こんにちはTERUです。
フリーランスでホームページやECサイト制作を仕事にしています。
読者の悩み
- Adobe XDのリピートグリッド機能について知りたい
リピートグリッド機能は、デザインレイアウトを素早く複製&配置する機能です。
使いこなせるとデザイン作業を効率化することができます。
本記事では、リピートグリッドの特徴や使い方から、WEB制作をする上でのオススメの利用方法まで具体的に説明します。
そもそもAdobe XDって何?何ができるの?という方は「Adobe XDとは?できることや特徴について初心者向けに解説」の記事をご覧ください。
この記事を読んで分かること
- Adobe XDのリピートグリッド機能の特徴と使い方について理解できる
本記事の信頼性
- フリーランスとしてWordPress案件を中心としたWeb制作をメインに仕事をしている
- Web制作会社にてディレクターの経験もあり
- Web制作のフリーランスチーム(GrabAir)でも活動中
Adobe XDをまだ持っていないという方へ
Adobe XDをまだ持っていないという方は、Adobe CCを購入する必要があります。
Adobe社が提供する20以上のアプリやサービスが使い放題になるサブスクリプションサービスです。
※XD、Photoshop、illustrator等のWeb制作でよく使うアプリも全て含まれています。
既にAdobe CCを契約しており、毎月の支払いが少し高いなと思ってる方にお得な情報です。
デジハリ版Adobe CC(学生教職員版)に乗り換えることで、年間4万円以上お得になります。

リピートグリッドとは?【Adobe XD】

結論、同じ構成のオブジェクトグループ(デザインレイアウト)を素早く複製して配置する機能です。
 TERU
TERUブログ一覧のカード型レイアウトや、グローバルナビのメニュー箇所などで使います!
リピートグリッドには、下記のような特徴があります。
- 上下左右にドラッグするだけで簡単にデザインレイアウトの複製を作成できる。
- パーツ間の幅やテキスト・画像の変更も一括で行うことができる。
- レイヤー管理を簡素化できる。
リピートグリッドの作成方法【Adobe XD】


Adobe XDでリピートグリッドの作成方法は下記の2つあります。
- スタイルパネル上から作成する方法
- ショートカットキーで作成する方法



どちらの方法も簡単です!
スタイルパネル上から作成する方法
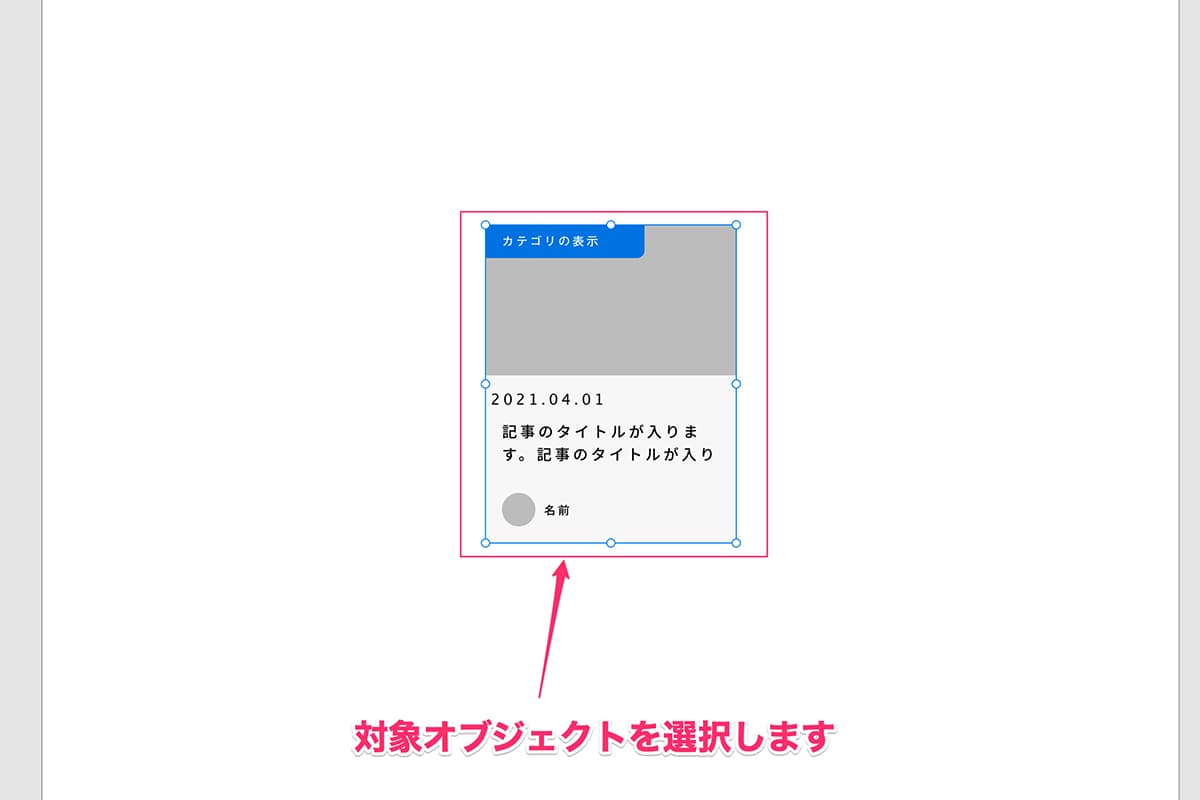
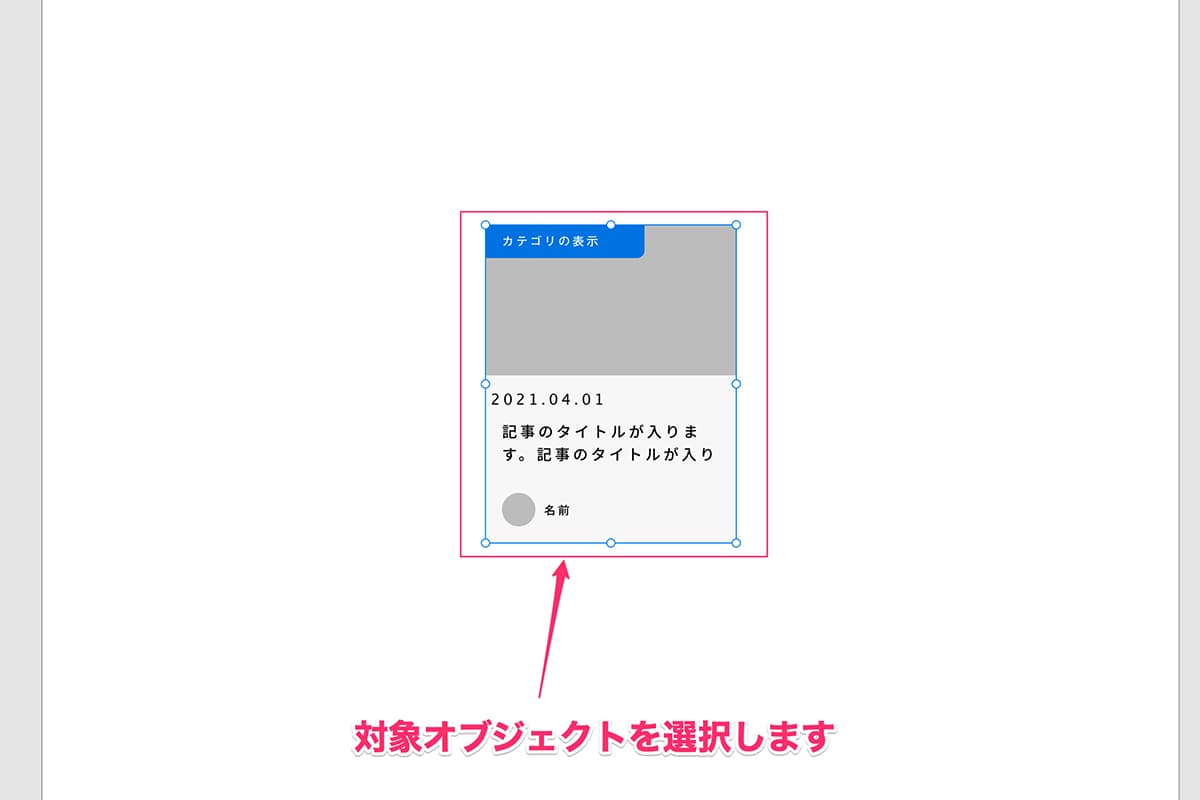
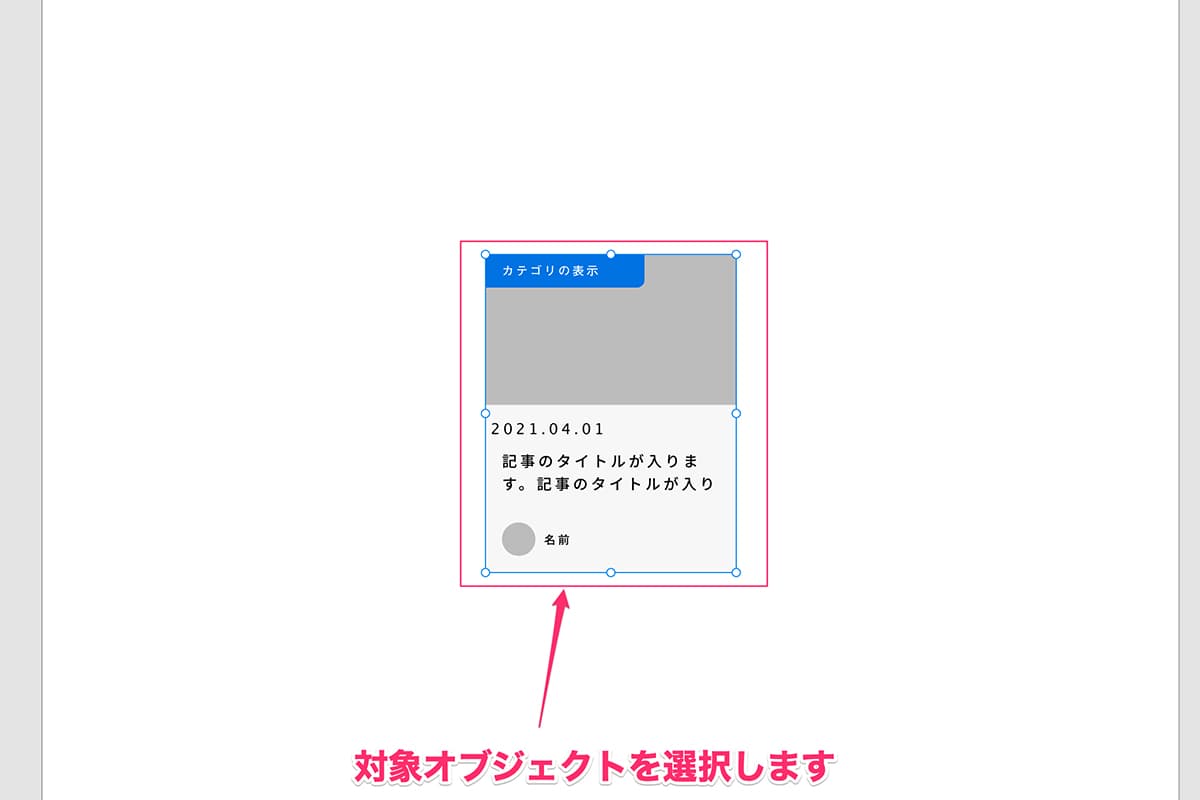
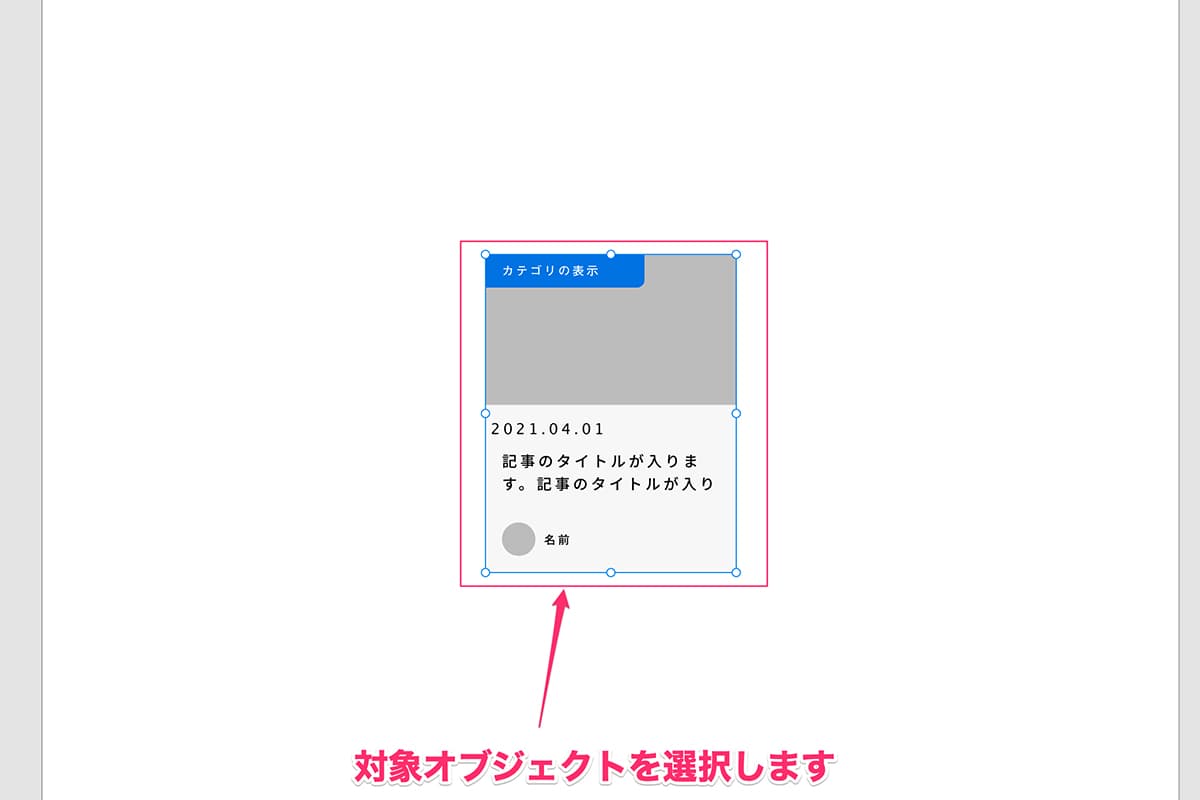
手順①:アートボード上でリピートグリッドしたいオブジェクトを選択します。

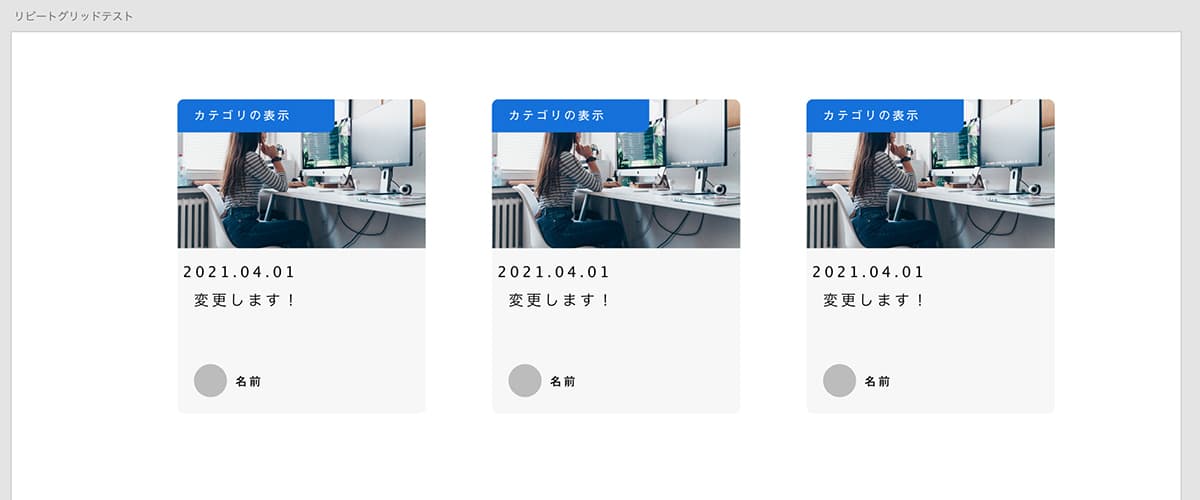
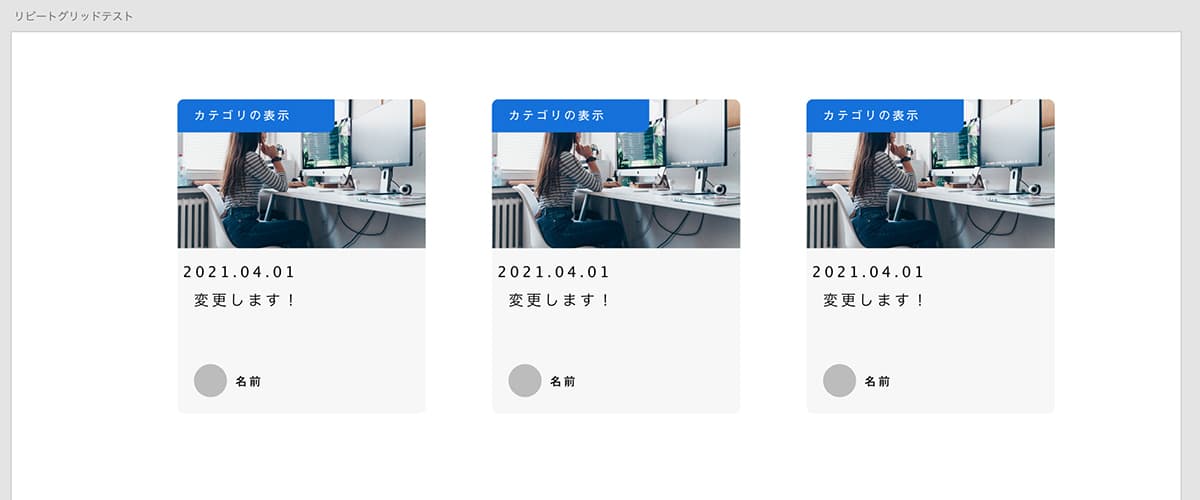
※今回は、よくリピートグリッドに利用するカード型デザインで行います。
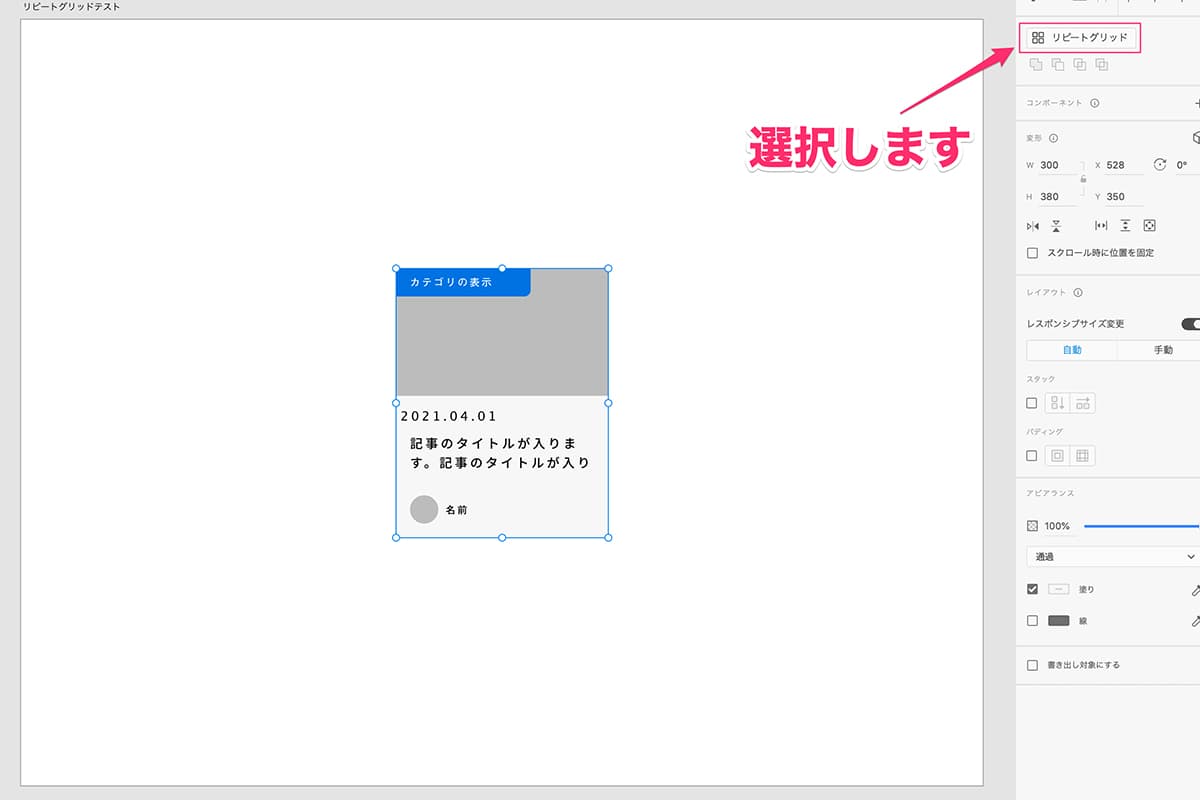
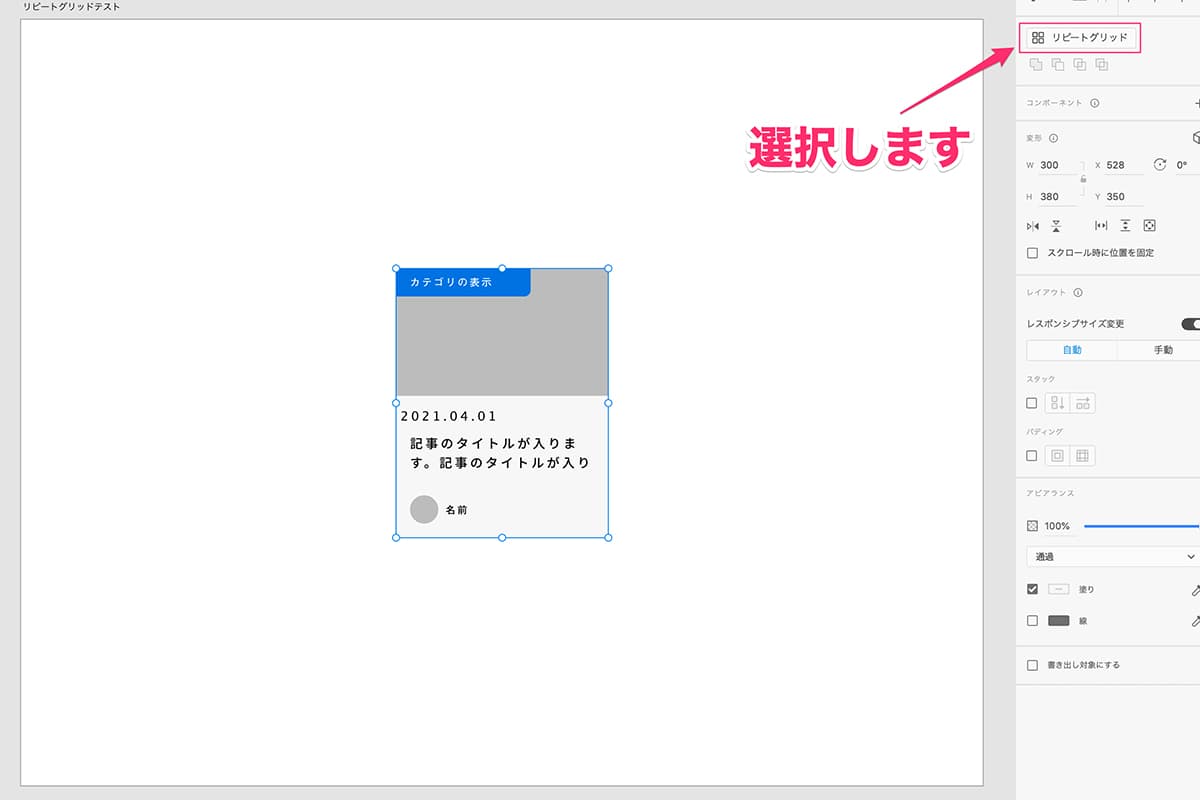
手順②:画面右にあるスタイルパネルから「リピートグリッド」を選択します。

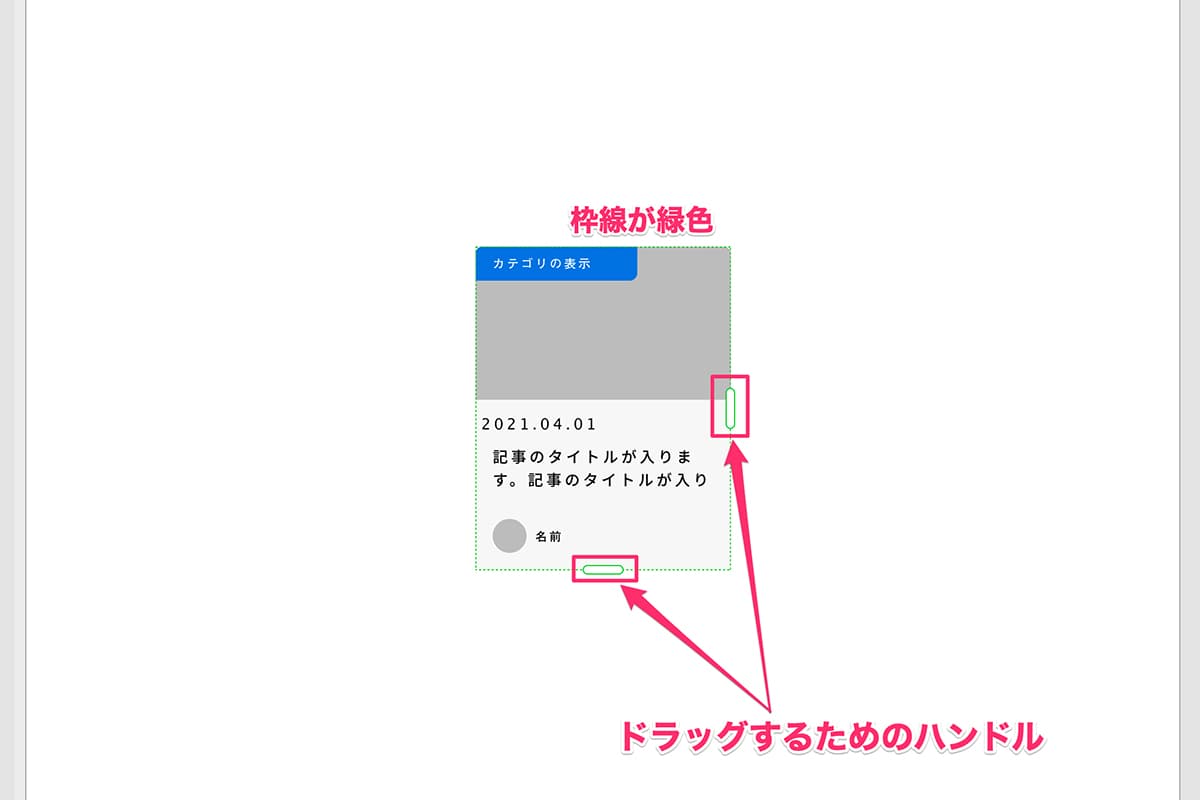
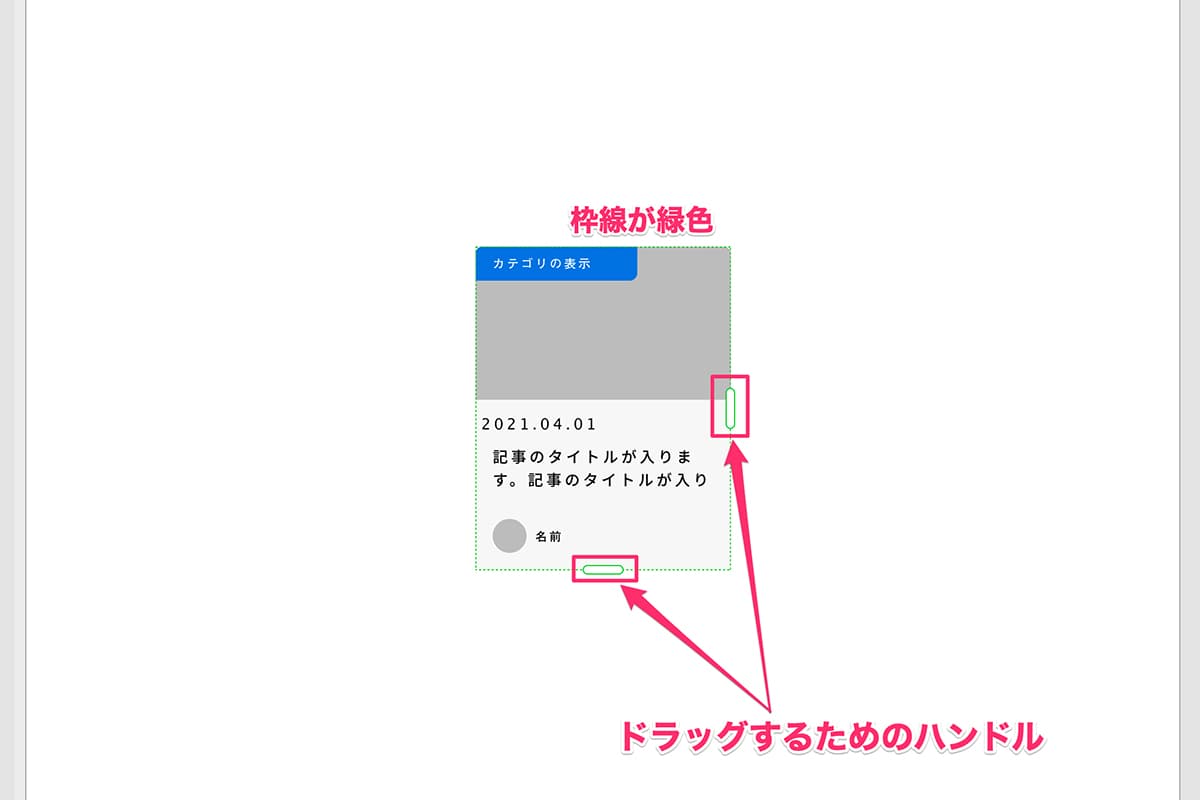
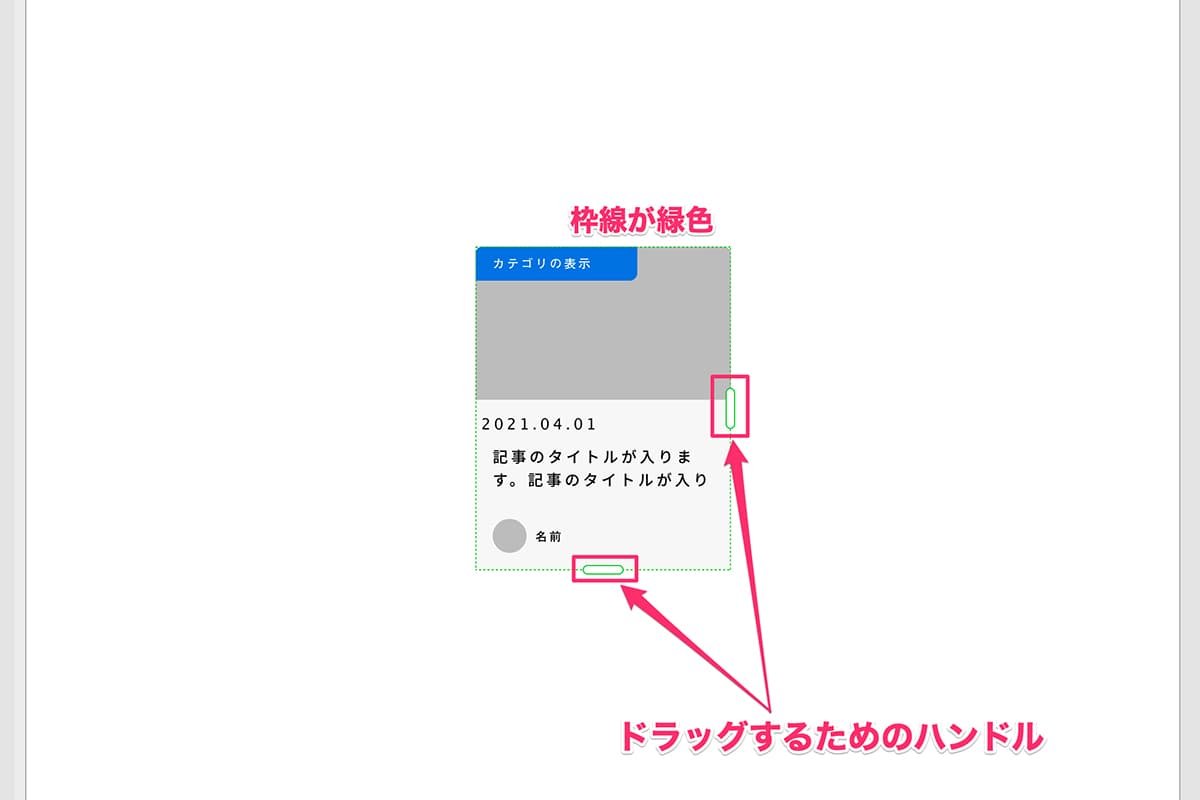
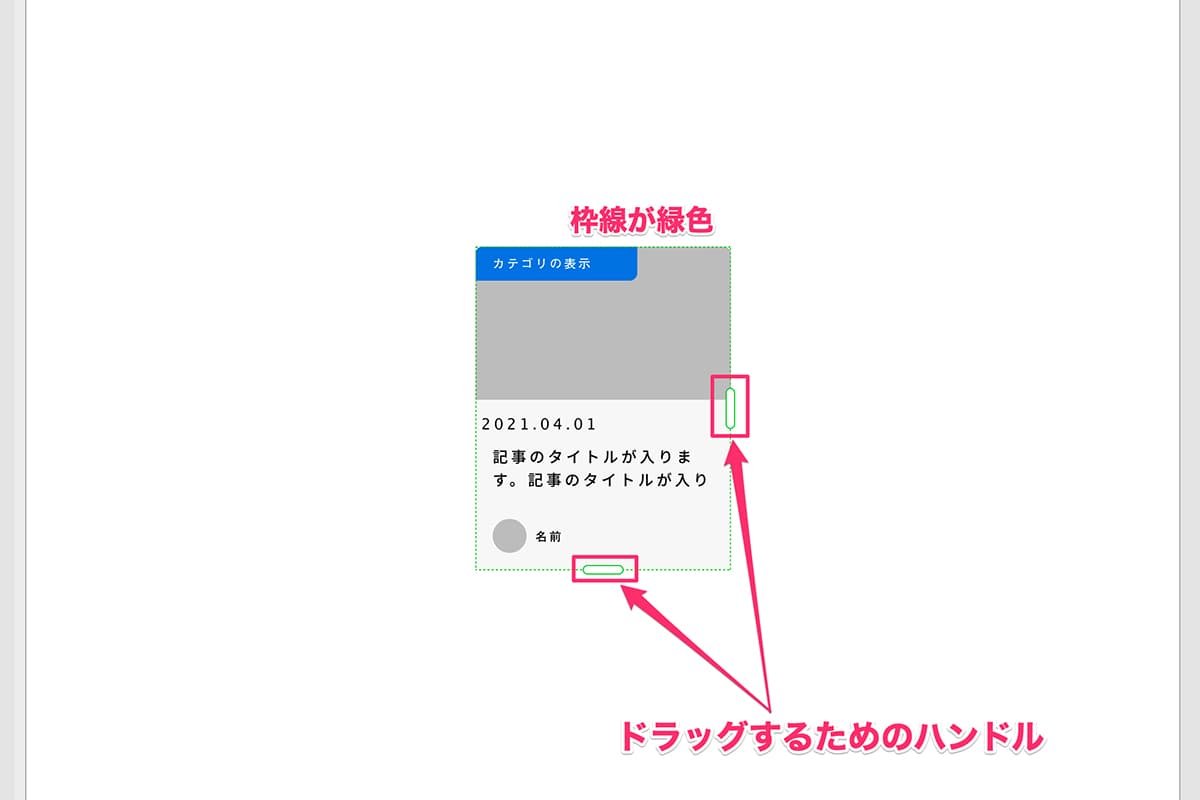
手順③:オブジェクトを選択している枠線が緑色になり、右側と下側にドラッグするためのハンドルが表示されればリピートグリッドの完了です。

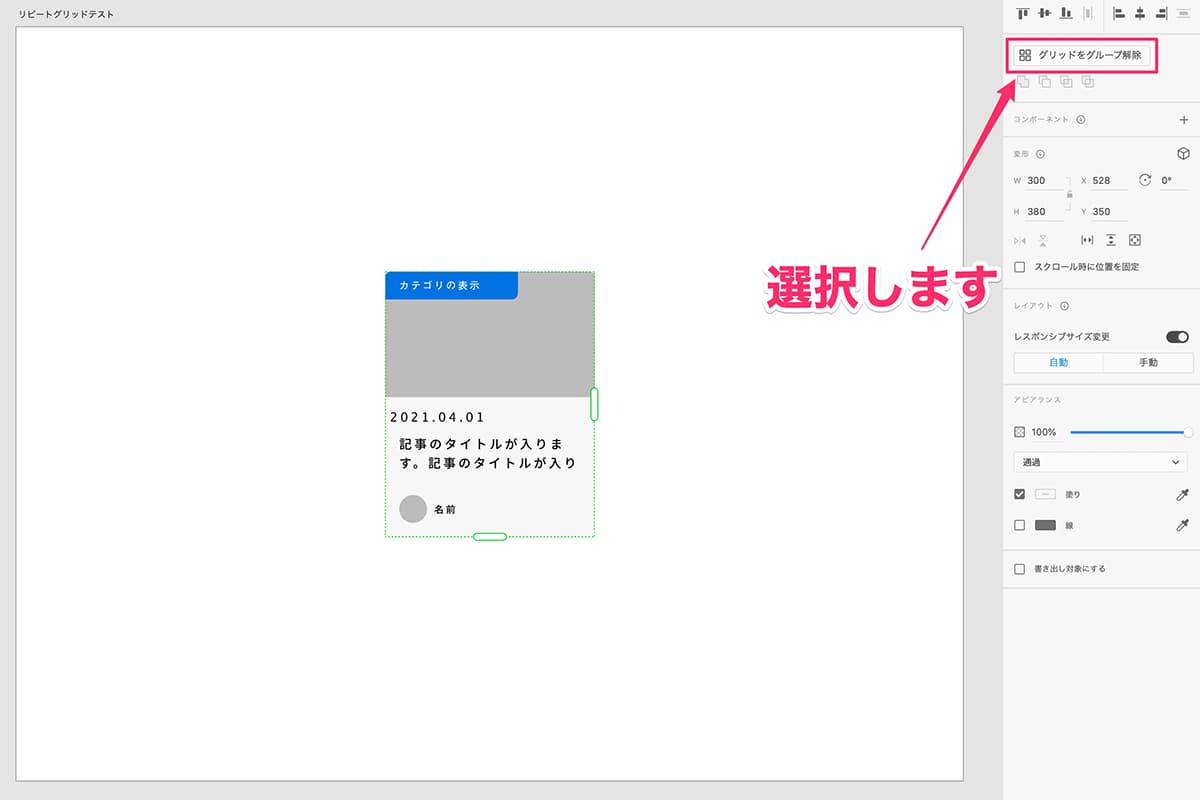
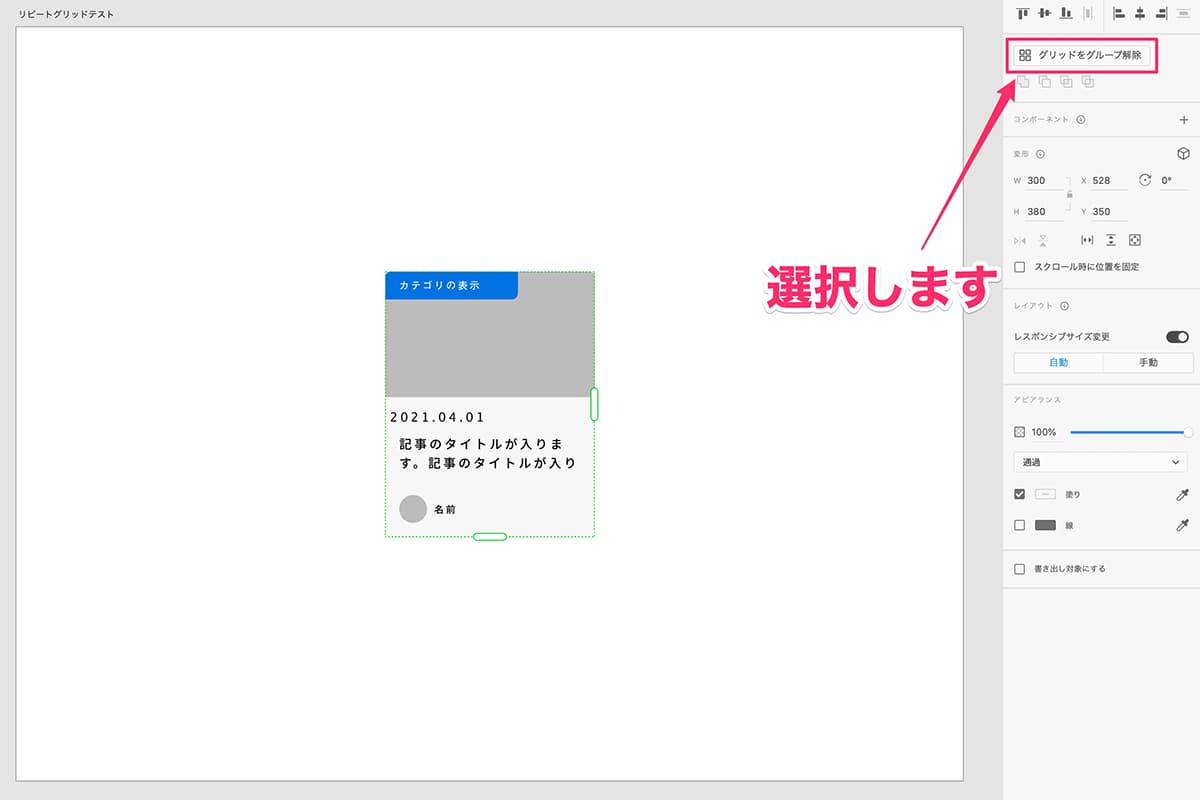
オブジェクトを選択しているで、スタイルパネルから「グリッドをグループ解除」を選択すれば解除できます。

ショートカットキーで作成する方法
手順①:アートボード上でリピートグリッドしたいオブジェクトを選択します。

手順②:下記のショートカットキーを入力します。
- Macの場合:command + R
- Windowsの場合:Ctrl + R
手順③:オブジェクトを選択している枠線が緑色になり、右側と下側にドラッグするためのハンドルが表示されればリピートグリッドの完了です。

オブジェクトを選択しているで、下記のショートカットキーを入力します。
- Macの場合:Shift + command + G
- Windowsの場合:Shift + Ctrl + G
以上がAdobe XDでのリピートグリッド作成方法になります。
リピートグリッドの使い方【Adobe XD】
- リピートグリットで配置する方法
- リピートグリットの編集する方法
リピートグリッドで配置する方法
リピートグリッドを配置するには、縦方向と横方向の2パターンがあります。
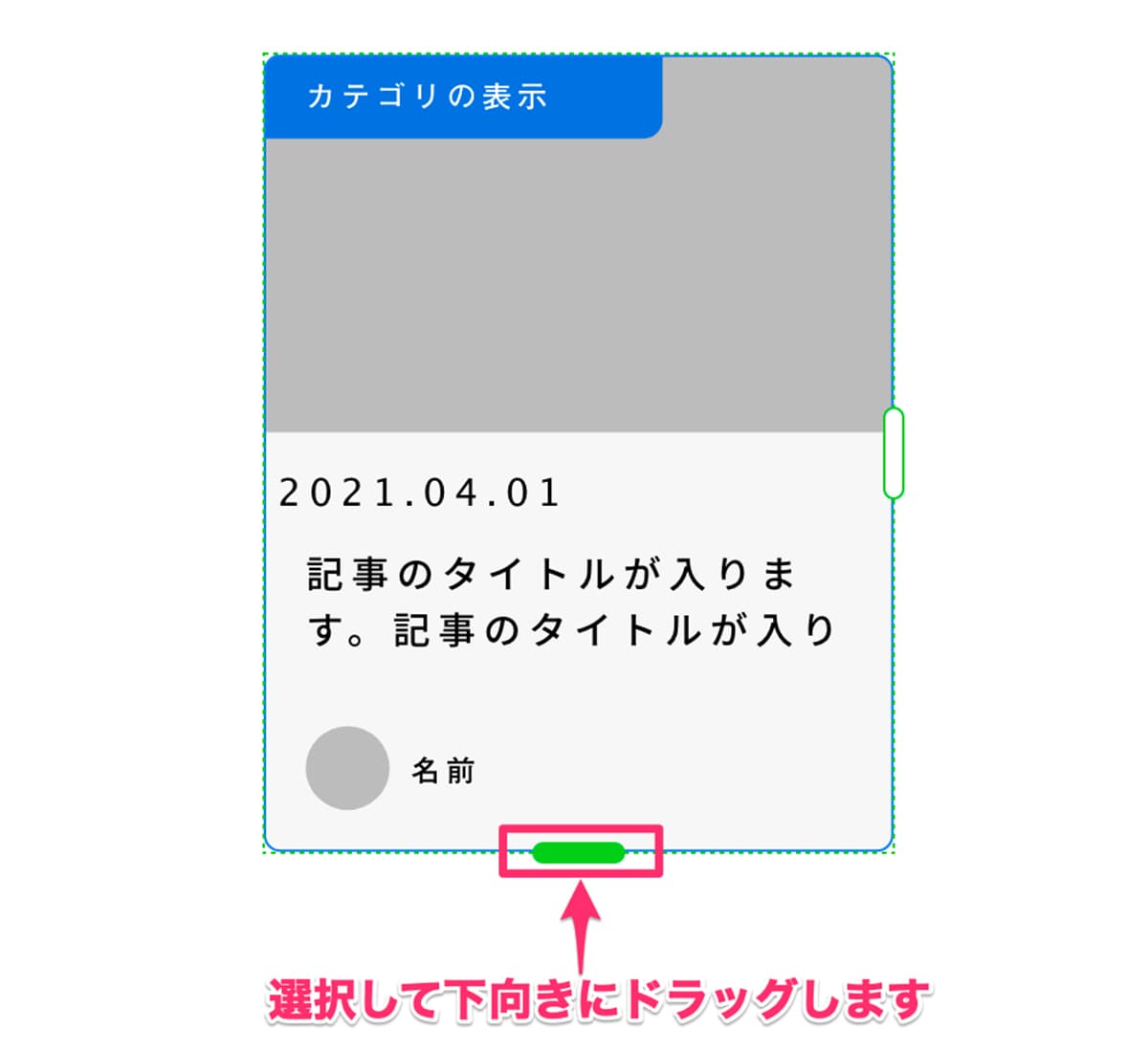
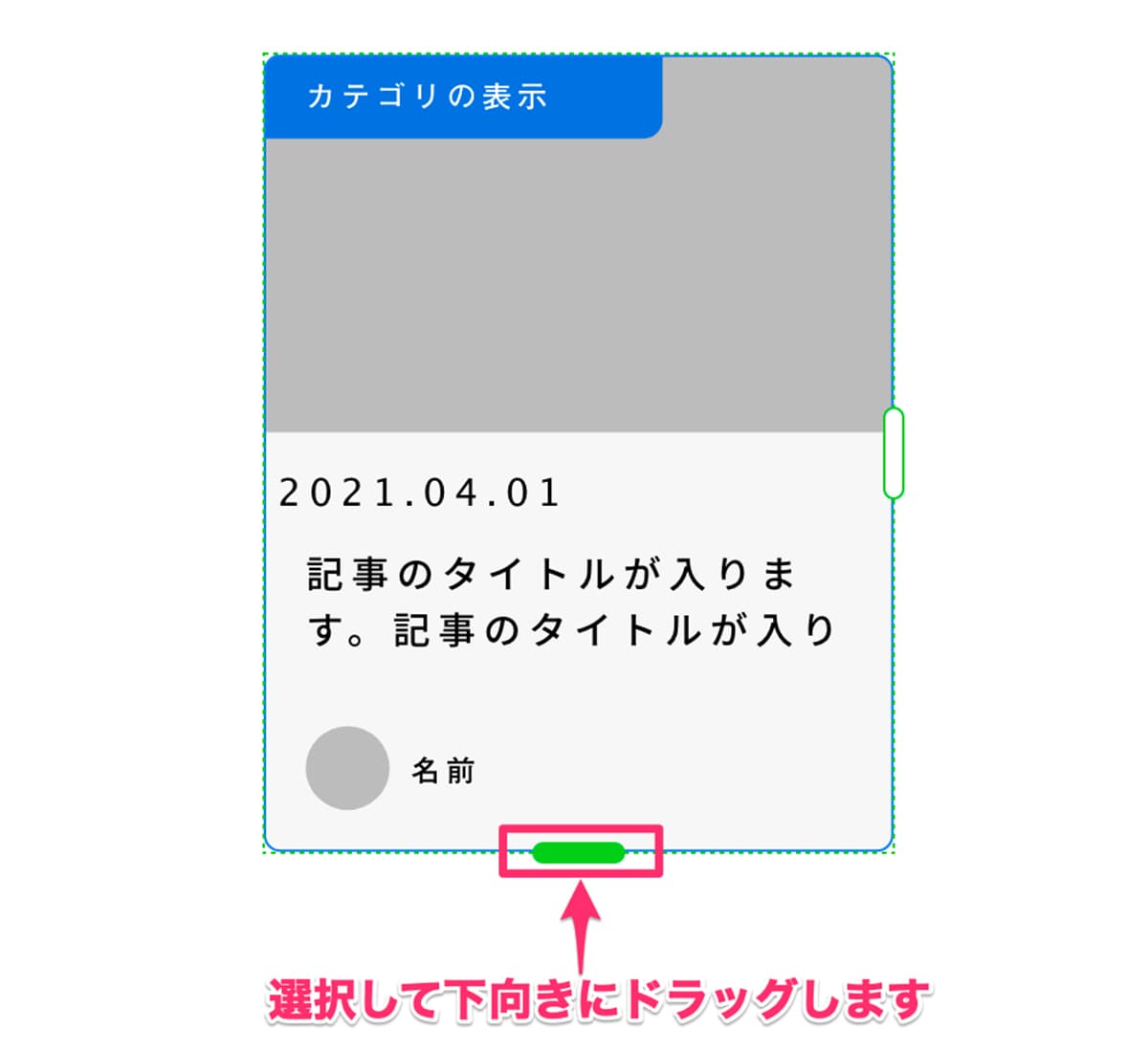
縦方向にリピートする場合
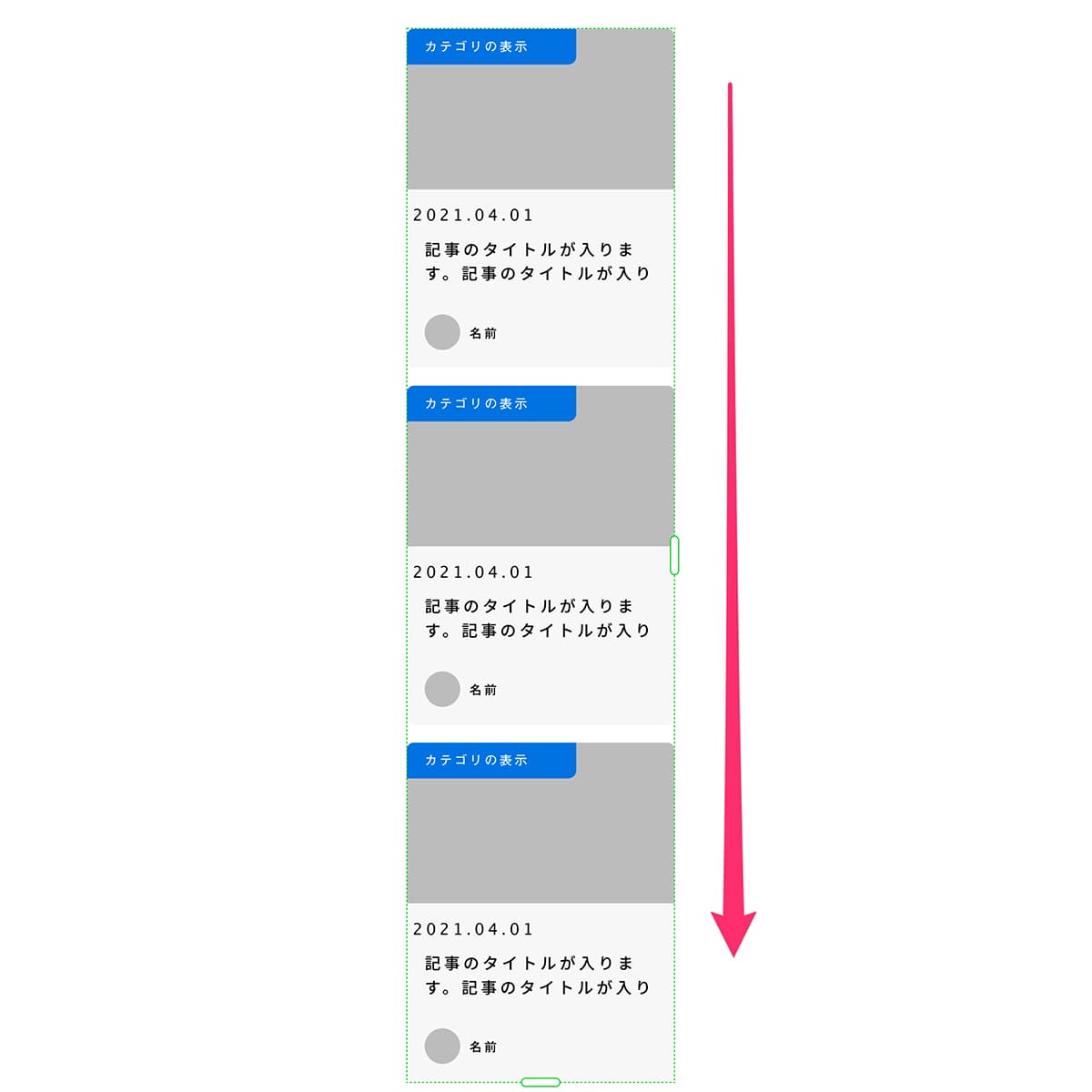
手順①:アートボード上でリピートグリッドを設定したオブジェクトを選択し、下側にあるハンドルをドラッグします。

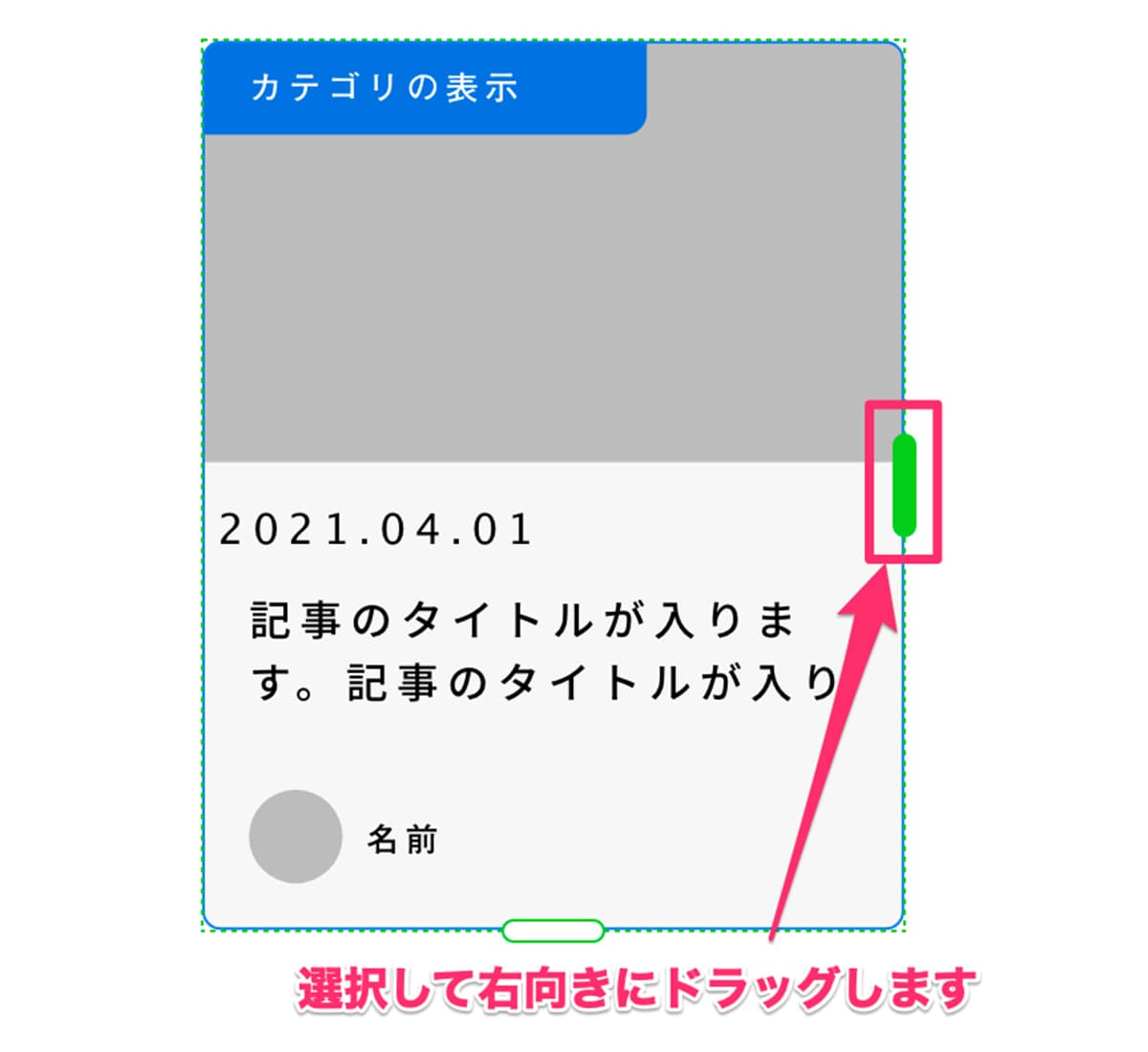
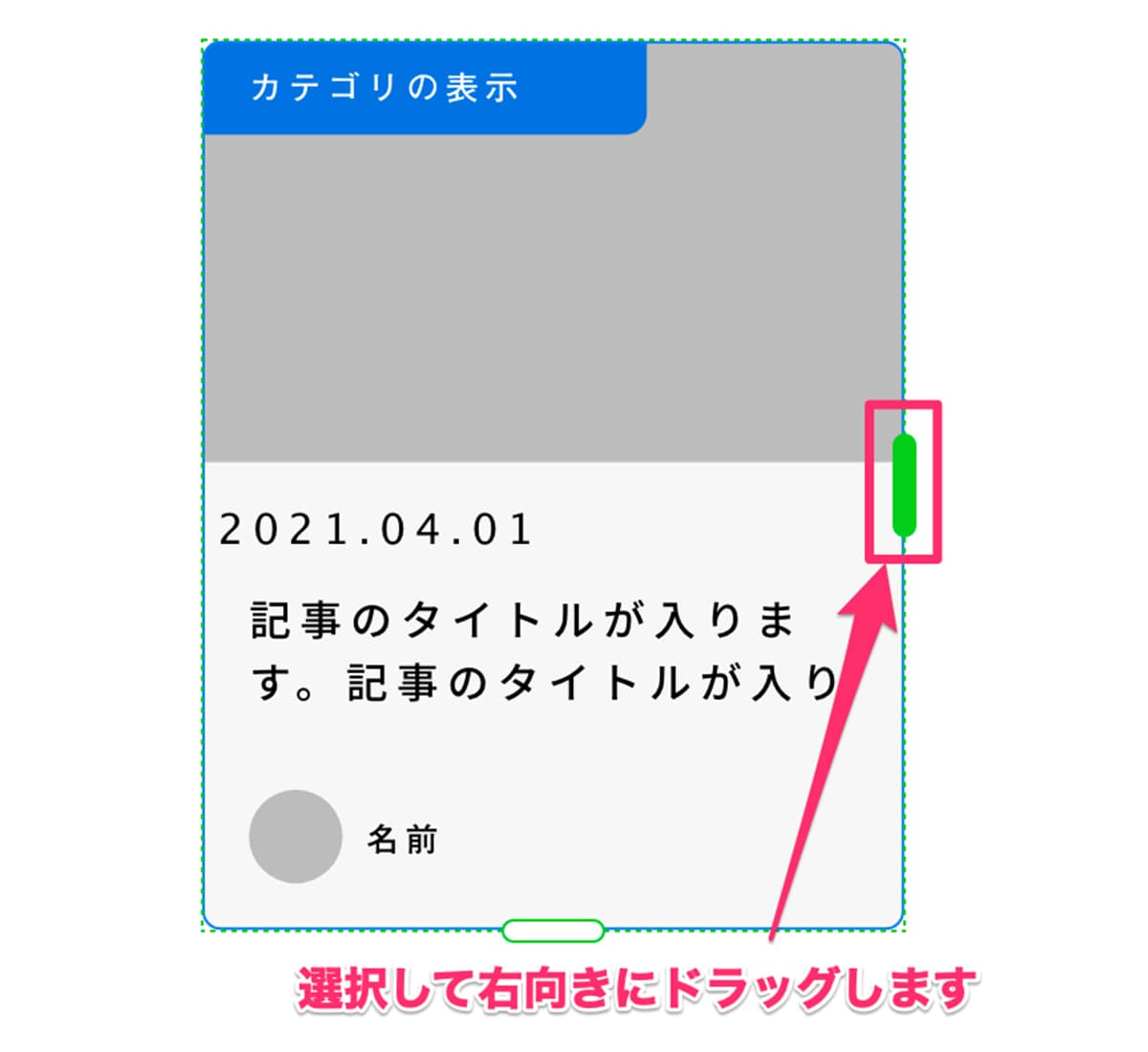
横方向にリピートする場合
手順①:アートボード上でリピートグリッドを設定したオブジェクトを選択し、右側にあるハンドルをドラッグします。

リピートグリッドの編集する方法
リピートグリッドの編集は、下記の3パターンがあります。
- 要素間の余白を調整
- 画像の変更
- テキストの変更
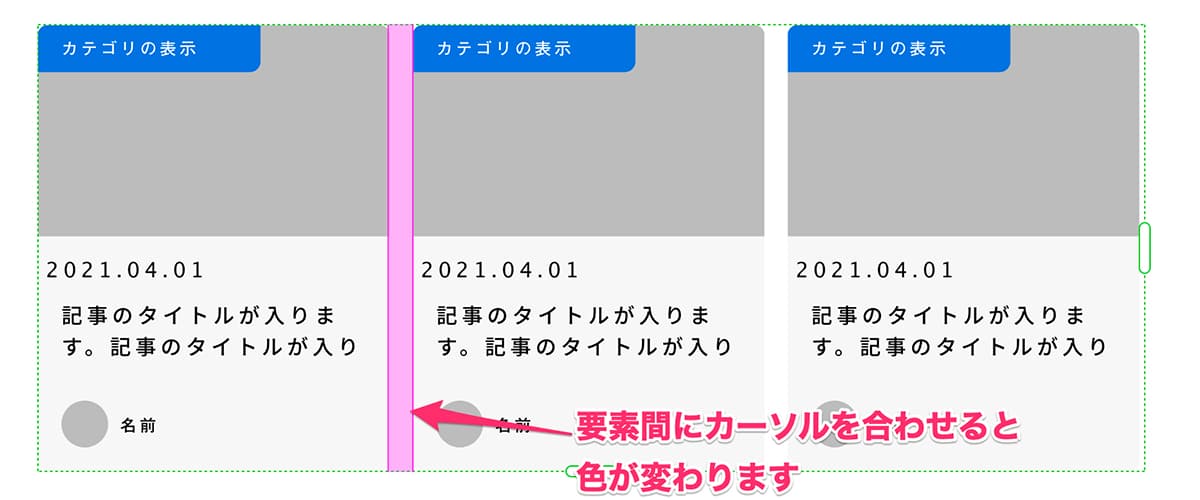
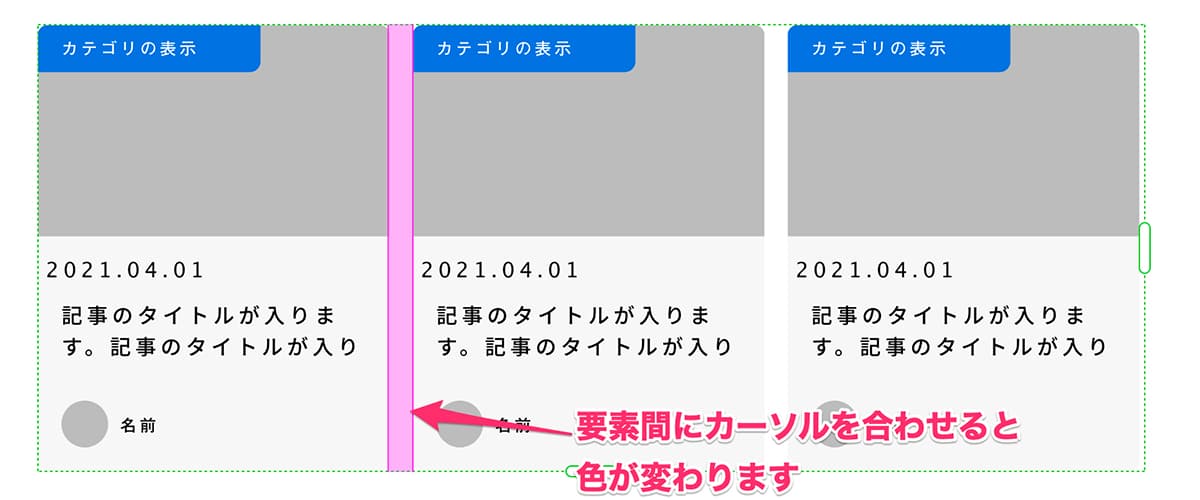
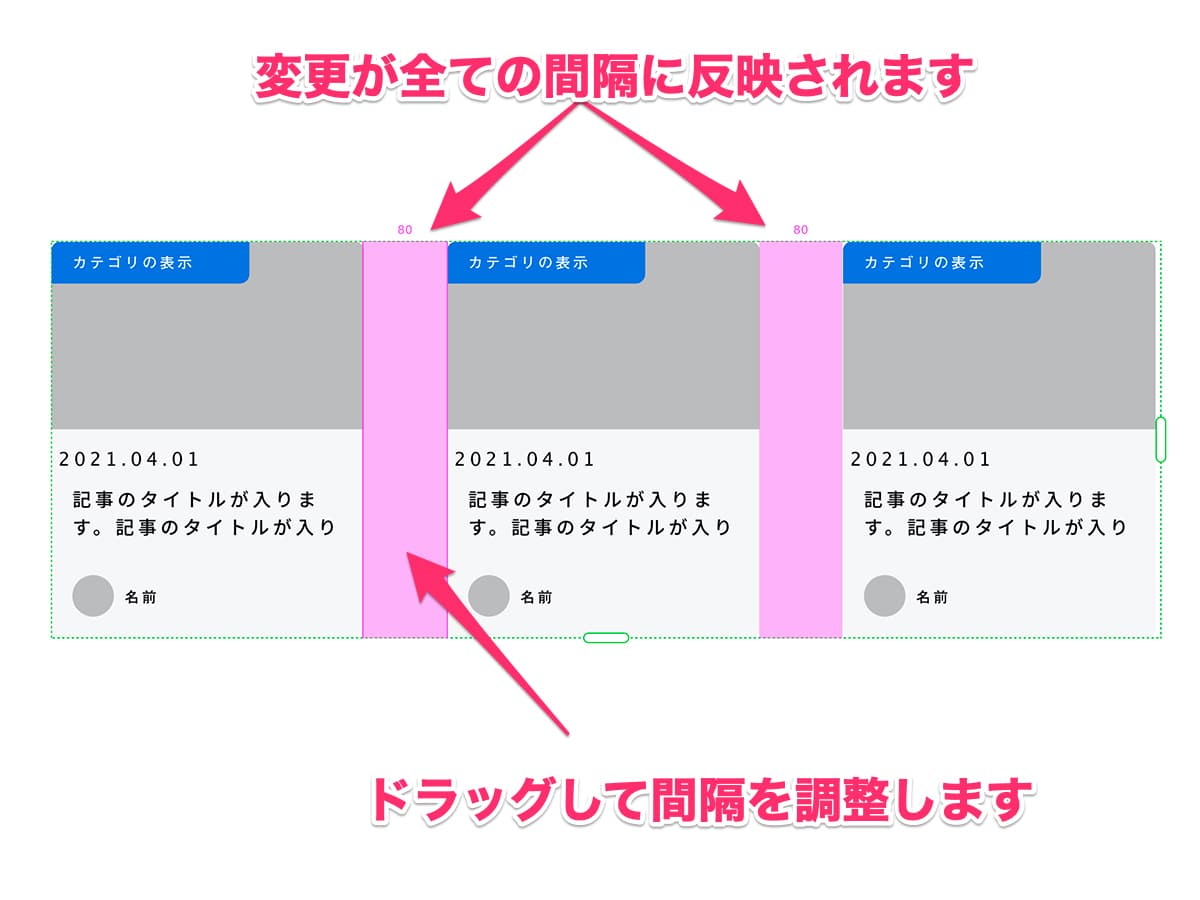
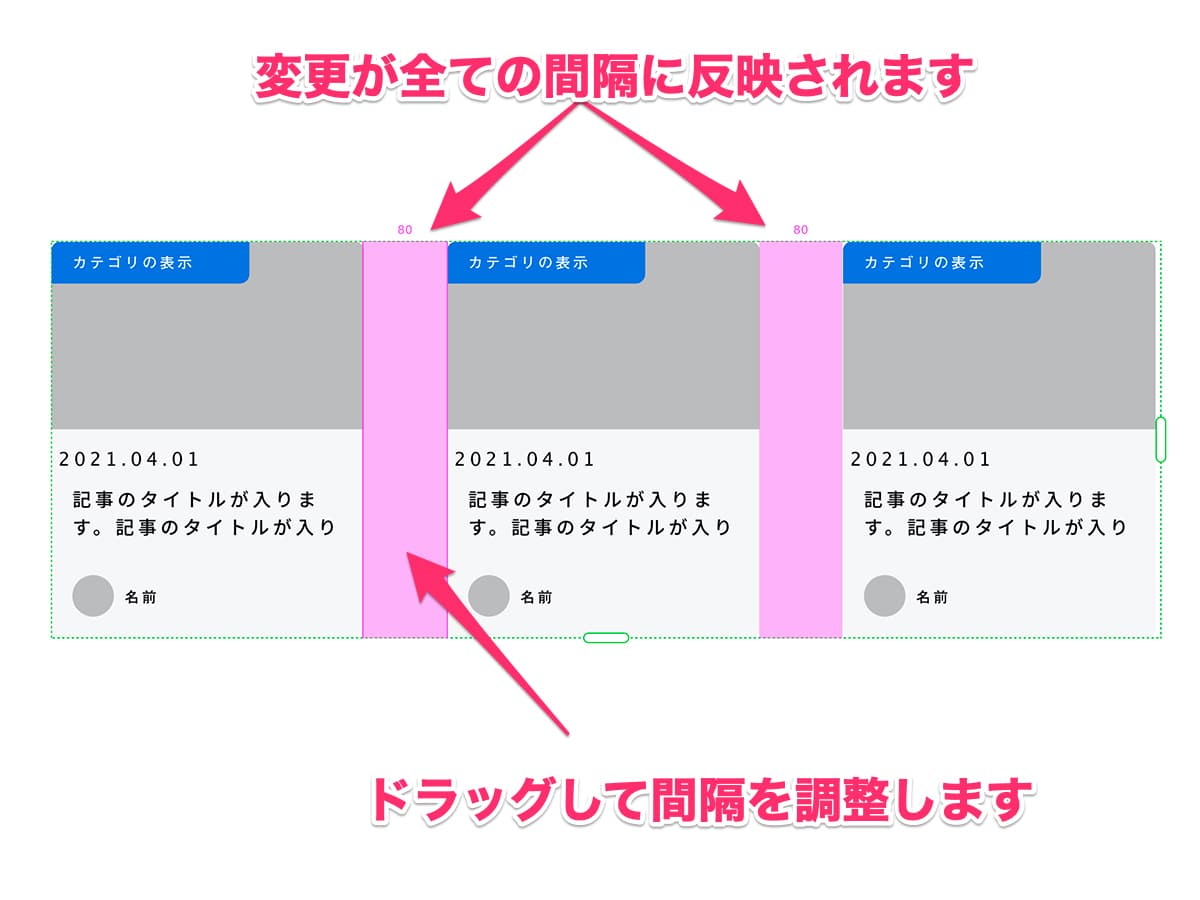
要素間の余白を調整
複製したオブジェクトの間隔を一括で調整することができます。
手順①:リピートグリッドの間隔を調整したい箇所にカーソルを合わせます。

手順②:カーソルを合わせた箇所でドラッグして間隔を調整します。




ここでの変更は、全ての間隔に反映されます!
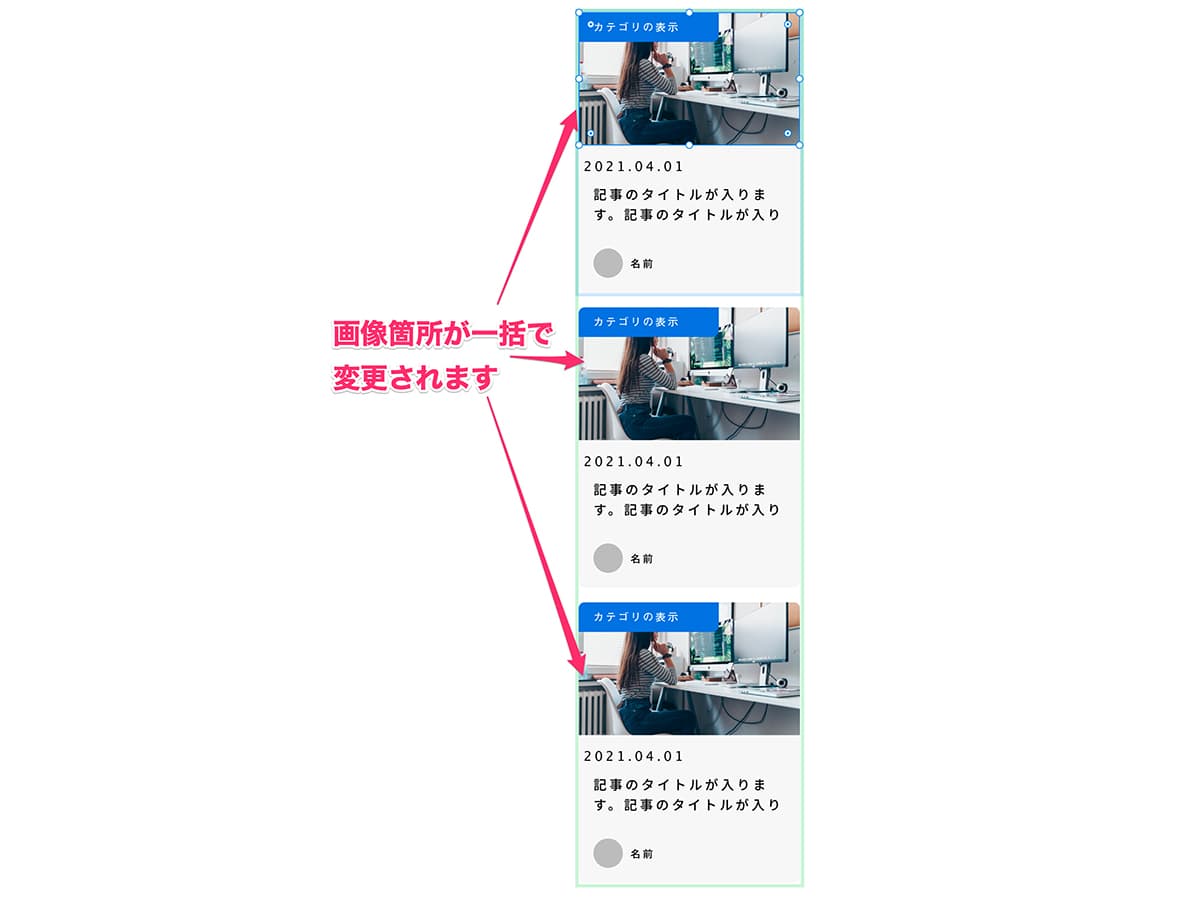
画像の変更
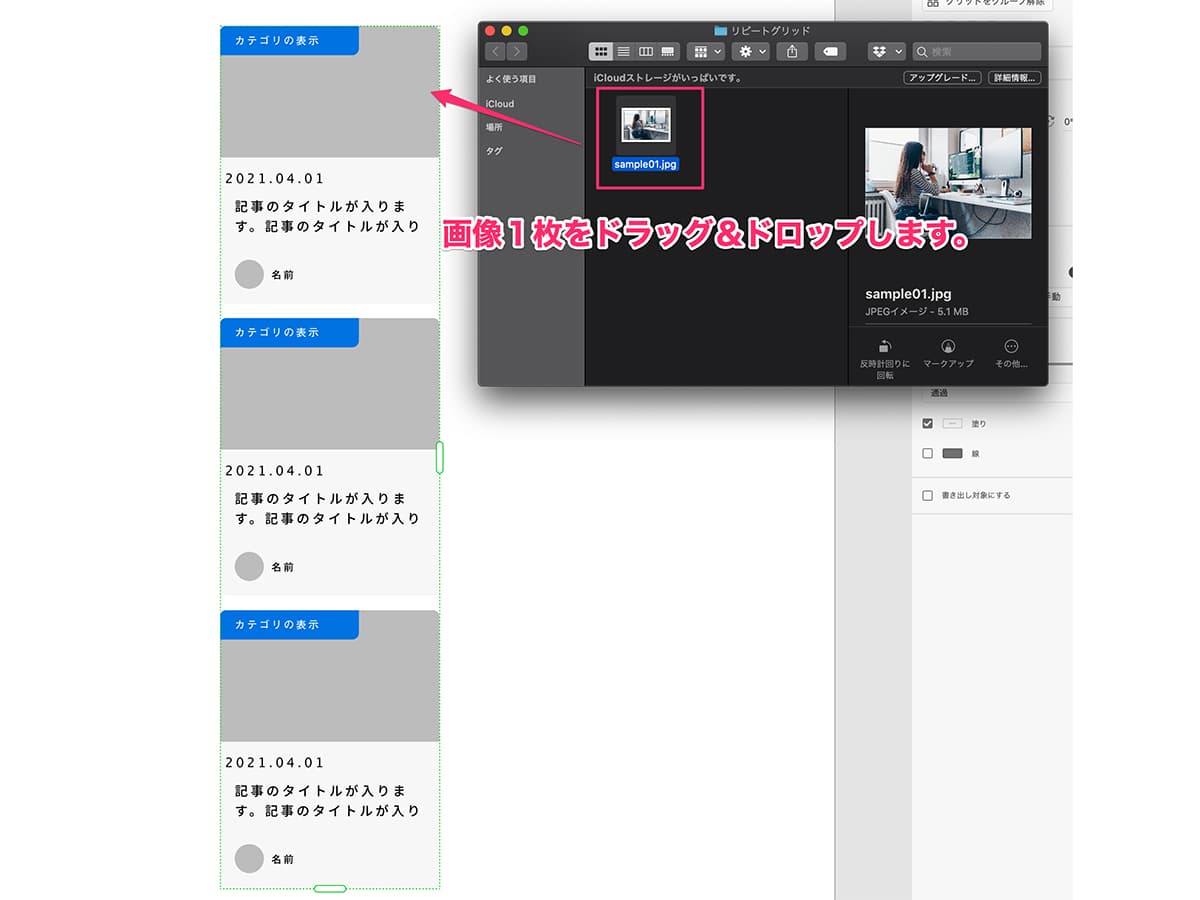
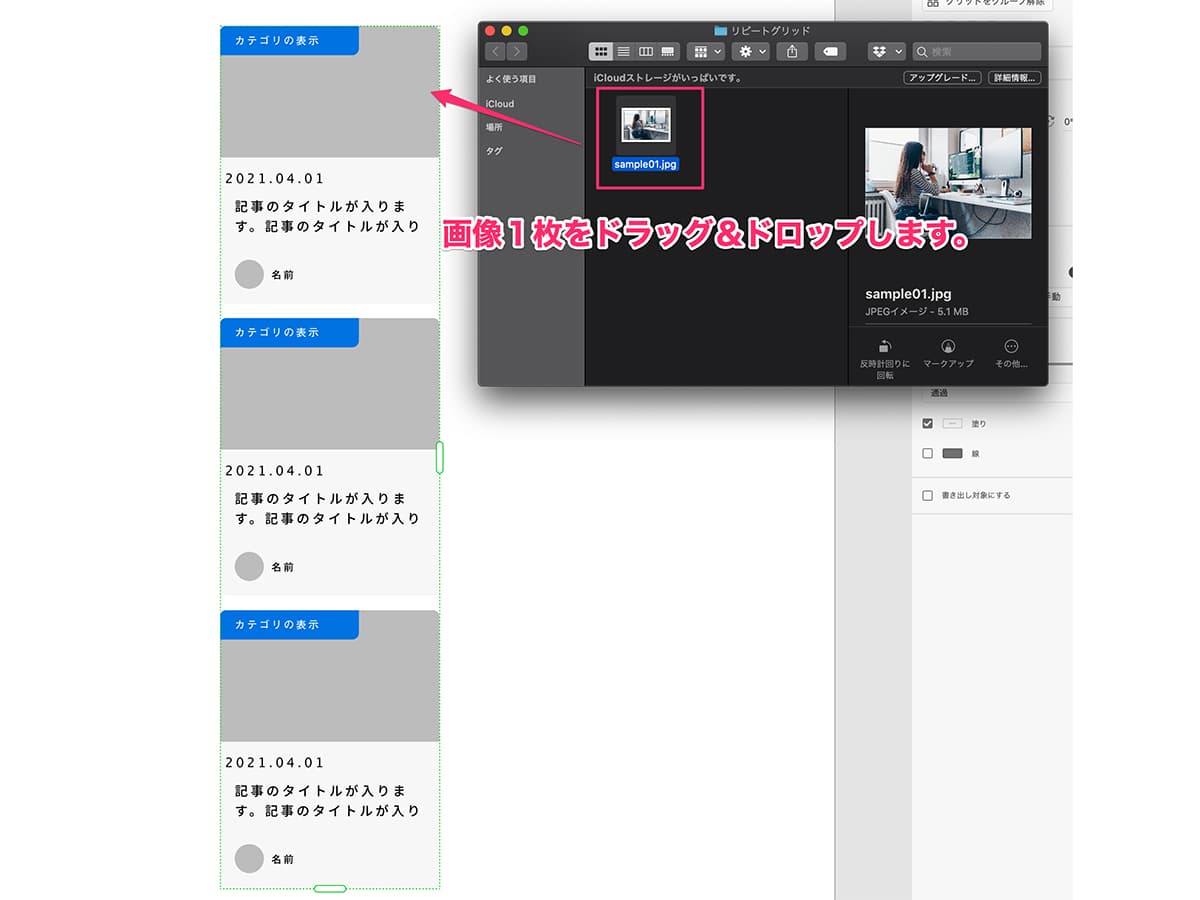
画像の変更は、オブジェクト上にドラッグするだけで可能です。
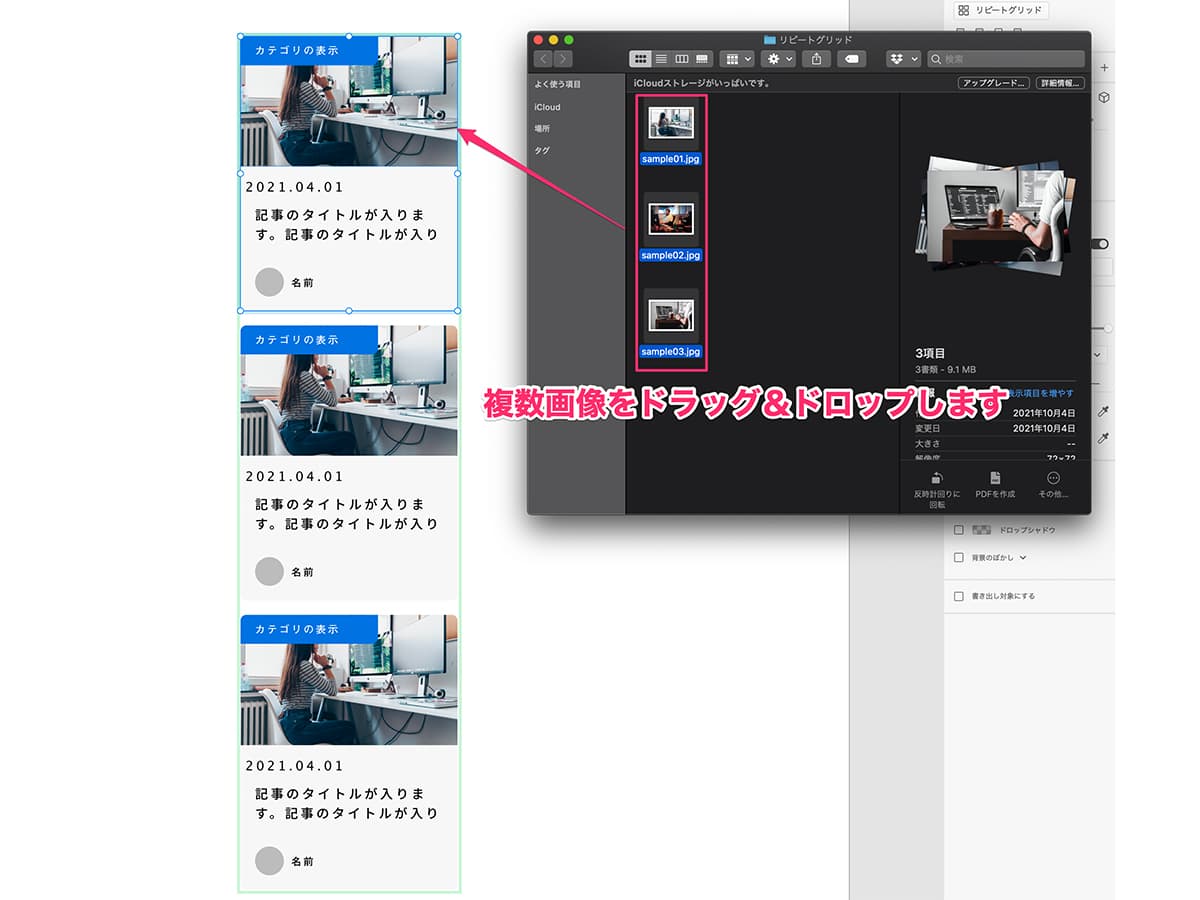
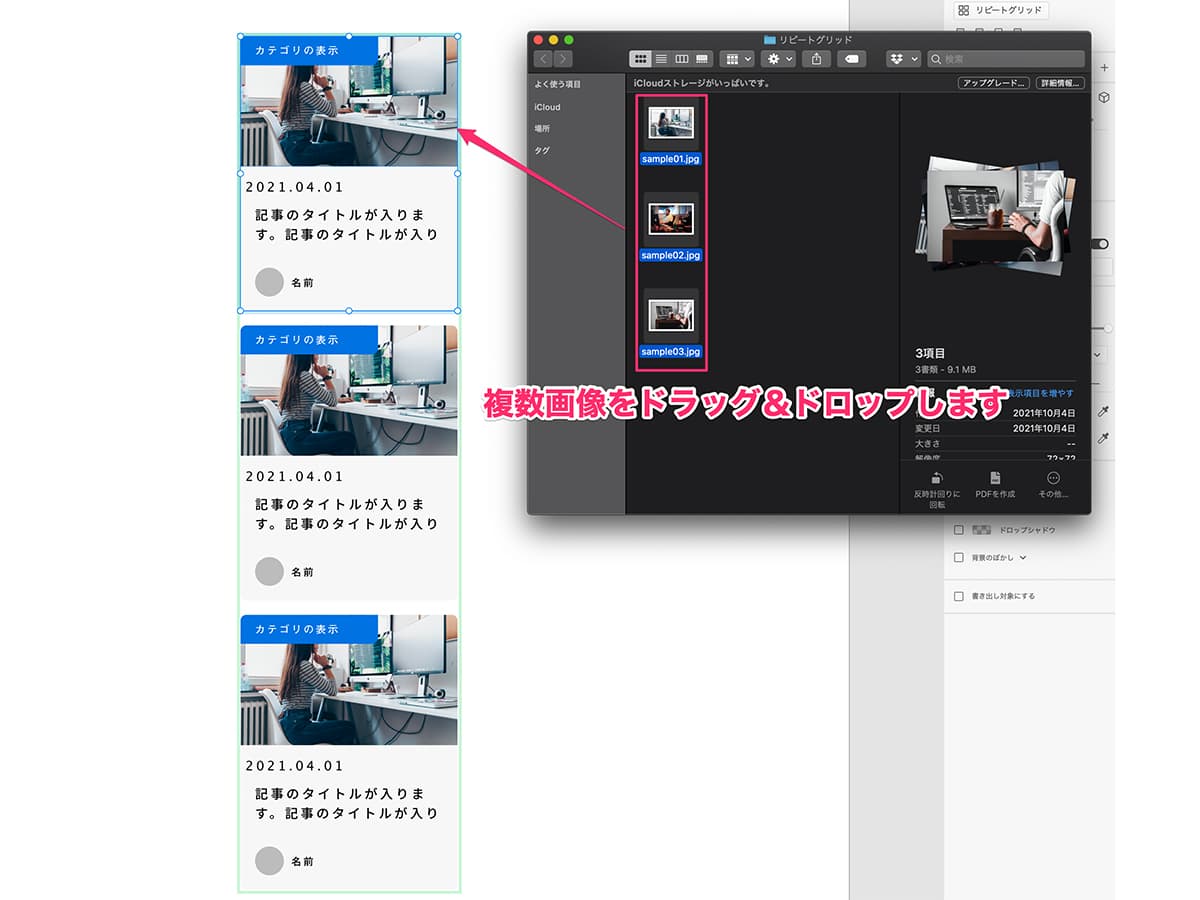
ここでは、「同じ画像に一括で変更する場合」と「別々の画像に一括で変更する場合」を説明します。
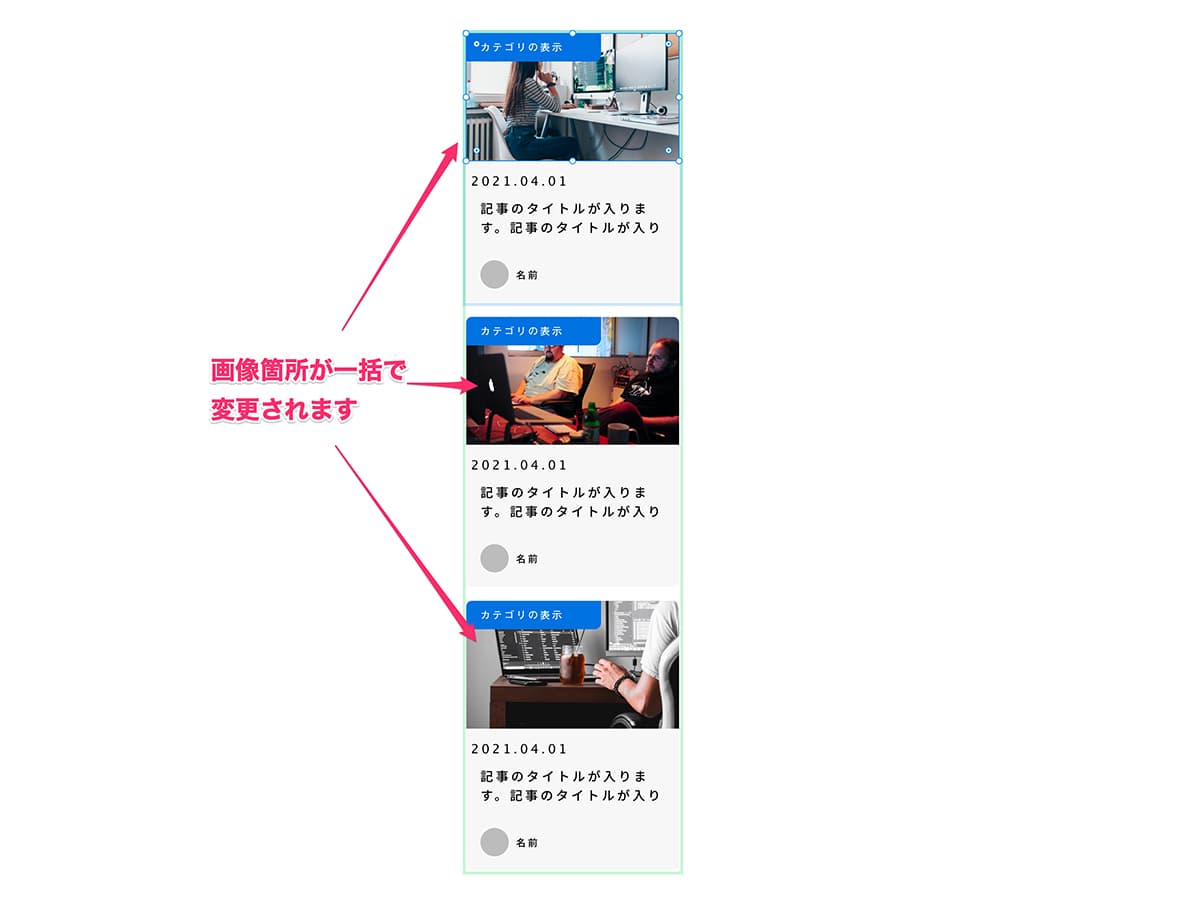
手順①:対象の画像(1枚)をリピートグリッドの変更したい画像箇所にドラッグします。

手順①:複数画像をリピートグリッドの変更したい画像箇所にドラッグします。




流し込まれる画像の順番はファイル名(昇順)になります。ここではsample01.jpg→sample02.jpg→sample03.jpg
テキストの変更
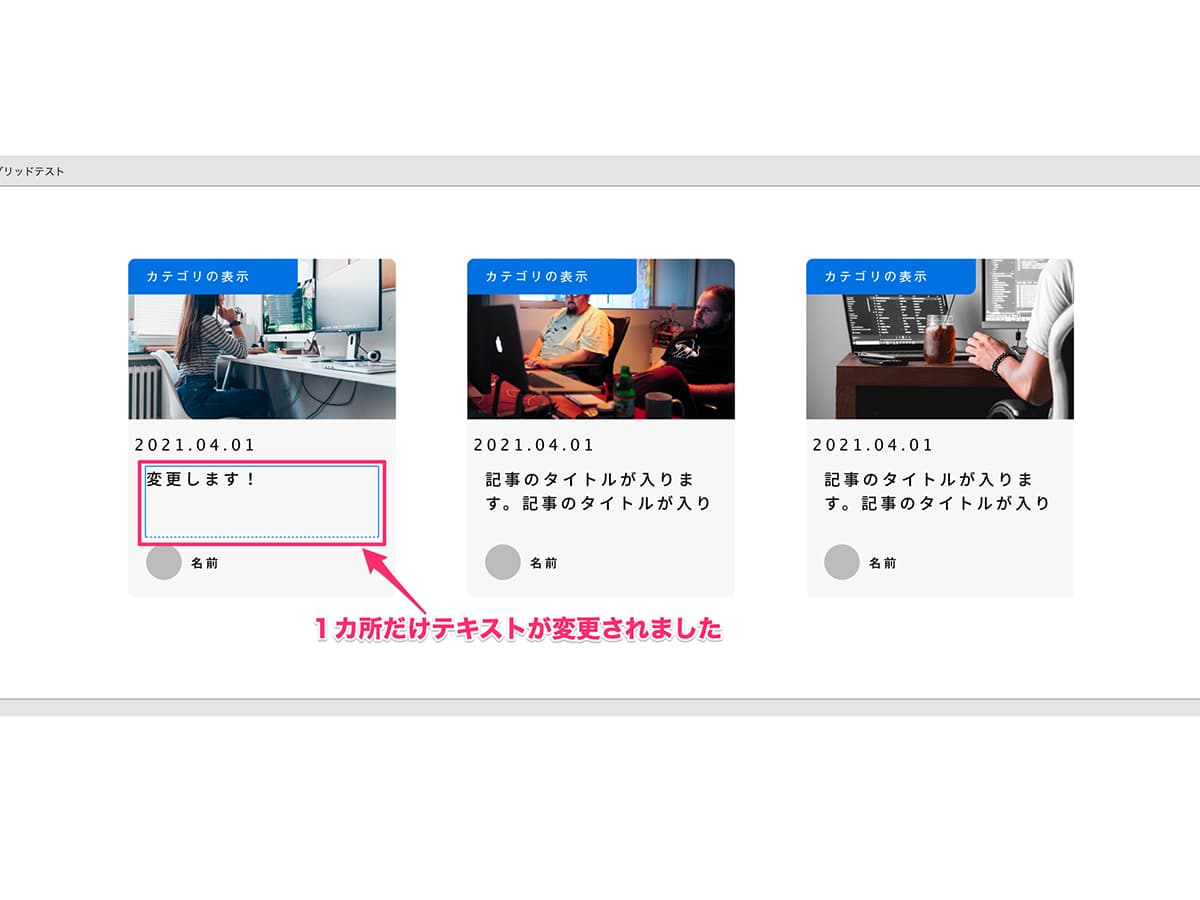
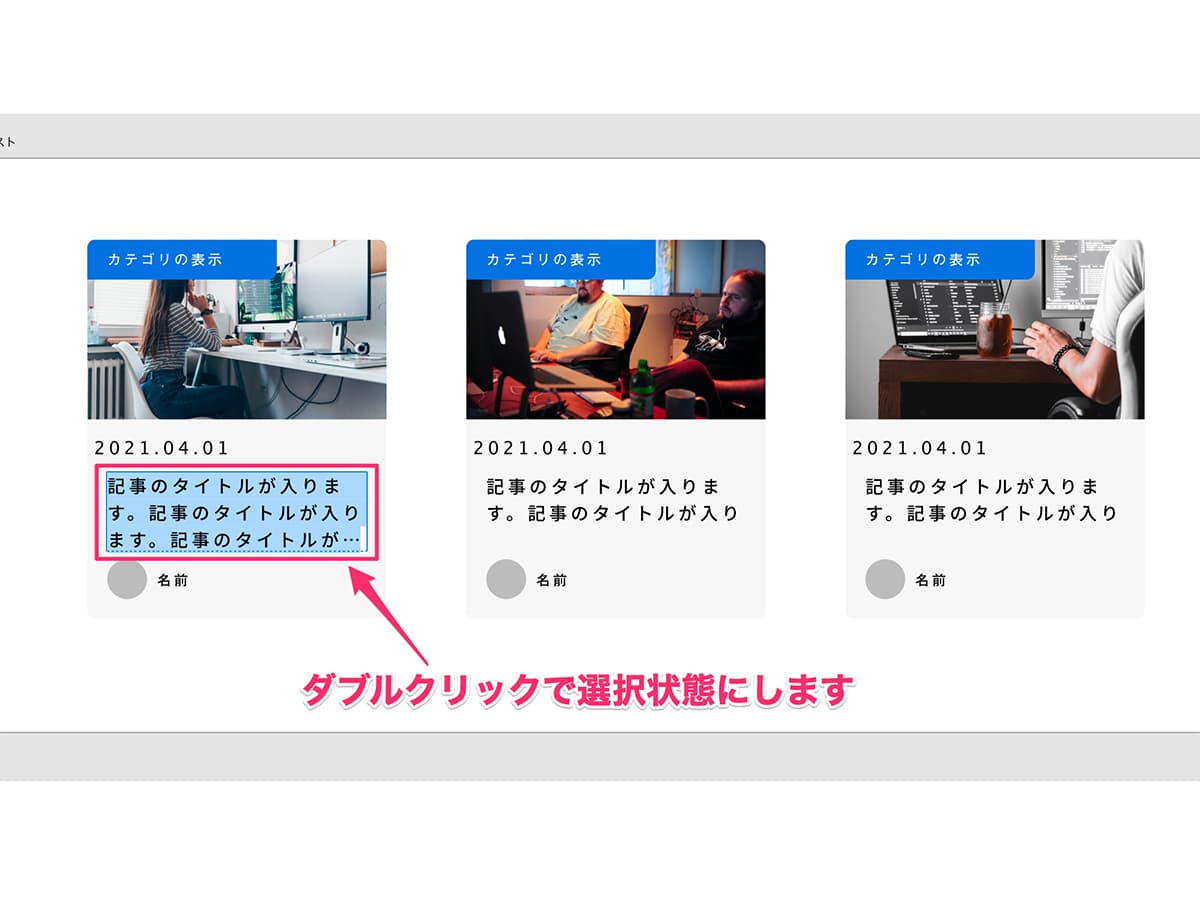
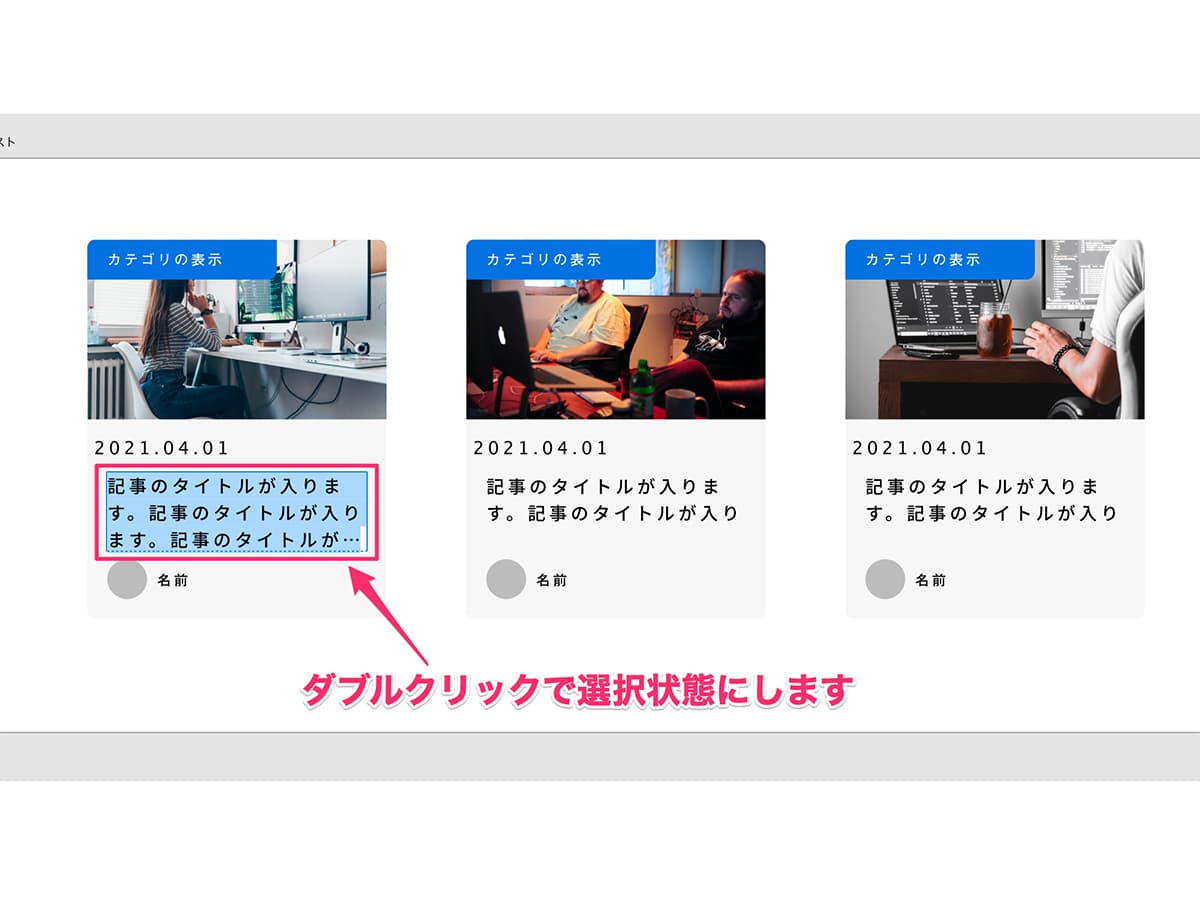
手順①:変更したい箇所をダブルクリックで選択状態にします。

リピートグリッドの場合、何度かダブルクリックすると、対象の要素に近づいていきます。
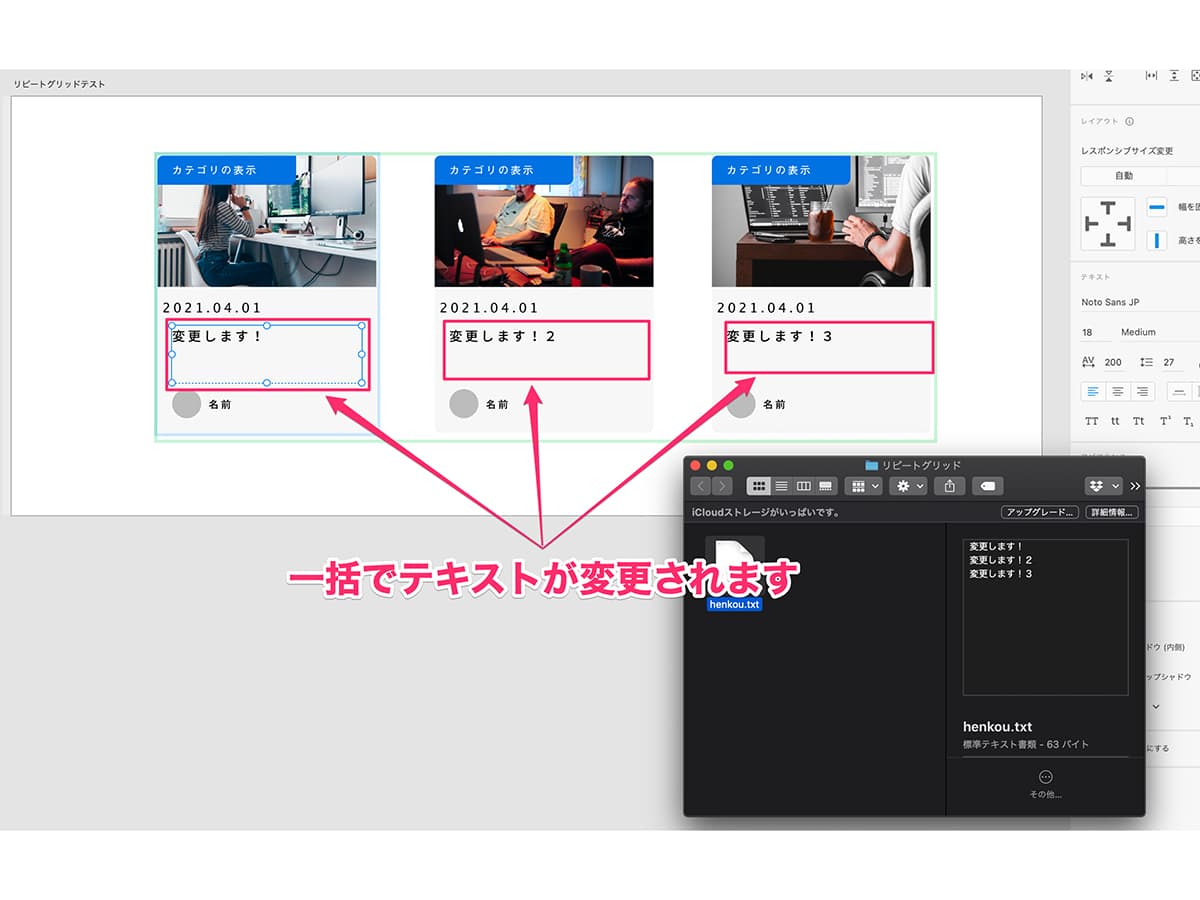
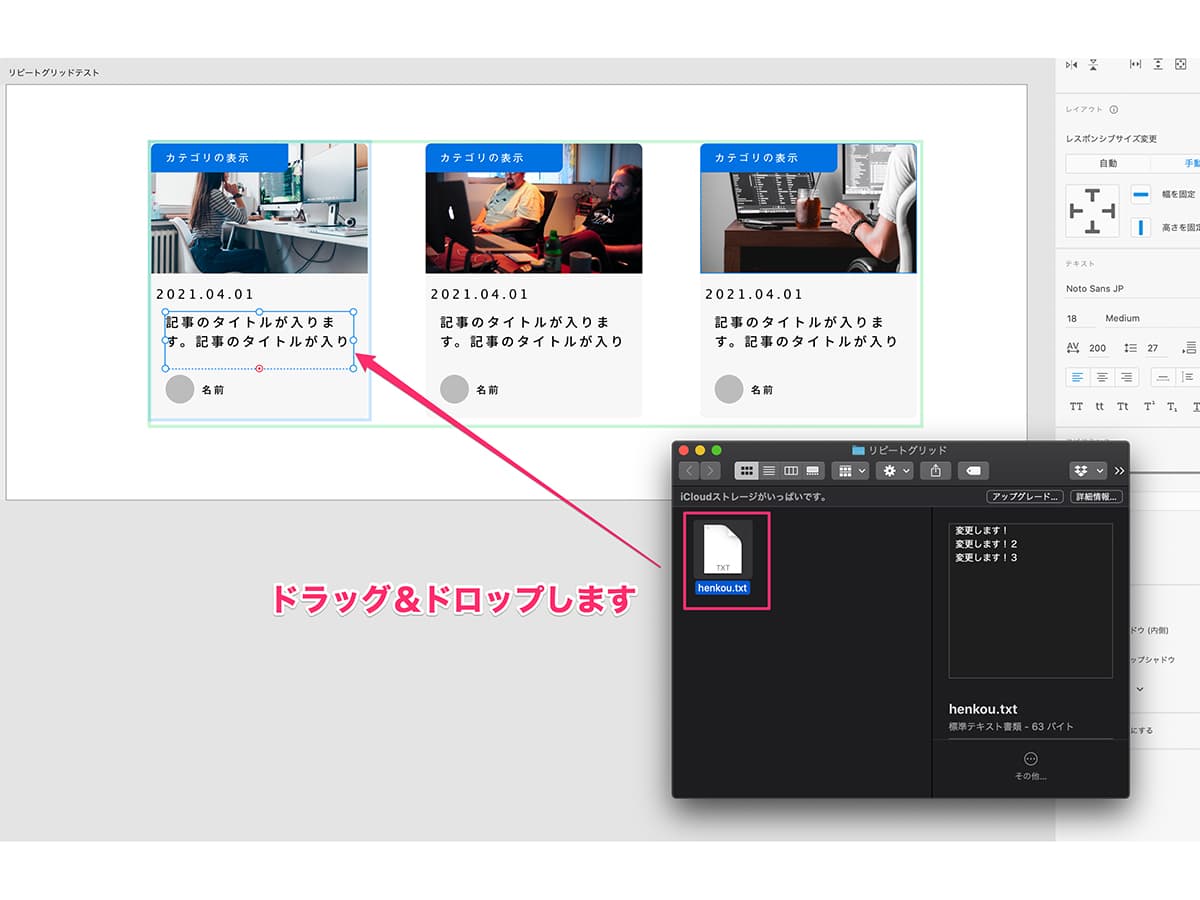
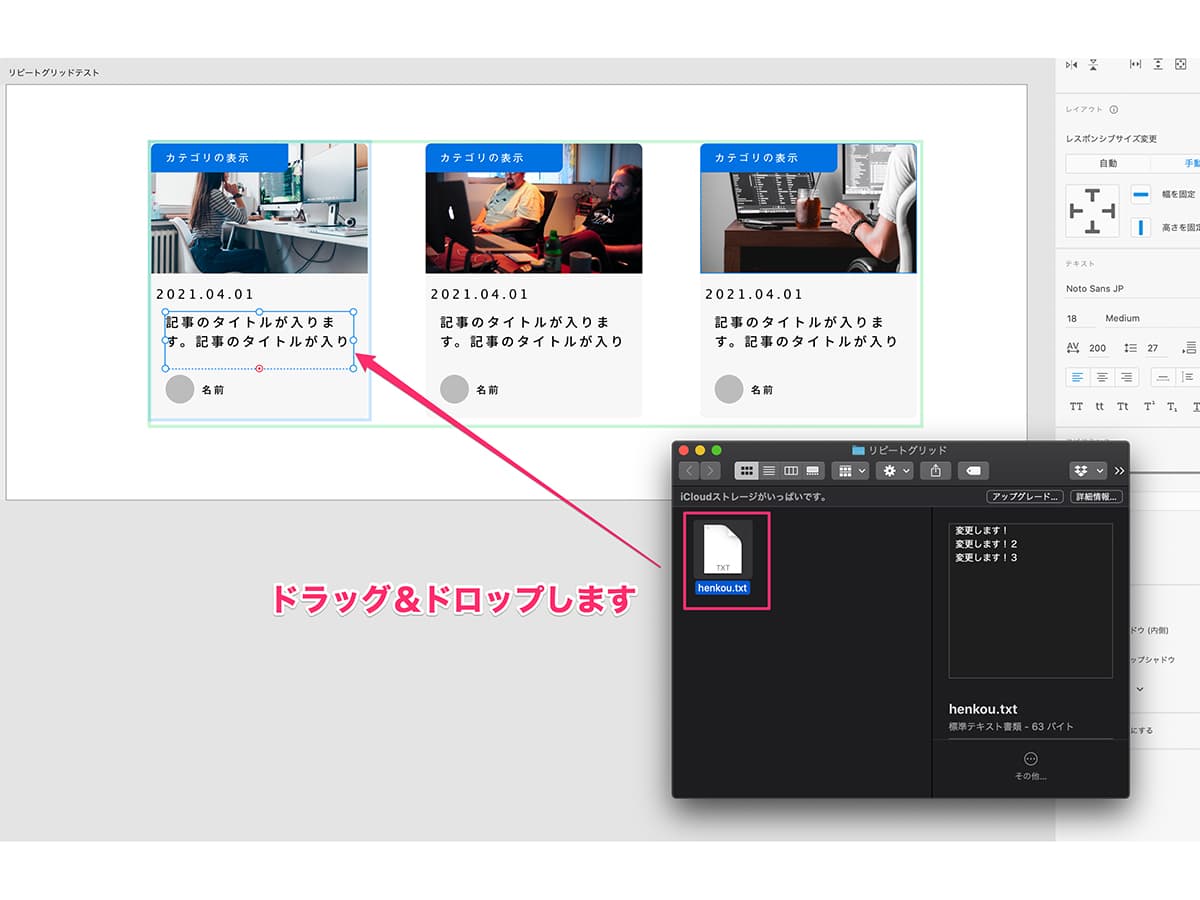
手順①:変更したいテキストを改行で区切ったtxtファイルを準備します。

手順②:txtファイルを変更したい箇所にドラッグ&ドロップします。

リピートグリッドのオススメ利用方法【WEB制作向け】


WEB制作向けに、リピートグリッドのオススメ利用方法を2つご紹介します。
- リピートグリッド内で個別変更する方法(コンポーネント活用)
- リピートグリッド内で入れ替えする方法(スタック活用)
リピートグリッド内で個別変更する方法(コンポーネント活用)
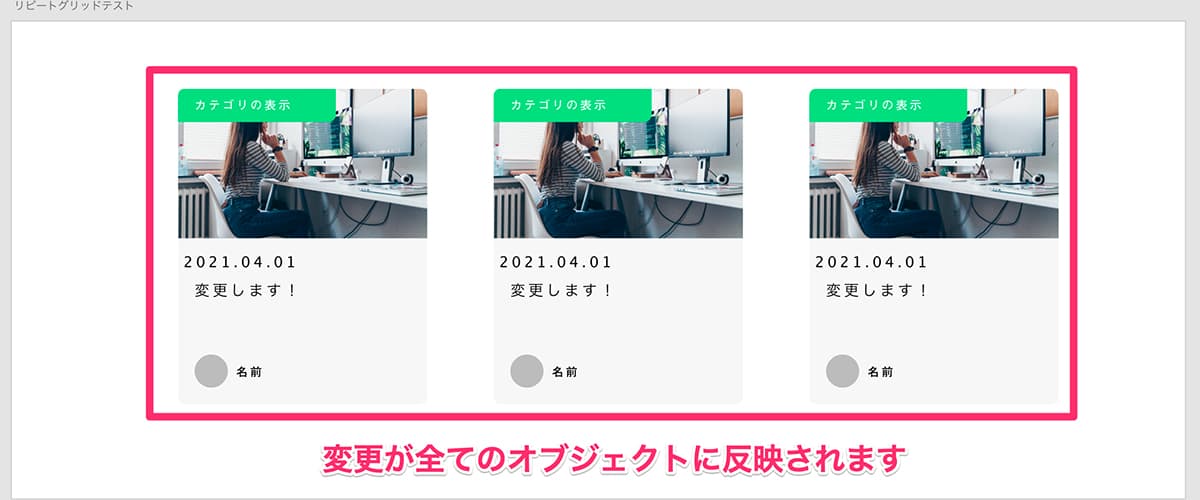
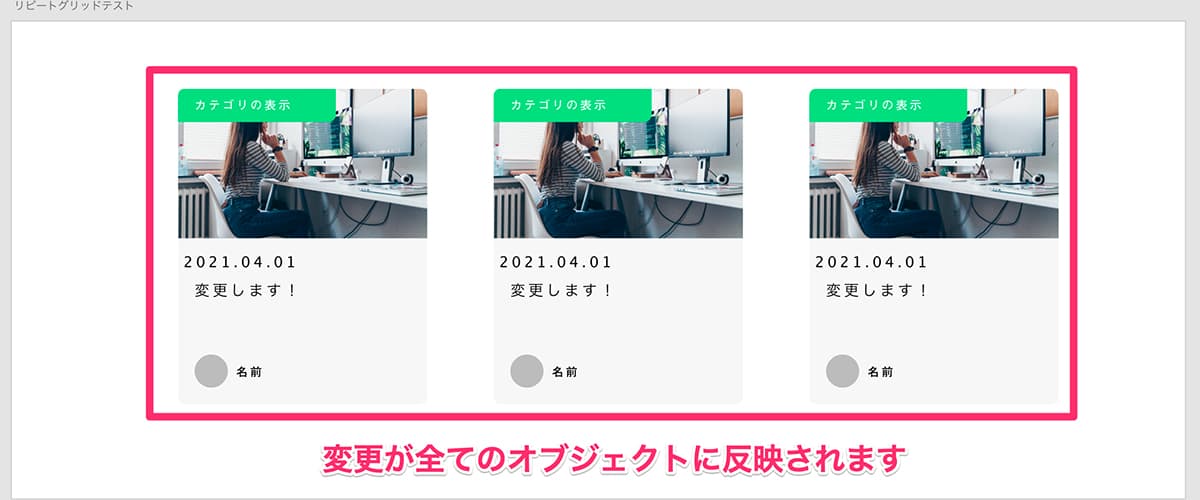
リピートグリット内で特定の箇所だけ色やアイコンを変えたい場合があります。
普通に操作した場合、リピートグリット内の全てのオブジェクトに適用されてしまいます。



個別変更するためには、リピートグリッドの中身をコンポーネント化します。
コンポーネントに関しては、下記の記事で詳しく説明しています。
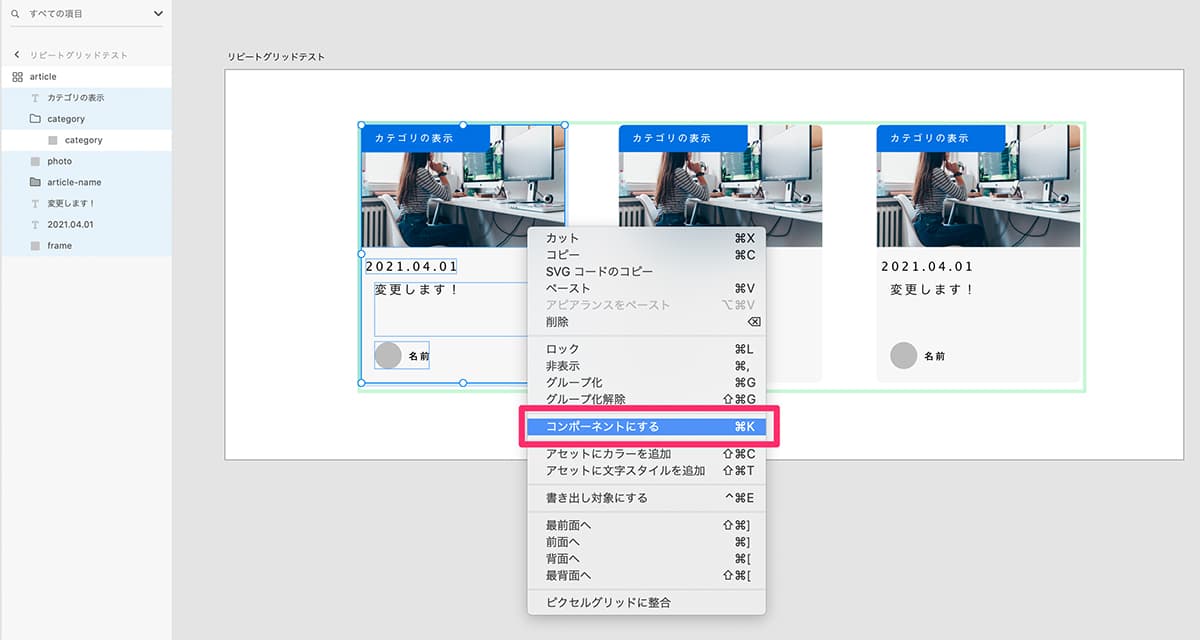
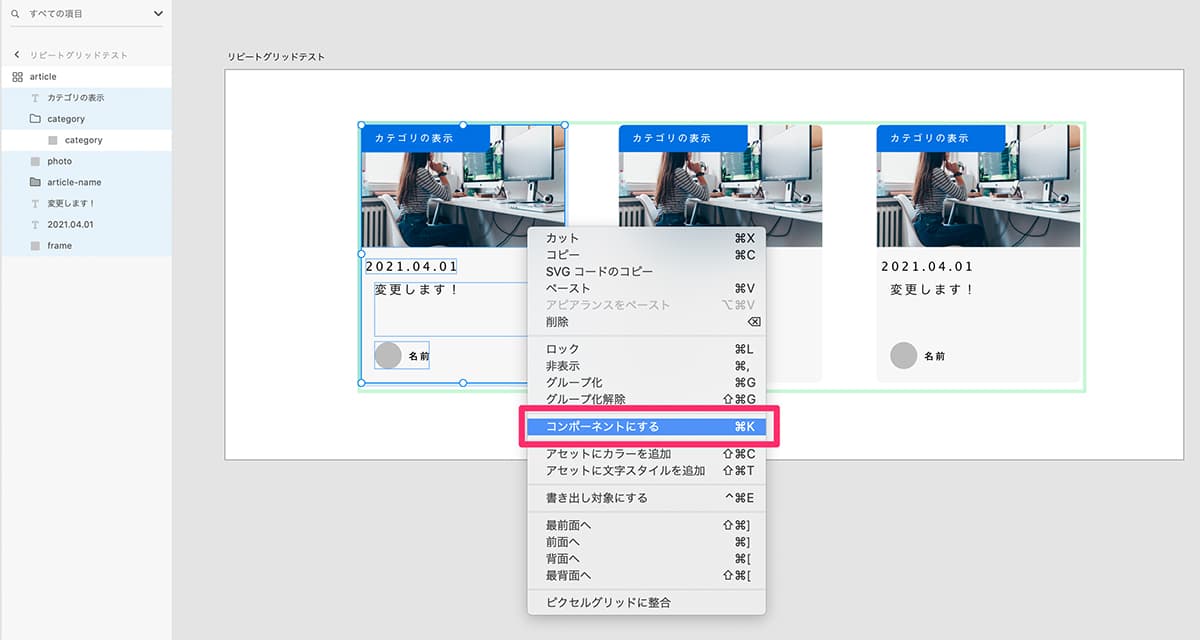
手順①:リピートグリッド対象のオブジェクトを1つ選択した状態で、右クリックー「コンポーネントにする」を選択します。

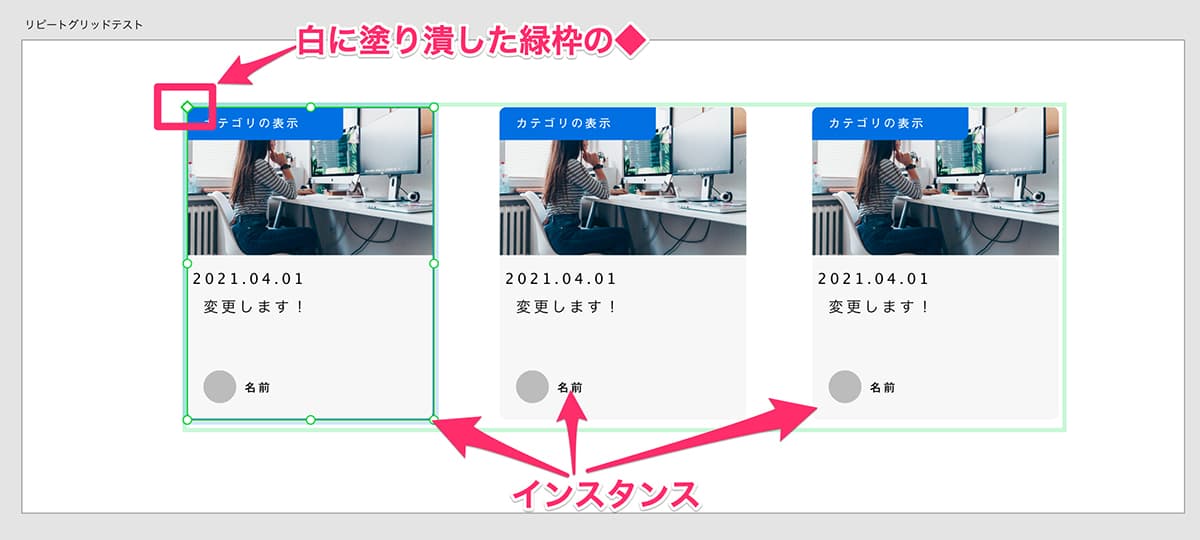
手順②:リピートグリッドの中身が全てインスタンスに変更されます。



メインコンポーネントではなく全てインスタンスに変わります。
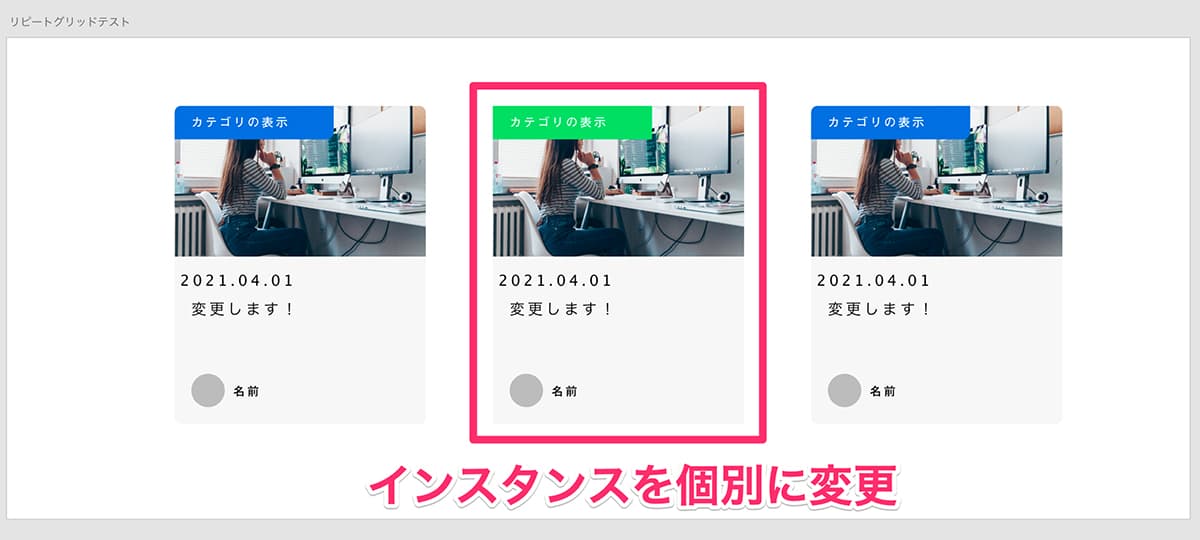
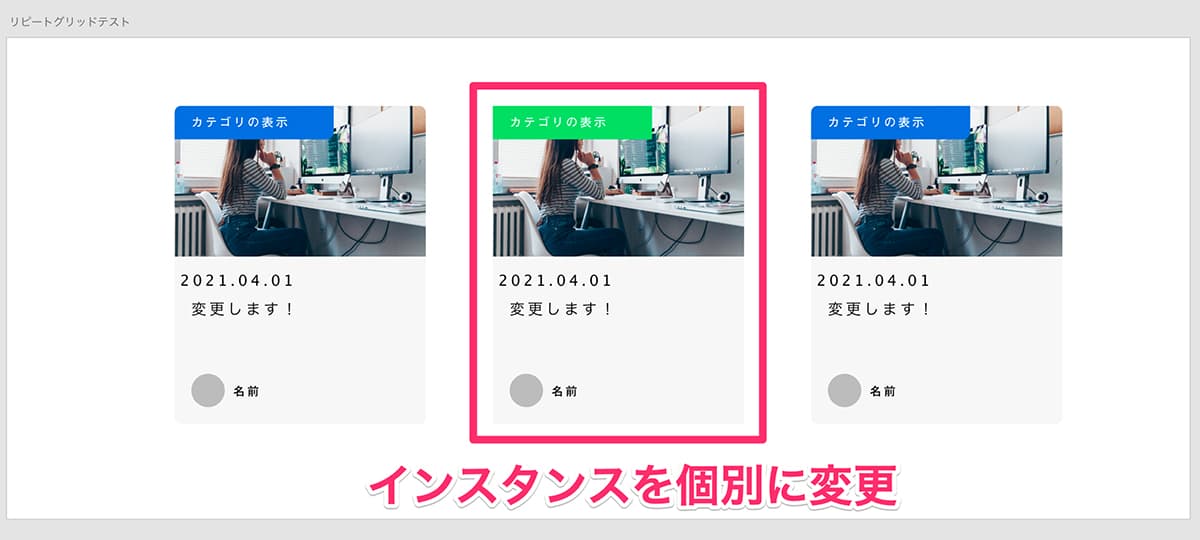
手順③:これで色や形の変更など、インスタンス毎に個別で変更できるようになります。
※ここでは、カテゴリー表示の色とカード枠の丸みを変更

リピートグリッド内で入れ替えする方法(スタック活用)
スタック機能を活用することで、リピートグリッドを使って複製したレイアウトを簡単に入れ替えたりすることができます。
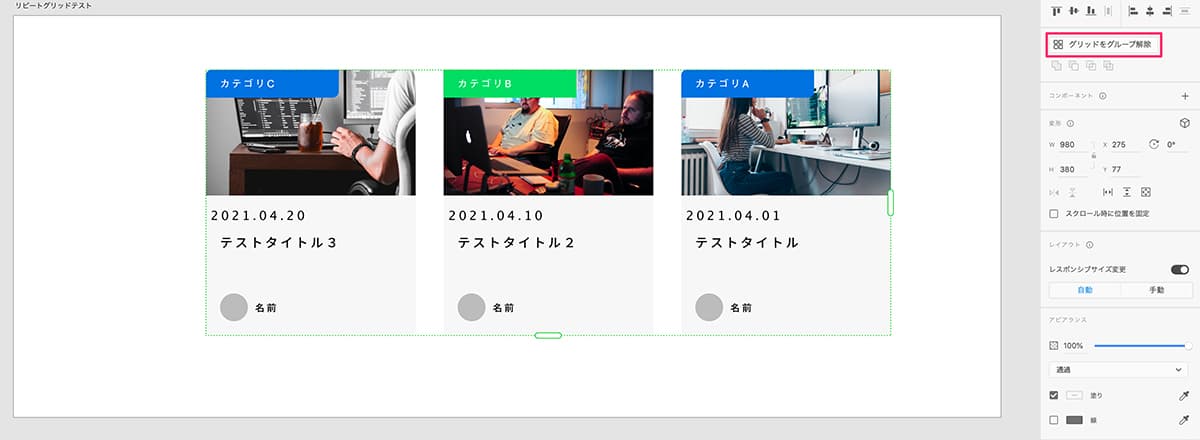
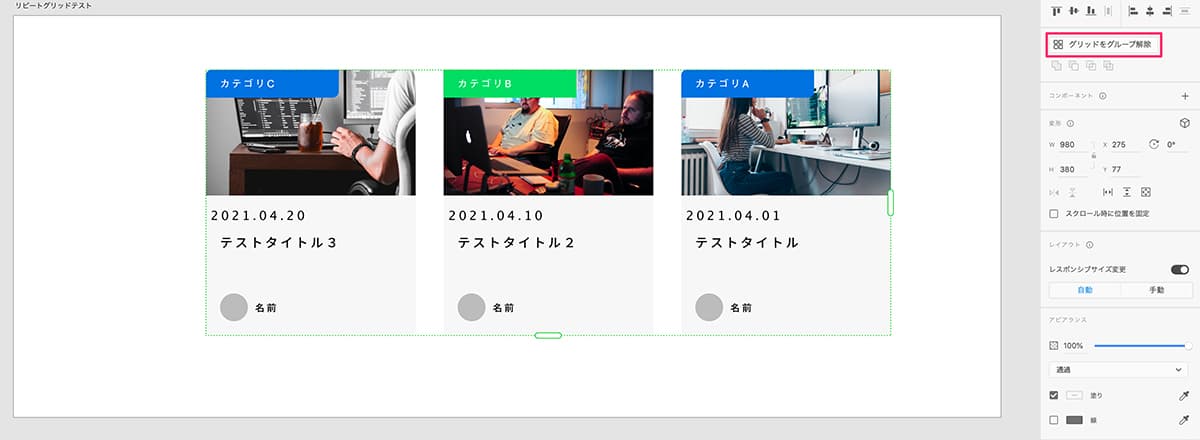
手順①:「グリッドをグループ解除」を選択し、リピートグリッドを一度解除します。

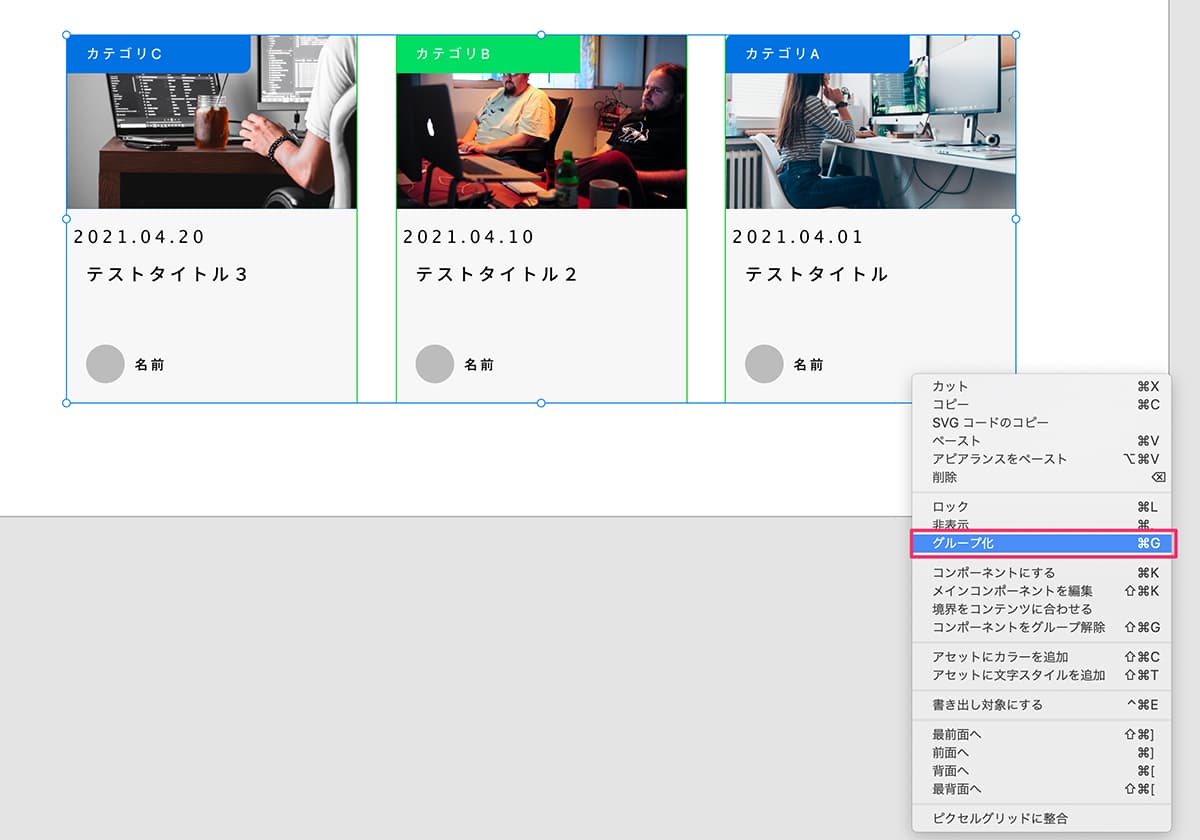
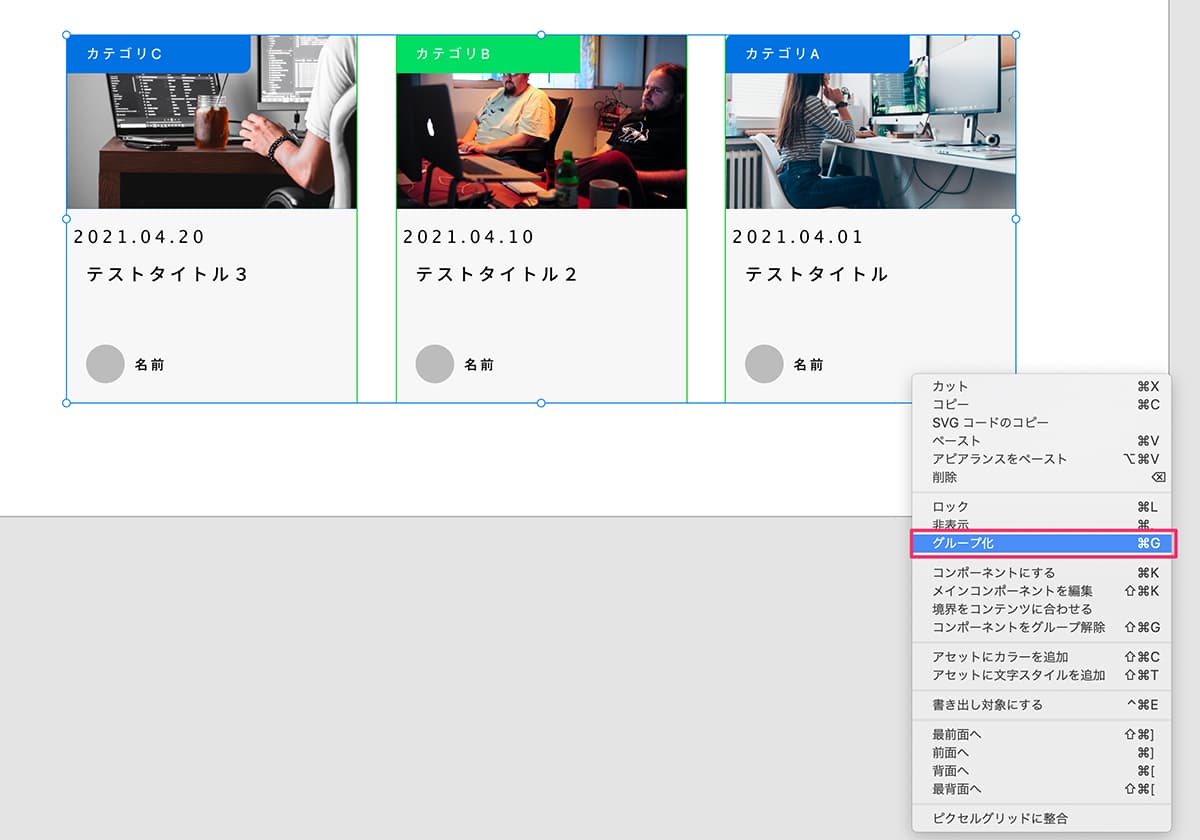
手順②:対象のオブジェクトを全て選択し、右クリックー「グループ化」を選択します。

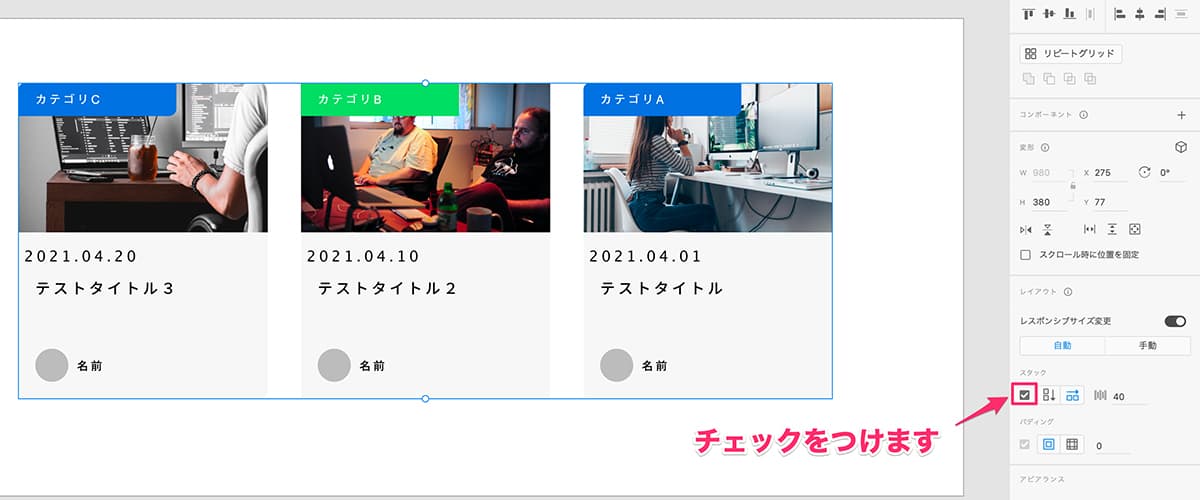
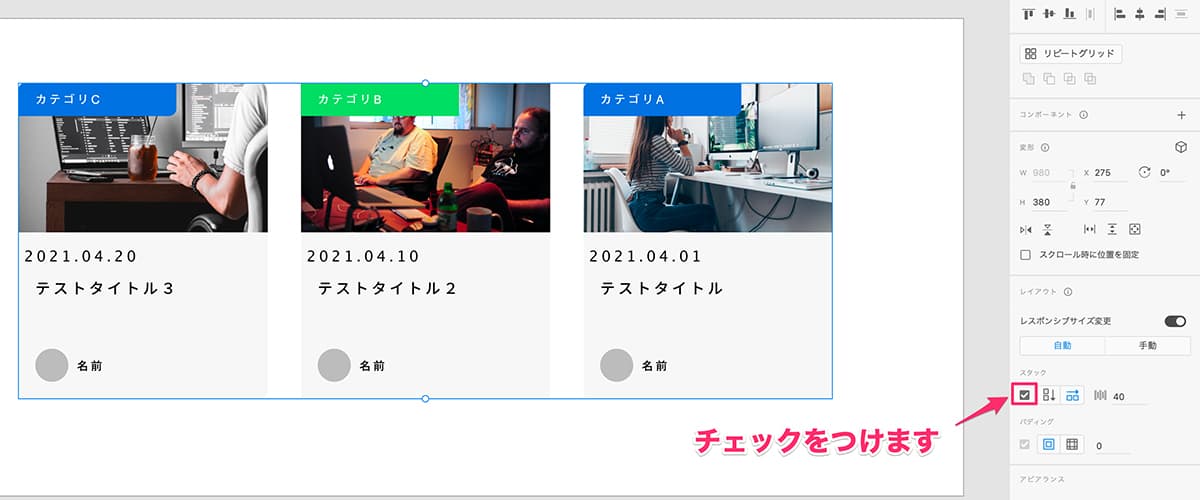
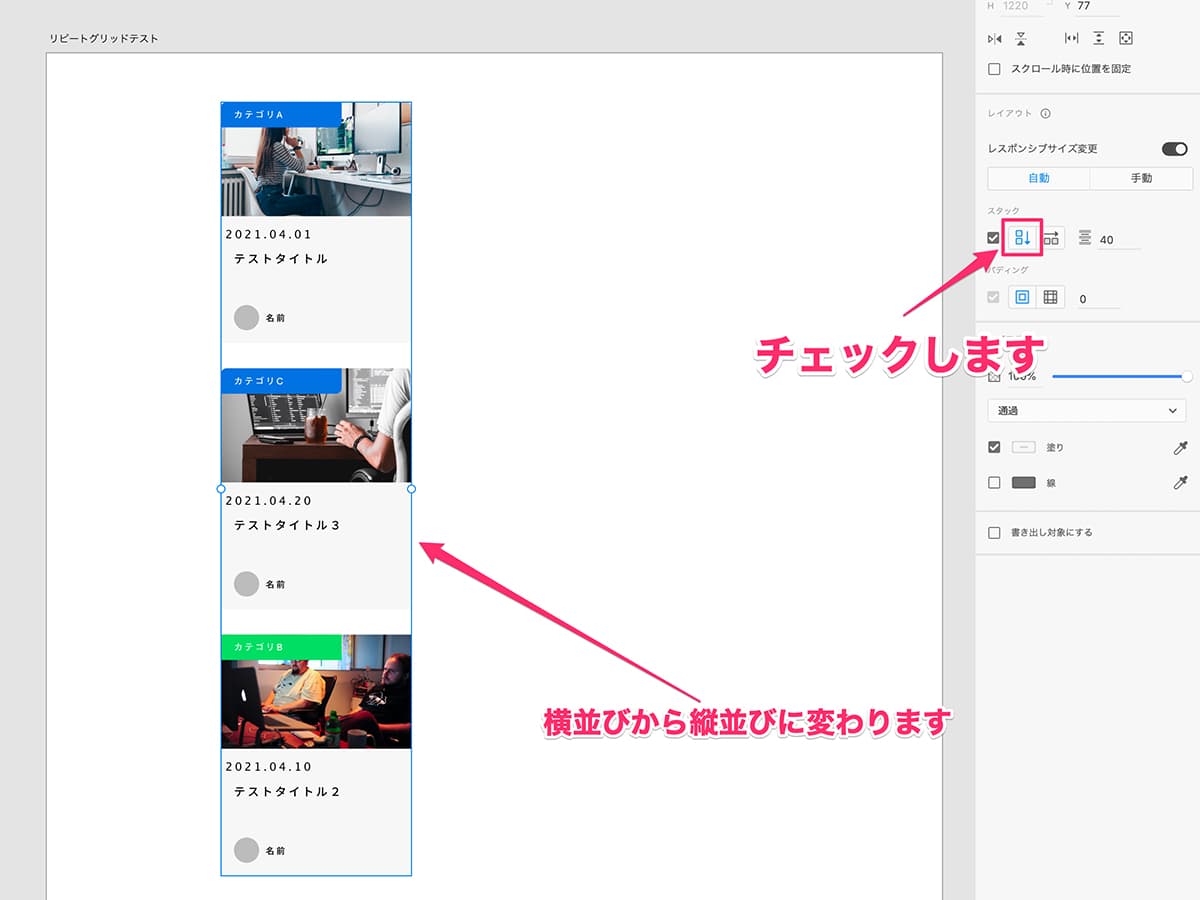
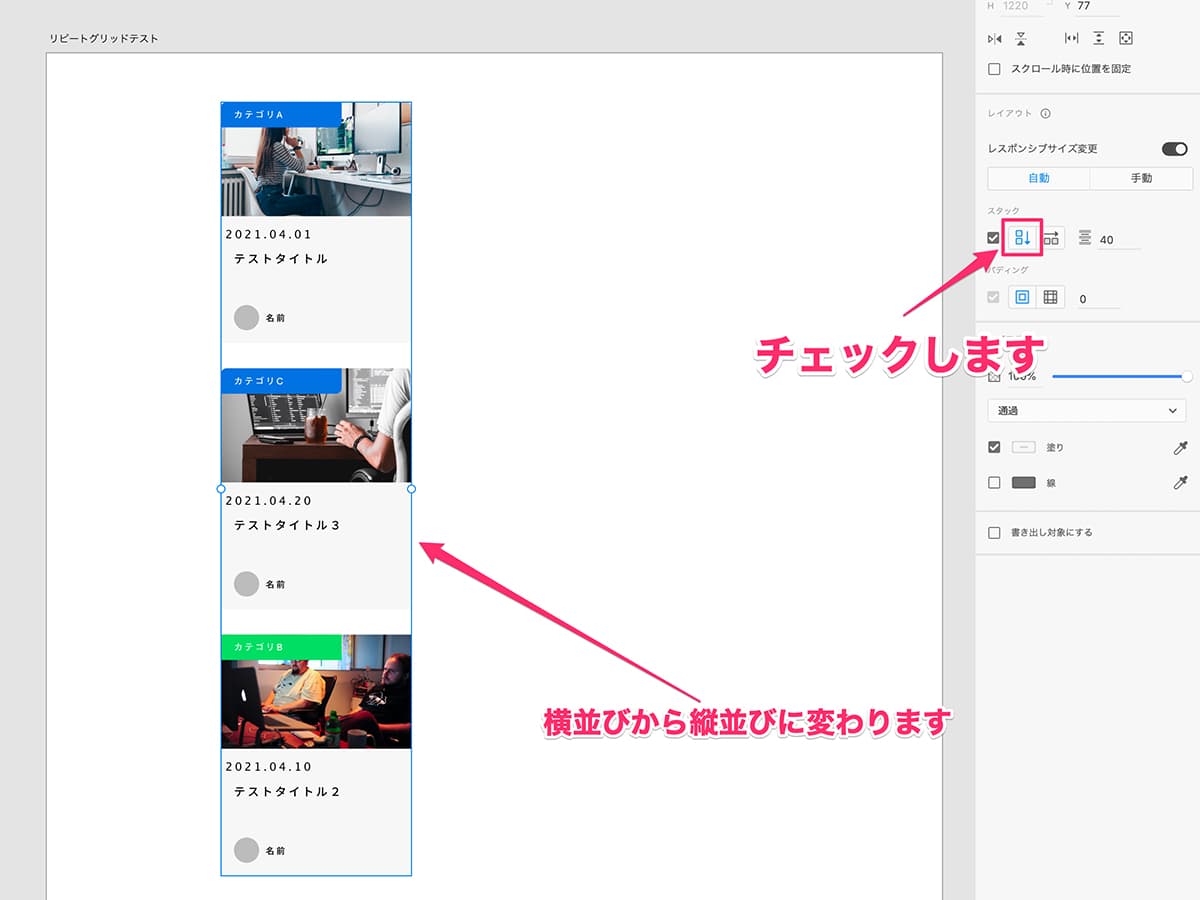
手順③:グループ化すると画面右のメニューにスタックが表示されるのでチェックをつけます。

グループ内でオブジェクトの入れ替えが簡単に移動できるようになります。

スタック機能の縦並びをチェックすることでグループ内のレイアウトを縦並びに変更できます。
※もちろん縦並びの中で、オブジェクトの入れ替えができます。

Adobe XDの関連記事










まとめ


今回は、Adobe XDの「リピートグリッド」機能について、特徴と使い方を説明しました。
Adobe XDは、WEB制作をする上で利用頻度が高いツールなので、この機会に使えるようになりましょう!
▼Adobe XD公式ページ


フリーランスチームにて、ホームページ・ECサイトの制作も行っております。
計画立案から制作、納品、運用までトータルでサポートいたしますのでお気軽にご相談ください。
※初回相談無料