こんにちはTERUです。
フリーランスでWEB制作(コーディングとディレクション業務)をしています。
読者の悩み
- WordPressで作成したサイトに決済機能を導入したい
- プラグイン無しで実装したい
- 自社サイト内で商品をサブスクで販売したい
本記事では、こういった疑問に答えます。
WordPressのサイトでも、Stripe(決済プラットフォーム)を利用すれば簡単に決済機能を導入できます。
Stripeとの連携は、WordPressのプラグインを利用することが多いです。
ただ、継続課金(サブスク)の仕組みを実装する場合、有料になってしまいます。。
今回プラグイン無しで継続課金(サブスク)の仕組みを実装する方法について説明いたします。
本記事の信頼性
- フリーランスとしてWordPress案件を中心としたWeb制作を仕事にしている
- WordPressを使ったWeb制作を数多く経験(2年で約60件)
- Web制作会社にてディレクターの経験もあり
WordPressで継続課金の仕組みを実装する方法【Stripe連携】
- サイトのSSL化対応
Stripeと連携する上でサイトのSSL化対応は必須です。

次に実装する大きな作業の流れは、こちらです。
- Stripeの事前準備
- 販売する商品の登録【Stripe側】
- WordPressで利用するCheckoutコードの取得
1つずつ説明します。
Stripeの事前準備
- Stripeのアカウント登録
- 本番環境利用の申請
Stripeのアカウント登録
まずはStripeのアカウント登録を行います。
手順①:公式サイト(https://stripe.com/jp)にアクセスします。
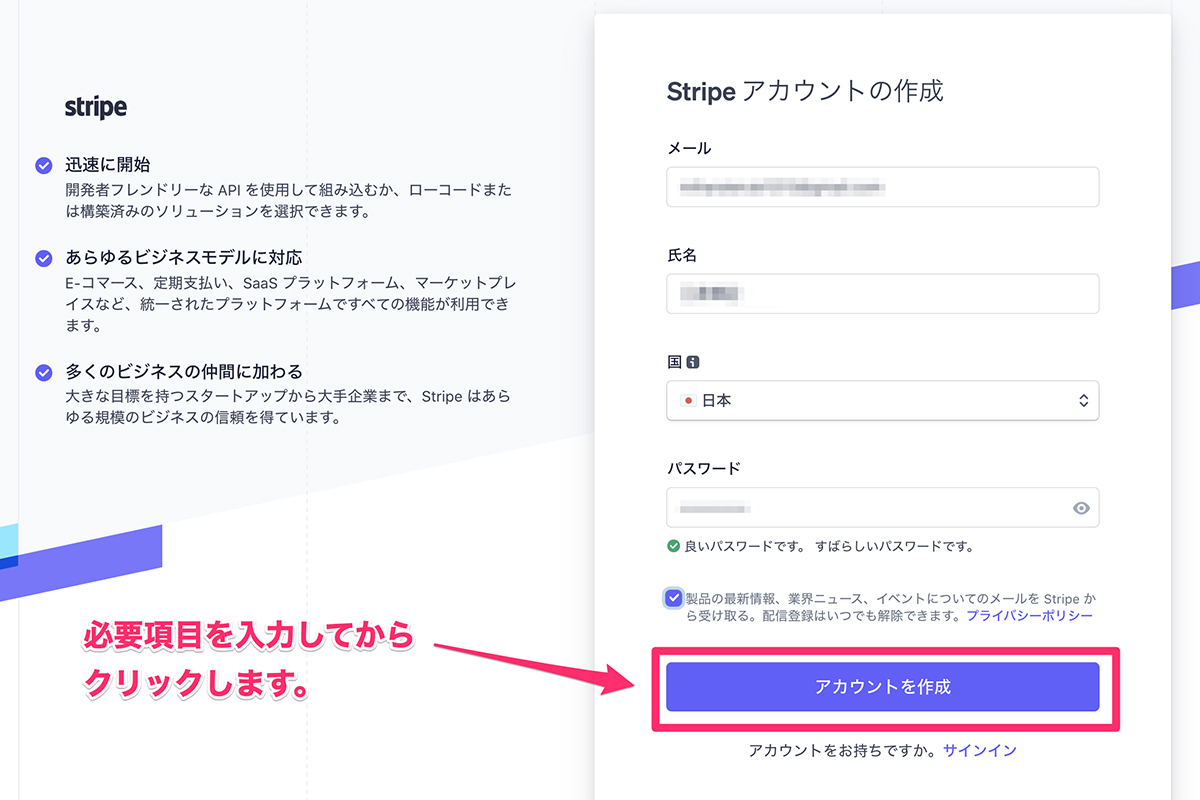
手順③:アカウント作成画面にて必要項目(メール、氏名、国、パスワード)を入力し、「アカウントを作成」をクリックします。
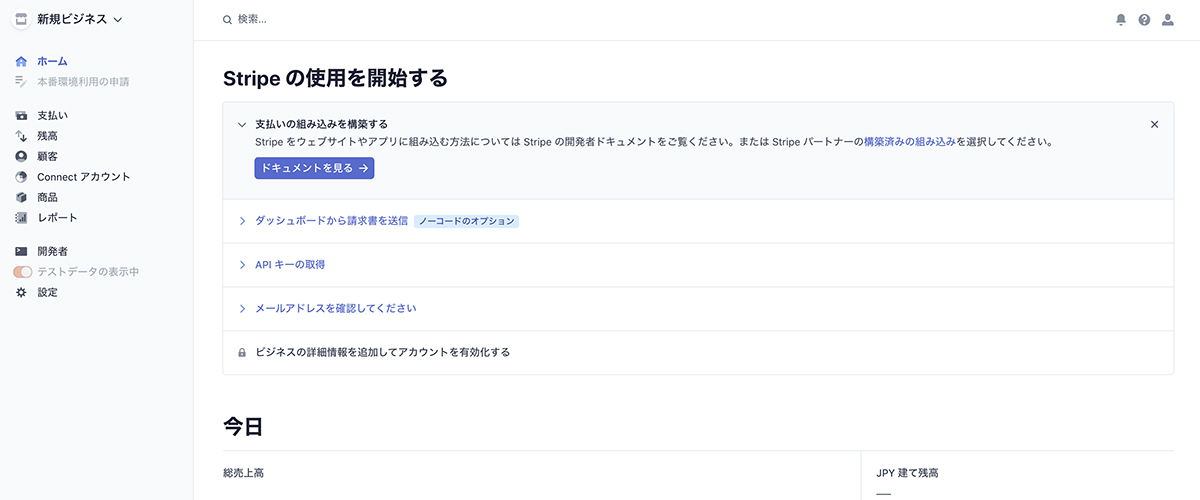
手順④:アカウント作成が完了するとStripeの管理画面が表示されます。
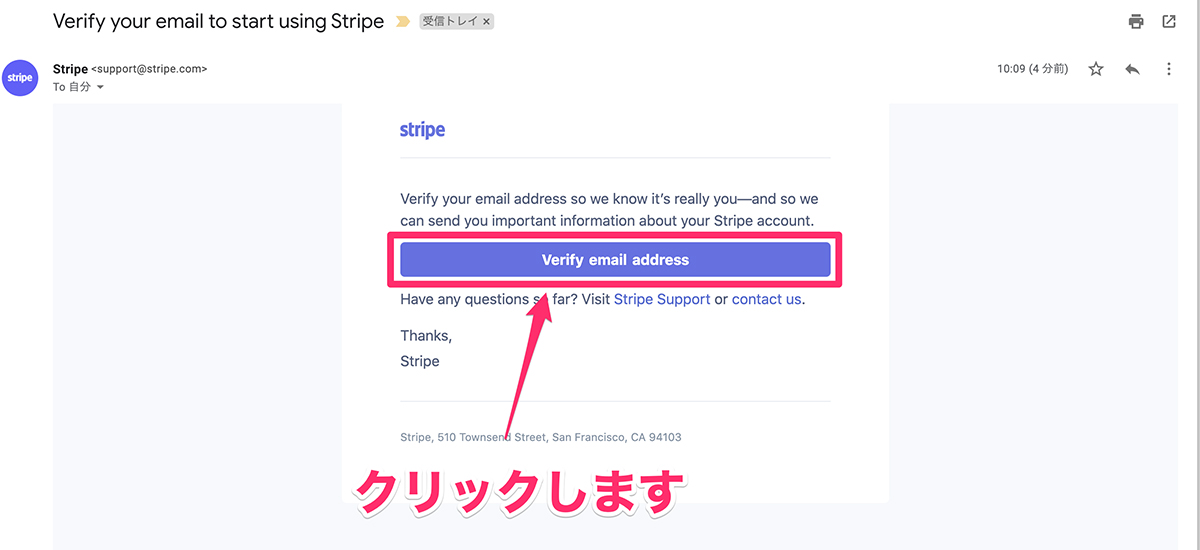
手順⑤:アカウント作成で入力したメールアドレス宛に認証依頼がきてるので忘れずに対応しましょう。対象メールを開いて、「Verify email address」をクリックします。
手順⑥:管理画面に「メールアドレスXXX@XXXXXを確認しました」と表示されるのを確認します。
以上でアカウント登録の完了です。
本番環境利用の申請
ここではStripeの決済機能を本番環境で利用するための申請を行います。
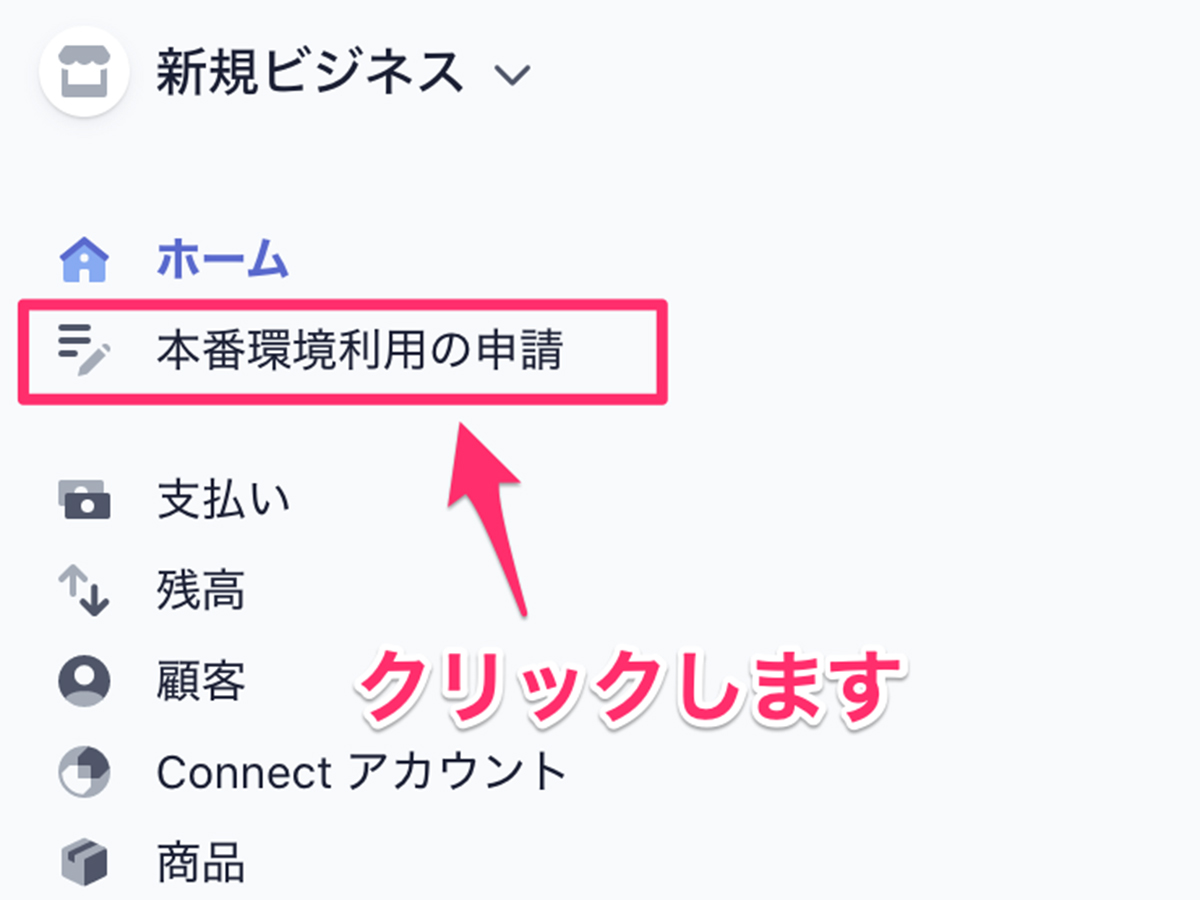
手順①:Stripeの管理画面から「本番環境利用の申請」をクリックします。
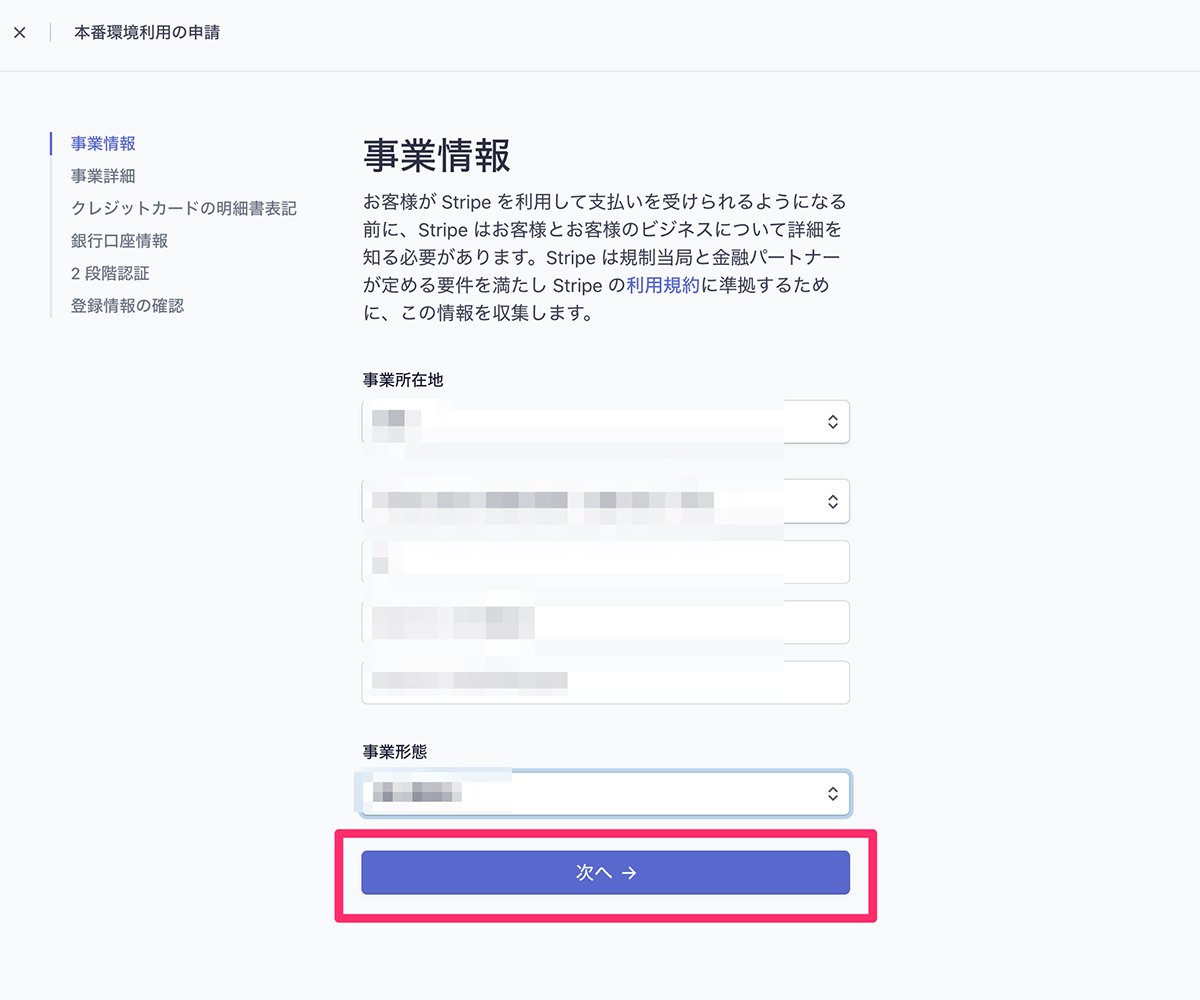
手順②:事業情報画面にて、事業所の所在地や事業形態を入力して「次へ」をクリックします。
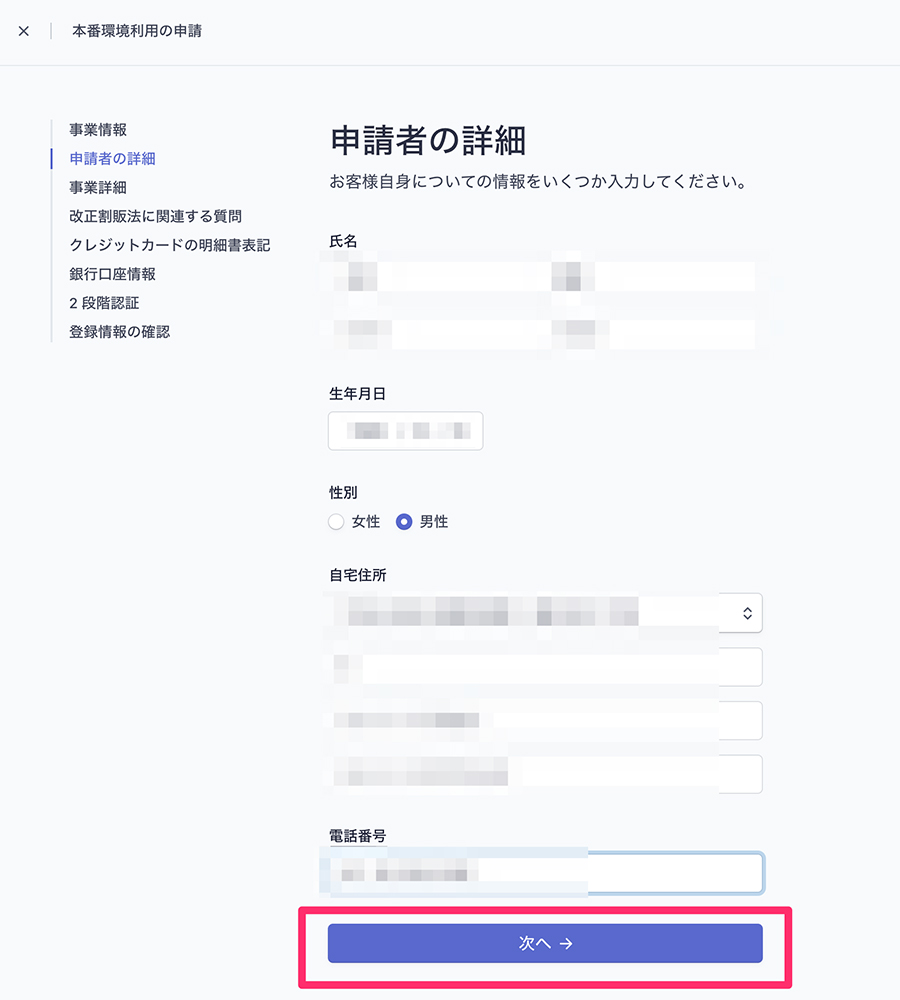
手順③:申請者の詳細画面にて申請者の情報(氏名、性別、住所、電話番号)を入力して「次へ」をクリックします。
手順④:事業詳細画面にて業種とサービス内容を入力して「次へ」をクリックします。
手順⑤:改正割販法に関連する質問について「はい・いいえ」を選択して「次へ」をクリックします。
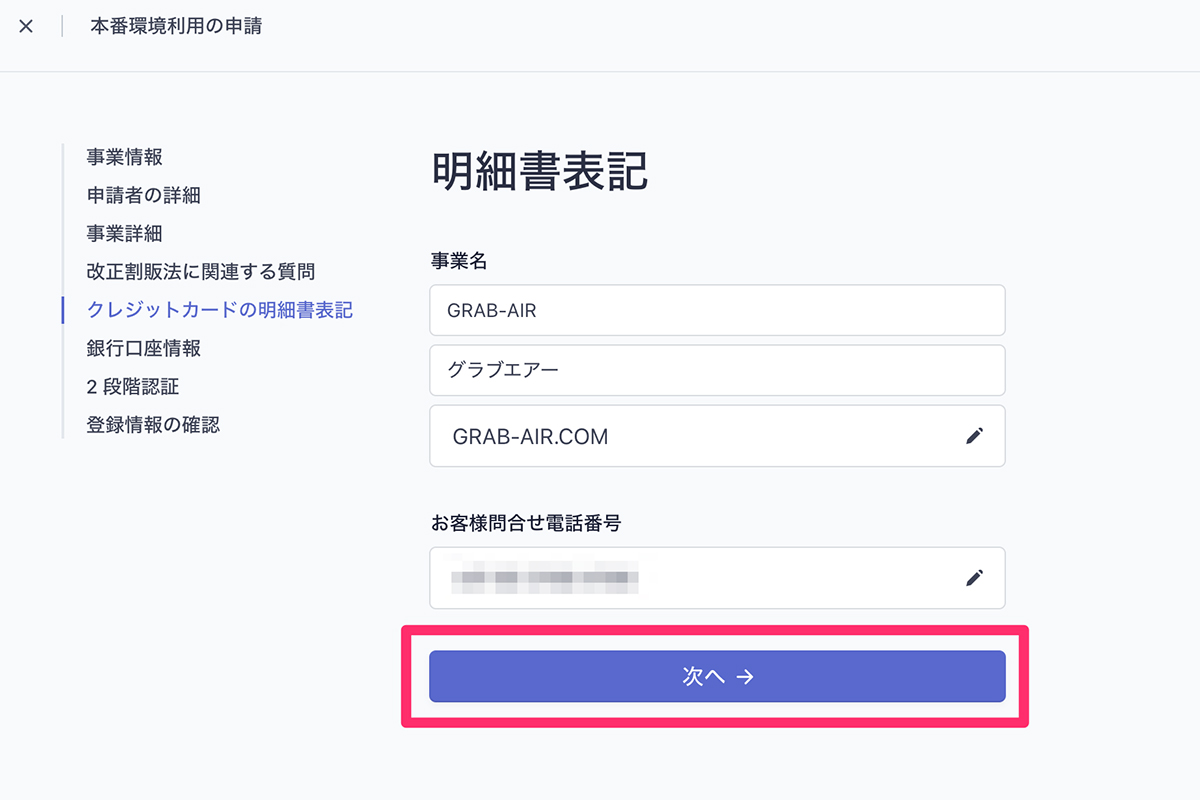
手順⑥:明細書に表示される事業名と問い合わせの電話番号を入力して「次へ」をクリックします。
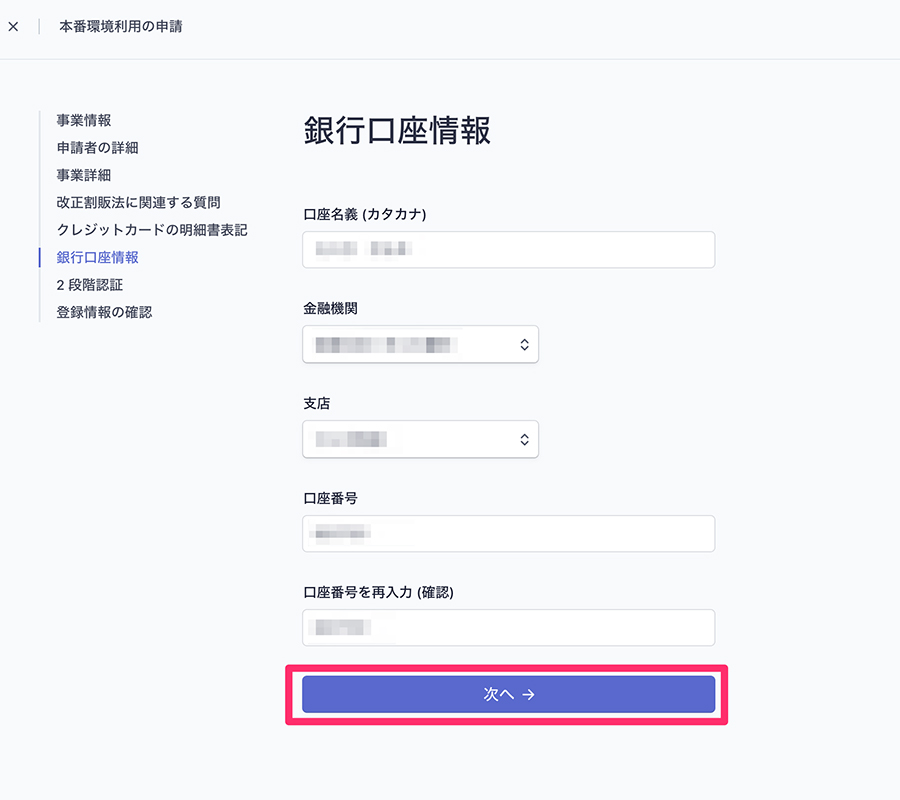
手順⑦:Stripeの売り上げを振り込む銀行口座情報を入力し、「次へ」をクリックします。
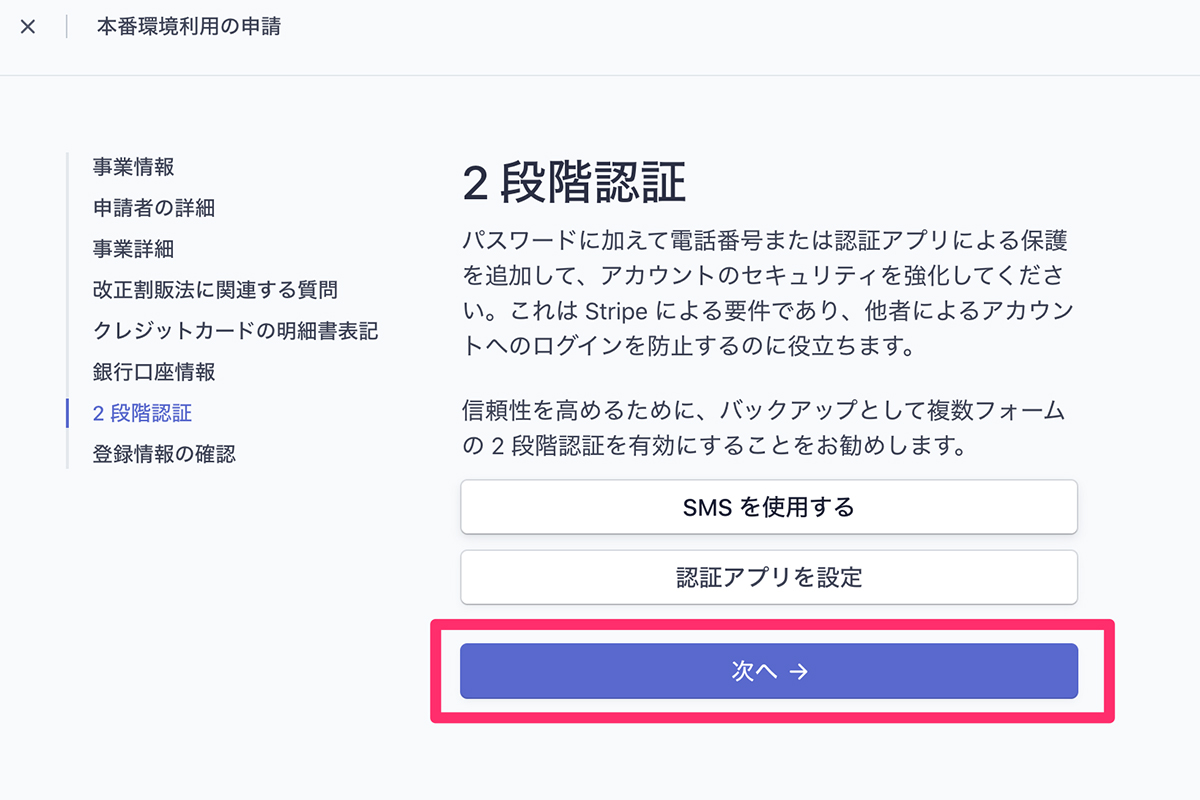
手順⑧:2段階認証の設定画面です。設定する場合はSMSか認証アプリで設定し、「次へ」をクリックします。
手順⑨:登録内容を確認し、問題なければ「完了」をクリックします。
手順⑩:アカウント登録で設定したメールアドレスに下記のメールが届くので、「ビジネス情報を確認する」をクリックします。
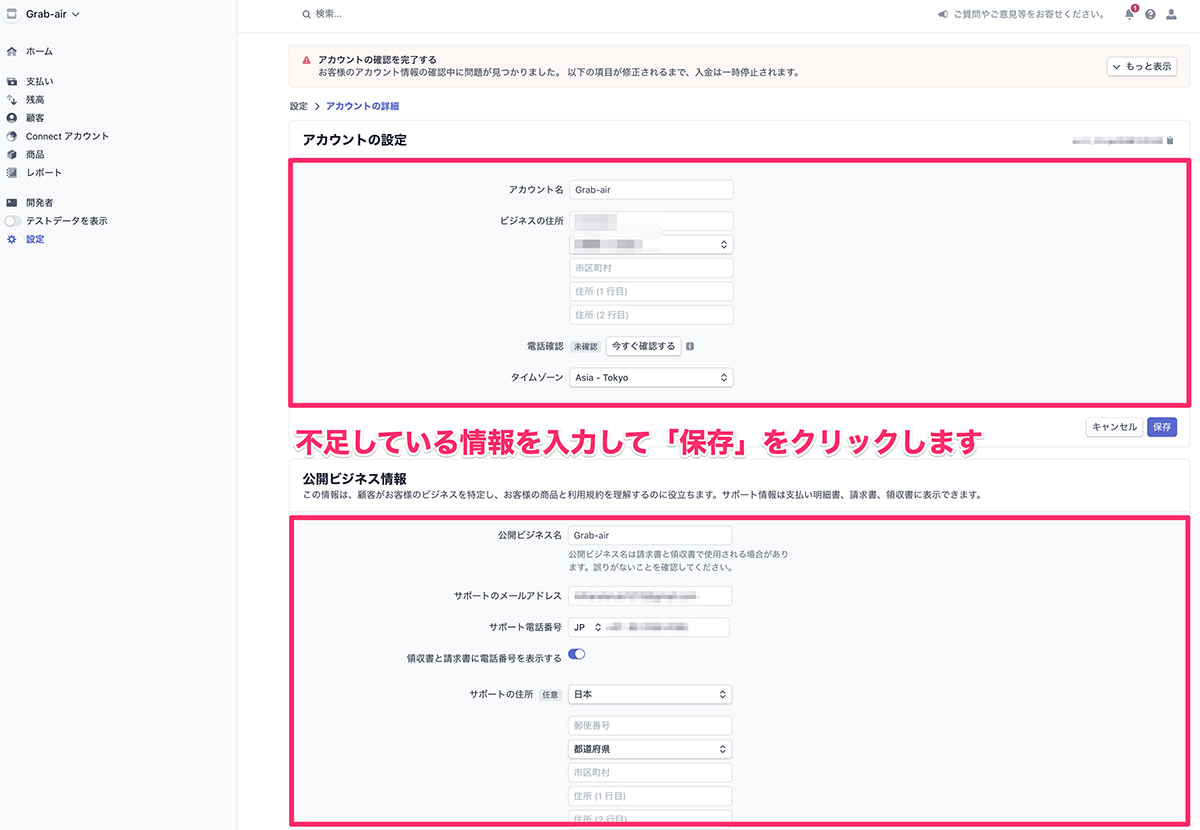
手順⑪:「アカウントの設定」と「公開ビジネス情報」の不足している情報を追加して保存します。
以上で本番環境利用の準備が全て完了しました。
Checkoutの設定
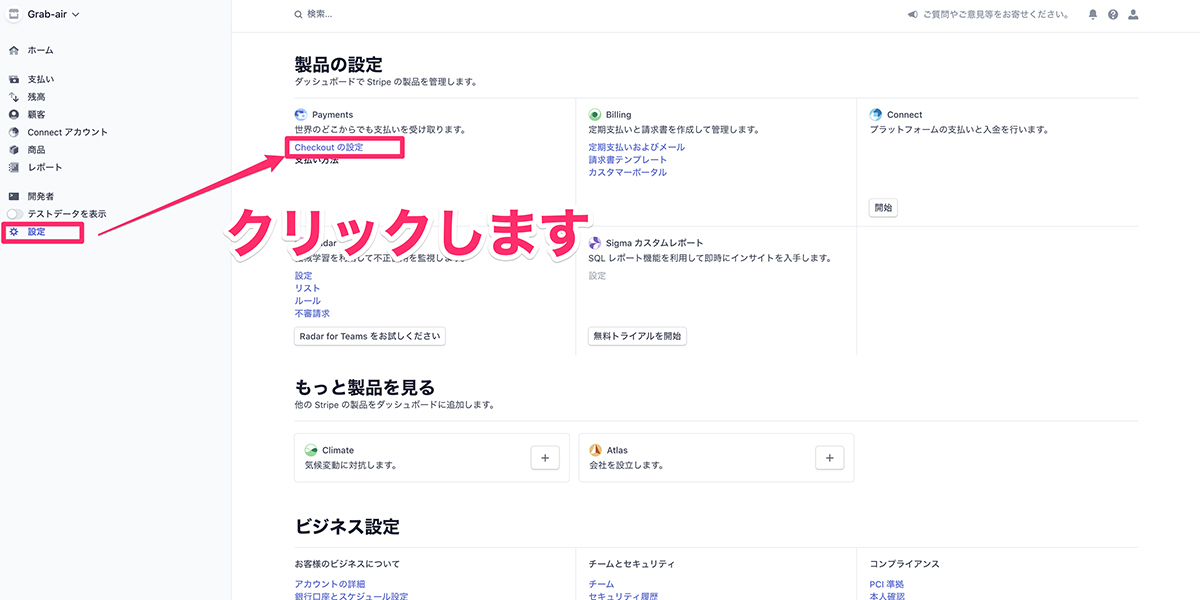
手順①:左メニューの「設定」を選択し、製品の設定画面にて、「Checkoutの設定」をクリックします。
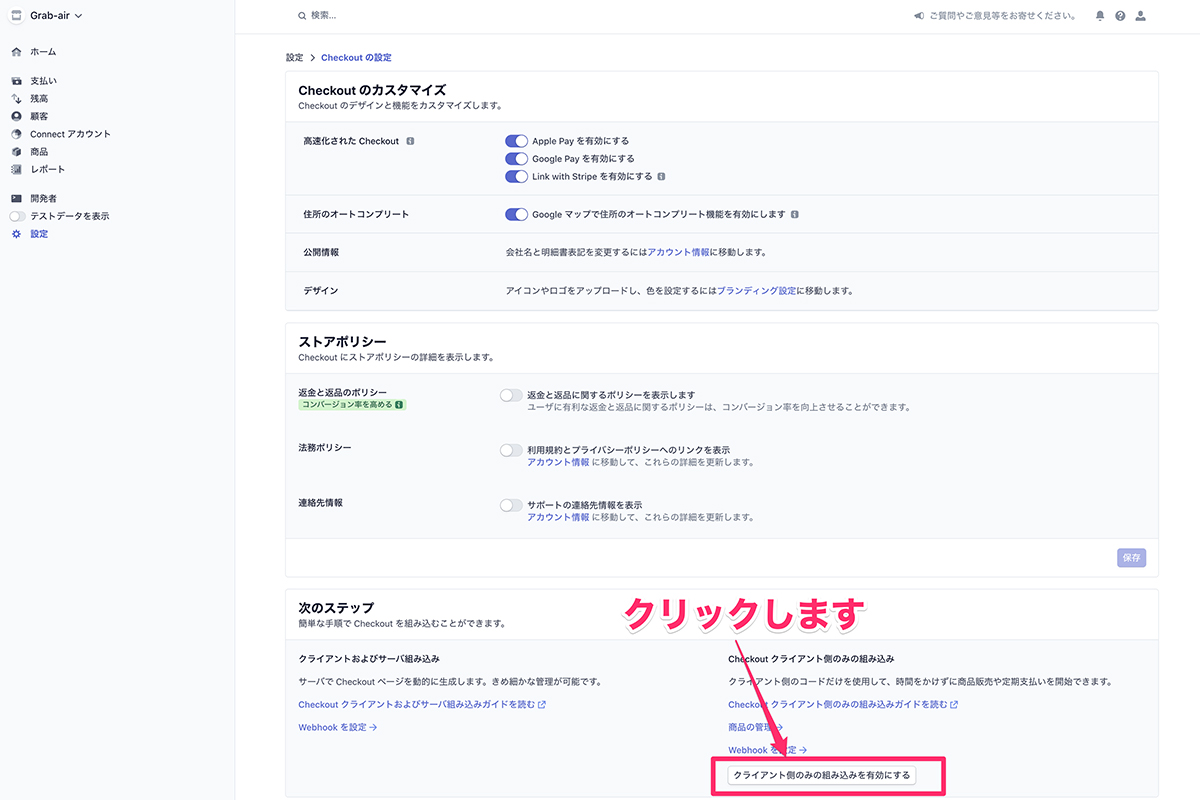
手順②:「クライアント側のみの組み込みを有効にする」をクリックします。
手順③:ポップアップ画面が表示されるので、「許可」をクリックします。
手順④:次に商品を販売するサイトのドメインを設定し、保存をクリックします。
以上でCheckoutの設定が完了です。
販売する商品の登録【Stripe側】
Stripeの事前準備が完了したら、継続課金を行う商品を作成します。
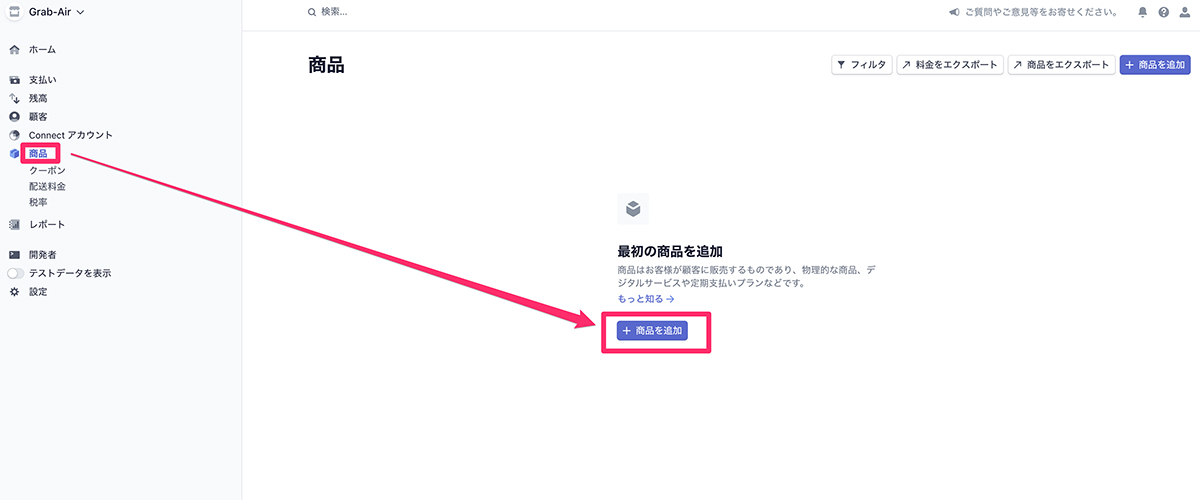
手順①:左メニューから「商品」を選択し、商品画面で「商品を追加」をクリックします。
手順③:料金体系を設定します。
| 料金体系モデル | デフォルト(標準の料金体系)で大丈夫です。 |
| 価格 | JPYで金額を指定し、「継続」を設定します。 |
| 請求期間 | 継続課金を請求するタイミングを設定します。 |

以上で商品の登録は完了です。
WordPressで利用するCheckoutコードの取得
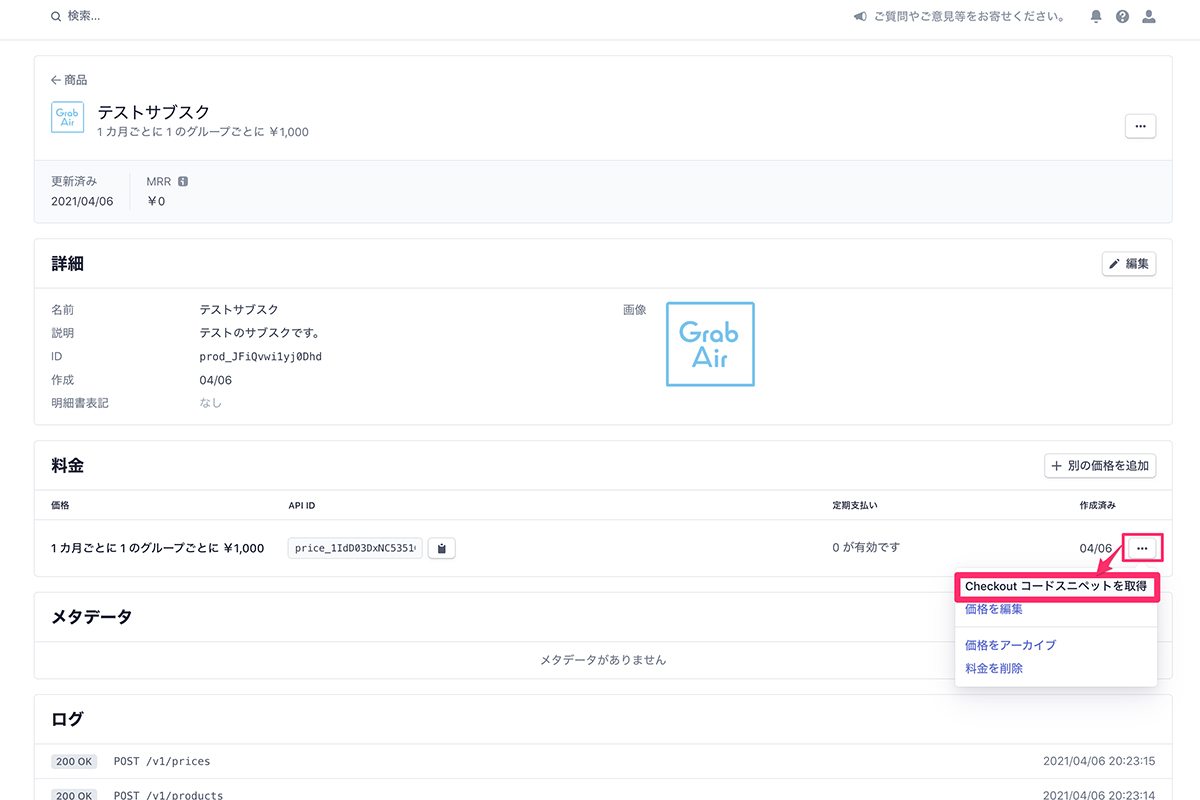
手順①:対象商品のページにて、「・・・」を選択し、「Checkoutコードスニペットを取得」をクリックします。
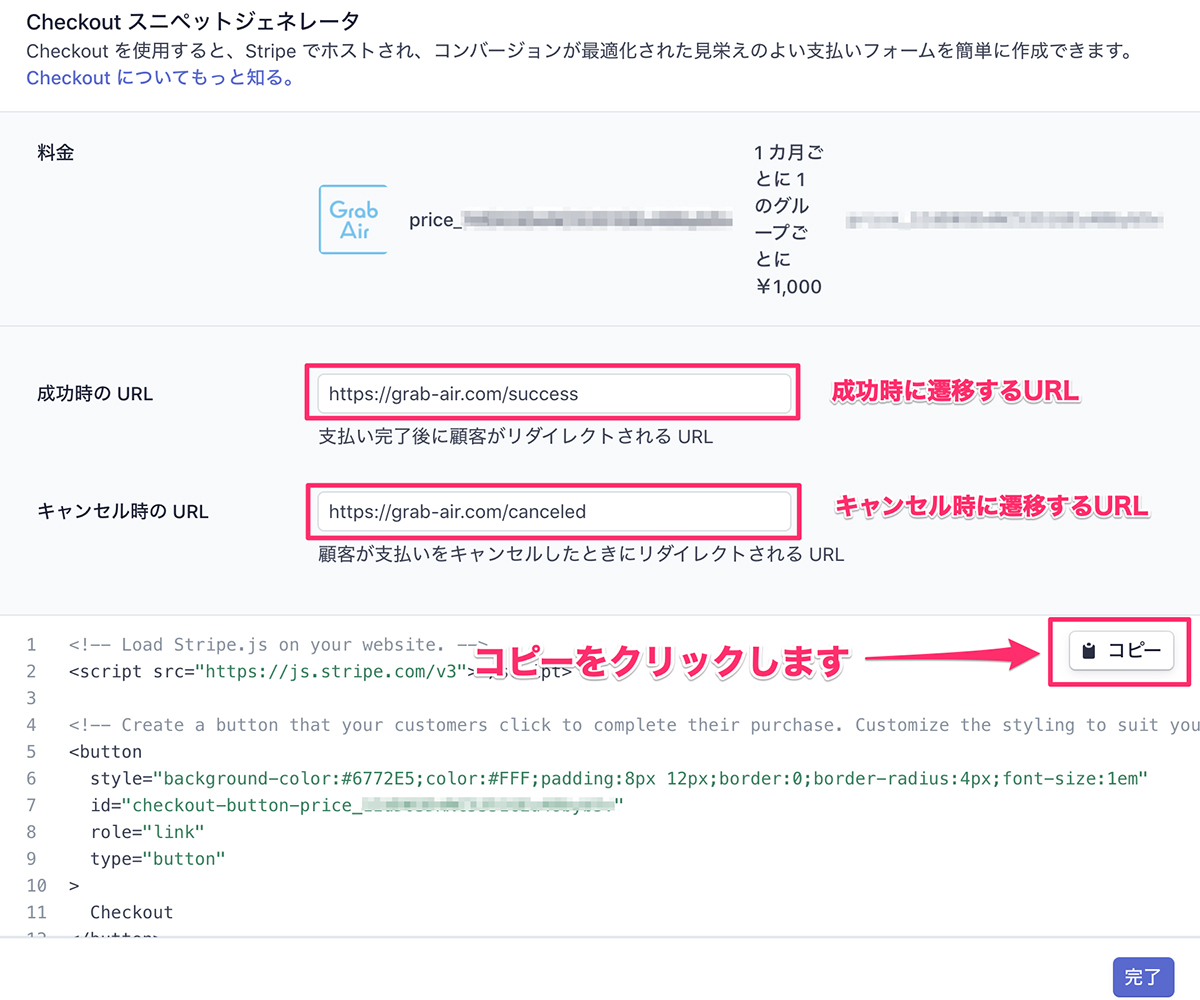
手順②:ポップアップ画面にて、決済処理の成功時とキャンセル時に表示するURLし、「コピー」をクリックします。
※事前に成功とキャンセル時に表示するページはWordPress側で作成しておきましょう。
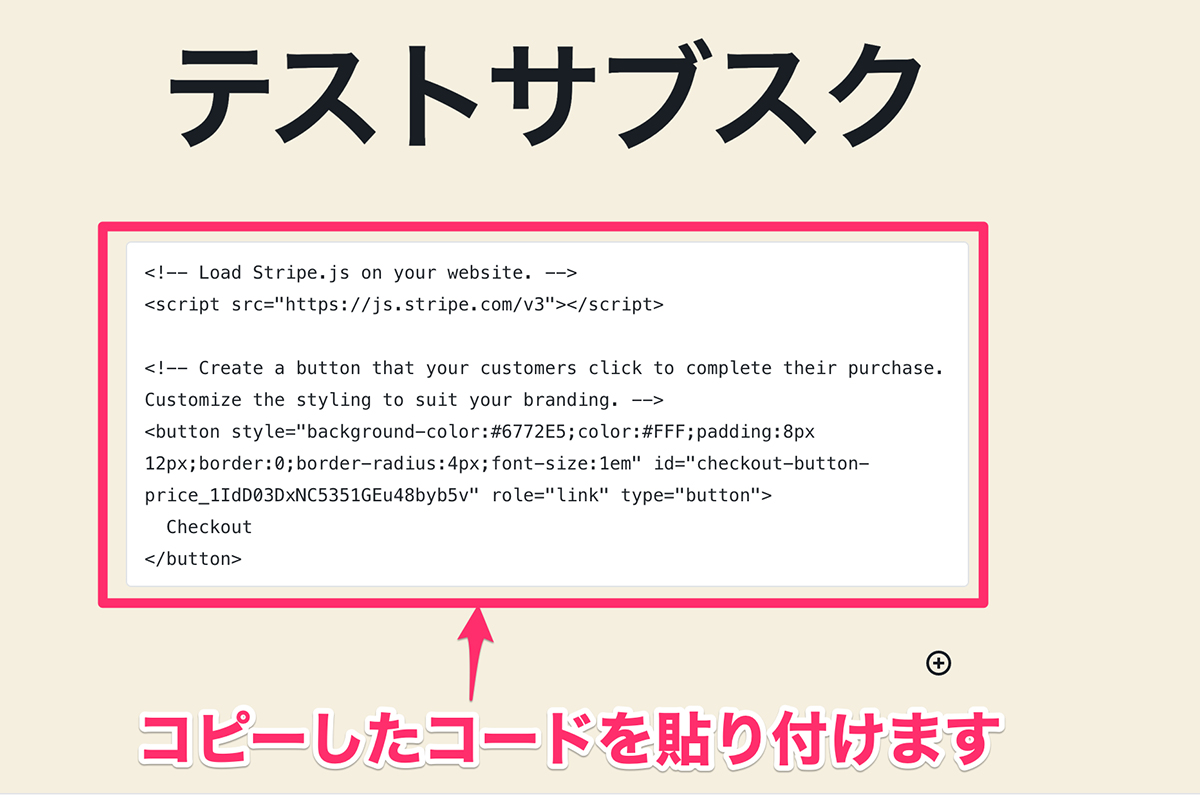
手順③:コピーしたコードを決済ボタンを表示したい箇所に貼り付けます。
※ここでは、クラシックエディターで追加した際の画面です。
[カスタムHTML]のブロックを使用してコードを貼り付けるだけです。

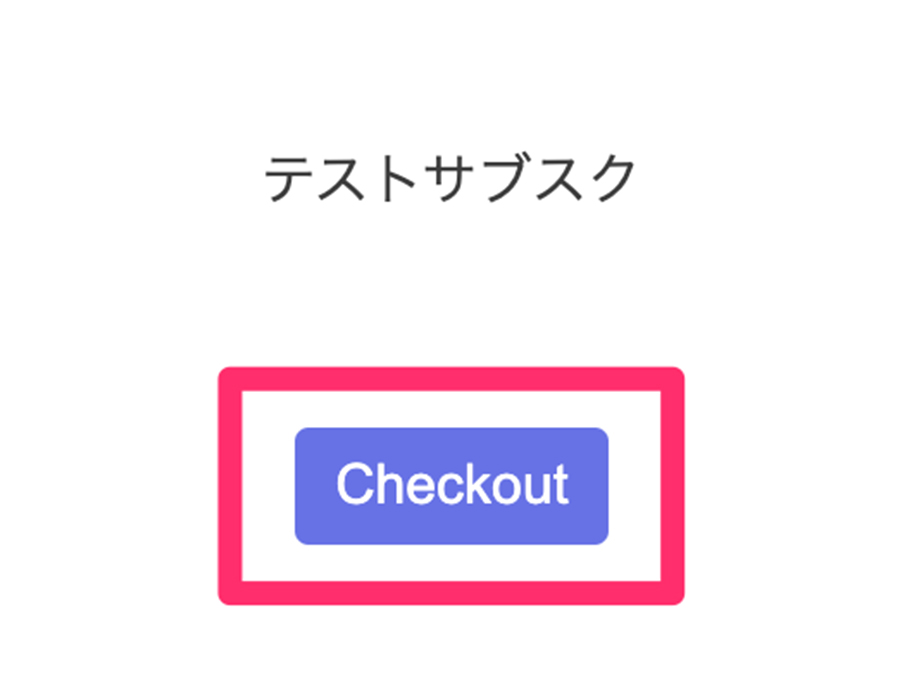
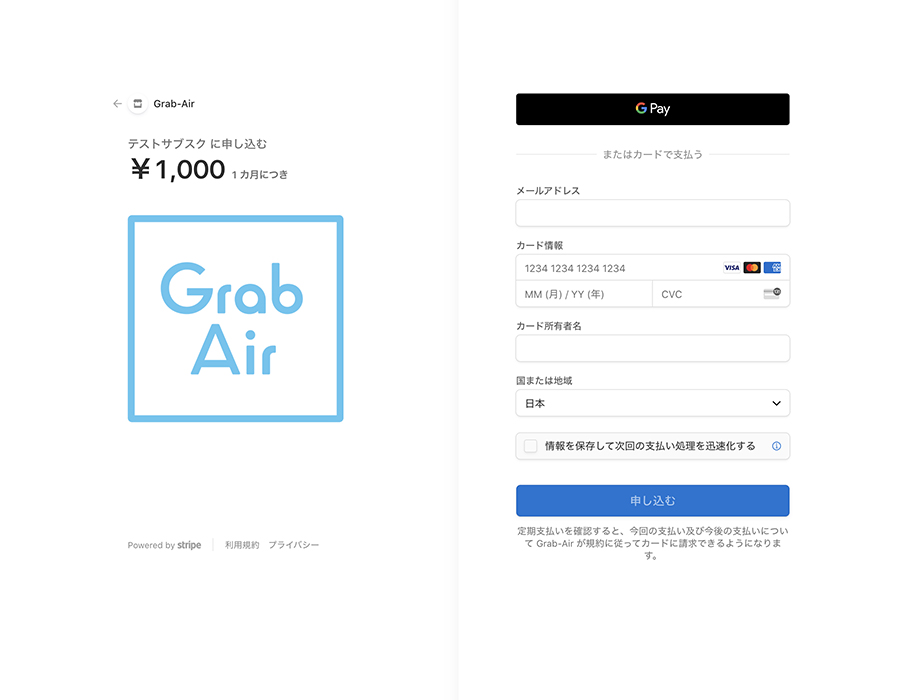
手順④:コードを貼り付けた画面にて、「Checkout」ボタンが表示されていれば、完了です。
手順⑤:「Checkout」ボタンを押すとStripeの決済画面に遷移します。
これでwordpress内に継続課金の仕組みを導入できました。
Stripe決済によくある質問3選
- よくある質問1:決済テストは可能なの?
- よくある質問2:継続課金を停止する場合どうすればいいの?
- よくある質問3:購入者への自動返信メールは可能なの?
1つずつ説明します。
よくある質問1:決済テストは可能なの?
決済のテストは可能です。
商品を販売する前に、事前に決済が正常にできるかテストしておきましょう。
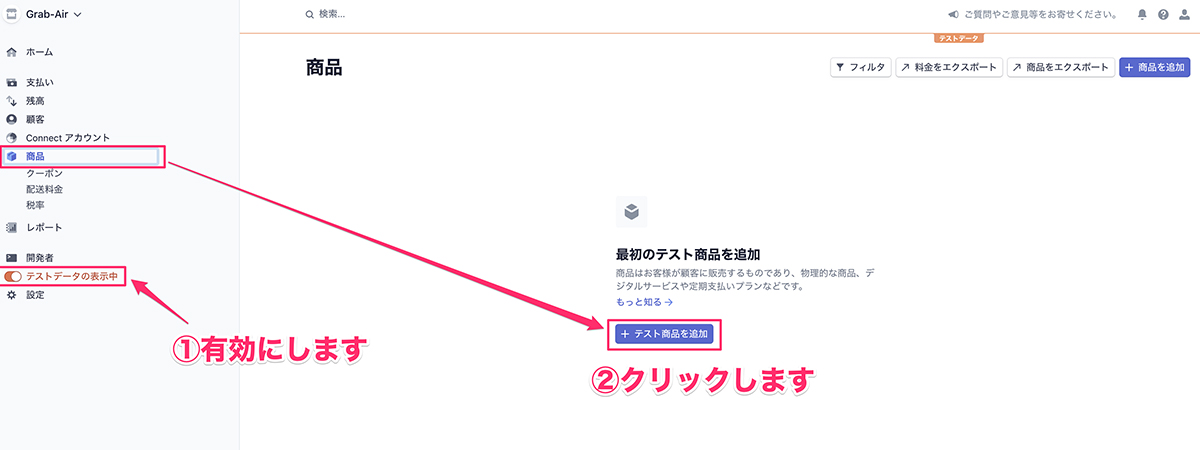
手順①:Stripeの管理画面から「テストデータの表示」を選択し、「商品」→「テスト商品を追加」をクリックします。
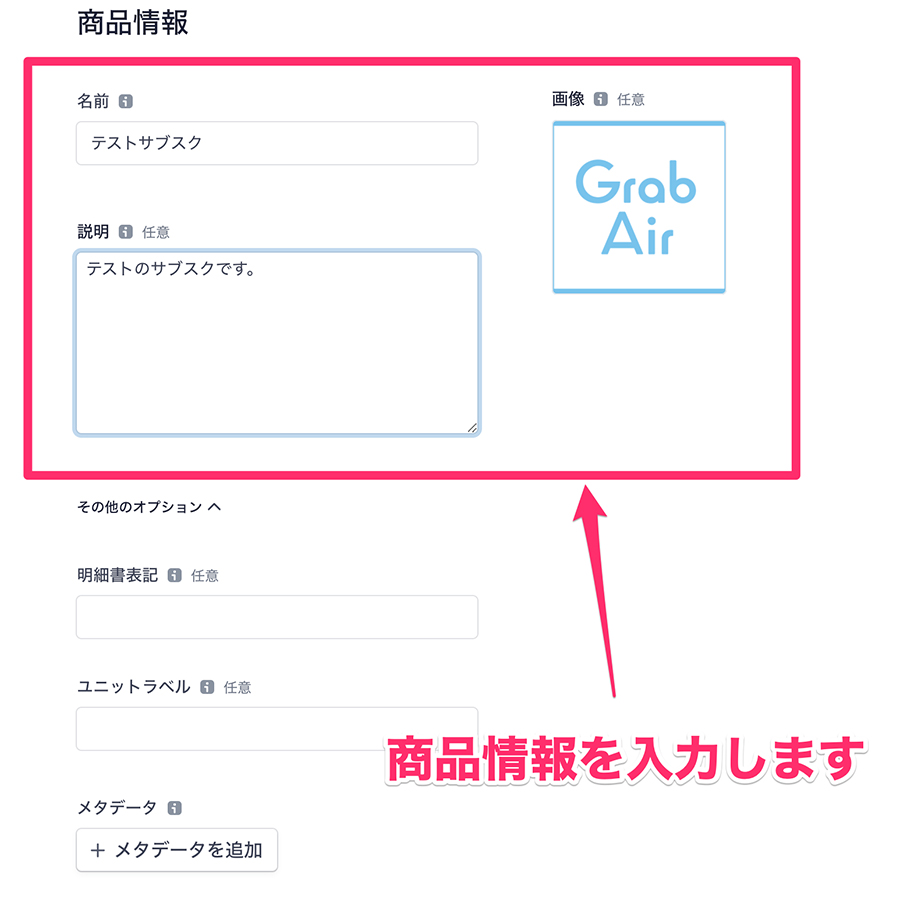
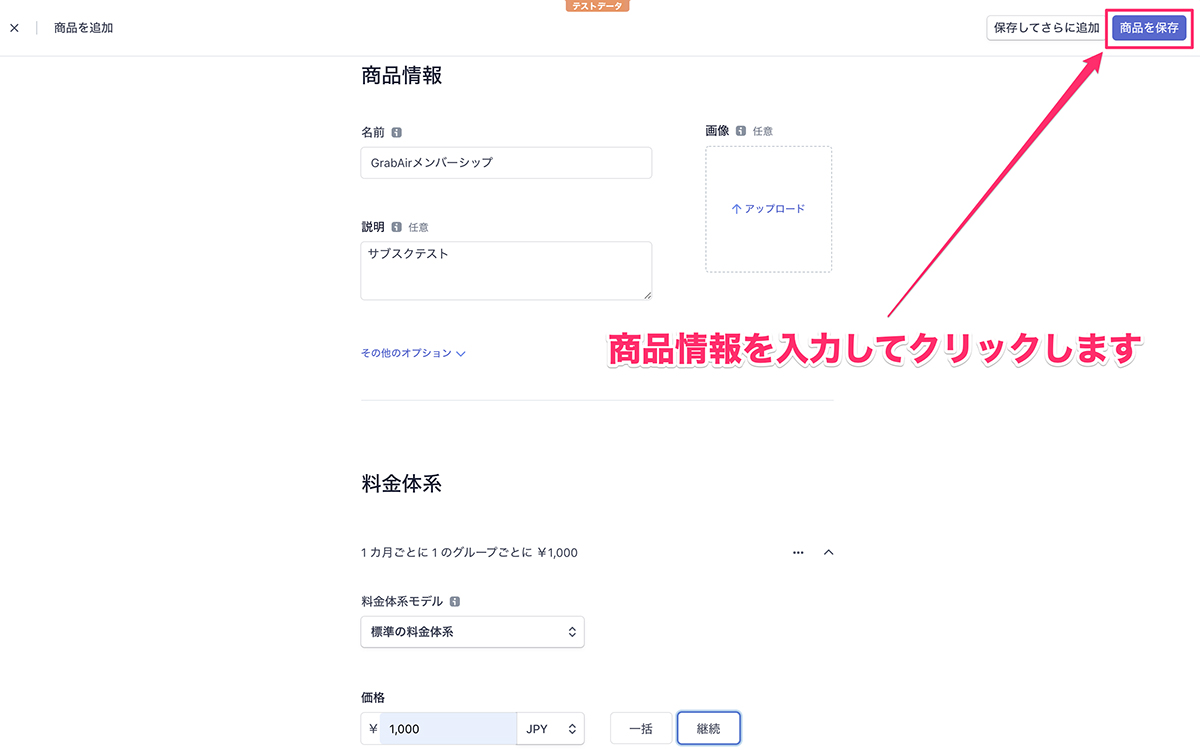
手順②:商品情報を入力して「商品を保存」をクリックします。
※商品の作成方法は「販売する商品の登録【Stripe側】」の手順と同じです。
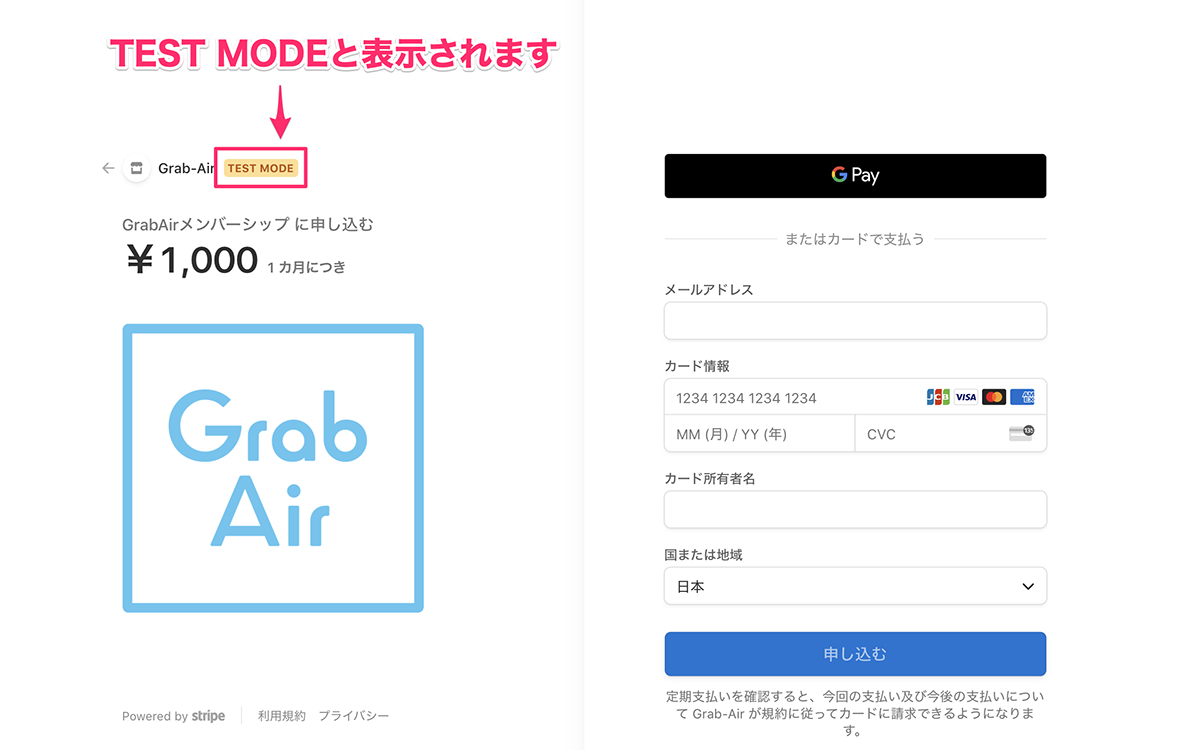
手順③:「Wordpressで利用するCheckoutコードの取得」の手順と同じでコードを取得してページに貼り付けることで、テスト処理ができます。
決済画面には「TEST MODE」と表示されています。
テストモードの時に使用するカード情報については、下記ページの「基本的なテストカード番号」を参考にしてください。
>>参考:Stripeテスト方法
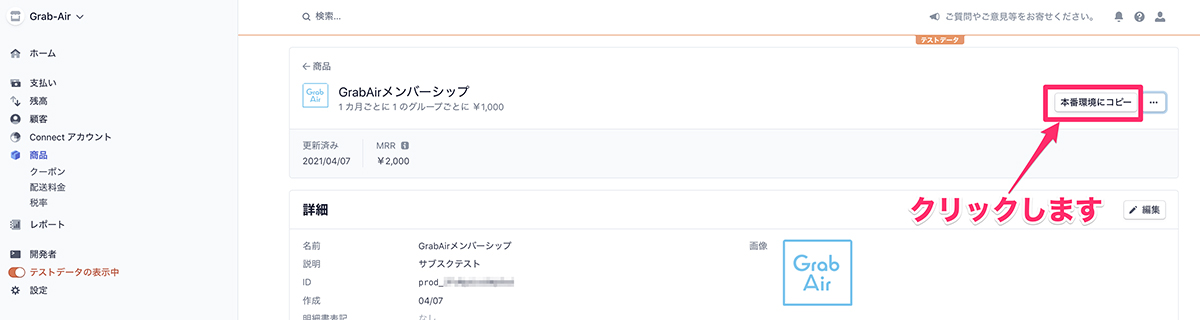
テストモードで作成した商品を本番用に変更する方法です。
手順:テストモードの商品詳細画面にて、「本番環境にコピー」をクリックします。操作はこれだけです。
「テストデータを表示」の選択を外し、商品を選択すると本番環境に商品が追加されてます。
よくある質問2:継続課金を停止する場合どうすればいいの?
ここでは、利用者から継続課金を停止したいと連絡を受けた場合の操作を想定します。
手順①:Strip管理画面にて、「顧客」-「定期支払い」をクリックします。
手順②:キャンセルしたい顧客の「・・・」-「定期支払いをキャンセル」をクリックします。
手順③:ポップアップ画面が表示されるので、キャンセルをするタイミングと返金の有無を選択し、「定期支払いのキャンセル」をクリックします。
手順④:対象顧客のステータスに「キャンセル」と表示されていることを確認します。
以上が継続課金を停止する方法になります。
よくある質問3:購入者への自動返信メールは可能なの?
可能です。
Stripe管理画面から簡単に設定できます。
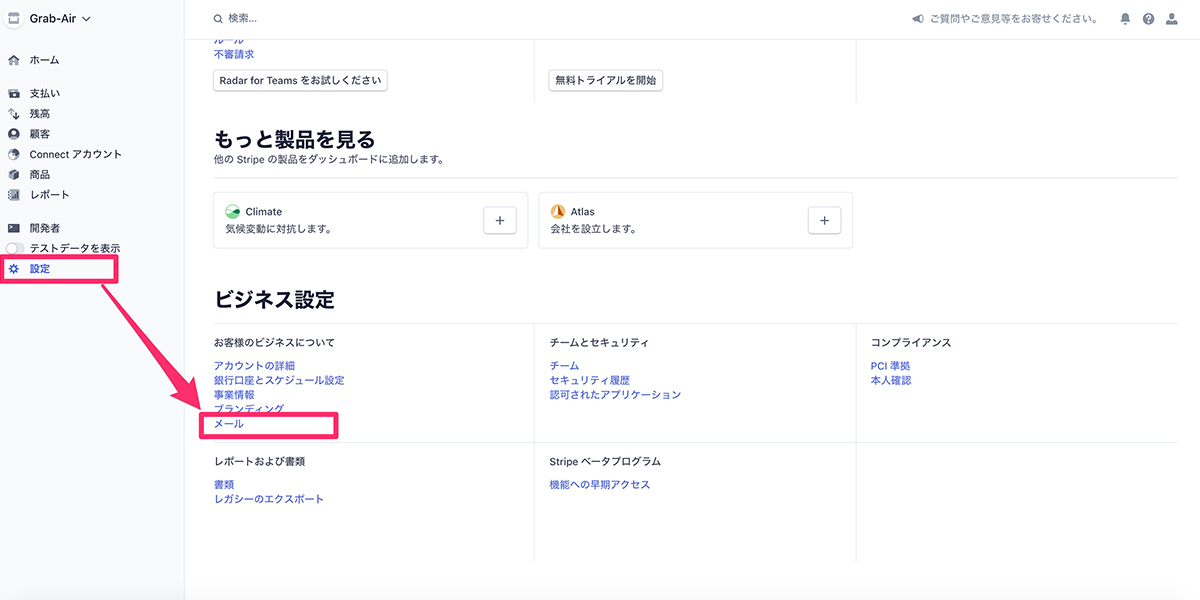
手順①:左メニューの「設定」からビスネス設定の「メール」をクリックします。
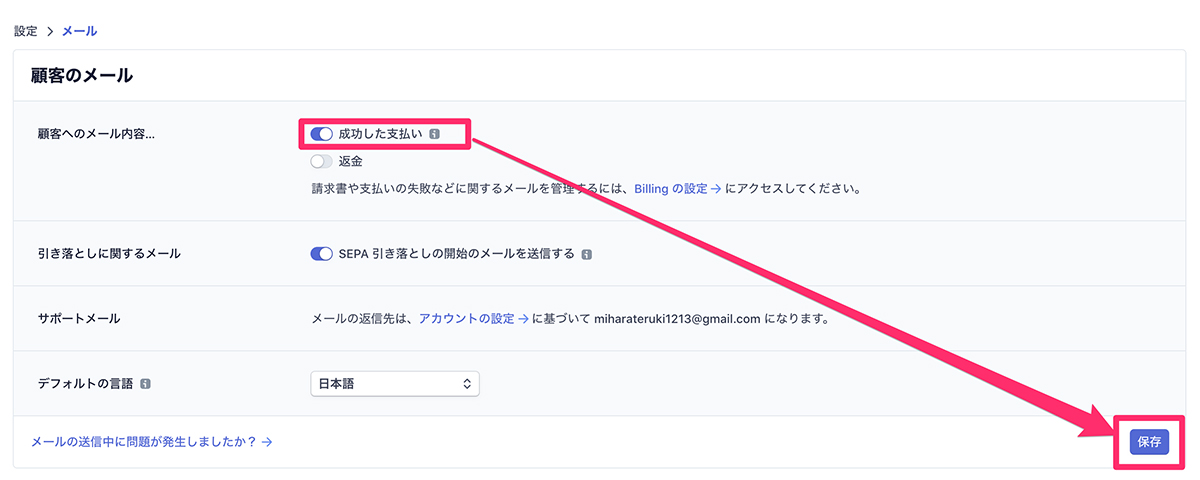
手順②:顧客のメール項目の「成功した支払い」を有効にし、「保存」をクリックします。
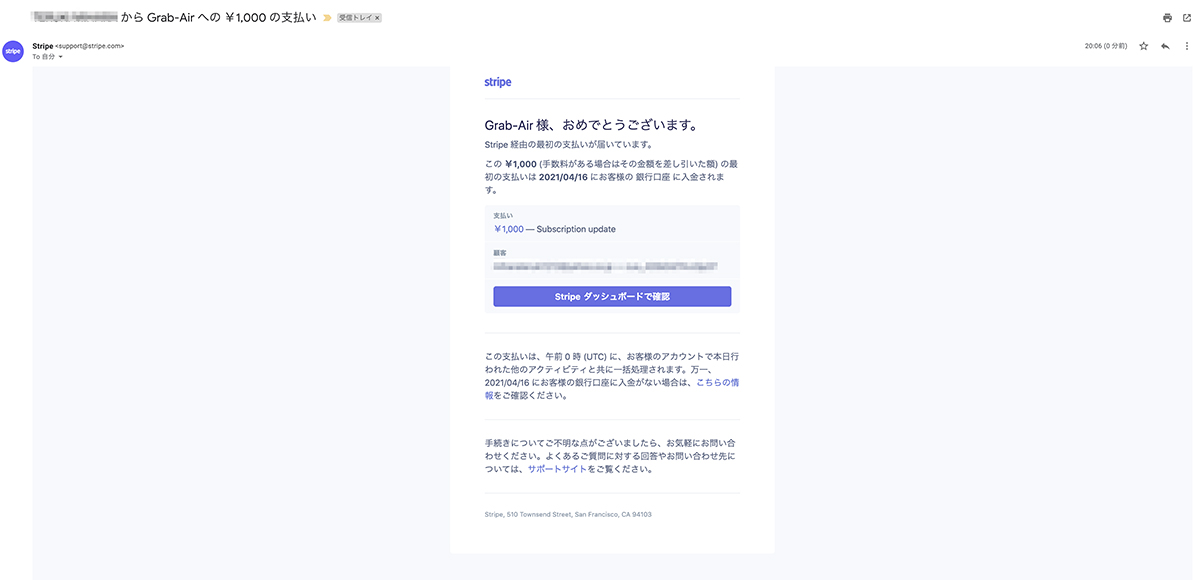
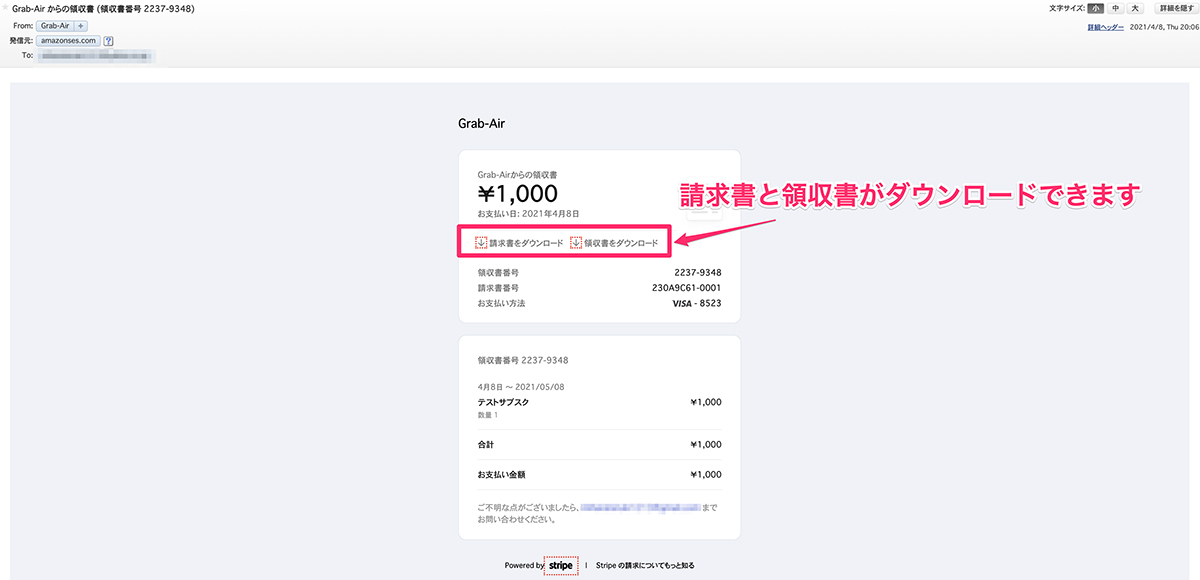
参考:決済完了後に下記のメールが送信されます。

関連記事

今回は、プラグイン無しで継続課金(サブスク)の仕組みを実装する方法について説明しました。