こんにちはTERUです。
フリーランスでホームページやECサイト制作を仕事にしています。
読者の悩み
- Progate(プロゲート)だけ学習すれば仕事できるの?
- Progate(プロゲート)学習後には何をすればいいの?
- Progate(プロゲート)の有料プランは必要?
プログラミング学習サービスとして有名なProgate(プロゲート)ですが、学習を進める中で初心者の方にとって共通した疑問が出てくると思います。
実際に僕も初学者の頃はやりながら思ってました。
実際に現場で通用するレベルになるのか?他に何を勉強しないといけないのか?などなど。。
本記事は、副業やフリーランスでWEB制作(主にコーディング)を仕事にしたい方を対象にしています。

初めにProgate(プロゲート)の特徴と使い方について説明しています。
Progate(プロゲート)を含めたコーディングの独学方法については、以下の記事でまとめています。

この記事を読んで分かること
- Progate(プロゲート)の特徴と使い方が分かる。
- Progate(プロゲート)に関するよくある疑問が解決する。
Progate(プロゲート)とは?
2014年からサービスを開始し、現在は100カ国以上、ユーザー数が200万人を超える人気のサービスです。
Progate(プロゲート)では、下記2種類のプランが用意されています。
- 無料プラン
- プラスプラン
まずはプログラミングを体験してみたいという方は、無料プランから気軽に初めてみましょう。
※僕も最初は無料プランで始めました。
本格的にスキルを身につけるためにはプラスプラン(月額980円)での学習が必要になってきます。
 TERU
TERU無料プランは基礎を身につけて、プラスプランで応用・実践するイメージです。
Progate(プロゲート)の特徴
- 継続しやすい仕組みが整えられてる
- ブラウザ完結!余計な環境設定不要
- パソコン、スマホどちらも対応可能
継続しやすい仕組みが整えられてる
Progate(プロゲート)では、下記のような継続しやすい仕組みが用意されています。
- 経験値やレベルなどゲーム要素を盛り込んで、継続しやすい形になっている
- 教材がイラスト中心のスライド形式なので進めやすい
- 各コンテンツ毎に細かく分けられてるので飽きにくい



飽き性の僕でもゲーム感覚で続けることができました!
ブラウザ完結!余計な環境設定不要
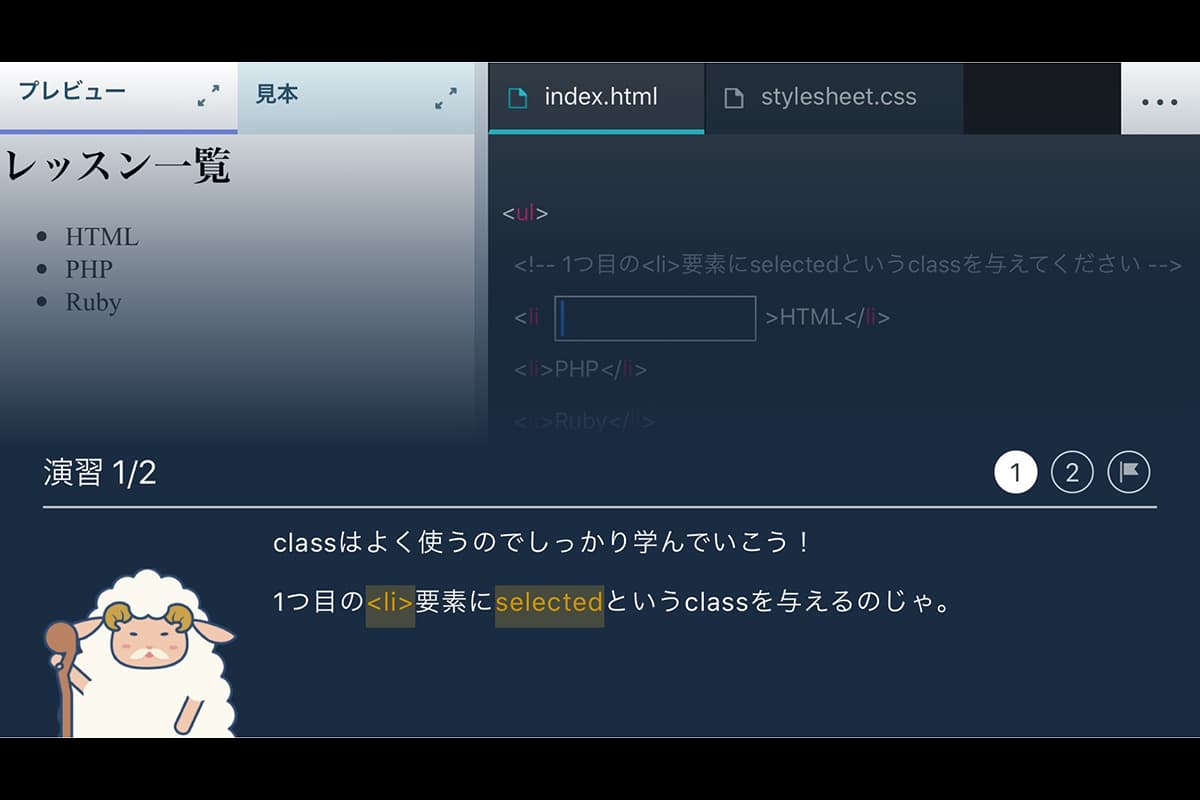
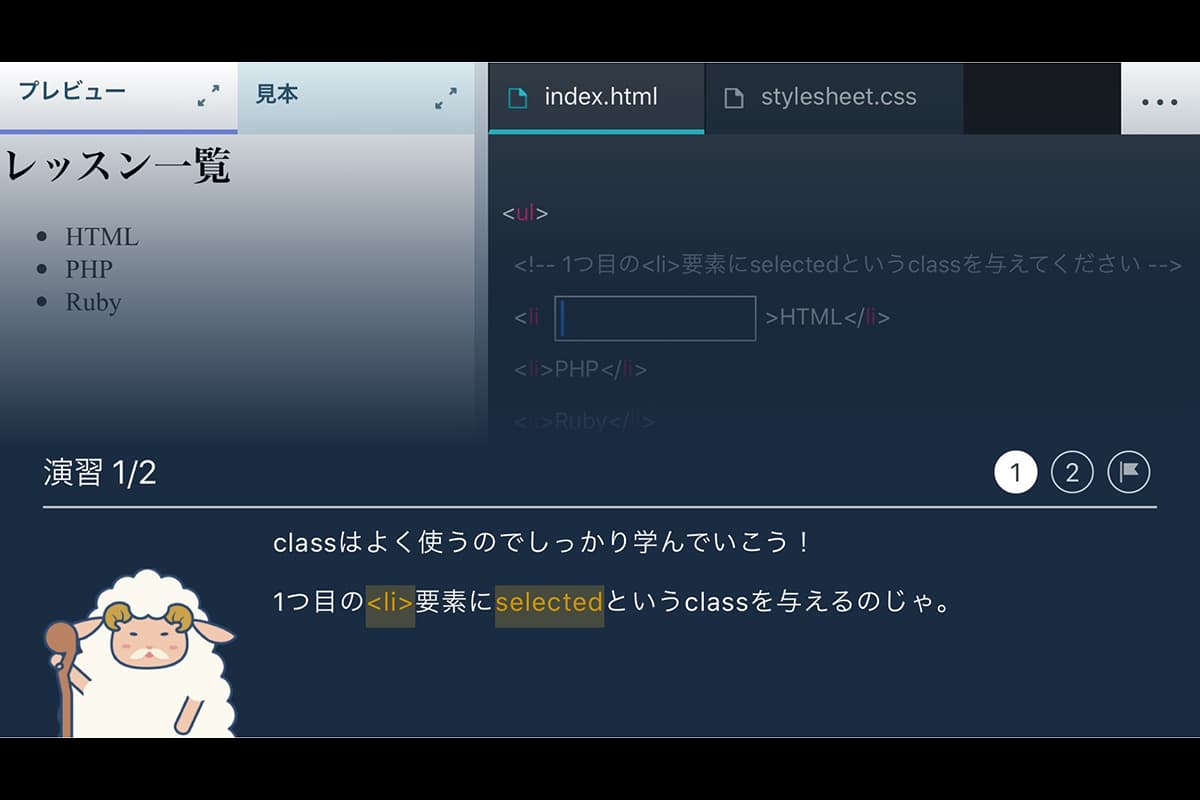
Progate(プロゲート)では、ブラウザ上で直接プログラムを書いてレッスンを進めることが出来ます。
プログラミングは普通ソフトやツールなど、プログラムを書く前にある程度環境設定が必要です。
初心者の方は、その段階で挫折してしまうパターンが多いです。
Progate(プロゲート)では、面倒な環境設定無しに始めれるので、初心者でも気軽に始めれます。



ブラウザ上で結果が即時反映されてエラー箇所も指摘してくれます
パソコン、スマホどちらも対応可能
パソコンのブラウザだけでなく、スマホのアプリからも学習可能です。
アプリの場合、ブラウザ上とは違い、コードを打つというよりは、選択肢の中から回答を選ぶスタイルです。

通勤中などの移動時間にサクッと出来るので、一度試してみて下さい。
Progate(プロゲート)の使い方
公式サイトから会員登録(無料)すれば、すぐに利用できます。

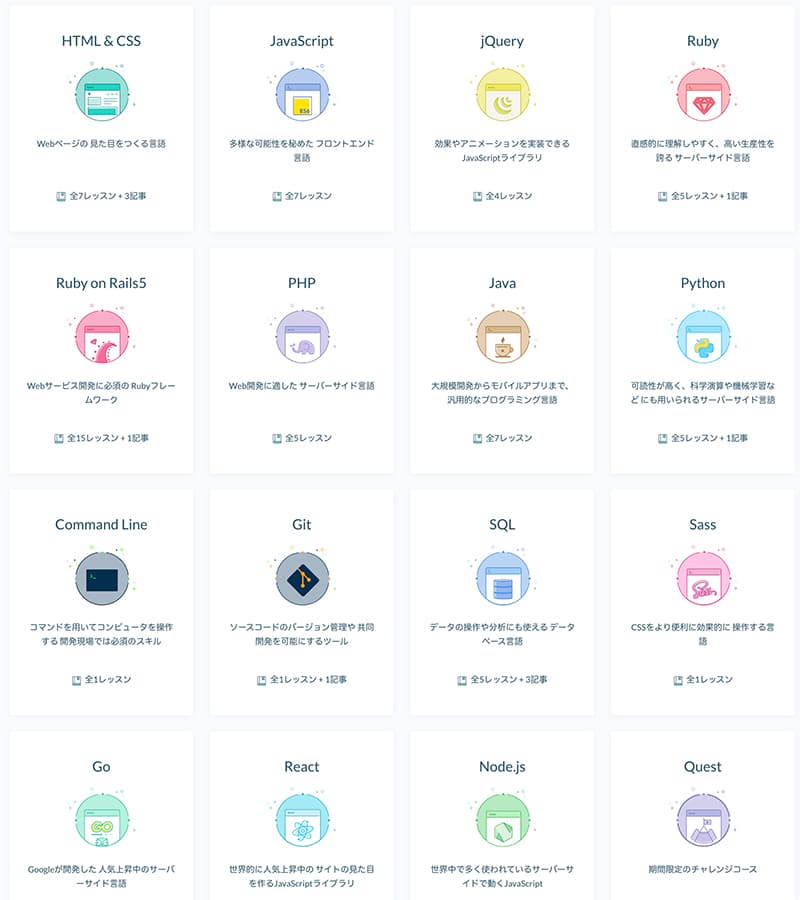
登録完了後は、レッスン一覧から自分の学習したいプログラミング言語を選択しましょう。
フロントエンドからバックエンドまで人気の言語が用意されています。


結論、まずはHTML&CSS講座をやりましょう。
WEB制作には必須のスキルですし、初めてプログラミングに触れる方も比較的簡単で取りかかりやすい言語です。
HTML&CSSが理解できるとサイトの見た目を作ることができます。
自分が入力したコードの結果が直ぐ形となって見えるので、モチベーションも保ちやすいです。



HTML&CSSはプログラミングの入門的な言語ですので、まだどんな言語学んだらいいか悩んでる方にもオススメです!
Progate(プロゲート)に関するよくある疑問
- Progate(プロゲート)の有料プランは利用すべきか?
- Progate(プロゲート)だけで仕事ができるようになるのか?
- Progate(プロゲート)での学習後にやることは?
Progate(プロゲート)の有料プランは利用すべきか?
結論、有料プランは利用すべきです。


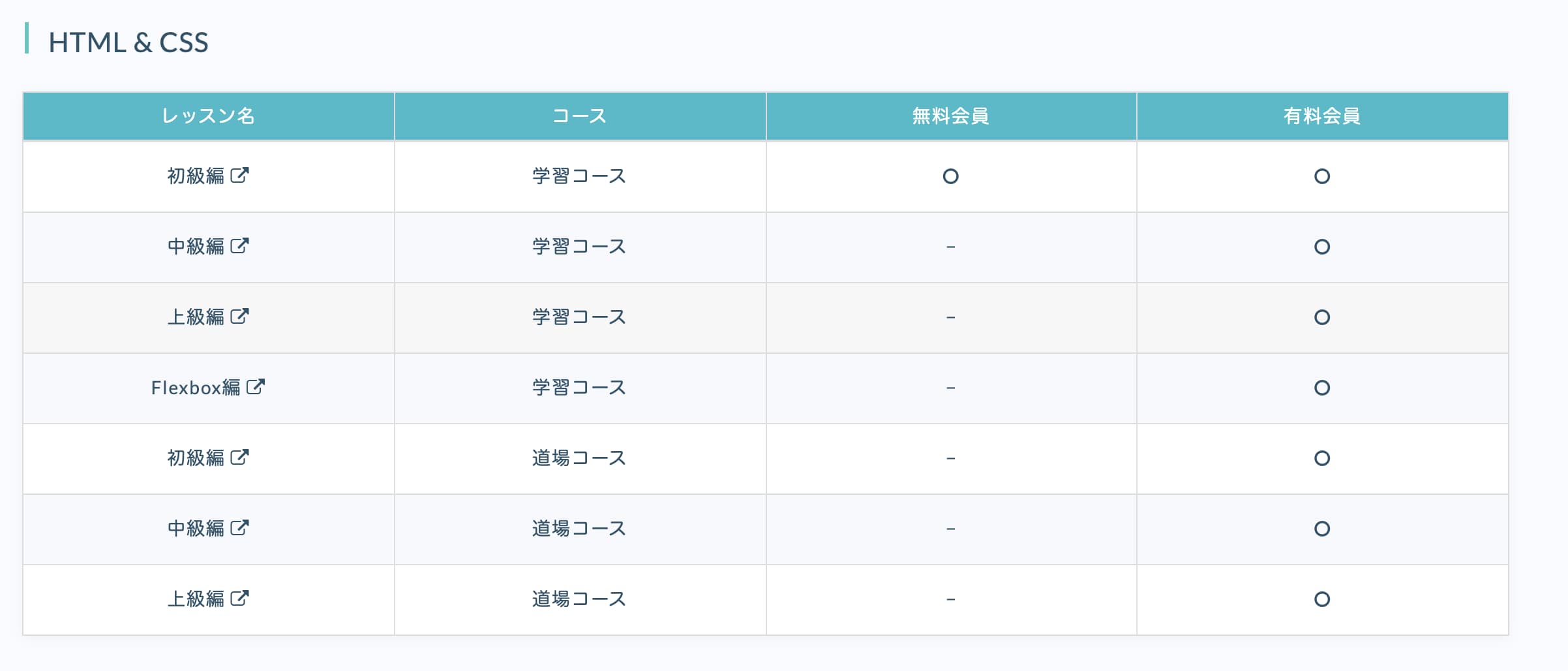
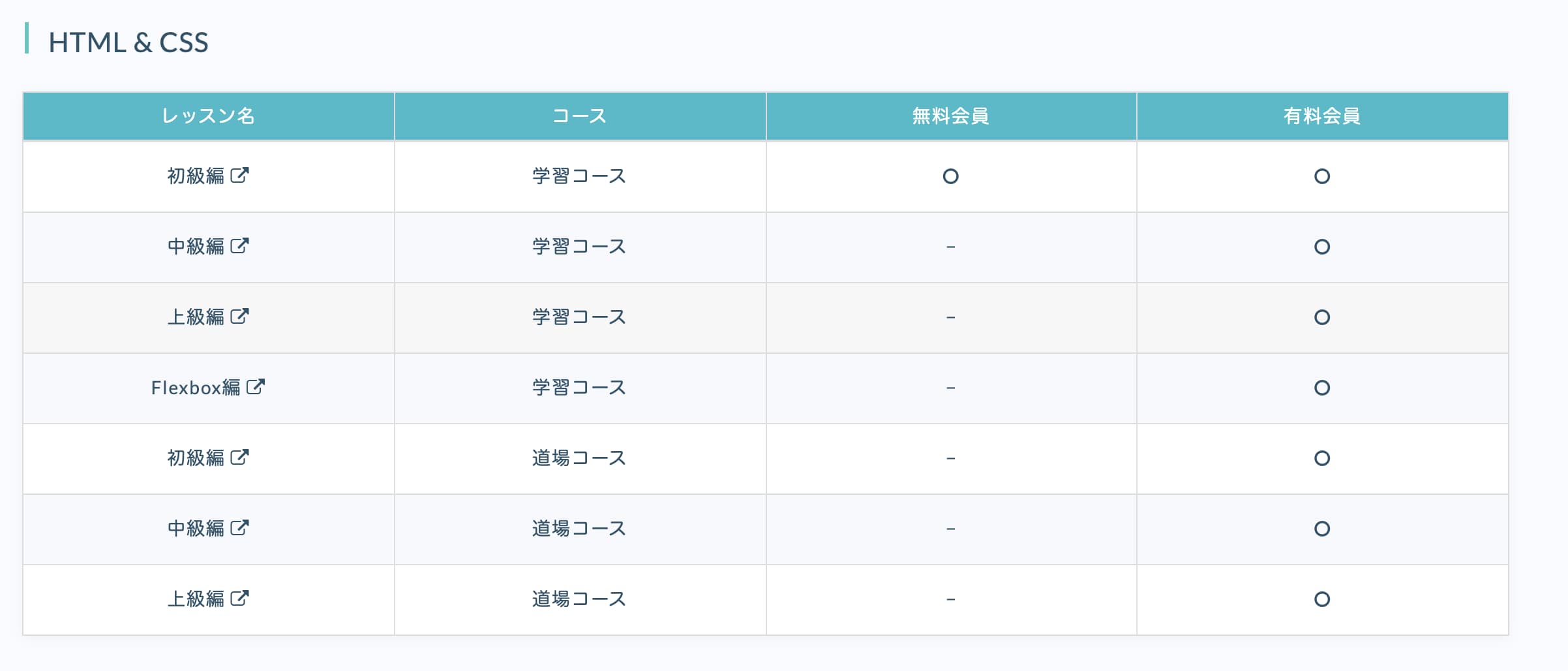
HTML&CSSを例にしますが、無料プランで実施できるのは、初級編のみです。
初級編のみだとHTML/CSSの基礎を理解してだけで終わってしまいます。
※自分で考えて学習する機会も少ないです。
中級編以降ですごしずつ考えながら手を動かす機会が増えていきます。
特に道場コースでは、自分である程度考えながら手を動かす必要があるので、スキルが身につきやすいです。
有料プランは1ヶ月毎の更新なので、



僕の場合、1ヶ月だけ有料プランにして集中して学習しました!
Progate(プロゲート)だけで仕事ができるようになるのか?
結論、Progate(プロゲート)だけでは無理です。。
なぜならProgate(プロゲート)での学習だけでは、実案件の作業に必要なスキルが足りていないからです。
例えば、WEB制作のコーディング案件を例にして考えてみます。
Progateの「HTML&CSS」や「jQuery」、「JavaScript」を勉強することでコードを書く基礎の部分は、十分学ぶことができると思います。
ただ、コーディング案件は、コードを書く以外にも作業があります。
- ファイル操作(ダウンロード/アップロード)
- サーバ環境設定
- デザインデータからの情報取得
詳しくは下記の記事にまとめていますので、参考にしてください。


Progate(プロゲート)での学習後にやることは?
結論、実案件に近い形での学習です。
フリーランスとしてWEB制作の仕事をする場合、Progate(プロゲート)と現場作業の違いを理解して、その差を埋める学習をした方がいいです。
- デザインデーターを元にしたコーディング
- WordPressを用いたサイト制作
- ポートフォリオサイトの公開
デザインデーターを元にしたコーディング
実案件では、デザインデータ(PSDやXD)を元にコーディングを行うことが大半です。
デザインデータからのコーディングは、案件作業を獲得するために必須のスキルです。
デザインデータで多いのは下記の3パターンです。
- PSDデータ(Photoshop)からのコーディング
- XDデータ(Adobe XD)からのコーディング
- FIGデータ(Figma)からのコーディング
この3種類に対応できれば8割がた案件に対応可能です。
※残り2割はイラストレータ
複数のAdobeソフトを利用する場合、Adobe CCを契約することで費用を節約できます。
さらに、Adobe CCを通常価格よりもお得に購入したい場合は、「デジハリ経由でAdobe CCコンプリートプランを安く購入する方法」の記事をご覧ください。
既にAdobe CCを契約しており、毎月の支払いが少し高いなと思ってる方にお得な情報です。
デジハリ版Adobe CC(学生教職員版)に乗り換えることで、年間4万円以上お得になります。


デザインデータからコーディングする具体的な方法は下記の記事を参考にしてください。






練習するためのデザインデーターが無いって方は下記のサイトから練習用データをゲットできます。
>>練習用デザインデータ
WordPressを用いたサイト制作
コーディングだけでも仕事はありますが、単価が上がりにくいので、続けていくのはシンドイです。。
コーディング+αのスキルとしてWordPressのサイト制作を身につけましょう。
WordPressの構築方法を学ぶことで対応できる案件の幅が一気に広がります。



世界の約4割のサイトはWordPressで作られてます。
ちなみにコーディングに関するキャリアについては、下記の記事で詳しく説明しています。


学習する際のオススメ教材は、たにぐちまことさんの「WordPress開発マスター講座」です。
>>WordPress開発マスター講座



Udemyのコースはよく90%OFFで販売してるので、絶対にセールのタイミングで購入しましょう!
ポートフォリオサイトの公開
最後にポートフォリオサイトの公開です。
可能ならwordpressで公開しましょう。
ポートフォリオサイトを公開することは、自分の制作物をアピールする以外にも
- ファイル操作(ダウンロード/アップロード)
- サーバ契約&環境設定
- 独自ドメイン取得&紐付け
などWEB制作に関連するスキルを持っていることのアピールに繋がります。



制作会社さんや仕事を発注する側からすると、WEB制作に関する作業が一通り分かってると仕事をお願いしやすいです!




おまけ
WEB関連のオンラインサロンに入るのも一つの手です。
実際に僕は、Shibajukuというオンラインサロンに入っており、下記のメリットを感じています。
- プロの方やフリーランスを目指す方など、同じ目標を持った人と横の繋がりを作ることができる
- デザインからコーディング、マーケティングなどWEB制作関連のスキルが体系立てて学べる
- 独学て勉強する際に避けて通れない不安(このやり方で合ってるのかな?)を解消できる。
特にフリーランスとして活動したい人は、技術力はもちろん、人脈も重要になります。
コミュニティでゆるい繋がりを持っておくのがオススメです!
記事のまとめ
今回は、Progate(プロゲート)に関するよくある疑問について回答してみました。
Progate(プロゲート)は、プログラミング初心者にとって素晴らしいサービスです。
ただ、仕事をするためにはProgate(プロゲート)以外での学習は必須です。
仕事をするために必要なスキルの全体像を把握して、自分に足りないスキルを一つずつ習得していきましょう!