こんにちはTERUです。
フリーランスでWEB制作(コーディング と ディレクション業務)をしています。
読者の悩み
- ブログ記事でよく使う装飾を毎回手書きでコード入力するのは面倒くさい。。
- たまにしか使わない装飾だと使う時にコードを忘れてしまう。
- ブログ記事の執筆スピードをもっと早くしたい。
「AddQuickTag」というWordPressプラグインを使うことで、よく使う装飾など、HTMLコードの再利用が可能になり、執筆スピードの向上につながります。
本記事では、「AddQuickTag」のインストール方法から設定・使い方まで、幅広く説明します。
この記事を読んで分かること
- 記事の装飾を簡単に行う方法がわかる
- AddQuickTag【WordPressプラグイン】の基本的な使い方が一通りわかる
本記事の信頼性
- フリーランスとしてWordPress案件を中心としたWeb制作をメインに仕事をしている
- Web制作会社にてディレクターの経験もあり
- 自身もAddQuickTagを使用して本ブログを執筆している
AddQuicktagとは?【WordPressプラグイン】
AddQuickTagはよく使う装飾などのHTMLコードやショートコードを保存しておき、いつでも再利用できるWordpressプラグインです。
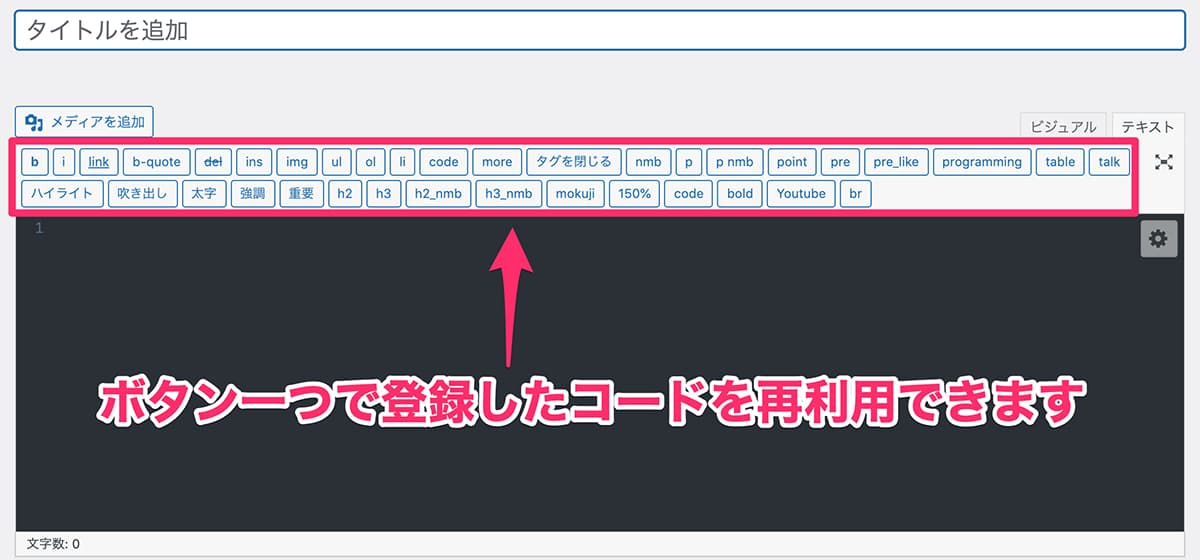
保存したHTMLコードは、ボタン一つで再利用できます。
なので、プラグインを利用することで記事執筆のスピードが向上します。
 TERU
TERUよく使うコードを編集画面内にブックマークしておけるイメージです
- 見出し
- 吹き出し
- マーカー(塗り潰し)
AddQuicktagのインストール方法
AddQuicktagのインストール方法について説明します。
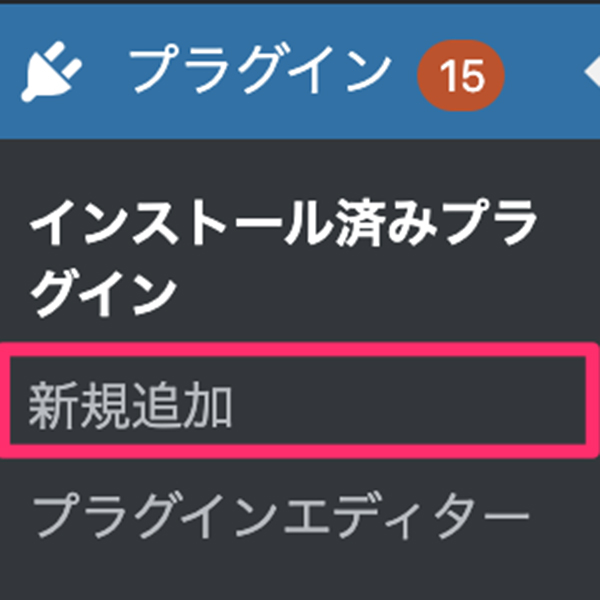
1)Wordpress管理画面から[プラグイン]-[新規追加]を選択します。

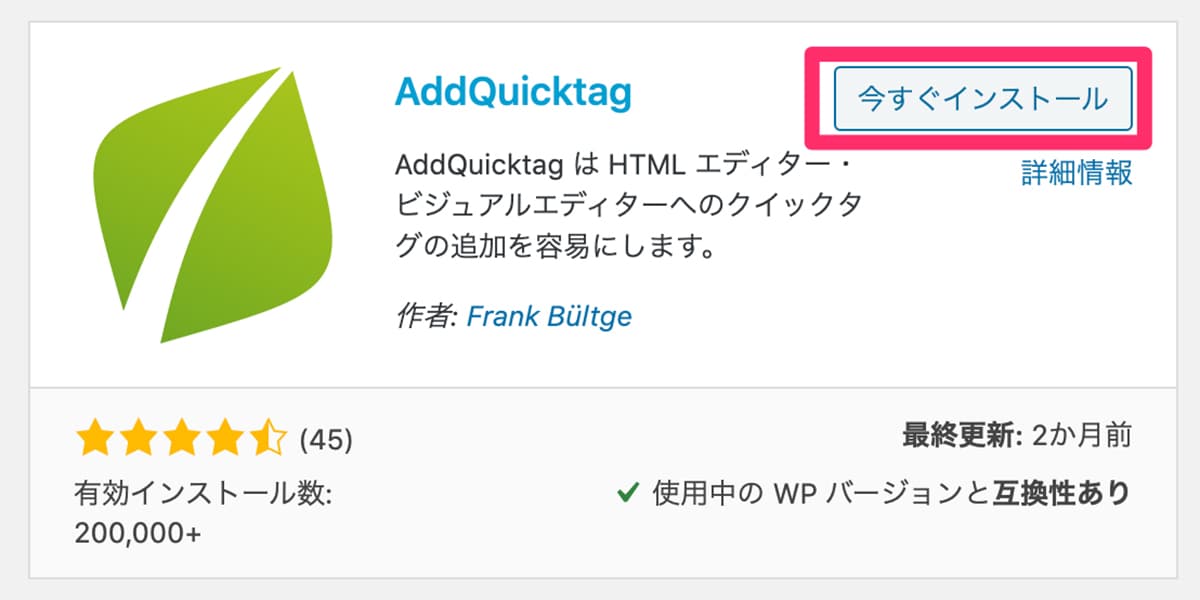
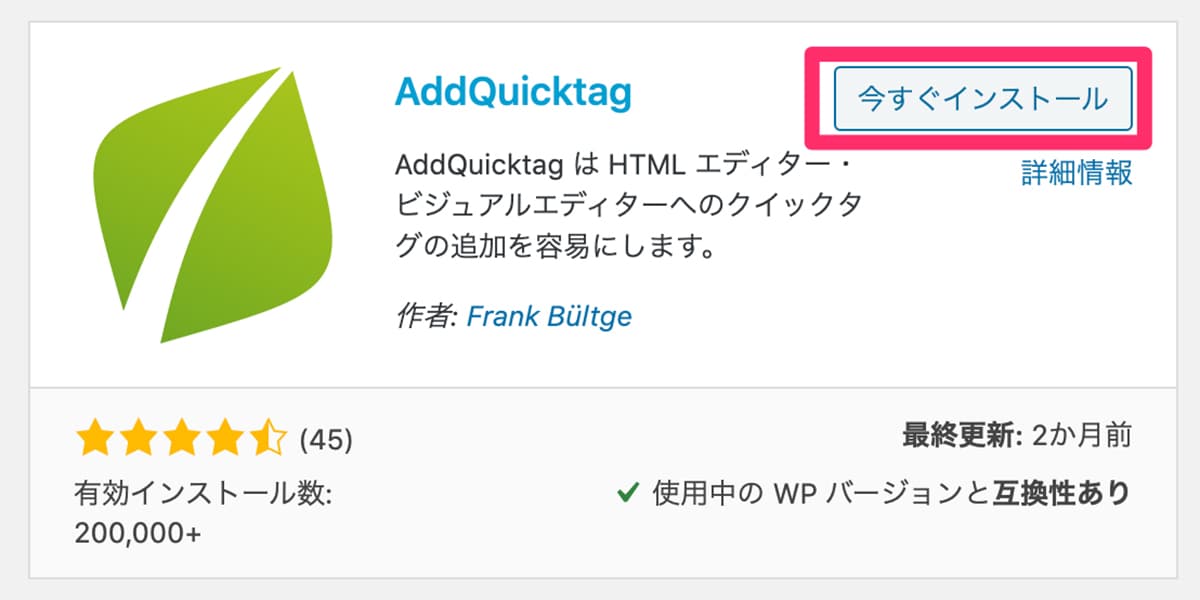
2)[プラグインの検索]フォームに「AddQuicktag」と入力します。
3)検索結果に表示された「AddQuicktag」の[今すぐインストール]を選択します。

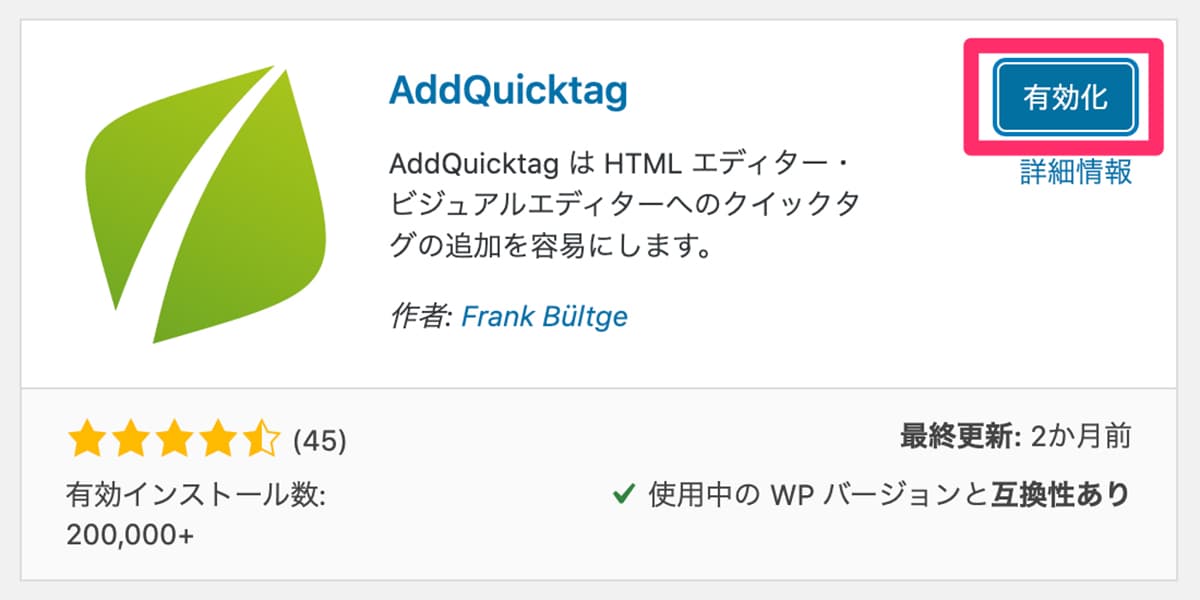
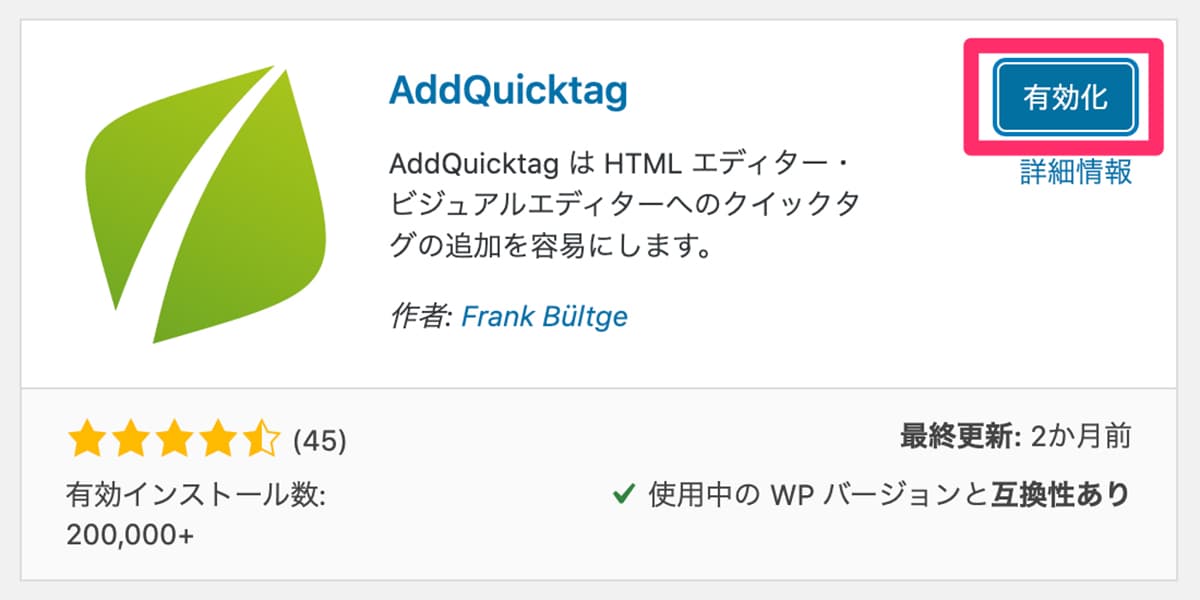
4)インストール完了後、[有効化]を選択します。

以上でAddQuicktagのインストールは完了です。
AddQuicktagの設定方法
次にAddQuicktagを使うために必要なクイックタグの設定方法について説明します。
※ここでは下記のような装飾(ハイライト)のHTMLコードを登録する方法を例に説明します。
ここは重要です
1)管理画面の[設定]-[AddQuicktag]を選択します。

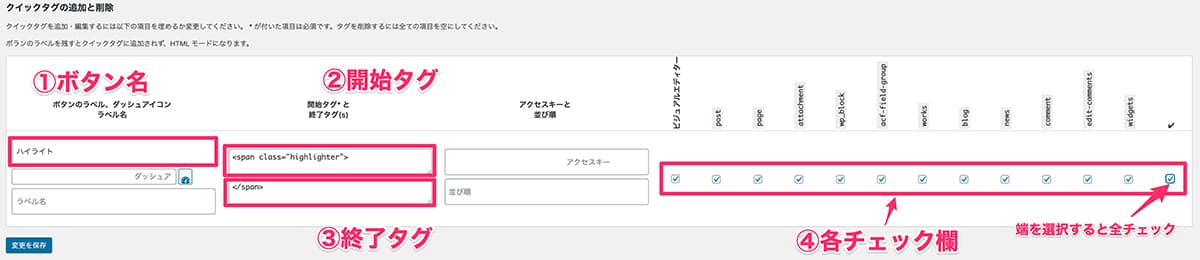
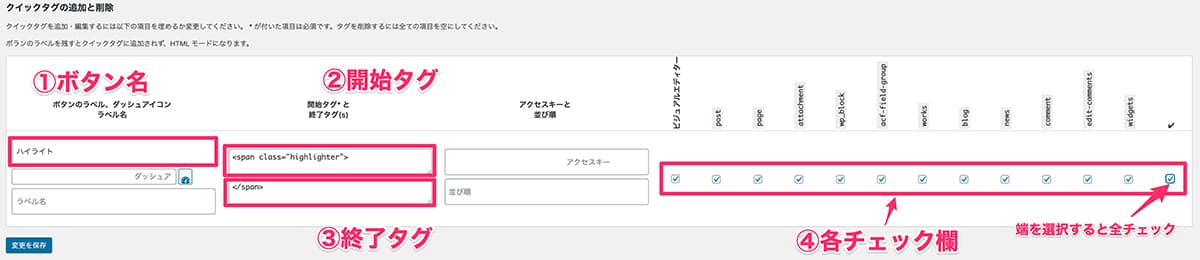
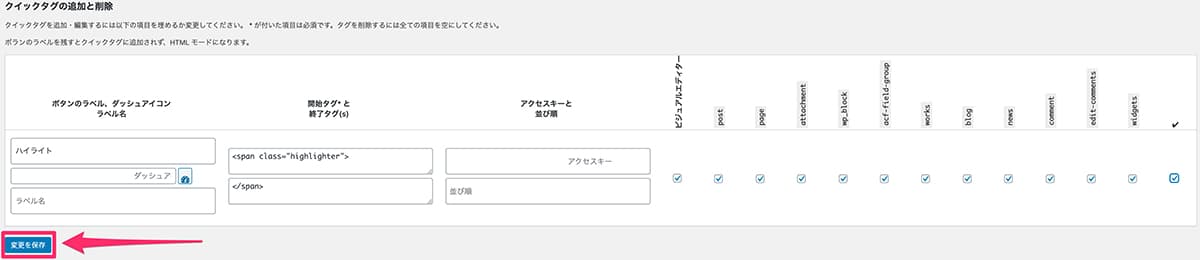
2)AddQuicktag画面の「クイックタグの追加と削除」箇所に使用するHTMLコードを設定します。

基本的に下記4項目を設定すれば問題ありません。
| ボタン名 | エディターに表示される名前 |
| 開始タグ | 登録するHTMLコードの開始タグ |
| 終了タグ | 登録するHTMLコードの終了タグ |
| 各チェック欄 | WordPressのどの画面で有効にするかの設定 |


※各チェック欄は基本的に一番右端をチェックして全チェック状態にします。
説明した4つの基本項目以外の項目について説明します。
※特に必須で設定する必要はありません。
| ラベル名 | ボタンにマウスを重ねた際に表示される説明文を設定できます。 |
| ダッシュアイコン | ボタンにアイコンを設定できます。 |
| アクセスキー | ショートカットキーを設定できます。※僕のMacでは動作しませんでした。。 |
| 並び順 | 登録したクイックコードの並び順を数字で指定できます。 |
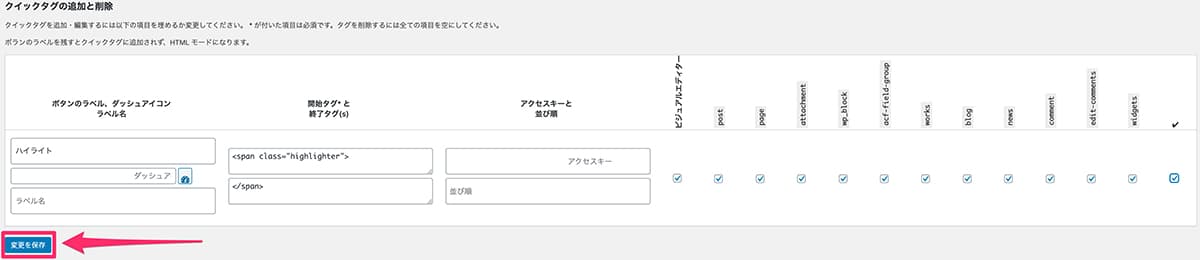
3)設定後に[変更を保存]を選択します。

「設定を保存しました」とメッセージが表示されます。

開始タグは必須ですが終了タグは必須ではありません。
下記のような吹き出しコードを開始タグにだけ登録しておくことも問題ありません。
<div class="balloon balloonL">
<figure><img src="https://teru1213.com/wp-content/uploads/2020/07/profile2.png"></figure><div class="balloon-img"></div>
<div class="balloon-text">
<div class="balloon-text-inner"></div>
</div>
</div>以上でクイックタグの設定は完了です。
AddQuicktagの使い方
設定したクイックタグの使い方について説明します。
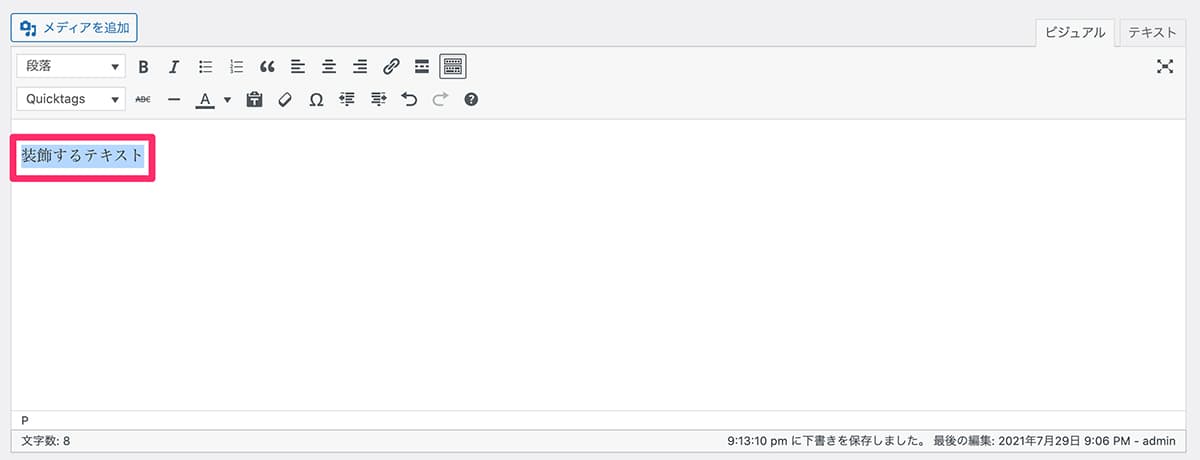
クラシックエディターの場合
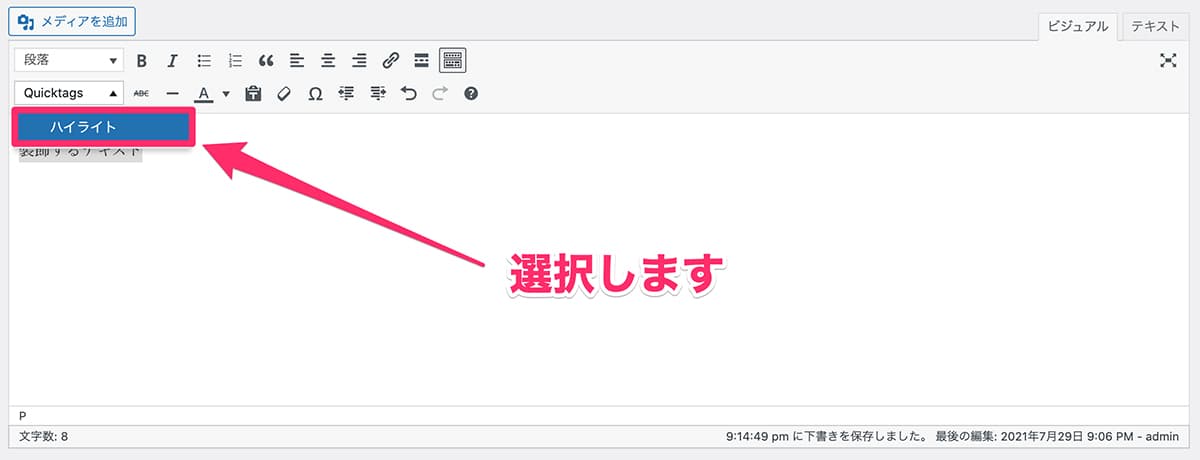
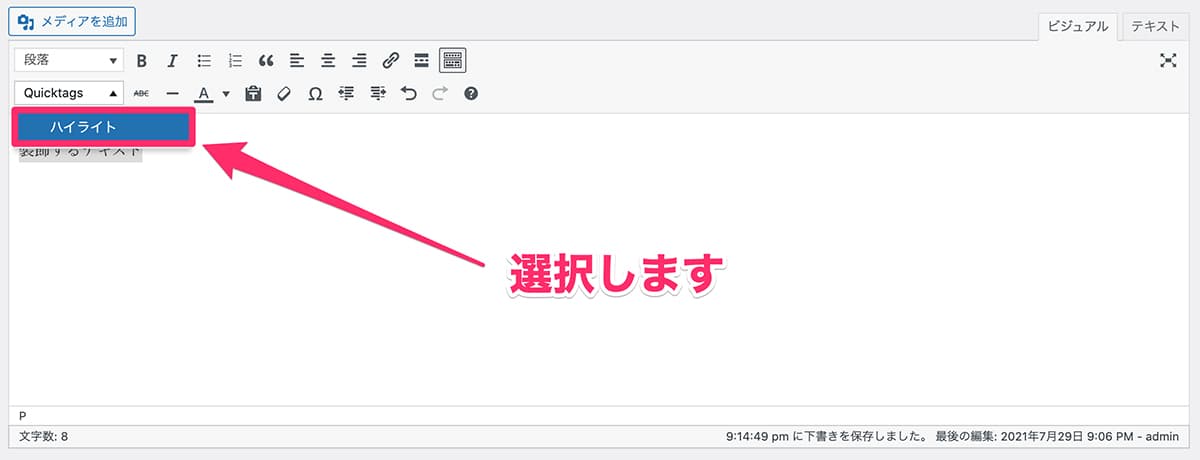
2)エディターツールバーの「Quicktags」から対象のクイックタグを選択します。
※ここでは、設定した「ハイライト」を選択

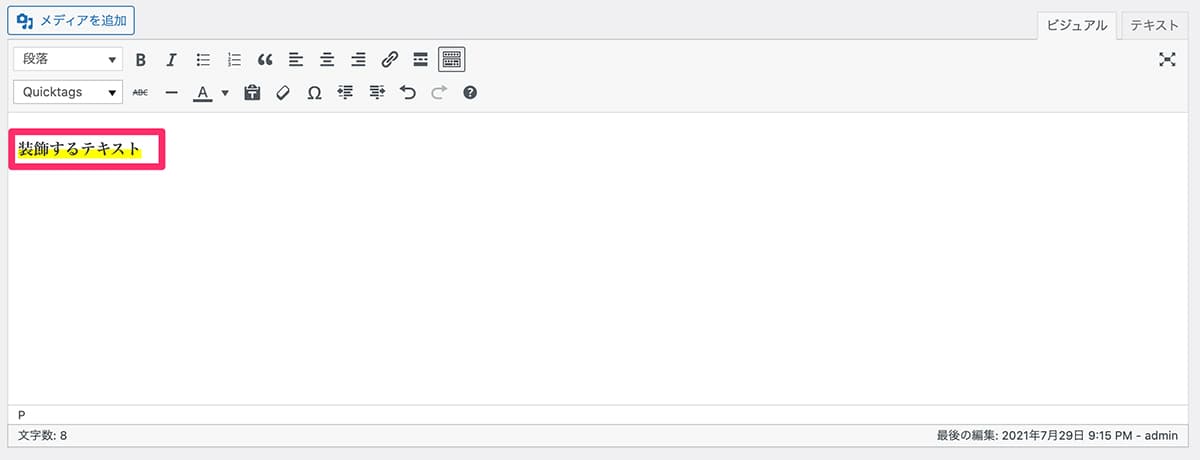
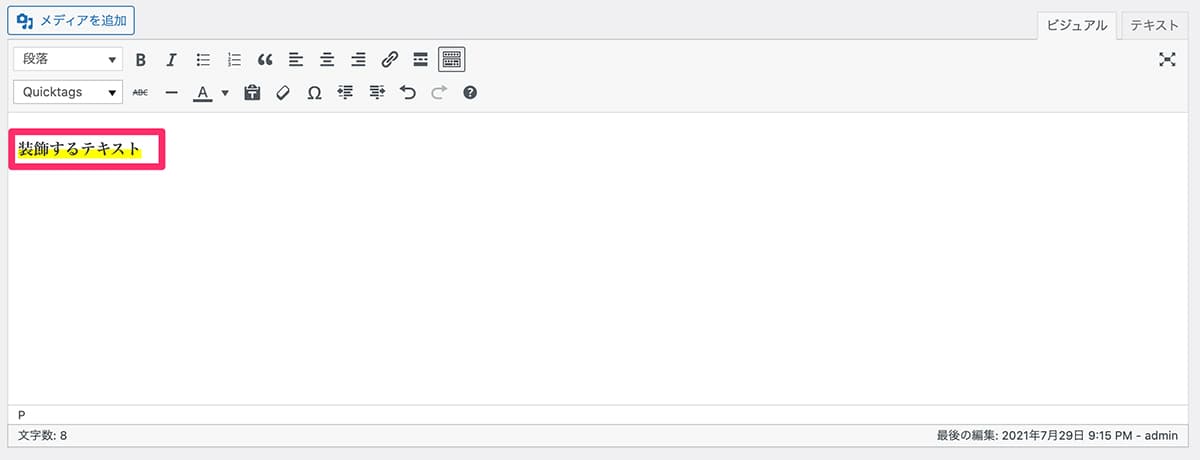
3)テキストが装飾されたことが確認できます。

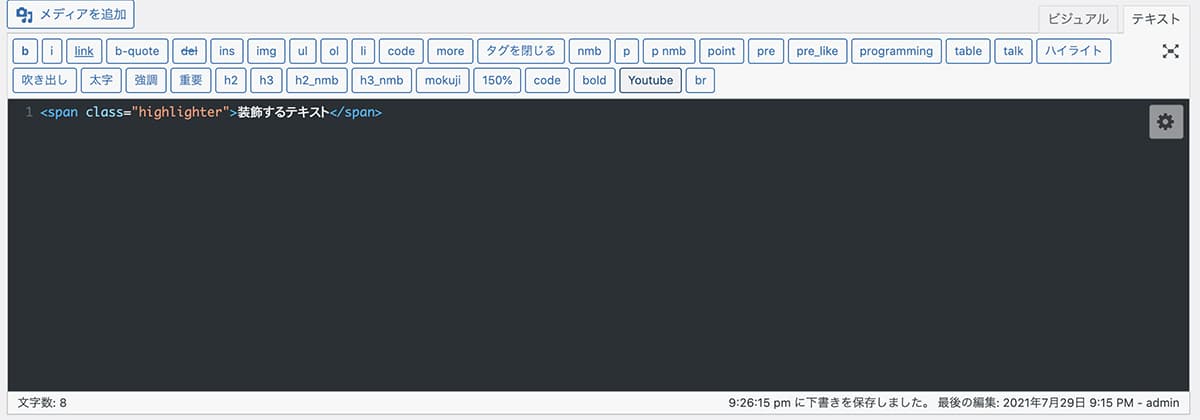
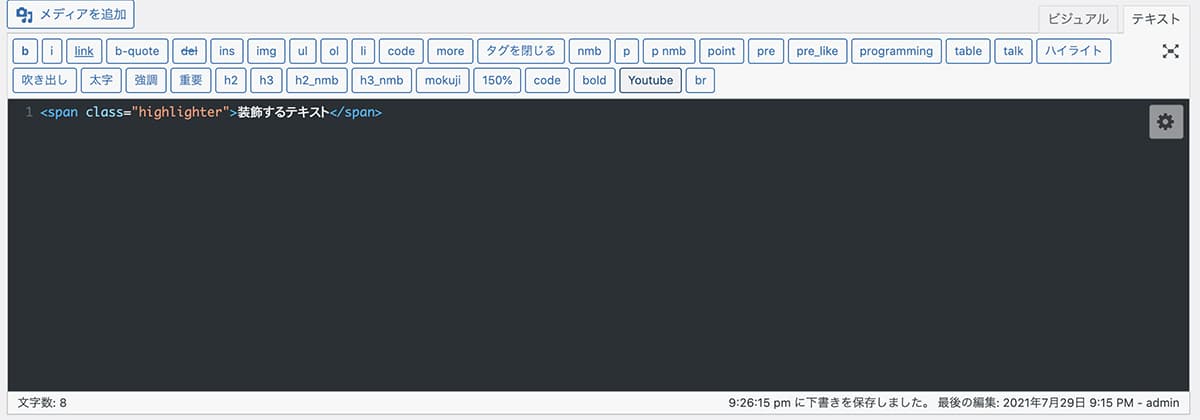
テキストモードで見ると、設定したクイックタグが追加されていることが分かります。

ブロックエディターの場合
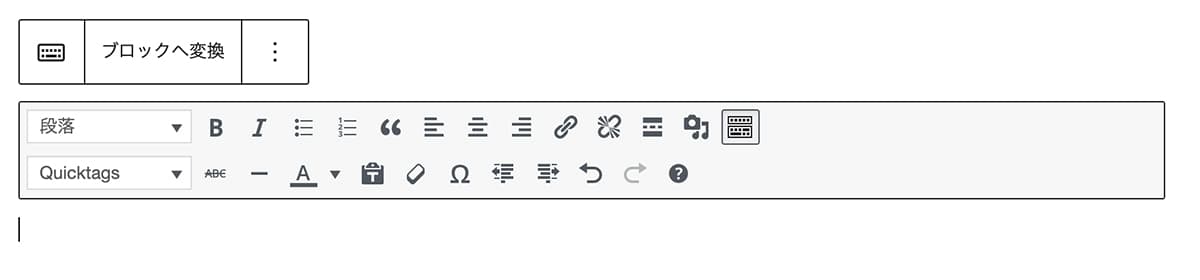
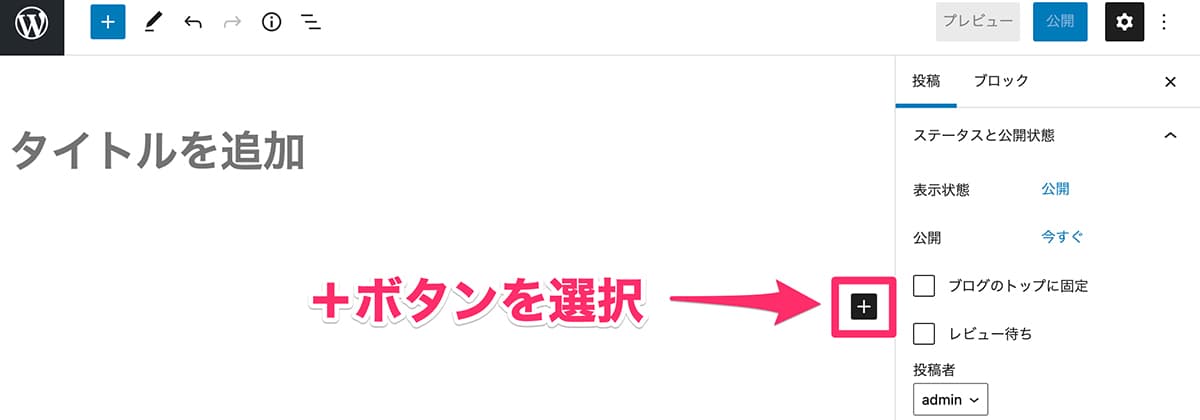
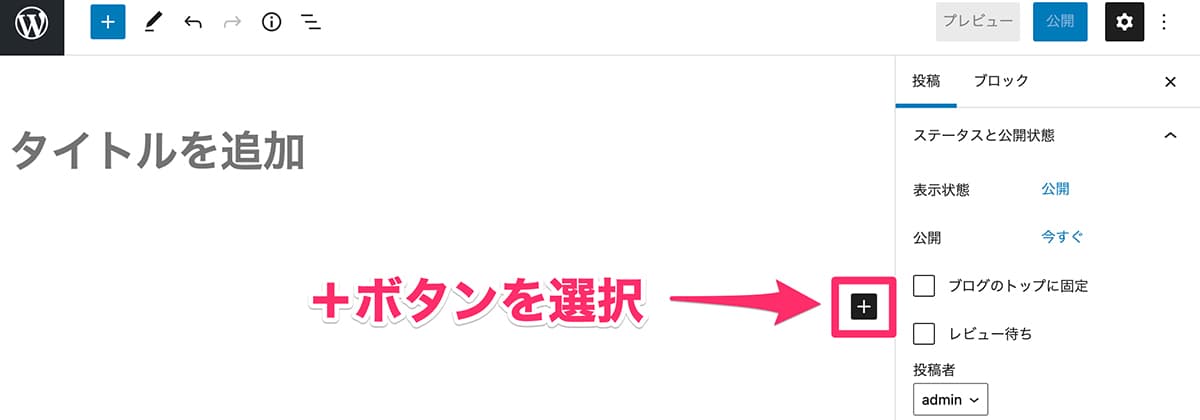
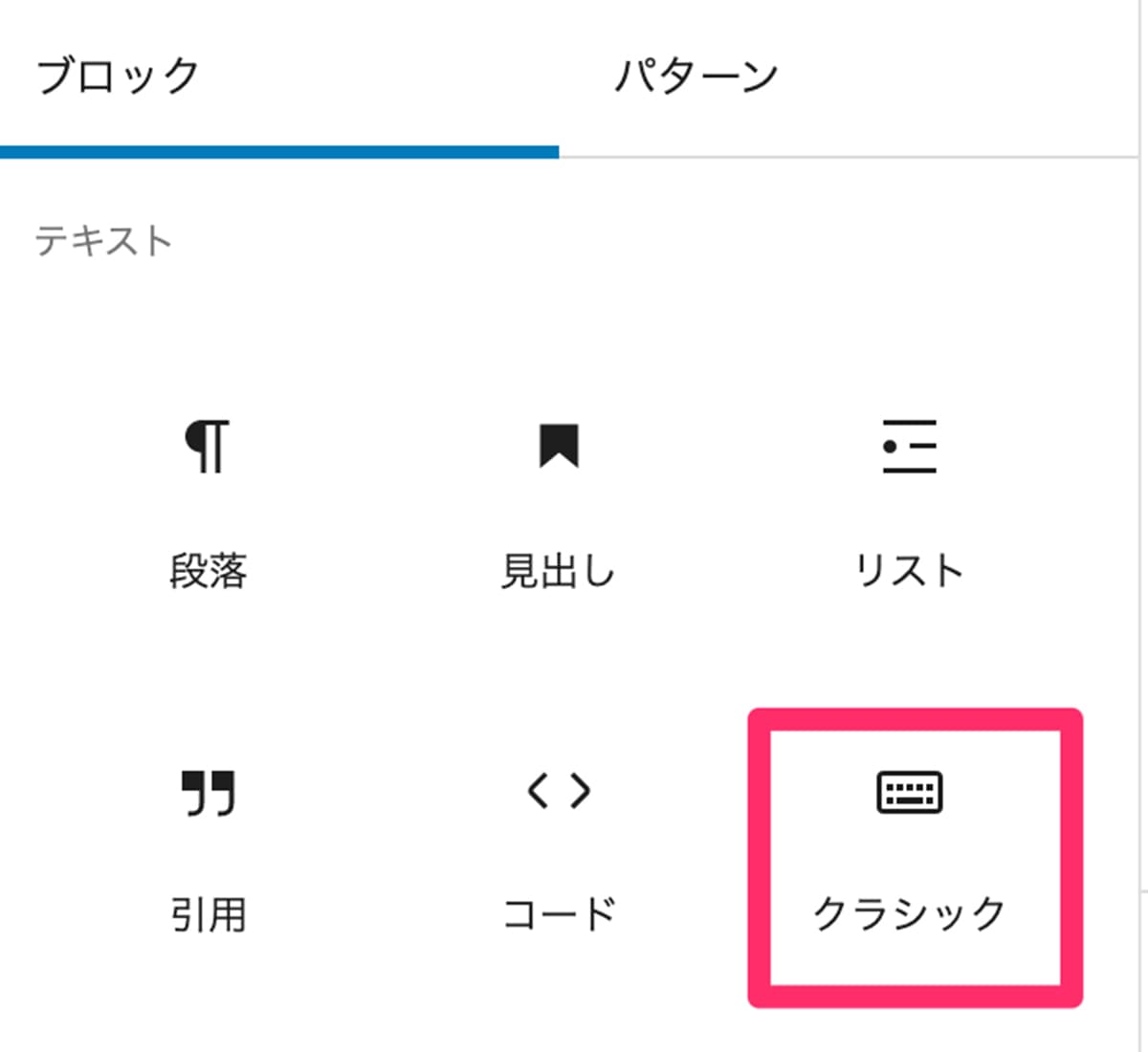
1)エディター画面にて、ブロックの追加(+ボタン)を選択します。

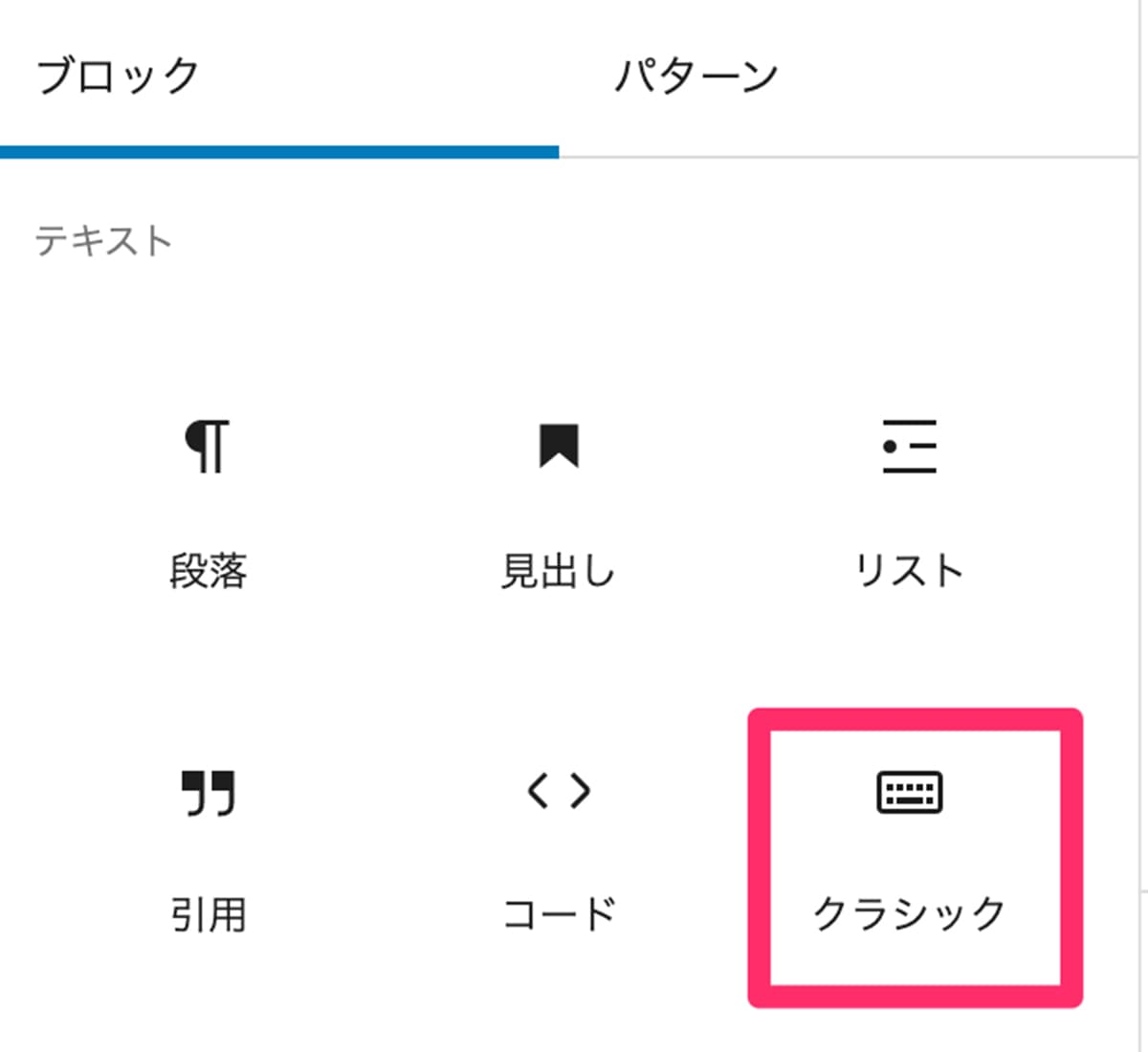
2)ブロック選択画面から[テキスト]-[クラシック]を選択します。




後はクラシックエディターの場合と操作は同じです。
以上がクリックタグの使い方についてです。
AddQuicktagの便利機能3選
ここでは、クイックタグ以外の機能を説明します。
- 登録タグのエクスポート・インポート機能
- 拡張コードクイックタグボタン
- デフォルトのクイックタグを非表示
一つずつ説明しますね。
登録タグのエクスポート・インポート機能
別のサイトで登録したクイックタグをエクスポート・インポートする機能があります。
下記のような場合に利用します。
- 有料テーマですでに用意されている装飾タグを利用する場合
- 複数のブログサイトを運営する場合
1)管理画面の[設定]-[AddQuicktag]を選択します。

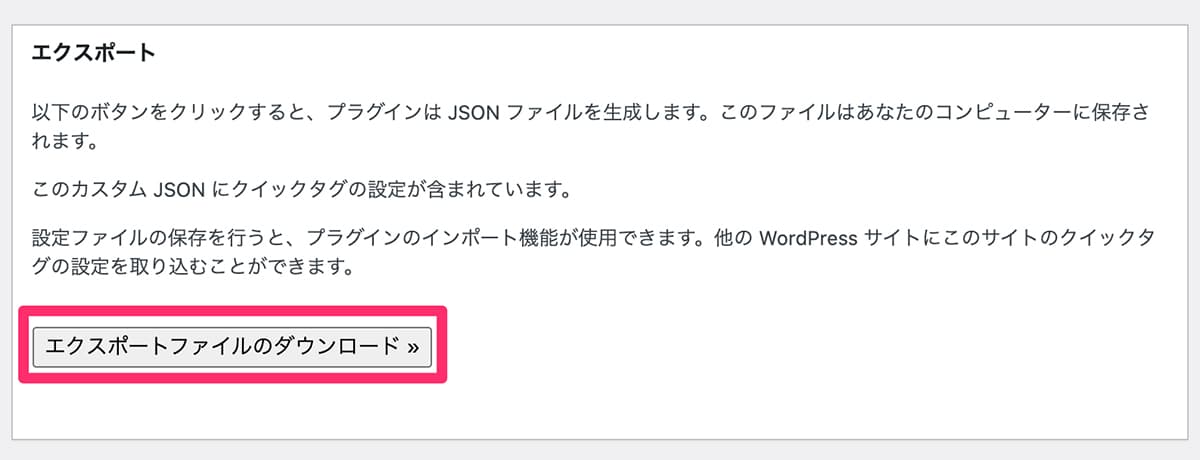
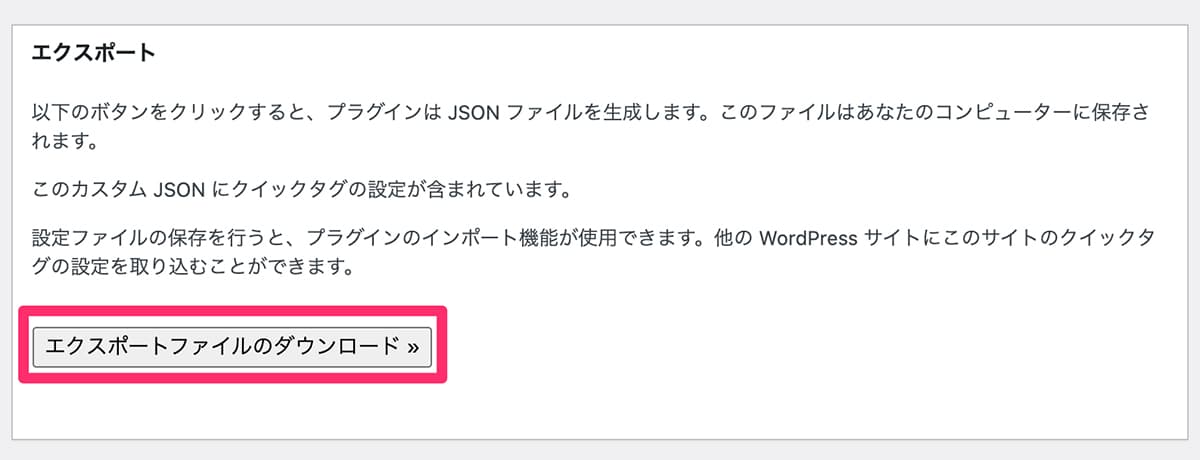
2)エクスポート項目の「エクスポートファイルのダウンロード」を選択します。

3)json形式のファイルがダウンロードされたことを確認します。
デフォルトでは、「addquicktag.-MM-DD-YYYY.json」形式のファイルがダウンロードされます。
以上でエクスポートは完了です。
次にインポートの手順です。
1)管理画面の[設定]-[AddQuicktag]を選択します。

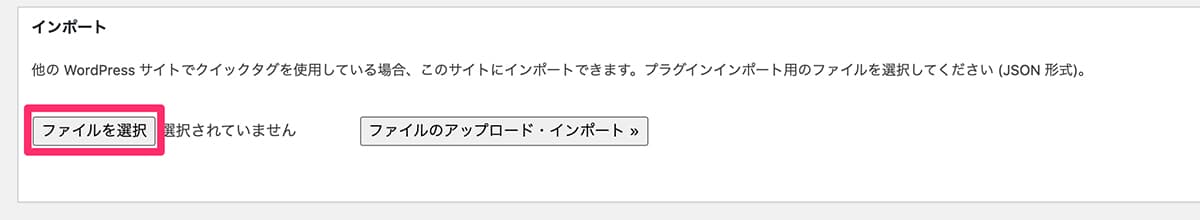
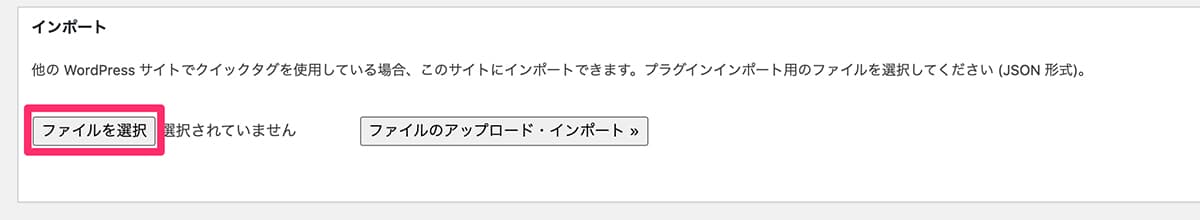
2)インポート項目の「ファイルを選択」から読み込むjsonファイルを選択します。

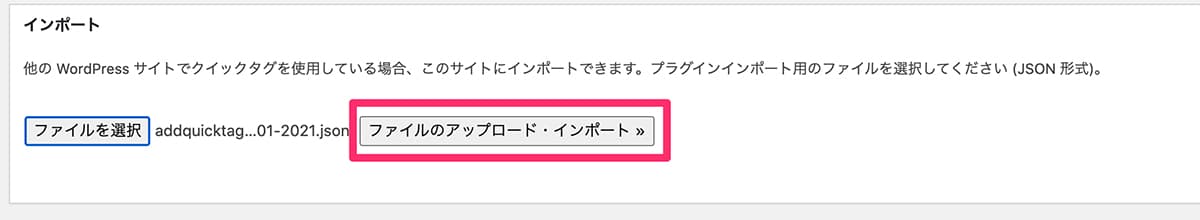
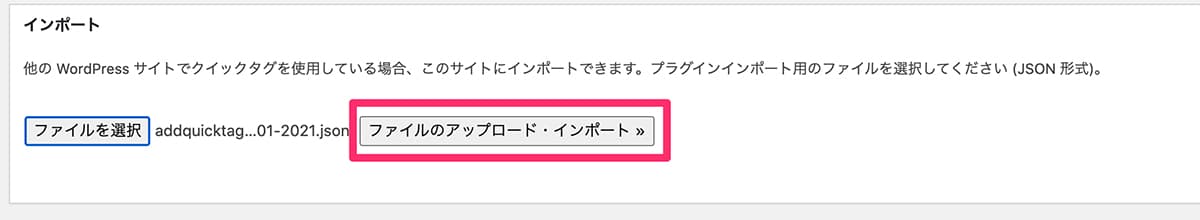
3)読み込むjsonファイルが設定できたら「ファイルのアップロード・インポート」を選択します。

以上でインポート処理は完了です。
インポート処理を行った場合、インポート前に登録していたクイックタグは削除されますので注意してください。
必要なクイックタグの情報は、インポート前に退避して、後から再度登録しましょう。
拡張コードクイックタグボタン
AddQuicktagに拡張コードとして下記2つのボタンが用意されています。
- preボタン
- htmlentitiesボタン
ここでは、htmlentitiesボタンについて説明します。
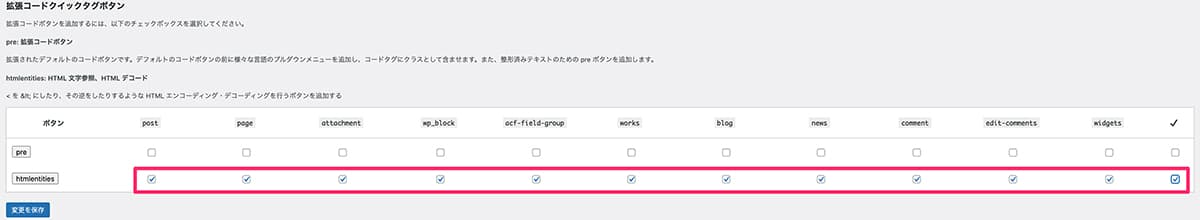
1)管理画面の[設定]-[AddQuicktag]を選択します。

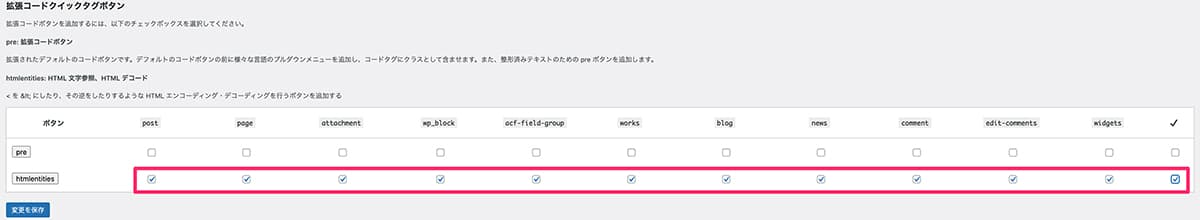
2)「拡張コードクイックボタン」項目にて、対象ボタン(htmlentities)の右端のチェックボタンにチェックをつけます。



3)左下の「変更を保存」ボタンを選択して完了です。
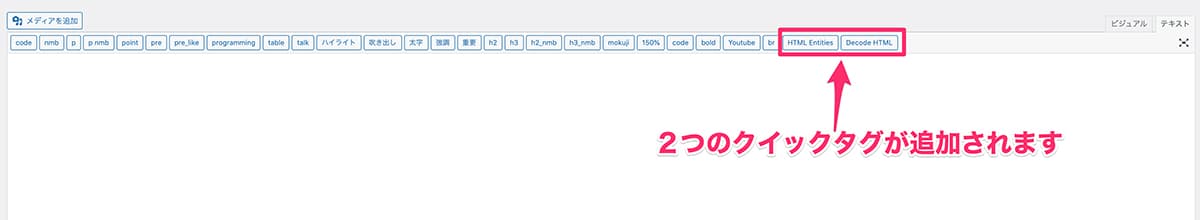
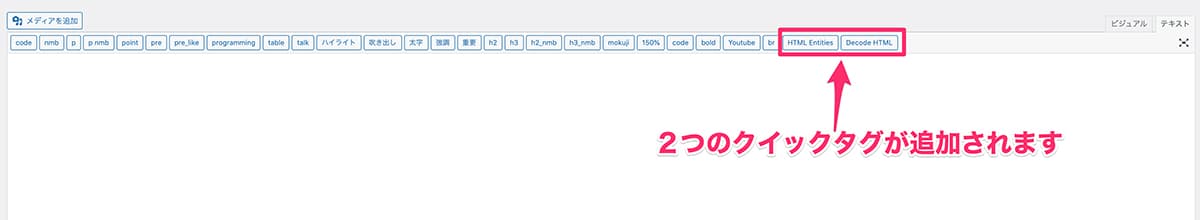
4)編集画面に「HTML Entities」と「Decode HTML」のクイックタグが追加されます。

対象範囲を指定してボタンを選択すると、HTMLタグで記載されている箇所を特殊文字に変換してくれます。
HTMLタグをページにそのまま記載したい際に利用します。
対象範囲を指定してボタンを選択すると、特殊文字で記載されている箇所を元の文字に変換してくれます。
元のHTMLタグに戻す際に利用します。
デフォルトのクイックタグを非表示
プラグインにデフォルトで準備されているクイックタグの非表示方法になります。
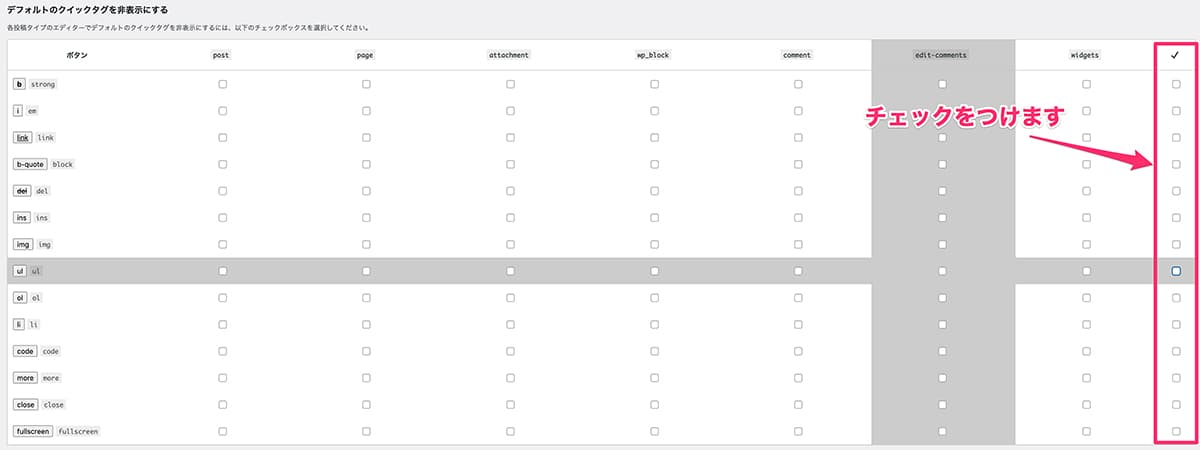
1)管理画面の[設定]-[AddQuicktag]を選択します。

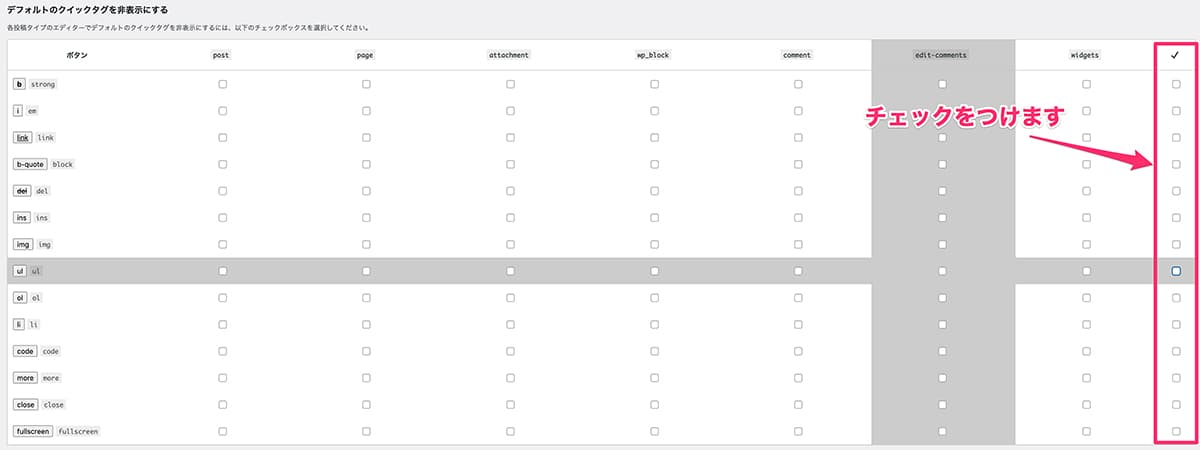
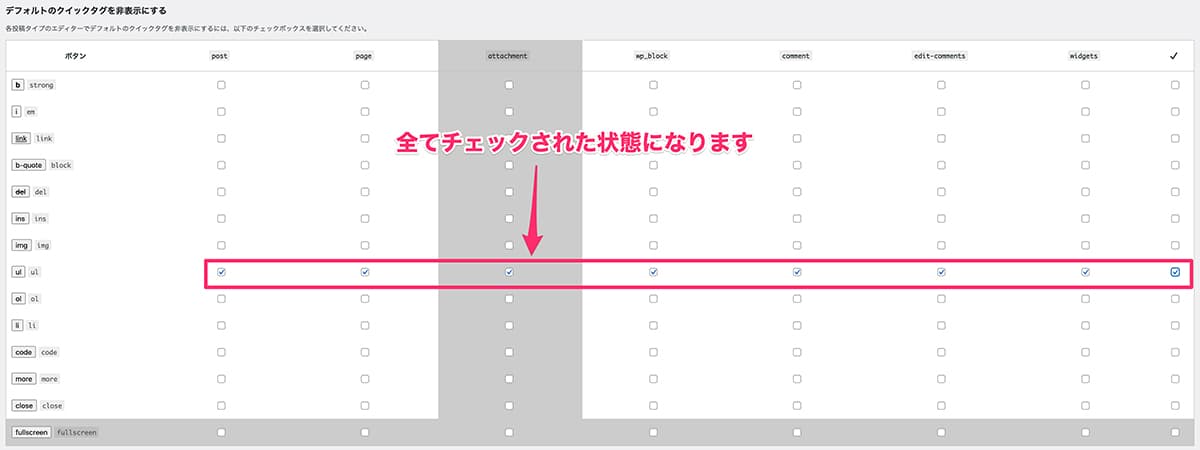
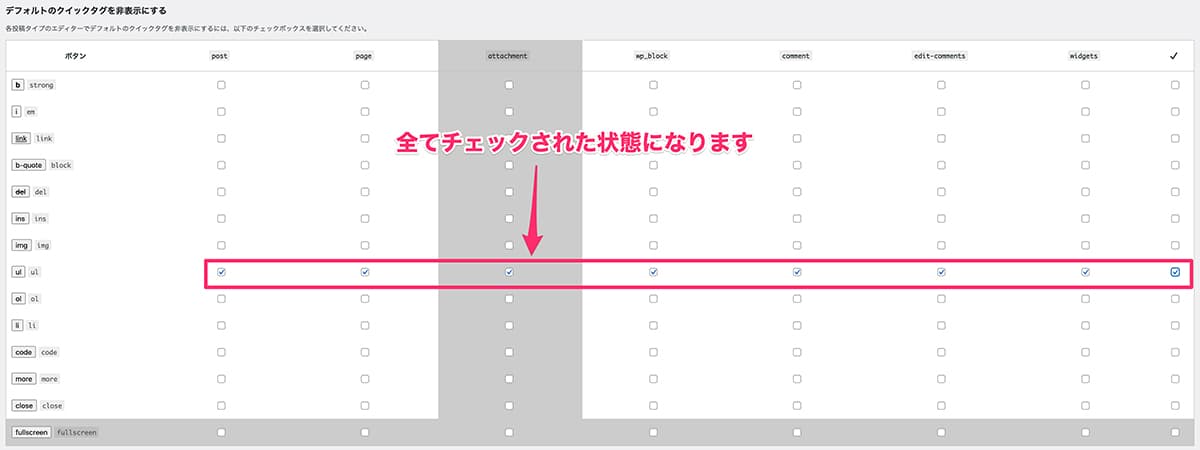
2)「デフォルトのクリックタグを非表示にする」項目にて、非表示にした対象ボタンの右端のチェックボタンにチェックをつけます。

普段から使用しないボタン(タグ)は非表示にしておきましょう。


3)最後に設定画面左下にある「変更と保存」ボタンを選択して完了です。
以上でデフォルトクイックタグの非表示が完了です。
WordPressの関連記事








まとめ
今回は、AddQuicktag(WordPressプラグイン)を使ったブログ記事の装飾を簡単に行う方法について説明しました。
AddQuicktagを導入すると繰り返し利用するパーツの作成が簡略化され、記事の執筆スピードが向上します。



WordPressでブログ記事を書く際には、是非とも導入しておきましょう!