こんにちはTERUです。
フリーランスでホームページやECサイト制作を仕事にしています。
読者の悩み
- XDのデザインファイルからコーディング情報をもっと簡単に把握したい
本記事では、こういった疑問に答えます。
普段xdファイルからコーディングを行う際、CSSに必要な情報を確認しますが
一つ一つ確認するのは手間がかかります。
通常のコーディング方法はこちらを確認ください。

 TERU
TERU行間(line-height)や文字間(letter-spacing)を計算するのもめんどくさい。。
そこで、XDのデザインスペックを利用することでCSS情報の取得をもっと簡単にします。
そもそもAdobe XDって何?何ができるの?という方は「Adobe XDとは?できることや特徴について初心者向けに解説」の記事をご覧ください。
Adobe XDは、2023年1月に単体販売が終了になりました。
今後は、Adobeが2022年9月に買収したデザインツール「Figma」の方に開発が注力していくかもしれません。
アドビが、同社のプロトタイピングツール「Adobe XD」の単体販売を終了したことが1月24日までに分かった。すでに、同社プロダクト一覧ページからAdobe XDの項目が消えている。ただし、「Creative Cloud」コンプリートプランには引き続き提供されており、契約すれば新規でのインストールも可能だ。
「Adobe XD」単体販売を終了、サポート継続へ Figmaとのすみ分けは「何も決まっていない」 – ITmedia NEWS
Adobe XDをまだ持っていないという方は、Adobe CCを購入する必要があります。



Web制作では複数のAdobe製品を使用するので、Adobe CCは必須です。
コンプリートプランが少し高いなと思ってる方にお得な情報です。
デジハリ版Adobe CC(学生教職員版)に乗り換えることで、年間4万円以上お得になります。


この記事を読んで分かること
- XDファイルからコーディング情報を簡単に把握する方法が分かる。
- XDのデザインスペック機能の使い方が分かる
本記事の信頼性
- フリーランスとしてWordPress案件を中心としたWeb制作をメインに仕事をしている
- Web制作会社にてディレクターの経験もあり
- Web制作のフリーランスチーム(GrabAir)でも活動中
デザインスペックとは?
デザインスペックは、元々デザイン情報をチーム内で共有するための機能です。
※もちろん一人で使うことに問題ありません。
利用することで、大きく3つのことができるようになります。
- デザインへのコメント
- CSS情報の確認
- 画像の書き出し
ここからは、デザインスペックの利用方法として下記の操作を説明します。
- 共有リンクの作成
- CSS情報の確認
共有リンクの作成【デザインスペックの利用】
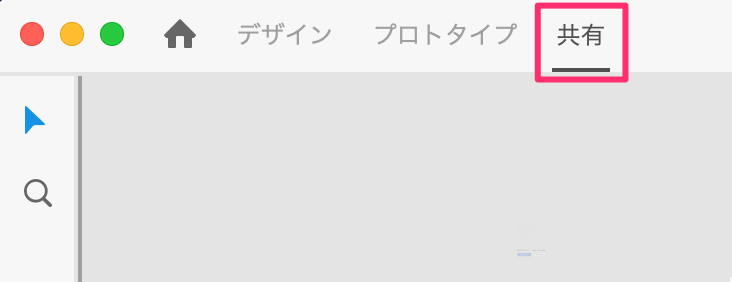
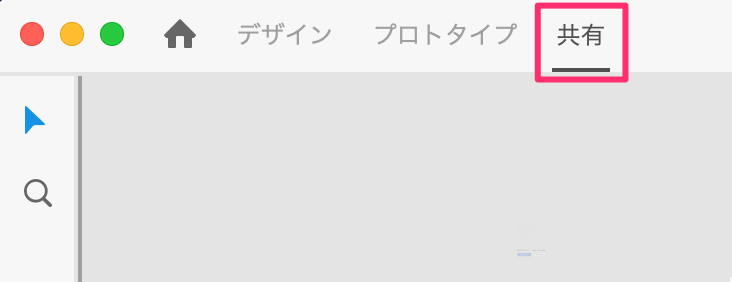
(1)対象のXDファイルを開いて、画面左上の「共有」を選択します。


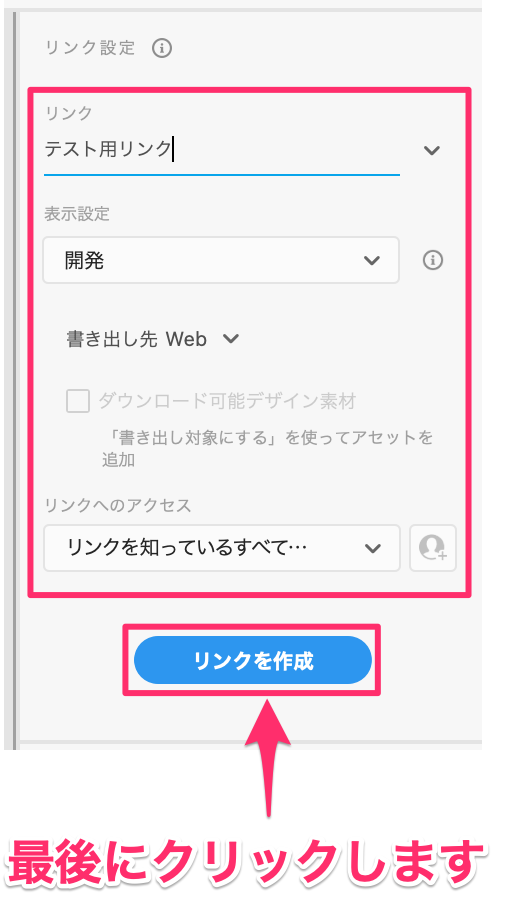
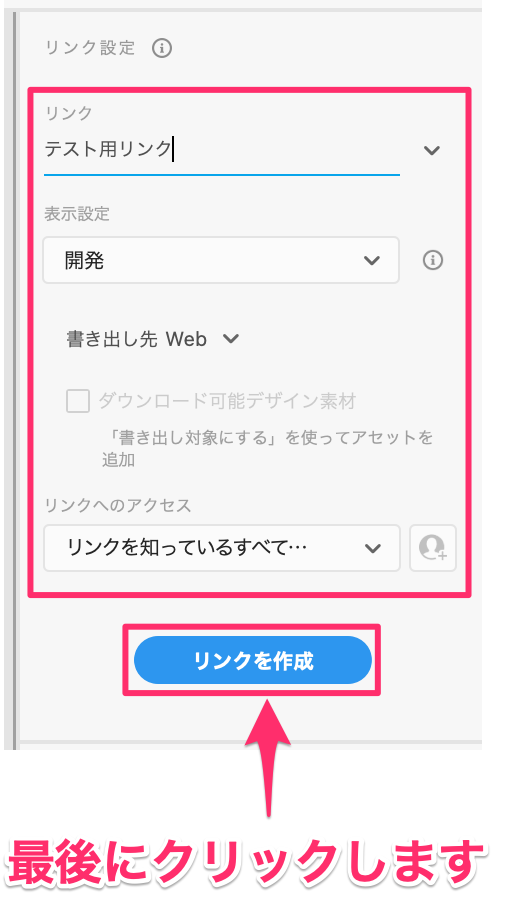
(2)画面右側に出てくるパネルにて、下記の情報を設定し、「リンクを作成」をクリックします。


| リンク | 共有リンクのタイトルを設定します。 |
| 表示設定 | 「開発」を選択します。 |
| 書き出し先 | 「Web」を選択します。 |
| リンクへのアクセス | 「リンクを知っているすべてのユーザー」を選択します。 |
セキュリティで保護された非公開リンクを作成する場合は、「リンクへのアクセス」にて、「招待されたユーザーのみ」か「パスワードを知っているユーザー」を選択してください。
作成に数秒かかります。


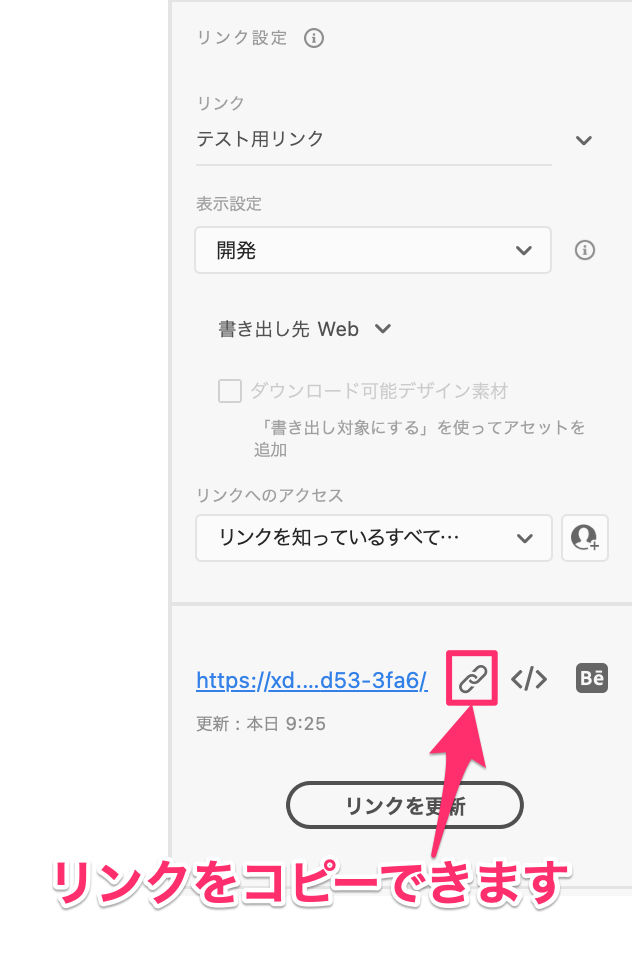
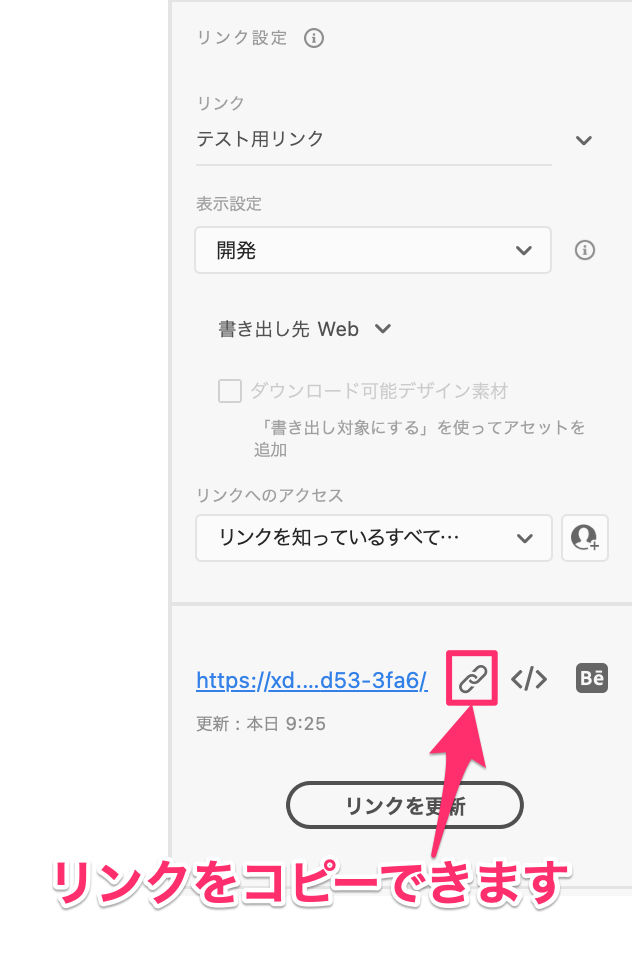
(3)画面の右下にリンクが表示されれば、共有リンクの作成は完了です。


作成したリンクを全員で共有すれば、チームで利用できます。
CSS情報の確認【デザインスペックの利用】
デザインスペックでは、アセットに登録した「カラー」「文字スタイル」をCSSの変数として表示します。
そのため、まず初めにデザイン変数をダウンロードすることが必要になります。
デザイン変数のダウンロード
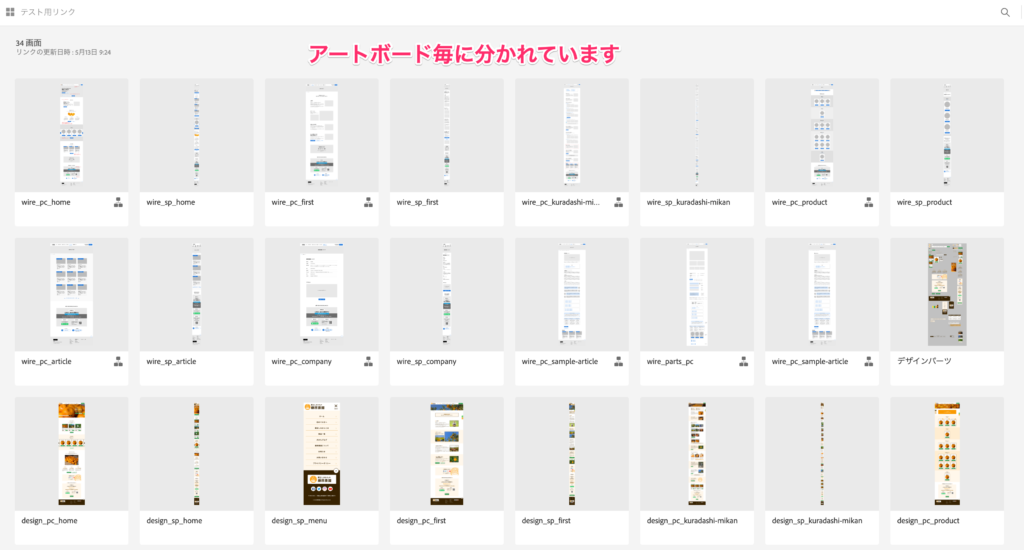
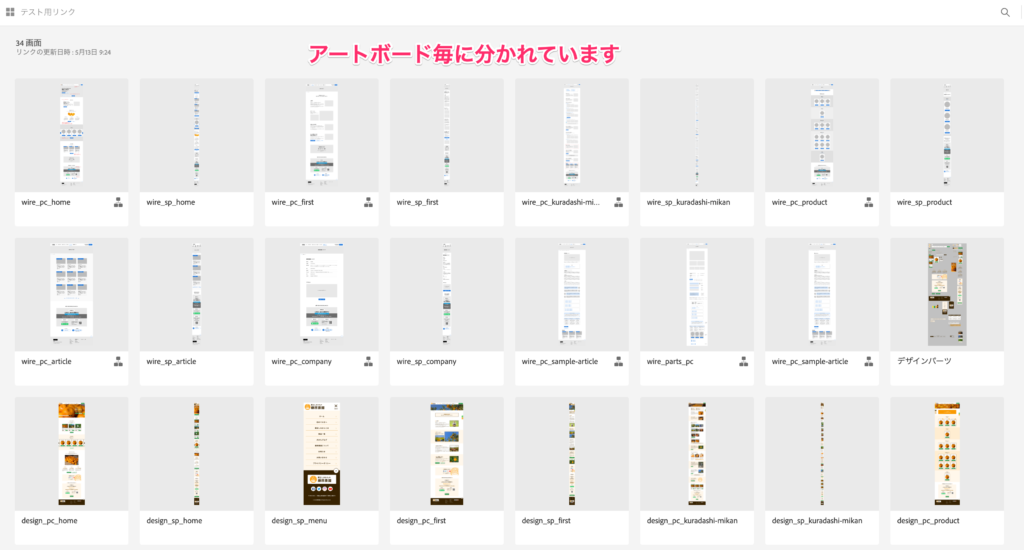
(1)作成した共有リンクにブラウザでアクセスします。


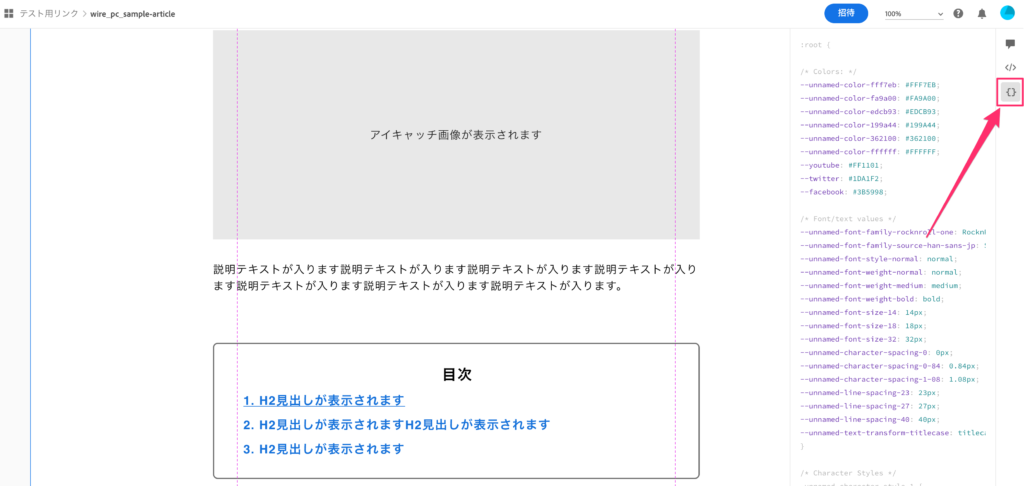
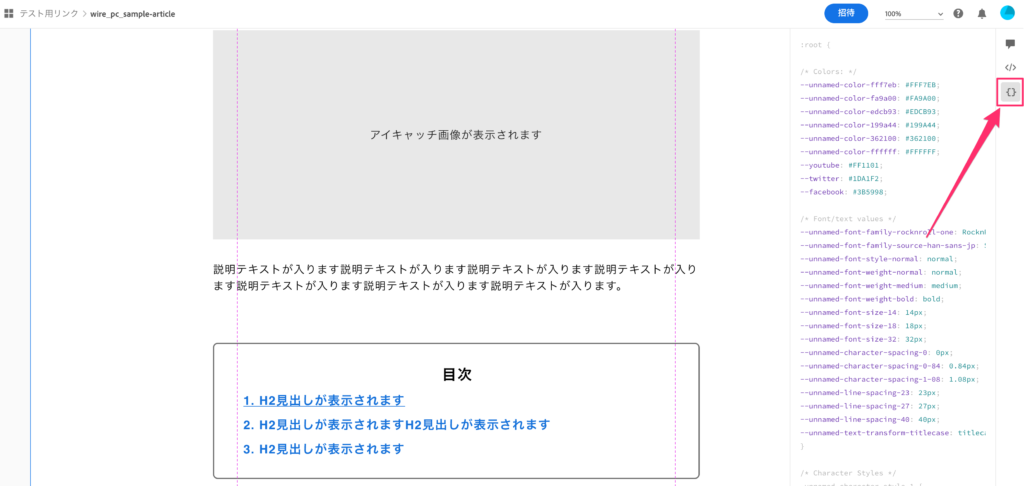
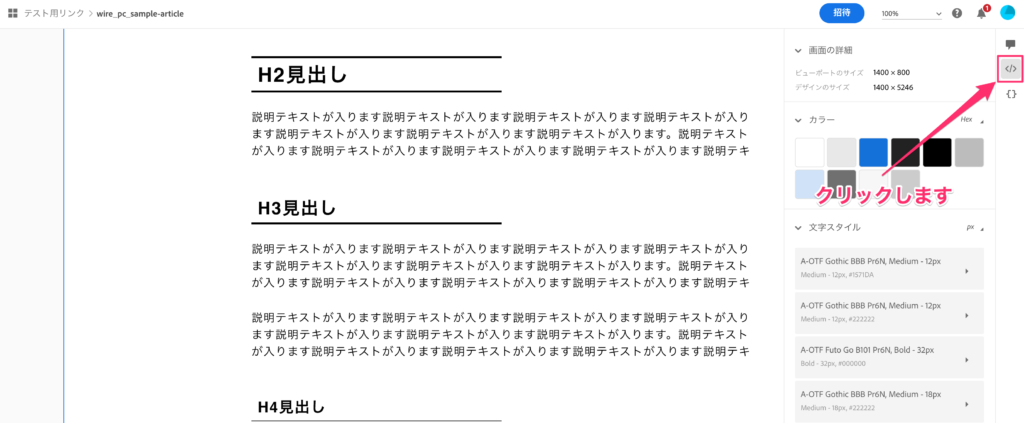
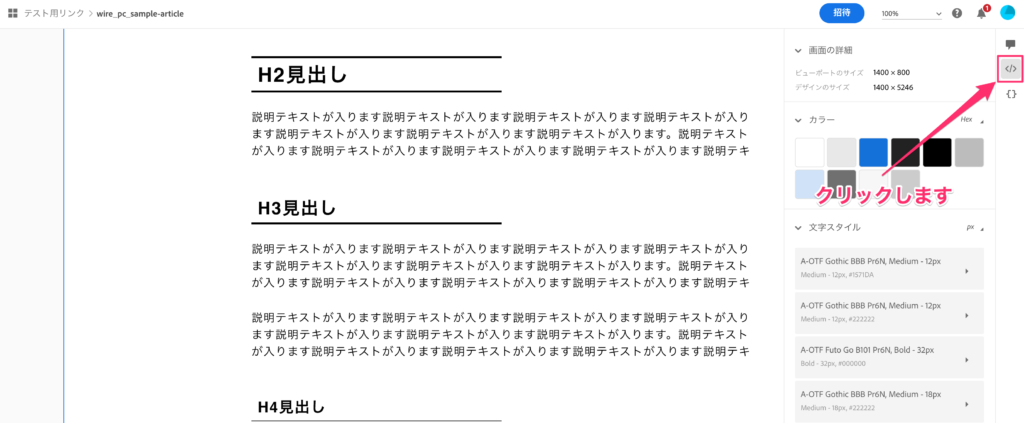
(2)対象のアートボードを選択し、右パネルの変数ボタンをクリックします。


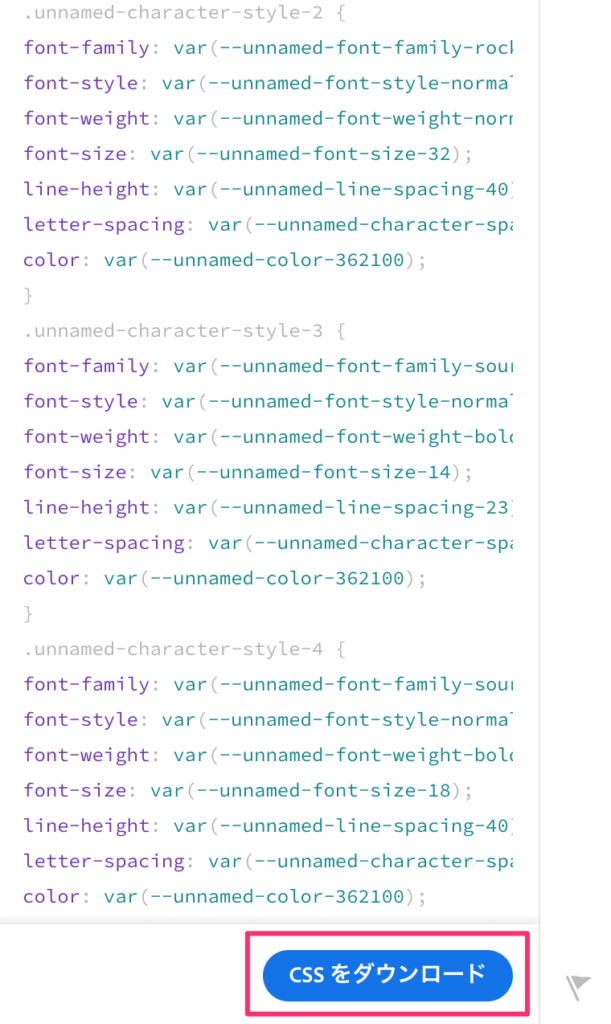
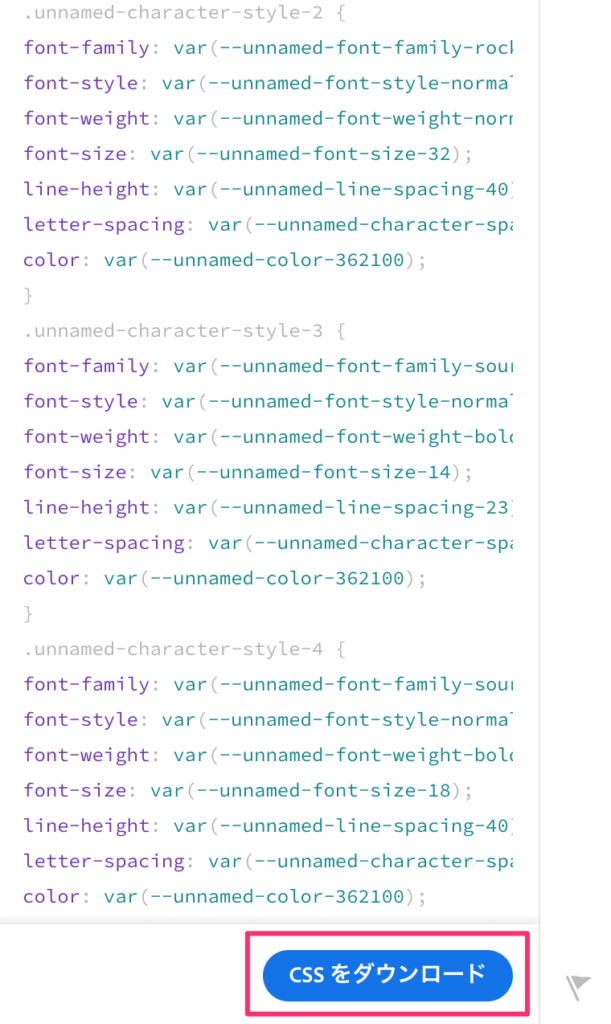
(3)画面右下の「CSSをダウンロード」を選択します。


これでデザイン変数のダウンロードは完了です。
各オブジェクトのCSS確認
次に各オブジェクトのCSS確認方法についてです。
(1)対象のアートボードを選択し、右パネルの「スペック」を選択します。


(2)CSS情報を確認したいオブジェクトを選択すると、画面右下にCSS情報が表示されます。
※アセットに登録した「カラー」や「文字スタイル」は、変数で表示されます。
先ほどダウンロードしたCSSファイル(デザイン変数)は事前に読み込んでおきましょう。
取得できるCSS情報は、完璧ではないので注意しましょう。
例えば、各パラメーターの単位など自分で計算しないといけない箇所もあります。
デザインスペックは、参考程度に利用するだけでも、コーディング効率は向上するので、ぜひ一度試してみてください。
共有リンクの削除方法
共有リンクを削除したい場合の手順は下記になります。
(1)対象のXDファイルを開いて、画面左上の「共有」を選択します。


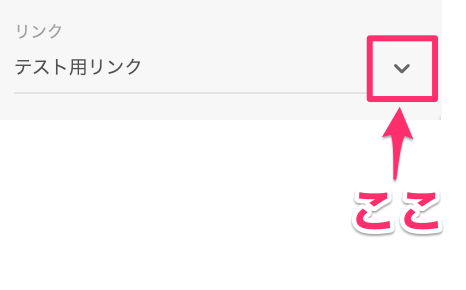
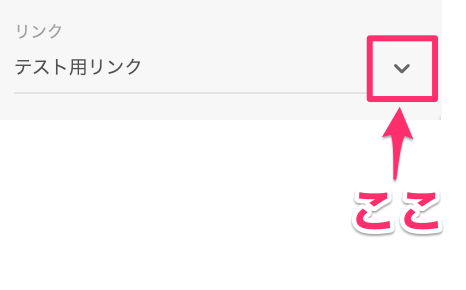
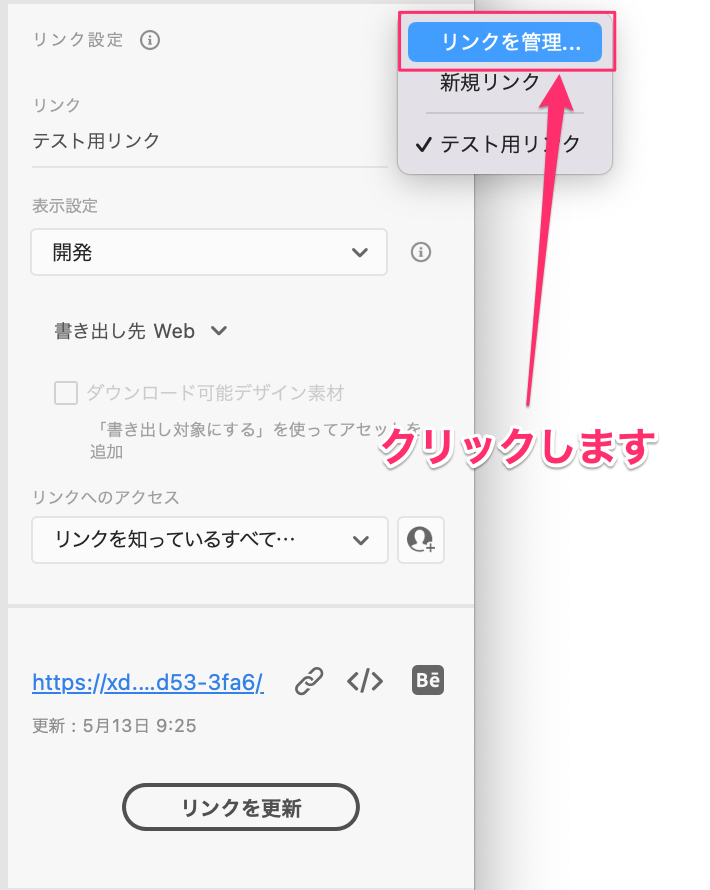
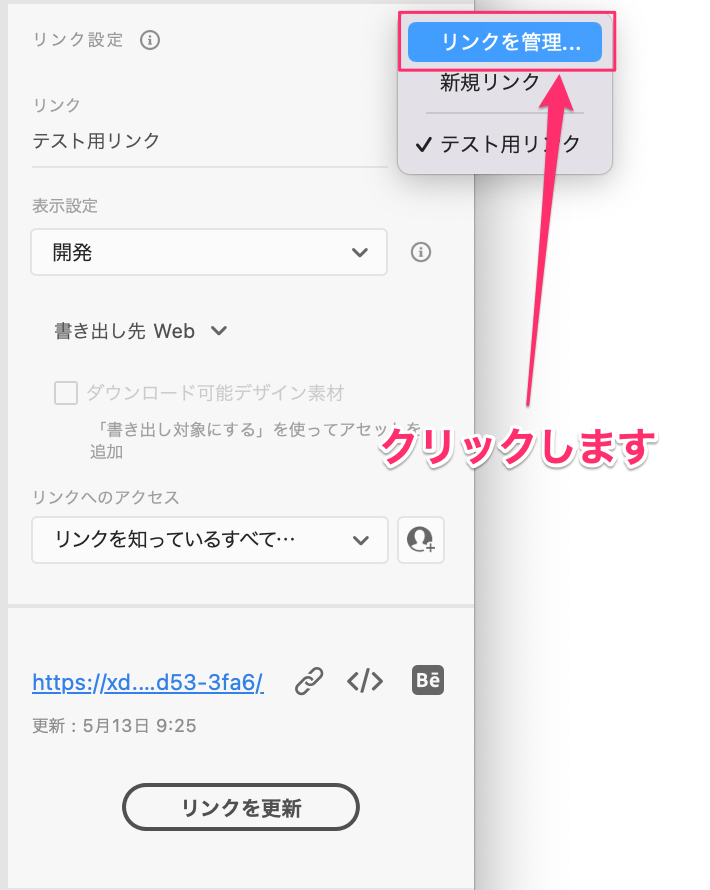
(2)画面右側に出てくるパネルで、リンクタイトル右側の下矢印→「リンクを管理…」を選択します。




(3)Creative Cloudの管理画面から共有リンクの一覧が確認できます。


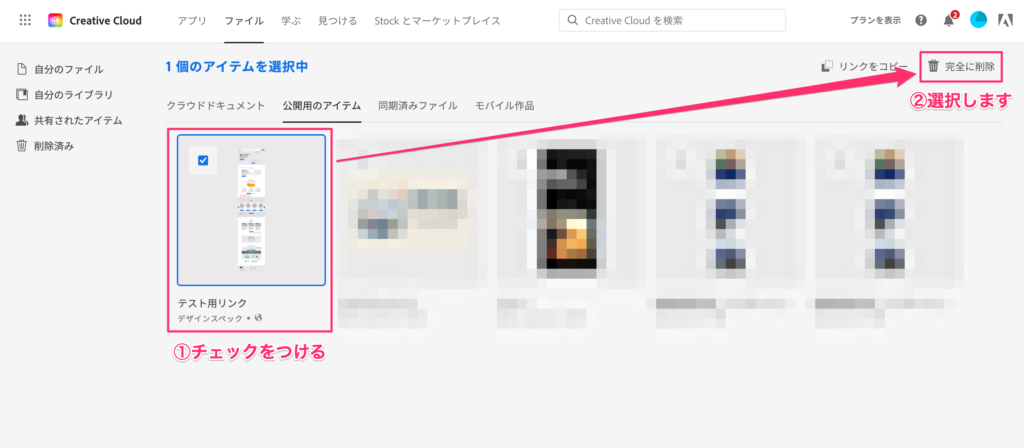
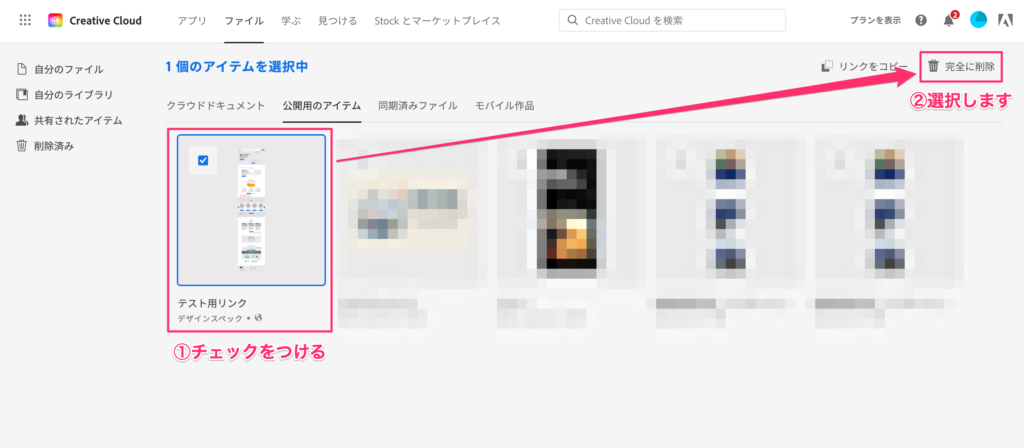
(4)削除対象のリンクにチェックを入れて、「完全に削除」を選択します。


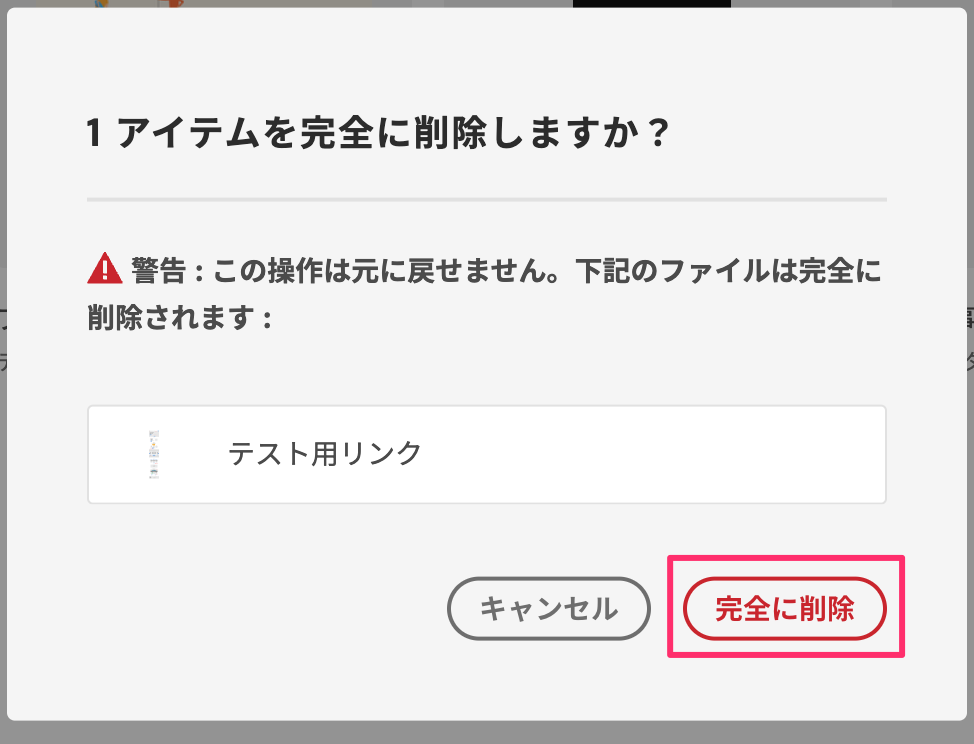
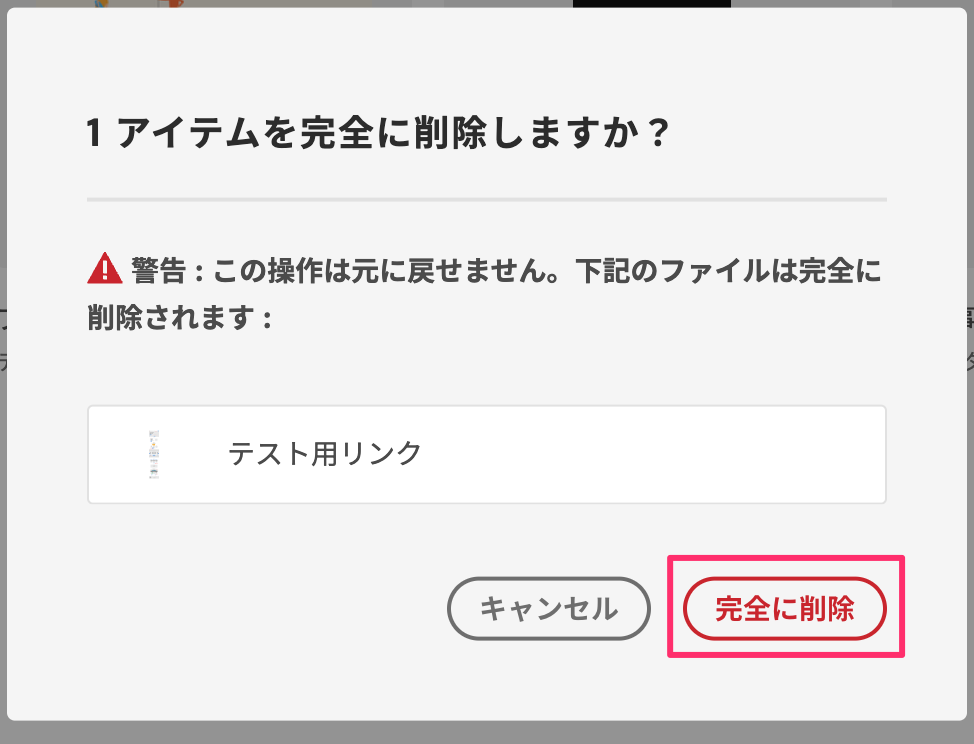
(5)確認画面が表示されるので、「完全に削除」を選択して完了です。


共有リンクの削除方法は、以上になります。
補足:Zeplinと比較してみた
デザインスペックと同じような機能を持っているZeplinというツールと比較してみました。
Zeplinの具体的な使い方は下記の記事で説明しています。


取得情報の比較
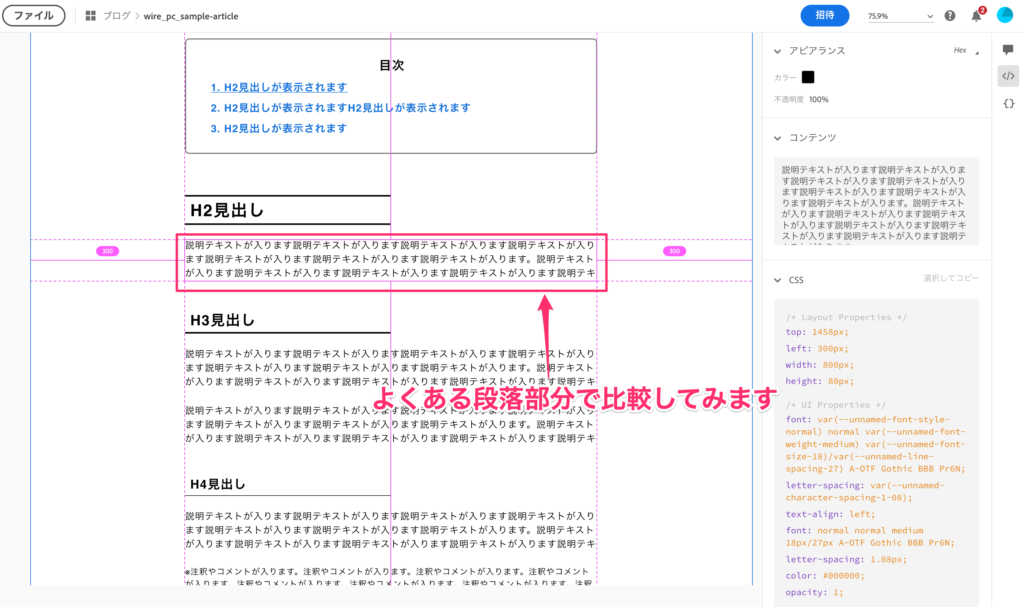
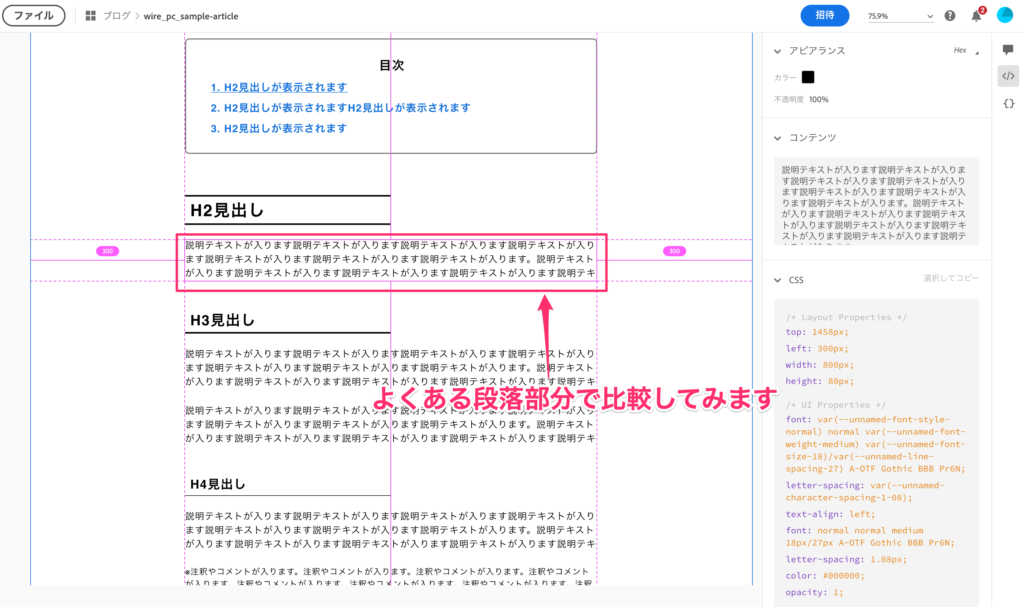
特定の箇所で、それぞれの取得情報を確認してみます。


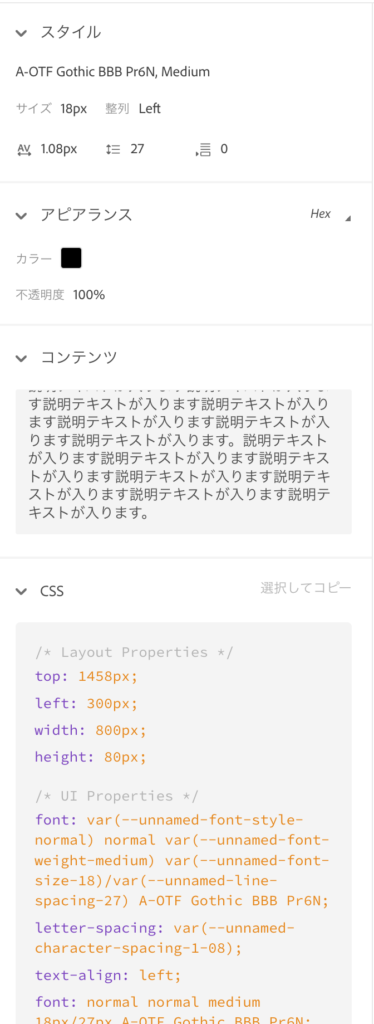
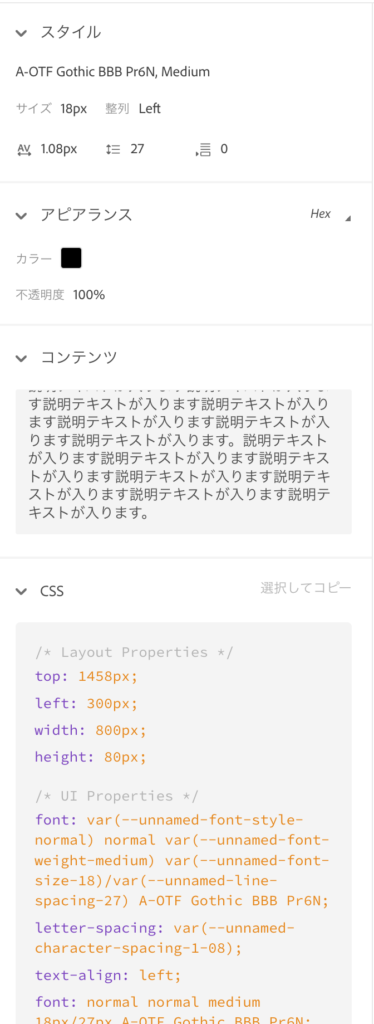
デザインスペックの場合


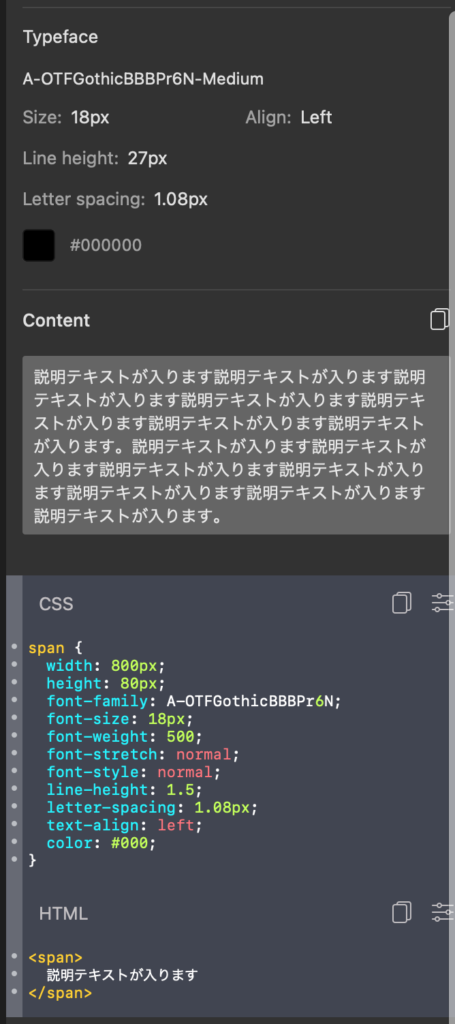
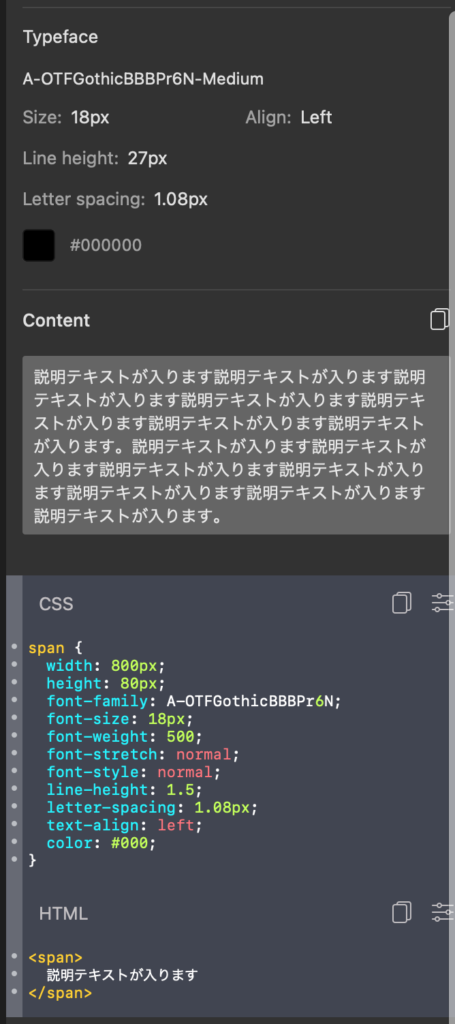
Zeplinの場合


結論、取得できる情報に違いはほとんどないです。
XDファイルに登録されたアセット情報を変数として利用するかしないかに違いがあります。
個人的には、下記の理由からZeplinを利用することが多いです。
- デザインスペックは、デザイン変数の命名規則など、デザイン時点で設計しておかないと使いにくい
→案件によって、デザイナーも変わるので難しい。。 - XD以外のデザインファイル(PhotoshopやFigmaなど)でコーディングすることも多い
デザインからコーディングまで一括で案件を対応できる場合は、デザインスペックを上手に活用できると思います。
Adobe XDの関連記事










