こんにちはTERUです。
フリーランスでホームページやECサイト制作を仕事にしています。
読者の悩み
- Figmaのデザインデータからどうやってコーディングするの?
- デザインデータを利用したコーディングで気をつけるポイントは?
本記事では、こういった疑問に答えます。
制作会社さんからWEB制作(コーディング案件)を依頼された際に、デザインデータを提供されて、それを元にコーディングを行うのが一般的です。
Progateやドットインストールでは学習してないポイントなので、初めて作業する方は戸惑ってしまうと思います。
今回は、最近少しずつ増えてきてるFigmaのデザインデータ(figデータ)からコーディングを行う方法について説明します。
本記事は、副業やフリーランスでWEB制作(主にコーディング)を仕事にしたい方を対象にしています。

2022年9月、AdobeはFigmaを買収しました。
また、Adobe XDは2023年1月に単体販売が終了したため、今後はFigmaの開発に注力する可能性があります。
2023年12月18日、AdobeはFigmaの買収を断念しました。
米Adobeは12月18日(現地時間)、デザインコラボレーションツールを手掛ける米Figmaの買収を断念すると発表した。同買収については、欧州委員会や英国の競争・市場庁などが懸念を示しており、買収に必要な承認が得られないと判断したことから合併契約の終了を決めたとしている。
アドビ、Figmaの買収を断念 – ITmedia NEWS
PhotoshopやAdobe XDのコーディングについては、以下の記事を参考にしてください。


既にAdobe CCを契約しており、毎月の支払いが少し高いなと思ってる方にお得な情報です。
デジハリ版Adobe CC(学生教職員版)に乗り換えることで、年間4万円以上お得になります。

Figma(figデータ)からのコーディング方法【覚えるのは3つだけ!】
結論として、Figma(figデータ)からのコーディングで必要なスキルは下記の3つです。
Figmaはデザインツールなので、上記以外にも数多くの機能があります。
ただ、コーディングするために必要なスキルは、この記事を見ていただければ十分です。
必要なスキルについて、1つずつ詳細を解説いたします。
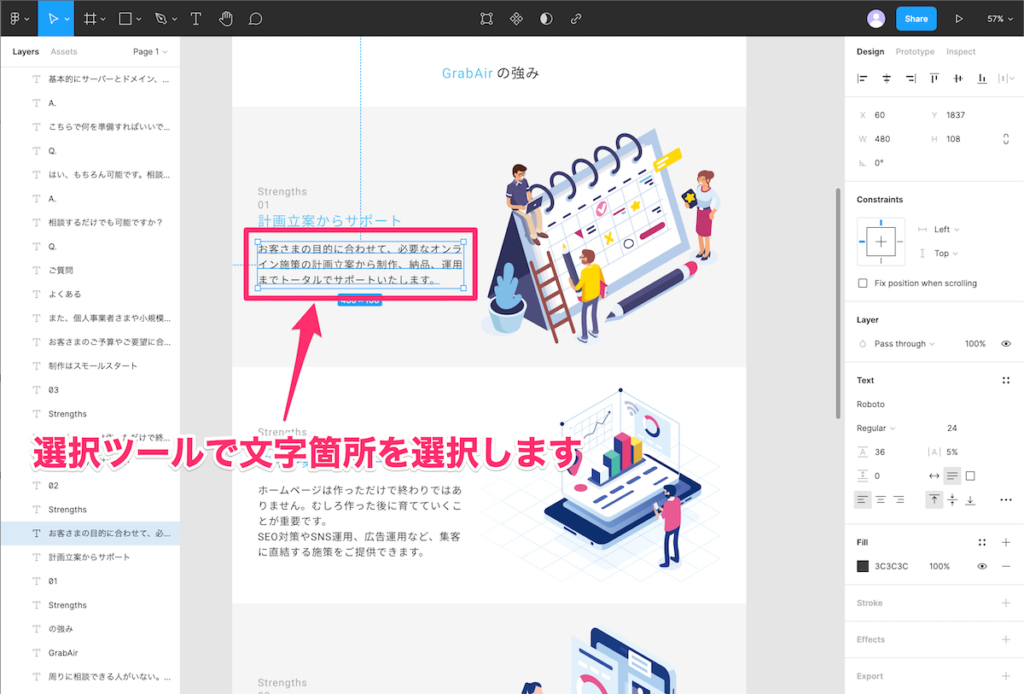
文字情報の取得
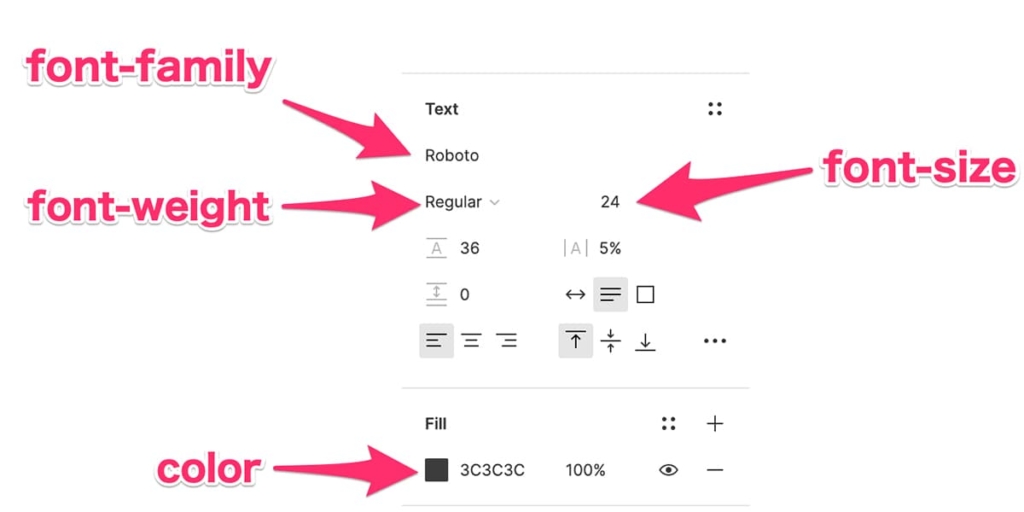
コーディングに利用する文字情報は、基本的に以下の6つになります。
- font-family
- font-size
- font-weight
- line-height
- letter-spacing
- color

※要素がグループ化されている場合、ダブルクリックでテキストを選択できます。

※[letter-spacing]と[Line-height]以外の4つの値はこの画面を見るだけで分かります。
あとはCSSに反映してあげるだけです。
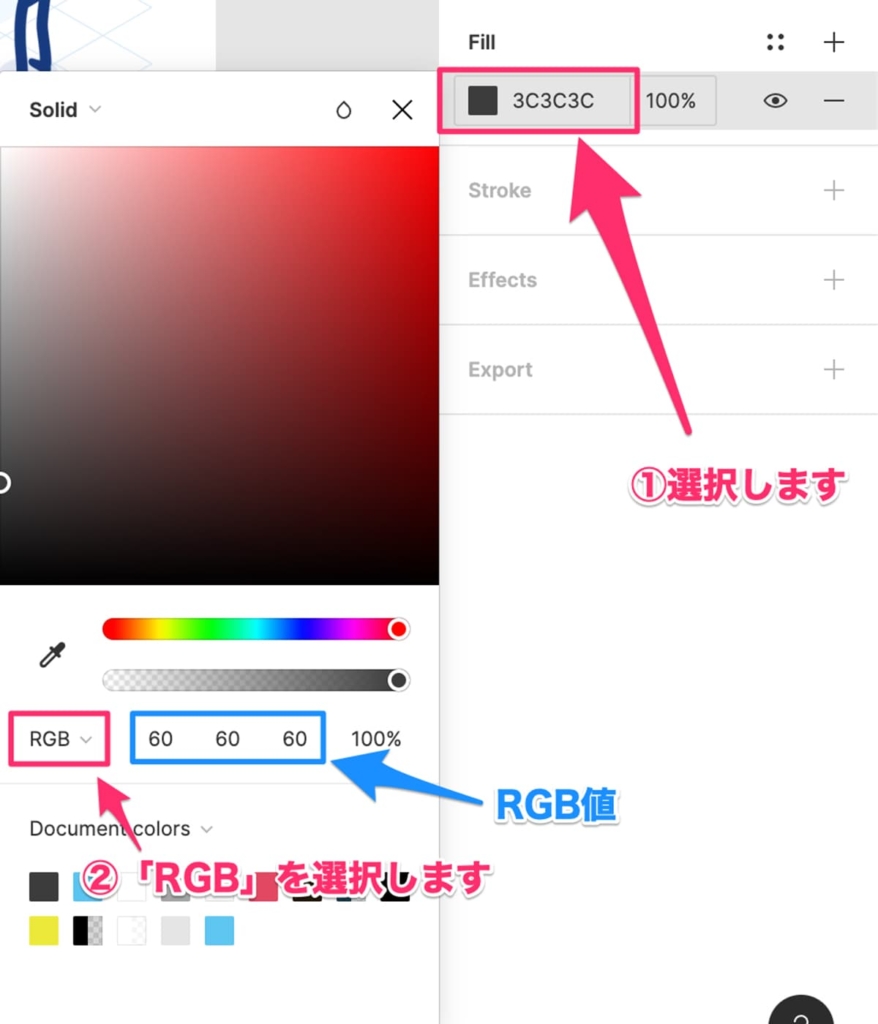
デフォルトだとHex値(16進数)が表示されています。

※[RGB]を選択することで、RGBのカラーコードも確認できます。
上記の画像から下記の4つの情報は画面を見るだけで取得することが可能です。
- font-family→Roboto
- font-size→24px
- font-weight→Regular
- color→#3C3C3C
[line-height],[letter-spacing]については、画面で取得した値から少し計算する必要があります。
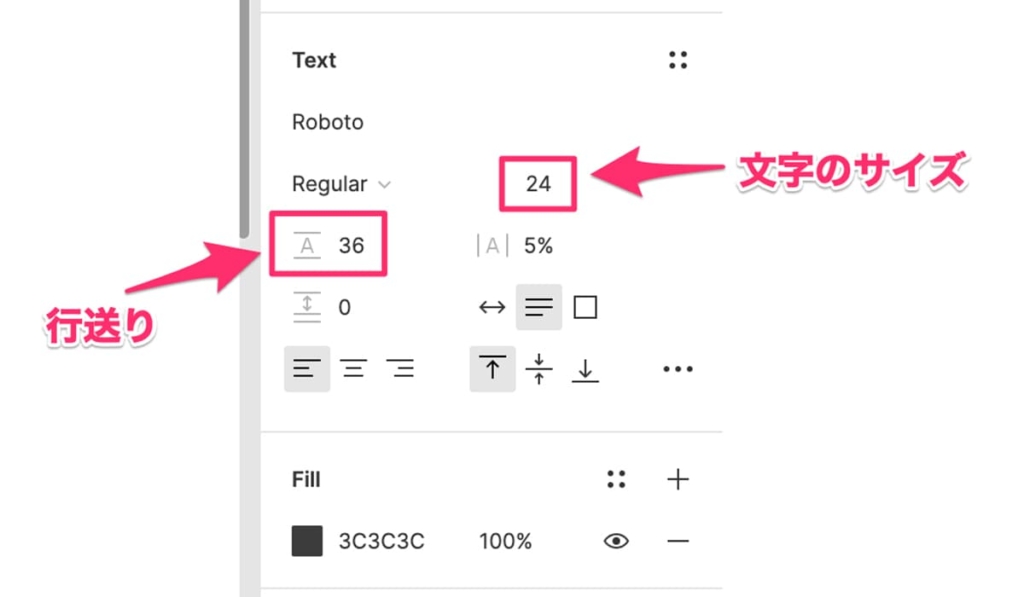
line-height
行の高さを指定するプロパティです。
行送りと文字のサイズ箇所を確認します。

行送り/文字のサイズで算出(単位はなし)
例:画像の場合 36/24=1.5 line-height:1.5;
letter-spacing
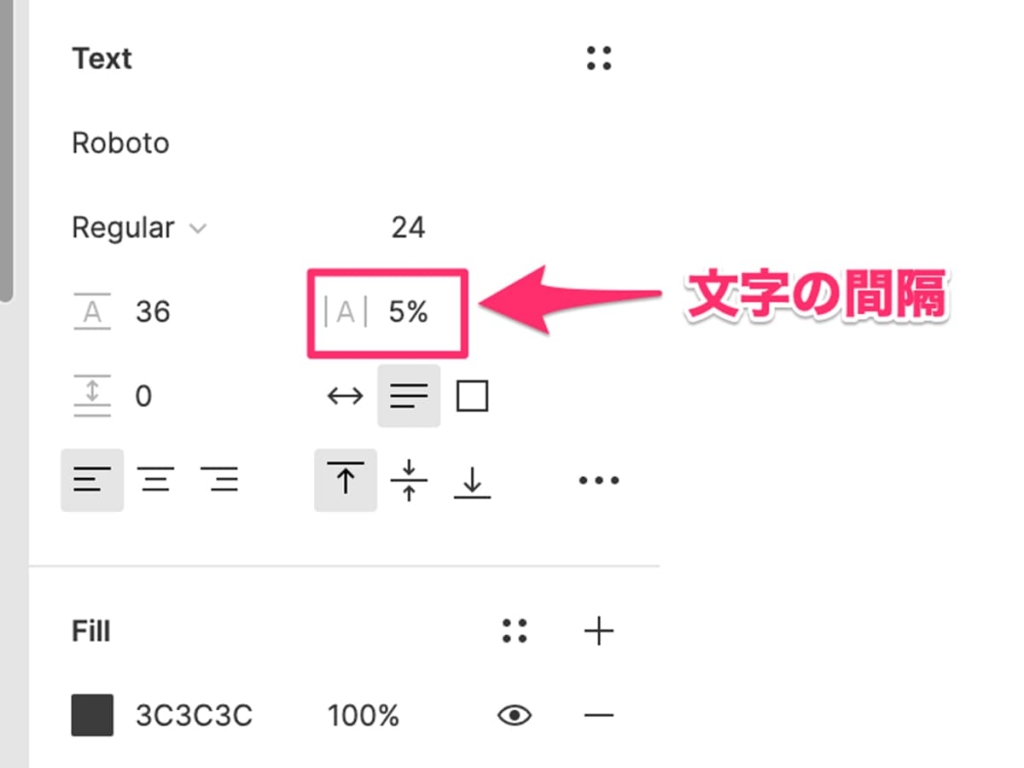
文字の間隔を指定するプロパティです。
AV箇所を確認します。

AVの数字(%)/100で算出(単位はem)
例:画像の場合 5/100=0.05em letter-spacing:0.05em;
letter-spacingの値が、px単位で作られている場合があります。
その際は、単位をpxからemに変換しましょう。
なぜなら下記の違いがあります。
・px単位:固定のpx数で字間を指定
・em単位:相対的な比率でフォントサイズに応じて字間が決まる
 TERU
TERUpxからemの変換は簡単です。
フォントサイズで割ってあげるだけです。
例:font-size:32,letter-spacing:1.92pxの場合
1.92/32=0.06em
letter-spacing:0.06em;
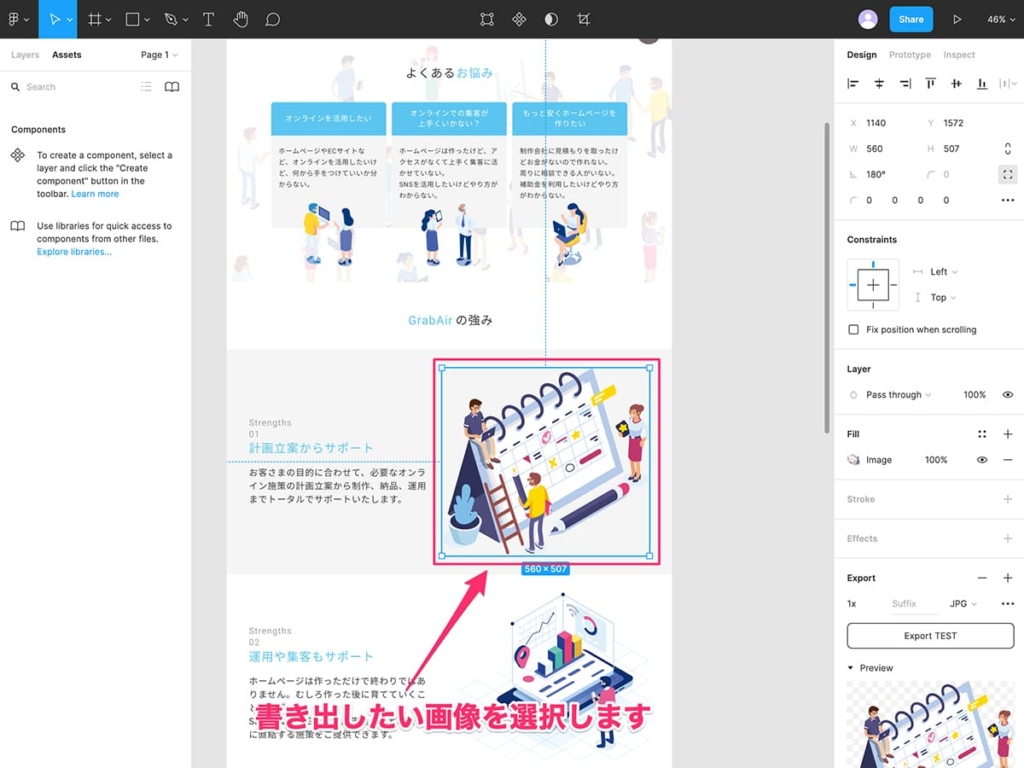
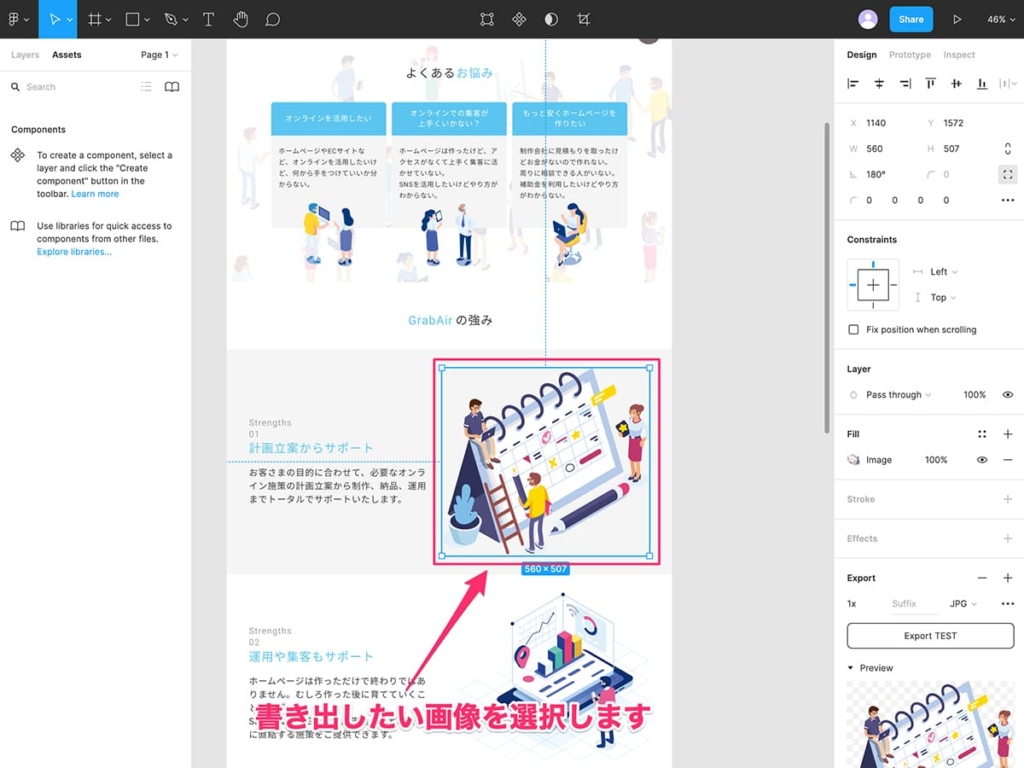
画像の書き出し
デザインデータからコーディングに必要な画像を書き出す方法です。
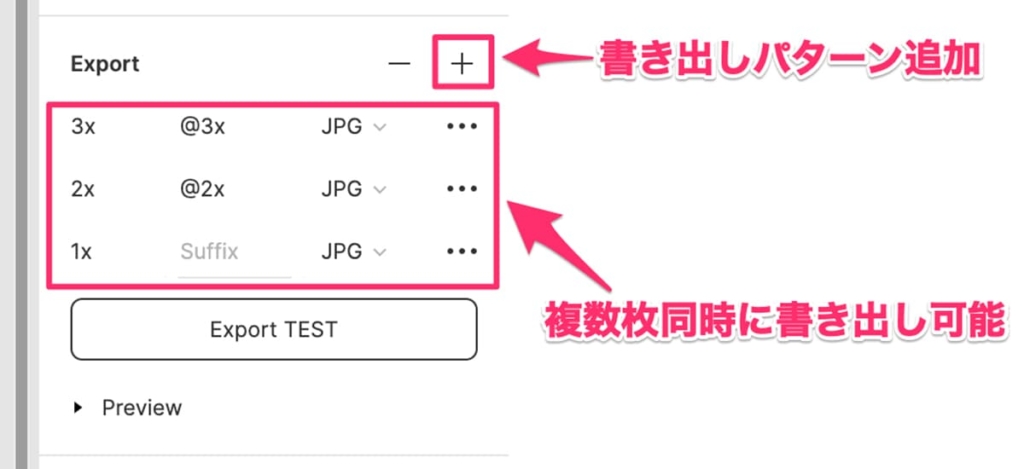
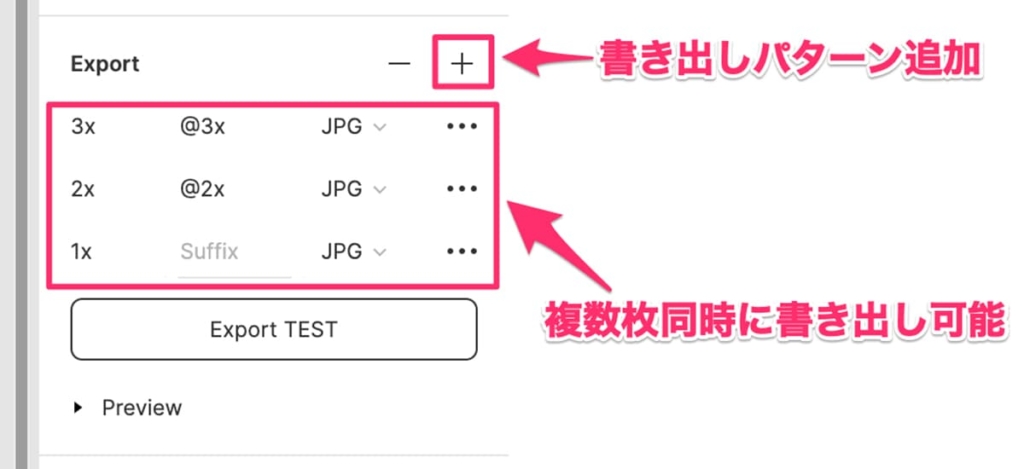
書き出す画像は主に下記の3パターンです。
- 背景画像
- イラスト
- 写真
文字情報に関しては、画像として書き出さずに、なるべくコーディングで実装しましょう!
※Googleの検索エンジンが画像の文字情報を読み取れずSEO観点でよくないため




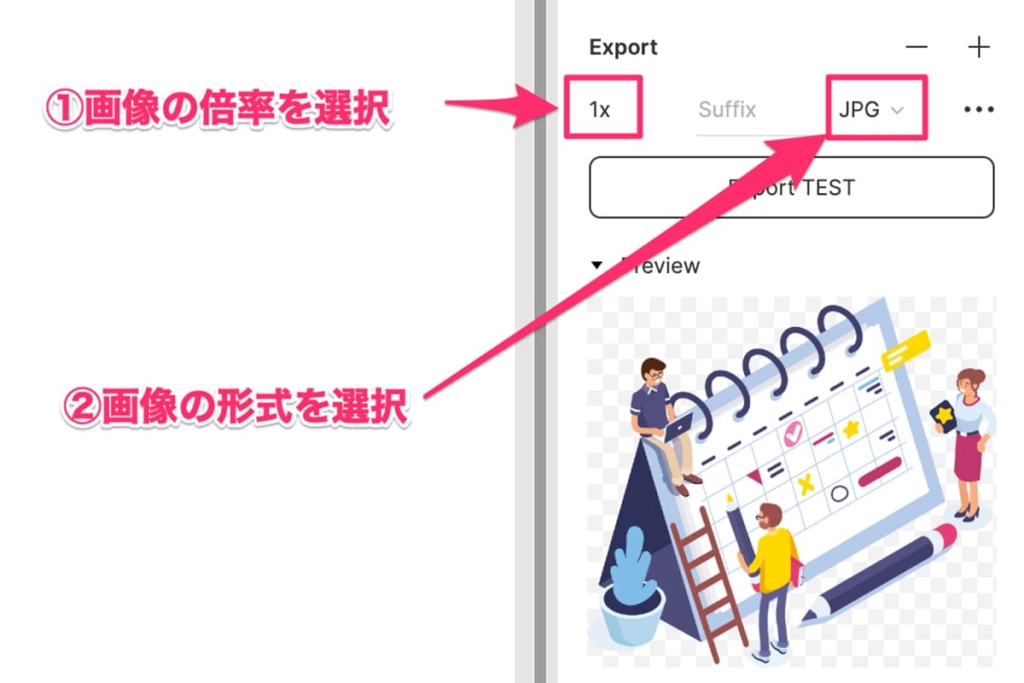
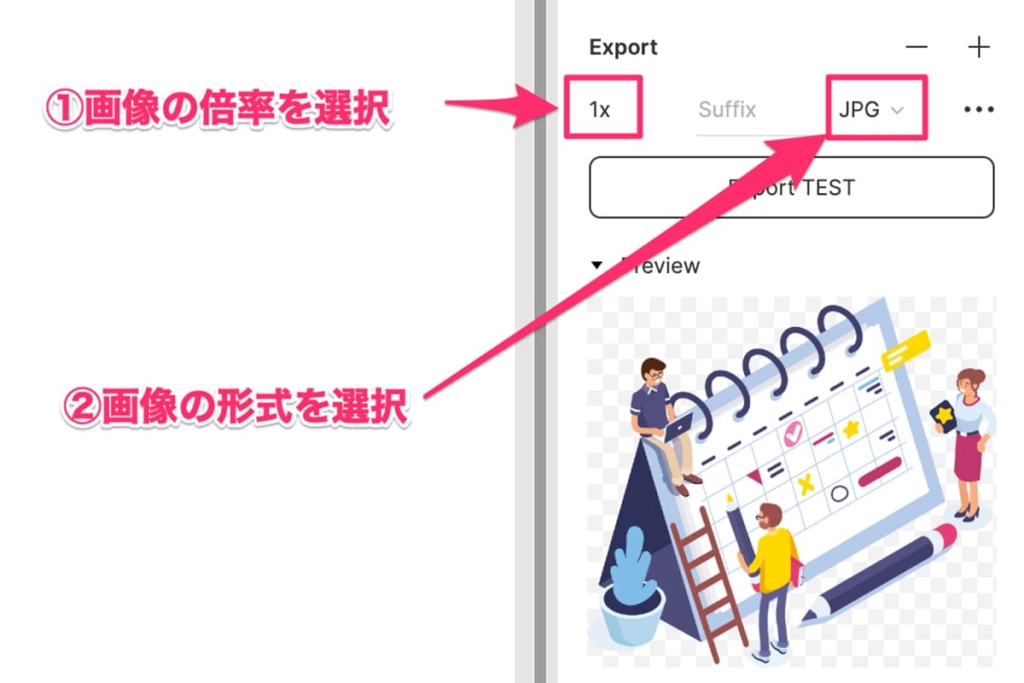
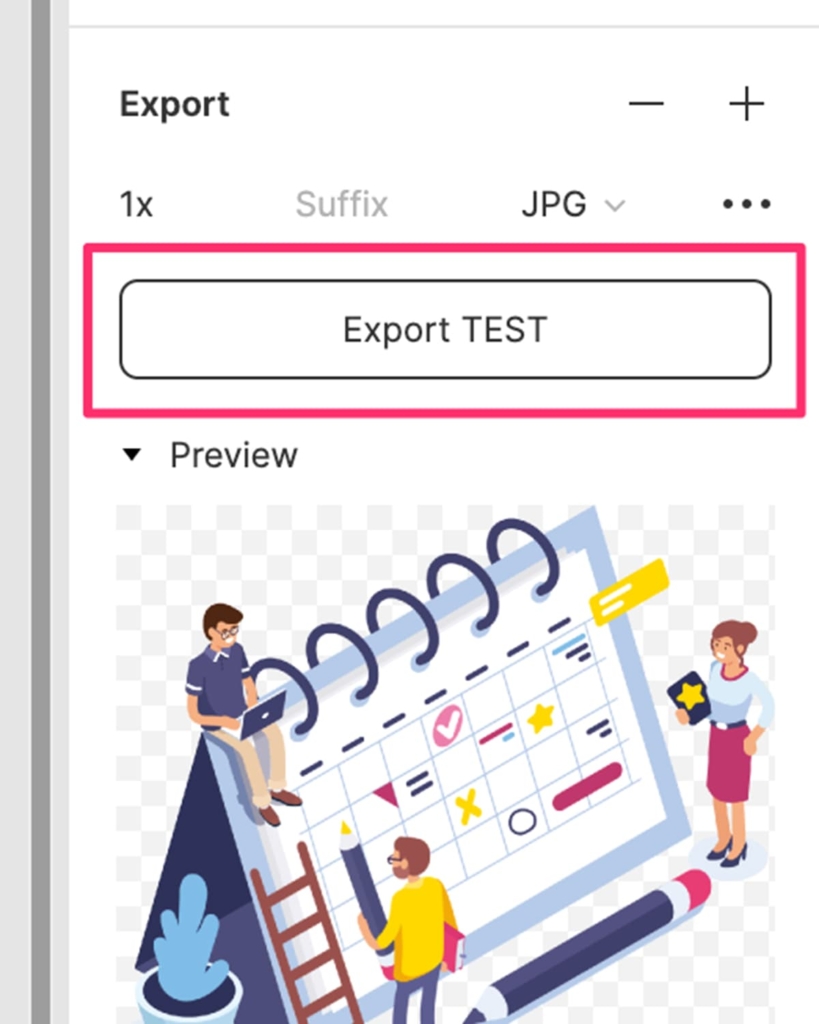
- 画像形式:PNG、JPG、SVG、PDFから選択可能
- 倍率:WEB制作であれば、基本2倍(2x)を選択




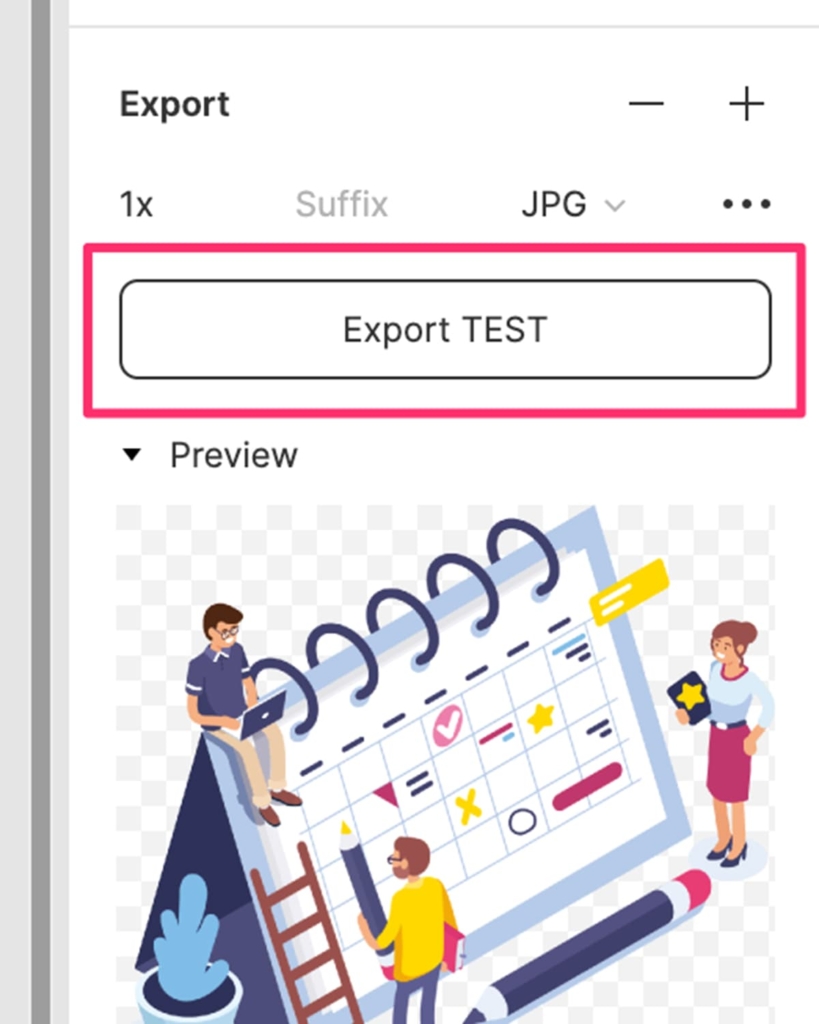
選択したサイズと形式の画像が書き出されます。
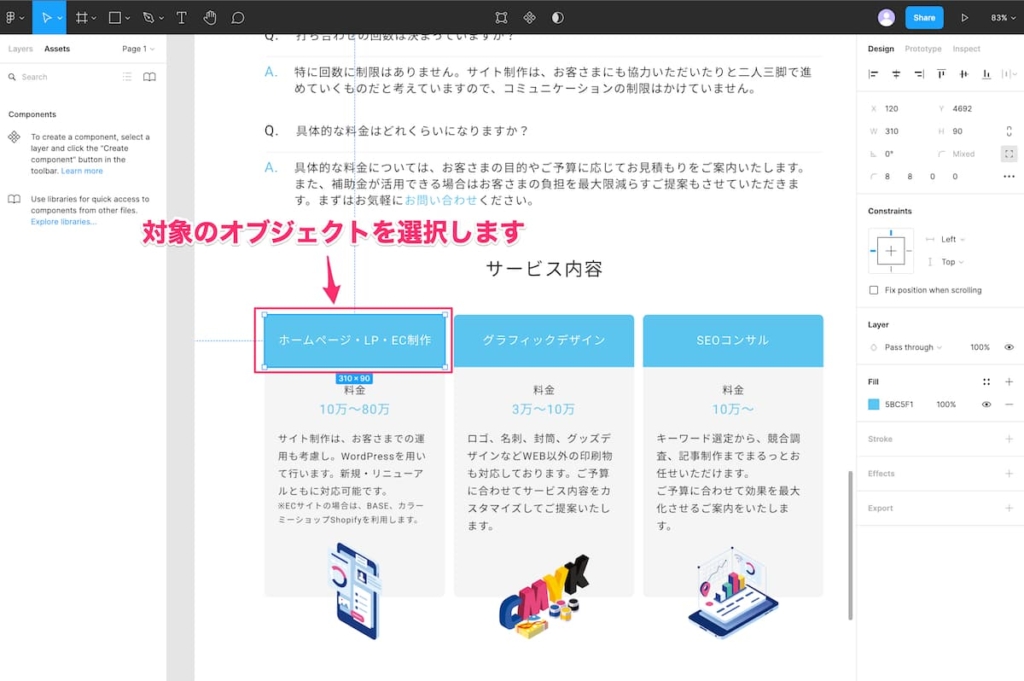
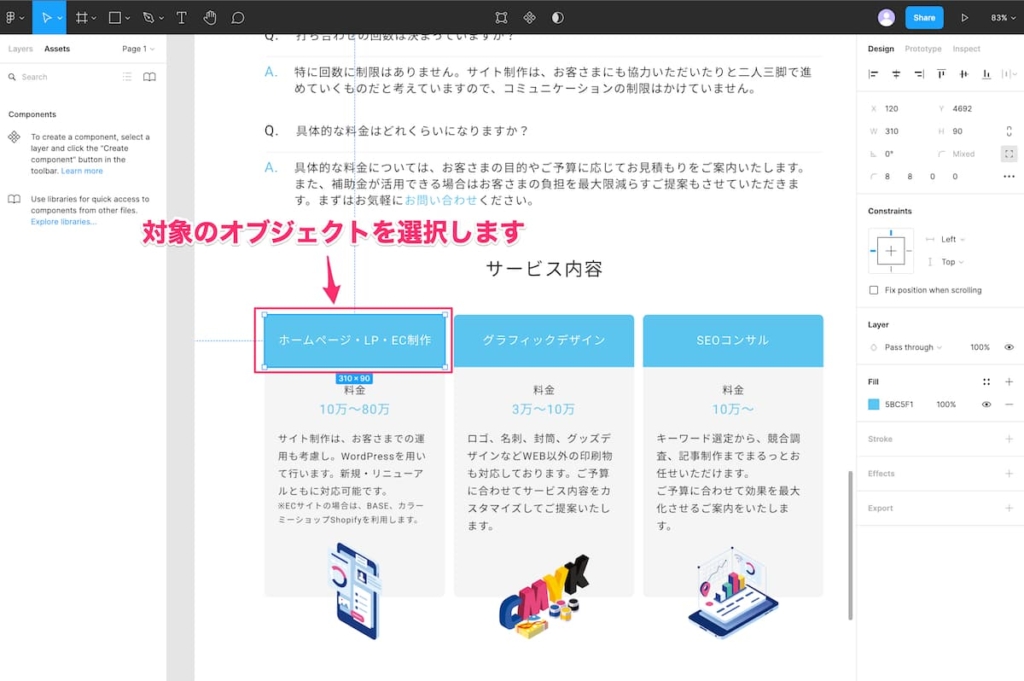
要素情報の取得
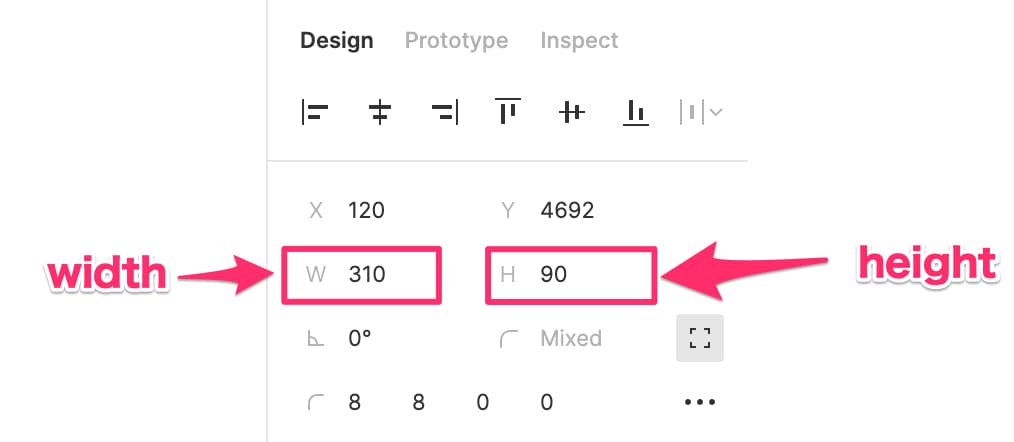
幅や高さなど、要素に関する情報の取得方法を説明します。
具体的には以下のような情報です。
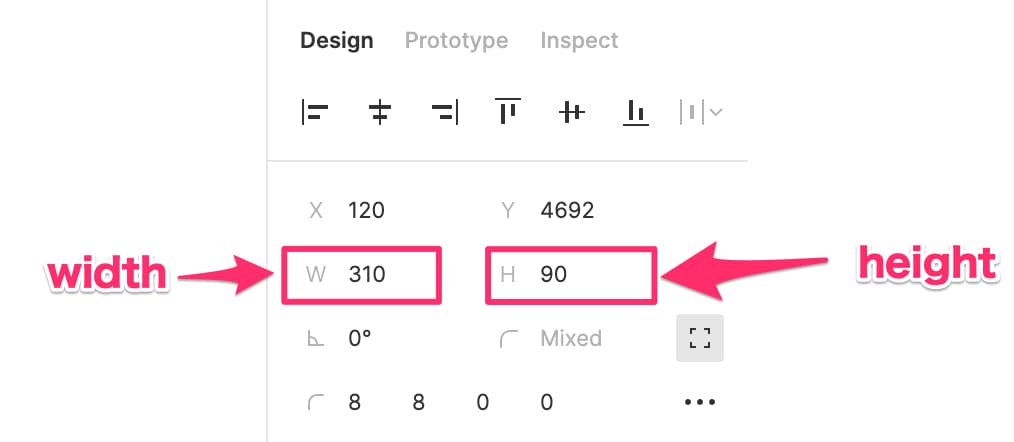
- 要素の横幅(width),縦幅(height)
- 要素の丸み
- 要素の色
- 要素の境界線
- 要素の影(エフェクト)
- 要素の透過
- 要素間の幅(余白)






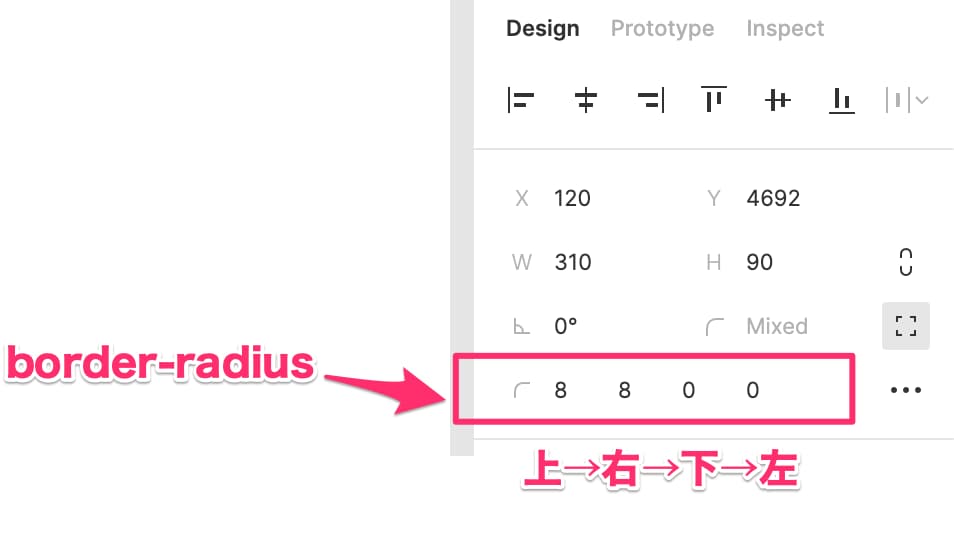
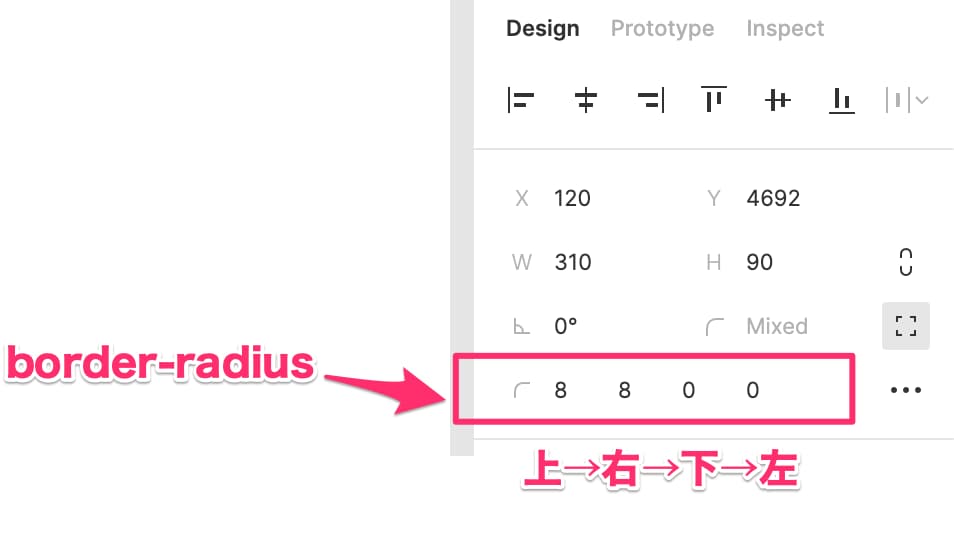
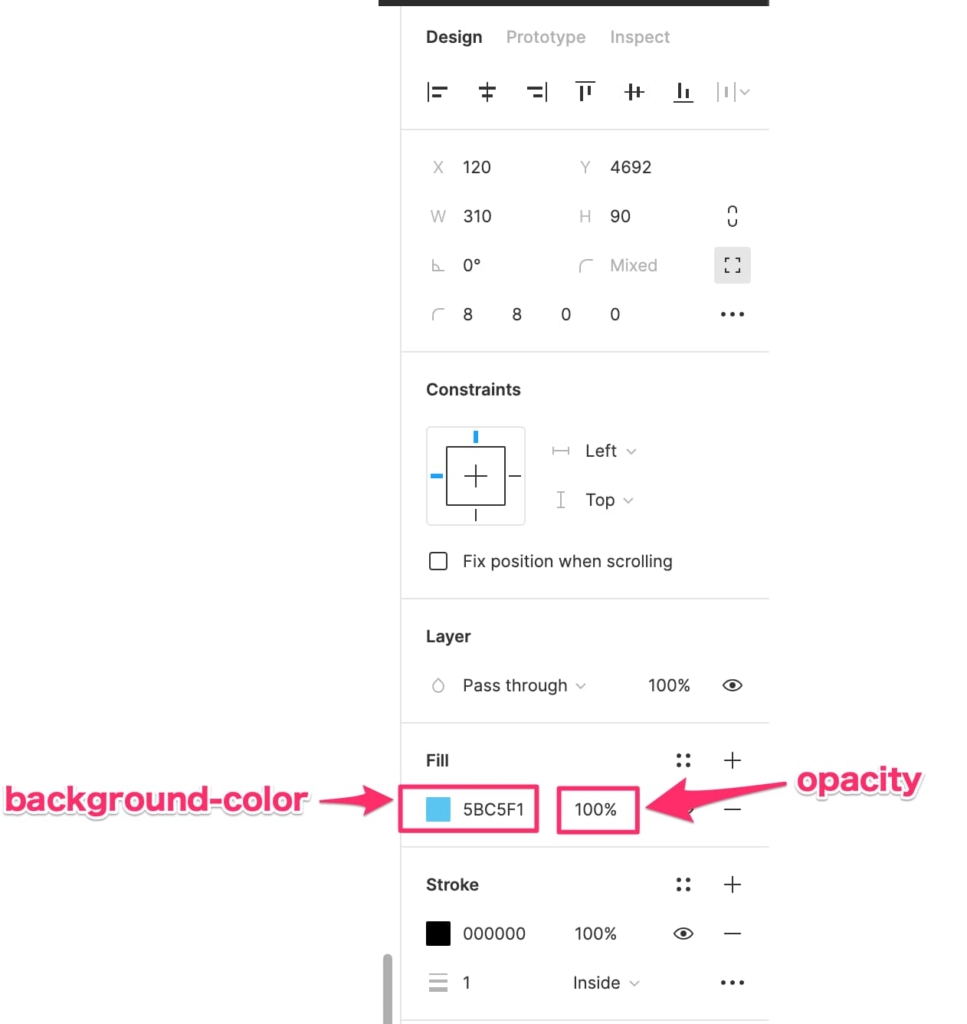
- border-radius:要素の丸みが「上→右→下→左」の順にpx単位で設定されています。
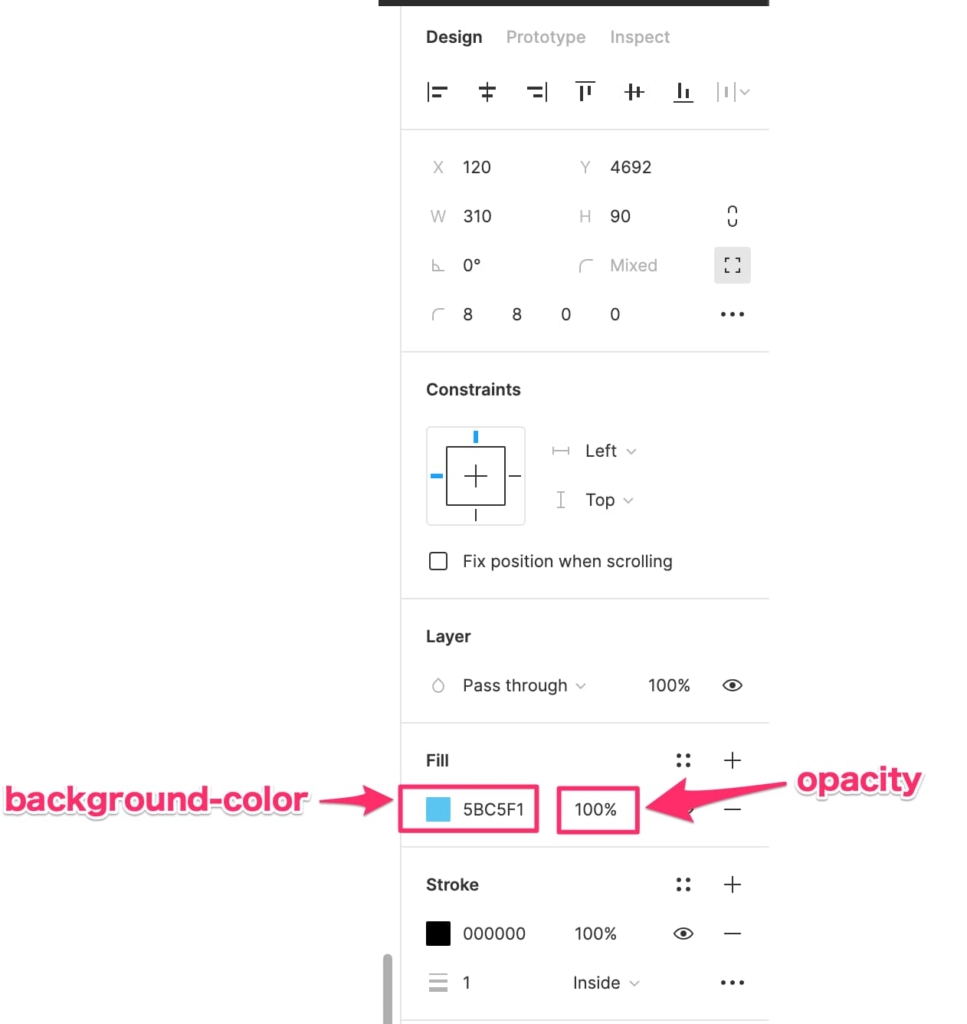
「Fill」項目で要素の色設定を確認できます。


- background-color:要素のカラーコード(16進数)が設定されています。
- opacity:色の透過度が設定されています。※要素全体ではなく、色の透過度
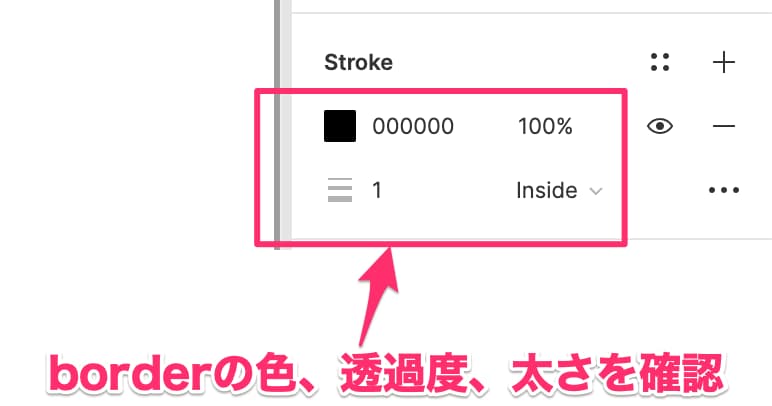
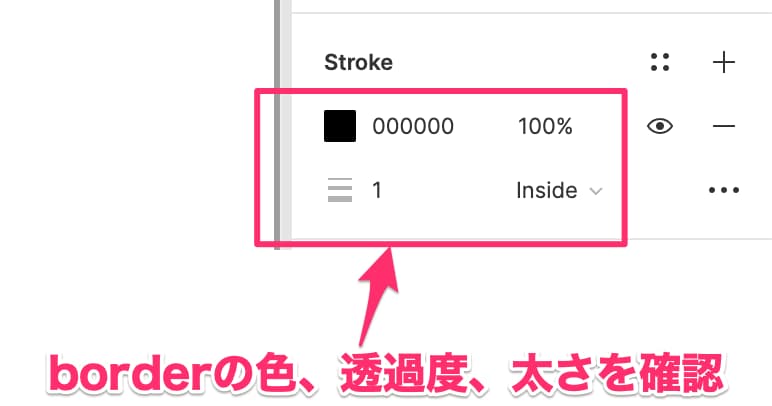
「Stroke」項目で要素の境界線を確認できます。


上記画像の場合
border:1px solid #000000
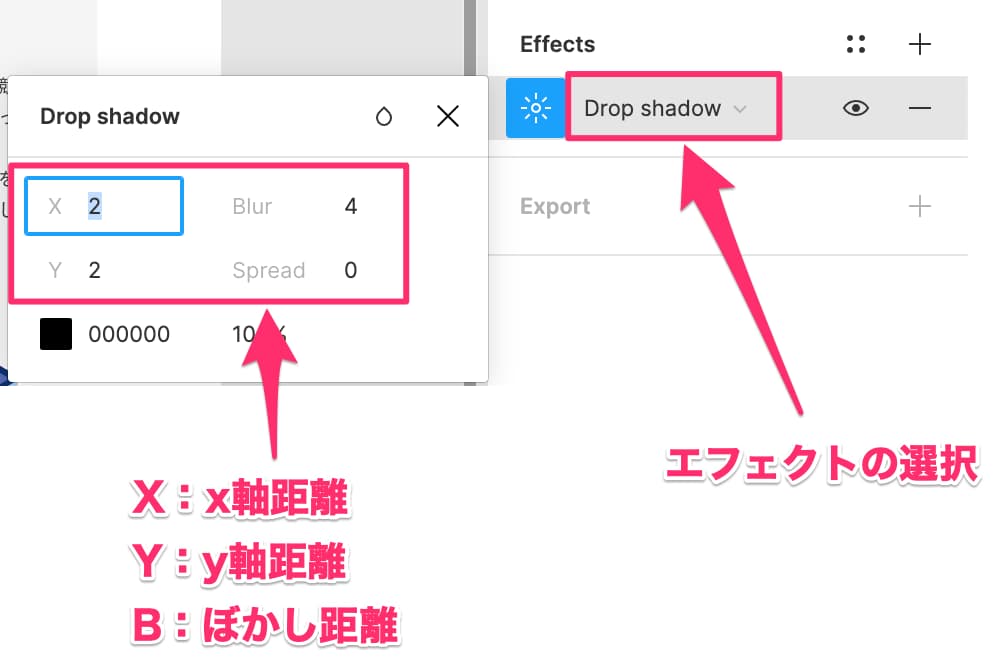
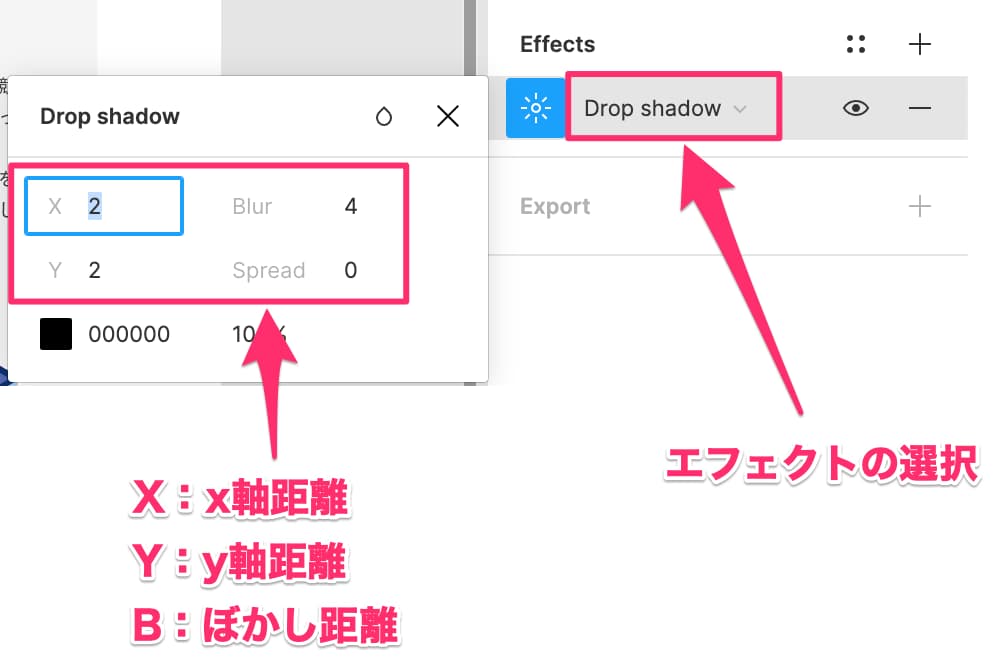
「Effects」項目で要素の効果を確認できます。
一番よくあるパターンが「Drop shadow」で要素に影をつけるパターンです。


画像の場合、box-shadow: 2px 2px 4px #000000;とCSSに記載すると表現できます。
エフェクトには、他に下記の効果を選択できます。
- Inner shadow:要素の内側に影をつける
- Layer blur:画像や要素をぼかす
- Background blur:レイヤーの背面にある要素を透過越しにぼかす
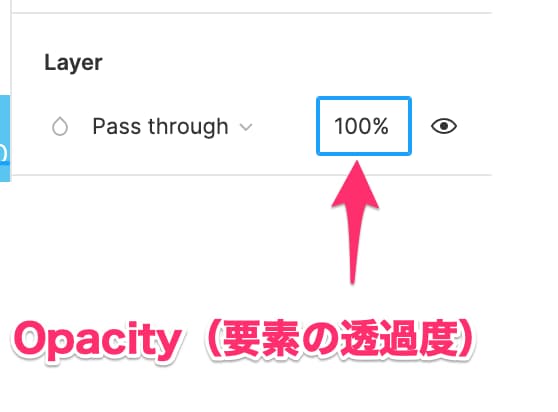
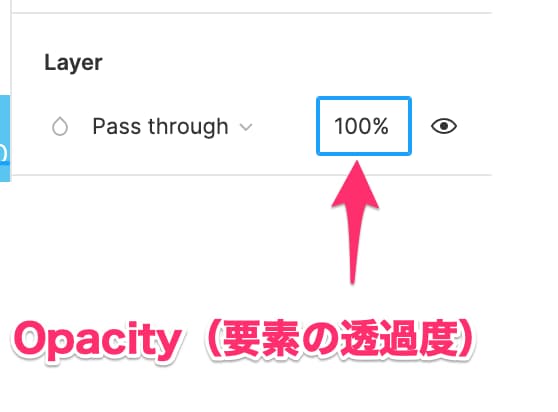
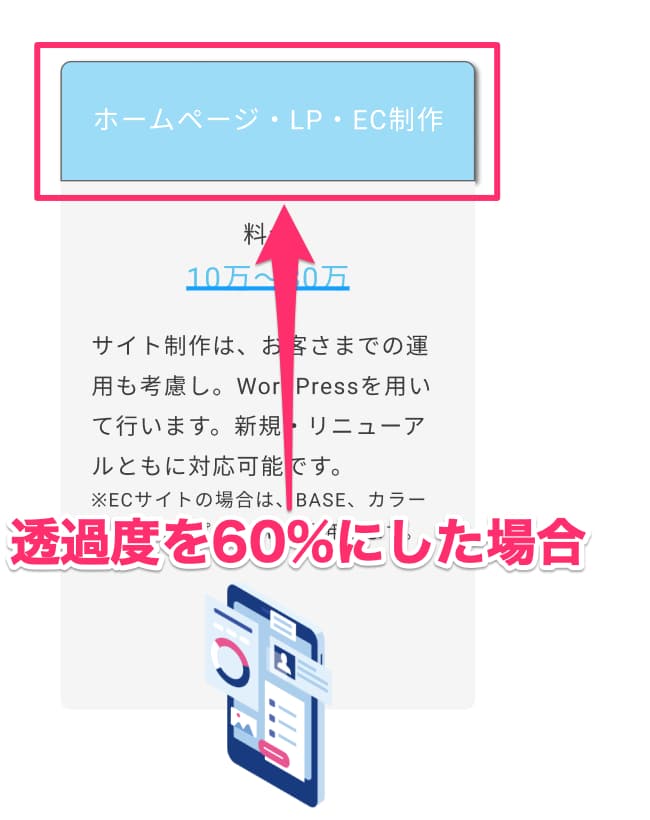
「Layer」項目で要素の透過度を設定できます。


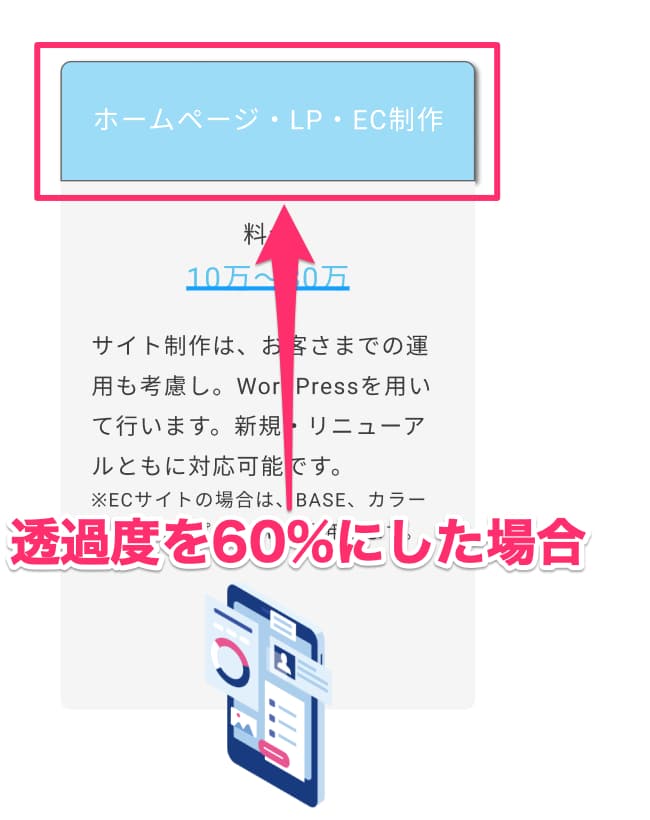
透過度を60%にした場合↓


要素を選択した状態でを[option]キーを押しながら他のオブジェクトにホバーすると、画面上に余白の値がピンク文字で表示してされます。
※Windowsの場合、[Alt]キーを押しながら
【おまけ】Figma(figデータ)からのコーディング方法〜便利な小技
CSS情報の一括確認
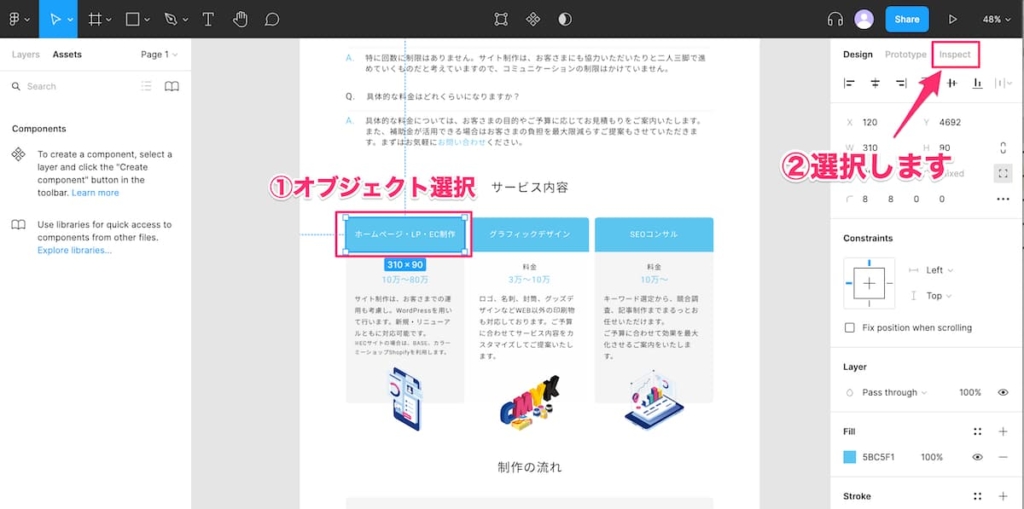
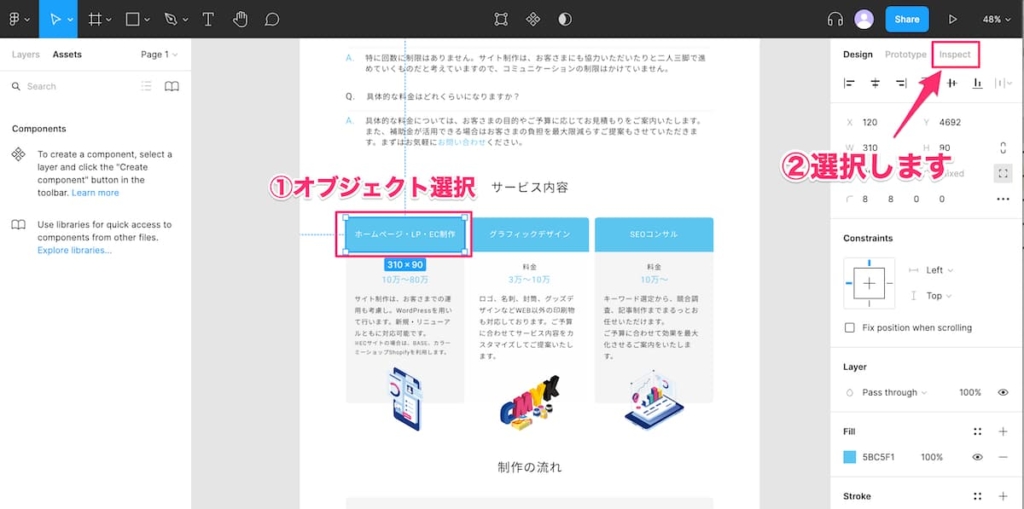
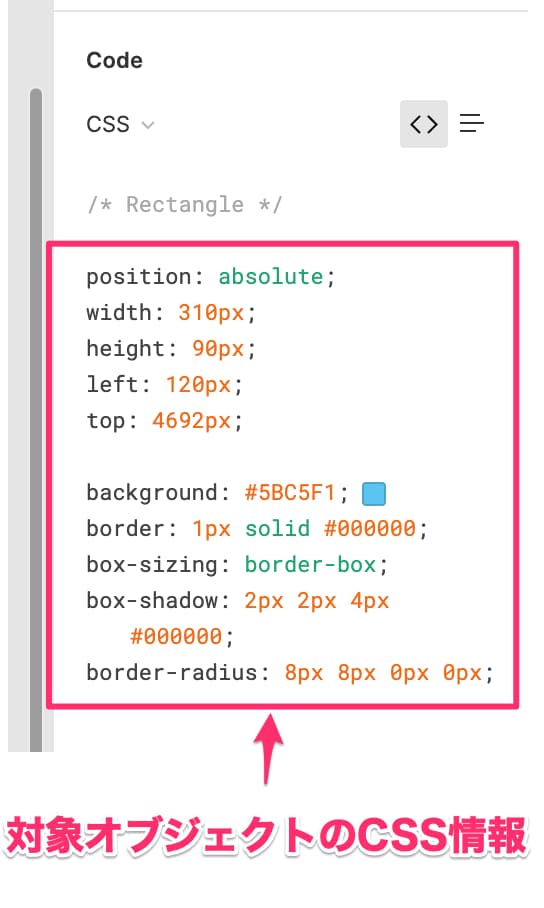
Figmaでは、各オブジェクト毎にCSS情報(要素情報や文字情報)を一括で確認する事ができます。
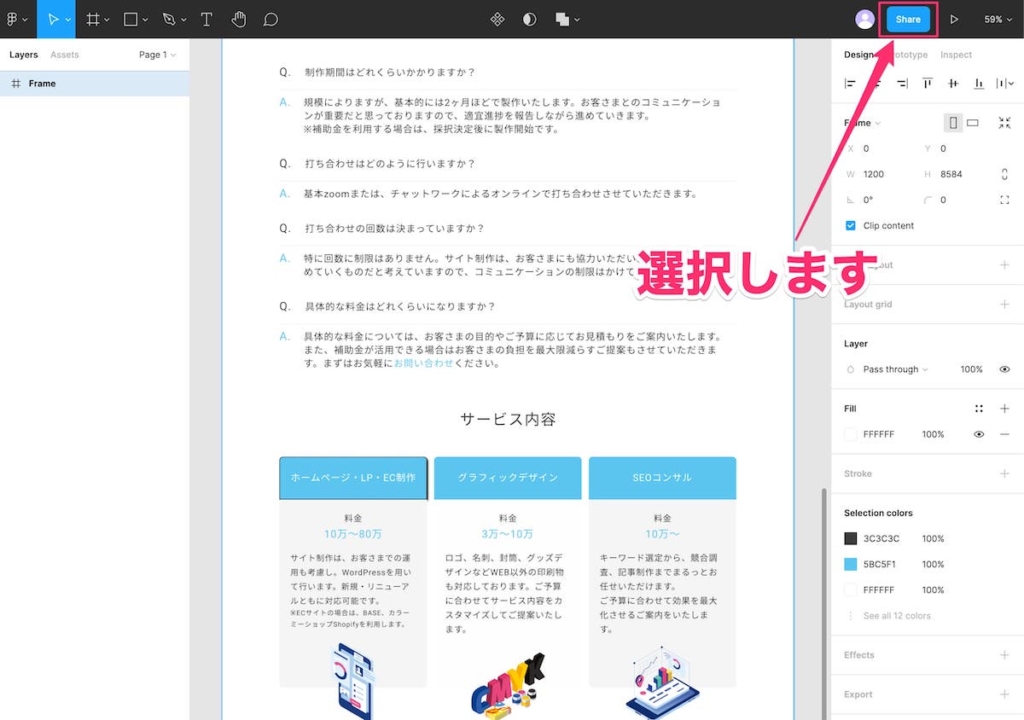
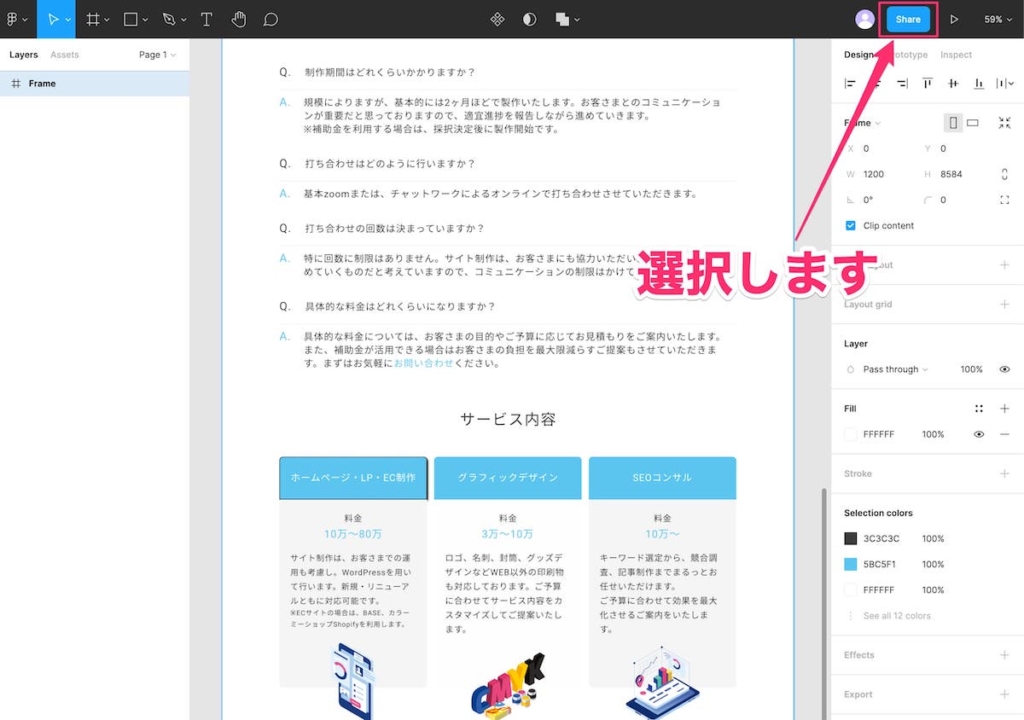
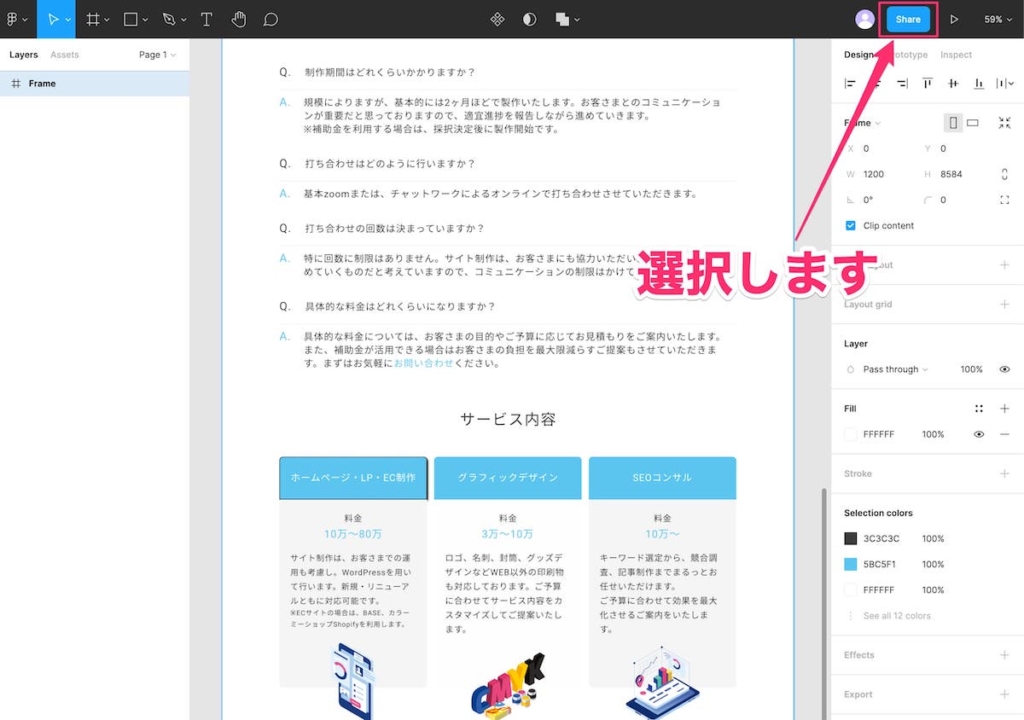
対象オブジェクトを選択した状態で、画面右上の「Inspect」を選択します。


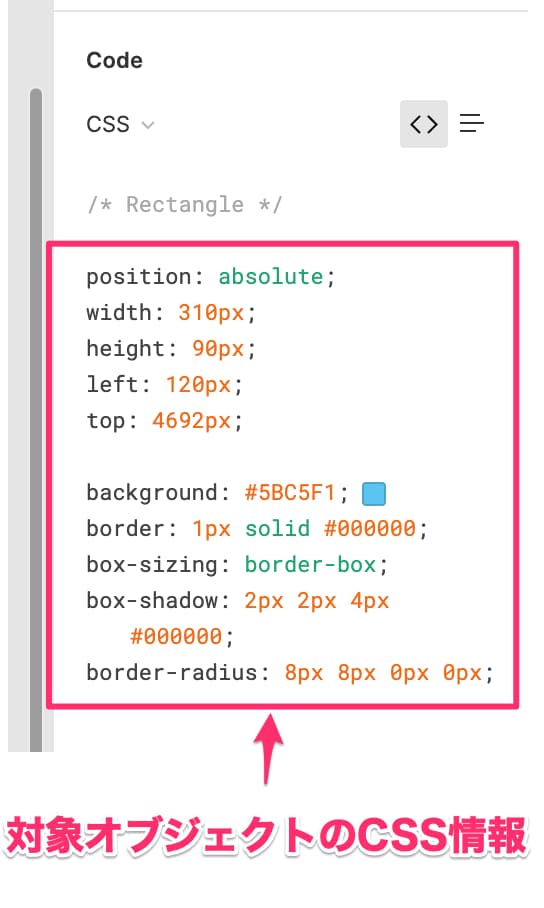
画面右下に選択したオブジェクトのCSS情報が表示されます。


ここのCSS情報はあくまで参考レベルでの確認にしてください。
なぜなら、下記のような一部改善しないといけない点があるからです。
- オブジェクトの位置情報が「position:absolute」で一番上から計算されている
- 「line-height」の値がpx表示になっている
デザイン共有機能
Figmaには、デザインデータを共有する機能があります。
共有されたデザインデータは、複数人で同時に確認することができ、編集やコメントをつけることができます。
コーディングの仕様(アニメーションやホバーの動作など)について制作会社さんやデザイナーさんとのコミュニケーションも取りやすくなるので、利用してみるのがオススメです。
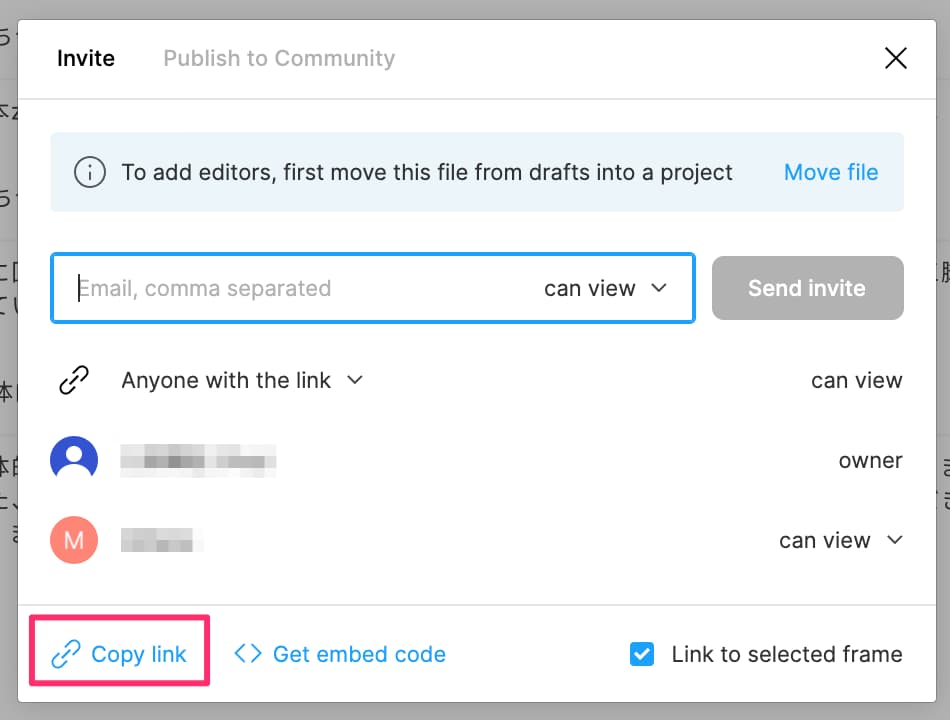
参照機能の共有
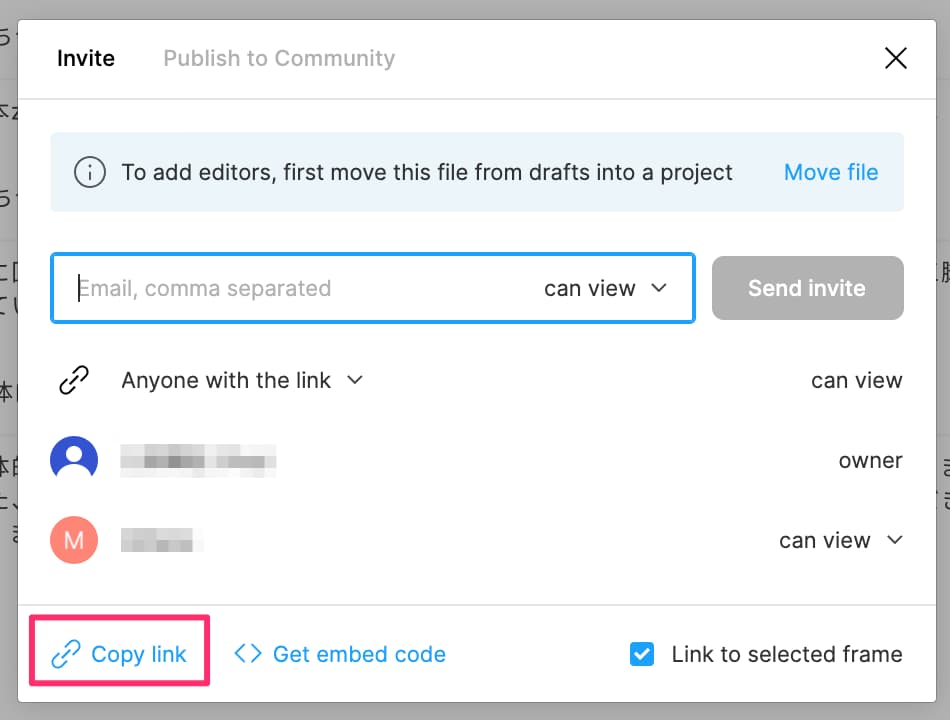
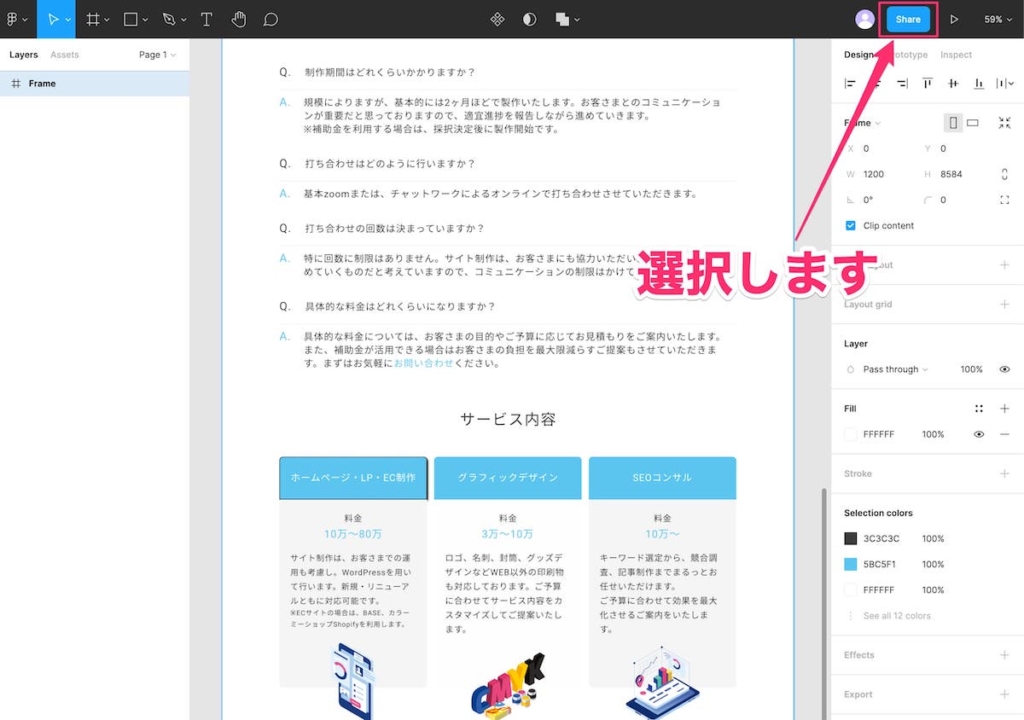
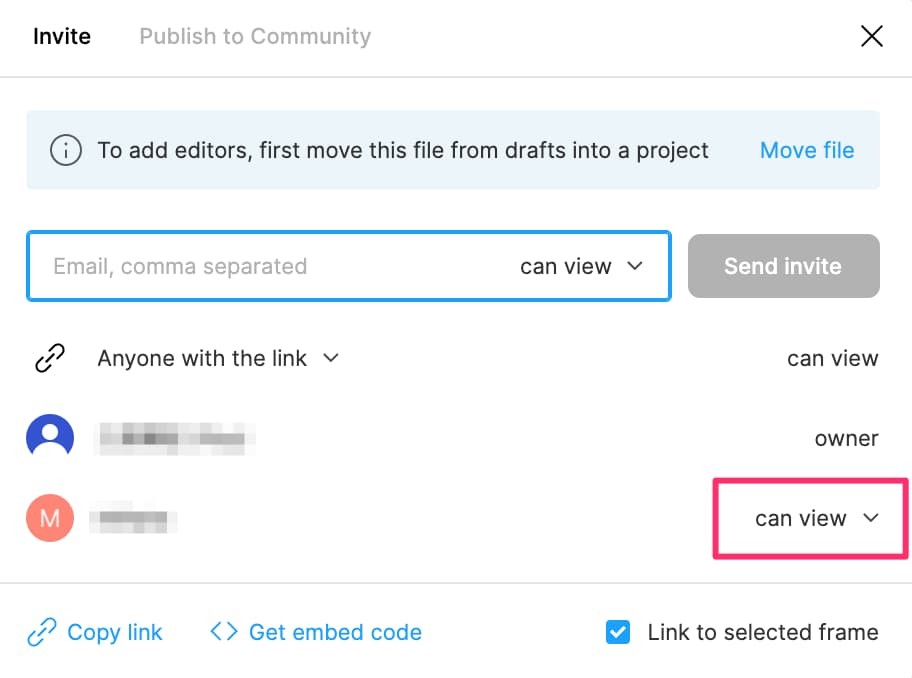
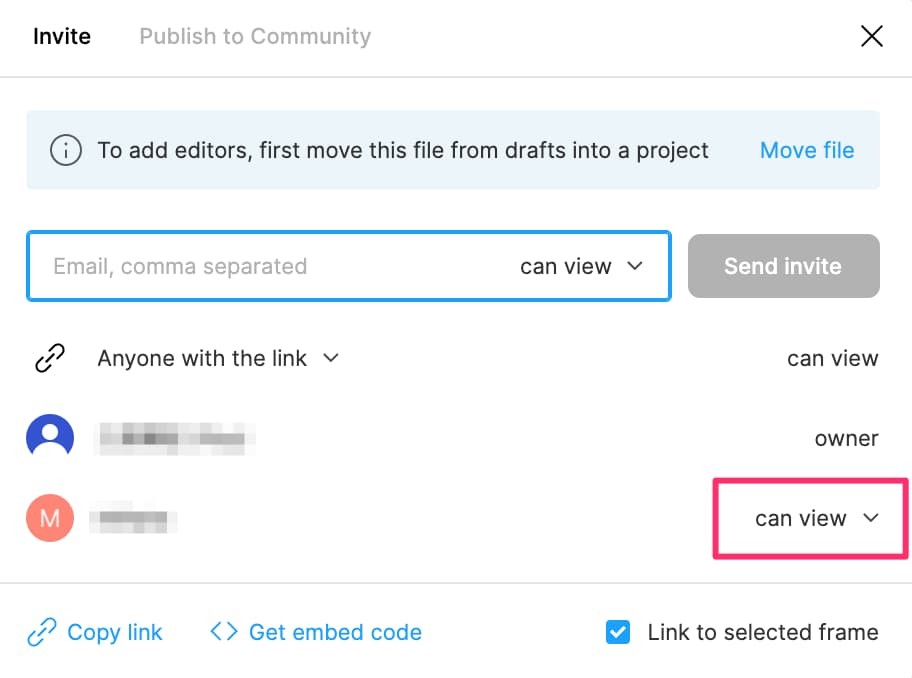
デザインの参照機能を共有する方法になります。




URLにアクセスすると誰でもデザインをブラウザ上で確認することができます。
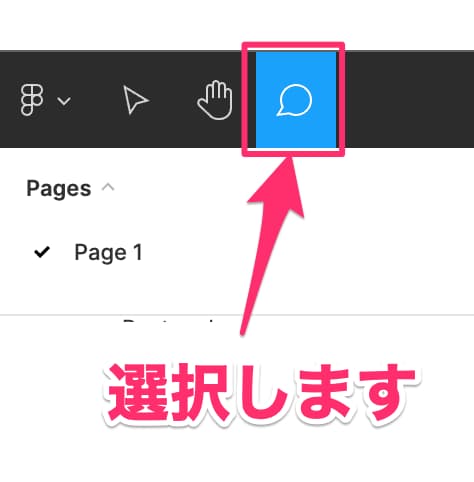
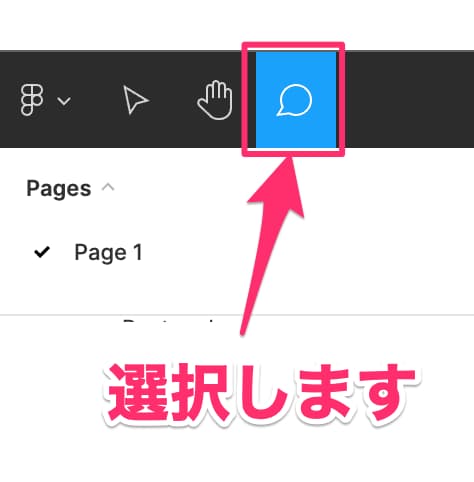
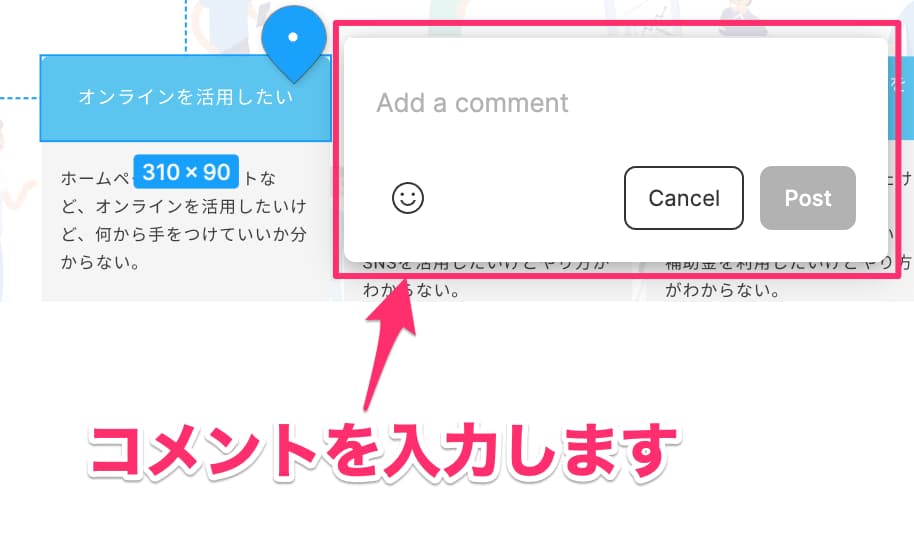
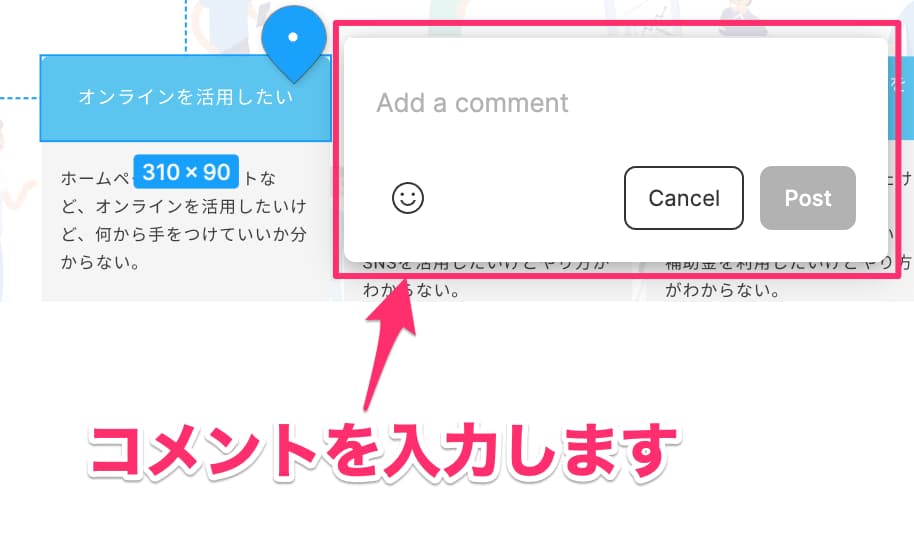
共有されたデーターに、コメントを追加することが可能です。



参照機能のみでもコメントはつけれます






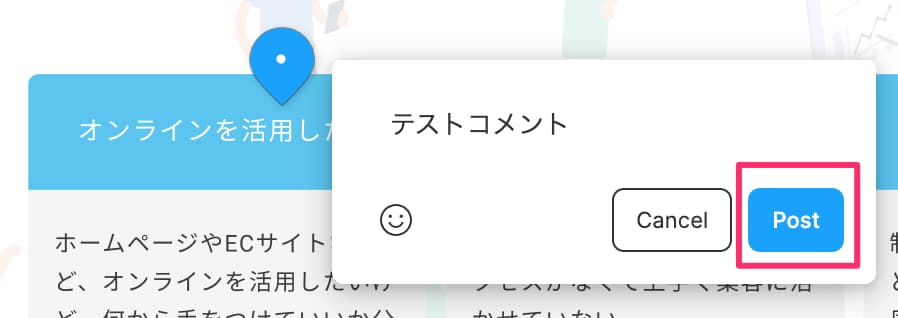
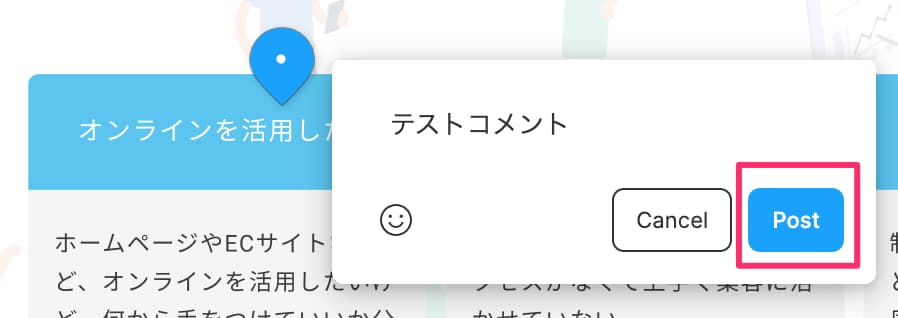
コメントを入力して「post」を選択すると共有されている全員にコメントが表示されます。
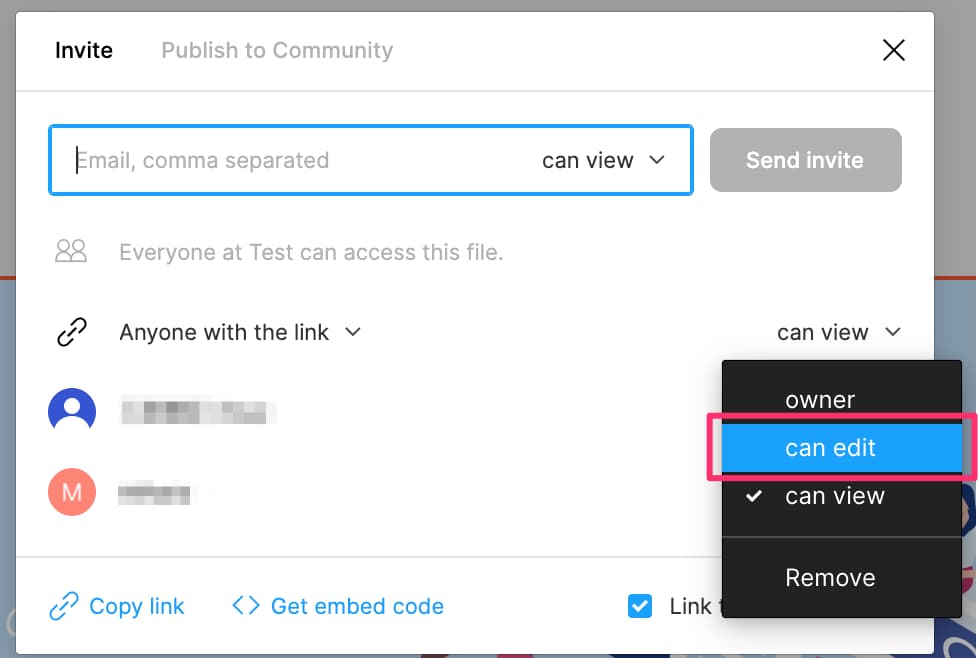
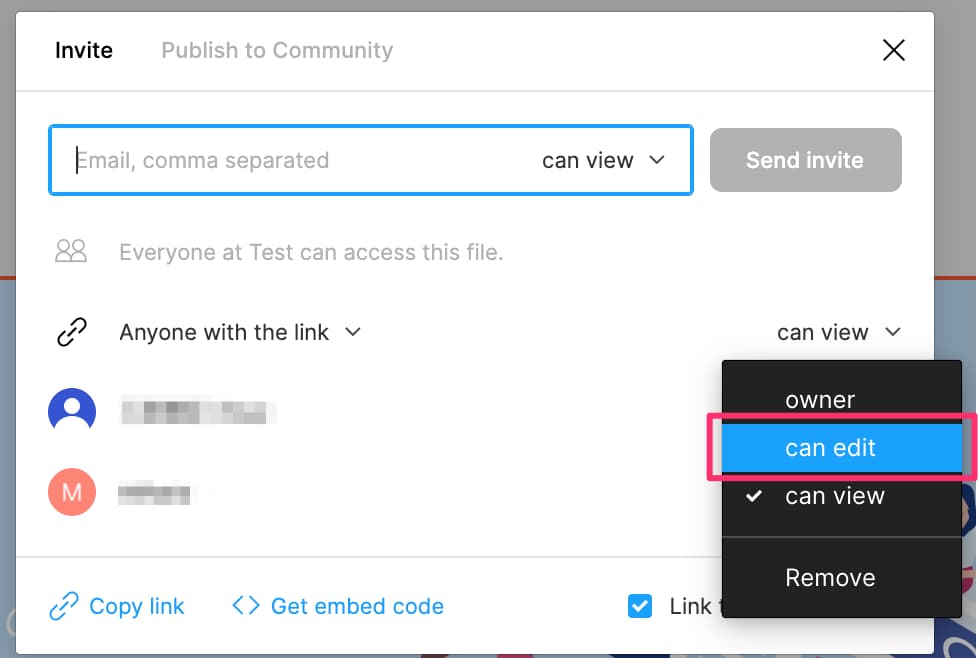
編集機能の共有
参照機能を共有しているユーザーに編集権限を付与する方法になります。






無料プランの場合、編集機能を共有できる人数に制限があります。



僕が試した時は、自分以外の2名まで編集権限を与えれました
最新情報は公式サイトを確認してください。
Zeplinとの連携
デザインの補足ツールである「Zeplin」と連携することでコーディングで使用するデザインデータの確認が効率良くできるようになります。
詳しい連携の手順は下記の記事にまとめています。


おすすめのコーディング練習教材
Figmaのデザインデータを基にしたコーディングの練習ができる教材を紹介します。
模写修行
模写修行は、デザインデータ(Figma/XD)と仕様書を基に、自分でコーディングに挑戦する実践的な練習教材を提供しているサービスです。
基本的に練習教材を有料(1,000円~3,000円)で購入しますが、いくつか無料で提供されている教材もあります。
現役エンジニアの方が作られたサービスで、サンプルコードやWEB上での解説など初心者の方にとって手厚いサポートがされています。
コーディングの勉強に限界を感じたらどうすればいいの?
メンタリングサービスの活用がおすすめです。
メンタリングサービスとは、業界の先輩がキャリアや現場の課題について1対1で対話しながらサポートしてもらえるサービスです。
いくつかのメンタリングサービスがありますが、僕のおすすめは現役エンジニアがサポートしてくれるHello Mentor(ハローメンター)です。
- 独学に限界を感じている
- 自分のやり方が正しいか不安
- 身近に相談できる人がいない
模写修行を運営されている会社が提供するサービスで、現在もコードを書いている先輩エンジニアがサポートしてくれるのが特徴です。



あなた専用のメンターが1対1で対応してくれます!
- 独立・転職支援
- 学習計画(ロードマップ)作成
- コードレビュー
- 無制限で質問対応
- 実務向け課題提供
- ポートフォリオ制作サポート
現場で既に活躍している先輩から技術/精神面/キャリアの3つをサポートしてもらえることで独学よりも効率よくステップアップすることが出来ます。



受け入れ人数に制限があるみたいなので、募集してるかはサイトで確認してください!
\ メンターは全員現役エンジニア! /
独学してから利用される方が半数以上!
記事のまとめ
今回はFigma(figデータ)からのコーディングで必要な作業について説明しました。
操作に関しては、Adobe XDに似ています。
Adobe XDと同様アップデートにより、どんどん機能が追加されて便利になっているので、この機会に操作を覚えておくのがオススメです。
これから案件作業をやってみようという方の参考になれば嬉しいです。

