こんにちはTERUです。
フリーランスでホームページやECサイト制作を仕事にしています。
読者の悩み
- Adobe XDのアートボード機能について知りたい
アートボード機能は、基本的な機能の一つです。
Adobe XDを利用する上で避けては通れない機能なので、本記事でしっかりと理解しましょう。
本記事では、アートボードの使い方から、WEB制作をする上でのオススメの利用方法まで具体的に説明します。
そもそもAdobe XDって何?何ができるの?という方は「Adobe XDとは?できることや特徴について初心者向けに解説」の記事をご覧ください。
この記事を読んで分かること
- Adobe XDのアートボード機能の使い方について理解できる
本記事の信頼性
- フリーランスとしてWordPress案件を中心としたWeb制作をメインに仕事をしている
- Web制作会社にてディレクターの経験もあり
- Web制作のフリーランスチーム(GrabAir)でも活動中
Adobe XDをまだ持っていないという方へ
Adobe XDをまだ持っていないという方は、Adobe CCを購入する必要があります。
Adobe社が提供する20以上のアプリやサービスが使い放題になるサブスクリプションサービスです。
※XD、Photoshop、illustrator等のWeb制作でよく使うアプリも全て含まれています。
既にAdobe CCを契約しており、毎月の支払いが少し高いなと思ってる方にお得な情報です。
デジハリ版Adobe CC(学生教職員版)に乗り換えることで、年間4万円以上お得になります。

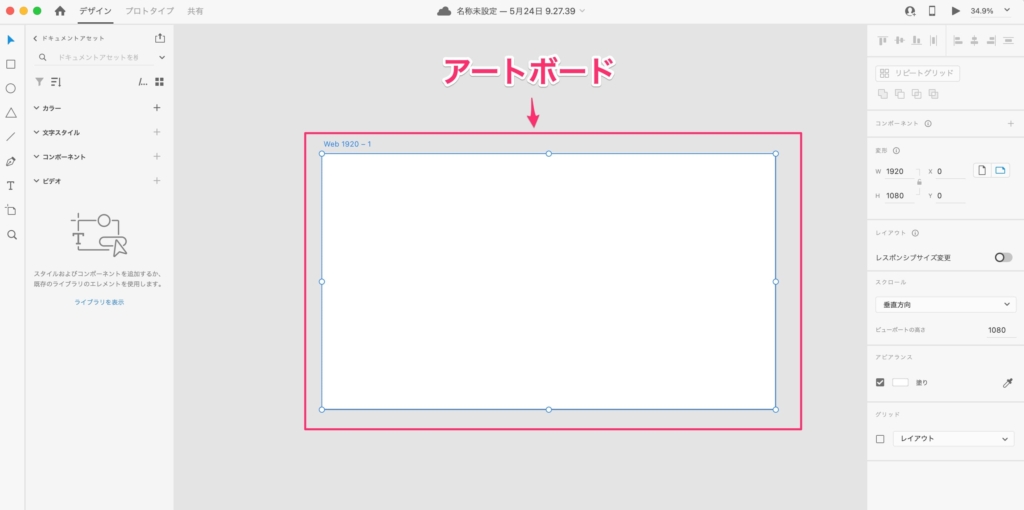
アートボードとは?【Adobe XD】

アートボードは、簡単に言うと「WEBサイト」や「アプリ」の画面デザインを作成する作業領域のことです。
アートボードは、基本的にページ単位で作成するので、1アートボード=1ページになります。
もちろん、1つのXDファイルに複数のアートボードを作成することも可能です。

アートボードについて、Adobe公式サイトでは下記のように説明されています。
アートボードとは何でしょうか?アートボードとは、アプリケーションの画面またはWebサイトのページを表します。これにより、デザインプロセスが合理化され、1つのドキュメントで複数の画面サイズに対応するインタラクティブなデザインを作成できます。
>>Adobe XD でのアートボードの使用
アートボードの作成方法【Adobe XD】
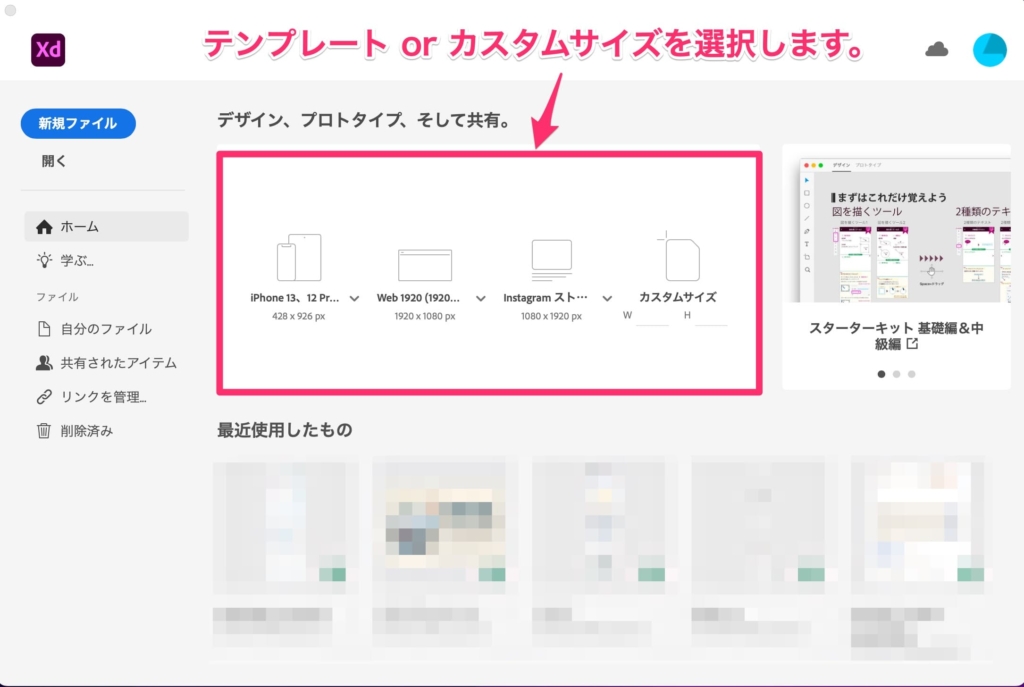
アートボードを作成する手順は以下になります。
手順①:Adobe XDを起動し、デフォルトで用意されているテンプレートかカスタムサイズを選択します。

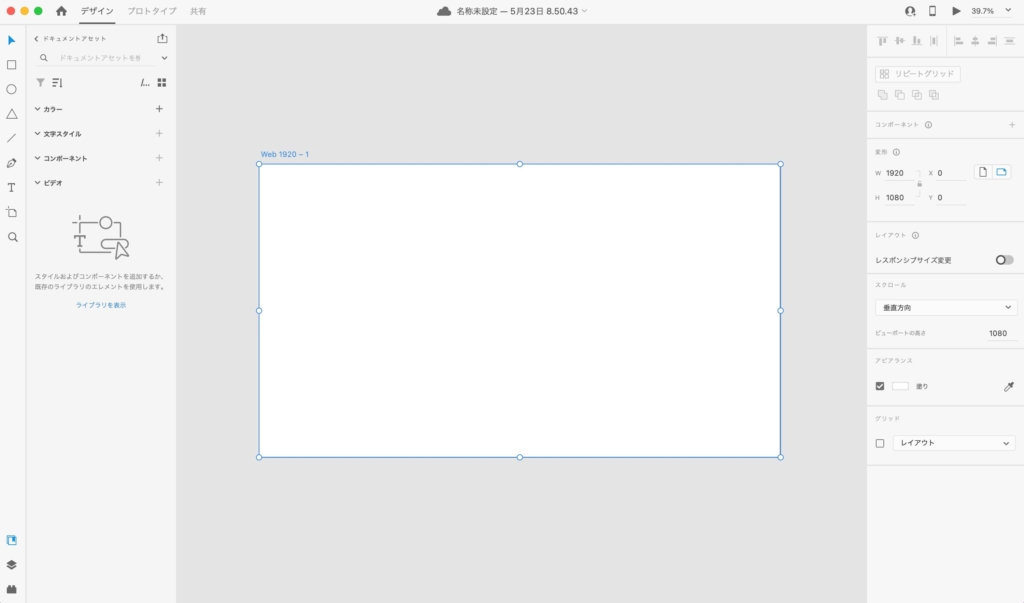
選択したサイズのアートボードが作成されます。

アートボードの追加方法【Adobe XD】
アートボードを追加する手順は下記2パターンあります。
- カスタムサイズの場合
- テンプレートの場合
カスタムサイズの場合
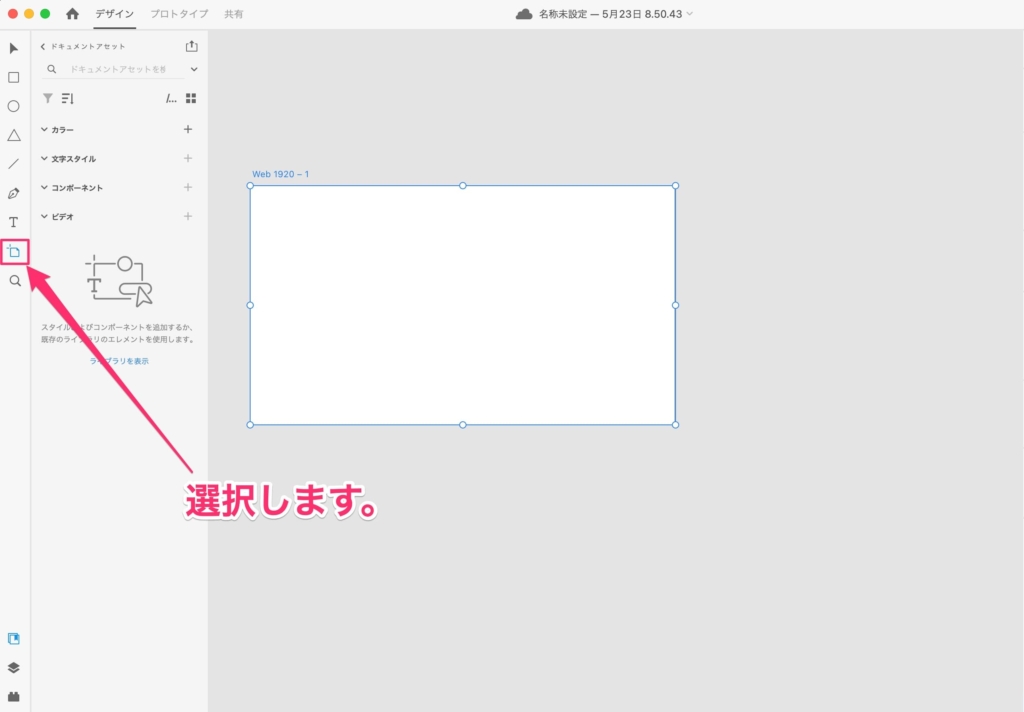
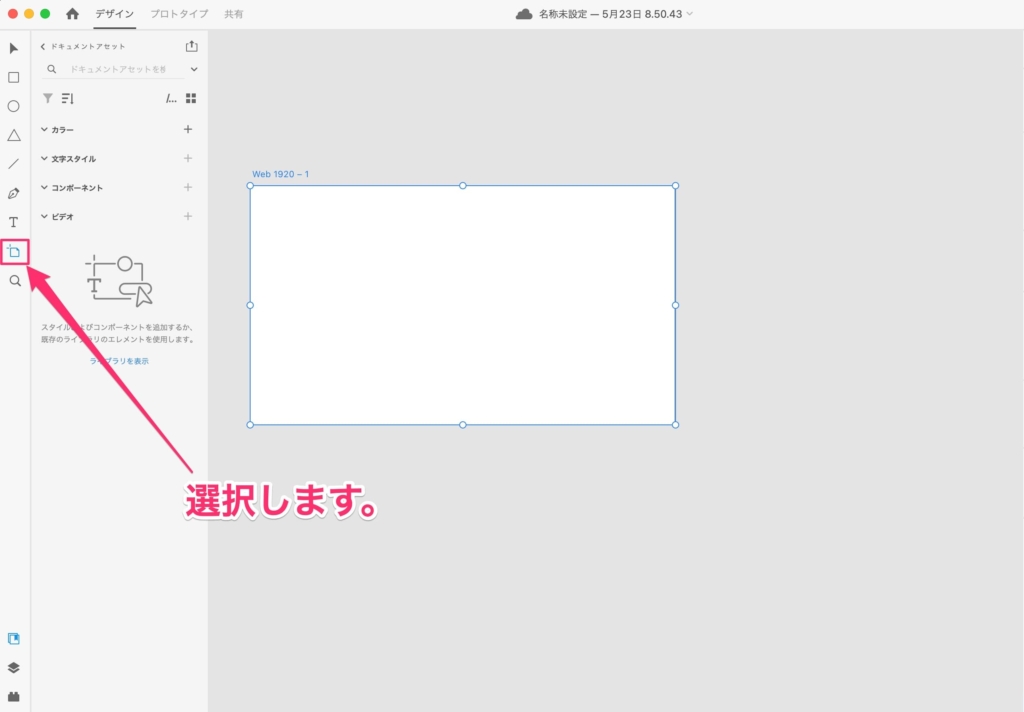
手順①:ツールバーから「アートボード」を選択します。

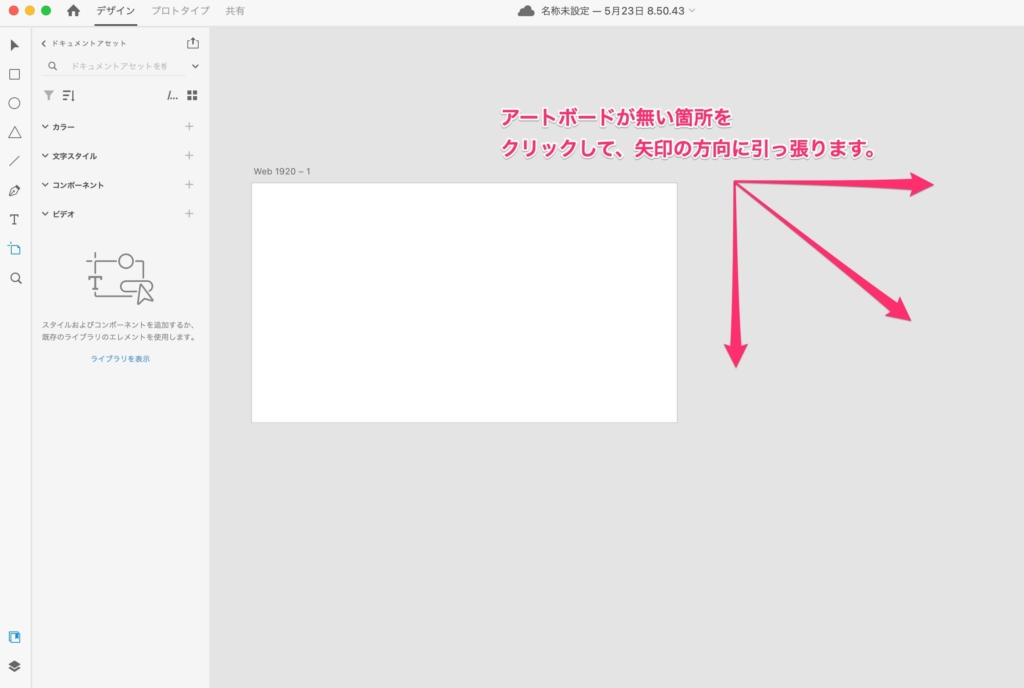
手順②:アートボードが無いグレー背景箇所でドラッグします。

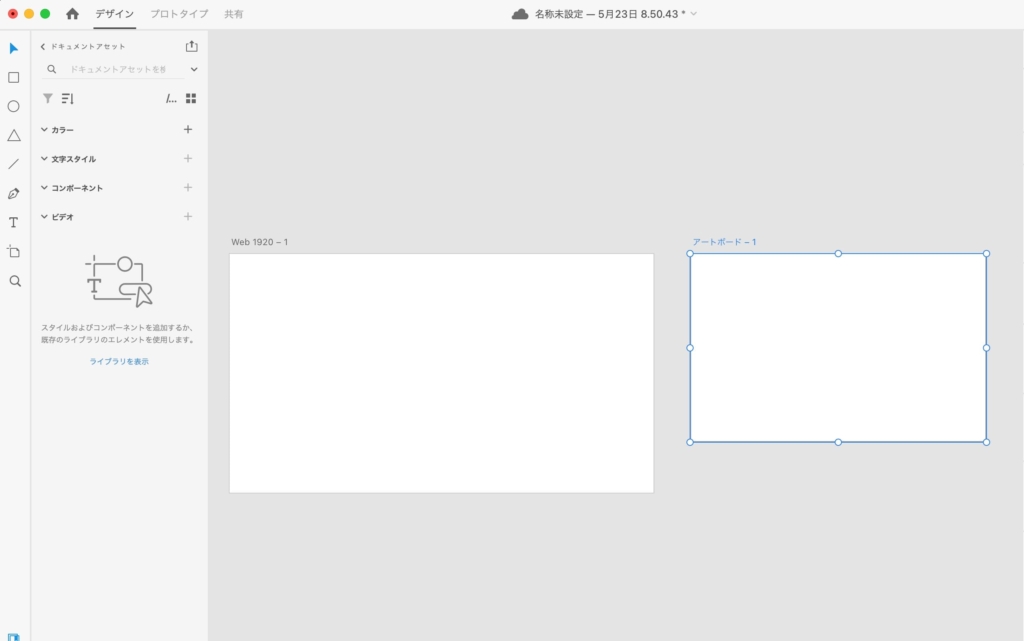
新しいアートボードが追加されます。

テンプレートの場合
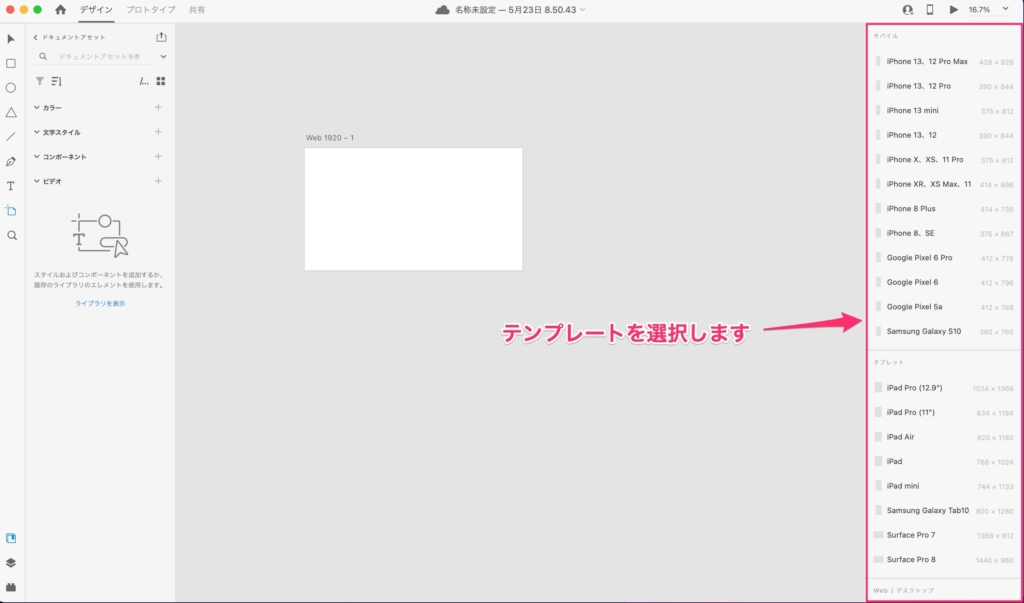
手順①:ツールバーから「アートボード」を選択します。

手順②:右パネルから、使用するテンプレートを選択します。

選択すると、新しいアートボードが追加されます。

アートボードの編集方法【Adobe XD】
アートボードの編集方法として、基本的な下記の操作を説明します。
- 名前変更
- 拡大・縮小
- 移動
- 複製
- 削除
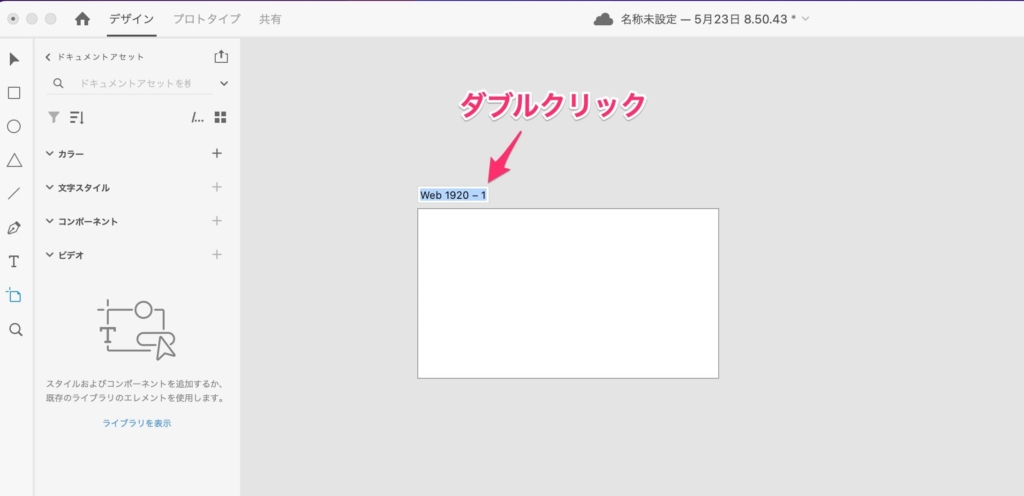
アートボードの名前変更
手順①:アートボードの左上にある名前箇所をダブルクリックすると変更可能です。

あとは好きな名前を入力すれば変更完了です。

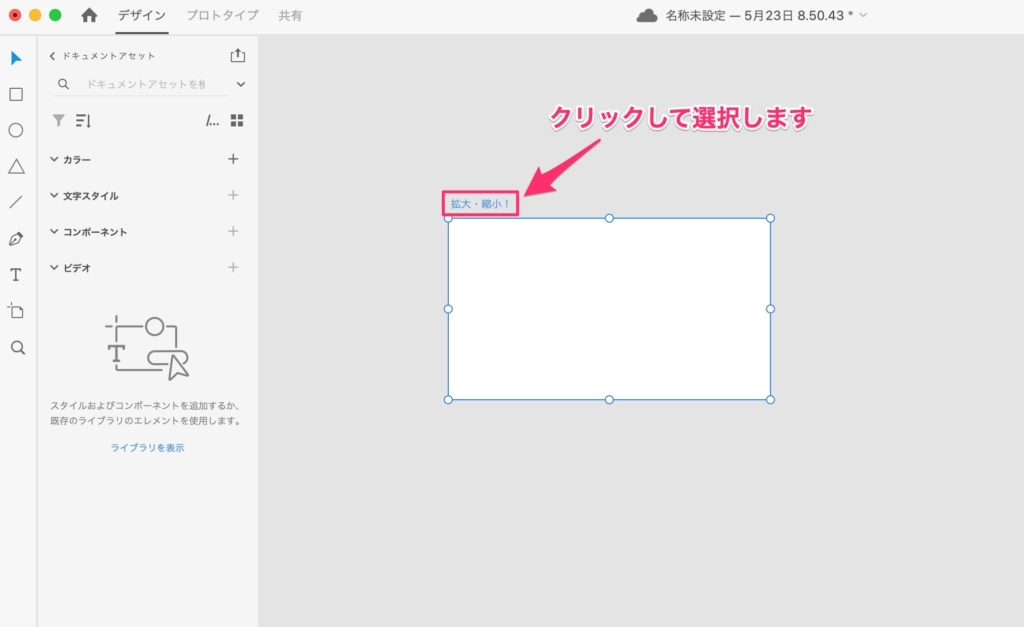
アートボードの拡大・縮小
手順①:対象アートボードの名前を選択します。

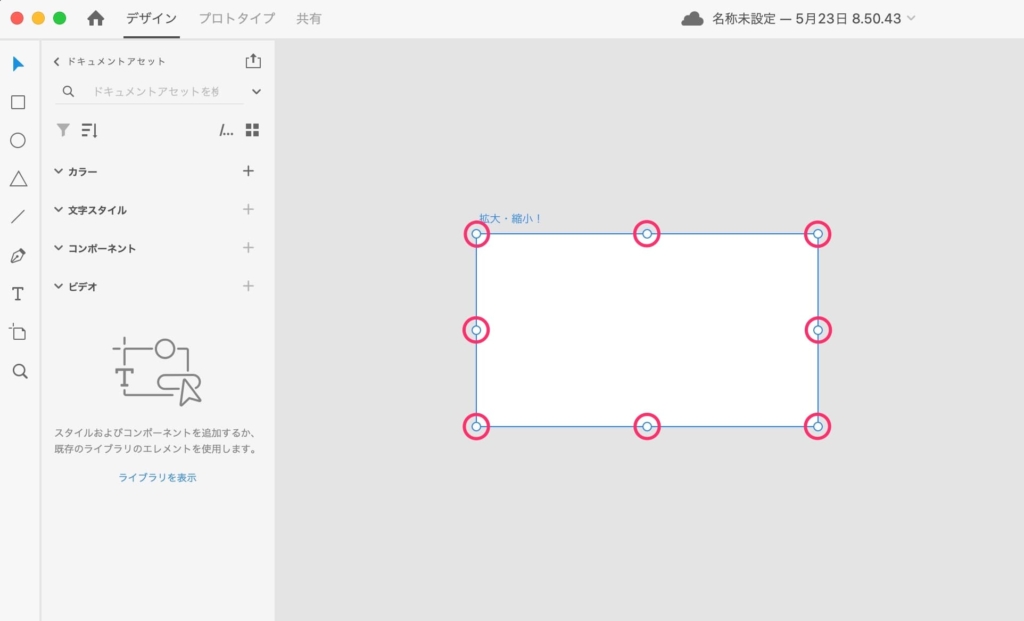
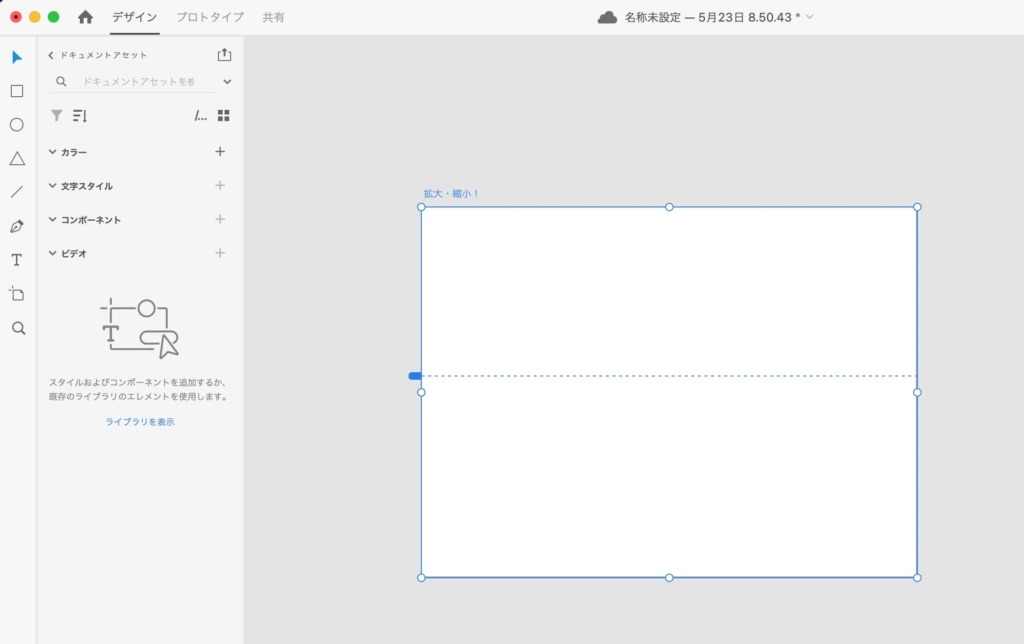
手順②:上下左右の赤丸箇所をドラッグすることでサイズの拡大・縮小が可能です。

簡単にサイズ変更が可能です。

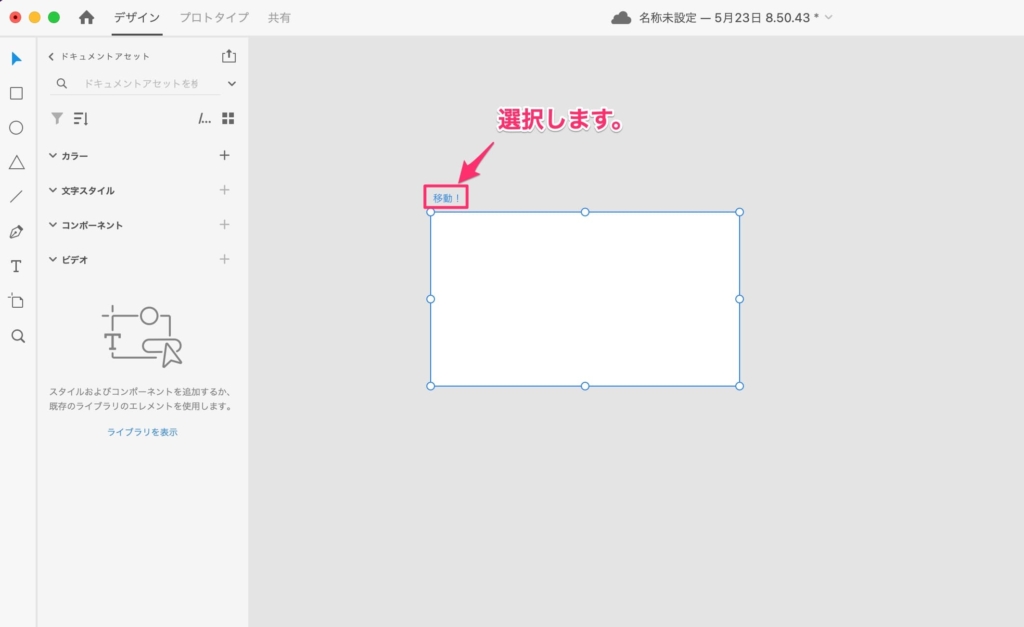
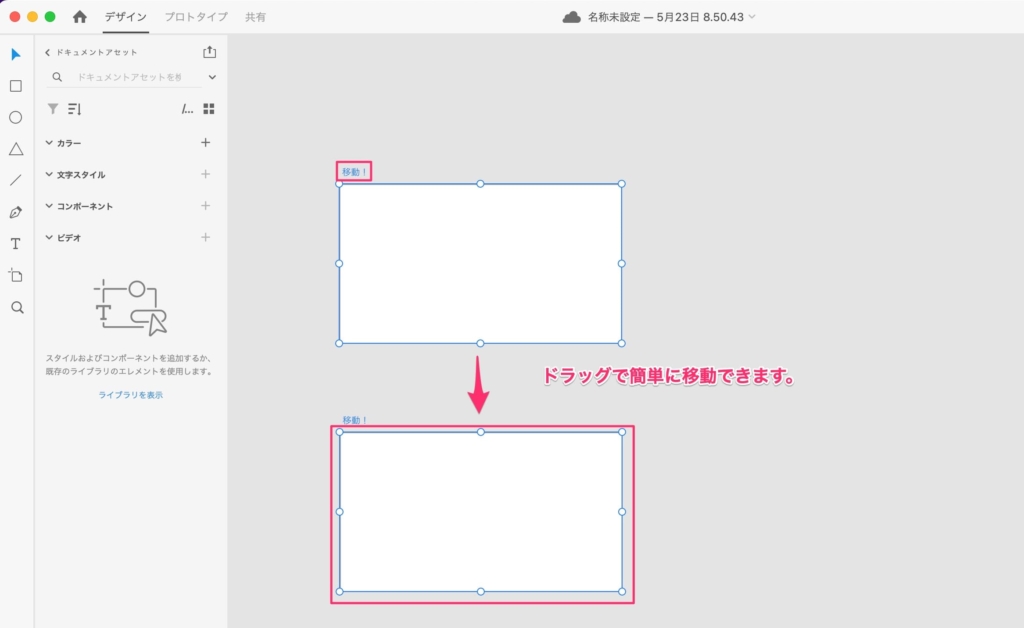
アートボードの移動
手順①:対象アートボードの名前を選択します。

手順②:あとはドラッグするだけで好きな場所に移動できます。

 TERU
TERU普段アートボード上には、様々なオブジェクトが配置されていることが多いので、僕は名前を選択して移動する方法を普段から使っています。
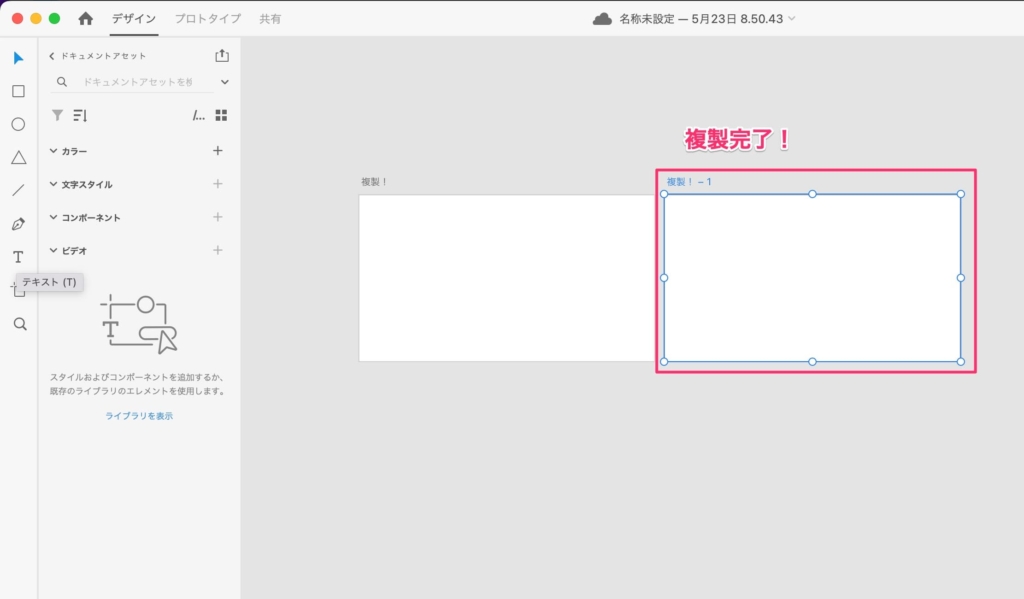
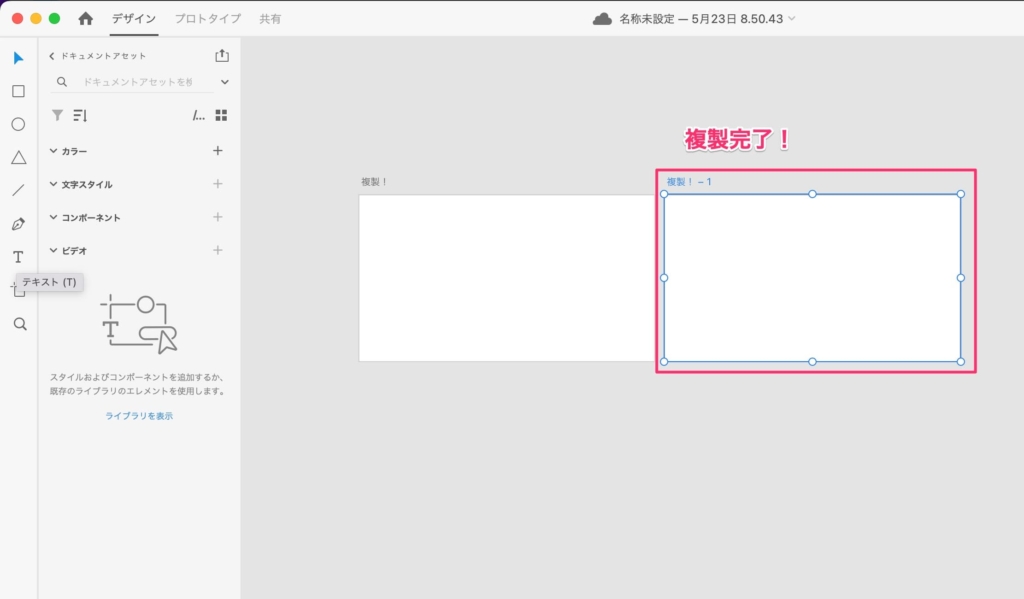
アートボードの複製
手順①:対象アートボードの名前を選択します。


手順②:コピー+貼り付けをしてアートボードを複製します。


- Macの場合:コピー「command + C」+貼り付け「command + V」
- Windowsの場合:コピー「Ctrl + C」+貼り付け「Ctrl + V」
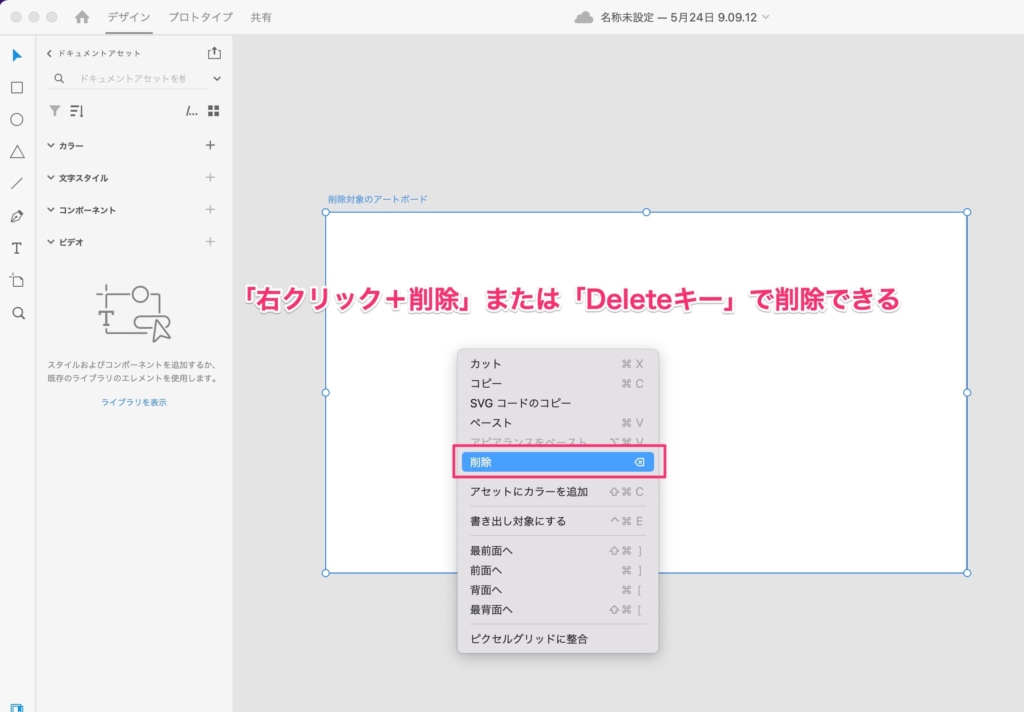
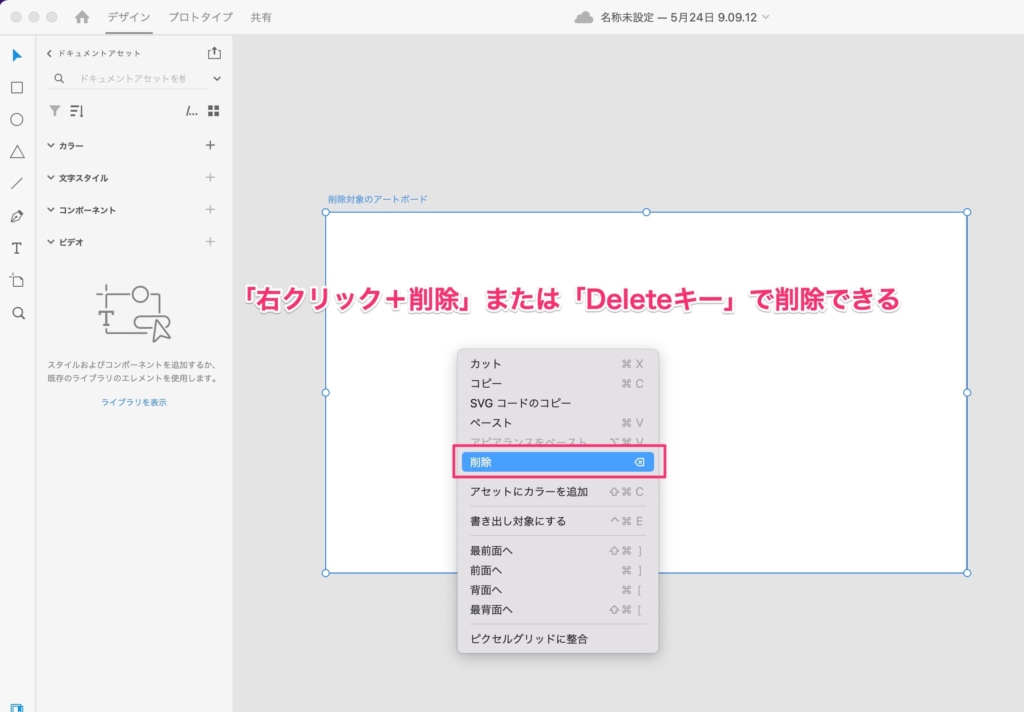
アートボードの削除
手順①:対象アートボードの名前を選択します。


手順②:「Deleteキー」または「右クリック+削除」を選択します。


アートボードのオススメ利用方法【WEB制作向け】
WEB制作向けに、僕が普段から実践しているアートボードのオススメ利用方法をご紹介します。
- デザイン仕様書としてアートボードを利用
デザイン仕様書としてアートボードを利用
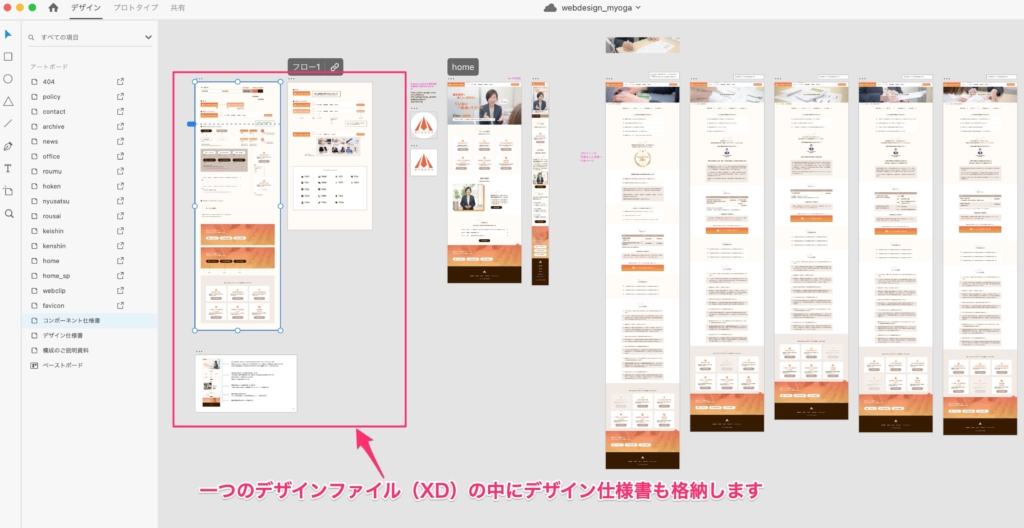
デザイン仕様書をアートボードにまとめる方法です。
実際に僕がチーム案件で行っているやり方になります。
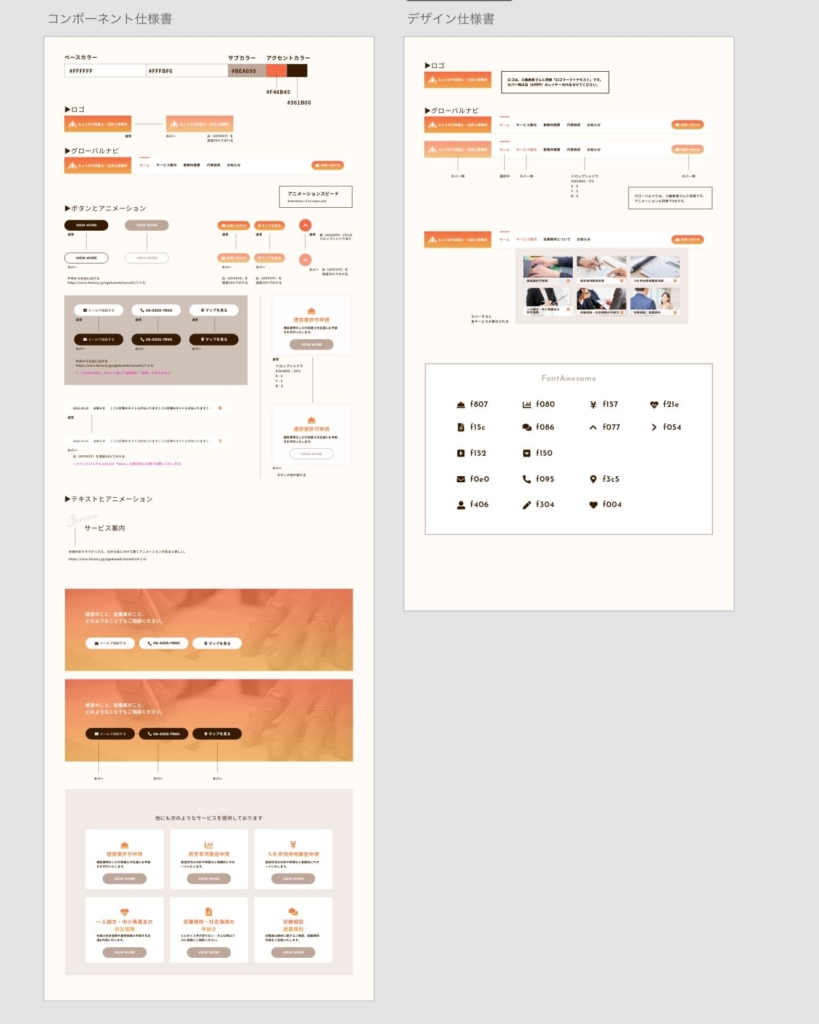
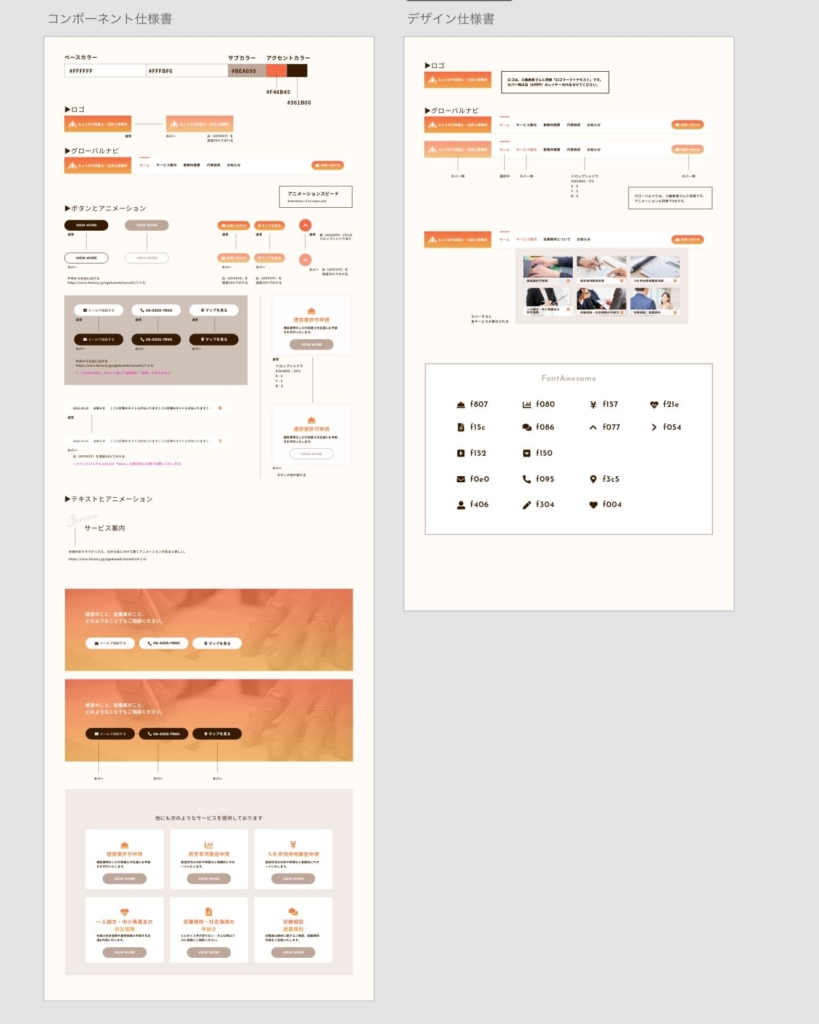
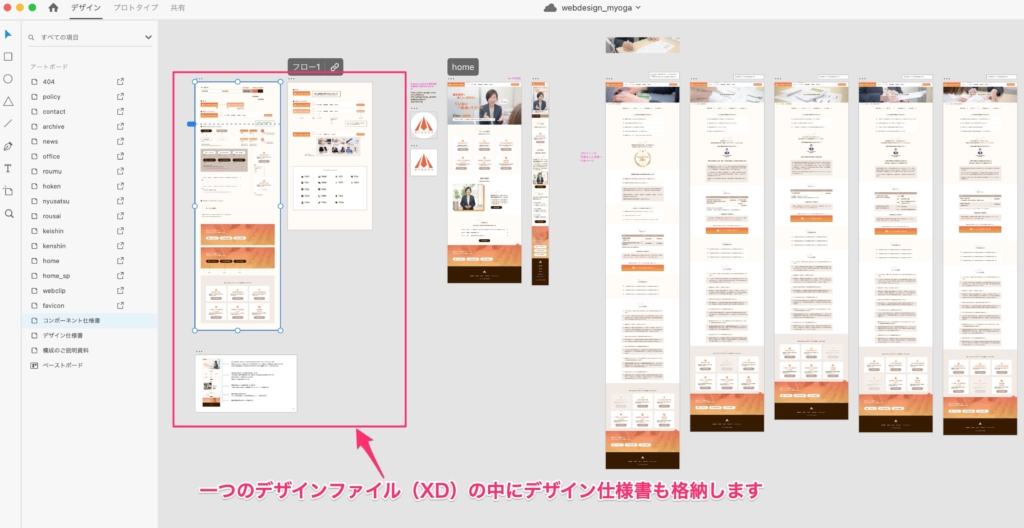
デザイナーの方には、基本XDでデザインしてもらっているので、左端のアートボードにデザイン仕様書として下記のような内容をまとめてもらっています。
- 色情報(ベースカラー、サブカラー、アクセントカラー)
- 主要なパーツの文字サイズ(段落、見出しh2,h3)
- 各パーツのアニメーション(ボタン、グローバルナビ等)
- WEBアイコンやWEBフォントの情報
- その他連携事項




Adobe XDの関連記事










まとめ


今回は、Adobe XDの「アートボード」機能について、使い方を説明しました。
Adobe XDは、WEB制作をする上で利用頻度が高いツールなので、この機会に使えるようになりましょう!
▼Adobe XD公式ページ