こんにちはTERUです。
フリーランスでWEB制作(コーディング と ディレクション業務)をしています。
読者の悩み
- Web制作で利用できる素材サイトが知りたい
- Web制作で画像を使う際の注意点が知りたい
本記事では、こういった疑問に答えます。
Web制作で画像は、見た目や印象に大きな影響を与えます。
適切なイメージの画像を見つけてサイトをより良いものにしていきましょう。
実際に僕が使用している素材サイトと画像を使う上でよくある問題について説明します。
本記事の信頼性
- Web制作会社にてWebディレクター経験あり
- 現在フリーランスでWEB制作をしている
- WordPressを使ったWeb制作を数多く経験している
Web制作の画像選定に便利な素材サイト4選

Web制作の案件作業や自分でホームページを作る際によく利用する素材サイトを紹介します。
各素材サイトに特徴があるので使い分けるのがオススメです。
O-DAN(オーダン)
約40個の有名ストックフォトサイトから、フリー素材を横断検索できるサイトです。
商用利用が可能な海外のフリー素材を簡単に見つけることができます。
- 日本語入力での検索が可能
- 複数サイトを横断検索するので画像数が多い
- ブログに使いやすい

本ブログサイトでも、よく利用しています。
画像素材にお金をかけれない場合は、まずこのサイトで調べてみましょう。
PAKUTASO(ぱくたそ)
日本の風景や人物画像を中心にフリー素材を配布しているサイトです。
他の素材サイトと違い、市町村や企業とのコラボなど独自の方向性でクセの強い写真も多くあります。
- 日本の風景や人物が中心
- 企業や市町村とのコラボ素材多い
- クセが強い写真もある

クセが強い写真も多いですが、webデザインする際のサンプル画像(人物・風景)などコーポレートサイトの作成に利用することが多いです。
Shutterstock(シャッターストック)
海外の有料素材サイトの中では圧倒的画像数と品質です。
有名ブロガーさんやオシャレなサービスサイトでよく使用しされています。
- 数百万点の画像あり
- 定額プランあり(月6,000円、画像10点から)
- 1ヶ月の無償トライアルあり
正直高いので、ブログや個人サイトでは、簡単に使いにくいですがコーポレートサイトでも数点利用するだけで、サイトのイメージがぐっと良くなります。
AdobeStock(アドビストック)
Adobe Stockは、アドビ社が提供するストックフォトサービスです。
画像だけでなく、動画や音楽も利用することが可能です。
- Adobeソフトと連携できる
- 定額プランあり(月3,480円、画像10点から)
- 1ヶ月の無償トライアルあり
WEB制作会社では、AdobeStockを使っている会社が多い印象です。
Webデザイナーとして仕事される方は、有料素材を使うならこちらの方がいいと思います。
Web制作で画像を使う際のよくある疑問

Web制作で画像を使う際のよくある疑問について下記に記載します。
- ブラウザで見ると画像がぼやける
- 画像の表示が遅い
- figureタグ内とpタグ内のどちらに画像要素(img)を含めればいいの?
- alt属性は入力しないといけないのか?
一つずつ説明します。
- ブラウザで見ると画像がぼやける
-
デザインデータ通りにコーディングしたのに、ブラウザで確認すると画像がぼやけることがあります。
原因としては、画像サイズが考えられます。ブラウザは利用者によってサイズが違うため、表示しているブラウザのサイズより、実際の画像サイズが小さいと画像がぼやけてしまうことがあります。
また、最近のディスプレイは高解像度になっているのも原因の一つ(Retinaディスプレイでは通常等倍で表示されていた画像の縦横が2倍に引き伸ばされて表示される)対処方法としては、デザインデータ(psdやxd)から画像を書き出す際に通常の倍サイズで書き出しをしましょう。
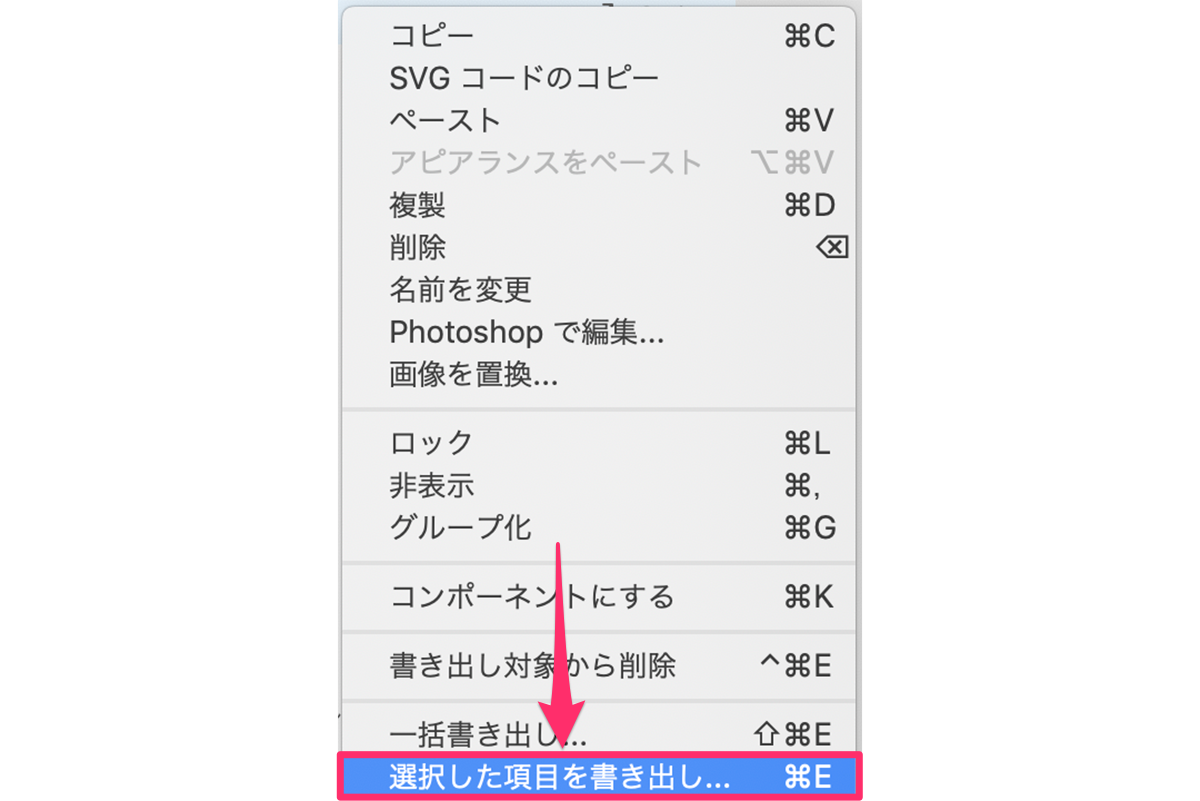
(1)対象のレイヤーを右クリックし、「選択した項目を書き出し・・」を選択します。

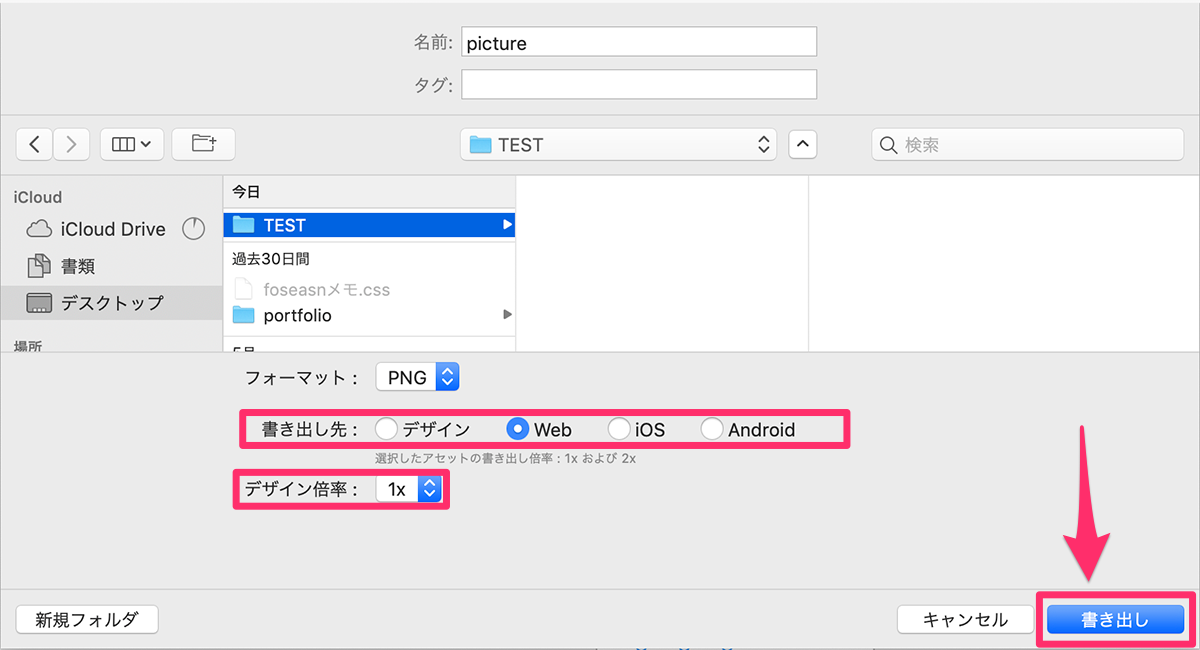
(2)画像の保存画面で、「書き出し先」で「Web」、「デザイン倍率」は「1x」を選択し、最後に「書き出し」を選択します。
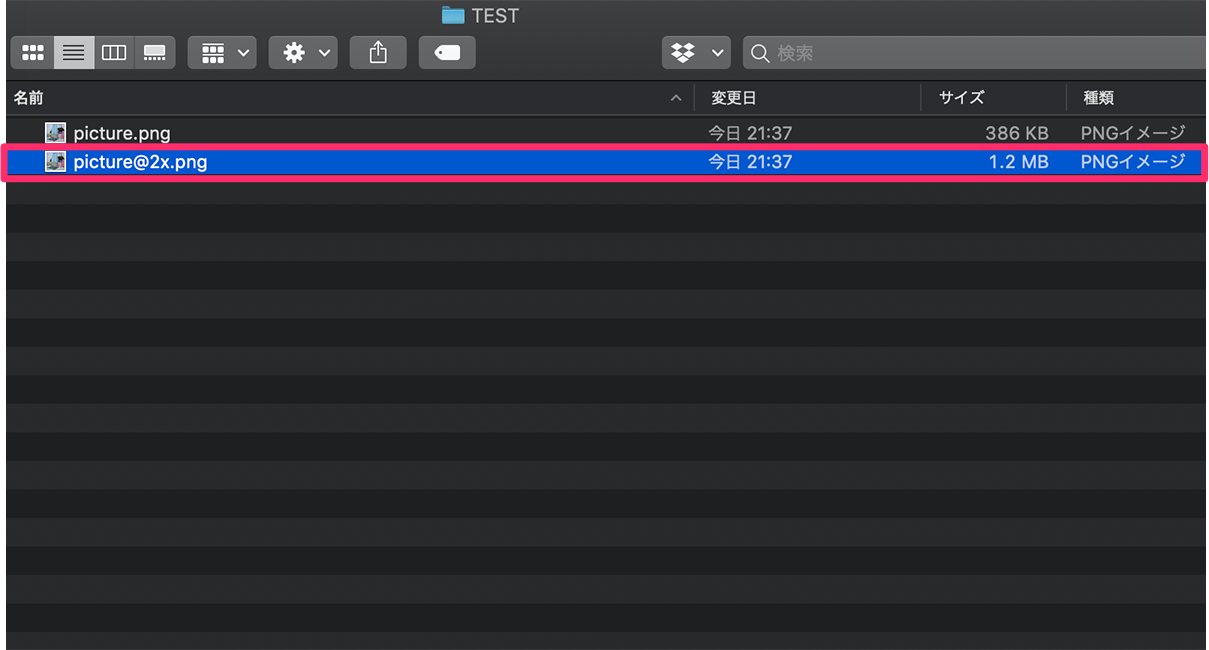
(3)書き出し先のフォルダを確認すると2つファイルがあり、「〜@2x」のファイル名が倍サイズで書き出された画像ファイルです。このファイルを使ってコーディングしましょう。
以下のサイトにやり方をまとめています。
Photoshop(PSDデータ)からコーディングする具体的な方法>画像の書き出し>書き出し手順(個別) - 画像の表示が遅い
-
画像の表示が遅いことでページ表示速度に影響します。
利用者側の観点から、一般的にページ表示速度は3秒以内にしたほうがいいです。対策として、サイズが1MBを超えるような画像は圧縮しましょう。
下記のサイトを利用するとオンライン上でドラック&ドロップの操作で簡単に圧縮が可能です。Compress PNG Compress PNG Images Online PNG compression and optimization tool to compress PNG images into PNG-8 format with transparency support.Compress JPEG
Compress PNG Images Online PNG compression and optimization tool to compress PNG images into PNG-8 format with transparency support.Compress JPEG Compress JPEG Images Online Compress JPEG images and photos for displaying on web pages, sharing on social networks or sending by email.
Compress JPEG Images Online Compress JPEG images and photos for displaying on web pages, sharing on social networks or sending by email. - figureタグ内とpタグ内のどちらに画像要素(img)を含めればいいの?
-
画像要素(imgタグ)をfigureタグ内に含めるのか、pタグ内に含めるのか迷う時があります。
使い分けの目安は以下の通りです。- その要素(画像)がなくても文脈に影響しない。
- あることで文脈がわかりやすくなる。(補足的役割)
- その要素(画像)がないと文脈が成立しない。
- 文脈の一部になっている。
- alt属性は入力しないといけないのか?
-
Imgタグのalt属性ですが、SEO観点では、年々重要性が低くなってきています。
ただalt属性は、代替テキストの役割だけでなく、音声ソフトを利用する方に画像の情報を伝えるという役割もあります。
なのでアクセシビリティを考慮したコーディングをするのであれば必須です。
今回はweb制作でよく利用する画像の素材サイトをテーマに自分の経験を元にまとめてみました。
以上です。