こんにちはTERUです。
フリーランスでWEB制作(コーディングとディレクション業務)をしています。
読者の悩み
- コーディングを無料から学べるサービスが知りたい
- コーディング練習用のデザインデータが欲しい
最近では無料でも高品質な学習サービスが増えてきているため、コーディングを独学で学ぶことも可能となりました。
今回は、基礎からコーディングを無料で学べるWebサービスについてご紹介します。
コーディングはWeb制作の基本となる作業です。
Web業界で働きたい人やフリーランスを目指している方は、参考にしてみてください。
 TERU
TERUデザイナーの方もコーディングを身につけることで、デザインからコーディングまでまとめて制作案件を請け負うことができるのでスキルアップに最適です。
本記事の信頼性
- 制作会社でWEBディレクターとしての勤務経験あり
- 自身も現在フリーランスとして制作会社案件も対応している。
- コーディング歴5年でだいたい月収30〜50万
コーディングを無料で学べるWebサービス4選


コーディングを無料から学べるWebサービスは以下の4つになります。
- Progate
- ドットインストール
- CreatorQuest
- w3schools
1つずつ説明しますね。
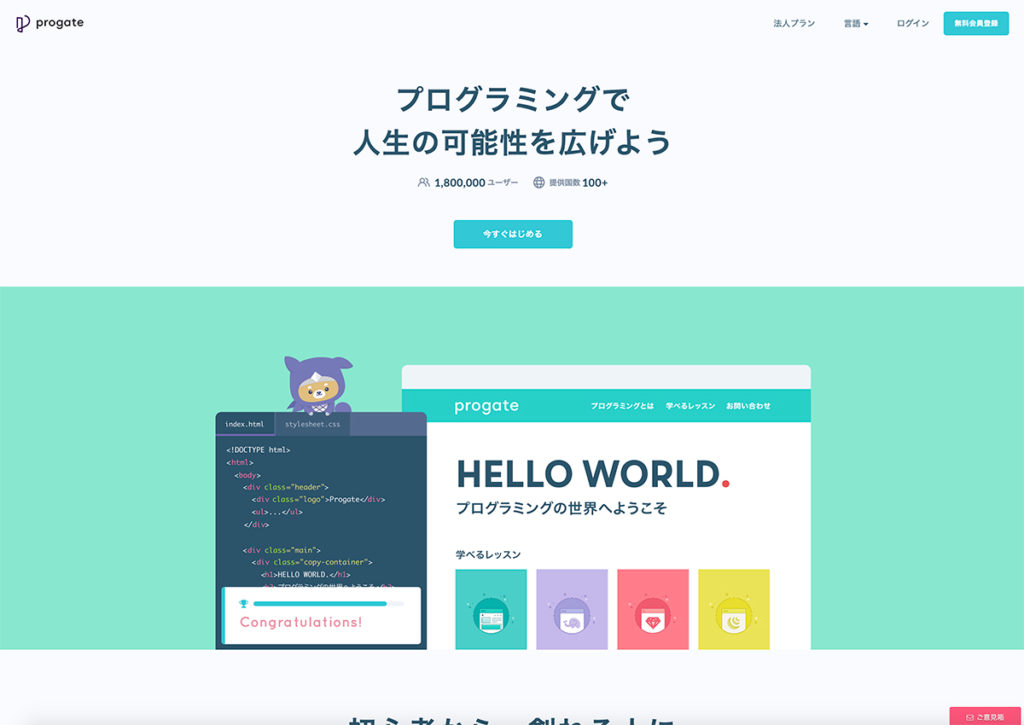
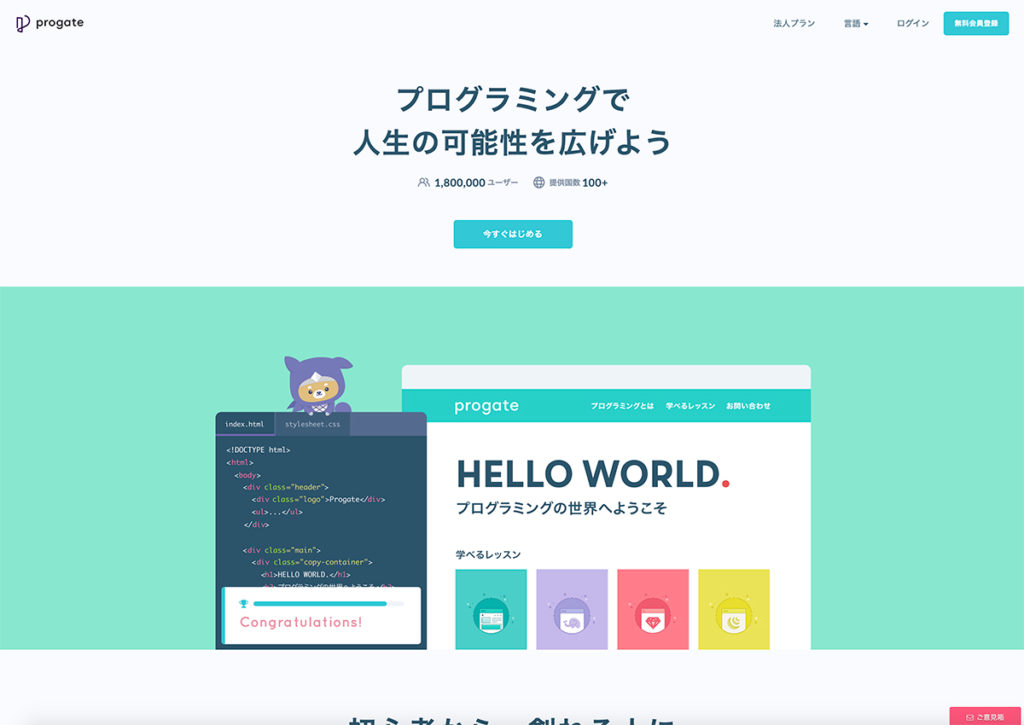
Progate


Progateはゲーム感覚でプログラミング学習ができるサービスです。
特徴は下記の3点です。
- スライド形式の丁寧な説明
- ブラウザ上に直接プログラムを記述
- 結果が即時反映、エラー箇所の指摘もあり
各セクション毎にスライド形式の丁寧な説明と問題が用意されています。
ブラウザ上に直接プログラムを記述することができるので、ブラウザ上で全ての学習が完結するので簡単に楽しみながら継続ができます。
HTML & CSS初級編やPHP、JQueryなど無料でも基礎部分は学習可能です。
オススメは有料プラン(980円/月額)に入り「HTML & CSS」コースの初級、中級、上級コースを2周ぐらいすれば、なんとなくHTMLとCSSの使い方に慣れると思います。
僕も学習当初は、1ヶ月間だけ有料プランにして、やり込みました。
レッスン内容の詳細については公式サイトの『学習レッスン一覧表』ページから確認する事ができます。


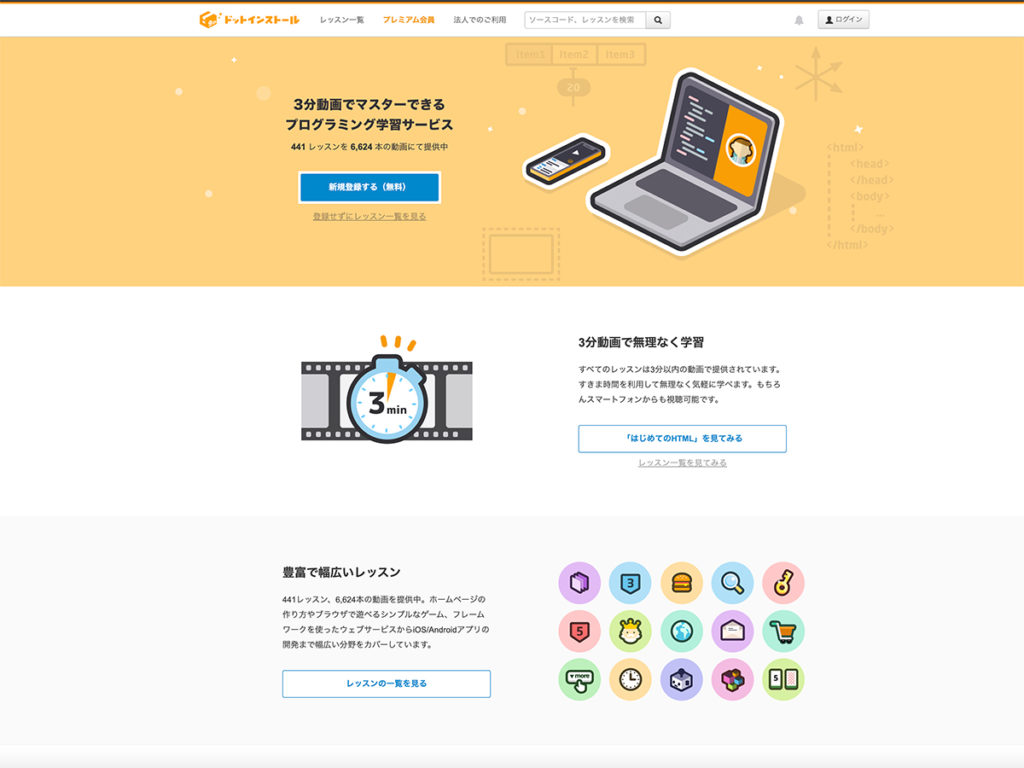
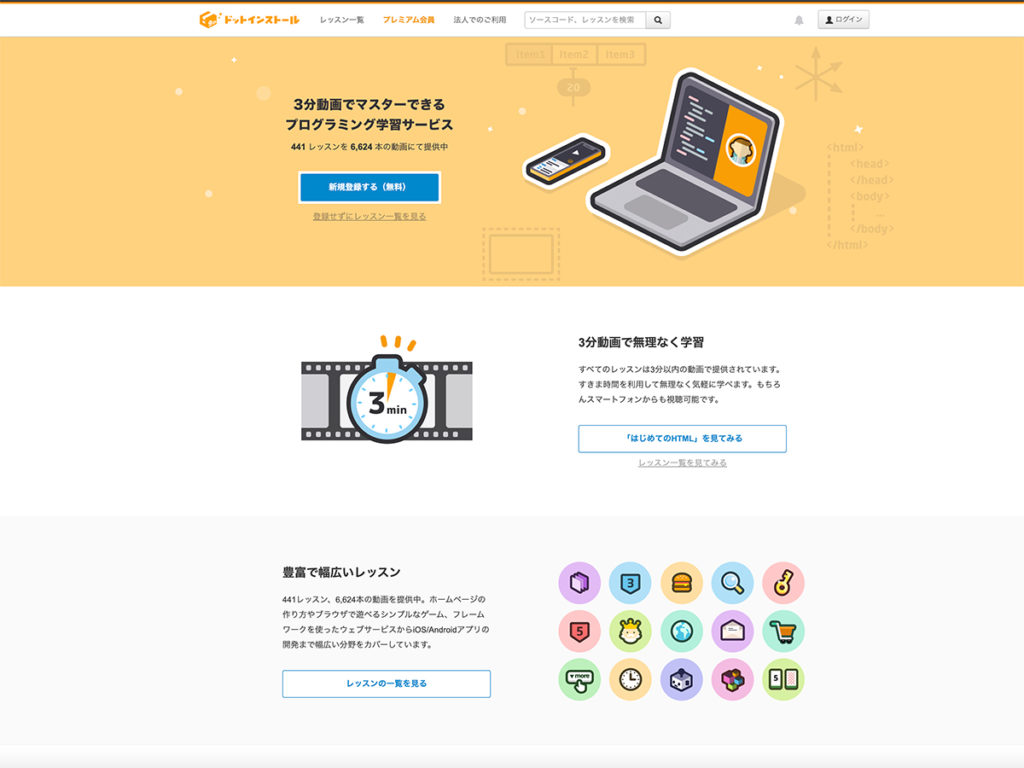
ドットインストール


プログラミング学習サービスとしては、定番のドットインストールです。
特徴は下記の3点です。
- 1レッスン3分で完結
- コースが多く幅広いスキルをカバー
- わからない点も質問可能(有料版のみ)
1レッスン3分で気軽に始めることができ、カテゴリが細かく分かれているので、復習にも便利です。
HTMLとCSSだけでなく、Wordpressやサーバー環境構築などweb制作の案件を行う際に必要となるスキルを学ぶことができます。
有料プラン(1080円/月額)にすることで全コースの受講とソースコートの閲覧・比較、質問機能がついていますが、無料版でも概要や基礎部分は勉強できるので、まずは使ってみましょう。
CreatorQuest


CreatorQuestは、現役フリーランスの方が作られたWeb制作スキルを学べるオンライン学習サイトです。
特徴は下記の3点です。
- 現役フリーランスの方が作られた学習サービス
- アクセシビリティを意識したコーディングのスキルが学べる
- まだHTMLコースしかない(今後コースは充実していくみたい)
現役フリーランスの方が作られたサービスで、Youtubeチャンネルに動画も無料でアップされています。
各タグの用途や使い方など、Progateやドットインストールではカバーできないアクセシビリティを意識したコーディングのスキルが学べます。
全て無料で公開されているので、素晴らしいのですが、まだHTMLコースしかありません。。
来年はCSSなど、もっとコースを増やしていくみたいなので楽しみです。
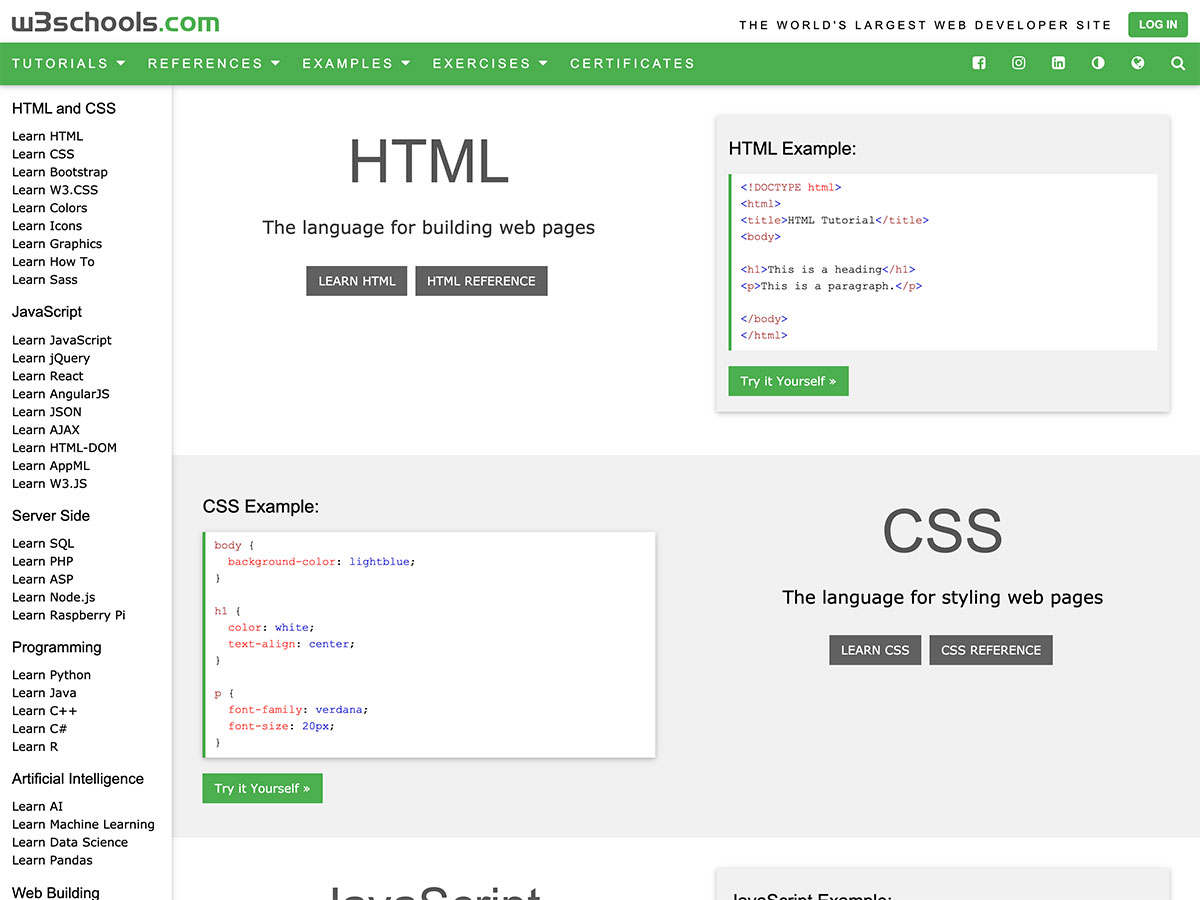
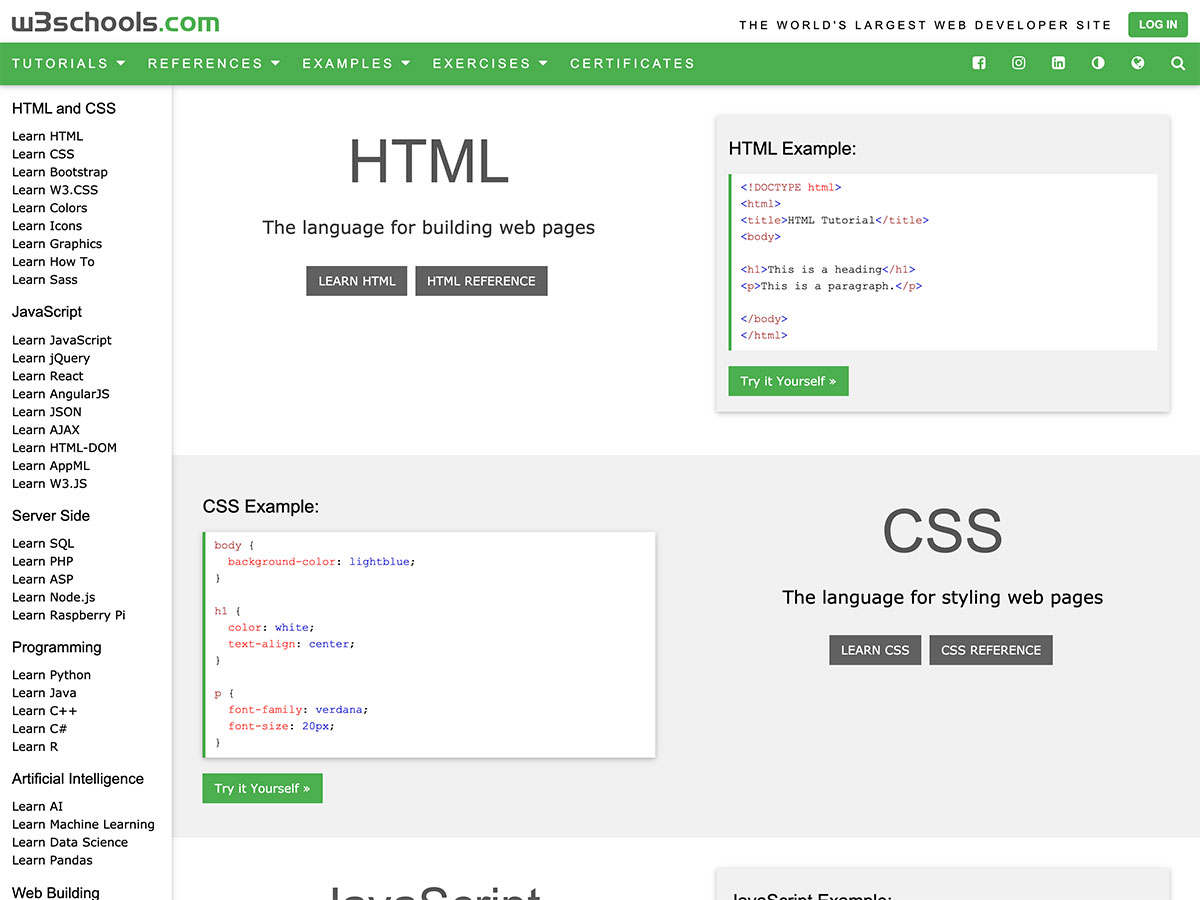
w3schools


https://www.w3schools.com/
W3Schoolsとは、Refsnes Dataというノルウェーの会社によって作成された、プログラミング学習サイトです。
特徴は下記の3点です。
- Web技術のオンライン学習サイト
- HTML、CSS、JavaScript、PHP、SQL、Bootstrap、jQueryなどに関するチュートリアルが全て無料
- 海外サイトだが、日本語に翻訳可能
英語が中学レベルの文法で読みやすく、ある程度は翻訳しなくても理解できると思います。
プログラミングと一緒に英語の勉強もしたい人にはおすすめです。
無料のコーディング練習教材【デザインデータ有り】
無料で学べるWebサービスを紹介しましたが、それだけではコーディングが身につくわけではありません。
なぜなら、コーディングについての基礎知識は身につくかもしれませんが、結局は量をこなさなければ身につかないからです。
また、実際の案件ではデザインデータを基に作業を行うことが多いですが、それに対応している学習サービスは少ないです。
デザインデータからのコーディングは、案件作業を獲得するために必須のスキルです。
この機会に身につけましょう!
デザインデータで多いのは下記の3パターンです。
- PSDデータ(Photoshop)からのコーディング
- XDデータ(Adobe XD)からのコーディング
- FIGデータ(Figma)からのコーディング
この3種類に対応できれば8割がた案件に対応可能です。
※残り2割はイラストレータ
複数のAdobeソフトを利用する場合、Adobe CCを契約することで費用を節約できます。
さらに、Adobe CCを通常価格よりもお得に購入したい場合は、「デジハリ経由でAdobe CCコンプリートプランを安く購入する方法」の記事をご覧ください。
既にAdobe CCを契約しており、毎月の支払いが少し高いなと思ってる方にお得な情報です。
デジハリ版Adobe CC(学生教職員版)に乗り換えることで、年間4万円以上お得になります。


デザインデータからコーディングする具体的な方法は下記の記事を参考にしてください。






コーディング練習用のデザインデータ(架空サイト)として、PSDデータとXDデータを下記のサイトからダウンロードできます。
https://yokokoblog.com/free-download/#coding
※WEBデザイナーの【いぐちようこ】さんが無償で提供してくれています。
ゆくゆくは、自身のポートフォリオサイトを制作し、サーバにアップロードしてポートフォリオサイトを公開しましょう。
サーバーやドメインなど、インフラ関連のスキルも身につけることで自分のできる作業範囲が広がります。
おすすめのコーディング練習教材
デザインデータを基にしたコーディングの練習ができる教材を紹介します。
- Codejump
- 模写修行
Codejump


Codejump(コードジャンプ)は、コーディングの基礎学習が終わった人向けに、模写コーディングやデザインデータを基にしたコーディングの練習をサポートしてくれるサイトです。
「入門編」から「上級編」まで難易度別にコーディング練習できる教材を提供してくれています。
基本的に、各課題ごとにデザインデータ(XD)とサイト仕様、実際の案件を想定した単価設定がされているため、実際の仕事をイメージしやすいと思います。



実践編以外は全て無料で提供されています。
模写修行
模写修行は、デザインデータ(Figma/XD)と仕様書を基に、自分でコーディングに挑戦する実践的な練習教材を提供しているサービスです。
基本的に練習教材を有料(1,000円~3,000円)で購入しますが、いくつか無料で提供されている教材もあります。
現役エンジニアの方が作られたサービスで、サンプルコードやWEB上での解説など初心者の方にとって手厚いサポートがされています。



個人的には、実案件に一番近い形でコーディングが練習できる教材だと思っています。
コーディングの練習に限界を感じたらどうすればいいの?
メンタリングサービスの活用がおすすめです。
メンタリングサービスとは、業界の先輩がキャリアや現場の課題について1対1で対話しながらサポートしてもらえるサービスです。
いくつかのメンタリングサービスがありますが、僕のおすすめは現役エンジニアがサポートしてくれるHello Mentor(ハローメンター)です。
- 独学に限界を感じている
- 自分のやり方が正しいか不安
- 身近に相談できる人がいない
模写修行を運営されている会社が提供するサービスで、現在もコードを書いている先輩エンジニアがサポートしてくれるのが特徴です。



あなた専用のメンターが1対1で対応してくれます!
- 独立・転職支援
- 学習計画(ロードマップ)作成
- コードレビュー
- 無制限で質問対応
- 実務向け課題提供
- ポートフォリオ制作サポート
現場で既に活躍している先輩から技術/精神面/キャリアの3つをサポートしてもらえることで独学よりも効率よくステップアップすることが出来ます。



受け入れ人数に制限があるみたいなので、募集してるかはサイトで確認してください!
\ メンターは全員現役エンジニア! /
独学してから利用される方が半数以上!
今回はコーディングが無料から学べるWebサービスについてご説明しました。

