こんにちはTERUです。
フリーランスでホームページやECサイト制作を仕事にしています。
読者の悩み
- Adobe XDのコンポーネント機能について知りたい
コンポーネント機能は、デザインパーツを管理する機能です。
使いこなせるとデザイン作業を効率化することができます。
本記事では、コンポーネントの特徴や使い方から、WEB制作をする上でのオススメの利用方法まで具体的に説明します。
そもそもAdobe XDって何?何ができるの?という方は「Adobe XDとは?できることや特徴について初心者向けに解説」の記事をご覧ください。
この記事を読んで分かること
- Adobe XDのコンポーネント機能の特徴と使い方について理解できる
本記事の信頼性
- フリーランスとしてWordPress案件を中心としたWeb制作をメインに仕事をしている
- Web制作会社にてディレクターの経験もあり
- Web制作のフリーランスチーム(GrabAir)でも活動中
Adobe XDをまだ持っていないという方へ
Adobe XDをまだ持っていないという方は、Adobe CCを購入する必要があります。
Adobe社が提供する20以上のアプリやサービスが使い放題になるサブスクリプションサービスです。
※XD、Photoshop、illustrator等のWeb制作でよく使うアプリも全て含まれています。
既にAdobe CCを契約しており、毎月の支払いが少し高いなと思ってる方にお得な情報です。
デジハリ版Adobe CC(学生教職員版)に乗り換えることで、年間4万円以上お得になります。

コンポーネントとは?【Adobe XD】

結論、繰り返し利用するデザインパーツを管理して再利用しやすくする機能です。
コンポーネントを利用する事で、2つのメリットがあります。
- 繰り返し利用するデザインパーツを管理できる
- デザインパーツを一括で修正したり、配置できるので作業効率がアップする
 TERU
TERUデザイン作業の効率を上げることで、クリエイティブな部分にもっと時間をかける事ができます!
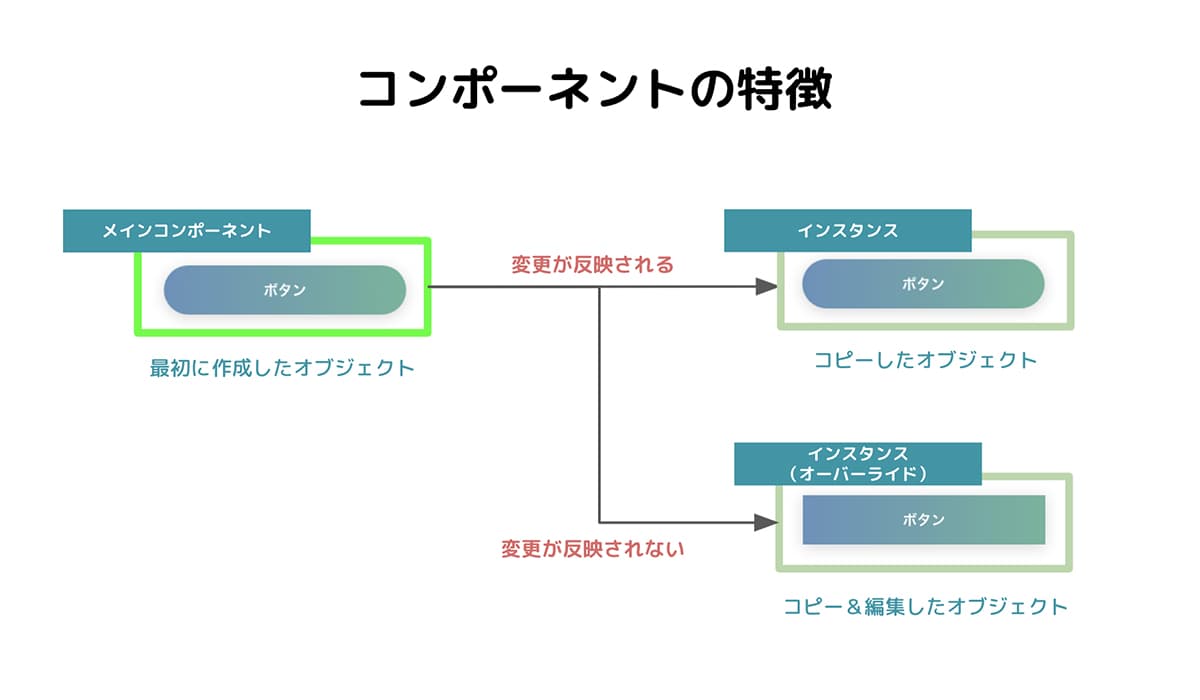
コンポーネントの特徴【Adobe XD】
- メインコンポーネント
- インスタンス
各タイプの特徴について説明します。



各タイプの特徴を理解しておかないと、コンポーネントを使用するのは難しいです。
メインコンポーネント
1番初めにコンポーネントしたオブジェクトが、メインコンポーネントです。
メインコンポーネントには、下記の特徴があります。
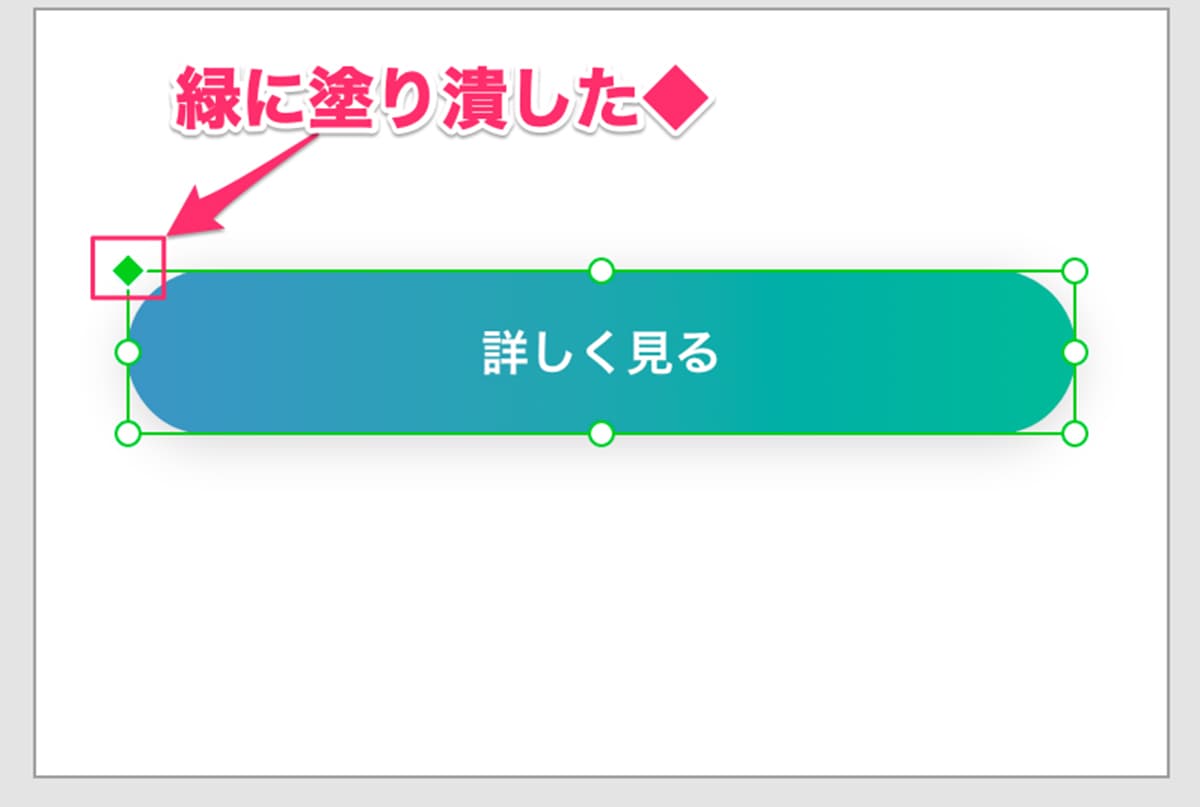
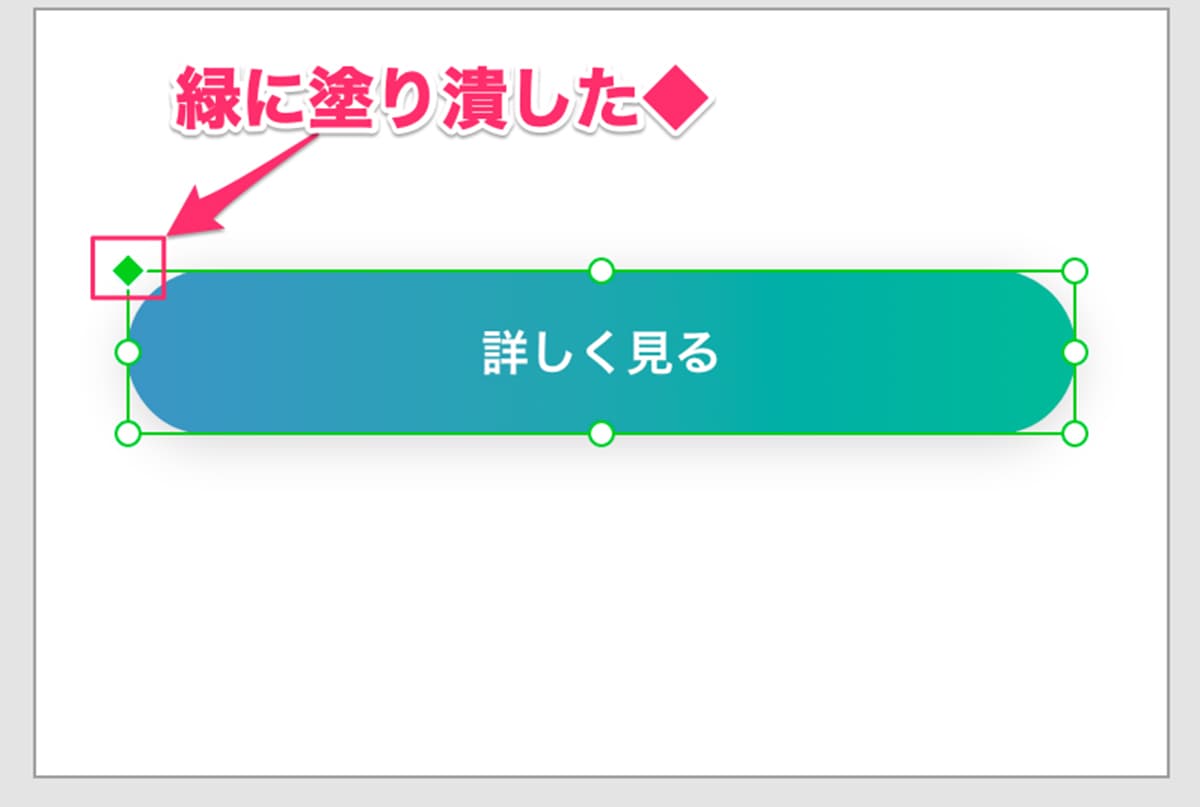
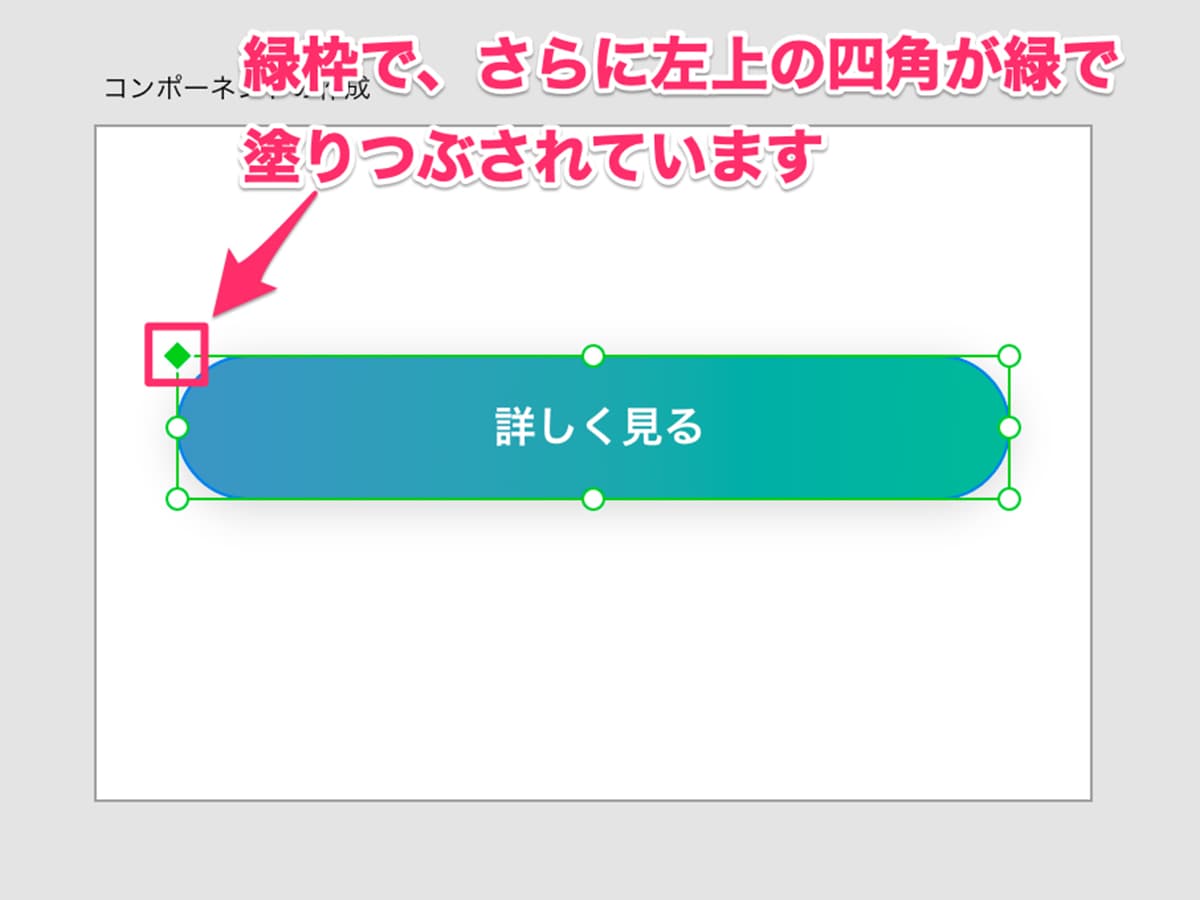
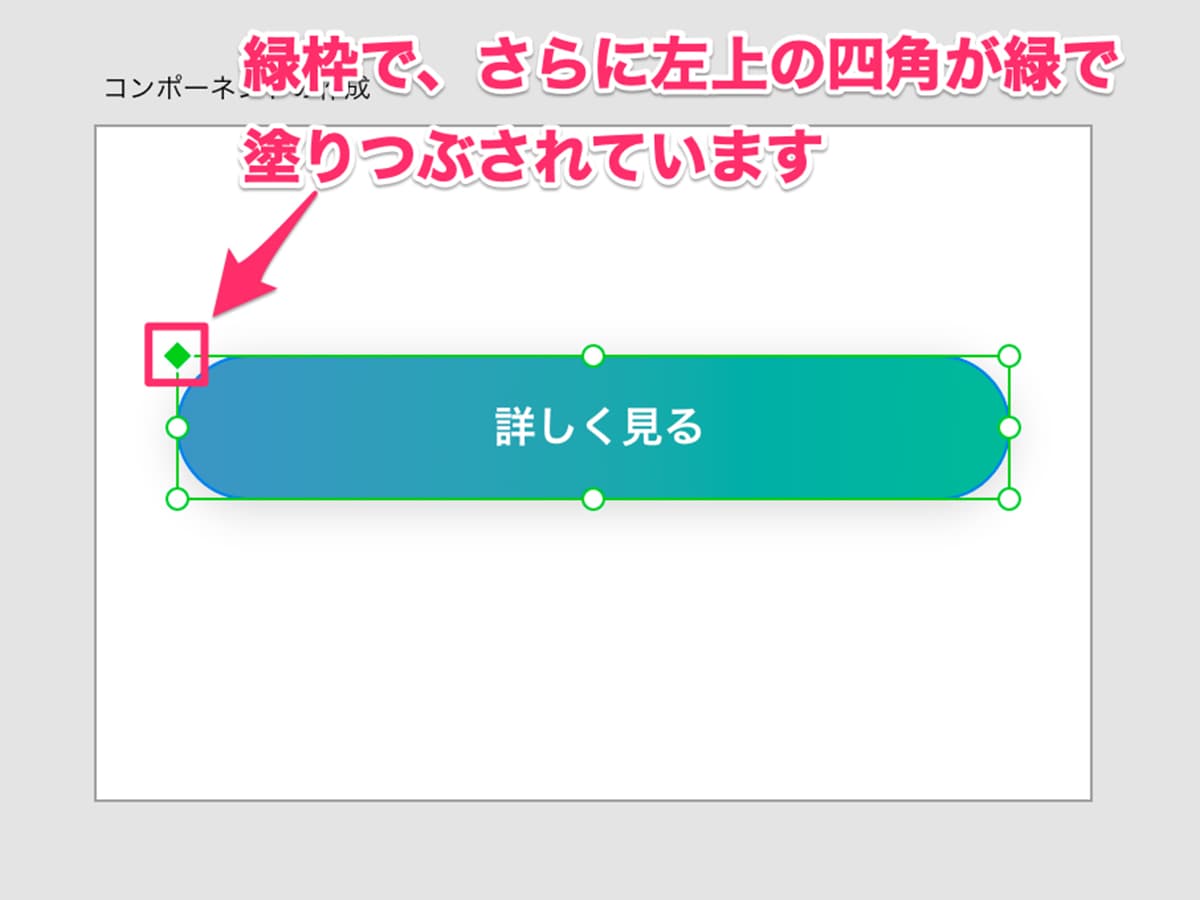
- 左上に、緑に塗り潰した◆が表示されます。
- 変更内容が全てのインスタンスに影響します。
- 他のデザインパーツとアートボードを分けて管理する場合が多いです。


インスタンス
メインコンポーネントからコピーして作成されたオブジェクトがインスタンスです。
インスタンスには、下記の特徴があります。
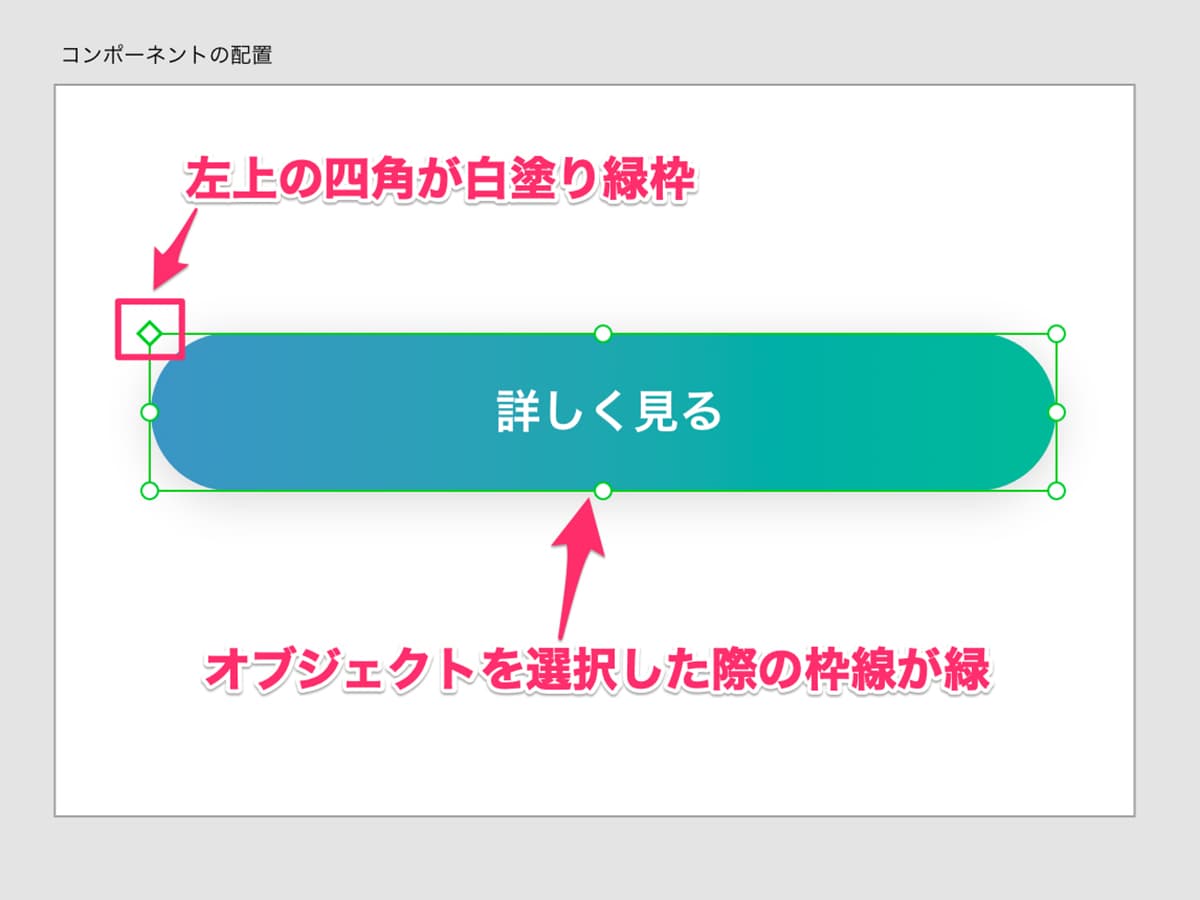
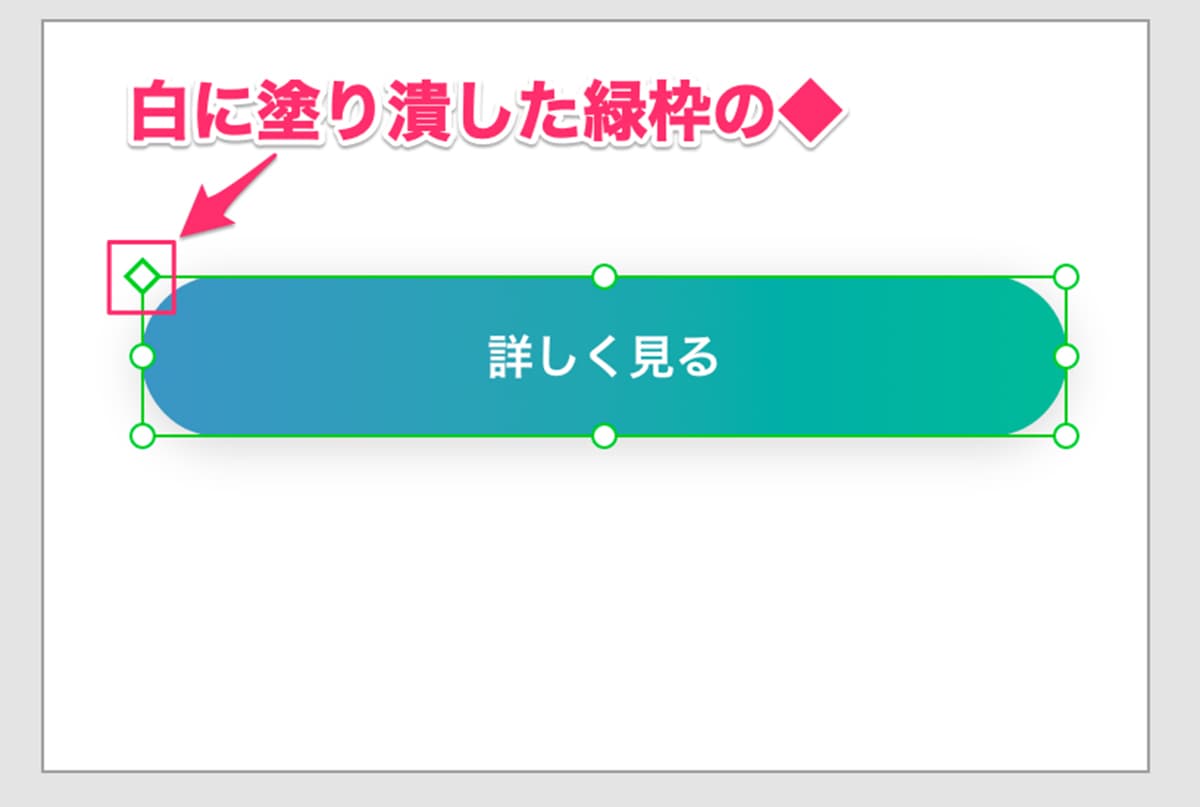
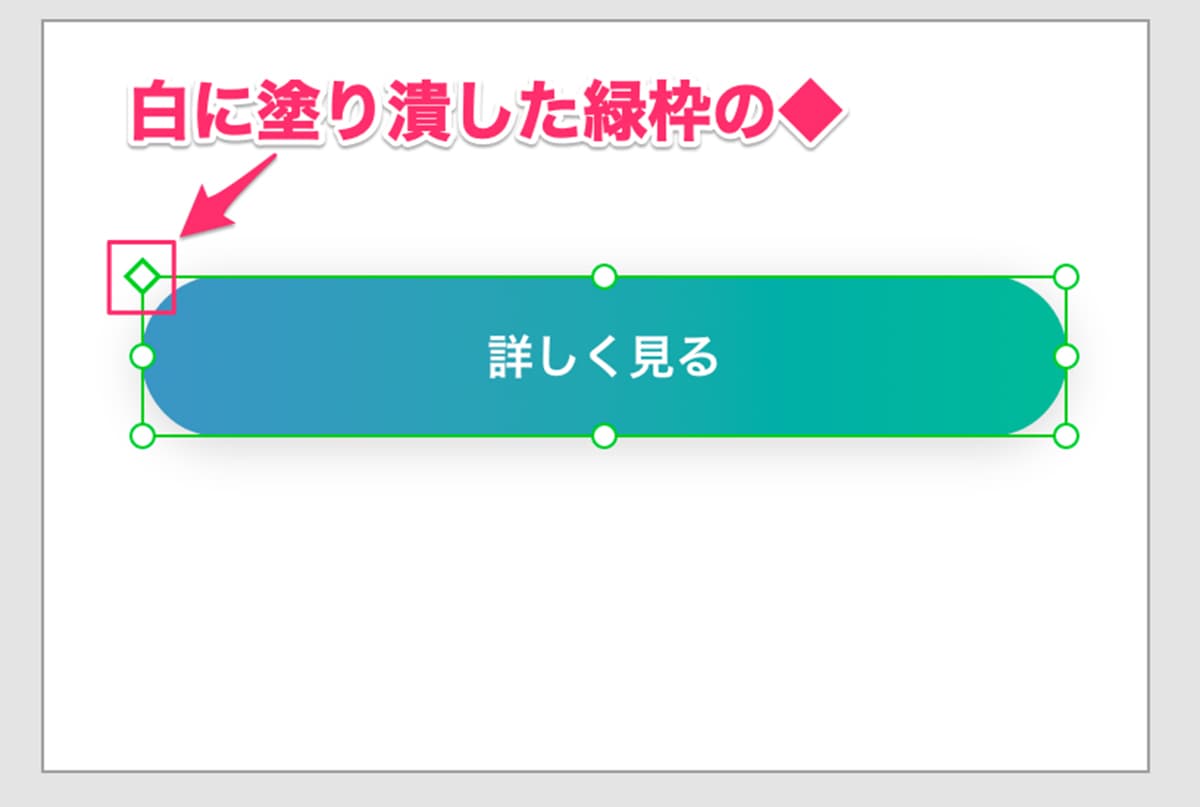
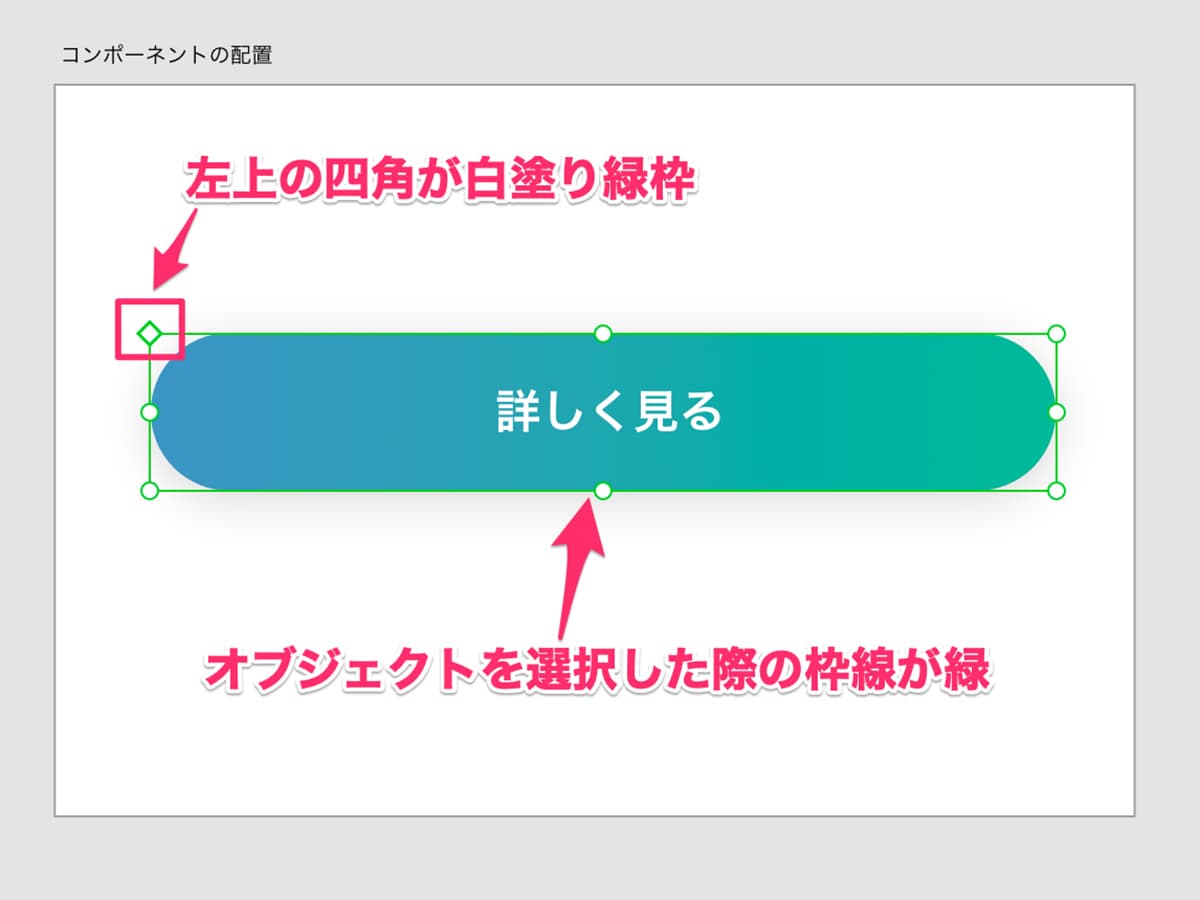
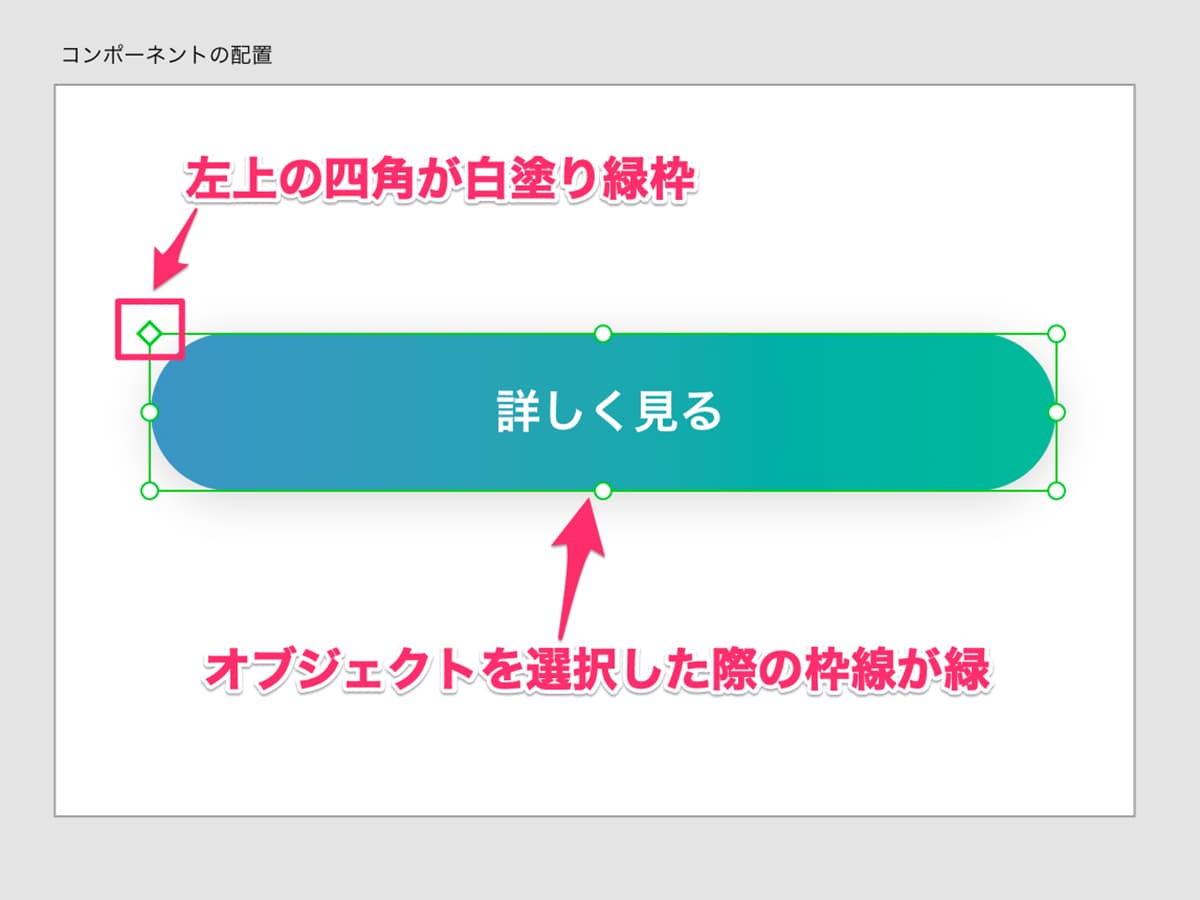
- 左上に、白に塗り潰した緑枠の◆が表示されます。
- 変更内容が他のインスタンスに影響しません。
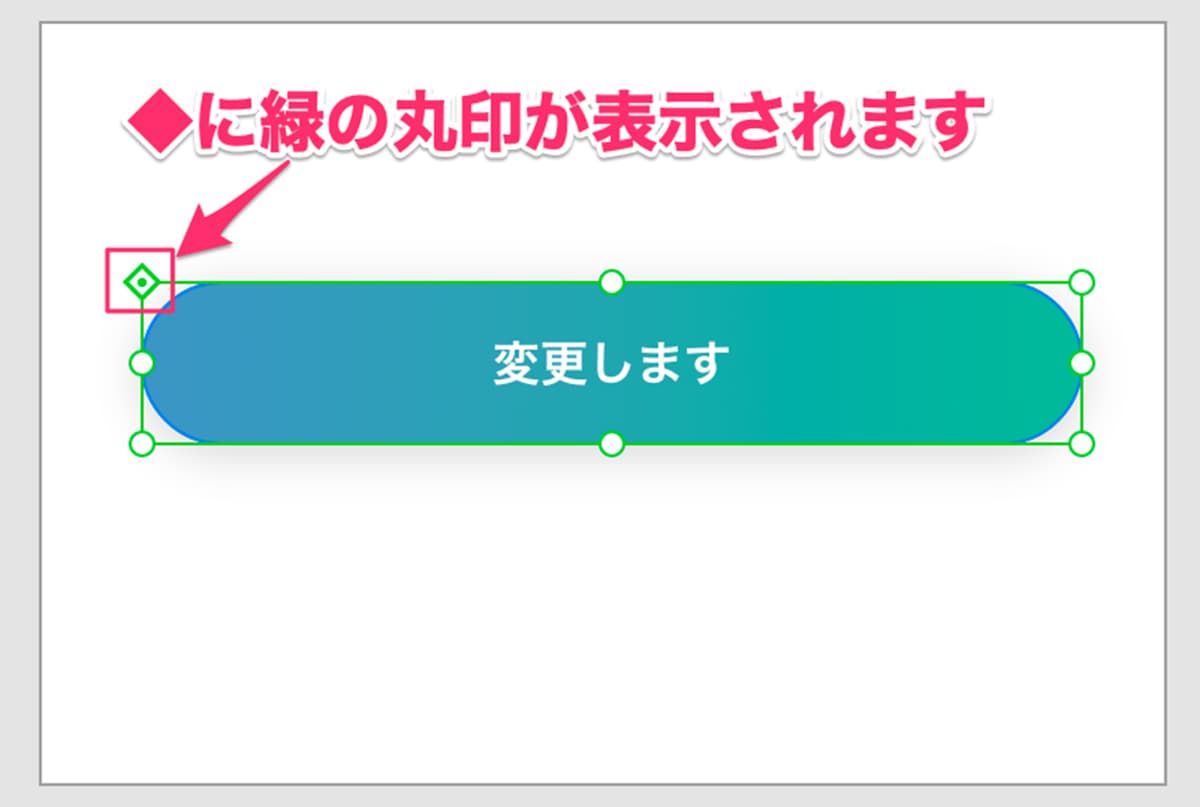
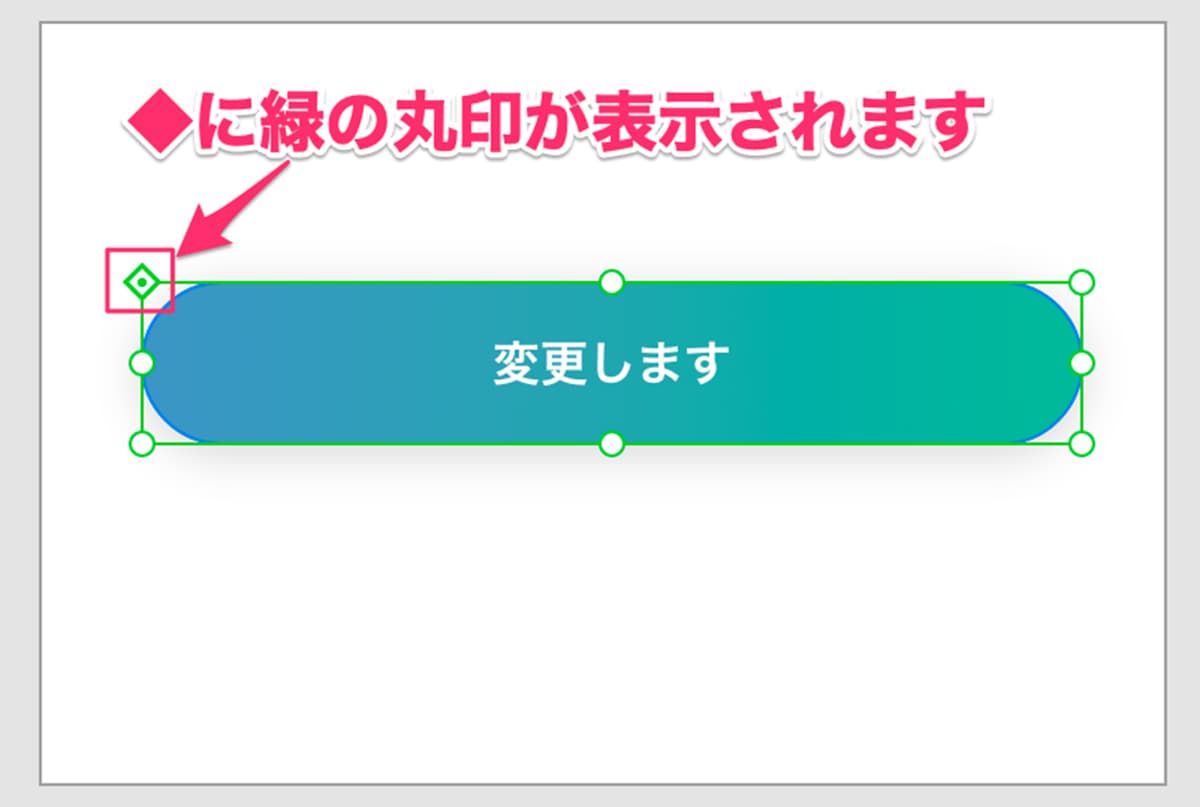
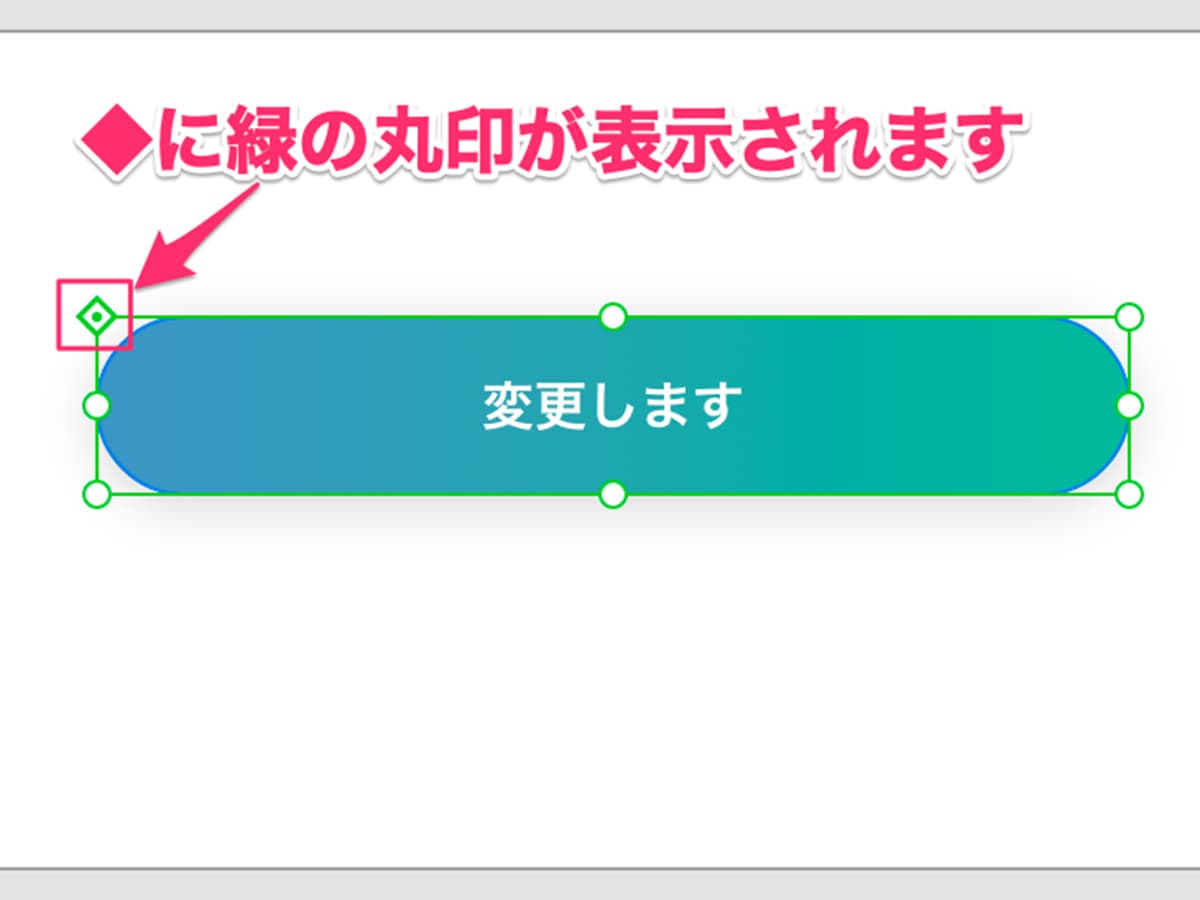
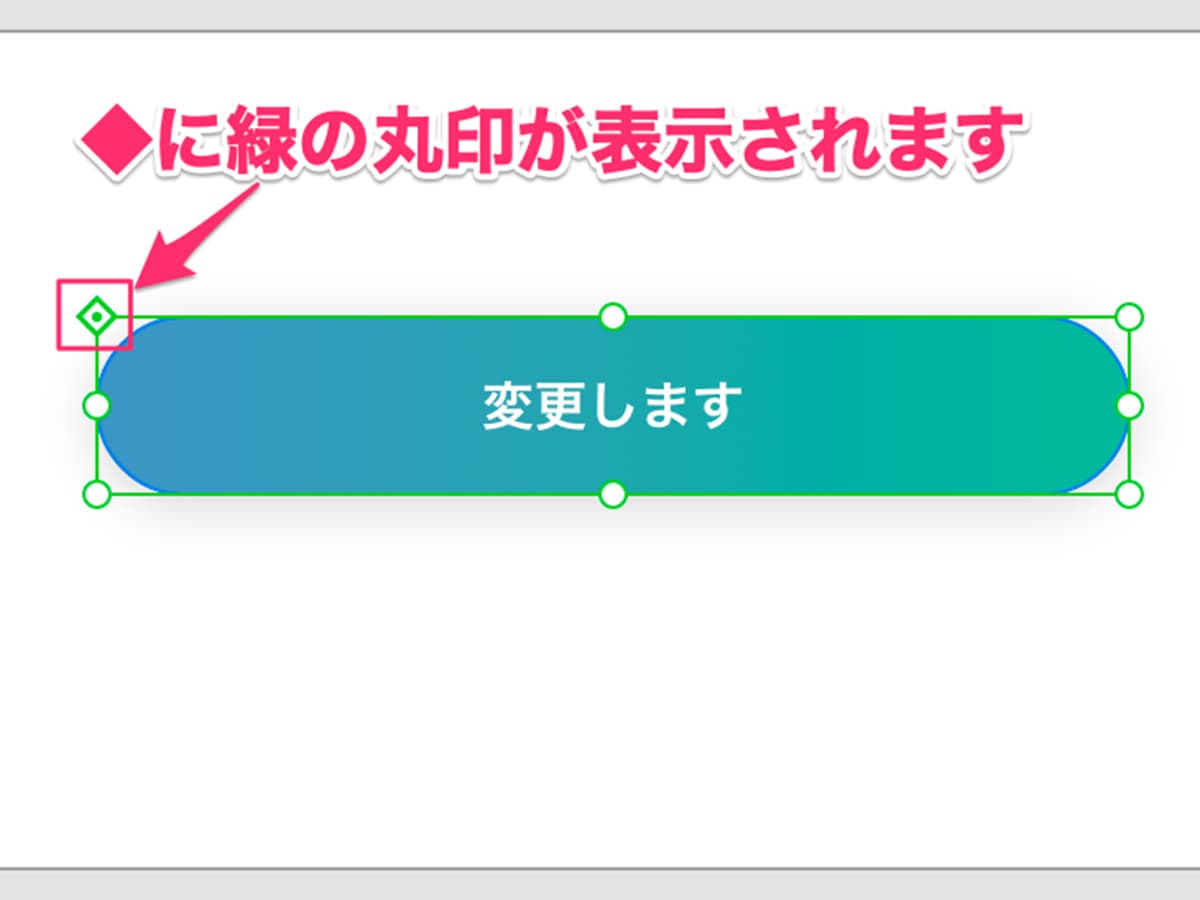
- インスタンスを修正すると◆に緑の丸印が表示され、メインコンポーネントの変更に影響されなくなります。(オーバーライド)




コンポーネントの作成方法【Adobe XD】


Adobe XDでコンポーネントの作成方法は下記の2つあります。
- アートボード上から作成する方法
- ライブラリから作成する方法



どちらの方法も簡単です!
アートボード上から作成する方法
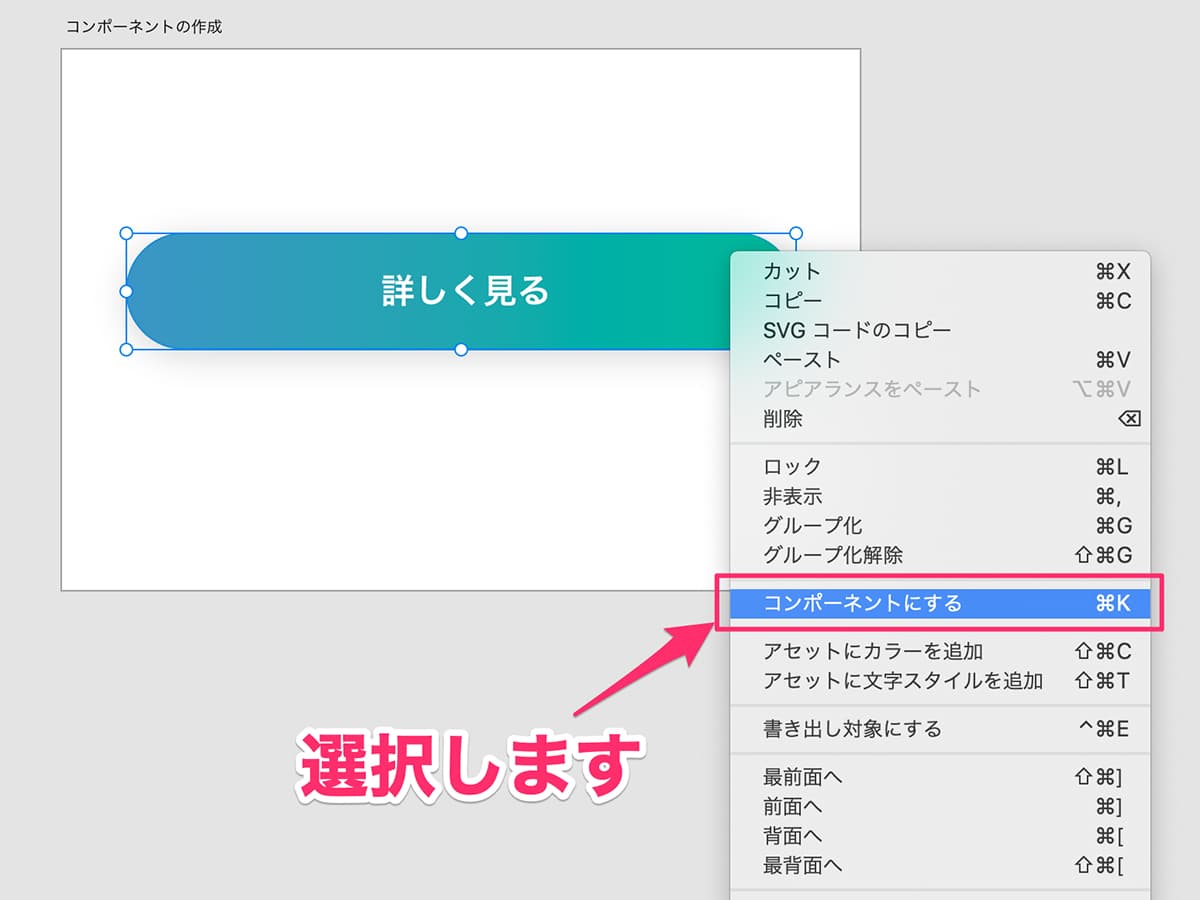
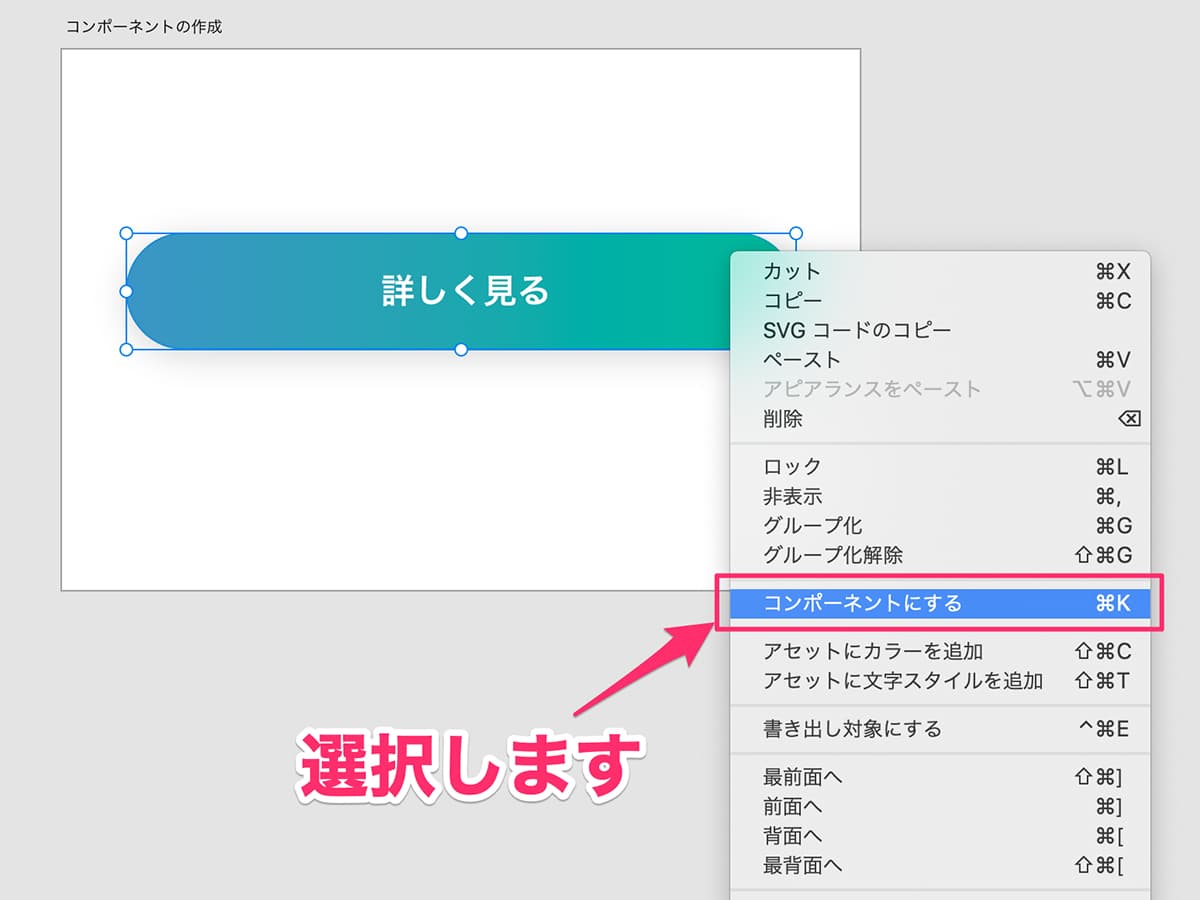
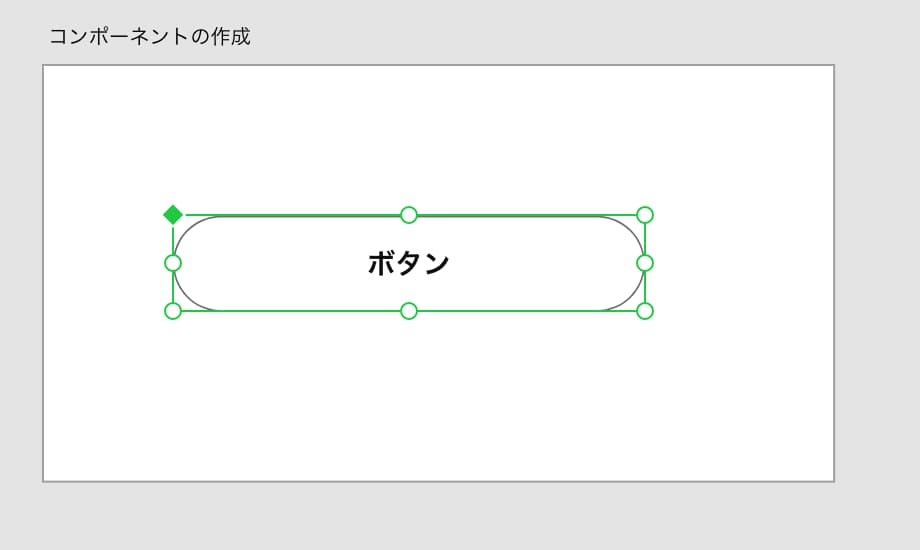
手順①:アートボード上でコンポーネントにしたいオブジェクトを選択します。

※今回は、よくコンポーネントに利用するボタンデザインで行います。
手順②:右クリックから「コンポーネントにする」を選択します。

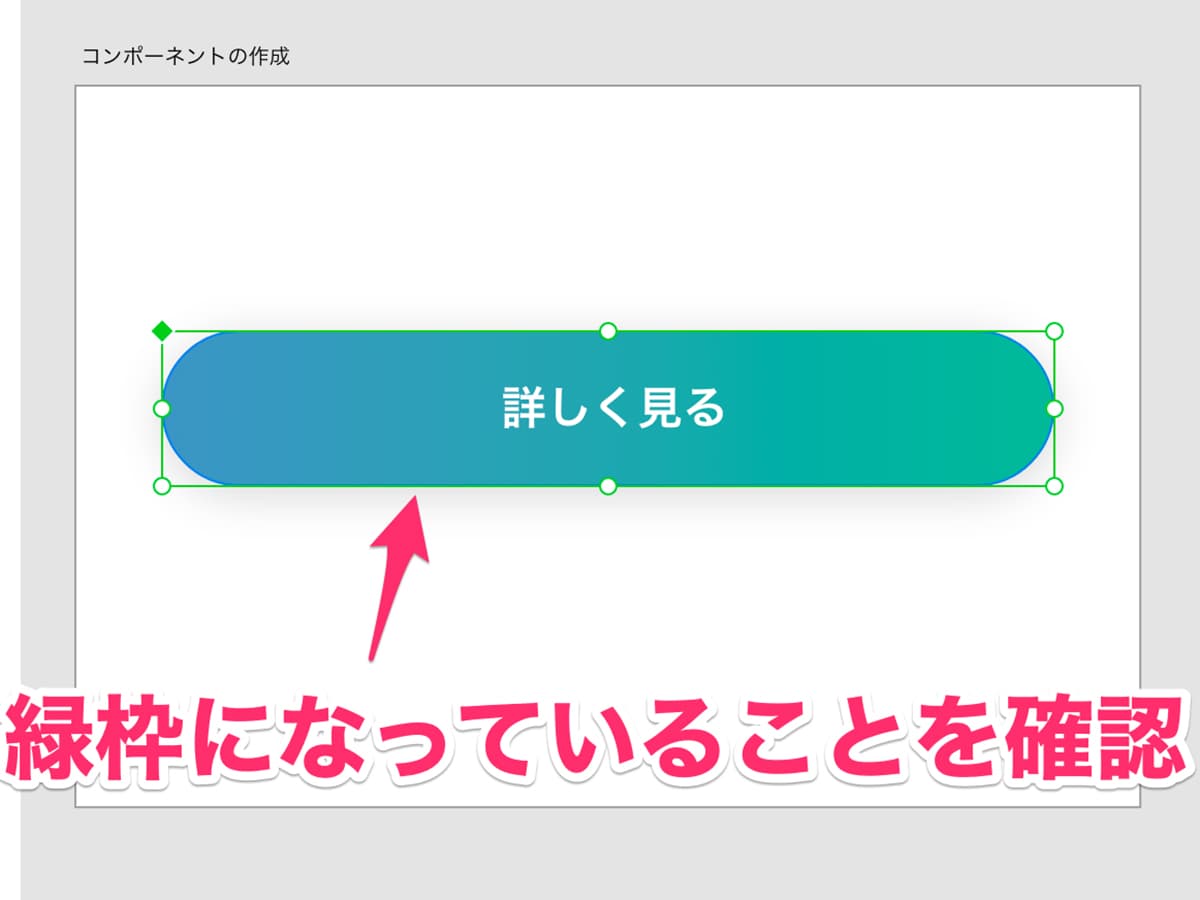
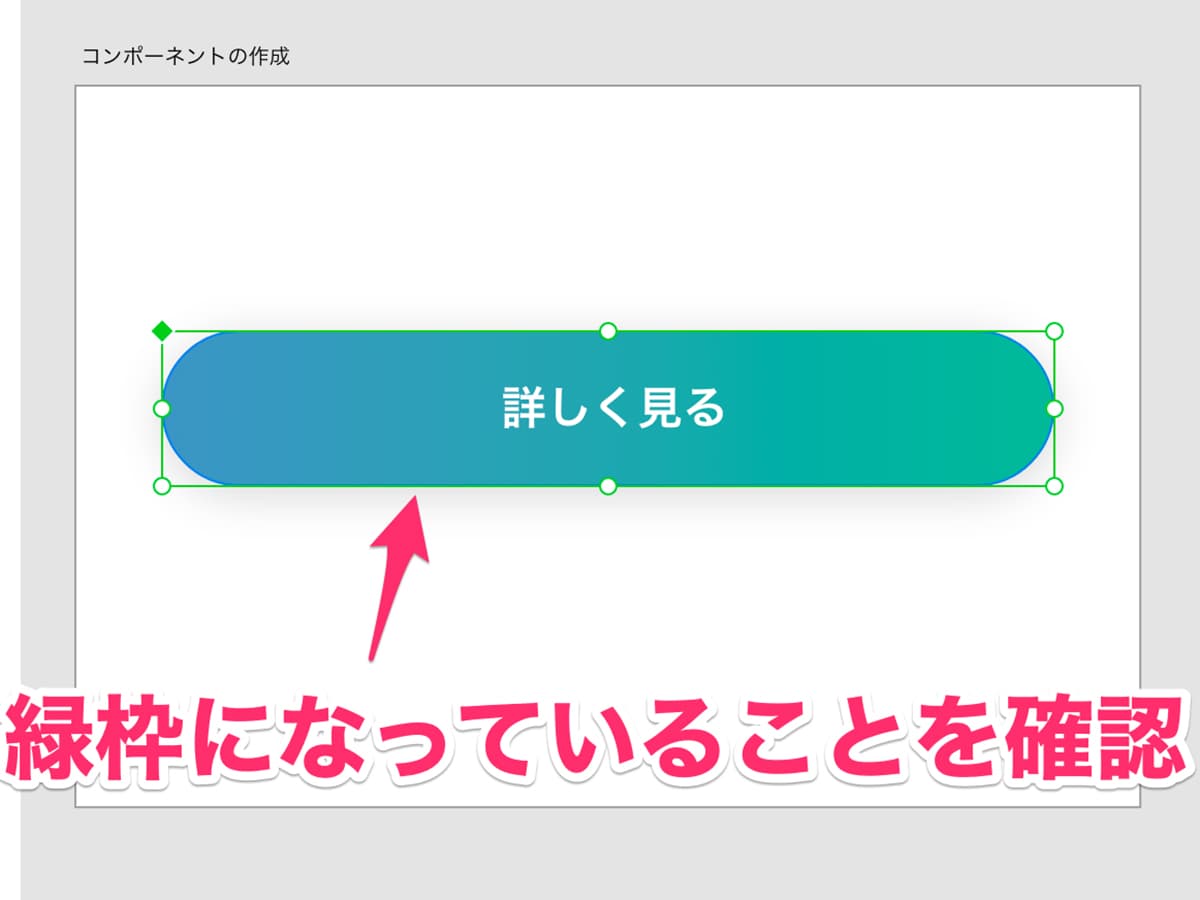
手順③:オブジェクトを選択している枠線が緑色になれば、コンポーネント完了です。

ライブラリから作成する方法
手順①:アートボード上でコンポーネントにしたいオブジェクトを選択します。

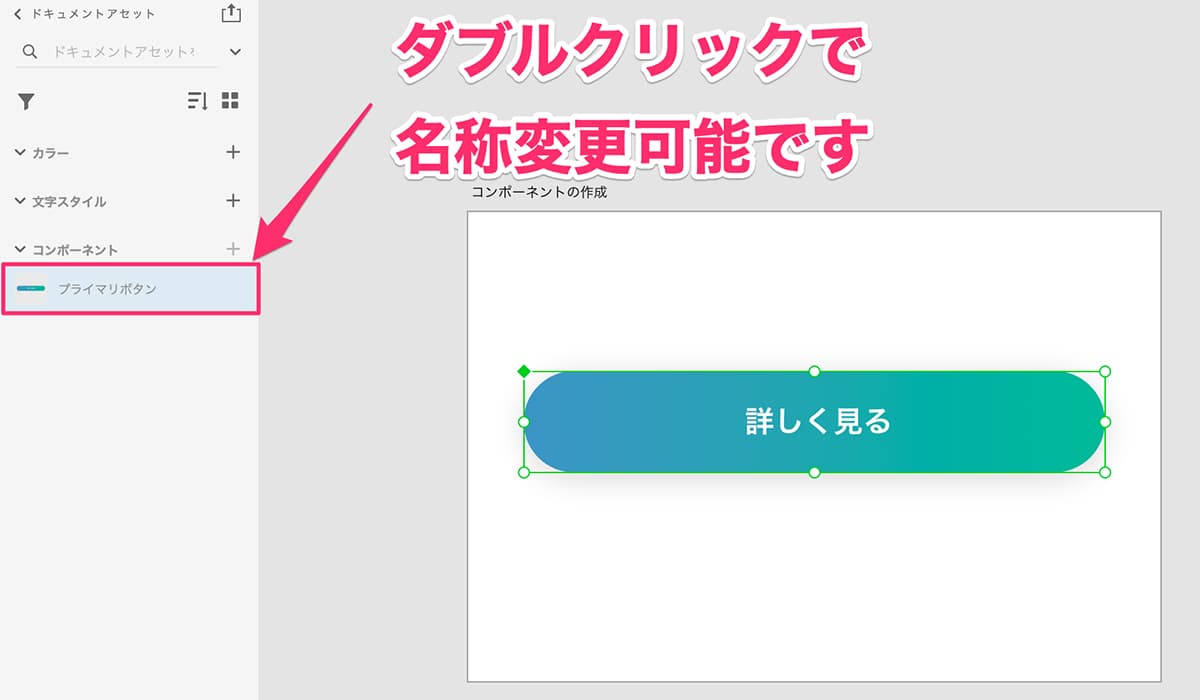
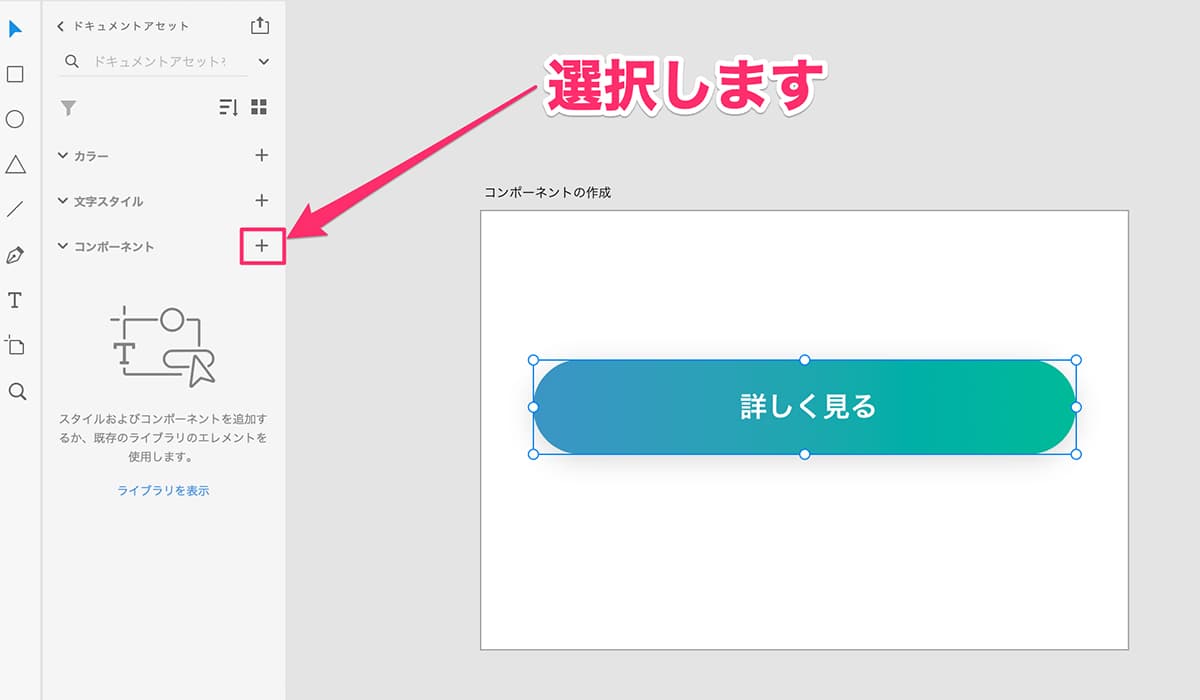
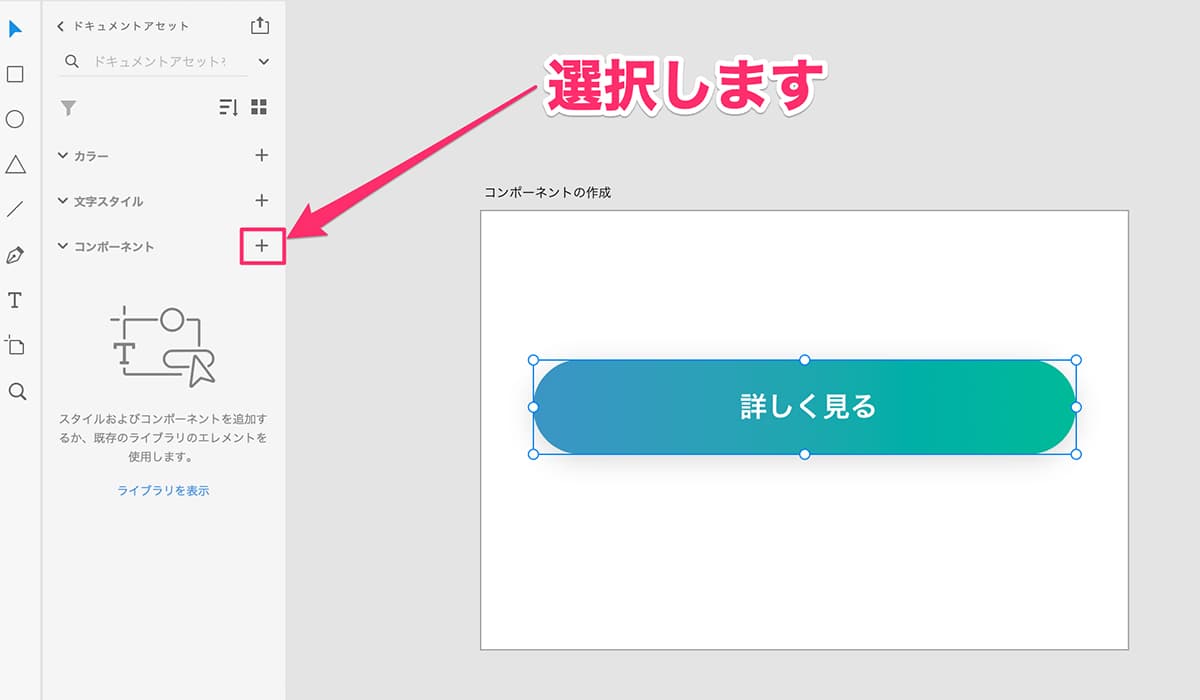
手順③:ライブラリパネルのコンポーネントから+ボタンを選択します。

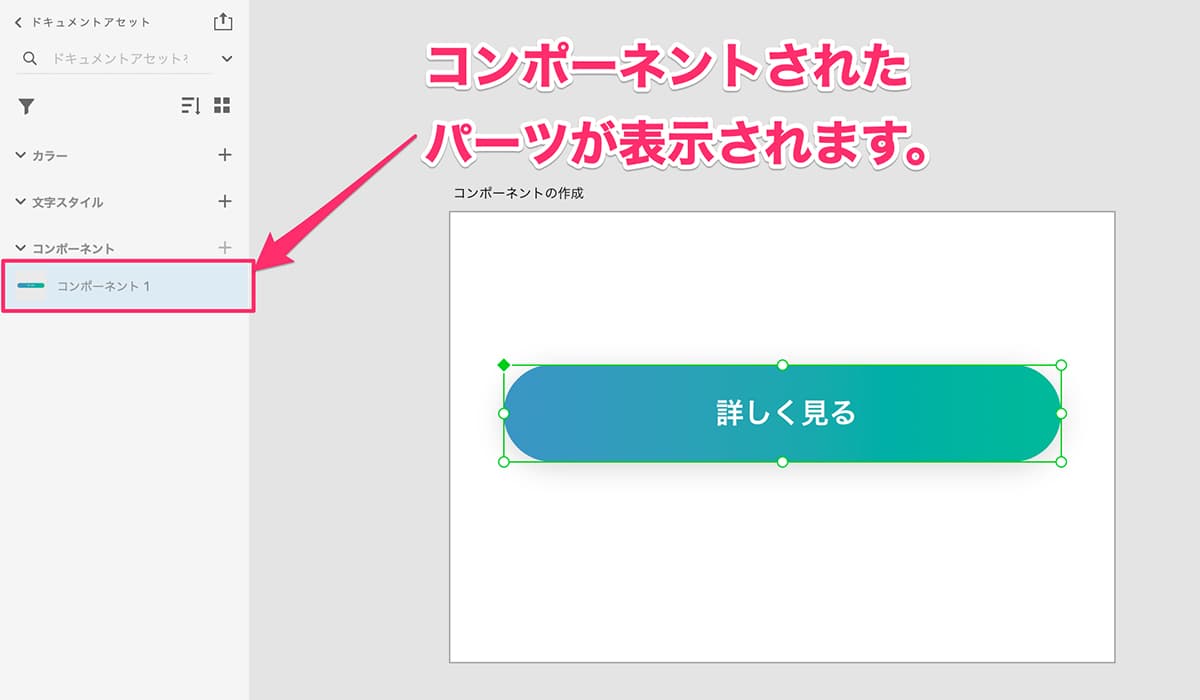
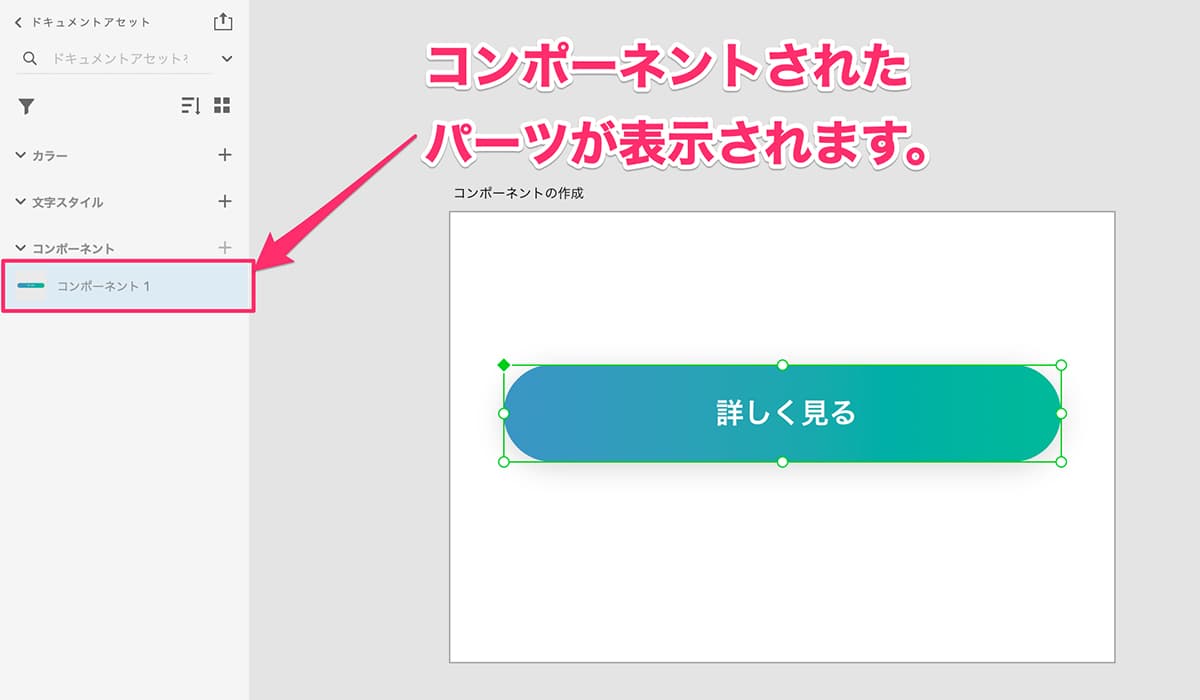
手順④:ライブラリパネルのコンポーネント配下に、コンポーネントされたパーツが表示されると作成完了です。

以上がAdobe XDでのコンポーネント作成方法になります。
コンポーネントの使い方【Adobe XD】
- コンポーネントを配置する方法
- コンポーネントの編集する方法
コンポーネントを配置する方法
コンポーネントの配置は2つの方法があります。
- ライブラリパネルから配置
- メインコンポーネントから配置
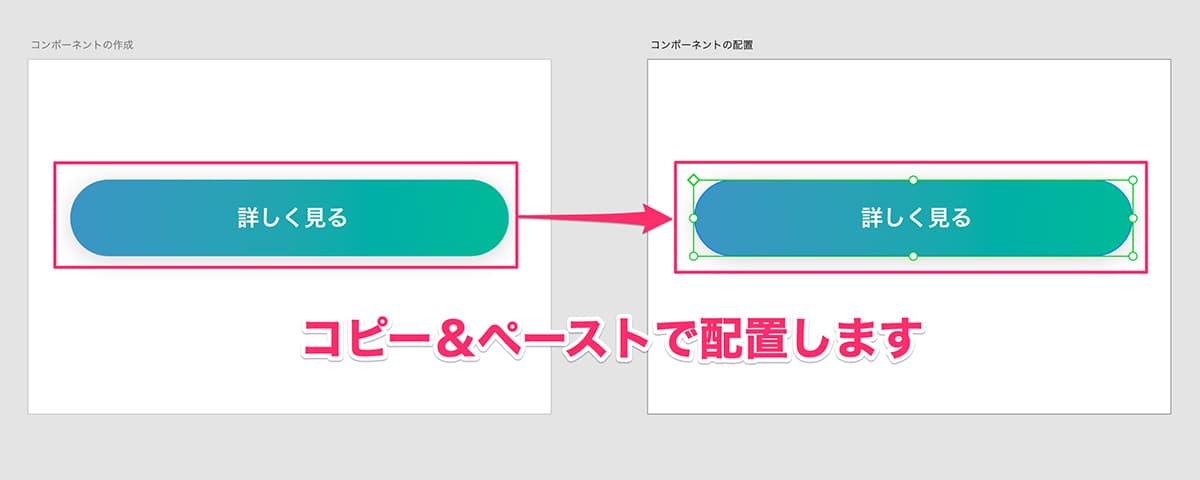
ライブラリパネルから配置
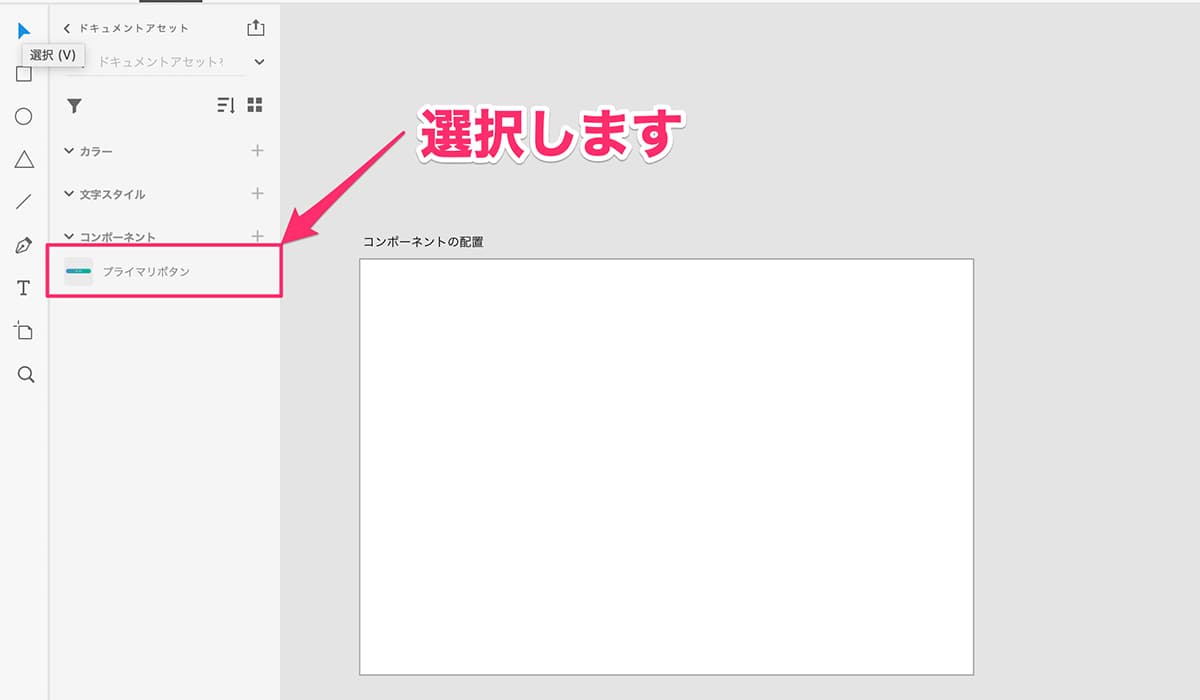
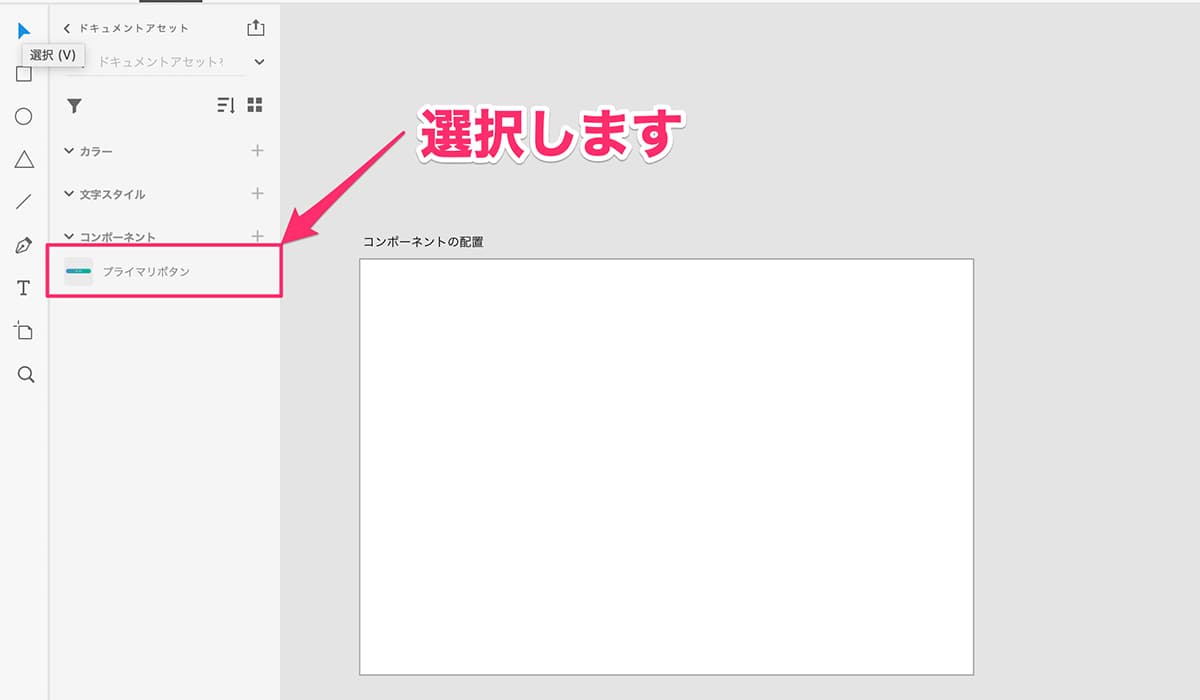
手順①:ライブラリパネルから配置したコンポーネントを選択します。

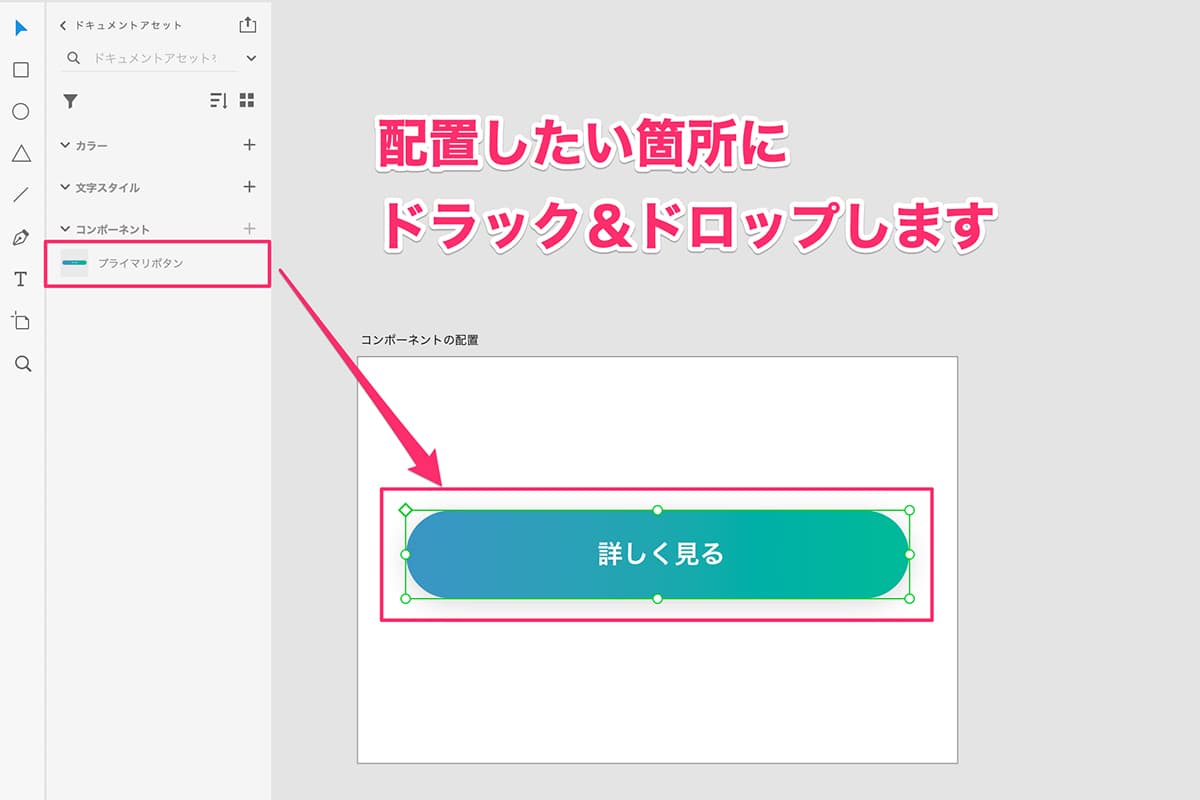
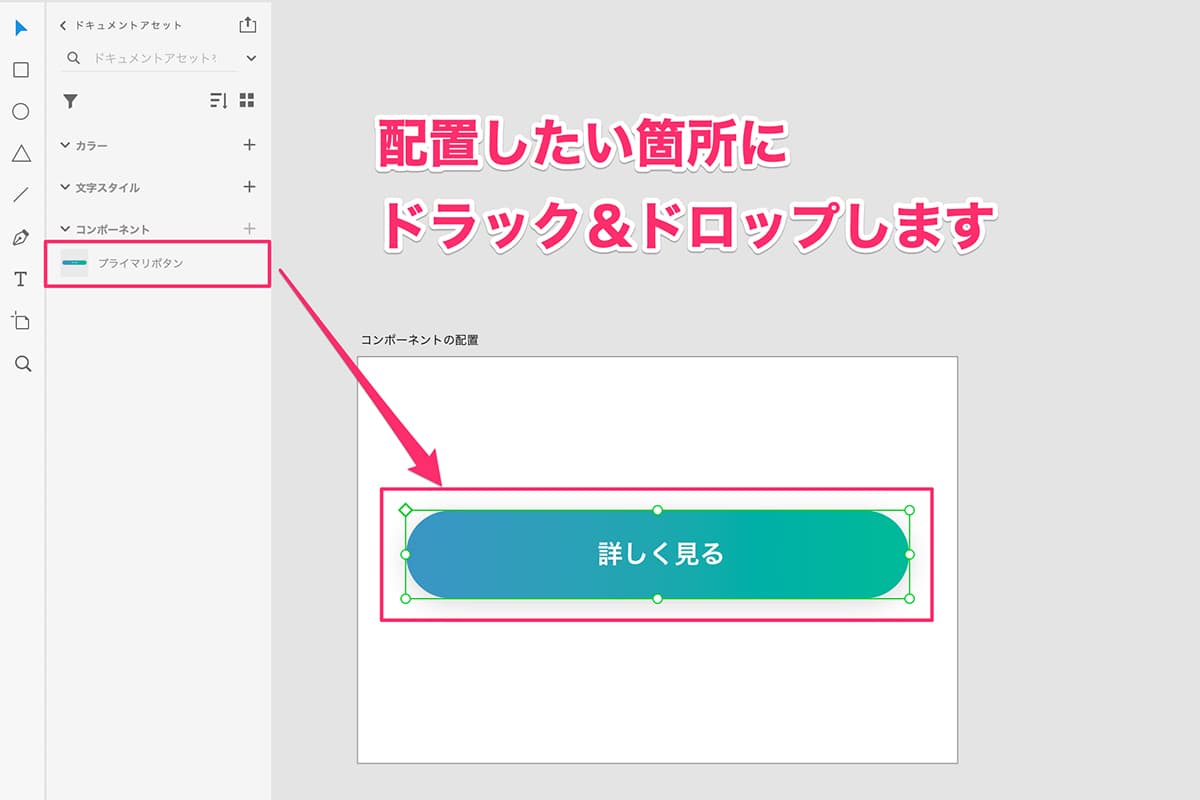
手順②:配置したい箇所(アートボード)にドラック&ドロップします。

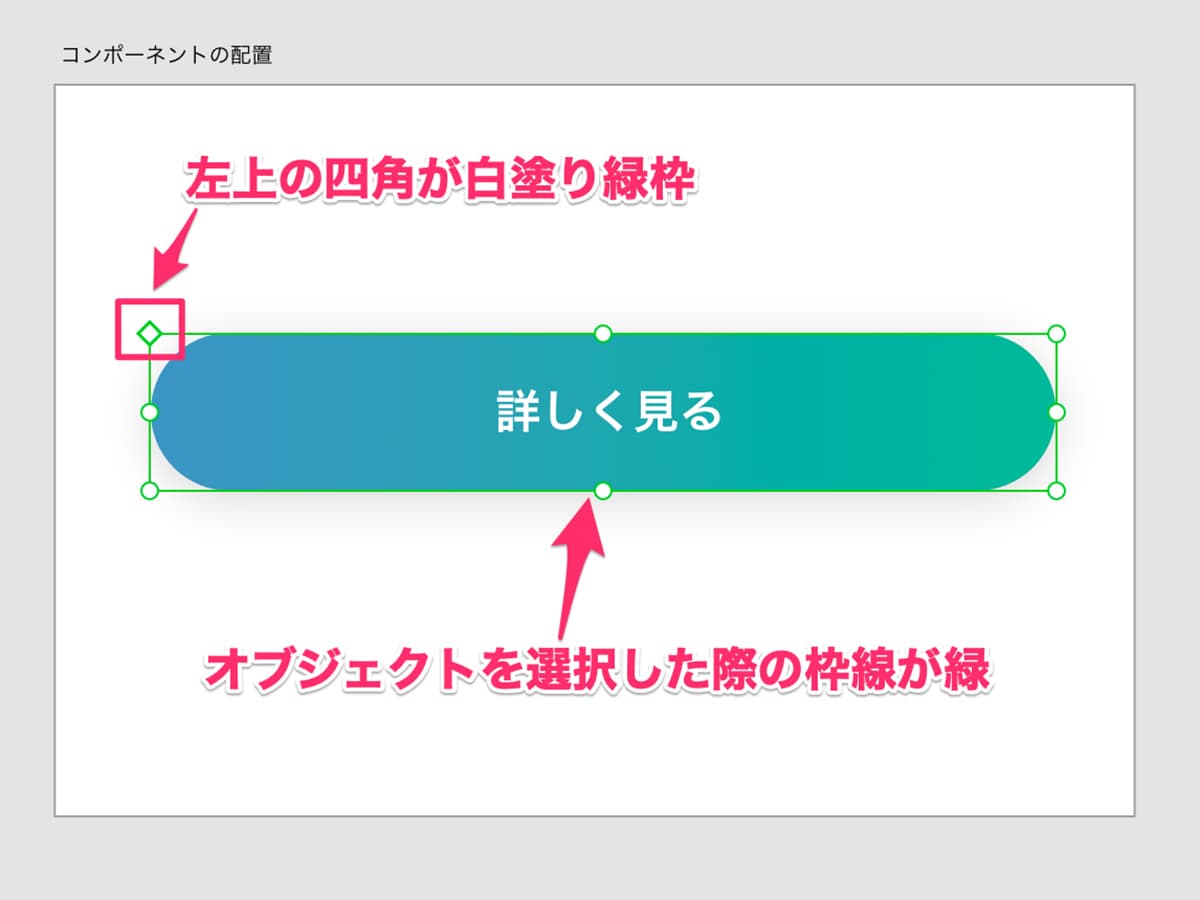
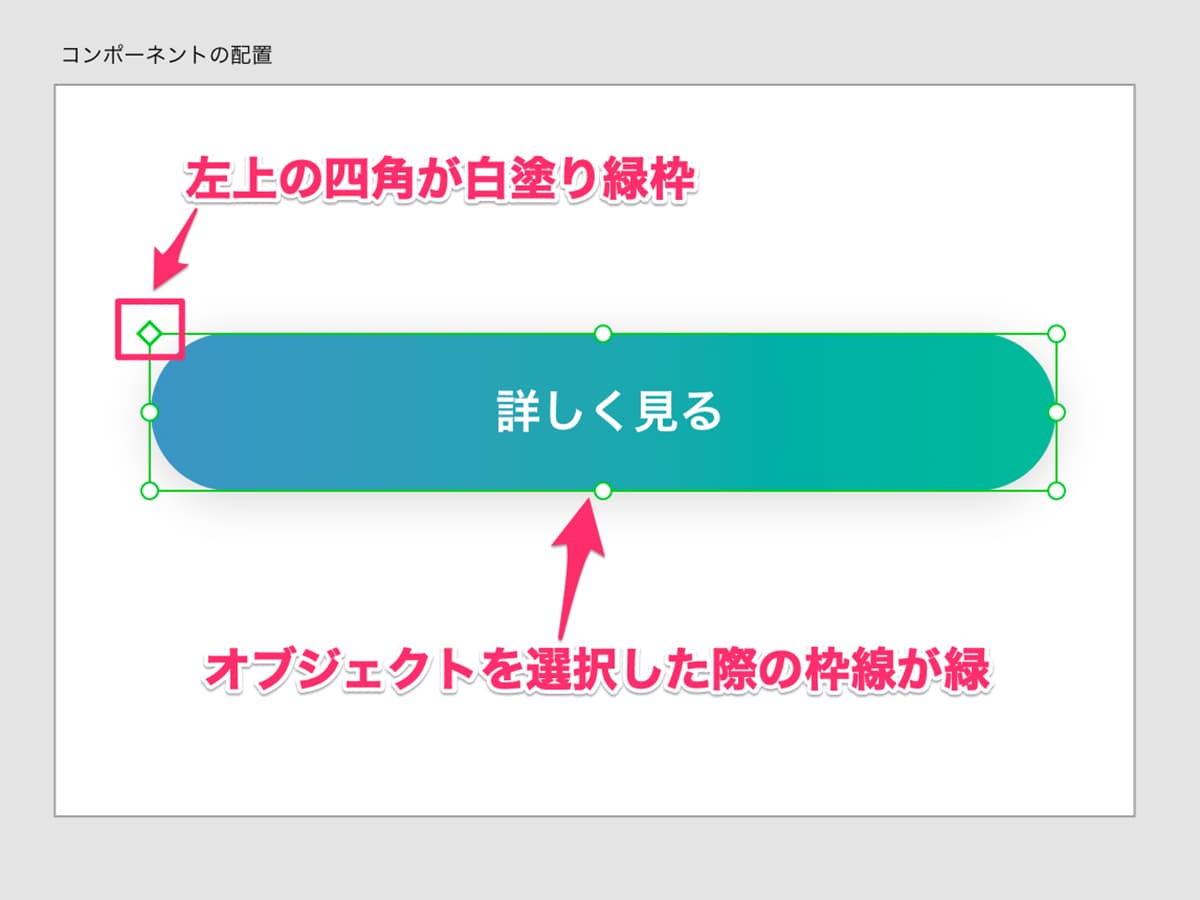
手順③:配置されたオブジェクトが、緑枠で、さらに左上の四角が白塗り緑枠であることを確認します。

メインコンポーネントから配置
一番最初にコンポーネント化したオブジェクトを利用する方法です。
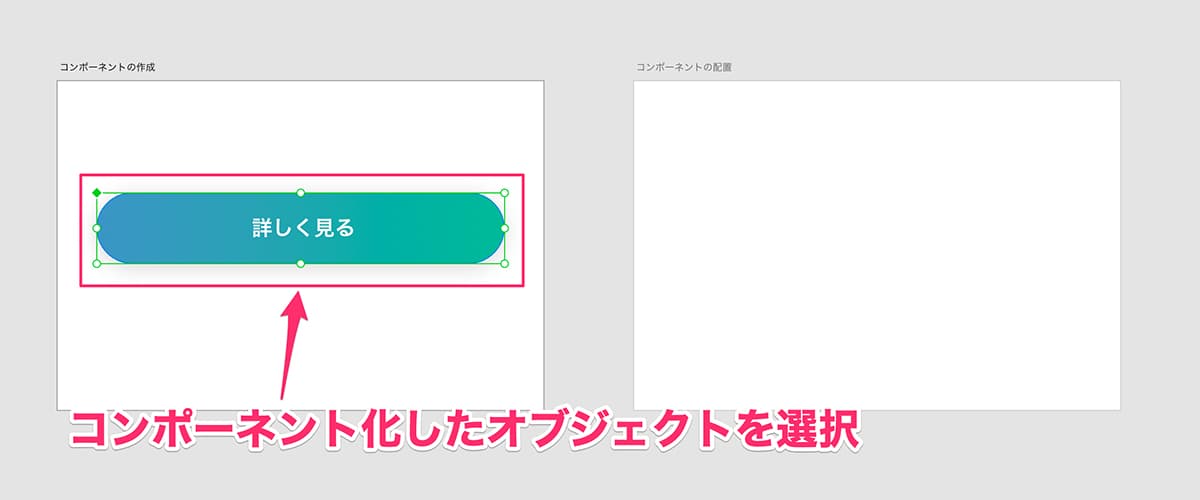
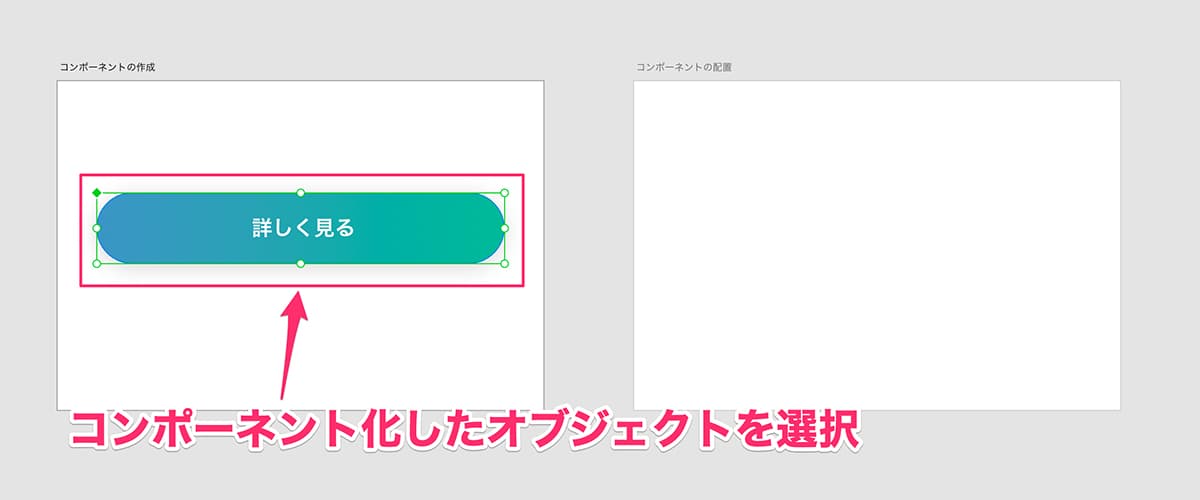
手順①:アートボートからコンポーネント化したオブジェクトを選択します。

手順③:配置されたオブジェクトが、緑枠で、さらに左上の四角が白塗り緑枠であることを確認します。

コンポーネントの編集
コンポーネントの編集は、下記の2パターンがあります。
- メインコンポーネントの編集
- インスタンスの編集



編集範囲がコンポーネント全体か個別かによって編集方法が変わります
メインコンポーネントの編集
コンポーネント全体で変更したい場合に利用する方法です。
メインコンポーネントの編集は、配置したコンポーネント全体に影響を与えます。
手順①:まずは、メインコンポーネントを選択します。

※メインコンポーネントは緑枠で左上の四角が緑で塗りつぶされています。
手順②:後は通常のオブジェクト編集と同じでダブルクリックして編集します。

※ここではテキストの変更



右側の配置したコンポーネントも変更されます
インスタンスの編集
手順②:後は通常のオブジェクト編集と同じでダブルクリックして編集します。
※ここでは、ボタンの文章を変更します。

インスタンスがオーバーライド(上書き)された状態になります。
インスタンスの編集は他のインスタンスに影響をあたえません。
また、オーバーライドされた状態になると、メインコンポーネントを変更した際も影響を受けなくなります。
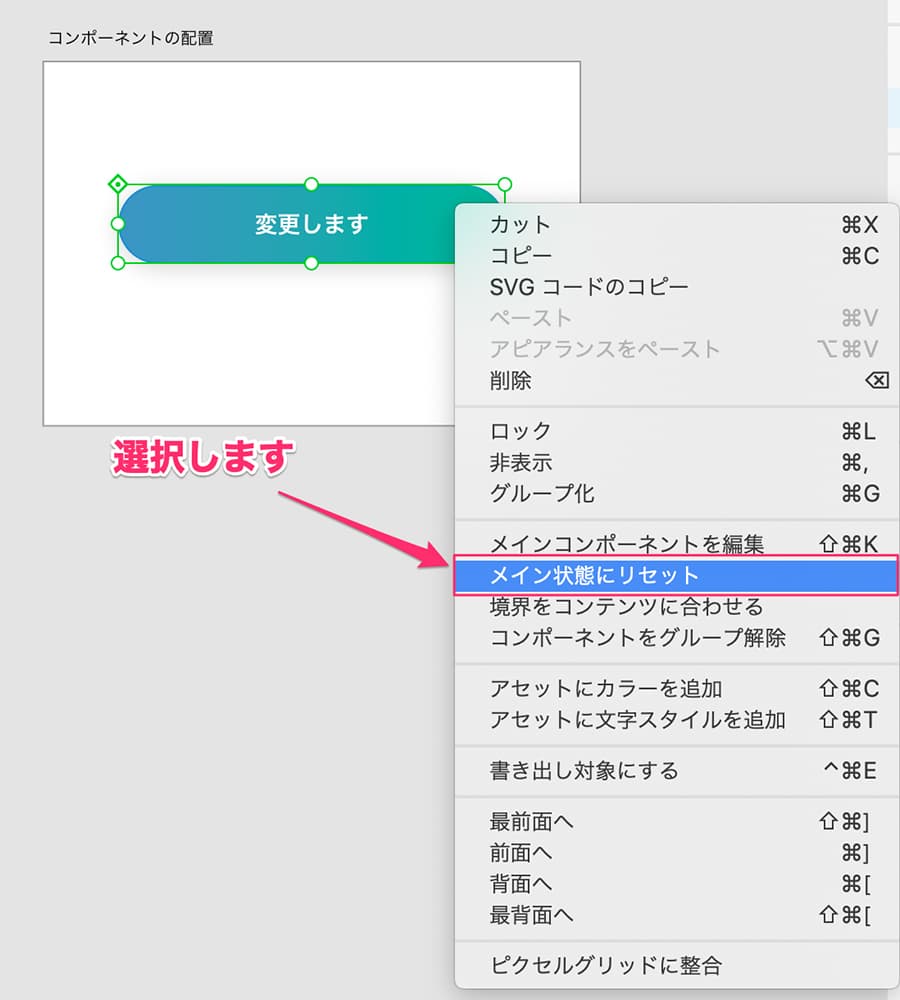
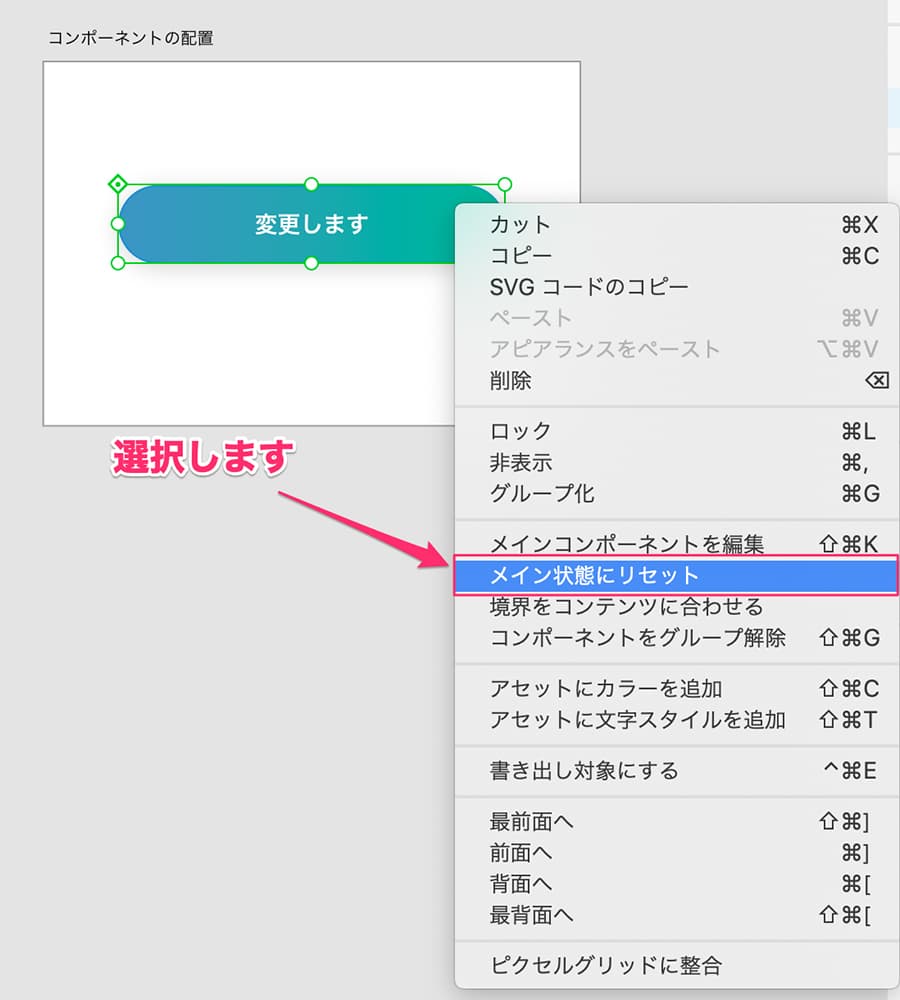
対象のインスタンスを右クリック-「メイン状態にリセット」で元の状態に戻ります。




実際に自分で操作してみるのが、一番早く理解できます!
コンポーネントのオススメ利用方法【WEB制作向け】


WEB制作向けに、コンポーネントのオススメ利用方法を2つご紹介します。
- コンポーネントにしておくと便利なパーツ
- おまけ:コンポーネントを利用したホバーアクション
コンポーネントにしておくと便利なパーツ
web制作において、コンポーネントにしておくと便利なパーツは下記になります。
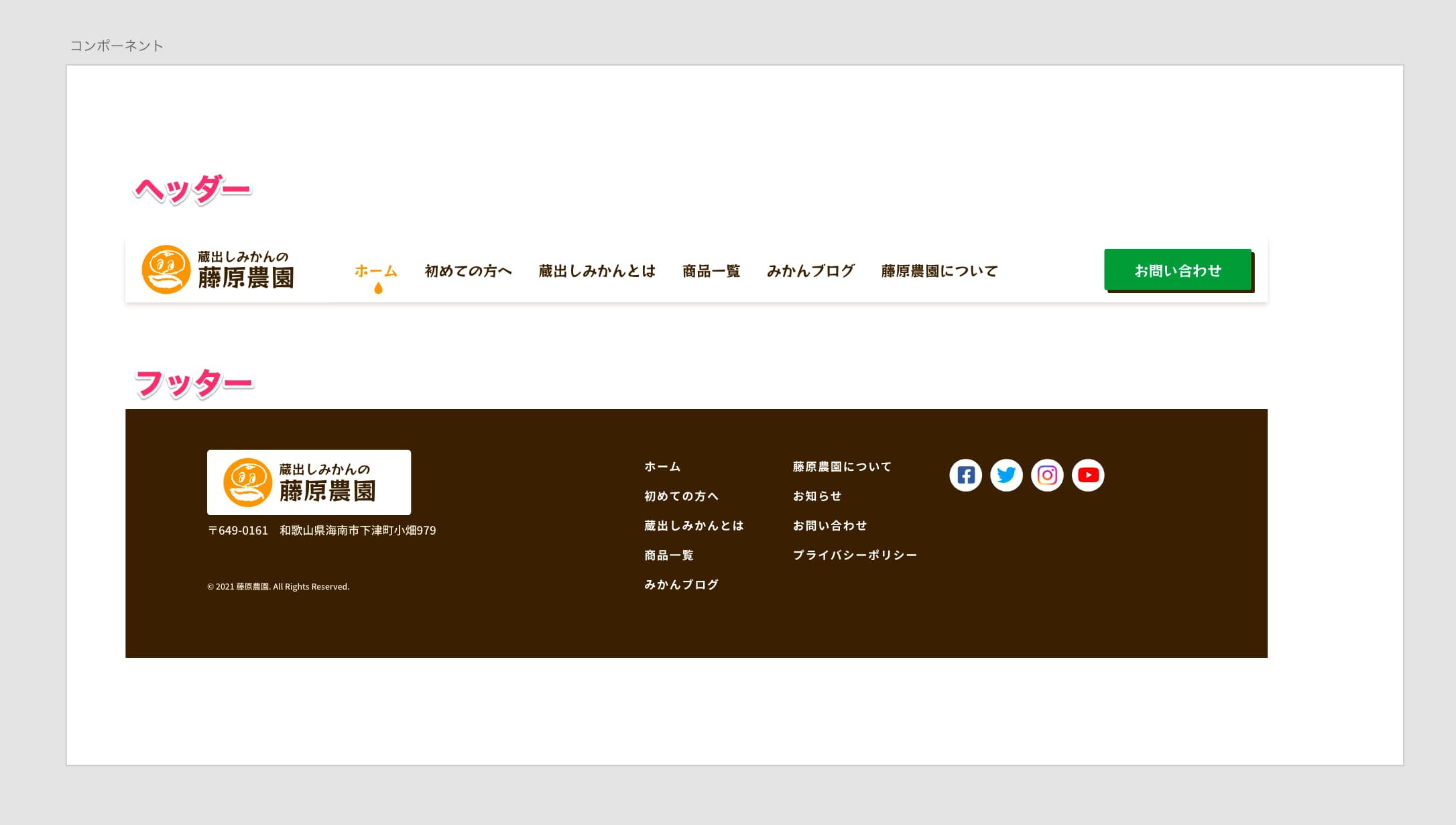
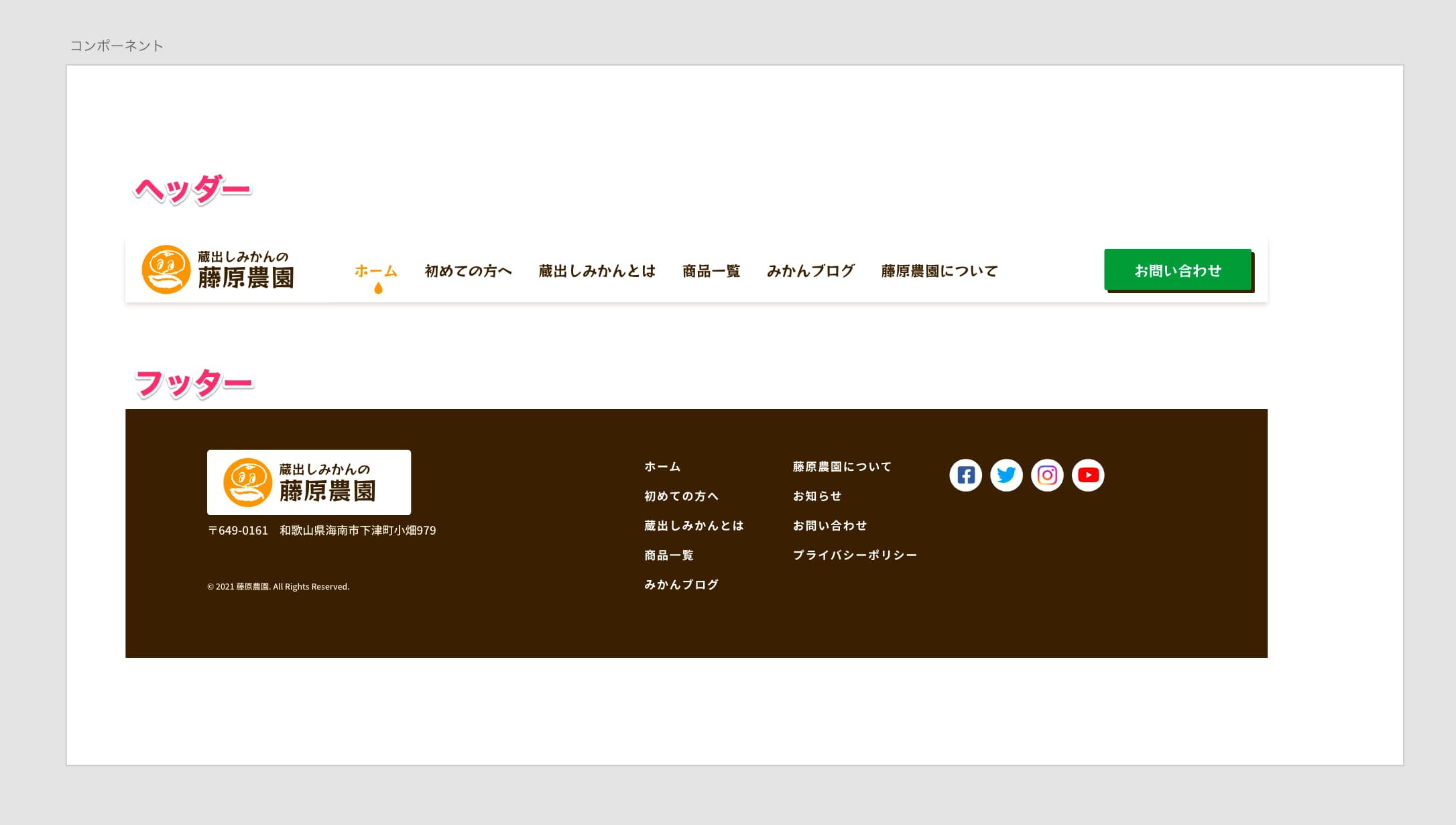
- ヘッダー・フッター
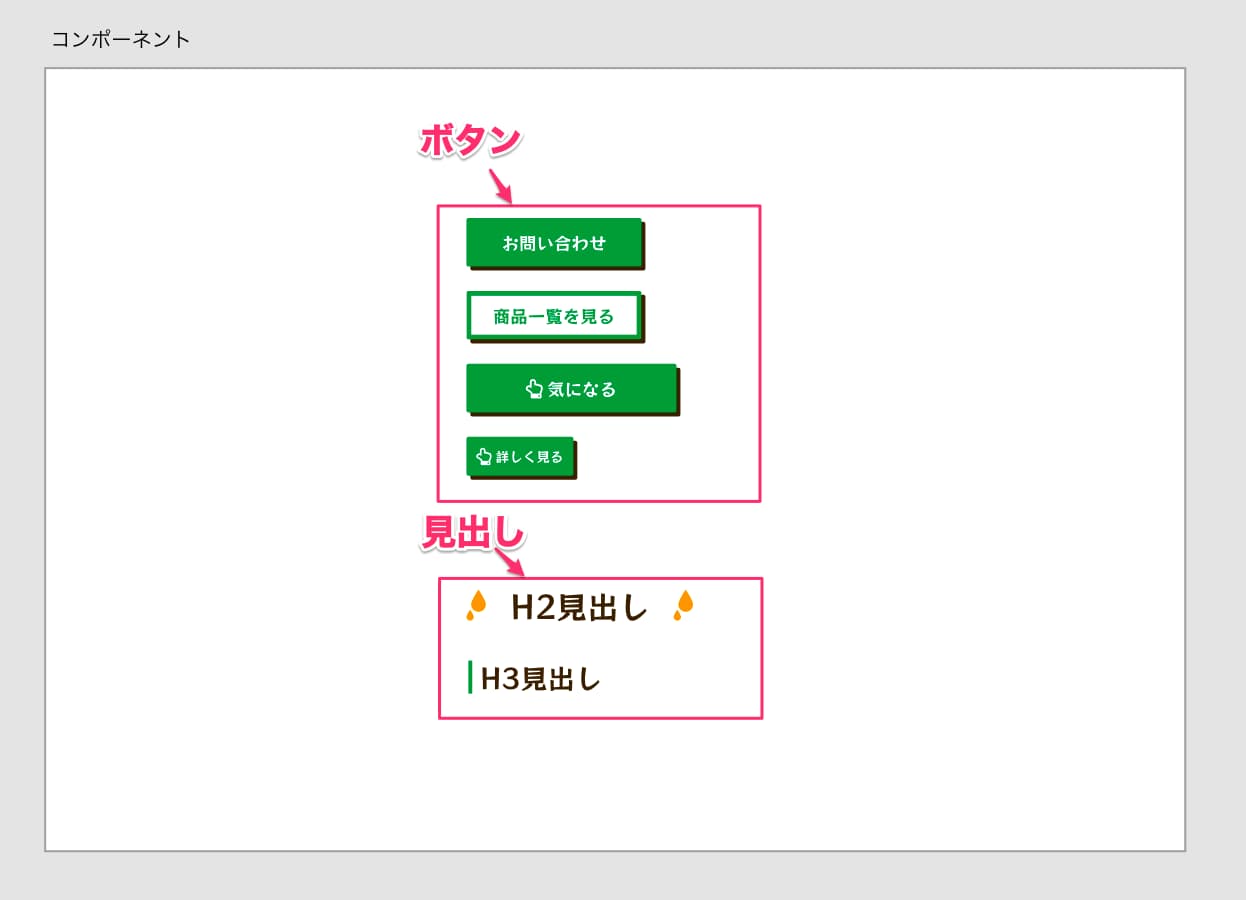
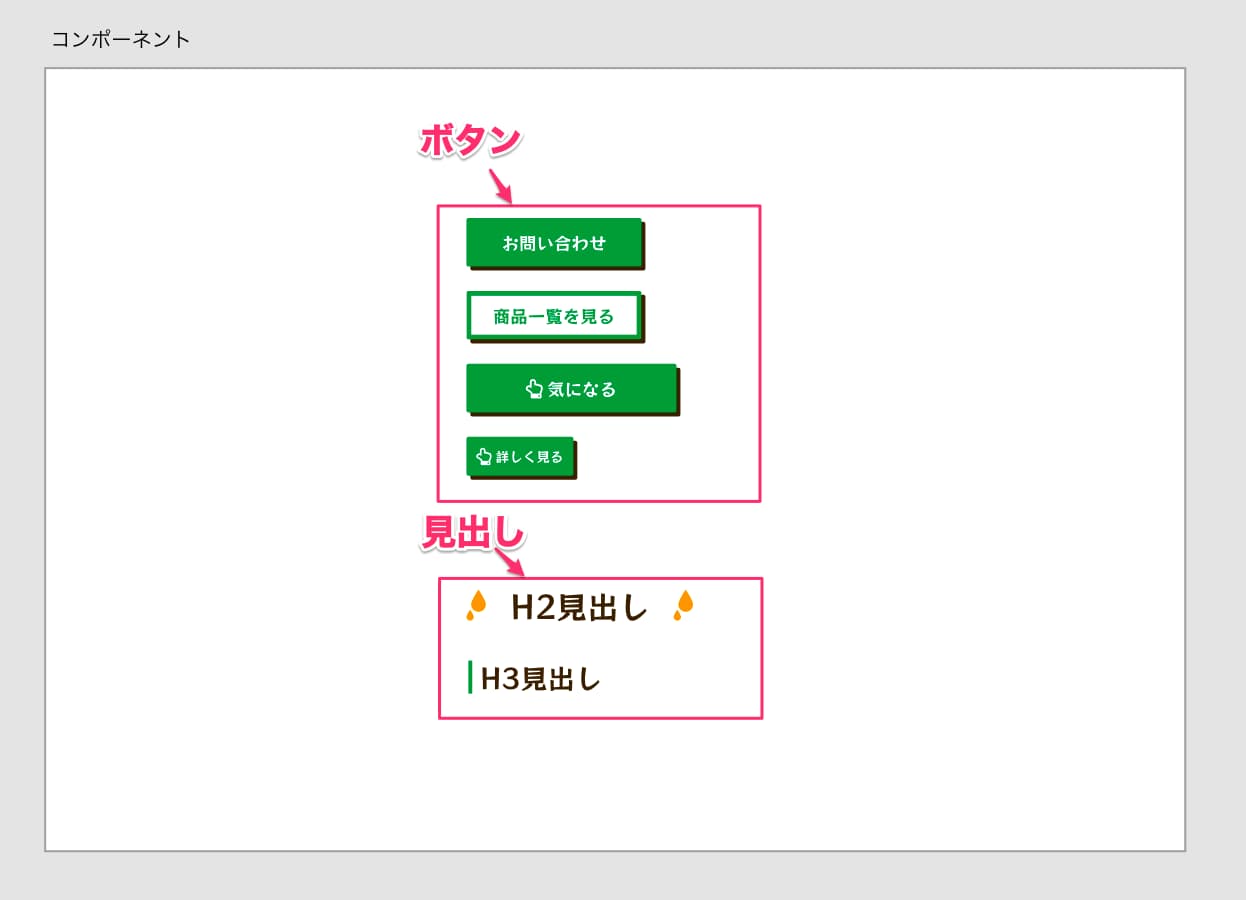
- 見出し・ボタン
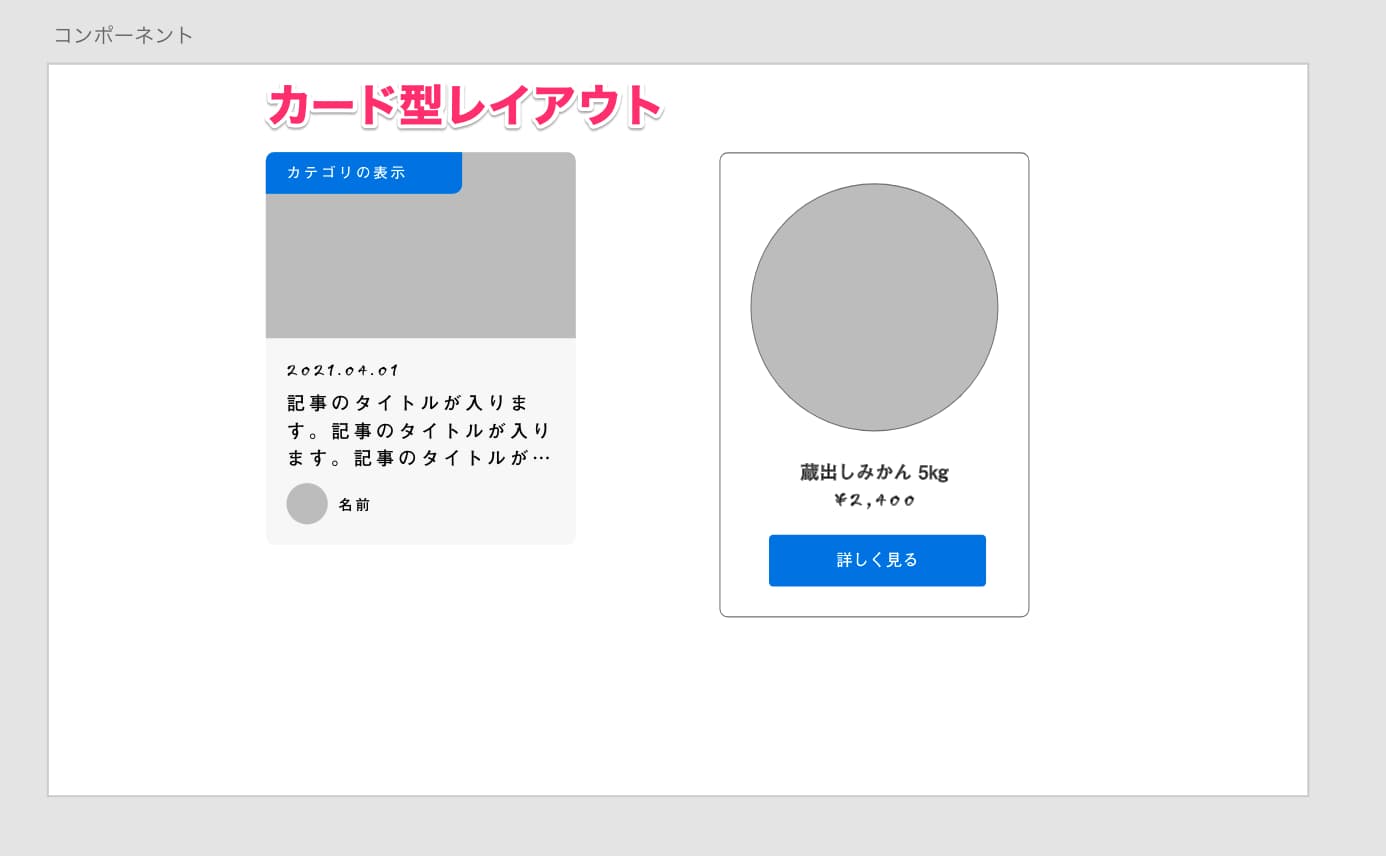
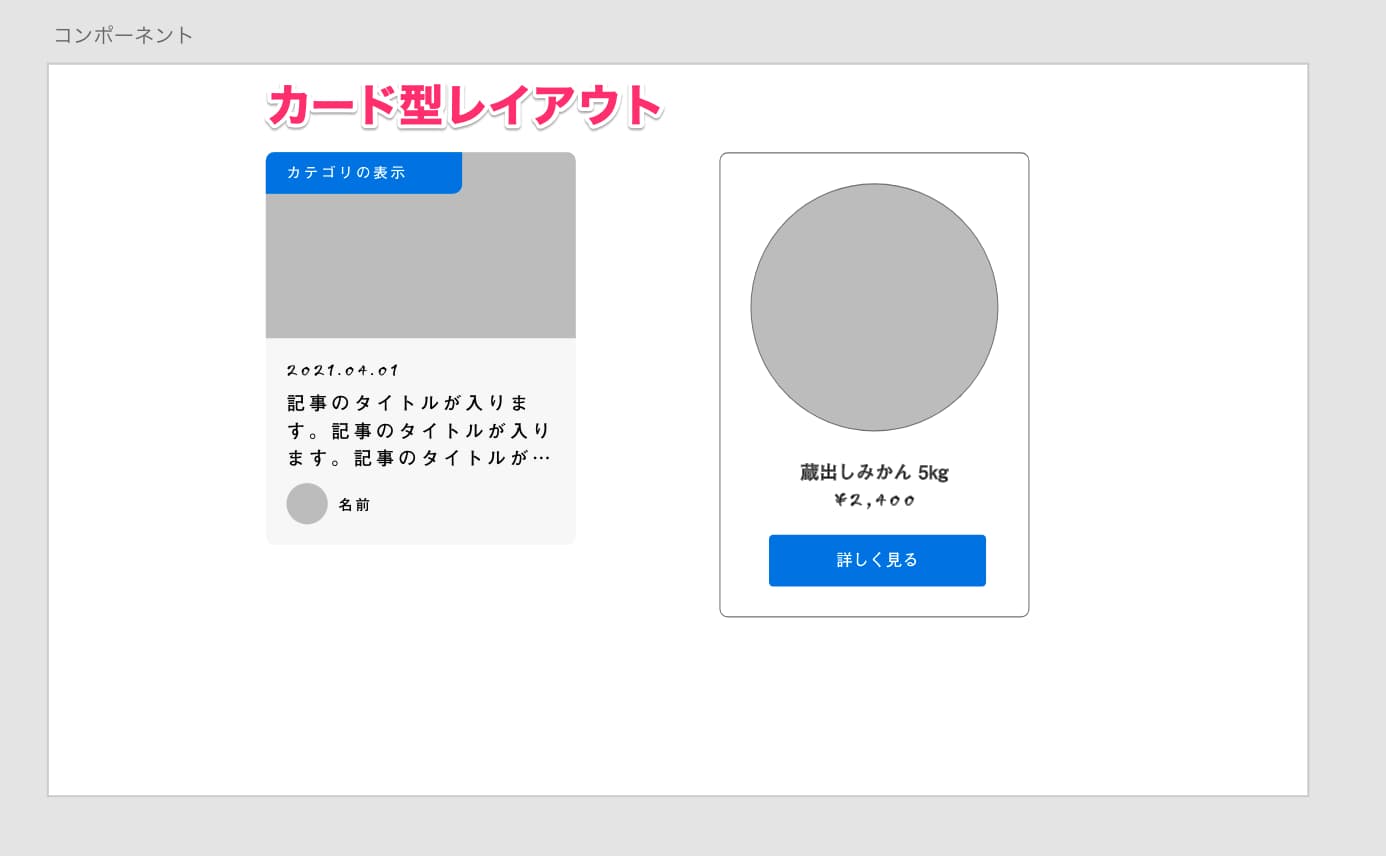
- カード型レイアウト
基本的に、繰り返し利用するパーツをコンポーネント化しておくことで作業効率をアップすることができます。
また、管理面を考慮するとコンポーネントは、他のデザインパーツとアートボードを分けるのがオススメです!
ヘッダー・フッター
ヘッダーとフッターに関しては、全ページ共通で利用することが多いので、コンポーネントしておくことがオススメです。

見出し・ボタン
見出しとボタンについても、各ページで繰り返し利用します。
操作ミスでサイズ感を間違えたり、人的ミスを防ぐためにもコンポーネントしておきましょう。

カード型レイアウト
カード型レイアウトは記事の一覧ページによく利用します。
ブログページや実績一覧ページなど、WordPressを利用したサイト制作ではよくカード型レイアウトを使う場面が多いです。

おまけ:コンポーネントを利用したホバーアクション
コンポーネントには、ステート機能と呼ばれる状態を保存する機能があります。
ステート機能を利用することで、ホバーアクションを表現することができます。
ここではボタンパーツのホバーアクションを設定します。
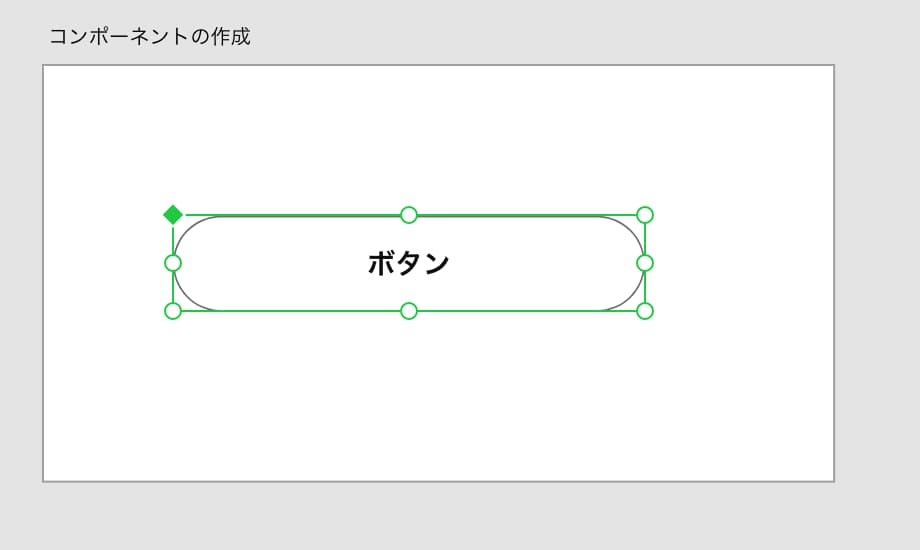
手順①:まずコンポーネント化したボタンパーツを準備します。

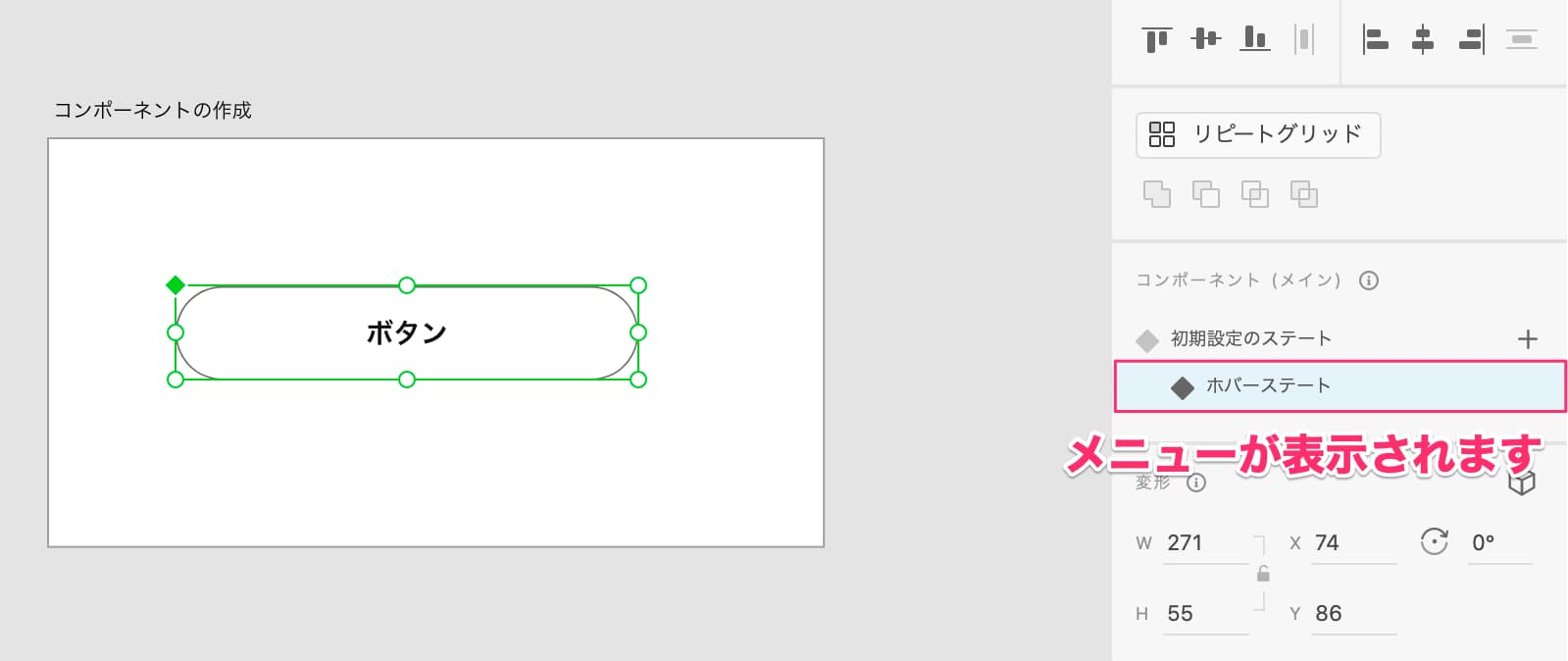
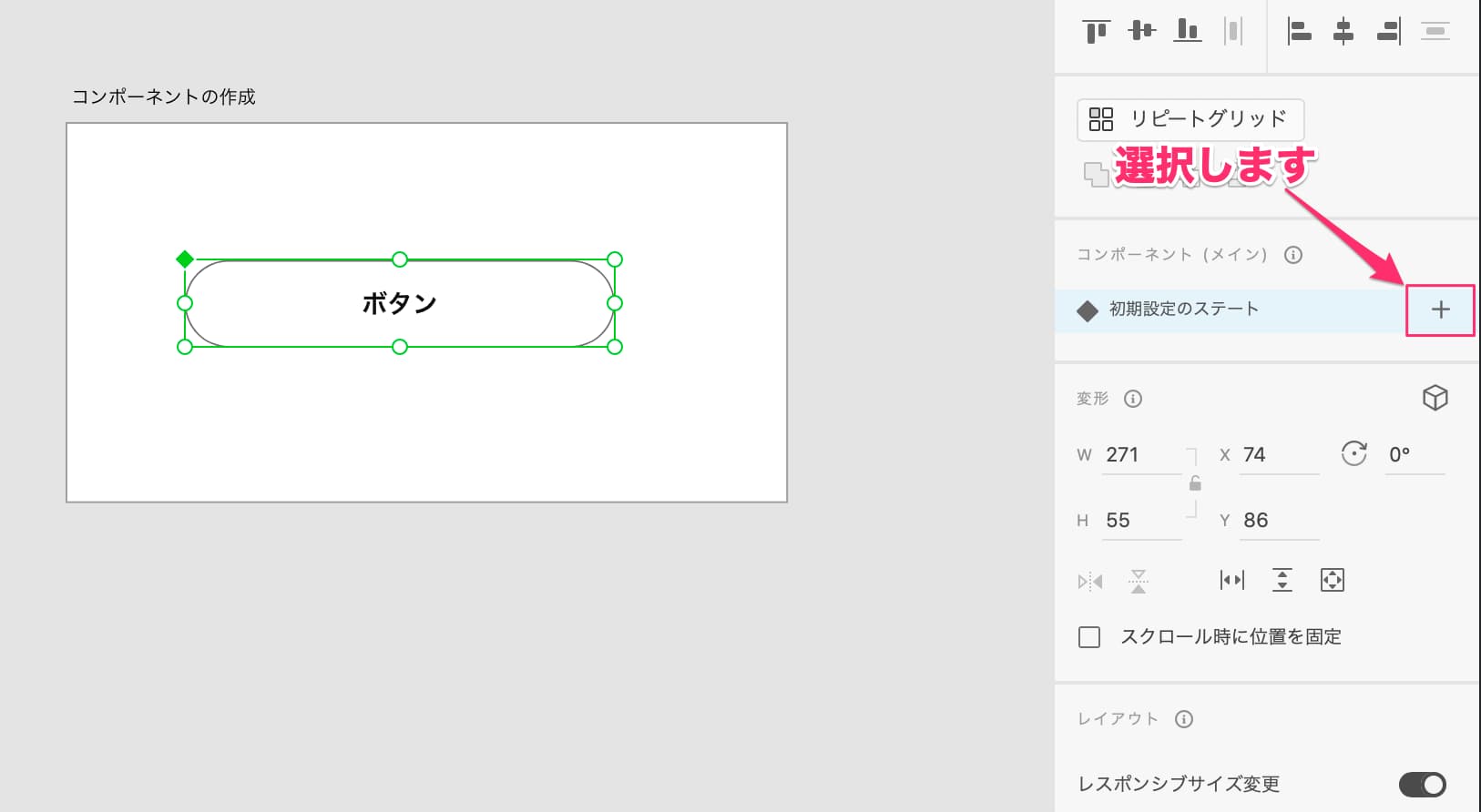
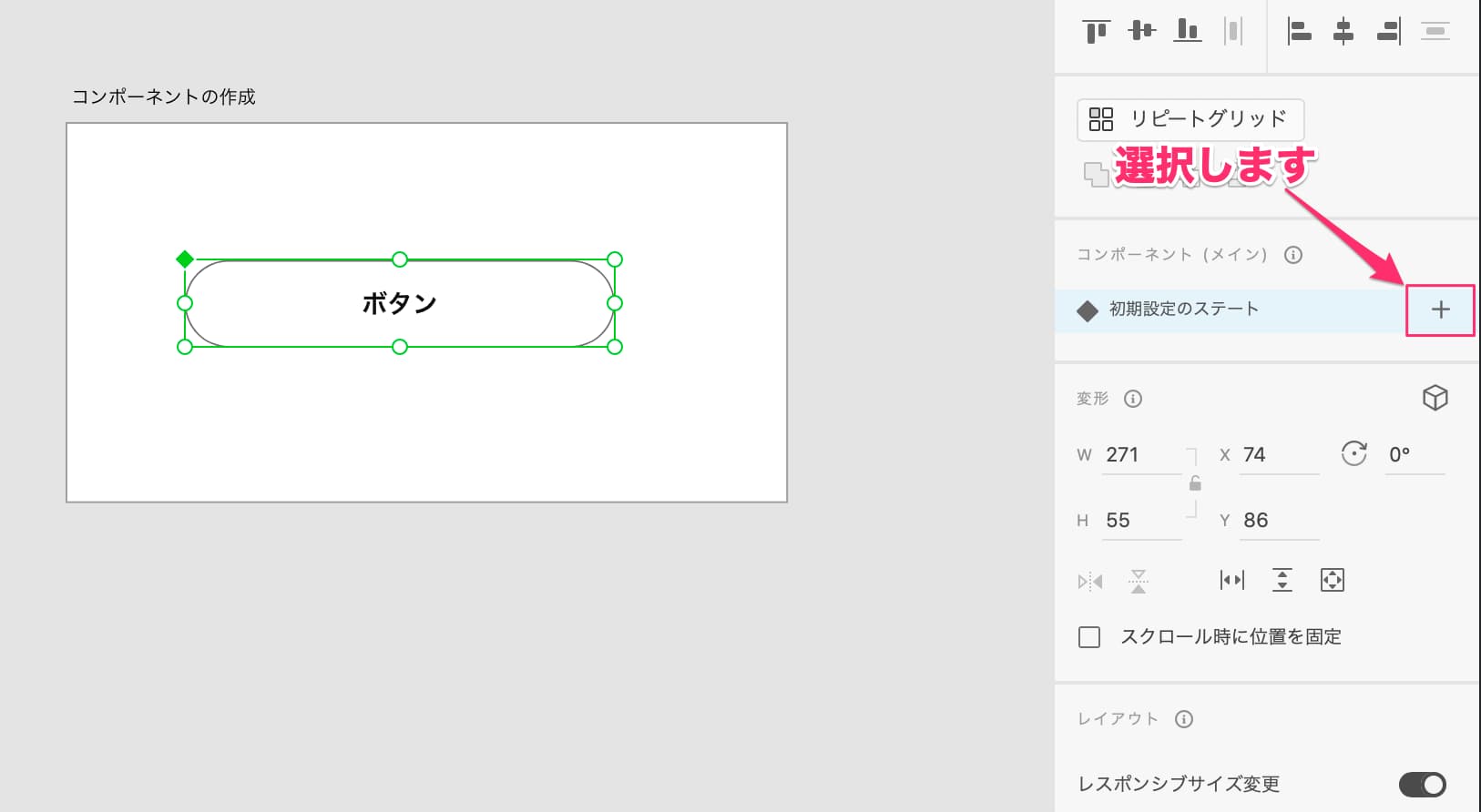
手順②:コンポーネントを選択した状態で右メニューから「初期設定のステート」の横にある+ボタンを選択します。

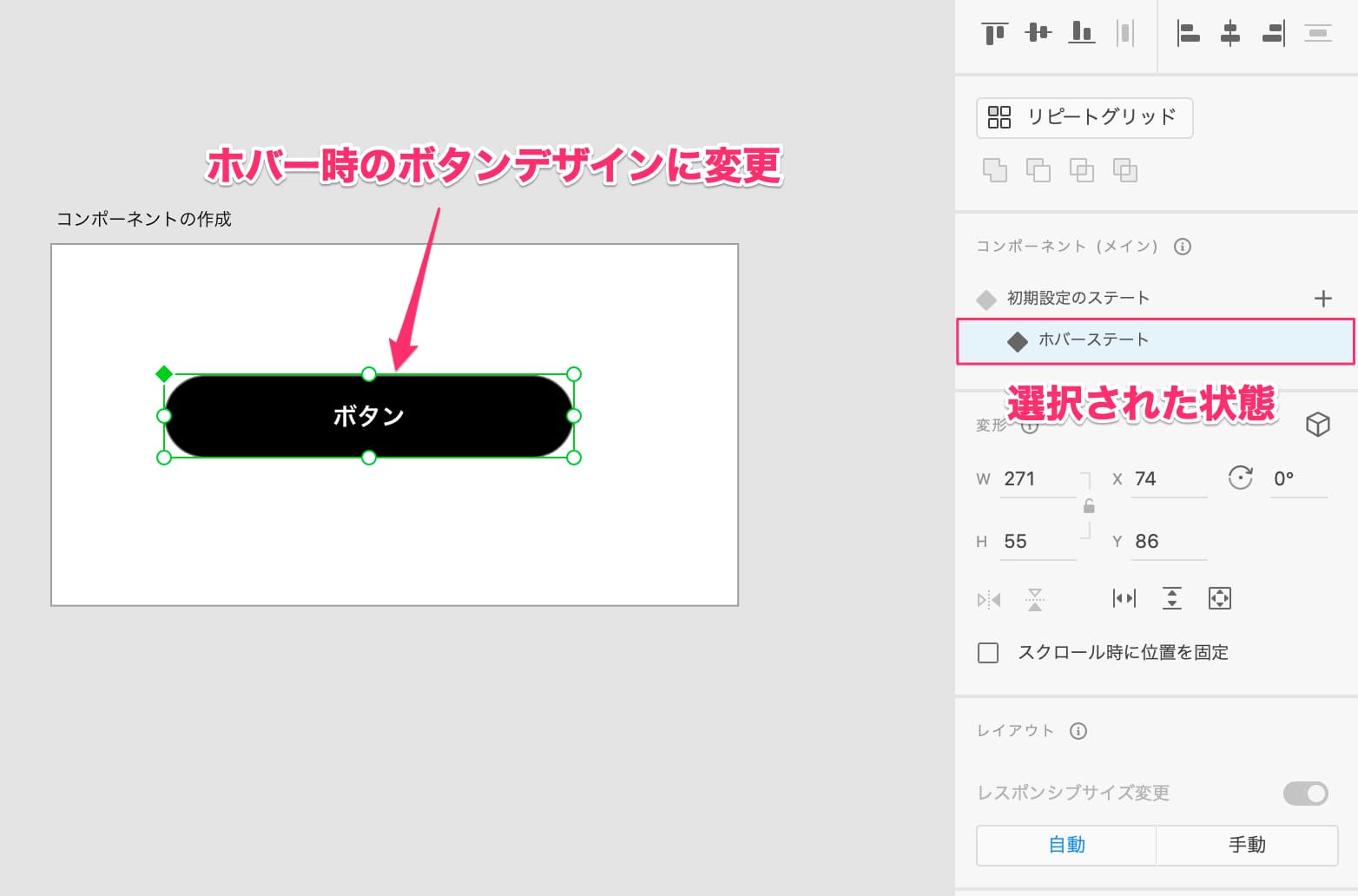
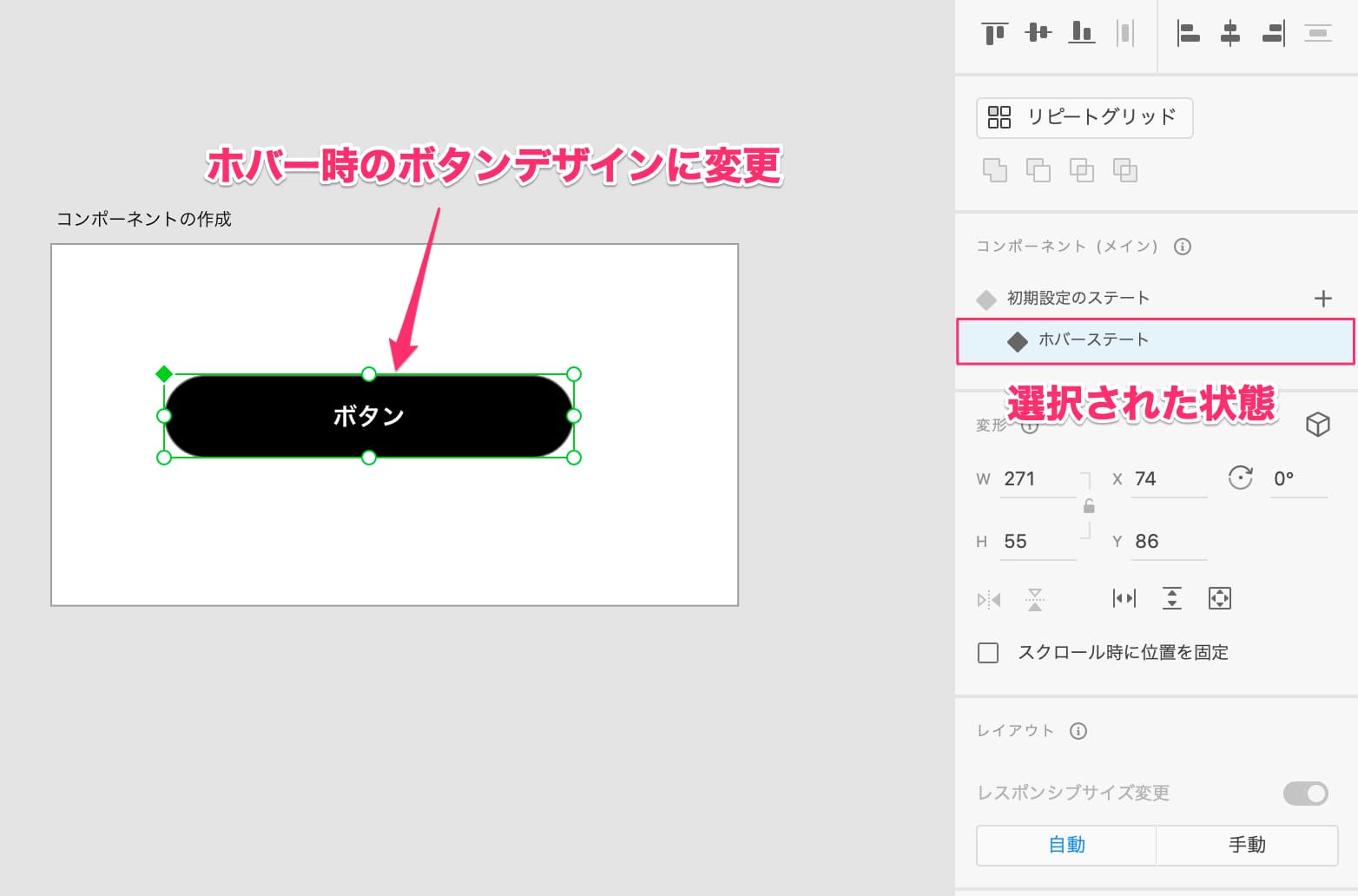
手順③:展開されたメニューから「ホバーステート」を選択します。

手順④:「ホバーステート」が選択された状態で、ホバー時のボタンになるようにデザインを変更します。

今回はホバー時に背景色を黒、文字色を白にします。
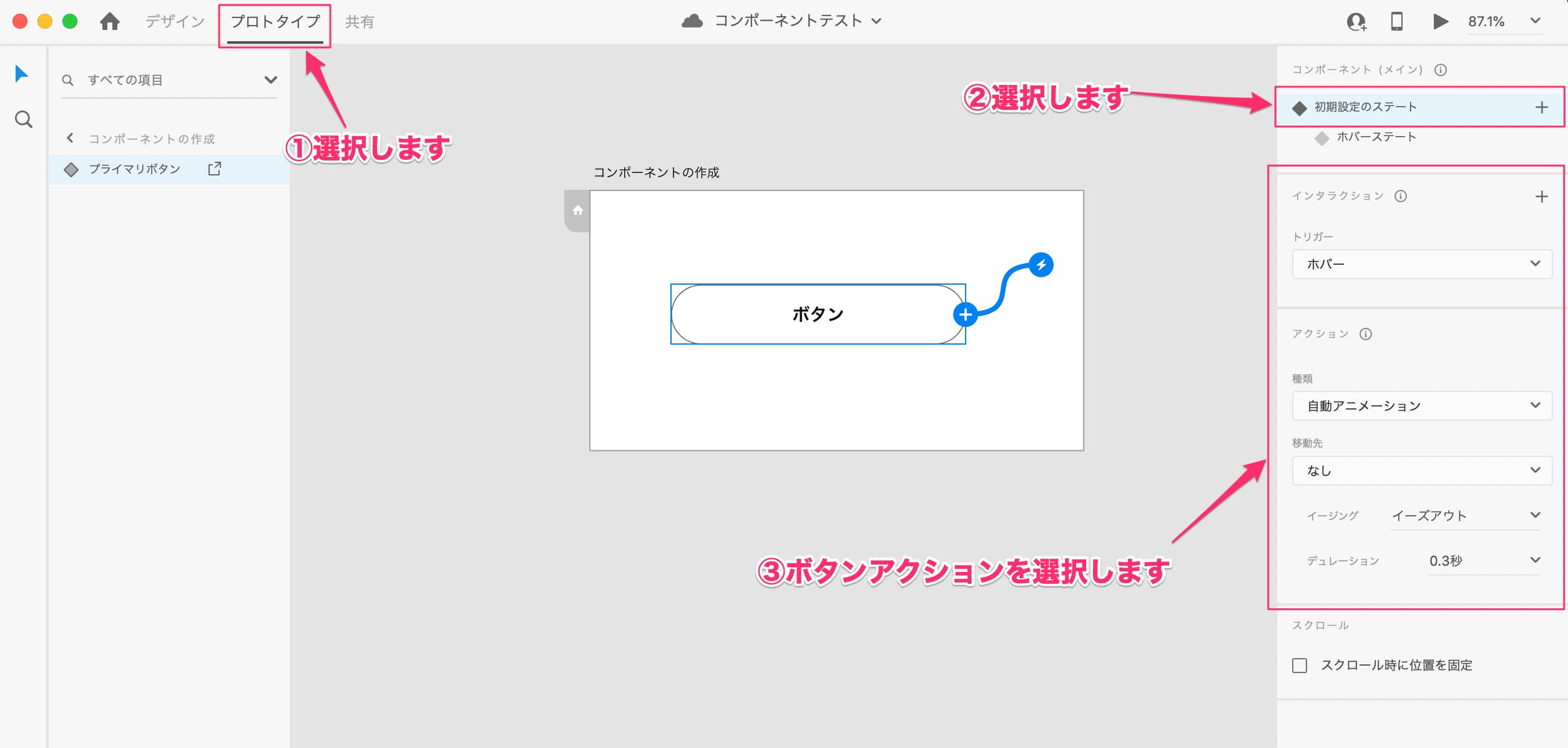
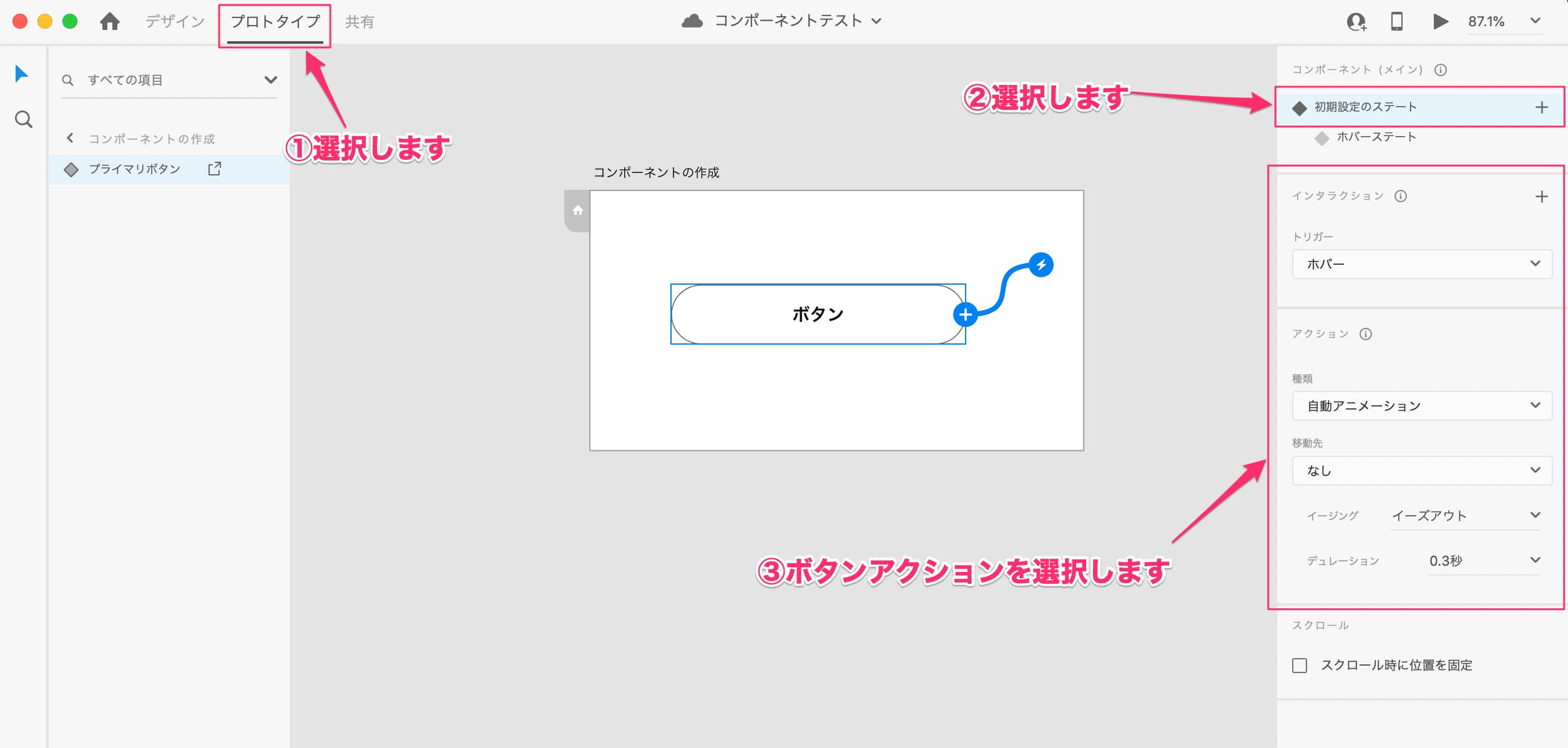
手順⑤:次にプロトタイプ画面から「初期設定のステート」を選択すると下にインタラクションが表示されます。

※ここではトリガーが「ホバー」になっていることを確認するだけで大丈夫です。
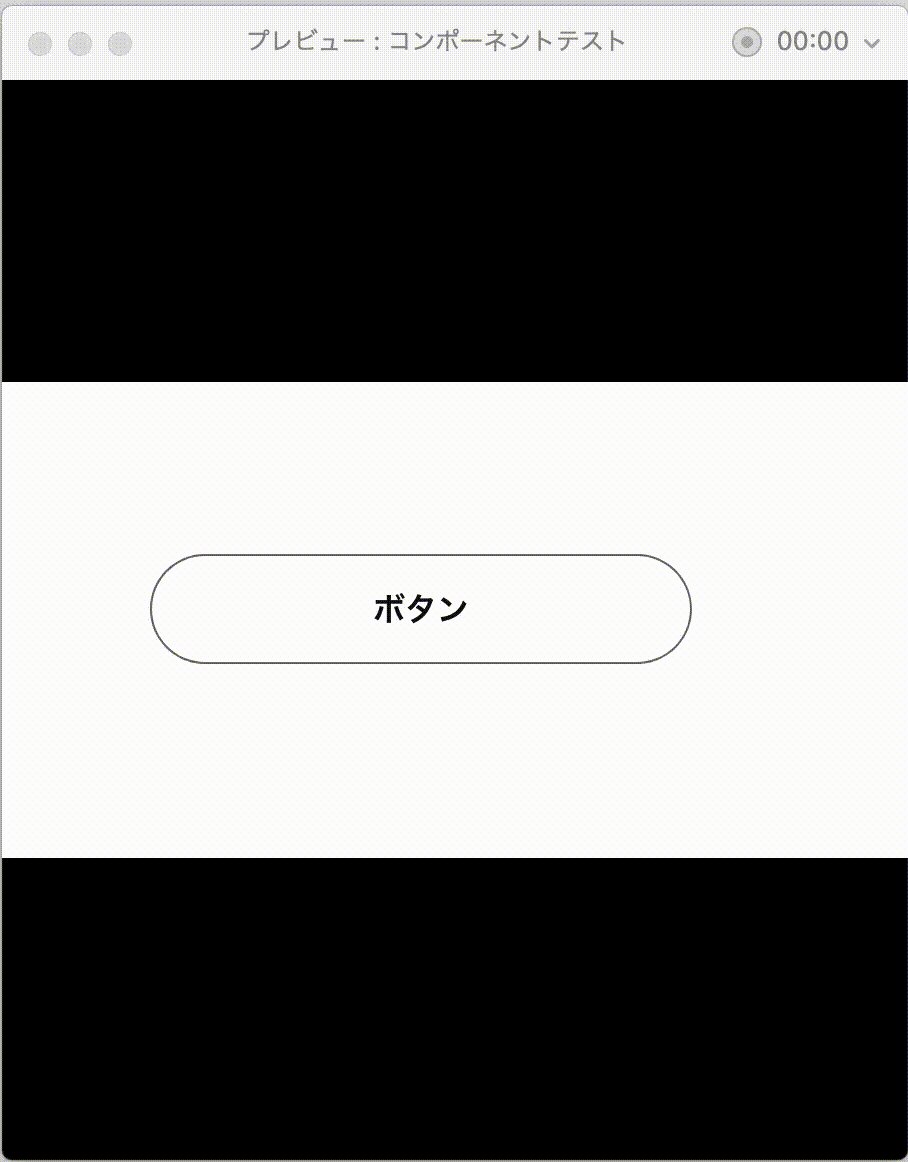
手順⑥:アートボードを選択した状態で画面右上の再生ボタンを押すとホバーアクションが確認できます。



Adobe XDの関連記事










まとめ


今回は、Adobe XDの「コンポーネント」機能について、特徴と使い方を説明しました。
Adobe XDは、WEB制作をする上で利用頻度が高いツールなので、この機会に使えるようになりましょう!
▼Adobe XD公式ページ


フリーランスチームにて、ホームページ・ECサイトの制作も行っております。
計画立案から制作、納品、運用までトータルでサポートいたしますのでお気軽にご相談ください。
※初回相談無料