こんにちはTERUです。
フリーランスでホームページやECサイト制作を仕事にしています。
読者の悩み
- Adobe XDって最近聞くけどなんなの?
- Adobe XDってどんな特徴があるの?
Adobe XDは、Web制作やアプリ開発で利用する便利なデザインツールです。
本記事では、Web制作で利用することを前提にAdobe XDについて、できることや特徴を詳しく説明します。
この記事を読んで分かること
- Adobe XDについて理解できる。
- Adobe XDの特徴が分かる。
本記事の信頼性
- フリーランスとしてWordPress案件を中心としたWeb制作をメインに仕事をしている。
- Web制作会社にてディレクターの経験もあり。
- 普段からAdobe XDやPhotoshop等のAdobeソフトを使用している。
Adobe XDとは?

Adobeが提供しているデザイン制作ツールです。
公式サイトでは下記のように説明されています。
パフォーマンスを最優先に考えて一から構築されたソフトです。本物のように見え、感じられるプロトタイプを作成することでデザインのビジョンを伝え、チームワークを効率的に管理維持できます。Adobe XDは、パワフルで使いやすい、ベクトルベースのエクスペリエンスデザインプラットフォームです。チームで最高レベルのエクスペリエンスを共同作成するのに必要なツールが揃っています。MacとWindowsシステムで利用可能で、クロスプラットフォーム環境で作業しているチームでもご利用いただけます。
Adobe XDとはどんなソフトで、どう使うのでしょうか?
まとめると、動作が軽く、複数人で効率よくプロトタイプやUI/UXデザインを作成&共有するのに最適なソフトです。
 TERU
TERUWeb制作では、Webサイトのプロトタイプやデザインイメージを共有するためによく使います。
Adobe XDをまだ持っていないという方へ
Adobe XDをまだ持っていないという方は、Adobe CCを購入する必要があります。
Adobe社が提供する20以上のアプリやサービスが使い放題になるサブスクリプションサービスです。
※XD、Photoshop、illustrator等のWeb制作でよく使うアプリも全て含まれています。
既にAdobe CCを契約しており、毎月の支払いが少し高いなと思ってる方にお得な情報です。
デジハリ版Adobe CC(学生教職員版)に乗り換えることで、年間4万円以上お得になります。


Adobe XDでできること
Adobe XDでできることは大きく3つです。
- デザイン作成
- プロトタイプ作成
- デザインの共同作業
2023年6月6日のアップデートにより、カラーマネージメント機能が実装され、デザインデータ内と書き出しの各段階でXDファイルのカラーレンダリングが統一され、異なる色が表示される現象が解消されました。



Adobe XDには、カラーマネージメント機能が実装されていないため、デザインデータの画面と書き出した画像の色が微妙に違う現象がありました。
デザイン作成




Web制作やアプリのデザイン業務で必要になるワイヤーフレームやデザインカンプを作成することができます。
Adobe XDには、レイアウトの作成を効率化する機能が数多く準備されています。
- スタック機能
- リピートグリッド機能
- コンポーネント機能



サイトマップや簡単なアイキャッチ画像の作成にも利用しています。
プロトタイプ作成


プロトタイプを作成することで、これまで表現できなかったWEBサイト上での動きをデザインデータ上で確認することができます。
具体的には、マウスホバーの動きやボタンを押した際の画面遷移などがあります。
プロトタイプを利用することで、ユーザーの使い易さや操作性のイメージがデザイン段階で確認することができます。
チームで利用することで、コミュニケーションコスト削減や工程の手戻り防止に役立つと思います。
デザインの共同作業
Adobe XDでは、1つのデザインデータをもとに複数人で共同作業が可能です。
- データ編集
- コメント追加(プロトタイプのみ)
- バージョン管理
チームで作業する際のデザインレビューや、デザイナーとコーダーとの情報共有など、同じデータを確認しながら、リアルタイムでコメントや修正ができることは、かなり便利です。
共同作業の詳細は公式ページを参考にしてください。



Windows、Macどちらでも利用可能なので、チーム内で使えない人が出る心配もありません!
よくある質問:PhotoshopやIllustratorとの違いは?
Adobe XDは、PhotoshopやIllustratorと得意なことが違います。
各Adobe製品の得意なことと主な利用シーンについては、下記になります。
Adobe XD
| 得意なこと | 主な利用シーン |
|---|---|
| ・ワイヤーフレーム等のレイアウト編集 ・UI/UXデザインによる画面遷移や操作感の表現 | Webサイトやアプリのデザインカンプやワイヤーフレーム |
Photoshop
| 得意なこと | 主な利用シーン |
|---|---|
| ・写真を補正・加工する作業 ・画像の微妙な色味や質感の調整 | Webサイトのデザインカンプ、写真/画像の加工 |
Illustrator
| 得意なこと | 主な利用シーン |
|---|---|
| ・文字の体裁を整える作業(タイポグラフィ) ・複雑な図形やベクターデーターの編集 | ロゴ制作やパンフレット、チラシなど紙媒体の制作 |



それぞれ得意分野が違うので利用シーンによって使い分けしましょう
Adobe XDの特徴
Adobe XDの特徴を3点記載します。
- サイト制作に特化したデザインツール
- 操作性がシンプルで分かりやすく、動作が軽い
- 機能追加や改善など、アップデート頻度が高い
一つずつ説明しますね。
サイト制作に特化したデザインツール
サイト制作で作成するワイヤーフレームやモックアップを簡単に作る機能が充実しています。
例えば、下記のような機能です。
| コンポーネント機能 | 繰り返し利用するパーツを管理して再利用できる機能 |
| リピートグリッド機能 | 同じ構成のデザインレイアウトを素早く複製する機能 |
| スタック機能 | グループ内のオブジェクト同士を直感的に入れ替えることができる機能 |
各機能の詳細は下記の記事で説明しています。








また、プロトタイプ機能を使うとマウスホバーの動きなど、今までコーディングするまで見えなかた箇所がデザイン段階で表現できます。



お客様だけでなく、ディレクター・デザイナー・コーダーの中でも認識齟齬がなくなるので便利!
操作性がシンプルで分かりやすく、動作が軽い
PhotoshopやIllustratorと比較するとメニューバーがシンプルで分かりやすいです。


また他のAdobe製品に比べて動作が非常に軽いのが特徴です。
僕の場合、PhotoShopとIllustratorを使っているとたまにカクついて動作が重いと感じることがありましたが、XDではほとんどありません。
機能追加や改善など、アップデート頻度が高い
Adobe XDは、他のAdobe製品と比べると圧倒的にアップデート頻度が高いです。
すごいスピードで機能追加や改善がされてるので、公式サイトのチュートリアルもよく確認しましょう。



特にUI/UX周りの機能についてアップデートが多い印象です
おまけ
Adobe公式サイトには、XDを無料で学習できるツールが充実しています。
- チュートリアル動画
- スターターキット
チュートリアル動画
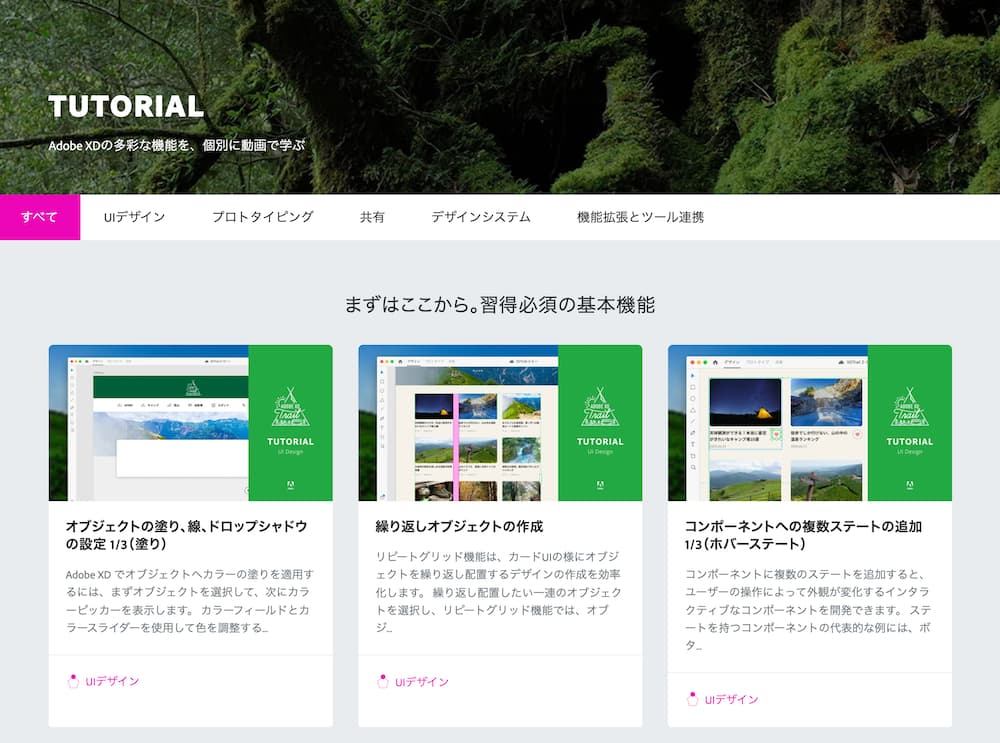
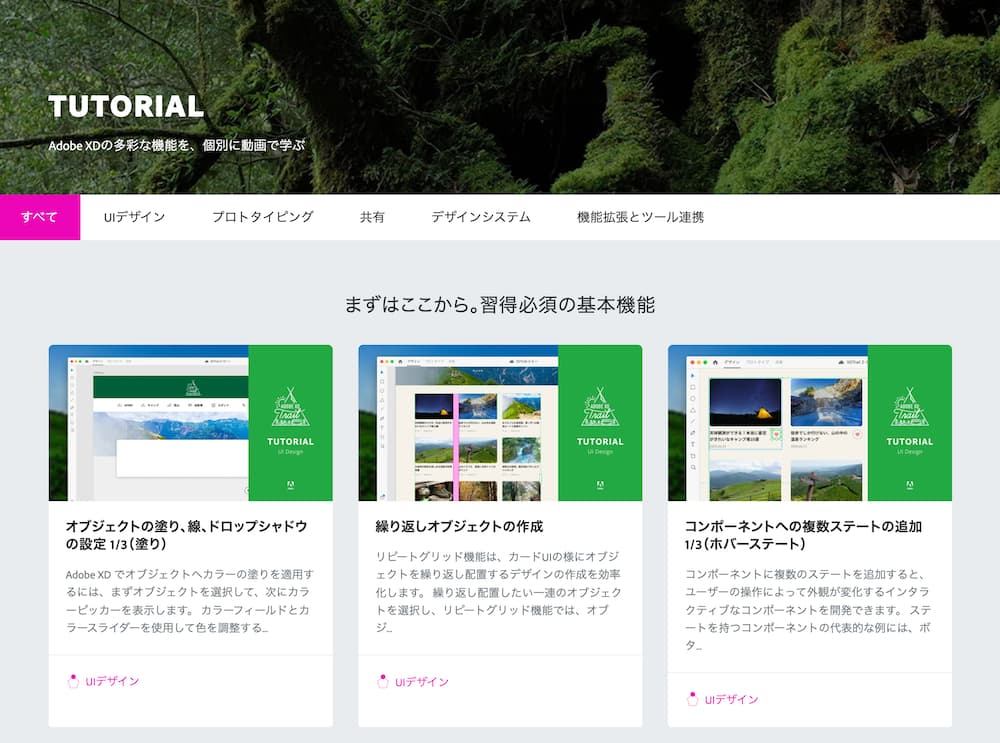
「Adobe XD Trail」という動画学習できるサービスが用意されています。
その中に「TUTORIAL」という項目があり、XDの操作を機能別に動画で学習することができます。


デザインツールの操作は、動画の方が理解しやすい部分もあるので、テキストに苦手意識がある方はこちらから学習してみるのも有りかと思います。
より詳しくXDを学びたい方は、「LESSON」や「WORKSHOP」を見てみるのもオススメです。
スターターキット
スターターキットは、Adobe公式サイトで配布されている、初学者向けの学習データです。
XDの主要機能が手を動かしながら無料で学べるようになっています。
1つのXDファイルを見ながら、アートボード毎に主要機能がまとめられています。


まとめ


今回は、Adobe XDについて、できることや特徴を説明しました。
Adobe XDは、WEB制作をする上で利用頻度が高いツールなので、是非一度体験版から利用してみて下さい!
▼Adobe XD公式ページ


