こんにちはTERUです。
フリーランスでWEB制作(コーディング or ディレクション業務)をしています。
読者の悩み
- WEB制作でデザイン通りにコーディングできたけど、このまま公開してもいいのか不安
- サイト公開前にチェックしておくポイントが知りたい
本記事では、こういった疑問に答えます。
サイト公開前に見た目や仕様のチェックは、当たり前ですがそれ以外にも設定しておく項目がいくつかあります。
自身のサイトを公開するときはもちろんですが、副業やフリーランスでWEB制作案件を行う際にも設定を依頼されることがありますので、一通りやり方を確認しておきましょう。
自身のポートフォリオサイトかブログを公開する際に試すのが一番効率いいかもです。

※本記事では、WordPressで構築したWebサイトを想定しております。
本記事の信頼性
- フリーランスとしてWordPress案件を中心としたWeb制作を仕事にしている
- WordPressを使ったWeb制作を数多く経験(2年で約60件)
- Web制作会社にてディレクターの経験もあり
noindexの解除
まずはnoindexの解除になります。
サイト公開後はGoogle検索に表示されるようにnoindexを解除しておきましょう。
※逆にサイト制作時は、noindexにしておくのが必須です。
(1)WordPress管理画面から「設定」→「表示設定」を選択します。
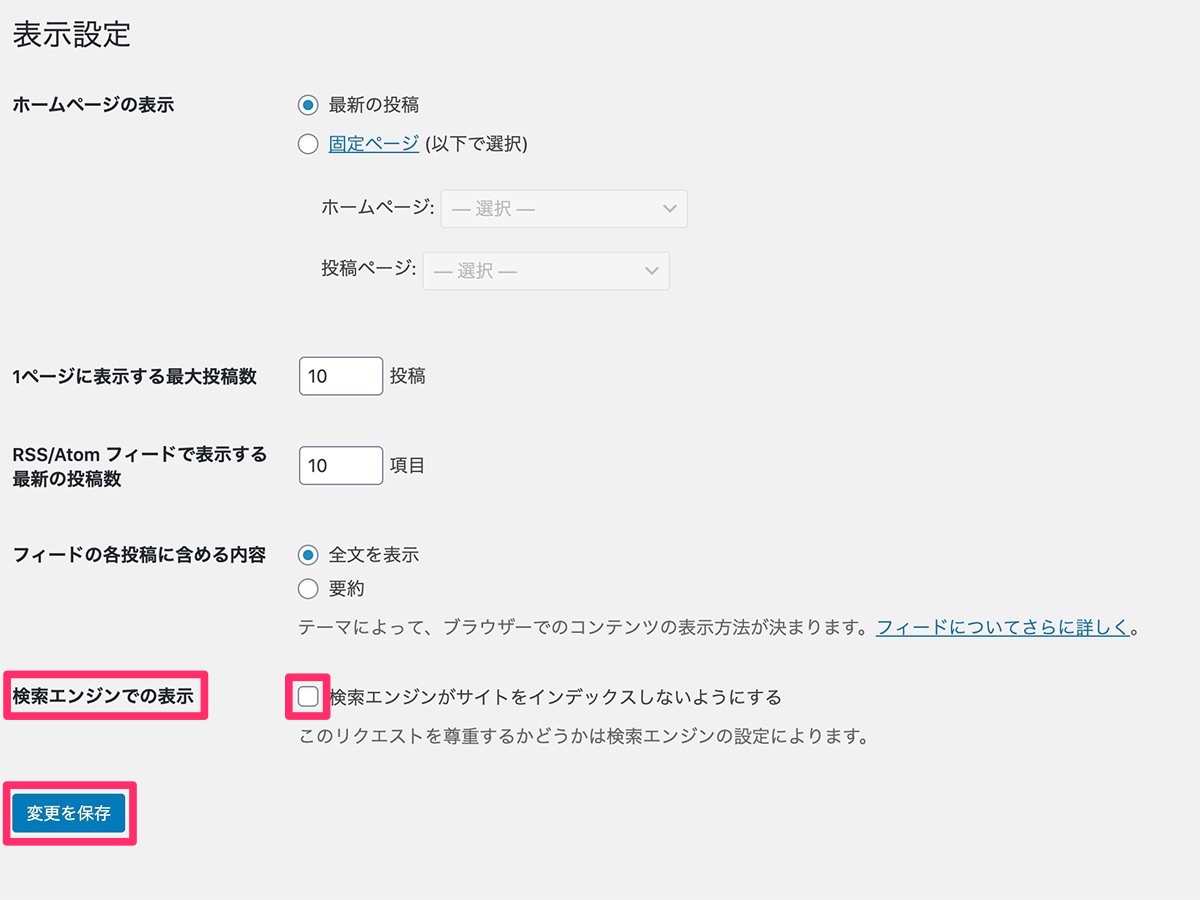
(2)表示設定画面の「検索エンジンでの表示」項目のチェックを外し、「変更を保存」を選択します。
以上でnoindexの解除は完了です。
OGPの設定
次にOGPの設定です。
OGPとは?
FacebookやTwitterなどのSNSでサイトや記事がシェアされた時にタイトルや画像を表示させる仕組みです。
Webサイトを成長させていくためにSNSの活用は、必ず必要になります。忘れずに設定しましょう。
ここでは「All in One SEO」のプラグインを使った方法を説明します。
(1)管理画面から「All in One SEO」→「機能管理」を選択します。
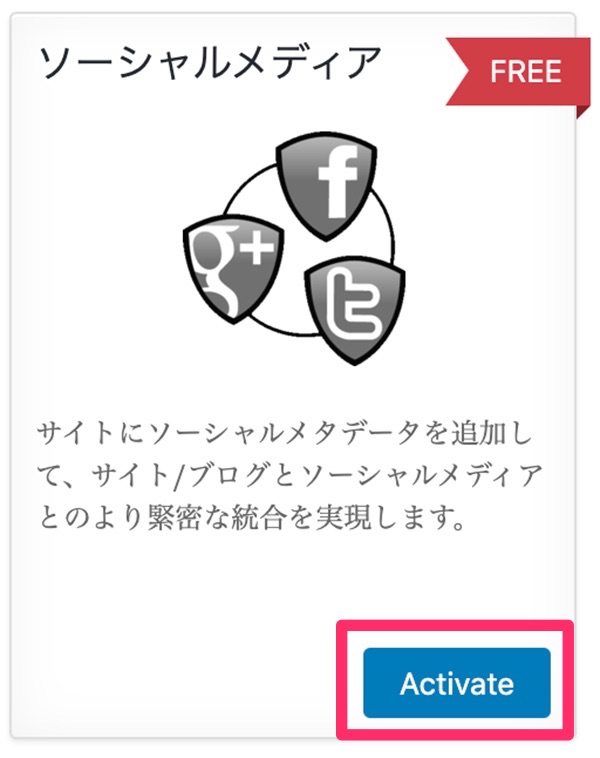
(2)機能管理画面から、ソーシャルメディア機能の「Activate」を選択します。
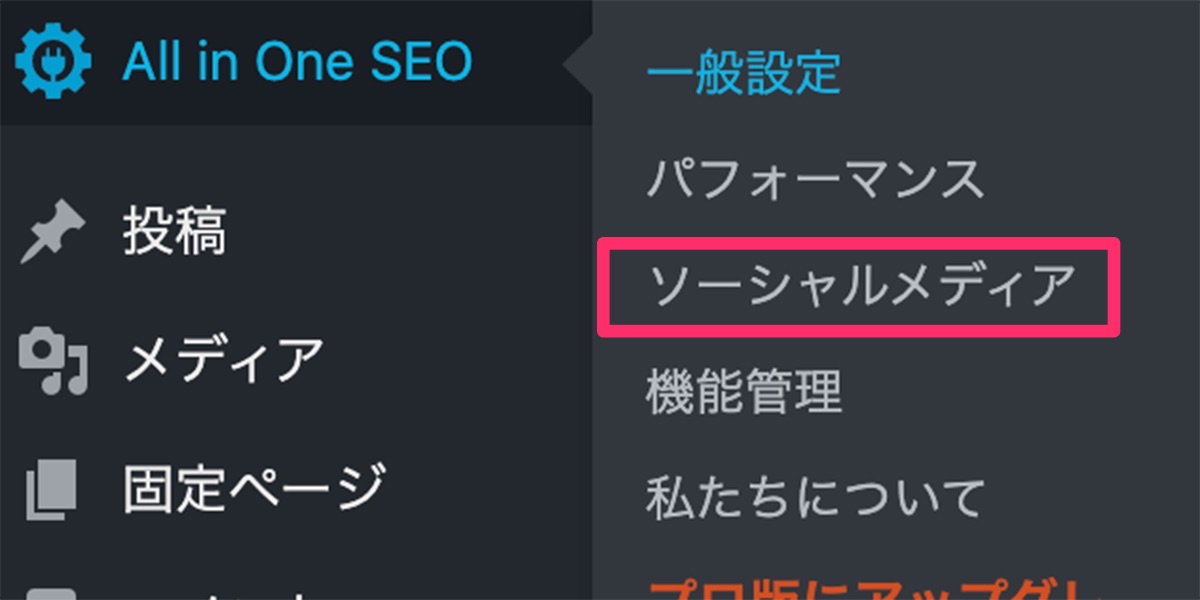
(3)管理画面から「All in One SEO」→「ソーシャルメディア」を選択します。
(4)ソーシャルメディア画面で以下の設定をします。
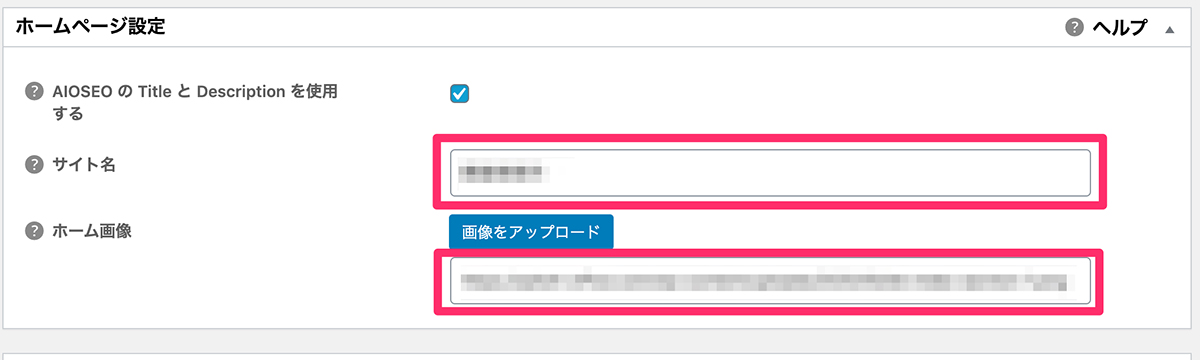
ホームページ設定の「サイト名」、「ホーム画像」を設定します。→TOPページをシェアする場合の設定になります。
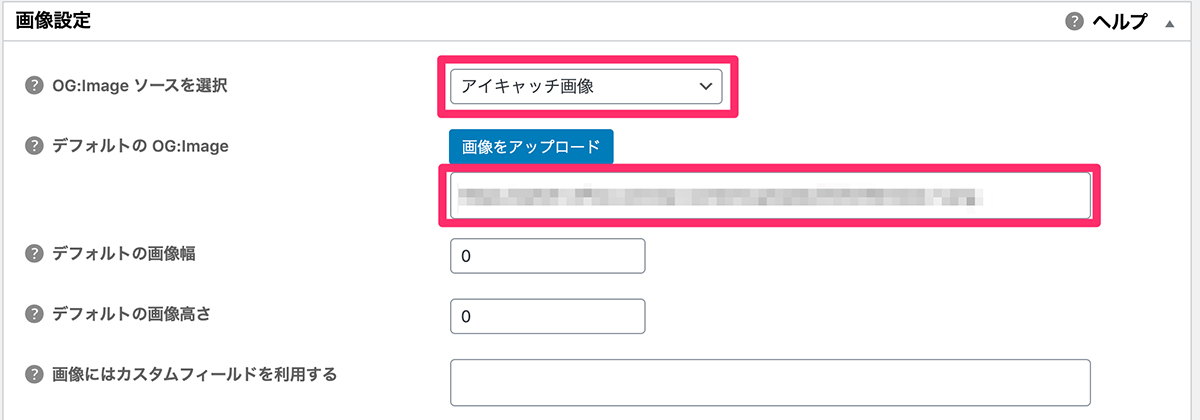
画像設定の「OG:Imageソースを選択」で「アイキャッチ画像」を選択し。
「デフォルトのOG:Image」を設定します。→TOPページ以外をシェアする場合の設定になります。
最後に「設定を更新」を選択して完了です。

favicon(ファビコン)の設定
次にfavicon(ファビコン)の設定です。
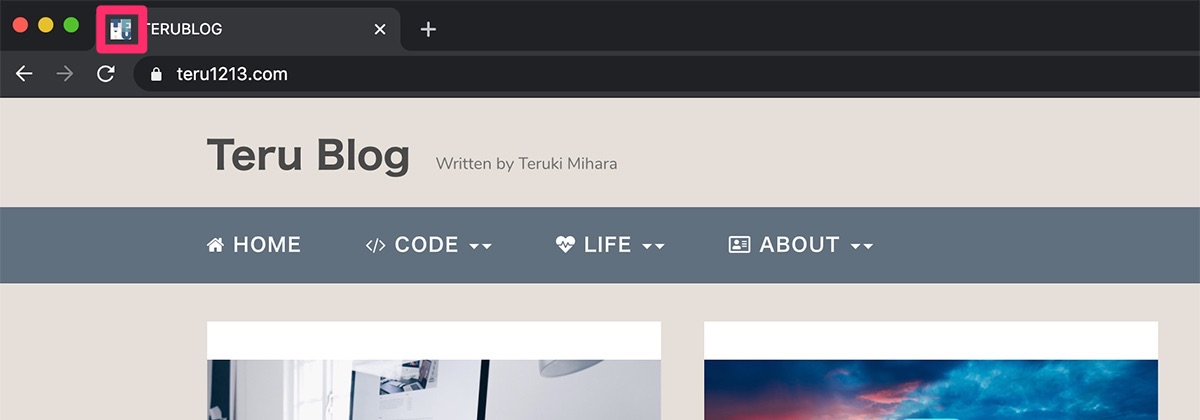
忘れがちですが、ブラウザで閲覧した際にサイトのシンボルマークになるので設定しておきましょう。
※下画像の赤枠部分です。
header.phpのheadタグ内に以下のコードを追記することで設定可能です。
<!– ファビコン設定 –>
<link rel=”shortcut icon” href=”画像パス/favicon.ico”>JPG/PNGの画像ファイルをファビコンの画像形式(ico)に変換する際は以下のサイトがオススメです。

補足:Webクリップアイコンの設定
スマホ対応のため、Webクリップアイコンの設定も確認しましょう。
Webクリップアイコンとは、スマホでホーム画面に追加した際に表示されるアイコンのことです。
<!– Webクリップアイコン設定 –>
<link rel=”apple-touch-icon” size=”152×152″ href=”画像パス/webclip.png”>大きめのサイズで作っておけば、縮小されて適用されるので、144×144以上で作成しておきましょう。
以上でfavicon(ファビコン)の設定は完了です。
metaタグ(メタタグ)設定
次にmetaタグ(メタタグ)の設定です。
サイト情報(タイトル、ディスクリプション、キーワード)を、検索エンジンやブラウザに正しく伝えるために設定します。
ここでは「All in One SEO 」のプラグインを使った方法を説明します。
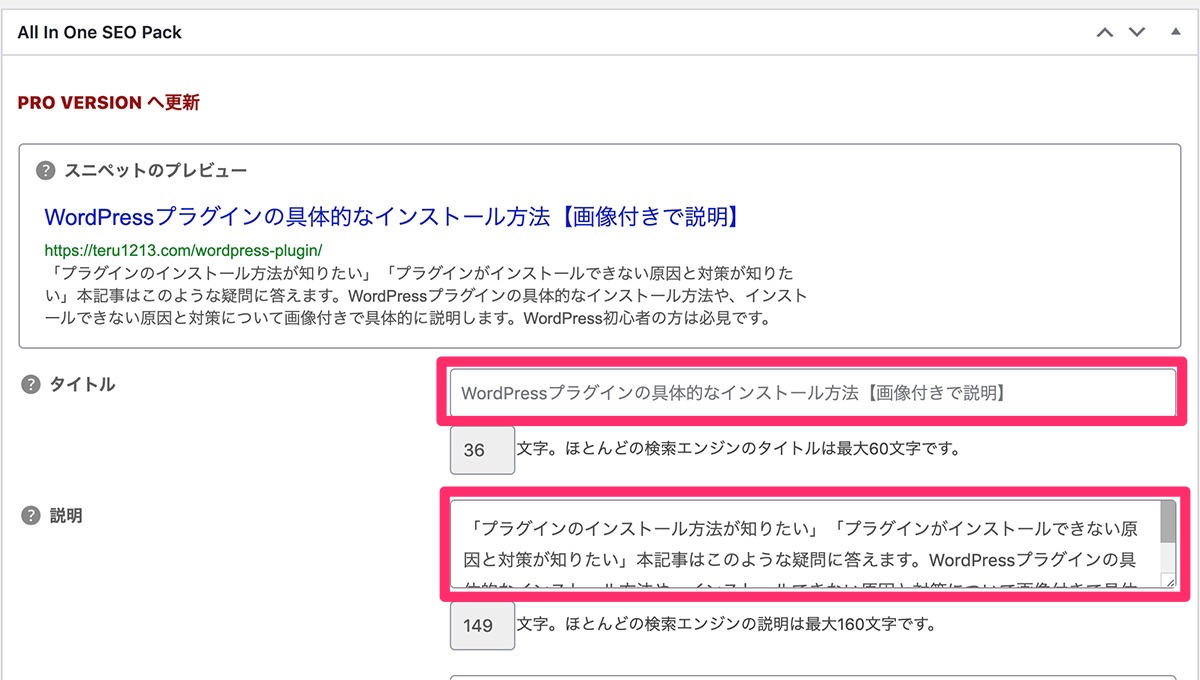
各固定ページや投稿ページの編集画面にて、下部に「All in One SEO Pack」設定箇所があるのでタイトル、説明箇所を入力します。

プレビュー画面で検索結果に表示されるイメージを確認できます。
以上でmetaタグ(メタタグ)の設定は完了です。

リンク状態の確認
次にリンク状態の確認です。
サイトに設定したサイト内リンクと外部リンクが正常に機能することを確認します。
404 Not Foundなどでアクセスできない状態(リンク切れ)があると、スムーズにインデックス登録されません。
※テスト環境から移設した場合は、リンクURLが正しく置換されていないことがあるので特に注意が必要です。
Googleアナリティクス(GA4)の設定
次にGoogleアナリティクスの設定です。
Googleが無料で提供しているアクセス解析ツールです。
サイト公開後のアクセス状況やコンバージョンを計測するために設定しましょう。

Googleサーチコンソールの設定
次にGoogleサーチコンソールの設定です。
こちらもアナリティクスと同様、Googleが無料で提供しているアクセス解析ツールです。
アナリティクスとの違いは、どのようなキーワードで検索したか、ユーザーがサイトに訪問する前の行動が分析できます。

セキュリティ対策の設定
WordPressは多くのWEBサイトやブログで利用されているため人気がありますが、その分初心者も多く利用しており、悪意のある人に狙われる可能性が高いと言えます。
WordPressを初期設定のまま利用すると、ログインURLが特定されたり、不必要な機能が有効になってしまい、セキュリティ的に脆弱な状態になってしまいます。
下記の記事で、僕が普段から実施しているセキュリティ対策の内容を詳しく解説しています。

 TERU
TERU後で後悔しないためにも、このタイミングでセキュリティ対策をしておきましょう!
サイトマップの設定
次にサイトマップの設定です。
サイトにどのようなコンテンツがあるのかをユーザーや検索エンジンに伝えるためにサイトマップを設定しましょう。
一つずつ説明しますね。
ユーザー向けのサイトマップ作成方法
サイトに訪問したユーザ向けのサイトマップです。
プラグインの「PS Auto Sitemap」を利用します。
設定方法について、下記の記事が参考になります。


検索エンジン向けのサイトマップ作成方法
主にGoogleの検索エンジン向けのサイトマップです。
プラグインの「Google XML Sitemaps」を利用します。

設定方法については、下記の記事が参考になります。


サイトマップ作成後はGoogleサーチコンソールに追加しましょう。
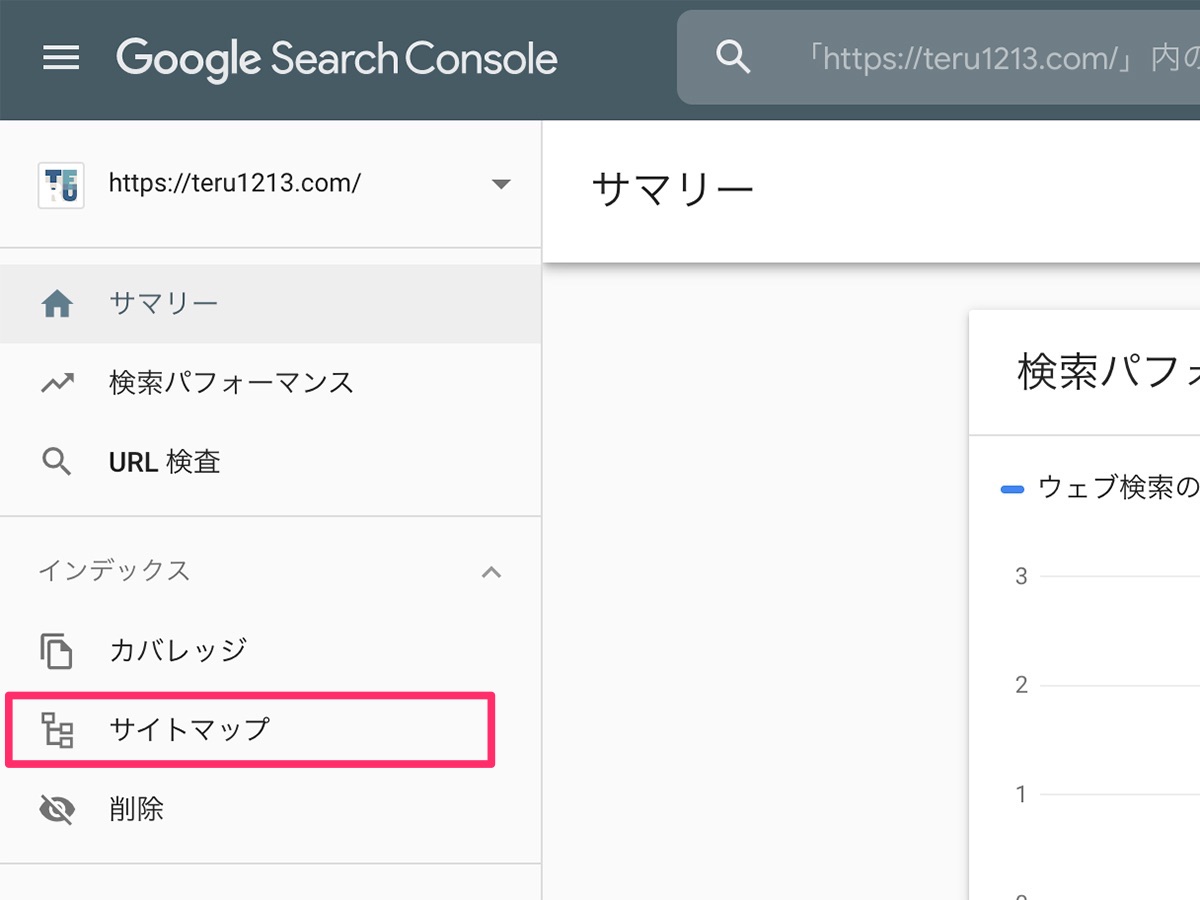
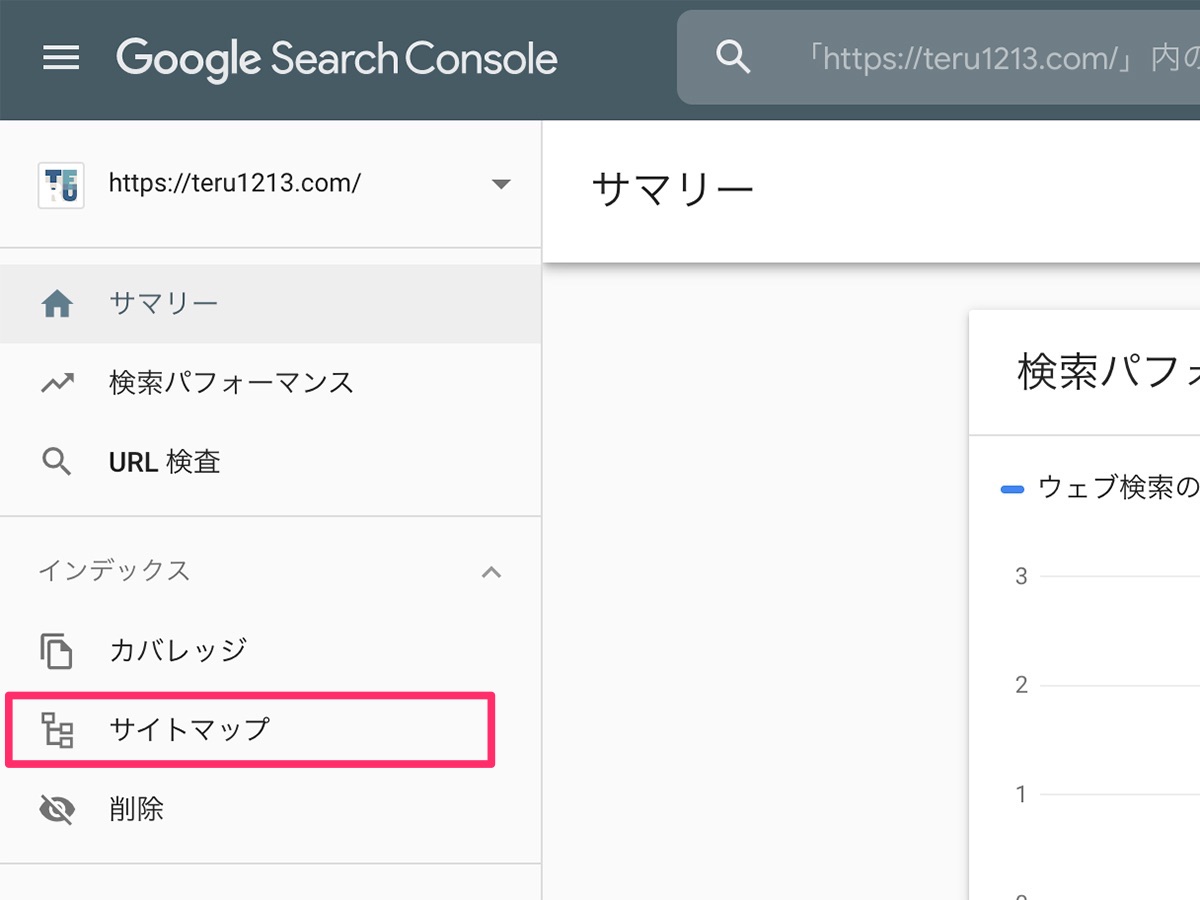
(1)サーチコンソールの管理画面から「サイトマップ」を選択します。

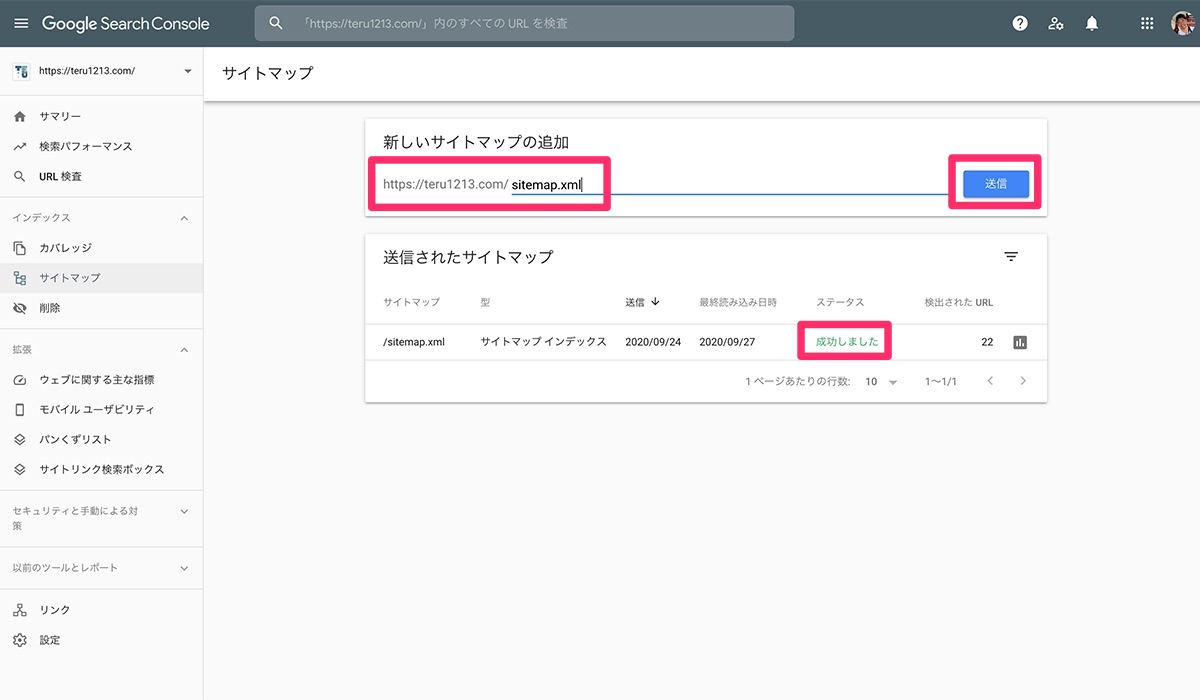
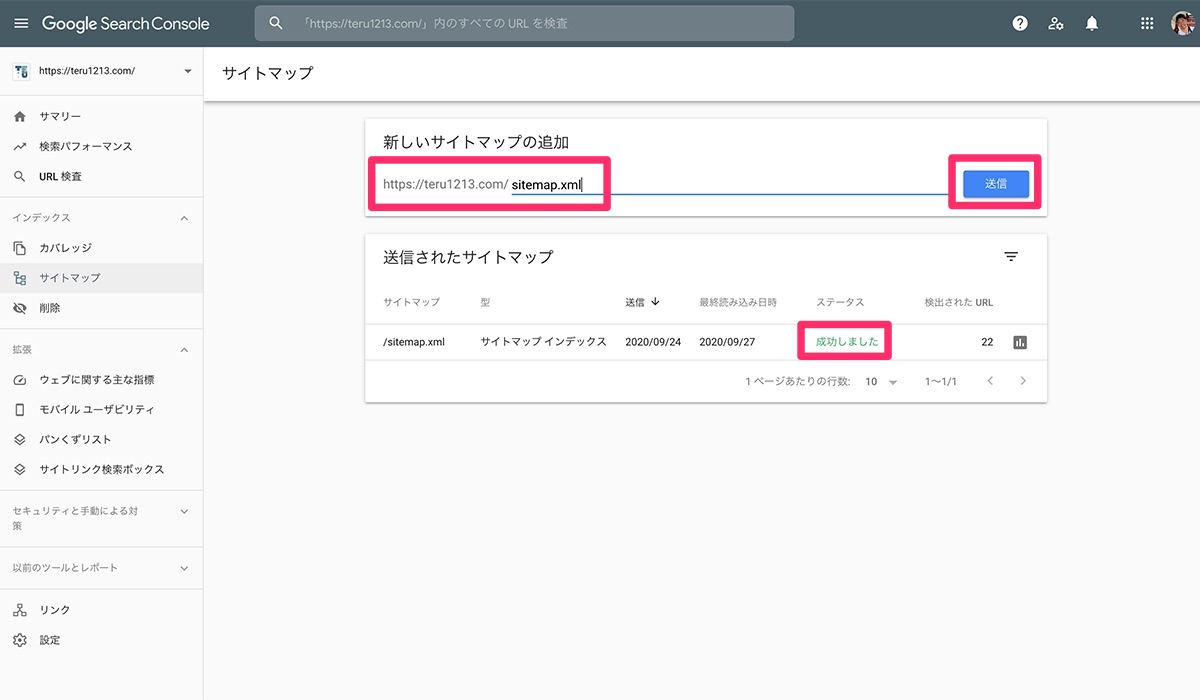
(2)サイトマップ画面で「sitemap.xml」と入力し「送信」を選択します。

ステータスが「成功しました」になれば完了です。
以上でサイトマップの設定が完了です。
リダイレクト処理(301)の確認
サイトリニューアルでページのURLが変わる場合、301リダイレクトを設定します。
設定することで、これまでの利用者はスムーズに新サイトへアクセスでき、Google側にもページのURLが変更されたことを伝えることができます。
- リニューアル前:https://teru1213.com/aaa
- リニューアル後:https://teru1213.com/bbb
.htaccessに以下の記述を追加します。
RewriteRule ^aaa$ https://teru1213.com/bbb [L,R=301].htaccessはwp-config.phpと同階層のディレクトリにあります。
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
RewriteRule ^aaa$ https://teru1213.com/bbb [L,R=301]URLの正規化設定
最後にURLの正規化設定です。
検索エンジンからの評価を分散させないために
https://~とhttp://~からのアクセスをhttps://~に統一します。
.htaccessに以下の記述を追加します。
<IfModule mod_rewrite.c>
# http→httpsに統一
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>今回は、サイト公開前のチェック事項についてまとめてみました。
以上です。
