こんにちはTERUです。
フリーランスでホームページやECサイト制作を仕事にしています。
読者の悩み
- Adobe XDのスタック機能について知りたい
スタック機能は、グループ内のオブジェクト同士を直感的に入れ替えることができる機能です。
使いこなせるとデザイン作業を効率化することができます。
本記事では、スタックの特徴や使い方から、WEB制作をする上でのオススメの利用方法まで具体的に説明します。
そもそもAdobe XDって何?何ができるの?という方は「Adobe XDとは?できることや特徴について初心者向けに解説」の記事をご覧ください。
この記事を読んで分かること
- Adobe XDのスタック機能の特徴と使い方について理解できる
本記事の信頼性
- フリーランスとしてWordPress案件を中心としたWeb制作をメインに仕事をしている
- Web制作会社にてディレクターの経験もあり
- Web制作のフリーランスチーム(GrabAir)でも活動中
Adobe XDをまだ持っていないという方へ
Adobe XDをまだ持っていないという方は、Adobe CCを購入する必要があります。
Adobe社が提供する20以上のアプリやサービスが使い放題になるサブスクリプションサービスです。
※XD、Photoshop、illustrator等のWeb制作でよく使うアプリも全て含まれています。
既にAdobe CCを契約しており、毎月の支払いが少し高いなと思ってる方にお得な情報です。
デジハリ版Adobe CC(学生教職員版)に乗り換えることで、年間4万円以上お得になります。

スタックとは?【Adobe XD】

スタックについて、Adobe公式サイトでは下記のように説明されています。
Adobe XD のスタックを使用すると、グループ内のオブジェクト間に固定スペースを定義できます。
スタック内のオブジェクトのサイズ変更、並べ替え、または修正を行うと、XD はオブジェクト間の定義済みスペースを自動的に保持します。
 TERU
TERUちょっと難しいですね。。
結論、グループ化したコンテンツの入れ替えが直感的に操作でき、余白も自動で調整してくれる機能です。
僕が実際に操作して感じたのは、CSSでよく使うflexboxのようなレイアウト操作が可能になるイメージです。
使ってみるのが一番理解が早いので、早速スタックの作成方法と使い方について説明していきますね。
スタックの作成方法【Adobe XD】
- 対象オブジェクトをグループ化
- スタイルパネルからスタックを選択
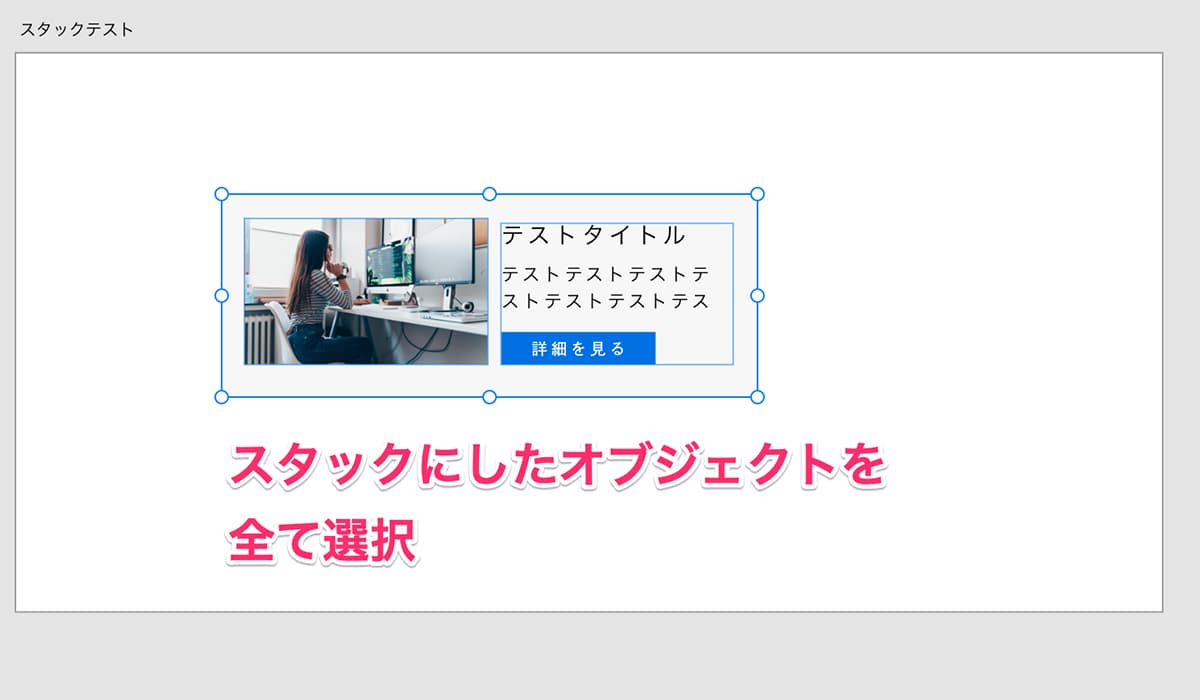
※今回は、よくあるカード型デザインを使います。
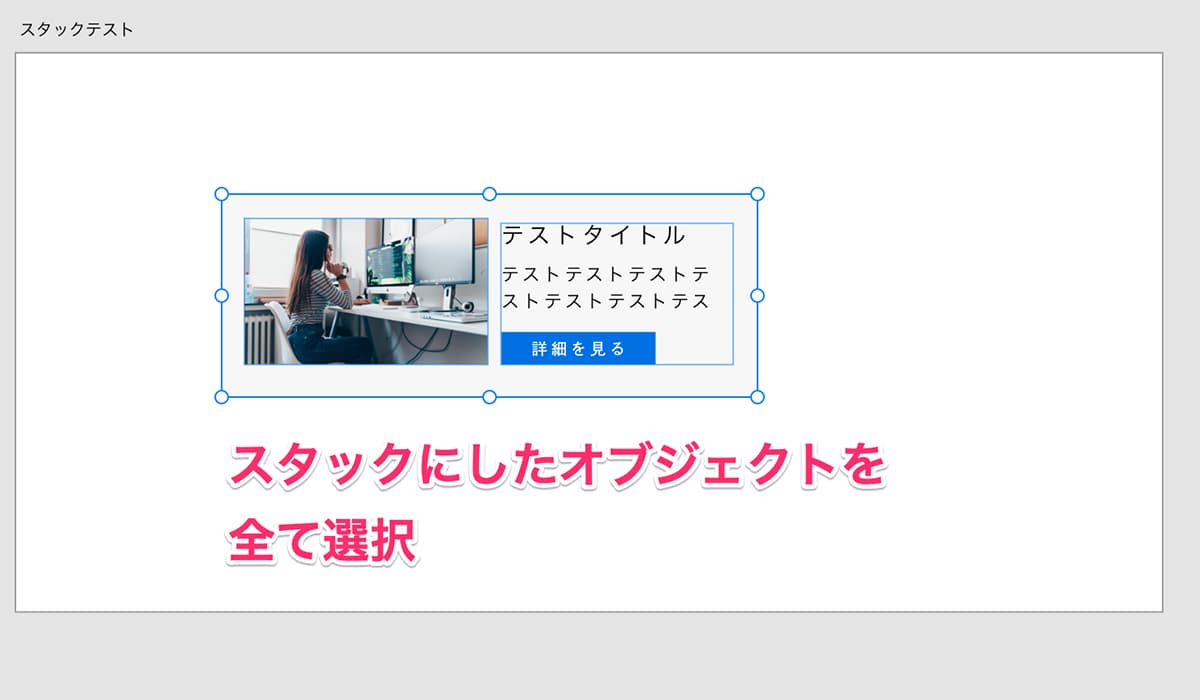
手順①:アートボード上でスタックにしたいオブジェクトを全て選択します。

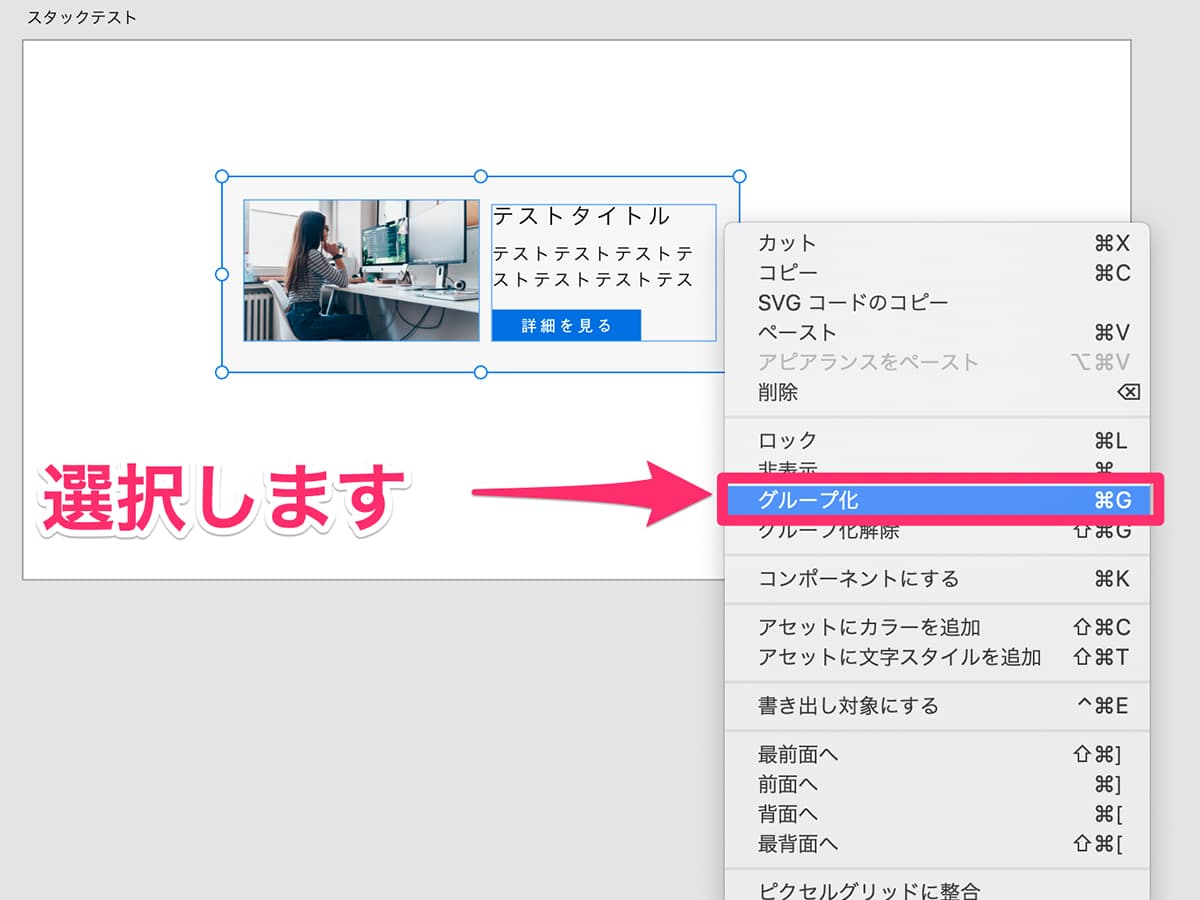
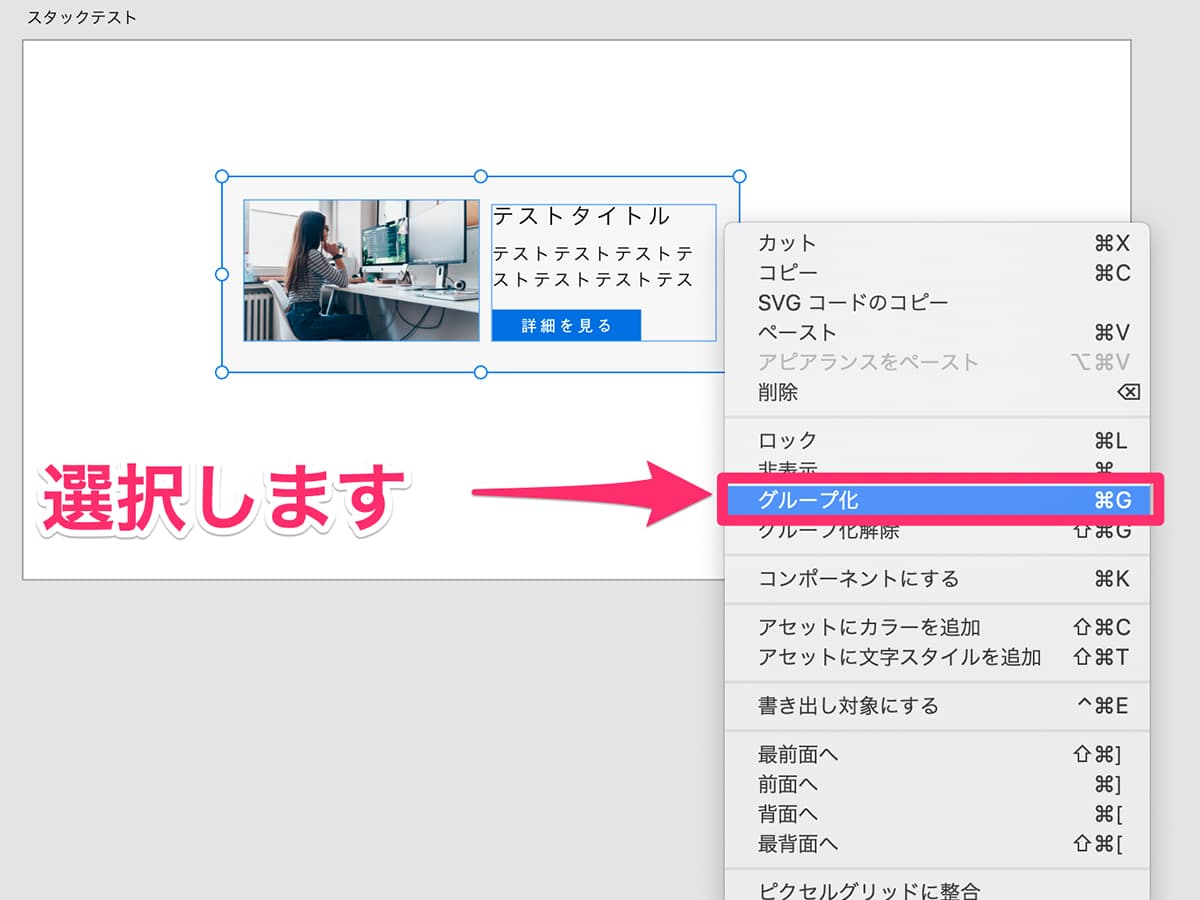
手順②:選択したオブジェクトを右クリックー「グループ化」を選択し、グループ化します。

- Macの場合:command + G
- Windowsの場合:Ctrl + G
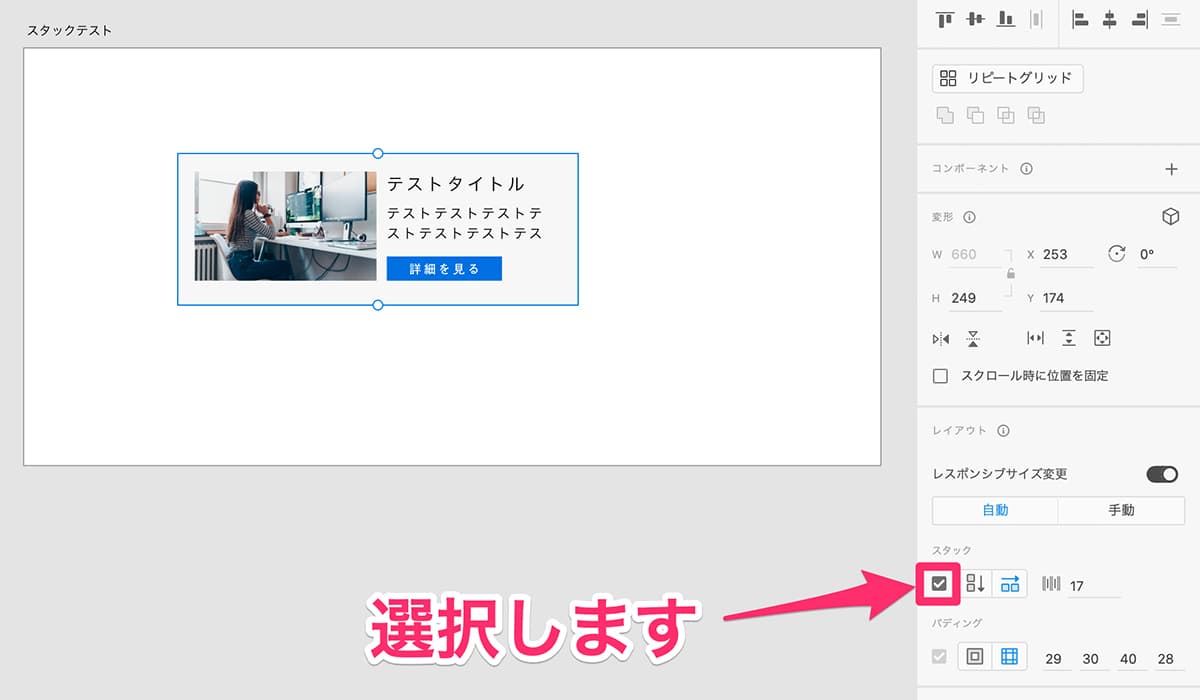
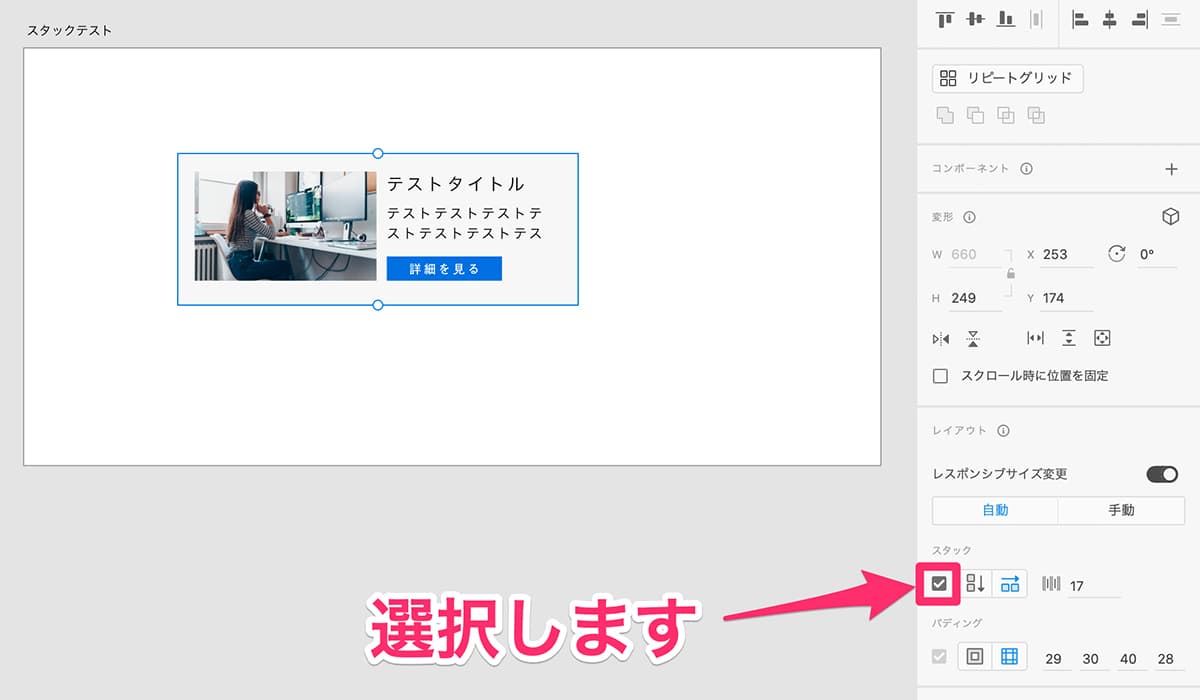
手順③:画面右にあるスタイルパネルから「スタック」を選択します。

以上でスタックの作成は完了です。
スタックを作成することで、グループ化したオブジェクトの中身がいくつかのブロックに分けられ、ブロック間で要素の入れ替えが簡単にできるようになります。




詳細は、スタックの使い方で説明します!
スタックの使い方【Adobe XD】


ここでは、スタック化された要素の操作方法について下記の2つを説明します。
- オブジェクト同士を入れ替える方法
- オブジェクト同士の余白を調整する方法
オブジェクト同士を入れ替える方法
オブジェクト同士の入れ替えは、横方向と縦方向の2パターンがあります。
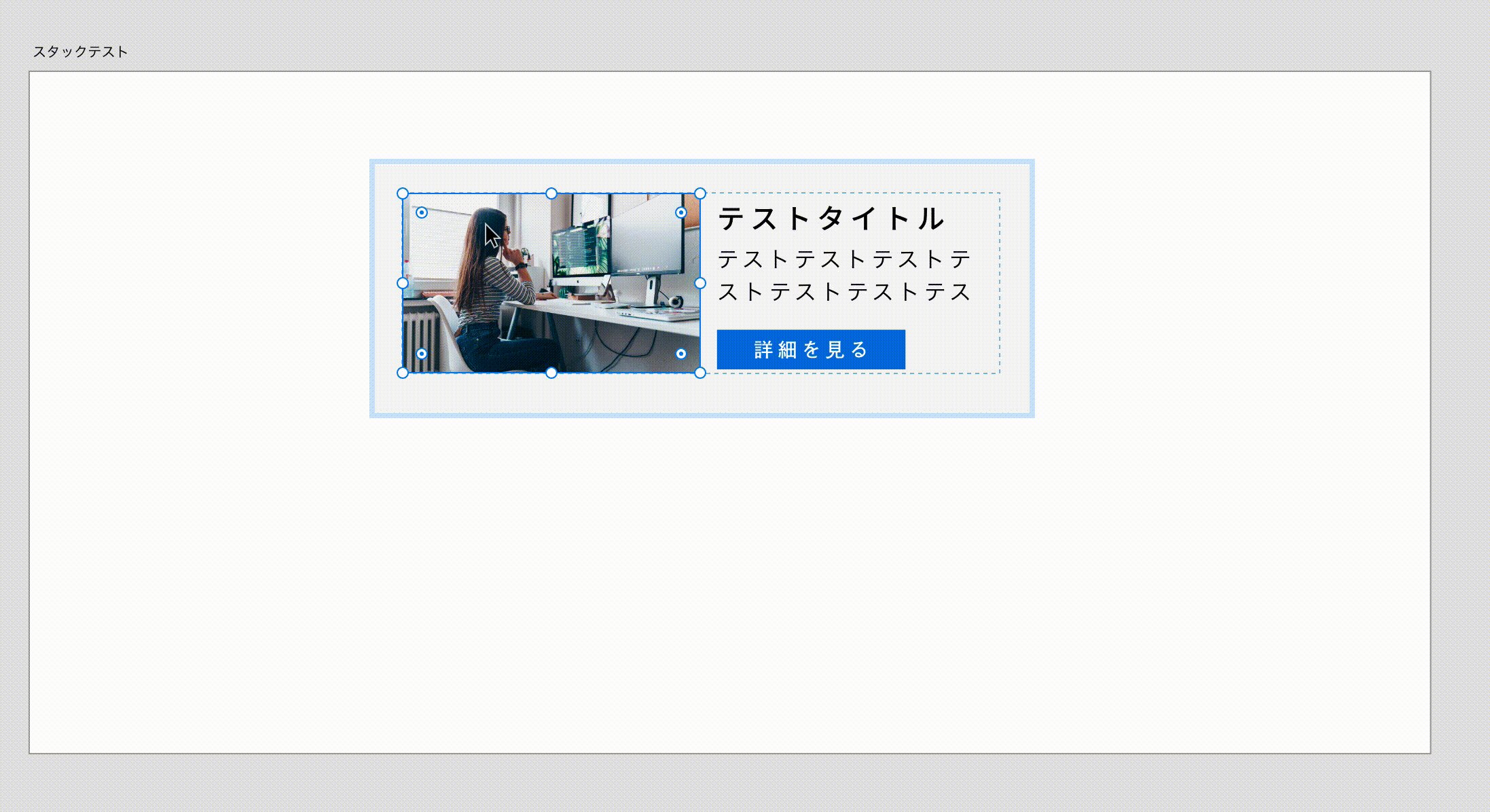
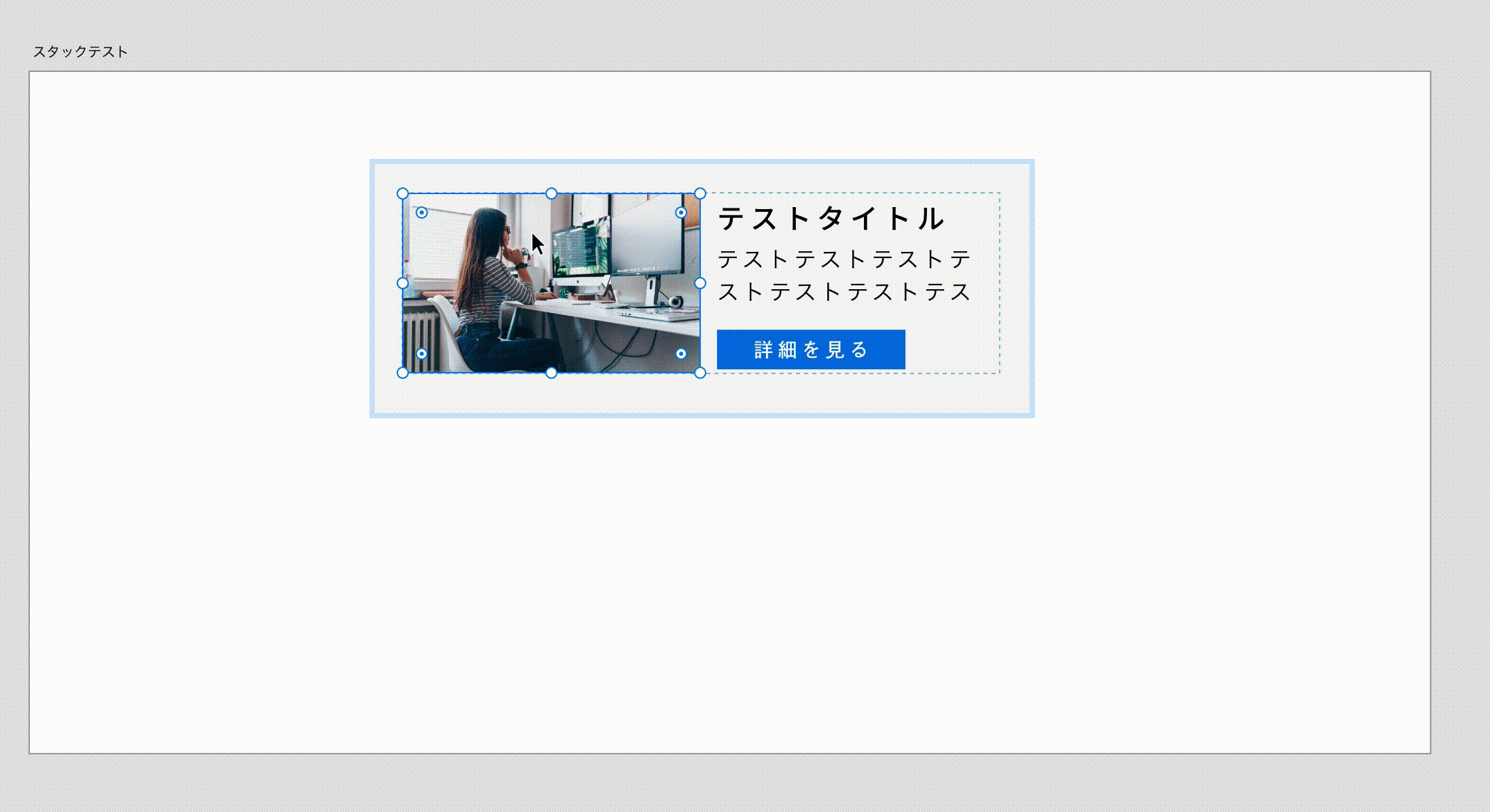
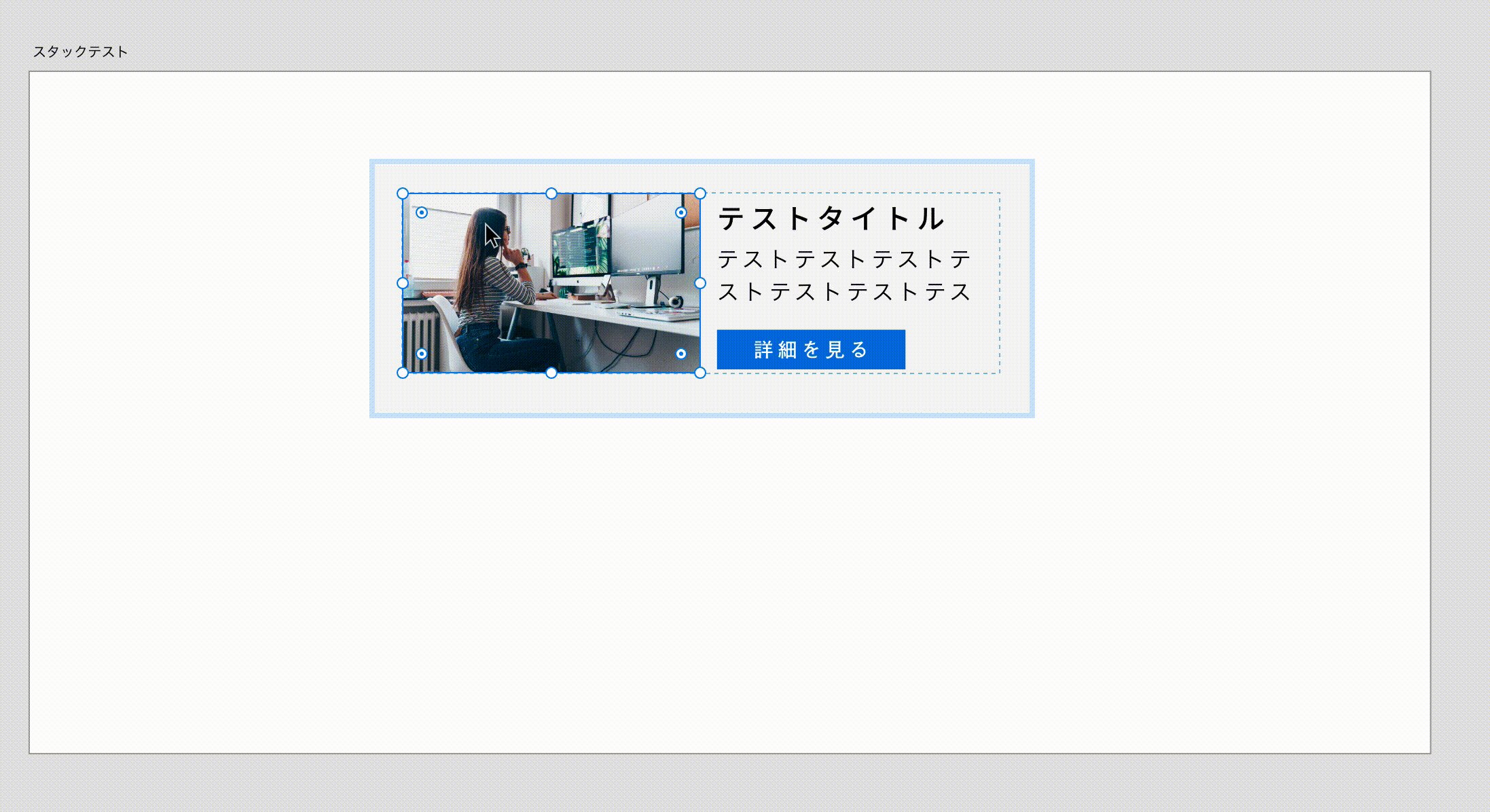
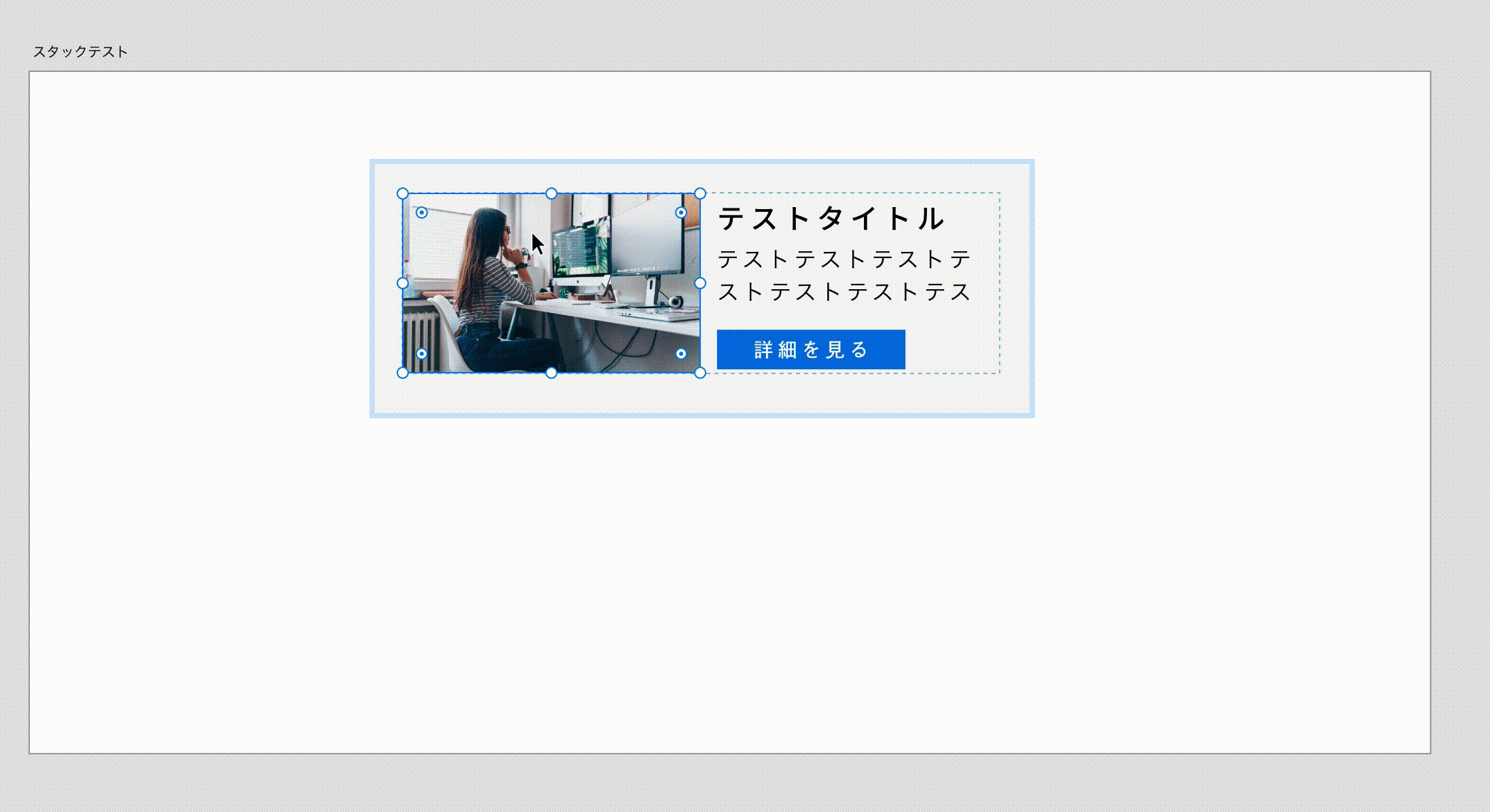
横方向に入れ替えする場合
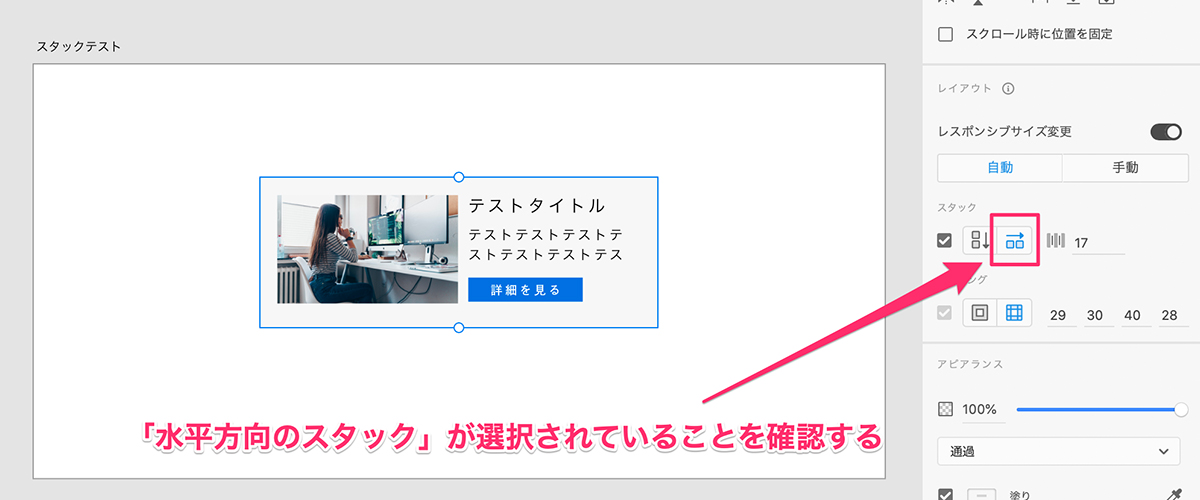
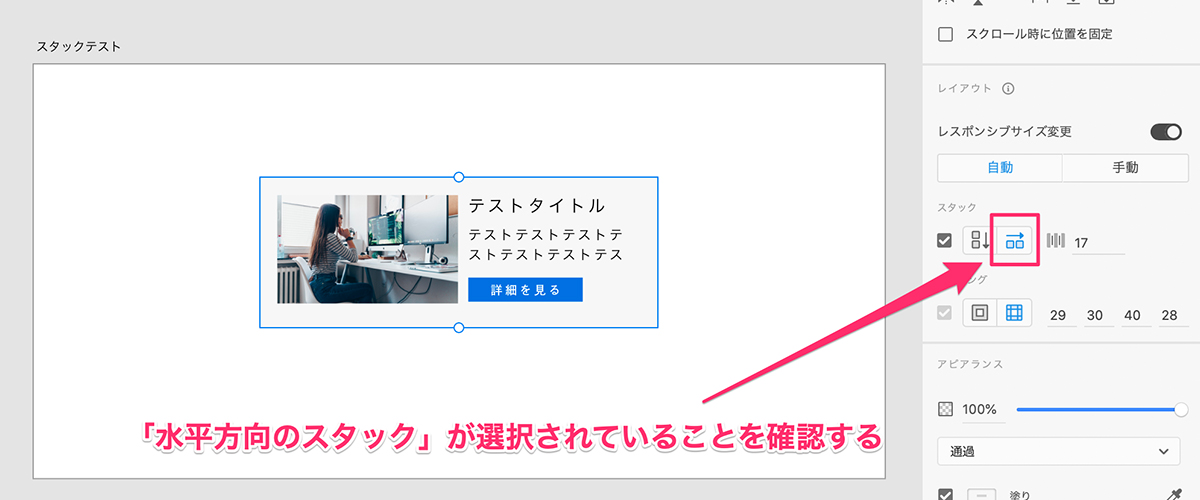
手順②:スタイルパネルから「水平方向スタック」が選択されていることを確認します。

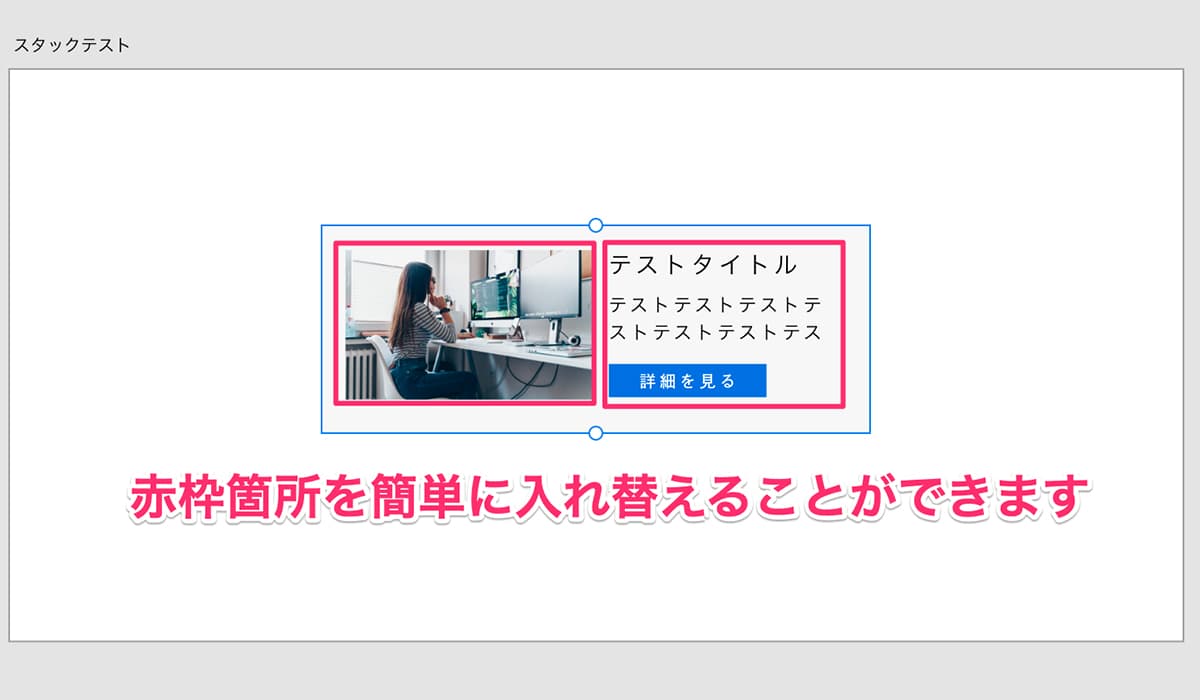
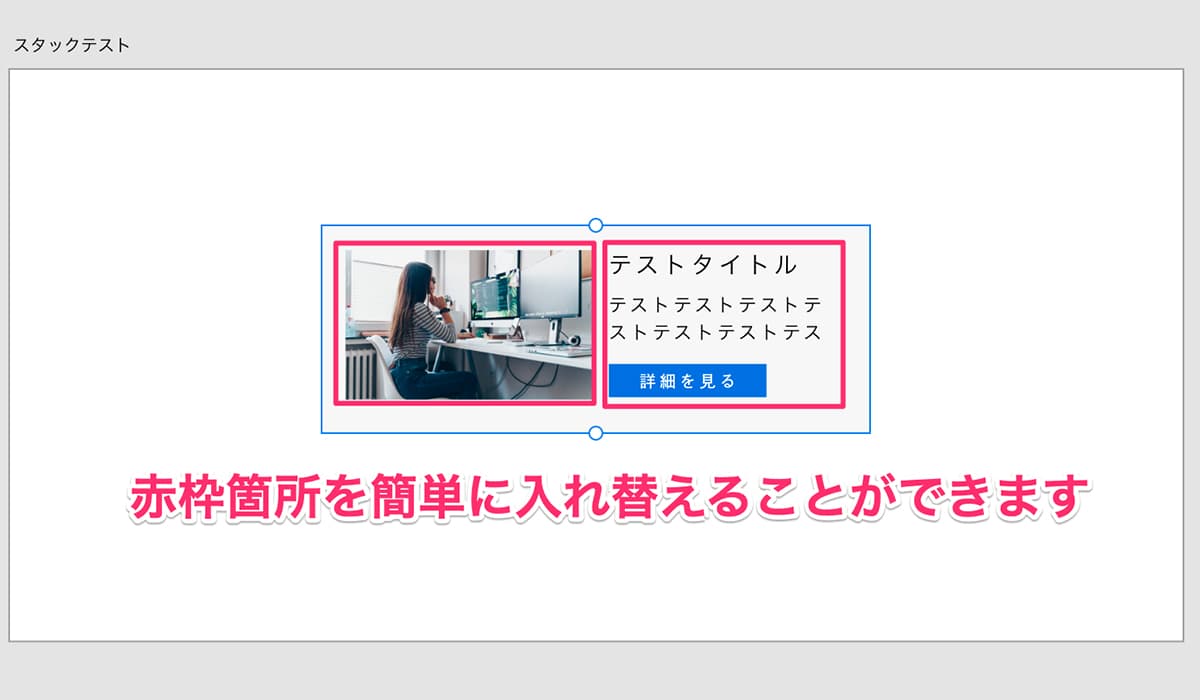
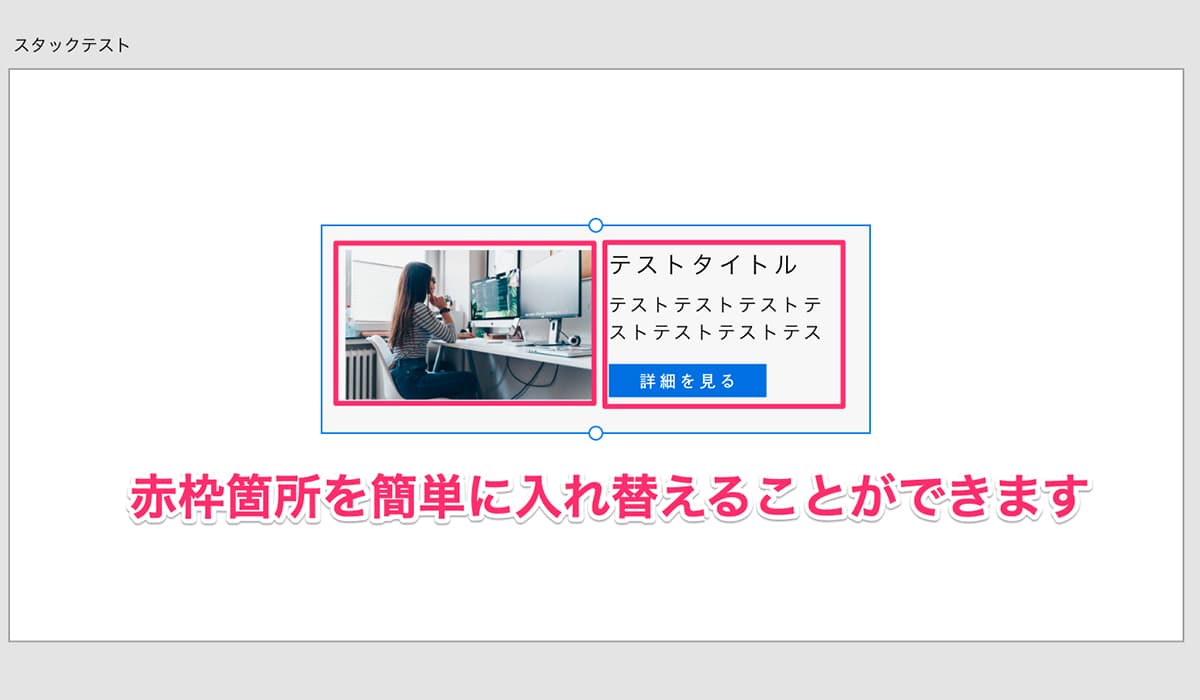
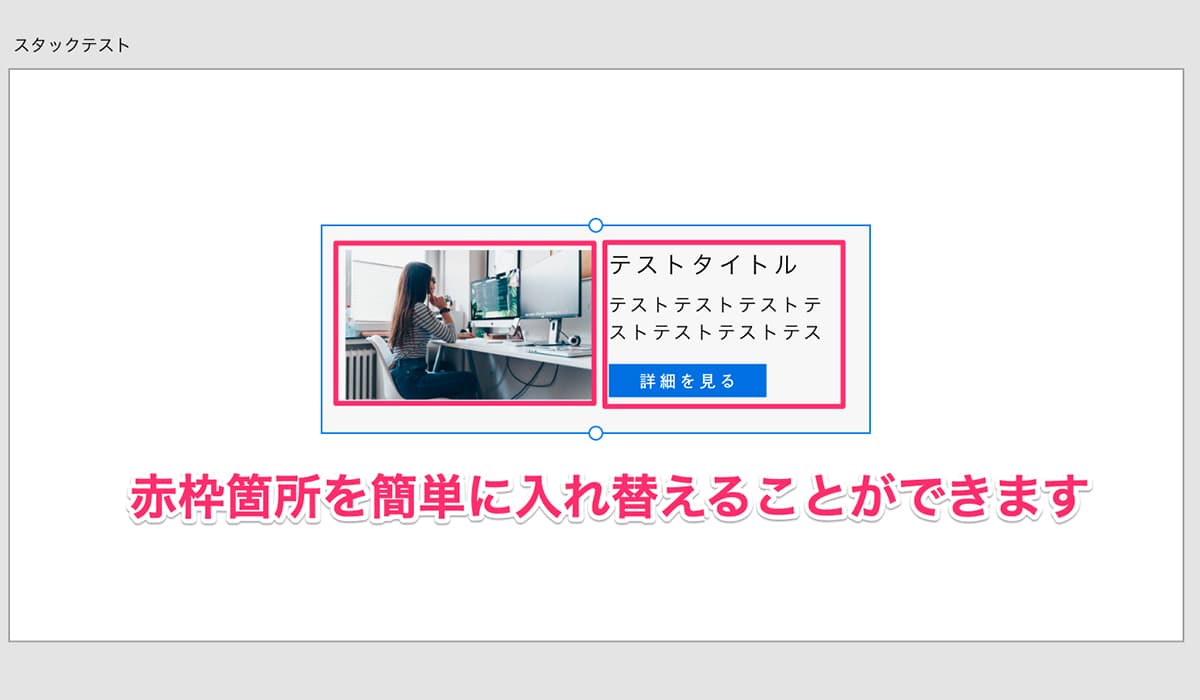
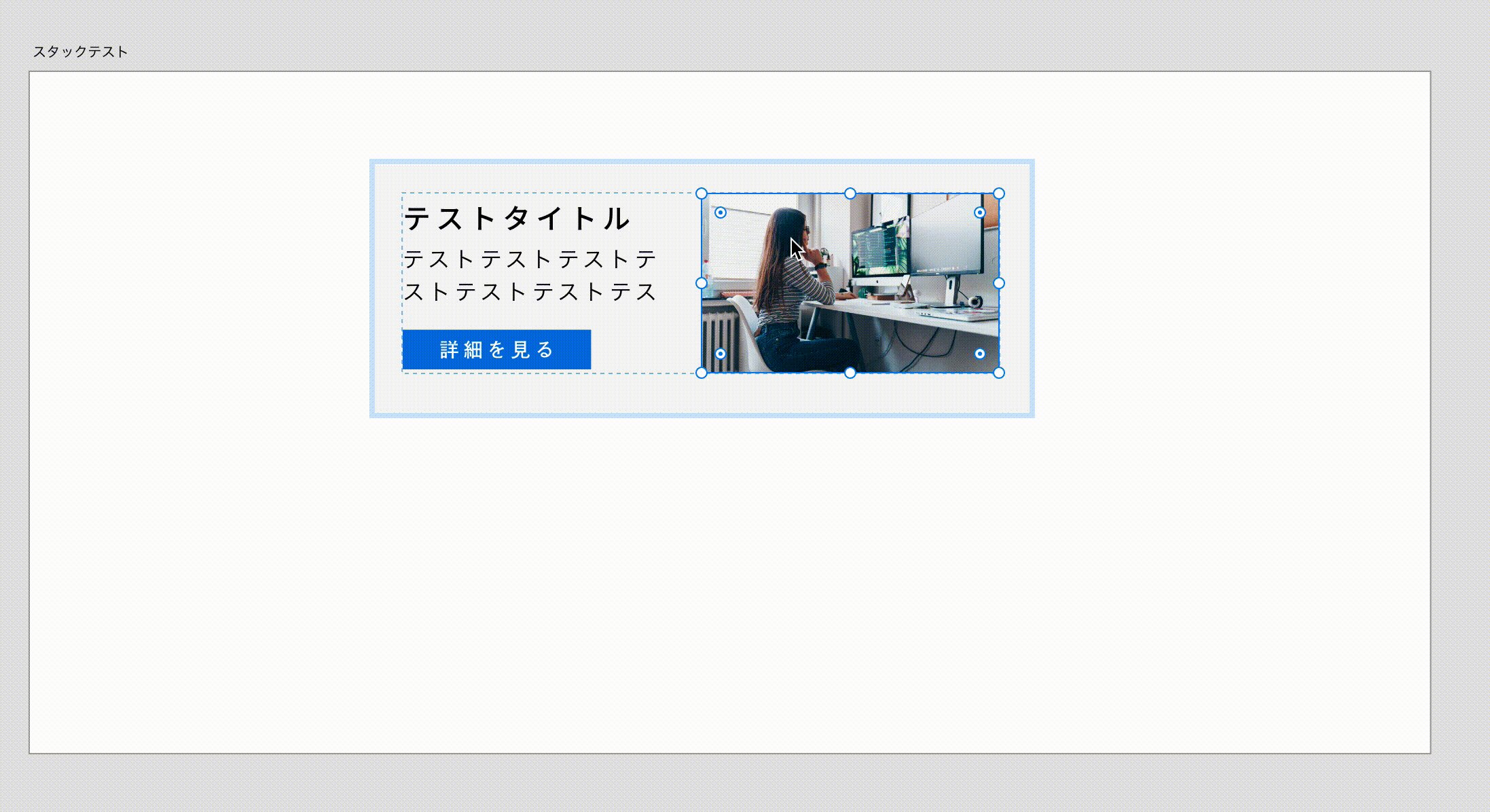
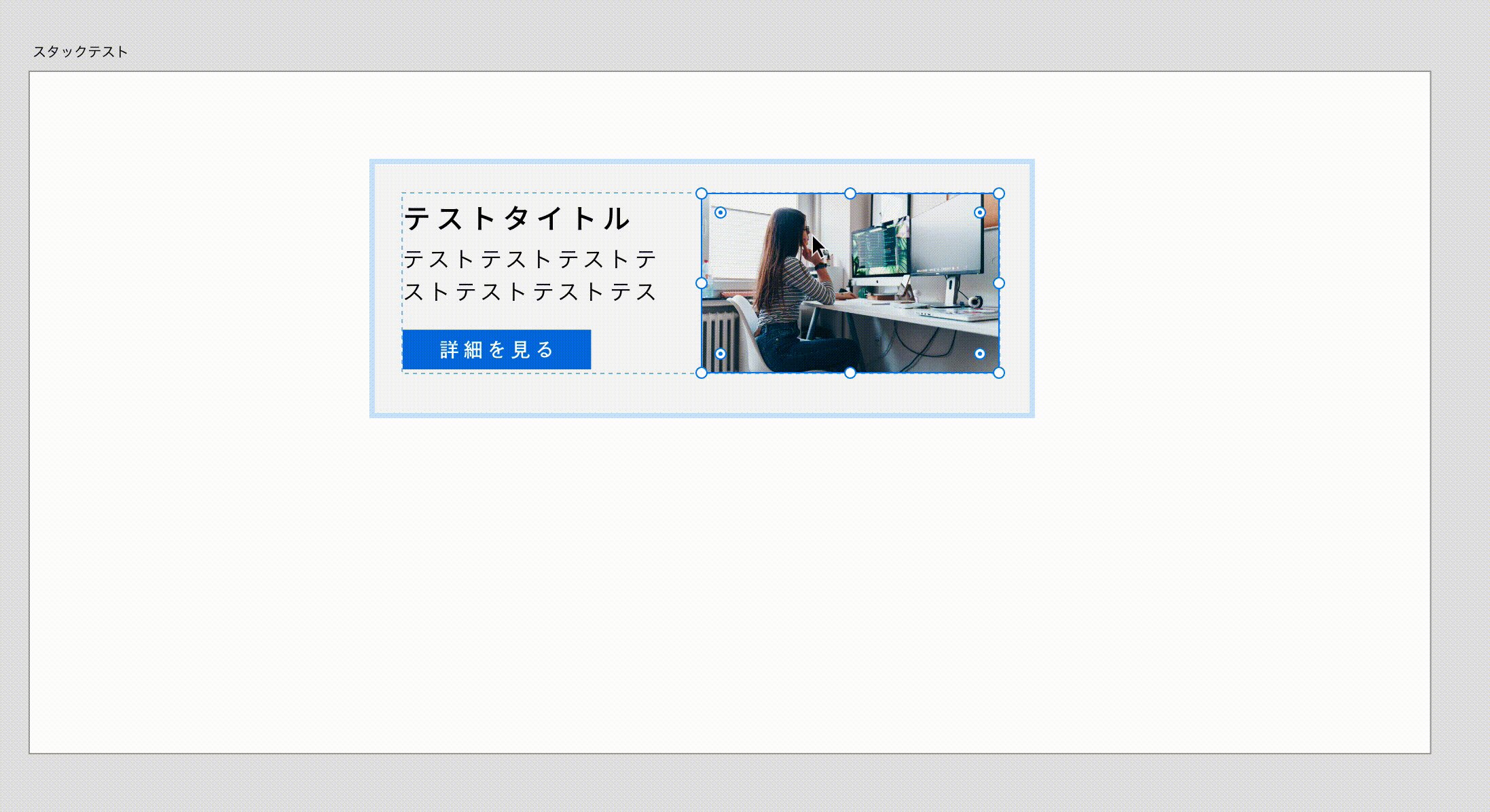
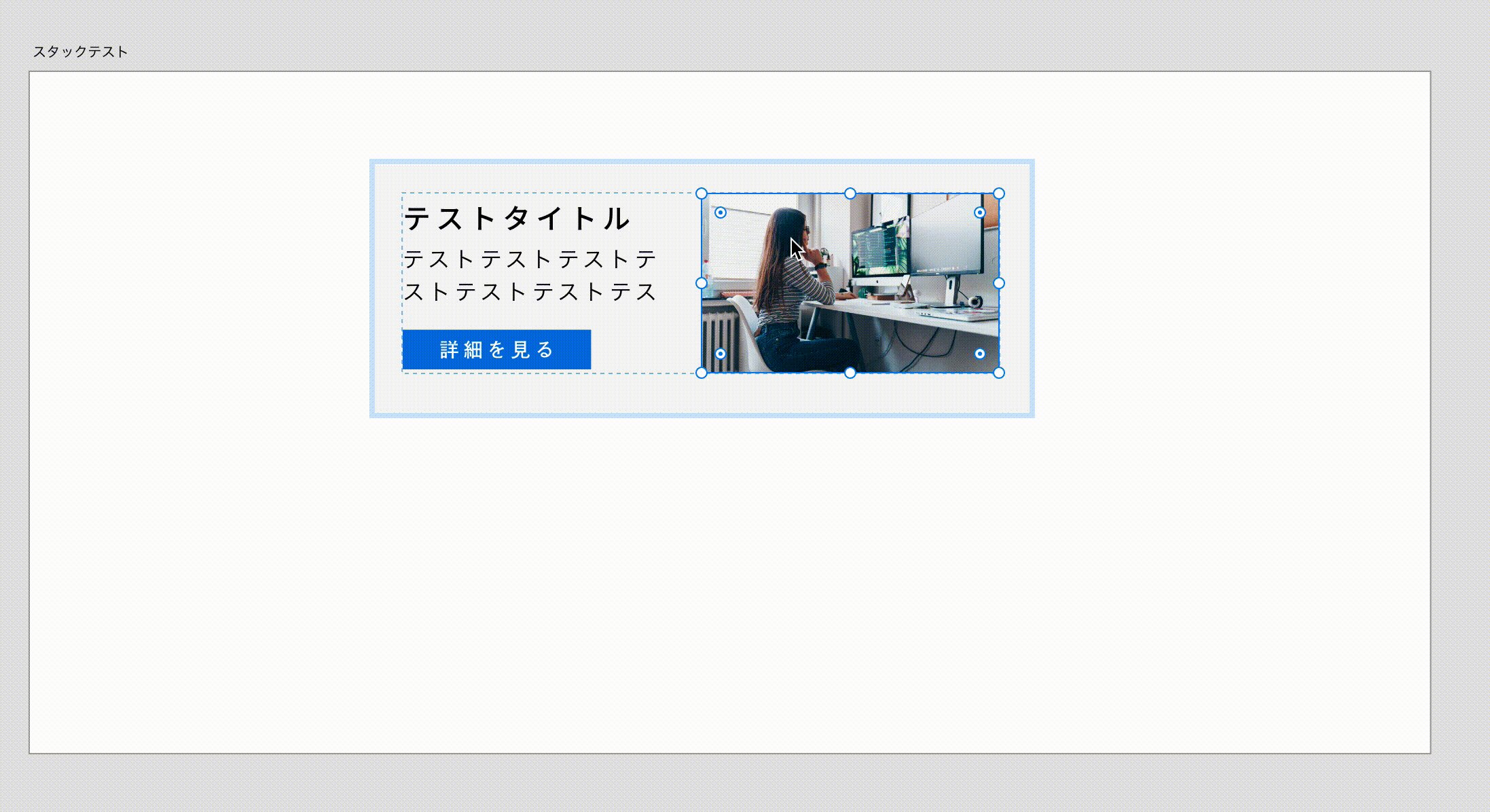
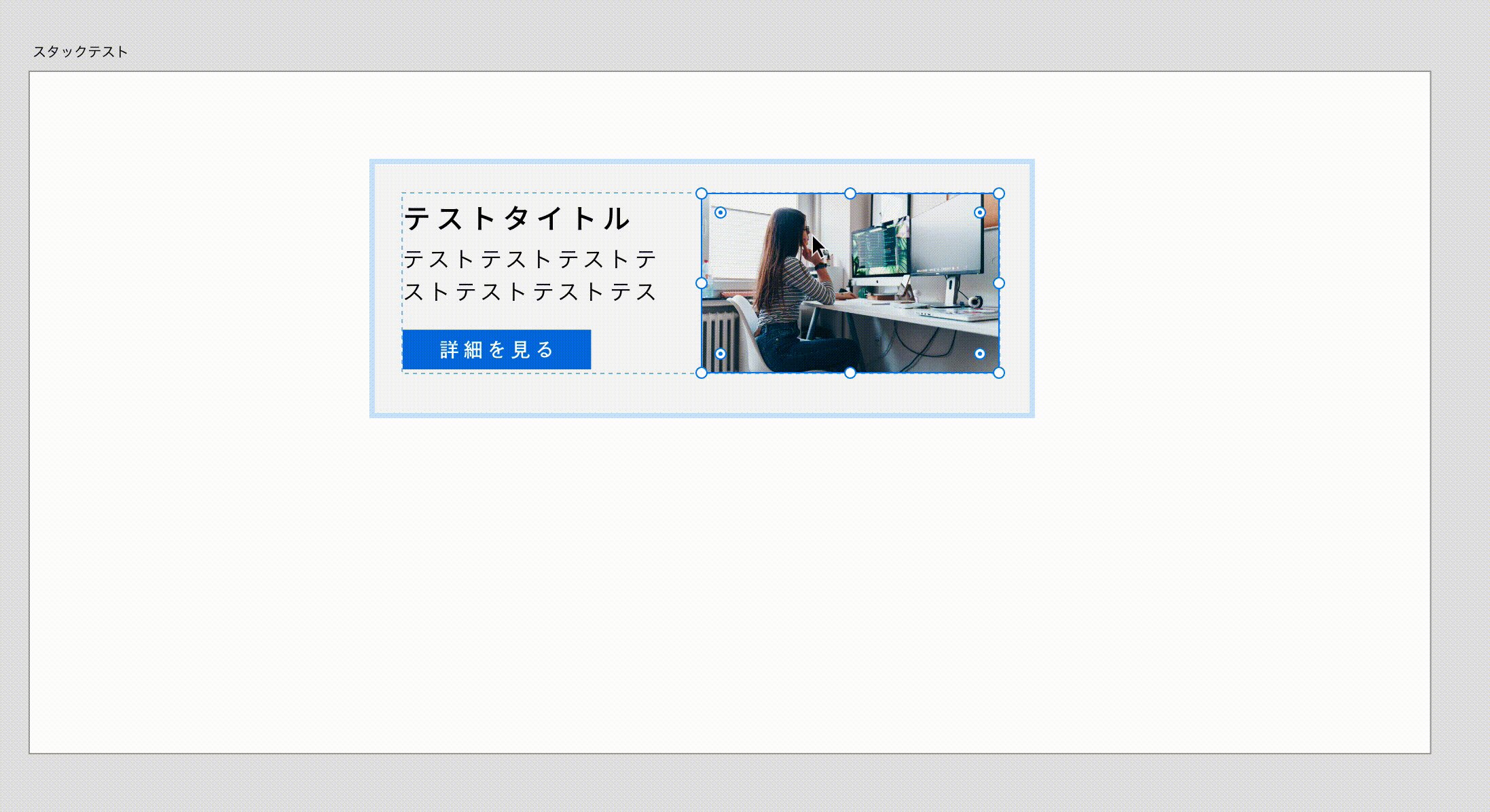
手順③:赤枠の要素をドラック&ドロップで簡単に入れ替えることができます。
※Shiftキーを押しながらドラック&ドロップすると操作しやすいです。



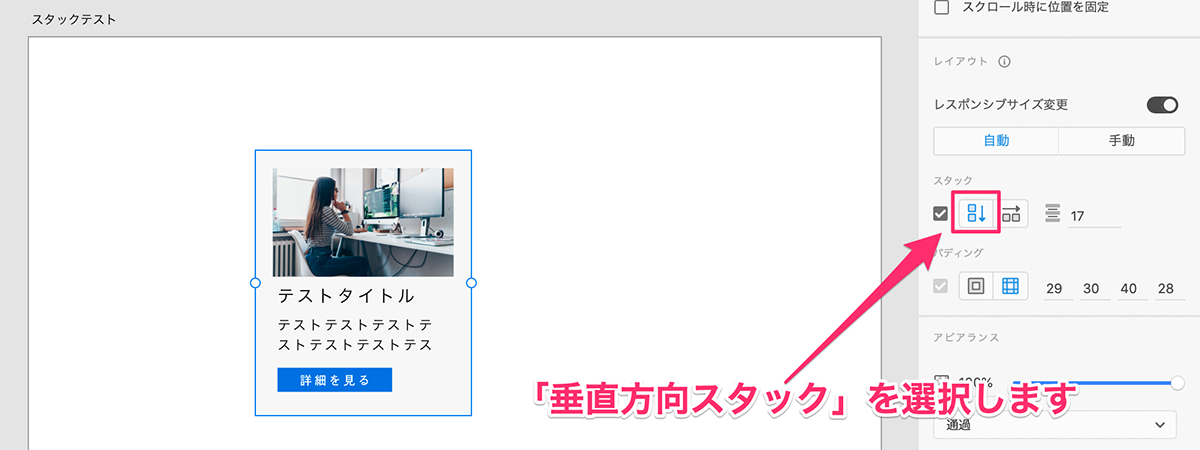
縦方向に入れ替えする場合
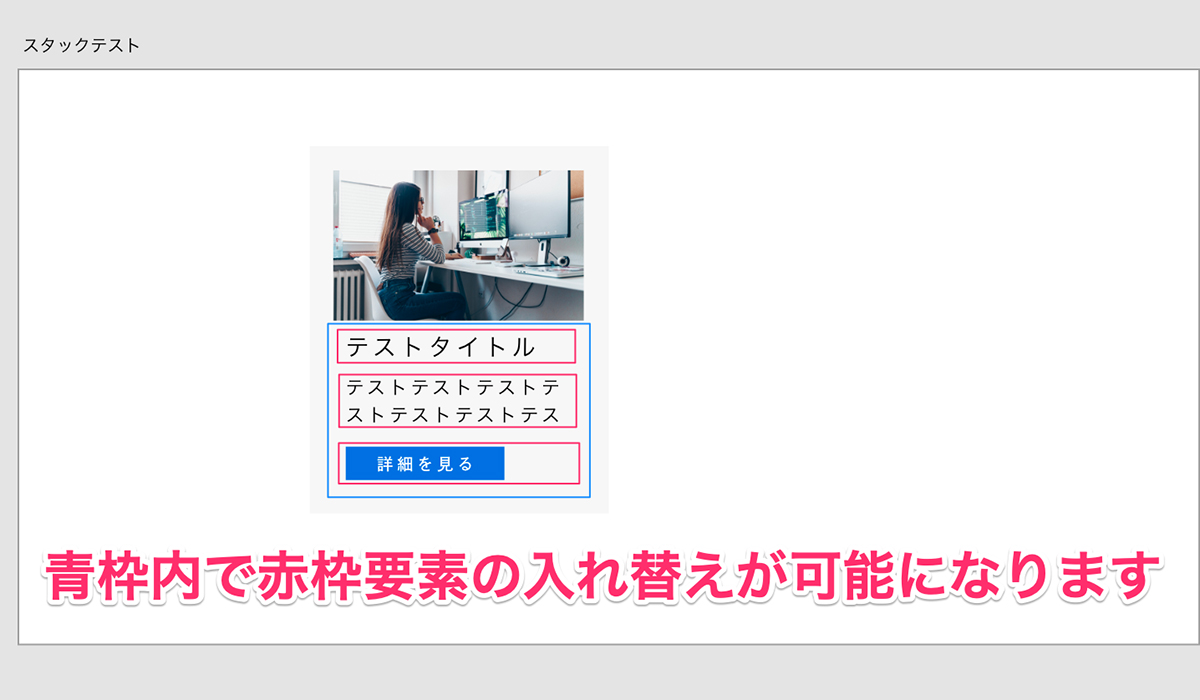
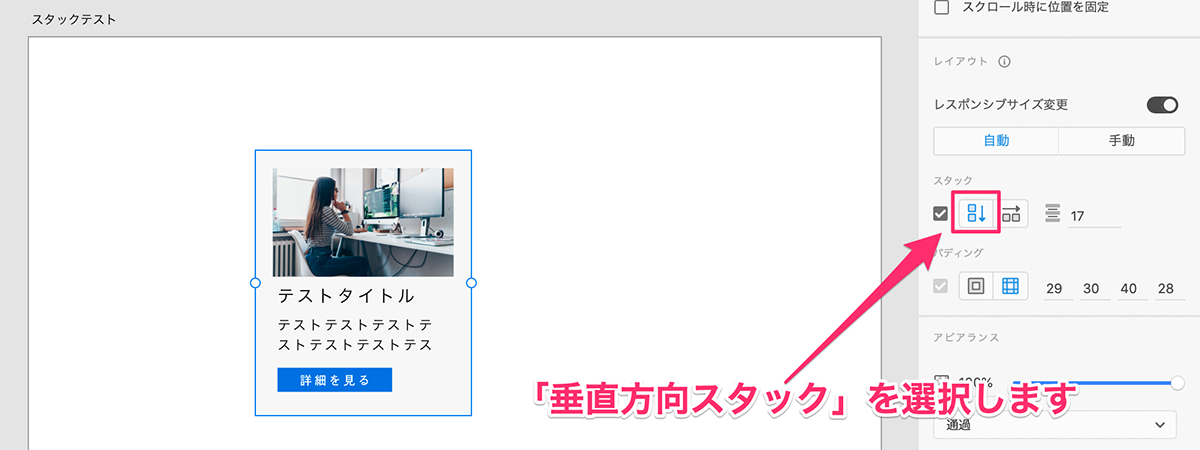
手順①:スタイルパネルから「垂直方向スタック」を選択します。

手順②:スタック内の要素が縦方向に並びます。
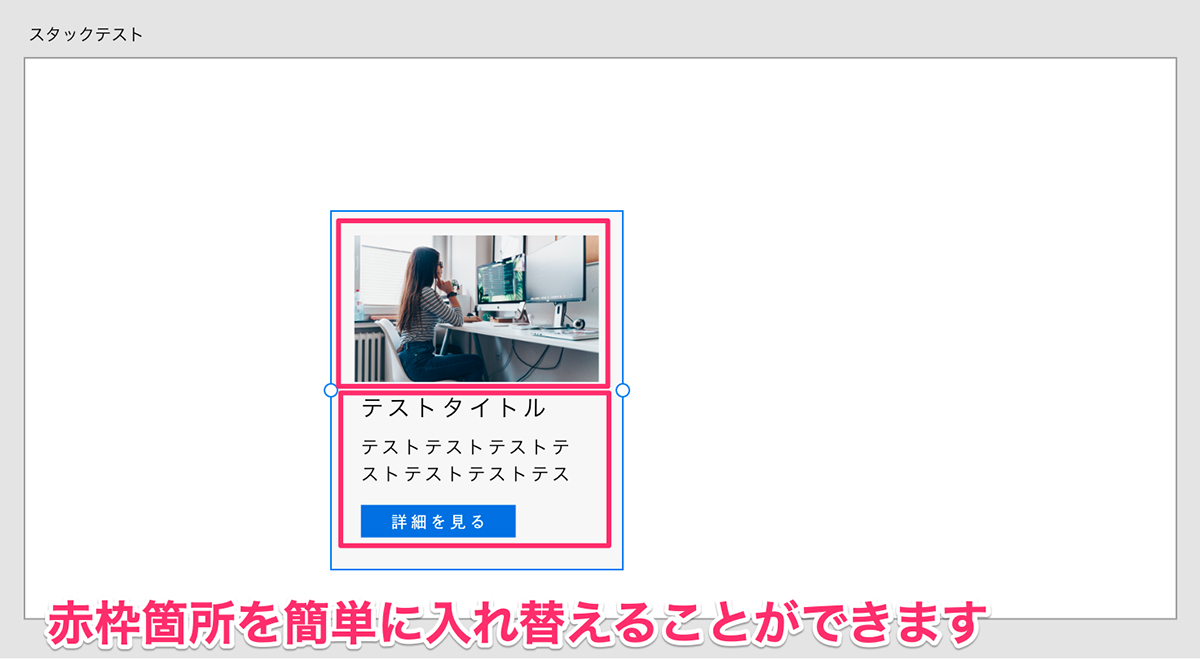
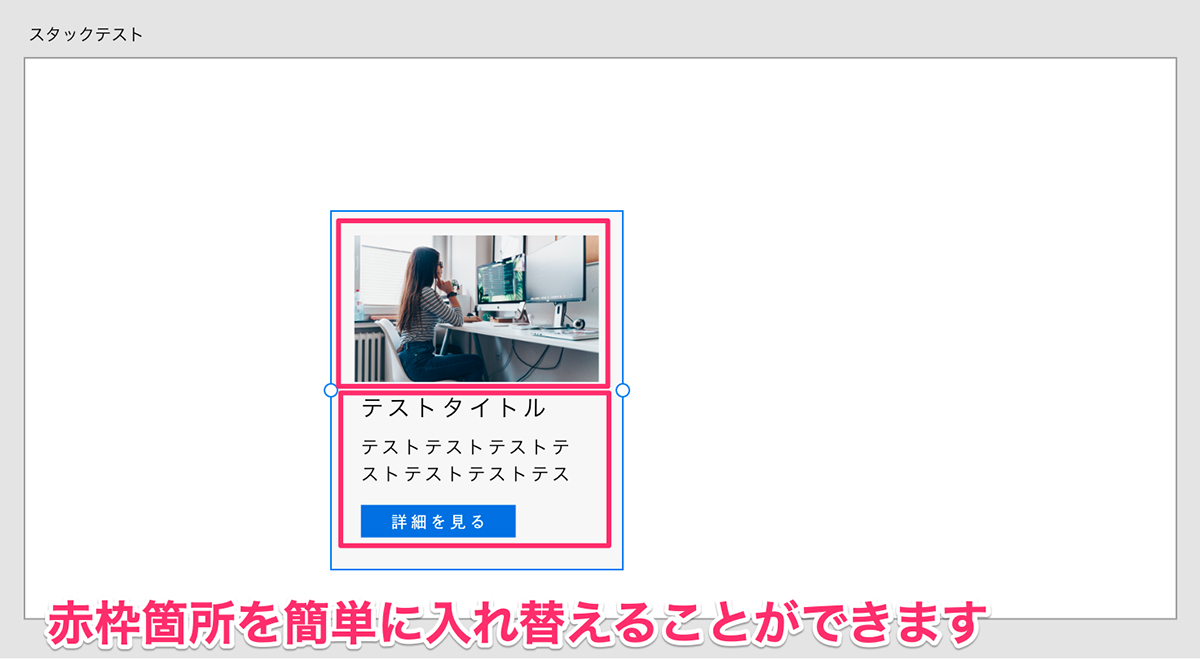
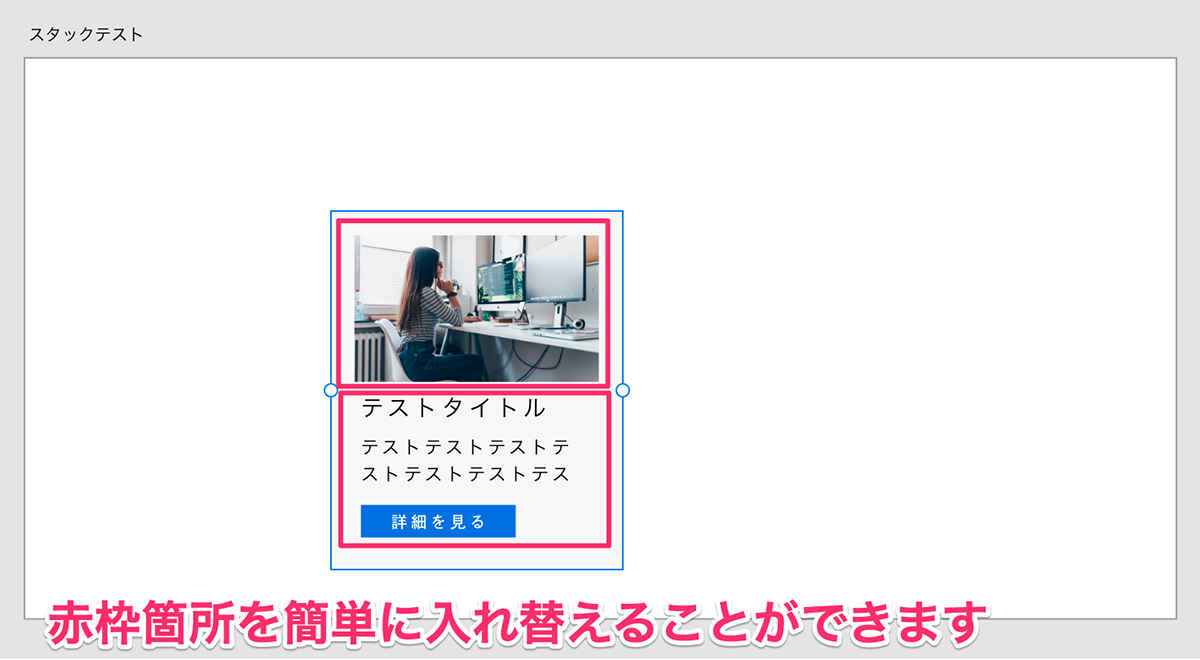
※赤枠の要素をドラック&ドロップで簡単に入れ替えることができます。



補足:スタック内にスタックを設定できる
スタック内の要素内で、さらにスタックを設定することができます。



分かりづらいので画像と動画で説明します。
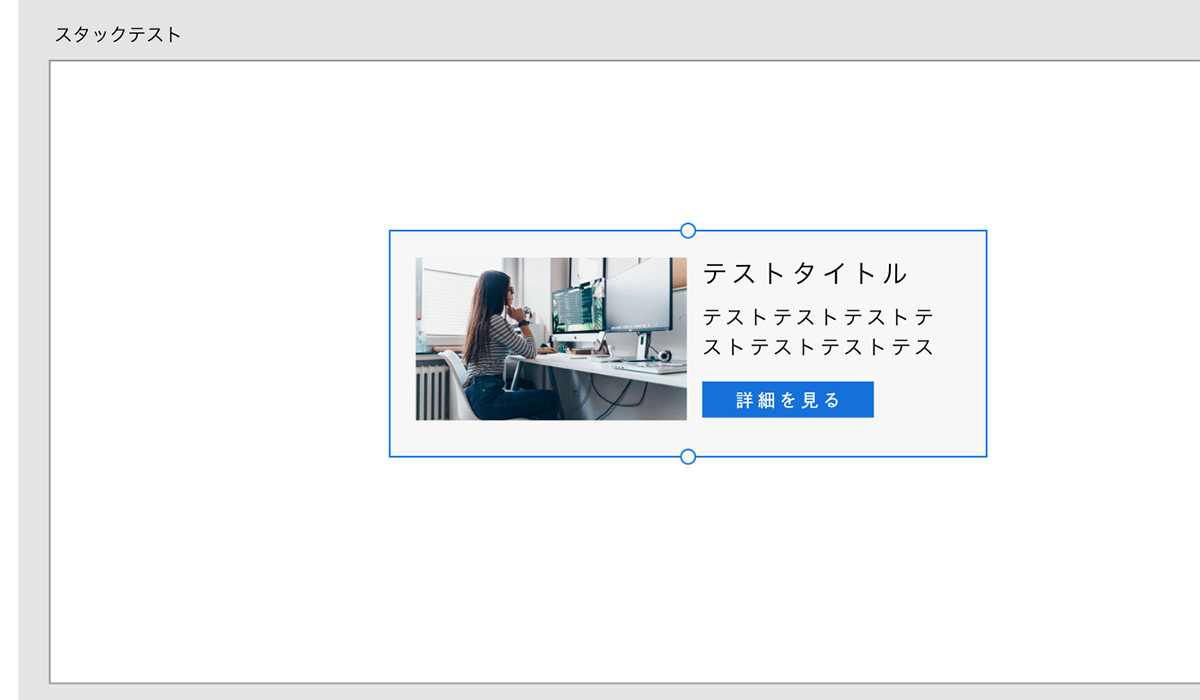
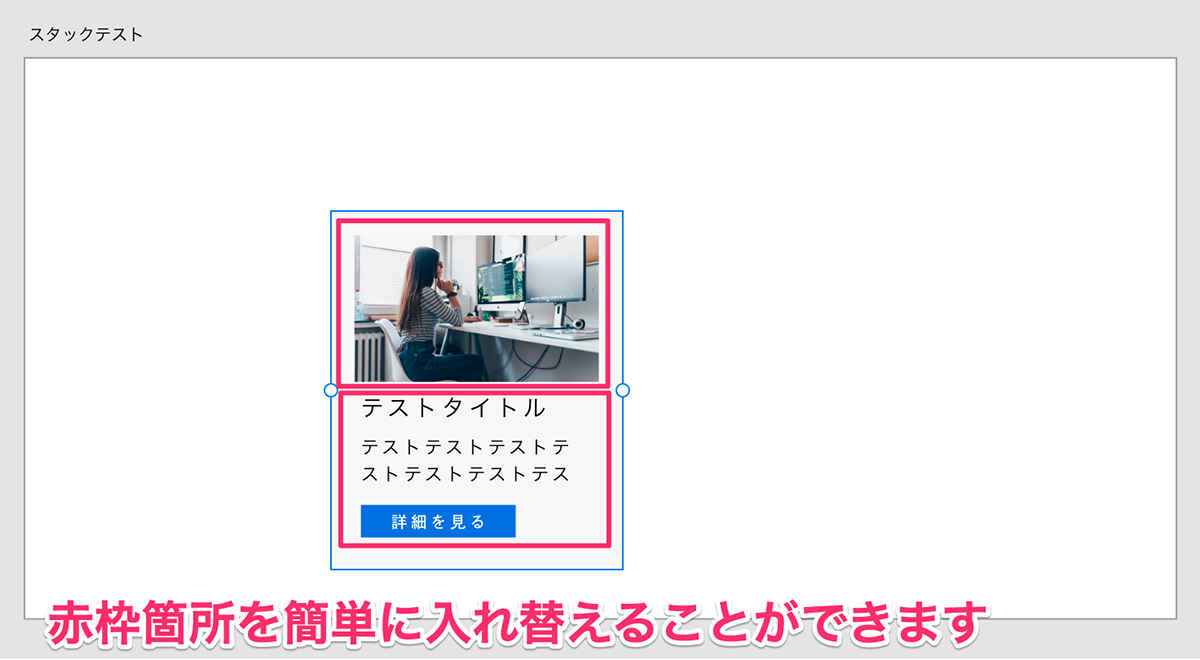
手順①:先ほどの垂直方向スタックのオブジェクトを選択します。

現時点では、赤枠箇所の入れ替えが可能です。

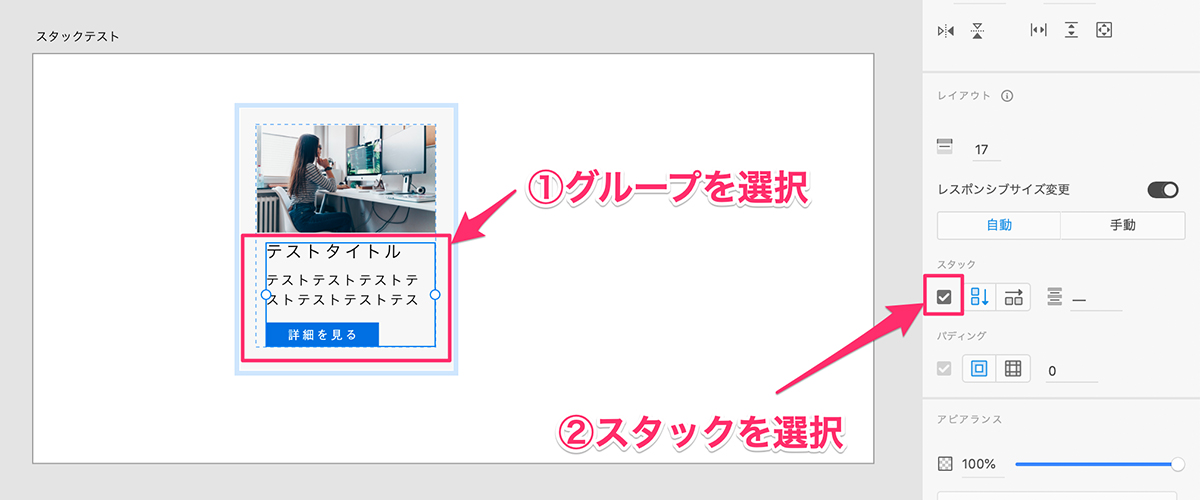
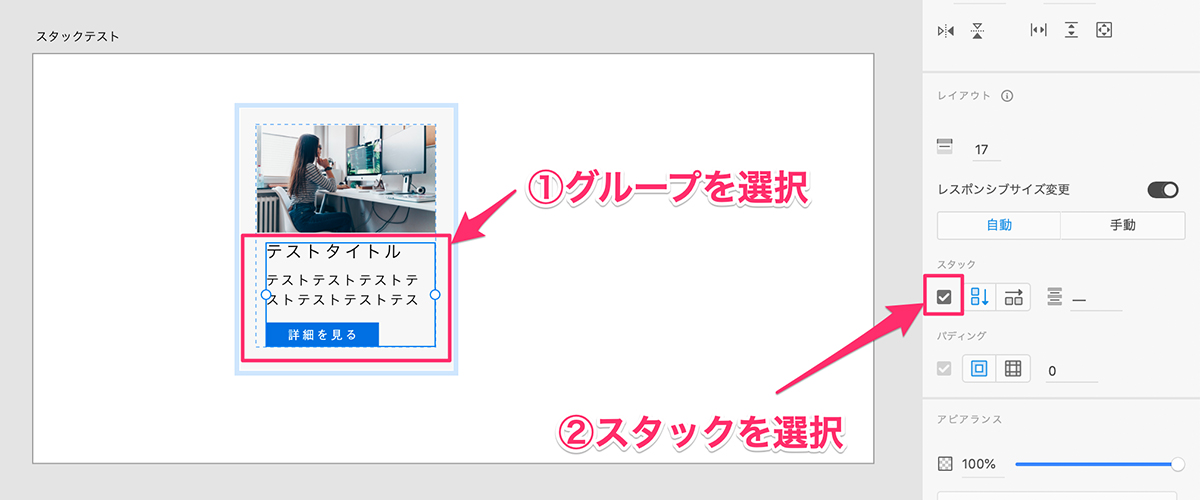
手順②:文章+ボタン箇所のグループを選択し、スタックを選択します。



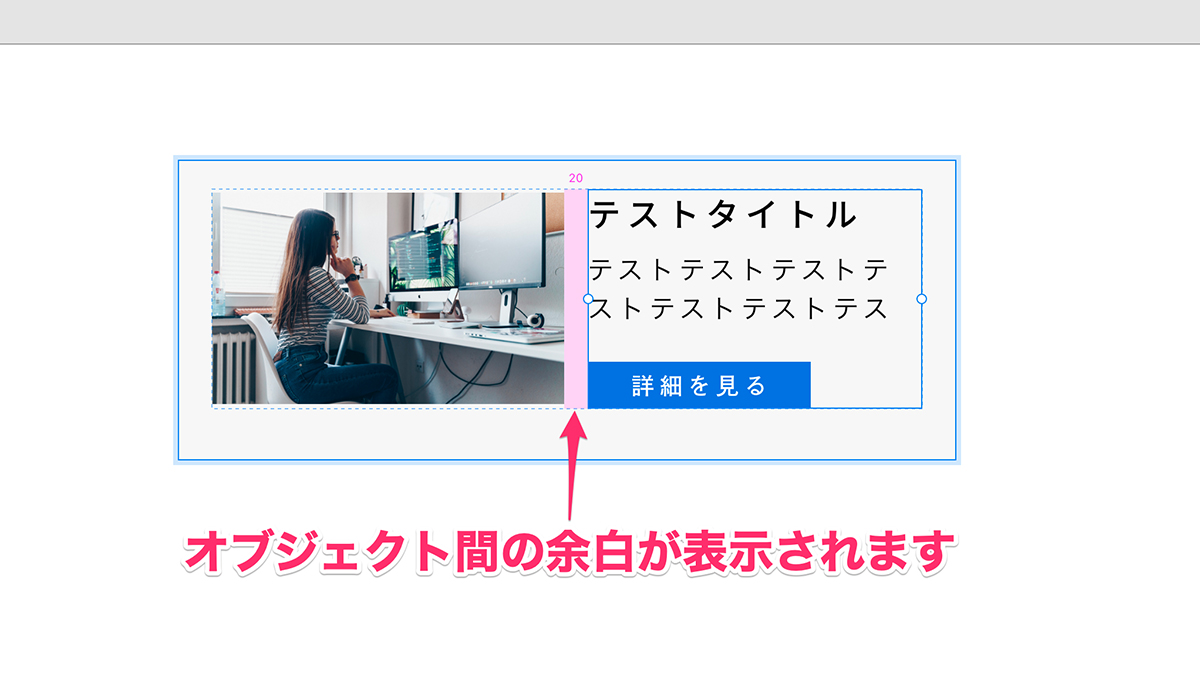
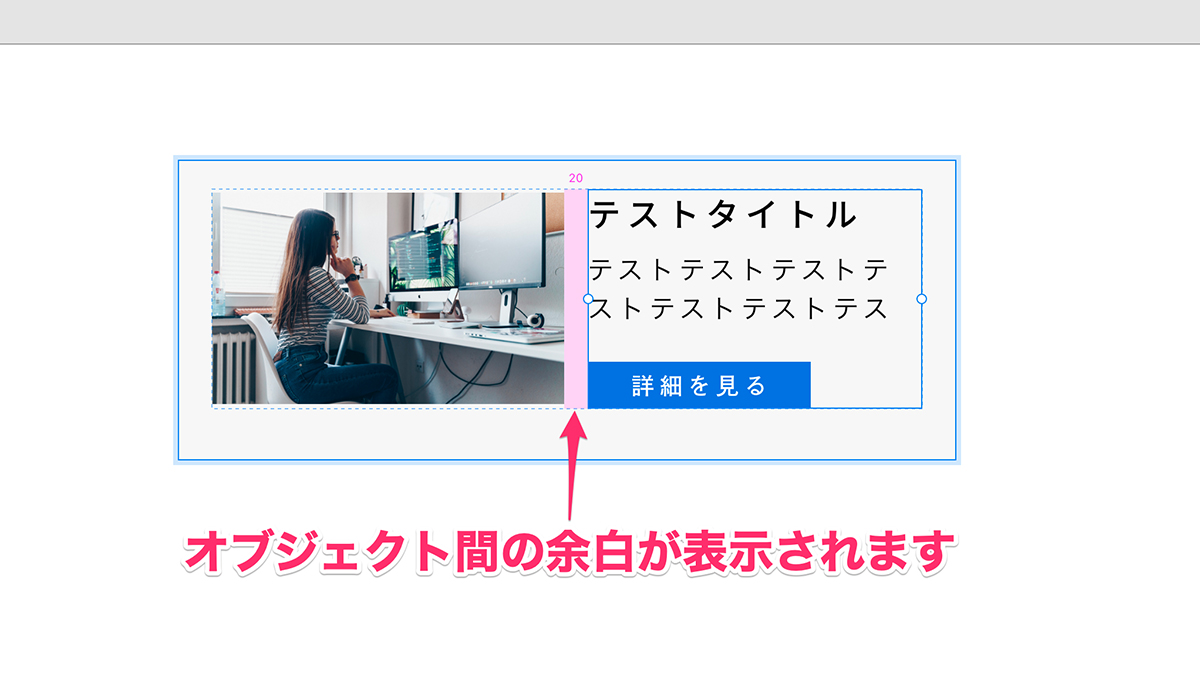
オブジェクト同士の余白を調整する方法
スタック化したオブジェクト同士の余白を調整する方法を説明します。
手順①:スタック内のオブジェクト間にマウスを持っていくと余白(ピンク色)が表示されます。

手順②:余白(ピンク色)をドラッグすることで余白を調整できます。

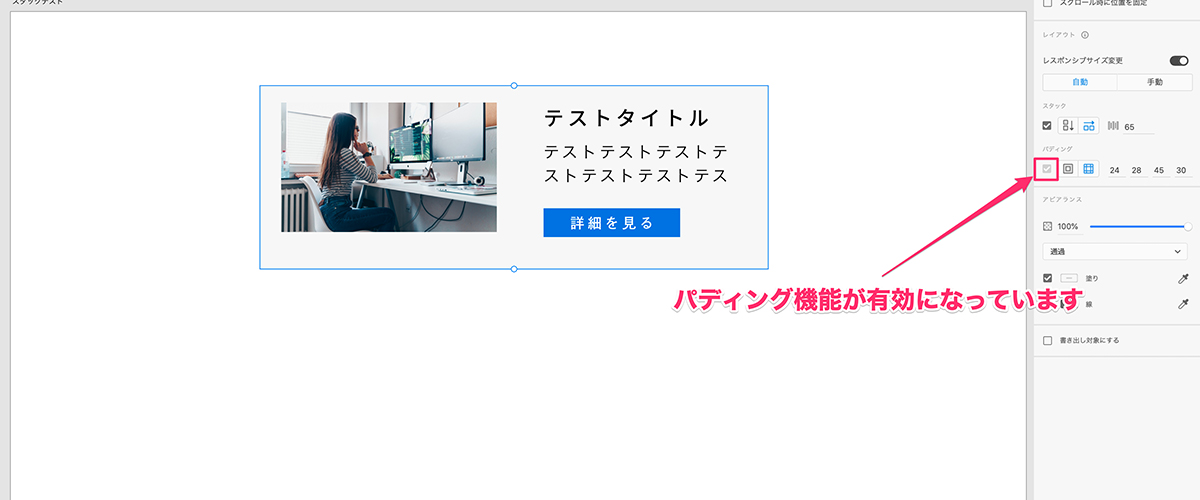
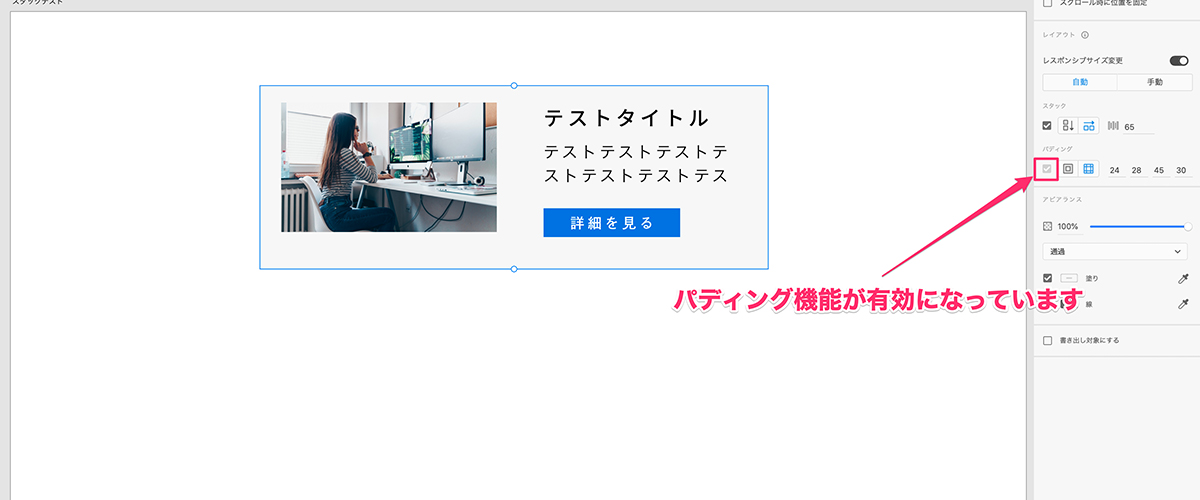
パディングは、レイアウト内の上下左右の余白を調整する機能です。
パディング機能を組み合わせることでカード型やリスト型のレイアウトをスタック化する際に余白のバランスを調整することができます。
手順①:レイアウトをスタック化するとパディング機能が有効になります。




デフォルトでは、「全てのパディング値」が選択されており、上下左右のパディング値はバラバラです。
手順②:「パディング」を選択し、上下左右のパディング値を均等にします。

以上がスタックの使い方になります。
スタックのオススメ利用方法【WEB制作向け】


WEB制作向けに、スタックのオススメ利用方法を2つご紹介します。
- スタックにしておくと便利なパーツ
- リピートグリッド内でコンテンツを入れ替えする方法(スタック活用)
スタックにしておくと便利なパーツ
web制作において、スタックにしておくと便利なパーツは下記になります。
- グローバルメニュー
- サイドバー
- リスト型/カード型レイアウト
「グローバルメニュー」や「サイドバー」など、文言等は違うけど同じデザインが繰り返されるレイアウト1にはスタックを利用すると便利です。
メニュー系は制作途中で中身の順番が変更になることがあります。
これまでは、メニュー順の変更は、地味に時間がかかってましたが、スタック化することで簡単に対応可能になります。
リスト型やカード型のレイアウトについても、テキストと画像の配置をあとで変更する場合があるのでスタック化しておくのがオススメです。
リピートグリッド内でコンテンツを入れ替える方法(スタック活用)
スタック機能を活用することで、リピートグリッドを使って複製したレイアウトを簡単に入れ替えたりすることができます。
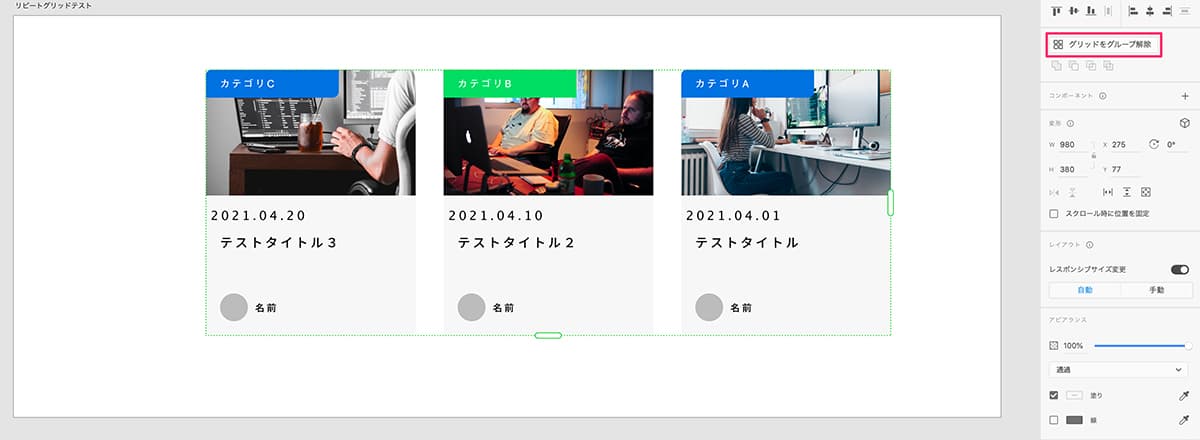
※カード型のリピートグリッドを例に説明します。
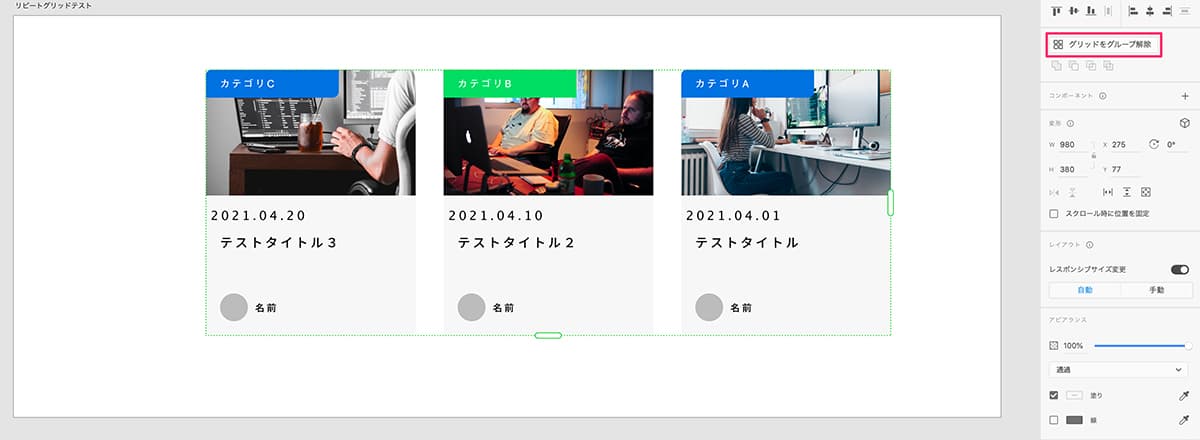
手順①:「グリッドをグループ解除」を選択し、リピートグリッドを一度解除します。

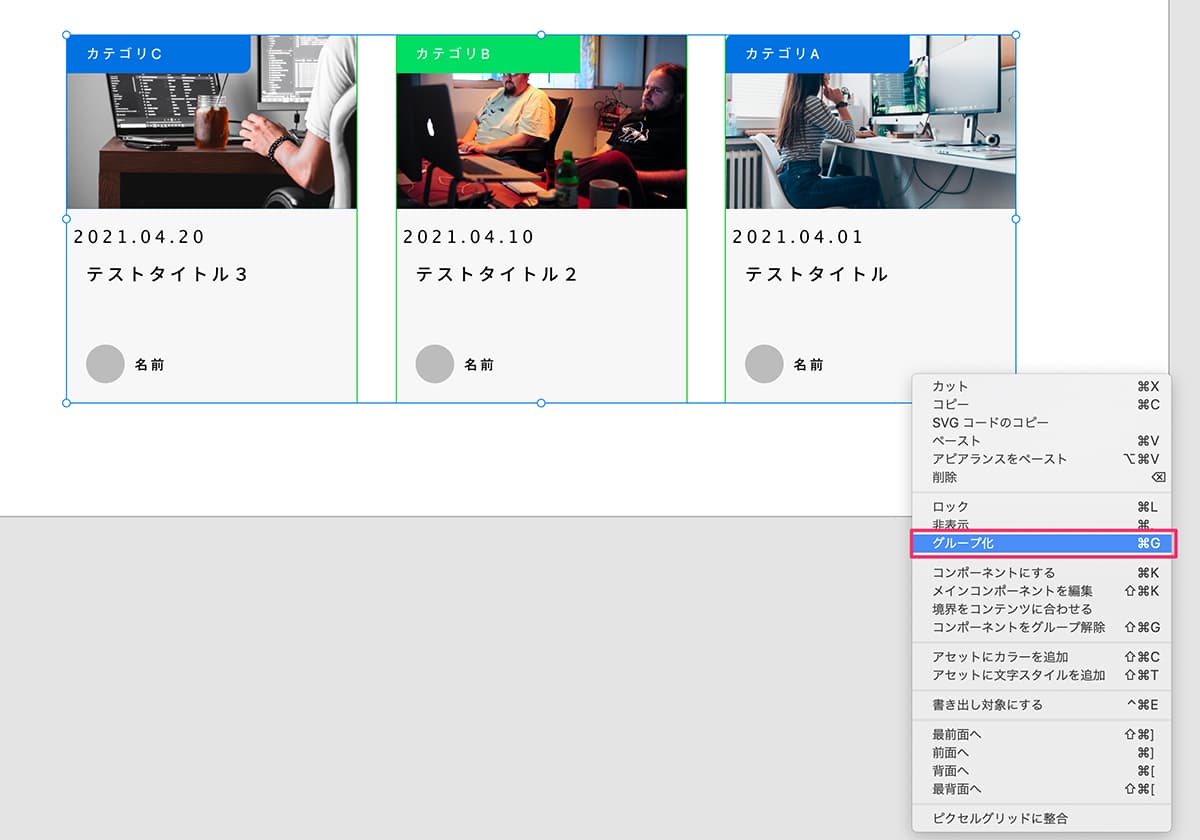
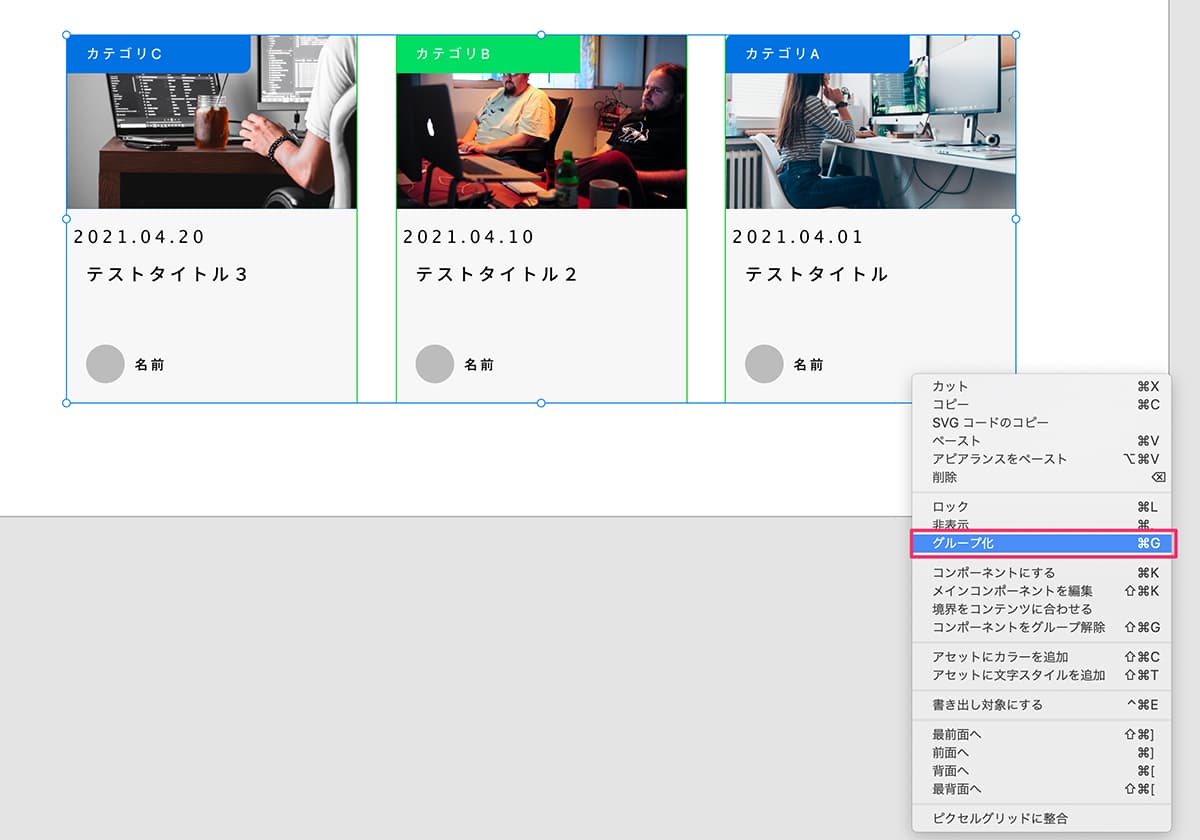
手順②:対象のオブジェクトを全て選択し、右クリックー「グループ化」を選択します。

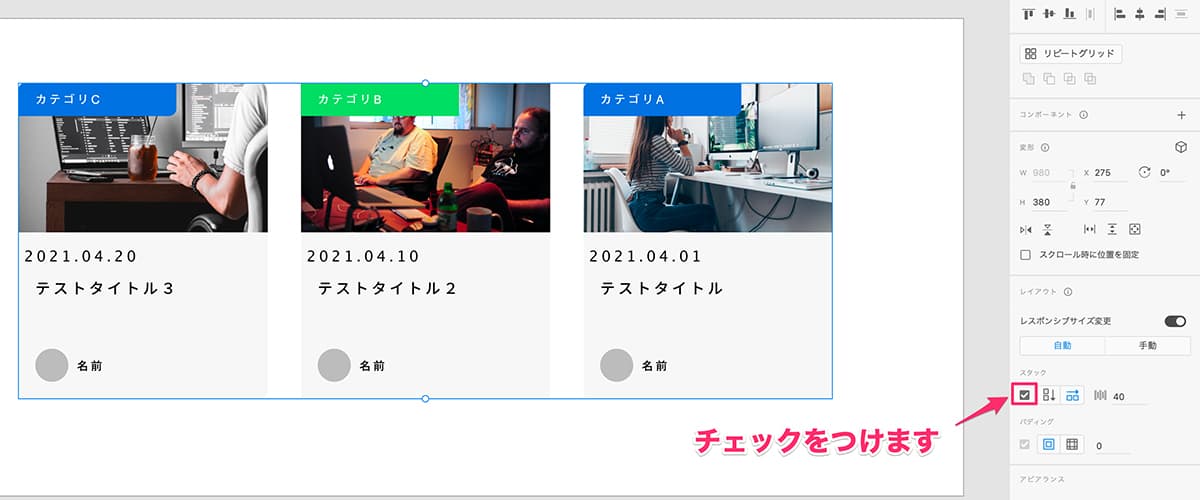
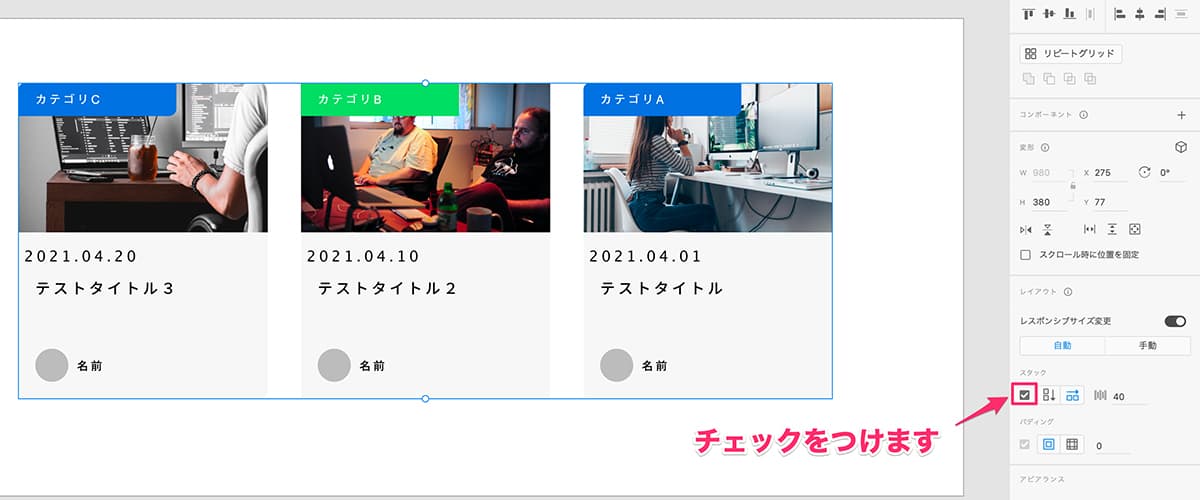
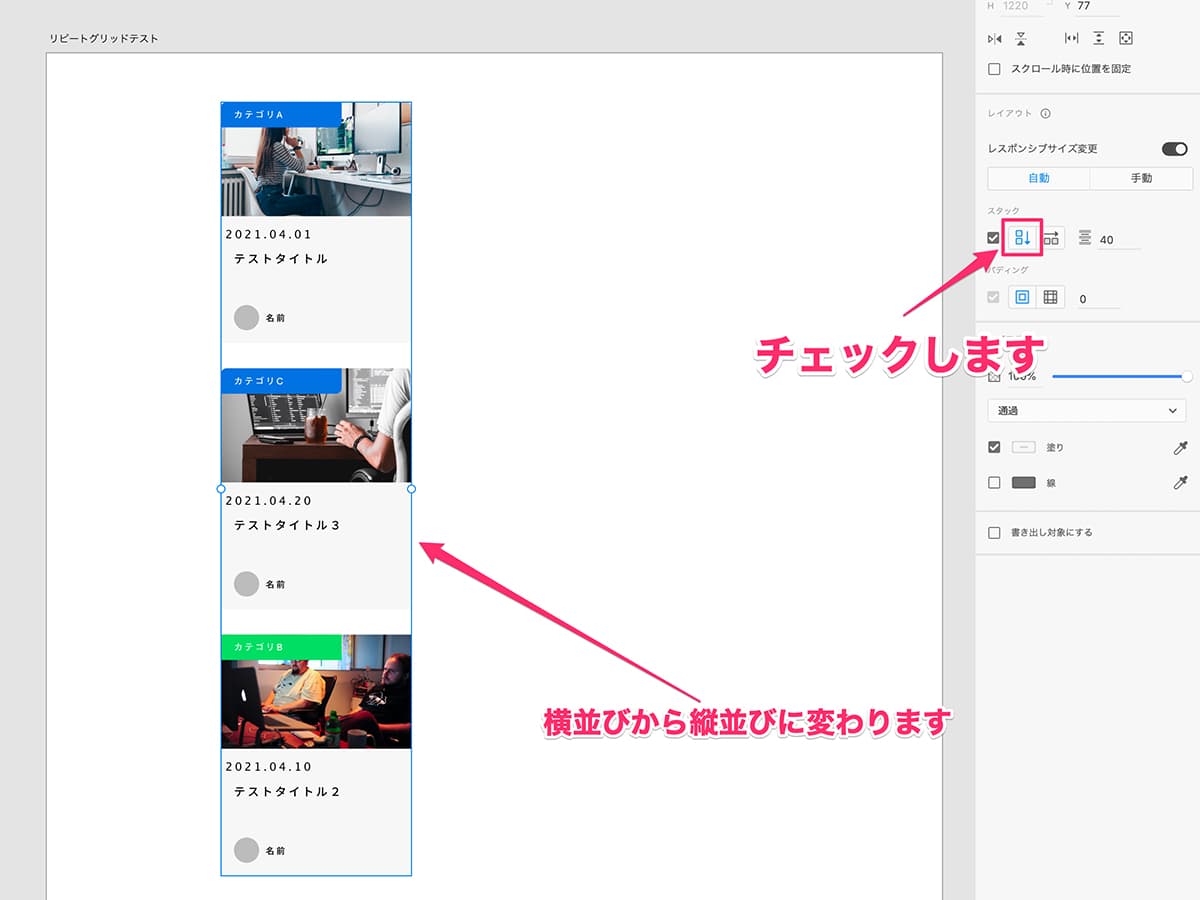
手順③:グループ化すると画面右のメニューにスタックが表示されるのでチェックをつけます。

グループ内でオブジェクトの入れ替えが簡単に移動できるようになります。

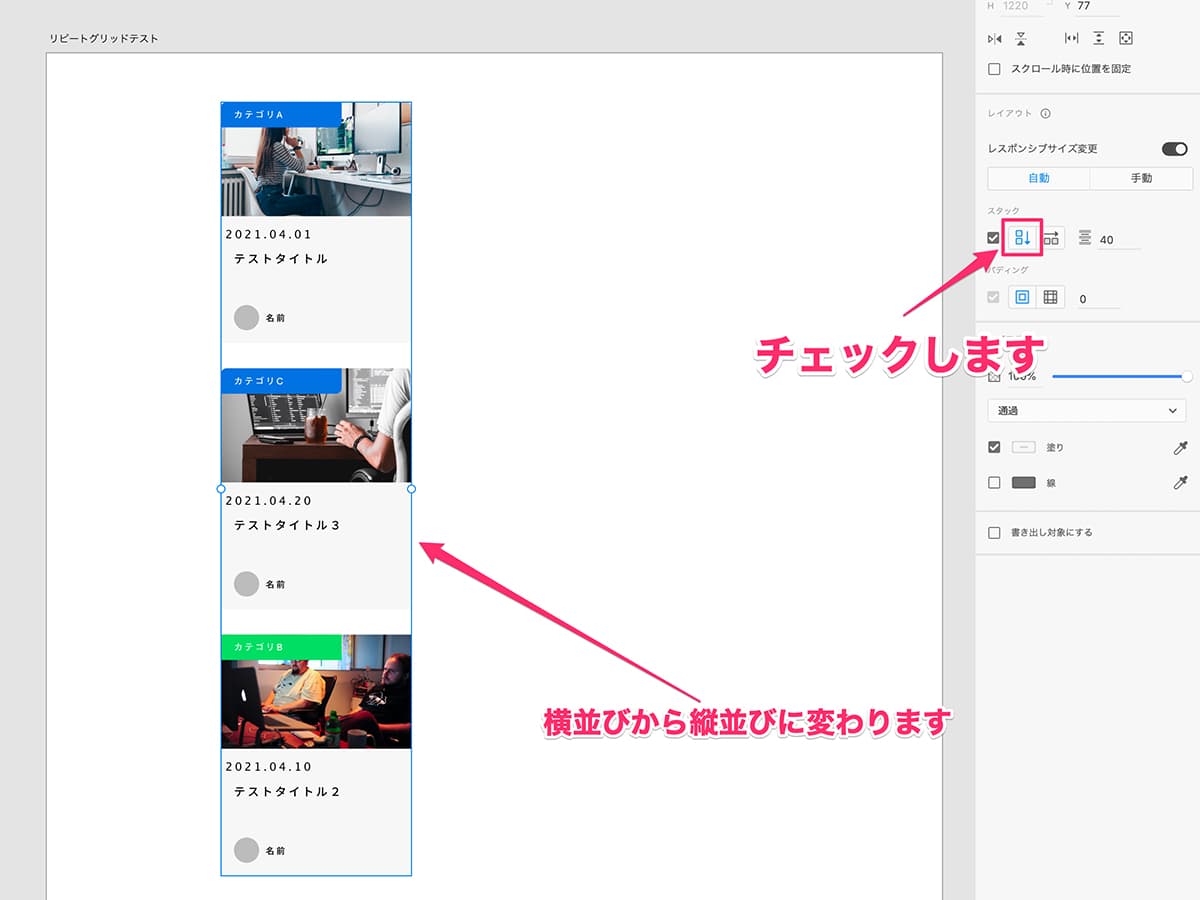
スタック機能の縦並びをチェックすることでグループ内のレイアウトを縦並びに変更できます。
※もちろん縦並びの中で、オブジェクトの入れ替えができます。

Adobe XDの関連記事










まとめ


今回は、Adobe XDの「スタック」機能について、特徴と使い方を説明しました。
Adobe XDは、WEB制作をする上で利用頻度が高いツールなので、この機会に使えるようになりましょう!
▼Adobe XD公式ページ