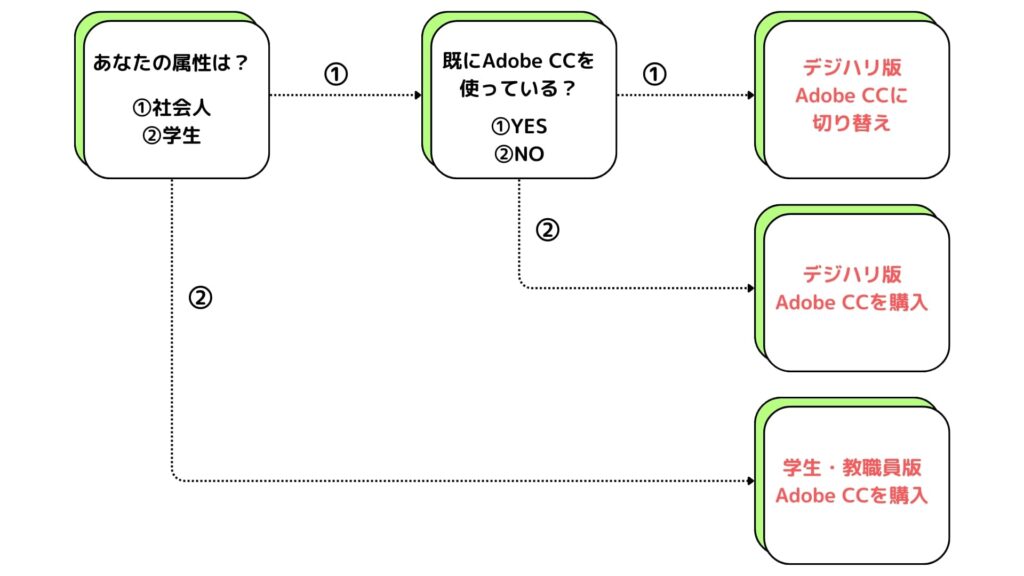
デジハリ経由でのAdobe CC購入は、社会人の方を対象にしています。
学生の場合、Adobe公式サイトで「Adobe CCコンプリートプラン(学生・教職員向け)」を購入するのが間違いなく最安です!
既にコンプリートプランを契約しており、毎月の支払いが少し高いなと思ってる方にお得な情報です。
デジハリ版Adobe CC(学生教職員版)に乗り換えることで、年間4万円以上お得になります。


本記事の信頼性
- Web制作会社にてディレクターを経験
- WordPressを使ったWeb制作を数多く経験
- 2019年8月〜フリーランスとして活動開始
Zeplinとは?
Zeplinとは、デザインデータをチームメンバーに共有するためのツールです。
いろんな使い方ができますが、本記事では、コーディングする観点に絞って説明します。
Zeplinでデザインデータを読み込むことにより、各要素の距離や CSSといったコーディングに必要な情報をすぐに確認することができ、作業効率の改善につながります。
Zeplinの便利機能4選
ここでは、コーディングする際に便利なZeplin機能を紹介します。
- CSSの自動生成
- フォントとカラーコード の表示
- 画像書き出し
- テキストデータの簡単コピー
1つずつ説明しますね。
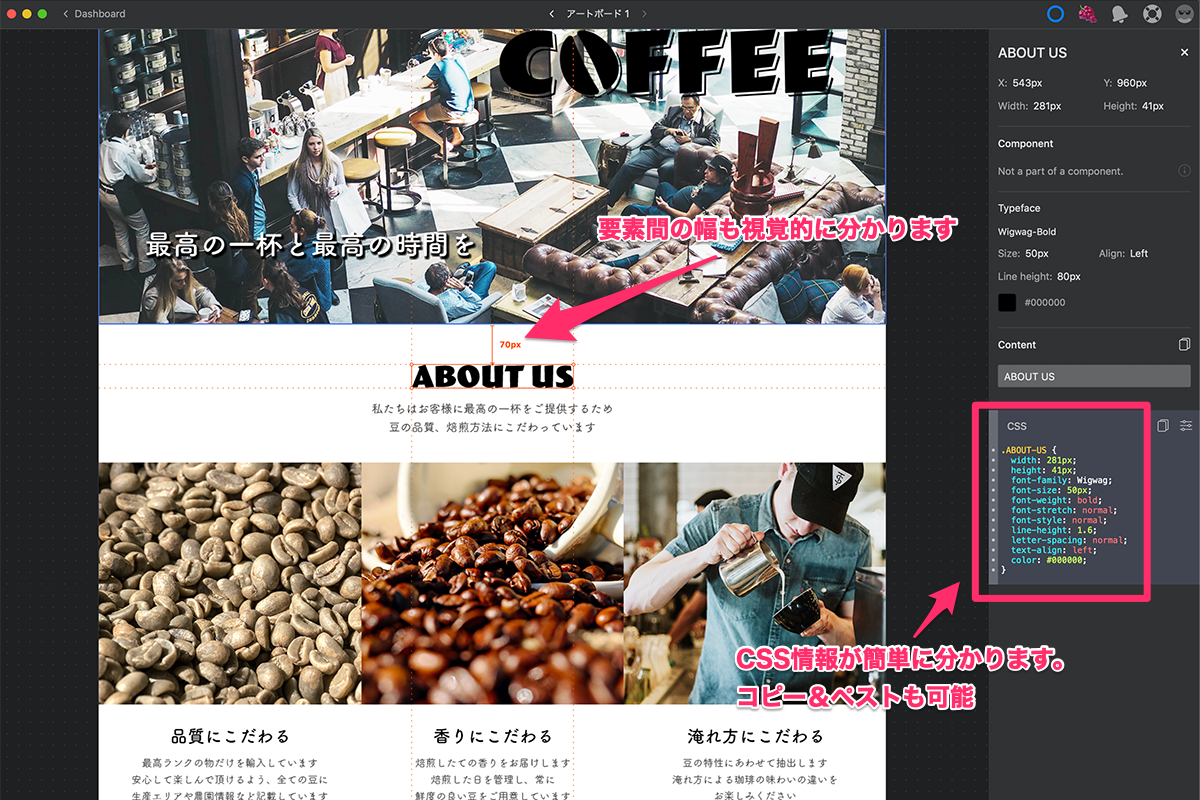
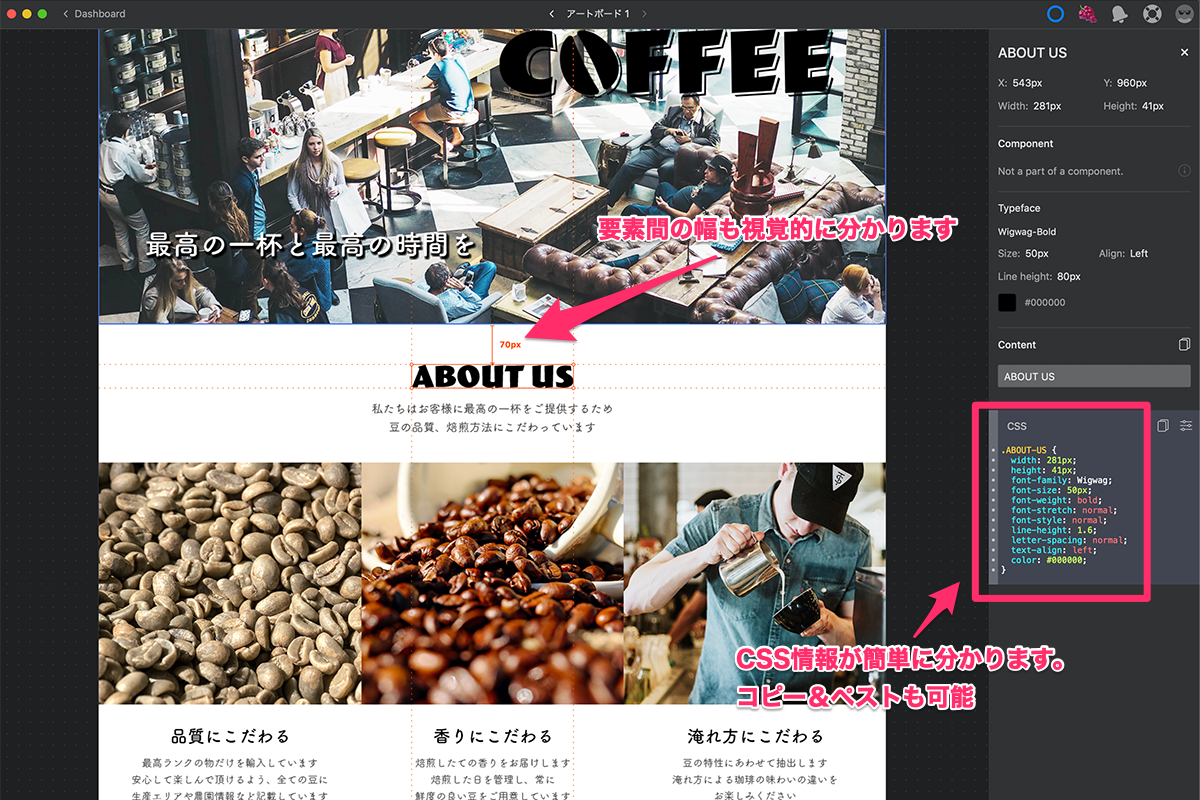
CSSの自動生成
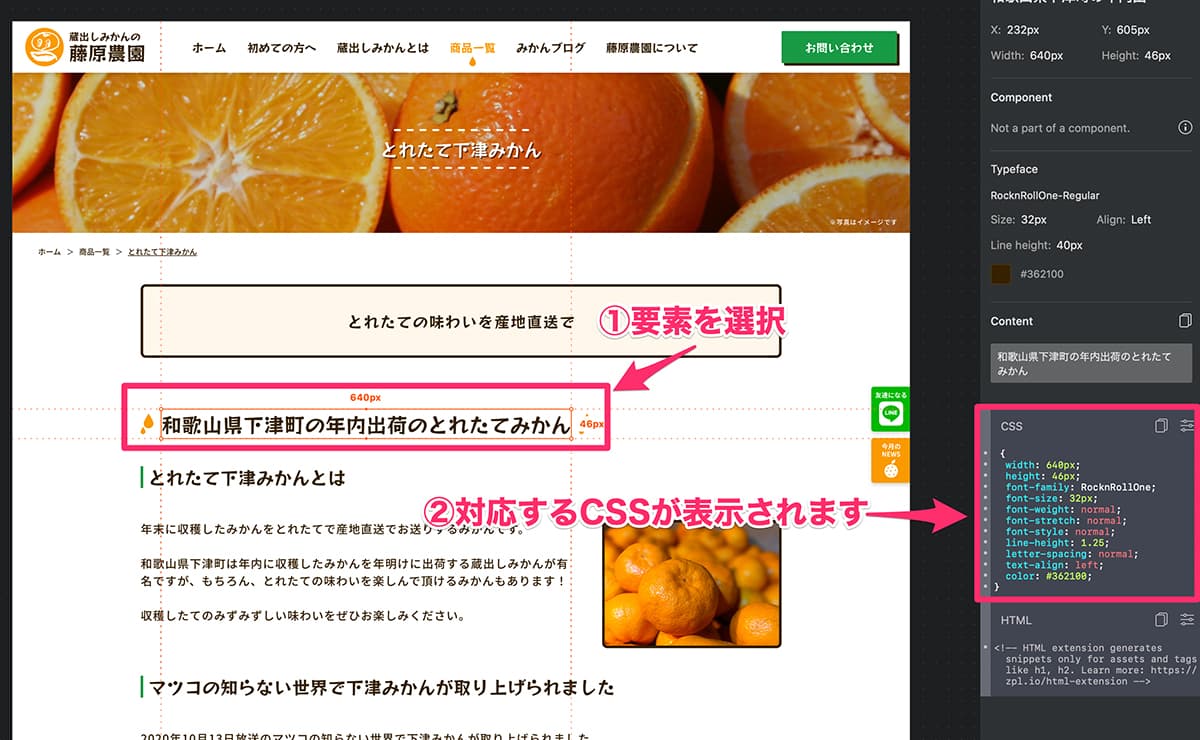
デザインデータからコーディングに必要なCSSを読み取ってCSS形式で表示してくれます。
※コーディングで一番助かる機能です。



全てそのまま利用できる分けではないですが、あるだけでかなり効率化できます。
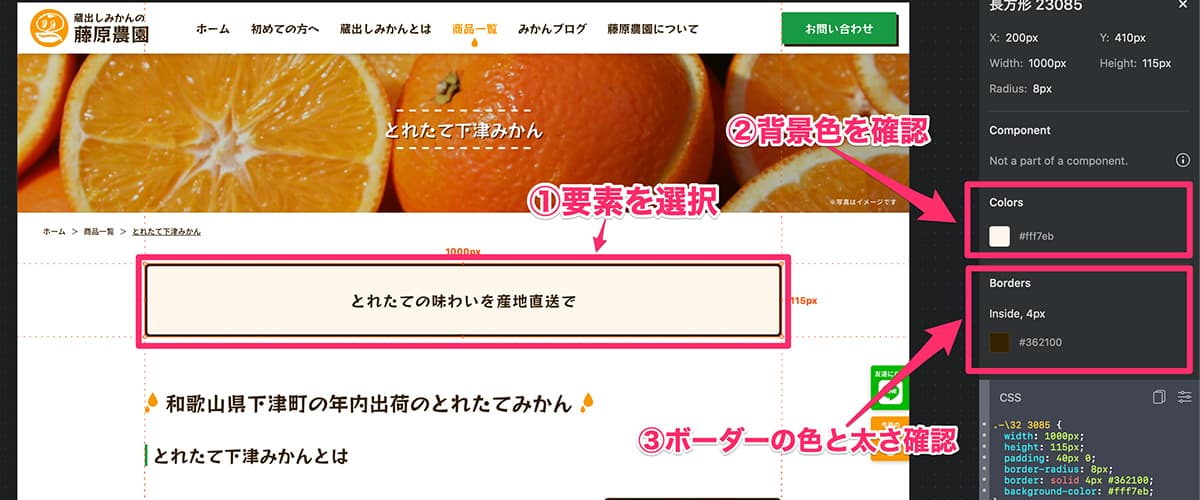
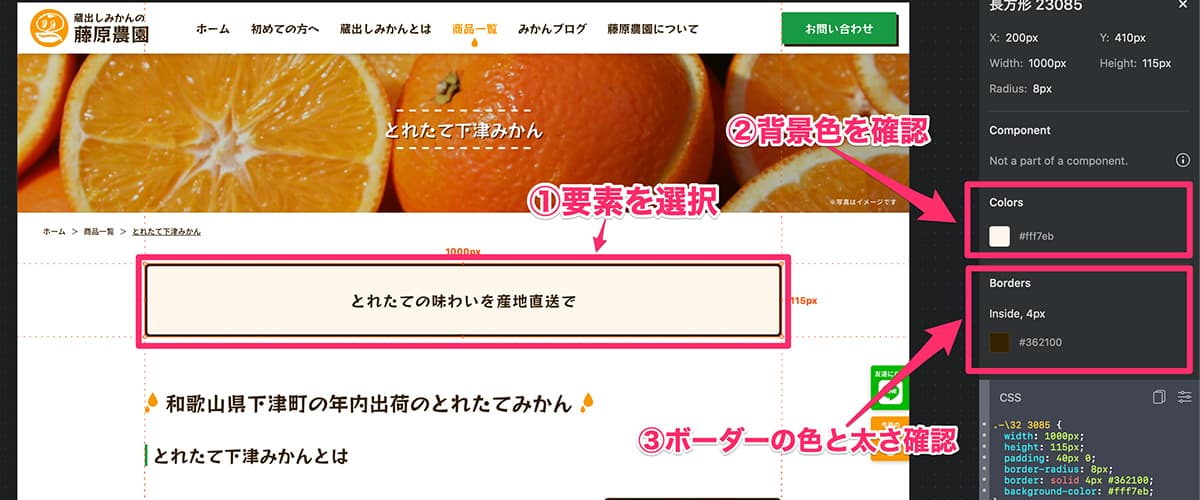
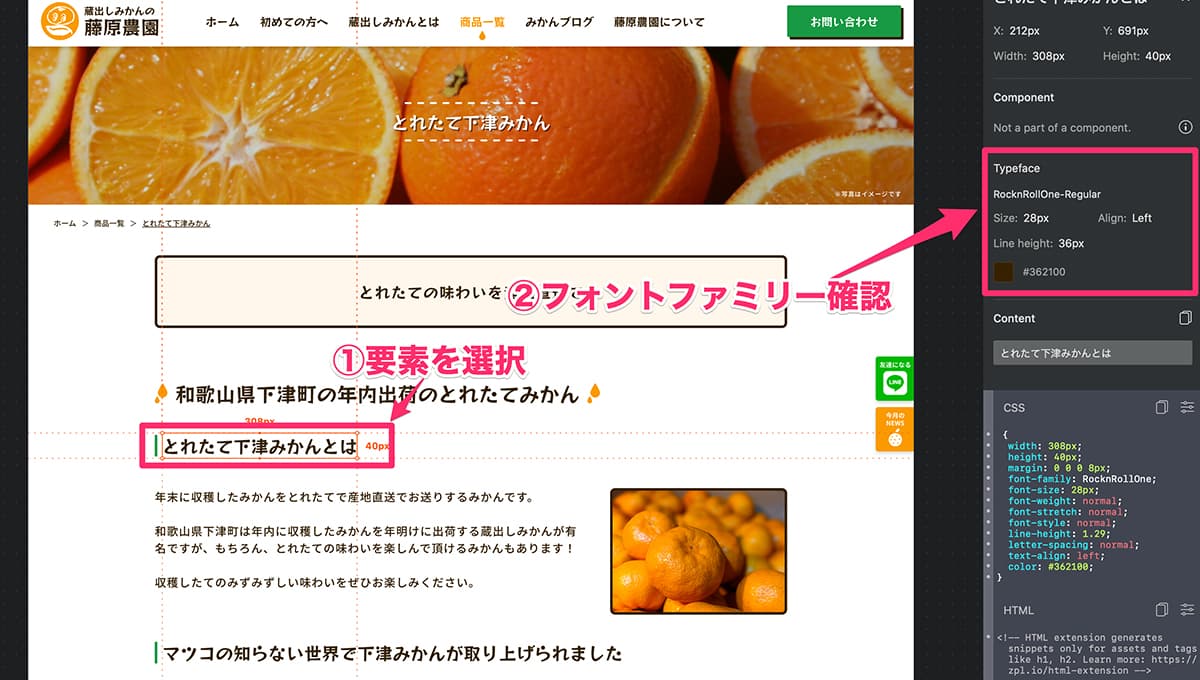
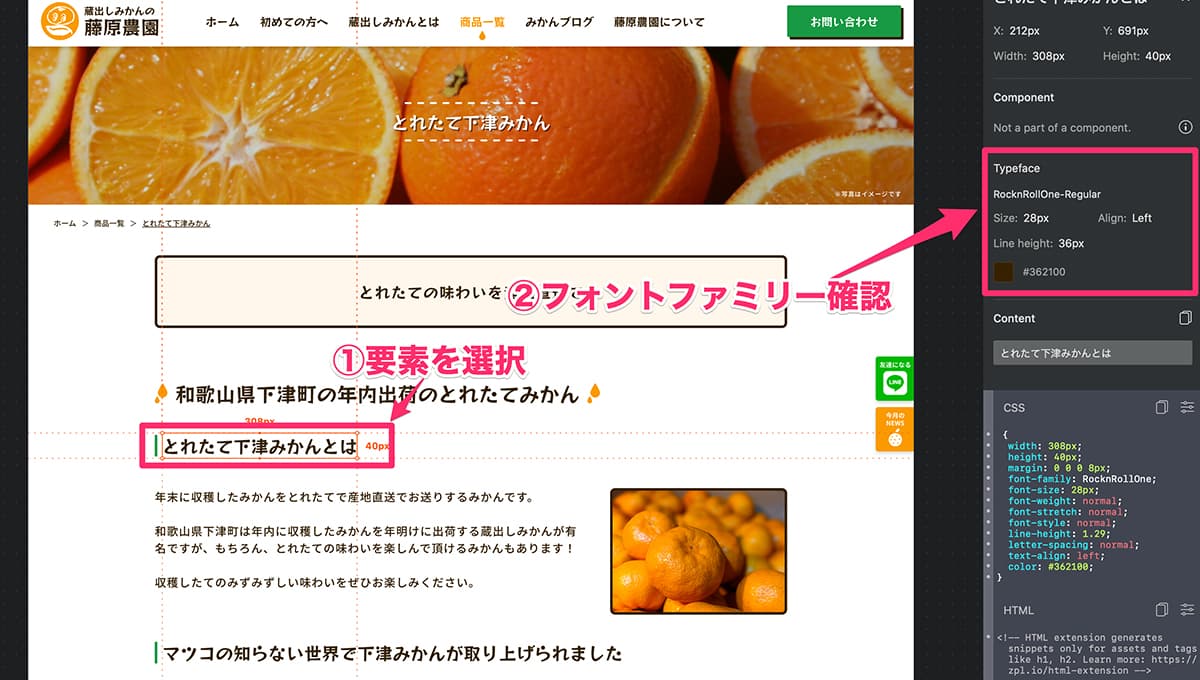
フォントやカラーコードの確認
要素を選択することで、背景色やボーダー、フォントファミリーも表示されます。




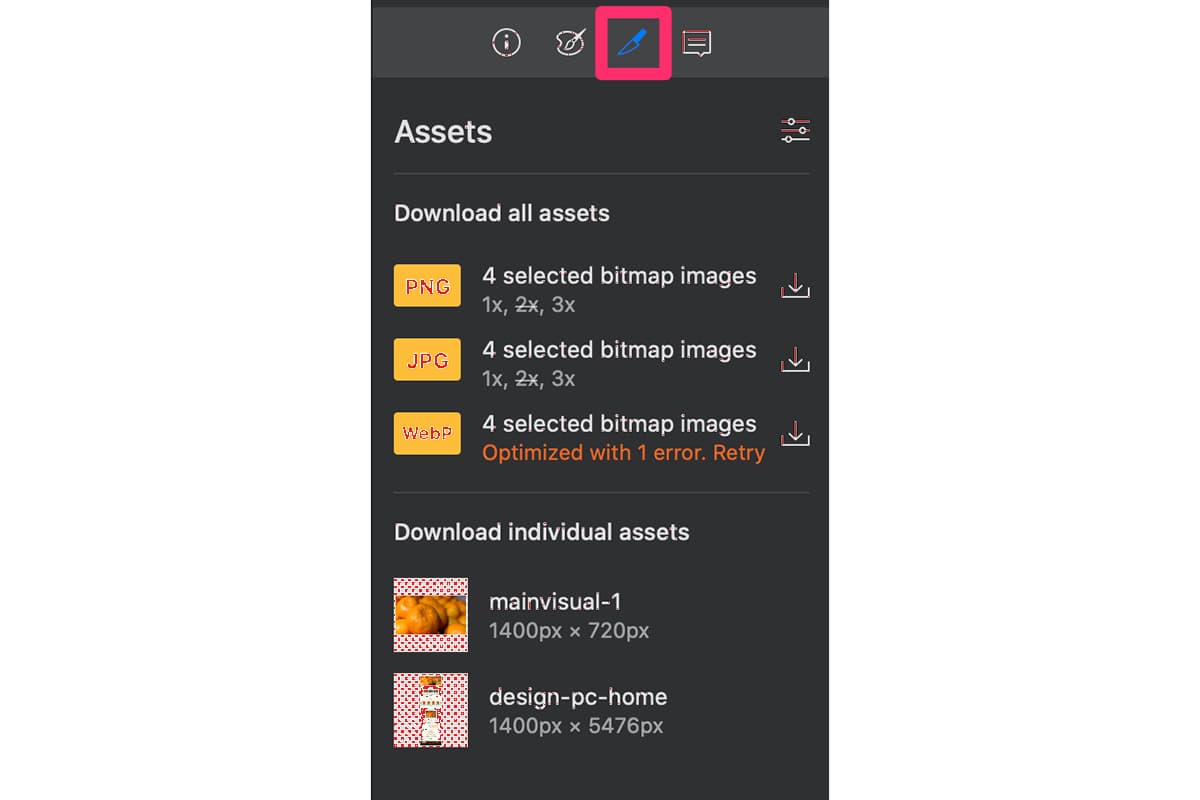
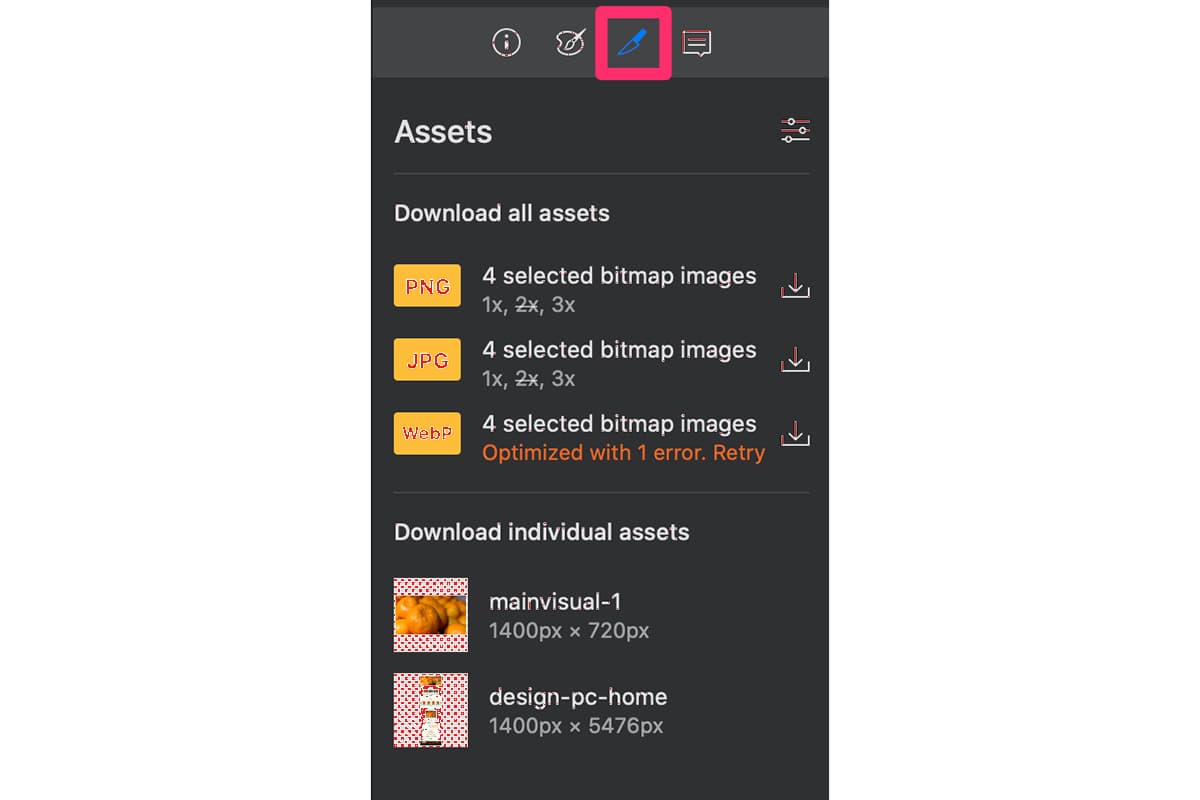
画像書き出し
デザインデーター内の画像も簡単に書き出すことができます。
書き出し形式の選択や倍率を指定した書き出しも可能です。
1)画面右のナイフのアイコンを選択します。

書き出せる画像のリストが表示されます。
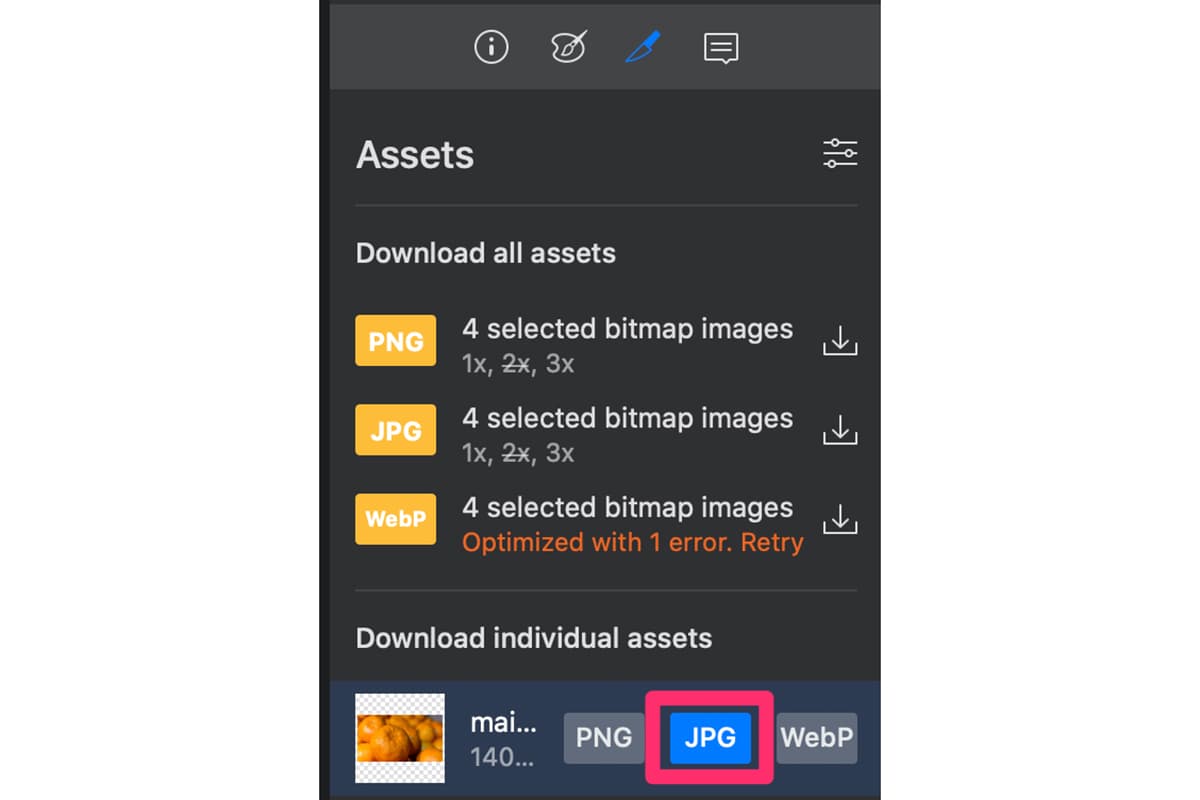
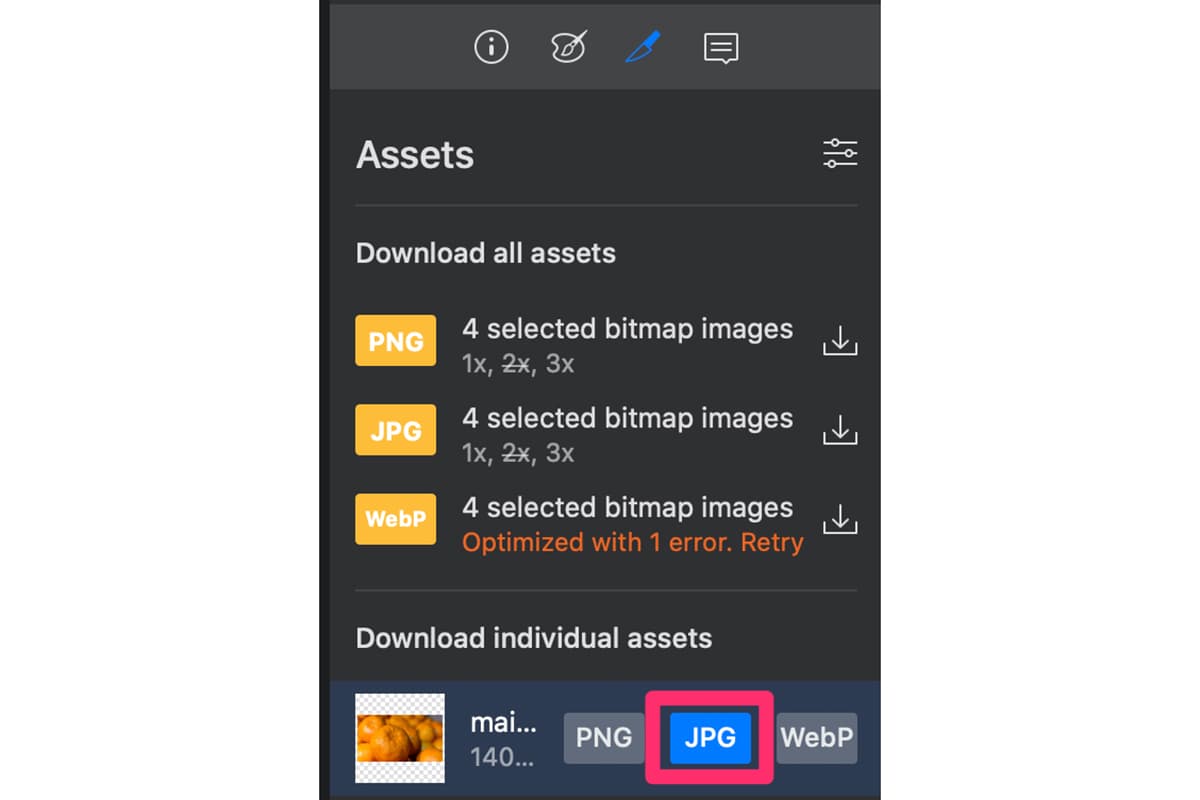
2)リストを選択すると書き出し形式が表示されるので、選択します。
※今回はJPG形式を選択します。

- PNG
- JPG
- WebP
3)画面右下の「Download」ボタンを選択して書き出し完了です。

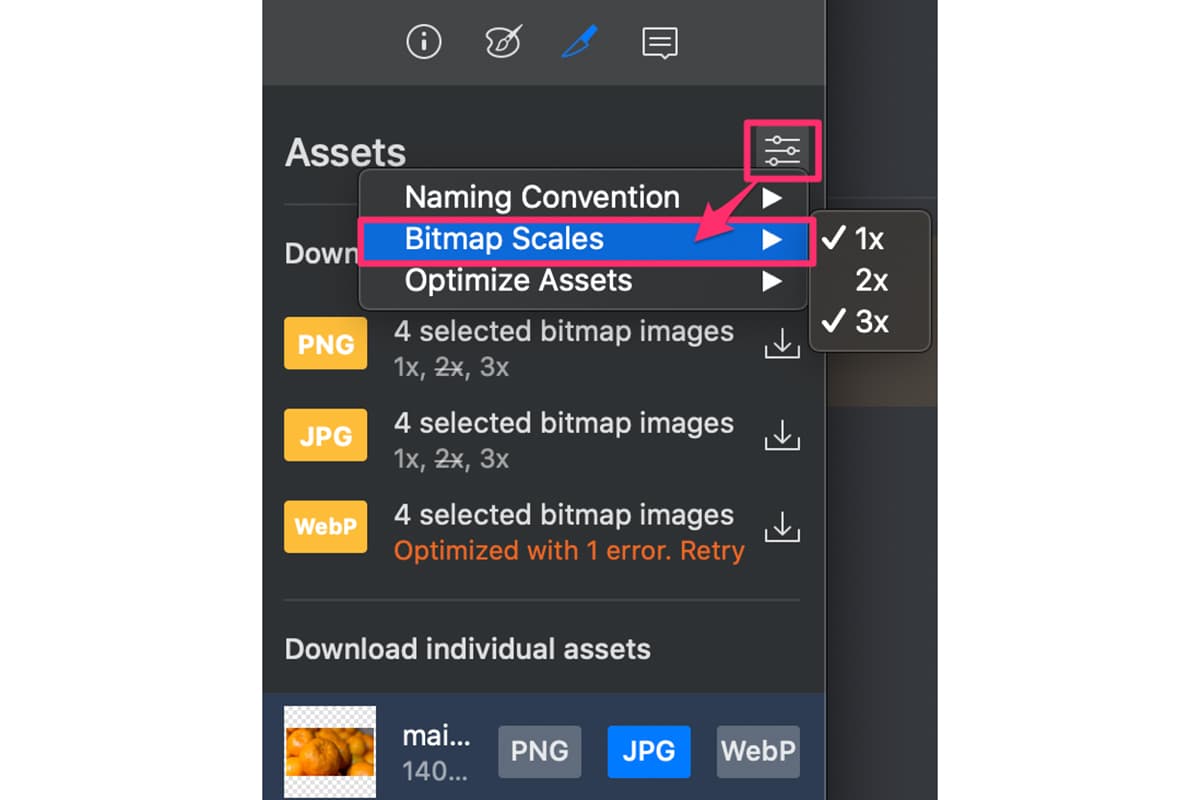
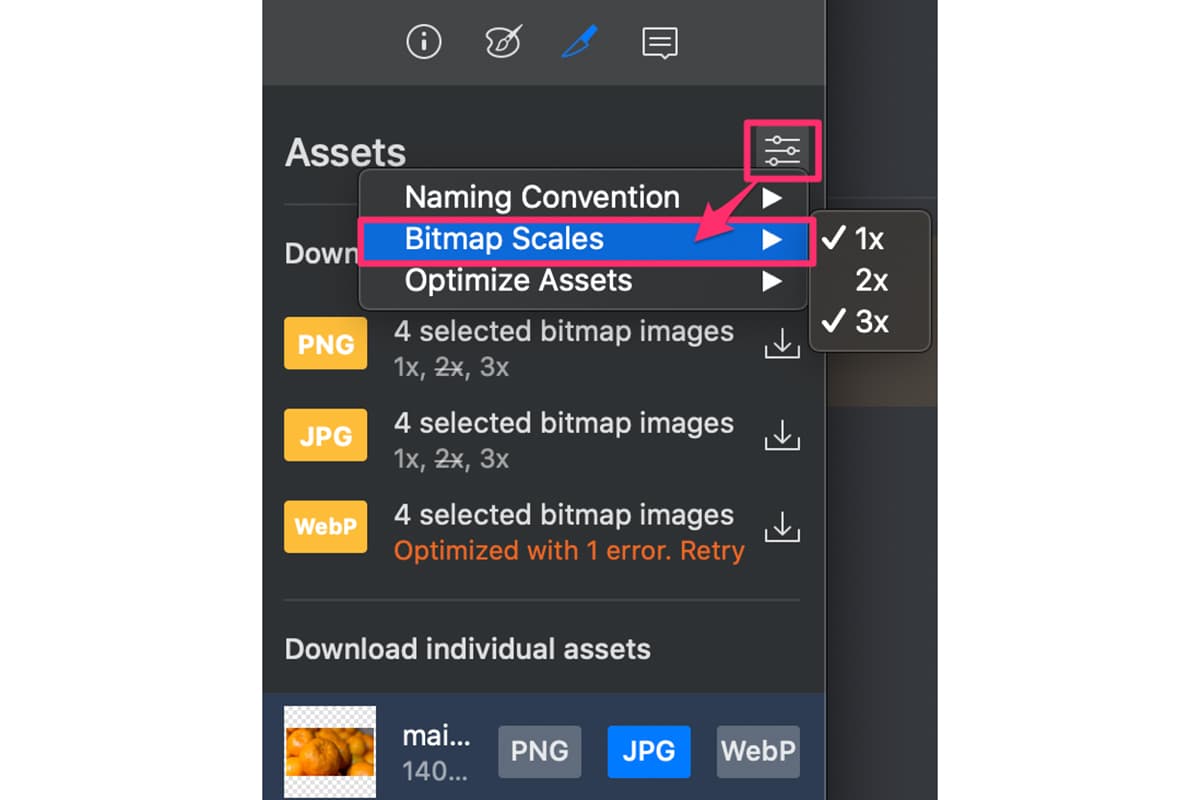
Assets右横のマークから、「Bitmap Scales」を選択すると設定できる倍率「1x、2x、3x」が選択できます。




チェックがついている倍率の画像が書き出されます。
画像を書き出すためには、Zeplinに読み込む前にデザインデータで下記の準備が必要になります。
- Photoshopの場合:対象の画像をアセット化しておく
- Adobe XDの場合:対象の画像を「書き出し対象」に設定しておく
テキストデータの簡単コピー
要素に入っているテキストデーターをワンクリックでコピーすることができます。

※「Copied to clipbord」と表示されればコピー完了です。



小さなことですが、コーディング作業の効率化に繋がります!
Zeplinの使い方(導入編)


Zeplinの導入方法について、画像つきで詳しく説明します。
Zeplinは一部機能は有料ですが、無料版でもコーディングで利用する場合は問題ありません。
Zeplinのアカウント作成
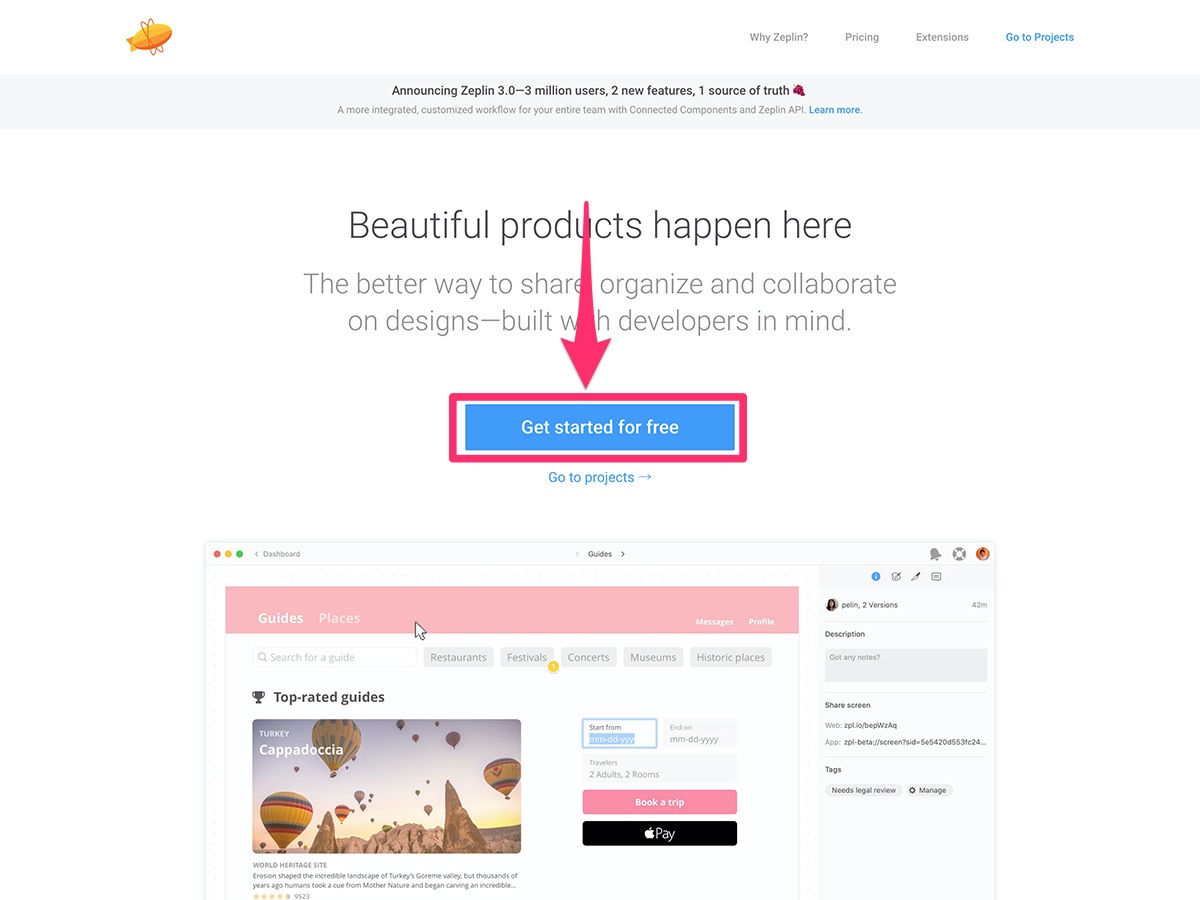
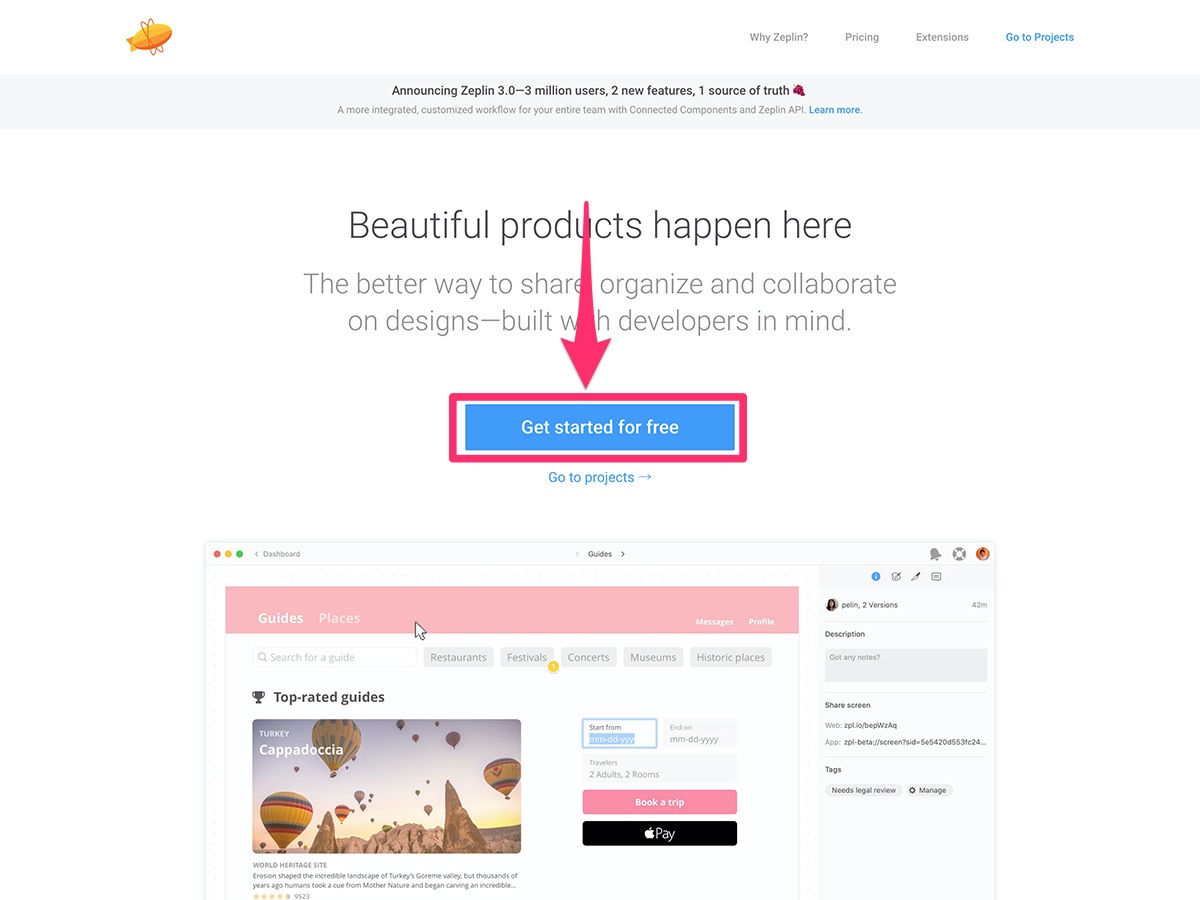
公式サイトにアクセスしてアカウント登録を進めます。
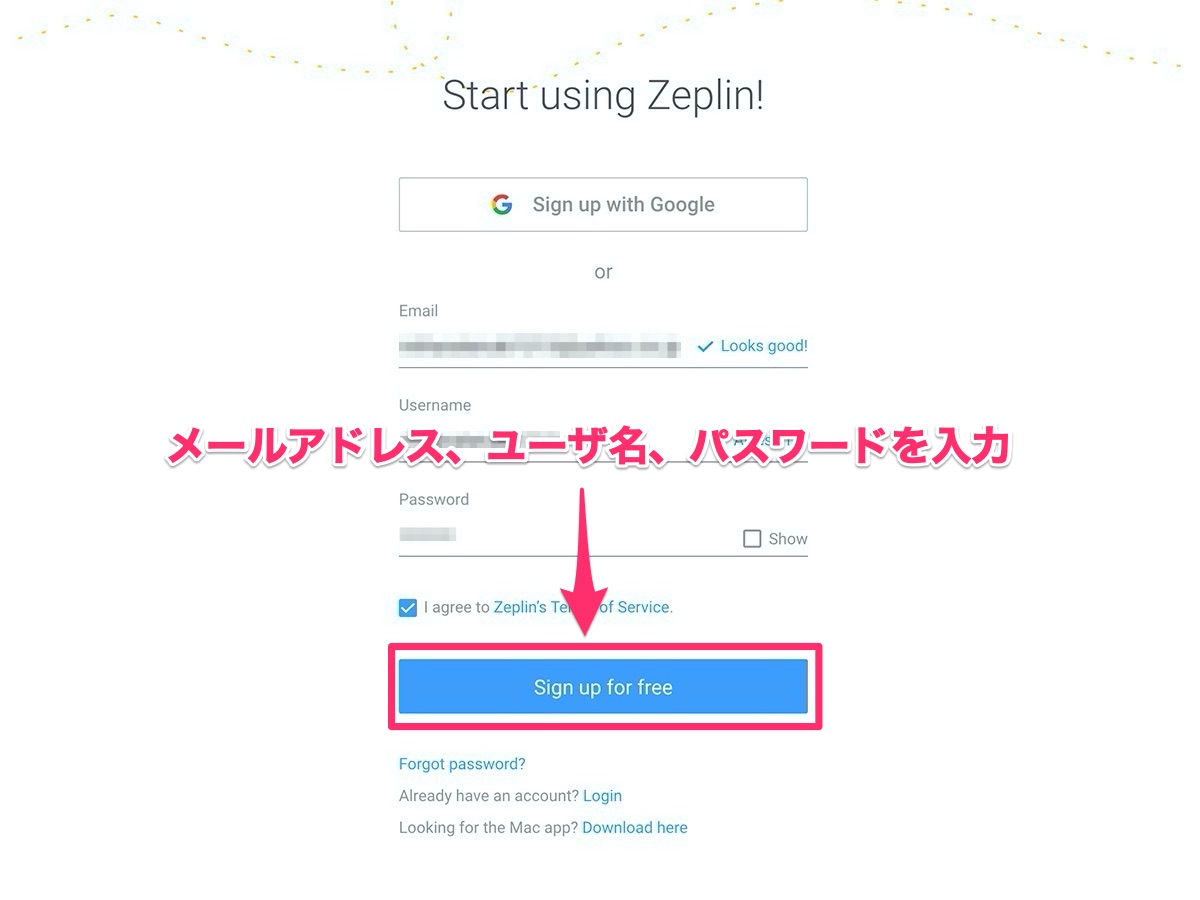
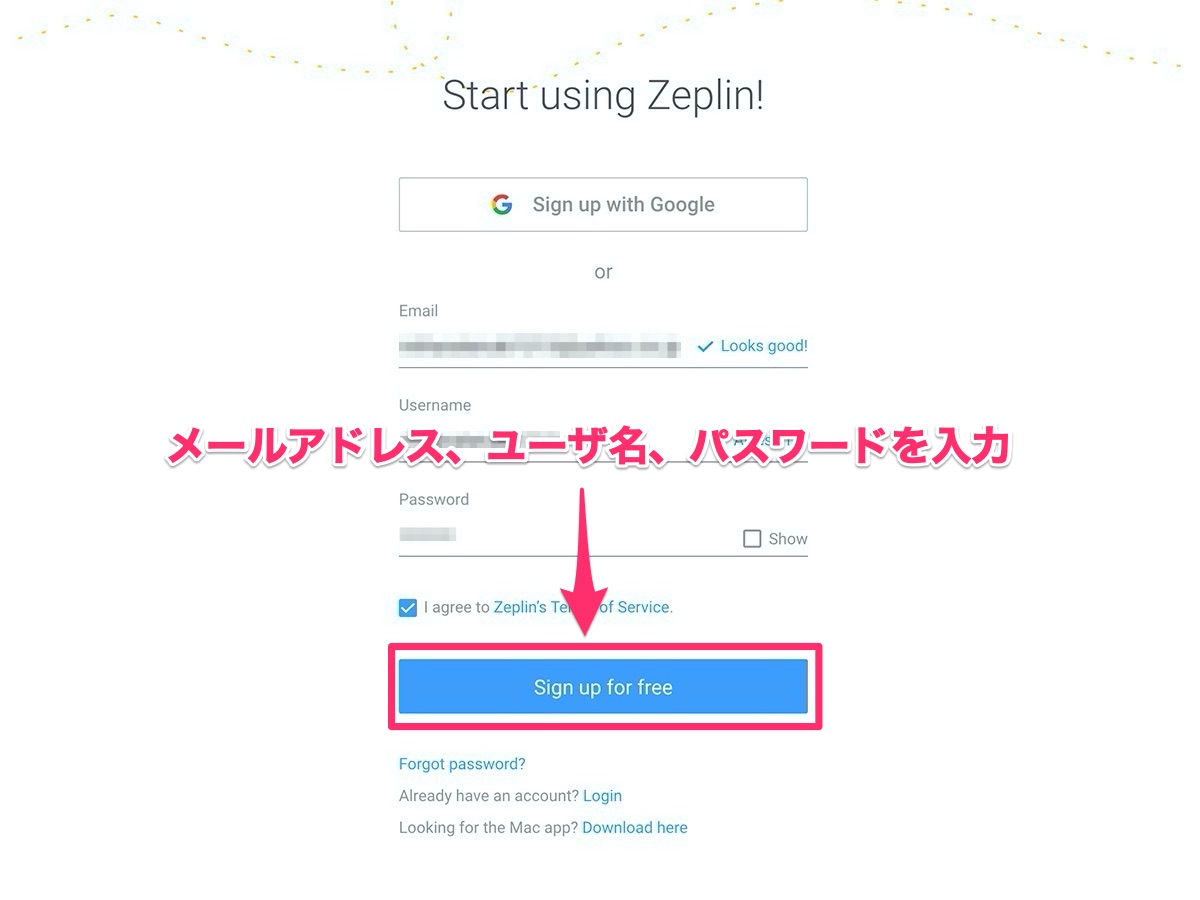
(1)赤枠部分を選択します。


(2)アカウント登録画面が表示されるので、「メールアドレス」、「ユーザー名」、「パスワード」を入力し、登録ボタンを選択します。


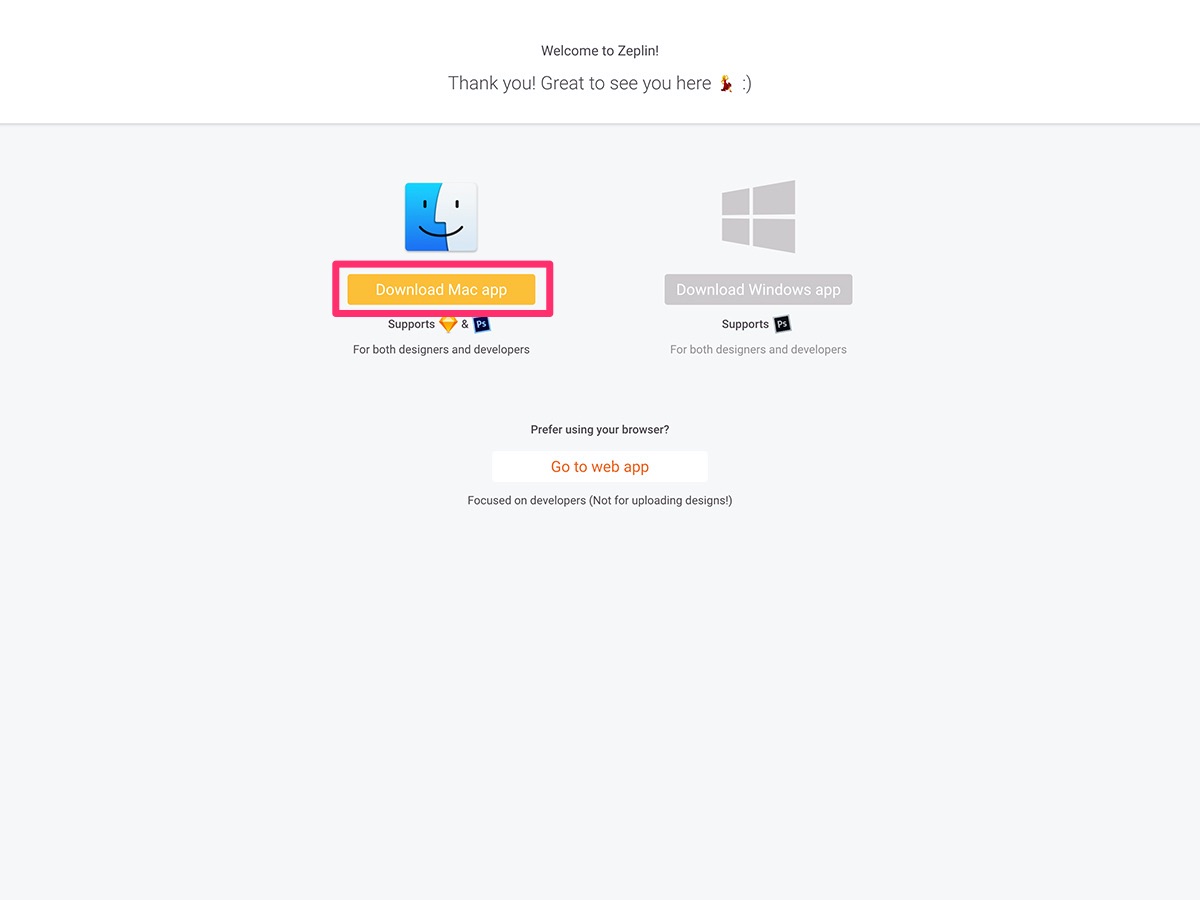
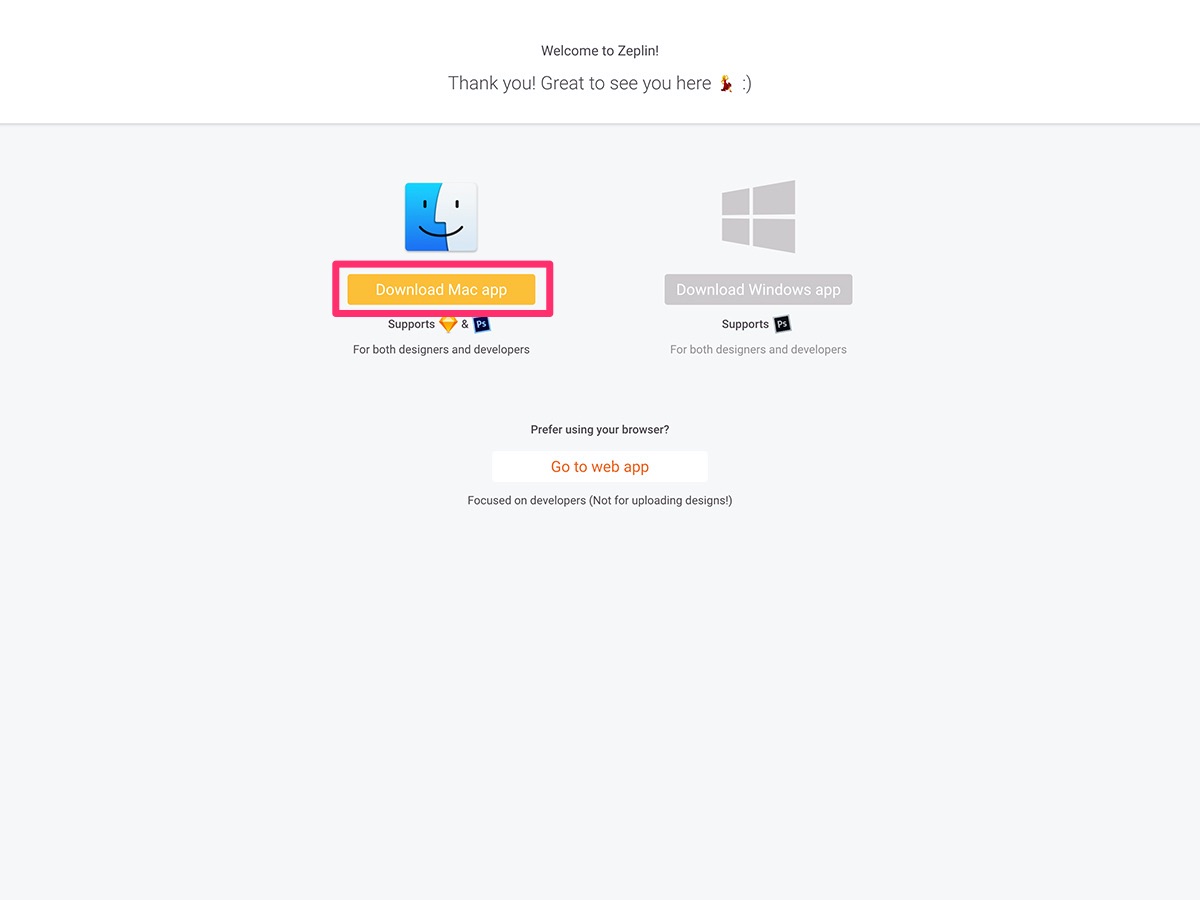
(3)アプリのダウンロード画面が表示されるので、WindowsかMacを選択します。
※ここではMacを選択します。


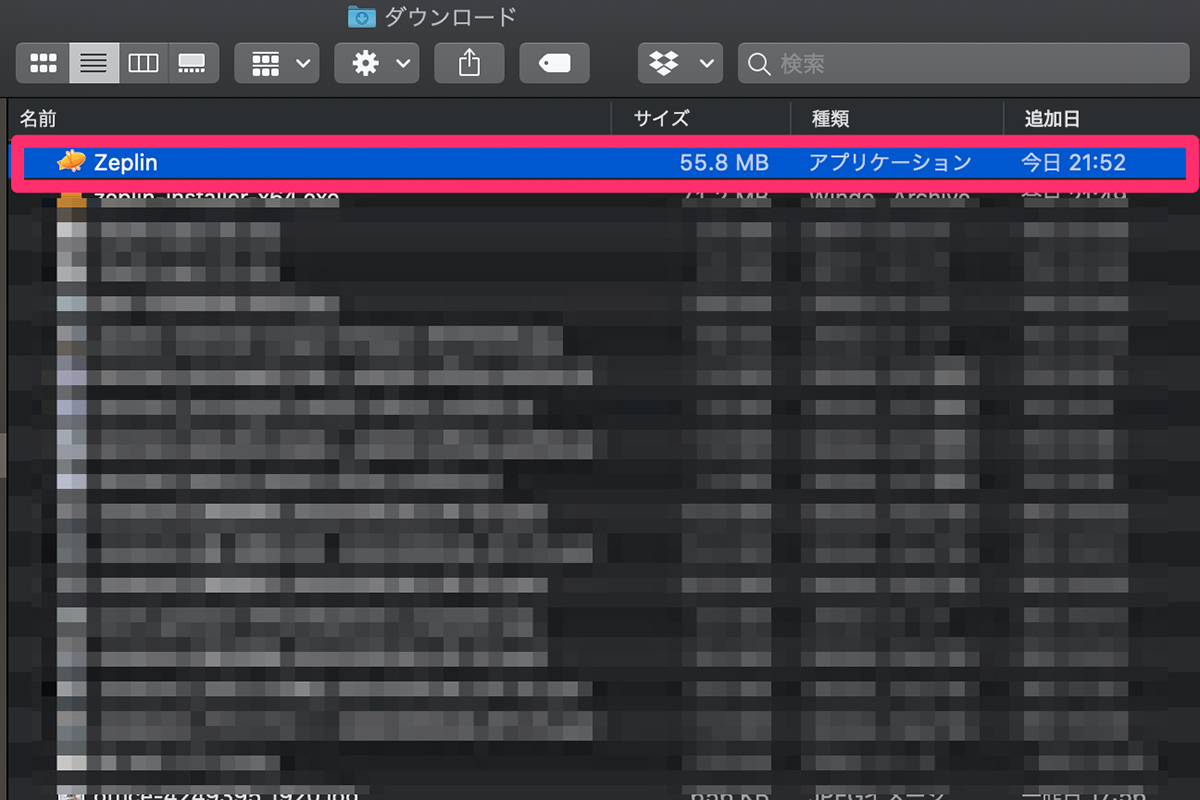
(4)ダウンロードしたZeplinアプリをダブルクリックして開始します。
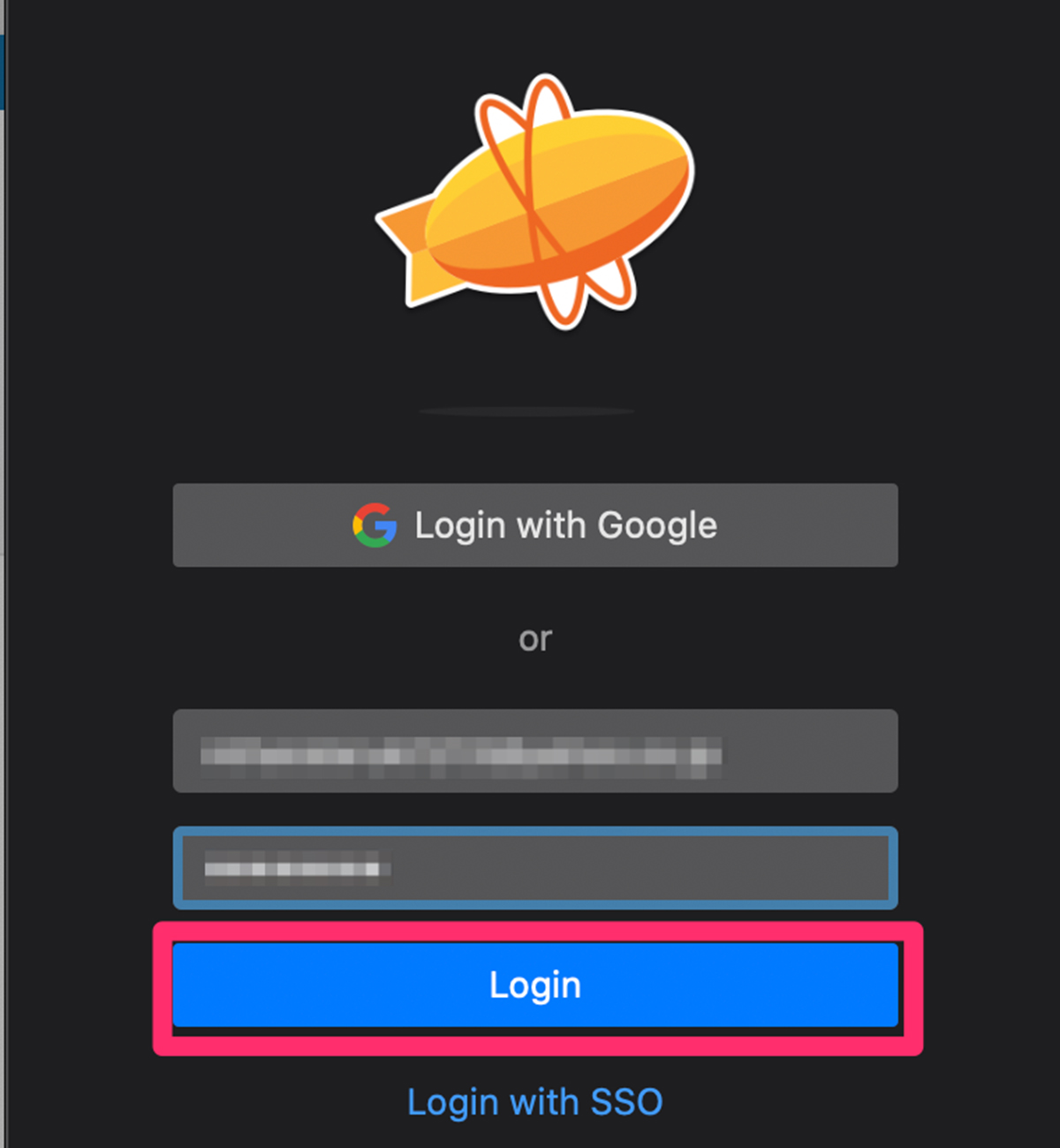
(5)ログイン画面が表示されるので、登録した「メールアドレス」、「パスワード」を入力してログインします。
Zeplinのプロジェクト作成
デザインデータを取り込むためのプロジェクトを作成します。
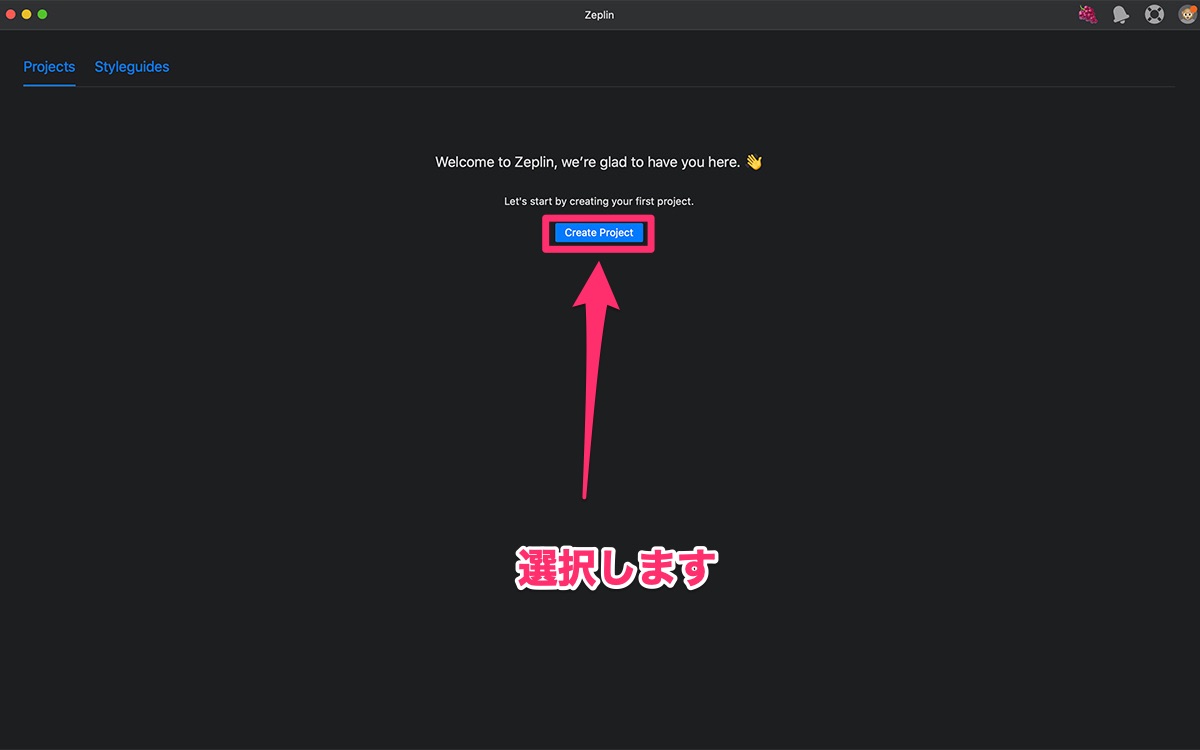
(1)「Create Project」を選択します。
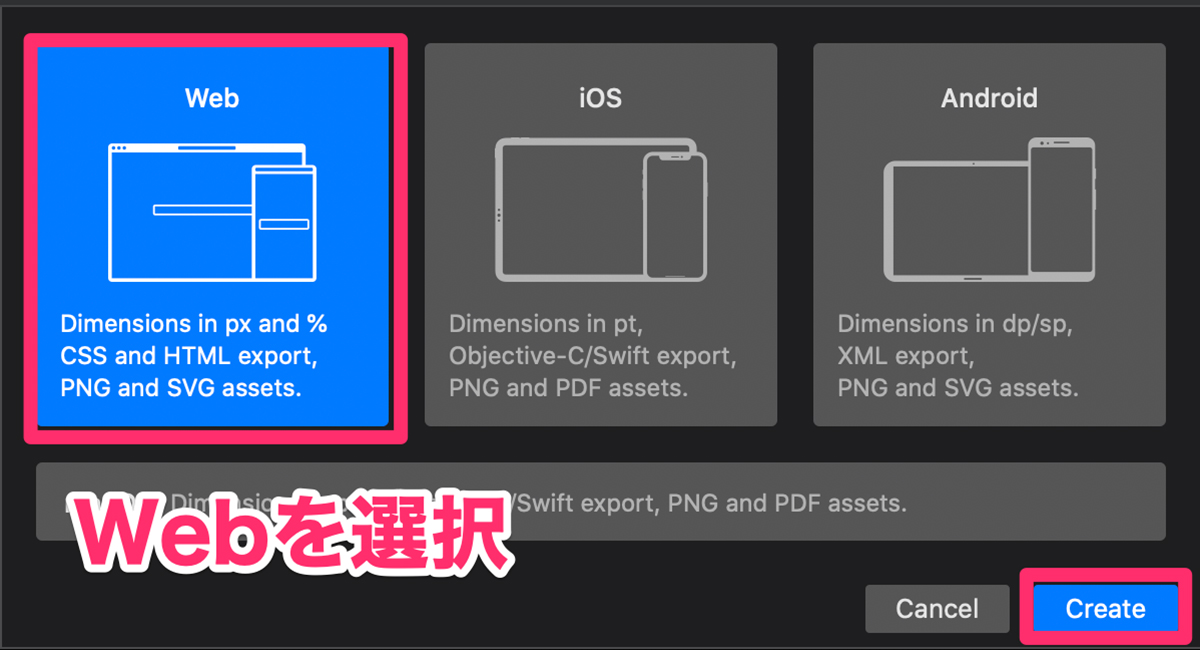
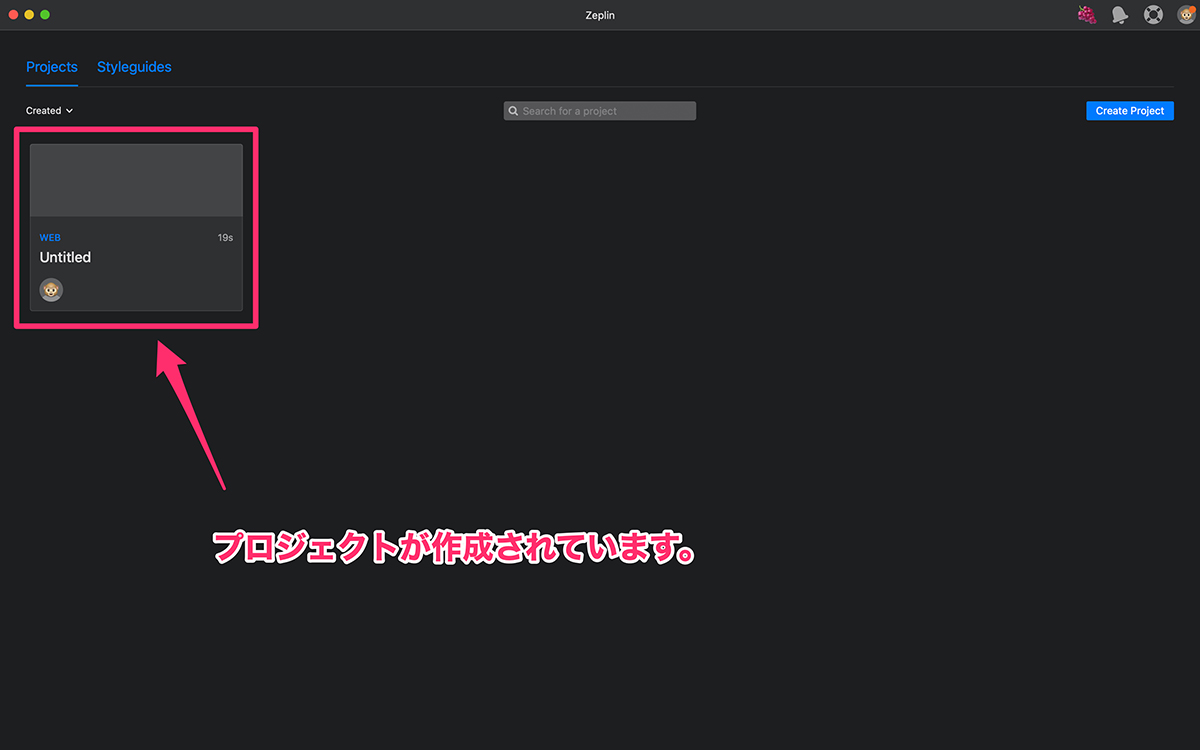
(2)プロジェクトの種類は「Web」で「Create」を選択します。
XDとZeplinの連携
XDでZeplinを利用するための連携方法になります。
Adobe社からXDとZeplinを連携するためのプラグイン(Zeplin for Adobe XD)が提供されていますので、プラグインのインストールを行います。(準備はこれだけです!)
参考:Zeplin for Adobe XD プラグインを使ってデザインを共有しよう!
PhotoshopとZeplinの連携
PhotoshopでZeplinを利用するための連携方法になります。簡単です。
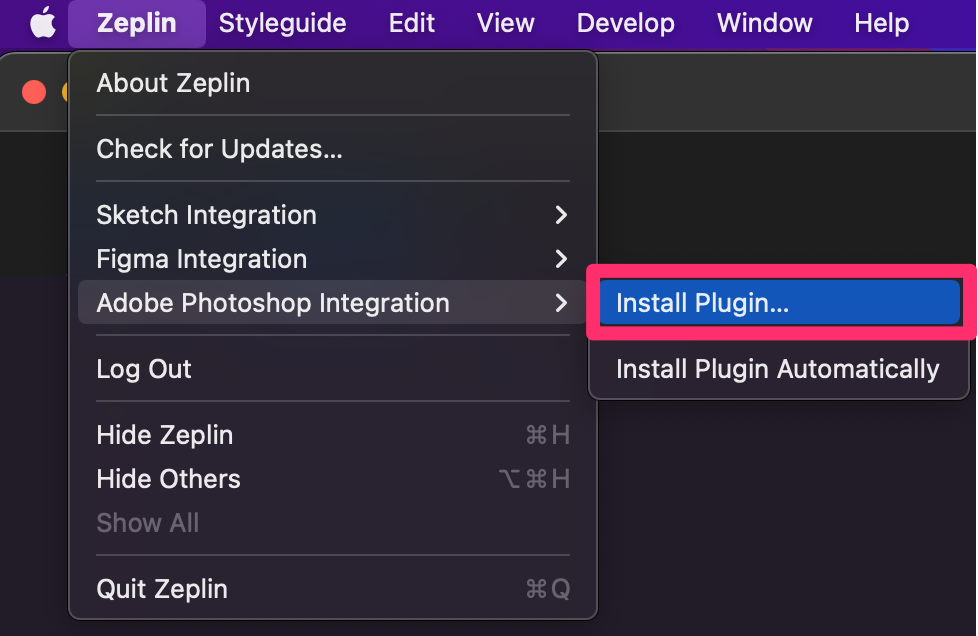
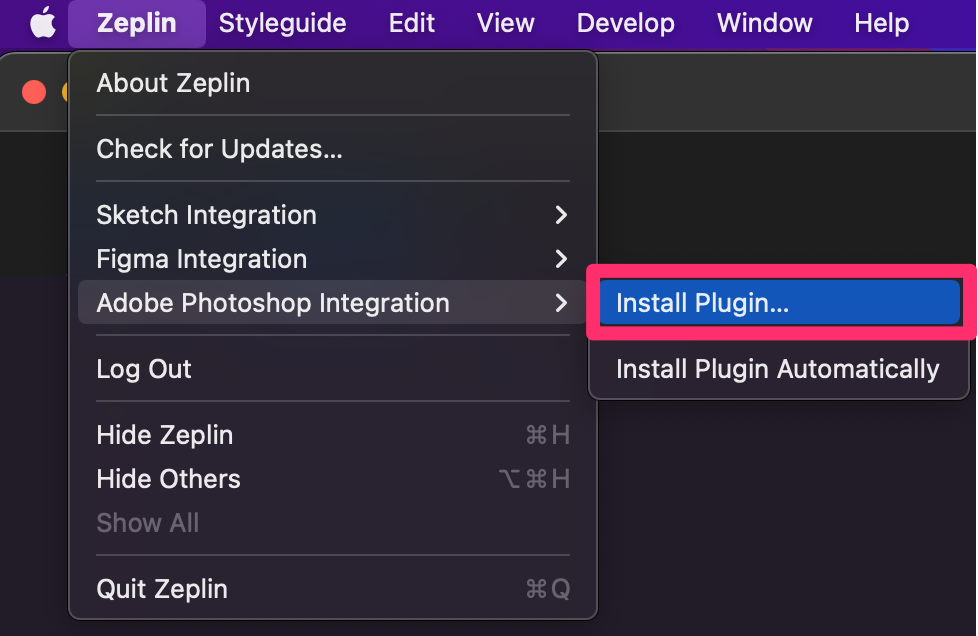
(1)Zeplinのメニューから、[Adobe Photoshop Integration]-[install Plugin…]を選択してPhotoshopにZeplinのプラグインをインストールします。


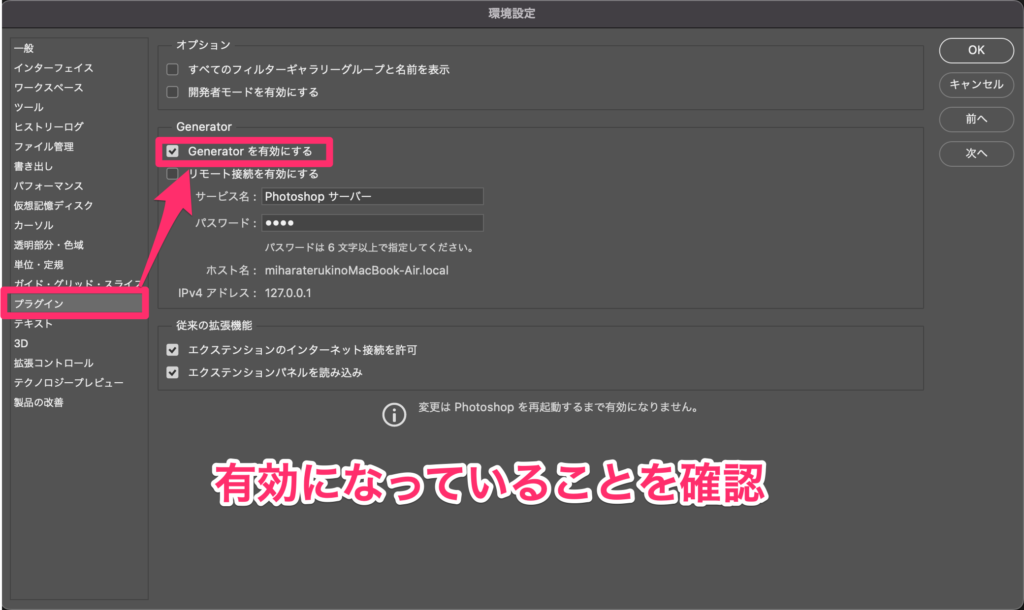
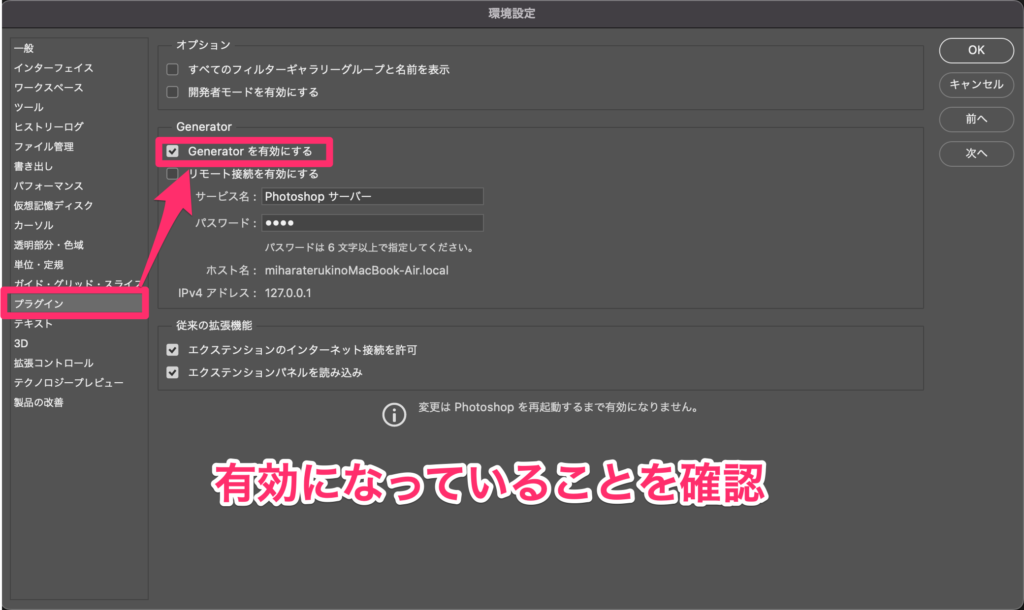
(2)Photoshopの環境設定からプラグインメニューを選択し、「Generatorを有効にする」にチェックがついていることを確認します。


FigmaとZeplinの連携
FigmaでZeplinを利用するための連携方法になります。
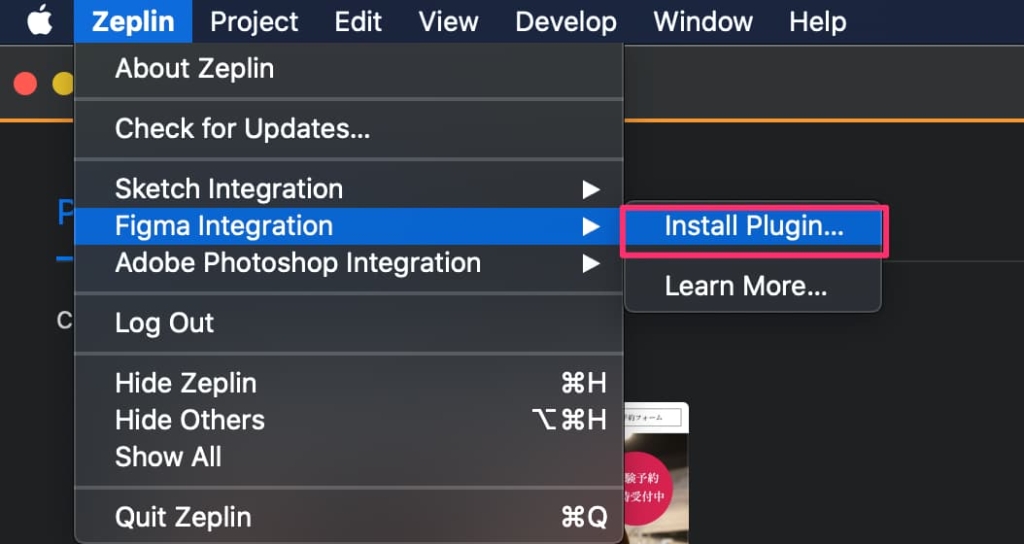
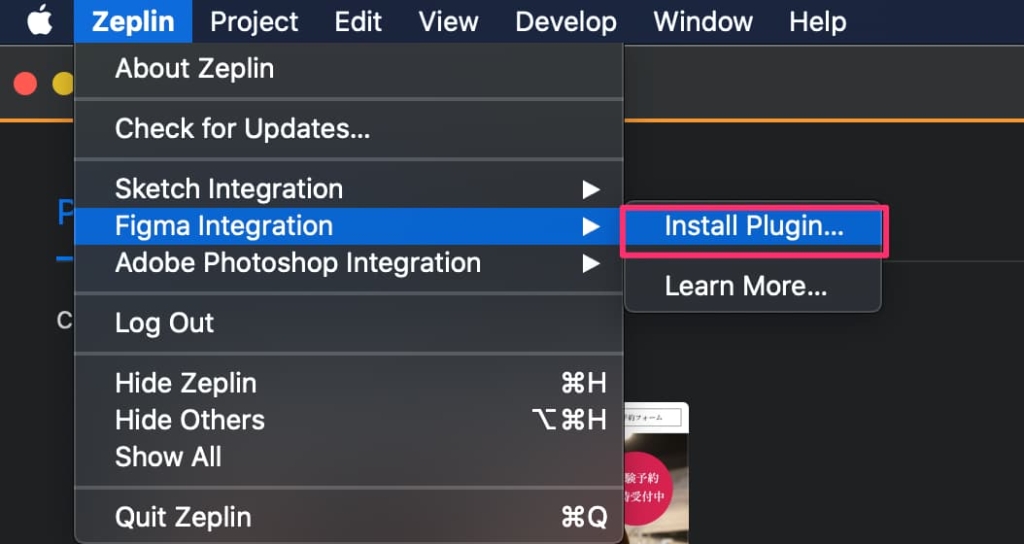
(1)Zeplinのメニューから、[Figma Integration]-[install Plugin ・・]を選択します。FigmaにZeplinのプラグインをインストールします。


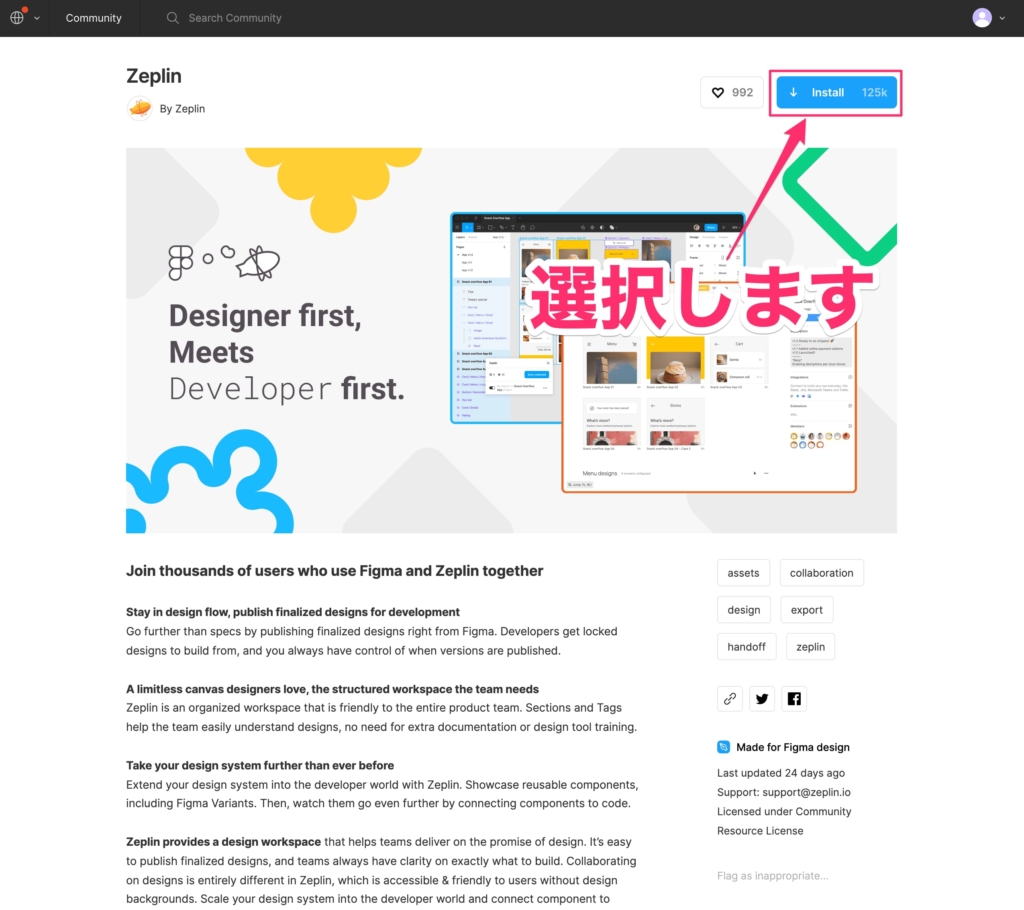
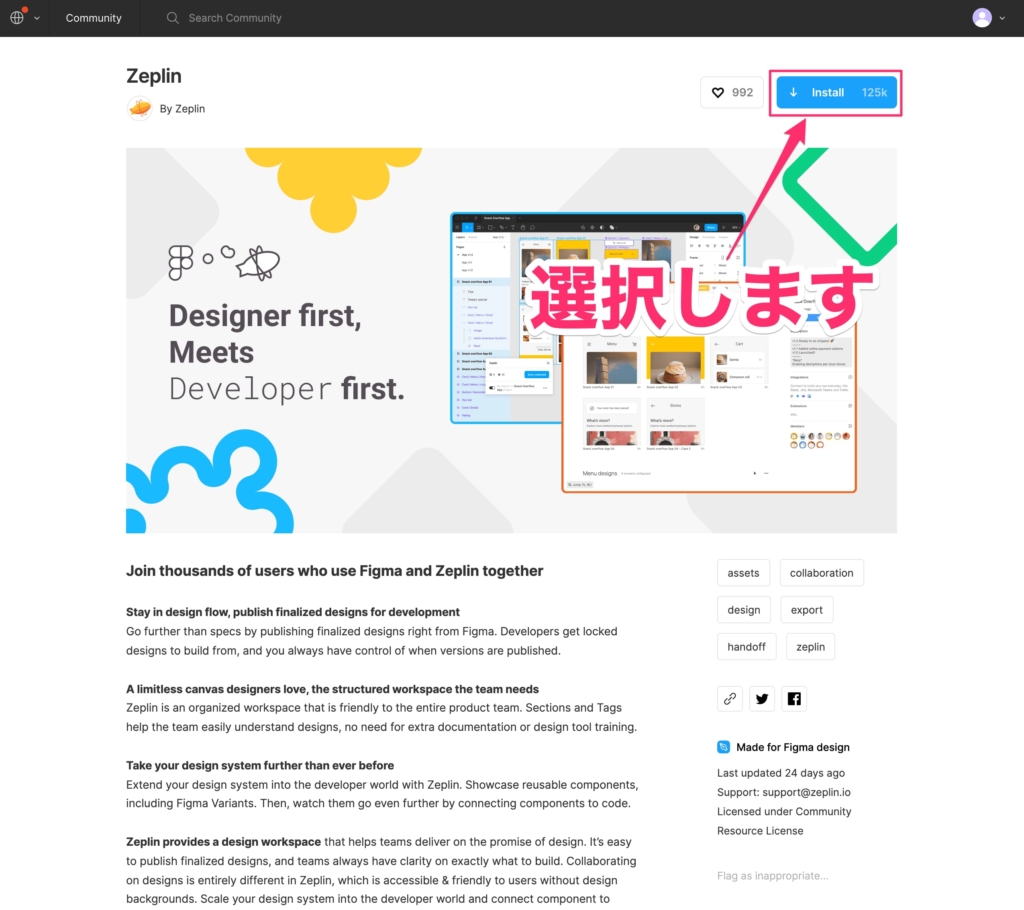
(2)Figma上で利用するZeplinのプラグインをインストールします。
「install」を選択します。


インスタールが完了すると、下記のメッセージが表示されます。





これでZeplinを利用するための準備は完了です。
Zeplinの使い方(実践編)


ここでは、XDやPhotoshopのデザインデータをZeplinに読み込んでコーディングに利用する流れを具体的に説明します。
Photoshopの場合
(1)対象のデザインデータ(psdファイル)をPhotoshopで開きます。
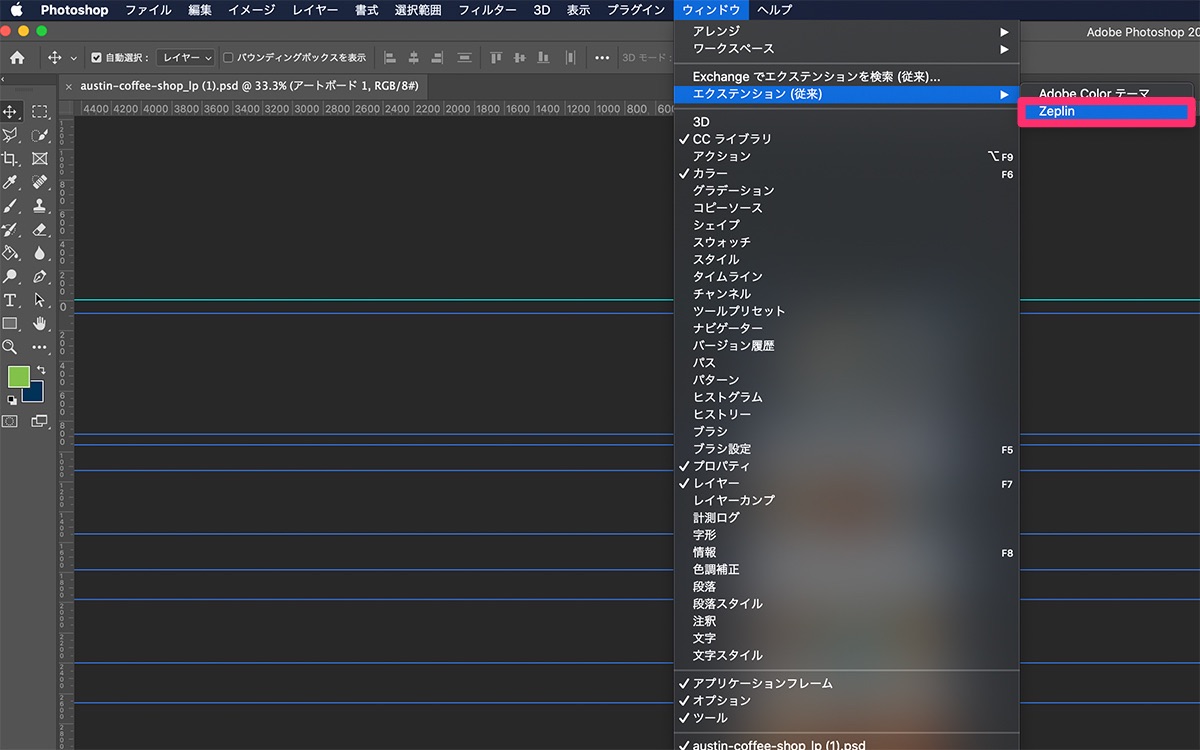
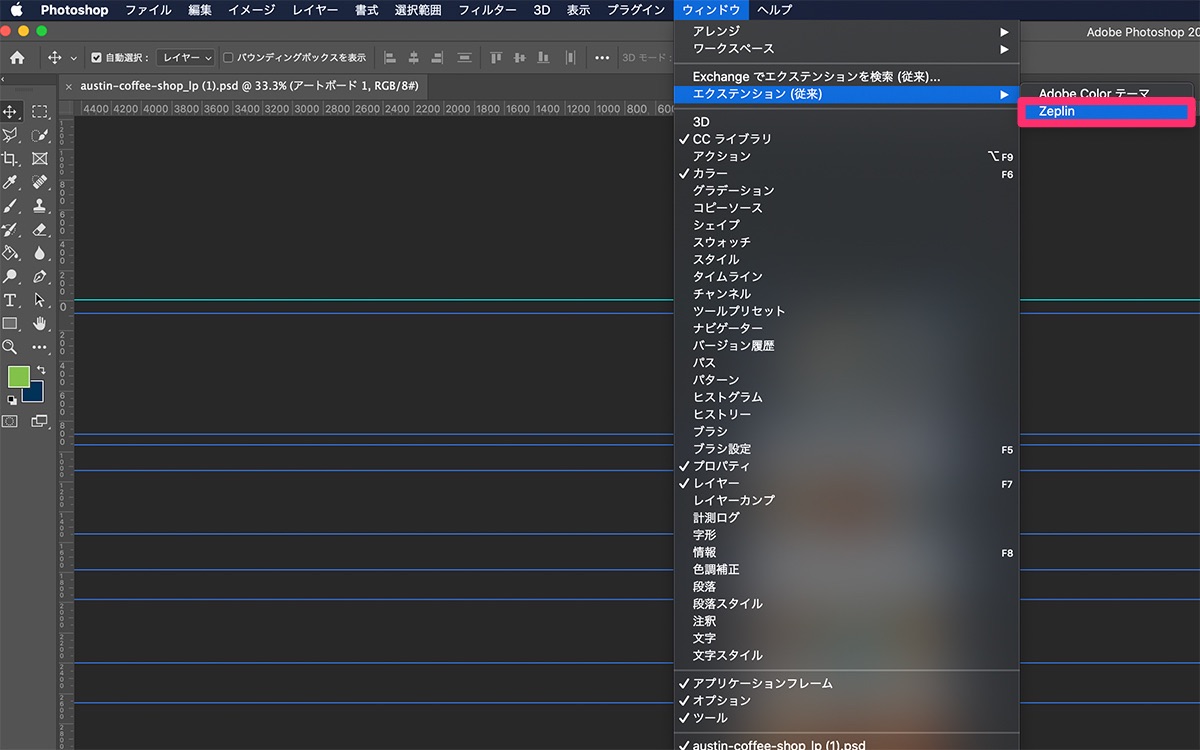
(2)[ウィンドウズ]-[エクステンション]-[Zeplin]を選択します。


エクステンション(従来)が表示されない場合
M1 もしくはM2チップのMacを利用されている場合、Photoshopではデフォルトで「拡張機能(レガシー)」メニューが無効になっているので表示されません。
参考:Publishing designs from Photoshop
表示するにはAppleが開発した「Rosetta」と呼ばれるバイナリ変換ソフトをインストールして、使用する必要があります。
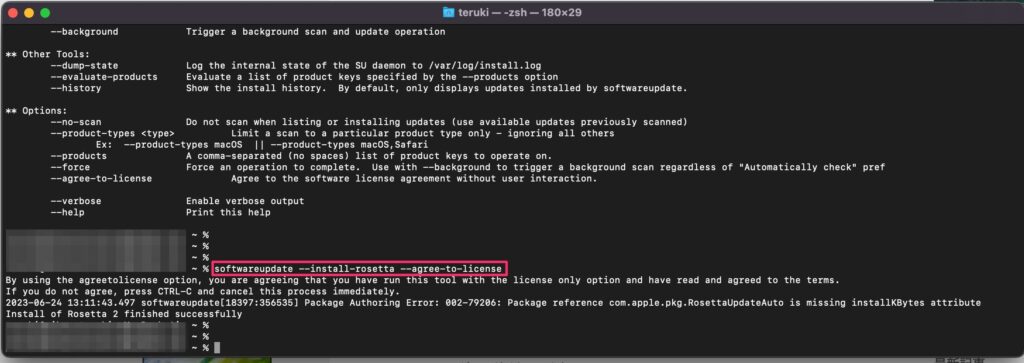
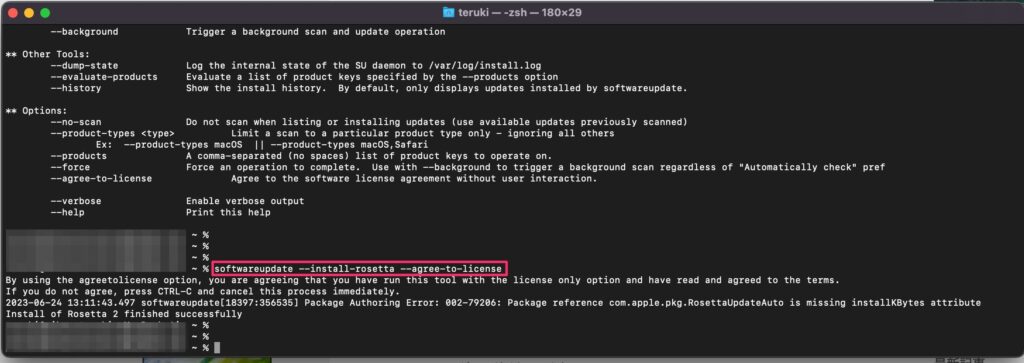
Rosettaのインストールは簡単で下記のコマンドをターミナルで入力するだけです。
$ softwareupdate --install-rosetta --agree-to-license

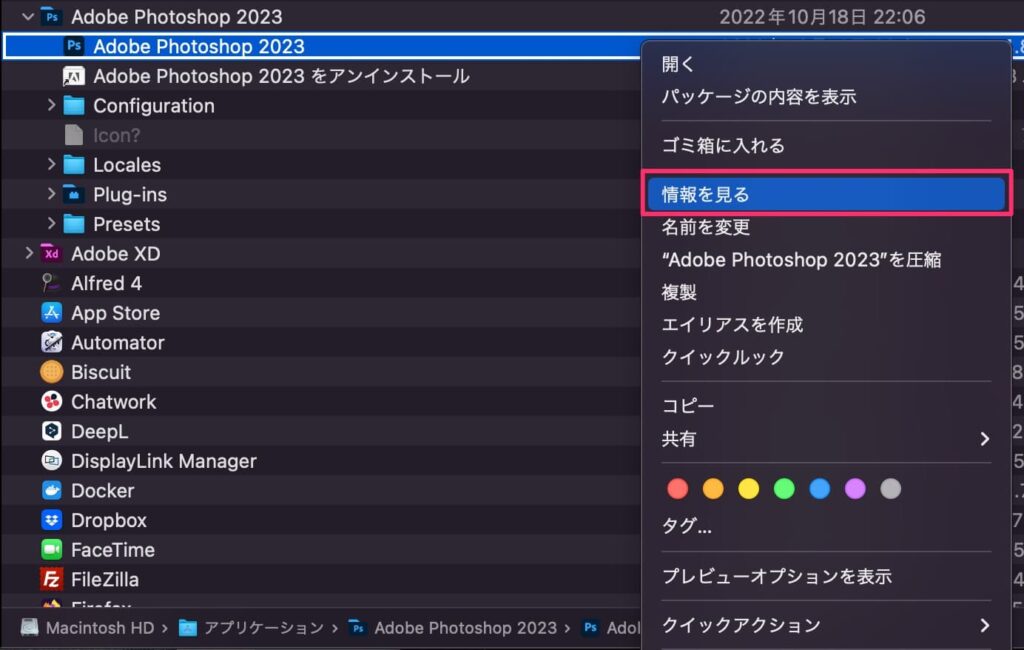
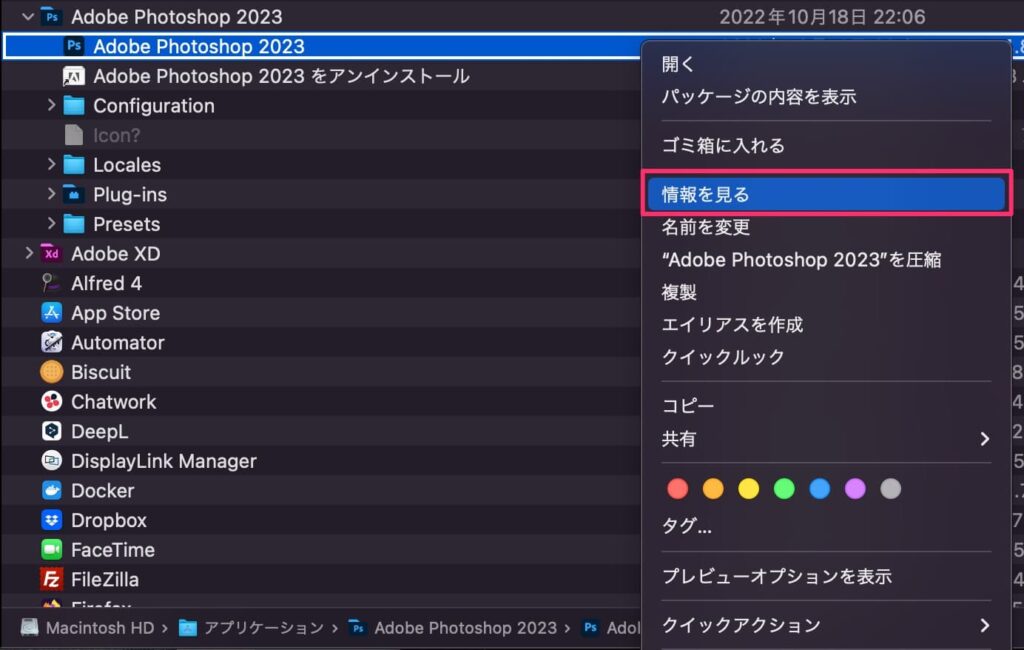
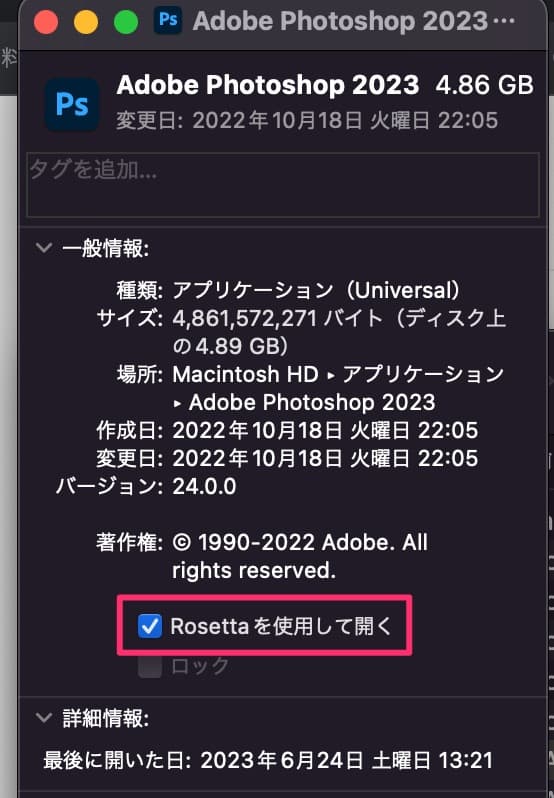
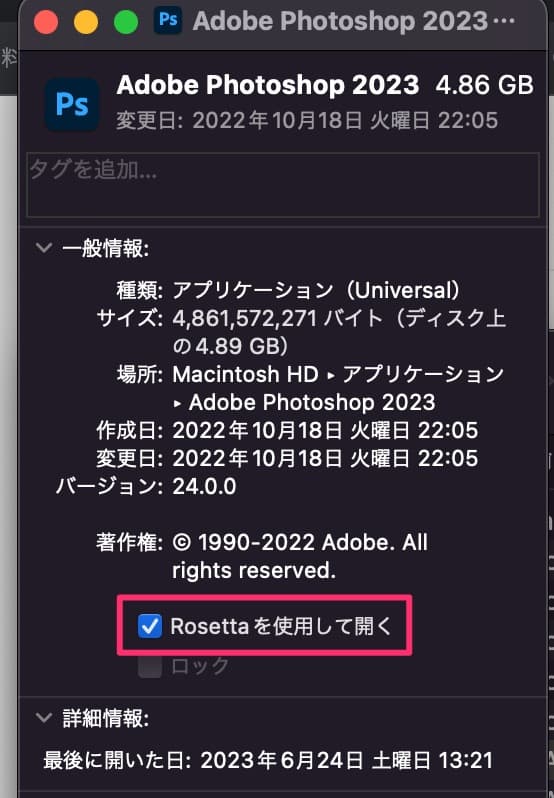
「アプリケーション」フォルダからAdobe Photoshopのアプリを右クリック→「情報を見る」を選択します。


「Rosettaを使用して開く」にチェックをつけます。


設定は以上です。
Photoshopを再起動すると「Windows」メニューから「エクステンション(従来)」が表示されます。
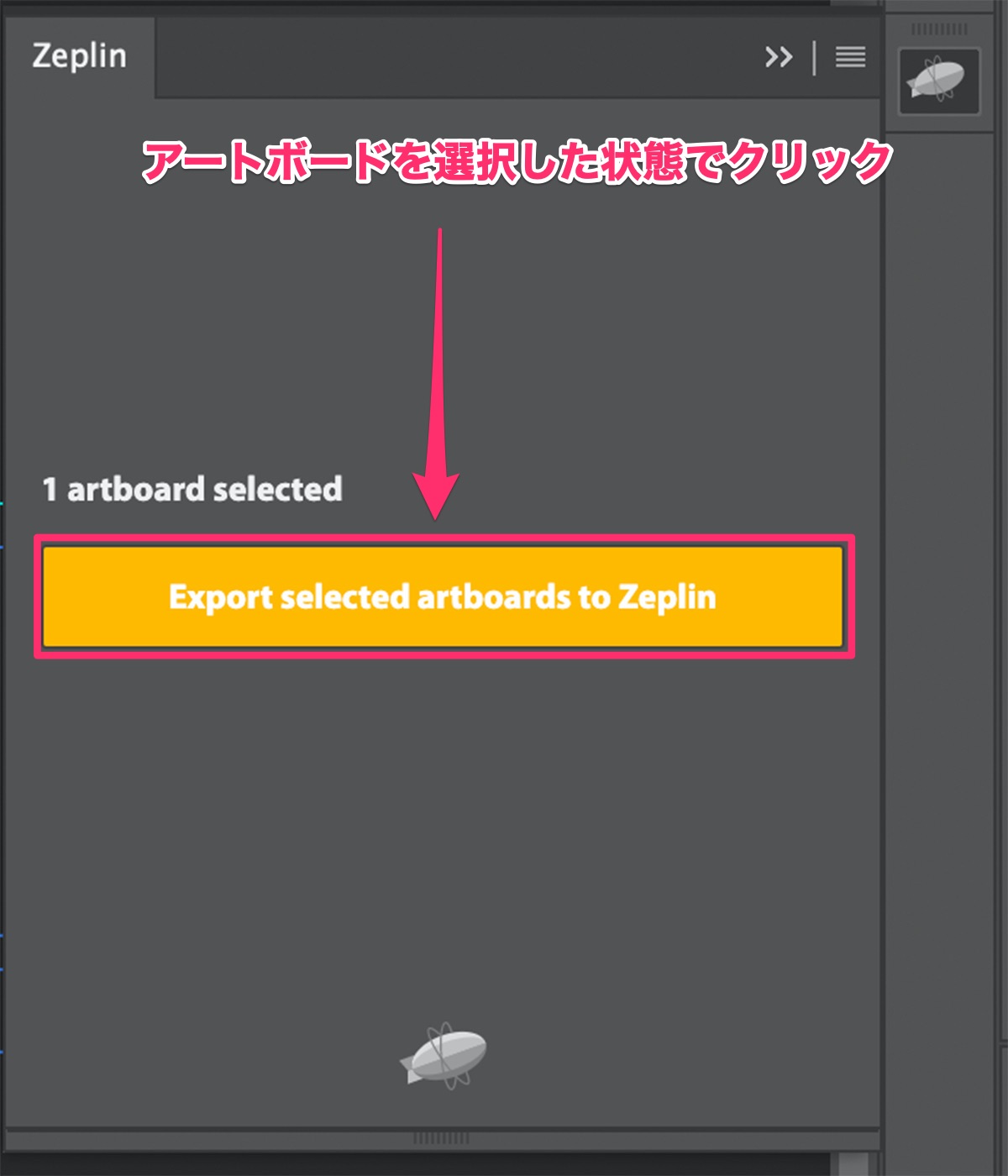
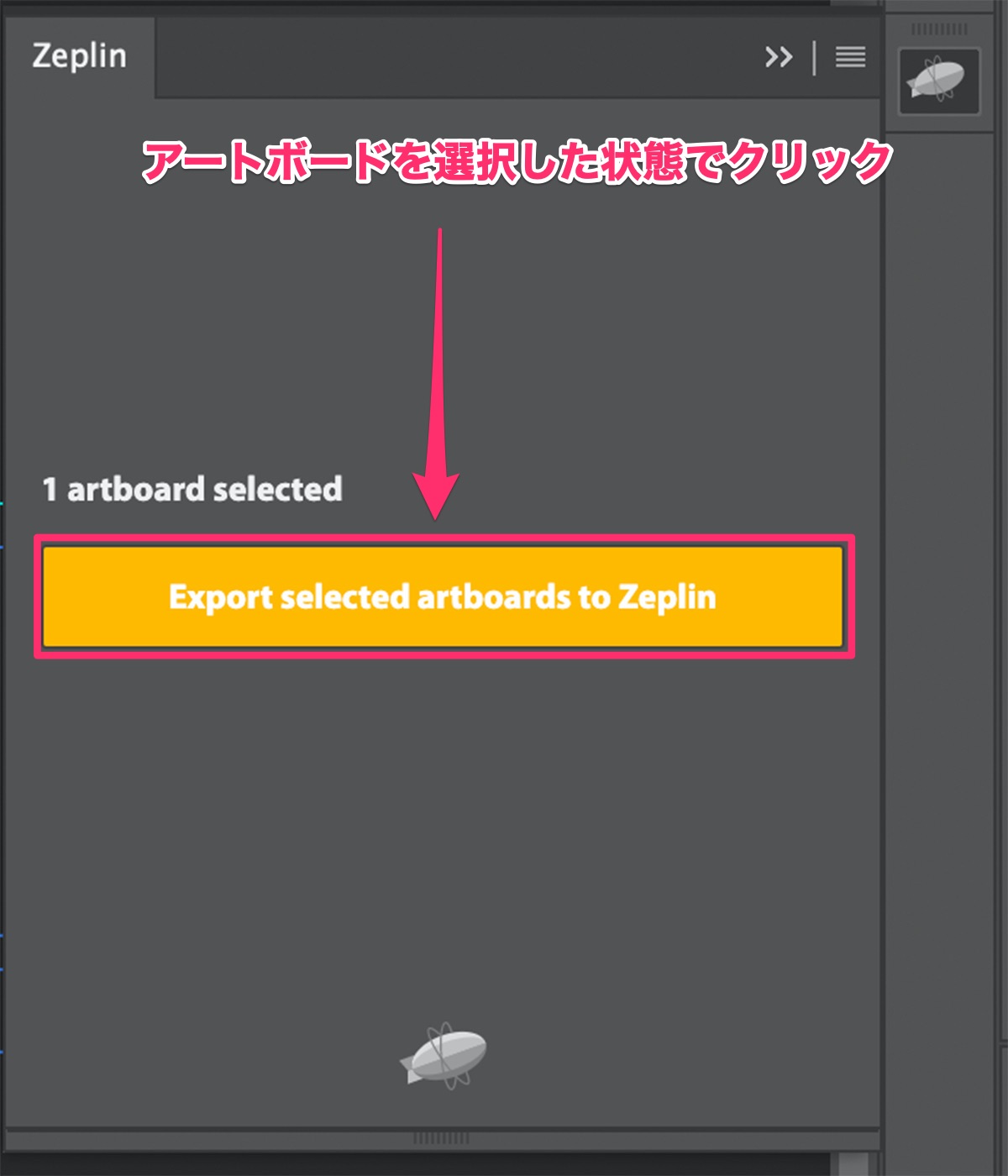
(3)photoshopの画面右側に[Zeplin]の拡張画面が表示されるので、「アートボード」を選択した状態で「Export〜」をクリックします。


※初めからアートボードがない場合は、全てのレイヤーを選択した状態で右クリック-[レイヤーからのアートボード]を選択
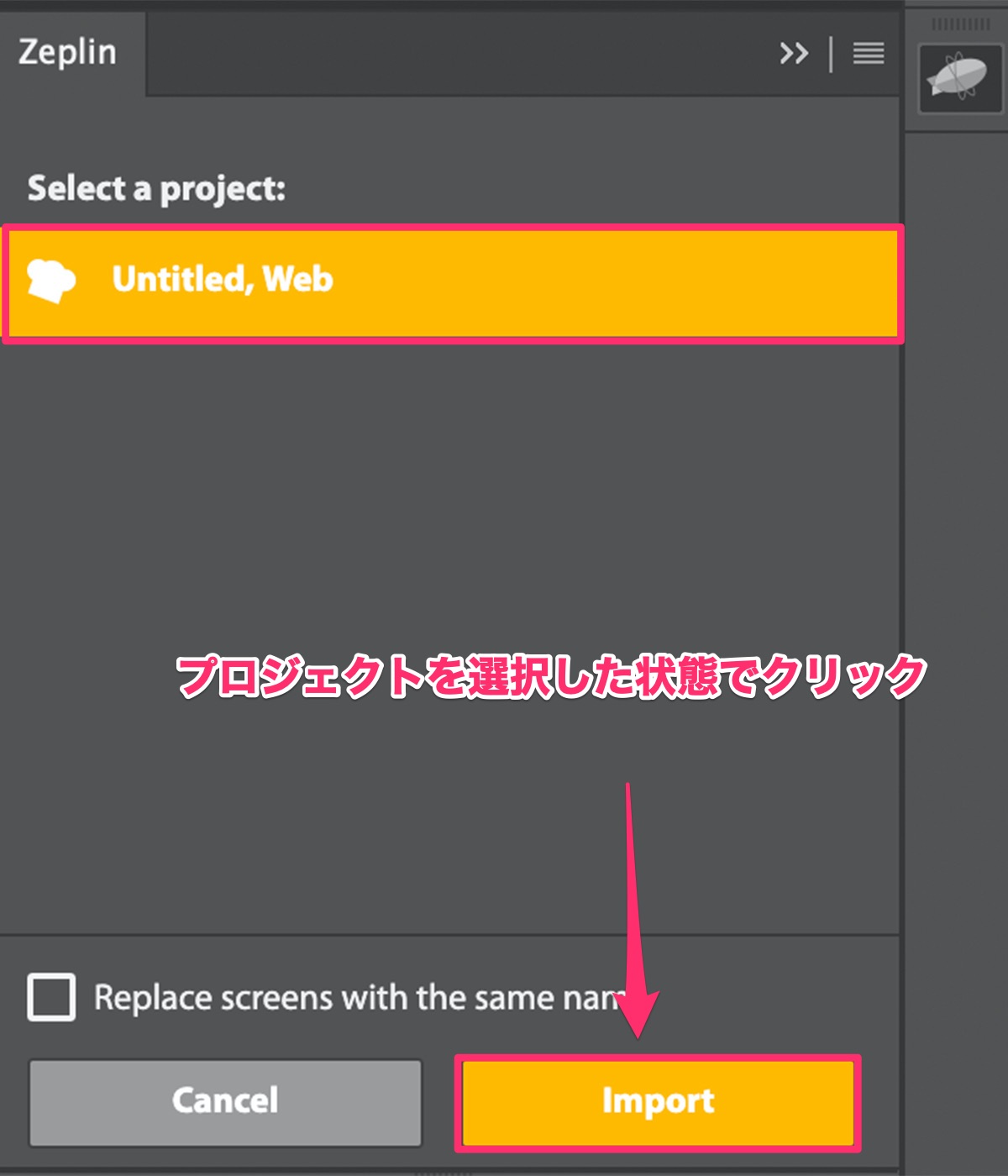
(4)先ほど作成したプロジェクトが表示されるので、選択した状態で、[Import]をクリックします。
(5)Zeplinのアプリを確認するとプロジェクト内にデザインデータが取り込まれています。


(6)取り込まれたデータを確認すると各要素の距離や コーディングに必要な情報が確認できます。


Adobe XDの場合
(1)対象のデザインデータ(xdファイル)をAdobeXDで開きます。
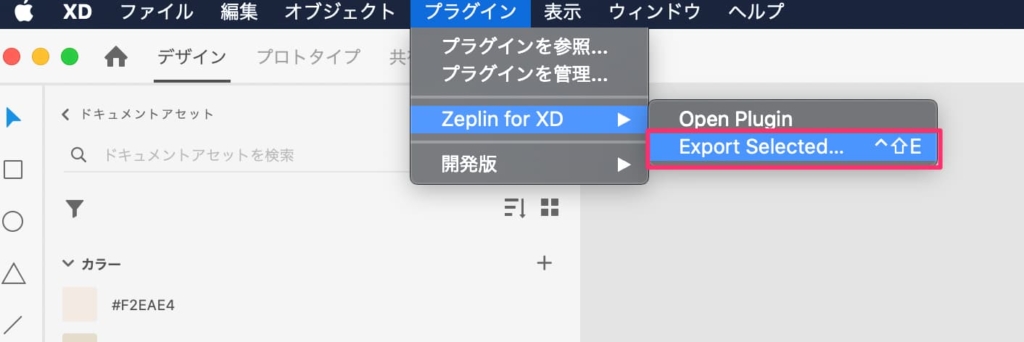
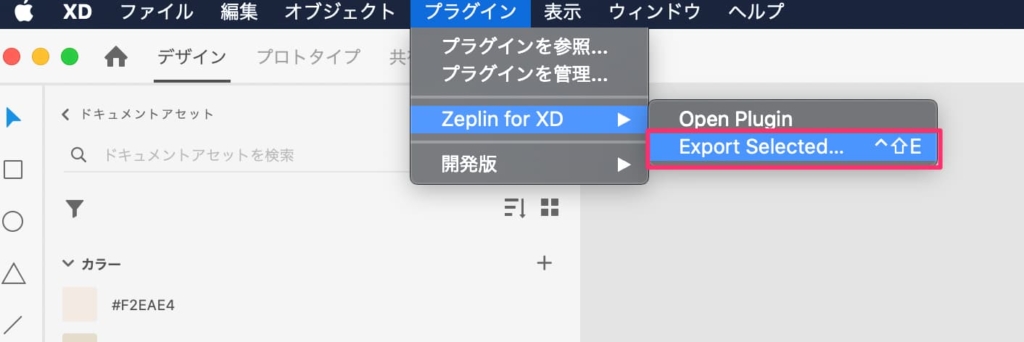
(2)インポートしたいアートボードを選択し、メニューの[プラグイン]-[ Zeplin for XD]-[Export Selected …]を選択します。


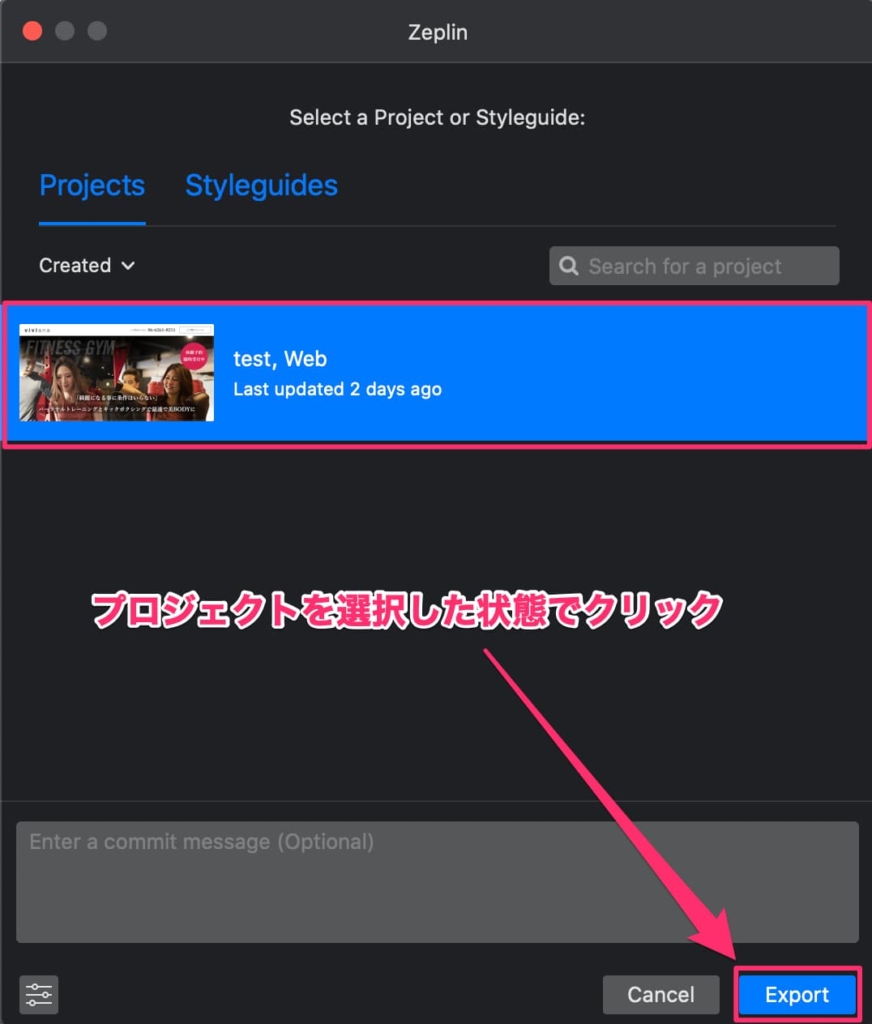
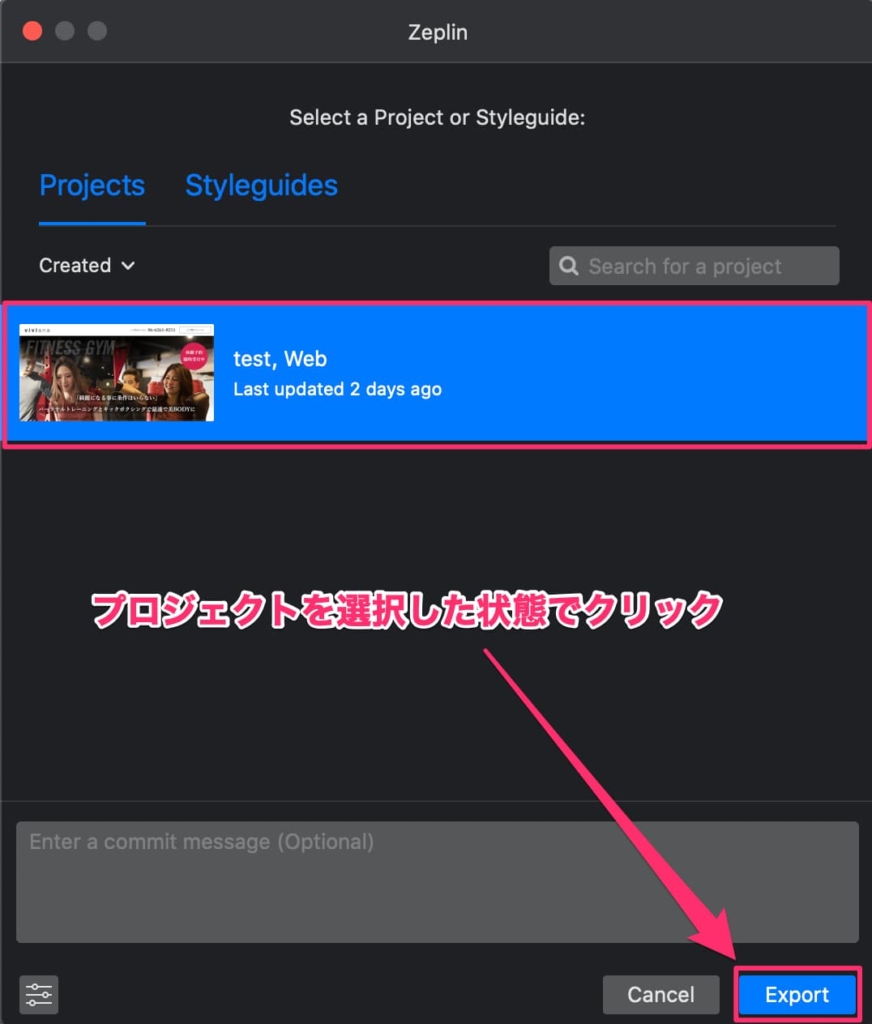
(3)ポップアップ画面が表示されるのでプロジェクトを選択し[Export]をクリックします。


※これでZeplinへのデータ取り込みは完了です。後はPhotoshopと同じでZeplinの画面で操作できます。
参考:Publishing designs from Adobe XD
Figmaの場合
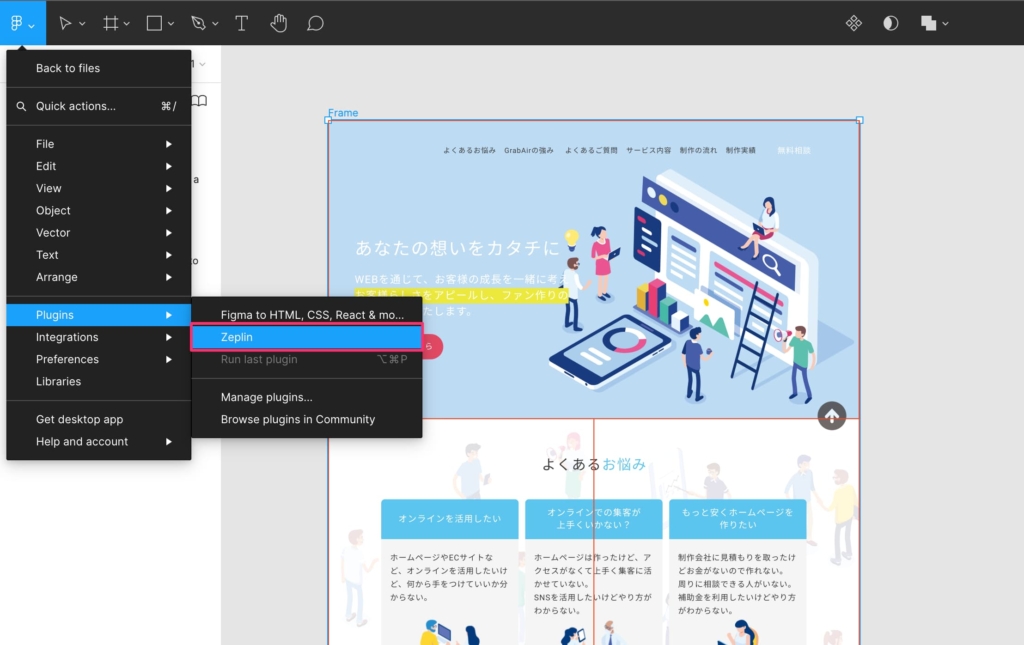
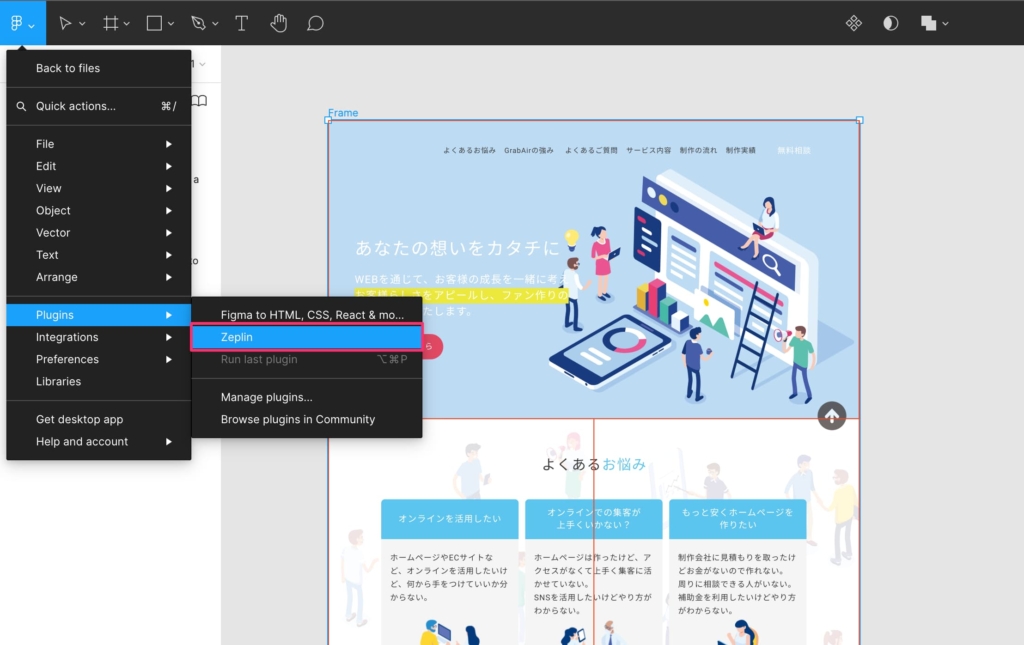
(1)Figma上で対象のアートボードを選択します。
(2)メニューから「Plugins」ー「Zeplin」を選択します。


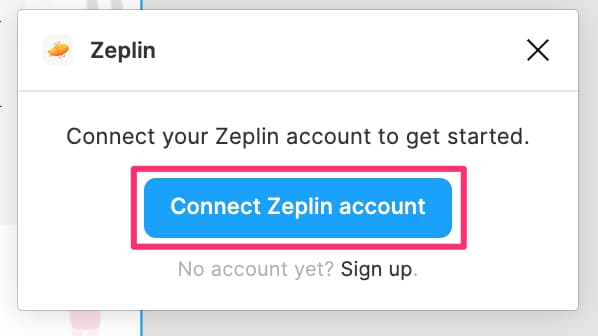
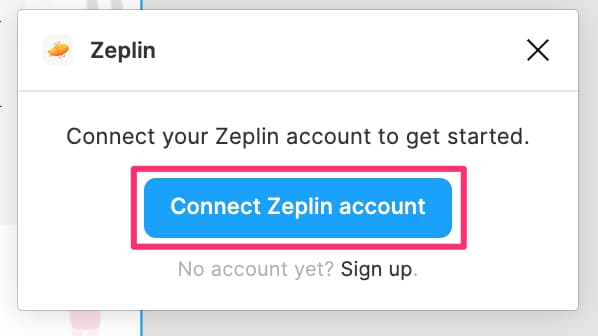
初めてZeplinと連携する際は、Zeplinアカウントの接続を求められます。


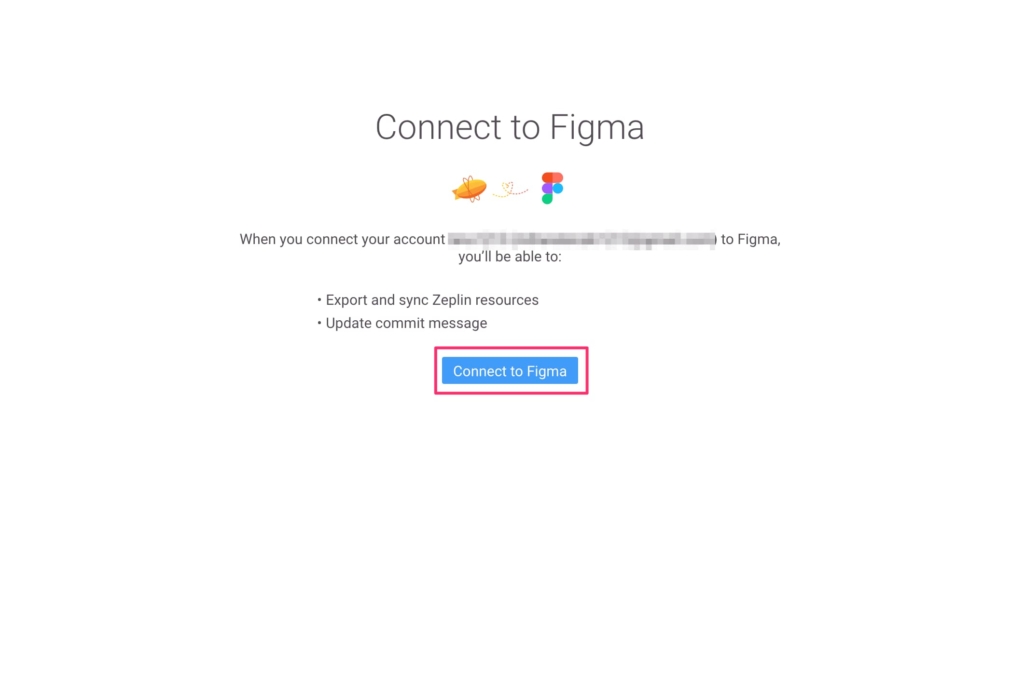
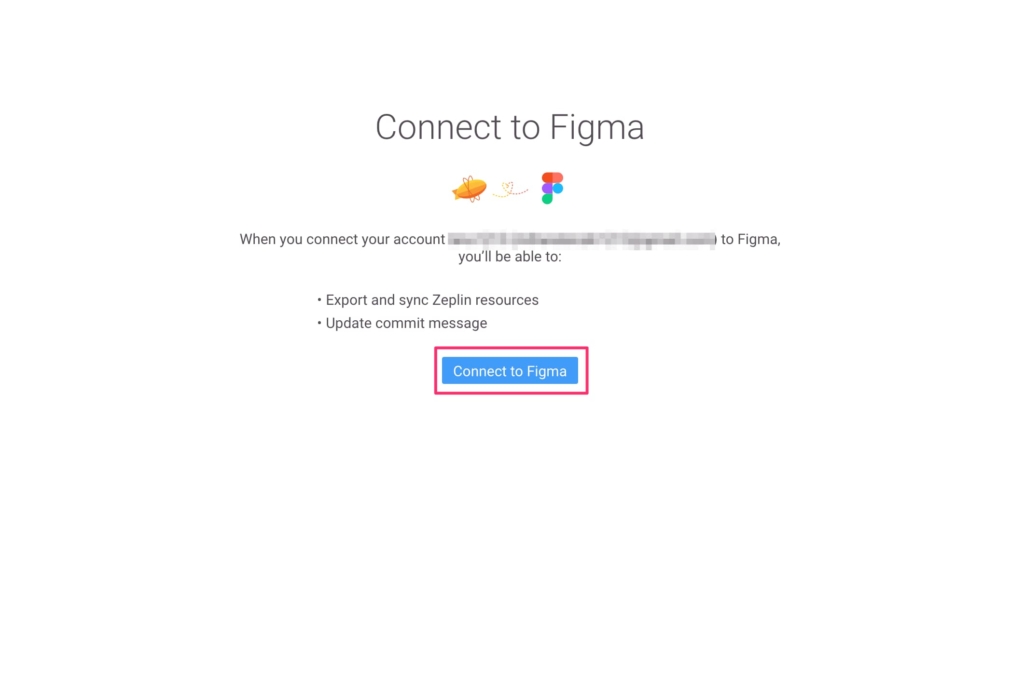
接続した後、Figmaとの連携を許可します。


下記の画面が表示されると接続完了です。


※再度Figmaの画面からZeplinのプラグインを選択します。
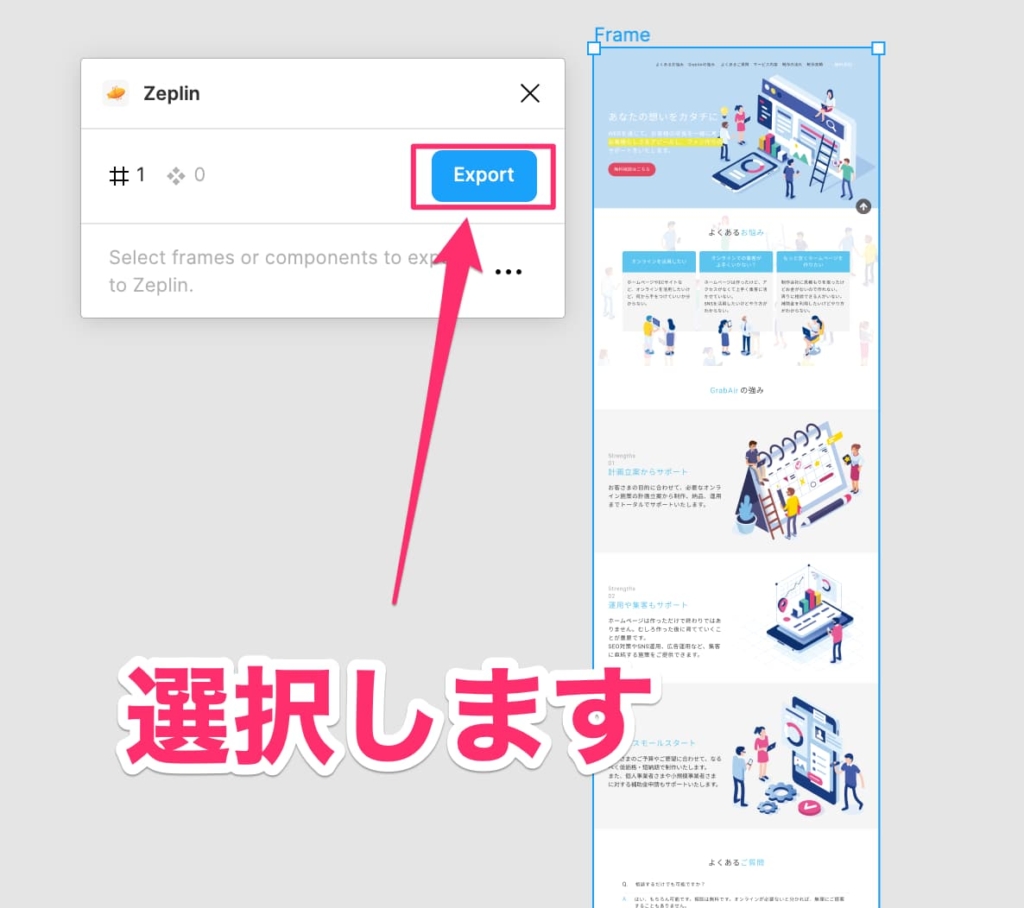
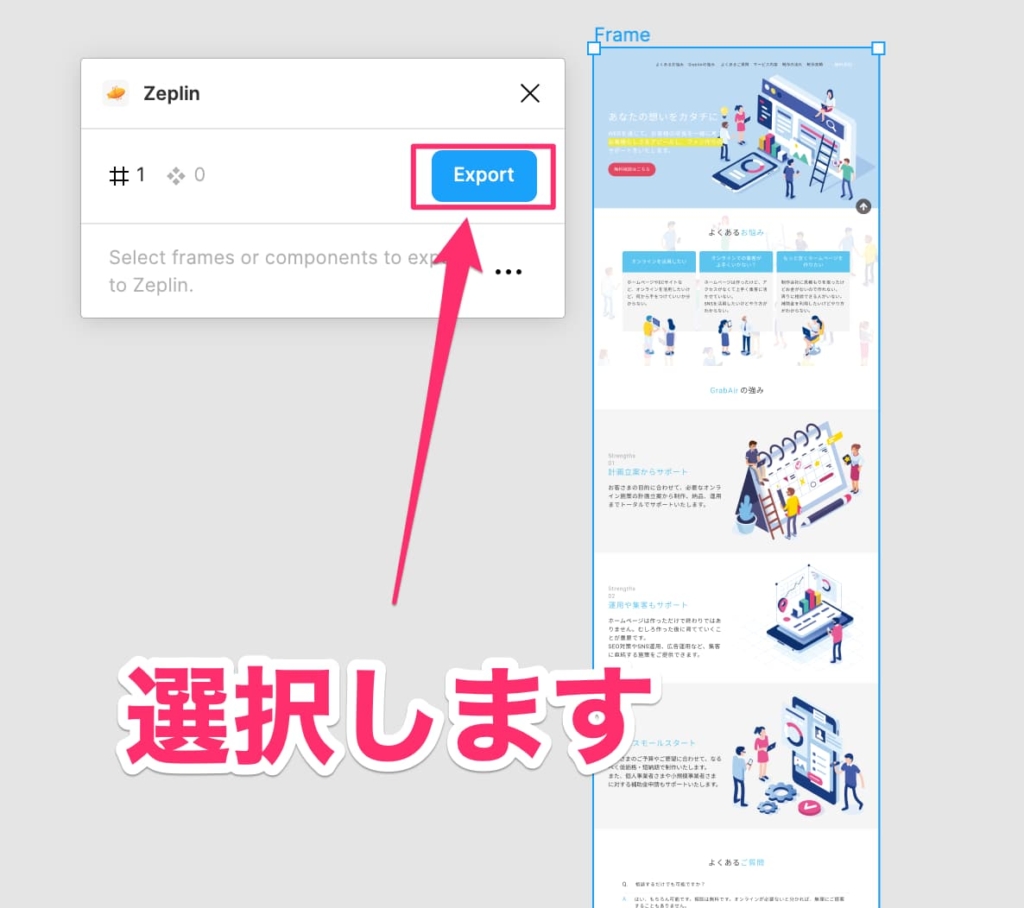
(3)「Export」を選択して、デザインデータを取り込みます。


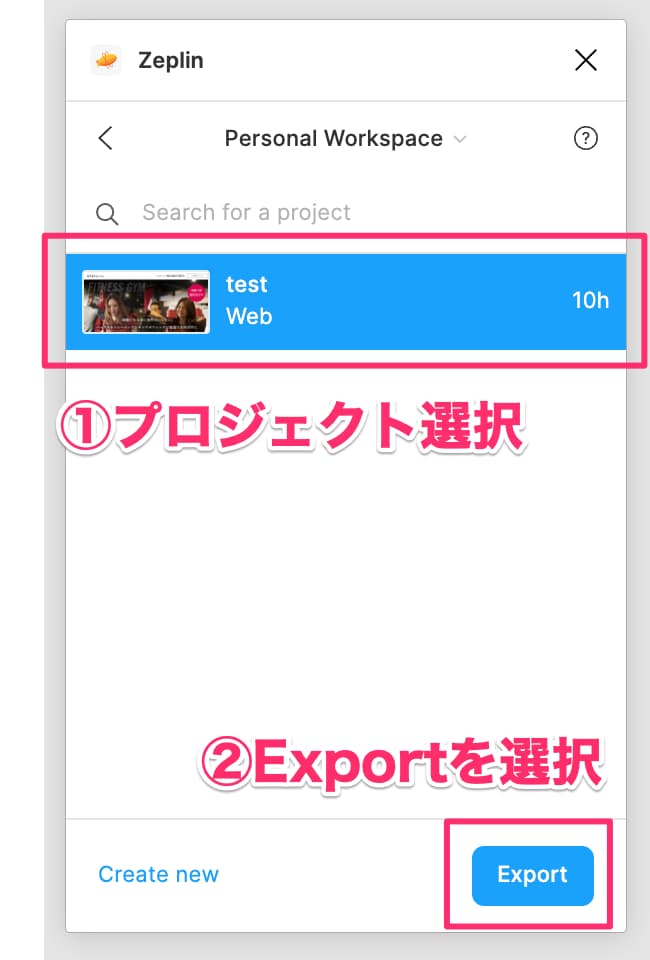
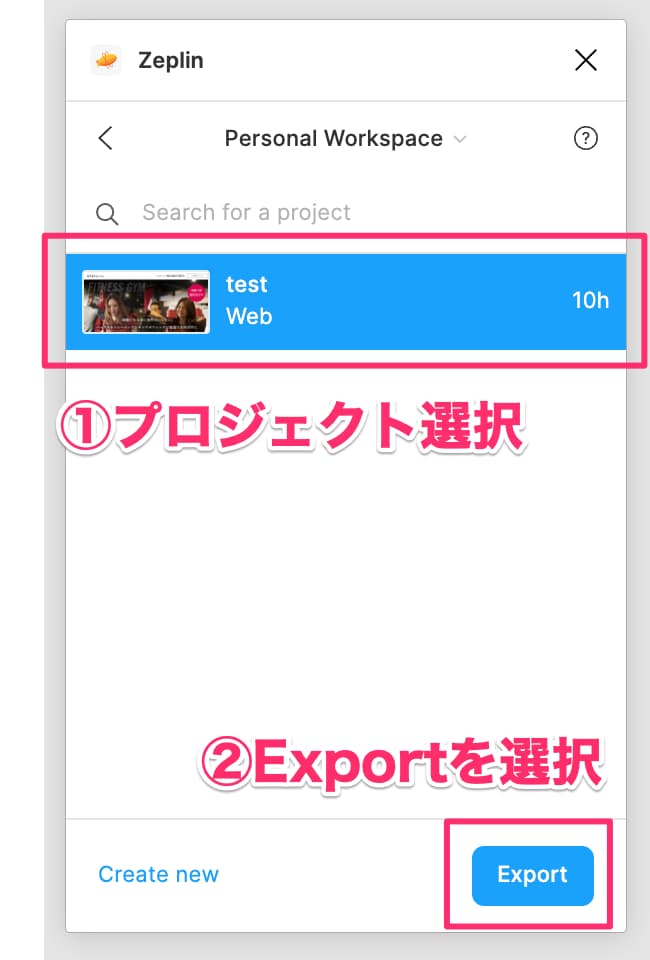
(4)Zeplinのプロジェクトを選択し、Exportします。


※これでZeplinへのデータ取り込みは完了です。後はPhotoshopと同じでZeplinの画面で操作できます。
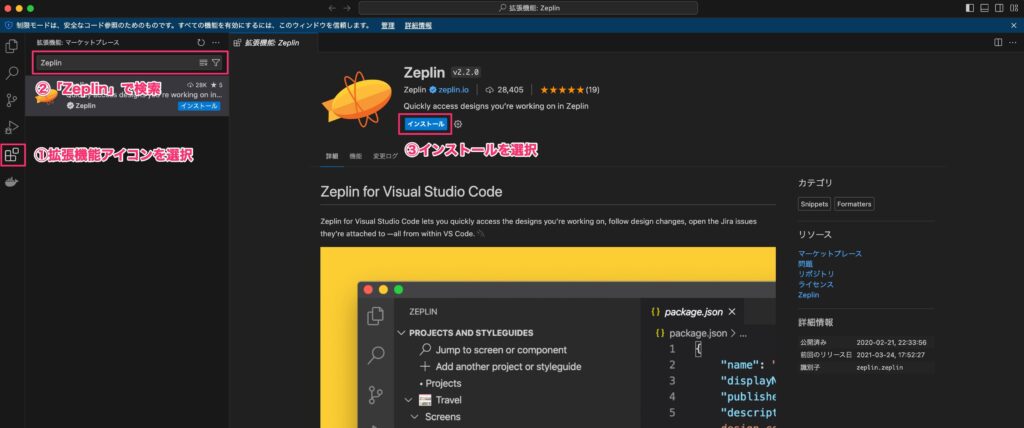
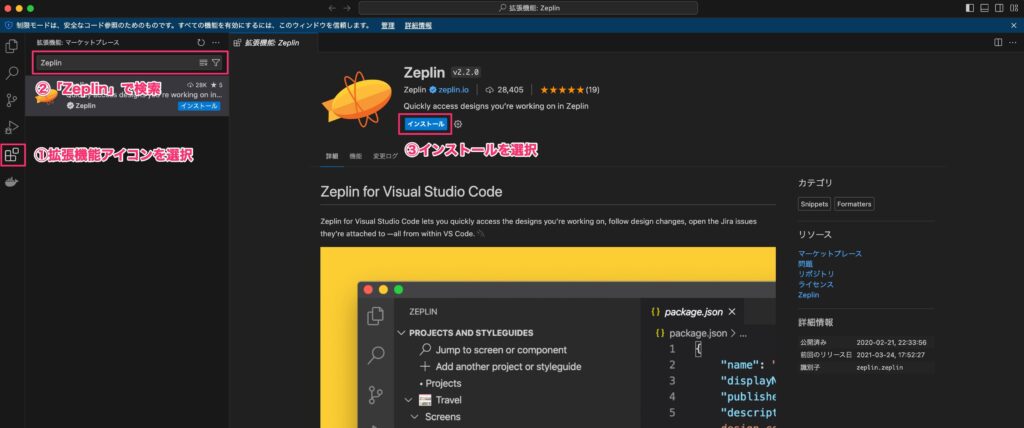
おまけ:エディタ(Visual Studio Code)からZeplinの呼び出し
人気エディタのVisual Studio CodeとZeplinを連携して利用することも可能です。




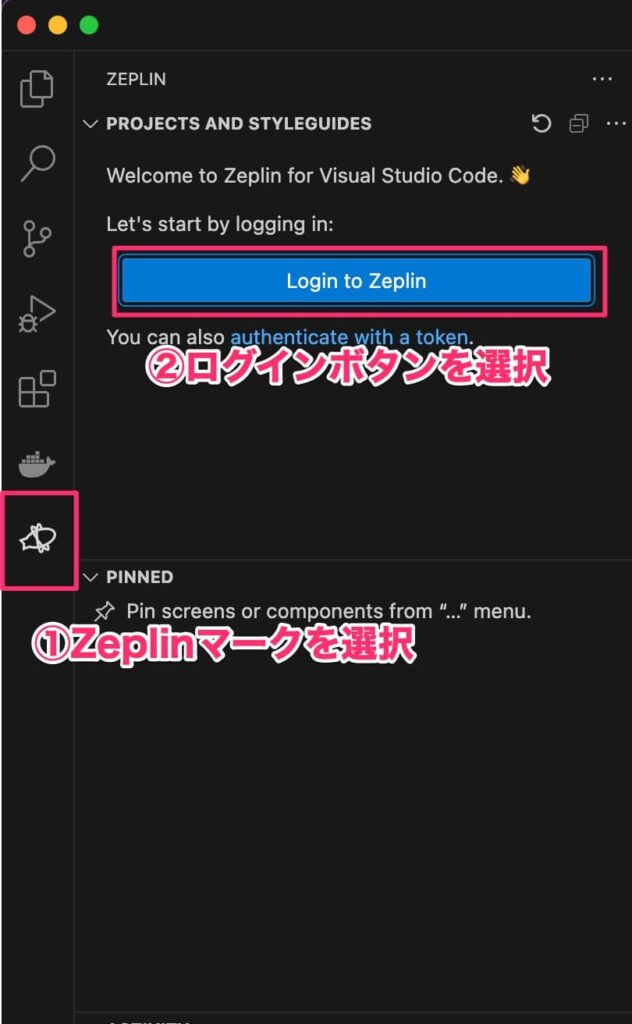
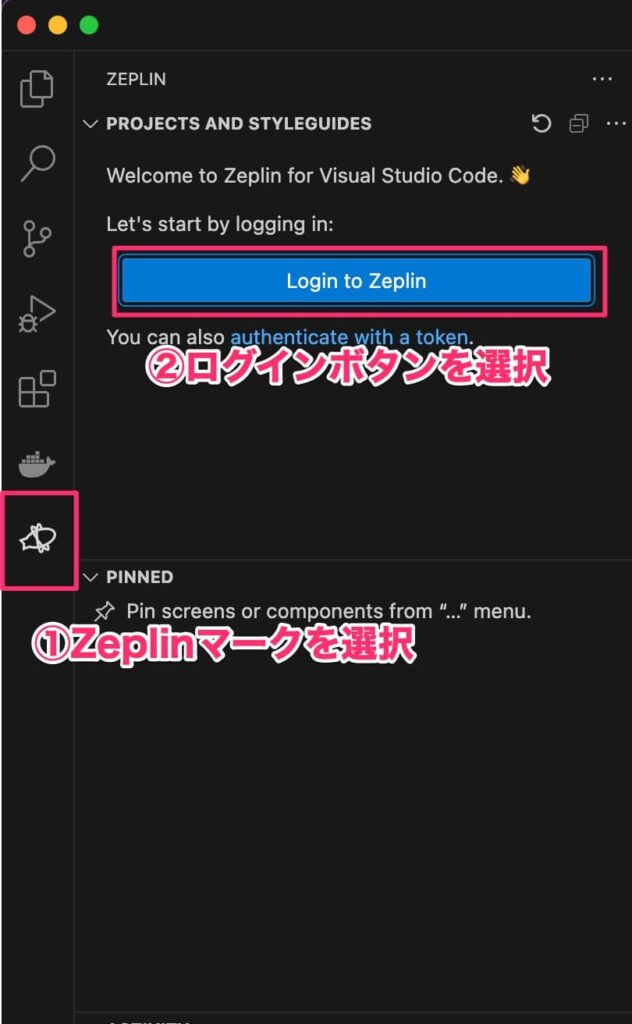
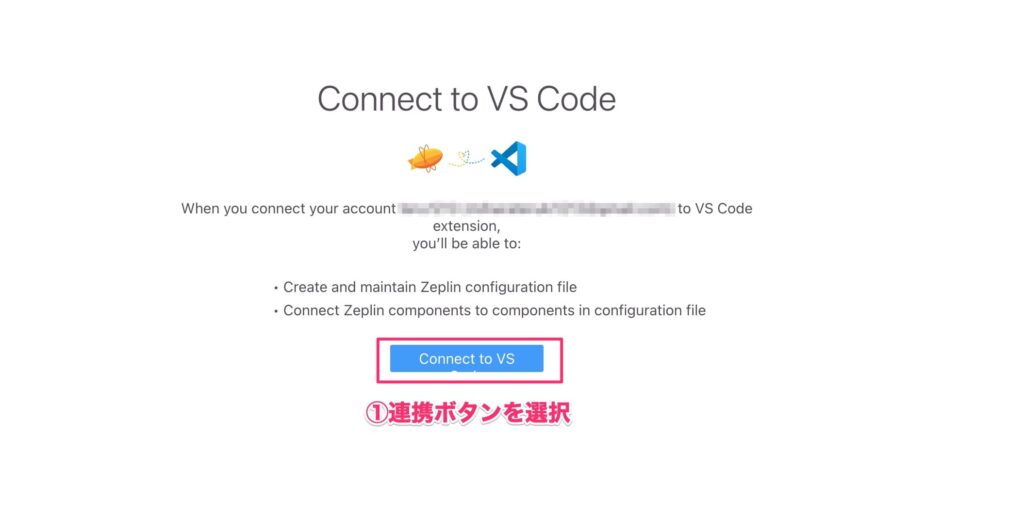
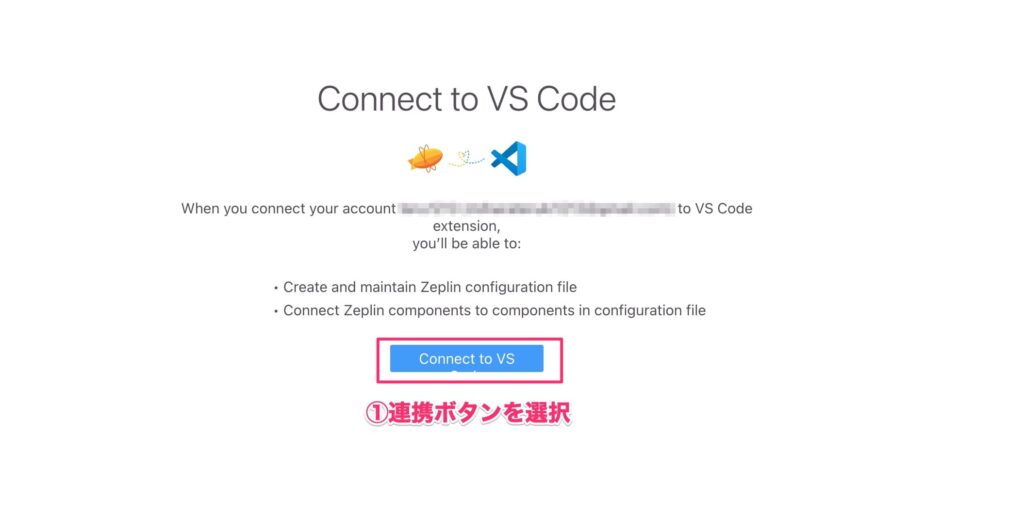
Zeplinのログイン画面が表示されるので、Zeplinに登録したログイン情報でログインします。


以上で連携は完了です。
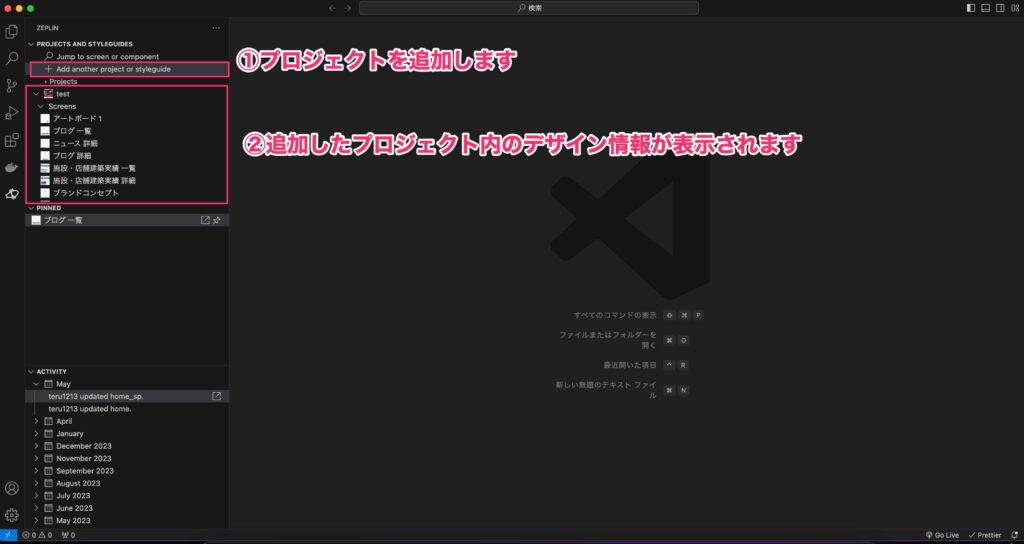
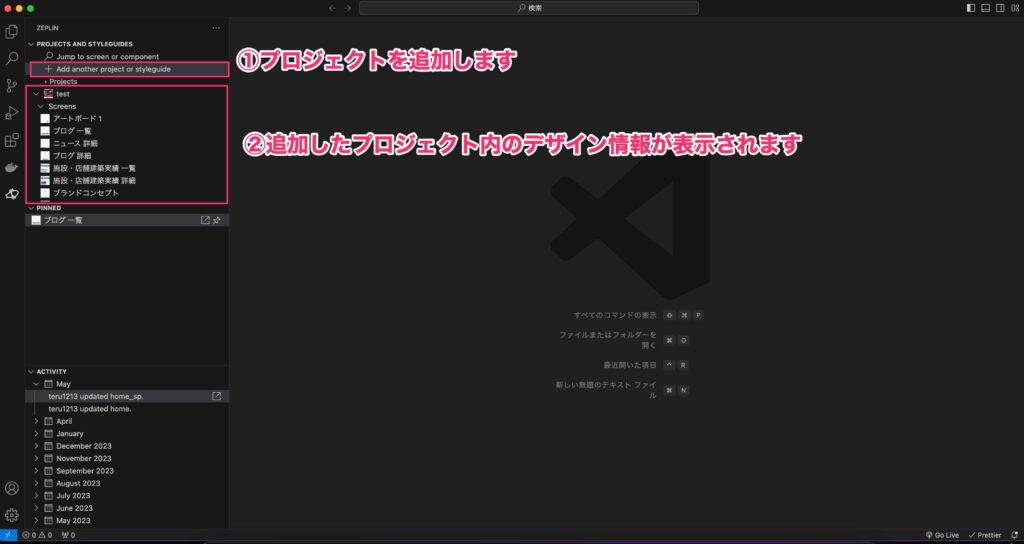
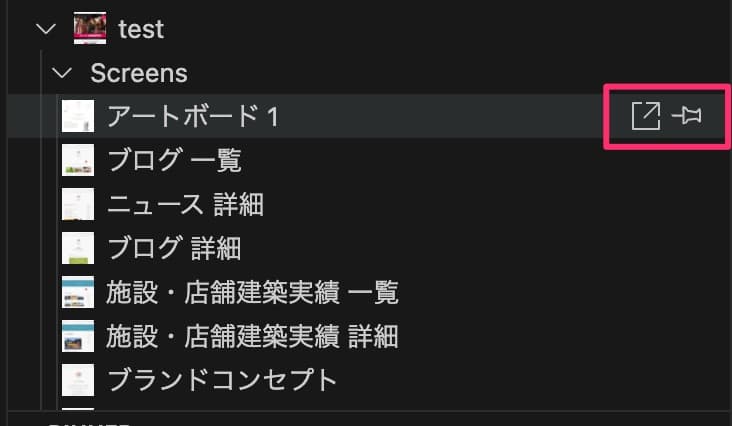
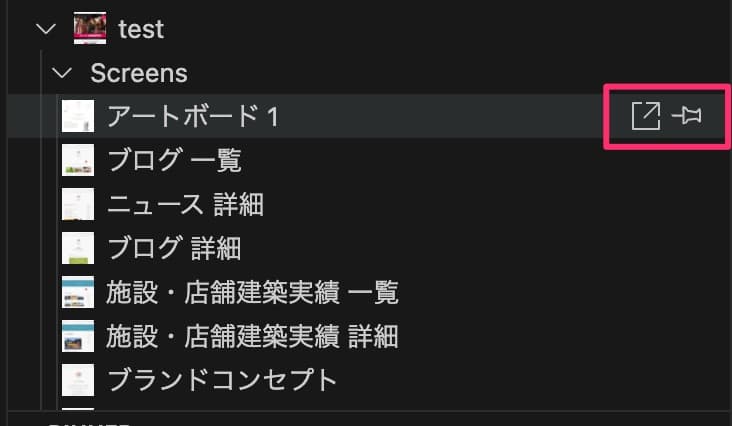
連携ができると、あとはZeplinのプロジェクトを追加してあげることで、左メニューにZeplinで取り込んだデザインの情報が表示されます。


連携することで、Visual Studio Code内から素早くZeplinで読み込んだデザイン情報にアクセスすることができます。





ピン留めしたり、デザイン情報に素早くアクセスすることができます!
まとめ
今回は、コーディング作業の効率を上げる便利ツール「Zeplin」について解説しました。
他にも作業の効率化につながる便利ツールについて、下記の記事にまとめています。





普段の作業を楽にするツールは積極的に取り入れていきましょう!
以上です。お疲れ様でした!