こんにちは、TERUです。
SEとして10年会社に勤め現在はフリーのWEBエンジニアとして活動しております。
 制作会社勤務のAさん
制作会社勤務のAさんコーディングは出来るようになったけど、、こんなに時間かかるものなの。。他の人はどうやってるんだろう?



コーディングを効率化して、もっと時給単価を上げたいな。。コーディング以外のこともする時間を確保したいな。
本記事では、こういった疑問に答えます。
WEB制作の基礎となるコーディング作業に関して、効率化の具体的な方法について説明します。
そもそもWEB制作って何?どんな働き方や学習方法があるの?という事が気になる方は「WEB制作フリーランスになるロードマップ」の記事をご覧ください。
本記事の信頼性
- Web制作会社にてWebディレクター経験あり
- 現在在宅フリーランスでWEB制作をしている
- Webディレクター+エンジニアでだいたい月収50万
Web制作(コーディング)は、積極的に効率化すべき。


結論として、ある程度コーディング(デザイン通りに)が出来るようになったら、次のステップとして積極的に効率化に取り組むべきです。
なぜなら、効率化してコーディングの作業時間を短縮することによって、同じ時間で対応できる作業量増えますし、フリーランスの方にとっては、時給単価が大きく変わってきます。






まだコーディングを勉強中の方は、学習方法について【Web制作】独学でコーディングを身につけるための具体的な勉強法にまとめてますのでチェックしてみてください。
具体的に僕の場合はこんな感じです。
【よくあるコーポレートサイト】
ページ数:5ページ(TOP、お問い合わせ、ABOUT、商品ページ、お知らせ)
備考:レスポンシブ対応あり
[コーディング当初]
・ページコーディング:約40時間
・レスポンシブ対応:約10時間
・合計:約50時間
[コーディング現在]
・ページコーディング:約20時間
・レスポンシブ対応:約7時間
・合計:約27時間
同じサイトで比較したわけではないので、正確性は乏しいですが
効率化を行うことによって、作業時間の短縮につながったのは事実です。
コーディングを効率化して時給単価を上げる具体的な方法3選


結論として、効率化するために必要なのは、コーディングスピードの向上です。
なぜなら、コーディングの記述内容は人によって変わりますが、記述量はそんなに変わらないからです。
※記述方法によって、記述量は若干変化しますが、記述量が半分になることはないです。。
当たり前ですが、4時間かかっていたコーディング作業が2時間で終われば時給単価は2倍です。
コーディングスピードをいかに向上するかが、時給単価を上げる鍵になります。
具体的にコーディングスピードが向上する3つの方法をご紹介します。
- コードのテンプレート化
- コードの見える化
- コードの簡略化
方法1:コードのテンプレート化
基本的にWEBサイトは「ヘッダー」「フッター」「メインコンテンツ」の要素で構成されており、各要素で使う見出しやリストなど、似ているパターンが多いです。
案件作業を経験するごとに、自分が実装したHTML&CSSの記述をテンプレート化して、うまく再利用することでコーディングスピードの向上が図れます。
僕が普段利用しているコードのテンプレート化に使用しているツールは下記の2つです。
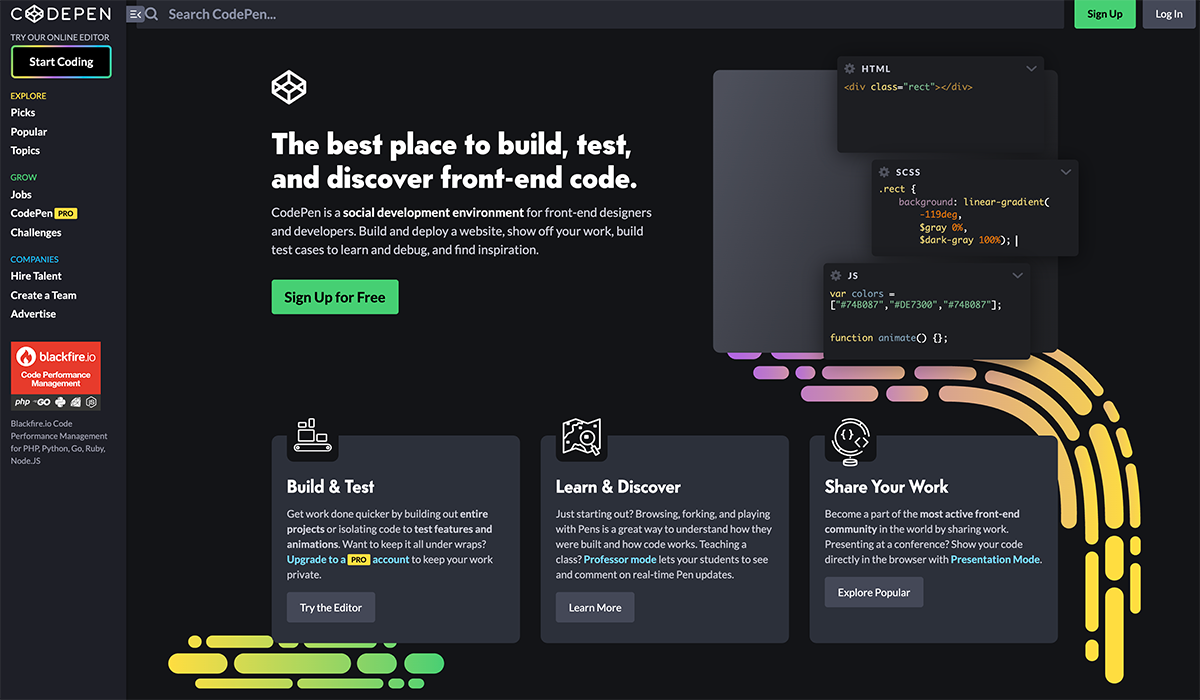
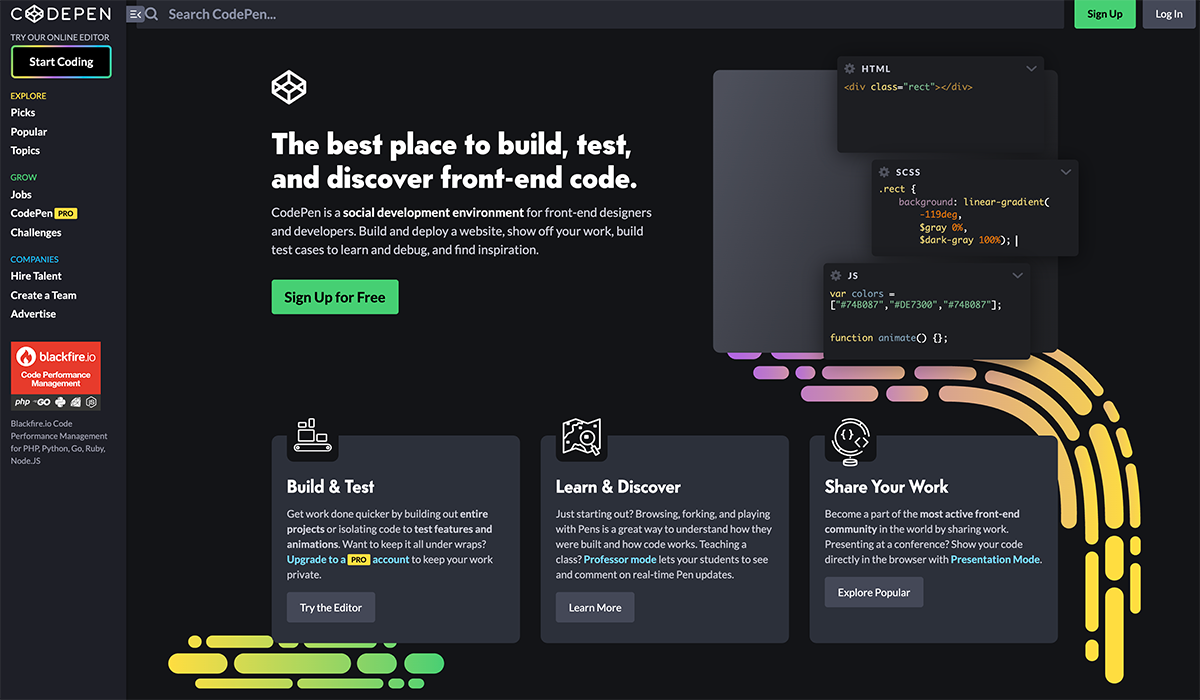
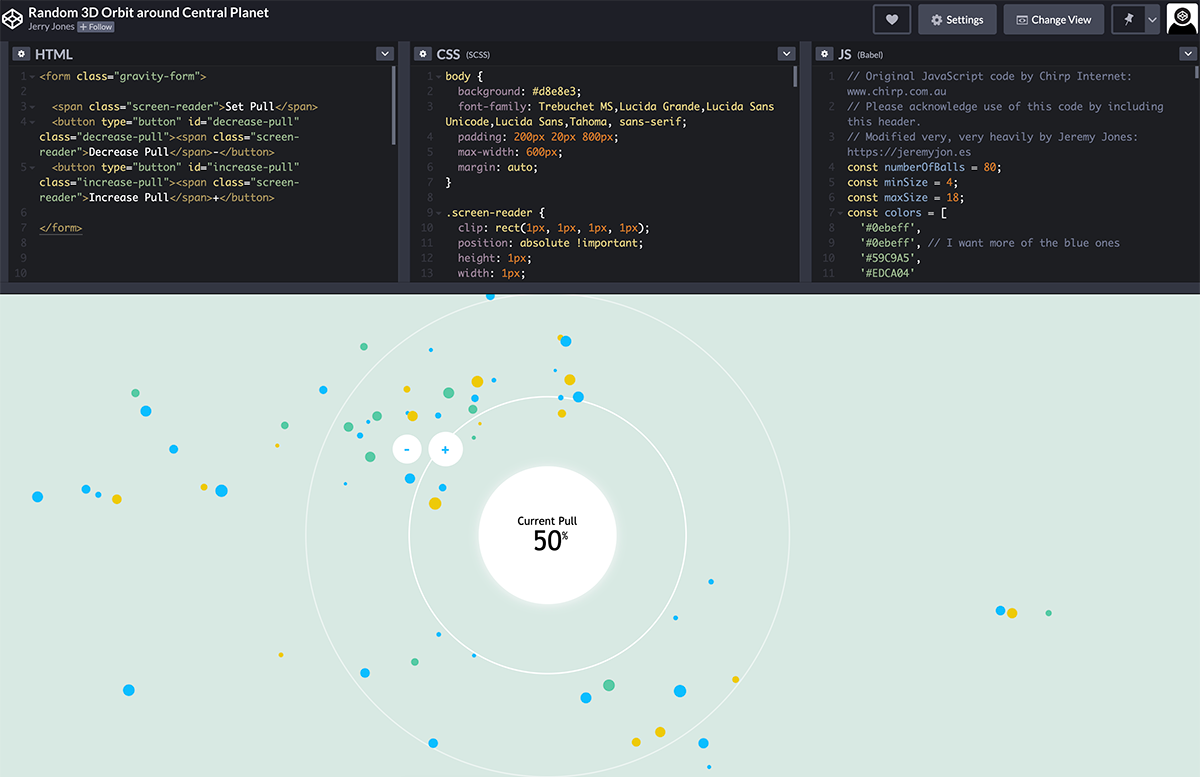
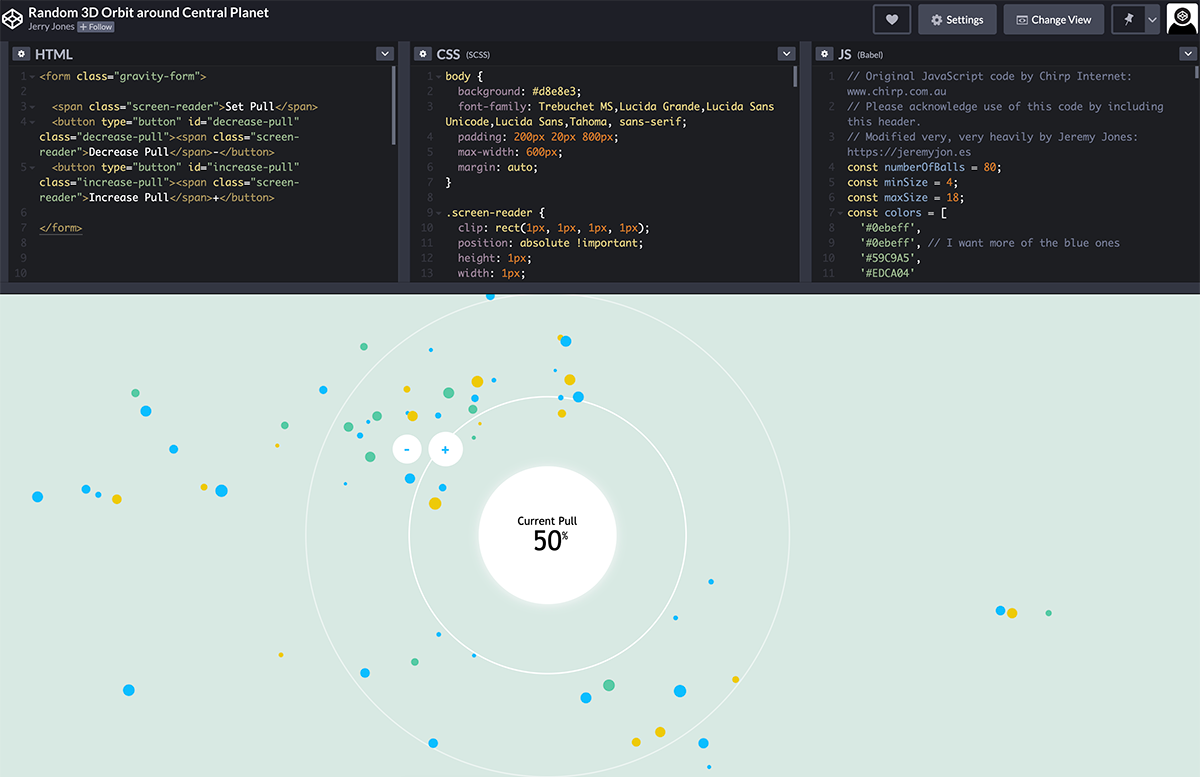
このツールは、ブラウザ上でHTML,CSS,JavaScriptのコードを記述し、リアルタイムで表示を確認しながらコードを保存しておくことができるWEBサービスです。



他の人が記述したコードもみれるので、おしゃれな装飾やカッコいいアニメーションなど参考になります。
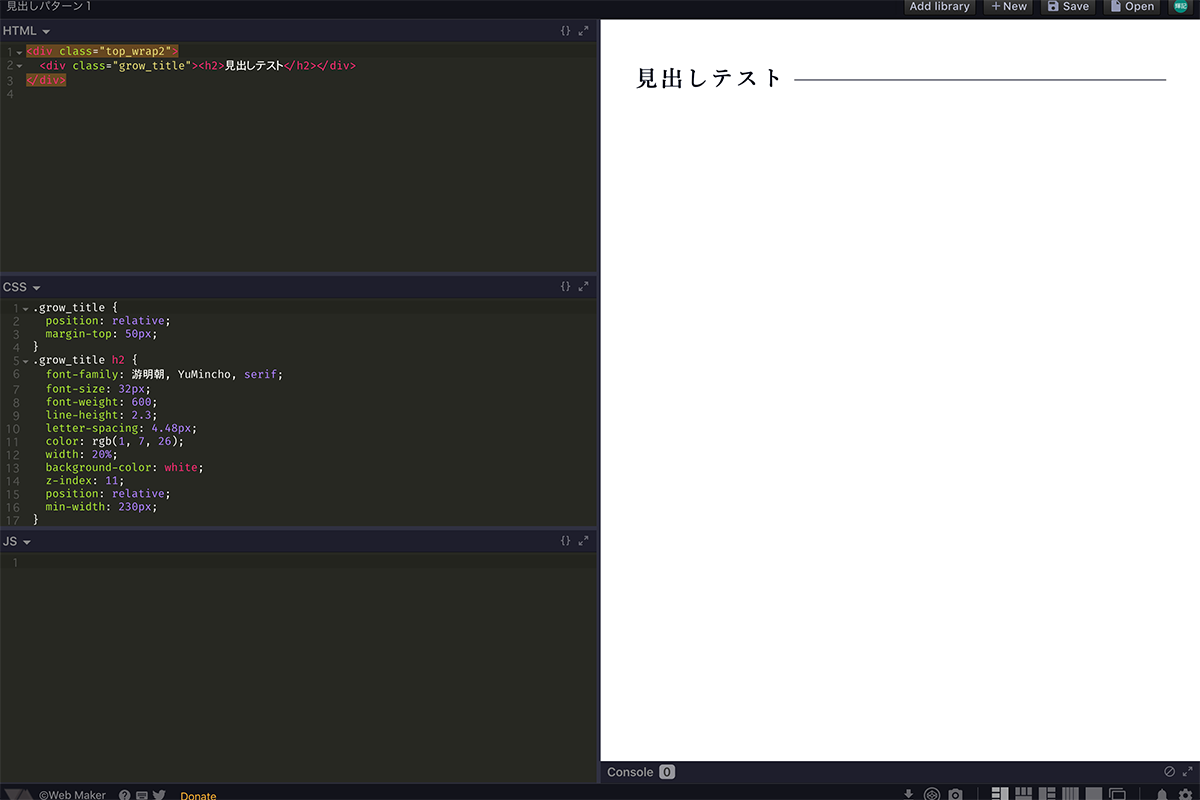
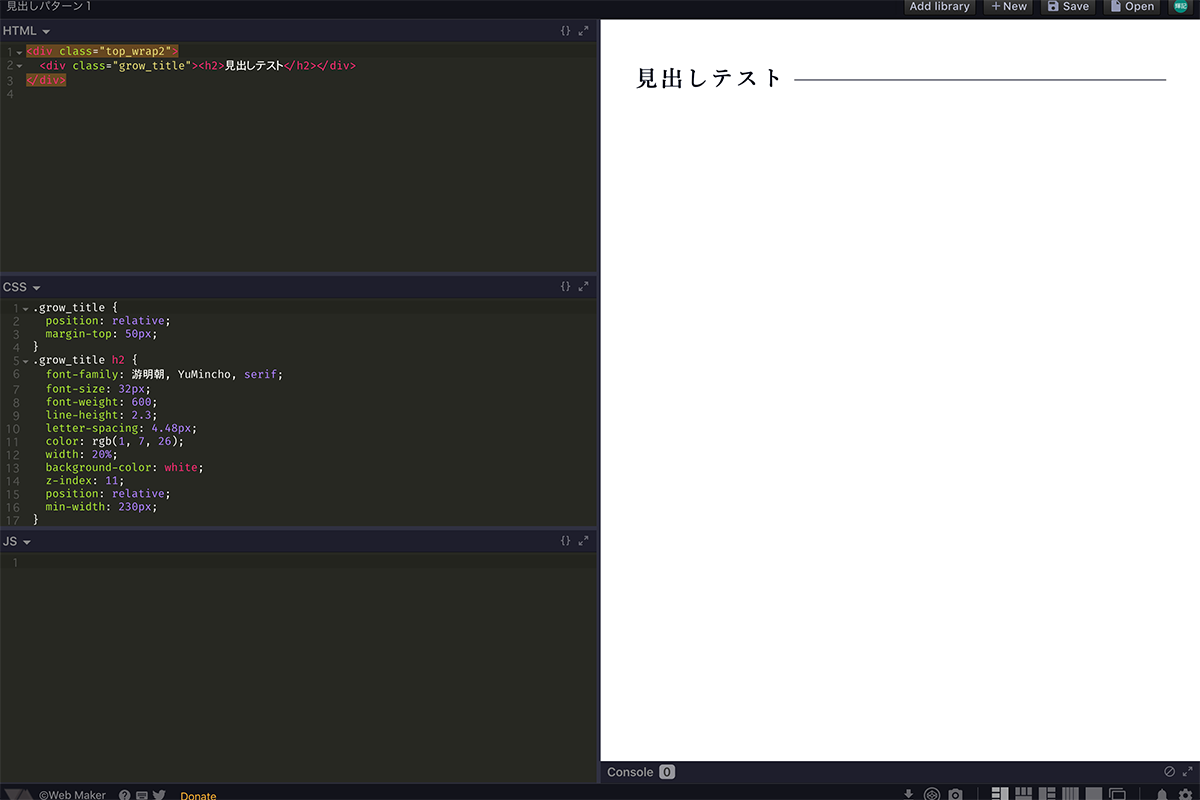
CodePenと出来ることは、変わりませんが、特徴はオフライン環境でも利用できる点です。Google Chromeの拡張機能なので、ネットワーク環境に依存せず、ブラウザさえあればどこでも実行可能です。個人的にはこちらがオススメです。
※CodePenの公式ブログでもオフライン環境ならwebMarkerを使ってと記載されてますね。

一度コーディングしたものは、パーツを分けて保存しておくと今後の案件に利用できます。

オフライン環境でもブラウザが使えれば利用できるので便利です。
方法2:コードの見える化
コーディングは基本的にデザインデータを基に、オブジェクトのサイズやテキストスタイルなどコーディング情報を確認しながら行います。
デザインデータで多いのは下記の3パターンです。
- PSDデータ(Photoshop)からのコーディング
- XDデータ(Adobe XD)からのコーディング
- FIGデータ(Figma)からのコーディング
複数のAdobeソフトを利用する場合、Adobe CCを契約することで費用を節約できます。
さらに、Adobe CCを通常価格よりもお得に購入したい場合は、「デジハリ経由でAdobe CCコンプリートプランを安く購入する方法」の記事をご覧ください。
既にAdobe CCを契約しており、毎月の支払いが少し高いなと思ってる方にお得な情報です。
デジハリ版Adobe CC(学生教職員版)に乗り換えることで、年間4万円以上お得になります。


デザインデータからコーディング情報を確認する方法は下記の記事を参考にしてください。






ただ、コーディング情報も量が多いと確認作業に意外と時間がかかってしまいます。
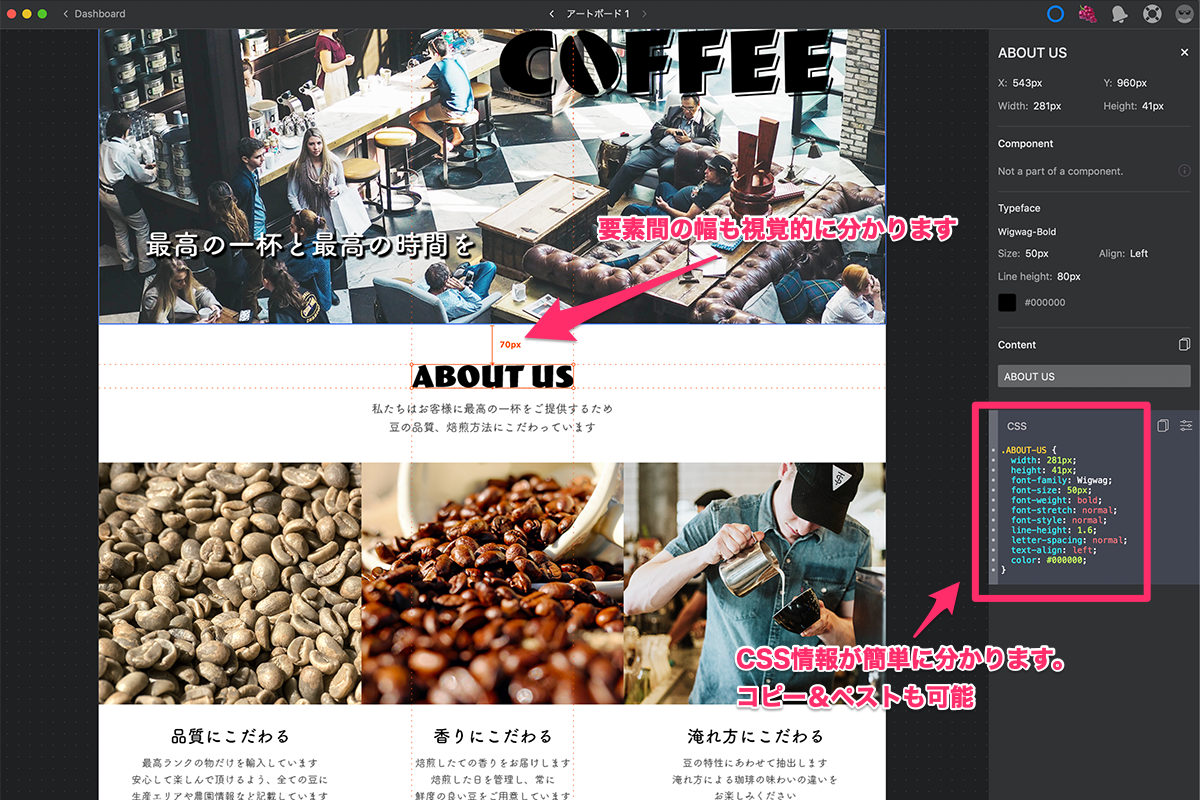
そこで「Zeplin」というツールを連携することで、簡単にコーディングに必要なデータを見える化することが可能です。
PhotoshopやXD、FigmaのデザインデータをZeplinと連携して取り込むことで、各オブジェクトのサイズやオブジェクト間のマージンサイズ、テキストのスタイルなど、コーディングに必要なCSSをマウスを当てるだけで表示することが可能です。(CSSはコピーして使用可能)
これでデザインデータからの細かい値の確認も時短することが可能です。



僕はこれを利用することでコーディングスピードが平均1.5倍は早くなってます。
Zeplinの具体的な使い方はについては、下記の記事で解説しています。


方法3:コードの簡略化
divタグやclassなど,コーディングの際に同じコードを何度も入力しなければならないことがよくあります。正直すごくメンドくさいです。。そこで利用するのがEmmetです。
Emmetは、HTMLやCSSを省略記法で簡潔に記述するためのツールです。コーディングでよく使うエディター(Atom、Sublime Text,VScode)に機能追加することで利用可能です。※VScodeはデフォルトで機能がついているためオススメです。
コード入力を簡略化することでチリも積もればなんとやらで、一度身に付けると今後のコーディング時間に大きな差ができると思います。
・開始&終了タグの展開
例:h2+[tab]
<h2></h2>divタグの場合は.(ドット)で記載します。
例: .(ドット)+[tab]
<div></div>・classの付与
classを付ける場合は.(ドット)で付け足す
例:h2.test+[tab]
<h2 class=”test”></h2>複数のclassを付ける場合は.(ドット)で繋げて記載します。
例:h2.test.test2+[tab]
<h2 class=”test test2”></h2>・idの付与
idを付ける場合は#(シャープ)で付け足す
例:h2#test+[tab]
<h2 id=”test”></h2>・入れ子構造
タグの入れ子構造は>でタグを繋げて記載します。
例:div>h2>span+[tab]
<div>
<h2><span></span></h2>
</div>・繰り返し
繰り返したい要素を*数字で指定することでタイピング量を減らせます。
例:ul>li*3+[tab]
<ul>
<li></li>
<li></li>
<li></li>
</ul>Emmetの記述ルールは、上記以外にも数多くあるので、いきなり全部覚えようとせずに
まずは[クラスの付与]や[IDの付与]を試してみるなど、少しずつ自分のコーディングに取り組んで行くのがオススメです。
まとめ
今回は、コーディングを効率化する具体的方法について説明しました。
短縮できた時間で新たに案件を獲得するもよし、新たなスキルの習得に時間を有効に使っていきましょう。
この記事が、コーディング初学者の方々のお役に立てれば幸いです。
以上です。