こんにちはTERUです。
フリーランスでWEB制作(コーディング or ディレクション業務)をしています。
読者の悩み
- 保守作業の際に、WordPressの管理画面をもっと使いやすくしたい
- クライアントに対して誤操作が発生しにくい管理画面にしたい
- 投稿作業を少しでも楽にしたい
本記事では、こういった疑問に答えます。
WordPressを利用したWeb制作において、管理画面や投稿機能のカスタマイズは、必須ではないがやっておくと便利なものが多いです。
ここでは、実際に案件で作業したことのある、カスタマイズ方法を説明します。
本記事の信頼性
- フリーランスとしてWordPress案件を中心としたWeb制作を仕事にしている
- WordPressを使ったWeb制作を数多く経験(2年で約60件)
- Web制作会社にてディレクターの経験もあり
WordPress管理画面を使いやすくするカスタマイズ4選

WordPressは、ブログや企業サイトを作成できる便利なツールですが、記事の更新作業など、特定の作業だけをする方にとっては、使いにくい面があります。
ここでは、不要なメニューを非表示にして、誤操作を防ぐなど、利用者にとってより使いやすくするカスタマイズ方法を4つご説明します。
- ログイン画面のロゴを変更する
- 管理画面の使わないメニューを非表示にする
- ダッシュボードの不要な情報を非表示にする
- ダッシュボードによく使うメニューをまとめる
1つずつ説明しますね。
ログイン画面のロゴを変更する
ログイン画面にデフォルトで設定されているロゴ(WordPress)を自分好みのロゴに変更する方法です。
各サイトのロゴに変更することで、複数サイトを運用する際に視覚的に分かりやすいメリットがあり、クライアントにも喜んでもらえることが多いです。
function.phpに以下の記述を追記します。
// ログイン画面のロゴ変更
function my_login_logo()
{
echo
'<style type="text/css">
body.login div#login h1 a {
background-image: url(' . get_stylesheet_directory_uri() . '/images/teru-logo.png);/*画像のファイルパスを記載*/
padding-bottom: 30px;
}
</style>';
}
add_action('login_enqueue_scripts', 'my_login_logo');やり方は単純で、アクションフックを利用して、ログイン画面のCSSを書き換えてるだけです。
管理画面の使わないメニューを非表示にする
サイト保守を行う際に、クライアントが利用するアカウントに対して、誤操作を防止するために不要なメニューを非表示にします。
function.phpに以下の記述を追記するだけです。
function remove_menus () {
if (!current_user_can('administrator')) { // 「管理者」権限以外のユーザー
remove_menu_page ('index.php'); // ダッシュボード
remove_menu_page ('edit.php'); // 投稿
remove_menu_page ('upload.php'); // メディア
remove_menu_page( 'edit.php?post_type=page' ); // 固定ページ
remove_menu_page ('edit-comments.php'); // コメント
remove_menu_page ('themes.php'); // 外観
remove_menu_page ('plugins.php'); // プラグイン
remove_menu_page ('users.php'); // ユーザー
remove_menu_page ('tools.php'); // ツール
remove_menu_page ('options-general.php'); // 設定
}
}
add_action('admin_menu', 'remove_menus');
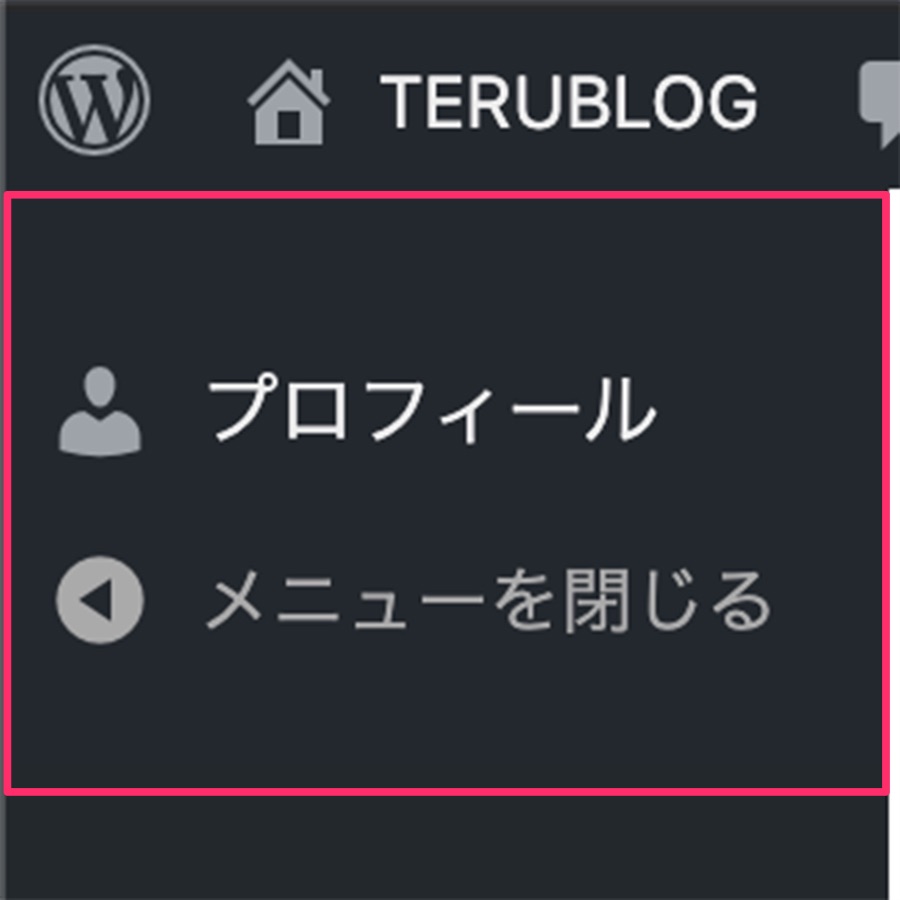
プロフィール以外全て非表示になっています。
上記の例では、「管理者」権限以外のユーザーに対して、全てのメニューを非表示にしていますが、非表示にさせたいメニューのみremove_menu_page (”)を記載して下さい。
管理者権限(administrator)以外にも指定できる値はこちらです。
- 編集者の場合:editor
- 投稿者の場合:author
- 寄稿者の場合:contributor
- 購読者の場合:subscriber
ダッシュボードの不要な情報を非表示にする
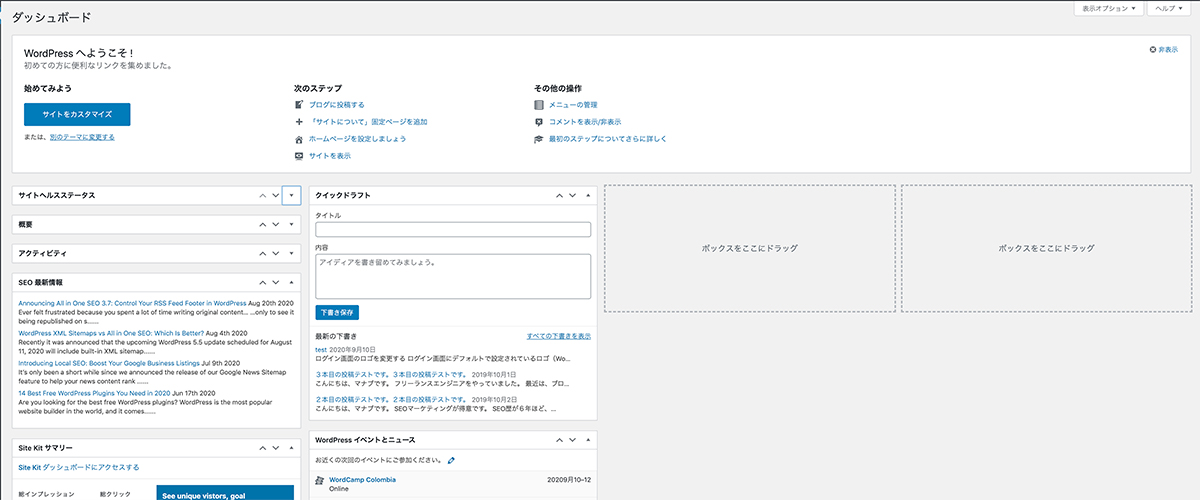
ダッシュボード画面には、デフォルト設定だと数多くの情報が表示されています。
普段から利用しない不要な情報は非表示にしましょう。
function.phpに以下の記述を追記します。
※説明のために、全て非表示にしていますが、必要な箇所だけコピペでご利用ください。
// ダッシュボード画面の非表示
function remove_dashboard()
{
remove_action('welcome_panel', 'wp_welcome_panel'); // ようこそ
remove_meta_box('dashboard_right_now', 'dashboard', 'normal'); // 概要
remove_meta_box('dashboard_activity', 'dashboard', 'normal'); // アクティビティ
remove_meta_box('dashboard_quick_press', 'dashboard', 'side'); // クイックドラフト
remove_meta_box('dashboard_primary', 'dashboard', 'side'); // WordPress イベントとニュース
remove_meta_box('dashboard_site_health', 'dashboard', 'normal'); // サイトヘルスステータス
remove_meta_box('semperplugins-rss-feed', 'dashboard', 'normal'); //All in one SEO(プラグイン)
remove_meta_box('blc_dashboard_widget', 'dashboard', 'normal'); //Broken Link Checker(プラグイン)
}
add_action('wp_dashboard_setup', 'remove_dashboard');
表示オプションから表示・非表示の設定が可能ですが、使用機会がないメニューは誤操作の元になるので完全に非表示にしてしまいましょう。
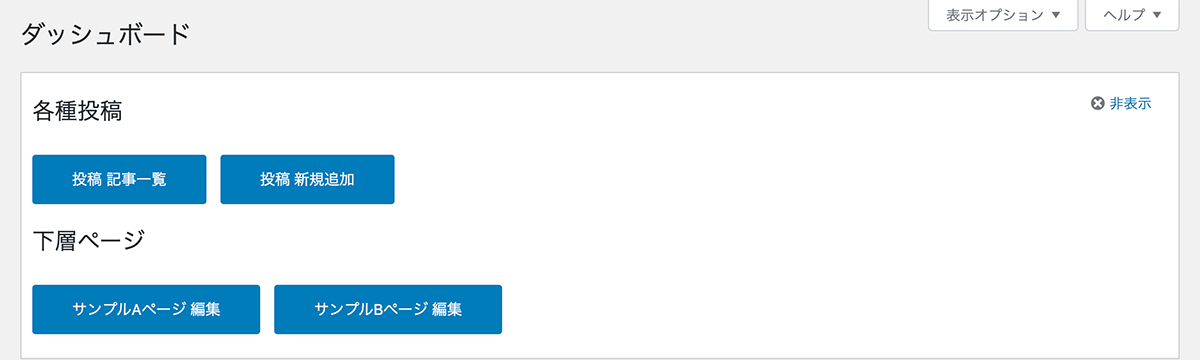
ダッシュボードによく使うメニューをまとめる
ここでは、普段からよく使うメニューをダッシュボードにまとめる方法について説明します。投稿の一覧や新規作成など、まとめておくと時短になります。
function.phpに以下の記述を追記します。
// よく使うメニューをダッシュボードに追加
add_action(‘welcome_panel’, ‘add_links_welcome_panel’);
function add_links_welcome_panel()
{
?>
<h2>各種投稿</h2>
<ul class=”dashboard-panel”>
<li><a class=”button button-primary button-hero” href=”edit.php?post_type=post”>投稿 記事一覧</a></li>
<li><a class=”button button-primary button-hero” href=”post-new.php?post_type=post”>投稿 新規追加</a></li>
</ul>
<h2>下層ページ</h2>
<ul class=”dashboard-panel”>
<li><a class=”button button-primary button-hero” href=”post.php?post=456&action=edit”>サンプルAページ 編集</a></li>
<li><a class=”button button-primary button-hero” href=”post.php?post=475&action=edit”>サンプルBページ 編集</a></li>
</ul>
<style type=”text/css”>
.dashboard-panel {
display: flex;
}
</style>
<?php
}
?>※post=XXXのXXXには、編集したいページのIDを指定してください。
また、各種投稿のpost_type=XXXもXXX部分を変更することで、カスタム投稿にも対応できます。
Web制作でよくある投稿機能のカスタマイズ4選

投稿機能のよくあるカスタマイズについても4つご紹介します。
僕自身、Web制作の案件でよく行うカスタマイズになります。
- 投稿記事を簡単に複製したい
- 投稿記事の並び順を簡単に変更したい
- 投稿画面のカテゴリーをラジオボタンにしたい
- 投稿画面の編集時にカテゴリーの並び順が崩れるのをなおしたい
1つずつ説明しますね。
投稿記事を簡単に複製したい
記事の複製機能を追加する方法です。
※デフォルト機能では記事の複製ができません。
「Yoast Duplicate Post」というプラグインを利用します。
(1)プラグインの新規追加画面で「Yoast Duplicate Post」と検索してプラグインをインストール→有効化します。
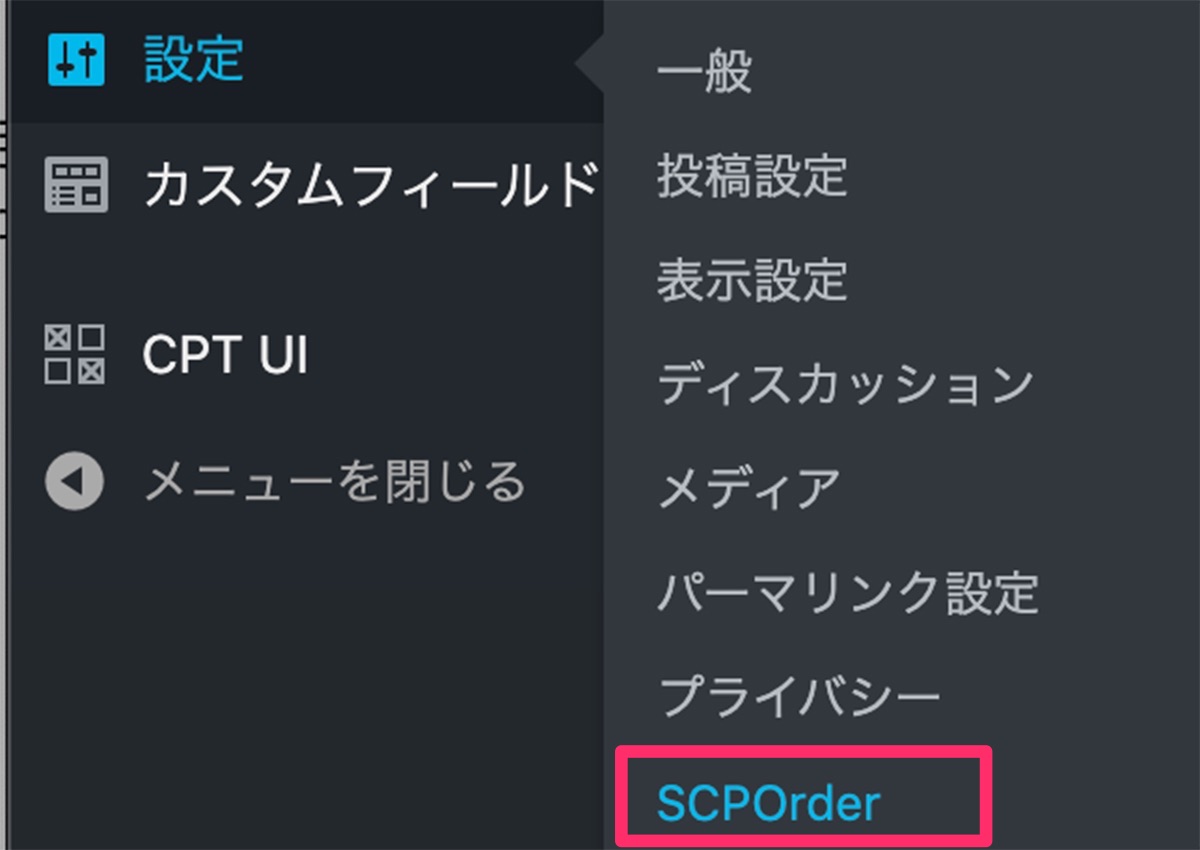
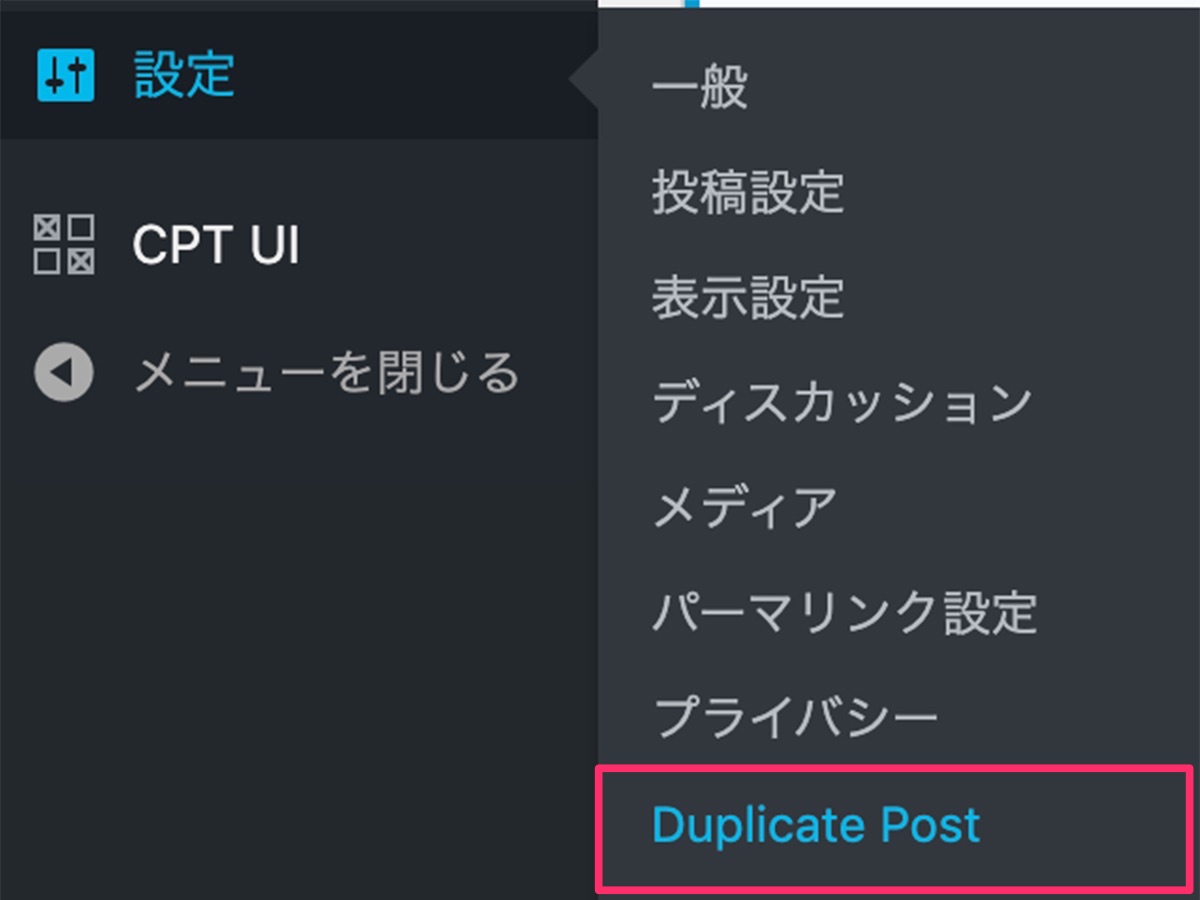
(2)[設定]-[Duplicate Post]を選択します。
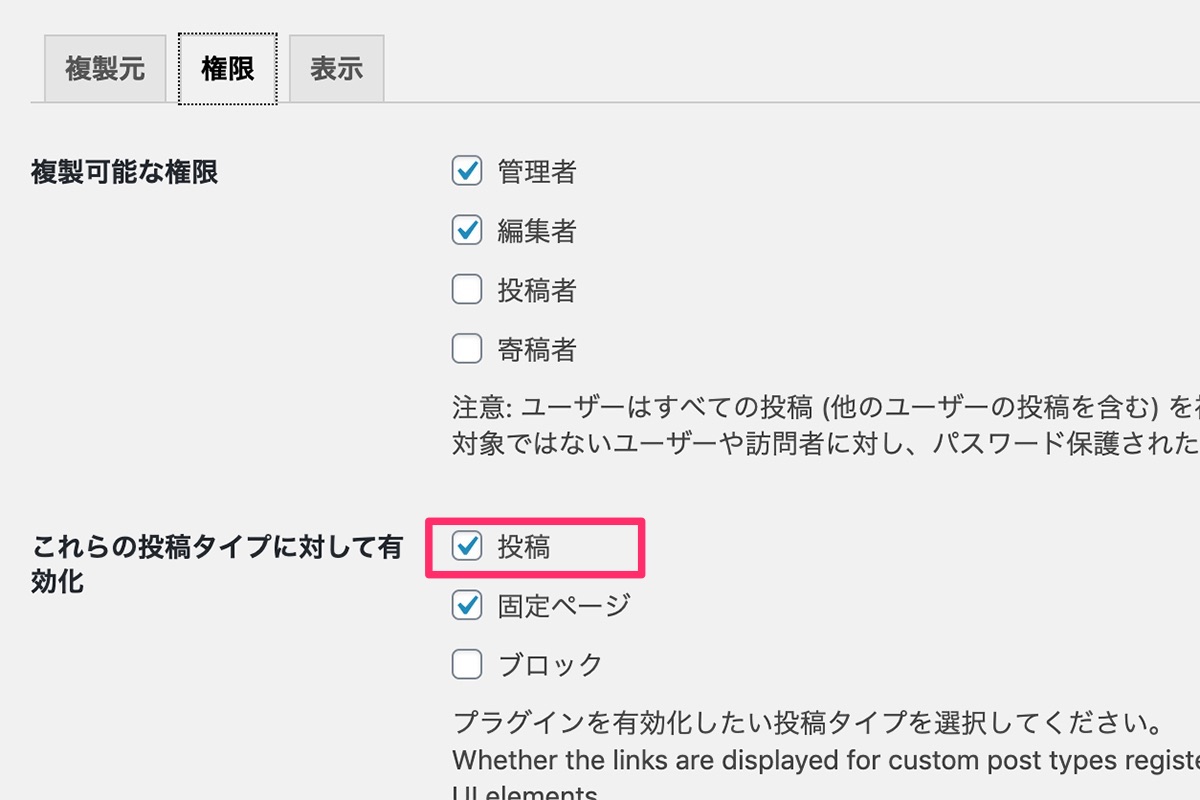
(3)[Yoast Duplicate Post 設定]画面の[権限]タブを選択し、[これらの投稿タイプに対して有効化]で複製したい項目を選択し変更を保存します。
設定はこれだけです。
※今回は[投稿]なのでデフォルトでチェックが入っています。
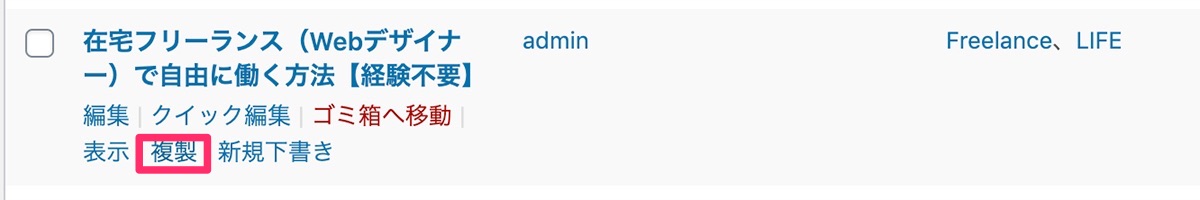
(4)投稿一覧画面を確認すると、各記事のメニューに[複製]が追加されています。
投稿記事の並び順を簡単に変更したい
記事一覧画面からドラック&ドロップで記事の並び順を変更する方法です。
デフォルトでは日付順などでソートされてしまうので、画面上から手軽に並び順を変えれる機能があると便利です。
「Simple Custom Post Order」というプラグインを利用します。
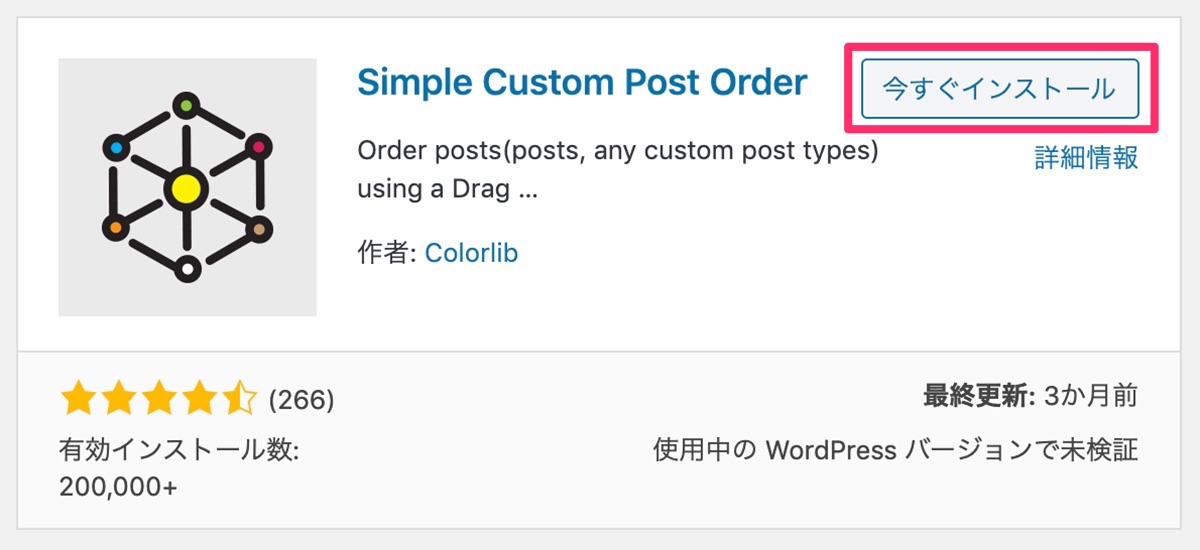
(1)プラグインの新規追加画面で「Simple Custom Post Order」と検索してプラグインをインストール→有効化します。
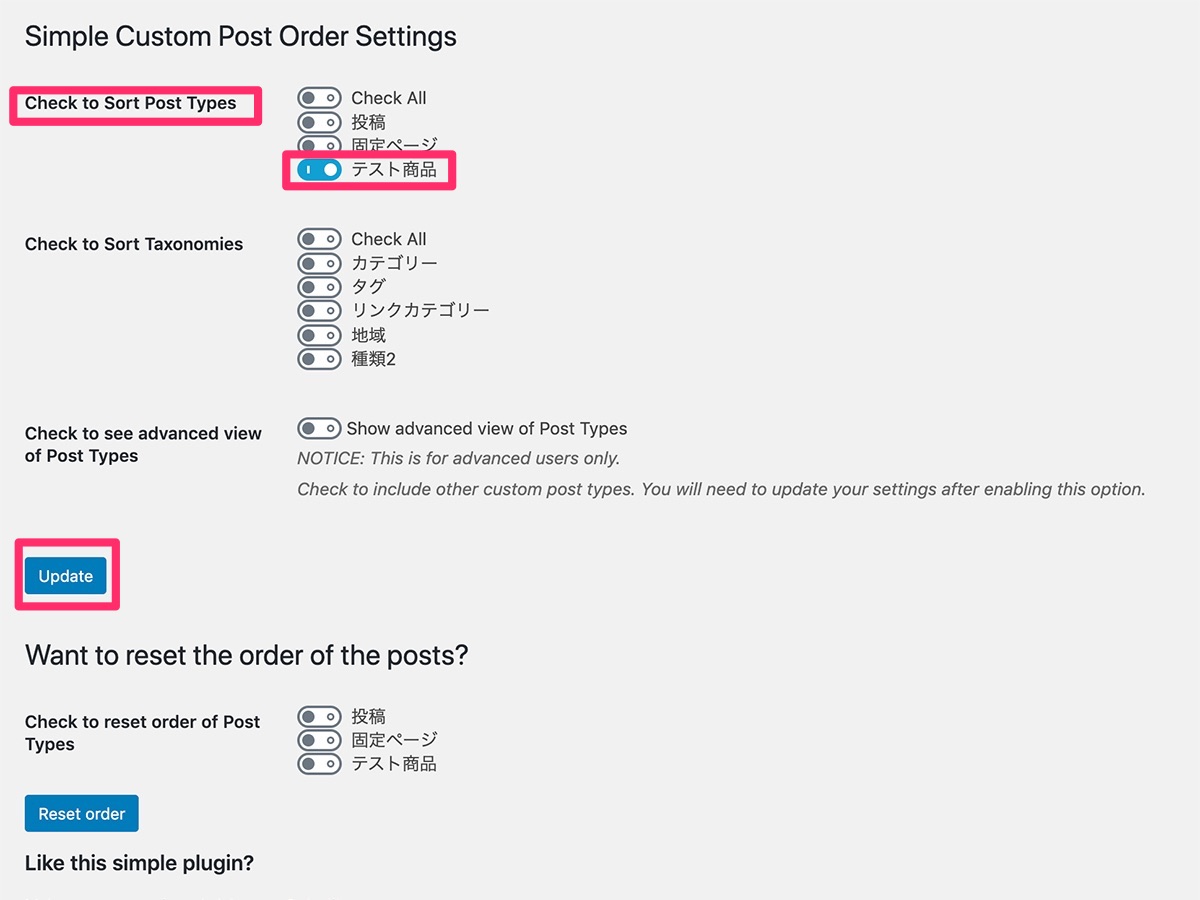
(3)[Simple Custom Post Order 設定]画面の[Check to Sort Post Type]で並び順を変更したい投稿を選択し、[Update]をクリックします。
※ここではカスタム投稿「テスト商品」を選択しています。
設定はこれだけです。これで投稿一覧画面にて、ドラック&ドロップで表示させたい投稿順を変更できます。
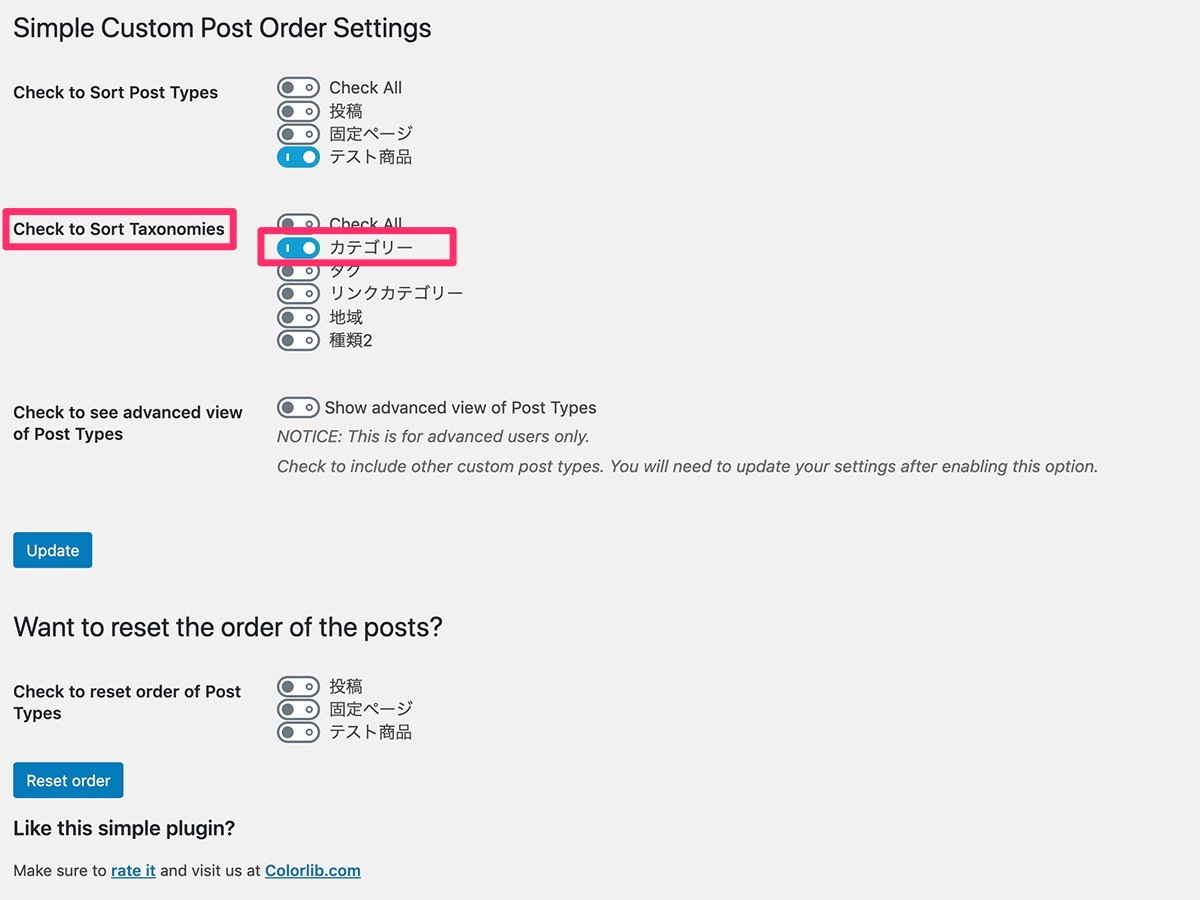
また、このプラグインでは、カテゴリーやタクソノミーの並び順もにも対応しており、設定することで管理画面から簡単に変更可能です。
カテゴリーやタクソノミーの並び順は、[Check to Sort Taxonomies]で設定します。
投稿画面のカテゴリーをラジオボタンにしたい
デフォルト設定では、カテゴリーやタクソノミーは、セレクトボックスなので複数選択可能です。
ラジオボタンにすることで、1つしか選択させたくない場合に対応できます。
// ラジオボタンに変更処理
function category_change_radio() {
?>
<script>
jQuery(function($) {
// カテゴリーをラジオボタンに変更
$(‘#category-all input[type=checkbox]’).each(function() {
$(this).replaceWith($(this).clone().attr(‘type’, ‘radio’));
});
});
</script>
<?php
}
add_action( ‘admin_head-post-new.php’, ‘category_change_radio’ );
add_action( ‘admin_head-post.php’, ‘category_change_radio’ );
?>[#category-all]を[#タクソノミー名-all]に変更すれば、タクソノミーでも対応可能です。

投稿画面の編集時にカテゴリーの並び順が崩れるのをなおしたい
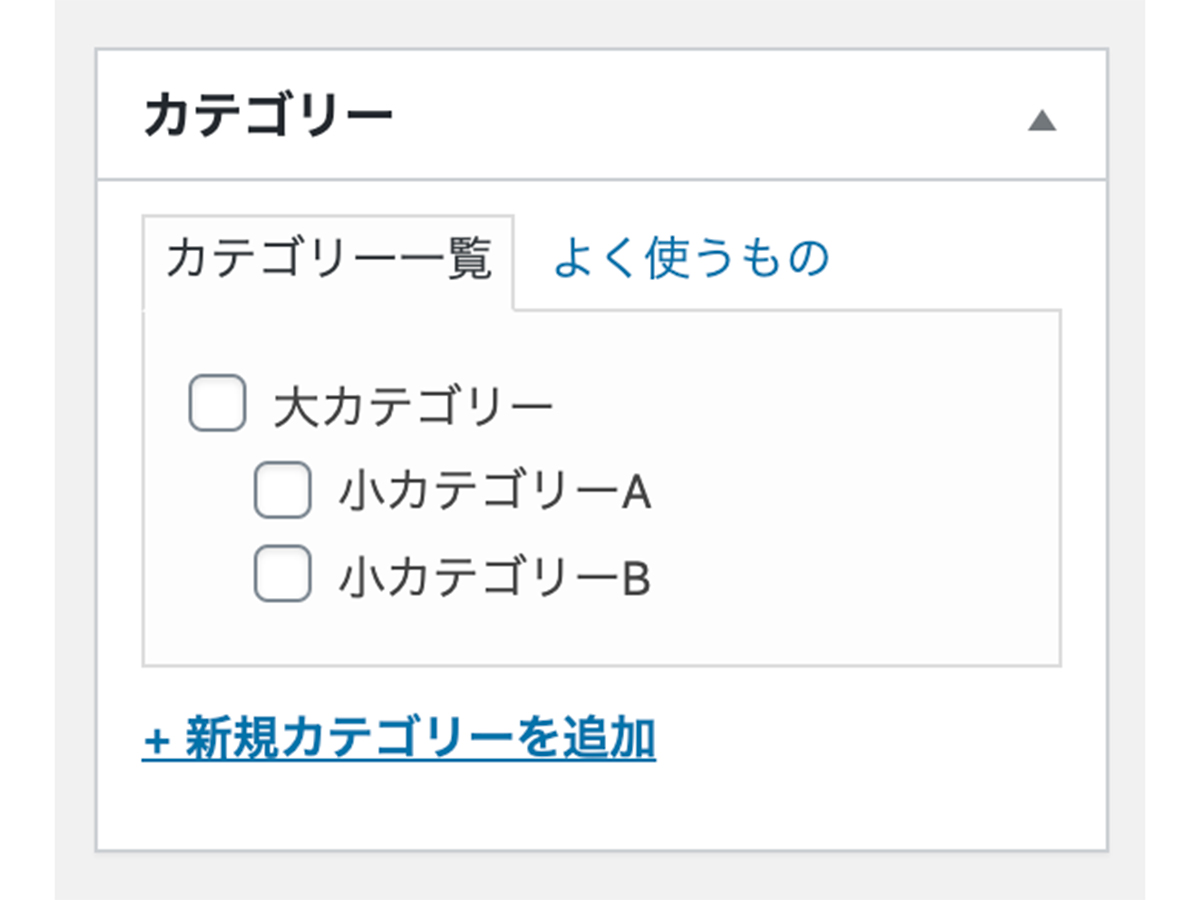
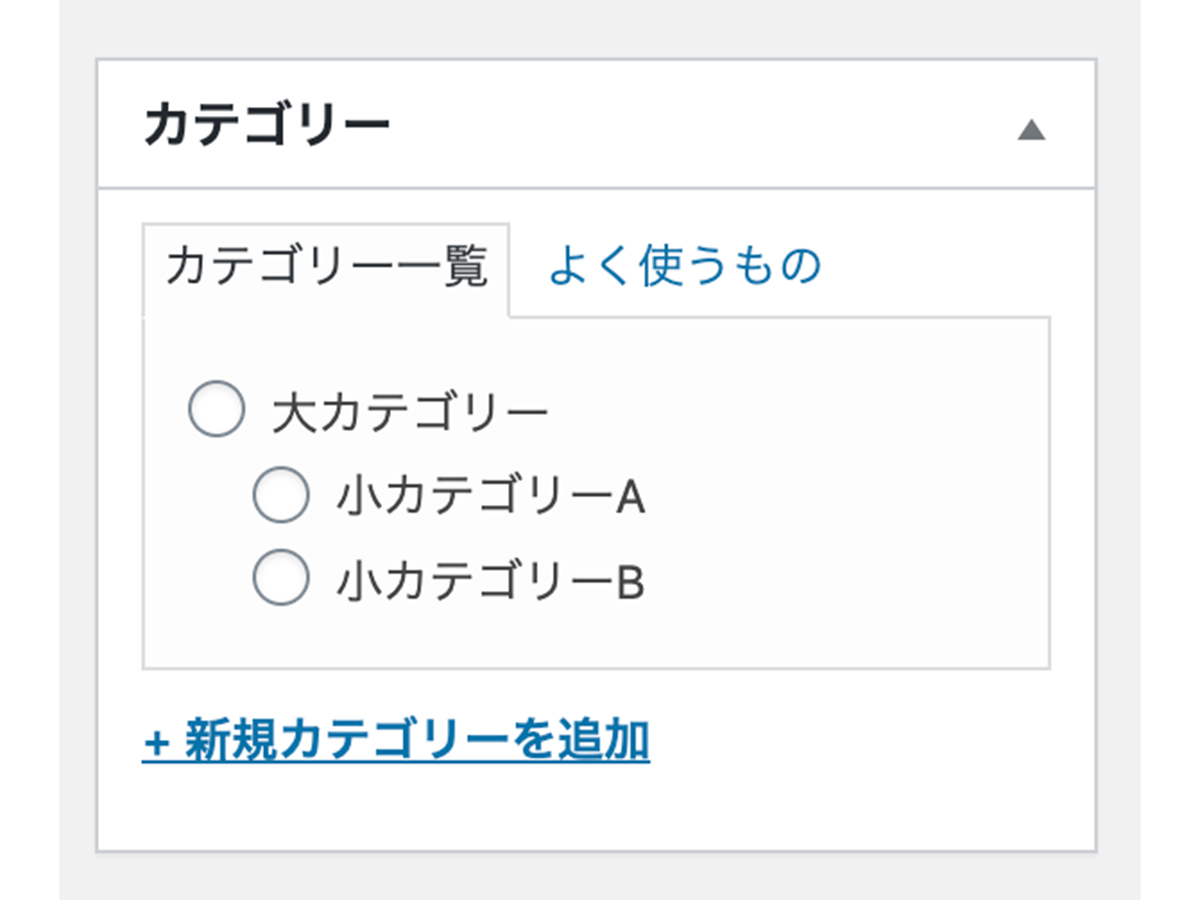
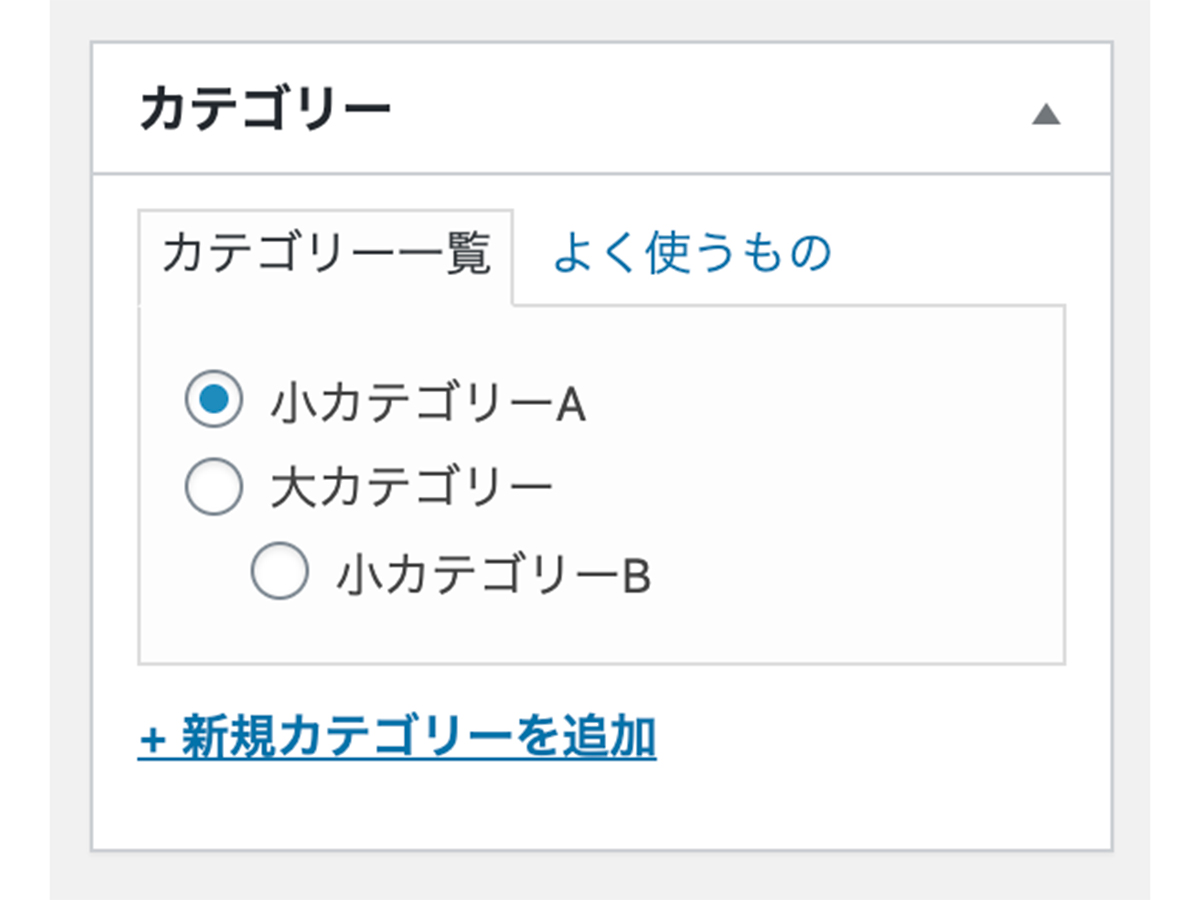
投稿画面の編集時にカテゴリーの階層構造がなくなってしまう現象を回避する方法です。
デフォルト設定では、投稿の編集時に階層構造がなくなってしまいます。
※親カテゴリー(大カテゴリー)との階層構造が分からなくなってしまう
function.phpに以下の記述を追記します。
// 編集時にカテゴリー順番を変更させない
function wp_terms_checklist_args_change($args, $post_id = null)
{
$args['checked_ontop'] = false;
return $args;
}
add_action('wp_terms_checklist_args', 'wp_terms_checklist_args_change');
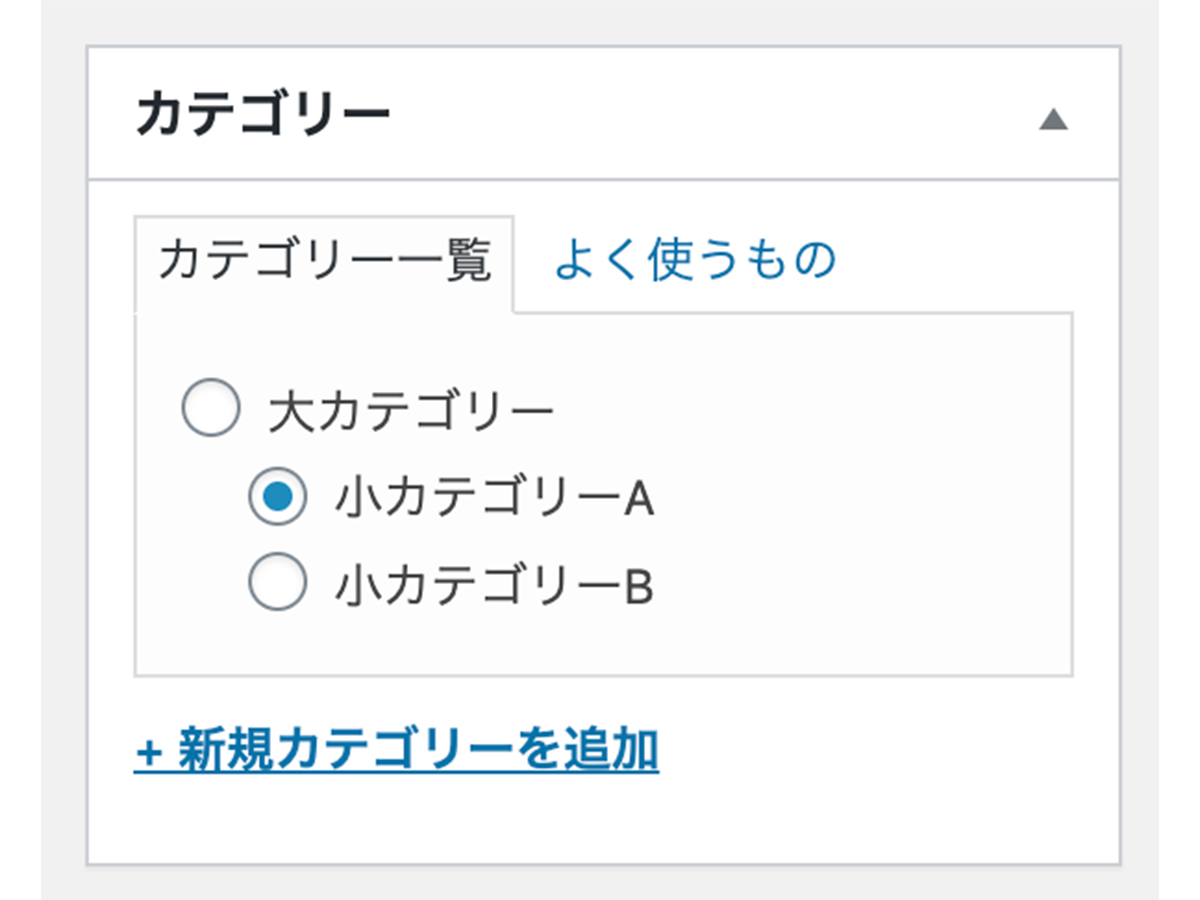
編集時でも階層構造が維持されたカテゴリーを表示させることができます。
関連記事

今回は、WordPressの管理画面でよく利用するカスタマイズと投稿機能のカスタマイズについてまとめてみました。
以上です。